Термін «адаптивна верстка» родом із 2010–2011. Тоді два вебдизайнери — Аарон Густафсон та Ітан Маркотт — незалежно один від одного розпочали розроблення революційної технології, завдяки якій стало зручно переглядати вебсторінки на будь-яких пристроях. Це була адаптивність — універсальна HTML-розмітка, яка дає можливість користуватися однією і тією ж сторінкою на пристроях із різним розміром екрана без втрати функціональності та привабливості.
Розглянемо, що таке адаптивна верстка й чому вона така важлива, а також розберемося, як впровадити цю технологію на свій сайт або в розсилки.
Вміст:
Що таке адаптивна верстка
Адаптивність — це широкий підхід до вебдизайну, який зосереджується на придатності для різних інтерфейсів, а не обмежується десктопним форматом.
Сучасні пристрої мають найрізноманітніші дисплеї, які різняться як за діагоналлю, так і за кількістю точок на екрані. Тому розробити статичний дизайн і очікувати, що він буде прийнятним для всіх користувачів, — погана ідея.
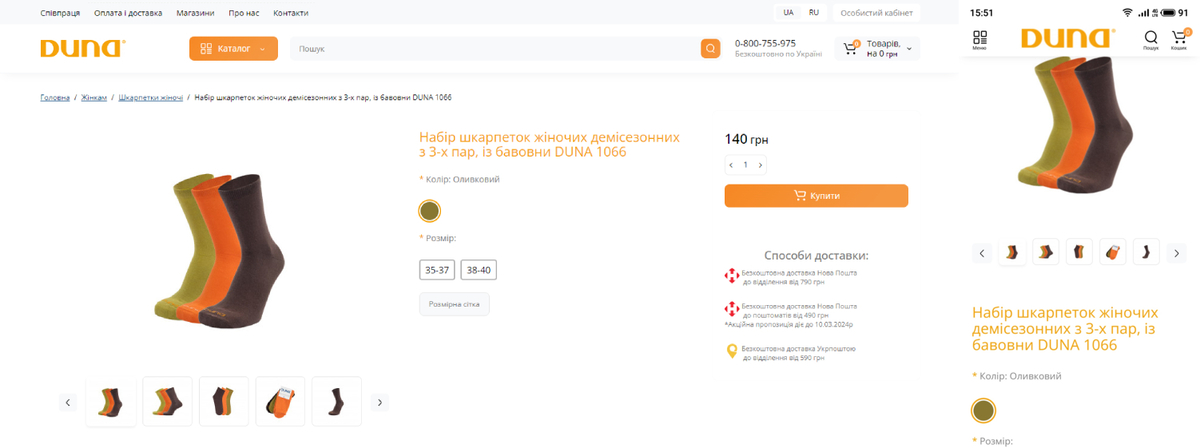
Наприклад, потенційні покупці можуть відвідувати інтернет-магазин зі смартфонів, розумних годинників, планшетів, ноутбуків, стаціонарних комп’ютерів і навіть розумних телевізорів — з різними операційними системами та розмірами екрана, а також із різних браузерів. На якихось пристроях сторінка товару матиме добрий вигляд, а на інших картинки, кнопки та текст наїжджатимуть один на одного. І якщо кнопка «До кошика» опиниться за межами екрана або виявиться закрита картинкою, потенційний клієнт не зможе купити товар і навряд чи повернеться на сайт у майбутньому, пам’ятаючи негативний досвід.
Є два основні підходи:
- responsive web design (RWD) або чутливий дизайн;
- adaptive web design (AWD) або адаптивний дизайн.
Обидві системи перевіряють розмір екрана перед відтворенням вмісту, але реагують на нього по-різному.
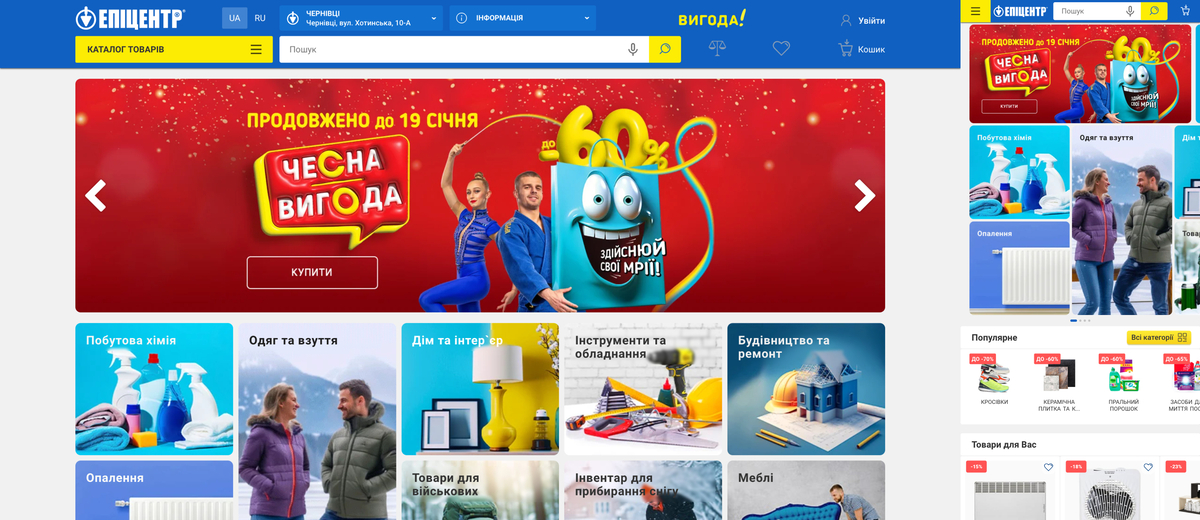
Чутливий сайт заповнює контентом усе доступне вікно браузера й динамічно реагує на зміни розміру екрана. На всіх пристроях працює один і той же макет за однією URL-адресою, розширюючись або звужуючись, ніби вода чи повітряна куля.
Чутливий вебдизайн базується на трьох принципах:
- гнучкий макет на основі сітки (flexible, grid-based layout);
- гнучкі зображення (flexible images);
- медіазапит (CSS3 media queries).
Основна ідея гнучкої сітки — не використовувати фіксовані значення в пікселях. Натомість верстальник спирається на відносні одиниці виміру — наприклад, відсотки — і підлаштовує відступи, мінімальні та максимальні розміри блоків так, щоб осмислено та акуратно заповнити весь доступний простір.
Гнучкі зображення необхідні, щоб підібрати оптимальний варіант для конкретного пристрою залежно від розміру, орієнтації та типу дисплея. Для цього використовуються атрибути srcset і sizes: перший дає можливість вказати шляхи до всіх варіацій зображення та розміри в пікселях, другий — задавати критерії вибору того чи іншого зображення через медіазапит.
За допомогою атрибутів можна підказати браузеру, яку версію картинки завантажувати: для вузького екрана — полегшену версію для смартфонів, для широкого телевізора — картинку в потрійному розмірі.
Медіазапит дає змогу форматувати сторінку під необхідну ширину екрана. Наприклад, сховати непотрібний сайдбар і перебудувати колонки одну під іншою на мобільних або змінити кегль та інтерліньяж на широких екранах.
Адаптивний дизайн базується на декількох фіксованих макетах найпопулярніших розмірів екрана. Усі варіанти сайту розгортаються за одним і тим самим URL.
Зазвичай відмальовують шість макетів відповідно до найпопулярнішої ширини екрана:
- 320 px,
- 480 px,
- 760 px,
- 960 px,
- 1200 px,
- 1600 px.
Коли сайт визначає простір, він вибирає макет, що найбільше підходить для екрана і показує його користувачеві. У разі зміни розміру вікна браузера перехід між макетами відбувається стрибкоподібно, а не плавно.
Основна відмінність чутливого й адаптивного дизайну — у реакції на зміну розміру екрана. Чутливий дизайн допомагає динамічно підлаштовувати контент під розміри та роздільну здатність екрана для одного й того ж макета, адаптивний — підбирати найбільш відповідний із декількох макетів і відображати його користувачеві.
На сьогодні частіше використовується чутливий дизайн, оскільки створення та підтримання єдиного універсального макета займає менше часу й коштує дешевше. Адаптивний дизайн виправданий у складних проєктах, заточених під певні пристрої: наприклад, під час розроблення сайту онлайн-банкінгу, більшість користувачів якого відвідують сайт з останніх моделей iPhone.
Читайте також:
- «Як розробити дизайн сайту»;
- «Дизайн домашньої сторінки: найкращі практики, поради та ідеї для вітрини сайту»;
- «Айдентика: навіщо бренду візуальне «обличчя» і як його створити»;
- «Що таке брендинг і навіщо він потрібний».
Чому адаптивна верстка настільки важлива
З кожним роком важливість адаптивності зростає: у січні 2024 року на користувачів мобільних пристроїв припало 59,01 % всього інтернет-трафіку. Водночас різноманітність пристроїв зашкалює: інтернет-магазин Rozetka пропонує більш ніж 1500 моделей смартфонів від 216 брендів, 80 % з яких дають змогу виходити в інтернет.
В умовах постійно зростаючого ринку пристроїв адаптивність виглядає як чарівна паличка, що допомагає успішно поєднати естетику та функціональність. Наприклад:
- Уникнути горизонтального прокручування або ручного наближення дрібних деталей.
- Організувати зручну навігацію та керування завдяки більшому розміру клікабельних елементів та відстані між ними.
- Оптимізувати типографіку і зробити сприйняття тексту зручним незалежно від розміру екрана.
Чим краще ваш сайт або лендинг буде адаптований до перегляду на мобільних, тим вище ймовірність надати користувачеві бажаний досвід, щоб мотивувати до підписки, купівлі й повторного повернення у воронку продажу.
Крім візуальної привабливості, адаптивність впливає на швидкість завантаження, яка разом зі зручністю для користувачів стала чинником ранжування ще у 2015 році. Це означає, що сайти з неоптимізованими зображеннями та зайвими HTTP-запитами знижуються у видачі Google й інших пошукових систем, а отже, стають «невидимими» для потенційної аудиторії та дістають менше органічного трафіку.
З 2018 року Google дотримується правила mobile-first indexing, індексуючи ресурси з пріоритетом мобільного контенту. Це означає, що найкраще ранжуються саме адаптивні сайти. Пошуковик стежить, щоб сервер відправляв той самий HTML-код усім пристроям і водночас відтворював сайт по-різному залежно від розміру екрана.
Дублювання контенту — ще одна причина відмовитися від окремих сторінок для мобільних та десктопів. Якщо ви створюєте два варіанти сторінки, наприклад site.com і m.site.com, то ускладнюєте пошуковим роботам сканування та індексування контенту, що може негативно вплинути на позиції у видачі. Адаптивна верстка дає можливість працювати з єдиною URL-адресою, наприклад, site.com, яка показується для всіх користувачів незалежно від пристрою.
Також адаптивна верстка допомагає:
- збільшити частку мобільного трафіку;
- знизити показник відмов;
- збільшити показники юзабіліті: конверсію та час перебування на сайті;
- спроєктувати необхідний шлях користувача та оптимізувати ключові точки контакту;
- сформувати у відвідувачів відчуття надійності завдяки легкому перемиканню між пристроями.
Адаптивна верстка робить ваш продукт візуально привабливим, зручним і доступним для широкого кола користувачів, завдяки чому зростає трафік, залученість, прибутковість і лояльність аудиторії.
Де застосовується адаптивна верстка
Адаптивна верстка застосовується:
- У веброзробці під час створення сайтів.
- Під час створення email шаблонів.
- У логістиці та управлінні виробництвом: системи для моніторингу й управління виробництвом, системи управління складом і ланцюгами постачання повинні підлаштовуватися під пристрій, щоб полегшувати доступ до даних.
- Під час розроблення медичних інформаційних систем, які дають змогу медперсоналу отримувати доступ до історії пацієнта віддалено з будь-якого пристрою. Також адаптивність важлива для телемедицини та під час онлайн-консультацій.
Загальні принципи адаптивної верстки застосовуються також під час розроблення програм та ігор для забезпечення сумісності з різними пристроями та платформами.
У статті зосередимося на адаптивності сайтів та електронних листів як найчастіших випадках застосування цієї технології.
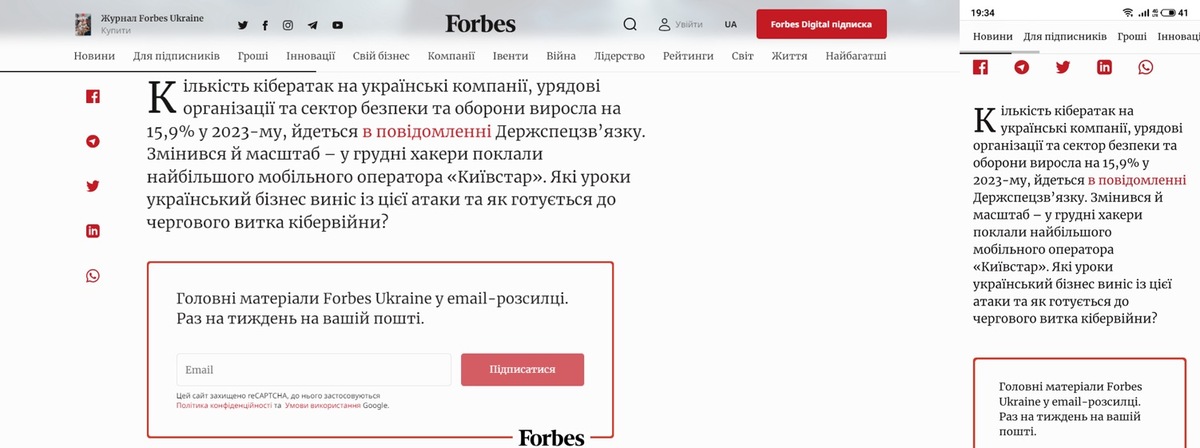
Адаптивна верстка сайтів
Окремі мобільні версії сайтів йдуть у минуле: 4,6 мільйона користувачів смартфонів у всьому світі найчастіше споживають контент, адаптований під будь-які екрани.
Адаптивна верстка передбачає, що користувач буде взаємодіяти з активними елементами — кнопками, іконками, формами — усіма доступними методами: за допомогою мишки, тачпада, жестів, торкання сенсорної панелі на смартфоні. Дизайнер, а потім фронтенд-розробник повинні продумати інтерфейс, який зберігає візуальну привабливість і функціональність на будь-якому пристрої, щоб сайт виправдовував очікування відвідувачів і давав змогу виконати їхній запит швидко та зручно.
Розглянемо ключові принципи адаптивної верстки сайтів.
Незмінний дизайн, функціонал та контент. Усе, що користувач може побачити з десктопу має бути доступним і зі смартфона. Неприйнятно, наприклад, робити недоступною фільтрацію або змінювати колір логотипу — це погіршує користувацький досвід, підриває довіру до ресурсу й може знизити позиції у видачі.

Ієрархія елементів. Якщо десктопна версія зверстана за принципом «меню — заголовок — картка товару — кнопка замовлення», важливо дотримуватися такої ж черговості блоків і на мобільних. Важлива і вкладеність: заголовок повинен показуватися вище текстового блоку, а кнопка «Купити» — під інформацією про товар.

Компактність. Звичну 3–12 колонкову сітку потрібно звузити для вертикального перегляду зверху вниз. Блоки перегруповують у такий спосіб, щоб наголошувати на важливій інформації та розмістити активні елементи — наприклад, кнопку «Підписатися» — у найзручніших для взаємодії частинах екрана.

Достатній розмір клікабельних елементів. Згідно з посібником для веброзробників WCAG, розмір іконок і кнопок не повинен бути меншим ніж 44 px у висоту та ширину. Також важливо додавати відстань між клікабельними елементами й розміщувати їх у зоні досяжності великого пальця.

Правильне використання графіки. Уникайте flash-елементів, оптимізуйте вагу зображень і відео, стежте, щоб формат картинок підтримували старі браузери. І ще один лайфхак: графіка з дрібними деталями має бути растровою, без — векторною.

Адаптивність шрифтів досягається завдяки використанню вебшрифтів та відносних одиниць розміру: em та rem. Вони дають змогу задавати розмір шрифту для конкретного блоку всередині сторінки й щодо розміру шрифту елементу, щоб текст підлаштовувався під розміри екрана й залишався читабельним з будь-якого пристрою.

Якщо знехтувати цими правилами сайт втратить цінність для аудиторії. Структура, що змістилася, обрізані картинки, кнопки, які вийшли за межі екрана, нечитабельний текст — усе це створює негативне враження і бажання якнайшвидше залишити сторінку.
У 2024 році адаптивність сприймається як обов’язкова опція. Якщо ви досі не запровадили адаптивну верстку, зволікати не можна.
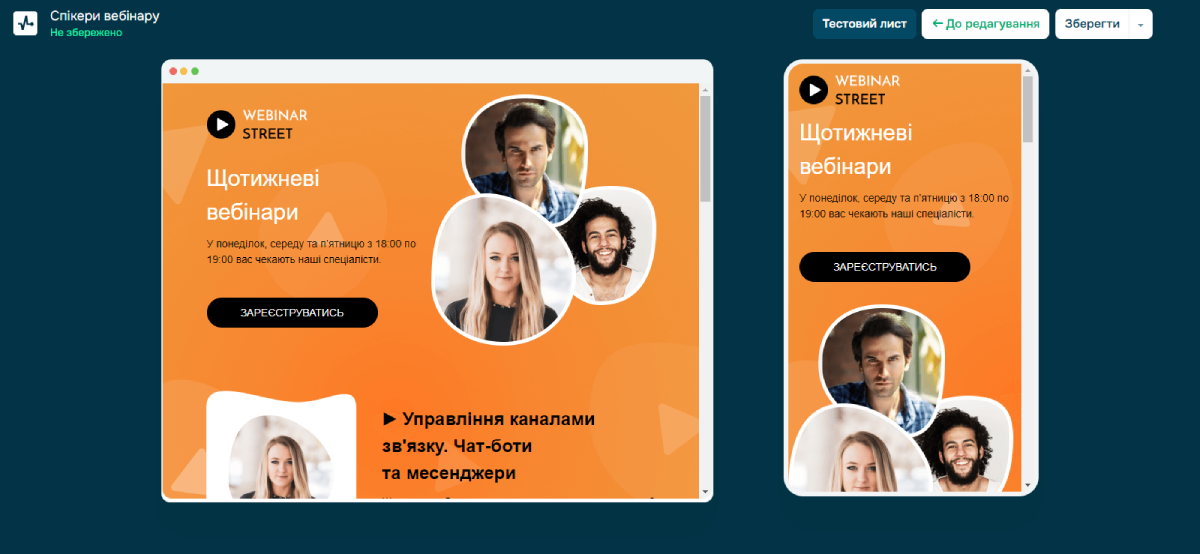
Адаптивна верстка email шаблонів
У нас уже є докладна стаття про те, як верстати електронні листи, з урахуванням особливостей та прикладів коду. На жаль, вона написана російською ще у 2018 році, та все ж рекомендуємо вивчити: з написання матеріалу нова ера адаптивності не настала.
Але щоб спростити створення адаптивних листів для мобільних, ви можете скористатися блоковим конструктором шаблонів SendPulse. Він використовує елементи адаптивної верстки: за допомогою медіазапитів задає стилі під певні розміри екрана, а за допомогою гумової верстки пропорційно розтягує ширину блоків на ширину екрана.

Можливості створення таких листів покривають будь-які вимоги.
Ви можете:
- Приховувати певні блоки на мобільних, щоб зменшити висоту листа чи уникнути горизонтального скролу.
- Дотримуватися постійного дизайну й ієрархії елементів усередині шаблону.
- Задавати максимальну ширину картинок у відсотках окремо для мобільних та десктопів.
- Налаштовувати вирівнювання елементів.
- Встановлювати фіксовану ширину кнопок або використовувати значення «На всю ширину».
- Задавати вертикальний відступ між блоками за допомогою роздільника або покладатися на автоматичний відступ у 15px.
Для створення повністю адаптивного HTML-листа в конструкторі SendPulse навички програмування не потрібні. Усе, що вам знадобиться — гарний смак і трохи часу.
Докладно про створення email шаблонів на конструкторі SendPulse читайте у базі знань.
Рекомендуємо також:
- «Дизайн email розсилки: що таке добре та що таке погано»;
- «Нові правила масових розсилок від Gmail та Yahoo»;
- «Встановлюємо аватарки для email розсилки на Gmail, Outlook, Yahoo та Apple Mail: інструкція»;
- «Сервіси, що полегшать роботу email маркетологів»;
- «Гайд із вибору сервісу поштових розсилок для бізнесу».
Як робиться адаптивна верстка на прикладі сайту
Залежно від того, ви розробляєте сайт із нуля або покращуєте наявний, стратегії різняться.
Підготовчий етап
Якщо ви вже маєте сайт, який потрібно адаптувати, починайте з глибокого аналізу звітів Google Analytics. Розберіться, з яких пристроїв найчастіше відвідують ваш ресурс, вивчіть типовий шлях клієнта, порівняйте свій проєкт із конкурентами на основі сегментації ринку.
Це допоможе зрозуміти, чи достатньо буде чутливої верстки на основі єдиного макета, чи краще створити кілька варіантів кожної сторінки, адаптованих під конкретні пристрої. Перший варіант дешевший і швидший, але він передбачає значно менший контроль над результатами. Сайт буде мати непоганий вигляд на кожному пристрої, але не ідеальний на конкретному. Адаптивна верстка коштує дорожче, але зрештою ви дістанете ідеальні з погляду UI/UX сторінки для найпопулярніших пристроїв і браузерів.
Якщо ви розробляєте сайт із нуля, почніть із визначення цілей майбутнього проєкту. Контентний портал, орієнтований на отримання трафіку, відрізнятиметься за стилем, дизайном, функціональністю від інтернет-магазину, мета якого — продати.
Складання технічного завдання
Техзавдання — план, який допоможе не прогаяти нічого важливого в процесі розроблення адаптивного сайту.
Орієнтовна структура:
- Мета проєкту й завдання користувачів, які він має вирішувати.
- Портрети клієнтів або короткий аналіз цільової аудиторії, а також конкурентного оточення.
- Детальна інформація про проєкт або бізнес-план.
- Кількість сторінок і загальна структура ресурсу.
- Вимоги до кросбраузерності й дозволів екрана.
- Побажання щодо дизайну та контенту.
- УТП та офери.
- Графіка: фото, відео, банери.
- Плани щодо просування ресурсу.
Якщо ви адаптуєте наявний сайт, можна докладно розписати поведінку верстки на мобільних. Наприклад, вкажіть, що фото в картці товару мають показуватися як галерея, а відео — окремим блоком вище текстового опису.
Створення макетів й верстка
Розробленням адаптивного дизайну займається дизайнер, верстає сайти фронтенд-розробник.
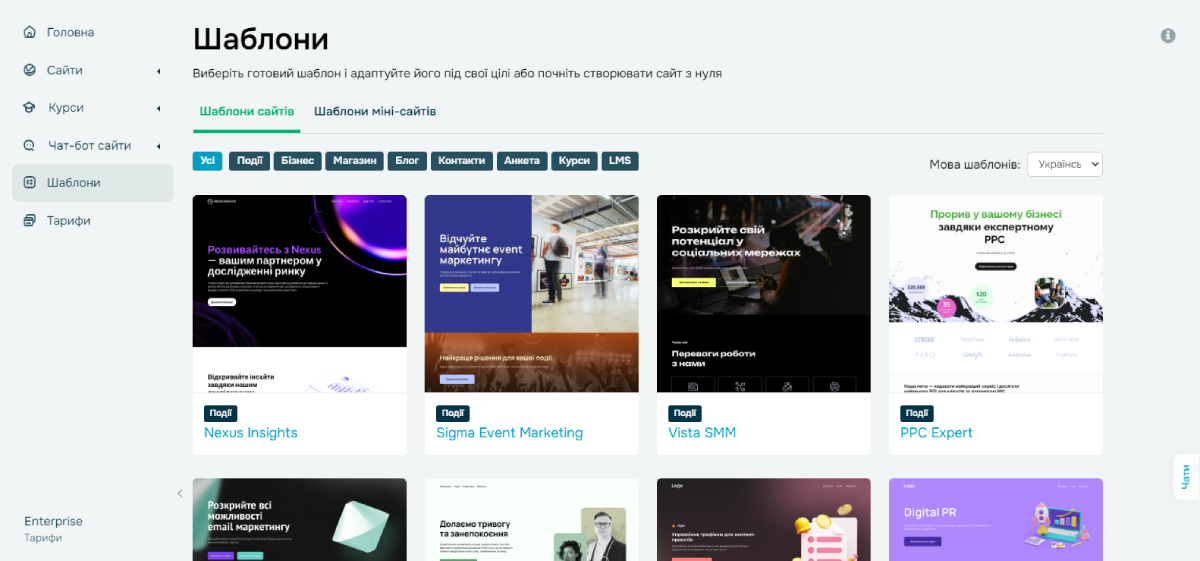
Але якщо ви плануєте створювати сайт з нуля, можете скористатися конструктором сайтів: у ньому доступні десятки готових адаптивних шаблонів для різних ніш, які легко правити в блоковому конструкторі без навички програмування.

Ви можете створити мультипосилання або мобільний лендинг, односторінковий лендинг, сайт-візитку або повноцінний багатосторінковий сайт. Жодних обмежень: редагуйте наявні блоки, додавайте нові, використовуйте готові віджети або вставляйте власний код.
Блоковий редактор дає можливість гнучко редагувати будь-який блок та змінювати налаштування сайту загалом. Ви можете під’єднати власний домен, налаштувати 404-сторінку, завантажити фавікон, закрити сайт для індексації, під’єднати Google Analytics, Facebook піксель та метатег Facebook.

Докладно про створення сайтів за допомогою конструктора SendPulse читайте в базі знань.
Рекомендуємо також:
- «Лендинг або сайт: що обрати для вашого бізнесу»;
- «Як зробити лендинг власноруч — покрокова інструкція»;
- «Як зробити продавальний лендинг: інструкція, поради, приклади»;
- «Що таке сайт-візитівка? Кому вона потрібна і як зробити»;
- «Cайт-портфоліо: поради, ідеї та приклади»;
- «Як відкрити інтернет-магазин: покрокова інструкція».
Готовий сайт можна посилити завдяки інтеграціям з іншими інструментами екосистеми SendPulse. Наприклад, збирати ліди за допомогою попап-форм за сценаріями, організувати підтримку в онлайн-чаті, переводити трафік у чат-боти в месенджерах, надсилати email, SMS і Viber розсилки цільовій аудиторії. Також посилити маркетинг та продажі допоможуть автоворонки й CRM.
Використовуйте інструменти SendPulse для створення сайту та комплексного просування свого проєкту!