Розглянемо, як створити власний сайт різними способами: за допомогою конструктора, CMS чи розробників на умовах аутсорсингу.
Вміст:
Навіщо створювати сайт
Присутність в інтернеті — важлива частина просування особистого бренду та бізнесу. Зазвичай клієнти шукають інформацію про товар чи послугу в Google або інших пошукових системах. І саме сайт, який дає відповіді на запити користувачів, збільшує довіру та підвищує впізнаваність. Правильне просування забезпечує залучення нових відвідувачів і, якщо це комерційний ресурс, — зростання продажів та конверсії.
Радимо почитати: «Як відкрити інтернет-магазин: покрокова інструкція».
Розробка сайту: основні терміни
Що таке сайт — питання очевидне, але якщо ви збираєтесь зайнятись самостійною розробкою, варто знати основні поняття.
Сайт — це одна або кілька взаємопов’язаних сторінок, на яких розміщений контент. Контентом називають будь-яку інформацію, яку можна розмістити в інтернеті та відобразити у браузері: тексти, світлини, відео та аудіофайли, карти тощо. У кожного сайту є власна унікальна адреса, це URL — Uniform Resource Locator або уніфікований локатор ресурсів.
Ще кілька важливих термінів:
- Домен — унікальне ім’я сайту для ідентифікації в інтернеті. Дуже часто, але не завжди, доменне ім’я вказує на спеціалізацію ресурсу та на країну чи регіон його розміщення.
- Хостинг — процес розміщення сайту на сервері, який обслуговує хостинг-провайдер. Саме на хостингу зберігаються всі файли, коди сторінок та інші елементи, які забезпечують функціонування вебресурсу.
- JavaScript, HTML, CSS — основні технології розробки сайтів. Умовно їх можна назвати засобами програмування та налаштування вебсторінок.
- CMS — система управління контентом, яка дає змогу легко створювати, редагувати та керувати сайтом без програмування.
- Юзабіліті — зручність використання сайту.
- Адаптивна верстка — дизайн сайту, який автоматично адаптується до різних розмірів екранів.
- HTTPS — протокол безпечного з’єднання, який використовується для захисту даних, що передаються між сайтом та браузером користувача.
- Метатеги — елементи які надають інформацію про вебсторінку пошуковій системі. Є важливою частиною оптимізації вебресурсу для подальшого просування.
З чого почати створення сайту
Перед тим, як створити сайт, варто визначитися, який саме вам потрібен, адже є багато різновидів. Вебресурси класифікують за розмірами, функціями, тематичною спрямованістю. Найпростіший варіант — односторінкові сайти, так звані лендинги. Їх використовують для конкретної дії: це може бути сайт-візитівка, портфоліо спеціаліста, сторінка для збирання лідів, реклами події, продаж обмеженого асортименту товарів тощо. Сайти з кількома сторінками ділять на такі типи:
- Корпоративні. Презентують організацію або компанію, містять інформацію про продукти або послуги, а також новини, прайси та інші матеріали.
- Персональні. Зазвичай їх створюють для публічних осіб: політиків, експертів, митців. Містять розповідь про людину, портфоліо, контакти.
- Новинні, інформаційні. Це великі портали для публікації інформації на різні теми.
- Блоги. Майданчики для записів або статей, зазвичай присвячених конкретній темі: наприклад, оглядам смартфонів.
- Онлайн-магазини. Комерційні платформи для продажу товарів чи послуг.
- Вебсервіси. Спеціалізовані ресурси для виконання певних дій: збереження файлів, редагування фото онлайн тощо.
- Соціальні мережі. Ресурси для публікації користувацького контенту, прямого обміну інформацією між користувачами.
- Освітні платформи. Майданчики для розміщення навчальних матеріалів та проведення онлайн-уроків.
Де зробити сайт
Далі варто визначитись зі способом розроблення, який найкраще підходить для ваших потреб. Є три основні шляхи: використання блочного конструктора, CMS або розроблення з нуля.
Блочні конструктори
Це інструменти, які дають змогу створити сайт самостійно без навичок програмування. Вони пропонують готові шаблони та блоки: достатньо вибрати потрібні, розставити їх і заповнити контентом.
Плюси:
- Простота використання.
- Швидкість створення.
- Не потребує глибоких знань.
Мінуси:
- Обмежені можливості налаштування.
- Залежність від платформи, адже для підтримки сайту треба платити щомісячний тариф.
- Можливі додаткові витрати на розширення функціональності.
Висновок: конструктори підходять для створення ресурсів без складних функцій, а також унікальних елементів дизайну.
Багатьом відомі онлайн-конструктори Wix. Але це не єдине рішення. У нас є стаття з оглядом чудових альтернатив.Читайте та підбирайте найкращий сервіс для себе!
CMS
Як зробити свій сайт і не платити щомісяця платформі з конструктором? Системи керування контентом дають змогу розробити ресурс без глибоких знань та розмістити його на потрібному хостингу. В них можна вибрати і встановити потрібний шаблон дизайну, налаштувати його під себе. А для розширення функціональності є додаткові елементи — плагіни.
Плюси:
- Гнучкість та масштабованість.
- Велика кількість готових тем і плагінів.
- Для популярних CMS створено багато навчальних матеріалів.
Мінуси:
- CMS складніші у налаштуванні, ніж конструктори.
- Періодично виникають проблеми з безпекою.
- Якісні шаблони та плагіни завжди платні.
- Для персоналізованих налаштувань потрібно наймати розробника.
Висновок: CMS дають змогу створити майже всі різновиди сайтів, але потребують хоча б базових знань програмування.
Розроблення сайту з нуля
Як створити сайт, який повністю відповідає потребам, містить унікальні функціональні елементи або відрізняється особливим дизайном? Для цієї мети замовляють розроблення з нуля. Це багатоетапний процес: він включає створення дизайну, написання коду, внесення різноманітних налаштувань.
Плюси:
- Повний контроль над функціональністю та дизайном.
- Можливість створення унікальних рішень та оптимізації продуктивності.
- Відсутність обмежень.
Мінуси:
- Потрібно наймати професійну команду.
- Висока вартість розроблення.
- Тривалий процес.
- Додаткові витрати на технічну підтримку.
Висновок: «самописні» сайти дають можливість втілити унікальні рішення, але їх розроблення найскладніше і найдорожче.
Також прочитайте:
- «Вибираємо найкращий конструктор лендингів: 11 сучасних платформ»;
- «Як зробити лендинг власноруч — покрокова інструкція».
Чек-лист: основні етапи розроблення сайту
Якщо ви вже визначились, як створити свій сайт, пройдіть хоча б основні етапи підготовки, щоб оптимізувати ресурси та зекономити час:
- Поставте цілі, розподіліть завдання. Подумайте, для чого вам сайт, що ви прагнете досягти за допомогою нього і яку цільову аудиторію прагнете охопити.
- Сформуйте бюджет. Визначте суму, яку готові витратити на створення та підтримку ресурсу. Рекомендація: одразу закладайте витрати на оптимізацію, просування та рекламу.
- Продумайте структуру. Визначте, скільки розділів та сторінок має бути, як їх наповнити.
- Виберіть унікальне доменне ім’я та доменну зону. Це залежить від специфіки вашого сайту.
- Підготуйте або замовте контент. Це тексти, зображення та інші матеріали. Якщо у вас немає часу та навичок, поставте відповідні завдання фрилансерам.
Як створити сайт за допомогою конструктора
Якщо вас цікавить лендинг, персональний сайт, проста візитівка компанії або інші нескладні проєкти, розробка з конструктором — найпростіший та найшвидший спосіб.
Розробіть структуру
Перший етап створення згаданий вище: це ретельне планування структури. Візьміть папір або відкрийте зручну графічну програму та схематично намалюйте, яким бачите ваш сайт: від головної сторінки до розділу з контактами.
Визначте елементи дизайну
Виберіть колірну гаму, шрифти, стиль графічних елементів та зображень. Якщо у вашої компанії є брендбук, використайте його рекомендації. Якщо немає, враховуйте, що для дизайну достатньо 1-3 основних кольорів, 1-3 шрифтів, а зображення та інші візуальні елементи мають бути чіткими та зрозумілими під час перегляду з будь-якого гаджета.
Читайте також:
Створіть макет або прототип
Якщо у вас є навички роботи у Figma чи у графічному редакторі — намалюйте, яким бачите наповнення сторінок сайту. Якщо немає — зробіть те саме на папері олівцями або маркерами. Завдяки цьому ви значно зекономите час під час налаштування конструктора і нічого не пропустите.

Виберіть конструктор сайтів
У нашому блозі є стаття про вибір конструктору, тому розкажемо лише про головні критерії. Це:
- Інтуїтивно зрозумілий інтерфейс, де основна частина налаштувань відбувається методом перетягування елементів: так званий принцип drag-and-drop.
- Достатня кількість шаблонів для сайтів різних типів: від візитівок до комерційних проєктів.
- Підтримка необхідних функцій: підключення форм зворотного зв’язку, інтеграція з соцмережами тощо.
- Адаптивний дизайн, який правильно відображається і на дисплеї комп’ютера, і на екрані смартфона.
- Можливість пробного або обмеженого безкоштовного використання, достатній вибір тарифів для різних потреб.
- Технічна підтримка клієнтів.
- Підтримка інтеграції з CRM, платіжними та іншими системами.
- Захист даних користувачів та підтримка сучасних стандартів безпеки.
Читайте також:
- «Вибирай своє: 8 українських CRM-систем для різних видів бізнес»;
- «Найкращі платні та безплатні CRM у 2024 році»;
- «Впровадження CRM-системи — повна інструкція».
Створіть та налаштуйте сайт
Зареєструйтесь на сервісі конструктора, виберіть шаблон, налаштуйте його згідно з вашим планом та додайте контент. Перевірте сайт на відсутність помилок, коректність відображення на різних пристроях. Впевніться, що всі функції працюють. Після цього опублікуйте свій вебресурс.
Зверніть увагу: частина конструкторів пропонує власні послуги хостингу, а також дає сайтам доменні імена. Це може входити до основного тарифу або бути доступним за додаткову оплату. Проаналізуйте ці моменти, щоб знати: варто додатково шукати хостинг-провайдера чи просто скористатись пропозицією платформи.
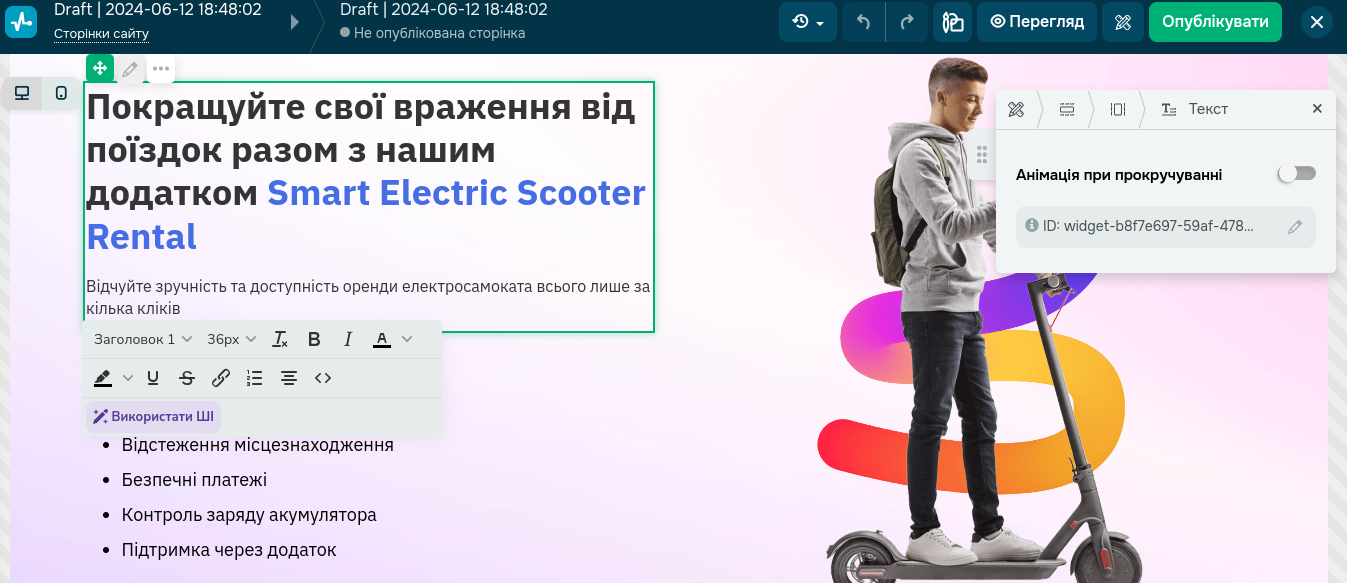
SendPulse — конструктор сайтів, який має широкий спектр функцій та інструментів для створення професійного ресурсу без програмування. У сервісі є широкий вибір шаблонів: від лендингів до мультифункціональних платформ. Процес розроблення дуже простий:
- Виберіть шаблон, який відповідає вашим потребам та стилю.
- Використовуйте редактор, щоб змінити блоки, кольори, шрифти, зображення та інші елементи дизайну.
- Додайте потрібні сторінки та заповніть їх контентом.
- Налаштуйте форми зворотного зв’язку, галереї зображень, карти та багато іншого. Додайте до вашого сайту ті функції, які потрібні.
- Опублікуйте сайт в інтернеті на домені, який запропонує SendPulse. Якщо ви правильно підготувались, то процес створення сторінок займе всього кілька хвилин.

А всі докладні інструкції щодо створення та налаштування сайтів ви знайдете у базі знать.
Як зробити сайт на CMS
Використання систем управління контентом — можливість отримати власний сайт без глибоких знань у розробленні вебресурсів. CMS складніші за конструктори, однак дають більше можливостей.
Спочатку треба, як і в ситуації з конструктором, визначитися зі структурою, намалювати макет тощо. А, як далі створити сайт, розкажемо зараз у покроковій інструкції.
Виберіть та встановіть CMS
Для початку треба вибрати хостинг-провайдера та орендувати доменне ім’я. Після цього можна переходити до вибору. П’ятірка найпопулярніших систем управління контентом, на думку хостинг-провайдера Hostinger: WordPress, Joomla, Drupal, Magento, PrestaShop. У кожної системи — свої переваги. Якщо коротко:
- WordPress підходить для блогів, новинних порталів, портфоліо та невеликих бізнес-сайтів.
- Joomla призначена для середніх і великих корпоративних сайтів та великих порталів. Пропонує більше функціональності «з коробки» порівняно з WordPress.
- Drupal ідеальний для великих корпоративних сайтів, урядових порталів. Вимагає більше технічних знань.
- Magento підходить для створення великих інтернет-магазинів.
- PrestaShop призначена для створення малих та середніх магазинів. Простіша у використанні порівняно з Magento.
Завантажте обрану CMS з офіційного сайту на хостинг. Багато хостинг-провайдерів пропонують функцію автоматичної інсталяції системи:вибирайте зручний варіант.
Налаштуйте тему
Більшість CMS мають колекцію безкоштовних та платних шаблонів дизайнів: їх називають темами. Платні варіанти зазвичай більш гнучкі та адаптивні й не містять помилок. Процес налаштування передбачає вибір варіантів розміщення блоків на сторінках, інколи — можливість обрати кольори та шрифти.
Створіть та налаштуйте сторінки
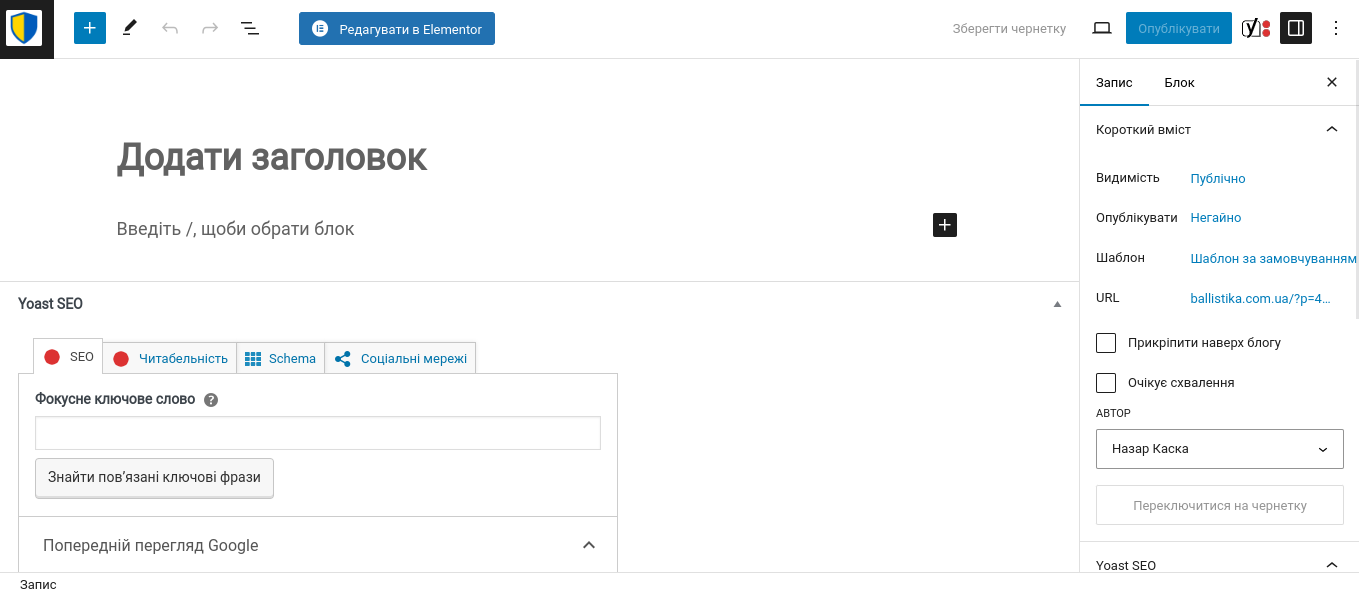
Через панель адміністратора у CMS створіть категорії, розділи, сторінки сайту. Внесіть необхідні налаштування та заповніть блоки сторінок контентом. Для роботи з текстами, зображеннями та відео більшість систем пропонують інтуїтивно зрозумілі вбудовані редактори. Наприклад, так виглядає редактор у WordPress

Додайте плагіни та розширення
Визначте, які функції потрібні вашому сайту та знайдіть додаткові застосунки для цього. Зазвичай потрібні плагіни й розширення для інтеграції платіжних систем, налаштування форми зворотного зв’язку, просування сайту, додаткової безпеки тощо.
Перевірте сайт та опублікуйте
Перед публікацією ретельно перевірте ресурс на відсутність помилок, протестуйте його на різних пристроях і браузерах. Потім зробіть свій сайт доступним для відвідувачів.
Як створити сайт з нуля
Розроблення унікального проєкту — складний процес. Для цього потрібно залучати команду: як мінімум розробника, дизайнера та контент-менеджера. Витрати на реалізацію високі, проте це виправдано для комерційних проєктів: наприклад, великих інтернет-магазинів чи онлайн-сервісів. Розкажемо, як створити сайт з унікальним дизайном та власною системою керування.
Оберіть підрядника
Ви можете знайти агенцію, яка розробляє сайти «під ключ» або створити команду самостійно, залучивши фрилансерів. Обов’язково: ознайомтесь з портфоліо, порівняйте розцінки різних кандидатів, попрохайте показати відгуки та рекомендації та працюйте лише на основі договору.
Створіть технічне завдання
Це спеціальний документ довільної форми, у якому детально прописано, що вам потрібно. Зазвичай самі виконавці пишуть технічне завдання після обговорення проєкту з замовником. Ваше завдання — переконатись, що у ньому згадані всі вимоги та нюанси. Техзавдання можна погодити та підписати як додаток до договору: так буде легше контролювати роботу виконавців і вимагати потрібного результату.

Погодьте макет та дизайн
Перше, що зробить команда — надішле на погодження макет сайту. Це чорновий ескіз сторінок, у якому дизайнер покаже, як саме треба розташувати різні блоки. Після погодження спеціаліст вже почне розробляти дизайн: створить ескізи з варіантами кольору, шрифтів, з візуалізацією відображення на різних типах екранів. Зазвичай замовникам дають на вибір два-три варіанти рішень.

Передайте сайт у розробку
Після погодження макета починаються етапи фронтенд- та бекенд-розроблення. Це написання коду сайту та налаштування серверної частини, бази даних і реалізація необхідних функцій. Замовника залучають до роботи лише після завершення тестування функцій та виправлення помилок.
Перевірте сайт
Самостійно чи за допомогою співробітників протестуйте сайт. Всі виявленні помилки та неточності зафіксуйте і направте розробникам на доробку. Після всіх виправлень та погодження проєкт розгортають на хостингу, проводять фінальне тестування. У більшості випадків команда розробників записує відео або проводить короткий курс навчання для замовника.
Замовте технічну підтримку
Підпишіть договір з розробниками, за яким вони зобов’язуються оперативно надавати консультаційну або практичну допомогу для забезпечення стабільної роботи сайту.
Зверніть увагу! Деякі компанії, які займаються розробленням сайтів, умисно обмежують функції управління сайтом: наприклад, їх доводиться повторно залучати, щоб створити нову сторінку чи змінити контент. Це маніпуляція. Сайт має бути максимально відкритим для клієнта. Справжня підтримка — це своєчасне оновлення систем безпеки, оптимізація коду, актуалізація дизайну, розв’язання технічних проблем.
Що потрібно для створення сайту? Платформа SendPulse пропонує комплексну екосистему, яка допомагає налаштувати бізнес-процеси. Конструктор сайтів легко інтегрується з маркетинговими інструментами, а також з CRM. Розробіть вебресурс, створюйте розсилки, збирайте та зберігайте дані про клієнтів, відстежуйте статистику та налагоджуйте комунікації максимально зручно за допомогою чат-ботів.