Якщо ви часто стикаєтеся з проблемою індексації і не бачите частину сторінок у пошуку, настав час перевірити структуру вашого ресурсу. У цьому допоможе карта сайту. Вона використовується пошуковими роботами для перевірки сторінок сайту. У цій статті ми розглянемо тип файлу sitemap.xml, і дізнаємось, як його створити та налаштувати.
Що таке карта сайту
Карта сайту або sitemap — це список сторінок сайту в ієрархічному порядку. Використовується пошуковими системами у форматі XML, або для полегшення навігації на ресурсі — файл HTML.
Примітка. XML та HTML — мова розмітки.
XML — перевіряється роботами, які індексують сторінки сайту та перевіряють його структуру.
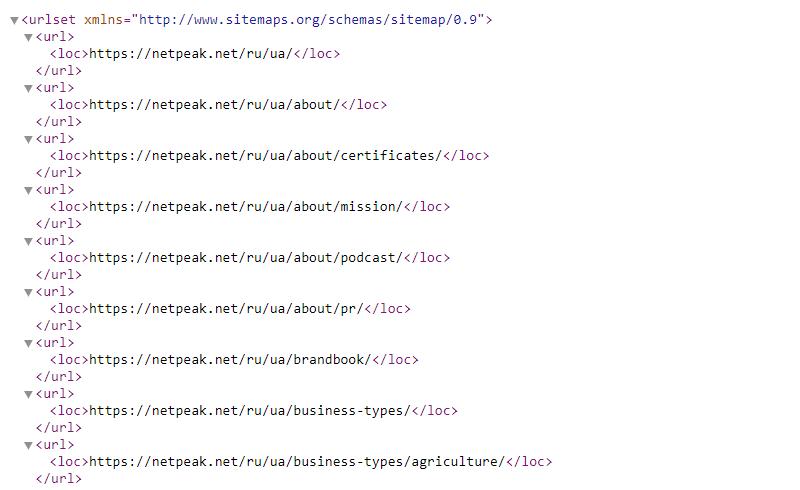
 Приклад sitemap.xml
Приклад sitemap.xml
HTML — сторінка з посиланнями на всі розділи ресурсу. А саме ієрархічна послідовність розділів, категорій та сторінок. Створюється для користувачів, щоб їм було найпростіше знайти потрібний розділ сайту.
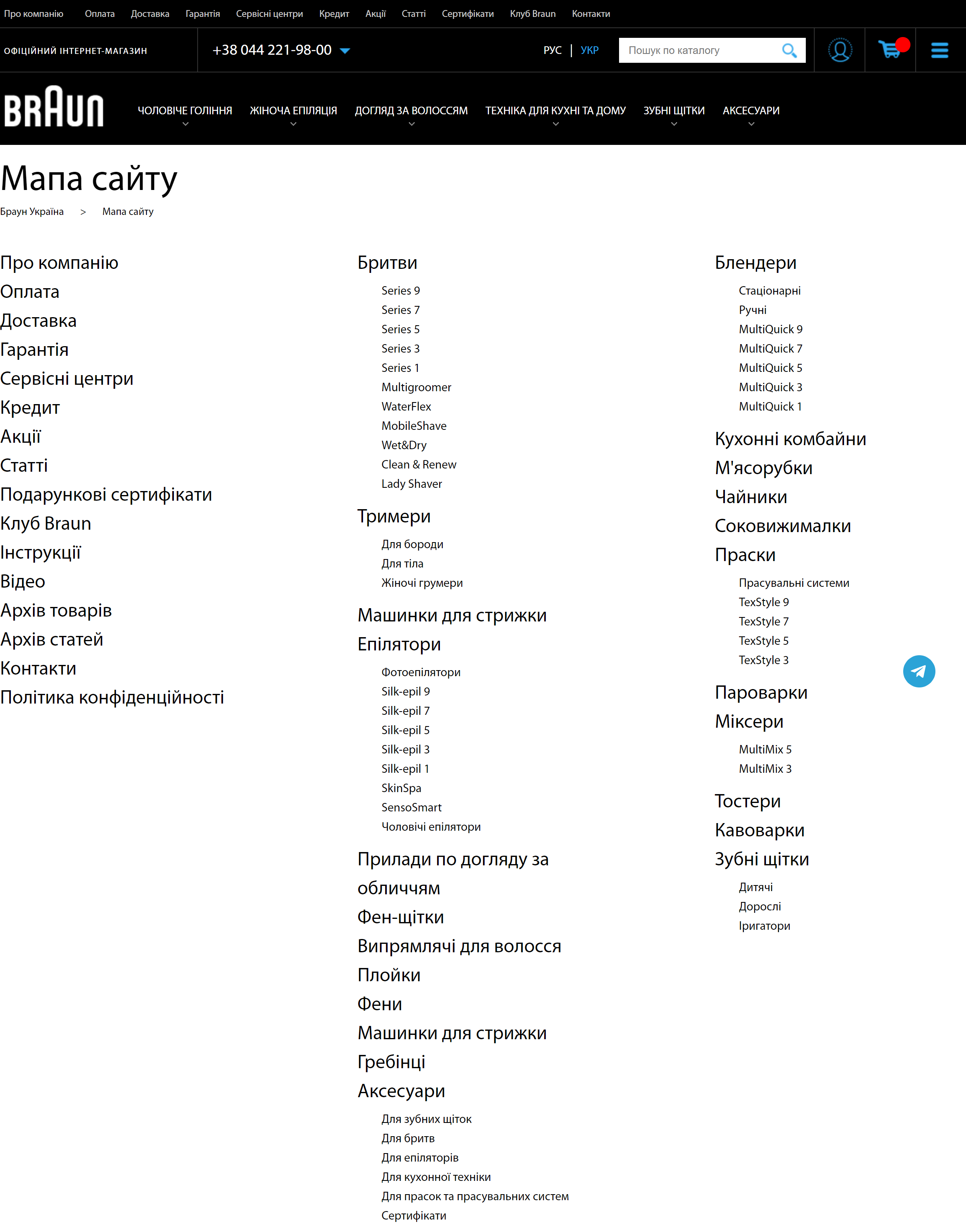
 Приклад HTM sitemap
Приклад HTM sitemap
Наразі такий формат уже рідко використовується, проте подібну структуру все ще можна зустріти в підвалі сайту.
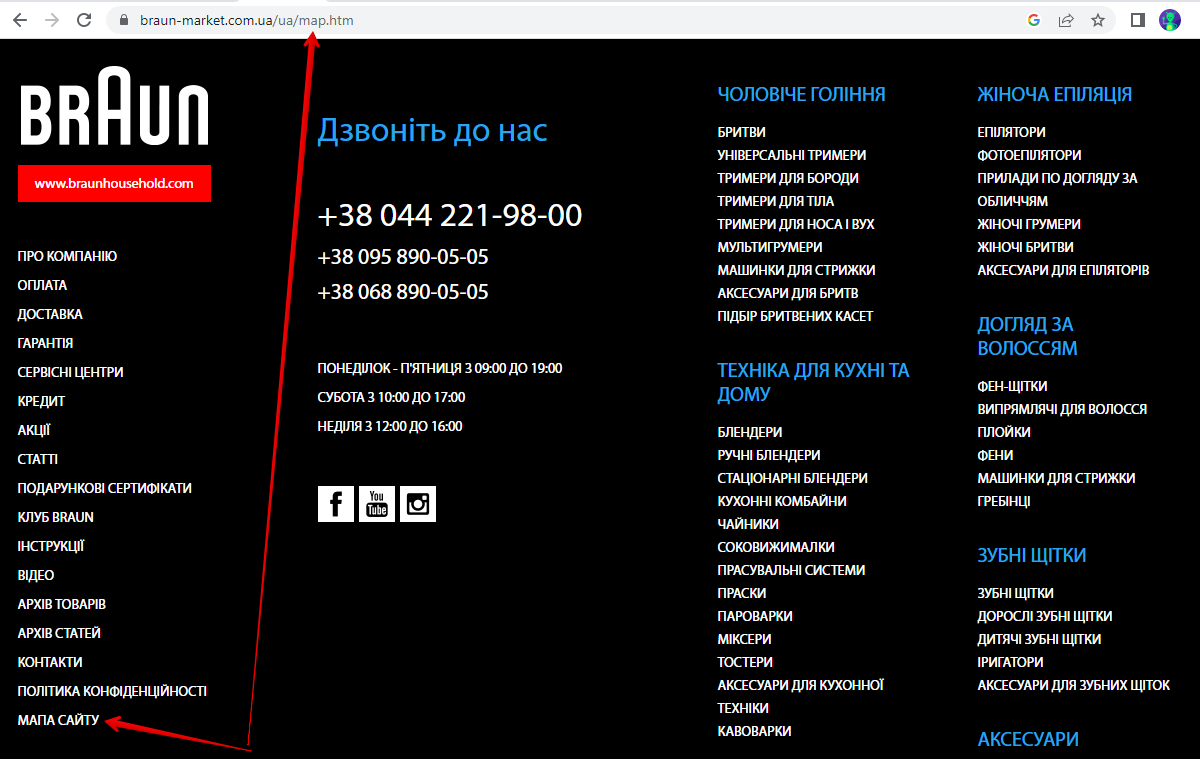
 Приклад підвалу, де карта сайту винесена в окремий розділ
Приклад підвалу, де карта сайту винесена в окремий розділ
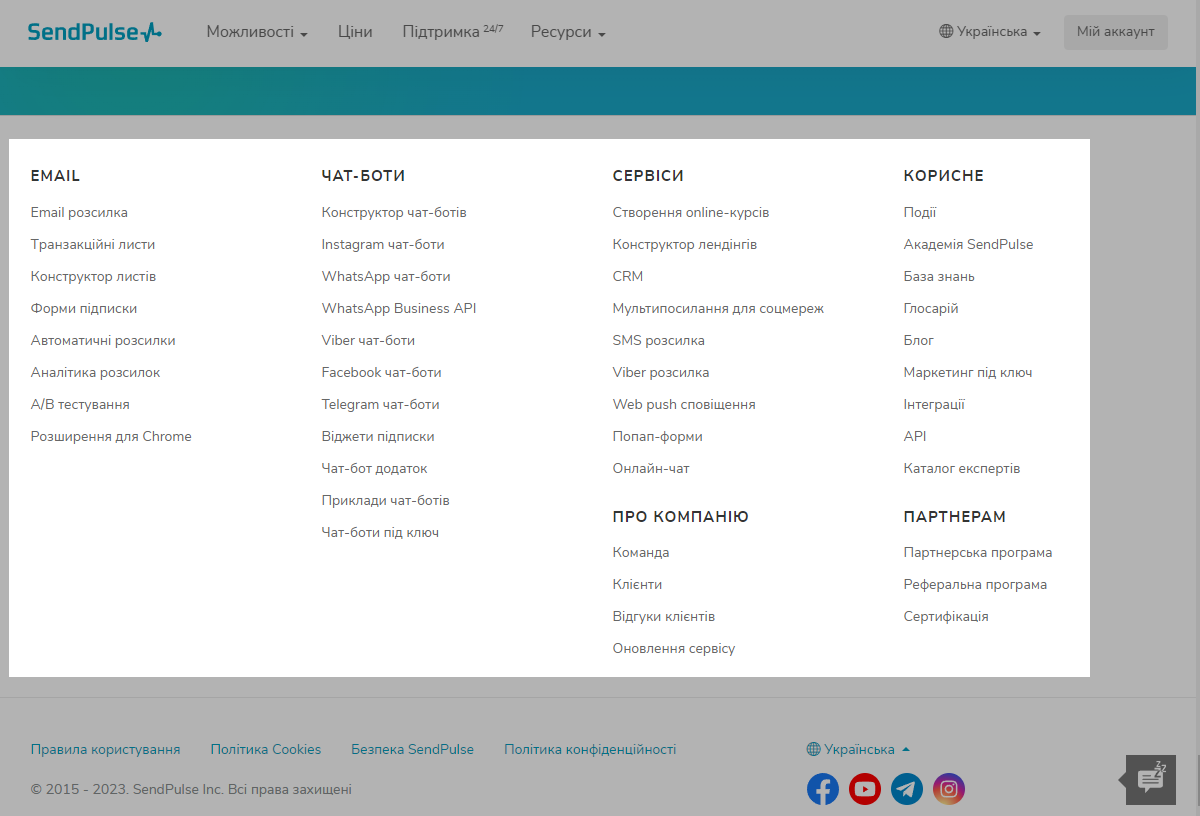
Втім, значно частіше в підвал виносять основні розділи ресурсу, але без додаткової вкладеності, як у прикладі із сайтом SendPulse.
 Приклад підвалу сайту з основними розділами
Приклад підвалу сайту з основними розділами
Навіщо потрібна карта сайту
Sitemap — це навігатор, який допомагає пошуковим системам коректно сканувати сайт та індексувати його сторінки.
У карті сайту міститься така інформація:
- Список URL-сторінок та їхня ієрархія.
- Тип опублікованого контенту — зображення, відео.
- Інформація про альтернативні версії сторінок.
- Дані про частоту оновлення — якщо сторінка вже проіндексована й на ній не було змін, робот не перевірятиме її ще раз.
- Інформація про пріоритетність сторінок — які розділи потрібно просканувати першими.
Важливо! Щоб дізнатися про те, як пошукові системи обробляють карту сайту, перегляньте довідку від Google.
Чи можна обійтися без sitemap
Карта сайту — це рекомендований інструмент. Якщо у вас не доданий sitemap, пошуковий робот від Google вкаже це як можливу, але не критичну проблему.
Попри те, що алгоритми стають розумнішими й можуть самостійно проіндексувати сайт, у певних ситуаціях карти є незамінним помічником. Так, це актуально для багатосторінкових та складних сайтів із десятками тисяч вкладень.
Карта сайту потрібна:
- Новим сайтам, які мають мало зовнішніх посилань.
- Для тих, хто часто вносить зміни.
- Ресурсам, на яких є пріоритетні та менш значущі сторінки.
- Сайти зі складною структурою.
- Якщо на сайті є сторінки, які ніяк не пов’язані з іншими, тобто на них не можна потрапити ні за внутрішнім, ні за зовнішнім посиланням.
Sitemap також допомагає швидко відслідковувати низку проблем:
- Помилки під час сканування URL-адрес.
- Закриті від індексації сторінки.
- Помилка 404.
Які бувають карти сайту
А тепер розглянемо різновиди карти сайту XML. У HTML-карті є тільки один різновид, який ми розібрали на початку статті.
Загальна інформація у файлі
Усі посилання сайту перераховані в одному документі як пріоритетність сторінок.
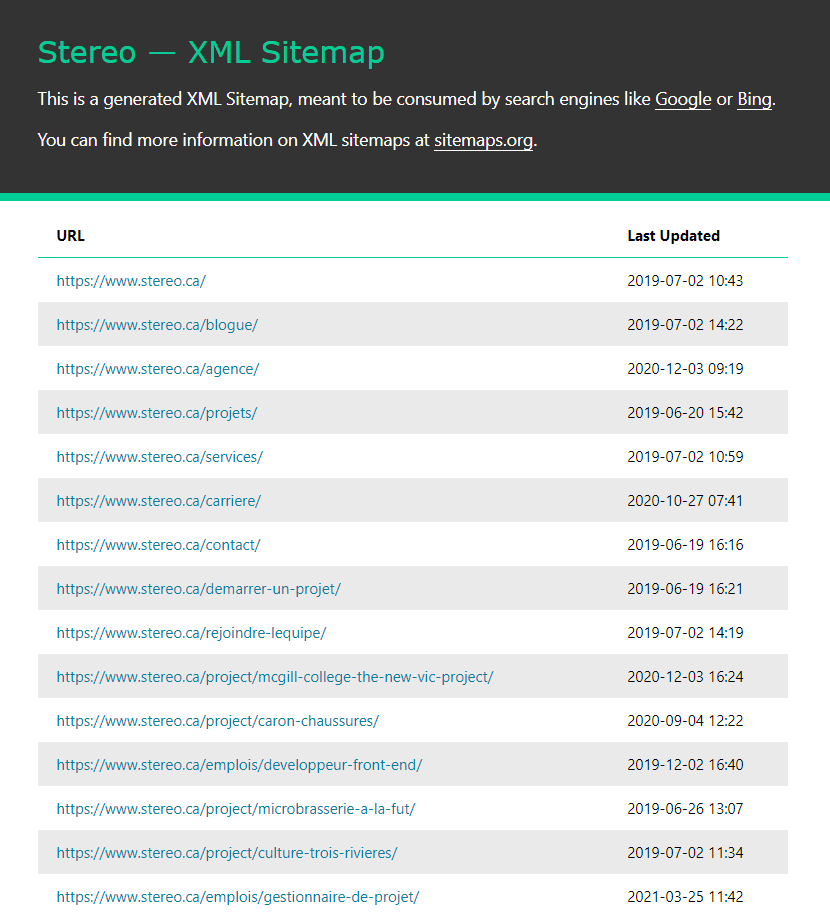
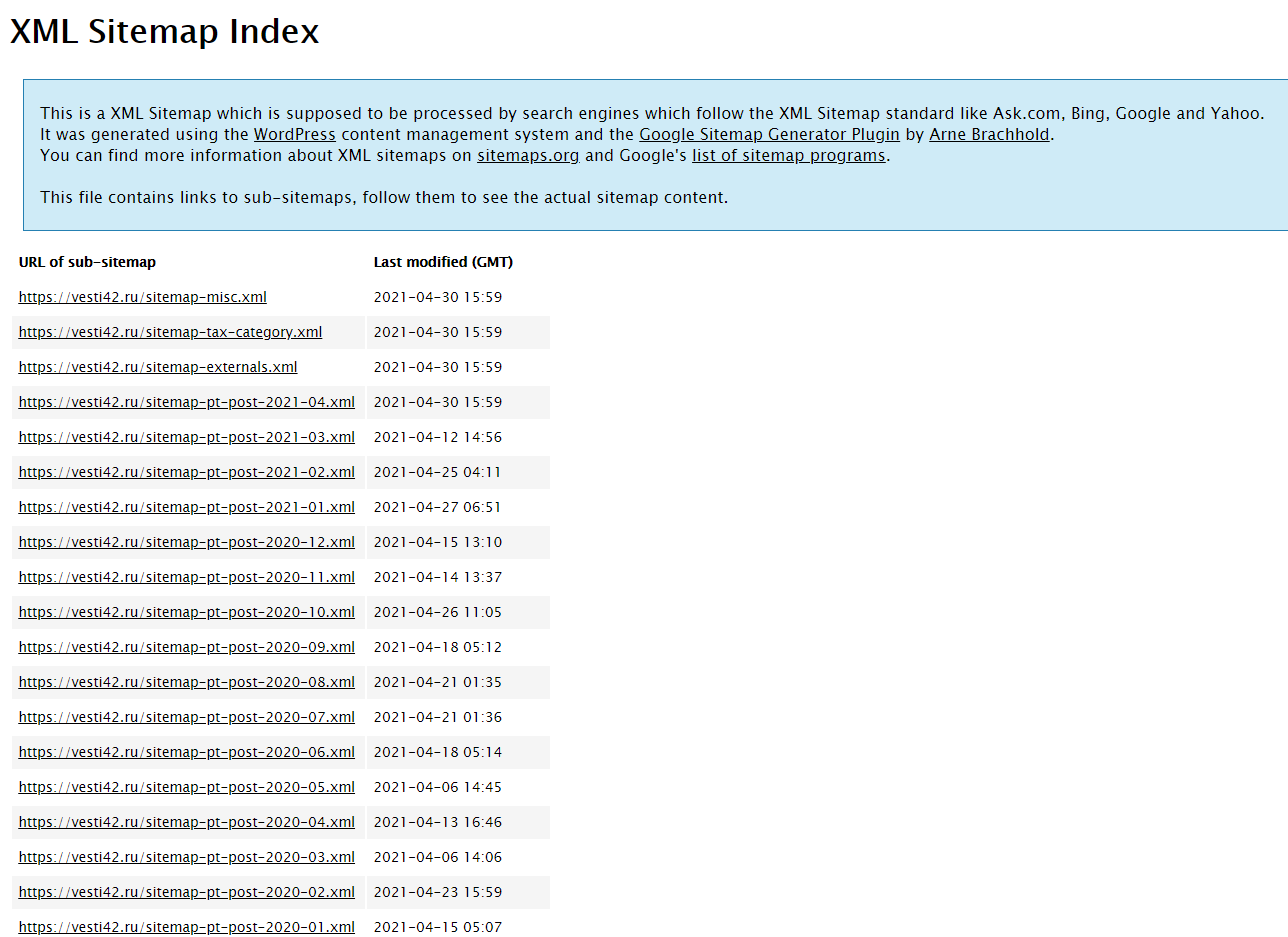
На прикладі нижче показано класичну картку зі сторінками сайту, яку можна зустріти на ресурсах на основі CMS WordPress. У цьому випадку відображається лише URL-адреса та дата останнього оновлення.
 Sitemap, у якій сторінки сайту перераховані в ієрархічному порядку, починаючи з головної
Sitemap, у якій сторінки сайту перераховані в ієрархічному порядку, починаючи з головної
Інформація про інші карти сайту в єдиному файлі
Усі посилання сайту наведені в декількох документах: sitemap.xml містить інші карти. Вони використовуються для розділення великого списку URL-сторінок. Застосовується це, скажімо, для корпоративних сайтів та інтернет-магазинів.
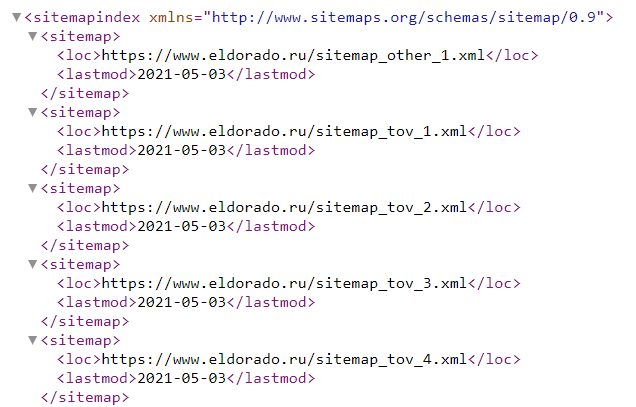
Приклад sitemap інтернет-магазину побутової техніки. Тут ви можете бачити, як поділені товари — у числовому порядку.
 Sitemap інтернет-магазину побутової техніки
Sitemap інтернет-магазину побутової техніки
Sitemap для зображень, відео та новин
Файл карти містить інформацію про зображення, відео або статті новин.
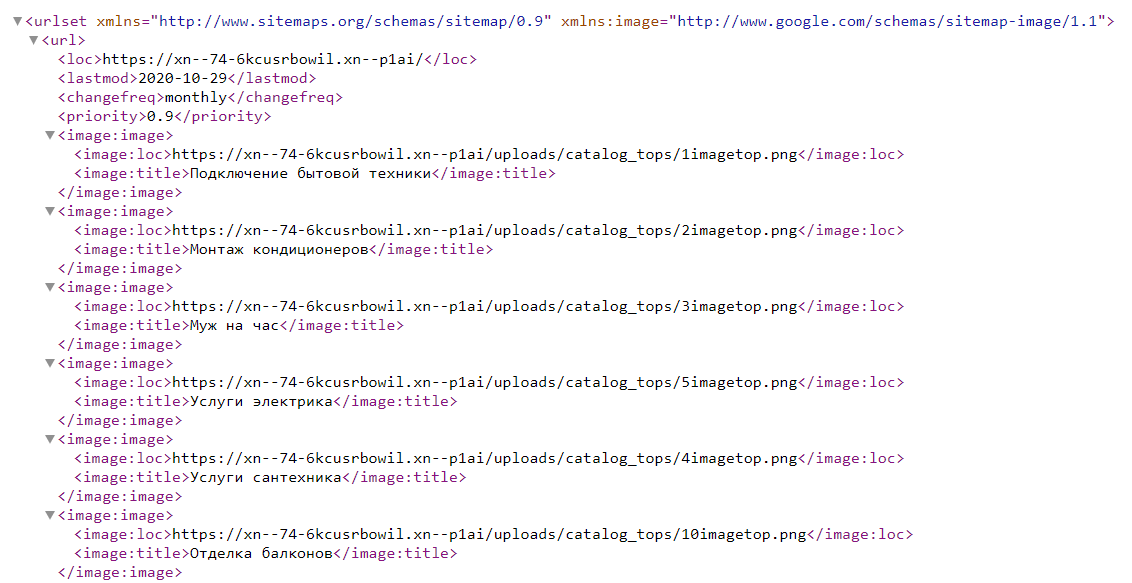
Приклад відображення картки з картинками — посилання на тег розмітки зображення:
 Приклад картки з картинками
Приклад картки з картинками
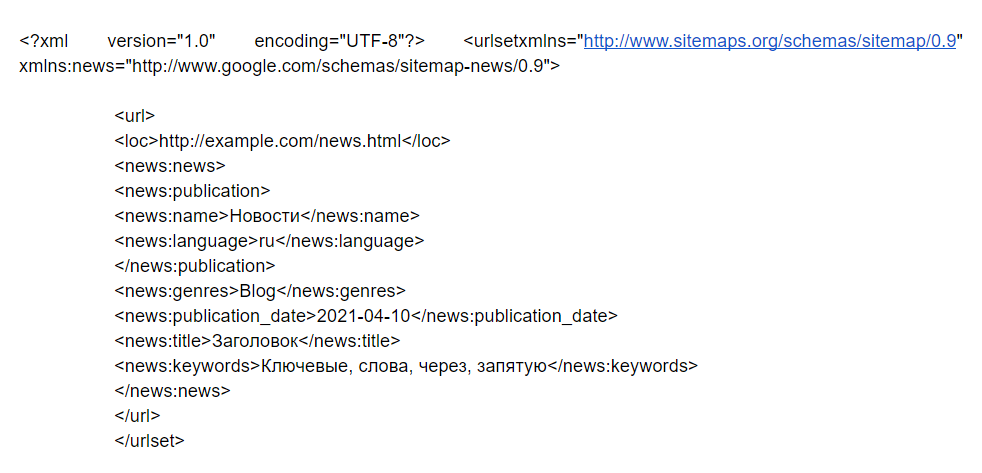
Нижче шаблон картки новин.
 Приклад, як має бути заповнена карта новин
Приклад, як має бути заповнена карта новин
До речі, якщо ви плануєте створити черговий лендинг або багатосторінковий сайт, спробуйте зробити це у блоковому конструкторі SendPulse.
Сервіс має інтуїтивно зрозумілий інтерфейс і базу шаблонів для різних випадків: просто перетягуйте елементи в потрібному порядку, змінюйте їхній розмір та колір. Створені сайти мають адаптивний дизайн й чудово відображаються на будь-якому пристрої.
Так можна створити посадкову сторінку як для окремих продуктів, так і інтернет-магазин з фото, описом товарів, ціною та кнопкою оплати. Усі замовлення потраплятимуть у безплатну CRM від SendPulse.
Докладні інструкції є в нашій базі знань та на Youtube-каналі.
До речі, спробувати сервіс можна безкоштовно.
Що обов’язково має бути в карті сайту
А тепер розберемося в параметрах, вимогах та тегах картки сайту.
Вимоги до sitemap.xml
Вони є такими:
- Кодування файлу — UTF-8. Поширений стандарт кодування символів юнікоду, що дає змогу більш компактно зберігати та передавати інформацію.
- Максимальна кількість посилань в одному файлі — 50 000.
- Розмір файлу — до 50 мегабайтів.
- Посилання відповідає одному хосту — домен та головне дзеркало: example.com або store.example.com.
- Звернення на сервер повертає відповідь The HTTP 200 ОК.
Таблиця тегів
Нижче ми підготували таблицю тегів, які трапляються в описі карти.
| Тег |
Обов’язковий параметр |
Опис |
|
Так |
Головна директива картки сайту, яка відображає стандарт протоколу. Він показує пошуковим роботам, які дані містяться в sitemap і в якому пріоритеті потрібно індексувати сторінки.
Приклад: |
|
Так |
Батьківський тег для URL-адреси. Під ним розташовані дані для індексації кожної сторінки — вони є дочірніми тегами.
У спільній sitemap, яка містить кілька карт, ви зустрінете тег |
|
Так |
Тут міститься повне посилання на сторінку сайту — канонічний URL.
Може починатися з «http» або «https» |
|
Присвоюється автоматично |
Дочірній тег повідомляє дату останнього оновлення сторінки у форматі UTC: РРРР-ММ-ДД.
Наприклад, 2021–20–04 |
|
Ні |
Тег, у якому міститься інформація про частоту змінення сторінки. Значення тегу:
- always (постійно);
- yearly (щорічно);
- monthly (щомісячно);
- weekly (щотижня);
- daily (щодня);
- hourly (кожну годину);
- never (ніколи).
Цей параметр є підказкою для пошукового робота. По-перше, ви не зможете завжди відстежувати регулярність змін. По-друге, навіть якщо у вас вказано значення «щорічно», це не показник того, що робот за рік жодного разу не просканує сторінку.
|
|
Ні |
Дочірній тег показує пріоритет сторінки серед інших. Значення від 0 до 1,0 — від поганих сторінок до найбільш пріоритетних.
Цей інструмент буде корисним у випадку, якщо у вас велика кількість сторінок і ви хочете вказати пошуковому роботу, яке завдання потрібно виконати першим — виділити головні та важливі сторінки для індексування.
Але є кілька нюансів. По-перше, алгоритм того, як роботи враховують тег, є абсолютно непрозорим. По-друге, автоматично кожній сторінці надається значення пріоритетності 0,5. Тому немає нічого страшного в тому, що ви не будете використовувати цей тег у своїй карті. |
|
Ні |
Тег використовується у випадках, коли необхідно вказати альтернативну сторінку іншою мовою.
Наприклад:
Подробиці можна знайти в довідці Google. |
|
Ні |
Дочірній елемент тег. Показує повне посилання на зображення. |
|
Ні |
|
|
Ні |
Підпис до зображення. |
|
Ні |
Місце зйомки фотографії: місто, країна. |
|
Ні |
Назва ролика, до 100 символів. |
|
Ні |
Місце розміщення плеєра. |
|
Ні |
попередній перегляд відео, від 120 х 90 пікселів. |
|
Ні |
Опис відео, до 2000 символів. |
|
Ні |
Список платформ, де може відтворюватися відеоролик. |
|
Ні |
Категорія для відео. |
|
Ні |
Загальний тег, у якому вказується видання. |
|
Ні |
Назва видання. |
|
Ні |
Мова у форматі ISO 639. |
| Ні |
Назва статті |
|
|
Ні |
Ключові слова на тему статті. |
|
Так |
У завершенні даних, що містяться в конкретній директиві, вказується відповідний тег зі знаком слеш, і так далі. |
|
|
|
Куди потрібно помістити sitemap.xml
Sitemap необхідно вкласти до кореневої папки сайту.
Додати директиву sitemap у файл robots.txt. Приклад запису в документі: «Sitemap: http://site.com/sitemap.xml».
Важливо! Про те, як потрібно прописати robots.txt для пошукових систем — читайте в довідці Google.
Вказати URL файлу в панелях вебмайстра Google Search Console.
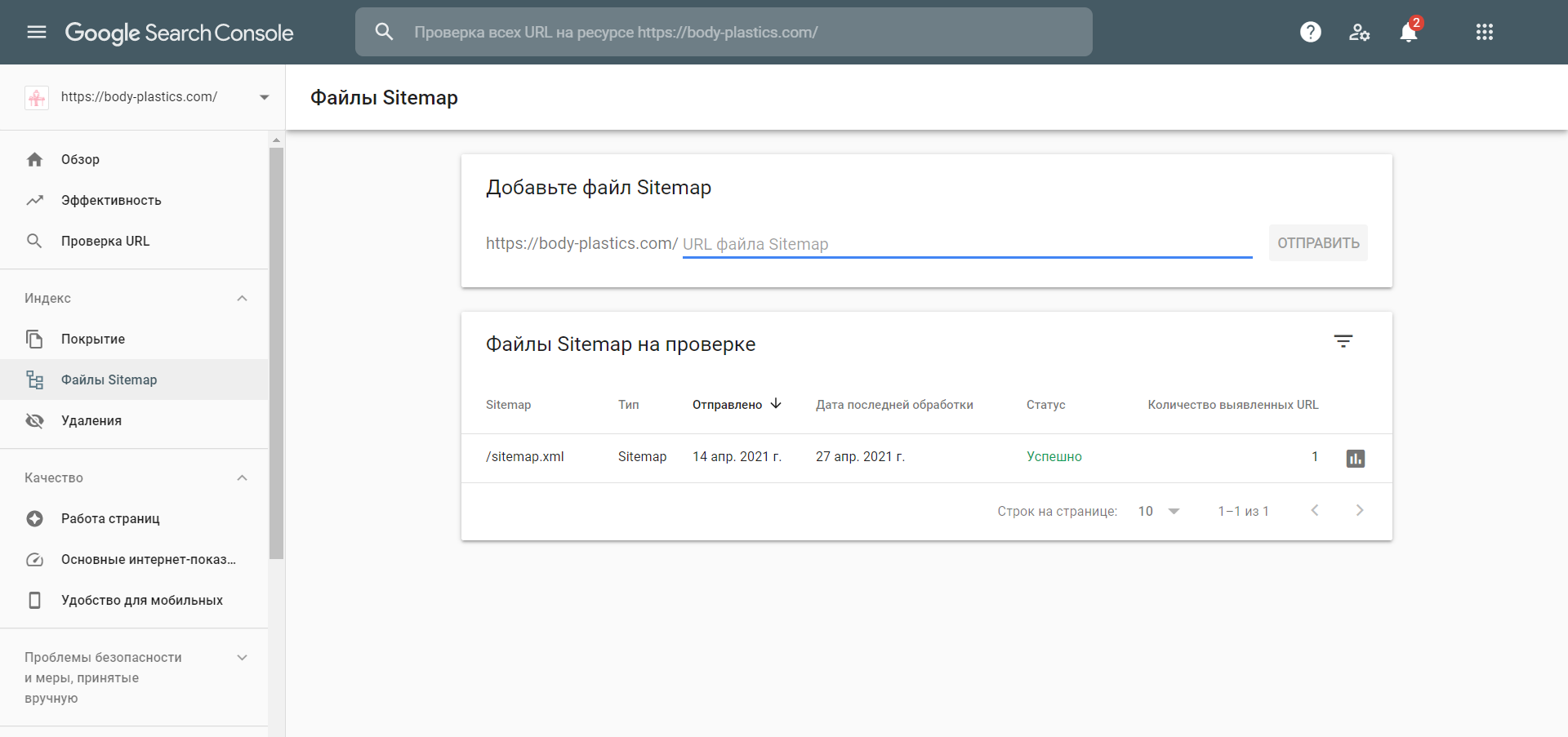
Схема додавання карти в Google Search Console: «Індекс» — «Файли Sitemap» — «Додайте файл Sitemap».
 Приклад, як додати картку до Google Search Console
Приклад, як додати картку до Google Search Console
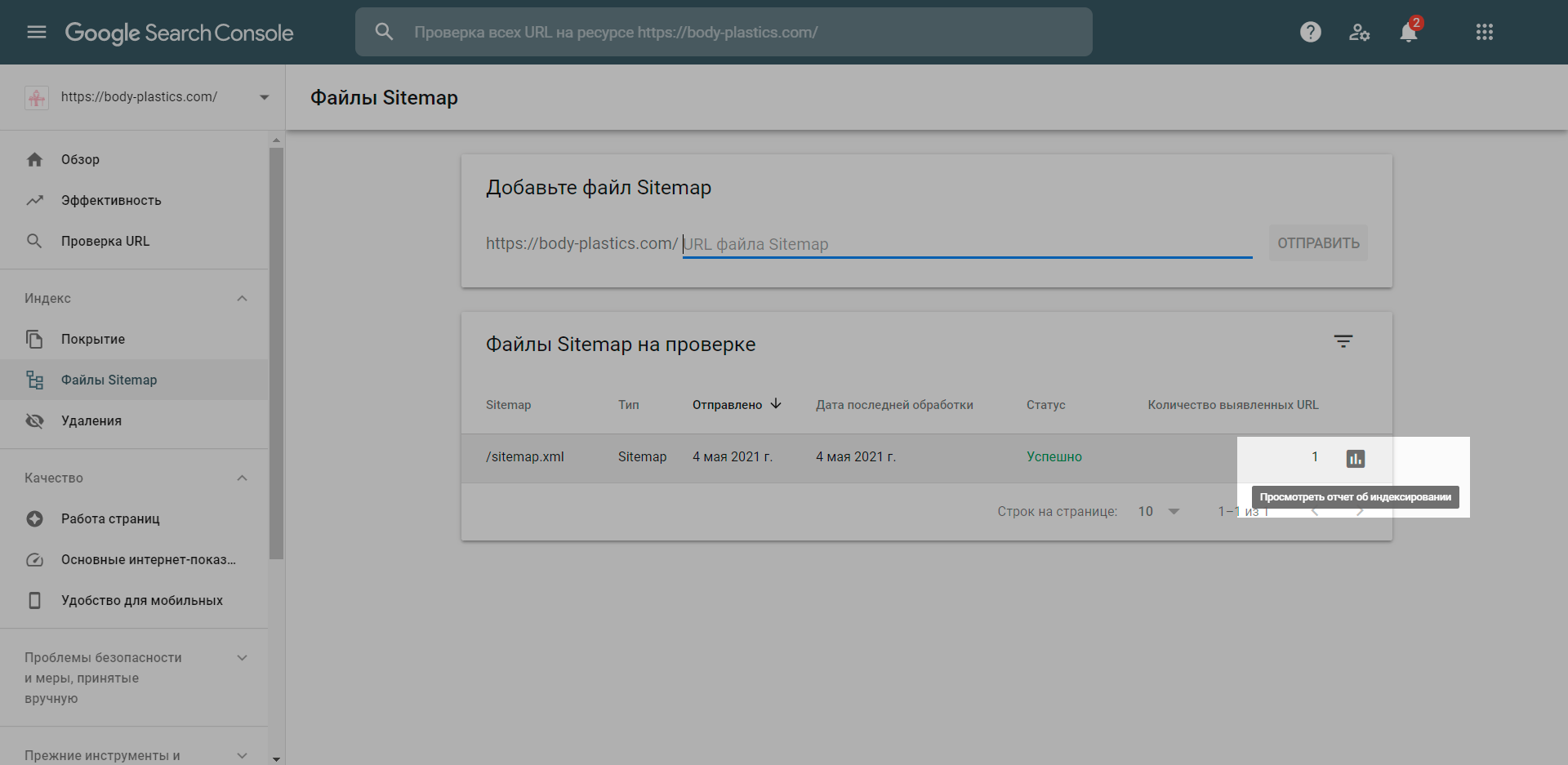
А щоб переглянути звіт про індексування, натисніть сірий значок праворуч — у вигляді графіків.
 Скриншот, де можна перевірити звіт про індексацію
Скриншот, де можна перевірити звіт про індексацію
Куди треба впровадити sitemap.html
Дотримуйтесь наступних рекомендацій:
- У карті має бути понад 200 посилань. Якщо потрібно додати більше, використовуйте багатоступінчасту карту.
- Карту зазвичай розміщують посиланням у футері сайту або на сторінці 404. Користувач, натискаючи посилання, переходить на окрему сторінку, де розташований список усіх сторінок ресурсу.
- Директиву sitemap.html також додають файл robots.txt.
- Як анкори використовують релевантні слова, які належать до змісту сторінки.
- Карту необхідно оновлювати в міру змін на сайті, щоб вона не втратила своєї актуальності.
- HTML-карта має відповідати структурі сайту: розділи, категорії, сторінки та вкладення.
Створення карти сайту
На цьому розділі ми розглянемо варіанти, як створити sitemap.
Онлайн-генератор
В онлайн-сервісах можна швидко створити карту. Платні генератори дають можливість працювати з великими сайтами, безплатні — з лендингами. Ви можете скористатися сервісами, які запропоновані в цій статті, або знайти більш зручні — у мережі є широкий вибір варіантів.
My Sitemap Generator
My Sitemap Generator — один із популярних генераторів. Безоплатно може обробити до 500 URL-адрес. Якщо потрібно більше, необхідно придбати підписку — від 2,5 доларів.
За допомогою генератора можна настроювати параметри обробки сайту.
Приклад роботи сервісу My Sitemap Generator
XML Sitemaps Generator
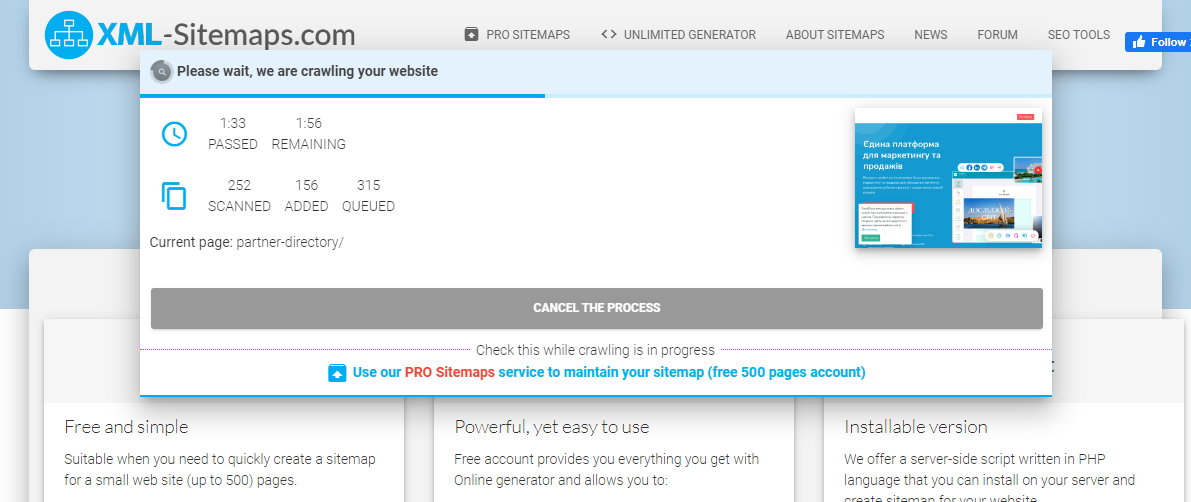
XML Sitemaps Generator — простий в управлінні сервіс: вводьте адресу сайту та отримаєте карту. Безплатно дає можливість обробити 500 сторінок, від 1000 URL підписка коштує від 4,99 долара на місяць. Платна версія також дає можливість працювати із сайтом, перевіряти SEO — структуру ресурсу, зовнішні та внутрішні посилання.
 Приклад безкоштовної обробки сайту в сервісі
Приклад безкоштовної обробки сайту в сервісі
Додаткові модулі для CMS
Якщо ви використовуєте CMS — підключіть плагін, який за кілька хвилин створить sitemap для вашого сайту й автоматично додасть її до кореневої папки.
Якщо у вас WordPress — можете скористатися Google XML Sitemaps All in One SEO Pack для загальних sitemap.
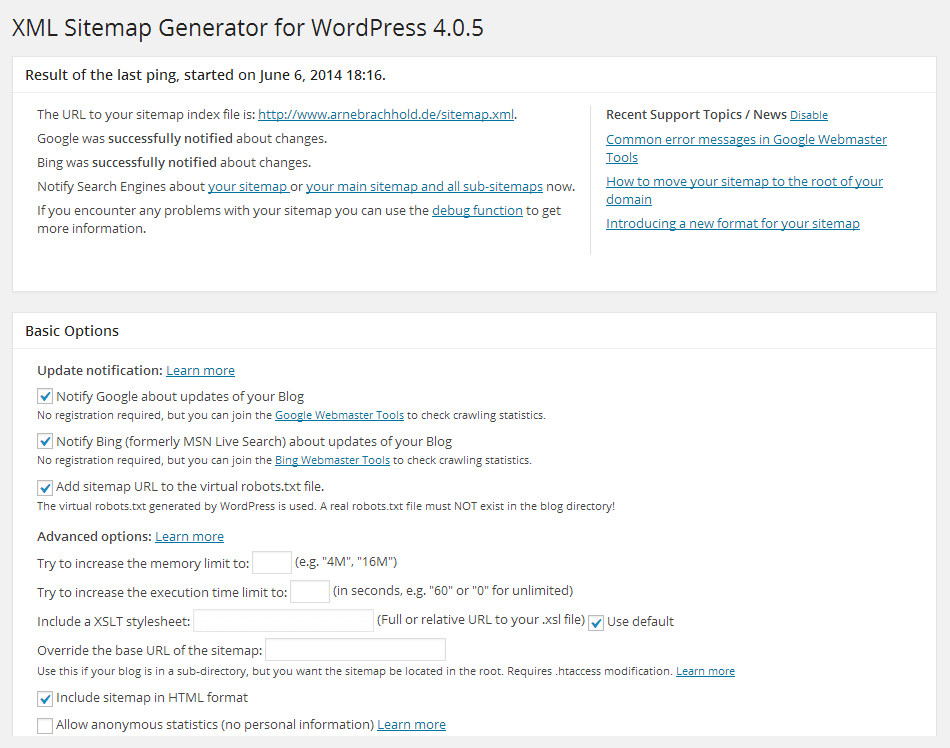
Нижче показано налаштування плагіна Google XML Sitemaps — наприклад, автоматичне завантаження sitemap у файл robots.txt.
 Налаштування плагіну, як зробити карту сайту
Налаштування плагіну, як зробити карту сайту
Приклад, як виглядає готова карта із плагіном Google XML Sitemaps.
 Приклад карти на сайті новин, який був створений у WordPress
Приклад карти на сайті новин, який був створений у WordPress
Генератори sitemap.xml для інших CMS:
Через ПЗ
В інтернеті ви можете знайти сотні програм, які допомагають сканувати сайт та перевіряти SEO. Ми розповімо про Screaming Frog SEO Spider Tool. Це безплатний сервіс для роботи з пошуковою оптимізацією, за допомогою якого можна комплексно здійснити аудит сайту.
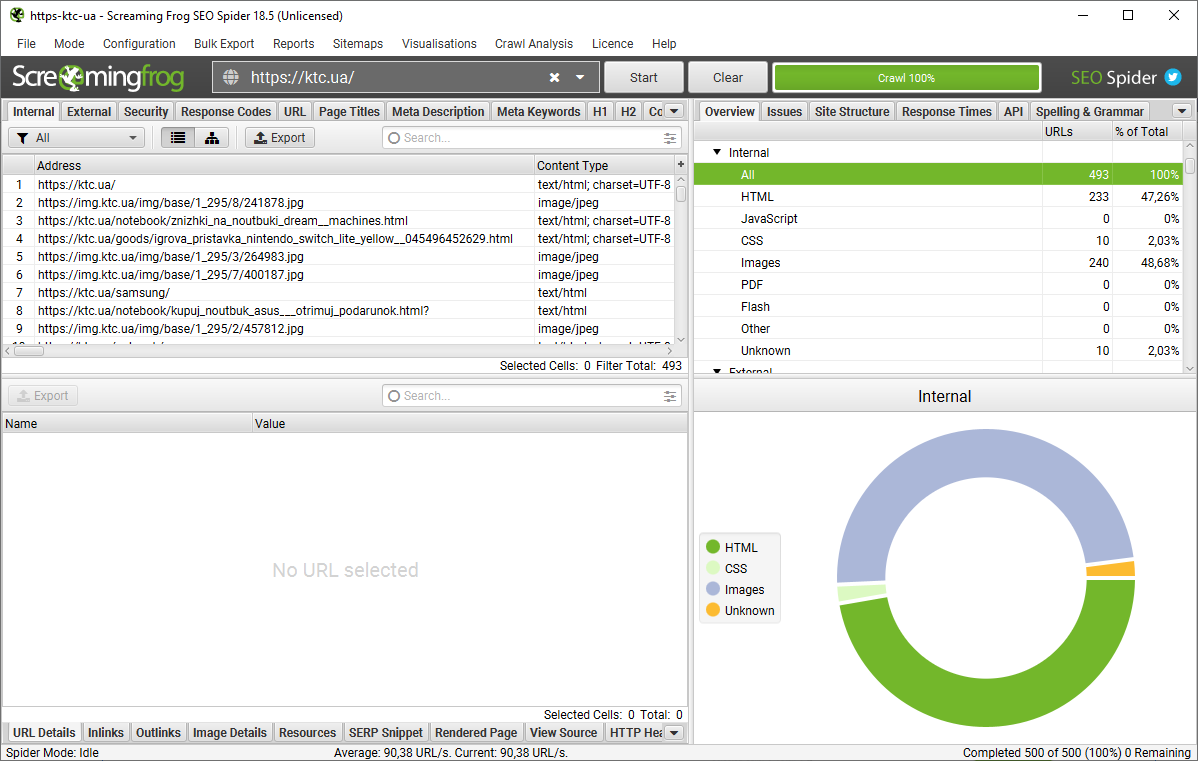
Для початку скачайте та встановіть програму. Потім у пошуковому рядку введіть URL-адресу сайту й натисніть «Start». Дайте ПЗ перевірити ресурс.
 Приклад обробки сайту
Приклад обробки сайту
Після цього знайдіть у верхньому меню розділ «Sitemaps» та виберіть відповідну карту «XML Sitemap» або «Images Sitemap».
Як перевірити карти сайту на помилки
Карту сайту перевіряють, щоб унеможливити проблеми з індексацією ресурсу. Скажімо, якщо випадкова сторінка почала видавати помилку або була вами видалена. Після внесених змін потрібно оновити sitemap.
Якщо у вас невеликий сайт і ви рідко оновлюєте інформацію на сторінках, достатньо робити планову перевірку раз на пів року. А якщо ви постійно змінюєте або додаєте дані на ресурс, потрібно перевіряти карту частіше й надсилати нові сторінки на індексацію.
Перевірити sitemap.xml можна у Screaming Frog SEO Spider Tool та Google Search Console. Роботу останнього сервісу ми розглядали вище.
Screaming Frog SEO Spider Tool
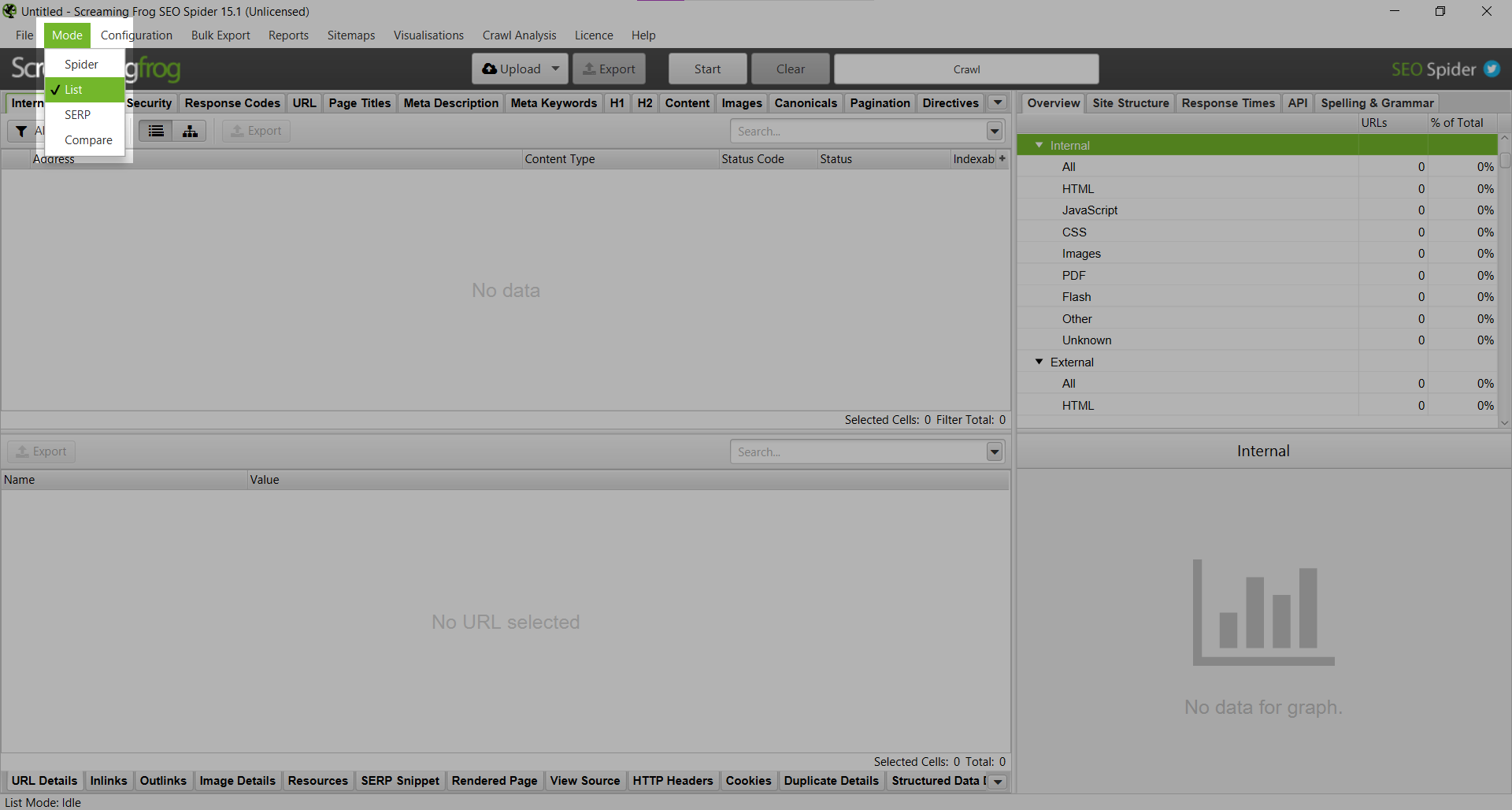
Знайдіть у верхньому меню розділ «Mode» і переключіть тип сканування на «List».
 Перемикання робочої поверхні в програмі Screaming Frog SEO
Перемикання робочої поверхні в програмі Screaming Frog SEO
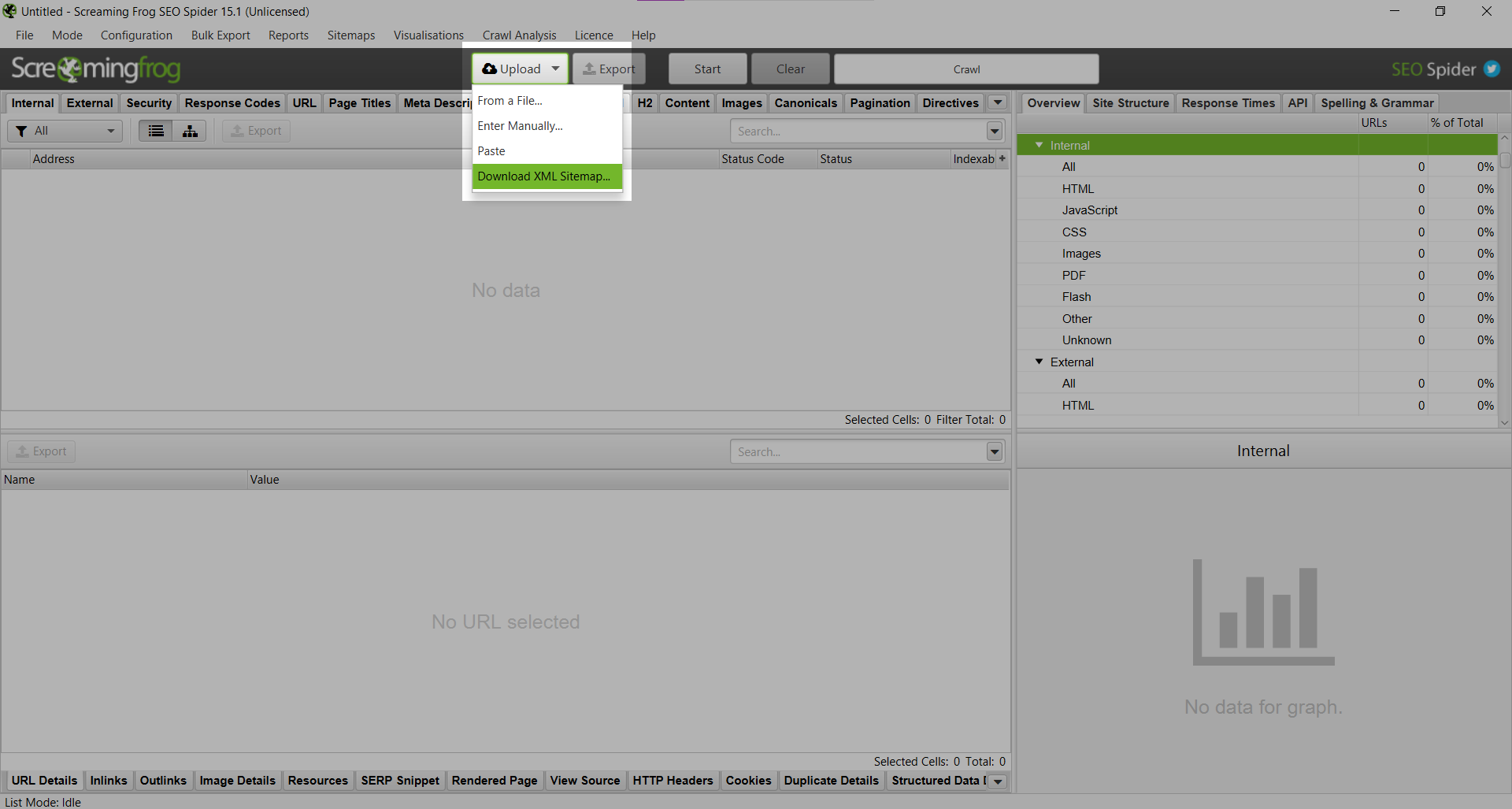
У середині з’явиться кнопка Upload. Натисніть та виберіть «Download XML Sitemap».
 Приклад, як завантажити карту й перевірити її за допомогою програми
Приклад, як завантажити карту й перевірити її за допомогою програми
Рекомендації, як працювати з sitemap.xml
Підсумуємо наші поради:
- Приховуйте карту сайту для безпеки унікальних сторінок. Сервісів для парсингу стає дедалі більше. Якщо конкурент повністю скопіює структуру вашого сайту та клонує її — ви можете втратити унікальність свого ресурсу, а оригінальні сторінки знизиться потенціал у пошуковій видачі.
- Створюйте карти зображень, відео та новин. Вони розв’яжуть проблему з індексацією: роботи будуть швидше і краще розуміти контент на вашому сайті. З таким часто стикаються інтернет-магазини, коли бот не зміг розпізнати всі зображення товарів. Карти також допоможуть завантажувати графічний контент у відповідні розділи на пошуку з картинками та відео.
- Зберіть дрібні карти в одну велику, якщо у вас сайт із тисячами URL-адрес.
- Не забувайте додавати карту до файлу robots.txt, а також до панелі вебмайстрів.
- Якщо у вас сайт-агрегатор із великою кількістю сторінок, на яких постійно оновлюється інформація, створіть динамічну карту сайту. Робот перевіряє sitemap — індексує сторінки, що є в карті. Ви видаляєте вже перевірені сторінки та завантажуєте в карту нові, що потребують оновлення. У такий спосіб робот активно перевіряє всі сторінки сайту й нічого не пропускає.
- Для лендингу створювати карту не є обов’язковим.
Якщо проблем із пошуковими роботами немає і сайт у топі, приділіть увагу комунікації з користувачами. Реєструйтеся в сервісі SendPulse та підключайте наші інструменти: використовуйте безоплатну CRM та конструктор сайтів, відправляйте автоматичні, а також інші email, Viber та SMS розсилки, а також підключайте чат-боти й конвертуйте знання в гроші завдяки платформі для створення і просування онлайн-курсів!