Google рекомендує власникам вебсайтів, щоб швидкість завантаження сторінок сайту не перевищувала дві секунди. Від цього показника залежить ціла низка операційних чинників бізнесу: перше враження потенційного покупця від сайту, ефективність маркетингових пропозицій, показник відмов і навіть місце порталу в пошуковиках.
Денис Килимчук, власник вебстудії Whiteweb та стартапу для перевірки сайтів Revalin розповів, у чому полягають основні проблеми довгого завантаження та як їх вирішити.
Вміст:
Чому швидкість сайту важлива
Швидкість завантаження сайту — один із ключових показників роботи інтернет-магазину. Вона впливає на цілу низку операційних чинників, від яких залежить успіх бізнесу. Розглянемо найбільш важливі.
Показник відмов та статистика очікування
За даними аналітики, якщо сторінка завантажується довше трьох секунд, то 53 % користувачів мобільних девайсів просто закриють її та шукатимуть інформацію або товари деінде.
До того ж кожна додаткова секунда очікування призводить до втрати ще 10 % користувачів. Тобто, якщо ваш вебсайт завантажується шість секунд, він втрачає до 80 % потенційних клієнтів ще до першого контакту з аудиторією.
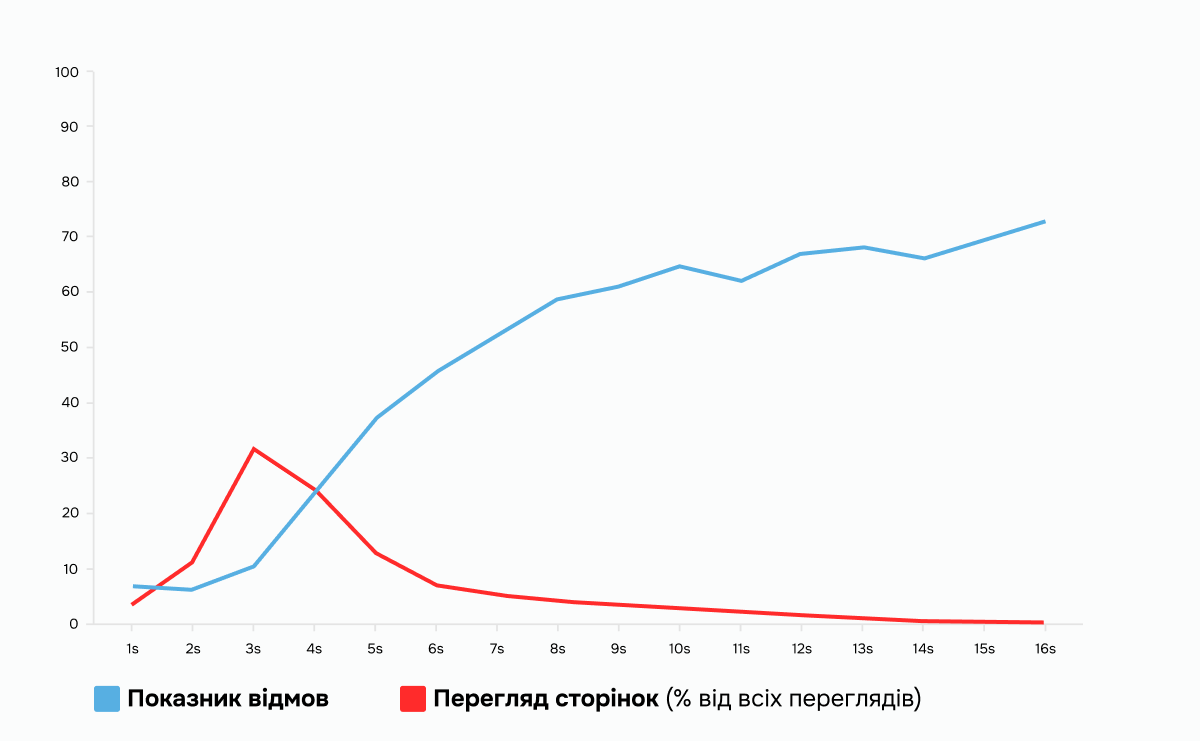
Дослідження агенції Pingdom також підтверджує цю теорію.

На графіку видно: якщо сайт завантажується довше трьох секунд, то показник закриття сторінки різко зростає, а статистика переглядів у відсотковому співвідношенні різко зменшується. Також це впливає і на подальше сприйняття сайту аудиторією. Для двох секунд показник відмов у середньому дорівнює 9 %, а для п’яти — вже 38 %.
Читайте також: «Лендинг або сайт: що обрати для вашого бізнесу».
Конверсія користувача в покупця
Швидкість завантаження сторінок прямо впливає на користувацький досвід. Адже для здійснення покупки потенційному клієнту потрібно повністю пройти маркетингову воронку. І якщо на кожному її етапі відвідувачу треба почекати, то показник відмов значно зростає.
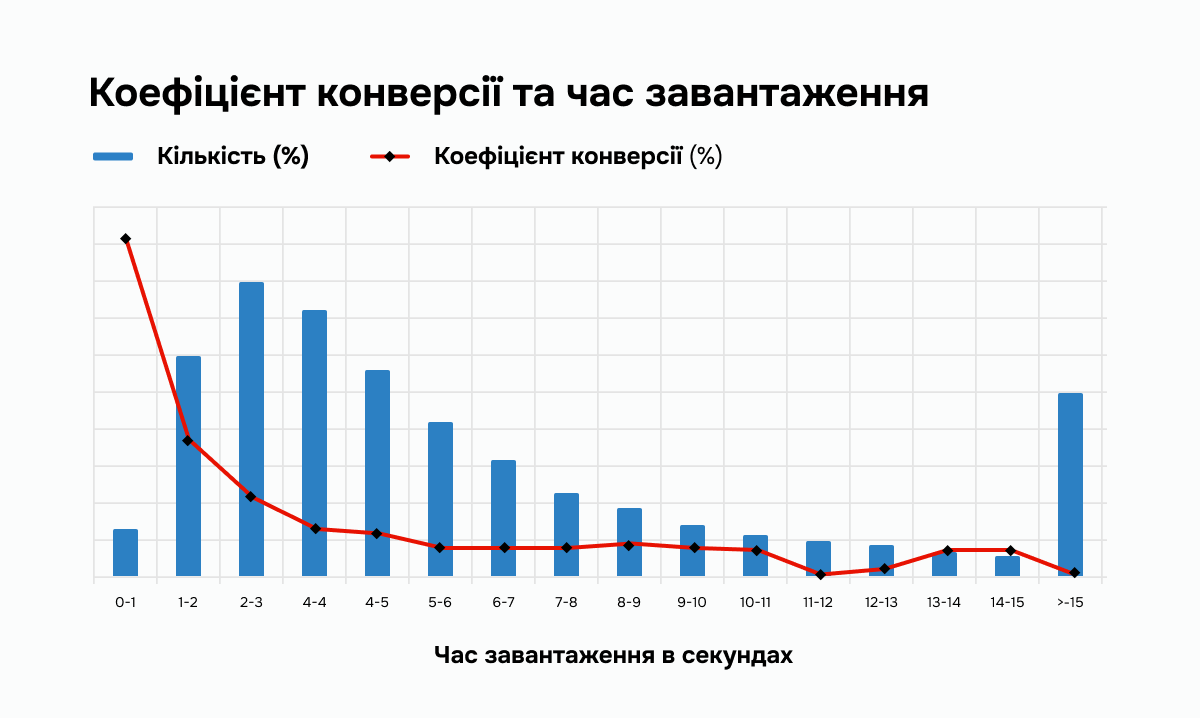
Маркетологи американського гіпермаркету Walmart проаналізували конверсії пропозицій сайту залежно від швидкості завантаження сторінок. Результати виявилися цікавими: нижче ви можете переглянути показники конверсії відвідувачів сайту Wallmart залежно від часу завантаження сторінки.

Логічно, що для сторінок із затримкою до однієї секунди конверсія найбільша, але з кожною наступною секундою вона падає майже вдвічі. Тобто, якщо користувач чекає завантаження сторінки 3–4 секунди, то шанси, що він стане покупцем у 8 разів менше, ніж якщо очікування складає менше секунди.
Індексація та просування в пошуковиках
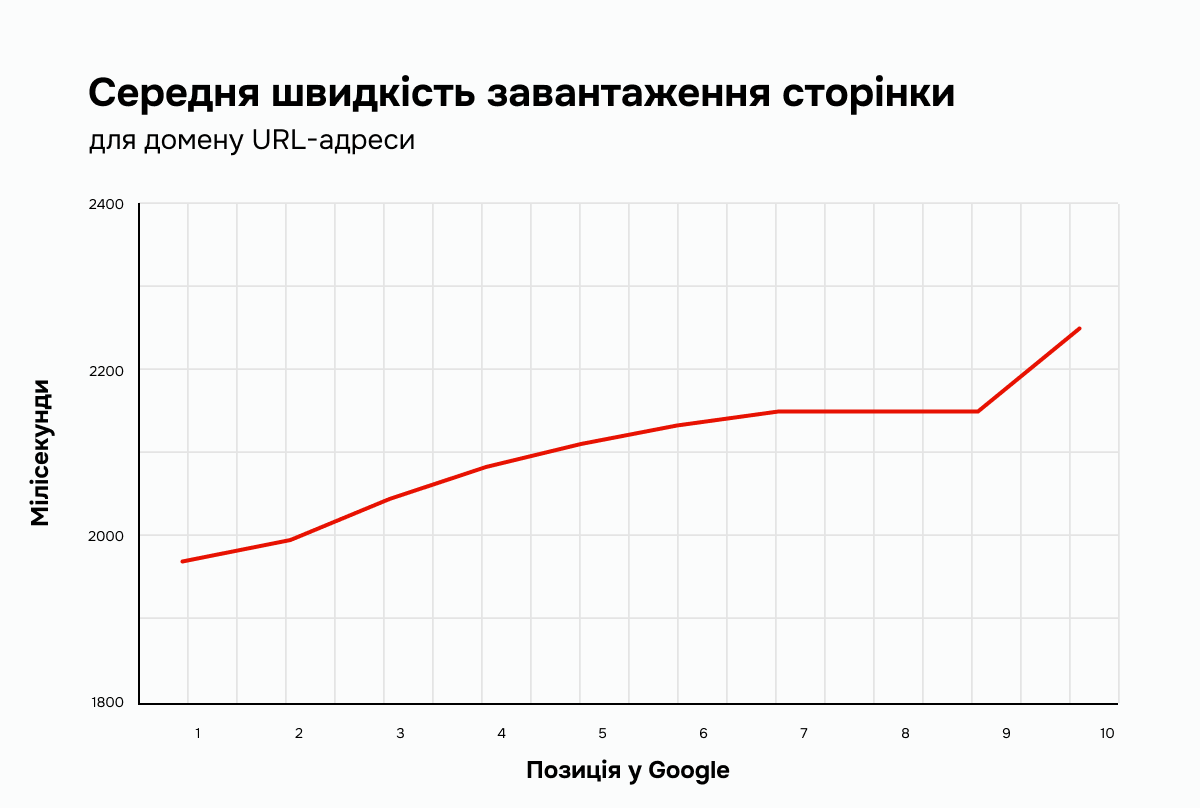
Експерти компанії Backlinko провели глобальне дослідження, проаналізувавши приблизно 11,8 мільйона результатів пошуку Google та виявили, що для пошуковика швидкість сайту дійсно має значення.
Зазвичай на першу сторінку видачі потрапляють сайти зі швидкістю завантаження сторінок від 1,9 до 2,3 секунди. Звісно, головну роль у просування грає контент, правильне SEO та посилання на сторінку, але швидкість також має значення. У першій десятці вкрай мало «повільних» сайтів, які завантажуються довше 10 секунд.

До того ж для сайтів, що не потрапляють у десятку перших, швидкість завантаження вже прямо впливає на порядок видачі.
Метрики швидкості сайту, на які потрібно звернути увагу
Докладна аналітика може бути дещо складною для людини, яка не працює з нею постійно. Тому спочатку зробимо акцент на основних метриках, що стосуються швидкості завантаження сайту.
| FCP (First contentful paint) | Час до завантаження першого видимого контенту на сторінці. Зазвичай це основне меню. |
| LCP (Largest contentful paint) | Час до завантаження основного блоку контенту на сторінці. |
| CLP (Cumulative layout paint) | Кількість зсувів верстки, що відбулися в процесі поетапного завантаження сторінки. |
| FID (First input delay) | Час від моменту взаємодії з інтерактивним елементом, наприклад, кнопкою чи посиланням, до обробки запиту сторінкою. |
| TTI (Time to interact) | Час до моменту, коли сторінка стає повністю інтерактивною. |
Основними метриками можна вважати FCP та LCP, адже саме за ними визначається швидкість завантаження сторінки. Та щоб розуміти, що саме потрібно виправити, треба дивитися на метрики завантаження інтерактивних елементів, затримки реакції сайту та помилки верстки під час завантаження.
Як перевірити швидкість завантаження сайту
Звісно, можна просто перейти на сайт і подивитися, як довго він завантажується. Але для використання в бізнес-метриках такий спосіб не годиться.
Для комплексної перевірки варто використовувати спеціальні ресурси для перевірки швидкості завантаження сайтів. Наприклад: Revalin, Pingdom, WebpageTest, Google Speed Insights, KeyCDN, Dotcom-Monitor.
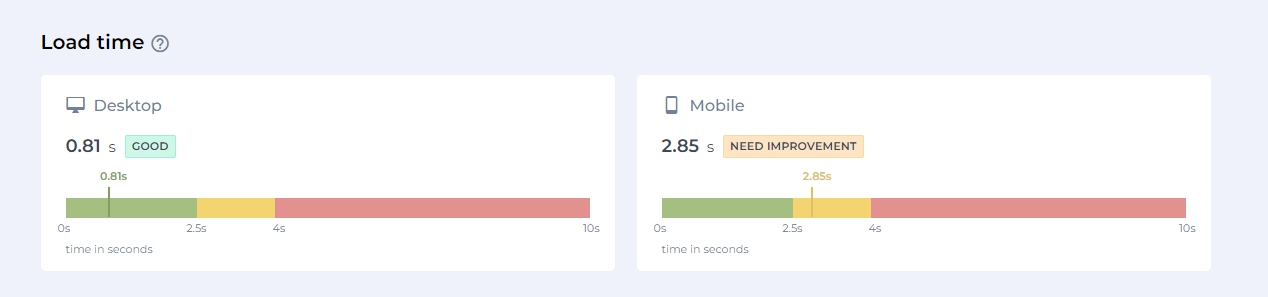
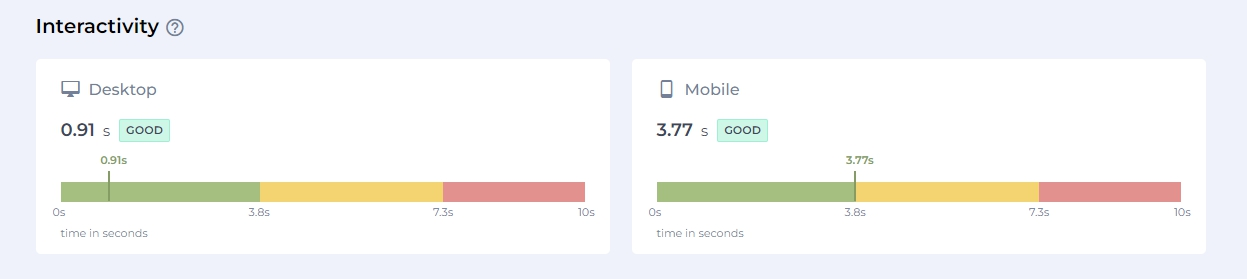
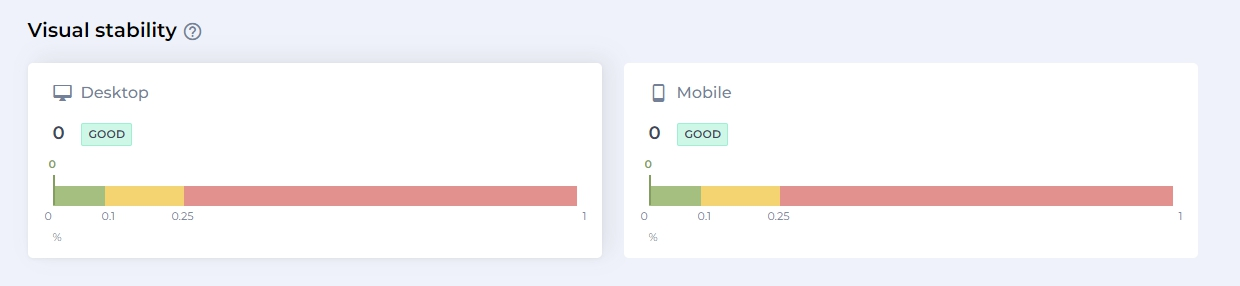
Перевірка швидкості сайту за допомогою спеціальних ресурсів дає змогу дізнатися не тільки загальну швидкість його завантаження, а також показник затримки інтерактивних елементів, реакції мультимедіа, візуальної стабільності та інші показники, які розкривають особливості завантаження сторінок.
Наприклад, базовими метриками в Revalin є загальна швидкість завантаження, реакція інтерактивних елементів та стабільність верстки під час завантаженні.
Основний показний — це загальна швидкість сайту. Це саме те, що хоче знати менеджер чи підприємець. Багато хто зупиняється саме на цьому.

Та якщо подивитися глибше, можна дізнатися багато корисного. Як-от, показник швидкості завантаження інтерактивних елементів: навіть якщо контент завантажився швидко, користувач не тільки проглядає, а й має взаємодіяти з ним.

Наступний показник інформує, скільки разів верстка сайту «стрибнула» перед очима відвідувача під час завантаження. В ідеалі такого не має бути взагалі. На швидкість він не впливає, але вкрай важливий для якісного користувацького досвіду.

Розробники ж зазвичай використовують близько двадцяти метрик, які докладно показують, як і де можна покращити бекенд та фронтенд.
Читайте також:
- «Навіщо потрібні віджети на сайт та як їх встановити»;
- «Що таке сайт-візитівка? Кому вона потрібна і як зробити»;
- «Cайт-портфоліо: поради, ідеї та приклади»;
- «Як розробити дизайн сайту».
Швидкість сайту: проблеми та їх вирішення
Зазвичай, повільна швидкість сайту — це наслідок комплексних недоліків під час розроблення та наповнення порталу. Тому і вирішувати їх доводиться комплексно.
Далі розглядаємо найрозповсюдженіші проблеми функціонування сайтів, які можуть призводити до низької швидкості завантаження.
Неоптимізовані зображення
Надто важкі зображення — це абсолютний лідер серед причин повільного завантаження вебсторінок. Усе дуже просто: чим більше розмір зображення, тим більше часу потрібно комп’ютеру, щоб його завантажити та обробити. Особливо, якщо на одній сторінці їх багато.
На продуктовій сторінці не потрібні фото в розширенні 4К, кожне з яких важить 10 Мб. Для ілюстрацій до текстів без дрібних деталей цілком достатньо 240х427 пікселів, а для картки товарів — 800х600.
Важливий і формат зображень. Зображення PNG важчі, ніж JPEG в однаковому розширенні.
Що робити:
- Перевірте характеристики зображень на сайті. В ідеалі потрібно замінити всі картинки, що важать більш ніж 1 Мб.
- Замініть усі великі зображення PNG на JPEG.
- Щоб спростити процес переходу, можна додати на сайт плагін, що автоматично форматуватиме картинки. Наприклад, Image Optimizer, WP Compress, Optimus, Robin тощо.
Перевантажений код JavaScript
Плагіни та скрипти JavaScript допомагають додати до сайту інтерактивні елементи та індивідуалізувати його функціонал. Але неправильне їх використання чи налаштування негативно впливає на швидкість сайту.
Під час відкриття сторінки в браузері спочатку підвантажуються базові скрипти, адже саме вони задають форму сторінки. Без них контент просто не покажеться. Якщо скрипти не оптимізовані чи переускладнені, написані з використанням застарілих технологій, містять зайвий код або велику кількість коментарів, це може сповільнити рендер у браузері.
Що робити:
- Оптимізуйте код: видаліть елементи, які не використовуються, скоротіть кількість коментарів, адаптуйте UX-сценарії. З усіх етапів вдосконалення сайту це один із найскладніших, але, як свідчить внутрішня аналітика сервісу Revalin, у середньому він допомагає скоротити час завантаження на 30–40 %.
- Використовуйте PHP та CSS замість JavaScript там, де це буде більш доцільно.
- Налаштуйте асинхронне завантаження скриптів JavaScript. Спочатку має завантажуватися код, який відповідає за форму й базові елементи сторінки, а лише потім — анімації та інтерактивні деталі.
- Налаштуйте завантаження CSS-файлів перед JavaScript. Тоді основні функціональні елементи будуть підвантажуватися майже відразу.
- Для важливих, але масивних скриптів використовуйте GZIP-стискання. Це дає змогу значно зменшити вагу файлів — часом у 10 разів. Скрипти розпаковуються безпосередньо на комп’ютері користувача, тому їхнє оброблення значно прискорюється.
Немає кешування сторінок
Правильно налаштоване кешування сайту допомагає в рази зменшити час повторного завантаження сторінки або окремих скриптів. Кеш зберігається на пристрої користувача, тому браузер запитує дані з мінімально можливою затримкою — йому не доводиться кожного разу завантажувати все з нуля.
Що робити:
- Налаштуйте один або кілька механізмів кешування даних на сайті: кешування запитів PHP, кешування статичних даних у браузері, кешування запитів до бази даних, кешування результатів генерації HTML-сторінок на диску.
- Використовуйте просунуті плагіни для кешування даних. Наприклад, SiteGround Optimizer, LiteSpeed Cache, WP-Optimize, W3 Total Cache, Hummingbird тощо.
Шкідливий код на сайті
Віруси на сайті насамперед містять небезпеку користувацьким даним, але також можуть значно гальмувати завантаження сторінок. Причина в тому, що шкідливі програми зазвичай встановлюють для власних скриптів абсолютний пріоритет виконання. Спочатку виконуються вони, а тільки потім — базовий функціонал сайту.
Будьте обережні, шкідливий код на сайті може призвести до його повного блокування хостингом або тіньового бану в пошуковиках.
Що робити:
- Мінімум щомісяця перевіряйте скрипти сайту спеціальними противірусними утилітами. Корисними будуть плагіни Theme Authenticity Checker (TAC), Exploit Scanner, Anti-Malware, а також антивірусний чек Revalin.
- Регулярно робіть бекапи критично важливих файлів сайту. Тоді ви зможете відновити функціонал порталу, якщо критичні файли буде невідворотньо пошкоджено.
- Перевірте налаштування сайту та права на керування файлами. Часто причини появи вірусів криються саме там.
Проблеми з хостингом
Інколи проблеми зі швидкістю завантаження сайту можуть бути через хостинг. Скажімо, власник інтернет-магазину вибрав дешевий пакет послуг і виділені ресурси сервера не можуть впоратися з обробленням всіх запитів.
Інший варіант — сервери, де зберігаються дані, фізично розташовані занадто далеко від цільової аудиторії. Затримка рідко буває більше ніж пів секунди, але в комплексі з іншими проблемами вона може погіршуватися.
Як розв’язати:
- Правильно виберіть тарифний план хостингу. Якщо сайт має стабільно великий трафік чи високі піки в певні години, виділених програмних ресурсів має вистачати, щоб обробляти всі запити.
- Вибирайте якісні хостинги, що сертифіковані Uptime Institute та гарантують час безперервної роботи не нижче 99,61 %. А для великих інтернет-магазинів варто вибирати центри обробки даних, сертифіковані як Tier 3 або Tier 4, що гарантують не більше ніж 95 та 27 хвилин простою серверів на рік відповідно.
- Дізнайтеся, де фізично розташовані сервери хостингу. Якщо є можливість, переведіть дані на сервери, що лежать ближче до локації цільової аудиторії сайту.
Звісно, це не всі можливі проблеми, які можуть призводити до уповільнення швидкості сайту. На це можуть впливати аддони та плагіни третіх сторін, встановлені на сайті, особливості та оновлення платформ, які ви використовуєте, оновлення мов програмування та фреймворків тощо. Але навіть розв’язання перерахованих у статті ситуацій зможе значно покращити результат та допоможе потрапити в рекомендовані Google дві секунди. Слідкуйте за здоров’ям свого сайту та успіхів вам у його розвитку!
А якщо ви тільки збираєтесь створити свій сайт, рекомендуємо розглянути для цього конструктор сайтів від SendPulse. Він має інтуїтивно зрозумілий інтерфейс із блоковим конструктором: просто перетягуйте потрібні елементи в робочу зону, змінюйте їхній розмір, дизайн та інші налаштування. Так можна створити як лендинги для окремих продуктів, так і повноцінний багатосторінковий інтернет-магазин. Усі замовлення потраплятимуть у CRM від SendPulse.
Докладні інструкції щодо створення та налаштування лендингів та сайтів є в нашій базі знань.