Попапи — настирлива реклама чи ефективний інструмент маркетолога? Створювати спливну рекламу — це як кататися на тонкому льоду. Якщо ви зробите їх занадто нав’язливими, Google може покарати ваш вебсайт. Крім того, користувачам набридли агресивні інформаційні вікна зі спамом — люди не люблять, коли на них тиснуть, щоб вони здійснити покупку або лишили телефон. З іншого боку, якщо ви будете занадто обережними та формальними, ваші нові відвідувачі можуть занудьгувати та піти, не ознайомившись із вашою пропозицією.
Розкажемо про найкращі методи роботи зі спливною рекламою та мистецтво переконувати без тиску. Покажемо гарні приклади дизайну попапів і пояснимо, чому вони вдалі або ні. Також розглянемо кілька поширених помилок у дизайні вікон-підказок та дізнаємося, як їх уникнути або виправити.
Вміст:
Що таке попап
Попап — це спливна (від англійського pop up) реклама, яка в потрібний момент з’являється поверх сторінки сайту. Поки користувач не закриє її, він не зможе нічого робити на сторінці.
Здебільшого попапи використовують, щоб зібрати базу для email розсилки, але можна й покреативити: через інформаційне вікно пропонувати новий продукт, свіжу статтю, підписку на соцмережі тощо.
Зауважте: оскільки українські терміни з діджитал-маркетингу все ще не є усталеними, а «спливаюче вікно» — не коректний переклад з погляду мовотворення, на позначення попапів додатково використовуватимемо кілька аналогів:
- спливна реклама,
- вигулькове вікно,
- інформаційне вікно,
- вікно-підказка.
Переваги попапів
За даними дослідження Sumo, конверсія середнього попапу — 3,1 %, найефективнішого — 9,3 %. Непогано: якщо ваш сайт на місяць відвідало 3000 осіб, то ви за цей час дістанете приблизно 93 нових підписників розсилки!
Вигулькові вікна можна налаштувати під конкретний сайт та мету. Скажімо, показувати:
- на потрібній сторінці;
- на певному місці сторінки під час скролінгу;
- із зазначеною затримкою;
- у разі конкретної дії користувача — коли він натискає кнопку або хоче піти зі сторінки.
Спливна реклама перекриває вміст сторінки й повністю забирає увагу.

Як правильно оформити попап
Розберемося, як правильно зробити попап: з яких елементів він складається й що враховувати в кожному з них.
Заголовок та текст
В інформаційному вікні стислість — ваша найкраща подруга. Щоб створити ефективний текст для попапу, спочатку сформулюйте корисну для користувача дію. Якою вона може бути:
- підписатися та дізнаватися про новинки;
- дізнатися докладніше про новий товар;
- дістати лід-магніт — знижку, бонус, корисні матеріали з обраної теми тощо.
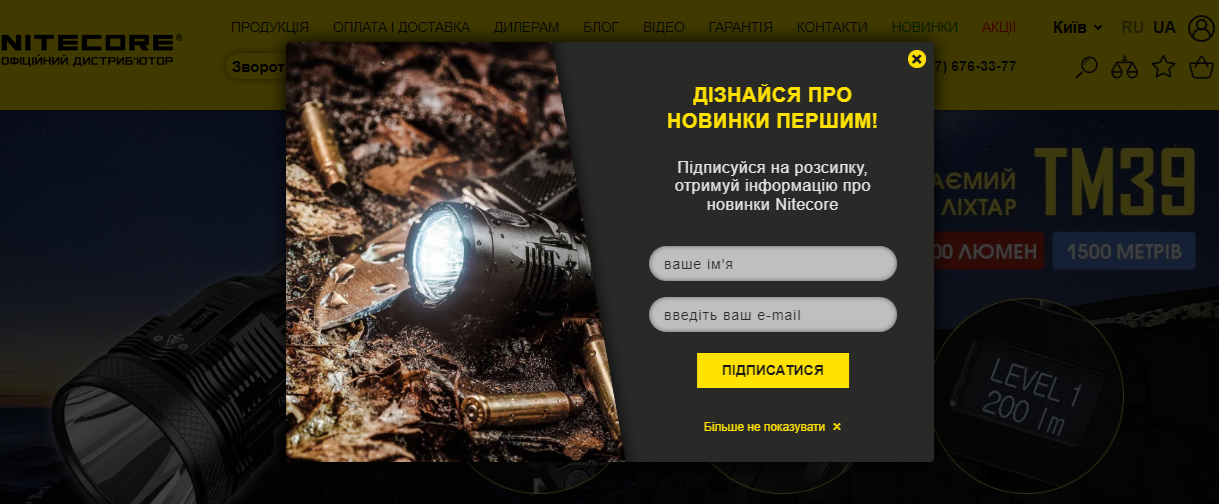
Коротко опишіть дію тексту. Виділяйте першу пропозицію як заголовок, адже більший шрифт впадає у вічі. Подивимося на прикладі вигулькового вікна від дистриб’ютора Nitecore. Заголовок виділено більшим шрифтом і яскравим кольором.

Зверніть увагу на нижній рядок вікна — кнопку «Більше не показувати». Це хороший варіант не дратувати користувачів спливною рекламою, якщо ви працюєте з куками на сайті. Одного разу відмовився — більше не показуємо.
Зображення
Невелике яскраве зображення приверне увагу та проілюструє вашу пропозицію.

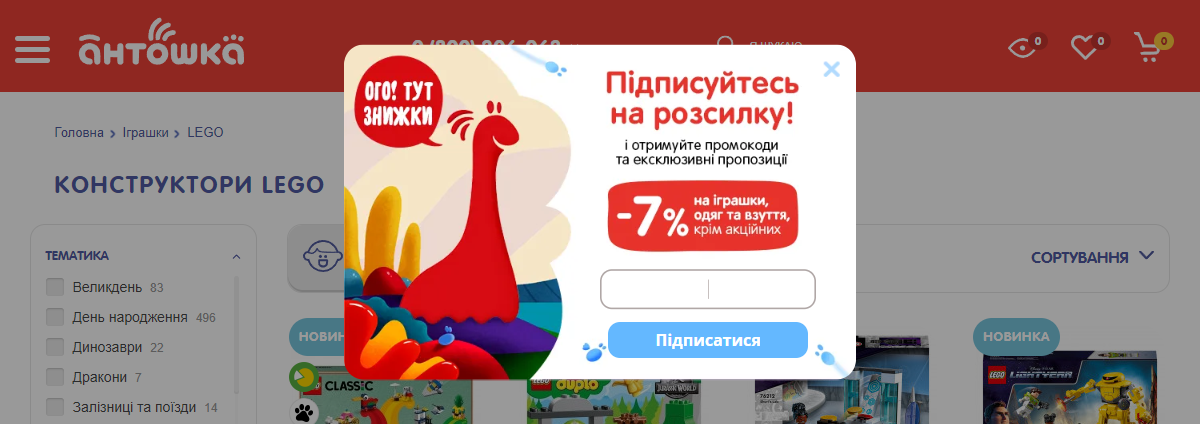
Зображення буде доречним не тільки для магазину дитячих товарів. Скажімо, коли пропонуєте лід-магніт, можна показати обкладинку книги або ілюстрацію до курсу.
Уточнювальні деталі
Якщо вам потрібно сегментувати нового підписника, під час створення попапу додайте:
- текстове поле — щоб ввести ім’я;
- чекбокс — підтвердити згоду на розсилку або вибрати потрібні розсилки зі списку;
- перемикачі-радіокнопки — за їхньою допомогою зазвичай пропонують вибрати стать.
Порада. Не захоплюйтесь уточненнями. Занадто складна форма лякає, її хочеться скоріше закрити, а не заповнювати. Ефективний попап — простий. Завоюйте підписника відразу, а потім сегментуйте за допомогою розсилок.
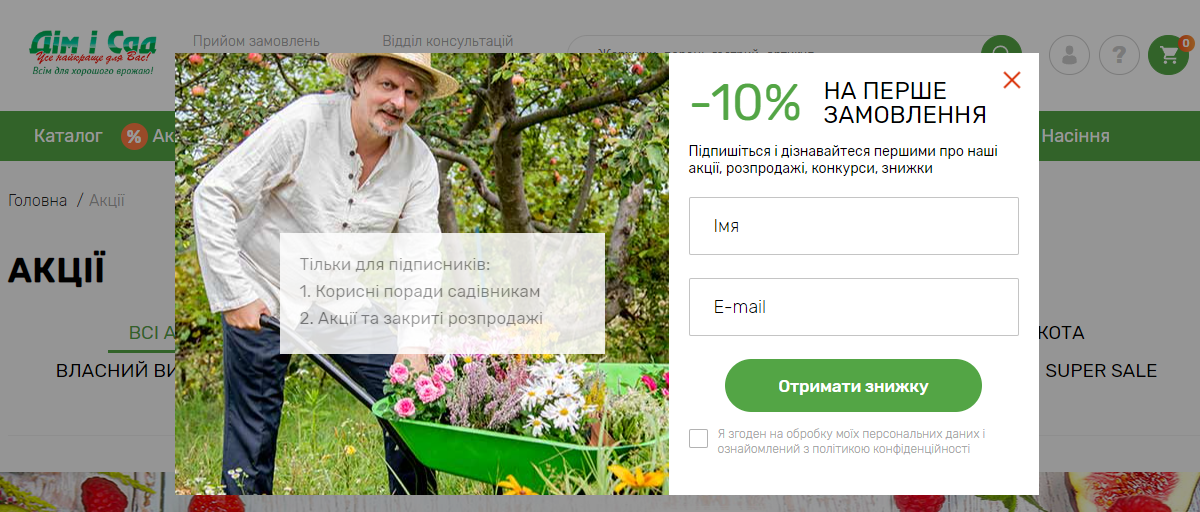
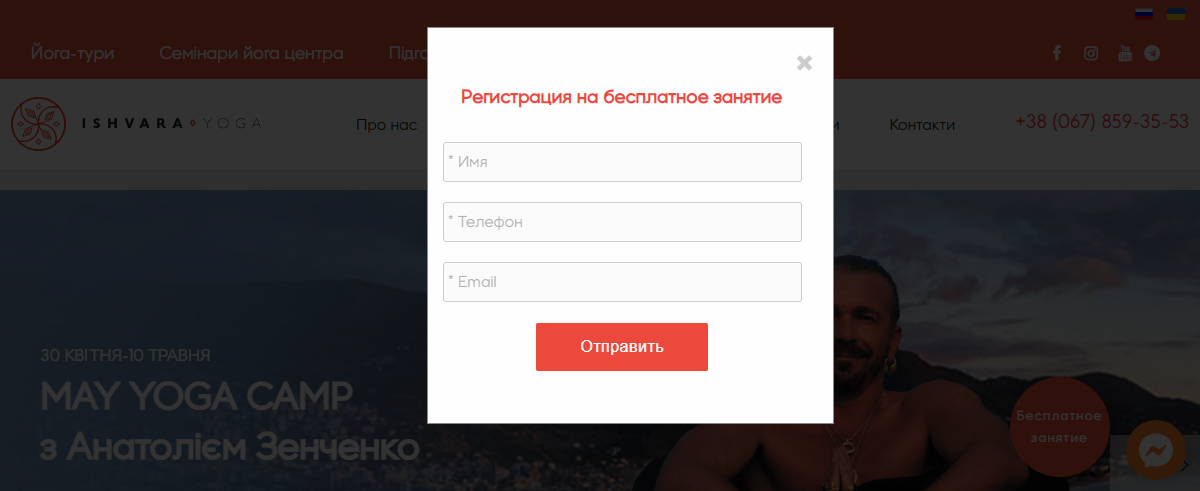
Скажімо, у прикладі нижче поле «Телефон» зайве. Чимало користувачів залишають несправжній номер, щоб не отримувати SMS-рекламу.
Відразу запитувати і пошту, і телефон необов’язково — краще залиште мінімум полів.

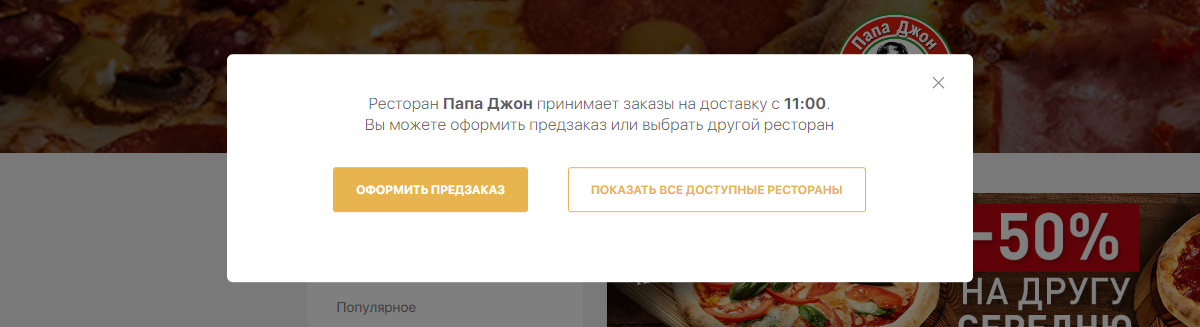
Зауважте: ми знаходимося на українській версії сайту, а попап російською. Якщо маєте кілька мовних версій, звертайте увагу на це.
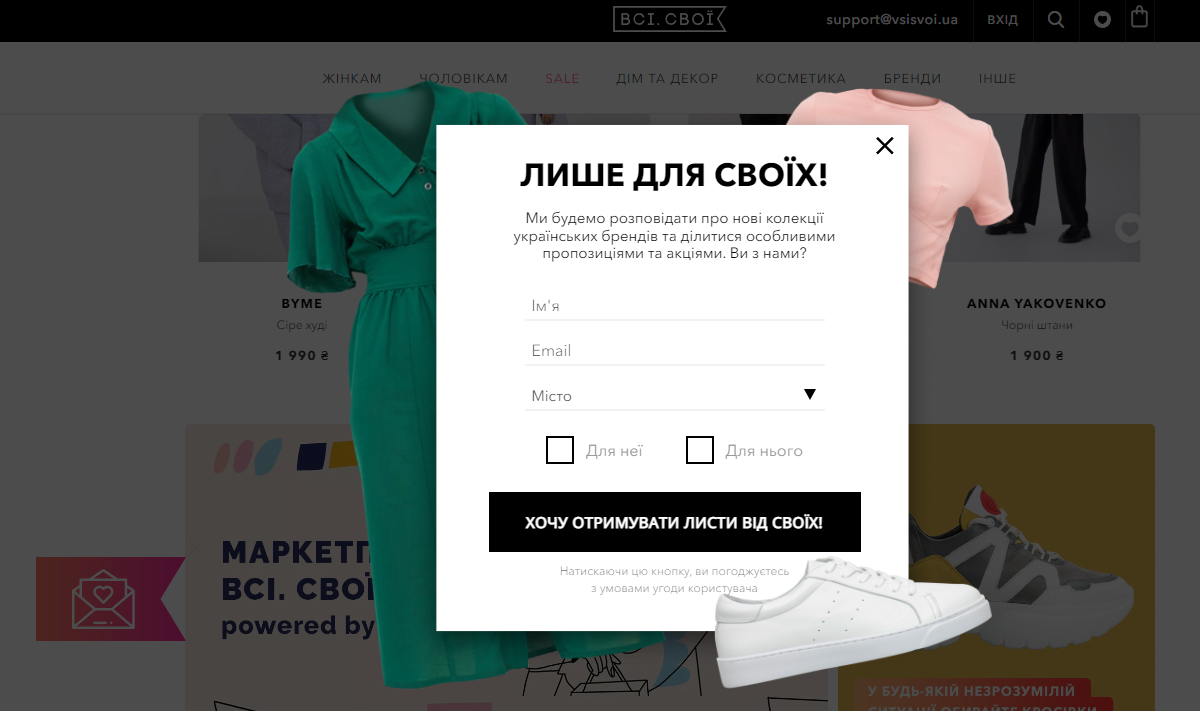
Що вже казати про наступний приклад, де потрібно вказати ще й місто і стать.

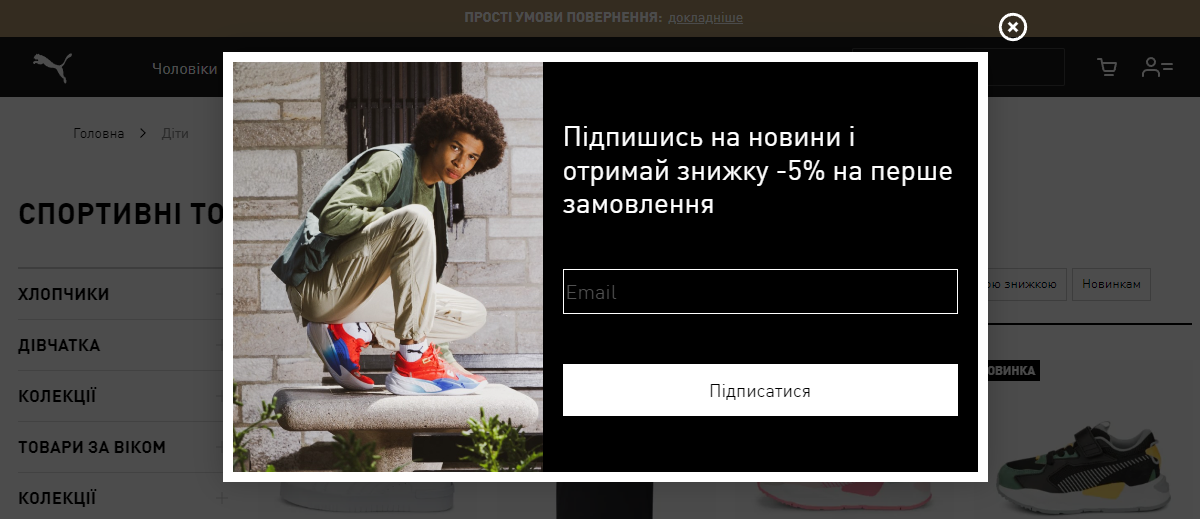
Натомість подивіться на лаконічність попапу від Puma — простіше не буває.

Поле введення пошти
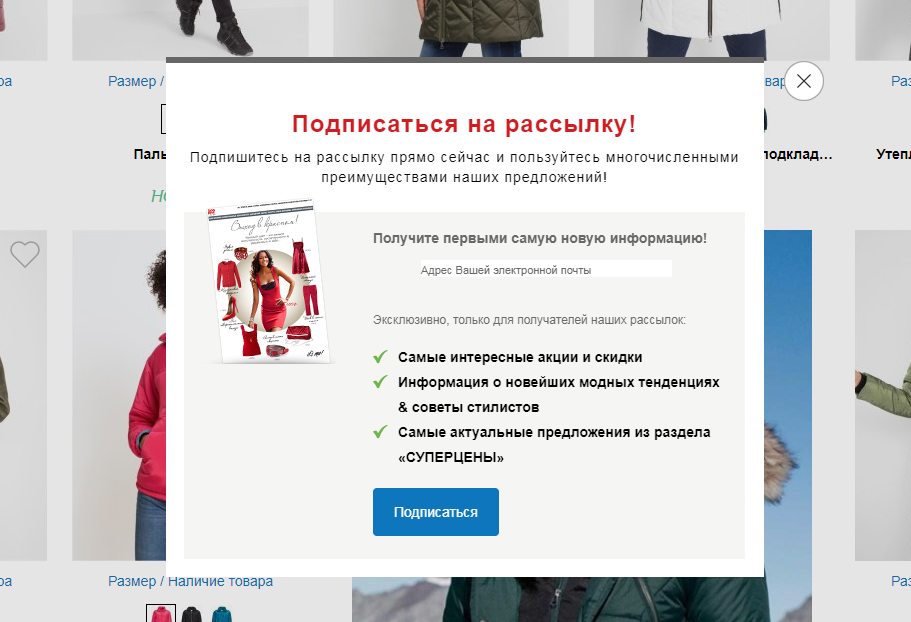
Зробіть зручне поле введення пошти. Ось приклад неправильного оформлення: поле крихітне й без підказки-прикладу всередині. Та й загалом форма перевантажена, незбалансована та з поганим текстом.

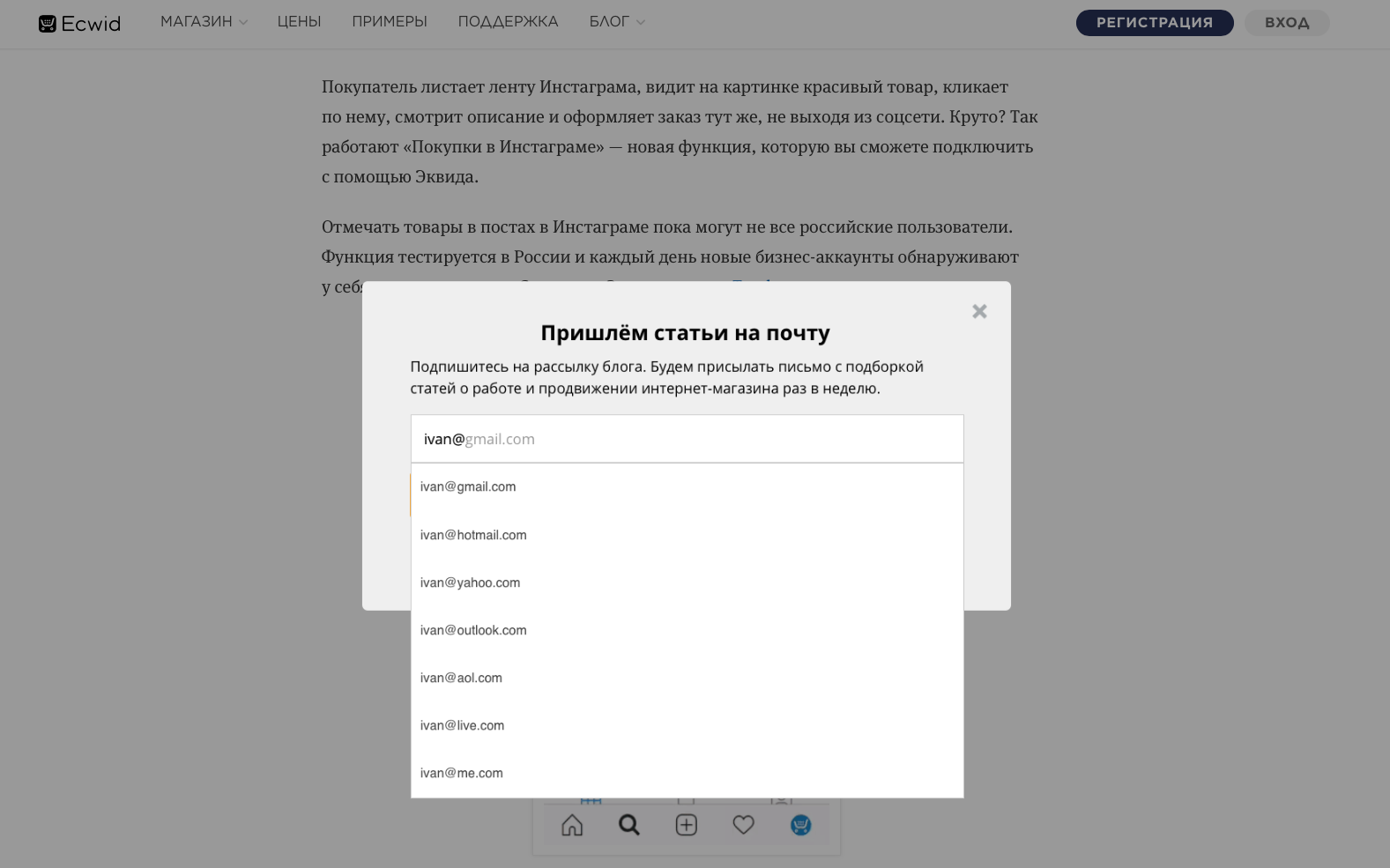
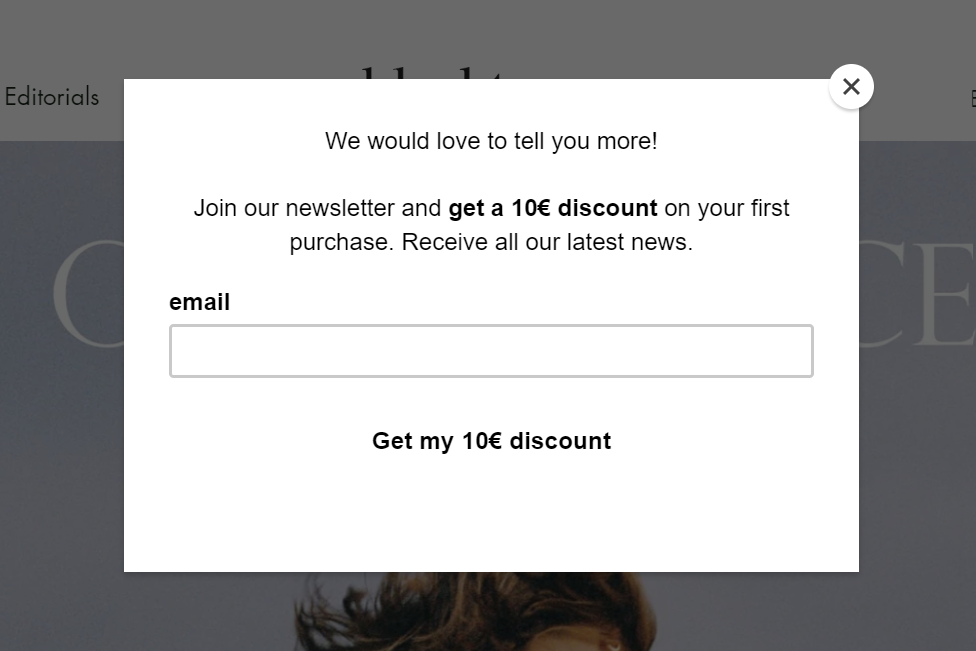
А ось вдале оформлення вигулькового вікна зі зручним полем введення пошти, яке пропонує варіанти доменів. Так ймовірність, що підписник зробить помилку принаймні в доменній частині адреси, менша. Зауважте, що користь винесена в заголовок, а текст коротко й зрозуміло описує всі деталі пропозиції:

CTA-кнопка
Формулюйте фразу на кнопці зважаючи на текст попапу, вона має бути його логічним продовженням:
- «Підпишіться на розсилку — Підписатися».
- «Завантажте гайд з основ інтернет-маркетингу — Завантажити».
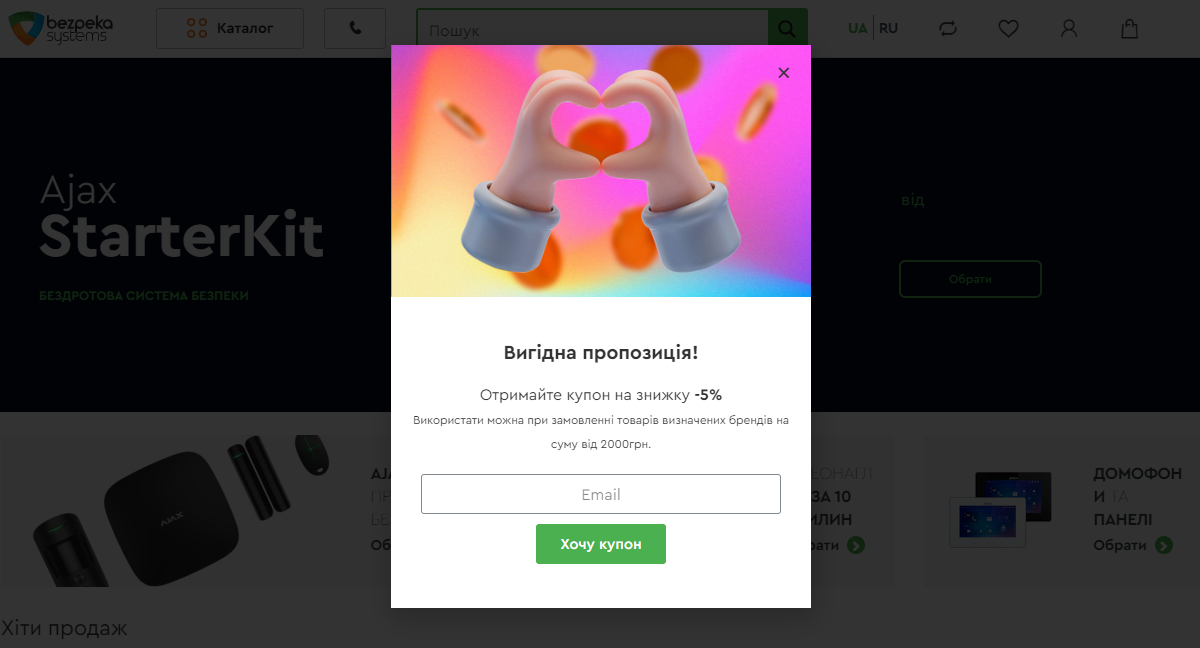
У цьому прикладі спливної реклами заголовок із кнопкою «дружать»: «Отримайте купон на знижку 5 % — Хочу купон».

Як підвищити ефективність попапу
Маркетологи Sumo, про чиї дослідження ми згадували вище, виокремили три основні критерії, щоб зробити ефективну спливну рекламу: відповідний контекст, правильний час появи, проста та корисна пропозиція.
Контекст
Сенс у тому, щоб інформаційне вікно підходило до контенту, який переглядає користувач. Тоді шанс його зацікавити значно підвищується. Як зазначає дослідження Sumo, конверсія попапу в правильному контексті перевищила 40%.
У картці книги про особисту ефективність запропонуйте підписку на новинки книг із бізнесу та саморозвитку. У новині про економіку запропонуйте підписку на тематичну розсилку новин. На сторінці статті про автоматизацію маркетингу — завантажити дослідження з подібної теми.
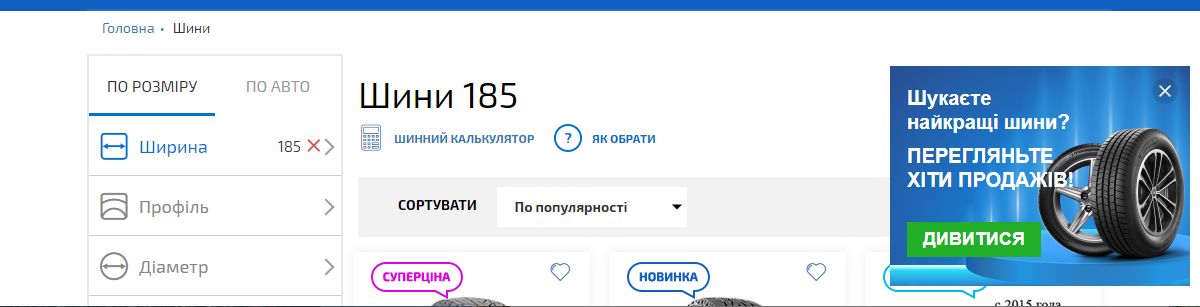
Онлайн-магазин із продажу автозапчастин у розділі шин пропонує ознайомитися з хітами продажів в обраній категорії.

Таймінг
Дайте час ознайомитись із контентом, перш ніж вриватися з пропозиціями. Необов’язково багато: за 15–20 секунд людина прочитає заголовок та кілька перших абзаців та оцінить якість матеріалу. Інформаційне вікно у правильному місці та в правильний час принесло Sumo 38,4% конверсії.

Щоб точно продумати таймінг появи ефективної спливної реклами та охопити більше відвідувачів сайту, потрібно дізнатися середній час, який вони проводять на сторінках. З цим допоможуть інструменти аналітики, наприклад, Google Analytics.
Простота та користь
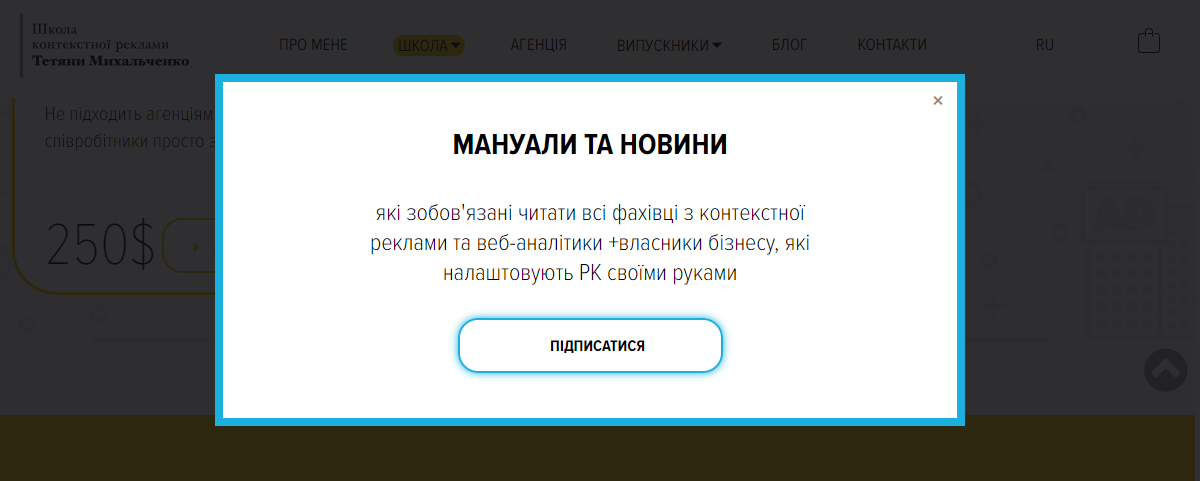
Не переборщіть з кількістю елементів та тексту. Долю попапу визначають секунди: чим простіше й корисніше ваша пропозиція, тим швидше її можна прочитати та зрозуміти. Ось правильне оформлення спливної реклами від «Школи контекстної реклами» Тетяни Михайличенко.

Що ще зробити, щоб попап був ефективним та доброзичливим:
- Якщо збираєте адресу або телефон для розсилки, зробіть у формі чекбокс «Згоден на розсилку» та посилання на умови передплати. Так ви уникнете проблем із законом про рекламу.
- Робіть попап чуйним: користувач точно буде впевнений, що форма спрацювала як слід. Після заповнення та відправлення форми має щось відбутися. Наприклад, подякуйте за адресу і скажіть, що перший лист надійде за кілька хвилин.
- Не прибирайте та не ховайте хрестик закриття вікна. Людей дратує, коли він з’являється лише через якийсь час або доводиться шукати, як закрити набридливе інформаційне вікно.
- Перевірте свої попапи на різних пристроях та операційних системах. Зможете знайти та усунути помилки верстки та функціональності.
Як створити ефективні попапи
Почнемо з практичних порад щодо інформаційних вікон. Типові вікна-підказки зазвичай маленького розміру, тому вам потрібно використовувати площу екрана з розумом — і приділяти особливу увагу візуальним елементам.
Дотримуйтесь загального дизайну
Хоча попап є окремим повідомленням, воно не має вибиватися з загального стилю сайта. Зробіть спливне вікно частиною свого дизайну та допоможіть відвідувачам миттєво розпізнати його як ще одну пропозицію від вашого бренду, адресовану безпосередньо їм.
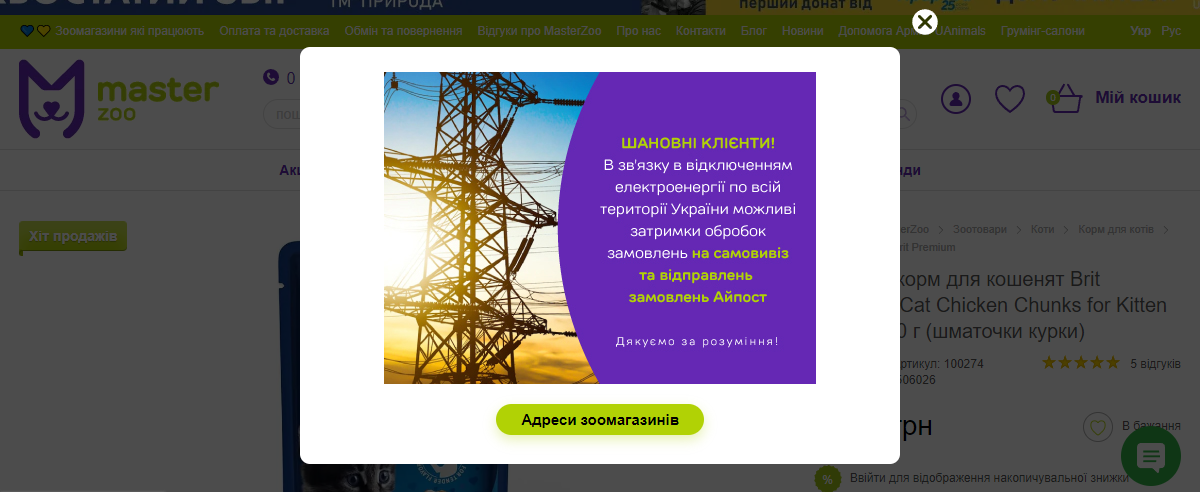
Завдяки використанню однакової палітри кольорів для спливної реклами і сторінок сайту, інтернет-магазин товарів для хатніх улюбленців MasterZoo забезпечив графічну цілісність дизайну: інформаційні вікна не сприймаються як випадкові сповіщення сторонніх розробників і водночас не зливається з фоном завдяки розумним колірним акцентам, типографіці та зображенню.

Придумайте яскравий заголовок
Ваш заголовок має бути першим елементом, який приверне увагу користувача та змусить його прислухатися до вас. Робіть його зухвалим, провокаційним, розмовним або жартівливим — але не перетворюйте на клікбейт.
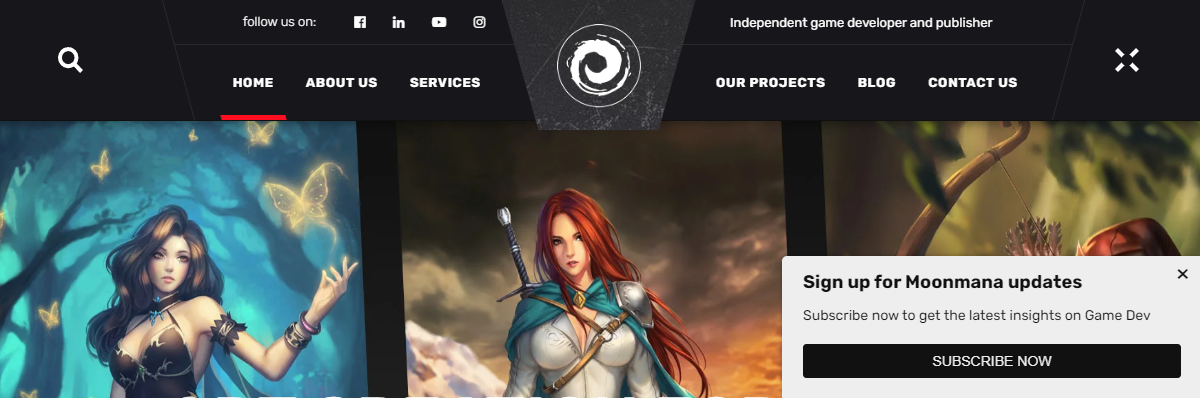
Використовуйте більш-менш однаковий голос бренду для своїх повідомлень, чи то публікації в соціальних мережах, статті в блогах або, як у нашому випадку, спливної реклаи.

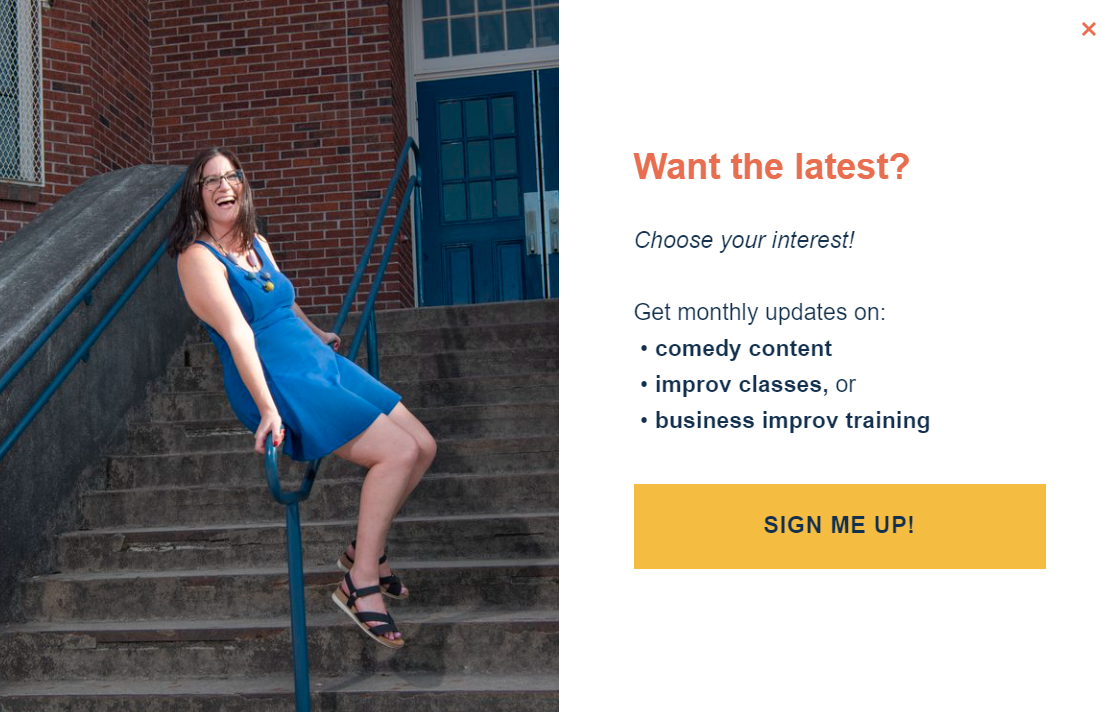
Цей приклад демонструє мінімалістичне, але ефективне вигулькове вікно з власним характером. Захопливий заголовок дражнить користувача та спонукає читати далі, а текст під ним пояснює решту. І все це написано приємним, дружнім тоном. Дотримуйтесь такого підходу, якщо хочете побудувати довгострокові відносини з клієнтами та продемонструвати людські якості свого бренду.
Зробіть пропозицію обмеженою в часі або кількості
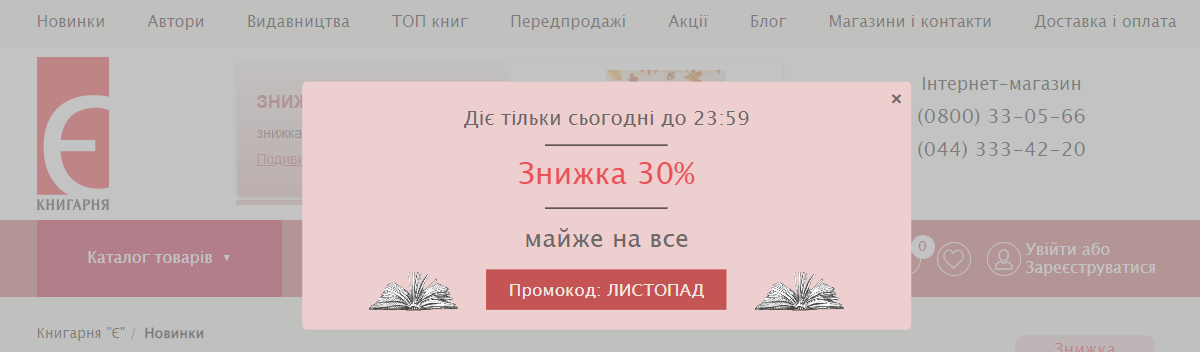
Зробіть ваші попапи такими, які не можна пропустити. Застосовуйте їх для реклами сезонної пропозиції, продукту лімітованої серії або короткочасної знижки. Коли відвідувачі вашого вебсайту дізнаються, що скористатися пропозицією можна протягом обмеженого часу, вони діятимуть швидко. Зважаючи на це, ніколи не брешіть про часові обмеження — це підірве довіру цільової аудиторії.

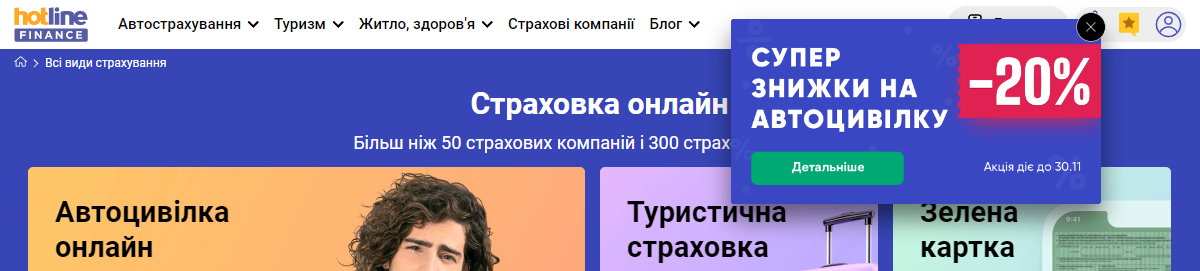
Ця спливна реклама привертає увагу читача та передає суть пропозиції. Однак її можна ще покращити, зробивши сильніший візуальний акцент на часовому обмеженні. Ви можете досягти цього, використовуючи контрастний колір або більш помітний шрифт, щоб ваші потенційні клієнти не чекали, поки закінчиться термін дії вашої пропозиції.
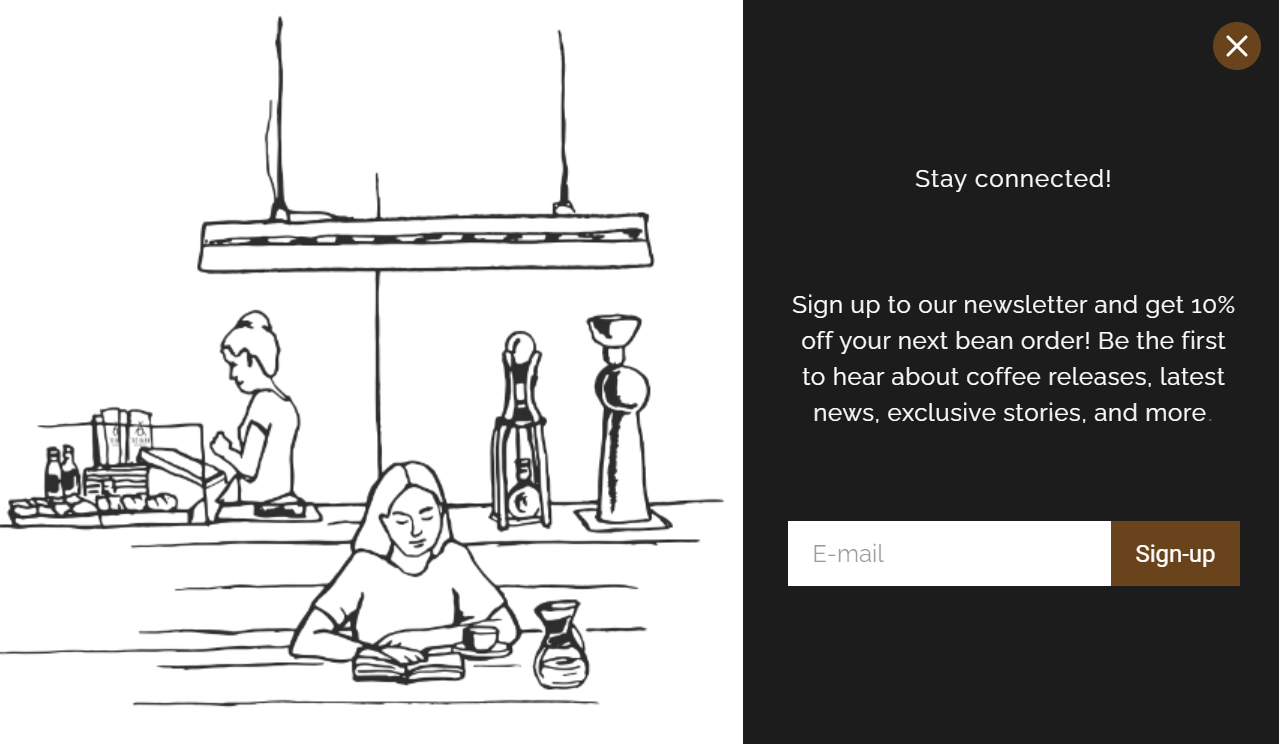
Використовуйте власні ілюстрації замість стокових зображень
Незалежно від того, як довго ви працювали над інформаційним вікном, шаблонне зображення із бесплатного фотостоку зменшить його шанси привернути увагу чи зацікавити користувачів. Сотні тисяч компаній у всьому світі використовують однакові зображення з безкоштовних стоків, тому за можливості уникайте їх. Натомість шукайте унікальні зображення, які відповідають вашому бренду та його естетиці.
Замість неприродних фотографій усміхнених людей спробуйте використати намальовані від руки або стилізовані під бренд зображення, щоб зробити свою спливну рекламу унікальною.

Цей попап привертає увагу незвичайністю, адже він містить унікальну ілюстрацію. Компанія продає каву, і вікно-підказка відображає це, тому повідомлення більше схоже на дружню рекомендацію, ніж на комерційну пропозицію. А якщо збільшити заголовок і додати потужніший заклик до дії, попап стане ще кращим.
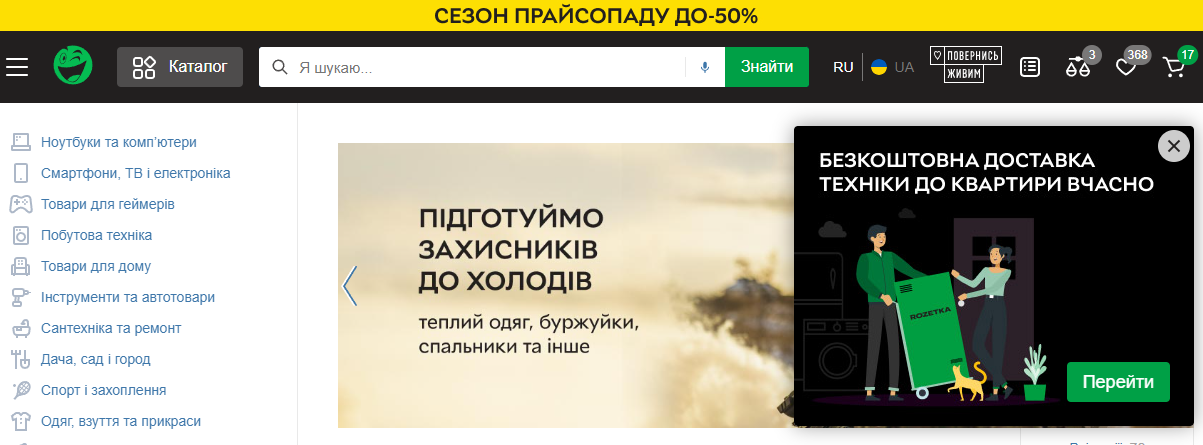
А ось ще один приклад — інформаційне вікно на «Розетці». Мінімум тексту, брендові кольори, помітна СТА-кнопка й чималий хрестик на контрастному тлі, щоб закрити спливну рекламу.

Давайте користувачам вибір
Подбайте про те, щоб ваші відвідувачі, які на сайті вперше, могли миттєво закрити попап та перейти на головну сторінку, оскільки це те, за чим вони прийшли. Люди не завжди можуть візуально знайти вашу кнопку закриття, тому ви можете надати їм альтернативу, наприклад кнопку «Ні, дякую» або «Можливо, пізніше».

Допомагаючи користувачам пропускати вміст, який вони вважають нерелевантним, ви показуєте їм, що дбаєте про них і хочете, щоб вони мали позитивні враження від взаємодії з вами.
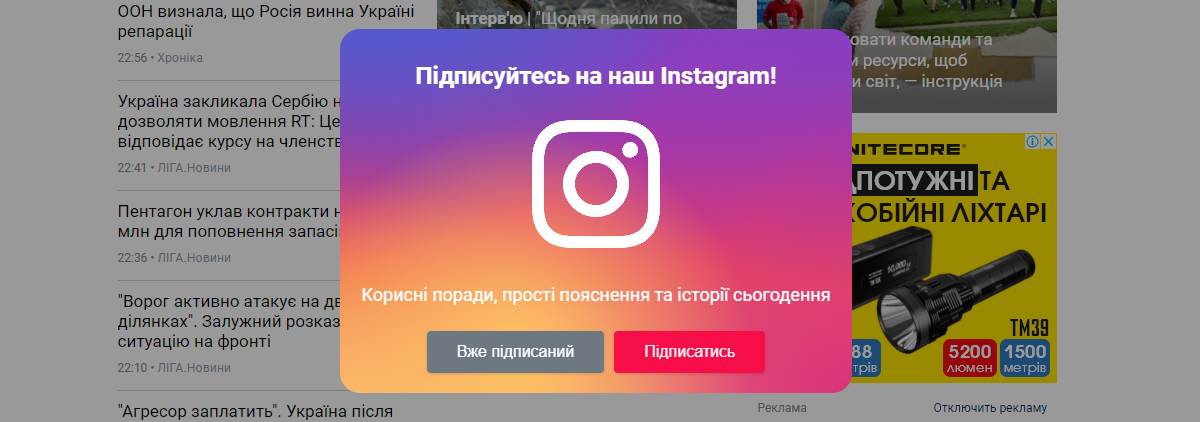
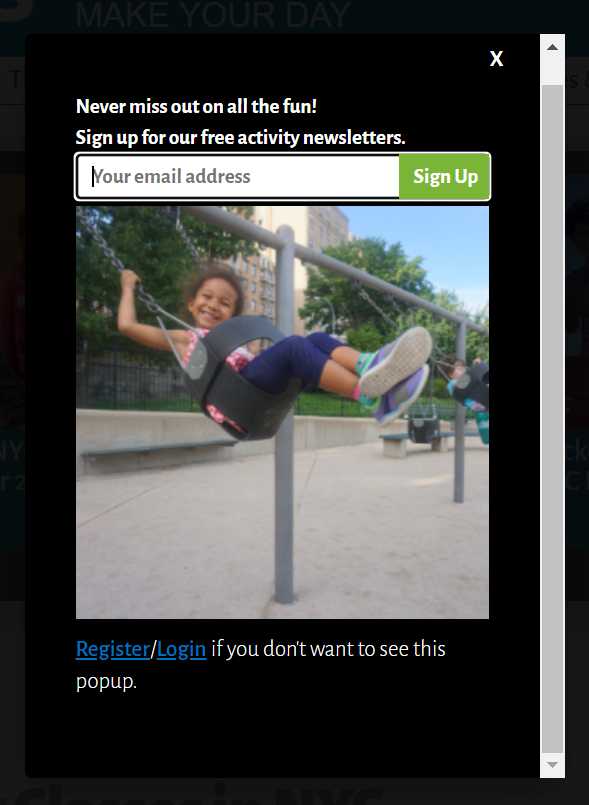
Але уникайте «вибору без вибора», який пропонує відвідувачам новинний сайт із прикладу нижче. Якщо користувач не захоче підписуватися на Instagram, йому доведеться вибрати «Вже підписаний», хоча скоріш за все це буде брехнею. Про яку довіру тоді можна казати?

Зробіть попап більш особистим і емоційним
Ви можете вибрати інший спосіб і використовувати реальні фотографії замість власних ілюстрацій — просто переконайтеся, що ви обрали найбільш природні знімки, на яких аудиторія зможе побачити вашу особистість або особистість вашої команди. Це допоможе вашим спливаючим повідомленням виділитися з натовпу та викликатиме емоційну реакцію в цільової аудиторії.

Якщо у вас буде гарне зображення, вам не доведеться сушити мозок над текстом. Приваблива, автентична фотографія зробить за вас половину роботи й невербально розкаже відвідувачам про ваш бренд і хто стоїть за ним.
Не будьте надто серйозними
Попап може бути нудним, офіційним повідомленням із довжелезним текстом. Або маленькою радістю для користувачів — вирішувати вам. Ви можете використовувати каламбури, меми, GIF-файли чи смайли, щоб оживити свої форми підписки та змусити відвідувачів усміхнутися. Подивіться на цей приклад, щоб побачити, як це робиться.

Навіть якщо ваш основний тон голосу порівняно офіційний, ви можете використовувати менші формати, наприклад спливну рекламу, щоб поекспериментувати та побачити, як ваші клієнти реагують на більш спокійну версію вашого бренду. Крім того, це може спонукати їх виконувати інше нудне завдання, наприклад, заповнювати форму.
Давайте цінність
Перш ніж просити відвідувачів поділитися своєю особистою інформацією, дайте їм вагомий привід це зробити. Єдиний спосіб запобігти тому, щоб ваша спливна реклама сприймалася як спам, — переконатися, що вона обіцяє реальну цінність. Яку користь отримають ваші клієнти від заповнення форми? Чого вони можуть очікувати після того, як передадуть вам адресу електронної пошти чи номер телефону?

Також ви можете зробити наголос на своєму досвіді та повідомити відвідувачам, які на сайті вперше, що вони в надійних руках. Розробіть інформаційне вікно у такий спосіб, щоб підкреслити унікальну торгову пропозицію. Приклад вище демонструє, як це зробити за допомогою розумних, чітких заголовків і кнопок CTA, які неможливо пропустити.
Поважайте простір на екрані користувача
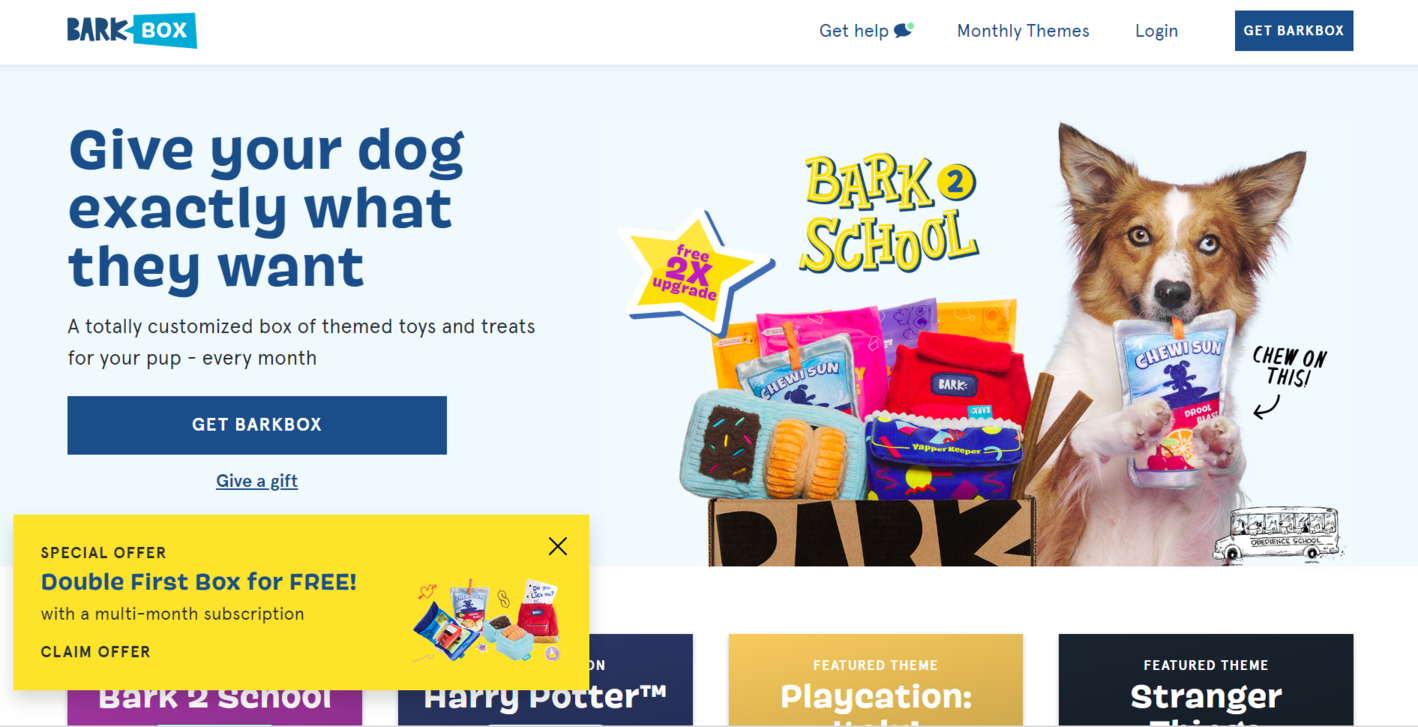
Розробляючи попапи, дайте волю своїй творчості, але не забувайте про взаємодію з користувачем. Обґрунтуйте використання простору та не дозволяйте своїм повідомленням займати весь екран, якщо ви пропонуєте лише скромну знижку. Якщо хочете, щоб ваше повідомлення привернуло увагу, спробуйте використовувати яскраві кольори або незвичайні форми.
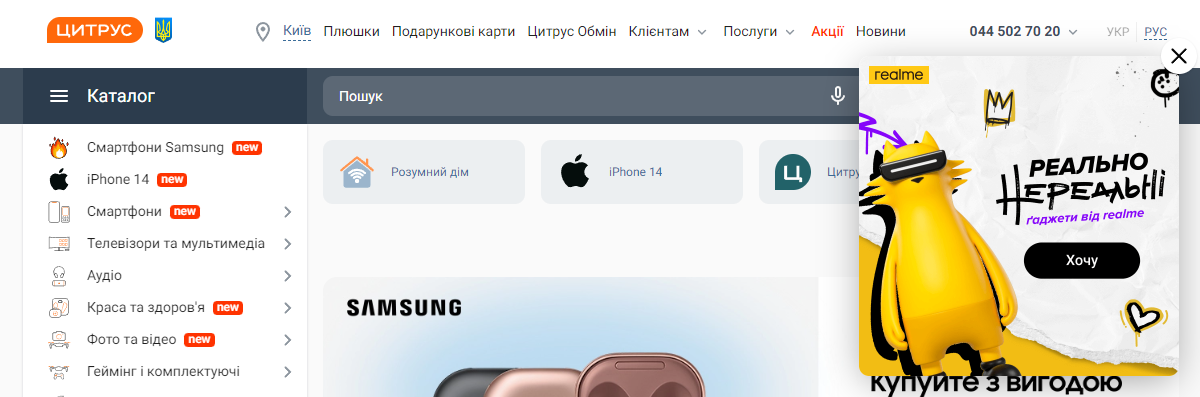
Подивіться на цей приклад дизайну спливної реклами від BarkBox. Повідомлення крихітне, але його важко пропустити через веселий жовтий фон, який не суперечить кольоровій схемі сайту. Ми бачимо, що той самий відтінок жовтого використовується для виділення тексту на всій сторінці.

Кнопка CTA веде до елегантної покрокової форми, де користувачам пропонується описати свого вихованця, щоб дістати індивідуальну коробку з іграшками та ласощами. Спроба втиснути таку велику анкету в інформаційне вікно обернулася б UX-катастрофою — маленьке повідомлення стало кращим варіантом.
А ось і приклад навпаки: мінімалістичний попап на яскравому сайті.

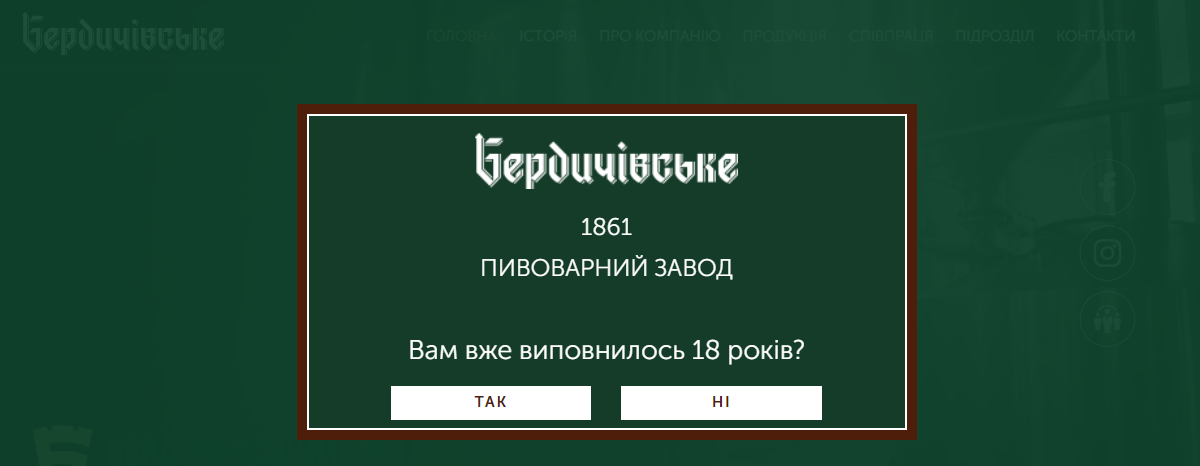
Навіть «нудні» попапи робіть дружніми
Попапи, які містять важливі застереження та мають привернути увагу користувача, мусять займати весь екран. Але це не означає, що вони мають бути формальними. Ви можете наслідувати приклад пивоварні й додати трохи індивідуальності в дизайн — і навіть текст — інформаційних вікон свого сайту.

Замість того, щоб змушувати користувача вводити свій точний вік, попап просто запитує його, чи дає змогу його вік легально вживати алкоголь. Оскільки компанія не може довести правдивість наданої інформації, вона вважає за краще не втомлювати своїх користувачів безглуздими формами та полями.
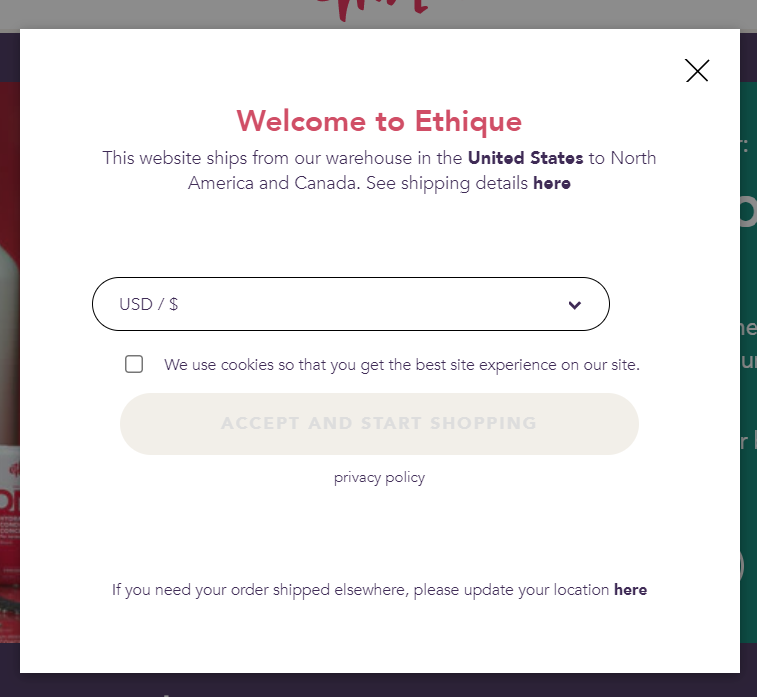
Зверніть увагу! Використання посилань у нижньому колонтитулі є однією з найкращих практик дизайну спливної реклами. Розголошення вашої політики конфіденційності може допомогти вам підвищити коефіцієнт конверсії, оскільки ваші відвідувачі збережуть душевний спокій, знаючи, що ви не будете продавати чи зловживати їхніми даними.
Посилання на політику конфіденційності можна додати в попап підписки. Якщо ж вирішите зробити окремі вікна, стежте, щоб вони не перекривали один одного.
Чого варто уникати в дизайні попапів
Перейдемо до прикладів дизайну спливних вікон, які вчать нас, чого можна уникнути або зробити інакше. Основне правило — намагайтесь тримати баланс між змістовністю та обсягом інформації.
Не створюйте безглуздих попапів
Часом виникає спокуса створити інформаційне вікно, щоб зробити сайт більш живим та інтерактивним, але ви завжди мусите пам’ятати про кінцевого користувача. Чи буде попап служити певній меті та чи допоможе покращити досвід покупки для ваших відвідувачів? Або це їх просто дратуватиме чи заплутає? Навіть найменший елемент, що відволікає, має бути виправданим. Люди не заходять на безглузді вигулькові вікна, незрозумілі або абстрактні — як-от у прикладі нижче, де навіть немає кнопки CTA.

Не перестарайтесь зі спрощенням
Перевантажений дизайн спливних вікон може бути шкідливим, але це не означає, що вам потрібно зняти все до голих кісток. Адже тоді ви можете дістати спливну рекламу, яка виглядає незавершеною й навіть непрофесійною.

Зберігайте основні елементи дизайну там, де вони мають бути. Кнопка CTA, заголовок і допоміжний текст мають велику вагу у створенні переконливого повідомлення.
Дивіться: текст без картинки також може виглядати цілком пристойно, якщо є кольорові кнопки.

Але зауважте: російськомовне інформаційне вікно на українськомовній версії сайту, про що ми вже згадували.
Не примушуйте відвідувачів до будь-яких дій
Вигулькові форми не мають бути нав’язливими чи обов’язковими — це не сподобається ні вашим клієнтам, ні Google. Якщо ви вимагаєте від відвідувачів зареєструватися або лишити свої персональні дані, не пояснюючи чому, швидше за все, вони підуть.

Замість того, щоб спонукати користувачів купувати або підписуватися, пропонуйте їм цінний вміст або фантастичні пропозиції, яких вони не знайдуть в іншому місці. Зробіть так, щоб попап був магнітом, а не опудалом.
Не жертвуйте доступністю
Ми згадали, чому важливо залишатися послідовним і створювати спливну рекламу відповідно до загальних правил бренду. Однак не перестарайтеся з цим, не віддавайте перевагу естетиці над функціональністю — ваш дизайн може бути і красивим, і зрозумілим одночасно.
Ось приклад дизайну рекламного вікна, який візуально приємний, але його зміст не дуже зрозумілий.

Текст надто дрібний і недостатньо контрастний — виглядає стильно, але важко читається. Посилання на політику конфіденційності ледве видно, а кнопка CTA «заблокована», доки користувач не прийме файли cookie. З інформаційними вікнами потрібно бути максимально чітким і зрозумілим. Ваші відвідувачі лише знайомляться із сайтом, тож не змушуйте їх витрачати час і енергію на читання дрібного шрифту.
Не використовуйте повноекранні попапи без вагомих причин
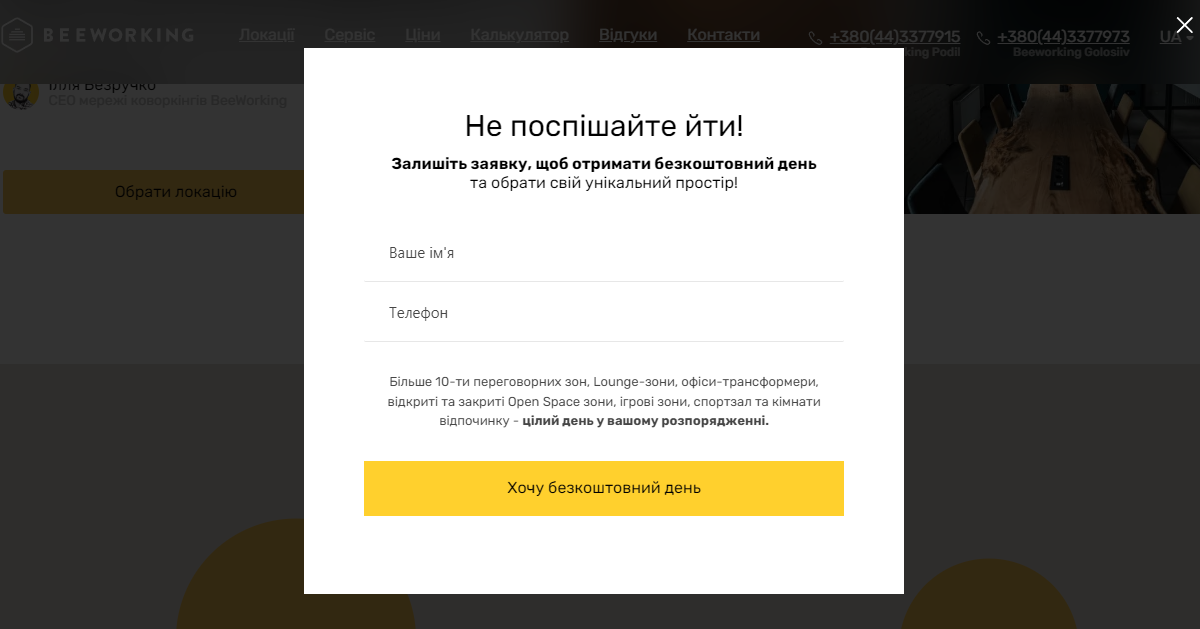
Побачивши повноекранний попап відвідувач сайту може подумати, що потрапив на неправильну сторінку. Особливо якщо кнопка «Закрити» непомітна або розташована далеко. Майже завжди можна прибрати зайві сантиметри й зробити так, щоб вигулькове вікно не займало весь екран.
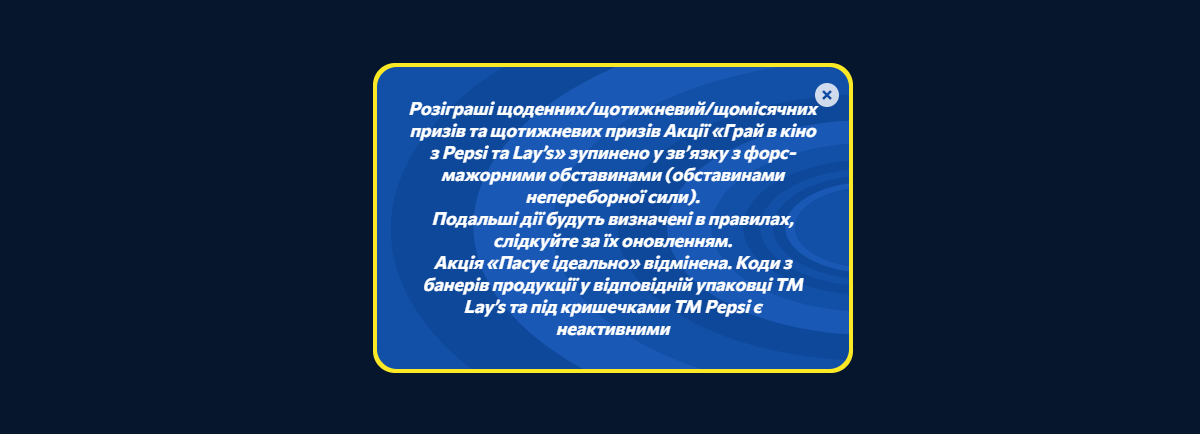
Втім, повноекранний попап має сенс, якщо ви хочете продемонструвати щось важливе, скажімо, цінний інформаційний бюлетень або важлива новина.

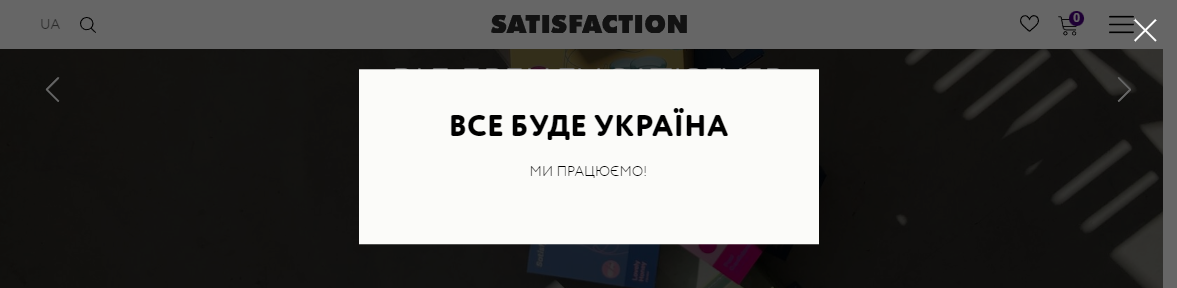
У цьому прикладі формат повноекранний попап повідомляє, що через велику війну в Україні акція із розіграшем призів призупиняється.
Як зробити попап у SendPulse
SendPulse дає змогу створювати адаптивні спливні форми, сумісні з GDPR, щоб підвищити рівень конверсії та перетворити пасивних відвідувачів на лояльних клієнтів. З розумними попапами ви можете запускати різні сценарії та заклики до дії залежно від призначення вашої сторінки, щоб переконатися, що ваші користувачі бачать найрелевантніші повідомлення.
Корисно знати: GDPR — це загальний регламент захисту персональних даних Європейського союзу, що діє з 25 травня 2018 року. Правила зберігання та обробки персональних даних фізичних осіб. Зокрема, політика конфіденційності.
У редакторі SendPulse ви можете створювати всі різновиди форм, які знадобляться на сайті:
- Стандартні — невеликі інформаційні вікна, що з’являються внизу сторінки.
- Перекриваючі — ті, що перекривають весь зміст основної сторінки.
- Горизонтальні — на всю довжину сторінки.
- З відео.
- Модальне вікно — вигулькує посередині сторінки. Часто використовується як віджет месенджерів.
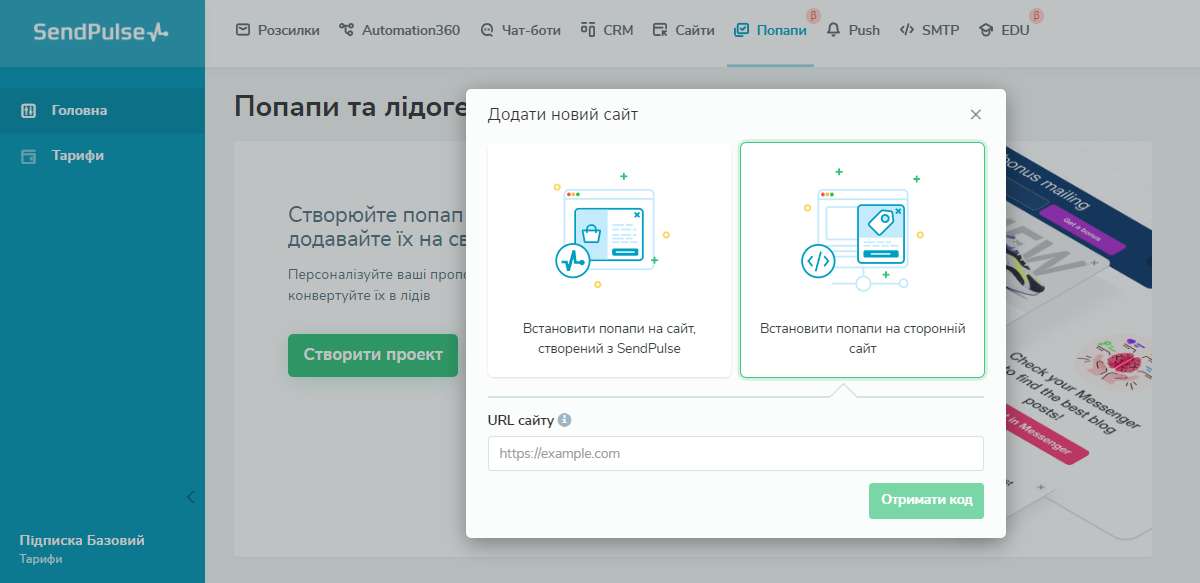
Покажемо, як створити попап у SendPulse. Заходимо до розділу, тиснемо «Створити проект» та вибираємо, де встановити вікно-підказку: на сайті, створеному з SendPulse чи на сторонньому. Скажімо, ми вибрали другий варіант.

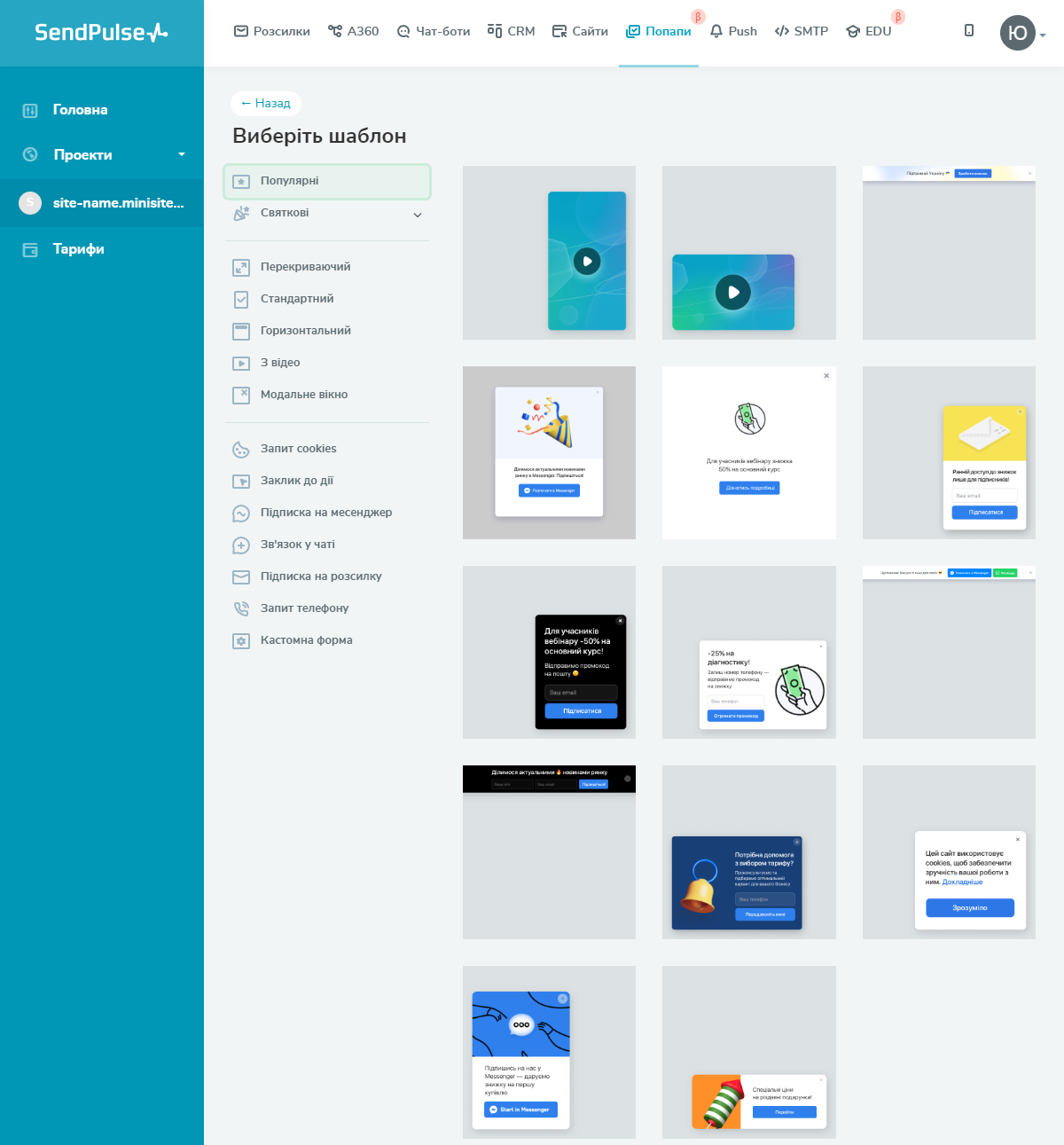
Можна використовувати готові шаблони, змінюючи їх під свій смак, або створити форму з нуля.

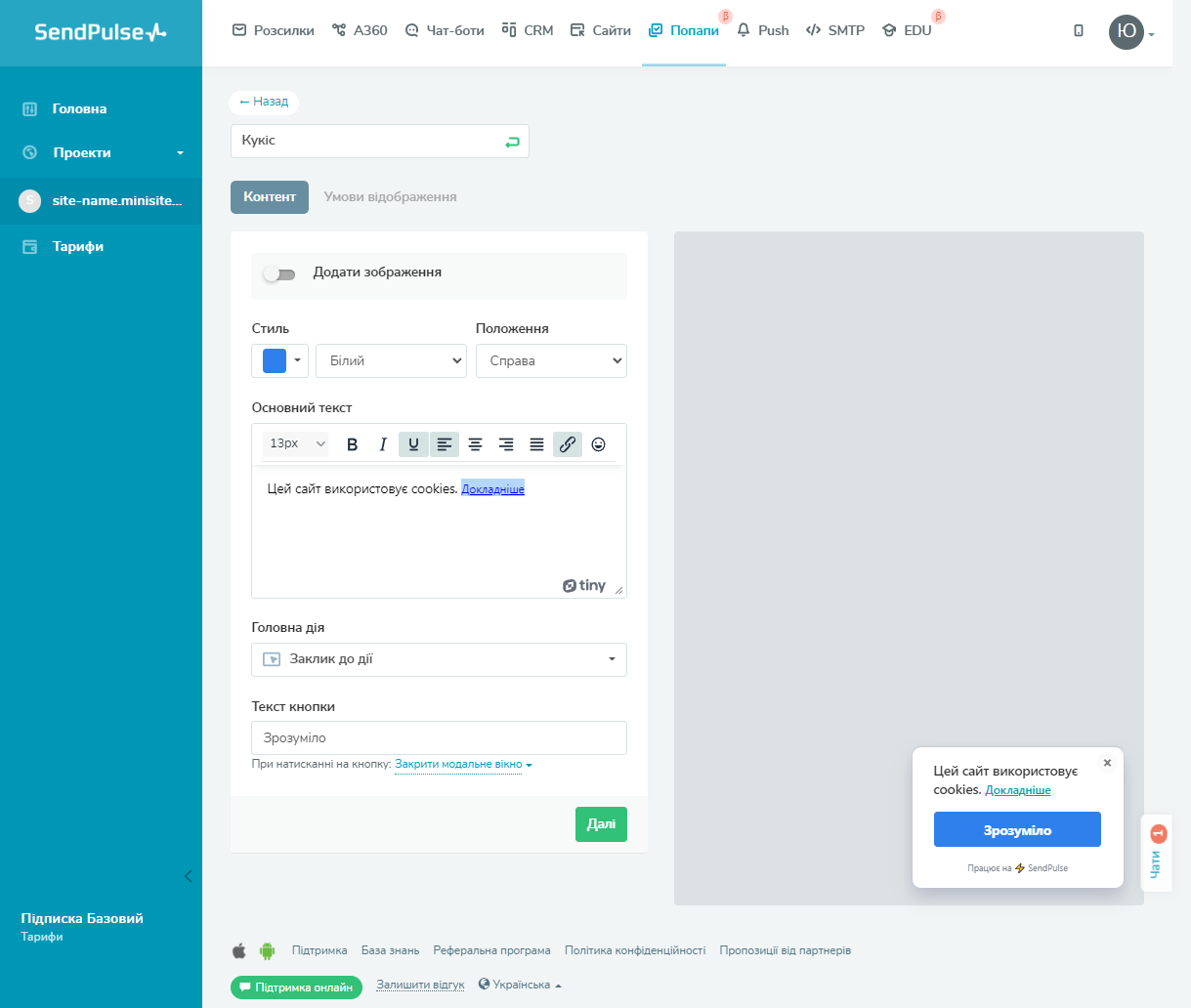
Тепер редагуємо форму і за потреби додаємо потрібні елементи: поля, радіокнопки, кнопку CTA тощо. Кожен з них можна налаштувати на панелі ліворуч. Результат бачимо в режимі реального часу:

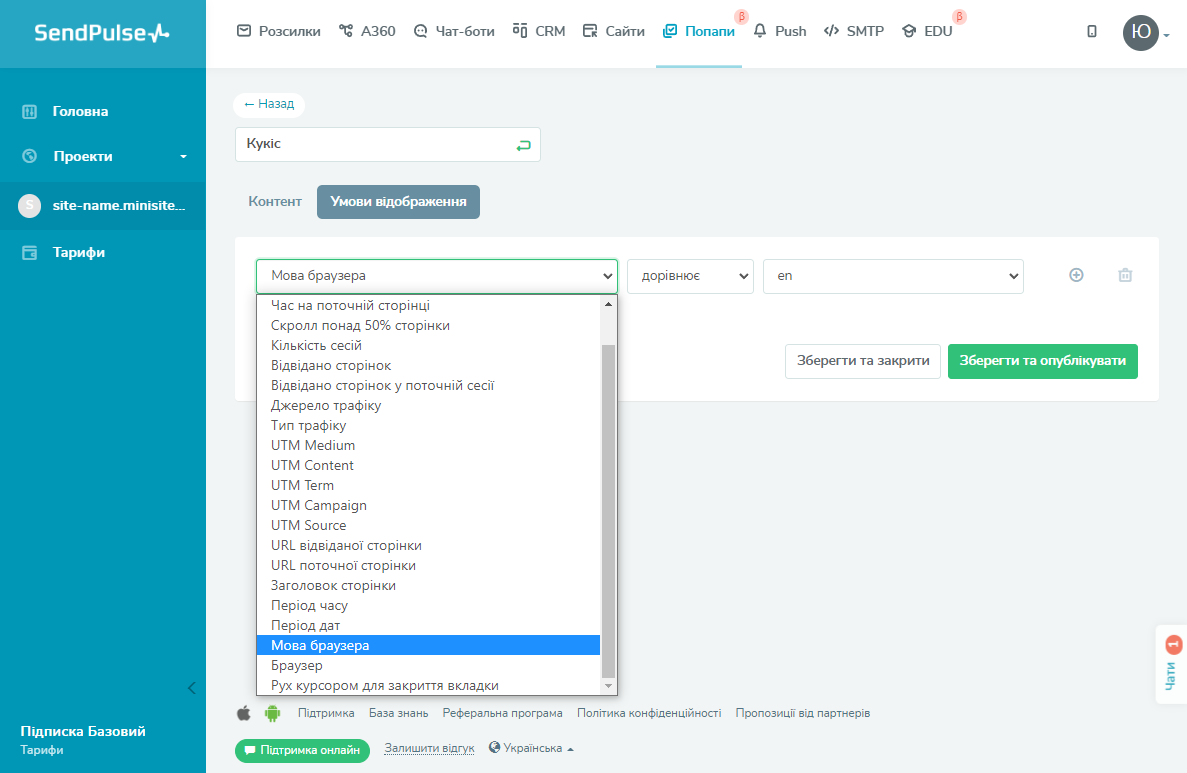
Коли вигляд готовий, перейдемо до налаштувань вікна. Обираємо, за яких умов показувати інформаційне вікно.

Далі натискаєте «Зберегти та закрити» або «Зберегти та опублікувати». Результати можна відстежувати у розділі «Статистика».
Докладніше про те, як зробити попап у конструкторі SendPulse читайте у нашій базі знань.
Висновок
Щоб зробити ефективну спливну рекламу, не потрібно бути крутим дизайнером чи маркетологом 80 lvl. Робіть форму простою та зрозумілою, показуйте її в доречному контексті. Пропонуйте корисні речі й не будьте настирливими. Решту за вас зробить SendPulse, аже ми надаємо повний набір інструментів для автоматизації маркетингу та продажів.
Створюйте сайти, збирайте дані клієнтів через форми підписки, залучайте потенційних клієнтів за допомогою попапів і чат-ботів, заохочуйте їх за допомогою автоматичних розсилок, тестуйте різні версії та відстежуйте будь-який етап угоди в нашій безоплатній CRM.