Людина передусім помічає візуальні елементи і вже потім вчитується в текст. Структура листа, ілюстрації, форматування тексту, кольорова гама, зручність перегляду на смартфоні — усе це визначає, чи дочитає одержувач лист і чи здійснить бажану дію.
Дизайн email розсилки впливає не лише на читачів. Листи з помилками в оформленні та верстці не люблять поштові провайдери й часто надсилають такі розсилки до спаму.
У цій статті розповімо про те, як зробити листи візуально привабливими та ефективними. А також покажемо часті помилки та вдалі приклади дизайну email розсилки від різних брендів.
Дизайн шаблону email розсилки: загальні рекомендації
Основа електронного листа — це шаблон. Він оформляється в стилістиці сайту, щоб підписник міг пов’язати листа з компанією, на розсилку якої підписався. До розроблення шаблону варто поставитися уважно — у майбутньому він визначатиме структуру та зовнішній вигляд ваших розсилок.
Як не треба
1. Не можна змінювати шаблони надто часто. Якщо підписник щоразу отримує по-іншому оформлений лист, йому важко запам’ятати образ компанії.
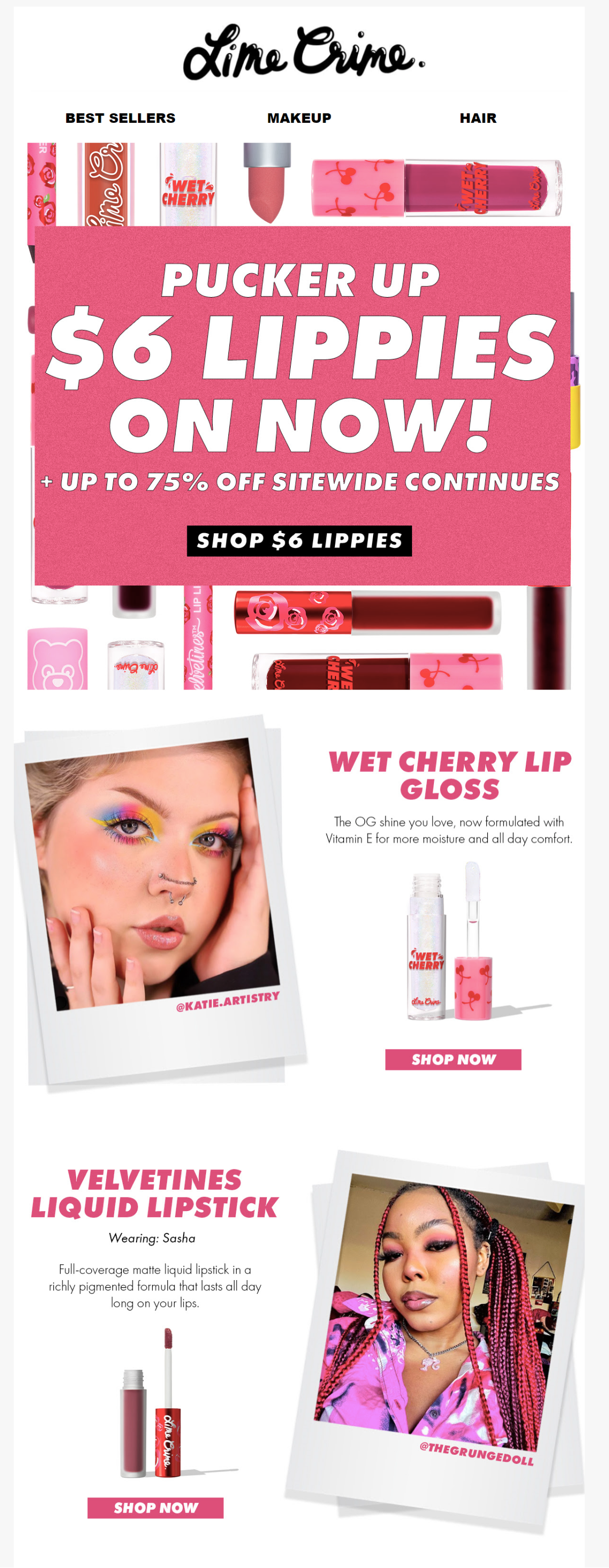
2. Не використовуйте корпоративний колір як основний, якщо він надто яскравий. Здається логічним оформити шапку та плашки в кольорах компанії. Але якщо такого кольору дуже багато, лист важко читати.
 Надлишок рожевого кольору в шаблоні стомлює
Надлишок рожевого кольору в шаблоні стомлює
3. Не оформлюйте текст картинкою, тому що:
- картинка може не показатися;
- складно змінити макет — доведеться просити дизайнера переробляти картинку;
- якщо на картинці промокод, читач не зможе його скопіювати та вставити, потрібно перенабирати;
- крім того, якщо оформити картинкою весь лист, поштові сервіси можуть відправити його до спаму.
Радимо ознайомитися: «Чому листи потрапляють у спам і як із цим боротися».
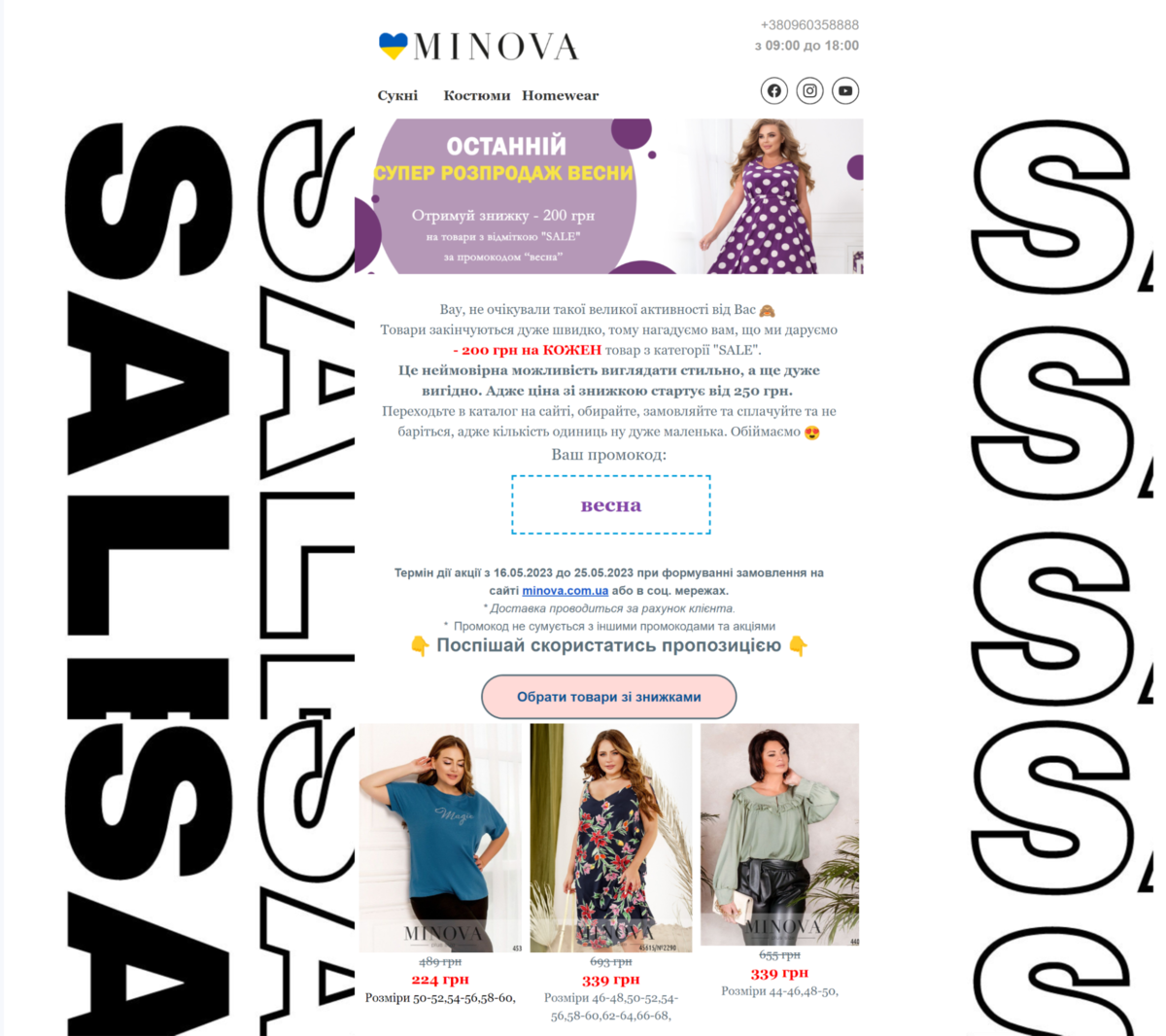
4. Не робіть тло строкатим, інакше складно читати основний текст:
 Строкатий фон відволікає від тексту листа
Строкатий фон відволікає від тексту листа
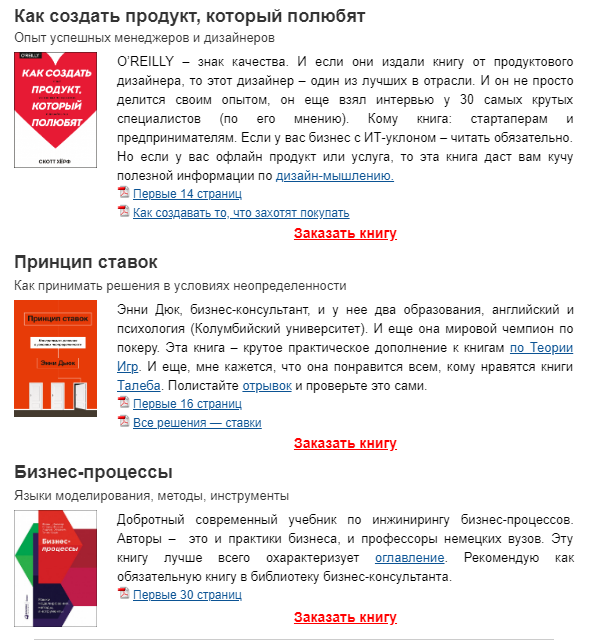
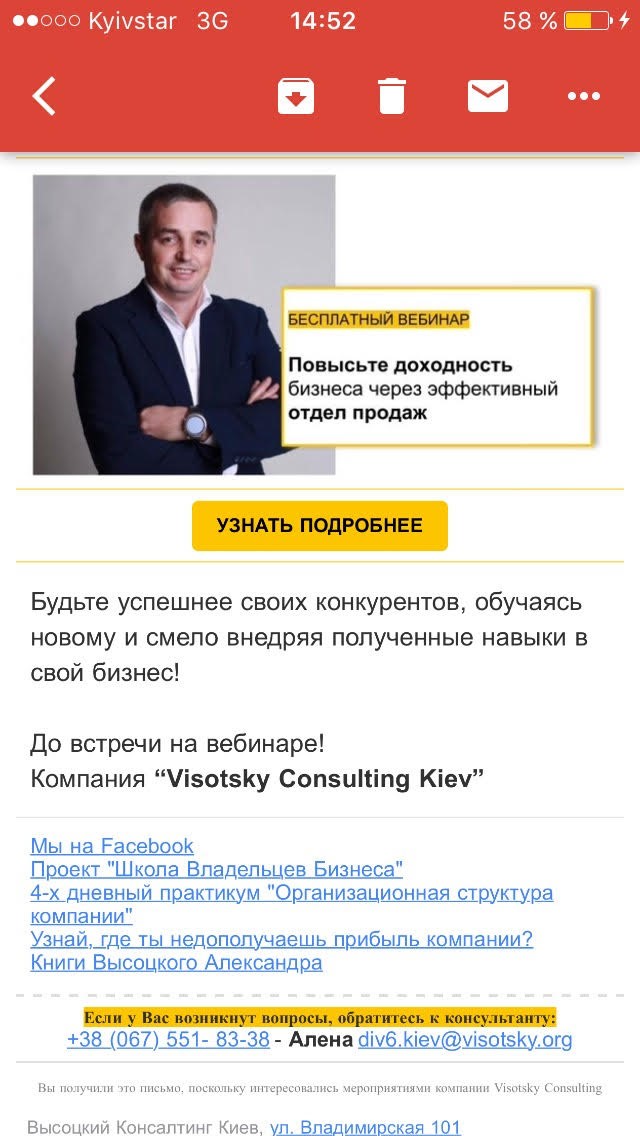
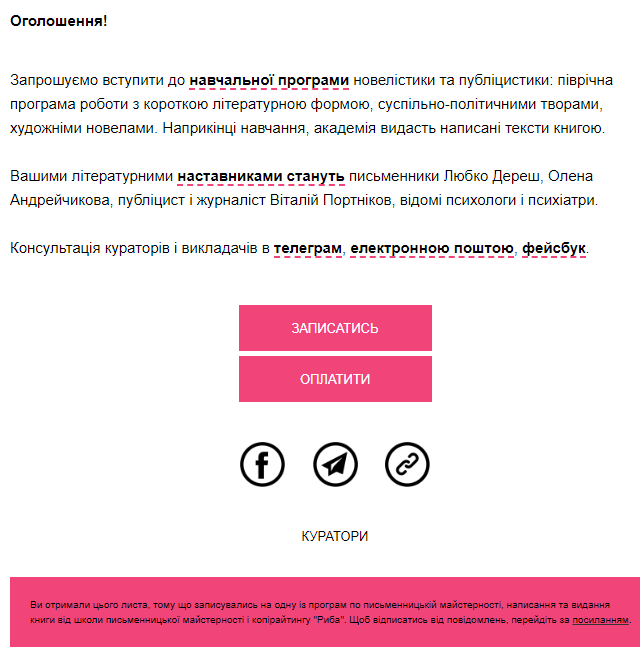
5. Не нехтуйте професійною версткою. Неакуратно зверстаний лист псує враження про компанію. Крім того, листи, набрані Caps Lock з розмаїттям кольорів та шрифтів, поштові сервіси частіше відправляють до спаму. У прикладі нижче дизайн листа виглядає неакуратно: немає вирівнювання по одному краю, використовується три розміри шрифту, червоний колір у заклику до дії та нагромадження посилань:
 Форматування листа виглядає дуже строкатим
Форматування листа виглядає дуже строкатим
Як треба
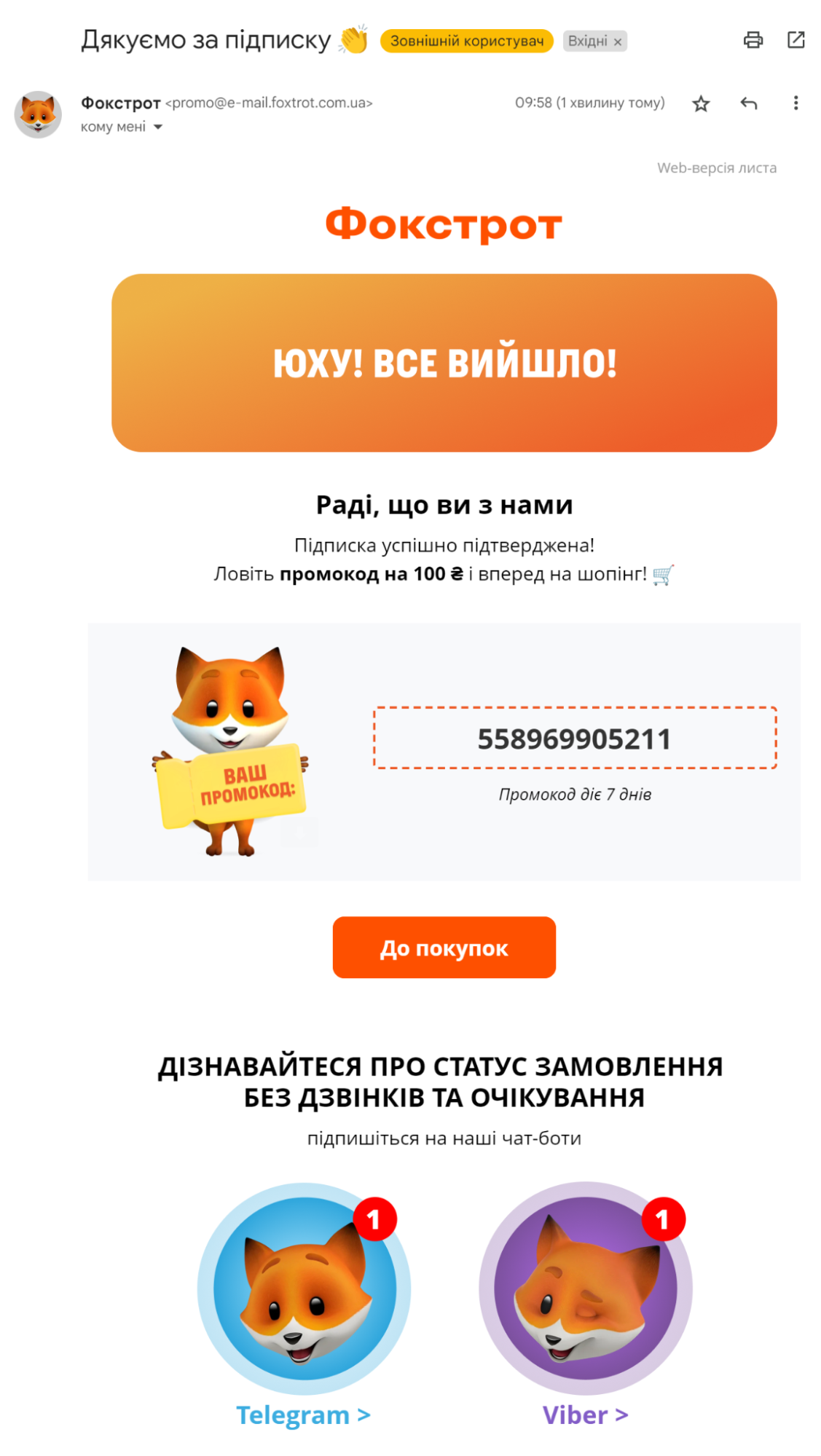
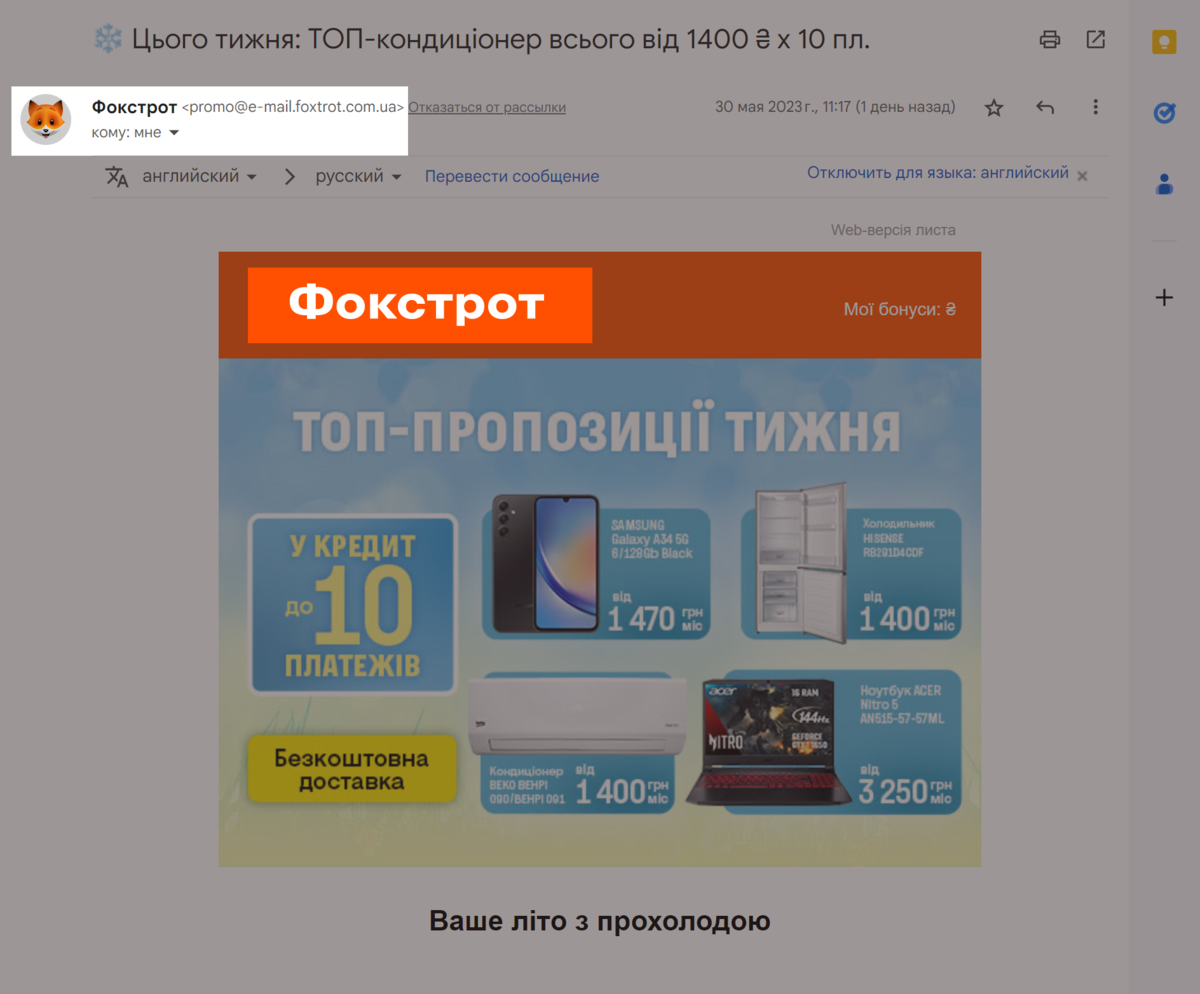
1. Розробіть корпоративний шаблон у стилістиці сайту або на основі брендбуку. Це не тільки працює на впізнаваність компанії, а й підвищує довіру. Наприклад, розсилка магазину техніки «Фокстрот» виконана у фірмових кольорах бренду, а листах присутній відомий персонаж.
 Приклад шаблону в стилістиці сайту компанії
Приклад шаблону в стилістиці сайту компанії
2. Тестуйте окремі елементи дизайну email розсилок, а не шаблон загалом. Так ви зможете відстежити ефект від змін і для підписників образ компанії залишатиметься впізнаваним.
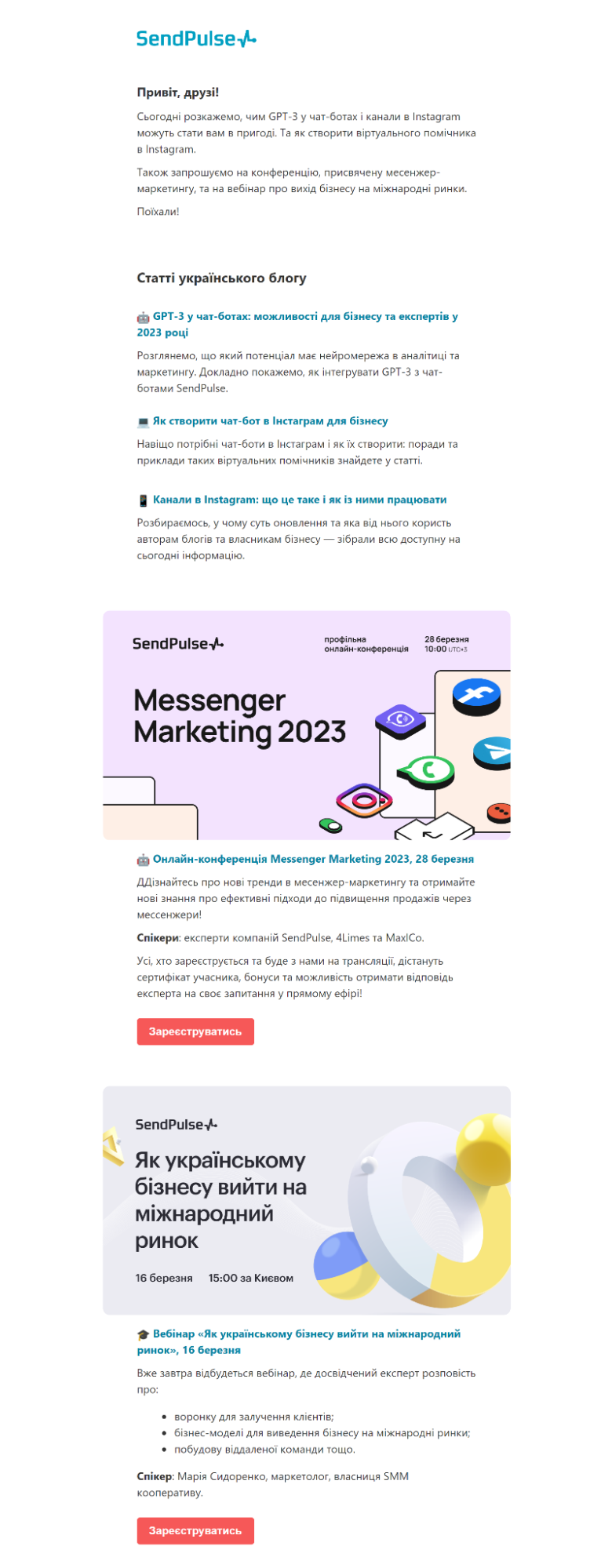
3. Створіть кілька шаблонів для різних типів листів. Так ви заощадите час під час запуску розсилок. Скажімо, SendPulse використовує кілька типів шаблонів. Перший — для дайджестів із новинами блогу, які надсилає підписникам двічі на місяць, і в яких містяться запрошення на події та пропозиції від партнерів.
 Шаблон для дайджесту
Шаблон для дайджесту
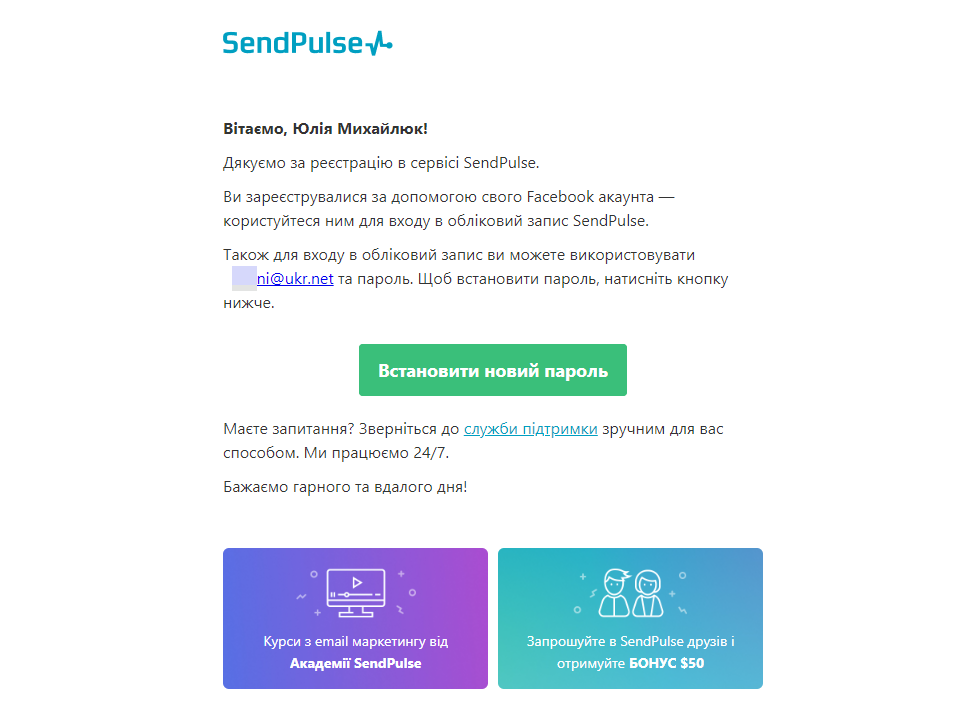
Другий шаблон для сервісних розсилок:
 Шаблон для сервісних розсилок
Шаблон для сервісних розсилок
4. Якщо кольори бренду контрастні, використовуйте їх для виокремлення важливої інформації або банерів. У прикладі нижче зеленим кольором, крім логотипу, виділено кнопку заклику до дії:
 Колірні акценти в корпоративному шаблоні
Колірні акценти в корпоративному шаблоні
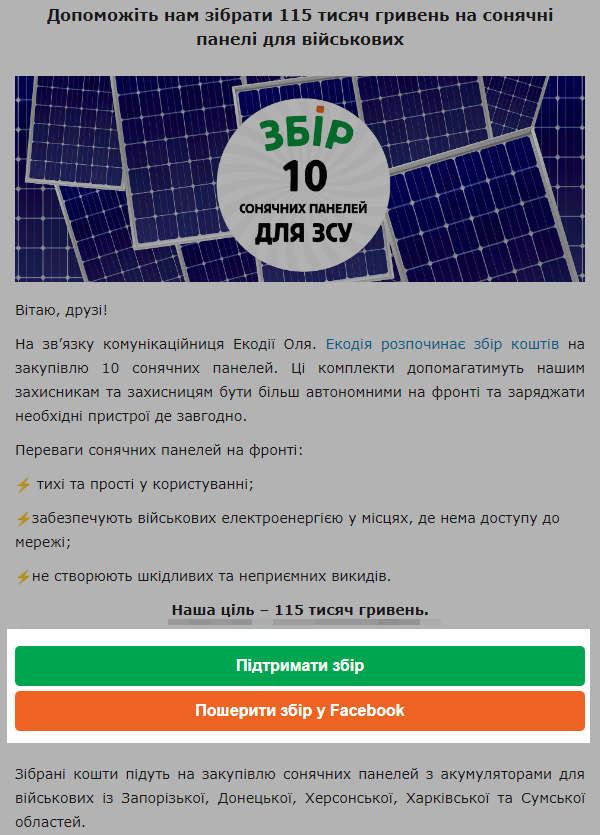
5. Розробіть логічну структуру листа. Основне рекламне або інформаційне послання має розміщуватися на першому екрані:
 Шаблон з основною інформацією в першому екрані прокручування
Шаблон з основною інформацією в першому екрані прокручування
6. Дотримуйтесь ширини листа 600 рх. Так email показується на екрані будь-якого поштового сервісу без горизонтального прокручування.
7. Чергуйте текстові блоки та картинки. Це потрібно для кращої доставки листів, коли ви тільки починаєте робити розсилки й у вашого домену ще не сформована позитивна репутація відправника. Є поради дотримуватися співвідношення 80:20 або 60:40. Тобто щоб у листі було 80 % тексту та 20 % картинок.
8. Доручіть дизайн email розсилки професійному верстальнику, щоб оформлення заголовків, текстових блоків та картинок виглядало гармонійно. Подивитися приклад дизайну розсилки з красивою та акуратною версткою можна в листах торгової мережі Walmart:
Гармонійна верстка розсилки Walmart
Адаптивний дизайн розсилки
Чи правильно показується лист на екрані мобільного пристрою, залежить від адаптивності верстки. Помилки в адаптивності не просто псують зовнішній вигляд листа, а й іноді роблять його марним. Наприклад, якщо користувач смартфона не може потрапити на посилання, оскільки воно надто дрібне або кудись з’їхало, він не перейде на сайт і нічого не купить.
Як не треба
Не нехтуйте адаптивним дизайном у email розсилках. Приділіть йому увагу та врахуйте всі нюанси адаптивної верстки. Помилки в ній призводять до таких результатів, як на прикладі:
 Результат помилки в адаптивній верстці
Результат помилки в адаптивній верстці
Як треба
1. Дотримуйтесь правил адаптивної верстки email. Наприклад, щоб на мобільному стовпчики могли перебудовуватися вниз, додається спеціальний код, а всі блоки верстають таблицею.
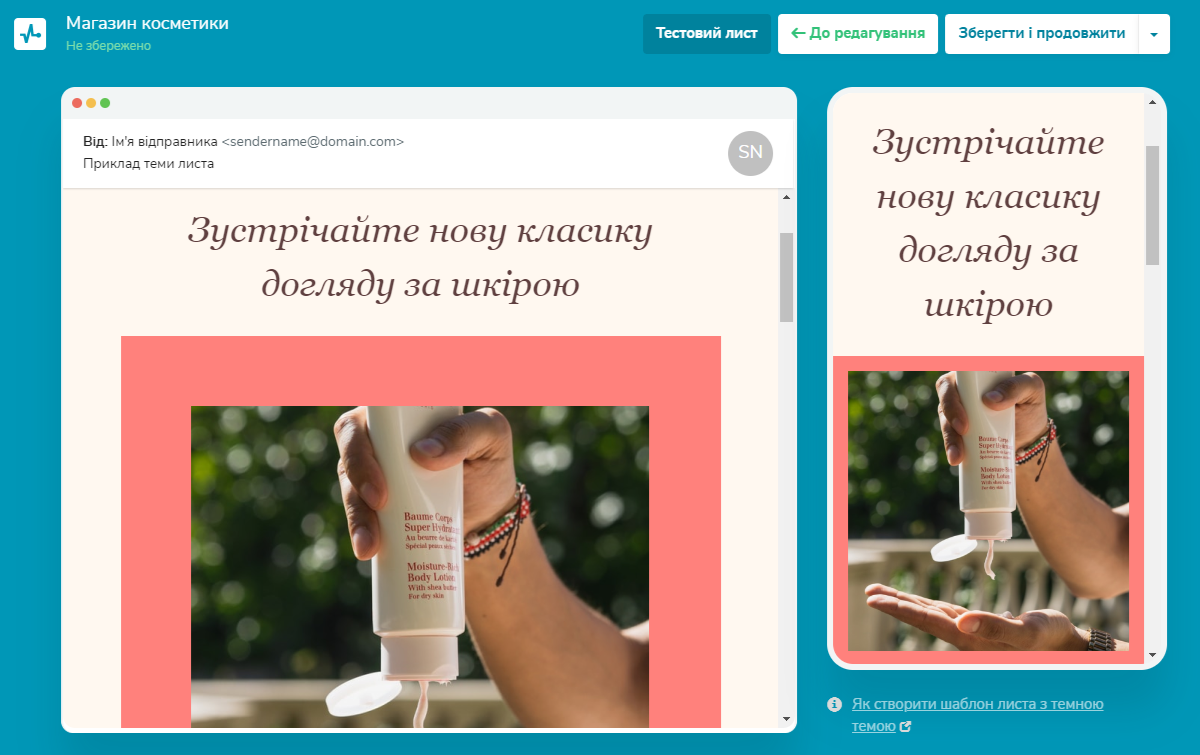
2. Ще один варіант — використовувати адаптивні шаблони у SendPulse або робити шаблон у блочному редакторі SendPulse. У ньому вже враховано всі правила верстки. Крім того, ви відразу можете подивитися, як виглядає лист на комп’ютері та на мобільному:
 Перегляд веб- та мобільної версії листа в редакторі SendPulse
Перегляд веб- та мобільної версії листа в редакторі SendPulse
Текст у дизайні email розсилки
Навіть найцікавіший текст можуть не прочитати, якщо він виглядає непривабливо. І навпаки, розбивка тексту на абзаци з підзаголовками, виділення головних думок кольором чи іншим шрифтом допомагає привернути увагу читача. Втім, у прагненні красиво оформити текст, можна припуститися кількох помилок.
Як не треба
1. Не використовуйте багато інструментів оформлення в одному листі: різні стилі та зображення шрифтів, виокремлення кольором, розміри шрифту. Строкаті листи виглядають неохайно, поштові сервіси можуть розпізнавати їх як спам. У розсилці дитячого магазину використовують чотири кольори шрифту, виділення жирним. Остаточно псує картину нагромадження посилань із підкресленням:
 Строкатий текст у розсилці дитячого магазину
Строкатий текст у розсилці дитячого магазину
2. Не використовуйте дрібний або бляклий шрифт. Нерозбірливий шрифт погіршує сприйняття тексту.
3. Не верстайте лист суцільним текстом. Без розбивки на абзаци текст має монотонний вигляд, його складно й нудно читати.
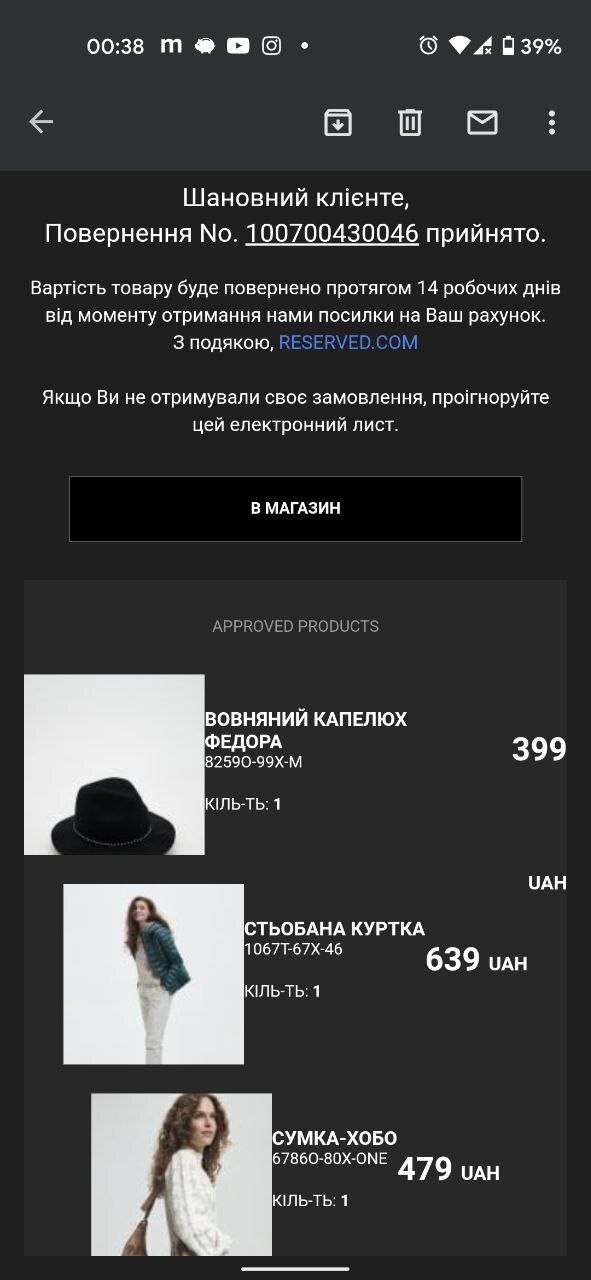
4. Не ставте посилання надто близько, інакше вони можуть «склеїтися». У разі читання зі смартфона важко буде клацнути на потрібне посилання:
 У розсилці консалтингової компанії посилання стоять надто близько
У розсилці консалтингової компанії посилання стоять надто близько
Як треба
1. Виберіть один або два шрифти для розсилки електронної пошти.
2. Використовуйте стандартні шрифти. Деякі поштові сервіси, наприклад Gmail та Yahoo, підтримують більше шрифтів, Outlook і AOL менше. Якщо сервіс не може прочитати ваш шрифт, він замінює його на стандартний, і верстка може «попливти». Щоб цього не сталося, пишіть стандартними для всіх сервісів розсилки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier та Impact.
3. Корпоративними шрифтами оформлюйте написи на банерах і тексті, який верстається картинкою.
4. Оформляйте ключові думки підзаголовками, пишіть короткими абзацами. Текст, у якому чітко видно структуру, легко та приємно читати.
5. Використовуйте розмір шрифту щонайменше 14px.
ПРИКЛАД
Розсилка відповідає вимогам до тексту
Колір у дизайні листа для розсилки
Оформлення листа кольором задає настрій та посилює рекламне послання. Але якщо помилитися з кольором у розсилці, можна дістати зворотний ефект — роздратувати читача.
Як не треба
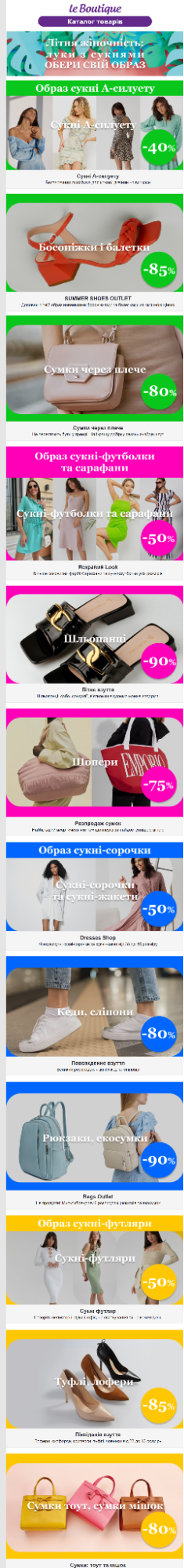
1. Не засліплюйте читача кольором. Занадто багато червоного, використання яскравих або непоєднуваних відтінків псує зовнішній вигляд листа та ускладнює читання. У прикладі нижче забагато яскравих кольорів, все таке строкате, що оку немає за що зачепитися:
 Багато кольорових акцентів в розсилці
Багато кольорових акцентів в розсилці
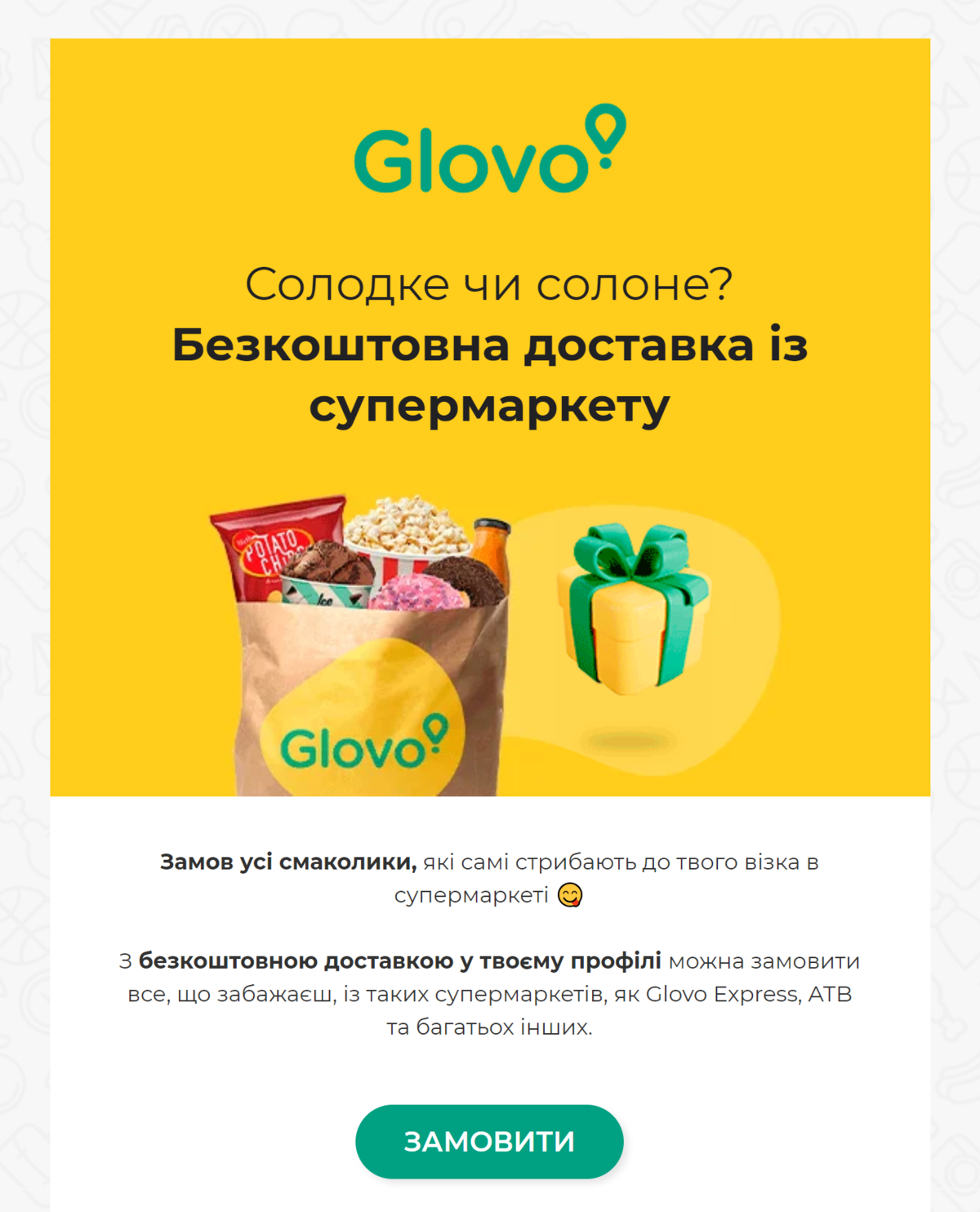
2. Будьте обережні з градієнтом. Наприклад, у листі нижче надто помітна лінія переходу між кольорами виглядає некрасиво:
 Занадто явна межа в градієнті
Занадто явна межа в градієнті
Як треба
Використовуйте яскраві кольори як акцент для важливих елементів. А верхній банер і футер зробіть у спокійніших відтінках.
Враховуйте особливості вашого продукту та цільову аудиторію, вибираючи колірне оформлення листа. У статті на блозі Kissmetrics написано, що чоловіки віддають перевагу контрастним кольорам, а жінки — м’яким.
Підійдіть творчо до використання градієнта. Наприклад, у новорічній розсилці Wizzair вдало обіграли перехід кольорів у листівці:
 Цікаве використання градієнта в новорічній розсилці
Цікаве використання градієнта в новорічній розсилці
Проводьте A/B тестування, щоб визначити ефективніший колір елементів розсилки.
Дизайн хедера
Хедер — це блок зверху листа, над головною картинкою. Тут зазвичай розміщують логотип, посилання на розділи сайту, контактну інформацію. Хедер допомагає ідентифікувати лист: читач бачить ім’я бренду в полі «від кого», а коли розгортає його, бачить логотип:
 Ідентифікація бренду в полі відправника та хедері листа
Ідентифікація бренду в полі відправника та хедері листа
Як не треба
1. Часта помилка в хедері — багато інформації. Так, зверху листи можна й потрібно давати посилання на важливі розділи сайту. Але якщо розмістити ще й посилання на соцмережі, як у прикладі нижче, є ризик відвернути увагу читача від основного повідомлення. Плюс посилання на кілька рядків займають багато місця:
 Перевантажений хедер листи
Перевантажений хедер листи
2. Картинки поганої якості в хедері псують зовнішній вигляд листа та створюють враження аматорського дизайну розсилки:
 Погана якість картинки в шапці листа
Погана якість картинки в шапці листа
Як треба
1. Виокреміть головну інформацію, яка співвідноситься з темою листа. Наприклад, у розсилці онлайн-школи для айтівців GoIT є логотип та посилання на найпопулярніші розділи сайту:
 Корисна інформація в хедері email
Корисна інформація в хедері email
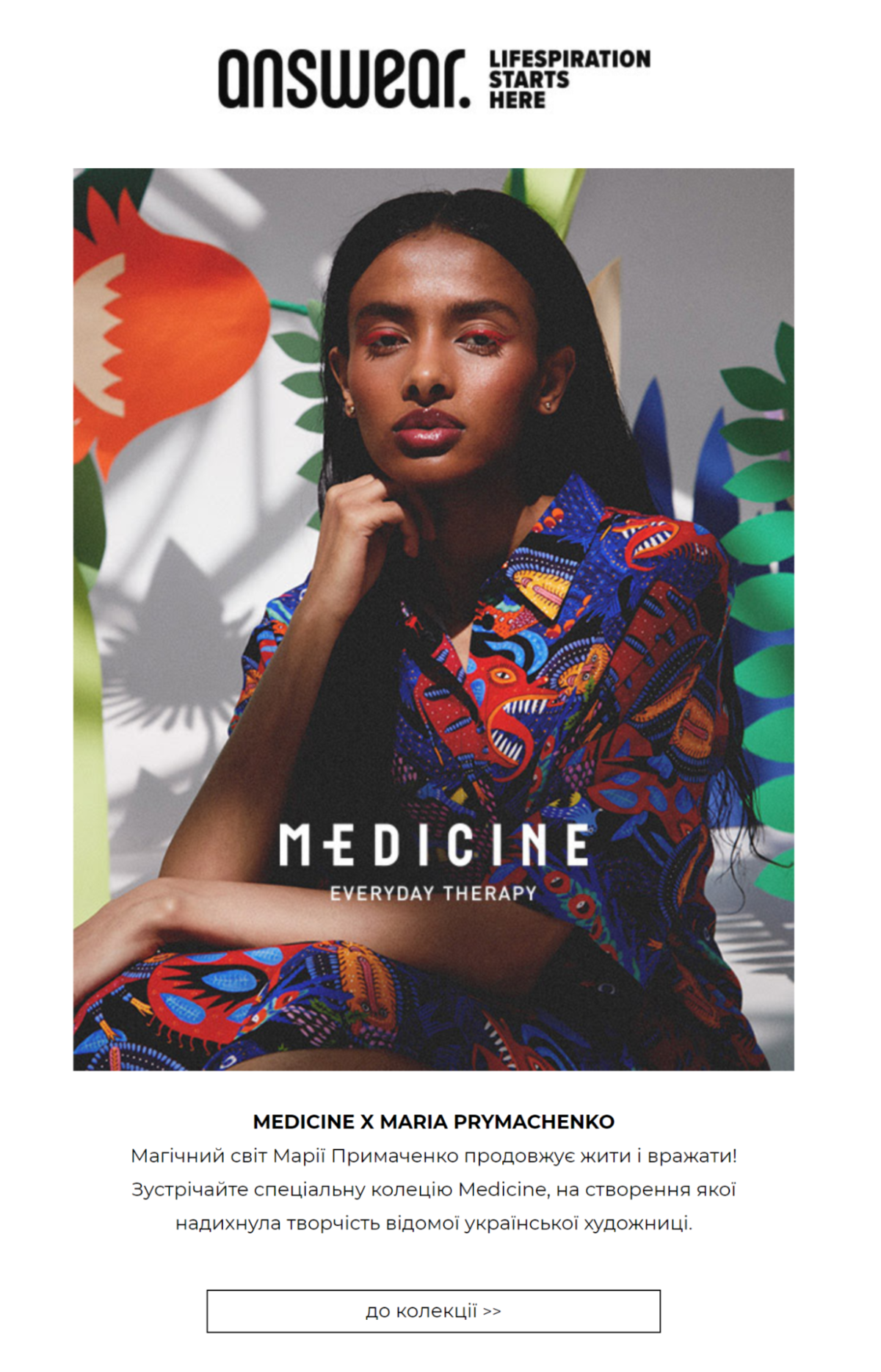
2. Додайте в хедер настрої, використовуючи святкову або сезонну атрибутику. Невеликі оновлення роблять розсилку цікавішою для постійних читачів. Наприклад, магазин одягу у своєму новорічному розсиланні додав до логотипу шапку Санта-Клауса:
 Новорічний атрибут у хедері листа
Новорічний атрибут у хедері листа
Дизайн футеру email розсилки
Найменш помітний, але не менш важливий елемент листа — це футер. Найчастіше тут розміщують підпис, посилання відписки, пояснення, чому підписник отримав розсилку, фізичну чи юридичну адресу компанії та посилання на соціальні мережі.
Як не треба
1. Футер не повинен бути звалищем. Виносьте в кінець листа службову інформацію та менш важливі посилання, але робіть це з розумом.
 Футер перенасичений інформацією
Футер перенасичений інформацією
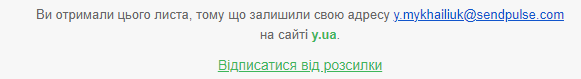
2. Не ховайте посилання відписки. Якщо читачеві складно відписатися, він надсилатиме листи до спаму. А скарги на спам погіршують репутацію відправника. У тому самому прикладі текст футера, включно з посиланням відписки, майже зливається із тлом. Ось ще один приклад, де розмір шрифта такий, що знайти посилання для відписки складно:
 Щоб знайти відписатися від такої розсилки, доведеться докласти зусиль
Щоб знайти відписатися від такої розсилки, доведеться докласти зусиль
Як треба
1. Додайте у футер справді потрібну інформацію. Згрупуйте посилання за змістом, щоб було зручніше переглядати:
 Структурована інформація у футері
Структурована інформація у футері
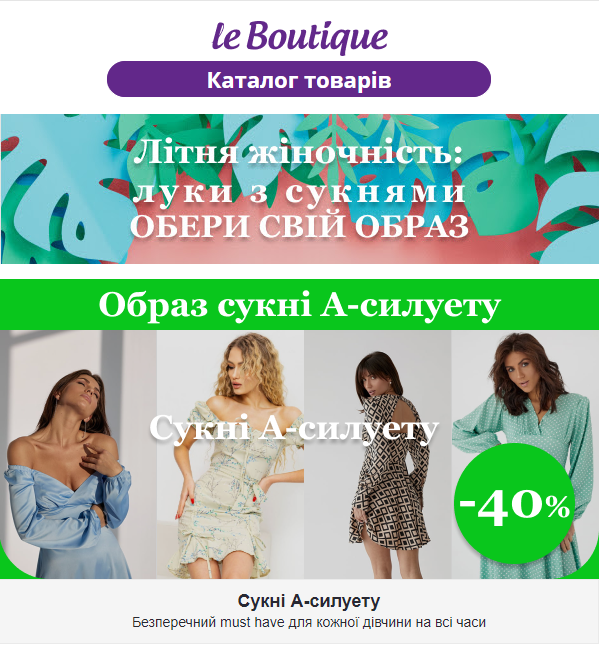
2. Зробіть посилання відписки помітним. Це буде чесно щодо підписника і знизить ймовірність надсилання листа до спаму:
 Помітне посилання відписки в розсилці
Помітне посилання відписки в розсилці
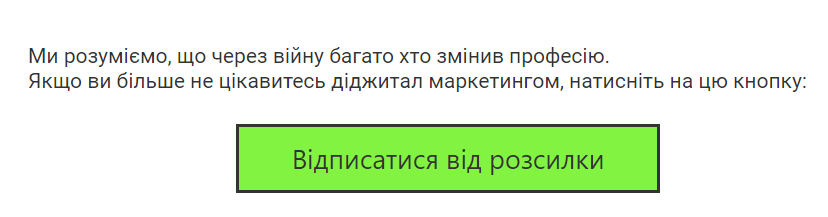
Можна зробити навіть яскраву кнопку, як-от це зробили у «Школі цифрової реклами UAMASTER»:
 Кнопка відписки, яку не можна не помітити
Кнопка відписки, яку не можна не помітити
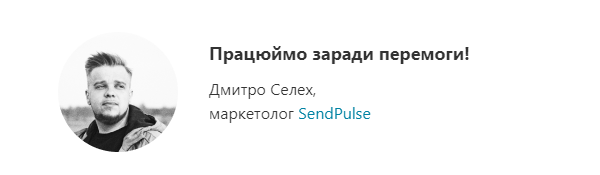
3. Спробуйте додати у футер доброзичливий підпис, щоб читач перестав читати на приємній ноті й захотів розгорнути таку розсилку наступного разу:
 Доброзичливий підпис у футері
Доброзичливий підпис у футері
Зображення в дизайні листа розсилки
Фотографії, інфографіки, малюнки — невід’ємна частина дизайну email розсилки. Добре підібрані зображення допомагають передати настрій, емоції, допомагають створити стиль письма.
Як не треба
1. Не можна робити розсилку, що складається тільки з одних картинок або суцільною картинкою. За результатами дослідження, 43 % користувачів Gmail читають пошту з відключеними зображеннями. Зміст листа має залишатися зрозумілим, якщо в ньому буде лише текст.
2. Світлий та неконтрастний шрифт читається погано. У разі накладення на строкату фотографію він зливається з фоном:
 Білий текст на світлій фотографії читається погано
Білий текст на світлій фотографії читається погано
З темним так само:
 Строкате тло ускладнює читання будь-якого тексту
Строкате тло ускладнює читання будь-якого тексту
3. Не використовуйте зображення більше, ніж потрібно. Наприклад, якщо ширина блоку 300 px, то не потрібно брати для нього картинку завширшки 1200 px.
Як треба
1. Оптимізуйте зображення перед тим, як додати їх у лист. Лист із великим за вагою зображенням буде підвантажуватися довше. Особливо це актуально для смартфонів, де швидкість завантаження може бути нижчою через слабкий мобільний інтернет. Подумайте, що швидше за все зробить користувач: чекатиме завантаження ваших великих і красивих картинок або просто закриє лист?
Щоб оптимізувати зображення для листів, можете скористатися цими сервісами: Squoosh, TinyPNG.
2. Прописуйте Alt-текст для картинок та фотографій. Так користувачі зможуть зрозуміти зміст листа, навіть якщо зображення не завантажуються автоматично. Текст має відповідати змісту картинки.
3. Збільшуйте розмір іконок удвічі, щоб у користувачів iPhone та Macbook з Retina екраном вони показувалися у високій якості. Наприклад, якщо до розсилки потрібно додати іконку розміром 70×20, на сервер її завантажують у розмірі 140×40. А потім зменшують, вказавши код атрибут width=«70».
Важливо! Врахуйте, якщо зменшуєте картинки у такий спосіб, змінюється тільки її розмір, але не вага. Картинка з великою вагою може погано вантажитися на пристрої. Тому звертаємо вашу увагу ще раз: оптимізуйте зображення перед тим, як додати їх до листа.
4. Робіть картинки клікабельними. Якщо ви подивитеся на карту кліків своєї розсилки, то помітите, що читачі часто натискають на картинки. Тому вказуйте для картинок посилання потрібні розділи сайту.
5. Вибирайте картинки гарної якості — на безплатних фотостоках або зроблені вами.
Дизайн CTA
У email розсилці call to action — це кнопка або посилання, яке закликає читача виконати цільову дію: зареєструватися на вебінар, купити товар на сайті, заповнити анкету. Чіткий заклик до дії та її правильне розміщення в листі допомагають збільшити CTR. А помилки можуть зробити листа марним.
Як не треба
1. Якщо у вас одна кнопка виклику до дії, не ховайте її внизу за межами першого екрана прокручування. Людина може не дочитати листа до кінця.
2. Не змушуйте читача вгадувати, що йому потрібно зробити, інакше він просто згорне лист. Наприклад, із розсилки платформи для створення онлайн-курсів не відразу зрозуміло, чого хочуть від користувача й що саме він отримає, клацнувши на кнопку, до якої ще потрібно дістатися.
 Заклик до дії розташовується нижче першого екрана, а в підводці багато води
Заклик до дії розташовується нижче першого екрана, а в підводці багато води
3. Якщо оформляєте call to action посиланням, воно но не має губитися на тлі іншого тексту. У прикладі нижче посилання із закликами складно помітити відразу:
 Світле посилання втрачається на тлі листа
Світле посилання втрачається на тлі листа
Як треба
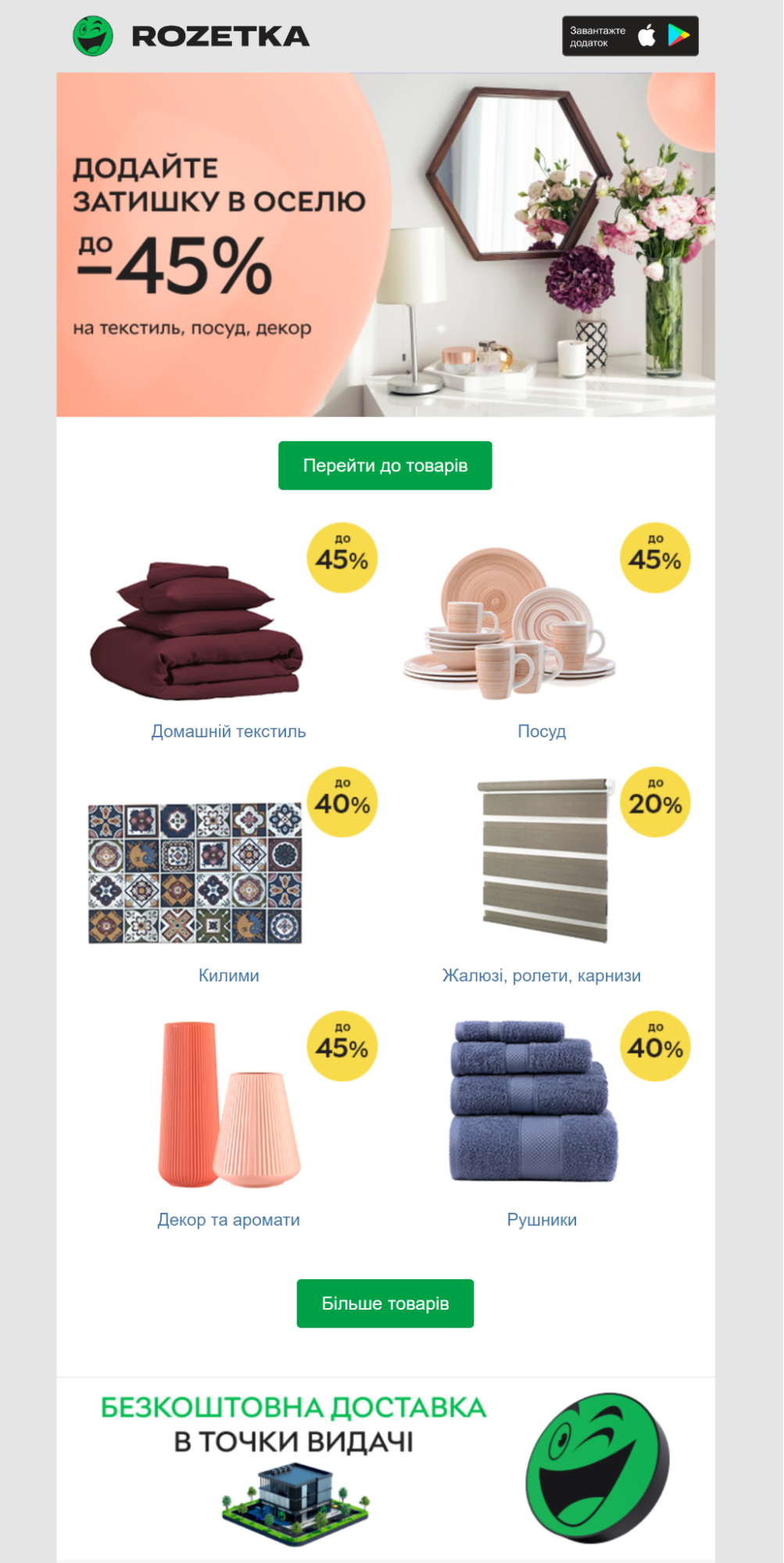
1. Розташуйте заклик до дії в межах першого екрана. Якщо лист довгий, додайте заклики до дії за ходом читання: у середині та наприкінці листа. Так роблять у розсилці інтернет-супермаркету Rozetka. Call to action розміщено в шапці листа та під акційними товарами:
 Декілька кнопок в розсилці інтернет-супермаркету Rozetka
Декілька кнопок в розсилці інтернет-супермаркету Rozetka
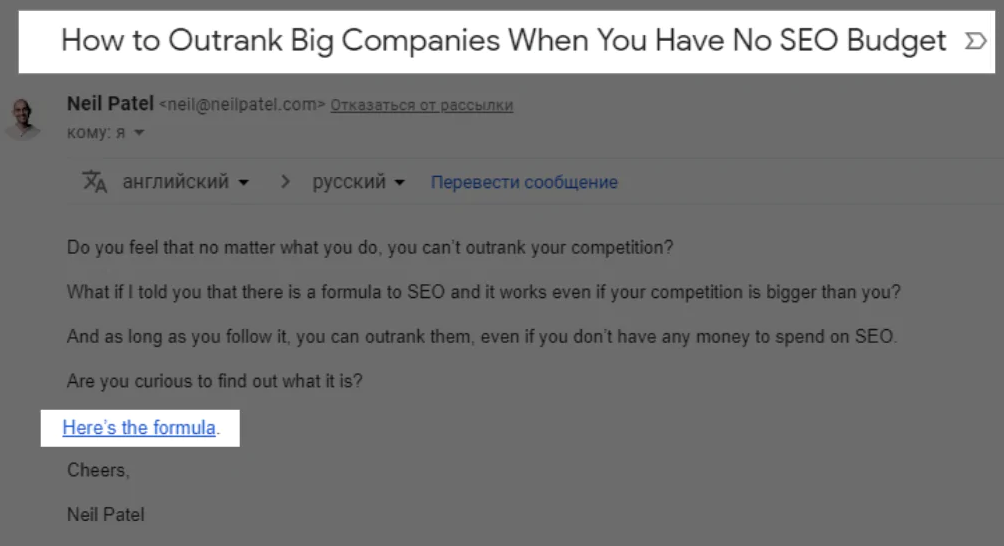
2. Узгоджуйте заклик до дії із заголовком листа. Коли call to action випливає із теми, лист виглядає логічним та послідовним. Наприклад, Ніл Патель, автор KissMetrics, у темі обіцяє розповісти, як високо ранжуватися в пошукових системах без бюджету. А заклик до дії каже: «Ось формула».
 У листі сall to action відповідає темі
У листі сall to action відповідає темі
3. Робіть контрастну кнопку до дизайну листа. Заклик до дії має добре виділятися на тлі тексту та зображень:
 Прості та зрозумілі заклики до дії в розсилці
Прості та зрозумілі заклики до дії в розсилці
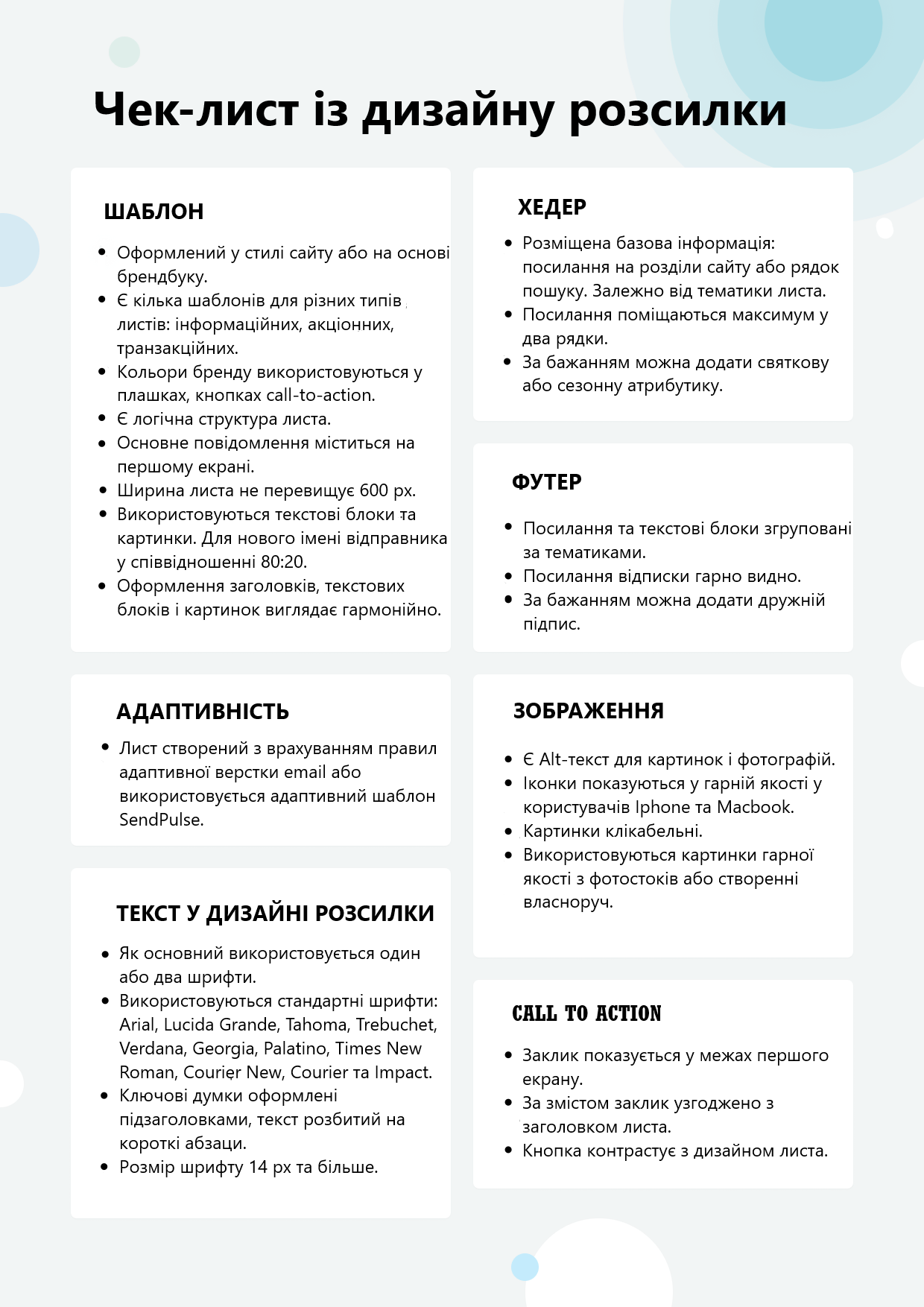
Чек-лист із дизайну email розсилки
Щоби було зручно перевіряти свій лист перед відправкою, ми зібрали всі поради як треба в список. Його можна використовувати для самоперевірки:
 Чек-лист із дизайну email розсилки
Чек-лист із дизайну email розсилки
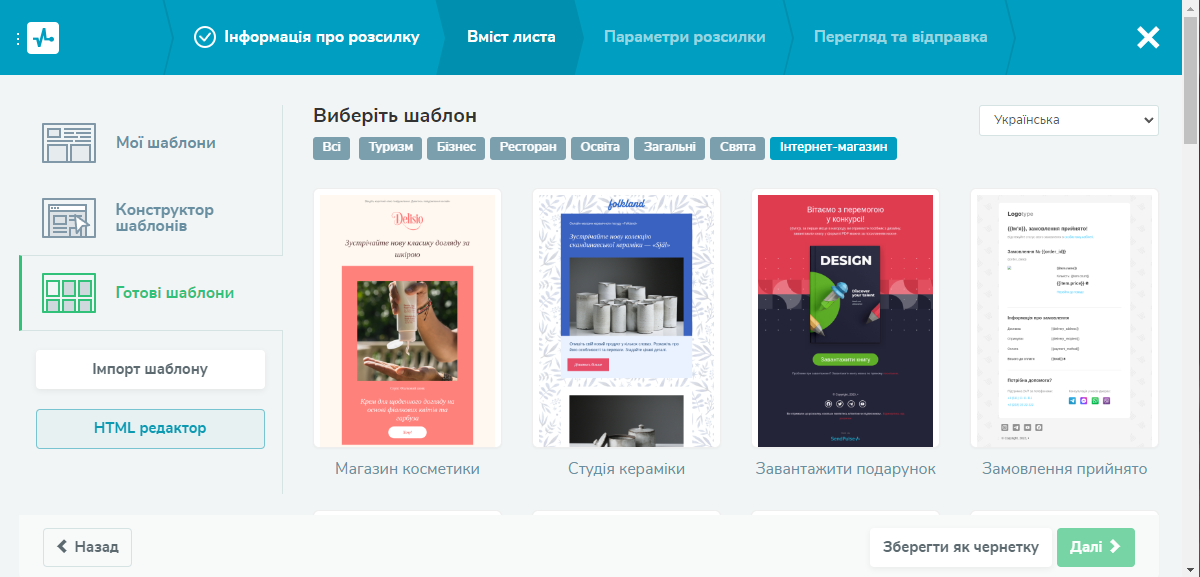
У блочному конструкторі SendPulse легко створити адаптивний email шаблон без навичок дизайну та програмування. Ви можете почати з нуля — виберіть відповідну структуру, додайте текст, картинки, прев’ю для YouTube-відео, кнопки та віджети соцмереж.
Найпростіше скористатися одним із більш ніж 130 готових макетів. У нас є шаблони на будь-який випадок, які дають можливість створити якісну розсилку за лічені хвилини.
 Шаблони SendPulse для email розсилок
Шаблони SendPulse для email розсилок
Готуйте адаптивні та красиві листи у SendPulse, тестуйте різні прийоми у дизайні за допомогою A/B тестів. Реєструйтеся та надсилайте ефективні email розсилки, доповнюйте їх повідомленнями у SMS, Viber, в чат-ботах. Використовуйте розумні попап форми для збору контактів, нагадуйте про себе за допомогою web push сповіщень. Створюйте сайти та мультипосилання, запускайте онлайн-курси та відстежуйте шлях клієнтів у нашій безоплатній CRM. Підтримуйте зв’язок з клієнтами за допомогою онлайн-чату прямо на вашому сайті.