Незалежно від того, новий у вас сайт або ні, у нього можуть бути низький трафік та погані показники конверсій. Однією з причин є застарілий дизайн або складна структура. Щоб оптимізувати досвід користувача й направити людину на цільову дію, проведіть аудит юзабіліті.
Що таке юзабіліті аудит сайту
Аудит юзабіліті — це комплексна перевірка сайту за показниками, що впливають на конверсію. Іншими словами, це аналіз ресурсу на простоту та зручність роботи з ним.
Під час аудиту вивчають недоліки навігації, дизайну цілих сторінок та окремих елементів, текстового та візуального контенту, а також функціоналу ресурсу та складності проходження шляхів клієнта.
Відтак складають документ із виявленими проблемами та пропозиціями щодо їхнього вирішення. Це можуть бути приклади найкращих практик або варіанти змін для зростання конверсій. Щоб визначити пріоритетність завдань, кожному з них виставляється рівень: високий, середній і низький.
Примітка. Аудитори висувають гіпотези, створені задля оптимізацію ресурсу. Їх перевіряють на практиці та оцінюють, спираючись на аналітику. Якщо гіпотеза негативно позначилася на даних, її змінюють та проводять нові дослідження.
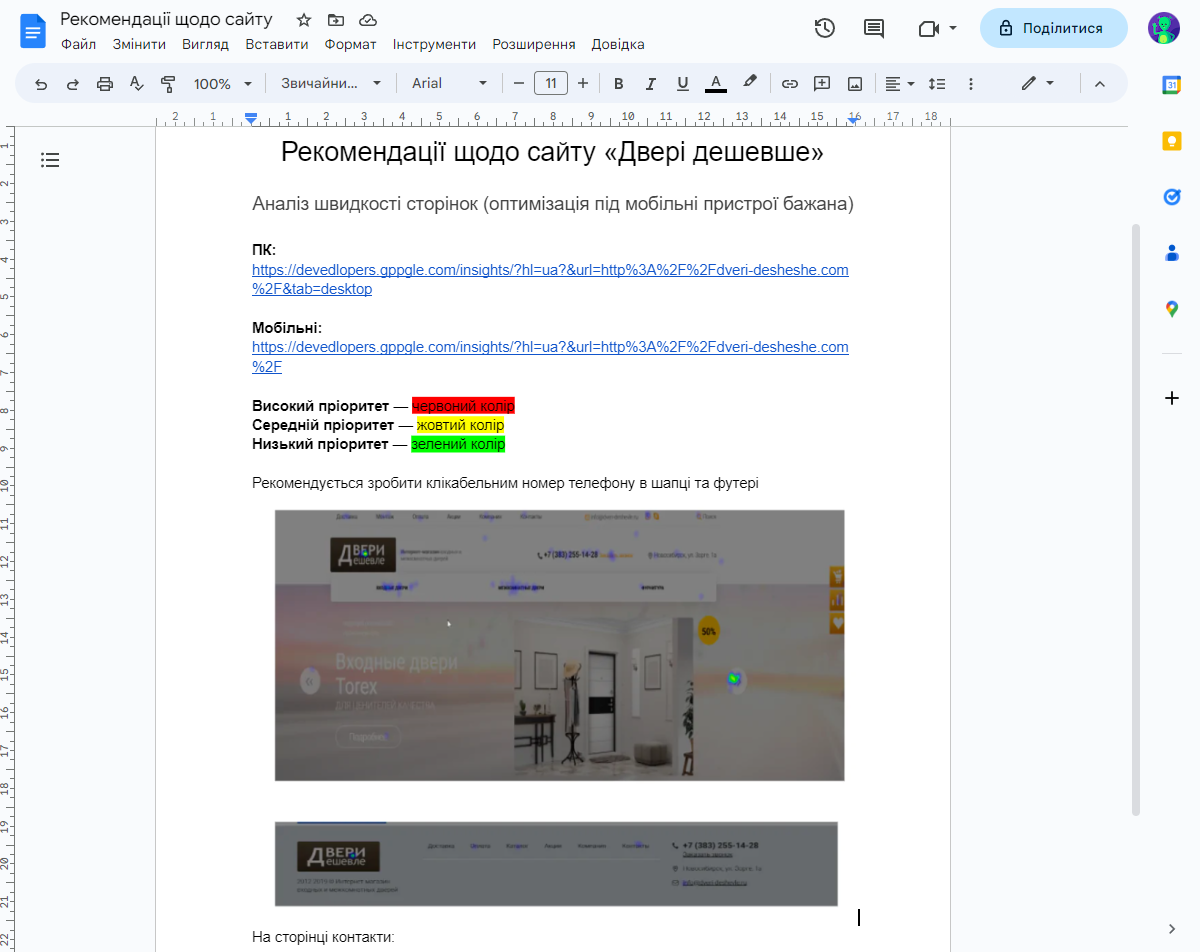
У прикладі нижче ви побачите, як оформлюють рекомендації щодо покращення ресурсу. Дослідники вивчали дані за допомогою PageSpeed Insights від Google.
 Приклад аудиту юзабіліті в Google Документах
Приклад аудиту юзабіліті в Google Документах
Читайте також:
Мета та завдання аудиту
Головною метою є покращення ефективності показників, для сайту це конверсія. Коли ви оптимізуєте шлях клієнта, то допомагаєте користувачам швидко знайти потрібні кнопки та легко здійснити цільові дії.
Завдання юзабіліті аудиту сайту:
- Знайти помилки, баги та недоробки, які заважають потенційним клієнтам здійснювати цільові дії. Скажімо, користувач хоче зателефонувати до компанії, а номер на сайті неактивний. Людині потрібно скопіювати цифри чи набрати вручну. Щоб не витрачати час та сили на додаткові кроки, потенційний клієнт звертається до іншої компанії.
- Виявити причини, які впливають на відтік трафіку.
- Проаналізувати та покращити контент, щоб користувачі могли швидко прийняти рішення та здійснити цільову дію.
- Оптимізувати інтерфейс відповідно до вибраного сегменту аудиторії.
- Створити конкурентоспроможний сайт, щоб користувачі не йшли з нього. Це підвищує рівень лояльності клієнтів, збільшуючи цим кількість повторних продажів. Можна додати інтерактивні елементи або корисні інструменти, наприклад, калькулятор для розрахунку вартості послуги.
Кому й коли потрібен аудит юзабіліті
Аудит сайту потрібно робити періодично, щоб підтримувати його конкурентоспроможність. Це буде корисно не лише новим проєктам, а й тим, що працюють не перший рік.
Коли необхідний аудит юзабіліті сайту:
- Якщо ви помітили, що кількість конверсій знизилася і це не пов’язано з об’єктивними показниками, як-от, сезонністю. Потрібно вивчити сторінки сайту та дані систем аналітики.
- Значна кількість користувачів не доходить до фінального етапу воронки продажів. Ваше завдання — знайти проблему, яка заважає виконати цільову дію. Наприклад, складна форма замовлення або надто маленька кнопка з кошиком, яку складно побачити на сторінці.
- Високий показник відмов. Необхідно зрозуміти, чому відвідувачі йдуть так швидко.
- На сторінках є застарілі або зайві елементи. Їх потрібно позбутися або повністю змінити дизайн.
Читайте також:
Примітка. Показники відстежують через Google Analytics та за допомогою SEO-інструментів.
Що оцінюють під час проведення аудиту юзабіліті
У цьому розділі ми розглянемо компоненти, які потрібно оцінити під час юзабіліті аудиту.
Технічна частина
Якщо користувач стикається з технічною проблемою на сайті, він не може дістати доступ до контенту та вчинити цільову дію.
Працездатність ресурсу оцінюють за певними параметрами.
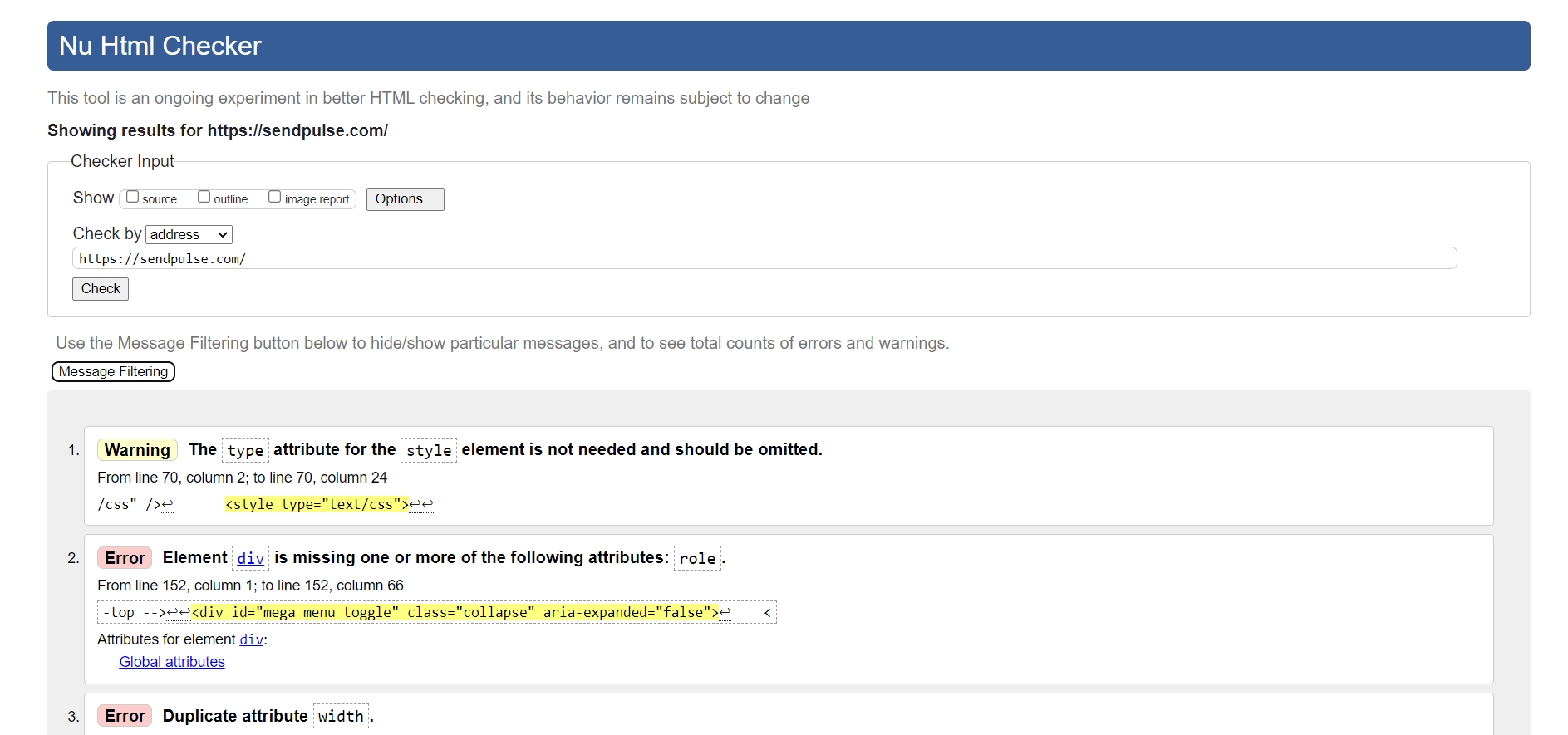
Валідність коду HTML, CSS та JS — його чистота та правильне написання дає змогу коректно показувати елементи на сайті. Це можна зробити в сервісах: Validator.w3.org, Jigsaw.w3.org та Piliapp.com.
 Приклад аналізу коду HTML
Приклад аналізу коду HTML
Швидкість завантаження сторінок сайту. Якщо вона низька, користувач піде шукати інформацію до конкурентів. Зрозуміти, наскільки швидкий у вас сайт, можна за допомогою Google PageSpeed Insights.
 Частина аналізу продуктивності сайту: десктопна і мобільна версії аналізуються окремо
Частина аналізу продуктивності сайту: десктопна і мобільна версії аналізуються окремо
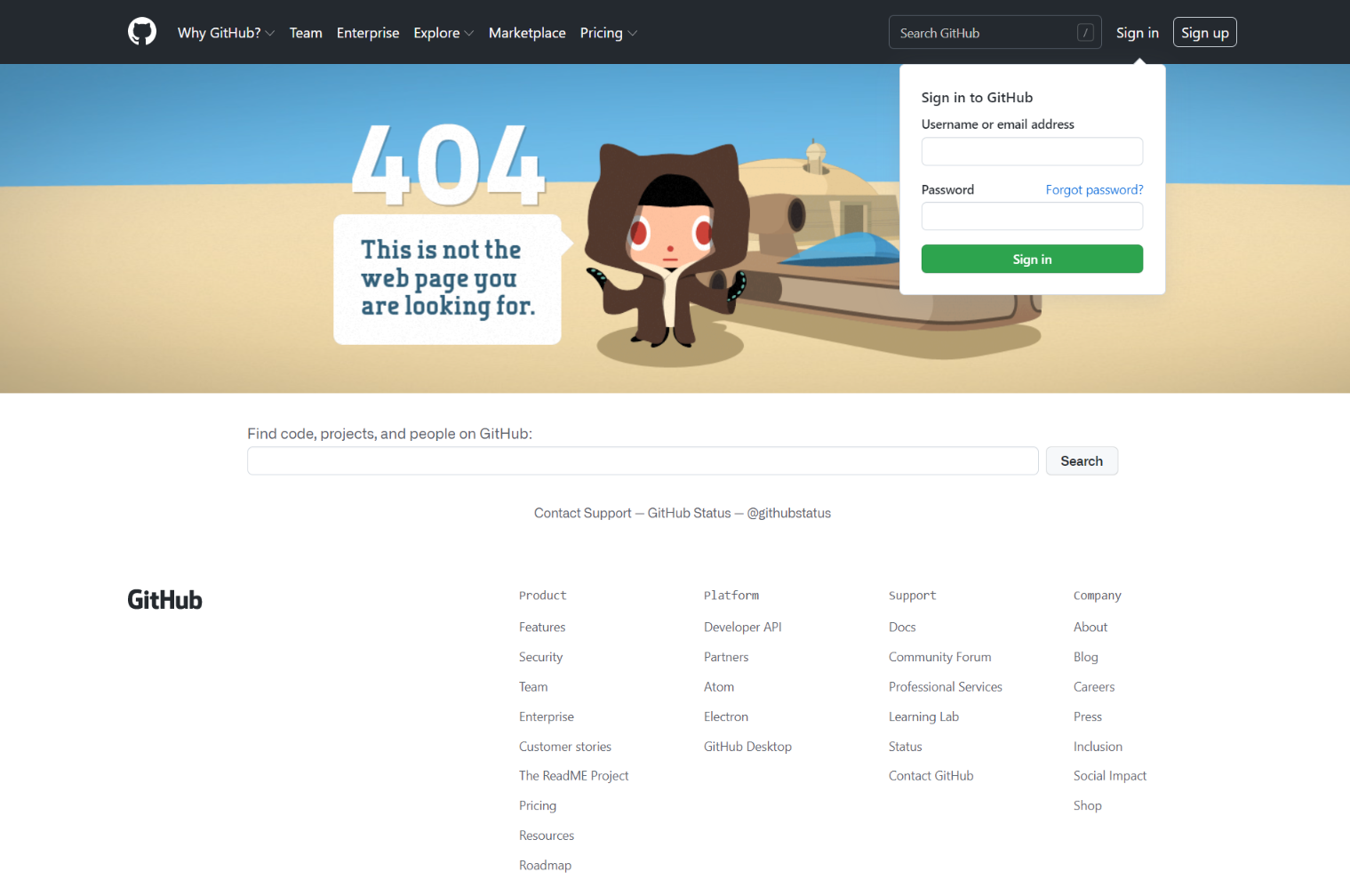
Відповідь сервера. Наявні сторінки віддають код 200, ті, яких немає — 404. Якщо користувач зіткнувся з подібною помилкою, у нього має бути можливість повернутися до сайту. Тому оформіть сторінку 404: вкажіть причину несправності та додайте посилання на основні розділи ресурсу.
Перевірити код відповіді сторінок можна за допомогою програми Screaming Frog SEO Spider.
 Приклад грамотного оформлення сторінки 404
Приклад грамотного оформлення сторінки 404
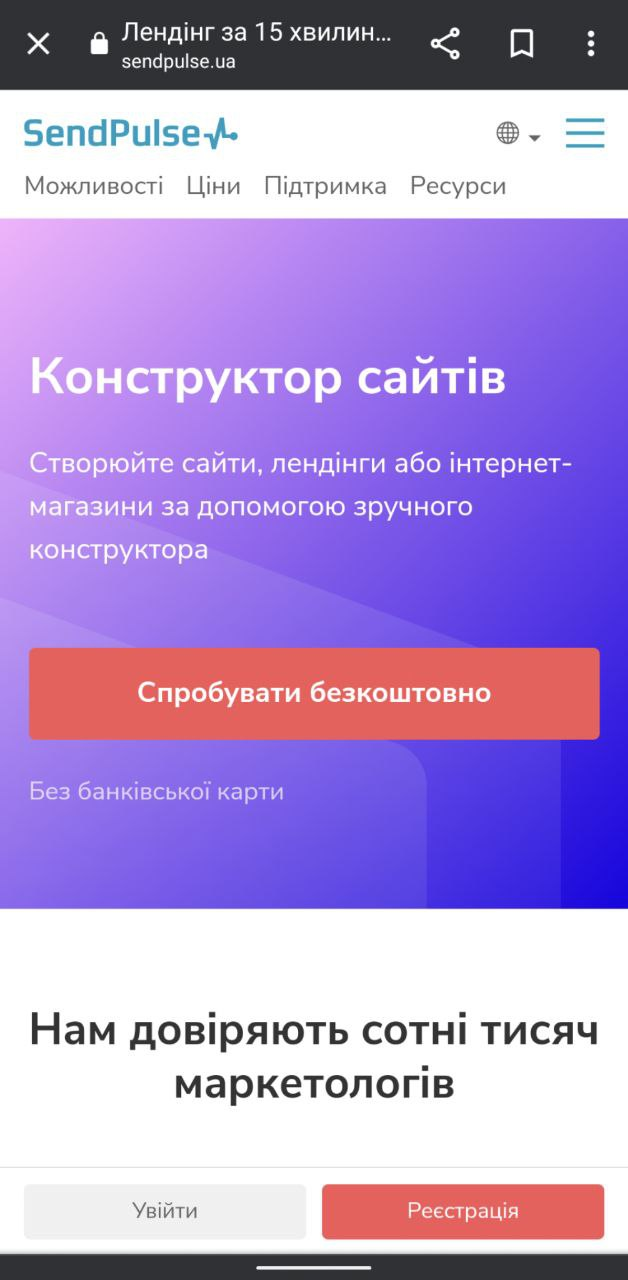
Мобільна версія сайту. Користувачі часто використовують смартфон, щоб швидко знайти інформацію, яка їх цікавить. Тому ви маєте створити мобільну версію та оптимізувати її разом із десктопною.
 Мобільна версія сайту
Мобільна версія сайту
Перевірка чинного SSL-сертифіката. Сайт завжди має бути захищеним. Користувачі лишають небезпечні ресурси, побоюючись спаму та вірусів.
Примітка. Помилки в технічній частині виправляє програміст чи компанія, яка створювала сайт.
Контент
Інформація — це те, що допомагає користувачеві ухвалити рішення про покупку. Тому текст має бути читабельним, а візуальні елементи доповнювати один одного. Перевірте структуру сторінок.
Чіткі та змістовні заголовки. Без двозначності та недомовленості.
Стиль викладу спрямований на цільову аудиторію. Якщо ви створюєте контент для широкого кола осіб, уникайте спеціалізованих термінів та пишіть простою мовою.
Примітка. Не використовуйте складних конструкцій у тексті та оферах. Це мають бути прості та короткі речення, щоб користувач міг швидко зрозуміти, що і як він може отримати.
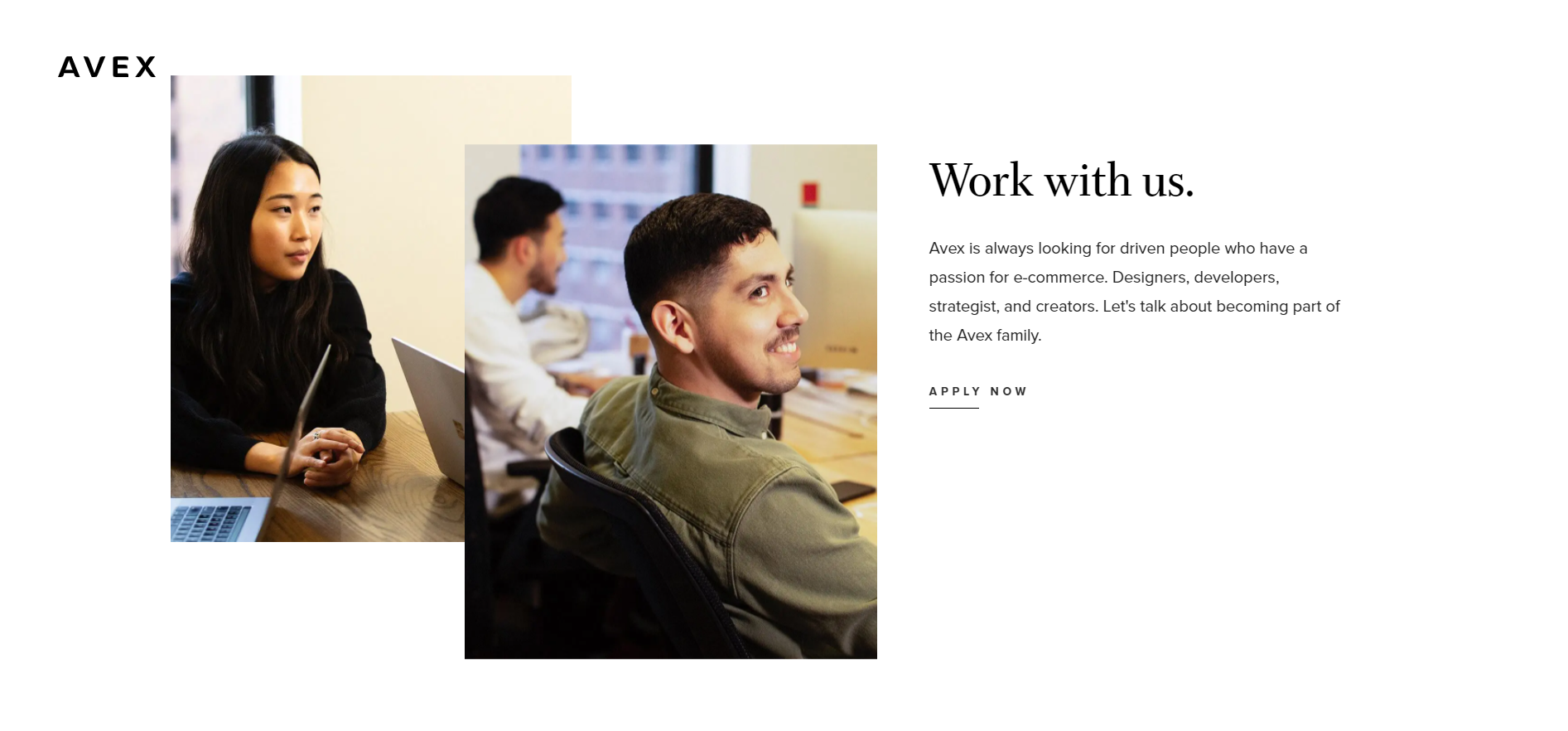
Нижче наведено приклад оферу для фахівців. Широкому колу користувачів може бути незрозумілим словосполучення «електронна комерція», але той, хто працює в IT та digital, зацікавиться пропозицією компанії.
 Приклад оферу для фахівців
Приклад оферу для фахівців
Текст відформатовано. У ньому містяться підзаголовки, списки, ілюстрації, таблиці, слова виділені жирним чи контрастним шрифтом.
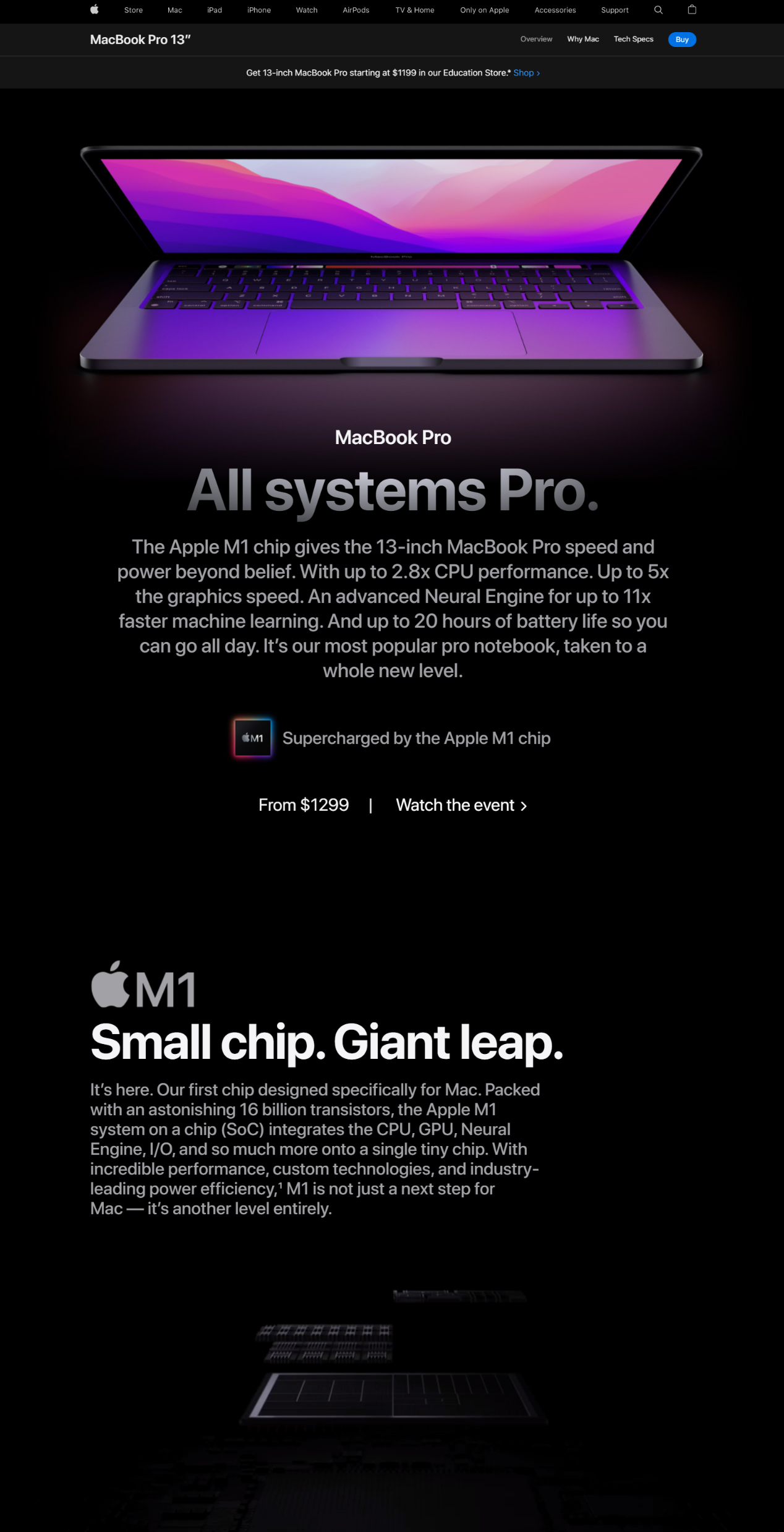
 Оформлення продавальної сторінки
Оформлення продавальної сторінки
Єдиний стиль контенту: кольорова гама, шрифти, розташування меню, рядки пошуку та кошики, а також відступи між блоками. Користувачеві буде легше зорієнтуватися на сайті та зрозуміти, на яку сторінку він потрапив.
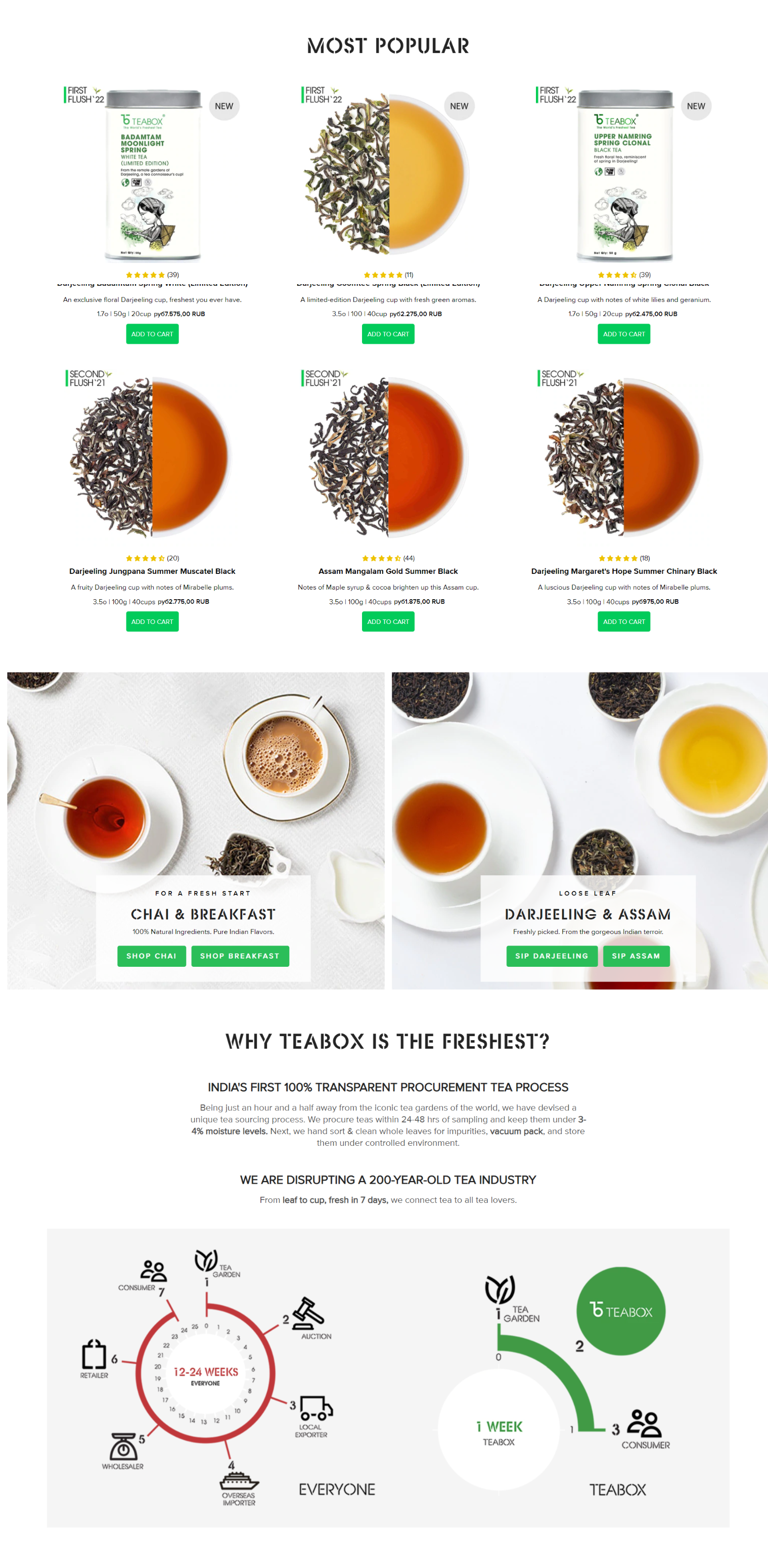
На прикладі нижче ви можете зрозуміти, як розставлений колірний акцент за допомогою зеленого відтінку. Також зверніть увагу на шрифти в заголовках та тексті — вони допомагають користувачеві спочатку побачити головний текст, а потім перейти до другорядного.
 Розташування тексту та колірного акценту на сторінці
Розташування тексту та колірного акценту на сторінці
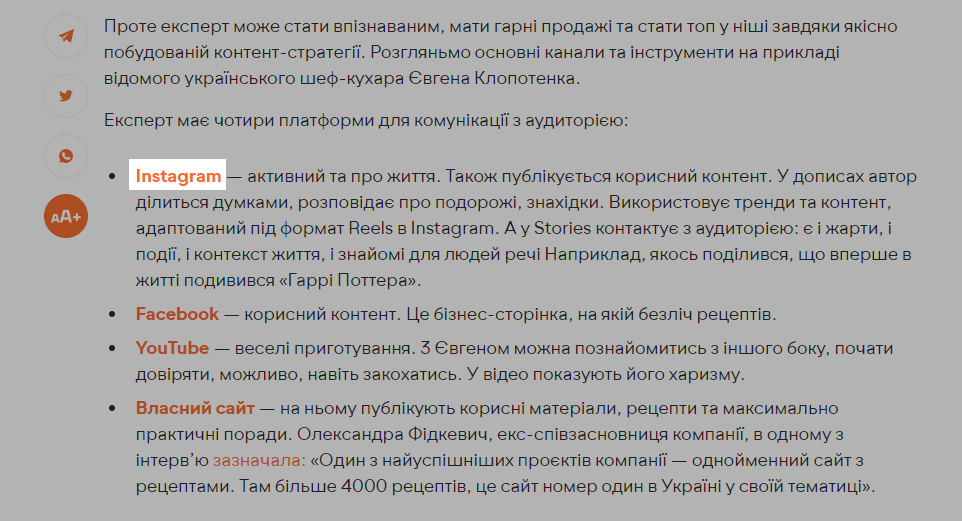
Зрозумілі анкорні посилання виділені єдиним кольором, що відповідає стилю сайту.
 Усі посилання на Vector виокремлені «фірмовим» помаранчевим кольором
Усі посилання на Vector виокремлені «фірмовим» помаранчевим кольором
Мета кожної сторінки чітко визначена. Скажімо, одна буде продавальною, інша — інформаційною тощо. Від поставленої мети залежить кількість контенту та його розташування.
Навігація
Ще один із ключових параметрів, які допомагають користувачеві орієнтуватися на сайті. Зручна навігація відповідає таким вимогам.
Налаштування людино-зрозумілих URL-адрес. Це допомагає користувачам запам’ятати назву сторінки, а також зрозуміти її призначення. Наприклад, сторінка з інформацією про доставку може називатися так: site.ua/delivery, де site.ua — домен ресурсу.
Наявність «хлібних крихт», які допомагають користувачеві повернутися на попередню сторінку та відстежити свій шлях.
 Приклад «хлібних крихт»
Приклад «хлібних крихт»
Відсутність битих та некоректних посилань. Усі ведуть на цільові сторінки та не видають помилок.
Пошук, який допомагає швидко знайти на сайті необхідну інформацію.
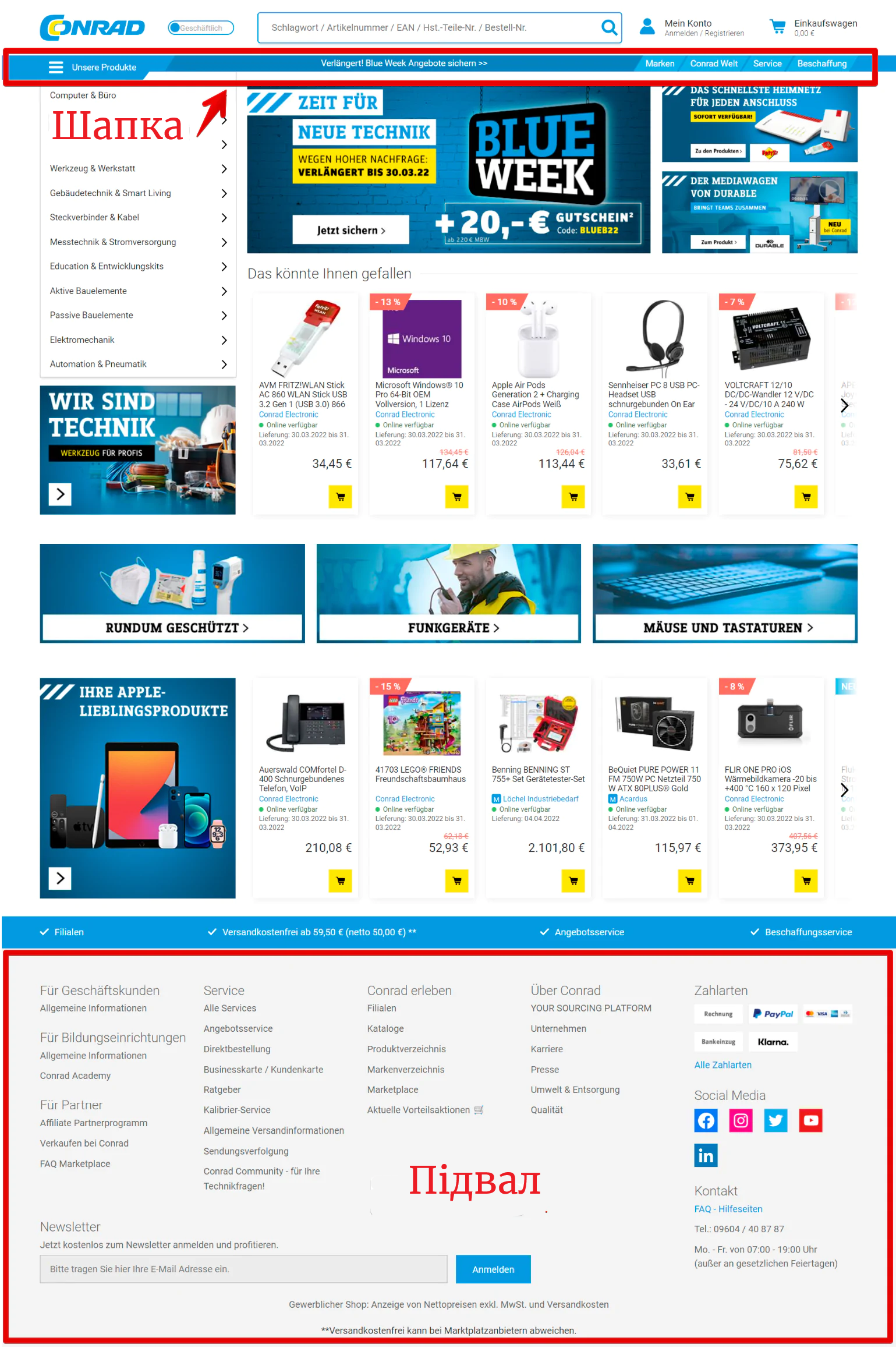
Невелику кількість основних пунктів меню розміщують у шапці, а додаткові посилання переносять у підвал сайту.
 Приклад оформлення меню в шапці сайту, а також додаткових розділів у підвалі
Приклад оформлення меню в шапці сайту, а також додаткових розділів у підвалі
Дизайн
Під час оцінювання стилю сайту дивляться на такі критерії:
- Поєднання кольорового оформлення та стилістики сайту з його тематикою.
- Зручність читання тексту в основних блоках та допоміжних елементах: меню, кнопки, вигулькові вікна.
- Єдиний стиль на всіх сторінках.
- Колірне сполучення, від якого не втомлюються очі.
- Розміщення акцентів. Основні елементи мають першими чіпляти увагу користувача, а додаткові можна оформити в приглушених відтінках. Наприклад, кольорова гама, кнопки, розмір та стиль шрифту, якісні зображення та відео.
- Звичні для користувачів іконки: гамбургер меню, особистий кабінет, пошук, кнопка для дзвінка тощо. Креатив може зашкодити конверсії, тому використовуйте зрозумілі символи та протестуйте свою ідею, щоб оцінити різницю в аналітичних даних.
- Адаптивний дизайн під різні пристрої.
Читайте також: «Як розробити дизайн сайту».
Конверсійні елементи
Конверсійні елементи пропонують користувачеві ознайомитися з оффером та здійснити цільову дію.
- Кнопки: «Купити», «Оформити замовлення», «Перейти в каталог», «Зареєструватися на захід».
- Форми заявки
- Кошик.
- Підказки у вигляді вигулькових вікон, які розповідають про знижки та акції, а також пропонують підписатися на розсилку та дістати бонус.
- Віджети.
- Картки товарів.
Примітка. Від їхньої форми, кольору, розміру та тексту безпосередньо залежать показники ефективності.
Конверсійні елементи мають бути помітними і викликати бажання здійснити цільову дію, і водночас не вибиватися із загального стилю сайту.
Примітка. Щоб оцінити час перебування користувача на сайті, загальну кількість конверсій, клікабельність елементів та добовий трафік, використовуйте систему аналітики Google Analytics.
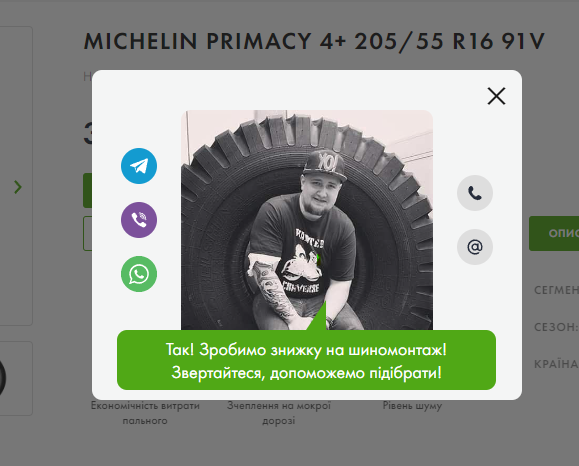
Тут показано приклад спливної реклами, у якій користувачеві пропонується вибрати зручний месенджер і отримати знижку на шиномонтаж.
 Приклад вигулькового вікна на сайті
Приклад вигулькового вікна на сайті
Ідентифікація компанії та контакти
Інформація про компанію дає змогу користувачеві зв’язатися з вами, дізнатися час роботи та розташування офісу або магазину.
Логотип та фавікон, які допомагають ідентифікувати бренд та орієнтуватися в інтерфейсі.
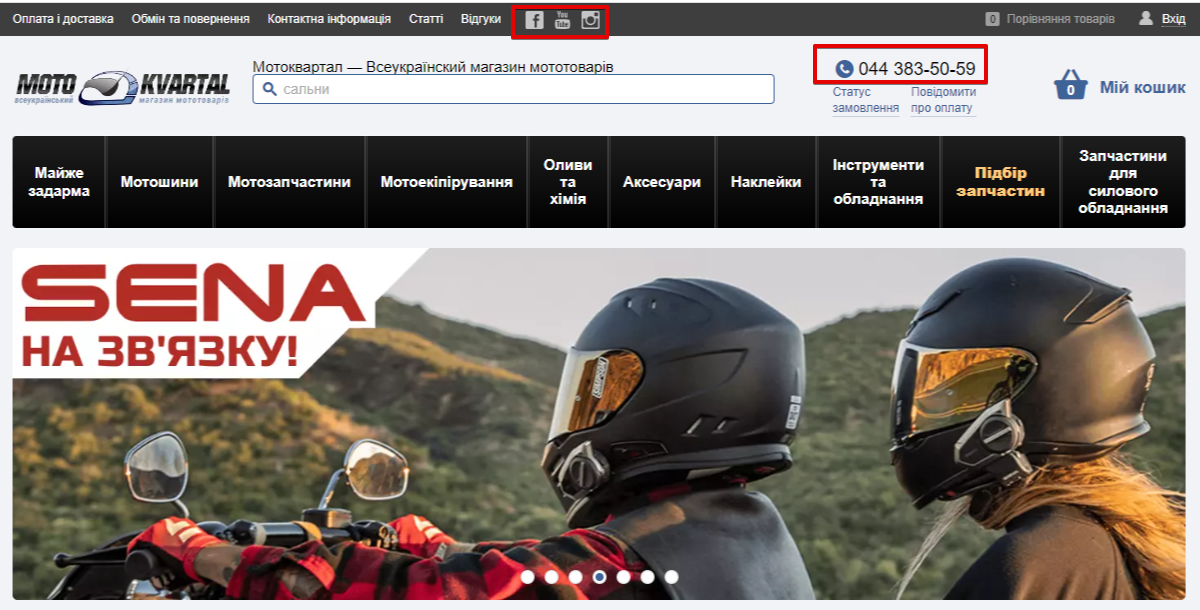
Клікабельний номер телефону та посилання на соцмережі.
 Клікабельний номер телефону та посилання на соцмережі в шапці сайту
Клікабельний номер телефону та посилання на соцмережі в шапці сайту
Сторінка «Про нас», на якій міститься коротка історія бренду, скажімо, у жартівливій формі.
 Сторінка «Про компанію» з інфографікою, поданою з гумором
Сторінка «Про компанію» з інфографікою, поданою з гумором
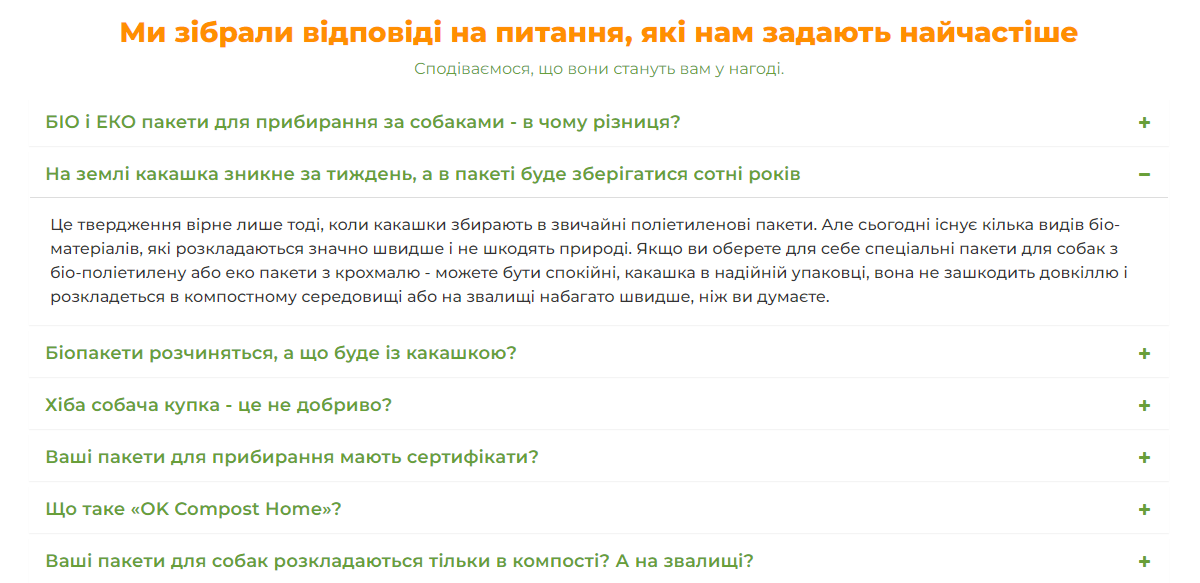
Розділи з контактами, відгуками та частими питаннями.
 Сторінка з ЧаПами магазину екотоварів для власників собак
Сторінка з ЧаПами магазину екотоварів для власників собак
Як провести юзабіліті аудит сайту
У цьому розділі ми розберемося, як проводити аудит юзабіліті.
Визначте цілі
Спочатку визначте цілі майбутнього аудиту. Що ви хочете зробити: збільшити відсоток конверсій, поліпшити користувацький досвід, якщо потенційні клієнти мають проблеми на якомусь етапі воронки продажів, або виявити причини, через які люди йдуть із сайту.
Виберіть інструменти для аналізу
Визначте низку сервісів, якими будете користуватися під час аудиту юзабіліті. А також з’ясуйте, чи потрібна вам додаткова інформація, скажімо, від відділу продажу. Якщо компанія звернулася до вас за допомогою, зверніться до систем аналітики.
Під час юзабіліті аудиту також потрібно буде порівняти конкурентів та визначити цільову аудиторію. Вам потрібні додаткові інструменти для аналізу їхніх сайтів.
Проаналізуйте цільову аудиторію
Дізнайтеся, для яких сегментів аудиторії створено сайт і який із них переважає. На основі даних систем аналітики, відгуків та опитувань клієнтської бази складіть портрети користувачів.
Читайте також:
Вивчіть конкурентів
Оцініть конкурентів та виділіть їхні переваги та недоліки. Проаналізуйте їхні ресурси. Це можна зробити самостійно або за допомогою фокус-групи.
Потрібно зрозуміти, що подобається клієнтам на інших сайтах: дизайн, проста навігація, цікаві рішення — калькулятор, віртуальний помічник, чат-бот або в них інформація викладена доступніше.
Збережіть елементи, які сподобалися. На їх основі ви зможете сформулювати власні конкурентні переваги.
Визначте проблеми та складіть гіпотези
Вивчіть показники працездатності ресурсу. Якщо ви бачите технічну проблему, вкажіть її в документі. Варіант рішення має знайти програміст.
Якщо ви помітили низькі показники метрик — вивчіть сторінки сайту, контент, навігацію, дизайн та конверсійні елементи. Під кожною проблемою необхідно вказати варіант рішення — гіпотезу, яку ви надалі відстежуватимете й коригуватимете.
Під час оформлення документа з аналізом юзабіліті аудиту немає чітких правил. Робіть скриншоти, описуйте проблеми та пропонуйте гіпотези: варіанти оформлення зі сторонніх ресурсів, цікаві рішення конкурентів, відгуки користувачів тощо.
Важливо! Під час опису проблеми обов’язково вкажіть, як вона впливає на конверсію та чому потрібно її виправити.
Розставте пріоритети в завданнях
Коли у вас буде готовий документ з описом проблем та рішень, розставте пріоритети завдань. Наприклад, високий пріоритет у технічної частини, середній — у конверсійних елементів та навігації, низький — у незначних правок у текстах чи дизайні сайту.
Проведіть повторний юзабіліті аудит
Після того, як ви виправите помилки, слідкуйте за показниками та реакцією користувачів. На цьому етапі необхідно визначити правильність гіпотези, щоб у разі помилки внести нові коригування.
Висновок
У цій статті ми розглянули аудит юзабіліті сайту, визначили, навіщо він потрібен і як правильно його проводити.
Під час складання документа важливо:
- Підкріплювати гіпотези висновками та даними.
- Уникати оцінних суджень. Скажімо, формулювання «погане меню» не несе корисної інформації про його вплив на показники сайту, а «меню з великою кількістю розділів заважає користувачу швидко знайти інформацію» — означає, що зайвий обсяг тексту розфокусує увагу й забирає час користувача на пошук потрібної інформації.
- Розставляти пріоритети в завданнях, щоб надалі розробити план дій із тестування та впровадження змін.
Використовуйте інструменти SendPulse для комплексного просування сайту: створюйте мультипосилання та сайти через конструктор, відправляйте email, Viber, SMS розсилки, push-повідомлення та попапи за сценаріями, налаштовуйте чат-боти в популярних месенджерах або чат для сайту, а також підключайте безплатну CRM в бізнес-процеси.