Часто в креативних галузях, щоб на тебе звернули увагу, необхідно мати портфоліо. Та як його створити: з чого почати, про що і як писати, щоб залучити потенційних клієнтів і виокремитися з натовпу?
У цій статті розкажемо, що саме робить сайт-портфоліо сильним та переконливим, дамо кілька порад та покажемо приклади чудових портфоліо.
Вміст:
Що таке сайт-портфоліо
Сайт-портфоліо — це тип сайту, створений для демонстрації та висвітлення вашої роботи, досягнень, навичок та досвіду. Він виконує роль цифрової галереї або резюме, який візуально презентує вашу роботу та навички потенційним клієнтам, роботодавцям, співробітникам або підписникам.
Сайт з портфоліо дає можливість презентувати цільовій аудиторії ваш особистий стиль, філософію, навички, тарифи та інше. Допомагає потенційним клієнтам легше зрозуміти, що ви пропонуєте та як вас найняти.
Такі сайти зазвичай використовують представники творчих професій або ті, хто працює сам на себе. Зазвичай вони не призначені для продажу готової продукції — їхня головна мета — заохотити відвідувачів зв’язатися з власником сайту і почати співпрацю, бажано на довгостроковій основі.
Про те, що таке особистий бренд, як його створити та просунути ми розповідали в іншій статті.
Кому потрібні сайти-портфоліо
Є безліч професіоналів-фрілансерів, які можуть дістати вигоду від привабливого сайту з портфоліо. Перелічимо деякі з них:
- Візуальні художники. Фотографам, ілюстраторам, творцям коміксів, візажистам та іншим творчим людям потрібні сайти з портфоліо, щоб показувати свої роботи.
- Розробники та дизайнери. ІТ-фахівці будь-якого типу можуть використовувати своє портфоліо, щоб продемонструвати сайти та програми, які вони створили.
- Письменники та творці контенту. Автори, блогери, журналісти, сторізмейкери та інші творці можуть акуратно впорядкувати найкращі опубліковані роботи на сайтах свого портфоліо.
- Ремісники. Гончарі, дизайнери костюмів, шевці та інші ремісники можуть отримувати більше замовлень, якщо показуватимуть свої роботи на спеціальному сайті.
- Студенти та випускники. Молоді фахівці можуть засвідчити свої академічні досягнення, проєкти, стажування та навички, щоб виділитися на ринку праці.
- Музиканти та виконавці. Танцюристи, співаки, актори та інші виконавці можуть використовувати портфоліо, щоб продемонструвати свої виступи, записи, відео та майбутні події.
- Архітектори та дизайнери інтер’єрів. Ці професіонали можуть показувати свої проєкти та досвід на спеціальних сайтах-портфоліо.
- Відеооператори. Відеопродюсери, режисери та моушен-дизайнери можуть використовувати сайти-портфоліо, щоб демонструвати свої відеопроєкти, короткометражні фільми, рекламні ролики та інший відеовміст.
- Викладачі та тренери. Онлайн-викладачі можуть так демонструвати успіхи своїх учнів.
Сподіваємося, ми переконали вас, що онлайн-портфоліо — чудова ідея, якщо ви виконуєте будь-яку роботу, яку можна продемонструвати та пояснити. Тепер поговоримо про деталі.
Які типи сайтів-портфоліо є
З точки зору формату ви можете використовувати односторінковий або багатосторінковий сайт-портфоліо.
- Односторінковий формат дає змогу представити всю відповідну інформацію на одній сторінці, яку можна прокручувати. Ці сторінки лаконічні та надають швидкий огляд роботи та досвіду без необхідності переходити на інші сторінки.
- Багатосторінкові портфоліо містять кілька сторінок, кожна з яких присвячена різним розділам: «Про мене», «Як зв’язатися», сторінки окремих проєктів тощо. Ця структура стане в пригоді для творчих людей із різноманітним спектром роботи та інформацією для обміну.
Також портфоліо можна зв’язати з блогом, щоб ділитися своїми професійними ідеями та перспективами, ресурсами, незавершеною роботою та оновленнями, пов’язаними з вашою діяльністю. Такий тип портфоліо позиціонуватиме вас як авторитетного експерта у своїй галузі.
Є кілька підходів, як презентувати роботи або проєкти:
- Галерея. Такі портфоліо містять мало тексту — вони зосереджені навколо зображень або відео, які часто займають весь екран або його більшу частину.
- Імерсивні історії. Найкраще підходить для демонстрації творчих проєктів, які вимагають розповіді. Зображення або відео супроводжуються докладними описами, що пояснюють передумови створення проєкту, причини його створення тощо.
- Портфоліо проєкту або кампанії. Ідеально підходить для презентації проєктів з програмування, застосунків або рекламних кампаній. Кожен опис зазвичай мінімалістичний, заснований на фактах і містить такі показники як завантаження або покази, щоб підтвердити успіх проєкту.
На якому б форматі ви не зупинилися, виберіть найкращі та найактуальніші проєкти. Додайте різноманітні приклади, які демонструють повний обсяг ваших навичок та здібностей. Чітко окресліть послуги, які надаєте потенційним клієнтам або роботодавцям.
Для кожного технологічного або дизайнерського проєкту надайте короткий опис, свою роль, проблеми, з якими ви зіткнулися, і те, як ви їх розв’язували. Якщо демонструєте творчу роботу, опишіть, що зображено, яку техніку чи обладнання ви використовували для досягнення свого бачення.
У наведених нижче прикладах сайтів-портфоліо ви можете побачити деякі з цих форматів. Тож давайте перейдемо до обов’язкових елементів, які має містити (майже) кожен сайт із якісним портфоліо.
Що має містити хороший сайт портфоліо
Припустимо, що ви збираєтеся створити багатосторінкове портфоліо. У такому випадку — окрім портфоліо — можна додати такі елементи.
Домашня сторінка
У цьому розділі ви вітаєте відвідувачів і стисло розповідаєте, хто ви та чим займаєтеся. Використовуйте переконливий заголовок, який привертає увагу та передає вашу унікальну цінність як професіонала, так і як особистості.
Обов’язково вкажіть свої ключові навички, компетенції та сфери знань. Коротко згадайте про освіту, досвід роботи та відповідні досягнення.
Відгуки та рекомендації
Щоб викликати довіру у відвідувачів вашого сайту, покажіть позитивні відгуки. Збирайте та демонструйте справжні, щирі відгуки клієнтів і колег, які підкреслять ваші навички та професіоналізм.
Згадайте бренди та організації, з якими ви працювали, і посилайтеся на свою роботу, розміщену за межами вашого особистого сайту.

Контактна інформація
Якщо ваша мета залучити нових клієнтів, надайте їм кілька способів зв’язатися з вами. Додайте email адресу, номер телефону та посилання на ваші профілі в соціальних мережах. Дозвольте цільовій аудиторії краще пізнати вас через соціальні канали та отримати уявлення про вашу експертизу та спосіб комунікації.

Заклик до дії
Заохочуйте відвідувачів звертатися за запитами, співробітництвом або працевлаштуванням. Щоб направляти відвідувачів до певних дій, наприклад, зв’язатися з вами чи переглянути ваше портфоліо, розмістіть на сайті CTA.

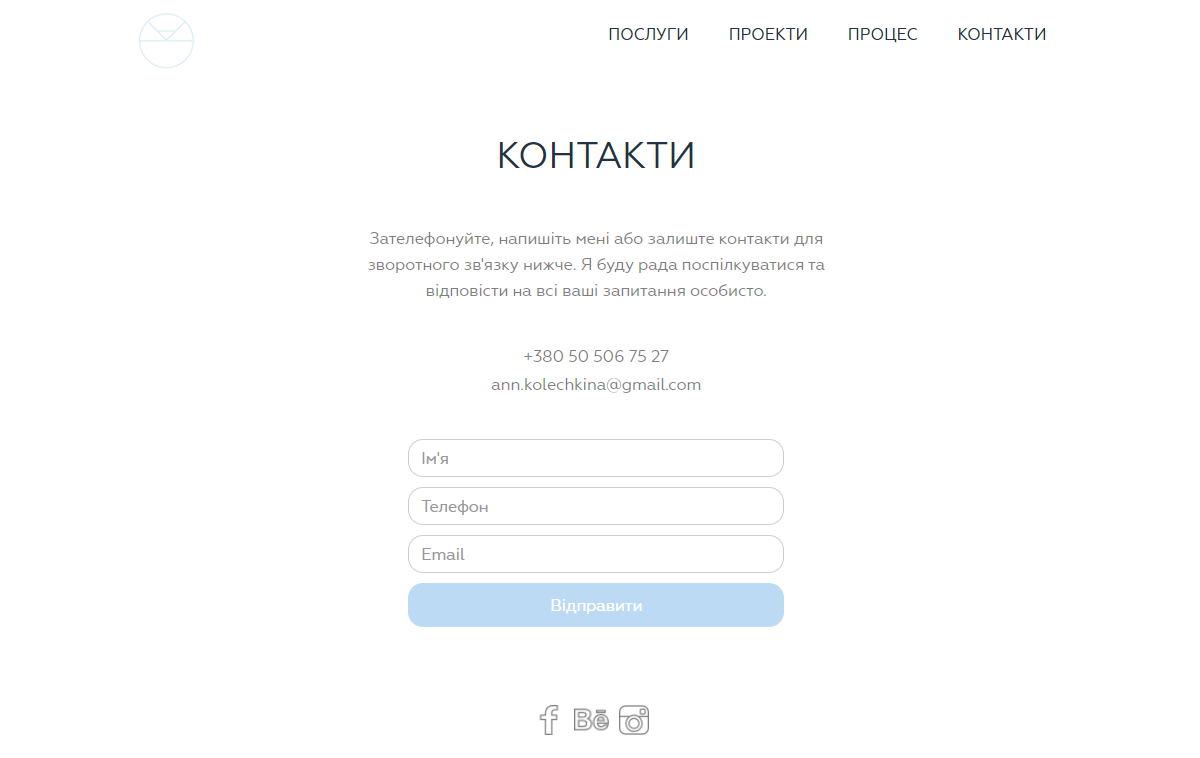
Контактна форма
Сайт-портфоліо допомагає вам бути проактивним і запрошувати відвідувачів до спілкування. Додайте зручну контактну форму, яка дасть змогу відвідувачам надсилати повідомлення прямо з сайту.

Це допоможе зменшити бар’єри для потенційних клієнтів і відразу почати обговорювати їхні ідеї.
Найкращі практики дизайну сайту-портфоліо
Сайти з портфоліо зазвичай прості, але водночас їх дуже легко зіпсувати. Розкажемо, що допоможе справити бездоганне перше враження на відвідувачів.
- Виберіть інтуїтивно зрозумілий дизайн замість витонченості. Нехай меню навігації буде простим і зрозумілим. Використовуйте чіткі мітки, які точно відповідають змісту розділу.
- Використовуйте адаптивний дизайн. Кінематографічний дизайн і складні макети можуть бути спокусливими, але в світі, орієнтованому на мобільні пристрої, краще надавати перевагу легкому дизайну і високій швидкості завантаження сторінки.
- Проведіть користувача своїм ресурсом. Використовуйте візуальну ієрархію, щоб спрямувати увагу відвідувачів на найважливіші елементи. Використовуйте більші шрифти, контрастні кольори та інтервали, щоб підкреслити ключову інформацію.
- Залишайтеся вірними своїй естетиці та бренду. Дотримуйтесь узгоджених елементів брендування, таких як кольори, шрифти та логотип, на всьому сайті. Поєднайте візуальний стиль портфоліо з вашою професійною ідентичністю.
- Не перевантажуйте елементам. Використовуйте достатньо простору, щоб створити легкий і структурований макет. Уникайте безладу, надаючи кожному елементу портфоліо достатньо повітря.
- Використовуйте тільки якісні візуальні ефекти. Нерівні субтитри, відео з глюками та надмірно стислі зображення гарантовано відштовхнуть відвідувачів.
- Ставте пріоритет якості над кількістю. Поважайте час і увагу відвідувачів, зосереджуючись на проєктах, які добре представляють ваші навички та досвід.
- Не змушуйте відвідувачів здогадуватися. Надайте контекст для кожного проєкту, включно з цілями, вашою роллю і результатами.
- Надайте пріоритет швидкому завантаженню. Оптимізуйте зображення та інші мультимедійні файли, щоб скоротити час завантаження. Зведіть до мінімуму використання великих файлів і непотрібних анімацій, які можуть уповільнити сайт.
- Зберігайте його свіжим. Переконайтеся, що портфоліо залишається актуальним, додавайте нові проєкти та видаляйте застарілий вміст.
Майте на увазі ці правила, створюючи сайт-портфоліо.
Читайте також:
- «Як зробити продавальний лендинг: інструкція, поради, приклади»;
- «Як розробити дизайн сайту»;
- «Дизайн домашньої сторінки: найкращі практики, поради та ідеї»;
- «Як написати текст для лендингу»;
- «Навіщо потрібна карта сайту та як її створити».
Три вдалі приклади сайтів-портфоліо
Ми підібрали для вас кілька влучних прикладів портфоліо-сайтів, щоб продемонструвати різні підходи у дизайні, а також прийоми, якими ви також можете скористатися.
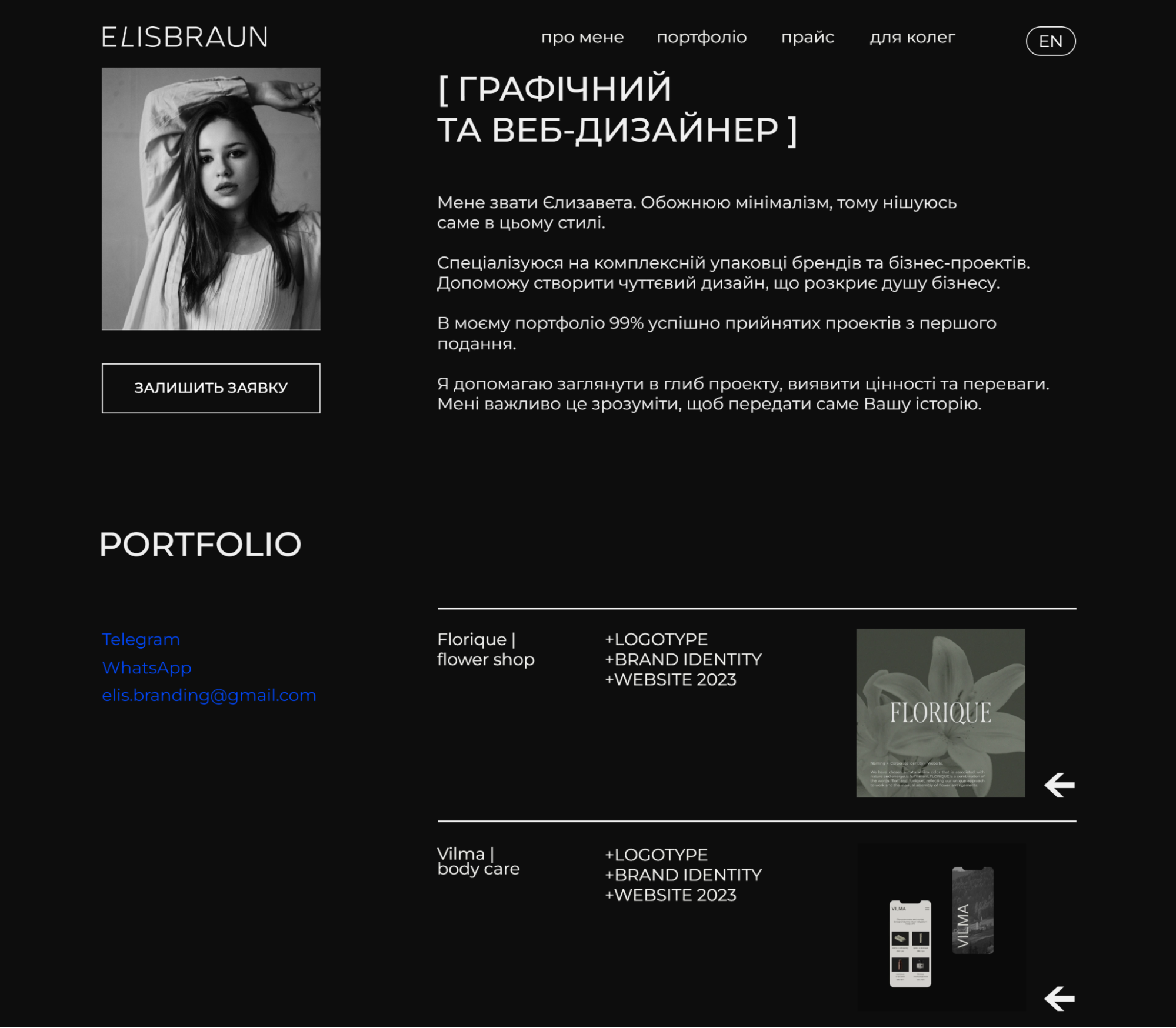
Маргарита Фортуна
Це портфоліо відкривається чудовою типографікою та вишуканим візуальним оформленням. Темний фон додає трохи драматизму та контрасту, посилюючи враження. Ми бачимо переконливу особисту заяву, де розповідається про минуле та сьогодення Маргарити.
Проєкти разом із короткими описами представлені в динамічному відео, щоб зацікавити читача. Також є гарна історія, пов’язана з прізвищем Маргарити.
Після невеликого прокручування ми потрапляємо до більш детальної версії її професійного шляху, а також до посилань на проєкти. Портфоліо доповнюється елегантним запрошенням зв’язатися електронною поштою.
Загалом цей сайту добре збалансований і заслуговує 10/10.
Ендрю Спенсер
Тут ми зустрічаємося з елегантним, мінімалістичним і практичним сайтом-портфоліо, який містить нотку індивідуальності. Особистий вступ дуже короткий — цей фрілансер вважає за краще, щоб його роботи свідчили самі за себе. Також немає сторонніх прикрас чи загальних ілюстрацій.
Попередній перегляд продукту також можна прокручувати. Бачимо тут докладні описи проєктів, а також дати та живі посиланнями. Ендрю також посилається на свої ресурси у Figma та публікації в блогах про дизайн, які допомагають нам дізнатися більше про Ендрю та переконатися в його професіоналізмі.
Чарлі Пайт
Цей приклад сайту-портфоліо має темну тему, що відрізняє його від однорідних цільових сторінок з білим фоном. Нас вітає чудове відео, яке показує, як Чарлі пише текст у найжахливіших чи несподіваних обставинах. Воно покликане продемонструвати, наскільки Чарлі надійний як професіонал.
Потім ми бачимо дотепний розділ «Про мене», який передає досвід Чарлі і його почуття гумору. Замість довгих описів Чарлі просто називає відомі бренди, що є його клієнтами. Також бачимо посилання, які дають змогу відвідувачу глибше зануритися в проєкти Чарлі.
Як створити сайт-портфоліо за допомогою SendPulse
За допомогою SendPulse ви можете створювати професійні портфоліо за лічені хвилини, навіть якщо ви ніколи цього не робили раніше. Наш конструктор сайтів заснований на шаблонах, але він дає вам достатньо творчої свободи та можливостей налаштування.
Щоб приступити до роботи, зареєструйтеся або увійдіть у свій обліковий запис SendPulse. Перейдіть на вкладку «Сайти». Тут ви можете створювати, редагувати та керувати цільовими сторінками, а також багатосторінковими сайтами.
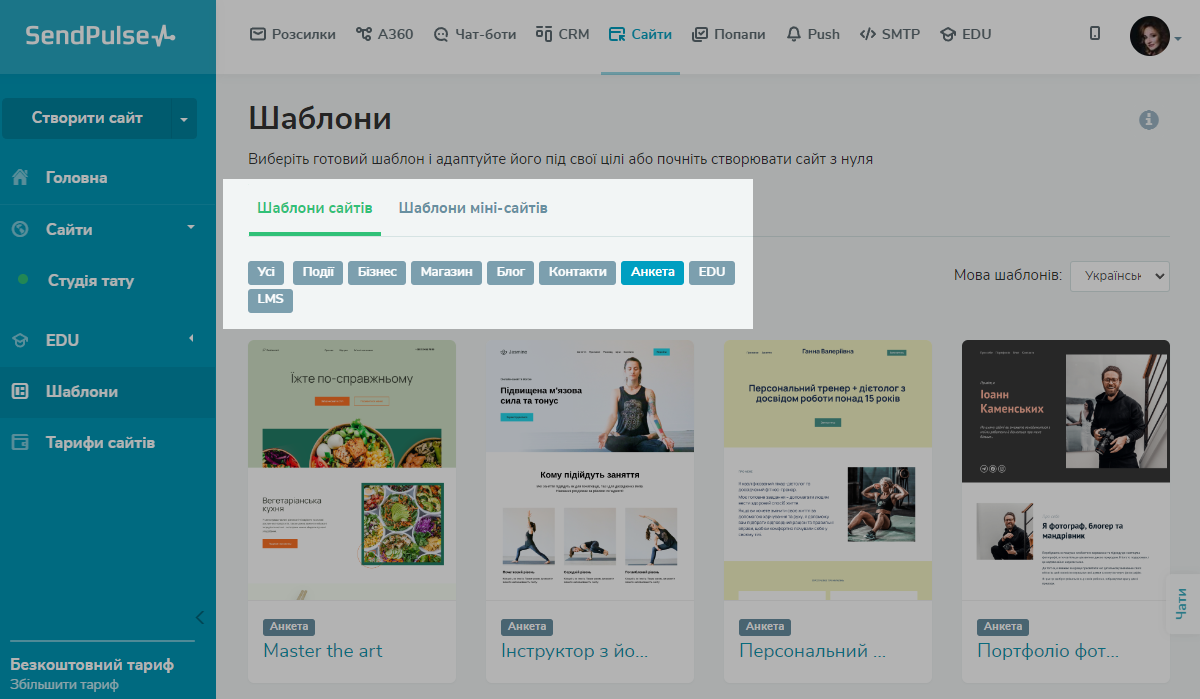
Натисніть «Створити сайт». Це відкриє нашу колекцію шаблонів із понад 20 настроюваними дизайнами. Ви можете впорядкувати їх за темами та мовами.

Перегляньте доступні шаблони та виберіть той, який відповідає вашому баченню. Ви можете переглянути шаблони, натиснувши на них. Натисніть назву шаблону, щоб перейти в режим редагування.
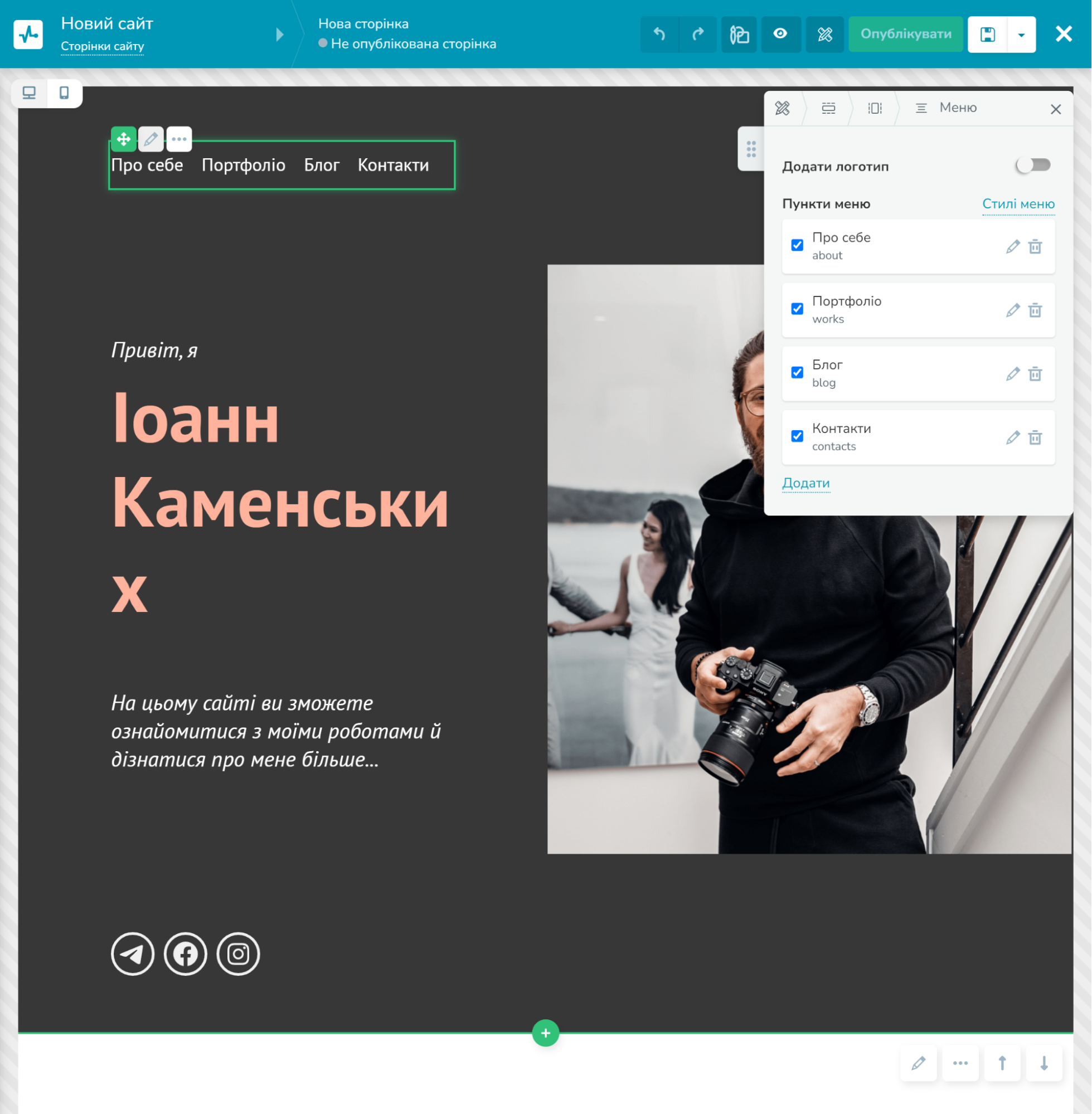
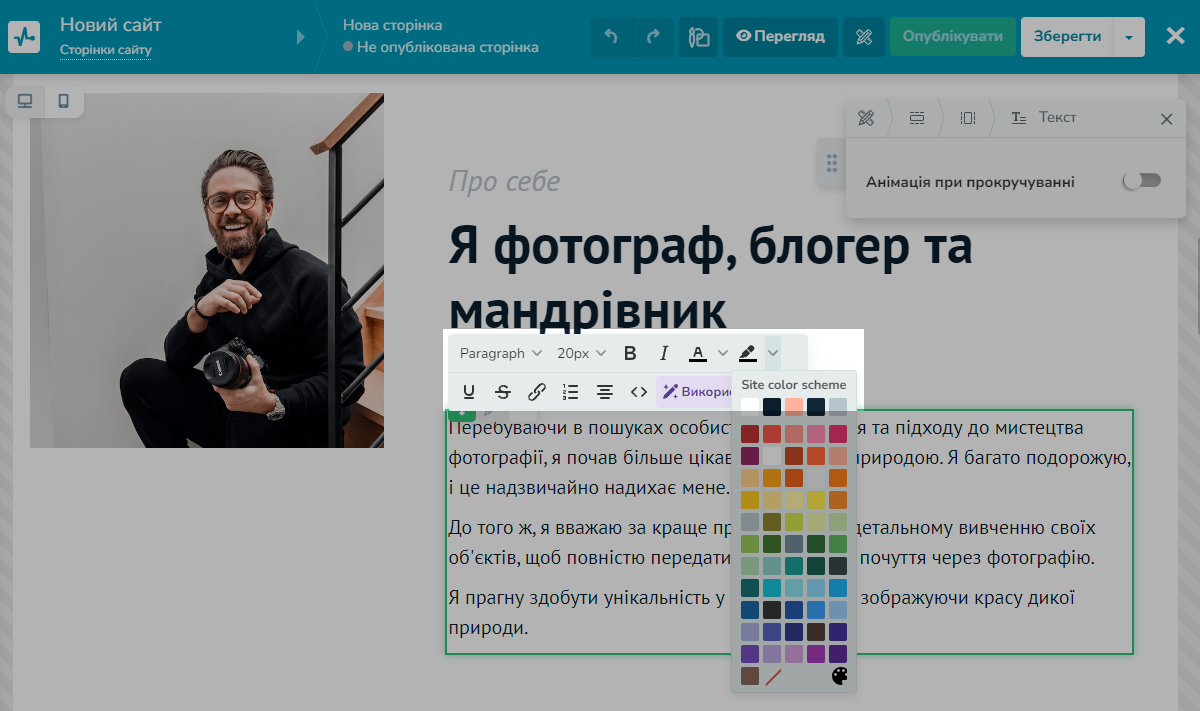
У нашому конструкторі можна налаштувати шаблон, щоб він представляв ваш бренд. Можна редагувати структуру, текст, кольори, шрифти та візуальні елементи сайту. Натисніть елемент, який потрібно налаштувати, і ви побачите панель із різними інструментами редагування. Ви також можете перетягувати окремі елементи, щоб реорганізувати сторінку.

Додайте свій блок «Про мене» і опишіть свою сферу знань і яку нішу ви займаєте. Відтак перейдіть до опису своїх проєктів і послуг.

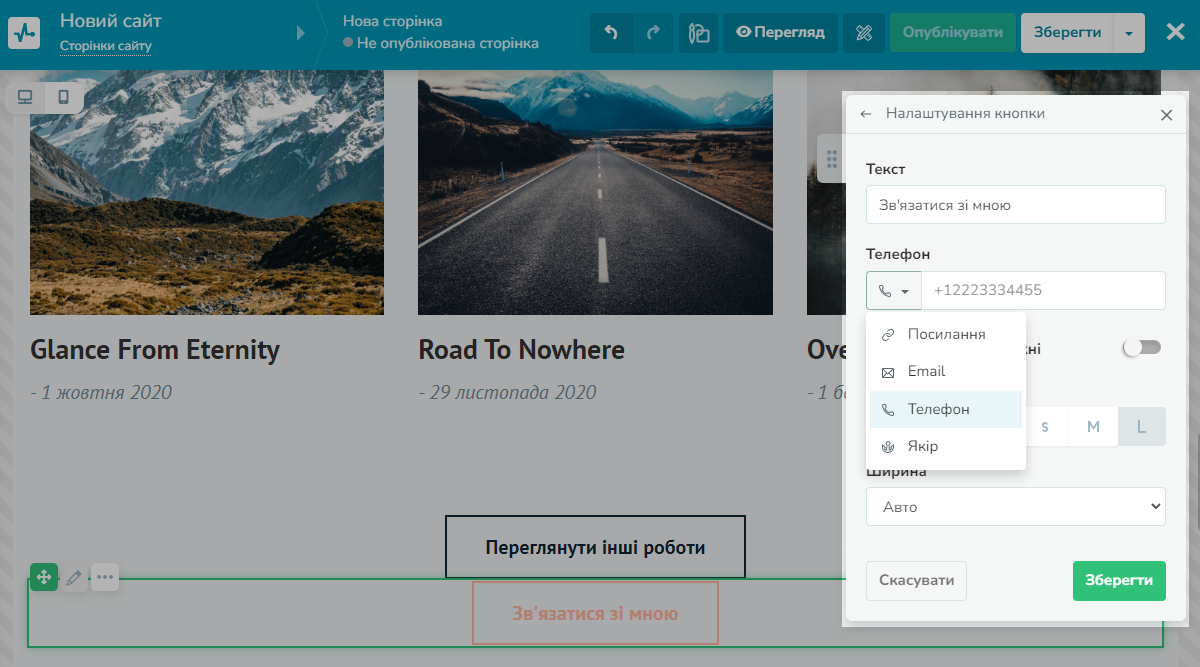
Для сайту з портфоліо наявність контактної форми є обов’язковою, якщо ви хочете залучити нових клієнтів. SendPulse дає можливість інтегрувати привабливу форму, яку можна налаштувати та підключити до вашої CRM.

Не забудьте зберегти зміни. Натиснувши кнопку «Попередній перегляд» у верхньому правому куті, ви зможете побачити, як виглядає ваше портфоліо, перш ніж воно буде опубліковано. Коли все буде як має бути, натисніть «Опублікувати».
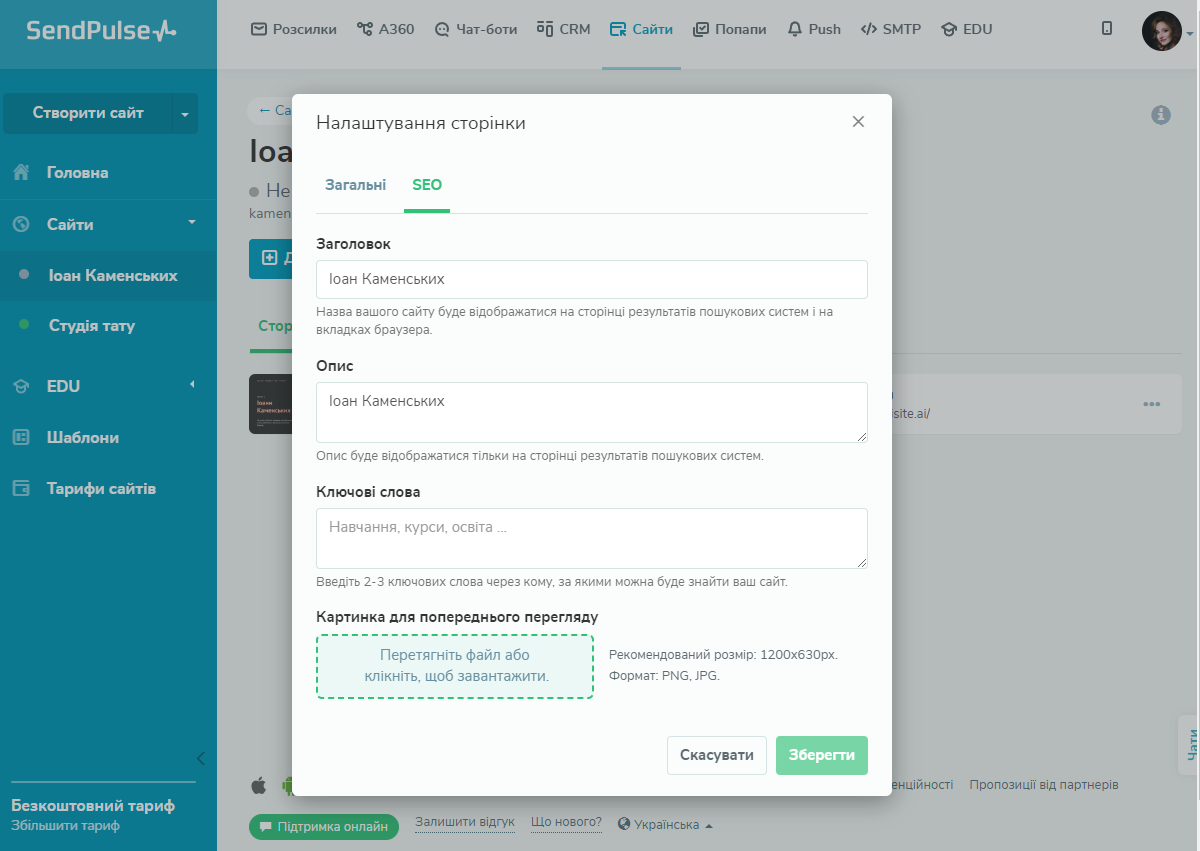
Поверніться до «Сайтів» і натисніть значок із трьома крапками на попередньому перегляді сайту вашого портфоліо. Це відкриє налаштування SEO. Там ви можете налаштувати URL-адресу та назву сторінки. У випадку сайту-портфоліо URL-адресою має бути ваше ім’я, справжнє чи художнє. Додайте метадані SEO, укажіть цільові ключові слова та за потреби додайте зображення попереднього перегляду для свого сайту.

Ви можете використовувати ту саму вкладку, щоб спостерігати, як працює сайт. Зокрема, щоб побачити, як часто нові користувачі відвідують портфоліо. Наша база знань може допомогти вам відстежувати ефективність сайту за допомогою Google Analytics і Facebook Pixel.
У цьому розділі ми розглянули роботу з шаблоном у конструкторі багатосторінкових сайтів. Докладно про те, як зробити лендинг власноруч, ми розповідали в іншій статті.
Інші сервіси SendPulse
З нашим конструктором сайтів легко створювати сайти-портфоліо, онлайн-магазини, навчальні сайти, сторінки посилань тощо. Та це лише частина загальної картини.
SendPulse — це комплексна платформа для digital-маркетингу, створення вигулькових вікон, чат-ботів, онлайн-курсів та розсилок за допомогою email, Viber та SMS. Зручні інструменти дають змогу зосередитися на цікавих частинах продажу онлайн-продуктів або послуг і зменшити кількість повторюваних і ручних завдань.
За допомогою SendPulse ви можете створювати email кампанії в редакторі без коду, відстежувати свої продажі за допомогою вбудованої CRM і монетизувати свої знання, продаючи курси та підписки. Платформа постійно доповнюється новими продуктами і функціями. Зареєструйте безплатний обліковий запис і випробуйте його!