Створити власний сайт — легко чи ні? Дамо відповідь у цій статті. Дізнайтеся, що таке розробка сайту: етапи, виклики та варіанти рішень. Разом пройдемося чек-листом: від ідеї до реалізації та підтримки.
Підготовка
Розробка сайту з нуля — комплексний процес, що починається з планування та інших підготовчих етапів. Якщо ви правильно визначите пріоритети та зберете потрібну інформацію, робота піде швидше та ефективніше. Розберемо, що треба зробити.
Визначте ціль та мету
Для початку чітко окресліть, для чого вам потрібен сайт і якої мети ви прагнете досягти. Є кілька основних типів сайтів, кожен виконує конкретні завдання:
- Сайт-візитівка — ідеальне рішення для надавачів послуг. Це можуть бути фрилансери, юристи, косметологи, тренери тощо. Мета сайту — надати базову інформацію про фахівця або компанію. Це опис послуг, портфоліо, контактні дані, відгуки.
- Односторінковий сайт, або лендинг — ефективне рішення для маркетингової кампанії або продажу конкретної послуги чи продукту. Мета — зацікавити відвідувачів і конвертувати їх у клієнтів. Чіткі повідомлення, лаконічна структура та зрозумілі заклики до дій — основні характеристики лендингів.
- Корпоративний сайт — повноцінний ресурс для презентації компанії, її послуг та товарів. Надає докладну інформацію про бренд, а також допомагає взаємодіяти з клієнтами за допомогою новин, блога, онлайн-чату.
- Інтернет-магазин — комерційна платформа для продажу товарів онлайн. Функціонал сайту допомагає досягти конкретної мети: збільшити кількість замовлень. Зрозуміла структура каталогу, фільтри для вибору, «розумний» пошук, порівняння товарів, різні варіанти замовлення, оплати та доставки — обов’язкові компоненти онлайн-магазинів.
Чітко визначені цілі допоможуть зосередитися на важливих функціях і не витрачати зайві ресурси на непотрібні деталі.
Проаналізуйте цільову аудиторію
План створення сайту буде неповним без розуміння найважливішого: хто ваші потенційні відвідувачі? Докладно про це розповідаємо у статті «Як скласти портрет клієнта та де брати дані». Якщо коротко, то потрібно знайти відповіді на такі питання:
- Хто ваші клієнти? Який їхній вік, стать, де проживають?
- Які їхні основні потреби та проблеми? Чи може їх вирішити ваш сайт?
- Як і де вони зазвичай шукають інформацію? Які критерії використовують для вибору товарів та послуг?
Якщо ви будете розуміти це, то зможете правильно пройти всі етапи створення сайту і створити цікавий вебресурс для цільової аудиторії. Надалі це зекономить ваш бюджет на просування та рекламу.
Дослідіть конкурентів
Навіщо витрачати ресурси на пошук найкращих рішень та аналіз ризиків, коли є конкуренти? Зрозумійте, хто ваші основні суперники в ніші та проаналізуйте їхні сайти. Зверніть увагу на такі моменти:
- Який дизайн сайту в лідерів ринкової ніші?
- На яких перевагах наголошують?
- Як вони структурують контент для сайту?
- Які функції пропонують?
- Що вам подобається в цих ресурсах?
- Що не подобається і хотілося б покращити?
Таке дослідження допоможе зрозуміти, які елементи сайту добре працюють, а на які можна не витрачатись. Також це дасть можливість вам сформулювати унікальну торгову пропозицію, яка відрізнятиме вас від конкурентів.
Виберіть платформу
Створити сайт власноруч, використати зручний конструктор чи доручити процес підрядникам? У нас є стаття про різні платформи для створення вебресурсів, де даємо відповіді на ці питання.
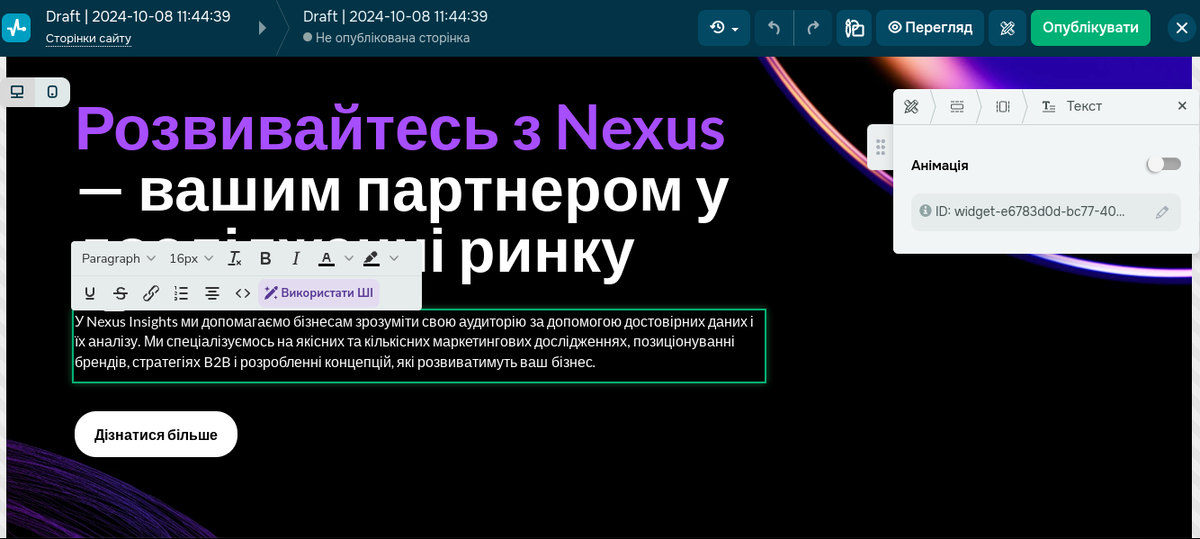
Якщо перед вами стоять прості завдання — як-от, створення блогу, невеликого корпоративного ресурсу або лендингу, вам підійде розробка сайту з нуля за допомогою онлайн-конструктора. SendPulse пропонує зручне рішення: формуйте кожну сторінку за допомогою блоків. Налаштовуйте елементи та заповнюйте текстові поля інструментом на базі штучного інтелекту. Дістаньте готовий сайт за кілька хвилин та опублікуйте його в інтернеті. Інтегруйте інші інструменти платформи для зворотного зв’язку з клієнтами, проведення рекламних кампаній або роботи з даними клієнтів.
 Процес розроблення сайту в конструкторі SendPulse
Процес розроблення сайту в конструкторі SendPulse
Заплануйте контент
Подумайте, який контент треба розмістити на сторінках сайту. Створіть список і визначте особливості текстів, зображень, інфографіки та відео. Ось приклад таблички для планування контенту на сайті.
| Сторінка |
Тип контенту |
Характеристики |
| Головна |
Текст |
Вітальний абзац — текст, який описує суть бізнесу на 50–100 слів.
Хто ми — коротко про засновника, топменеджера та інвестора. По 2–3 речення на кожного.
Опис продукції — 2–3 речення про ключові продукти. |
| Зображення |
Одне фото на заставку 1500 х 600 пікселів. Щасливі люди у футболках із корпоративною символікою.
Три світлини: портрети засновника, інвестора, топменеджера.
П’ять фото: продукція компанії. |
| Про компанію |
Текст |
Історія: 300–400 слів, акцент на місії, розвитку компанії та унікальності продукту.
Цінності: 3–5 коротких абзаців про основні принципи та підходи до роботи. |
| Зображення |
2–3 фото офісу, виробництва. Можна використовувати фотографії з корпоративних заходів. |
| Відео |
Промовідео про компанію — презентація до хвилини ключових моментів діяльності. |
| Контакти |
Текст |
Адреса, телефон, email, мапа проїзду.
Форма для зворотного зв’язку: 2–3 поля: ім’я, email, повідомлення. |
| Зображення |
Мапа Google з місцезнаходженням.
Фотографія офісу або виробничого приміщення 1200х800 пікселів. |
| Блог |
Текст |
Статті на теми, пов’язані з діяльністю компанії: оптимально 600–800 слів кожна.
Оновлювати 1–2 рази на тиждень. |
| Зображення |
Головне зображення для кожної статті розміром 800х600 пікселів. Тема зображень має відповідати контенту статті. |
| Відео |
Відеоінтерв’ю або поради для підкріплення статей або як окремий контент. Тривалістю до 2–3 хвилин |
Пам’ятайте: контент та оптимізація для пошукових систем SEO взаємопов’язані. Тому формуйте завдання для наповнення сторінок разом зі спеціалістом із просування.
Розроблення структури
Структура сайту — це послідовне формування сторінок вебресурсу за певною логікою. Мета — зробити сайт зручним для відвідувачів. Це підвищує ймовірність виконання ключових дій: переходів, переглядів, замовлень. Тож процес створення вебсайту крок за кроком передбачає створення структури. На її основі дизайнер зможе намалювати макет, а розробник — написати код.
Структура сайту впливає на навігацію, логіку взаємодії користувачів із контентом, а пошукову оптимізацію. Розглянемо покроково, що для цього треба зробити.
Створіть карту сайту
Пояснимо, щоб не було плутанини. «Карта сайту» — термін, який має два основних значення.
Карта сайту для людей
Це візуалізація структури всіх сторінок сайту, створена для навігації. Вона показує зв’язок між різними розділами, дає розуміння ієрархії та демонструє приблизний шлях користувача. Її створюють для планування простої навігації та контенту. Головна мета — покращення користувацького досвіду та юзабіліті сайту.
Карта сайту для пошукових систем: файл sitemap.xml
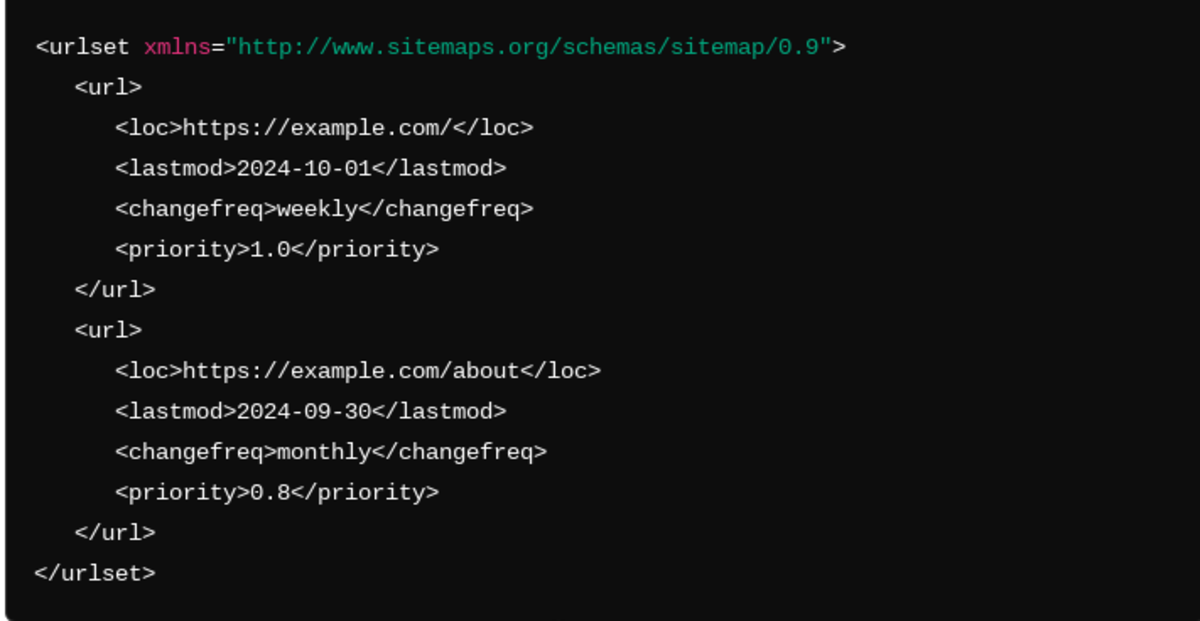
Це спеціальний XML-документ. Він допомагає роботам пошукових систем індексувати сайт. Файл містить перелік сторінок, які треба відкрити для пошуку, а також додаткову інформацію про них: дату останнього оновлення, частоту оновлень, пріоритет індексації тощо.
 Зразок файлу sitemap.xml
Зразок файлу sitemap.xml
Усі етапи створення сайту передбачають розроблення обох типів карт. Але ми сконцентруємось на структурі, призначеній для людей.
Найпростіше створити текстову карту сайту: випишіть усі сторінки за рівнями їхньої ієрархії:
- Почніть із головної. Вона — на вершині ієрархії.
- Додайте основні розділи. Наприклад, «Послуги», «Про компанію», «Контакти», «Блог».
- Додайте підрозділи. До кожного розділу напишіть підкатегорії або відповідні сторінки. Наприклад, для сайту квіткової майстерні до «Послуги» можуть підійти: «Весільний букет», «Букет за вашим описом», «Композиція дня».
Якщо ієрархія сайту складна, створіть візуальну карту або схему. Можете намалювати її вручну або за допомогою інструментів: Google Drawings, Lucidchart, Miro:
- Почніть із головної сторінки: вона буде основним блоком у верхній частині діаграми.
- Нижче розташуйте блоки для основних розділів сайту.
- Від кожного блоку проведіть лінії до підрозділів або сторінок.
- Покажіть зв’язки між сторінками, щоб було зрозуміло, як користувач зможе пересуватися між ними.
Кілька важливих порад під час створення карти сайту:
- Уявіть, як користувач буде переміщуватися між сторінками. Це допоможе створити логічну та інтуїтивно зрозумілу структуру.
- Уникайте глибокої ієрархії. Оптимальний варіант — до трьох рівнів вкладеності.
Продумайте логіку навігації
Мінімум кліків на шляху до потрібної інформації — так можна коротко описати вдалу навігацію на сайті. Для цього дотримуйтесь таких принципів:
- Зручне й лаконічне меню. Зробіть близько 5–7 основних пунктів. Назва кожного пункту має складатися з одного-двох слів.
- Логічний взаємозв’язок сторінок. Класичний приклад: якщо в статті для блогу згадується продукт компанії, має бути посилання на сторінку із цим товаром.
- Функція «розумного» пошуку. Особливо важлива на великих сайтах: інтернет-магазинах, інформаційних порталах. Він розпізнає запити з помилками, аналізує контекст, а не тільки конкретні ключові слова, вміє шукати за словами, артикулами, описами.
Створіть фільтри
Якщо ви продаєте онлайн велику кількість товарів або послуг, потурбуйтесь про зручні можливості вибору. Сортування за ціною, популярністю або новизною — важлива функція. Але її недостатньо. Дайте можливість користувачам звузити пошук та налаштуйте такі фільтри:
- бренд або виробник,
- розміри,
- колір,
- рік випуску,
- конкретні характеристики.
Це добре реалізовано у в інтернет-магазині Rozetka: є фільтри за технічними характеристиками, країною виробництва, кольором і та іншими критеріями.
Фільтри для вибору на сайті інтернет-магазину
Це важливо передбачити на етапі планування сайту. Важливо зрозуміти, що всі етапи створення сайту базуються на планах та завданнях, які ви сформували на старті.
Продумайте версії для різних екранів
Багато користувачів переглядають сайти з мобільних пристроїв. Тому структура вашого сайту має бути адаптивною, тобто змінюватися під екрани комп’ютерів, планшетів, смартфонів. Переконайтеся, що навігація на мобільній версії така ж зручна, як і на десктопі.
Також читайте:
Дизайн
Якщо оцінювати етапи створення сайту за важливістю, дизайн є одним із найголовніших. Візуальна частина справляє перше враження на відвідувачів. Втім, дизайн сайту — це не лише красивий вигляд сторінок, а й комфортне користування ресурсом та дотримання принципів загальної естетики бренду. Як цього досягти? Розкажемо покроково.
Створіть прототип
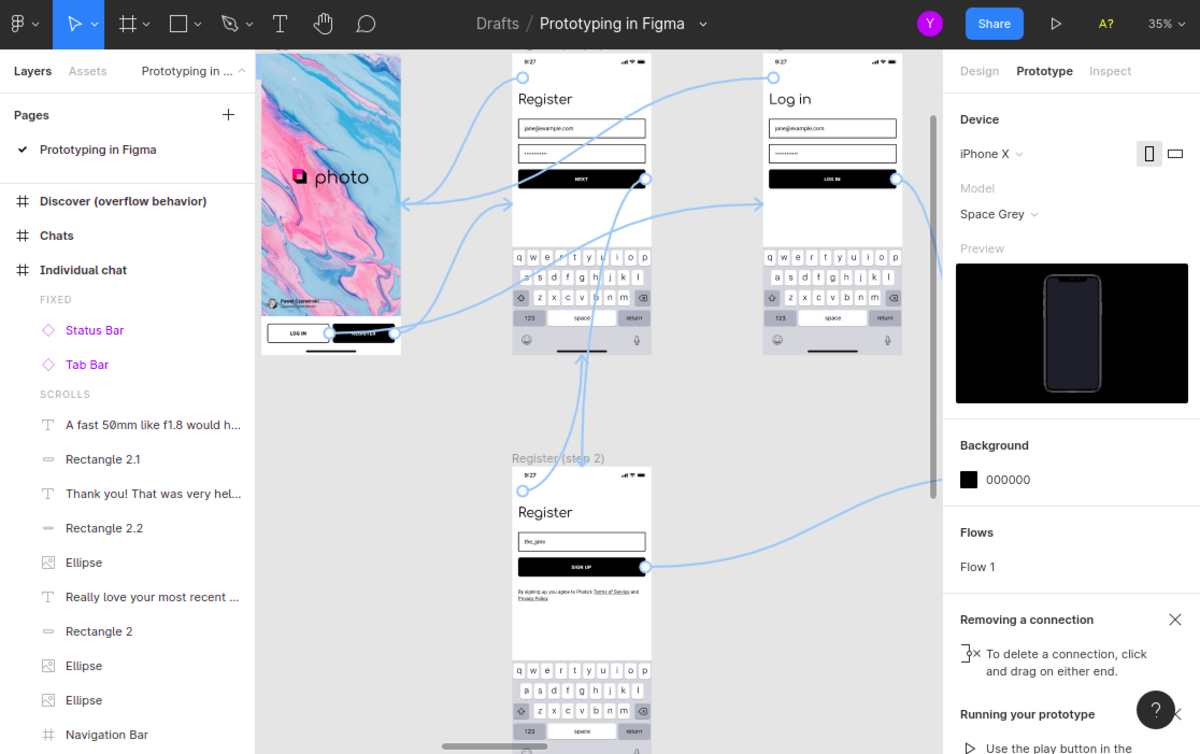
Коли структура визначена, створіть прототип сайту самостійно або за допомогою вебдизайнера. Прототип — це схематичний макет сторінок, на якому зображені основні елементи: меню, блоки для тексту й зображень, кнопки тощо. Його можна назвати ескізом, який допоможе команді розробників чітко зрозуміти завдання та якісно його реалізувати. Намалювати його можна вручну або в спеціальній програмі: скажімо, Figma. У процесі прототипування сайту ви зрозумієте, наскільки вдалі рішення щодо структури, зможете знайти помилки та виправити їх.
 Прототип сайту у Figma
Прототип сайту у Figma
Розробіть макет
Коли прототип затверджений, його можна доповнювати, створюючи повноцінні макети сторінок. Що треба врахувати на цьому етапі:
- Візуальний стиль — шрифти, логотип кольори. Дотримуйтесь принципів єдності, адже із часом ці елементи будуть асоціюватись із вашим сайтом. Наприклад, як зараз зелений колір асоціюється з Rozetka.
- Читабельність — інтервали між елементами, контраст кольорових елементів і тла, розмір шрифтів мають бути комфортними для сприйняття на будь-яких екранах.
Продумайте UX/UI дизайн
User Experience (користувацький досвід) і User Interface (дизайн інтерфейсу) — це дві взаємопов’язані частини сучасного зручного сайту:
- UX фокусується на тому, як легко користувач знаходить необхідну інформацію, переходить між сторінками, оформлює замовлення тощо. Тут ключове значення мають навігація, розташування елементів та відстань між ними.
- UI — це насамперед естетика і взаємодія користувача з елементами дизайну: кнопками, формами, онлайн-калькуляторами та всім, на що можна клікнути для отримання певного результату.
Приміром, якщо ви розробляєте мобільну версію сторінки з товаром, переконайтесь, що кнопка «Купити» розташована у такий спосіб, щоб її можна було комфортно натиснути великим пальцем тієї руки, яка тримає смартфон. А також перевірте, щоб замовлення можна було оформити в 1–3 кроки, без заповнення складних форм. Це і є класичний приклад UX/UI дизайну.
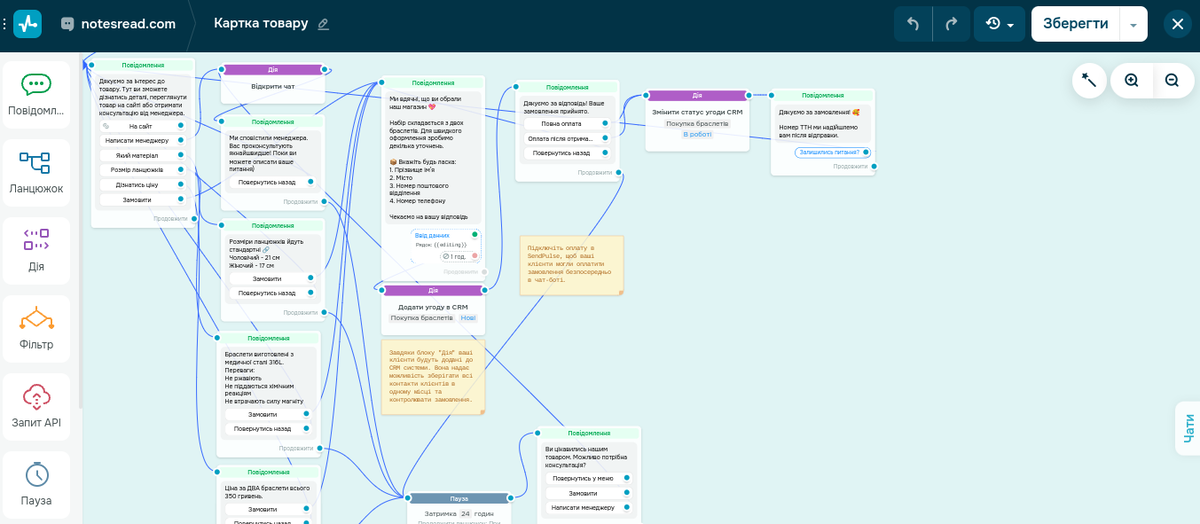
Онлайн-чат на сайті — це теж частина юзабіліті. Користувачі знають, що можуть звернутись за підтримкою і миттєво розв’язати нагальні питання. Налаштуйте чат за допомогою сервісу SendPulse та забезпечте ефективну комунікацію, утримання, додаткові продажі й підвищення лояльності клієнтів.
 Налаштування ланцюжка повідомлень для чату у SendPulse
Налаштування ланцюжка повідомлень для чату у SendPulse
Проведіть тестування
Часто буває, що вдале, на перший погляд, рішення виявляється неефективним на практиці. Щоб цього уникнути, проведіть тестування готового дизайну серед цільової групи користувачів. Переконайтесь, що вони:
- комфортно взаємодіють зі сторінками на різних пристроях;
- легко знаходять основні розділи, продукти, контакти тощо;
- не мають проблем із заповненням форм та оформленням замовлень.
Виявляйте будь-які проблеми та розв’язуйте їх ще до релізу сайту. Якщо є спірні рішення, проведіть A/B-тестування, щоб знайти найефективніший варіант.
Розроблення та програмування
Структура продумана, дизайн готовий. Тепер треба зробити, щоб усе запрацювало. Є кілька варіантів: використання онлайн-конструктора, спеціалізованої SaaS-платформи, онлайн-конструктора або ж замовлення послуг розроблення у фрилансера або вебкомпанії. Розглянемо особливості кожного з них.
| Спосіб розроблення сайту |
Особливості |
Переваги |
Недоліки |
| CMS |
Популярні платформи: WordPress, Joomla. Пропонують готові шаблони і плагіни для розширення функцій. |
Велика кількість шаблонів та плагінів.
Легко налаштовувати.
Підтримка SEO. |
Потребує базових технічних знань.
Можливі труднощі з безпекою: CMS часто стають об’єктами кіберзлочинності. |
| Онлайн-конструктор |
Конструктор лендингів Sendpulse, а також Wix, Shopify дають змогу створювати сайти за допомогою перетягування блоків. |
Простота використання без технічних знань.
Швидкий запуск.
Інтегровані сервіси: хостинг, модулі оплати тощо. |
Обмежені можливості кастомізації.
Можлива залежність від платформи: брак доступу до коду. |
| Замовлення веброзробки з нуля у вебстудії |
Індивідуальна розробка з урахуванням потреб клієнта, можливість створення унікального функціоналу. |
Максимальна кастомізація та гнучкість.
Унікальний дизайн та функції. Підтримка масштабування. |
Висока вартість.
Тривалий час розроблення.
Потреба у подальшій підтримці та оновленні. |
| Сайт на платформі SaaS |
Використання спеціалізованих сервiсiв для створення певних типів сайтів: наприклад, Shopify для e-commerce проєктів. |
Інтеграція з іншими сервісами.
Легке налаштування функціоналу для бізнесу. |
Обмежена кастомізація дизайну та можливостей.
Вартість залежить від вибраного тарифного плану.
Якщо не внести оплату своєчасно, сайт буде заблокований або видалений. |
| Фріланс-розробник |
Залучення незалежного спеціаліста для створення сайту. |
Менша вартість порівняно з вебстудіями.
Гнучкість у виборі функціоналу та дизайну. |
Можливий брак комплексної підтримки.
Важко знайти надійного фрилансера. |
Наповнення контентом
Контент впливає на сприйняття сайту, а також на просування в пошукових системах. Саме тому тексти та візуальні елементи мають привертати увагу користувачів, відповідати на запити і бути корисними. Тому намагайтесь позбутися «води»: використовуйте лише те, що відповідає призначенню сторінки та вашим бізнес-цілям.
Поради для текстового контенту:
- зрозумілі й короткі речення;
- природно інтегровані пошукові слова й запити;
- заголовки, абзаци і списки для зрозумілого структурування;
- відповідність запитам і очікуванням читачів.
Поради для візуального контенту:
- якісні фото, зображення, схеми;
- багато світлин товарів у різних ракурсах;
- відповідність загальному стилю сайту;
- швидке завантаження;
- заповнений тег Alt у зображеннях.
Поради для мультимедійного контенту:
- чіткі та короткі відео або анімації;
- субтитри обов’язкові
- швидке завантаження.
Не забувайте про SEO оптимізацію контенту: використовуйте ключові слова в заголовках, метаописах кожної сторінки, текстах. Оптимізуйте зображення та відео, додаючи запити слова в alt-теги й назви файлів. Створюйте унікальні та корисні тексти: пошукові системи враховують якість.
Щоб готовий сайт працював, йому треба дати ім’я і розмістити на сервері.
Доменне ім’я — це адреса вашого ресурсу. Вона має бути короткою та відповідати специфіці.
Хостинг для сайту — це сервер, на якому зберігається сайт. У виборі хостингу варто врахувати швидкість, надійність, обсяг пам’яті та якість технічної підтримки.
Докладніше про те, що таке хостинг та як його вибрати, а також топ українських хостинг-провайдерів ми розповідали в окремих статтях.
Оптимізація під пошукові системи
Краще оптимізувати сайт ще на етапі розроблення: це значно зекономить бюджет, адже вам не доведеться щось переробляти. Оптимізація під пошукові системи або SEO — це покращення якості вебресурсу. Мета — досягти високих позицій у пошуковій видачі. Для цього треба:
- зібрати та групувати підходящі ключові слова;
- знайти і виправити помилки в коді;
- досягти швидкого завантаження сторінок;
- продумати структуру перелінковки між сторінками;
- написати оптимізований контент;
- збільшити масу зовнішніх посилань на сайт.
Тестування
Тестування сайту перед запуском — це важливий етап, за допомогою якого можна виявити та виправити технічні помилки та покращити користувацький досвід. Не ігноруйте його, інакше ви ризикуєте зіткнутися з непередбаченими проблемами та відлякати потенційних клієнтів.
Перевірте функціональність
Особисто протестуйте всі форми, кнопки, посилання, процеси реєстрації, оформлення замовлення та оплати. Якщо сайт великий, автоматизуйте перевірку за допомогою спеціальних інструментів: Selenium або TestRail.
Протестуйте адаптивність
Переконайтесь, що сайт повноцінно працює на ПК, планшеті, смартфоні. Зверніть увагу на коректність відображення елементів, роботу кнопок, зручність заповнення форм та читабельність контенту. Використовуйте інструменти: наприклад, від студії Tonyline.
Проведіть кросбраузерне тестування
Не всі браузери показують сайт однаково. Переконайтеся, що ваш вебресурс виглядає та працює правильно в популярних програмах: Chrome, Firefox, Edge, Opera. У цьому допоможе сервіс BrowserStack.
Перевірте швидкість завантаження
Це важливий елемент користувацького досвіду. Інструмент Google PageSpeed Insights проведе необхідне тестування та дасть цінні поради для покращення результатів.
Протестуйте безпеку
Якщо ви плануєте збирати конфіденційну інформацію або здійснювати фінансові операції, вам обов’язково знадобиться відповідний сертифікат SSL. Також переконайтесь, що ваш хостинг-провайдер має необхідні елементи захисту від різних типів кібератак. Використовуйте програму Burp Suite для перевірки наявності вразливостей у системі безпеки.
Перевірте якість оптимізації
Переконайтесь, що сайт відповідає ключовим критеріям пошукової оптимізації за допомогою Ahrefs або інших сервісів.
Перенесення на хостинг, запуск та підтримка
Після завершення розробки сайт необхідно перенести на хостинг. Для цього завантажте файли сайту через FTP або за допомогою панелі управління. Переконайтеся, що всі посилання, скрипти та бази даних працюють коректно. Лише після цього оголошуйте офіційний запуск вебресурсу.
Будьте готові, що й після релізу робота над сайтом не закінчується. Потрібно регулярно оновлювати контент, відстежувати продуктивність, знаходити та виправляти помилки. А регулярні бекапи й моніторинг безпеки захистять ресурс від потенційних загроз.
Висновки
Робота над сайтом — комплексний процес, який вимагає планування, якісного розроблення, тестування та підтримку. Щоб створити якісний вебресурс:
- Визначте мету та завдання сайту.
- Проаналізуйте цільову аудиторію та конкурентів.
- Створіть карти сайту для людей та пошукових роботів.
- Створіть дизайн з огляду на зручність для користувачів.
- Виберіть варіант створення: через CMS, конструктор або за допомогою розробників.
- Заповніть сайт релевантним контентом
- Виберіть домен і надійний хостинг.
- Проведіть ретельне тестування функціоналу та адаптивності.
- Запустіть сайт і забезпечте регулярну підтримку та оновлення.
Дотримуючись цього плану, ви створите ефективний сайт.
Не забувайте, що сайт — це лише один із каналів просування бізнесу. Активно використовуйте інші канали разом з інструментами платформи SendPulse: впроваджуйте email-кампанії, створюйте SMS та Viber розсилки, налагоджуйте комунікації через чат-боти для соцмереж та месенджерів, оперуйте даними клієнтів завдяки зручній CRM. Досягайте ефективності на кожному етапі взаємодії із цільовою аудиторією.