У публікаціях на сайтах повсюдно використовують анкорні посилання. Anchor у перекладі з англійської — якір. Розкажемо, навіщо розставляти «якорі» в тексті, чим вони корисні для навігації та просування сайту, а також розглянемо способи налаштування анкору в різних редакторах.
Вміст:
Що таке анкорне посилання
Анкори або анкорні посилання — це слова або словосполучення, на які можна натиснути, щоби перейти на іншу сторінку, фрагмент тексту або сторонній сайт. Найчастіше вони виділені в тексті іншим кольором шрифту: синім, червоним чи будь-яким іншим. Технічно — тобто в коді сайту — анкор у тексті прописується.
Наприклад, якщо потрібно налаштувати посилання на анкор «відеомаркетинг», щоб користувач міг після натискання перейти на сторінку /ua/support/glossary/video-marketing, у коді пропишуть:
відеомаркетинг
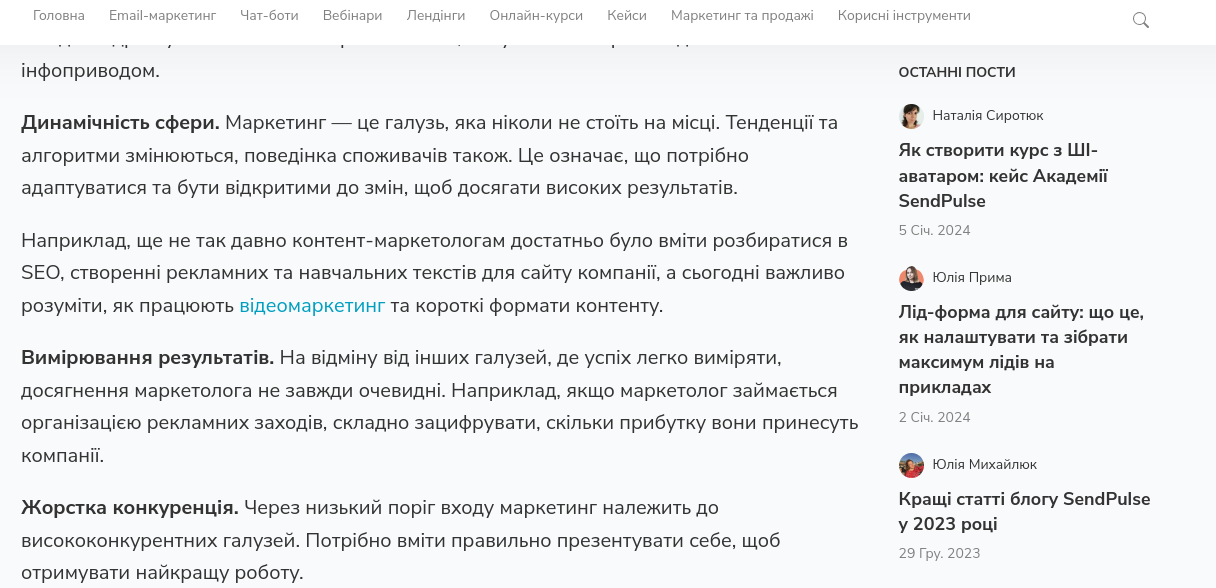
Користувач побачить на сторінці таке:

Анкорні посилання безпосередньо впливають на оптимізацію сайту: як внутрішню, так і зовнішню. Зокрема, вони:
- визначають значущість сторінок. Чим більше посилань веде на конкретну сторінку, тим важливіша вона на сайті;
- вказують на певну тематику сайту;
- допомагають просувати ресурси в пошукових системах;
- спрощують навігацію сторінкою чи сайтом.
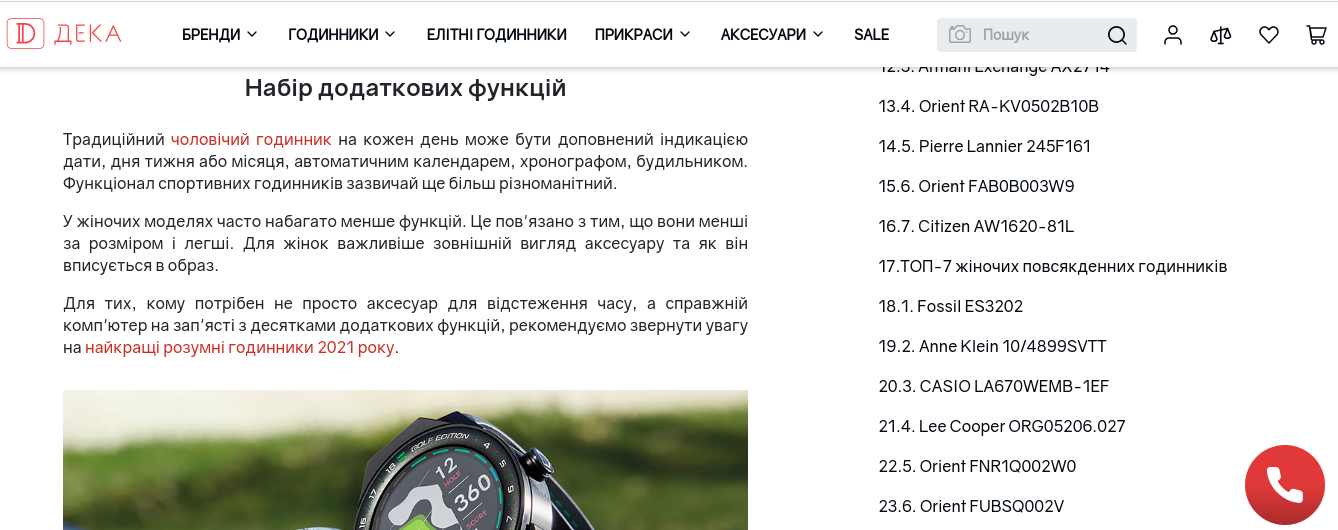
Цей приклад анкорного посилання допомагає користувачам дізнатися більше про хештеги, перейшовши на відповідну тематичну статтю:
Анкорні посилання зі зрозумілим текстом є підказками для користувача: він чітко розуміє, що можна очікувати, натиснувши на словосполучення. Наприклад, якщо в тексті використано анкор «купити кавоварку», очевидно, що посилання веде на відповідну товарну сторінку або тематичний магазин.
Навіщо потрібні анкорні посилання
Анкори грають одну з найважливіших ролей в оптимізації сайту для пошукових систем. Пошукові роботи використовують ці слова та словосполучення, щоб проаналізувати тематичний зміст сторінки. Це допомагає визначити її релевантність певним запитам.
Анкорні посилання є важливим елементом розкрутки сайту. Наприклад, якщо на сторінку вашого проєкту посилається авторитетний ресурс, для пошукового робота це означає, що інформації можна довіряти.
З погляду пошуковиків цей процес має бути природним: наприклад, автор блогу пише огляд товарів і посилається на найрелевантніші приклади на різних сайтах. Але на практиці публікації з відповідними анкорами купують, і чим авторитетніший ресурс, тим дорожче обійдеться посилання з нього на ваш сайт.
Є й інший спосіб отримати якісні анкорні посилання: підготувати партнерський матеріал для авторитетних ресурсів. Багато сайтів, у тому числі й блог SendPulse, періодично публікують статті зовнішніх експертів. Їх пишуть не тільки для просування особистого бренду, а й щоб дістати посилання на свій сайт.
Приклад такої статті на нашому блозі:
«Від локального до глобального: як запустити онлайн-курс за кордоном».
Правила публікації гостьових матеріалів викладені в окремій статті.

Усередині сайту анкорні посилання спрощують навігацію користувачам. Вони допомагають швидко орієнтуватися на сторінці та переходити до потрібних розділів. Це покращує загальний досвід користувача, а також затримує відвідувача на сайті, що сприяє зростанню довіри з боку пошукових систем.
Крім того, анкори допомагають:
- Підвищити відвідуваність сайту. Коли користувачі бачать анкорне посилання, вони можуть перейти за ним, щоб дізнатися більше про сторінку, на яку він вказує. Це підвищить трафік.
- Збільшити впізнаваність бренду. Поширення публікацій із посиланнями на назву бренду стимулюватиме переходи та розширення охоплення аудиторії.
Правильний вибір анкорів, грамотне вживання в контенті, почуття міри — основні критерії, які забезпечують позитивний результат. Щонайменше це поліпшення досвіду користувача, збільшення аудиторії, покращення позицій у пошуковій видачі.
Різновиди анкорних посилань
Ми визначили, що таке анкор — це слово або словосполучення, що містить гіперпосилання на певну сторінку сайту. Є кілька різних варіантів анкорів, які класифікують за складом, змістом, частотністю, структурою та іншими критеріями. Розглянемо їх.
Анкори за складом
Текстові — найпоширеніші. Це слова чи групи слів.

Анкори в зображеннях — посилання, заховані в картинках та фото. Анкорним текстом тут є заповнений тег alt. Клацаючи, користувач переходить на цільову сторінку. Цей варіант використовуються рідко, позаяк порушує досвід користувача, а також складно розпізнається.
Анкори за змістом
Описові — вказують, що буде на сторінці, на яку веде посилання. Вони подобаються пошуковим системам, оскільки допомагають роботам розпізнати зміст контенту.

Вказівні — не описують зміст сторінки, а просто вказують на неї. Вони не несуть користі для пошукових роботів, але досить ефективно залучають кліки від користувачів. Анкорним текстом часто є слова «тут», «за посиланням», «детальніше».

Анкори за частотністю
Високочастотні — популярні пошукові слова або запити. Вважаються найефективнішими для підвищення видимості сторінки. Але водночас їх потрібно вживати обережно, оскільки пошукові системи можуть помітити такі анкори як спам.

Середньочастотні — містять менш популярні запити, які зазвичай складаються з 2–4 слів.
Низькочастотні — це найчастіше довгі запити, у яких невисока популярність. Але водночас вони є максимально конкретизованими. Наприклад, побачивши анкор «Купити iPhone 14 в Кропивницькому», користувач буде чітко розуміти, що йому запропонують після переходу за посиланням.
Анкори за структурою
З точним входженням — повністю повторюють цільовий пошуковий запит. Ці анкори найбільш ефективні для підвищення видимості сторінки в пошукових системах. Втім, зловживання ними загрожує попаданням під фільтри та погіршенням позицій у видачі.
З розведеним входженням — містять цільовий пошуковий запит, розведений іншими словами. Ці анкори більш природні, тому пошукові системи не вважають їх спамом.

Інші критерії
Анкори також поділяють на:
- Брендові — містять назву бренду чи компанії. Такі анкори корисні для підвищення впізнаваності та довіри.
- Безанкорні — це пряме розміщення посилання в тексті. Пошукові системи вважають такий варіант найприроднішим.

Які різновиди анкорів вибрати
Вибір типу анкору залежить від кількох чинників:
- Цілі оптимізації. Якщо ви хочете підвищити видимість сторінки в пошукових системах за конкретним пошуковим запитом, використовуйте анкори з точним або розбавленим входженням. Якщо підвищити впізнаваність бренду чи довіри до компанії — вживайте брендові анкори.
- Стиль контенту. Анкори мають відповідати стилю контенту, де вони використовуються. Скажімо, якщо ви пишете статтю в діловому стилі, вам слід використовувати описові анкори. Для публікації в розважальному стилі підійдуть вказівні анкори.
- Правила пошукових систем. Google рекомендує використовувати описові анкори, які лаконічно, але чітко вказують, чому присвячена сторінка на засланні.
Скільки анкорів має бути на сторінці? Погляди спеціалістів з оптимізації різняться. Деякі навіть наводять формули, розраховуючи кількість анкорних, безанкорних, брендових, описових та інших посилань в одній статті. Офіційна позиція Google у цьому питанні така:
Немає чарівної ідеальної кількості посилань, що має містити сторінка. Та якщо ви вважаєте, що їх забагато, то, мабуть, так воно і є.
Як зробити анкорне посилання
Базова конструкція анкора: видима частина — текст + невидима частина — гіперпосилання. Розберемося, як зробити анкорне посилання на сайт у документі, HTML редакторі, CMS або конструкторі сайтів.
Анкорні посилання в HTML
Є кілька способів створення анкорних посилань у HTML, залежно від того, які додаткові можливості ви хочете використати:
Просте:
Ваш текст для посилання
Це базовий варіант. Користувач, натиснувши на Ваш текст для посилання, перейде за вказаною URL-адресою.
З відкриттям у новому вікні:
Ваш текст для посилання
Додавання атрибута target="_blank" призведе до того, що посилання буде розгортатися в новому вікні браузера.
Анкорне посилання із заголовком (підказка):
Ваш текст для посилання
Атрибут title додає підказку під час наведення на посилання.
Посилання на якір усередині сторінки:
Перейти до розділу
…
Текст розділу
Це створює посилання, яке переходить до якоря (у цьому випадку, елементу з id розділу) на поточній сторінці.
З використанням JavaScript:
Натисни
У цьому прикладі під час натискання на посилання буде викликана JavaScript-функція myFunction().
За допомогою кнопки:
Ви можете обернути текст посилання на тег <button></button>, щоб створити стилізовану .
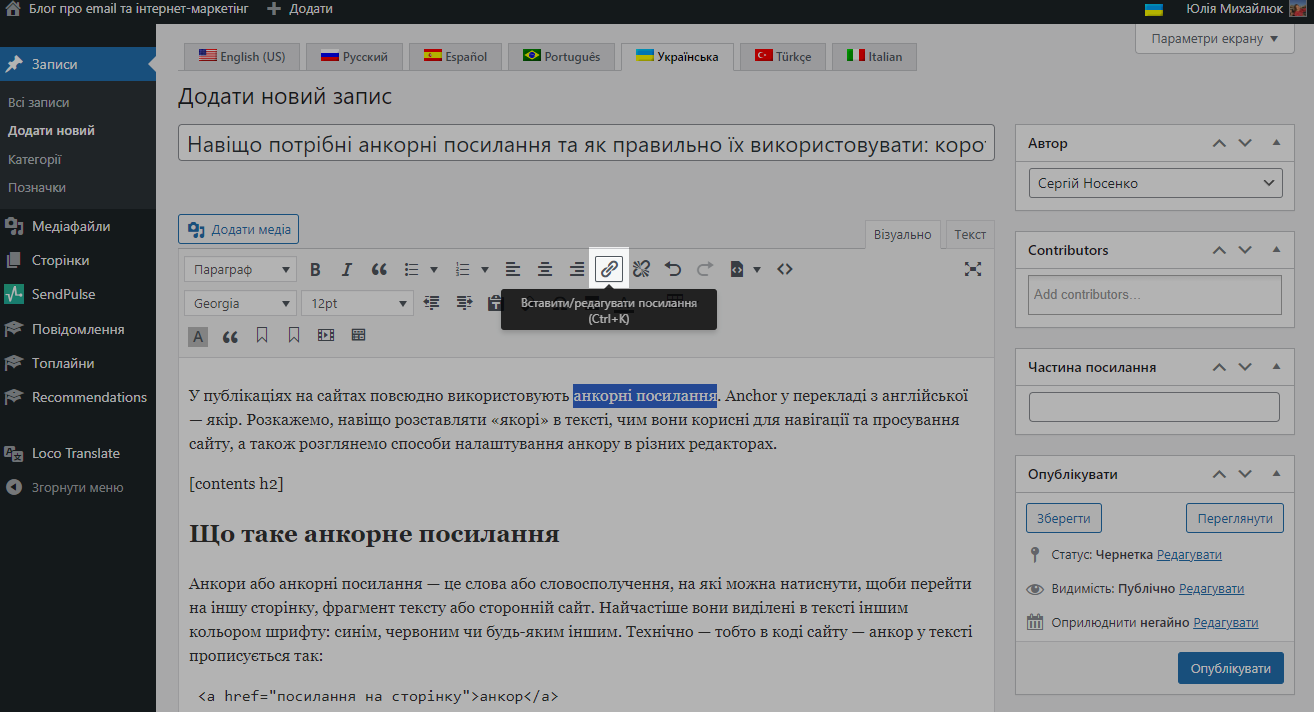
У редакторі CMS
Конкретний набір дій залежить від редактора. Зазвичай інструмент налаштування анкорного посилання є в панелі керування. Наприклад, у WordPress він позначений кнопкою, що схематично позначає ланку якірного ланцюга. Потрібно виокремити текст анкору, натиснути на цю кнопку і вставити посилання у віконці, що розгорнулося.

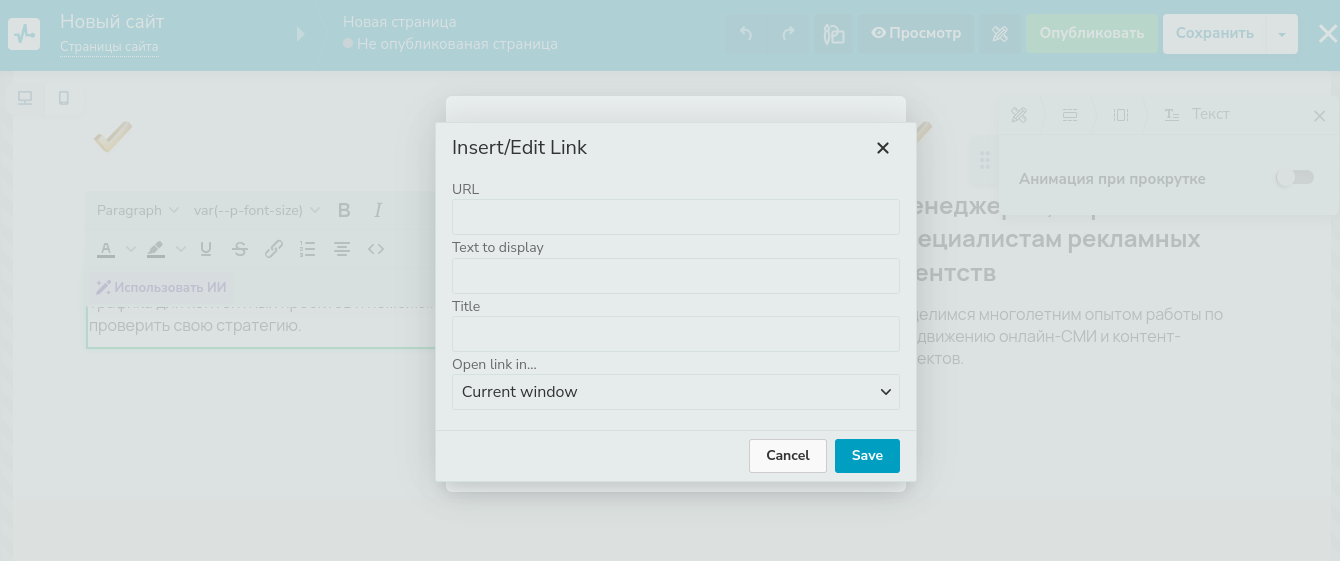
У конструкторі сайтів
Алгоритм дій приблизно такий самий, як і CMS. Наприклад, під час створення сайту за допомогою конструктору SendPulse достатньо натиснути на текстове поле в шаблоні та в меню вибрати згаданий вище значок, що нагадує ланку ланцюга. У віконці, що розгорнулося, треба вставити посилання та анкор, а також внести налаштування. Зручно, що відразу можна вказати, у якому вікні відкриватиметься сторінка, і чи потрібна підказка.

У Документах Google або Word
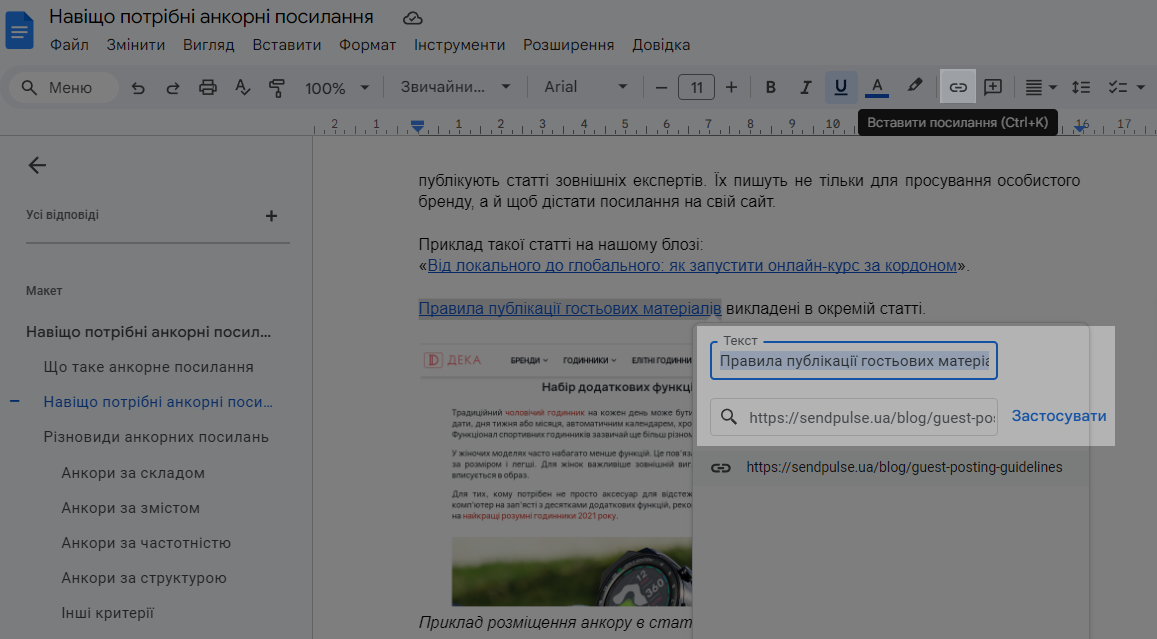
Вставити посилання в текстовому редакторі просто: потрібно виокремити обраний анкор і натиснути клавішу CTRL+ латинську K. У вікні достатньо вставити лінк і натиснути Enter на клавіатурі.

Висновок
Анкори — це корисні елементи. Вони універсальні. Зокрема, посилаючись на внутрішні сторінки, можна покращити навігацію. Публікуючи лінки на зовнішніх порталах, ви дістаєте шанс на просування свого проєкту в пошуковій видачі та залучення користувачів. Та уникайте переспаму, тобто надмірного вживання анкорів в одній публікації, а також великої кількості комерційних та прямих запитів.
Працюючи з конструктором сайтів SendPulse, ви легко налаштуєте анкори в будь-якому текстовому блоці шаблону. Оцініть інші переваги інфраструктури платформи: ефективні розсилки, прості чат-боти для спілкування та продажу, зручна CRM й попап форми за сценаріями для збирання контактів аудиторії.