У цій статті все про дизайн сайтів. Поговоримо, чому дизайн — це не просто красива картинка, як його розробити і які приклади дизайну сайтів можна вважати вдалими.
Дизайн сайту: підготовка
Давайте відразу домовимося: ми розглядатимемо дизайн сайту насамперед як функціональний інструмент, і лише потім як зовнішній вигляд. Під час розроблення дизайну сайту ви маєте йти саме від завдань ресурсу й того, як людям зручніше використовувати його. Тоді ви не накрутите зайвого і зробите юзер-френдлі сайт, який приноситиме трафік і конверсії.
Перш ніж розробляти дизайн сайту, потрібно підготуватися: поставити цілі, вибрати тип і платформу для створення. Розберемо кожен крок докладно.
Постановка цілей для майбутнього сайту
Визначаємося з метою, наприклад:
- Мета сайту-портфоліо — заявки на співпрацю. Він має демонструвати, як фахівець уміє вирішувати завдання бізнесу.
- Мета сайту-магазину — максимальна кількість продажів. Йому потрібно показувати товари з вигідного боку та спонукати до покупки.
- Мета сайту-блогу — постійний трафік. З його допомогою ми стимулюємо читача споживати більше контенту та робити це регулярно.
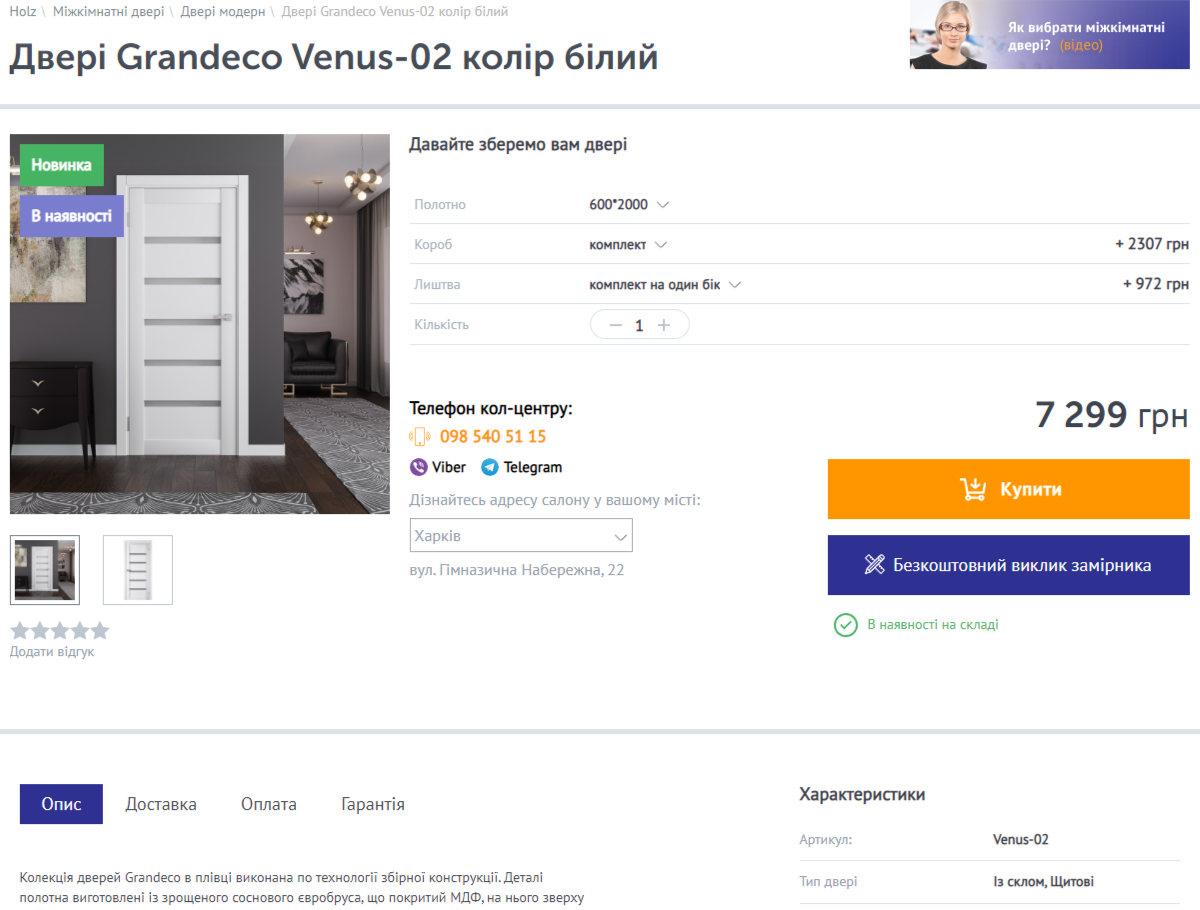
Щоб дизайн сайту ефективно працював на ці цілі, треба насамперед подумати про користувачів. Скажімо, покупець на сайті інтернет-магазину хоче вигідно витратити гроші. Перш ніж зважитися на покупку, він збирає всю інформацію: дивиться характеристики, фото та відео, читає відгуки, вибирає розмір та комплектацію, дізнається про гарантії та можливості повернення, порівнює товари та відкладає у вибране. Отже, у дизайні карток товару ви маєте врахувати всі ці дії.
 Картка товару на сайті магазину дверей дає можливість зручно вивчити характеристики товару та вибрати варіанти комплектації
Картка товару на сайті магазину дверей дає можливість зручно вивчити характеристики товару та вибрати варіанти комплектації
Інший приклад — потенційний замовник прийшов подивитися ваше портфоліо. Він хоче бачити вирішення конкретних завдань: невелика кількість кращих робіт та їхня результативність для бізнесу, відгуки клієнтів. Він не має часу перегортати нескінченну галерею всіх ваших робіт і читати біографію із часів шкільних досягнень.
Під час створення дизайну сайту думайте про людей, які їм користуватимуться. Їм має зручно йти сайтом до визначеної вами мети. Не забувайте, що мета має збігатися із потребами ЦА.
Вибір типу сайту
Коли ви визначилися із цілями, можна вибирати тип сайту: лендинг чи багатосторінковий сайт.
Лендинг, або посадкова сторінка — це односторінковий сайт, присвячений одному предмету й має лише одну або максимум дві CTA. Як-от, сторінка онлайн-марафону із кнопкою «Зареєструватися».Найімовірніше, у змісті буде опис конференції, список спікерів та доповідей та основні тези, чому варто прийти.
Приклад дизайну лендингу онлайн-марафону від SendPulse
Приклад дизайну лендингу онлайн-марафону від SendPulse
Лендингом можна обійтися, якщо у вас один продукт. Така сторінка підійде для продажу вебінарів, консультацій, курсів одного типу товару. Лендинг також врятує, якщо є потреба в сайті, а грошей немає — це буде дешевше і швидше, ніж верстати багатосторінковий сайт. На лендингу можна коротко описати, чим займається компанія, дати контакти або поставити кнопку замовлення зворотного дзвінка.
Багатосторінковий сайт — це сайт у класичному розумінні, з ієрархічною структурою: є головна сторінка, розділи, підрозділи тощо. Стане в пригоді у всіх інших випадках: корпоративний сайт, інтернет-магазин, сайт компанії, блог, портфоліо, портал новин тощо.
Тепер потрібно вибрати платформу для створення сайту. Звісно, можна замовити сайт під ключ або знайти програміста й дизайнера, замовити самописну платформу та орендувати хостинг для розміщення сайту. Тоді ресурс буде повністю керованим — зможете втілювати будь-які дизайнерські ідеї та робити сайт будь-якої структури, чого іноді не можна зробити на готових CMS.
Але вам доведеться розв’язувати всі проблеми самостійно: закінчилася оренда хостингу, поліг сервер, зламався код. Цей спосіб підходить великим компаніям, які мають хороші бюджети на створення та підтримання сайту.
Найімовірніше, ви віддасте перевагу витратити гроші на просування, а не на дизайн та розроблення сайту, і це нормально. Є купа конструкторів, у яких можна створити сайт із будь-яким дизайном, і не треба бути програмістом. Водночас сайт лежатиме на хостингу сервісу, а це знімає головний біль щодо оренди та технічних проблем.
Як зробити дизайн сайту
Розкажемо, як покроково розробити дизайн сайту та яких правил треба дотримуватися в роботі.
Як зробити макет сайту
Зберіть референси — приклади дизайну сайтів, які вам сподобалися. Уявіть, що робите дизайн-проєкт квартири. Напевно, ви знайдете фото потрібного диванчика, симпатичну кухню, приклади поєднання шпалер та паркету та докладіть до проєкту, щоб не тримати все в голові. Так само й із сайтом: збирайте приклади шрифтів, кольорів та їхніх поєднань, елементів, цікавих кнопок, форм підписки — усе, за що зачепиться око.
Референси це необов’язково щось привабливе на вигляд. Ви можете збирати ідеї щодо функціоналу: структуру сайту, підказки для користувачів, переходи між сторінками, попап-форми тощо.
Створіть мапу сайту — це стосується багатосторінкових. Мапа сайту — це схема того, як пов’язані між собою його сторінки. Наприклад, є головна сторінка, це перший рівень. Вона веде на другий рівень — до розділів, ті — на третій, до підрозділів тощо.
Здебільшого мапу сайту роблять для SEO: продумати URL-адресу для сторінок, розподілити перелінковку, ключові слова тощо. Але для завдань дизайну теж знадобиться. По-перше, з нею легше моделювати досвід користувача: звідки й куди піде відвідувач, адже це перше завдання будь-якого дизайну. По-друге, ви побачите, які сторінки містяться на одному рівні або тісно пов’язані між собою, і зможете продумати для них близький дизайн.
Якщо від руки малювати складно, знайдіть сервіс для створення сайту. Можете використати якийсь із цього списку:
- Octopus — безкоштовно для одного проєкту, далі від 8 доларів на місяць.
- Gloomaps — простий і безкоштовний, але потрібно кожні 2 тижні заходити в проєкт, інакше він заархівується. Проєкти лише публічні.
- Flowmapp — безкоштовно для одного проєкту на максимум 100 Мб. Тут можна не просто створити структуру з блоків, а для кожного блоку відразу вибрати та підредагувати зразковий вміст.
- Writemaps — простий і лаконічний сервіс для швидкого створення мапи. Безкоштовно на три проєкти, далі від 15 доларів на місяць.
Створіть макети сторінок. Це чернетки, які допоможуть визначитися із взаємним розташуванням елементів, колірними поєднаннями, структурою сторінок загалом. Макети можна малювати від руки на папері — підійде для перших начерків. Якщо вмієте працювати у Photoshop або Illustrator — чудово, використовуйте їх.
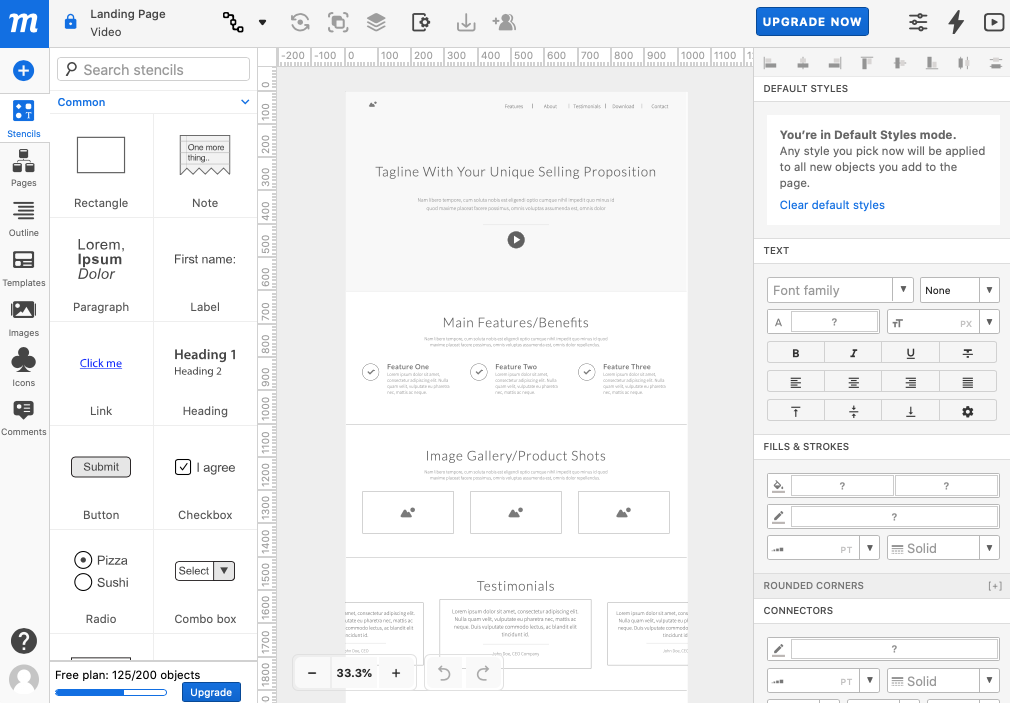
Ті, хто не вміє малювати чи працювати в редакторах, можуть знайти онлайн-конструктор інтерфейсів. Більшість із них побудовано за принципом drag-and-drop. Користуватися такими просто: знаходьте шаблон потрібного елементу, перетягуєте його на макет та редагуєте під себе.
 Створення макету сайту в онлайн-сервісі Moqups
Створення макету сайту в онлайн-сервісі Moqups
Ось кілька таких редакторів з англійським, але інтуїтивно зрозумілим інтерфейсом:
- Mockflow — онлайн, безкоштовно для одного користувача та одного проєкту на три сторінки, далі від 14 доларів.
- Ninjamock — онлайн, безкоштовно для одного проєкту на максимум 200 елементів на сторінці. Далі від 5 доларів.
- Balsamiq — програма для Windows або Mac, є онлайн-версія. Безплатний тріал на 30 днів, далі від 9 доларів на місяць.
- Wireframe.cc — онлайн-сервіс. Безкоштовний тріал на 7 днів, далі від 16 доларів на місяць.
- Moqups — мінімальний безплатний обліковий запис, якого вистачить для створення простого лендингу. Якщо потрібно більше — від 13 доларів на місяць.
Тут можна уявити себе художником, який спочатку накидає контури, а потім промальовує деталі від загального до окремого. Спочатку розподіліть на сторінці великі блоки: скажімо, де будуть хедер і футер, елементи основного вмісту, якого розміру буде порожній простір між ними. Потім починайте працювати з дрібнішими блоками.
Щоб продумати всі дрібні деталі та їхнє розташування, думайте насамперед про те, як люди будуть використовувати сторінку. Постарайтеся розробити дизайн сайту так, щоб шлях користувача був комфортним і стимулював клієнта повернутися знову. Аналогічно робіть з усіма іншими сторінками: продумайте, як люди їх використовуватимуть, і відповідно розробляйте дизайн.
Корисний та красивий дизайн сайту: поради
Вісім правил, які допоможуть розробити дизайн сайту.
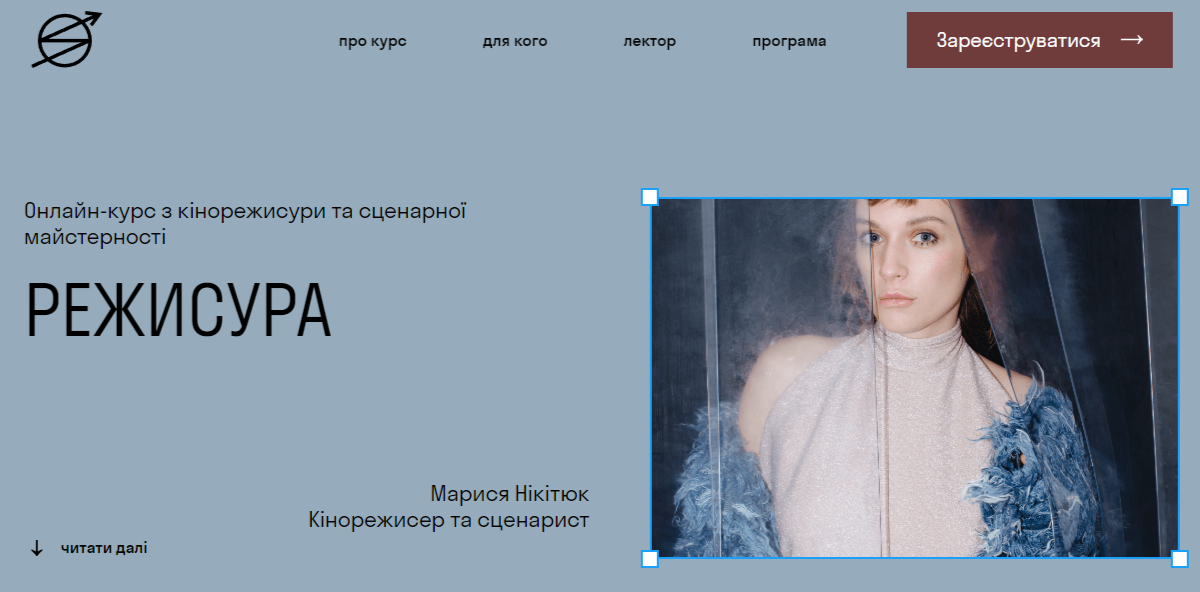
Задавайте очікування. Від будівельників чекають точності та акуратності, від юристів — суворості та пробивного характеру, від ветеринарів — любові до тварин. Дизайн сайту має відповідати очікуванням клієнтів.
 Попри мінімалістичне оформлення з першого погляду зрозуміло, що йдеться про творчість
Попри мінімалістичне оформлення з першого погляду зрозуміло, що йдеться про творчість
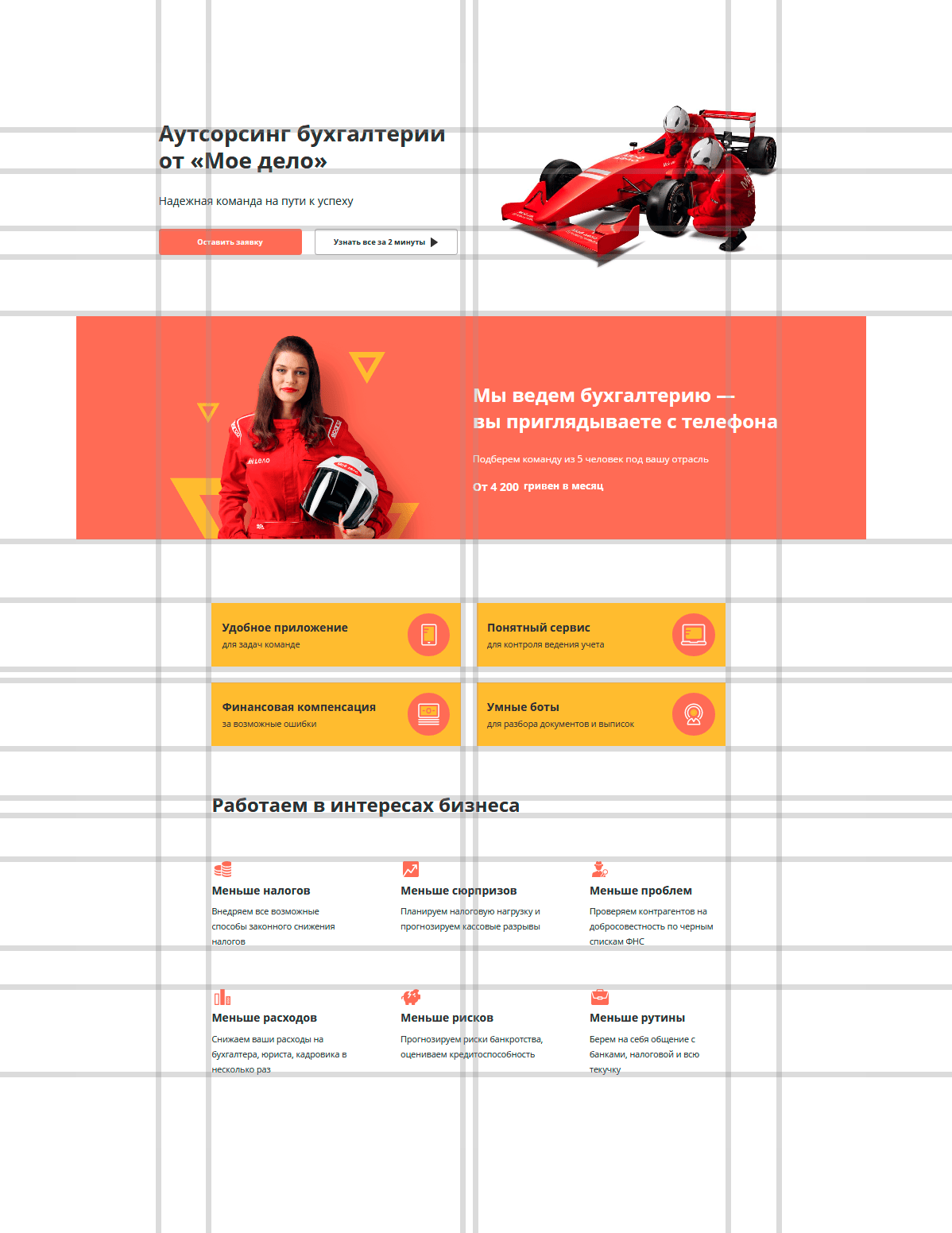
Використовуйте модульну сітку в дизайні сайту. Для цього потрібно розбити сторінку на прямокутники. Кожен із них буде або елементом, або простором між ними.
Знайшли вам реальний сайт і розкреслили його модульною сіткою. Зверніть увагу, як зберігається геометрія: елементи відцентровані, береги між ними приблизно однакової ширини, і загалом видно, що композиція ритмічна.
 Приклад використання модульної сітки в дизайні сайту
Приклад використання модульної сітки в дизайні сайту
Не перестарайтеся. Уникайте великої кількості шрифтів, кольорів, безлічі геометричних форм. Завжди перевіряйте, а чи потрібна тут ця кнопка, лінія, фон? Якщо елемент не несе жодного сенсу, сміливо прибирайте. Ми давно переросли нульові роки та стиль «дорого-багато», тож нехай дизайн сайту буде насамперед функціональним.
Враховуйте адаптивність. Сайт переглядатимуть на різних пристроях — комп’ютерах та ноутбуках, телефонах та планшетах. Важливо, щоб користуватися ним було зручно з будь-якого із цих пристроїв. Слідкуйте, щоб не було маленьких елементів, що не читаються, усі кнопки зручно натискалися, а важливі частини не виїжджали за краї екрану.
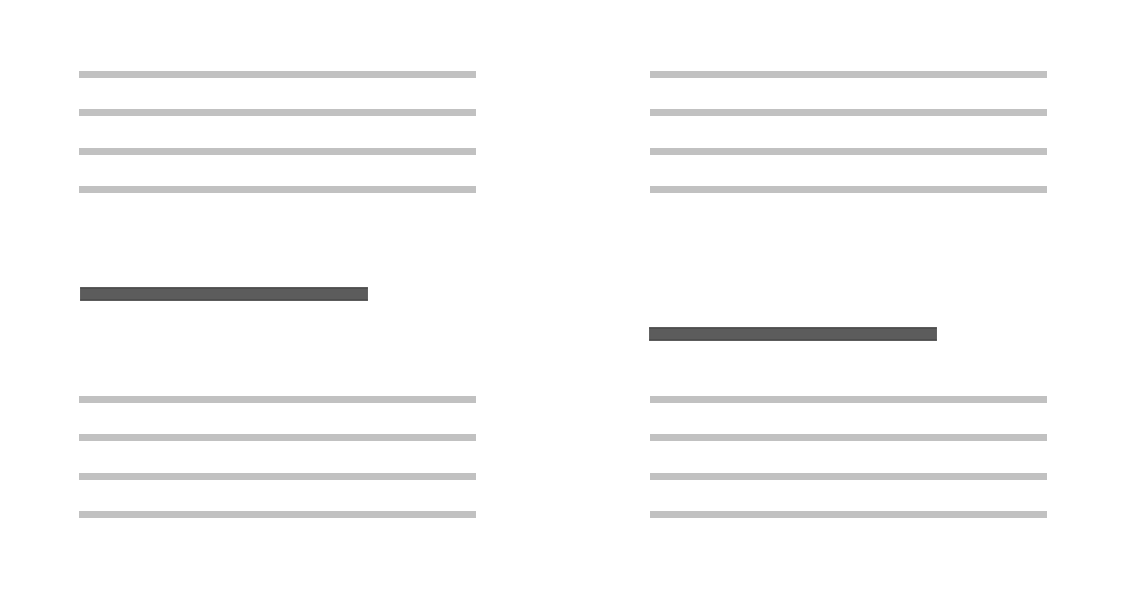
Пам’ятайте про правило близькості. Елементи, що стоять поряд, сприймаються як пов’язані. Якщо ви будете дотримуватися правило близькості, читачеві буде простіше. Порівняйте два приклади нижче. У прикладі праворуч підзаголовок легко зчитується. У прикладі ліворуч складно зрозуміти, він стосується одного з блоків тексту чи взагалі там сам по собі.
 Розташовуйте поруч об’єкти, які пов’язані один з одним за змістом
Розташовуйте поруч об’єкти, які пов’язані один з одним за змістом
Залишайте достатньо повітря. Це правило працює в парі із правилом близькості. Дотримуйтесь місця між елементами, не ліпіть блоки один на одному, інакше сторінку буде складно читати.
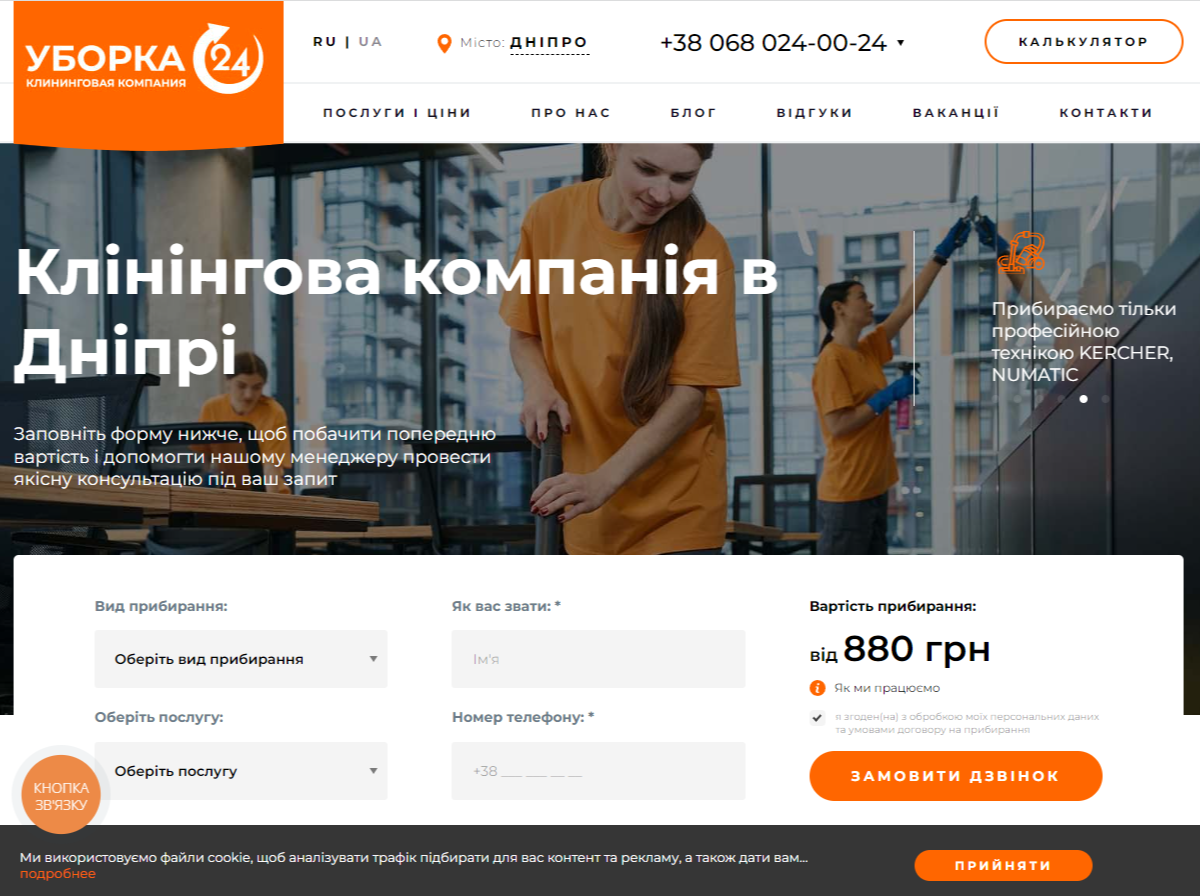
Виділяйте CTA. Майже кожна сторінка на сайті веде відвідувача до певної дії: купити товар, залишити заявку, переглянути роботу в портфоліо, почитати статтю на блозі. Весь вміст сторінки має підбивати читача саме до цієї кнопки.
 CTA-кнопка закликає користувача замовити дзвінок
CTA-кнопка закликає користувача замовити дзвінок
Уникайте фотостоків. Коли робите сайт, завжди є спокуса піти на фотосток та знайти нейтральні зображення під головну сторінку. Але не варто це робити, адже найвдаліші картинки з перших сторінок уже багато разів використані до вас, і відвідувачі сайту, напевно, побачать їх не вперше. Стокові ілюстрації створять відчуття «старого» несправжнього сайту. Краще зробіть свої фотографії — нехай буде не глянсово, зате по-справжньому.
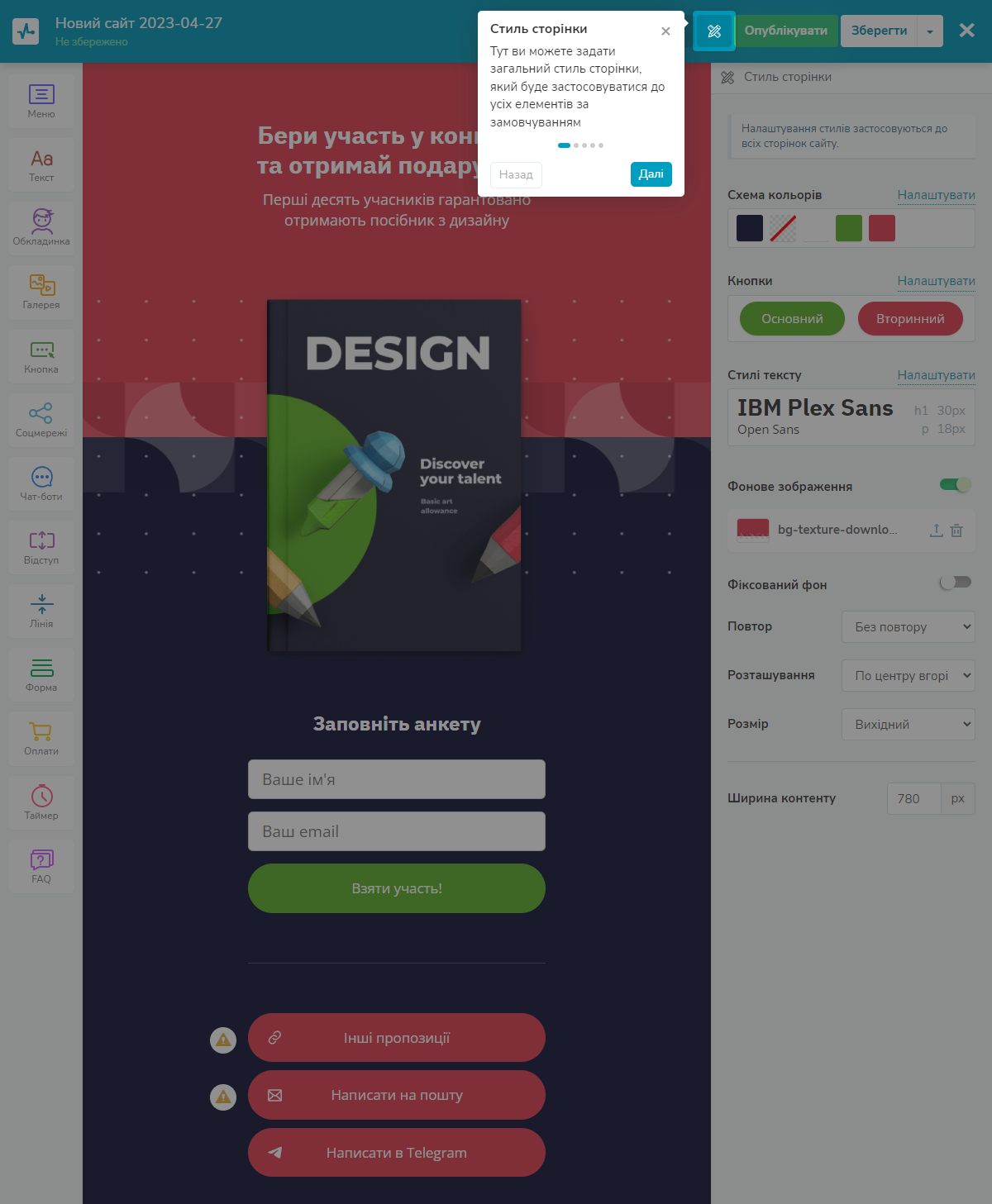
Створити лендинг, сайт або інтернет-магазин можна самостійно без дизайнера та програміста, використовуючи блоковий конструктор сайтів SendPulse. Оберіть потрібний шаблон і відредагуйте його під свої потреби: перетягуйте елементи в потрібному порядку, змінюйте їхній розмір і колір. Навіть якщо ви працюєте в сервісі вперше, завдяки підказкам ви швидко зорієнтуєтесь.
 Підказки полегшують знайомство з сервісом
Підказки полегшують знайомство з сервісом
За адаптивність можна не хвилюватися: сайт, створений на конструкторі SendPulse, правильно показується на будь-якому пристрої, адже усі блоки адаптуються до ширини екрану.
До сайту можна підключити популярні системи PayPal, Stripe, LiqPay, Wayforpay та Fondy і приймати платежі через сайт. Докладно про те, як це зробити, читайте в нашій базі знань.
Приклади гарного дизайну сайтів
Підібрали сайти із гарним дизайном із різних сфер. Дивіться, надихайтесь, робіть свої.
Почнемо із сайту косметичної компанії. Кольори підібрані в яскравій фруктовій гамі кольору упаковок товару та логотипу, прямокутні блоки перемежуються з абстрактними кольоровими фігурами.
Дизайн сайту косметичної компанії
Магазин чаю та чайних напоїв підібрав яскраві, літні, неонові кольори для дизайну свого сайту. Рух елементів під час гортання та покадрова анімація продуктів додають динаміки.
Дизайн інтернет-магазину з продажу чаю та чайних напоїв
Це сайт відомого американського видання Time. У дизайні цього сайту немає нічого незвичайного, але він має чудовий вигляд. Візьміть на замітку, як можна оформити стрічку новин — прямокутні блоки різного розміру чергуються з круглими елементами, червоними й чорними лініями відбиття. Завдяки такій верстці читач не втомлюється довгого гортання.
Дизайн сайту видання Time
Це сайт вежі Space Needle — головної пам’ятки американського міста Сіетла. Тут круто попрацювали з фото: велике зображення в шапці сайту занурює в атмосферу вечірнього міста. Градієнтний фон імітує колір неба на заході сонця.
Дизайн сайту американської пам’ятки — вежі Space Needle
Останній дизайн сайту в цій добірці більше нагадує витвір мистецтва, ніж комерційний інструмент. Стильні анімації, плавне гортання, круте почуття композиції, повітря, колір, — тут усе чудово.
Дизайн сайту креативного маркетингового агентства
Коли переглядаєте такі неймовірні сайти, пам’ятайте два моменти. По-перше, вони дуже вимогливі до швидкості інтернету та пристрою перегляду. Якщо зі швидкістю погано, ефект втрачається. По-друге, ви можете досягти своїх KPI без мільйонних витрат на сайт — просто працюйте під свою ЦА й постійно аналізуйте результати.
Дизайн сайту: де шукати натхнення
Брати чужі ідеї не соромно, але треба брати їх із розумом. Просто копатися в інтернеті в пошуках сайтів із гарним дизайном — завдання на кілька днів. Але ви можете зайти на дизайнерські сайти з добірками робіт та знайти приклади набагато швидше.
Ось сайти, на які можна заглянути:
Дизайн сайту: що варто запам’ятати
Дизайн сайту — це не просто красиві шрифти та сторінки. Це створення зручного ресурсу, що паралельно виконує завдання і користувачів, і свого власника.
Почніть створення дизайну сайту з підготовки, вона складається із трьох кроків:
- поставте цілі;
- виберіть тип сайту — лендинг або багатосторінковий;
- виберіть платформу, на якій створюватимете сайт.
Безпосередньо під час роботи над дизайном сайту слідуйте цим трьом крокам:
- Зберіть референси — приклади, які вам сподобалися.
- Намалюйте мапу сайту, якщо у вас багатосторінковий сайт.
- Створіть шаблони сторінок.
Пам’ятайте про вісім правил у дизайні сайту:
- Задавайте очікування. Нехай дизайн справляє саме таке враження, яке ви хочете справити на людей.
- Використовуйте модульну сітку під час верстки сторінки.
- Використовуйте мінімально потрібну кількість кольорів, шрифтів, елементів.
- Зробіть дизайн, який можна адаптувати під різні розміри екрана.
- Зближайте елементи, пов’язані за змістом.
- Залишайте достатньо вільного простору.
- Виділяйте CTA.
- Уникайте картинок із фотостоків.
Почніть із малого — зробіть простий лендинг. Він допоможе зібрати базу email адрес, запросити людей на захід, зібрати заявки на ваші послуги та не тільки. Й обов’язково реєструйтеся в сервісі розсилок SendPulse, адже сайт у комплексі з email, Viber та SMS розсилками, розумними попапами, а також транзакційними листами та чат-ботами працює значно ефективніше.