Структура сайту — не просто розміщення сторінок і розділів, це важливий елемент успіху вашого бізнесу. Якісна організація контенту допомагає клієнтам швидко знайти потрібну інформацію, що покращує юзабіліті та підвищує продажі. Сьогодні користувачі інтернету мають безліч можливостей для покупок, навчання та розваг. Якщо ваш сайт незручний у навігації, шансів утримати відвідувача практично немає. Дослідження показують, що 34% користувачів залишають сайт, навіть не озирнувшись, через погано організовану структуру або низьку зручність використання. Додайте до цього повільне завантаження сторінок — і ви швидко побачите, як потенційні клієнти прямують прямо до ваших конкурентів.
У цій статті ми детально розглянемо, що таке структура сайту, її різновиди, приклади структури сайту, а також чому вона така важлива та як правильно її створити.
Що таке структура сайту
На практиці структура сайту — це організація та розташування різних сторінок та розділів. Вона визначає, як сторінки взаємодіють між собою та як користувачі переміщаються сайтом. Структуру сайту можна порівняти з картою, де кожна сторінка — окремий пункт призначення, а посилання — дороги, що з’єднують ці пункти.
Структура сайту складається з головної сторінки, розділів та підрозділів, навігації, сторінок продуктів, підвалу та інших елементів залежно від типу сайту.
Чому правильна структура сайту так важлива
Добре організована структура сайту — ключ до того, щоб допомогти відвідувачам досягати своїх цілей, будь то покупки, ознайомлення з вашим контентом чи зв’язок із вами. Їхній досвід перегляду має бути безперервним і зрозумілим від початку до кінця. Варто зазначити, що 31% споживачів вважають привабливий користувацький досвід найвищим пріоритетом.
Перейдемо до чітких аргументів:
- Зручність для користувачів. Продумане юзабіліті допомагає користувачам швидко знаходити потрібну інформацію. Якщо вони не можуть легко знайти те, що шукають, то, найімовірніше, залишать сайт і знайдуть альтернативу. Це може призвести до зниження конверсій та втрати потенційних клієнтів.
- Видимість у пошукових системах. Пошукові системи використовують структуру сайту для розуміння вмісту та індексації сторінок. Якщо структура логічна та організована, це допомагає пошуковим роботам краще індексувати сайт, що позитивно впливає на ранжування. Правильні внутрішні посилання також допомагають підвищити авторитетність сторінок, що робить їх більш видимими у пошуку.
- Зменшення показника відмов. Коли користувачі легко знаходять те, що шукають, вони більше часу проводять на сайті. Це знижує показник відмов і підвищує взаємодію з контентом. Чим нижче показник відмов, тим частіше пошукові системи рекомендують сайт.
- Покращення користувацького досвіду. Зручна навігація і зрозуміла структура сайту роблять користувацький досвід приємнішим. Це підвищує ймовірність того, що відвідувачі повернуться на ваш сайт знову. Хороший дизайн також збільшує шанси на те, що вас і ваш сайт порекомендують друзям.
- Полегшення управління контентом. З чіткою структурою ви можете швидко знайти та оновити необхідну інформацію, що важливо для підтримки актуальності сайту.
- Покращення конверсій. Якщо користувачі легко знаходять інформацію про продукти або послуги, вони швидше зроблять покупку або залишать запит. Добре структурований сайт з чіткими закликами до дії підвищує ймовірність конверсії.
- Адаптивність для мобільних пристроїв. Правильна структура сайту також включає адаптивний дизайн, який забезпечує зручність перегляду на різних пристроях. Це важливо, оскільки 61% користувачів заходять на сайти з мобільних телефонів та планшетів. Пошукові системи також враховують адаптивність сайту під час ранжування.
- Створення позитивного першого враження. Погано розроблений та структурований сайт не справить гарне враження. Але якщо підійти до його створення ретельно, він дасть змогу представити компанію у найкращому світлі.
- Формування авторитету в галузі. Охайний сайт сигналізує про професіоналізм і надійність та виділяє вас серед конкурентів із погано структурованими ресурсами. Це позитивно впливає на відвідувачів, які хочуть працювати з вами.
Гарна новина полягає в тому, що інвестиції у структуру вашого сайту не обов’язково мають бути складними чи дорогими. Такі інструменти, як конструктор сайтів SendPulse, пропонують готові рішення для створення професійного, зручного для користувачів сайту без потреби у значних ресурсах чи технічних знаннях.
Види структури сайту
Існує кілька основних типів структури сайту.
Ієрархічна структура
Найбільш поширений тип, де головна сторінка пов’язана з декількома розділами, які своєю чергою мають підрозділи. Це схоже на дерево, де його корінь — це головна сторінка, а розділи та підрозділи — гілки. Така структура добре підходить для великих сайтів зі складним контентом.
Приклади сайтів з ієрархічною структурою
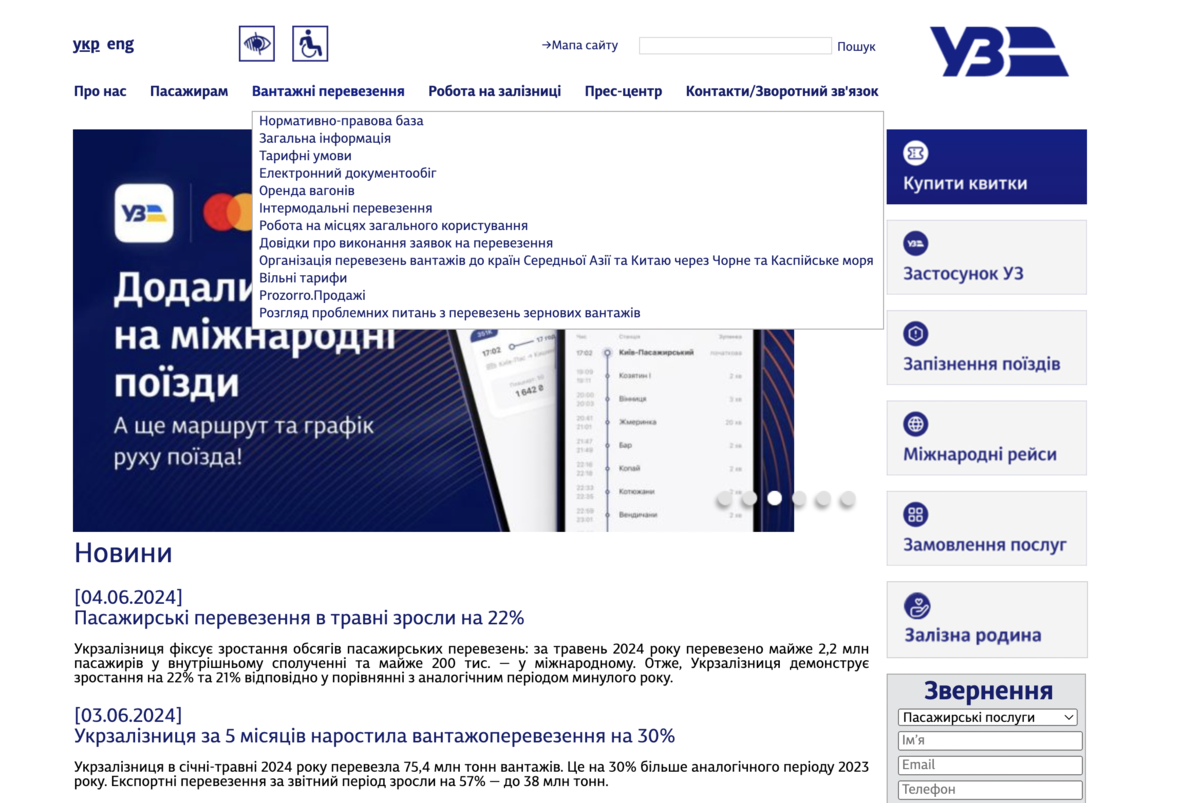
«Укрзалізниця». На офіційному сайті українських залізниць відвідувачі можуть знаходити та купувати квитки на потяги, шукати розклади руху, отримувати інформацію про стан вагонів тощо. Структура сайту ієрархічна, з основними розділами, такими як «Пасажирам», «Купити квиток», «Міжнародні рейси», які розгалужуються на підкатегорії та сторінки з подальшою деталізацією.
 Сайт «Укрзалізниці»
Сайт «Укрзалізниці»
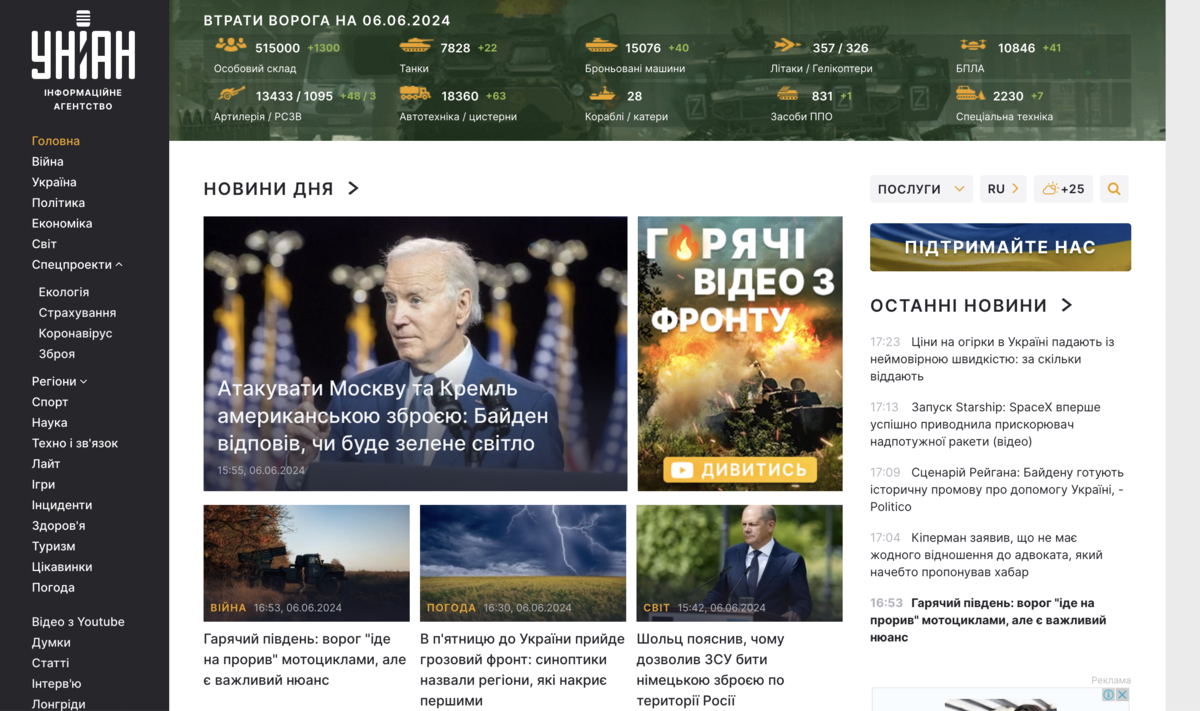
«УНІАН». Новинний портал, який має чітку ієрархічну структуру з розділами новин: «Політика», «Економіка», «Світ», «Спорт» тощо.
 Сайт «УНІАН»
Сайт «УНІАН»
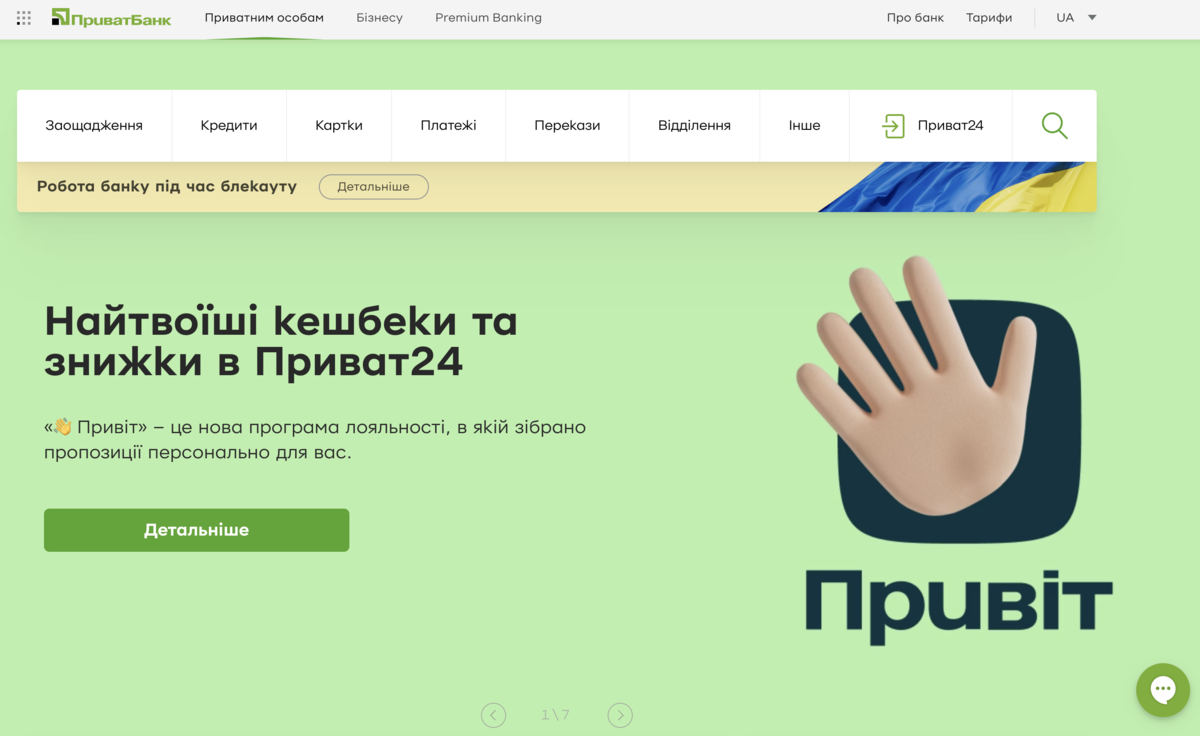
«ПриватБанк». Сайт одного з найбільших банків України має чітку структуру з розділами для фізичних осіб, корпоративних клієнтів, а також окремі розділи для продуктів і послуг.
 Головна сторінка «ПриватБанку»
Головна сторінка «ПриватБанку»
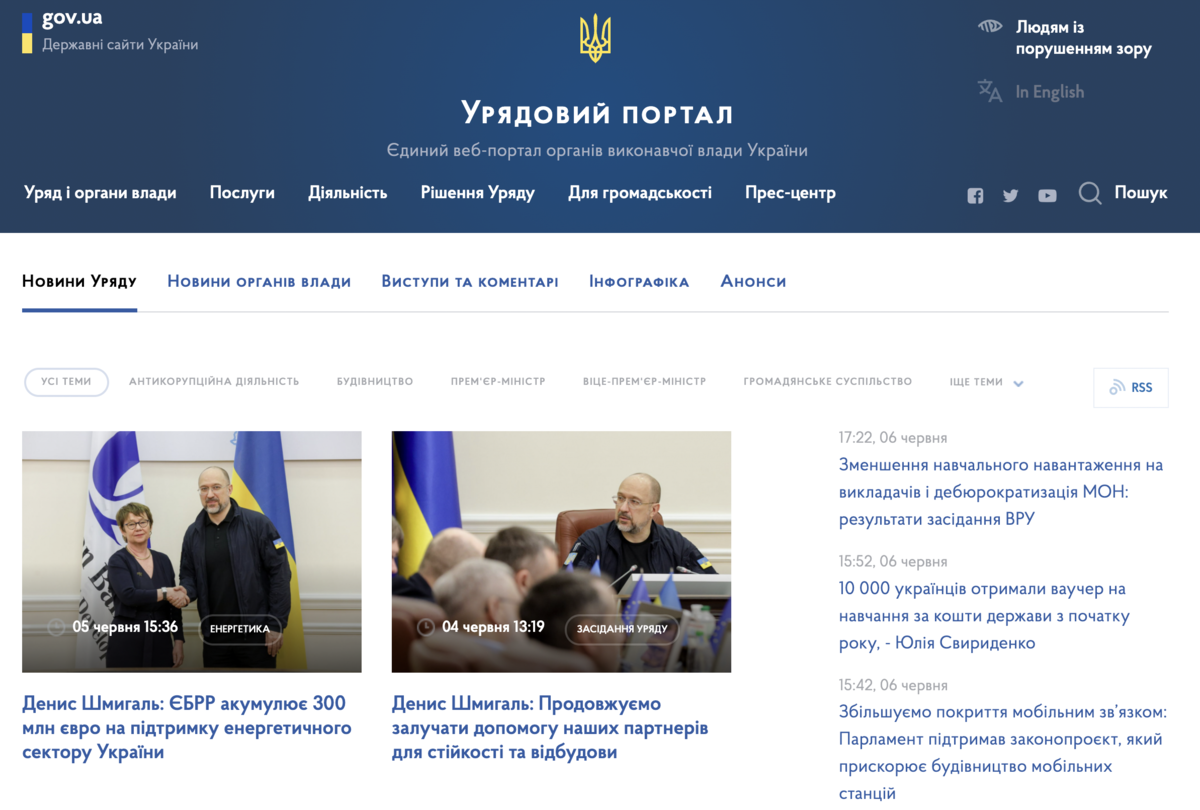
Рада міністрів України. Офіційний сайт уряду України також має ієрархічну структуру. Він містить розділи, які розгалужуються на підкатегорії та сторінки з детальнішою інформацією про різні аспекти роботи уряду, законодавство, звіти тощо.
 Сайт Ради міністрів України
Сайт Ради міністрів України
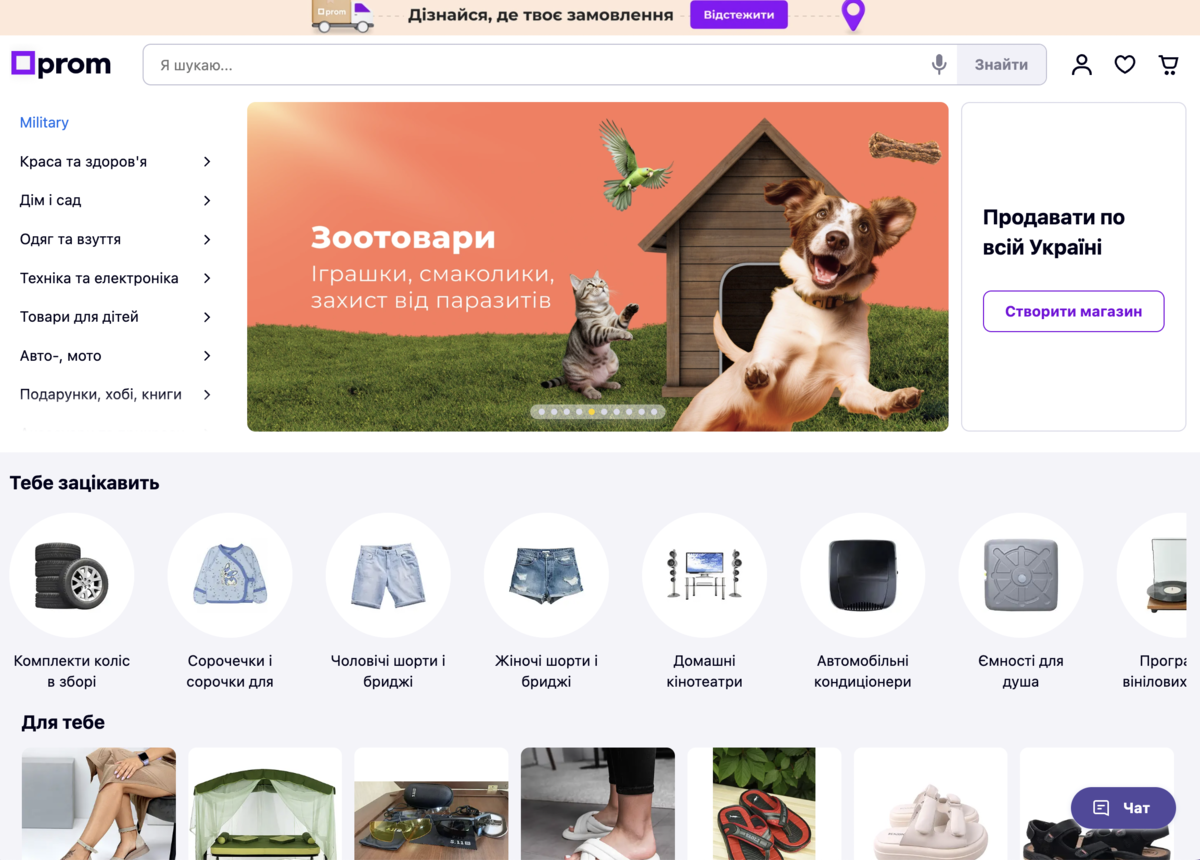
Prom.ua. Сайт маркетплейсу електронної комерції має ієрархічну структуру з головними категоріями та підкатегоріями товарів, що полегшує навігацію для користувачів.
 Головная сторінка сайту Prom.ua
Головная сторінка сайту Prom.ua
Лінійна структура
Сторінки сайту з лінійною структурою розташовані послідовно одна за одною. Це підходить для навчальних сайтів або презентацій, де користувачі мають йти певним шляхом.
Приклади сайтів з лінійною структурою
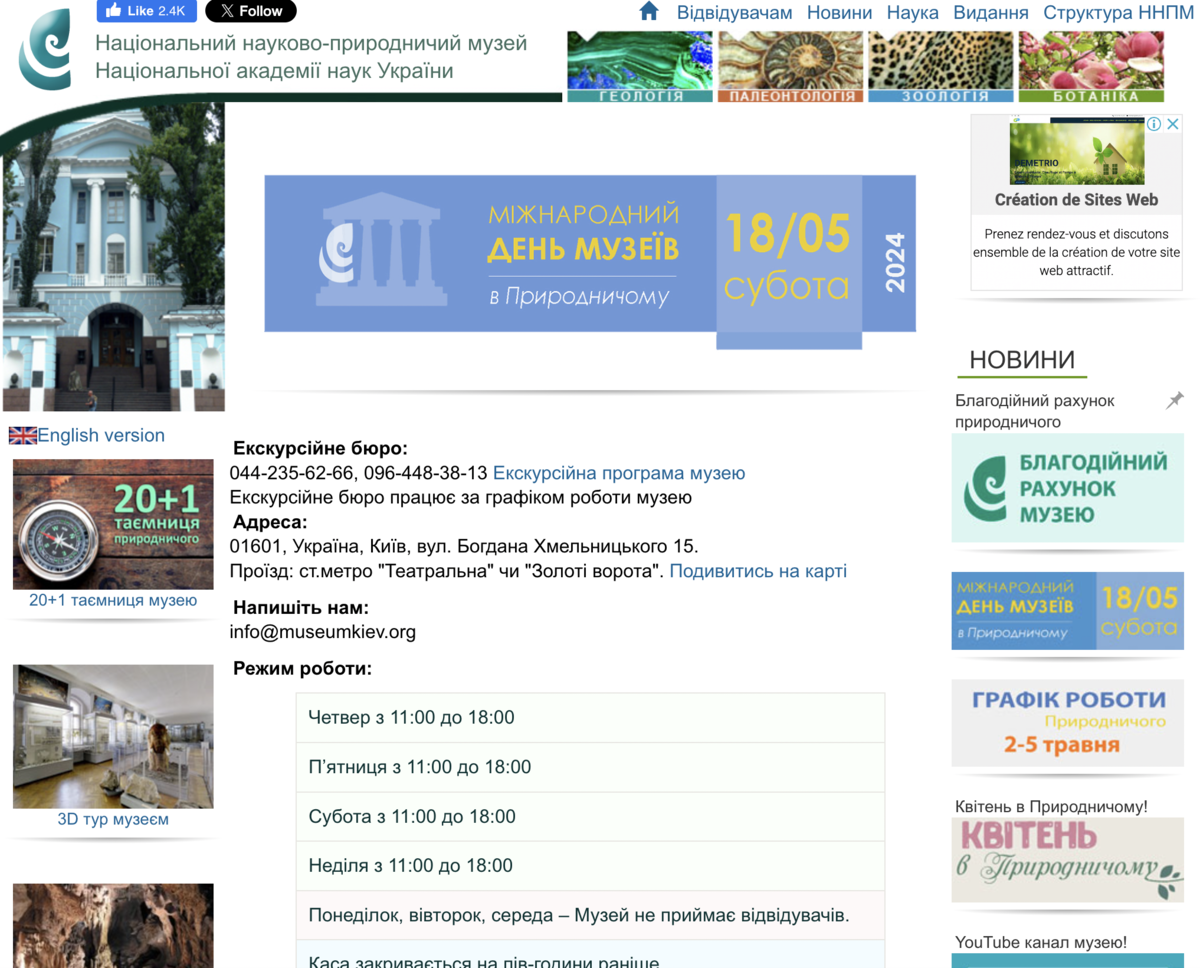
Музей історії Києва. Сайт музею, де основна інформація про музей, виставки та події розташована на одній сторінці. Відвідувачі можуть знайти всю необхідну інформацію шляхом скролінгу.
 Сайт музею Історії Києва
Сайт музею Історії Києва
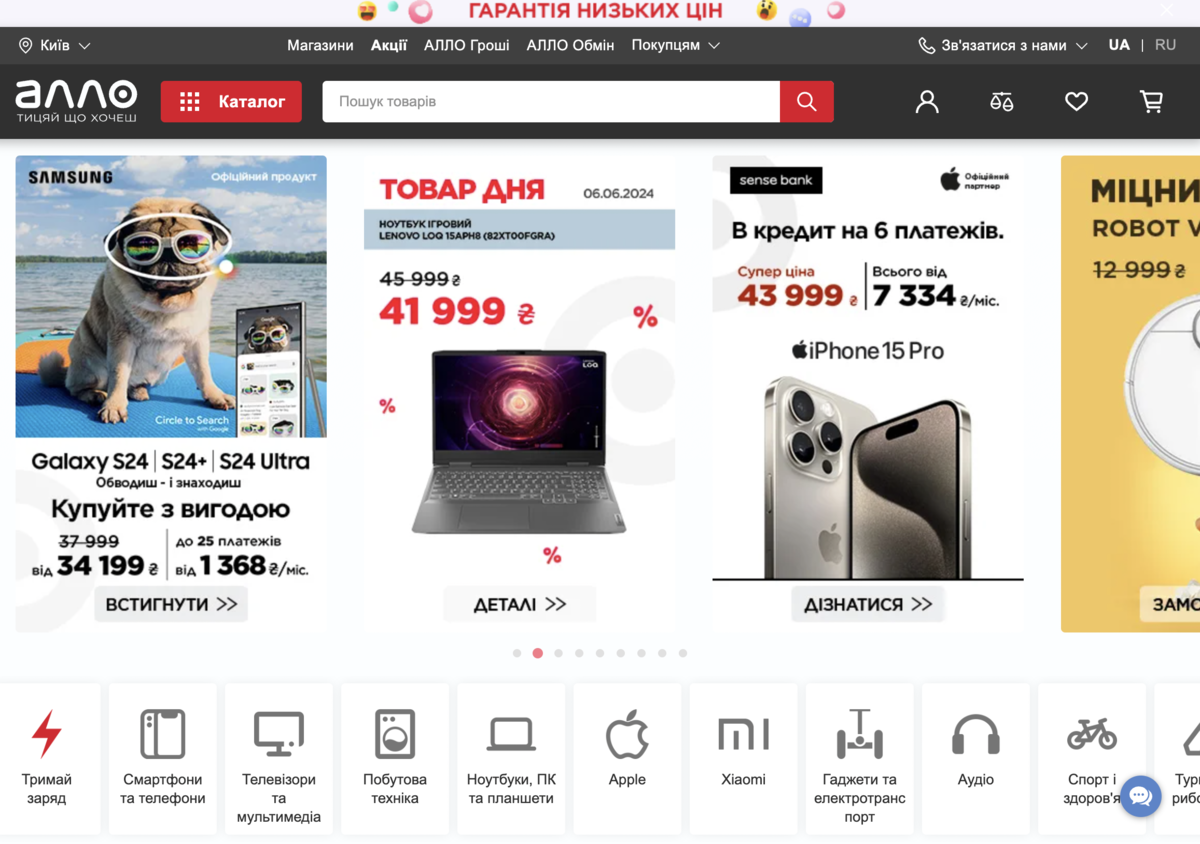
«АЛЛО». Сайт інтернет-магазину техніки та електроніки також має лінійну структуру. На головній сторінці представлені основні розділи, такі як смартфони, ноутбуки, телевізори, з можливістю швидкого доступу до категорій товарів.
 Сайт магазину «АЛЛО»
Сайт магазину «АЛЛО»
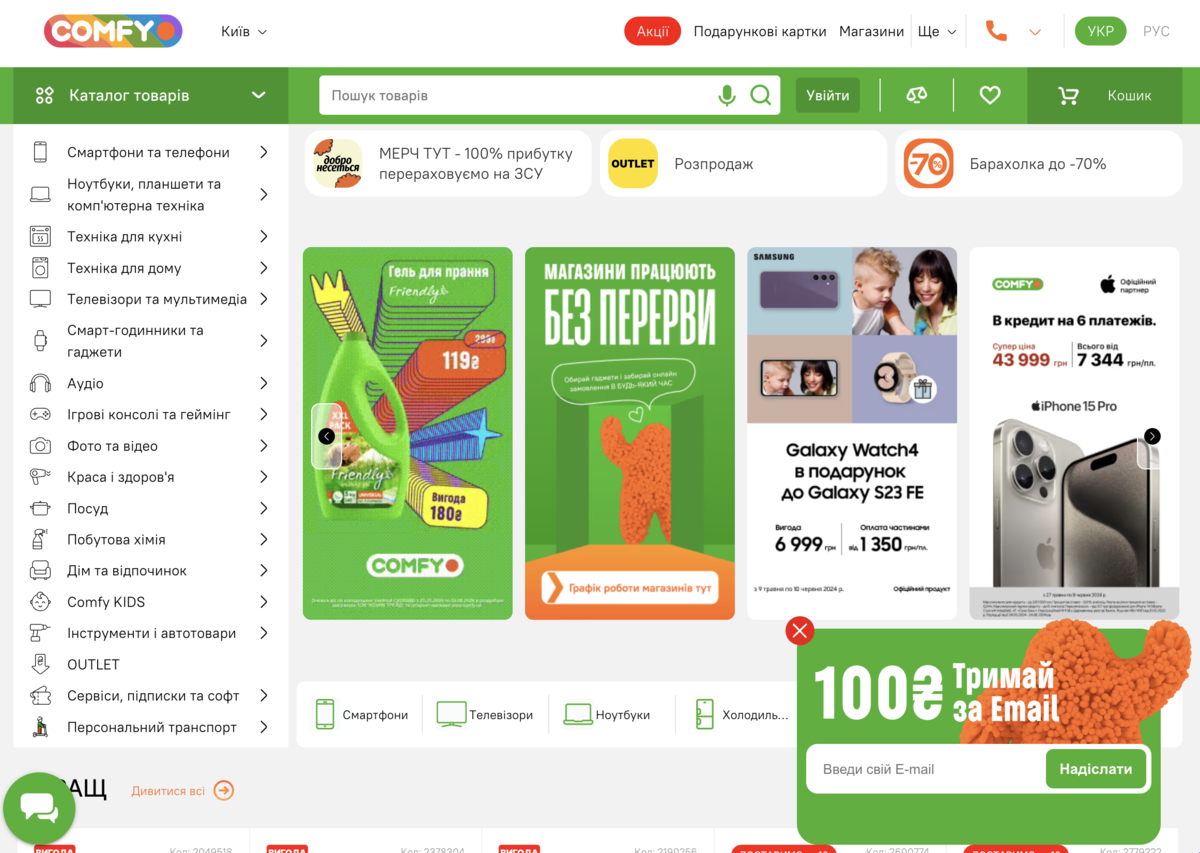
Comfy. Ще один відомий інтернет-магазин техніки та електроніки з простою лінійною структурою. Користувач може легко знайти потрібні товари, прокручуючи сторінку вниз.
 Структура головної сторінки сайту Comfy
Структура головної сторінки сайту Comfy
Лінійна структура особливо корисна для сайтів з обмеженою кількістю категорій або товарів, де важливо забезпечити просту навігацію для користувачів.
Мережева структура сайту
Кожна сторінка може бути пов’язана з будь-якою іншою. Це дає велику гнучкість, але може створювати незручності для користувачів та пошукових систем.
Приклади сайтів з мережною структурою
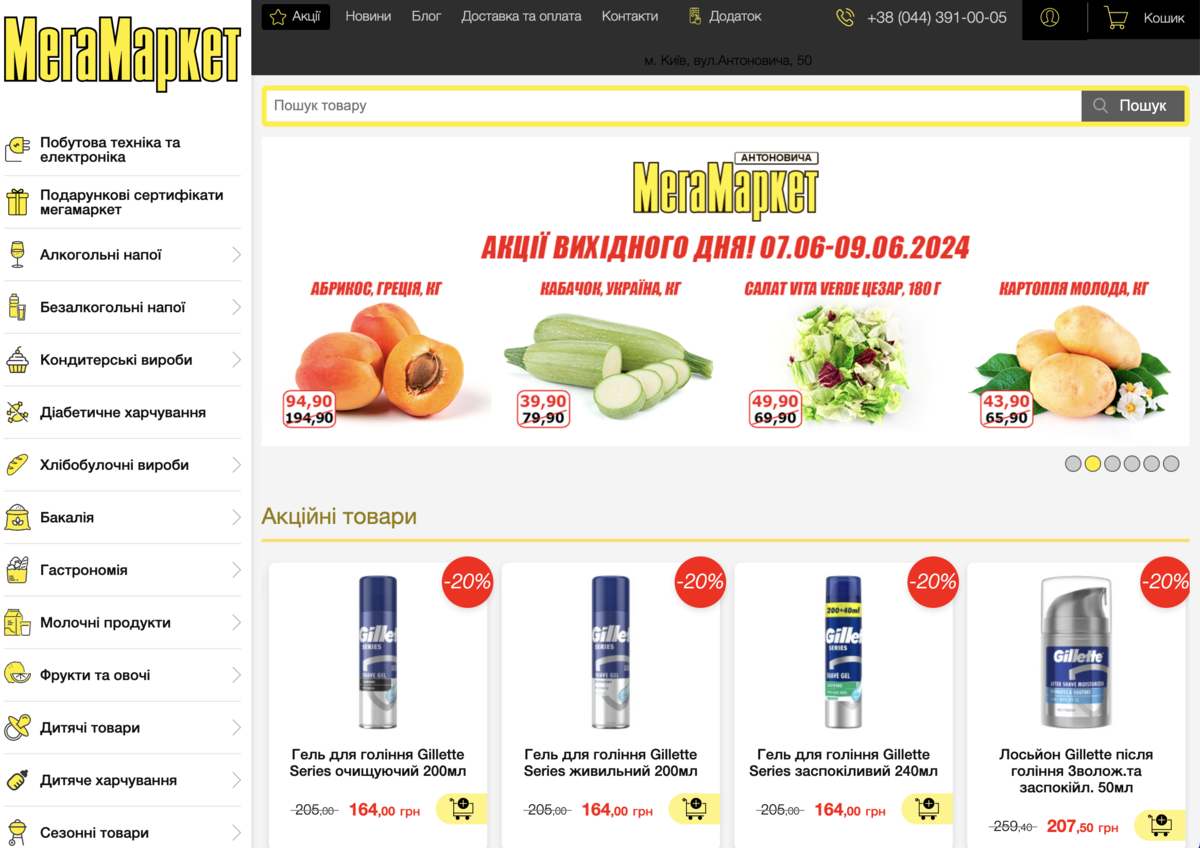
«МегаМаркет». Сайт мережі супермаркетів, де користувачі можуть обирати товари з різних категорій, а також перевіряти наявність товару у найближчому магазині за допомогою функції «Пошук в магазині».
 Сайт компанії «Мегамаркет» поділений на величезну кількість розділів
Сайт компанії «Мегамаркет» поділений на величезну кількість розділів
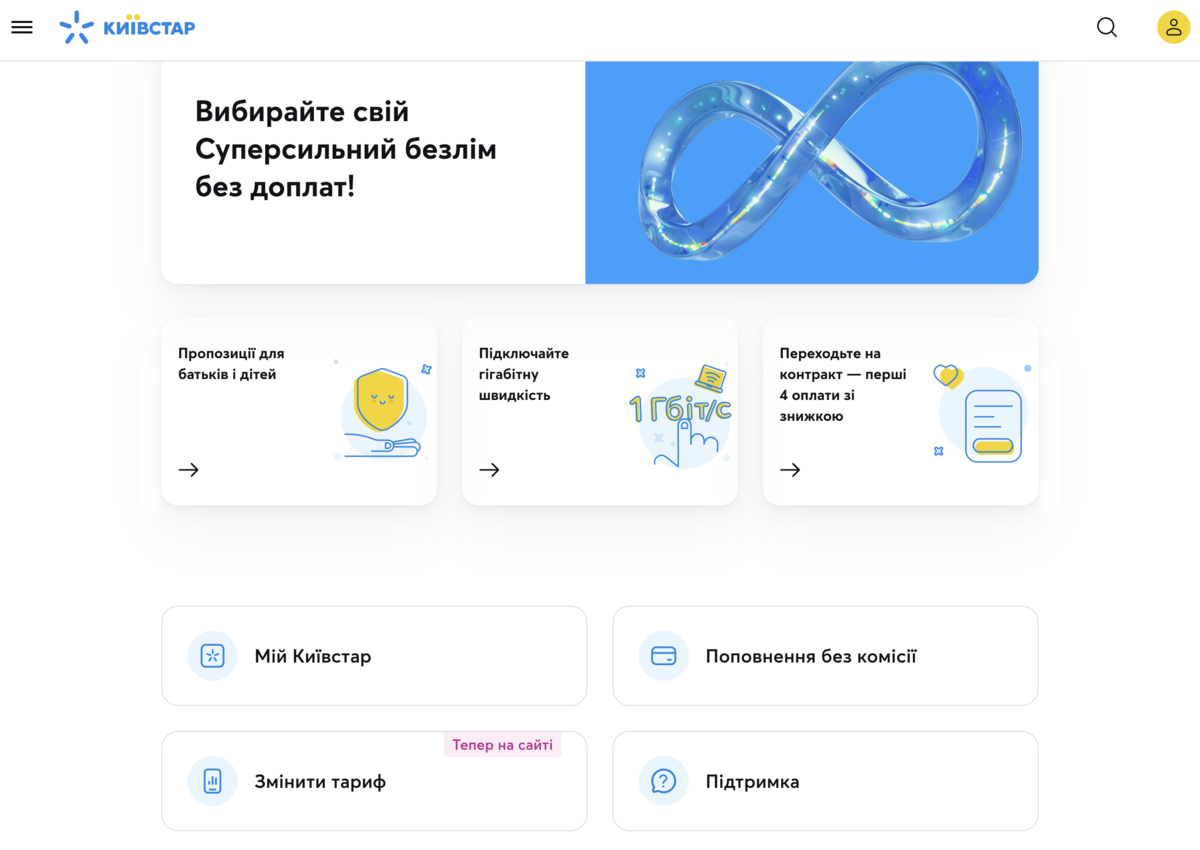
«Київстар». Сайт мобільного оператора, де користувачі можуть переглядати тарифи, послуги та акції, а також знаходити найближчі офіси та магазини. Структура організована за допомогою згорнутого меню та графічних кнопок посередині домашньої сторінки.
 Головна сторінка сайту «Київстар»
Головна сторінка сайту «Київстар»
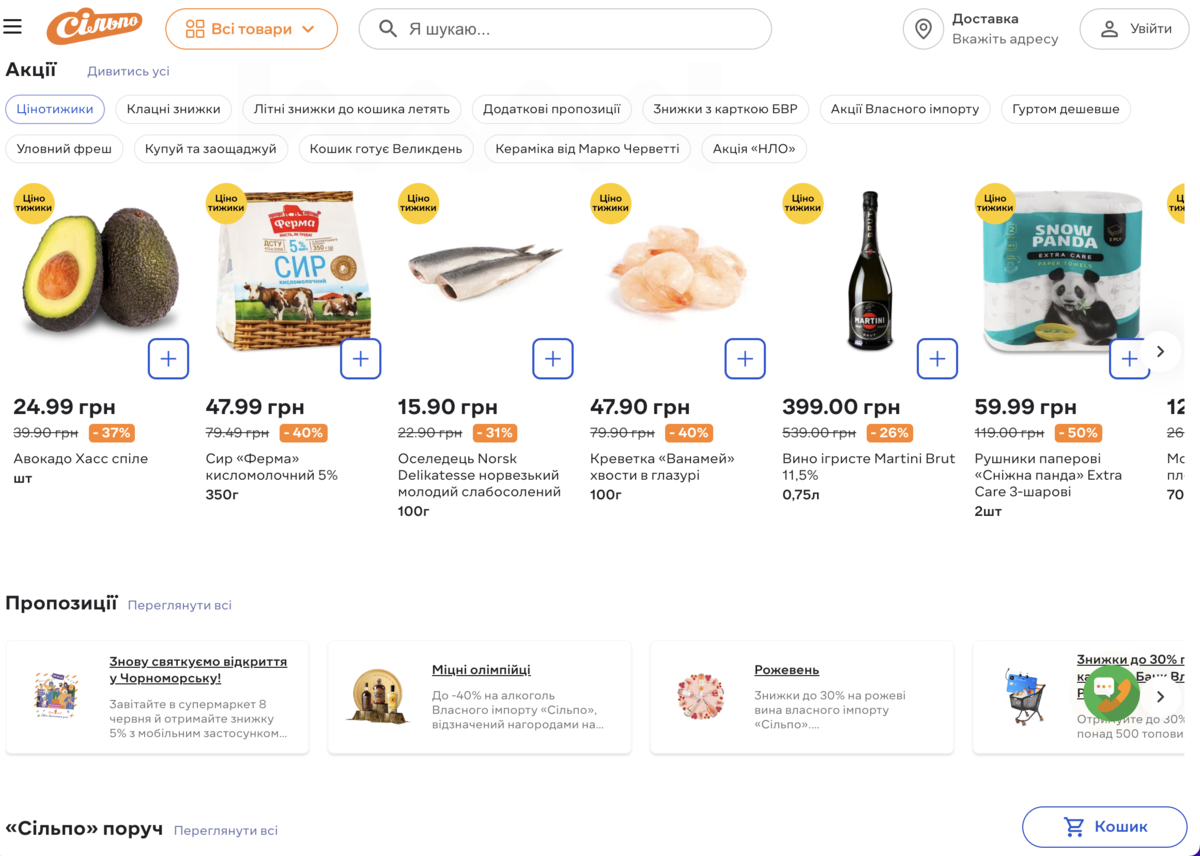
«Сільпо». Сайт супермаркету, де користувачі можуть переглядати акції, замовляти товари для доставки або самовивозу, а також знаходити найближчі магазини за допомогою карти.
 Так виглядає головна сторінка сайту «Сільпо»
Так виглядає головна сторінка сайту «Сільпо»
Матриця
Користувачі самі обирають шлях через сайт за допомогою фільтрів або критеріїв. Це корисно для інтернет-магазинів або сайтів з великим обсягом продукції.
Приклади сайтів з матричною структурою
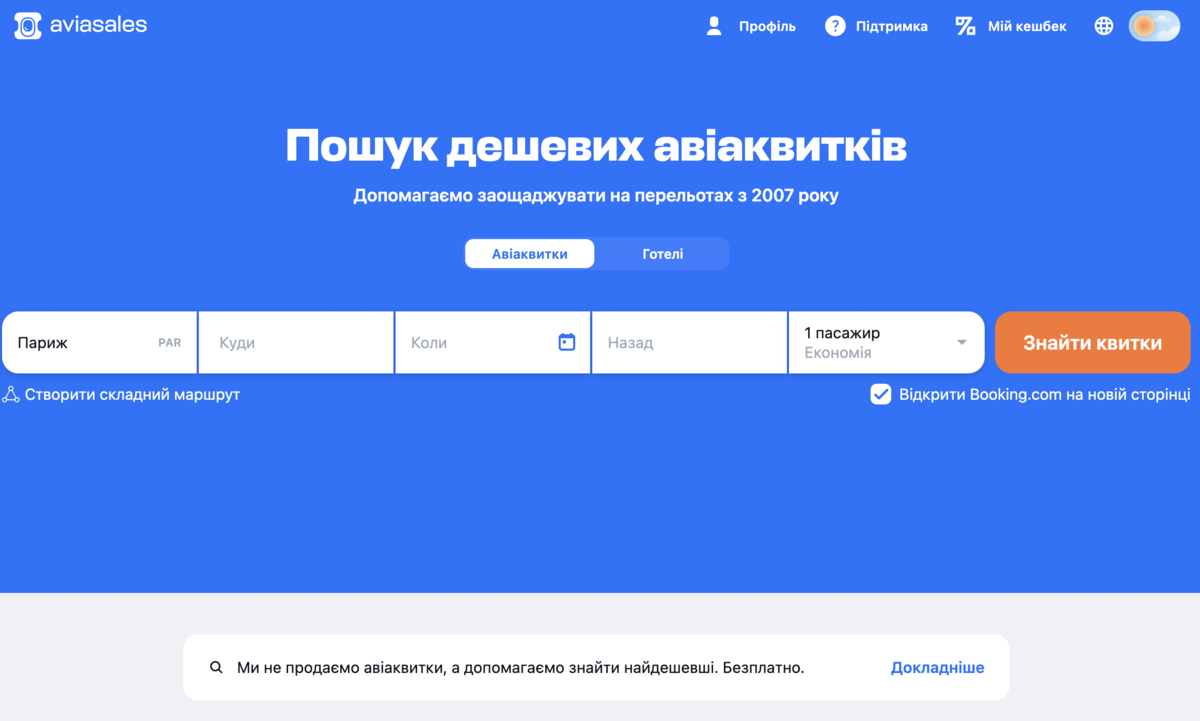
Aviasales. Платформа для пошуку дешевих авіаквитків, де користувачі можуть вибирати напрямки подорожей та переглядати доступні варіанти рейсів у вигляді матриці.
 Головна сторінка сайту Aviaseles
Головна сторінка сайту Aviaseles
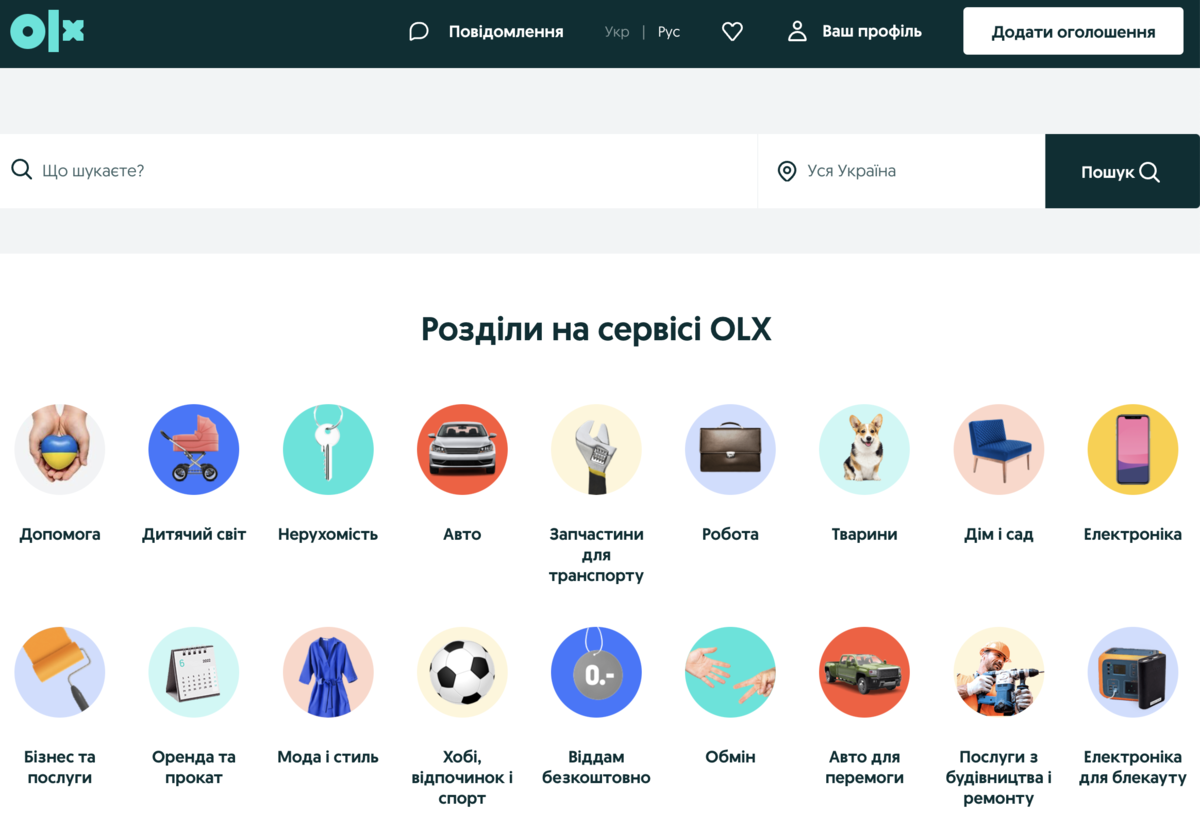
OLX. Онлайн-маркетплейс, де товари поділені за категоріями та підкатегоріями, утворюючи матричну структуру для зручного пошуку та навігації.
 Головна сторінка сайту OLX
Головна сторінка сайту OLX
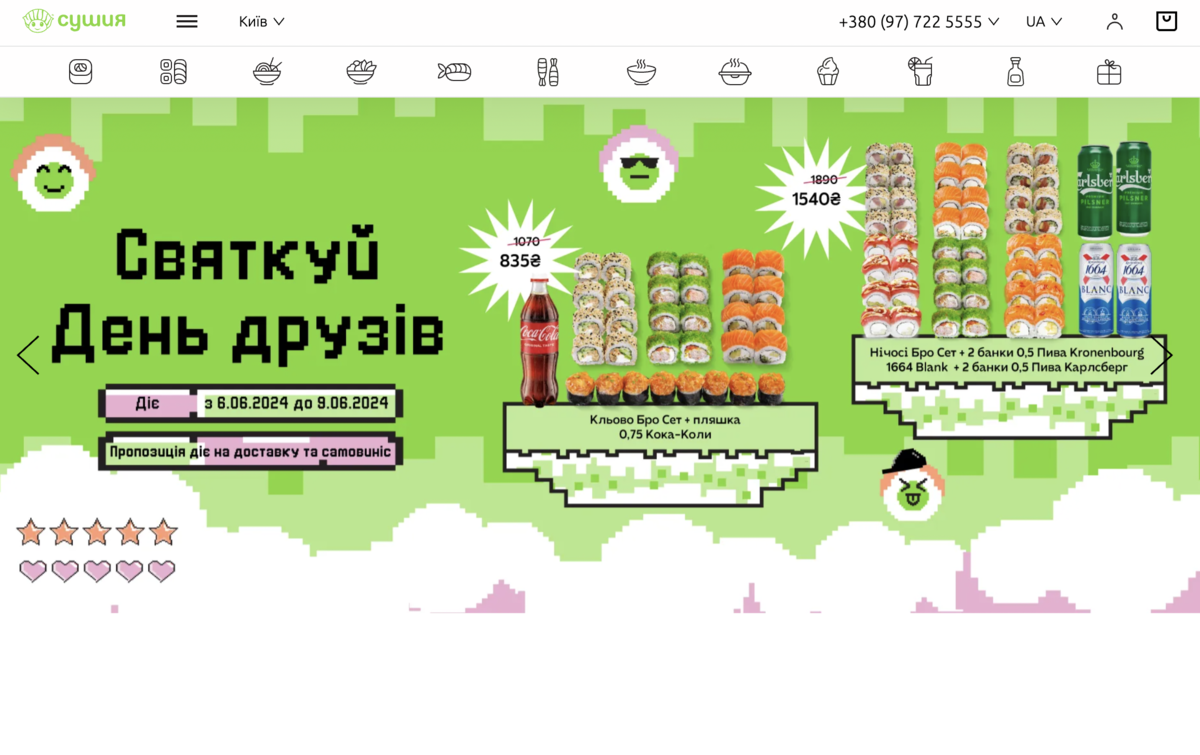
«Сушия». Це сайт мережі японських ресторанів «Сушия», де основні сторінки та послуги ресторанів представлені у вигляді матриці. Кожна клітина матриці відповідає різним видам страв, акціям, розділам меню тощо.
 На сайті «Сушия» переходити в потрібні розділи треба за допомогою відповідних іконок
На сайті «Сушия» переходити в потрібні розділи треба за допомогою відповідних іконок
Яку структуру сайту вибрати
Ми також підготували для вас декілька прикладів структури сайтів для різних ніш. Це допоможе вам зрозуміти, що саме підійде конкретно для вашого бізнесу. Зауважте, що це лише рекомендації, ви можете вибрати іншу структуру з огляду на інформацію вище. Отже, яка структура сайту для якої ніші буде доречною.
Туристичний блог про подорожі:
- Головна сторінка. Привітання та огляд найновіших публікацій.
- Блог. Розділений на категорії:наприклад, країни, міста, види відпочинку.
- Про нас. Інформація про авторів, їхні подорожі та досвід.
- Контакти. Форма зворотного зв’язку, адреса електронної пошти.
Інтернет-магазин меблів:
- Головна сторінка. Презентація найпопулярніших товарів та акцій.
- Каталог товарів. Розділений на категорії з можливістю фільтрації за розміром, кольором тощо.
- Про нас. Інформація про компанію, її історію та цінності.
- Контакти. Форма для зв’язку, адреса магазину.
Освітній портал для студентів:
- Головна сторінка. Швидкий доступ до найпопулярніших курсів та ресурсів.
- Курси. Розділений на категорії з можливістю пошуку за рівнем складності.
- Форум. Місце для обговорення тем, допомоги один одному та обміну досвідом.
IT-продукт для B2B:
- Головна сторінка. Презентація ключових функцій та переваг продукту, кнопка «Зареєструватися» або «Спробувати безкоштовно».
- Продукт/Послуги. Опис можливостей продукту/послуги, ціни та пакети послуг, кнопка «Розпочати пробний період» або «Купити».
- Навчання. Статті, блоги, відео та інші ресурси, що допомагають користувачам краще розуміти сферу діяльності продукту. Кнопка «Блог» або «Ресурси».
- Про нас/Команда. Історія компанії та її цінності, інформація про команду та контакти.
- Контакти. Форма для зв’язку або заявка на демонстрацію продукту. Контактні дані компанії.
Для сайту експерта:
- Головна сторінка. Презентація експерта та його послуг/навичок, кнопка «Зв’язатися зі мною» або «Замовити консультацію».
- Послуги/навички. Детальний опис послуг або навичок, які пропонує експерт. Портфоліо проектів або референси клієнтів.
- Блог/Статті. Публікації експерта зі сфери його компетенції, кнопка «Блог» або «Читати далі».
- Про мене. Історія експерта та його досягнення, сертифікати та рекомендації.
- Контакти. Форма для зв’язку або запису на консультацію. Контактні дані експерта.
Якщо ви експерт і хочете запустити своє онлайн-навчання, рекомендуємо безплатно спробувати онлайн-платформу SendPulse. Чому? Ось тільки декілька причин:
- Інтеграція всіх необхідних інструментів. На одній платформі доступні всі інструменти для управління освітнім проєктом: створення воронки продажів, лендингів, реєстраційних форм, CRM-система, а також email, SMS і push-розсилки. Це дає змогу викладачам зосередитися на контенті курсу та комунікації зі студентами, залишивши технічні аспекти платформі.
- Інтуїтивно зрозумілий інтерфейс та легкість використання. У платформи SendPulse інтуїтивно зрозумілий блоковий конструктор, який дає змогу швидко створювати курси без необхідності в програмуванні або глибоких знаннях маркетингу. Одразу після реєстрації викладач може перейти до створення курсу, додавання уроків і наповнення їх відеолекціями, подкастами, PDF-файлами тощо.
- Омніканальна система комунікації, включно з чат-ботами у месенджерах. Спілкуйтеся з аудиторією, використовуючи зручний канал зв’язку. Підписуйте користувачів на свої чат-боти у WhatsApp, Instagram, Facebook, Viber та Telegram, а також надсилайте email, SMS, push-повідомлення або використовуйте чат на сайті.
Читайте також:
Як розробити структуру сайту
Розробка структури сайти займає 8 етапів та включає маркетингові та технічні роботи.
1. Визначте мету сайту
Перший крок у розробленні структури сайту — чітко визначити мету вашого вебресурсу. Запитайте себе, чого ви хочете досягти за допомогою сайту. Наприклад:
- Інформаційний сайт: надає корисну інформацію про певну тему.
- Інтернет-магазин: продає продукти чи послуги.
- Блог: дає змогу ділитися думками, новинами або порадами на певну тему.
- Корпоративний сайт: представляє компанію, її послуги та новини.
Від визначення мети залежить структура сайту. Наприклад, для інтернет-магазину потрібні розділи з товарами, кошик, сторінка оформлення замовлення, контактна інформація. Водночас для блогу важливо мати категорії статей, архіви, розділи з популярними постами та можливість коментування.
2. Зробіть аналіз цільової аудиторії
Знання вашої аудиторії допоможе створити структуру, яка буде зрозумілою і зручною для користувачів. Дослідіть свою аудиторію:
- Вікова група: яка вікова категорія найчастіше відвідуватиме ваш сайт.
- Інтереси: які теми або продукти цікавлять вашу аудиторію.
- Поведінка в інтернеті: як вони звикли шукати інформацію, чи використовують мобільні пристрої або тільки комп’ютери.
- Проблеми та потреби: які питання або проблеми вони намагаються вирішити.
Використовуйте ці дані, щоб організувати контент так, щоб він відповідав очікуванням аудиторії. Наприклад, якщо ЦА — молоді люди, які користуються мобільними пристроями, переконайтеся, що ваш сайт адаптований для мобільного перегляду і має просту, інтуїтивно зрозумілу навігацію.
3. Зберіть контент
Перш ніж створювати структуру, потрібно зібрати весь контент, який ви плануєте розмістити на сайті. Це допоможе визначити, які сторінки та розділи необхідні. Контент може включати:
- Тексти: статті, опис продуктів, новини, блоги.
- Зображення та відео: фотогалереї, відеоуроки, презентації.
- Файли для завантаження: документи, електронні книги, звіти.
- Інтерактивні елементи: форми зворотного зв’язку, калькулятори, опитування.
Визначте, як цей контент буде організовано на сайті. Наприклад, для блогу створіть категорії та теги для статей, для інтернет-магазину — розділи з різними категоріями товарів.
4. Створіть карту сайту
На цьому етапі варто візуалізувати структуру сайту, створивши карту з усіма розділами та підрозділами. Використовуйте інструменти, такі як MindMeister або Lucidchart. Вони допоможуть побачити загальну картину та внести необхідні корективи.
- Головна сторінка: центральний вузол, з якого починається навігація.
- Основні розділи: ключові розділи сайту, наприклад, «Про нас», «Послуги», «Контакти».
- Підрозділи: підкатегорії в основних розділах, наприклад, «Послуги > Консультації», «Послуги > Технічна підтримка».
Переконайтеся, що карта сайту логічна і зрозуміла. Якщо розділ занадто великий, розгляньте можливість його поділу на менші підрозділи.
5. Визначте основні та вторинні складові структури сайту
Розділіть всі сторінки на основні та вторинні.
Основні сторінки: ці сторінки мають бути легко доступні з головного меню.
Вони включають:
- головна сторінка,
- про нас,
- послуги,
- контакти.
Вторинні сторінки: вони можуть бути доступні через підменю або внутрішні посилання.
Наприклад:
- блог,
- конкретні статті блогу,
- FAQ,
- політика конфіденційності.
Переконайтеся, що основні сторінки відображають найважливішу інформацію і ведуть користувачів до вторинних сторінок для більш детальної інформації.
6. Створіть навігаційну структуру
Навігаційна структура включає меню, підменю, кнопки та посилання. Декілька рекомендацій:
- Головне меню: розташуйте головні розділи сайту. Переконайтеся, що меню видно на всіх сторінках.
- Підменю: використовуйте підменю для другорядних розділів. Наприклад, у розділі «Послуги» може бути підменю з конкретними послугами.
- Кнопки заклику до дії: розміщуйте кнопки із закликами до дії на видних місцях, наприклад, «Купити зараз», «Зв’язатися з нами».
- Внутрішні посилання: використовуйте посилання всередині контенту для підвищення взаємодії та SEO.
Створюйте сайти легко з конструктором SendPulse. Це дешево, надійно, якісно та дуже просто.
Чому вам точно сподобається ця платформа:
- У створенні сайту розбереться навіть дитина. Перевірено вже на тисячах наших користувачів. Конструктор сайтів складається із блоків, які ви з легкістю зможете змінювати: колір, розмір, фон та інші елементи дизайну.
- Крім текстових і візуальних блоків ви можете підключати оплати, додавати форми підписки, авторизації та запису на курс, таймери, FAQ, посилання на соцмережі, карти, користувацький код тощо.
- Сайт на конструкторі SendPulse чудово відображається на будь-якому пристрої: текст приємно читати, форми та кнопки функціональні, зображення оптимізовані, усі блоки адаптуються до ширини екрана.
За потреби ви можете зробити дизайн сайту гнучкішим, редагуючи певні елементи, колонки, секції чи блоки для мобільної та десктопної версії сайту окремо.
- Ви можете зробити сайт ще яскравішим коштом анімації. Її можна налаштувати для тексту, кнопок, картинок або колонок під час прокручування сторінки.
Створення сайту на платформі SendPulse
7. Протестуйте структуру
Перед запуском проведіть тестування структури сторінок сайту. Запросіть кількох користувачів і попросіть їх знайти певну інформацію. Важливі аспекти тестування:
- Зручність навігації: чи легко користувачам знайти потрібну інформацію.
- Час на виконання завдань: скільки часу займає виконання певних дій на сайті.
- Зворотний зв’язок: що користувачі думають про структуру і навігацію, чи є якісь труднощі.
На основі отриманих даних внесіть необхідні корективи. Повторюйте тестування до досягнення оптимального результату.
Читайте також:
8. Використовуйте аналітику
Після запуску сайту регулярно аналізуйте поведінку користувачів за допомогою інструментів аналітики, таких як Google Analytics. Важливі метрики:
- Сторінки входу та виходу: які сторінки найчастіше відвідують і залишають.
- Час на сайті: скільки часу користувачі проводять на різних сторінках.
- Шлях користувача: як користувачі переміщаються по сайту.
Це допоможе виявити слабкі місця у структурі та внести необхідні зміни. Наприклад, якщо ви помітили, що відвідувачі часто залишають певну сторінку, перевірте її зміст і навігацію.
Найкращий спосіб структурувати сайт
Сильна структура сайту базується на трьох основних елементах: категорії та підкатегорії, навігація та система посилань. Разом ці компоненти допомагають підтримувати впорядкованість сайту, спрямовують відвідувачів до потрібної інформації та заохочують їх досліджувати більше.
Категорії та підкатегорії
Категорії — основа структури сайту, яка групує пов’язаний контент у зрозумілі та логічні розділи. Для великих сайтів поділ цих розділів на підкатегорії робить навігацію ще простішою.
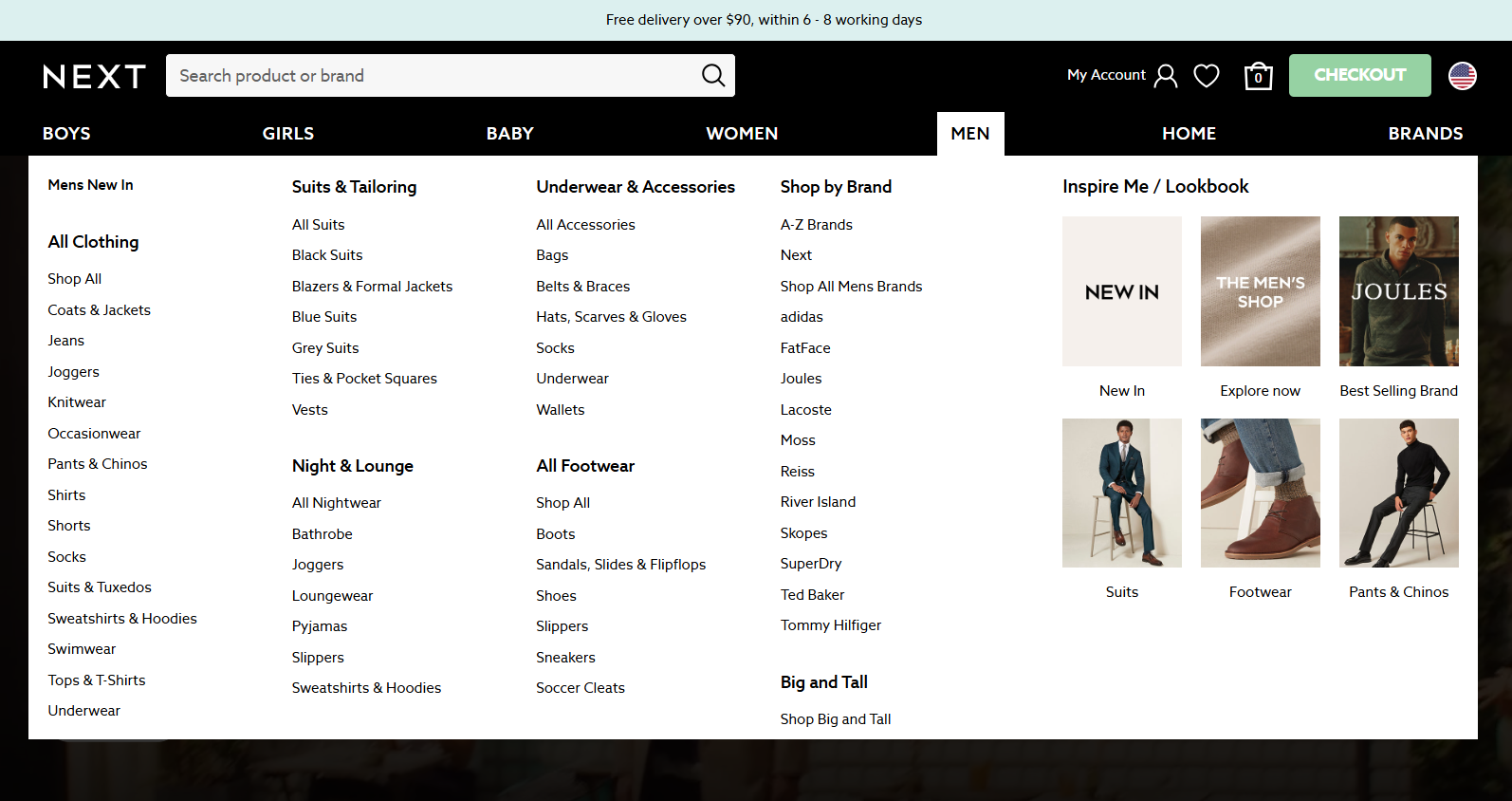
Наприклад, якщо ви керуєте інтернет-магазином одягу, найкращий спосіб структурувати категорії може передбачати такі розділи, як «Взуття», «Верхній одяг» чи «Аксесуари». Кожну з них можна деталізувати — наприклад, «Сандалі» у розділі «Взуття» або «Куртки» у розділі «Верхній одяг».
 Категорії та підкатегорії в магазині Next
Категорії та підкатегорії в магазині Next
Навігація
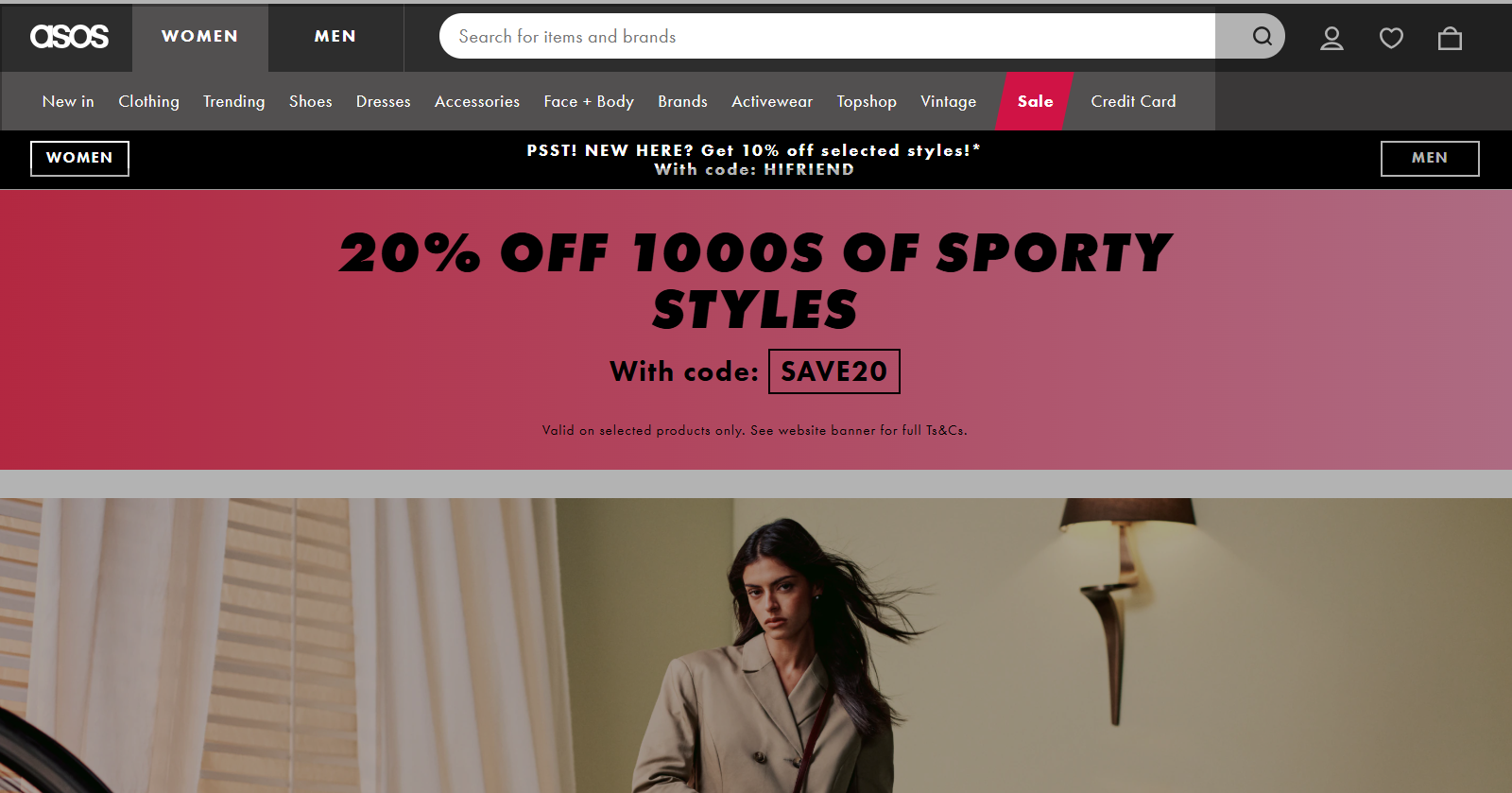
Навігація вашого сайту — це своєрідна карта, що допомагає відвідувачам легко переміщатися між сторінками. Зазвичай вона починається з меню. Наприклад, це може бути традиційне меню у шапці сайту.
 Меню на сайті ASOS
Меню на сайті ASOS
Або ж це може бути компактне «гамбургер-меню», як у прикладі нижче.
Гамбургер-меню на сайті<br />
Добре продумана система навігації гарантує, що всі ключові сторінки будуть доступні прямо з головної сторінки. Це включає випадне меню для підкатегорій та посилання на інші важливі сторінки, як-от «Зв’яжіться з нами» чи «Про нас».
Наприклад, на сайті The North Face, окрім основних категорій у меню, відвідувач має доступ і до розділу «Про нас».
 Розділ «Про нас» на сайті The North Face
Розділ «Про нас» на сайті The North Face
Система посилань
Ефективна система посилань з’єднує сторінки між собою та забезпечує користувачам зручну навігацію по сайту. Вона включає:
- Заклики до дії — помітні клікабельні посилання, як-от «Зареєструватися» чи «Купити зараз», які спонукають користувачів виконати певні дії.
- Внутрішні посилання — з’єднують сторінки в межах сайту, допомагаючи користувачам і пошуковим системам зрозуміти зв’язок між контентом.
- Контекстні посилання — ведуть на зовнішні ресурси, наприклад, на публікації в блозі, сторінки партнерів чи новинні статті, щоб надати додаткову цінність.
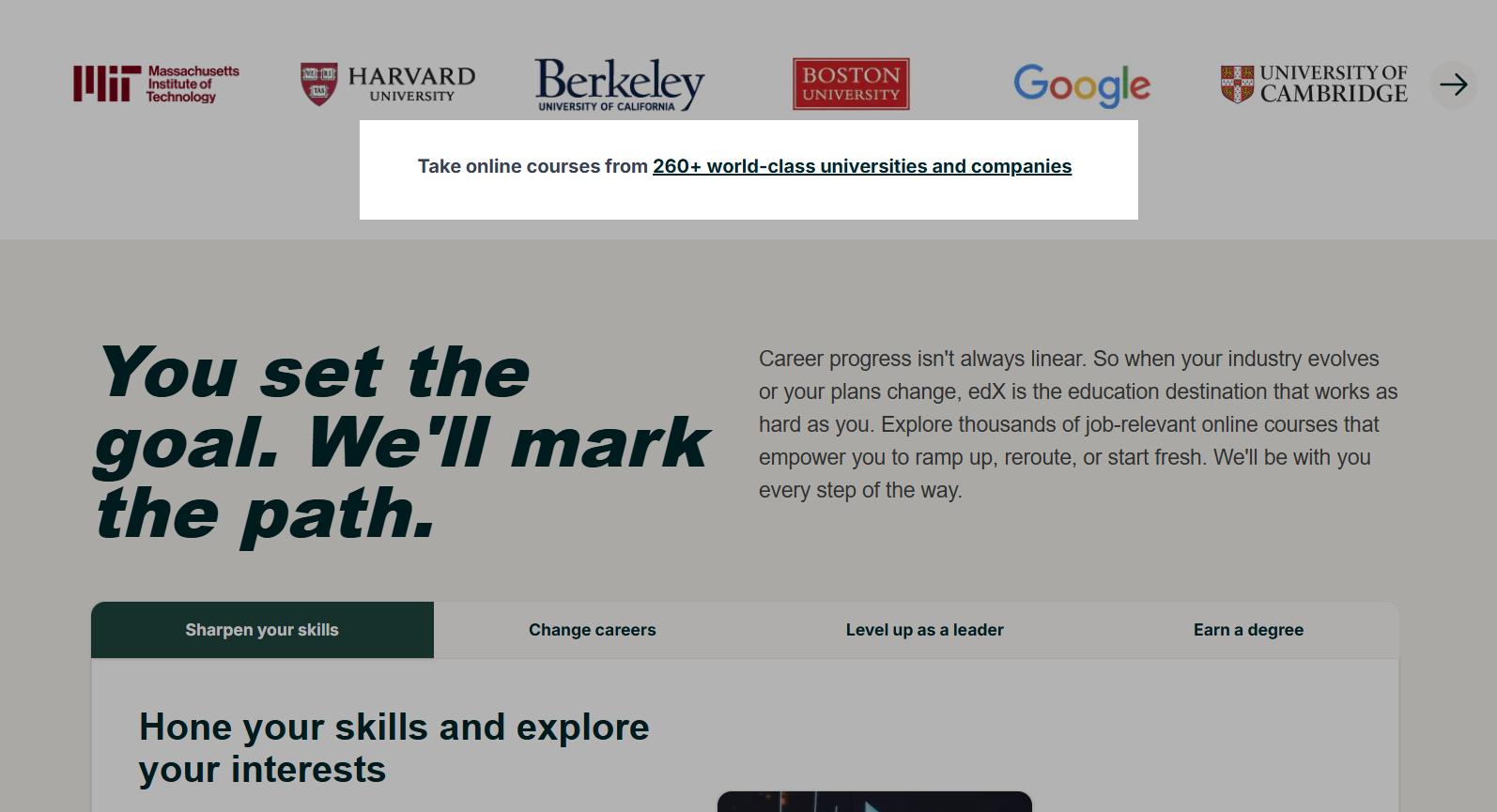
Наприклад, ось як виглядає внутрішнє посилання на сайті edX. При натисканні на нього відвідувач потрапляє на іншу сторінку цього ж сайту, де можна переглянути повний список.
 Внутрішнє посилання на сайті edX
Внутрішнє посилання на сайті edX
Чого уникати під час створення структури сайту
Будьте обачні та не припустіться таких помилок:
- Складна ієрархія. Занадто глибока або складна структура може заплутати користувачів і ускладнити індексацію сайту пошуковими системами. Намагайтеся обмежити глибину навігації до трьох рівнів.
- Відсутність логіки. Структура має бути логічною та інтуїтивно зрозумілою. Користувачі не мусять морочити собі голову, де знайти ту чи іншу інформацію.
- Перевантаженість посиланнями у меню. Надмірна кількість пунктів меню може заплутати користувачів. Обмежте кількість основних пунктів і використовуйте підменю для другорядних розділів.
- Проблеми з внутрішніми посиланнями. Переконайтеся, що внутрішні посилання працюють коректно і ведуть на потрібні сторінки. Зламані посилання можуть негативно вплинути на досвід користувачів та SEO.
- Недостатнє тестування. Не ігноруйте етап тестування. Без тестування ви, ймовірно, пропустите критичні помилки, які знизять ефективність сайту.
Найкращі практики створення структури сайту
Незалежно від того, який спосіб структурування сайту виберете, дотримуйтеся цих порад, щоб зробити його зручним для користувачів і привабливим для відвідувачів.
Приберіть «сирітські» сторінки та виправте биті посилання
«Сирітські» сторінки, на які не веде жодне внутрішнє посилання, важко знайти, а биті посилання дратують користувачів і шкодять SEO.
Щоб зробити сайт простим у навігації та оптимізованим для пошукових систем, дійте так:
- Запустіть сканування сайту. Використовуйте інструменти на кшталт Screaming Frog або Ahrefs, щоб знайти «сирітські» сторінки та биті посилання.
- Перевірте внутрішні посилання. Кожна сторінка повинна мати щонайменше одне посилання на неї, бажано з високотрафікової або релевантної сторінки.
- Негайно виправляйте биті посилання та додавайте внутрішні посилання на «сирітські» сторінки. Регулярно оновлюйте внутрішню перелінковку після додавання нового контенту.
Усуньте канібалізацію ключових слів
Коли кілька сторінок орієнтуються на одне й те саме ключове слово, вони конкурують між собою, створюючи плутанину як для користувачів, так і для пошукових систем.
Щоб вирішити цю проблему:
- Проведіть контент-аудит, згрупувавши сторінки за темами та виявивши дублювання.
- Використайте аналітику, щоб визначити, які сторінки найкраще працюють за своїми ключовими словами, і знайти слабші.
- Об’єднайте схожі сторінки в один повний і корисний ресурс.
- Налаштуйте перенаправлення зі старих сторінок на оптимізовану версію, щоб зберегти трафік та SEO-потенціал.
Додайте онлайн-чат
Може здатися, що онлайн-чат не пов’язаний зі структурою сайту, але він має дві важливі переваги — для вас і для користувачів.
По-перше, чат допомагає відвідувачам швидше знаходити потрібні розділи, покращуючи навігацію. На відміну від пошуку, чат-бот надає пряму допомогу.
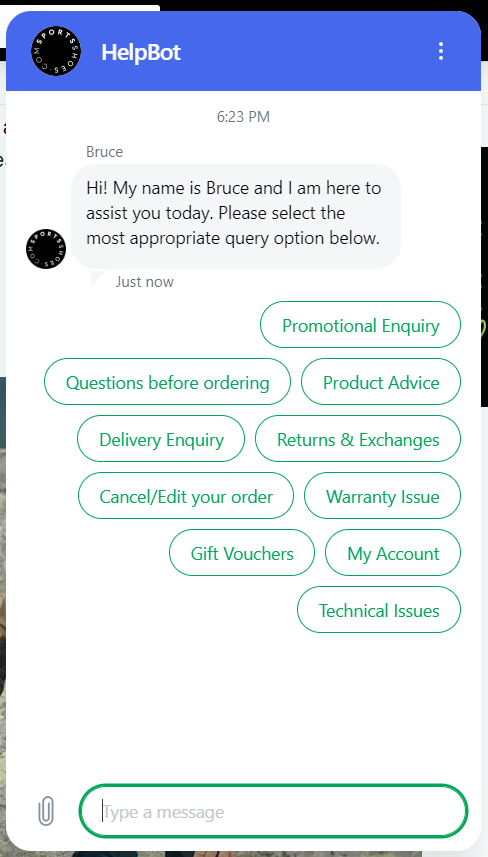
Наприклад, на сайті інтернет-магазину взуття бот може допомагати з поширеними запитами, які користувач не завжди знаходить самостійно.
 Чат-бот, що допомагає користувачам
Чат-бот, що допомагає користувачам
По-друге, чат-боти дають цінну аналітику про зручність структури сайту. Вони допомагають виявити, де користувачі губляться, і які категорії чи елементи можуть бути незрозумілими.
Ще більше гарних прикладів структури сайту
Розглянемо кілька прикладів структури сайтів.
Target
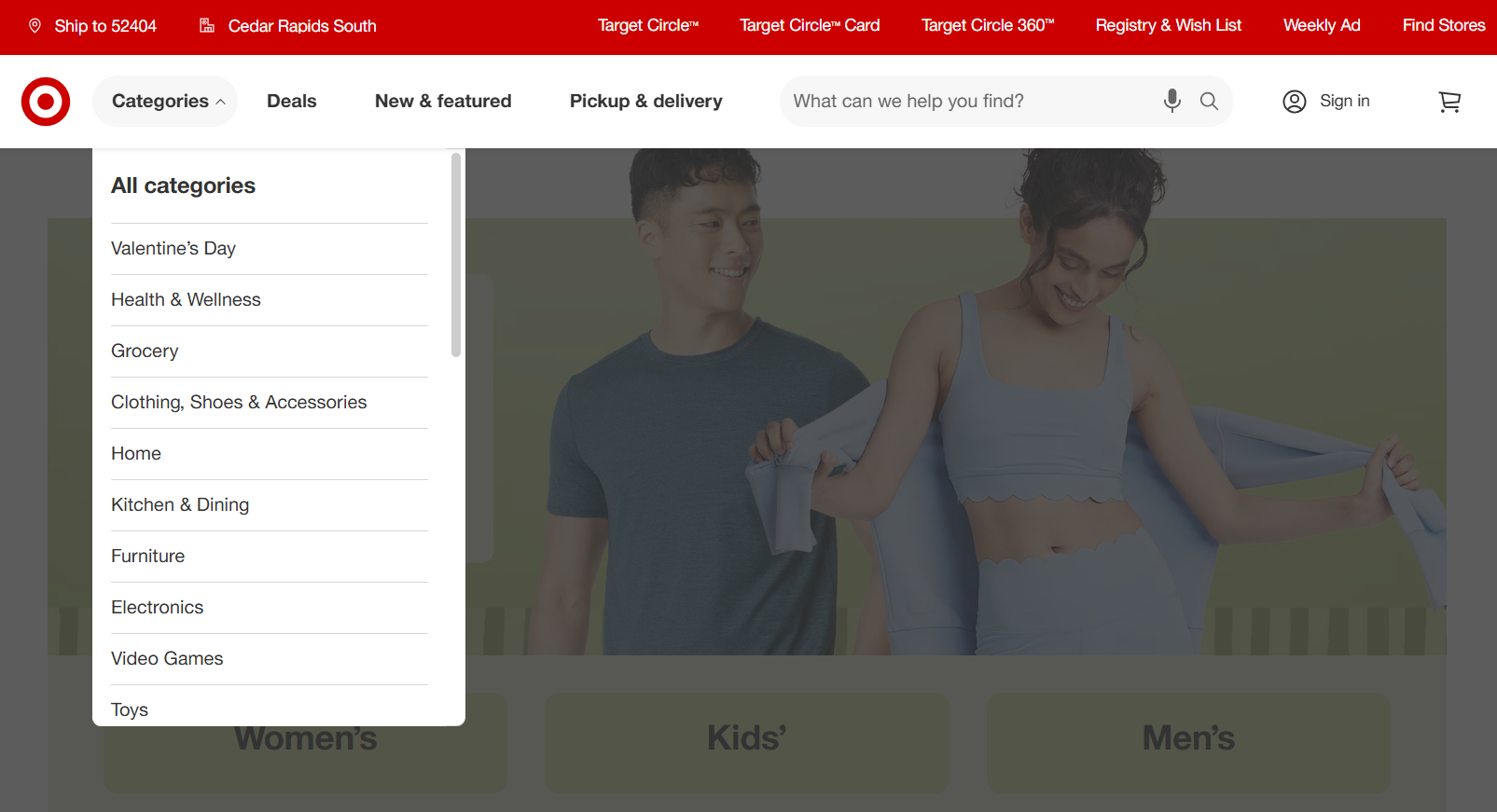
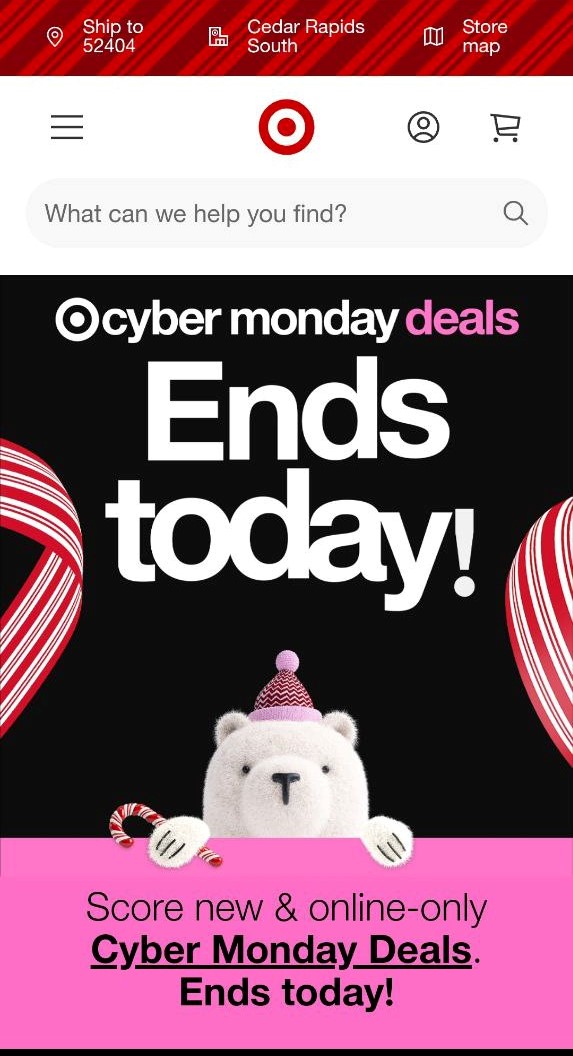
Сайт Target — чудовий приклад ієрархічної структури. Він має добре організовані розділи з чіткими категоріями, такими як «Одяг, взуття та аксесуари», і підкатегоріями для зручної навігації. Меню навігації має випадаючі списки підкатегорій і посилання на ключові сторінки.
 Target є яскравим прикладом ієрархічної структури
Target є яскравим прикладом ієрархічної структури
Сайт ритейлера також використовує ефективну систему перелінковки: внутрішні посилання та заклики до дії органічно ведуть користувачів їхнім шляхом покупок. Він повністю адаптивний і забезпечує комфортний перегляд на будь-яких пристроях.
 Сайт Target також зручний для мобільних пристроїв
Сайт Target також зручний для мобільних пристроїв
Coursera
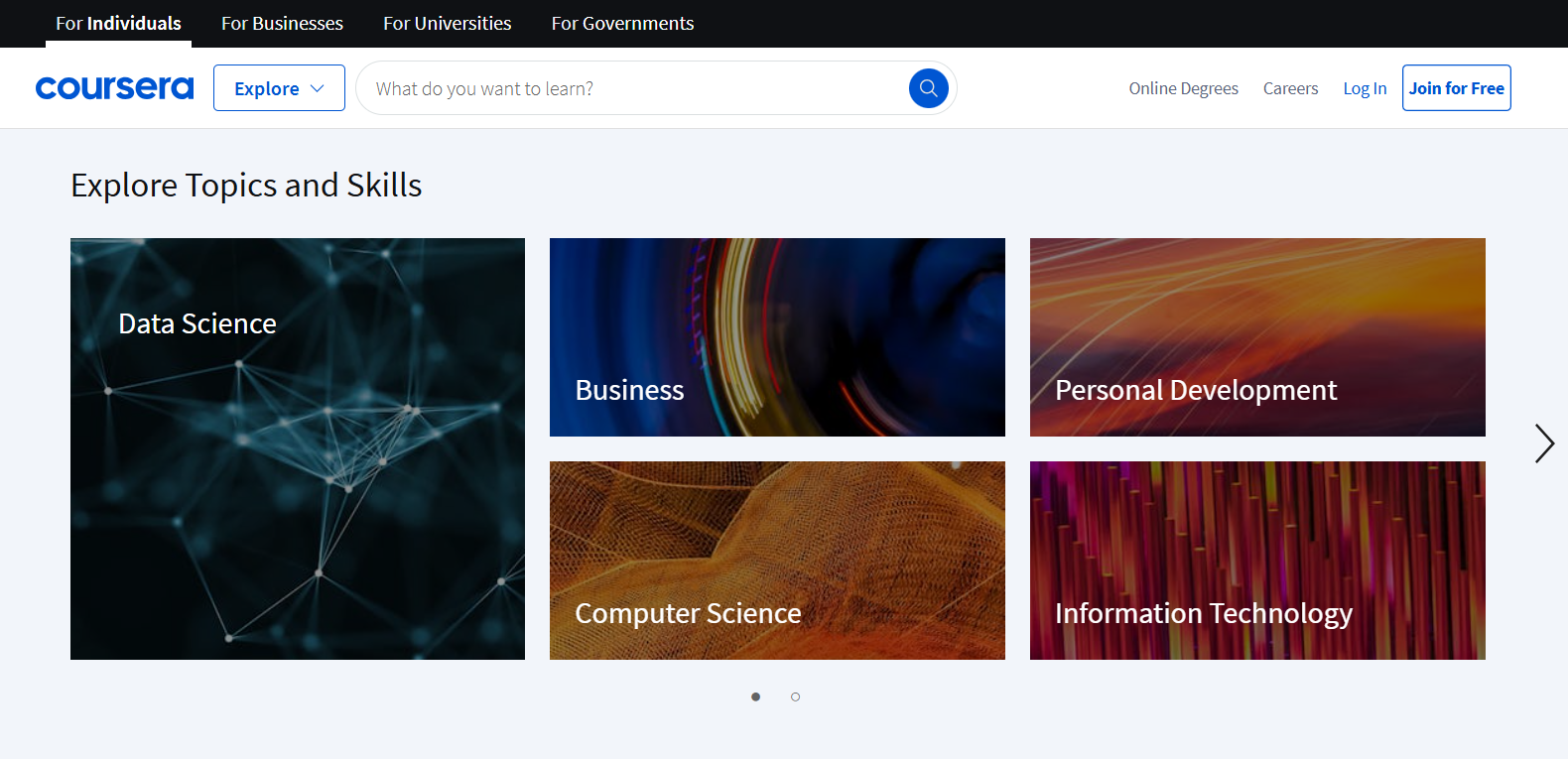
Сайт Coursera має матричну структуру, а не суворо ієрархічну. У матричній моделі користувачів заохочують досліджувати сайт кількома шляхами — саме так і побудована Coursera.
 Структуру сайту Coursera можна вважати матричною
Структуру сайту Coursera можна вважати матричною
Coursera надає гнучкість у способах навігації. Відвідувачі можуть досліджувати курси, програми та ступені з різних точок зору — за предметом, рівнем навичок або кар’єрними цілями, без необхідності дотримуватися чіткої лінійної послідовності. Наприклад, можна знаходити курси за кар’єрними інтересами (наприклад, «Data Science» або «Бізнес») або вибирати з категорій на кшталт «Безкоштовні курси» чи «Найвищий рейтинг».
Крім того, на сайті є пошуковий рядок, персоналізовані рекомендації та посилання на пов’язаний контент, що створює взаємопов’язаний досвід для користувача.
Xmind
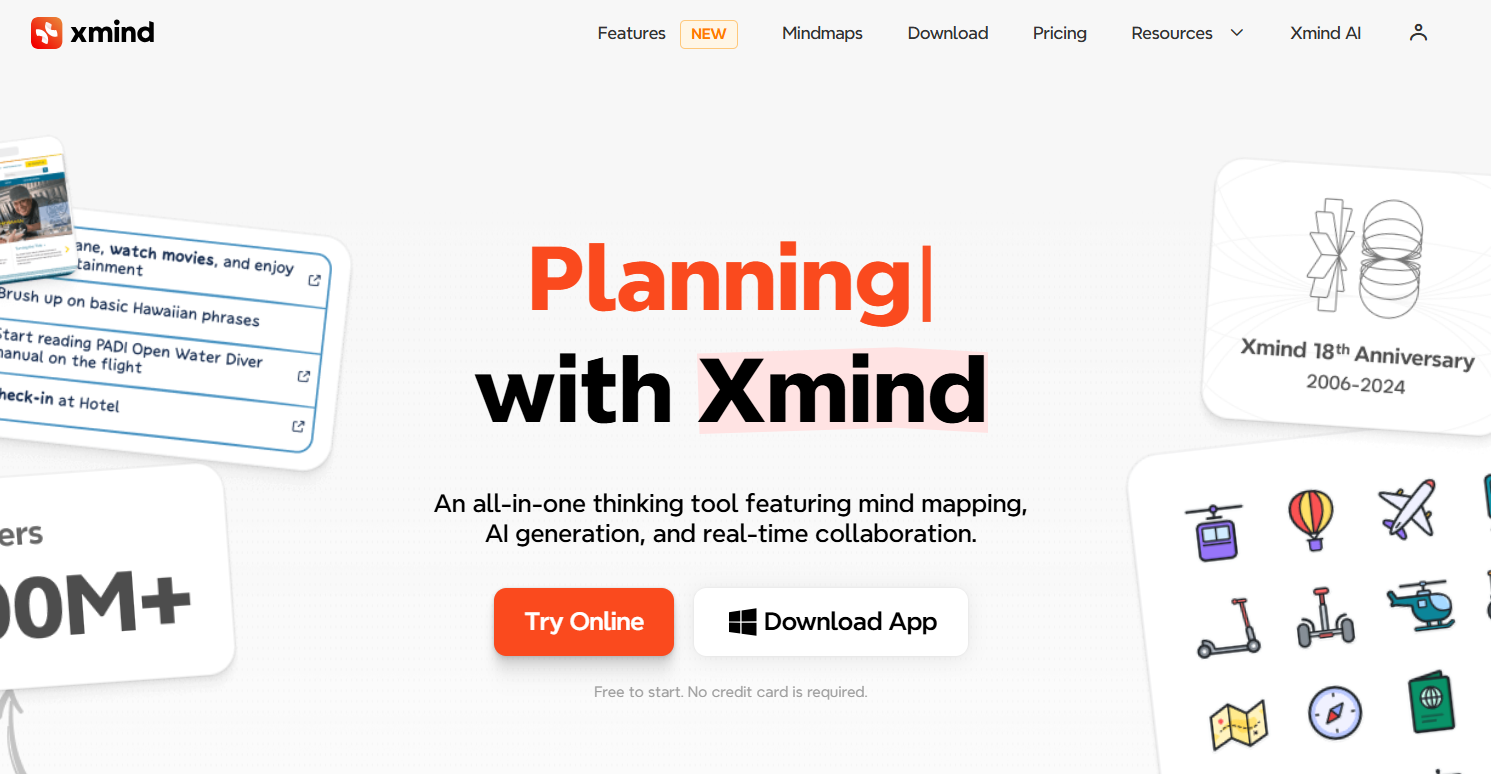
Сайт Xmind дотримується чіткої ієрархічної структури з легкою навігацією по категоріях і підкатегоріях.
 Приклад ієрархічної структури з категоріями та підкатегоріями
Приклад ієрархічної структури з категоріями та підкатегоріями
Головна сторінка Xmind містить помітне меню, яке надає доступ до ключових сторінок — таких як «Можливості», «Ціни» та «Завантаження». Сайт пропонує інтуїтивні посилання на навчальні матеріали, ресурси та службу підтримки, що створює безшовний досвід для користувача. Така структура допомагає швидко знаходити потрібну інформацію, завантажувати інструмент і досліджувати його функціонал, забезпечуючи зручну подорож для користувача.
Про що треба пам’ятати
Розробка правильної структури сайту — це ключ до успішного онлайн-бізнесу. Логічно організований контент, зручна навігація та увага до деталей допоможуть вам залучити більше відвідувачів, підвищити конверсії та поліпшити SEO.
Враховуйте потреби вашої аудиторії, регулярно аналізуйте поведінку користувачів та не забувайте про важливість тестування. З правильним підходом ваш сайт стане не тільки привабливим для відвідувачів, але й ефективним інструментом для досягнення бізнес-цілей.
Використовуйте якісні маркетингові продукти, щоб досягти ще кращих результатів у бізнесі. Створюйте сайт на зрозумілому конструкторі SendPulse, підключайте чат-бот SendPulse для обробки максимальної кількості заявок, email розсилки для інформування про нові товари. Це недорого, якісно та ефективно.