Застарілий дизайн сайтів коштує бізнесу значно дорожче, ніж його періодична адаптація під сучасні тренди та вимоги цільової аудиторії. Адже понад третина відвідувачів відразу покине його, якщо вважатиме недостатньо сучасним, — про це поговоримо трохи згодом.
Саме тому великі компанії оновлюють свої сайти кожні 2-3 роки, адаптуючи їх під сучасні тренди та візуали.
У цій статті розберемо, які тренди у вебдизайні будуть актуальні в 2025 році та розкажемо, як компаніям розвивати свій бренд та не губитися у конкурентній боротьбі.
Чому важливо слідкувати за трендами у вебдизайні
Користувачу достатньо 2,5 секунди, щоб сформувати перше враження про будь-який сайт чи мобільний застосунок. І практично повністю воно залежить від дизайнерських рішень.
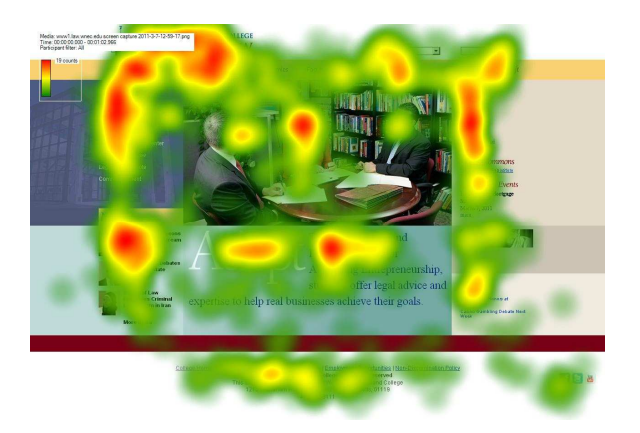
Науковці Міссурійського університету науки та технологій провели масштабне дослідження, як саме людський мозок сприймає контент на сайтах. За допомогою системи відстеження погляду вчені визначили, на які елементи сайту користувачі звертають увагу найпершими, і які з них найбільше впливають на формування першого враження.
 Теплова карта стартової сторінки сайту та елементи, на які звертають найбільшу увагу
Теплова карта стартової сторінки сайту та елементи, на які звертають найбільшу увагу
Дослідники повністю підтвердили тезу, що саме дизайн сайту формує перше враження, адже користувачі в першу чергу дивилися на візуальні елементи, а лише потім — на текст та функціонал.
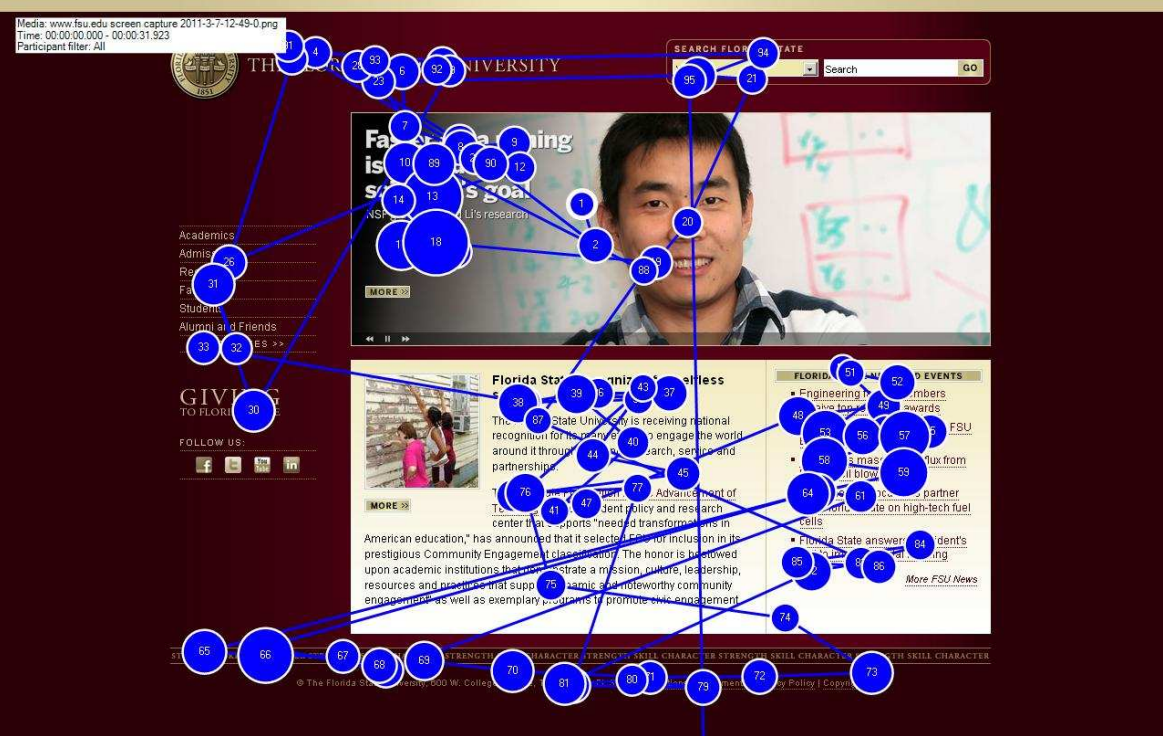
Для кожного учасника дослідження експерти відстежили детальний шлях, як саме користувач роздивляється сайт, який вперше бачать.
Виявилося, що спочатку відвідувачі звертають увагу на центральний візуал сайту, потім на логотип і загальний стиль, а тільки після цього читають елементи меню і заголовки. У середньому, на одному елементі погляд затримується від 0,1 до 0,6 секунди. Основний текст користувачі помічають практично останнім — його читають лише після того, як оцінили візуальну частину та заголовки.
 Докладний шлях погляду людини під час першого відвідування сайту
Докладний шлях погляду людини під час першого відвідування сайту
Водночас у ряді випадків позитивний відгук мозку формується за 0,15 секунди — задовго до того, як людина встигла оцінити всі елементи. Тому вчені прийшли до висновку, що загальний дизайн сторінки теж має вкрай важливе значення.
Коли користувач бачить застарілий дизайн сайту, він підсвідомо вважає, що його розвитком не займаються, а це автоматично знижує довіру.
За даними аналітики 38,5% відвідувачів одразу покинуть сайт, якщо вважатимуть його недостатньо сучасним. Саме тому експерти радять оновлювати дизайн сайту кожні 2-3 роки — за цей час він встигає морально застаріти і починає негативно впливати на конверсії та покупки.
Як легко і просто створити трендовий сайт
За допомогою конструктора сайтів SendPulse ви можете зробити власний трендовий сайт: від односторінкового лендингу до величезної ecommerce-платформи. Інтуїтивний дизайн та простий візуальний інтерфейс дає змогу створити привабливий та функціональний сайт взагалі без знань програмування.
Використовуйте готові шаблони, додавайте власні смислові блоки або створіть сайт з нуля: варіативність та простота використання онлайн-конструктора допоможе створити саме такий сайт, як вам треба.
А відразу після його запуску ви можете в кілька кліків під’єднати інструменти для роботи з клієнтами: email розсилку, чат-боти для Instagram, Facebook та Telegram, а також зручну CRM-систему. В SendPulse є все для залучення аудиторії, комунікації та лідогенерації всередині єдиної платформи.
11 основних трендів у вебдизайні
Ми зібрали ряд трендів, які актуальні для створення сайтів в 2024 році і будуть ефективні в 2025. Обов’язково використовуйте їх під час оновлення дизайну та формату корпоративних сайтів та застосунків.
Функціональний мінімалізм
Тренд на мінімалістичний дизайн зберігається і буде актуальним ще довго. Люди втомилися від перевантажених сайтів, де неможливо швидко знайти потрібну інформацію.
84,6% дизайнерів вважають, що сайт з занадто великою кількістю інформації на головній сторінці — це головна помилка бізнесу, що виходить в онлайн.
Мінімалізм в дизайні вебсторінок заснований на принципах простоти, зрозумілості та функціональності. Стиль забезпечує гарне юзабіліті, швидке завантаження сторінок, високий рівень цільової конверсії та завжди виглядає дуже сучасно.
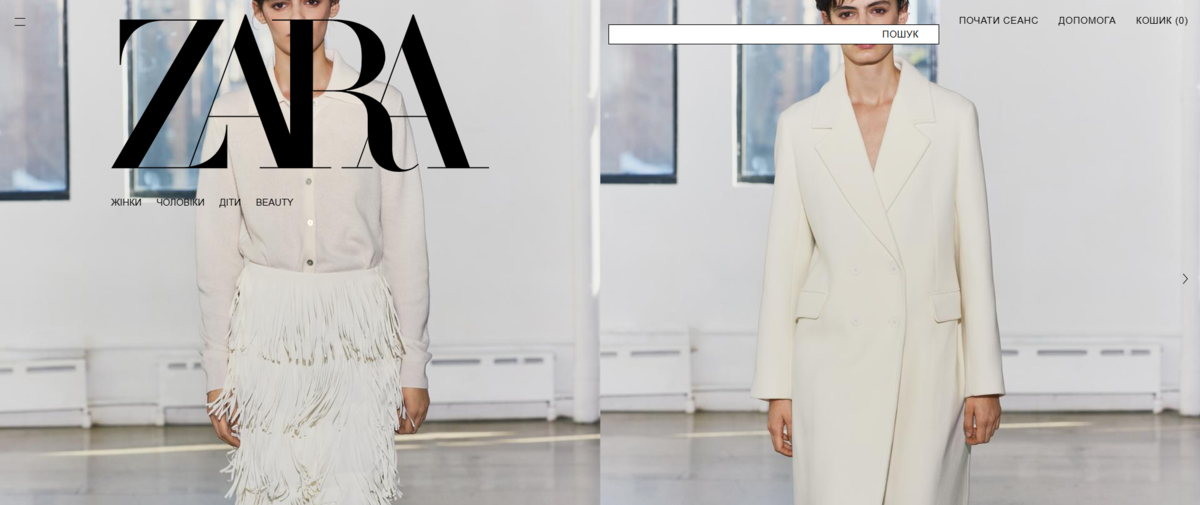
Онлайн-магазин бренду Zara створений саме в мінімалізмі. На головній сторінці лише сім основних кнопок і жодного супроводжувального тексту. Рубрикація схована в непомітному спадному меню у верхньому лівому куті.
 Головна сторінка сайту Zara виконана в мінімалізмі
Головна сторінка сайту Zara виконана в мінімалізмі
Стиль продовжується і на внутрішніх сторінках. Навіть на сторінках рубрикації багато фото товарів, але мало тексту.
Особливо часто мінімалізм у дизайні сайтів використовують всесвітньо відомі бренди, які вже мають величезну кількість лояльних клієнтів. А для невеликих компаній це можливість грамотно провести бренд-менеджмент, якщо не обмежувати взаємодію з аудиторією лише сайтом, а додати соцмережі і розсилку.
Автентичні ілюстрації
Останній рік бренди активно тестують можливості штучного інтелекту та нейромереж для бізнес-завдань. У тому числі і в генерації картинок, ілюстрацій та навіть дизайн-макетів для сайтів. Та чи продовжиться ця тенденція у наступному році? Ні.
Компанія Getty Images провела масштабне дослідження думки користувачів інтернету. І виявилося, що все більше людей занепокоєні надто сильним розповсюдженням інструментів на основі штучного інтелекту.
3 з 4 респондентів зізналися, що не можуть бути на 100% впевнені в походженні фото на сайтах. Хоч ШІ-генерація ілюстрацій має свої недоліки, більшість звичайних користувачів не здатні відповісти, хто саме створив картинку: людина чи нейромережа.
А 98% респондентів стверджують, що автентичність зображень на сайтах є для них одним з важливих факторів, за допомогою яких бренд може здобути довіру користувачів.
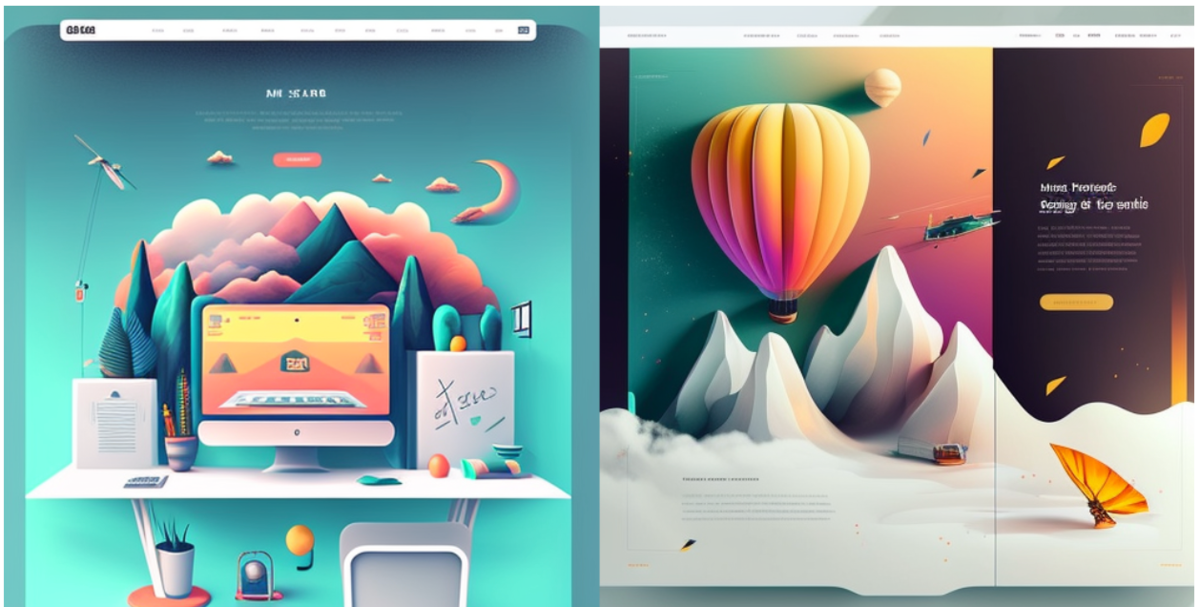
 Макет сайту створений за допомогою нейромережі Midjourney
Макет сайту створений за допомогою нейромережі Midjourney
Нейромережі продовжуватимуть активно впроваджувати в бізнес-процеси, але не в дизайн. Згенеровані ілюстрації погано впливають на формування першого враження у цільової аудиторії та поступово стають ознакою поганого тону. Крім цього, вони негативно позначаються на ефективності SEO, бо алгоритми пошукових систем вже навчилися з високою точністю розпізнавати згенерований контент.
Що це значить? Щоб залишатися конкурентоспроможними на ринку в 2025 році, компаніям потрібно створювати унікальний стиль власних сайтів без використання штучного інтелекту. Ринок знов повертається до послуг професійних дизайнерів та ілюстраторів.
Читайте також:
Проте є сфери, де використання штучного інтелекту вигідне для бізнесу і вже вважається загальноприйнятим. Наприклад, в чат-ботах для збору заявок, надання інформації та відповідей на розповсюджені питання про продукти та сервіс компанії.
З допомогою інструментів SendPulse ви можете запустити чат-бот для Facebook, Instagram, Telegram. Завдяки інтеграції з мовною моделлю ChatGPT від OpenAI ваш бот може взаємодіяти з підписниками в форматі живого спілкування, а ви — генерувати контент в ланцюжках повідомлень.
Кінетична типографія
Текст, що рухається та змінює форму, вже давно використовують в рекламі та відеосюжетах. Це ефективний спосіб зробити сприйняття слів простішим та ненав’язливо привернути до них увагу користувача.
Раніше кінетичну типографію досить рідко використовували на сайтах через складнощі в реалізації. Але з появою сучасних плагінів та аддонів вебанімації, а також активного розвитку моушн-дизайну це стає набагато простіше.
Найчастіше кінетичну типографію використовують на лендингах та сайтах продуктових компаній. Зазвичай це лише злегка анімований текст, що просто допомагає користувачу краще сприймати інформацію.
Бренд Alexlab використовує кінетичний текст, щоб покращити сприйняття головної сторінки сайту
Також рухомий текст можна використовувати як елемент унікального стилю сайту. Такий підхід вимагає серйозних зусиль дизайнерів і розробників, але візуально такі проєкти виглядають просто чудово — це особливо важливо для брендів, які працюють саме зі створенням зовнішнього вигляду онлайн- чи офлайн-продуктів.
На сайті агенції Elva кінетична типографія — важливий елемент взаємодії з користувачем
Зі статичних блоків, які легко пропустити під час швидкого скролінгу сторінки, текст перетворюється в цікавий інструмент для привернення уваги. Навіть мінімальна анімація чудово покращує сприйняття інформації на сайті та позитивно впливає на перше враження від вебсторінки.
Гейміфікація
Гейміфікація в дизайні — це додавання ігрових елементів, з якими відвідувач може взаємодіяти, у застосунок чи на сторінки онлайн-порталу.
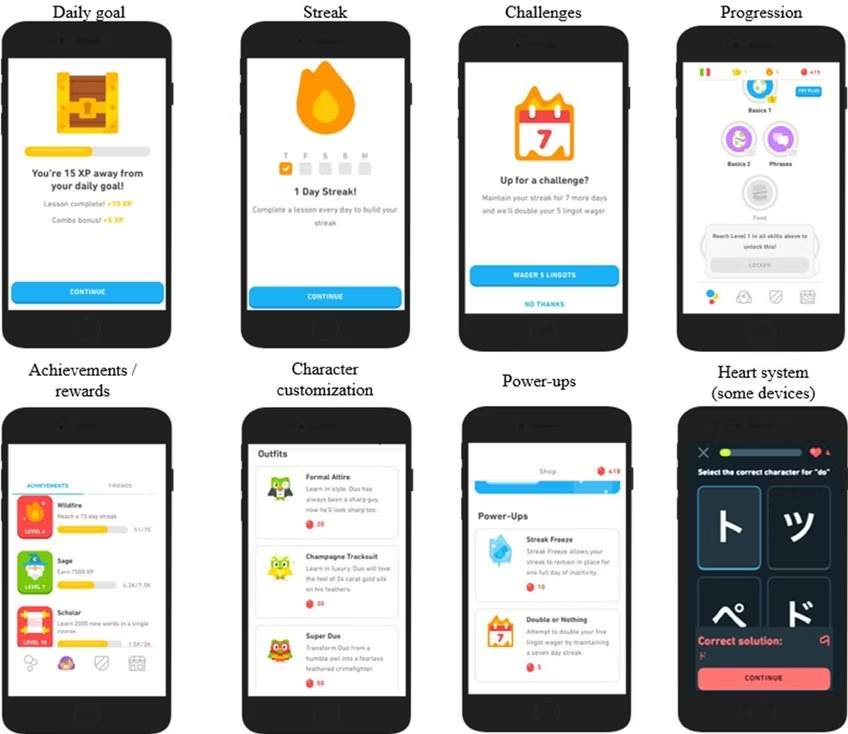
Найчастіше гейміфікацію використовують в освітніх проєктах, щоб покращити ефективність навчання. Наприклад, щоб вивчити іноземну мову в DuoLingo, потрібно виконувати квести, проходити челенджі, здобувати очки досвіду та змагатися з іншими користувачами.
 Різноманіття інструментів для гейміфікації вивчення мови в застосунку DuoLingo
Різноманіття інструментів для гейміфікації вивчення мови в застосунку DuoLingo
Проте сьогодні гейміфікація сайтів і мобільних застосунків вийшла далеко за рамки освітніх проєктів.
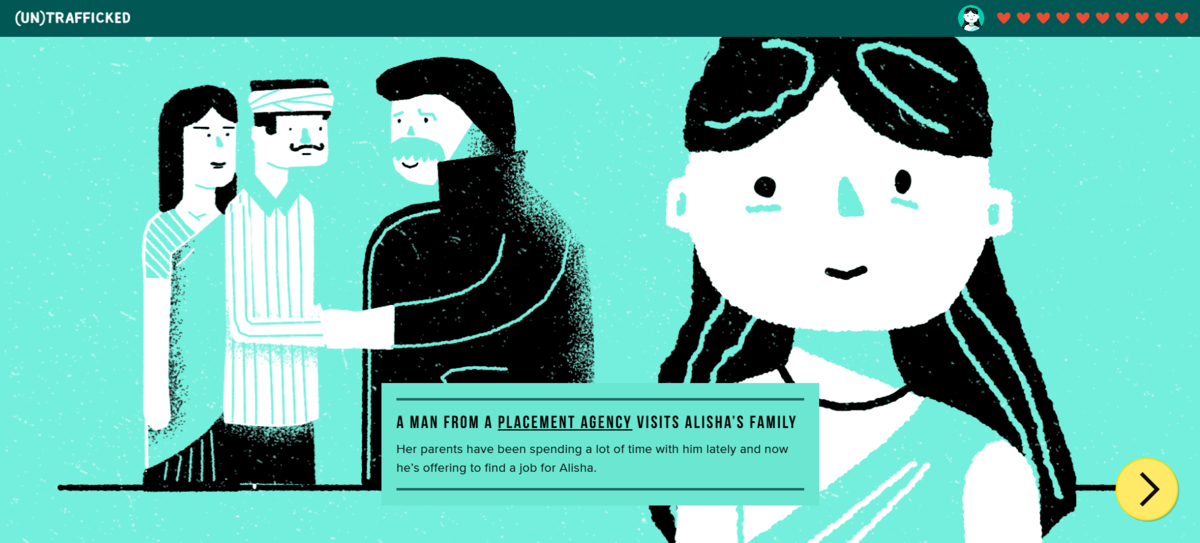
Наприклад, ось соціальний проєкт (UN)trafficed, що розповідає про торгівлю людьми в Індії. Проте, щоб збільшити ефективність та донести інформацію до якомога більшої кількості людей, сайт зробили у вигляді інтерактивної історії. Користувач сам виступає в ролі 13-річної дівчинки, яка намагається вирватися з бідності, але потрапляє у халепу. Проєкт дуже м’яко розкриває серйозні теми трудової експлуатації дітей, сексуального насильства, соціального ігнорування проблеми, збагачуючи історію офіційною статистикою.
Персоніфікація та можливість впливати на перебіг історії за допомогою власних виборів набагато краще впливає на залученість користувача та приваблює на порядок більше донорів, аніж звичайний лендинг зі статистикою.
 Користувач асоціює героїню історії з собою, тому сприймає соціальну інформацію набагато емоційніше
Користувач асоціює героїню історії з собою, тому сприймає соціальну інформацію набагато емоційніше
Гейміфікація допомагає створити емоційний контакт з відвідувачем, а це позитивно впливає на всі показники залученості та конверсії.
Ретро
Все нове — це добре забуте старе. У дизайні сайтів це правило також працює. Ретро виглядає стильно, добре привертає увагу і вигідно виділяється на фоні сучасних проєктів.
Цікаво, що в тренді практично всі ретро-напрямки: від кольорових та яскравих колажів в стилі 80-х до монохромної сепії, неначе на старих фотографіях. Ось, наприклад, італійська компанія Magneti Marelli, яка виготовляє автомобільну електроніку, до свого сторіччя створила сайт, що показує історію її роботи. Дуже тематично — і ретро-стиль підходить тут чудово.
 Монохромний сайт в стилі старих фотографій
Монохромний сайт в стилі старих фотографій
Часто бренди використовують стиль ретро на сайтах, щоб підкреслити багату історію компанії. Проте у нього є багато інших застосувань.
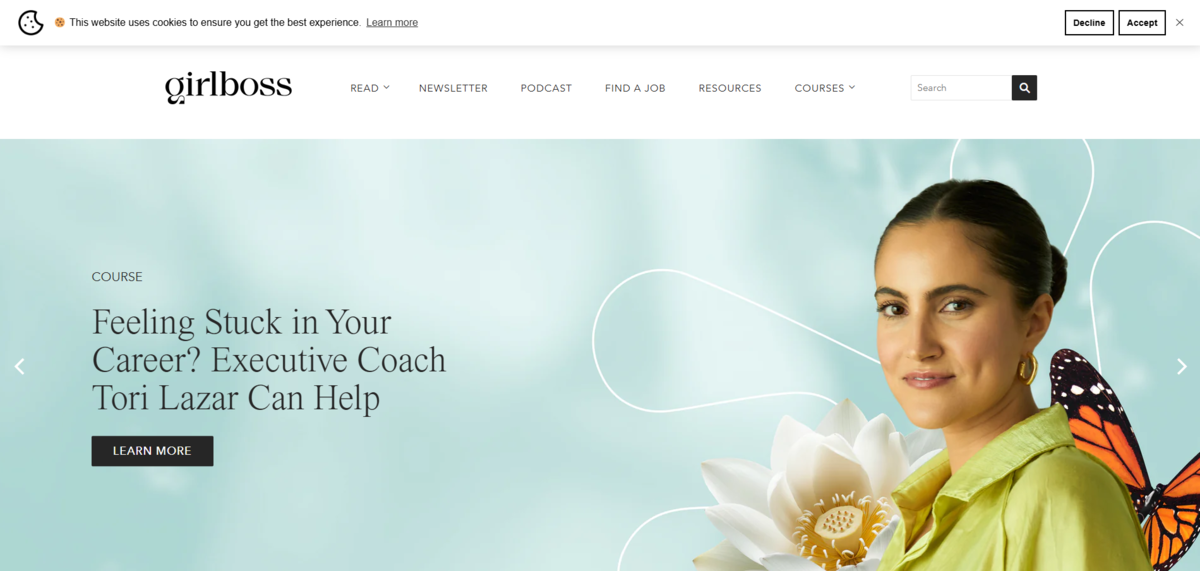
Наприклад, онлайн-медіа для дівчат та жінок Girlboss створили зовнішній вигляд сайту, що нагадує жіночі журнали дев’яностих та нульових, саме в ті часи, коли вони були найбільш популярними.
 Стиль ретро у вебдизайні — це необов’язково щось дуже старе
Стиль ретро у вебдизайні — це необов’язково щось дуже старе
З ретро-стилем складно працювати. Недостатньо просто створити сайт, який виглядає старим. Найважливіше тут — правильно передати настрій епохи, використовуючи актуальні елементи веброзробки — скрипти у ретро-сайтах все одно сучасні.
Темний режим
За результатами дослідження аналітиків Google, темний режим використовують на 82,7% пристроїв. Переважна більшість респондентів відповіла, що він не так сильно втомлює очі, як світлий, має естетичний вигляд та споживає менше заряду акумулятора.
Серед програмістів навіть більше: понад 91% айтівців використовують темну тему під час роботи. Проте саме в вебдизайні темний режим тільки набирає популярність. Його вже використовують більшість соцмереж, але на сайтах компаній це ще досить рідкісна функція.
 Візуальне порівняння світлої та темної теми застосунку Instagram
Візуальне порівняння світлої та темної теми застосунку Instagram
Проте навіть тут є вдосталь можливостей, щоб перетворити звичайний інструмент на круту особливість порталу. Ось, наприклад, студія геймдизайну піксельних елементів відійшла від класичної чорно-білої комбінації. Натомість для світлої теми вона використовує відтінок оливкового, а для темної — сизий.
 Нестандартне бачення світлої та темної теми сайта
Нестандартне бачення світлої та темної теми сайта
А ось сайт-портфоліо інтерактивного дизайнера з Норвегії, який дуже креативно підійшов до оформлення власного сайту. Саме портфоліо подане як велопрогулянка. При використанні світлої теми велосипедист катається вдень, а коли вмикаєш темну — настає ніч.
Портфоліо як велопрогулянка
Навіть інструмент для зручності користувачів можна перетворити у цікаву фішку, яка стане конкурентною перевагою. Все більше студій експериментують з форматами і дизайнами, щоб вигідно виділитися серед конкурентів та привернути увагу користувачів. І це працює.
Паралакс скролінг
Паралакс скролінг — це техніка у вебдизайні, коли при прокрутці сторінки фонові зображення переміщуються повільніше, ніж візуали на передньому плані. Це створює ефект глибини сторінки та ілюзію тривимірності.
Як приклад, ось сайт японської студії дизайну Hadaka. Тексту там майже немає, бо дизайнери вирішили, що візуальна демонстрація їх можливостей привабить клієнтів набагато краще, ніж звичайна розповідь. Так воно і виявилось.
Приклад паралакс скролінгу
Паралакс скролінг здатний оживити практично будь-який сайт. А якщо його закласти в основу користувацького досвіду, то динамічність сцен та незвичність візуальних образів може серйозно прокачати показник конверсії та відразу показати команду як висококласних професіоналів.
Головна проблема якісного паралакс скролінгу — його дуже важко зробити. Така інтерактивність елементів досягається лише величезною кількістю скриптів, тому завантаження сайту триває значно довше, ніж у звичайних проєктах. А на слабких комп’ютерах час завантаження сторінки взагалі може сягати хвилини — це занадто багато для комерційних проєктів.
Але ми спостерігаємо, що кількість саме таких сайтів з паралакс скролінгом найвищої якості останнім часом дуже зросла. Агенції та бренди активно тестують різні методи впливу на потенційну аудиторію, тому візуальне сприйняття проєкту відіграє ще більше значення, ніж раніше.
Читайте також:
Асиметричність елементів та «зламана сітка»
Користувачі звикли, що всі елементи на сайтах йдуть симетрично — там, де їх очікують побачити. Проте саме на нереалізованих очікуваннях цільової аудиторії грають сайти, де візуали та інтерактивні елементи розташовані не ідеально. Вони можуть накладатися одне на одного, не використовувати прямі лінії або розміщуватися нерівно.
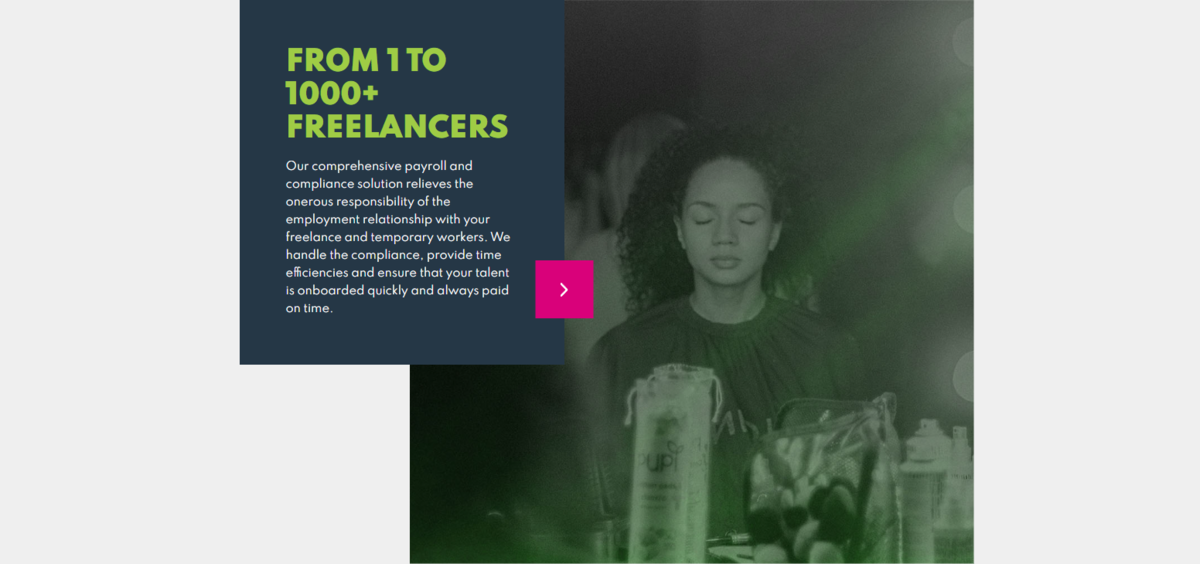
Так, наприклад, на сайті для фрилансерів нашаровують відразу декілька елементів. Це привертає увагу, виглядає незвично, але при цьому все залишається функціональним.
 Три функціональних елементи накладені одне на одного
Три функціональних елементи накладені одне на одного
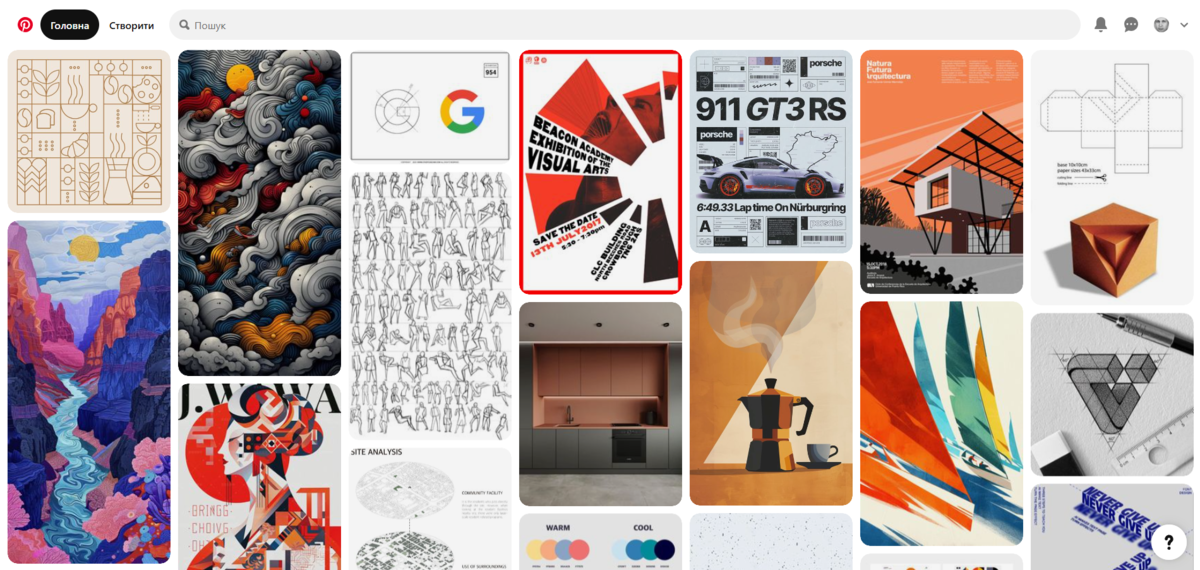
Але необов’язково ламати всю візуальну сітку на сайті. Нестандартний користувацький досвід можна отримати і з допомогою асиметрії лише в одній координаті. Наприклад, так робить Pinterest. Пропозиції зображень на головній сторінці симетричні по вертикалі, але відрізняються по висоті, що створює ефект «зламаної сітки», але при цьому не сприймається чимось дивним чи дискомфортним.
 Асиметричність картинок на Pinterest
Асиметричність картинок на Pinterest
Зламану симетрію в функціональних блоках часто використовують як додатковий інструмент для привернення уваги. Поки що існує не надто багато сайтів, де асиметричність подана як основа користувацького досвіду. Тим не менш, інструмент виконує задачу добре, і ми впевнені, що в 2025 кількість таких нестандартних проєктів лише збільшиться.
Інклюзивний дизайн
7,7% власників комп’ютерів зізнаються, що час від часу користуються скрин рідером — застосунком, що розпізнає друкований текст та відтворює його за допомогою синтезованого голосу.
Саме тому інклюзивний дизайн сайтів стає максимально важливим в останні роки. Не лише з позиції людяності та доступності для кожного, а й для бізнесу в цілому. Люди з вадами зору, слуху чи кольорового сприйняття будуть в першу чергу звертати увагу на бізнеси, які роблять свій контент більш доступним саме для них.
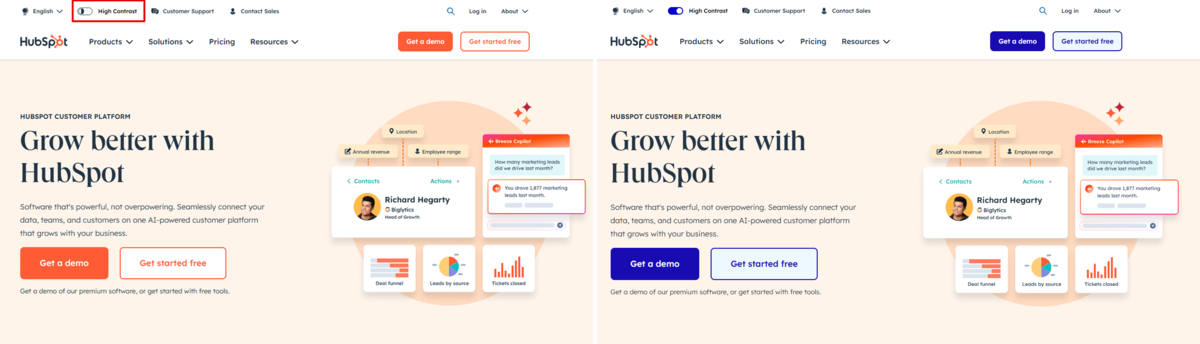
Наприклад, компанія з розробки програмного забезпечення HubSpot додала на сайт контрастну кольорову схему, яка допомагає сприймати інформацію людям з порушеним сприйняттям кольору. Це дуже легко і швидко зробити, але це дійсно допоможе користуватися сайтом людям з дальтонізмом.
 Кнопка контрастного режиму винесена в хедер сайту
Кнопка контрастного режиму винесена в хедер сайту
Хорошим тоном буде зробити сайт адаптивним і гарантувати правильну верстку при збільшенні масштабу сторінки до 300%, додати альтернативний текст до картинок та зробити контент сумісним зі скрин ридерами.
Інклюзивність не вимагає якихось надзусиль під час розробки сайту, проте вона може значно спростити комунікацію з брендом і серйозно покращити його сприйняття в аудиторії.
Читайте також:
Мікроанімації
Елементи сайту можна продумувати як завгодно детально. Навіть дрібниці часто впливають на загальне враження від порталу та загальну конверсію. Саме тому в тренді мікроанімація — невеликі анімовані елементи, які прямо не мають ніякої спеціальної цілі, а просто цікаво виглядають.
Анімувати можна будь-які елементи сайту, але найчастіше рух додають курсору або кнопкам. Наприклад, на сайті туристичної агенції Elivi курсор обрамлений кружечком, який трансформується, коли користувач наводить його на різні функціональні елементи сторінки: збільшується, змінює колір стає квадратним або перетворюється в лінію.
Мікроанімація курсора на головній сторінці бренду
Навіть дуже маленькі анімації допомагають оживити сайт і зробити його більш приємним для користувача. Це допомагає не лише утримувати відвідувача, але й збільшує шанси, що він повернеться у майбутньому.
Анімувати можна навіть маленькі іконки. Наприклад, так:
Анімація кнопок, яка проявляється при натисканні на них
Здебільшого мікроанімації не вимагають особливих зусиль під час розробки сайту, тому що зараз є досить багато вже готових асетів для вебдизайну, які можна придбати і прямо вставити на свій сайт без зайвих складнощів.
Візуалізація даних
Візуалізація — один з найкращих способів швидко і повно донести будь-яку інформацію до цільової аудиторії. Більш того, візуалізація прекрасно привертає увагу не лише до конкретних даних, але й до ресурсу в цілому.
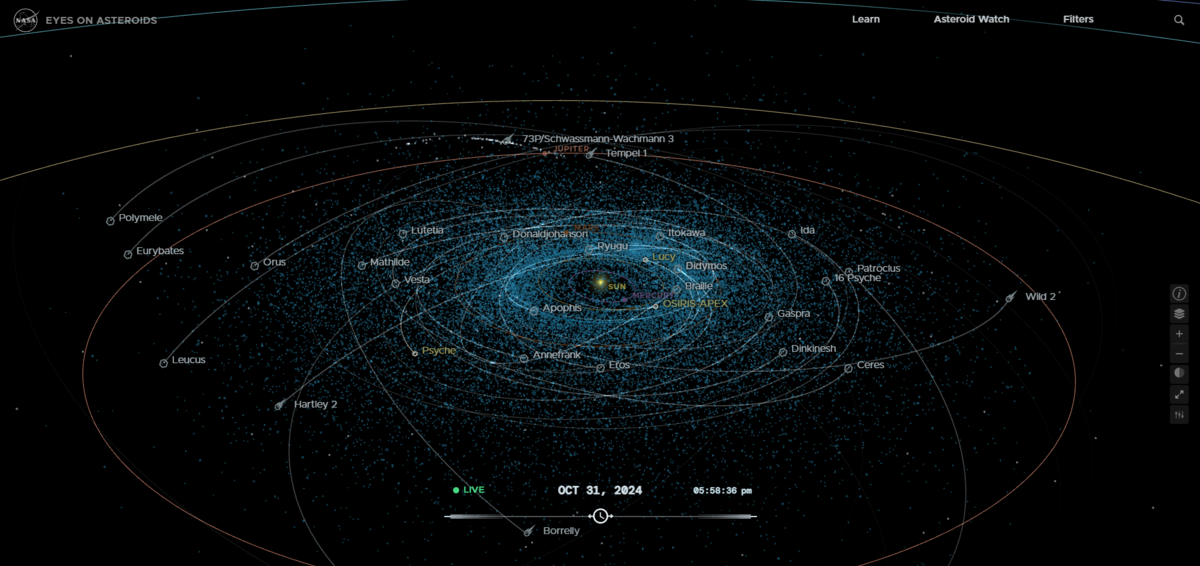
Космічна агенція NASA запустила на власному сайті режим спостереження за астероїдами та кометами. В реальному часі користувачі можуть дізнатися траєкторію та місцерозташування малих небесних тіл і космічних апаратів, які їх досліджують. А якщо клікнути на будь-який об’єкт, сайт дасть детальну довідку по ньому.
 Візуалізація даних з можливістю їх деталізації у реальному часі на прикладі астероїдів
Візуалізація даних з можливістю їх деталізації у реальному часі на прикладі астероїдів
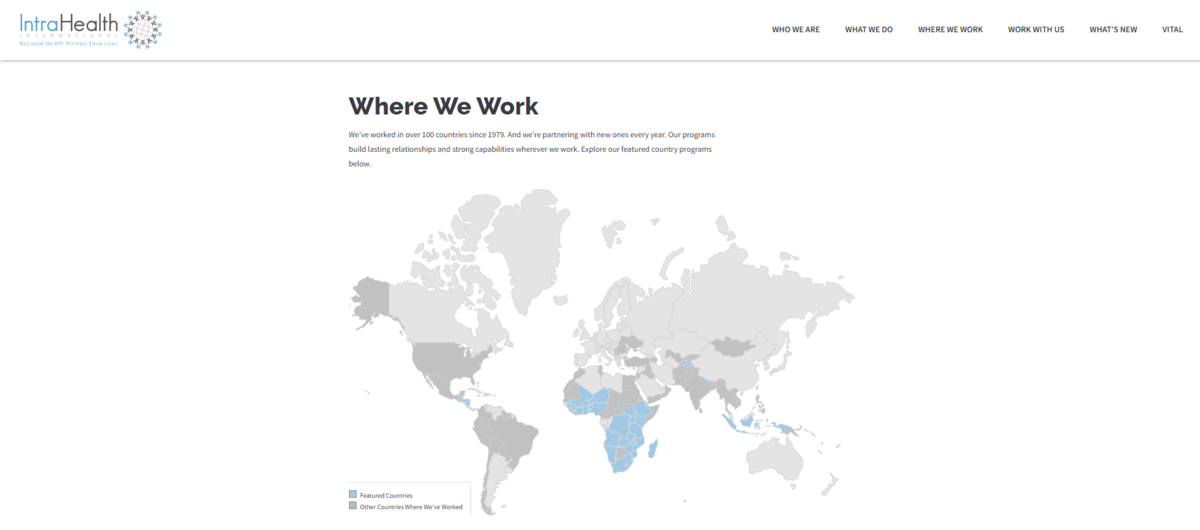
Візуалізацію можна використовувати і на сайтах компаній та організацій, коли важливо показати досвід, представити результати чи динаміку роботи команди. Ось так, наприклад, міжнародний медичний центр IntraHealth показав географію країн, в яких вони працюють чи колись працювали.
 Географія роботи організації на інтерактивній карті
Географія роботи організації на інтерактивній карті
Візуалізація чудово урізноманітнює користувацький досвід, але водночас дозволяє в повній мірі показати всю необхідну інформацію.
Створити сучасний сайт, який приваблює потенційну аудиторію, можна за допомогою конструктора SendPulse. А щоб сайт добре виконував свої задачі, потрібно не лише впроваджувати актуальні тренди, а ще й налагодити грамотний контакт з аудиторією. Додайте email та web push, налаштуйте чат-боти в Facebook, Viber та Telegram, а також автоматизуйте воронку продажів за допомогою інструментів SendPulse.