Сайт-візитівка — це ефективний спосіб продати свої послуги чи продукти на кількох сторінках. Такий сайт буде корисним для фрилансерів, підприємців, невеликих компаній.
Переваги сайту, хороші та погані приклади розглянемо в цій статті. Ми також детально розповімо, як зробити сайт-візитівку: від аналізу ЦА до тестування готового сайту.
Що таке сайт-візитівка
За аналогією з надрукованою візитівкою він розповідає інформацію про фахівця, компанію чи продукт. Його мета — надати базову інформацію та мотивувати замовити послугу чи продукт.
Як виглядає сайт-візитівка:
- Компактна структура. Зазвичай обмежується 2-5 сторінками. У дизайні фокус робиться на простоті та блоках, які закривають питання ЦА.
- Базова інформація: унікальна торгова пропозиція, контактні дані, опис компанії чи послуги, відповіді на часті запитання.
- Контактна інформація та/або форми зв’язку. Важливо, щоб після ознайомлення із сайтом потенційні клієнти могли одразу зв’язатися з компанією або фахівцем.
Сайт-візитівку іноді плутають із сайтом-портфоліо. Їх об’єднує невелика структура, але цілі різні. Сайт-портфоліо, як правило, орієнтований на демонстрацію робіт, проєктів чи навичок спеціаліста. Наприклад, дизайнера, фотографа чи розробника. Сайт-візитівка надає загальну інформацію про компанію чи спеціаліста, не фокусуючись на конкретних проєктах чи роботах.
Кому і навіщо потрібен сайт-візитівка
Сайт-візитівка може бути корисним інструментом для всіх компаній та фахівців, якщо він є частиною маркетингової стратегії. Але є кілька випадків, коли такий сайт точно буде корисним.
- Фрилансери та індивідуальні підприємці. У цьому випадку сайт-візитівка — це чудовий спосіб розповісти про себе та свої послуги на широку аудиторію. Допоможе розвинути особистий бренд та знайти нових клієнтів.
- Маленькі компанії та стартапи. Коли потрібно розповісти про себе, але необхідності у великому сайті поки що немає.
- Експерти. Лікарі, адвокати, консультанти та інші фахівці можуть використовувати сайт-візитку для продажу консультацій, а також інфопродуктів безпосередньо на сайті.
Читайте також:
Як зробити сайт-візитівку
Створити сайт-візитівку за кілька кроків. Розкажемо про кожен докладно.
Крок 1. Планування — визначення цілей та аудиторії сайту
Планування — це фундамент, на якому будується успішний сайт-візитівка.
Спочатку потрібно чітко визначити цілі сайту.
Розвиток власного бренду. У цьому випадку розкажіть про свої навички, досвід та послуги. Дайте посилання на публікації про вас, розкажіть про найпопулярніші роботи або проєкти, додайте відгуки.
Розвиток бізнесу. Розкажіть, які продукти чи послуги ви пропонуєте. Робіть акцент на УТП та інших перевагах.
Продаж продукту чи послуги. Розповісти про продукт можна показавши його демоверсію, із чого він складається, спосіб застосування. Покажіть відгуки, дайте відповіді на поширені запитання, розкрийте характеристики.
Визначення цільової аудиторії.
Складання портрета клієнта. Які ваші покупці будуть відвідувати сайт? Де вони живуть? Яка у них фінансова ситуація? Які продукти чи ваші риси як фахівця їм цікаві?
Визначення потреб. Подумайте, що найбільше болить у вашої цільової аудиторії. Які типові потреби чи проблеми їх поєднують? За допомогою яких розділів сайт може закрити їх основні питання? Наприклад, якщо ви продаєте іграшки для маленьких дітей, основну увагу потрібно приділити питанням безпеки та екологічності.
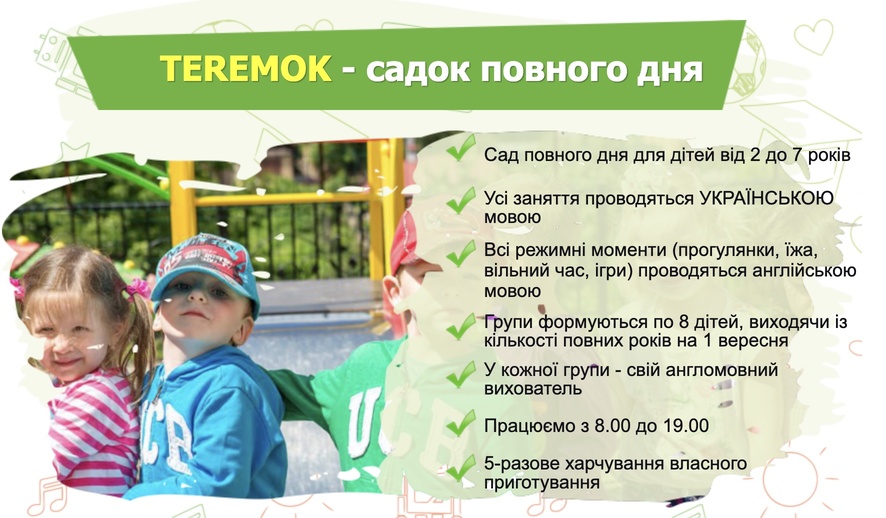
Ще один приклад можна побачити нижче. Приватний садок Teremok наголошує на тому, що цікавить майже всіх батьків: вік, розпорядок дня, мови.
 Приклад закриття потреб від приватного садка Teremok
Приклад закриття потреб від приватного садка Teremok
Тональність тексту. Подумайте про те, який тон тексту буде більш гармонійним для вашої цільової аудиторії. Наприклад, пристрасний, романтичний, ностальгічний, зухвалий. Або офіційний, спокійний.
Крок 2. Реєстрація домену та підготовка контенту
Почнемо з технічних питань.
Вибір домену. Доменне ім’я — це віртуальна адреса вашого сайту, тому важливо, щоб воно відображало бренд чи основний бізнес. Придумайте щось унікальне, легке для згадування. Розширення домену також має значення. Найбільш популярні: .com, .net, .org. Для бізнесу найчастіше використовується .com. Для освітніх компаній та послуг підходить .org.
Розроблення структури сайту. Визначте, які розділи будуть включені до вашого сайту. Наприклад, інформація про компанію чи послуги, відповіді на поширені запитання, переваги. Структура також залежатиме від цілей сайту та аудиторії. Наприклад, якщо ви плануєте просувати особистий бренд, то основний акцент потрібно зробити на компетенціях, досвіді, співпраці з відомими брендами.
Розроблення навігації. Подумайте про логіку навігації між розділами. Важливо, щоб користувачі легко знаходили те що їм потрібно.
Тепер про те, що стосується підготовки контенту.
Чіткі та короткі заголовки. Пишіть стисло, але яскраво. Наприклад, ви хочете розповісти, що виділяє вашу компанію серед інших. Приклад поганого заголовка — «Всі переваги нашої компанії в одному розділі». Приклад хорошого — «Чому нас люблять у 23 країнах».
Інформативні описи. Для кожного інформаційного блоку підготуйте описи з конкретними цифрами, перевагами та досягненнями. Важливо максимально абстрагуватися від загальних фраз, надавати конкретні приклади, характеристики, порівняння, чому ваша компанія чи послуги кращі за інші.
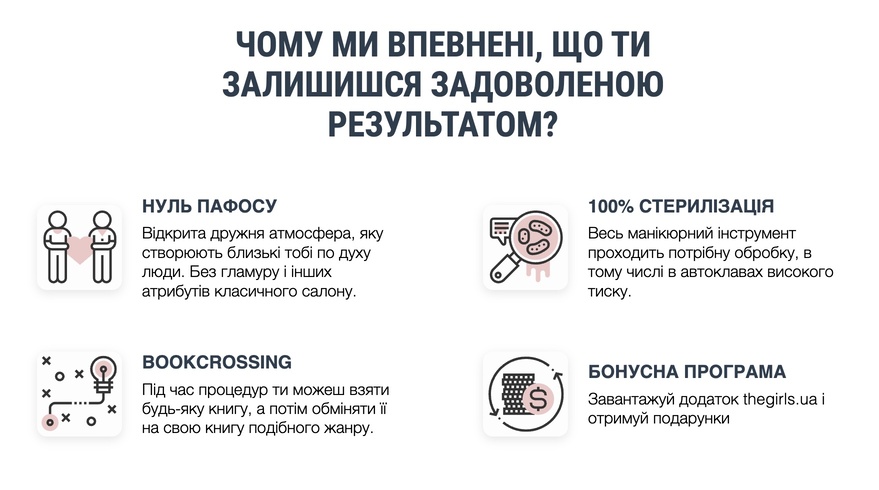
Не треба намагатися нічого вигадувати. Просто розкажіть, що ви готові запропонувати. Як у прикладі нижче.
 Приклад хорошого заголовка та інформативного опису
Приклад хорошого заголовка та інформативного опису
Розкажіть ваше УТП. Чому клієнти вибирають саме вас? Згадайте, що найчастіше пишуть у відгуках. Наприклад, про ваш доброзичливий сервіс, співвідношення ціни та якості, унікальність продукту.
Запропонуйте різні варіанти зв’язку. Наприклад, крім телефону, форму зворотного зв’язку, акаунти у соціальних мережах.
SEO-оптимізація. Використовуйте ключові слова, які допоможуть цільовій аудиторії знайти сайт через Google. Визначити їх можна за допомогою Google Trends або спеціальних сервісів для підбору ключових слів. Цей крок дасть змогу покращити видимість сайту у пошукових системах. Використовуйте рекомендації Google щодо оптимізації контенту.
Крок 3. Розроблення дизайну та макета
Визначення стилю. Вирішіть, який стиль відображає ваш бренд чи особистість. Мінімалістичний, сучасний, класичний, креативний? Якщо ви надаєте серйозні офіційні послуги, наприклад, адвокатські або страхування, краще вибрати класичний стиль. Якщо ваша ЦА — дизайнери чи архітектори, то можна додати у дизайн яскравості та креативу.
Колірна палітра. Виберіть колірну гаму, що відповідає бренду. Використовуйте основні та додаткові кольори, щоб сайт виглядав гармонійно та професійно. Під час розроблення дизайну сайту також зважайте на те, яка у вас цільова аудиторія. Наприклад, згідно з дослідженням Lee Ellis «Кольорові переваги залежно від статі та сексуальної орієнтації» чоловіки віддають перевагу червоному та синіх кольорах. Жінки вибирають жовтий, фіолетовий, чорний.
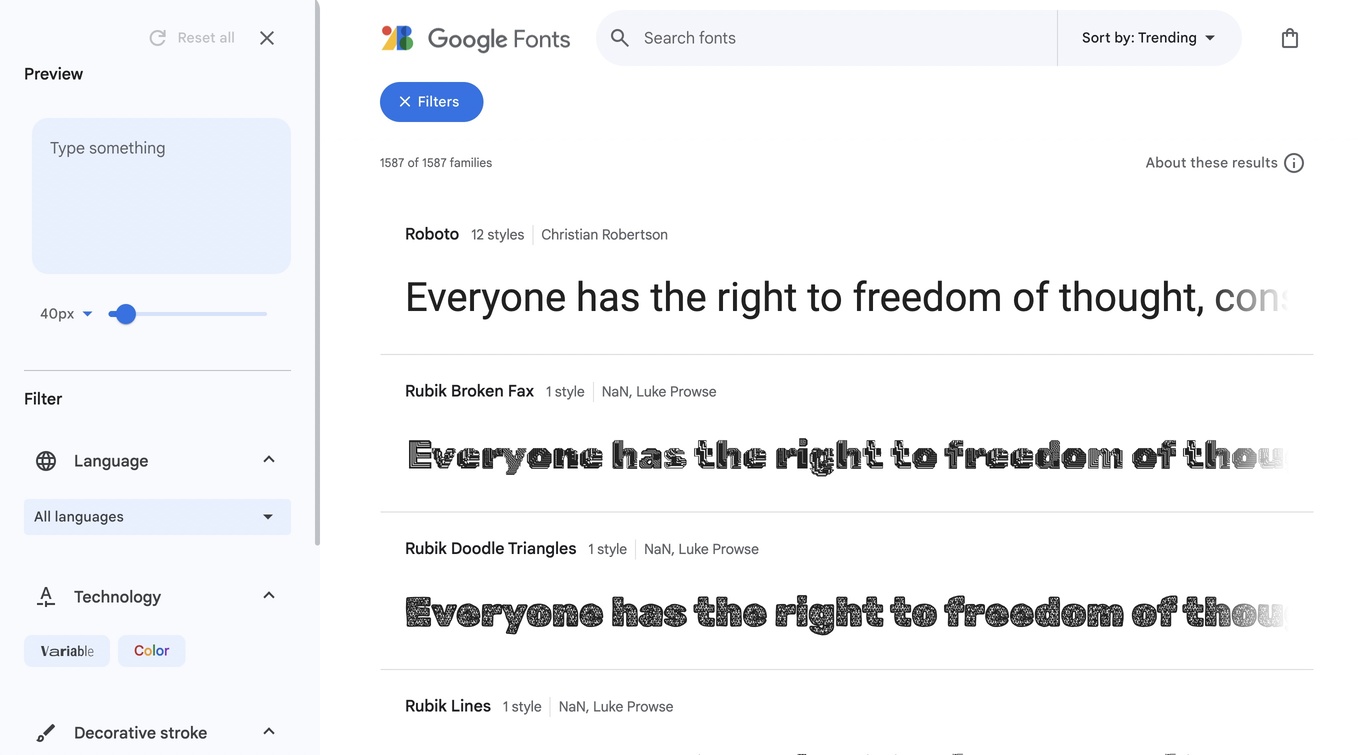
Шрифт. Визначте, які шрифти будуть використовуватися для текстів на сайті. Вибирайте легко читаються та відповідні загальному стилю. Google Fonts — одна з найпопулярніших платформ для пошуку безплатних шрифтів.
 У Google Fonts передбачено безліч фільтрів для пошуку відповідного шрифту
У Google Fonts передбачено безліч фільтрів для пошуку відповідного шрифту
Унікальні елементи:
- Розробіть або інтегруйте логотип та графіку, які підкреслюють ваш бренд.
- Додайте інтерактивні елементи, такі як анімації, слайд-шоу або попапи, щоб запам’ятатися споживачеві.
Визначення структури макета. Створіть макет сторінок з розташуванням кожного елементу. Вирішіть, які інформаційні блоки будуть присутні на кожній сторінці: заголовки, зображення, текстові блоки, кнопки та інші елементи. Створити макет сайту можна схематично в Microsoft Word, намалювати у Figma або спеціальному сервісі для прототипування сайту. Наприклад, у Wireframe або аналогічному.
Дотримуйтесь балансу між текстом та зображеннями, уникайте перевантаженості інформацією. Розмістіть елементи так, щоб сторінки виглядали логічно та впорядковано.
Крок 4: Побудова та розроблення
Виберіть інструменти верстки. Верстати сайт можна вручну з використанням HTML та CSS або за допомогою готових конструкторів сайтів. В обох випадках ви отримаєте хороший результат, але вкладення будуть різними.
Написання сайту з нуля обійдеться вам від 18 000 гривень, дизайн буде повністю адаптований під ваші потреби.
Сайт за допомогою конструктора — ідеальний варіант для тих, хто не планує виділяти великий бюджет на створення інтернет-майданчика та потребує швидкого якісного результату.
Використовуйте інтуїтивний конструктор SendPulse. Усе, що потрібно під час роботи з ним — почуття смаку та небагато часу. Використовуйте блоковий конструктор, змінюйте розмір і колір елементів і забудьте про технічний бік.
Плюси конструктора SendPulse:
- Цілком адаптивний шаблон сайту-візитівки. Сайт на конструкторі SendPulse добре відображається на будь-якому пристрої: текст приємно читати, форми та кнопки функціональні, всі блоки розміщуються по ширині екрана.
- Мультиканальні форми підписки. Дайте користувачам можливість вибрати зручний канал зв’язку: email, SMS або чат-бот у месенджері. Змінюйте поведінку, кількість полів та зовнішній вигляд форми для досягнення найкращих конверсій.
- Приймання платежів. Продавайте окремі продукти або налаштуйте інтернет-магазин з фото та описами товарів, цінами та кнопкою оплати. Всі замовлення потраплятимуть до вбудованої CRM від SendPulse.
- SEO-оптимізація та аналітика. Ви можете контролювати, як ваш сайт відображається у пошукових системах та соцмережах, щоб отримувати цільовий органічний трафік та підвищувати позиції у видачі.
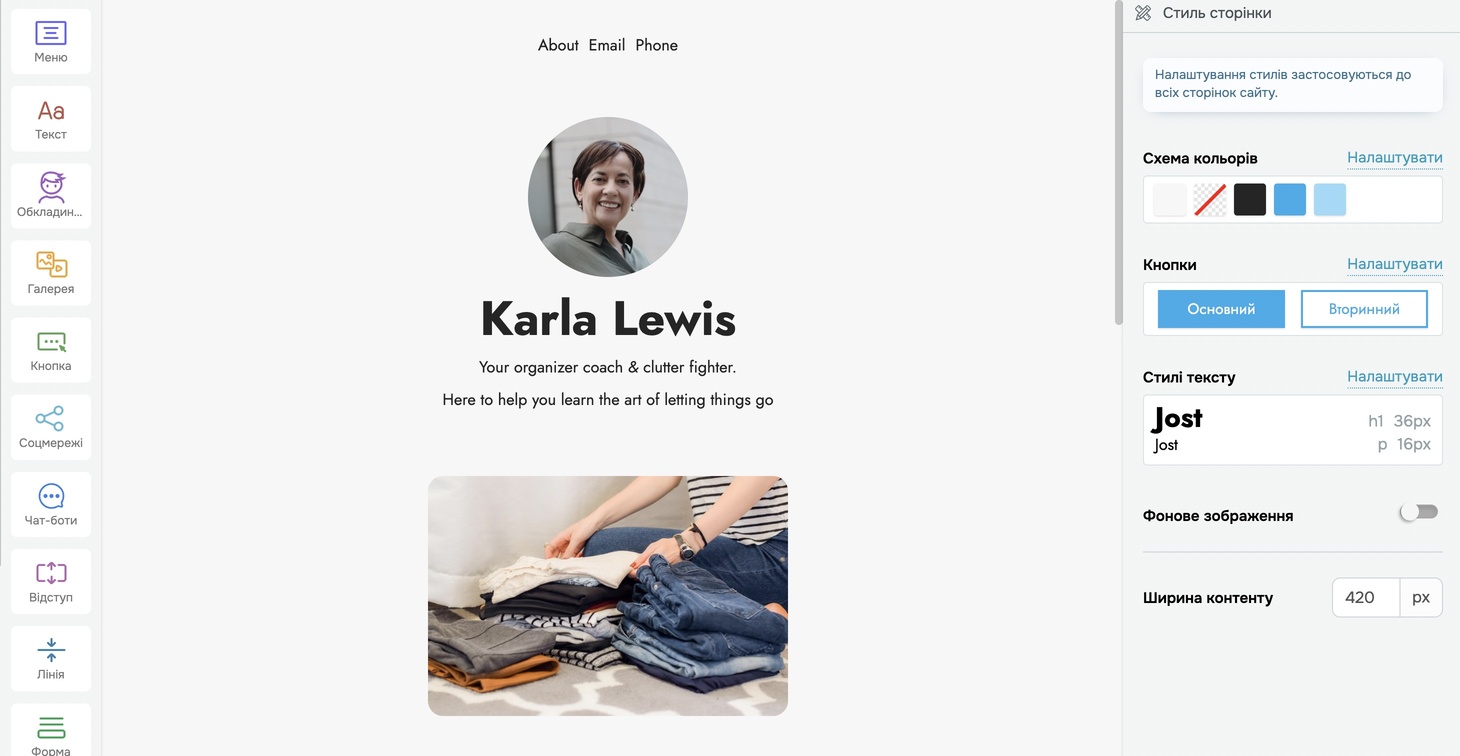
 Створення сайту у сервісі SendPulse
Створення сайту у сервісі SendPulse
Адаптивність. Забезпечте адаптивність дизайну під різні пристрої. Сайт має однаково добре виглядати як на комп’ютері, так і на мобільних пристроях.
Подумайте про функціональність.
Форми зворотного зв’язку. Використовуйте форми зворотного зв’язку, щоб відвідувачі могли легко зв’язатися з вами. Пам’ятайте, чим простіше і коротше форма, тим більше шансів, що її заповнять.
Мапи та місцеперебування. Якщо ваш бізнес має фізичний офіс, додайте картку з геолокацією. Такий прояв турботи користувачі точно помітять.
Слайд-шоу та галереї. Не лише розповідайте, а й показуйте ваш продукт чи компанію. Це зменшить дистанцію між вами та споживачами.
Соціальні мережі. Інтегруйте посилання на ваші облікові записи в соціальних мережах. У цьому випадку, якщо потенційний клієнт не готовий до покупки, він підпишеться на вас у соцмережах та купить пізніше.
Крок 5. Тестування сайту
Перевірка кросбраузерності. Відкрийте ваш сайт на різних браузерах, таких як Google Chrome, Mozilla, Safari та інших популярних. Подивіться, як сайт відображається у кожному з них. Також переконайтеся, що сайт добре виглядає на екранах з різною роздільною здатністю.
Мобільна адаптація. Перевірте, як ваш сайт виглядає та функціонує на смартфонах та планшетах з різними операційними системами iOS та Android. Чи всі блоки відображаються правильно?
Тестування продуктивності:
- Завантаження сторінок. Перевірте час завантаження сторінок. Занадто довге завантаження може відштовхнути відвідувачів. Оптимізуйте зображення, щоб прискорити відображення інформації на сайті.
- Пошук та виправлення помилок. Використовуйте інструменти для аналізу продуктивності, такі як Google PageSpeed Insights, щоб знайти та виправити проблеми в роботі сайту.
Крок 6: Публікація
Вибір хостингу. Виберіть надійний хостинг-провайдер для сайту. Серед популярних сервісів: Bluehost, SiteGround, Cityhost та інші. Роблячи вибір, зважайте на вимоги сайту: обсяг трафіку, заходи безпеки, підтримка CMS.
Реєстрація у пошукових системах. Зареєструйте сайт у Google. Використовуйте Google Search Console для моніторингу індексації, відстеження помилок та покращення видимості у пошукових результатах.
Налаштування аналітики. Підключіть Google Analytics для відстеження відвідування сайту, поведінки користувачів та інших метрик. Ви зможете розуміти, як відвідувачі взаємодіють із вашим контентом, наприклад, які сторінки читають частіше.
Резервування. Створюйте регулярні резервні копії сайту. Це захистить від втрати даних у разі збоїв у роботі хостингу.
Оновлення контенту. Регулярно оновлюйте вміст на сайті. Додавайте нові відгуки, актуалізуйте ціни.
Приклади сайту-візитки
Тепер, коли ви знаєте, як створити сайт-візитівку, перейдемо до хороших і поганих прикладів.
Погляньте на цей сайт адвокатського бюро.
Сайт-візитівка адвокатського бюро
Чому це гарний приклад сайту-візитівки:
- Продуманий дизайн. Усі блоки логічно витікають один з одного.
- Ясна навігація. Зрозумілі та логічні розділи для цієї ніші бізнесу.
- Сайт виглядає в міру суворим та класичним, що у багатьох асоціюється з адвокатським бюро.
Ще один приклад сайту юридичної компанії.
Сайт-візитівка юридичної фірми
Чому приклад поганий:
- Застарілий дизайн. Використовуються застарілі шрифти та макет, що не мотивує звернутися до компанії.
- Стокові зображення, які не дають змоги побачити обличчя компанії.
- Неінформативність. У текстах не передано унікальних переваг бюро.
Далі — cайт компанії, що випускає сувенірну поліграфію.
Сайт поліграфічної компанії
Що погано:
- Надлишок контенту. Забагато інформації для однієї сторінки.
- Тексти написані погано. Багато шаблонних фраз та пояснень, а конкретних переваг не видно.
Ще один приклад сайту компанії, що випускає сувенірну поліграфію.
Попри велику кількість інформації на домашній сторінці, вона добре структурована, розбита на блоки та чергується із зображеннями. Сайт закриває всі головні питання споживачів, одночасно навчає та рекламує, виглядає цікаво та сучасно.
А ось приклад компанії з лізингу авто.
Сайт-візитівка
Що хорошого:
- Сучасний дизайн. Приємне оформлення, візуальні та текстові блоки добре поєднуються між собою.
- Інформативність. Детальна інформація про компанію: переваги, досвід, клієнти, відповіді на поширені запитання.
- Ясний запит до дії, що мотивує зв’язатися з компанією.
Висновки
У статті ми дали вам ідеї для сайту-візитівки, показали гарні та погані приклади. З нашою інструкцією та рекомендацією ви зможете створити сайт, який приноситиме вам гроші та клієнтів.
Використовуйте сервіси SendPulse для посилення вашої маркетингової стратегії. Підключайте чат-бота до соціальних мереж, щоб автоматизувати спілкування з клієнтами, використовуйте віджет зворотного зв’язку для постійного покращення продукту, будьте на зв’язку з вашими клієнтами через регулярні email та SMS-розсилки.
SendPulse — доступний, ефективний, якісний маркетинг для різних галузей бізнесу.