На нашей странице в Facebook работает чат-бот Sendbot, и в этой статье я расскажу, зачем мы его создали и какие задачи он выполняет. Пошагово распишу создание самого бота и одной из его цепочек — сможете повторить такую же самостоятельно. А еще поделюсь важными лайфхаками для создания эффективного чат-бота, которые сам использую в работе.
Содержание:
- Зачем SendPulse был нужен чат-бот
- Как создавали чат-бота SendPulse
- Шаг №1. Определить задачи, которые будет решать бот
- Шаг №2 Продумать архитектуру бота
- Шаг №3. Построить цепочки
- Работа с блоками при создании цепочки
- Текстовое поле и кнопка
- Задержка
- Картинка
- Карточка товара
- Запрос Email или телефон
- Как создавать цепочки в редакторе SendPulse
- Лайфхаки для создания Facebook чат-ботов
- Легко возвращаться назад
- Кликать, а не писать
- Написать хороший «стандартный ответ»
- Продумать момент отписки
Зачем SendPulse был нужен чат-бот
Наша служба технической поддержки и отдел продаж часто получают однотипные вопросы от пользователей. Мы решили создать своего чат-бота, который разгрузил бы менеджеров: отвечал на частые вопросы пользователей, рассказывал о сервисе, тарифах и программах лояльности, про наши обучающие курсы.
Как создавали чат-бота SendPulse
Я выделил в создании бота три шага: определить задачи, которые он будет решать, продумать архитектуру бота и построить его в конструкторе SendPulse.
Шаг №1. Определить задачи, которые будет решать бот
Чтобы бот был действительно полезен, мы работали сообща: со службой технической поддержки выбрали самые популярные вопросы и проработали на них четкие ответы. Такую же работу проделали с отделом продаж — собрали частые вопросы по тарифам и создали на основе ответов цепочку «Тарифные планы».
Совет №1. Продумайте, зачем именно нужен вам бот. Без четких целей чат-бот станет просто бесполезным дополнением вашего мессенджера.
Шаг №2 Продумать архитектуру бота
Всю информацию, которая будет в боте, нужно сформировать в разделы и продумать, в какой последовательности пользователю будет удобно ее получать.
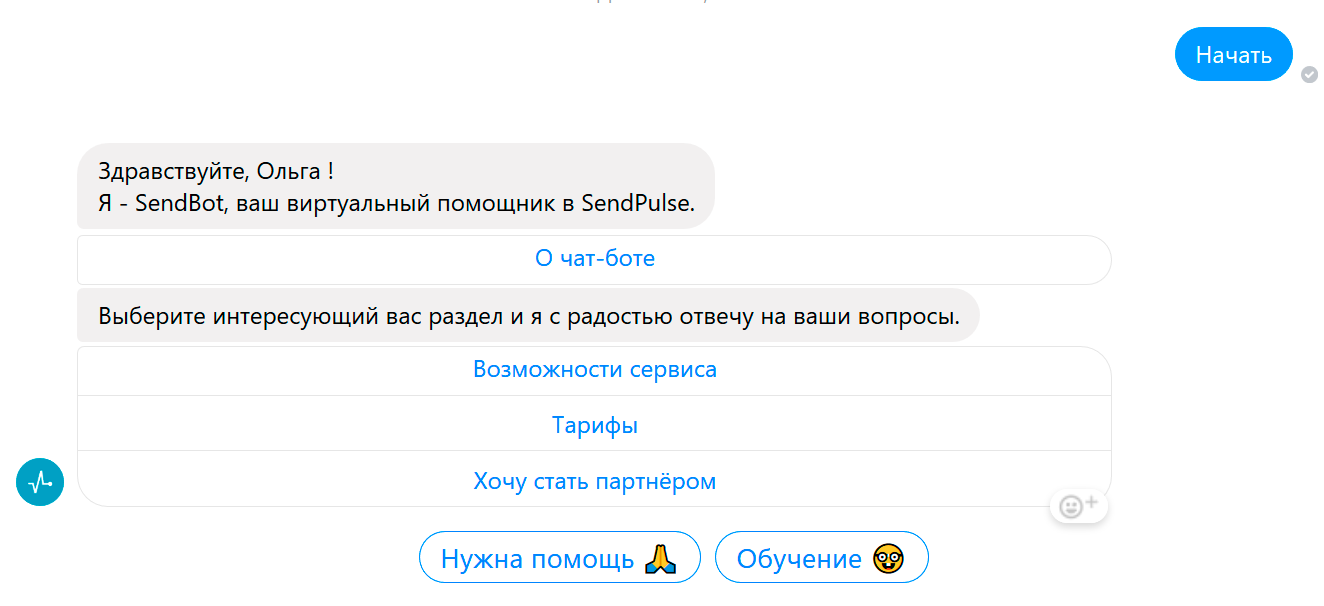
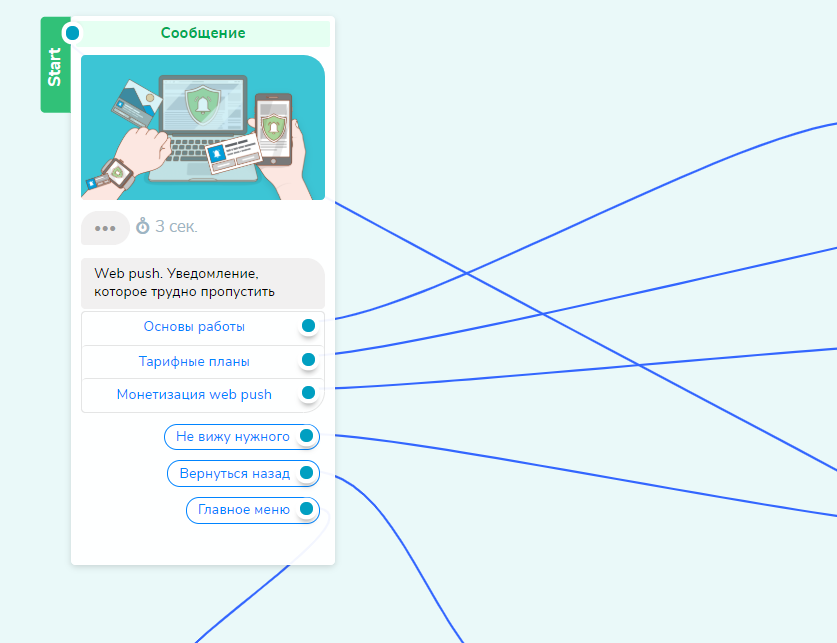
Мы добавили в приветственное сообщение все основные разделы бота, по которым он будет консультировать пользователей. Лучше предлагать информацию именно готовыми разделами, а не заставлять пользователя угадывать триггеры — слова-команды для бота, которые запустят нужную цепочку.

Совет № 3. В приветственной цепочке выделите основные направления, по которым ваш бот сможет помочь клиенту. Человеку будет легче сориентироваться в четкой структуре.
Шаг №3. Построить цепочки
После того, как мы придумали разделы для бота, приступили к созданию цепочек разделов. Здесь стоит руководствоваться двумя принципами:
- Двигайтесь от общего к частному, создавайте четкую иерархию.
- Помните, что много — не значит хорошо.
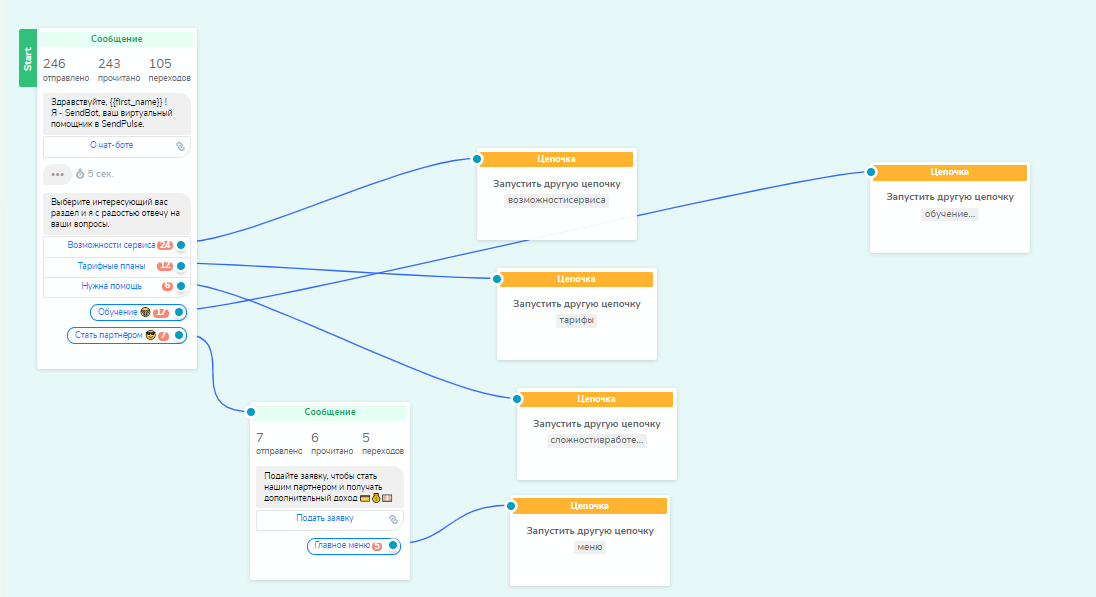
При построении бота я сначала создавал корневую цепочку, и от нее уже двигался к остальным. Для пользователя корневая цепочка — это приветственное сообщение бота. В этом сообщении он может выбрать основные разделы: о чат-боте, возможности сервиса, тарифы, нужна помощь, обучение, стать партнером. Как видите, информация четко поделена на блоки, но их немного, чтобы пользователь не запутался.

После деления информации на основные разделы приступайте к созданию иерархии в разделах. Старайтесь так же четко делить информацию на блоки-сообщения и давать на одной ступени только необходимый минимум, чтобы не нагружать пользователя.
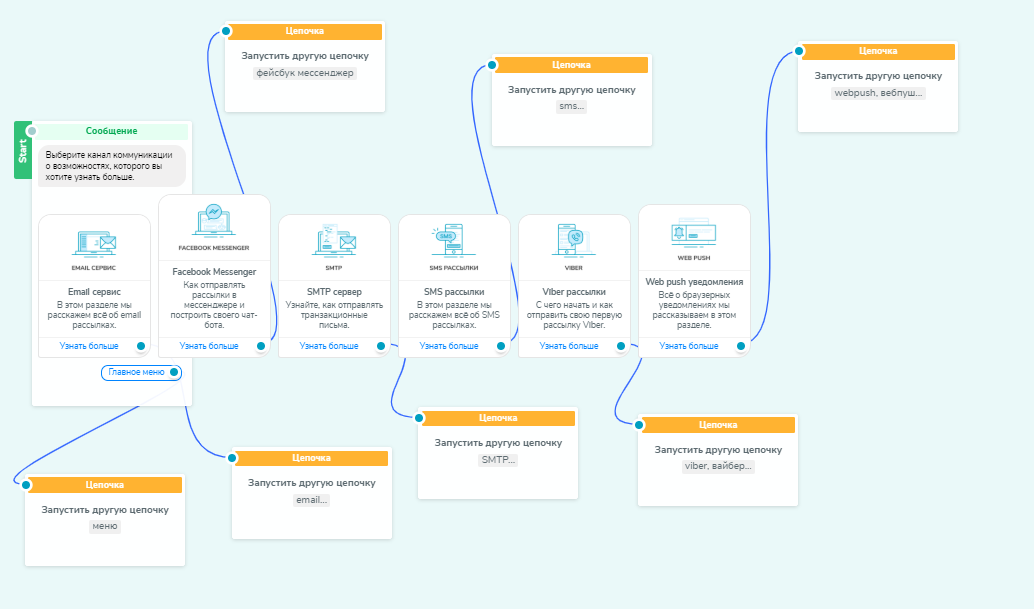
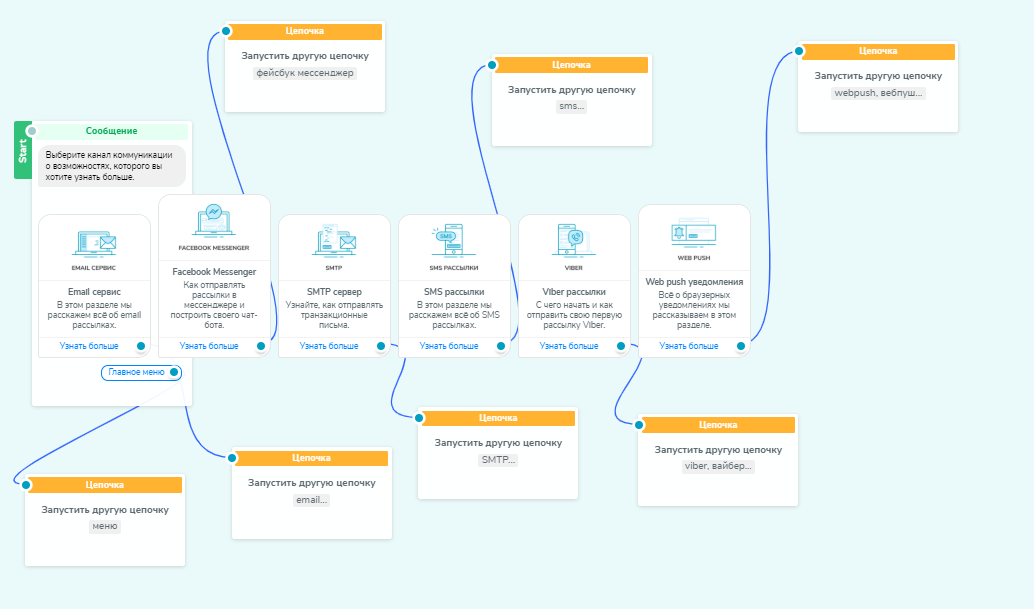
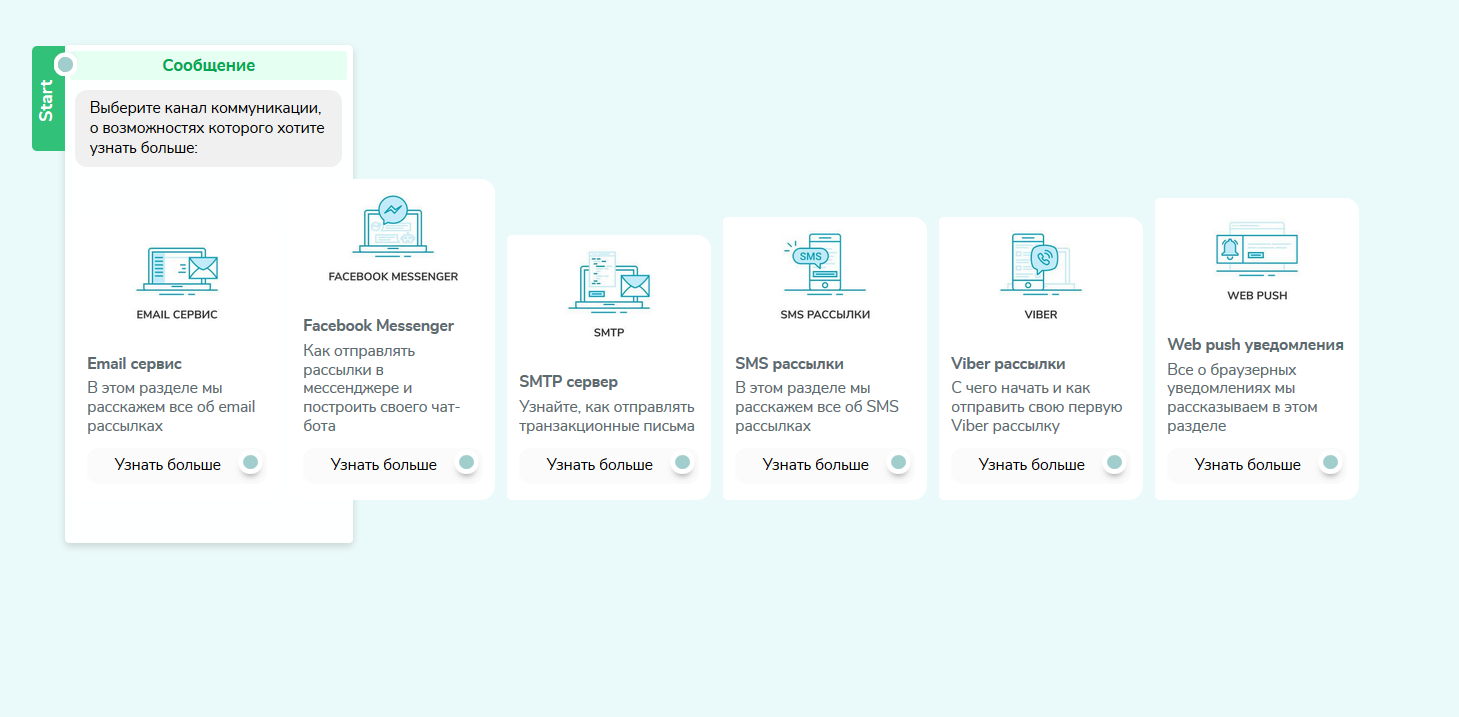
Давайте поближе посмотрим на одну из цепочек — «Возможности сервиса». Она состоит из одного сообщения — галереи возможностей, которые представлены через элемент «Карточка товара». Все просто: при нажатии на нужную карточку запустится следующая цепочка, где будет вся информация по выбранной возможности.

Дальше подробнее расскажу, какие блоки можно использовать при создании цепочки, и детально покажу, как создавалась цепочка «Возможности сервиса».
Работа с блоками при создании цепочки
Чат-бот состоит из цепочек, те из отдельных блоков-сообщений, а блоки — из элементов. Есть такие типы элементов для блоков:
- текстовое поле, к которому подсоединяются кнопки;
- задержка;
- картинка;
- карточка товара;
- запрос email или телефона;
- файл.
К каждому блоку-сообщению можно прикрепить максимум 3 кнопки. Также в блок можно добавить быстрые ответы — это готовые варианты ответа, которые выбирает пользователь. Например, «Да» или «Нет». Быстрых ответов может быть максимум 10. Быстрый ответ играет роль «автозаполнения», то есть вы сами предлагаете человеку выбрать подходящий ему ответ из заготовленных вариантов. Быстрые ответы исчезают после действий пользователя.
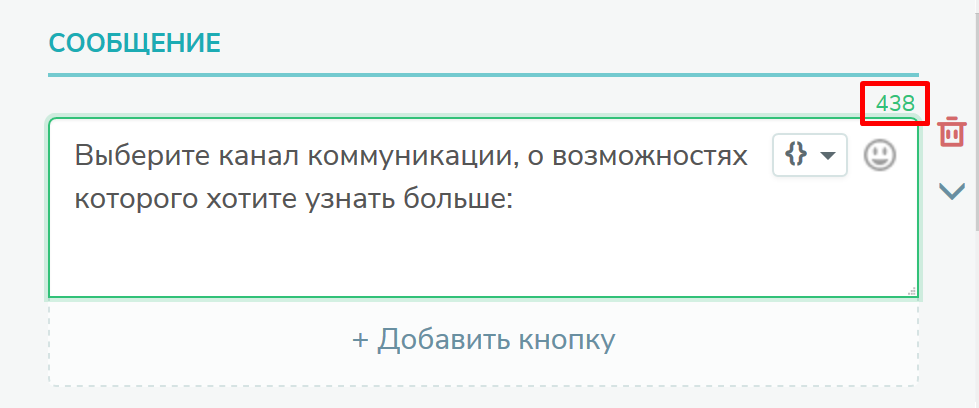
В конструкторе вы также встретите ограничения по длине текста на разных элементах — например, количество символов на кнопке или в быстром ответе не может быть больше 20. Это обусловлено требованиями Facebook к чат-ботам: мы изучили их за вас и сразу встроили в сервис. Количество допустимых символов высвечивается в углу каждого поля:

Текстовое поле и кнопка
В одном текстовом поле можно написать 500 символов текста и, как говорили выше, прикрепить 3 кнопки. По кнопкам вы можете запускать другие блоки или цепочки чат-бота, вставить ссылку на сайт или номер телефона, чтобы пользователь смог позвонить вам сразу из бота.
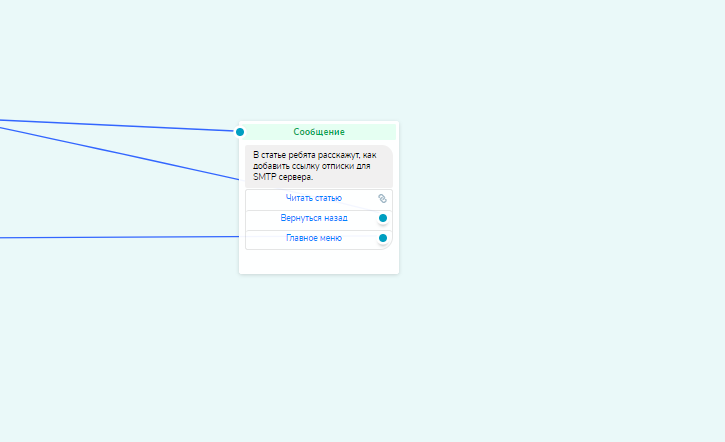
Например, в этом блоке первая кнопка «Читать статью» ведет по внешней ссылке, «Вернуться назад» уводит на предыдущий шаг, а «Главное меню» возвращает в корневую цепочку бота:

Совет №4. Не пишите много текста в одном элементе. Если в блок нужно вставить много текста, добавьте в него несколько текстовых полей по 5–7 строчек и разделите их элементом «Задержка».
Задержка
Элемент «Задержка» помогает делать паузу между элементами одного блока-сообщения и отправкой разных сообщений. Он выполняет сразу две задачи:
- немного оживляет переписку — как будто реальный собеседник набирает сообщение;
- дает пользователю время прочитать все элементы сообщения. Без этого элемента на некоторых устройствах ваш клиент может не увидеть все сообщение целиком, а только его конец.
Максимальное значение задержки — 60 секунд. Но в большинстве случаев при небольших сообщениях достаточно будет 4–5 секунд.
Совет №5. Не игнорируйте элемент «Задержка». Он имитирует живое общение и поможет вашему пользователю прочитать и увидеть все, что вы хотите ему написать. Главное — правильно рассчитать ее время.
Картинка
Чтобы привлечь внимание пользователя, вы можете использовать элемент «Картинка». Он хорошо разбавляет текстовые блоки и поможет наглядно продемонстрировать ваш товар.

Совет №6. Идеальный размер картинки для чат-бота Facebook — 500 на 250 пикселей или хотя бы соотношение сторон два к одному. Иначе Facebook Messenger обрежет картинку.
Карточка товара
Карточка — хороший наглядный вариант для классификации. Например, в нашем боте с помощью этого элемента мы отобразили все каналы коммуникации в цепочке «Возможности сервиса» — о ней я рассказывал выше.

Карточка состоит из картинки и двух текстовых полей — 40 символов на заголовок и 80 на описание. Еще сюда можно добавить до трех кнопок.
Совет №7. Карточку товара удобно использовать не только для конкретных товаров, но и для отображения основных разделов с продуктами и услугами. При оформлении помните — фейсбуковые стрелки для скроллинга перекрывают часть содержимого карточки, так что обязательно протестируйте эту часть бота.
Запрос Email или телефон
Удобный элемент, если вы хотите взять у клиента телефон или адрес почты. Пользователь получает сообщение с просьбой оставить контакты, и в быстрых ответах к нему автоматически подтягиваются адрес почты и телефон, с которыми человек зарегиcтрирован на Facebook. Вместо того, чтобы набирать почту или телефон вручную, он может сразу нажать на готовый быстрый ответ.
Благодаря элементу «Запрос контактов» вы сможете сразу загружать новые контакты в отдельную адресную книгу и вести рассылки по другим каналам. Сделаете первый шаг к омниканальности.
Совет №8. Учтите, что запрос данных — конечный элемент. Чтобы пользователь мог вернуться в нужную цепочку, обязательно добавьте кнопки «Назад» либо «Вернуться в главное меню».
Как создавать цепочки в редакторе SendPulse
Давайте подробно рассмотрим, как повторить цепочку «Возможности сервиса» из SendBot. Вы можете потренироваться и создать ее по инструкциям из статьи — поймете, как добавлять элементы, настраивать их и связывать цепочки в боте.

Чтобы создать бота, для начала нужно подключить к SendPulse страницу на Facebook, для которой вы хотите создать бота. Для этого вам нужно залогиниться в соцсети прямо из аккаунта SendPulse и быть администратором нужной страницы. Делайте это в разделе «Чат-боты» — правая вкладка в верхней панели сервиса.

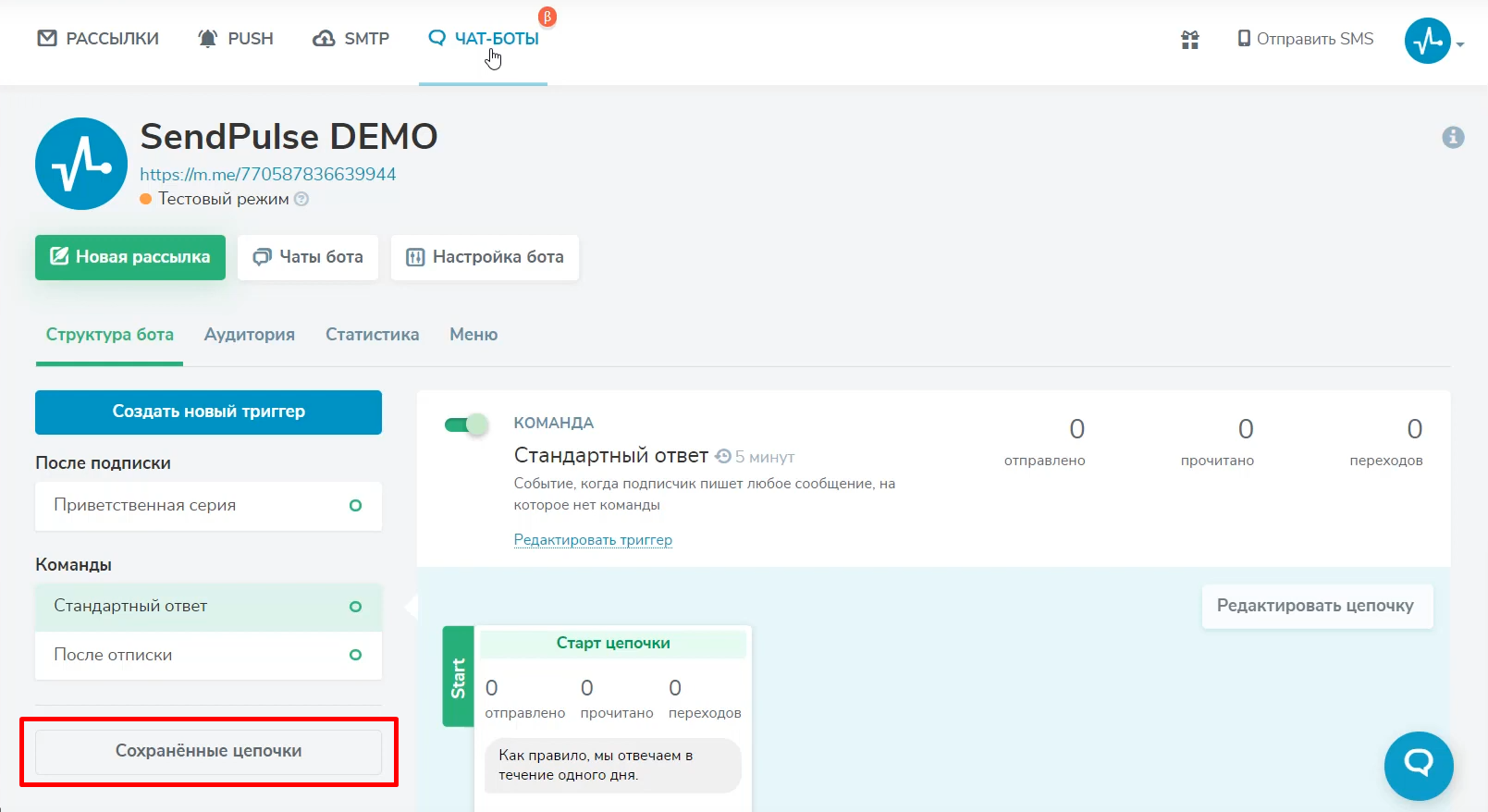
В только что созданном чат-боте уже будут три цепочки: приветственная серия, серия отписки и стандартный ответ. Вы можете оставить их в исходном виде или изменить под свои задачи. Чтобы создать новую цепочку, зайдите в раздел «Сохраненные цепочки».

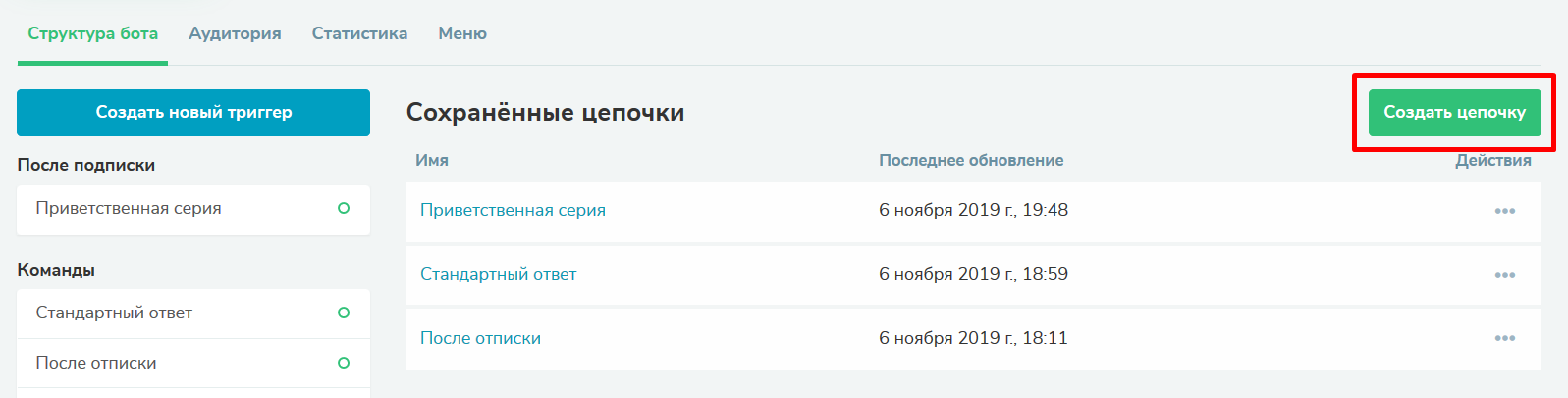
Над списком цепочек увидите кнопку «Создать цепочку» — жмите на нее:

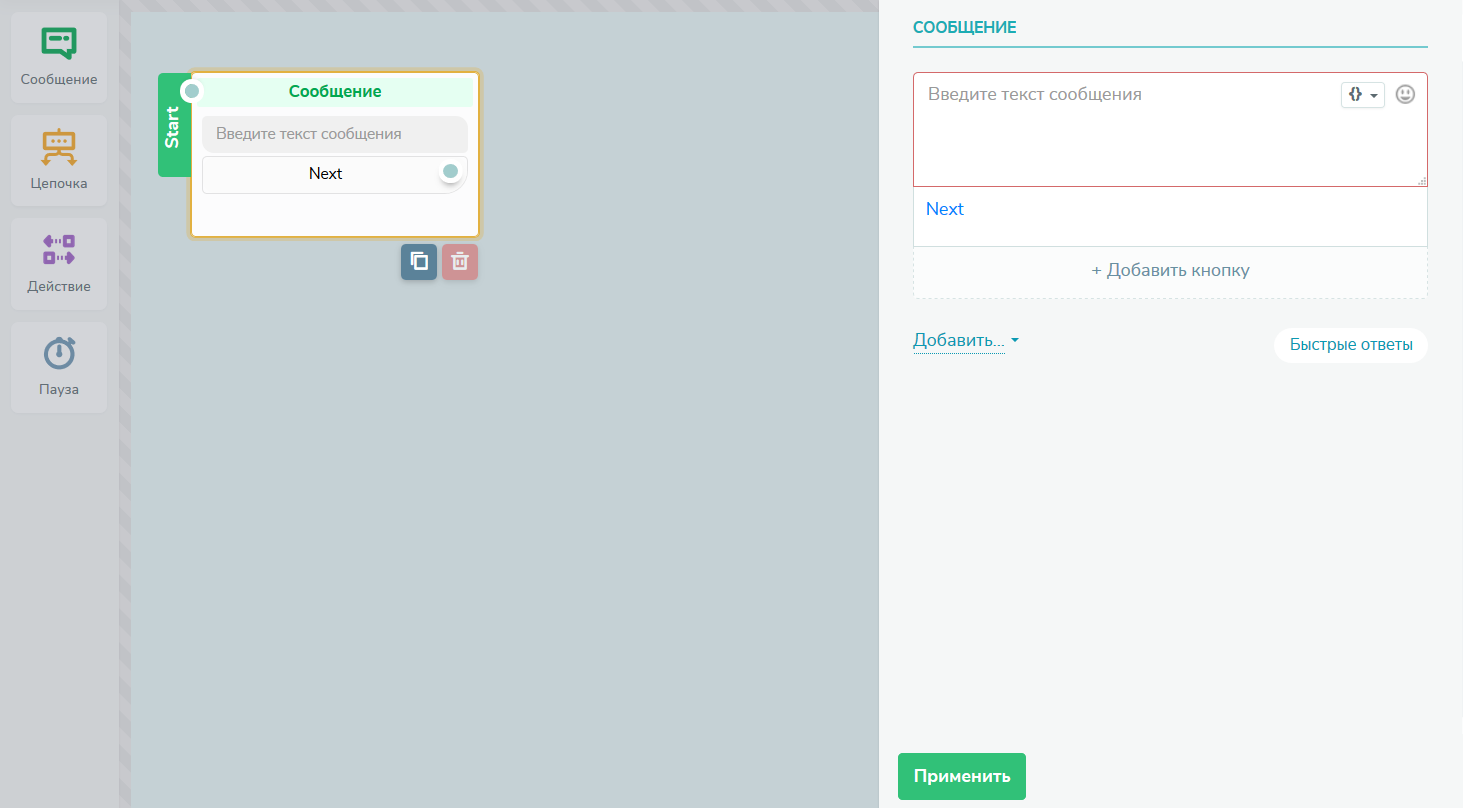
Попадете в конструктор создания чат-ботов.

В нашем случае цепочка состоит всего из одного сообщения, в котором содержится:
- текстовый блок;
- галерея из шести карточек — по одной на раздел, каждая ведет в отдельную цепочку;
- быстрый ответ, при нажатии на который пользователь получает сообщение с главным меню, то есть возвращается в самое начало бота.
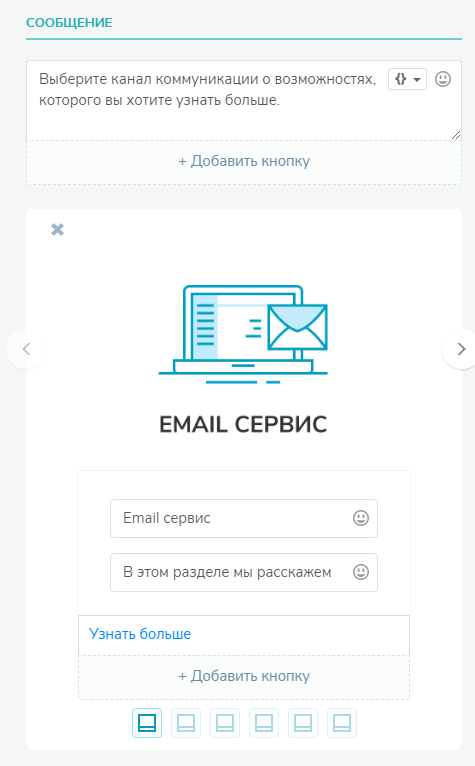
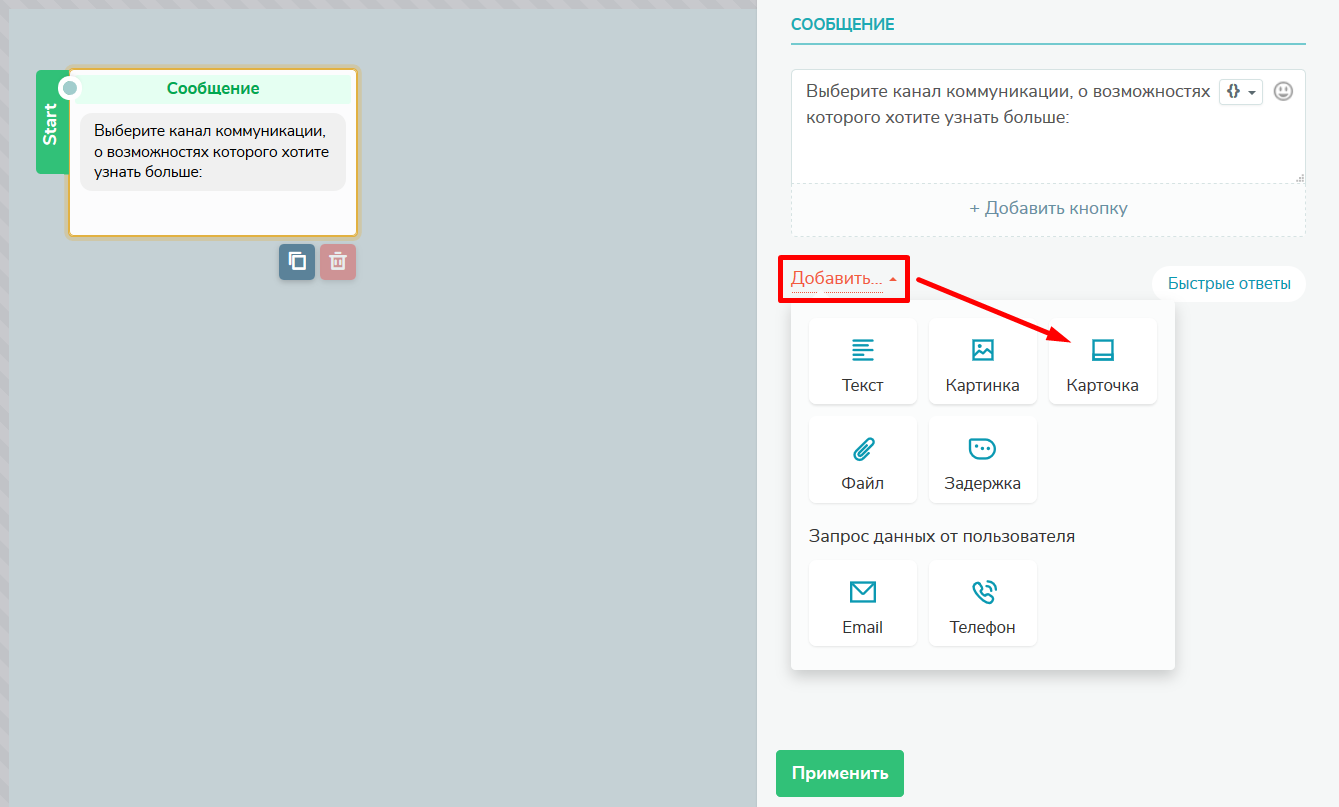
Вначале я ввел сообщение, в котором просил выбрать нужный канал коммуникации, и начал добавлять карточки.

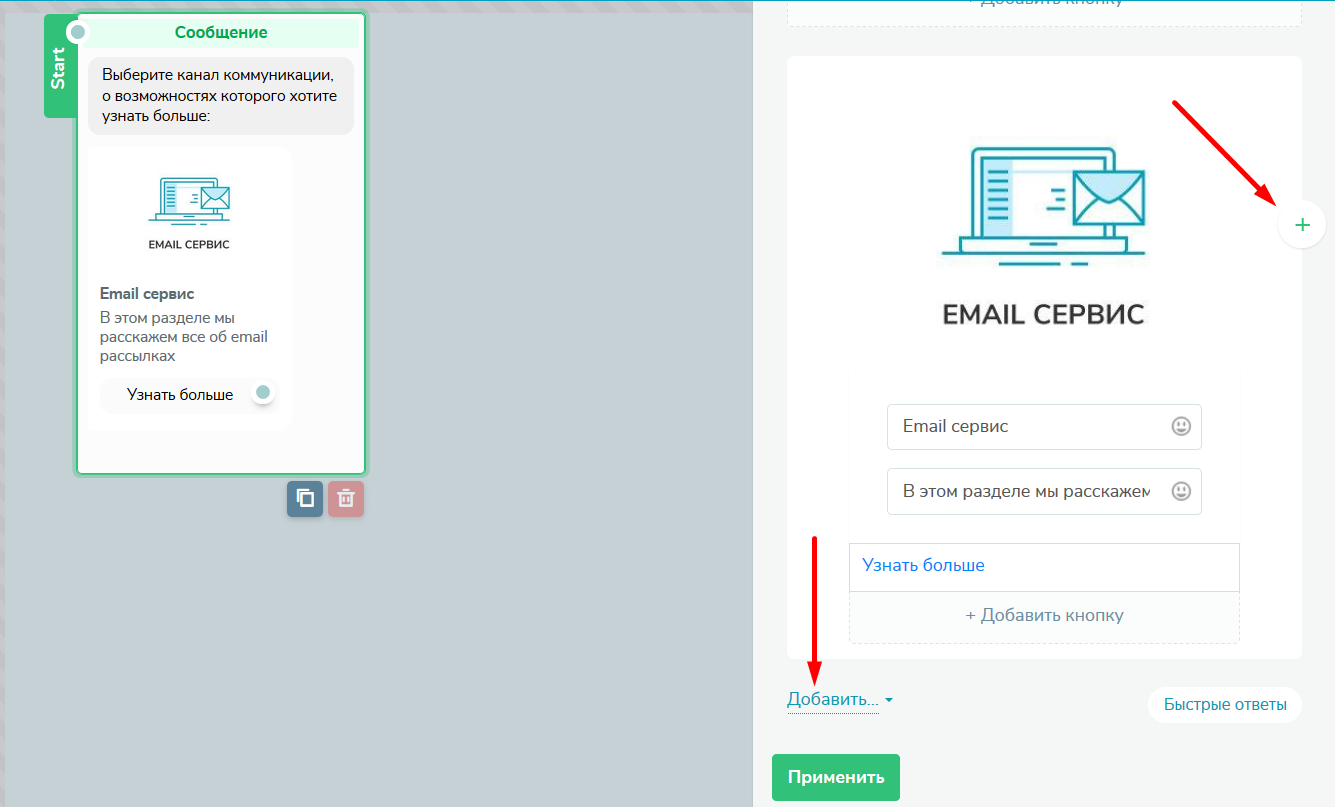
Так выглядит заполненная карточка: картинка, заголовок, описание и одна кнопка. Вторую и последующие карточки к ней можно добавить двумя способами:
- чтобы создать галерею с возможностью пролистывания вбок, добавляйте через значок плюса справа от картинки;
- чтобы прислать карточки последовательным списком, добавляйте через кнопку «Добавить» под карточкой.

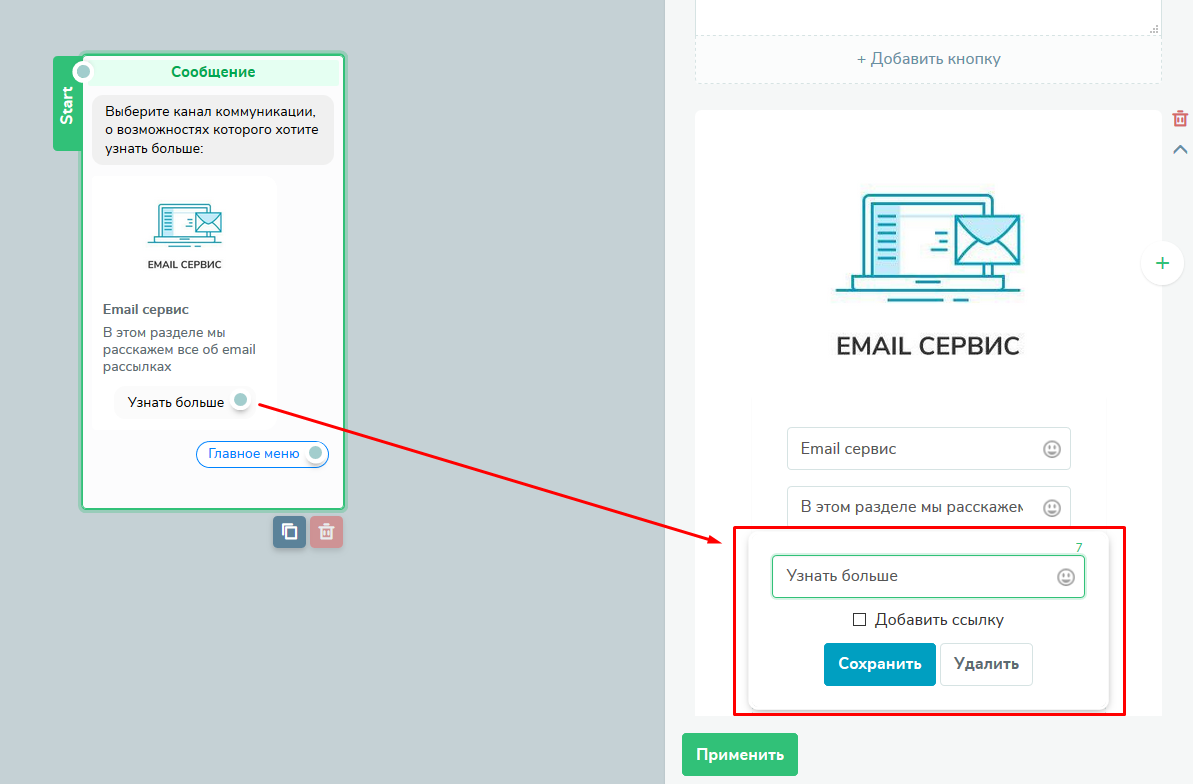
Обратите внимание, что я не добавлял ссылку на кнопку «Узнать больше» — чуть позже я прикреплю к этой кнопке другую цепочку бота, которая будет подробно рассказывать о выбранной пользователем возможности.

Аналогично добавляем оставшиеся карточки. Я добавлял боковой кнопкой, чтобы в итоге получилась галерея для пролистывания вбок.

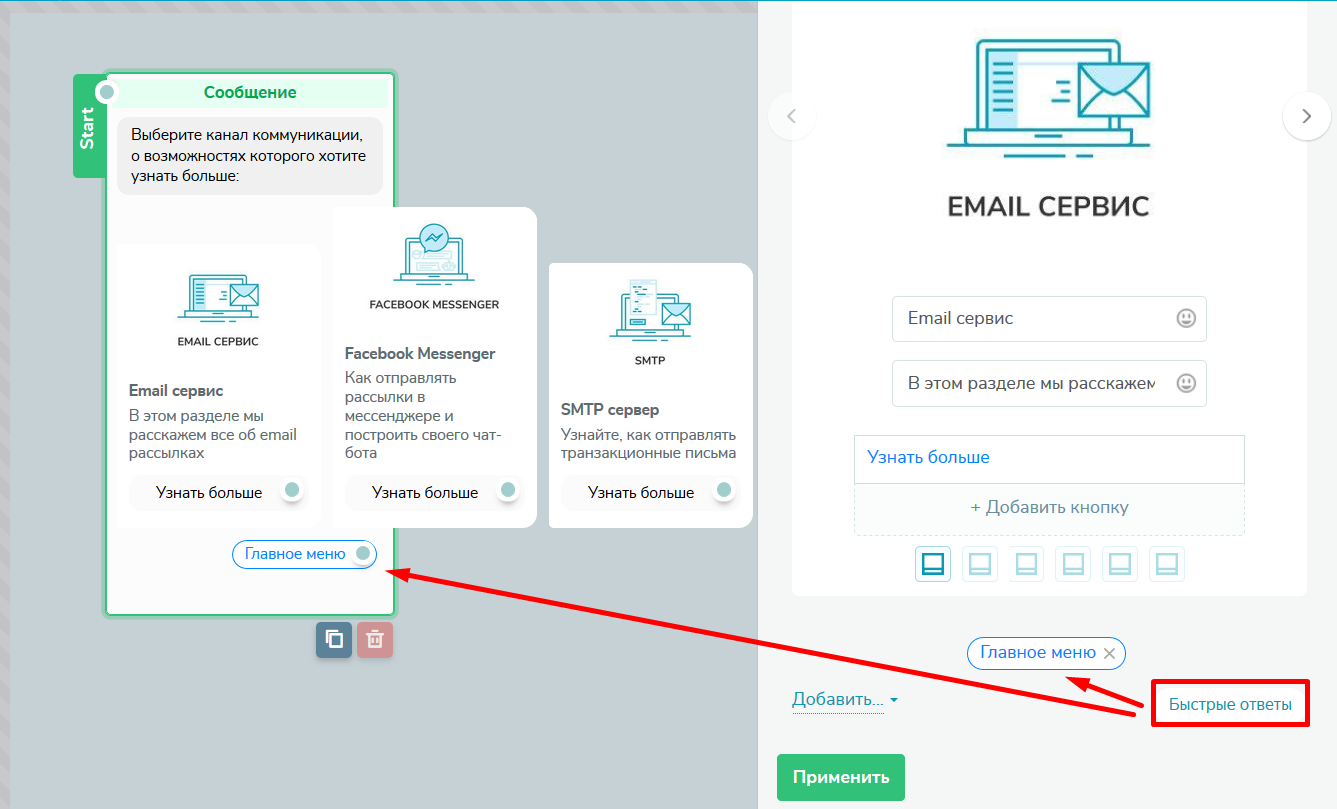
Добавляем быстрый ответ, по которому можно вызвать сообщение с главным меню.

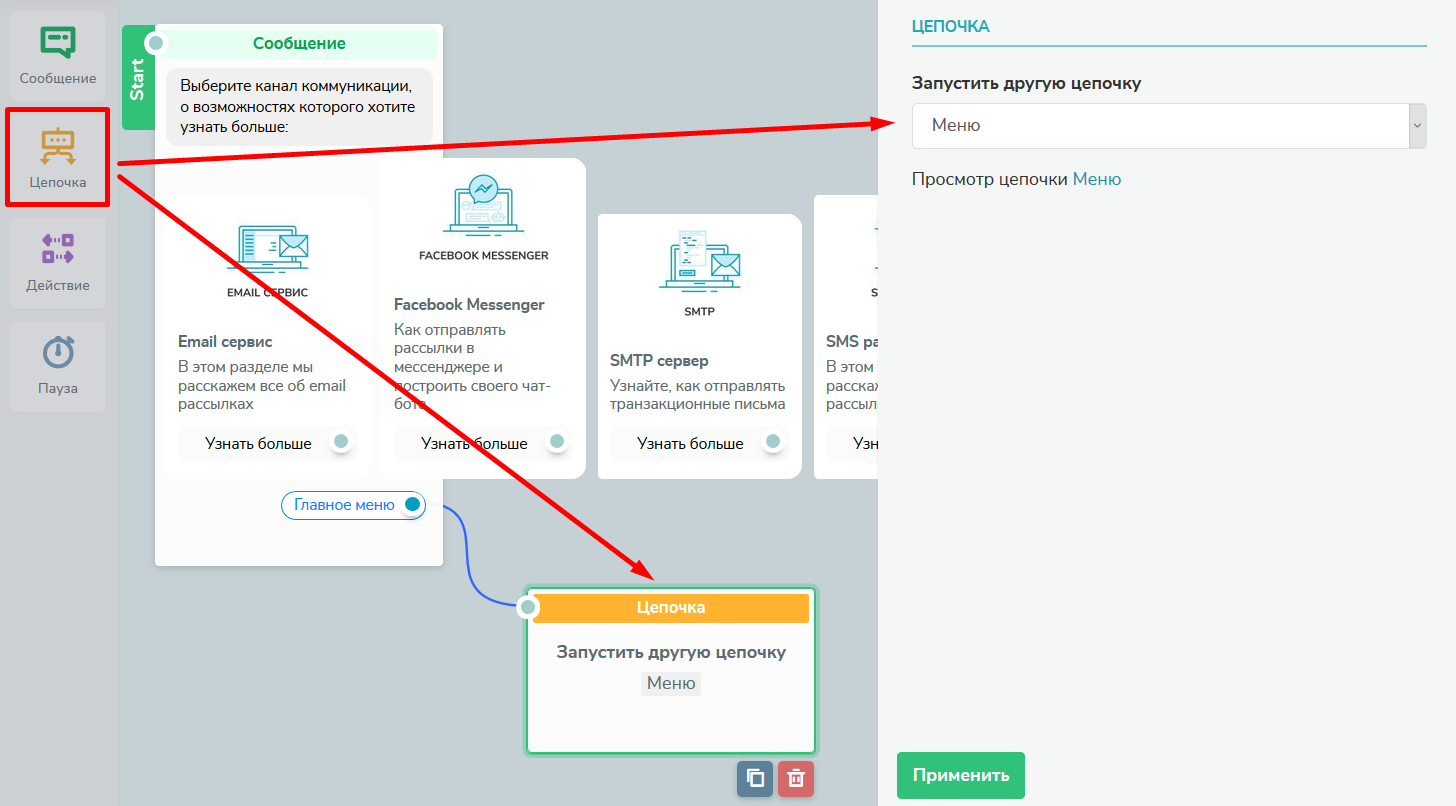
И последний шаг — свяжем карточки и быстрый ответ с нужными цепочками. С левой панели перетягиваем блок «Цепочка», выбираем нужную цепочку из уже существующих и соединяем его с элементом.

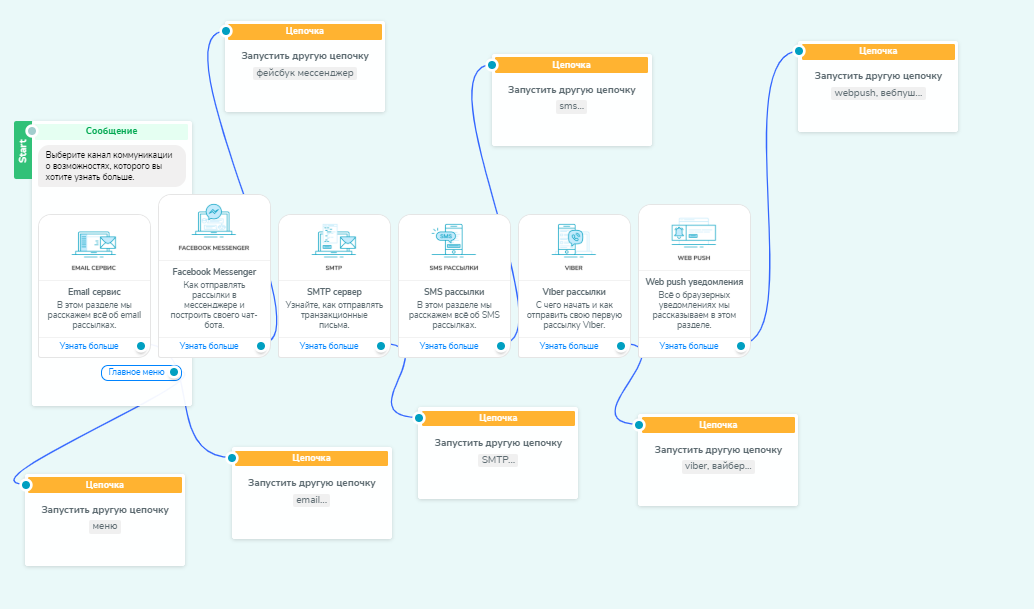
Добавляем еще шесть цепочек и готово:

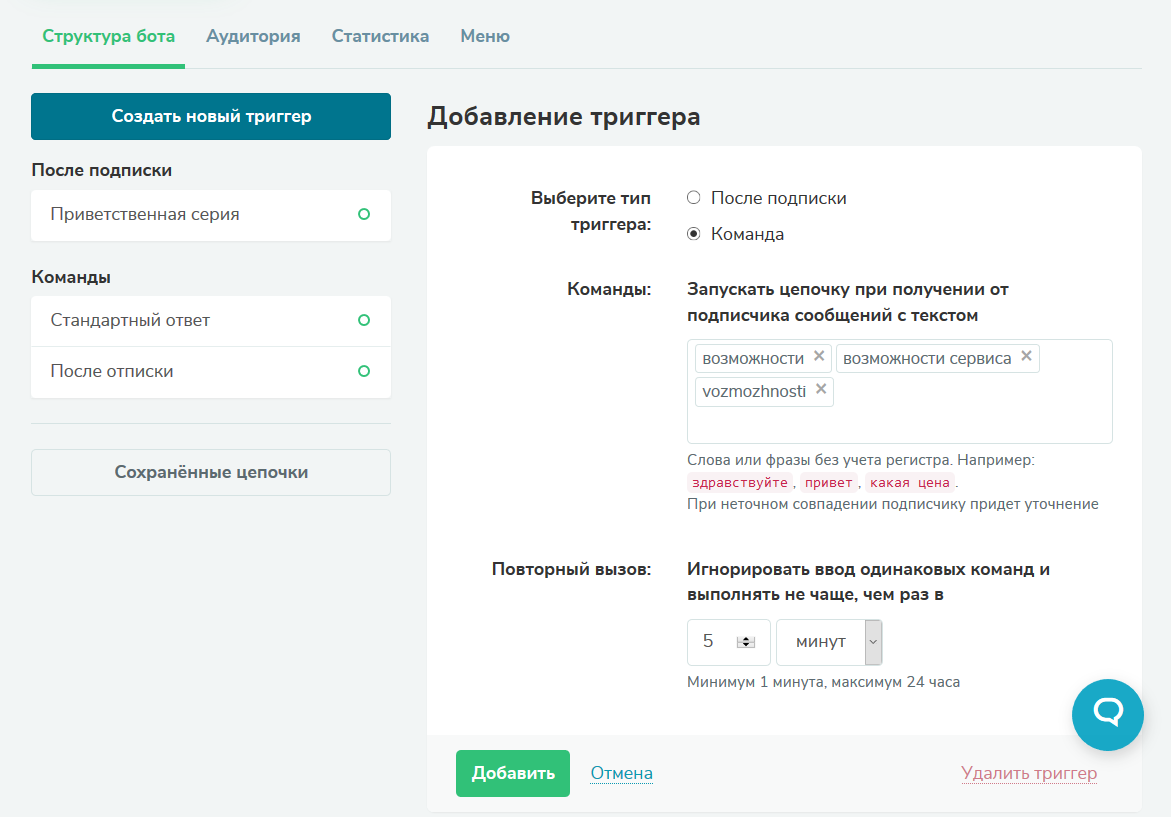
Обратите внимание, что для цепочки можно назначить триггер — список слов или словосочетаний, по которому бот выдаст нужную цепочку. Например, пользователю удобно просто написать в чат слово «возможности», а не искать раздел в меню.
Подумайте, какие самые частые команды могут писать в чат ваши пользователи. Например, для раздела возможностей список навскидку такой (учитывая написание на латинице и предполагаемые ошибки): «возможности», «возможности сервиса», «возмодности», «vozmozhnosti», «вазможности».
Соберите такой список для каждой цепочки и создайте триггеры. Нажмите на кнопку «Создать новый триггер» и введите слова в поле по одному, нажимая клавишу Enter.

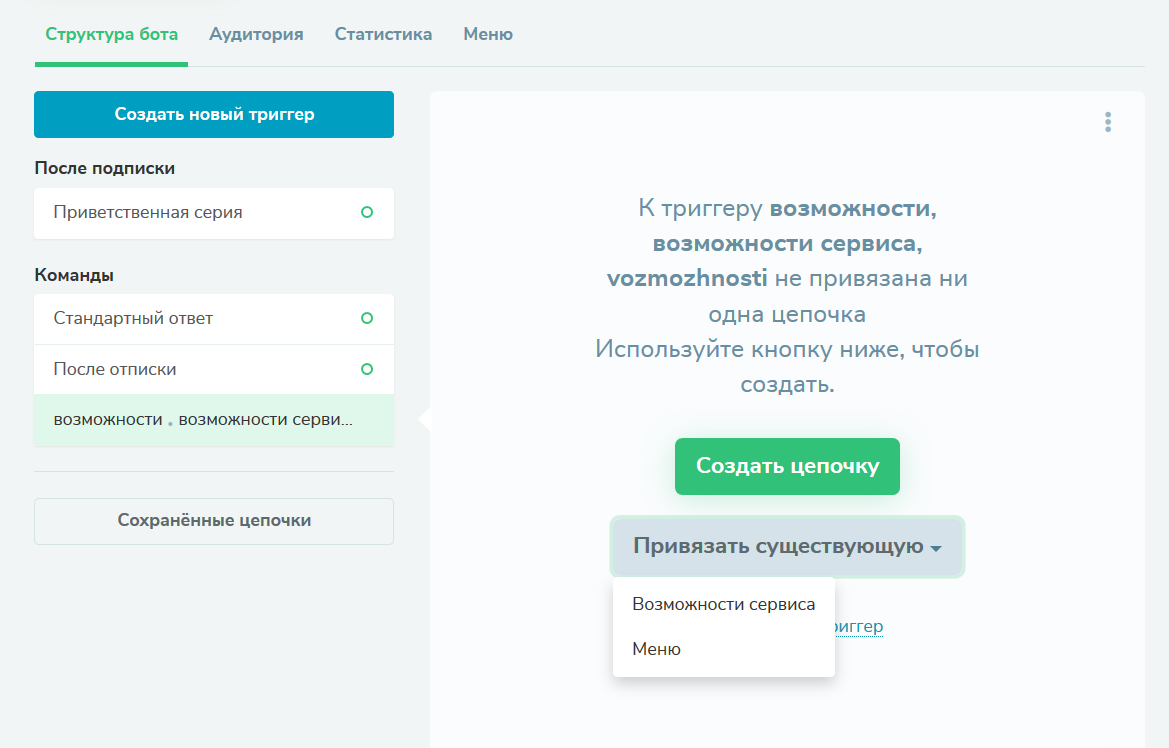
К готовому списку привяжите нужную цепочку.

Лайфхаки для создания Facebook чат-ботов
Эти советы для создания чат-ботов мы вывели на своем опыте. У вас есть отличный шанс не совершать наших ошибок, а сразу делать правильно :).
Легко возвращаться назад
Обязательно делайте кнопки «Вернуться назад» и «Главное меню». Пользователям часто нужно вернуться на шаг назад или в самое начало цепочки, так что при создании чат-бота я постоянно использовал эти два элемента.
Кликать, а не писать
При создании бота я вам рекомендую не строить его на прописных триггерах, причина простая — человеческий фактор. Вы не можете быть на 100% уверены, как именно пользователю вздумается написать тот или иной триггер. Отчасти вы застрахованы: в ботах работает механизм распознавания слов. Он поищет соответствие по корню слова и предложит максимально похожий вариант триггера, который вы забили в цепочку. Но абсолютно полагаться на него не стоит.
Совет №9. Прописывайте все возможные варианты триггеров — с ошибками и опечатками, на латинице и кириллице. Мониторьте поведение пользователей и регулярно пополняйте список триггеров в цепочке. И не надейтесь на триггеры полностью — лучше добавьте в сообщения дополнительные кнопки с самыми используемыми командами.
Написать хороший «стандартный ответ»
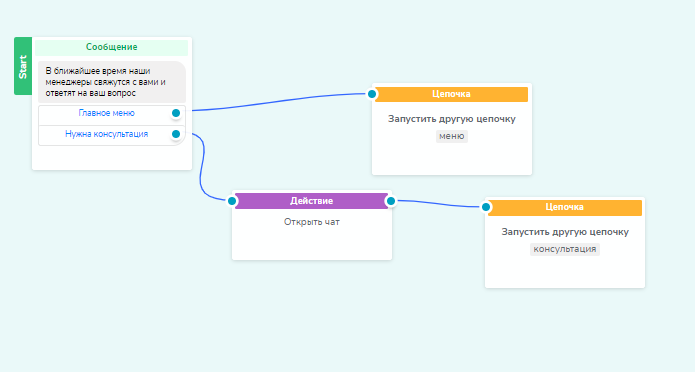
«Стандартный ответ» — это сообщение, которое бот отправляет в ответ на непонятный триггер. Большинство ответов выглядят как «Извините, но мы не знаем ответа на ваш вопрос….» и не дают вариантов, как дальше пользоваться ботом. Представьте себя в такой ситуации: вероятно, это вызовет раздражение и непонимание, что делать с ботом дальше.
Мне кажется, мы нашли хорошее решение для стандартного ответа — добавили в него кнопки для поиска информации и связи с менеджером. Первая кнопка ведет нашего пользователя в главное меню бота, он может сам найти ответ на свой вопрос в основных цепочках. Вторая кнопка подключает менеджера — на случай, если пользователь уже все просмотрел и не нашел ответ. Для оперативной связи к кнопке подключено действие «Открыть чат». Пользователь нажимает кнопку — у вашего менеджера сразу этот чат повышается в приоритете, и он может ответить клиенту.

Продумать момент отписки
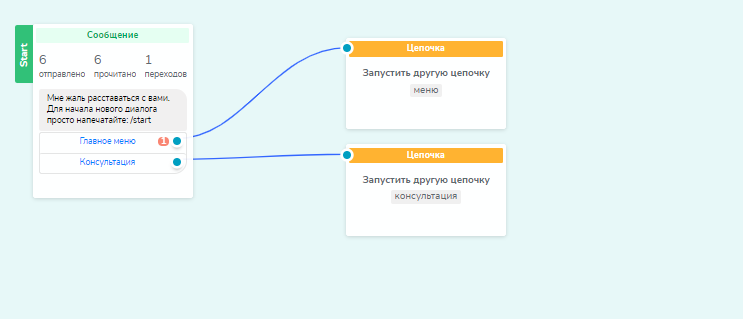
Отписка от чат-бота, как и отписка от email рассылки, — обязательный элемент общения с вашим клиентом. Не стоит довольствоваться стандартной формулировкой: постарайтесь даже здесь удержать клиента. Мы добавили кнопку «Консультация», чтобы и в этот момент пользователь мог связаться с менеджером и решить проблемный вопрос.
Иногда пользователь отписывается случайно или просто хочет посмотреть, что будет после отписки. На этот случай обязательно укажите в сообщении, как можно заново подписаться.

Совет №10. Старайтесь удержать пользователя даже в момент отписки от бота. Предложите пообщаться с менеджером или еще раз посмотреть главное меню. Напомните, как можно к вам вернуться.
На этом все. Надеюсь, что мои советы помогут вам настроить самого лучшего в мире чат-бота. С помощью сервиса SendPulse теперь вы можете создавать чат-ботов в Facebook и других мессенджерах, а также управлять всеми переписками из одного окна.