Сайт-визитка — это эффективный способ продать свои услуги или продукты на нескольких страницах. Такой сайт полезен фрилансерам, предпринимателям, небольшим компаниям.
О преимуществах такого сайта, его хороших и плохих примерах поговорим в этой статье. Мы также детально расскажем, как сделать сайт-визитку: от анализа ЦА до тестирования готового сайта.
Содержание:
Что такое сайт-визитка
Подобно напечатанной визитке он рассказывает информацию о специалисте, компании или продукте. Его цель — предоставить главную информацию и побудить заказать услугу или продукт.
Как выглядит сайт-визитка:
- Небольшая структура. Обычно ограничивается 2-5 страницами. В дизайне фокус делается на простоте и блоках, которые закрывают вопросы ЦА.
- Базовая информация. Такая как уникальное торговое предложение, контактные данные, описание компании или услуги, ответы на частые вопросы.
- Контактная информация и/или формы связи. Важно, чтобы после прочтения сайта потенциальные клиенты могли сразу же связаться с компанией или специалистом.
Сайт-визитку иногда путают с сайтом-портфолио. Их объединяет небольшая структура, но цели разные. Сайт-портфолио, как правило, ориентирован на демонстрацию работ, проектов или навыков специалиста. Например, дизайнера, фотографа или разработчика. Сайт-визитка дает общую информацию о компании или специалисте, не фокусируясь на конкретных проектах или работах.
Кому и зачем нужен сайт-визитка
Сайт-визитка может быть полезным инструментом для всех компаний и специалистов, если он хорошо вписывается в маркетинговую стратегию. Но есть несколько случаев, когда такой сайт точно будет полезен.
- Фрилансеры и индивидуальные предприниматели. В этом случае сайт-визитка — это отличный способ рассказать про себя и свои услуги на широкую аудиторию. Поможет развить личный бренд и найти новых клиентов.
- Маленькие компании и стартапы. Когда нужно рассказать о себе, но потребности в большом сайте пока нет.
- Эксперты. Врачи, адвокаты, консультанты и другие специалисты могут использовать сайт-визитку для продажи консультаций, а также инфопродуктов непосредственно на сайте.
Читайте также:
Как сделать сайт-визитку
Создать сайт-визитку в несколько шагов. Расскажем о каждом подробно.
Шаг 1. Планирование — определение целей и аудитории сайта
Планирование — это фундамент, на котором строится успешный сайт-визитка.
Сначала нужно четко определить цели сайта.
Развитие личного бренда. В этом случае расскажите о своих навыках, опыте и услугах. Дайте ссылки на публикации о вас, расскажите о самых популярных работах или проектах, добавьте отзывы.
Развитие бизнеса. Расскажите, какие продукты или услуги вы предлагаете. Делайте акцент на УТП и других ваших преимуществах.
Продажа продукта или услуги. Рассказать о продукте можно показав его демо-версию, состав, способ применения. Покажите отзывы, ответьте на самые популярные вопросы, раскройте характеристики.
Определение целевой аудитории.
Составление портрета клиента. Какие из ваших покупателей будут посещать сайт? Где они живут? Какая у них финансовая ситуация? Какие продукты или ваши черты как специалиста им интересны?
Определение потребностей. Подумайте, что больше всего болит у вашей целевой аудитории. Какие типичные потребности или проблемы их объединяют? С помощью каких разделов сайт может закрыть основные их вопросы? Например, если вы продаете игрушки для маленьких детей, основное внимание нужно уделить вопросам безопасности и экологичности.
Еще один пример вы можете увидеть ниже. Частный садик Teremok акцентирует внимание на том, что важно почти для всех родителей: возраст, распорядок дня, языки.

Тональность текста. Подумайте, о том какой тон текста, будет более гармоничен для вашей целевой аудитории. Например, страстный, романтичный, ностальгичный, дерзкий. Или официальный, спокойный.
Читайте также:
- «Как открыть онлайн-школу и зарабатывать на ней»;
- «Полное руководство по выбору сервиса почтовых рассылок для бизнеса»;
- «3 типа CRM-систем: операционные, аналитические и коллаборативные».
Шаг 2. Регистрация домена и подготовка контента
Давайте начнем с технических вопросов.
Выбор домена. Доменное имя — это виртуальный адрес вашего сайта, поэтому важно, чтобы оно отражало бренд или основную тематику бизнеса. Придумайте что-то легко запоминаемое и уникальное. Расширение домена также имеет значение. Наиболее популярные: .com, .net, .org. Для бизнеса чаще всего используется .com. Для образовательных компаний и услуг подходит .org.
Разработка структуры сайта. Определите, какие разделы будут включены в ваш сайт. Часто это описание компании или услуги, ответы на популярные вопросы, описание преимуществ. Структура также будет зависеть от целей сайта и целевой аудитории. Например, если вы планируете продвигать личный бренд, то основной акцент нужно сделать на личных компетенциях, опыте, сотрудничестве с известными брендами.
Разработка навигации. Подумайте о логике навигации между разделами. Важно, чтобы посетители легко находили подходящие разделы.
Теперь о том, что касается подготовки контента.
Четкие и короткие заголовки. Пишите кратко, но ярко. Например, вы хотите рассказать о том, что выделяет вашу компанию среди других. Пример плохого заголовка — «Все преимущества нашей компании в одном разделе». Пример хорошего — «Почему нас любят в 23 странах’».
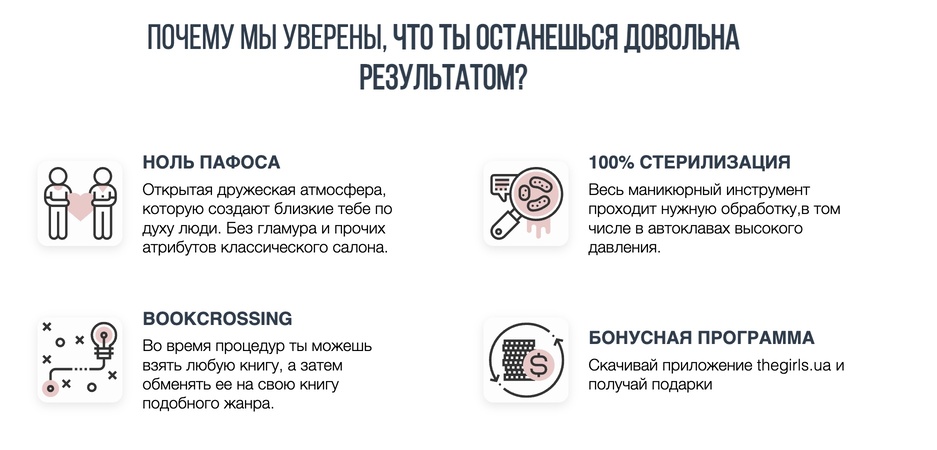
Информативные описания. Для каждого информационного блока подготовьте описания с конкретными цифрами, преимуществами и достижениями. Важно максимально абстрагироваться от общих фраз и давать посетителям конкретные примеры, характеристики, сравнения, почему ваша компания или услуги лучше других.
Не нужно стараться ничего выдумывать. Просто расскажите, что вы готовы предложить. Как в примере ниже:

Расскажите ваше УТП. Почему ваши клиенты выбирают именно вас? Вспомните, что чаще всего упоминают в отзывах. Например, ваш дружелюбный сервис, соотношение цены и качества, уникальность продукта.
Предложите разные варианты связи. Например, помимо телефона, форму обратной связи, аккаунты в социальных сетях.
SEO-оптимизация. Используйте ключевые слова, которые помогут вашим потребителям найти ваш сайт через Google. Найти их можно, используя Google Trends или специальные сервисы для подбора ключевых слов. Это поможет улучшить видимость сайта в поисковых системах. Используйте рекомендации Google по оптимизации контента.
Шаг 3. Разработка дизайна и макета
Определение стиля. Решите, какой стиль отражает ваш бренд или личность. Минималистичный, современный, классический, креативный? Если вы предоставляете консервативные услуги, например, адвокатские или страхование, то, лучше выбрать классический стиль. Если ваша ЦА — дизайнеры или архитекторы, то можно добавить в дизайн яркости и креатива.
Цветовая палитра. Выберите цветовую гамму, соответствующую бренду. Используйте основной и дополнительные цвета, чтобы сайт выглядел гармонично и профессионально. При разработке дизайна сайта также учитывайте то, какая у вас целевая аудитория. Например, согласно исследованию Lee Ellis «Цветовые предпочтения в зависимости от пола и сексуальной ориентации» мужчины отдают предпочтение красному и синему цветам. Женщины же выбирают желтый, фиолетовый, черный
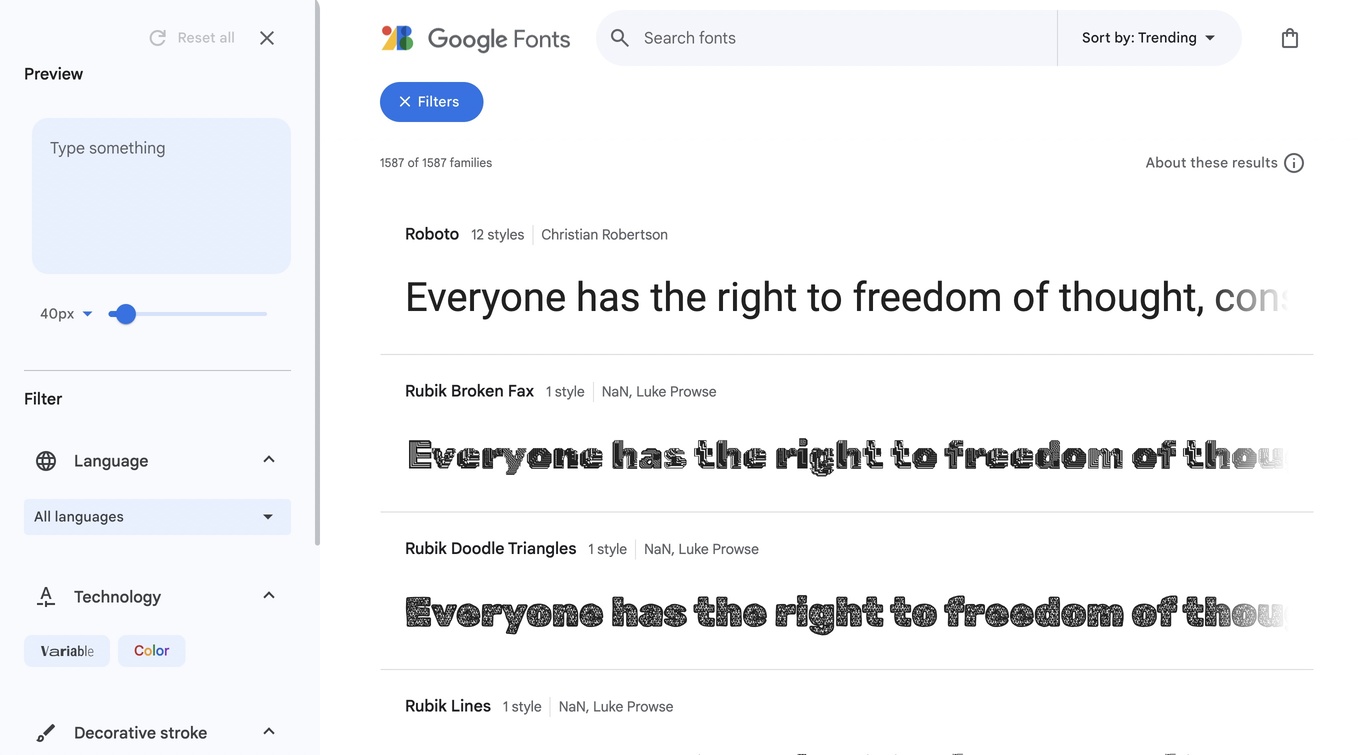
Шрифты. Определите, какие шрифты будут использоваться для текстов на сайте. Выбирайте легко читаемые и соответствующие общему стилю. Google Fonts — одна из самых популярных платформ для поиска бесплатных шрифтов.

Уникальные элементы:
- Разработайте или интегрируйте логотип и графику, которые подчеркивают ваш бренд.
- Добавьте интерактивные элементы, такие как анимации, слайд-шоу или всплывающие окна, чтобы запомниться потребителю.
Определение структуры макета. Создайте макет страниц, выбрав, где будет располагаться каждый элемент. Решите, какие блоки информации будут включены в каждую страницу: заголовки, изображения, текстовые блоки, кнопки и другие элементы. Создать макет сайта можно схематично в Microsoft Word, нарисовать в Figma или в специальном сервисе для прототипирования сайта. Например, в Wireframe или аналогичном.
Соблюдайте баланс между текстом и изображениями, избегайте перегруженности информацией. Разместите элементы так, чтобы страницы выглядели логично и упорядоченно.
Шаг 4: Построение и разработка
Выберите инструменты верстки. Верстать сайт можно вручную с использованием HTML и CSS, либо с помощью готовых конструкторов сайтов. В обоих случаях вы получите хороший результат, но вложения будут разными.
Написание сайта с нуля обойдется вам от 18 000 гривен, при этом дизайн будет полностью адаптирован под ваши потребности.
Сайт с помощью конструктора — идеальный вариант для тех, кто не планирует выделять большой бюджет на создание интернет-площадки и нуждается в быстром качественном результате.
Используйте интуитивный конструктор от SendPulse. Все, что нужно при работе с ним — чувство вкуса и немного времени. Используйте блочный конструктор, меняйте размер и цвет элементов и забудьте о технической стороне.
Плюсы конструктора SendPulse:
- Полностью адаптивный шаблон сайта-визитки. Сайт на конструкторе SendPulse хорошо отображается на любом устройстве: текст приятно читать, формы и кнопки функциональны, все блоки помещаются по ширине экрана.
- Мультиканальные формы подписки. Дайте пользователям возможность выбрать удобный канал связи: email, SMS или чат-бот в мессенджере. Меняйте поведение, количество полей и внешний вид формы для достижения лучших конверсий.
- Прием оплат. Продавайте отдельные продукты или настройте интернет-магазин с фото и описаниями товаров, ценами и кнопкой оплаты. Все заказы будут попадать во встроенную CRM от SendPulse.
- SEO-оптимизация и аналитика. Вы можете контролировать, как ваш сайт отображается в поисковых системах и соцсетях, чтобы получать целевой органический трафик и повышать позиции в выдаче.

Адаптивность. Обеспечьте адаптивность дизайна под различные устройства. Сайт должен одинаково хорошо выглядеть как на компьютере, так и на мобильных устройствах.
Подумайте о функциональности.
Формы обратной связи. Используйте формы обратной связи, чтобы посетители могли легко связаться с вами. Помните, чем проще и короче форма, тем больше шансов, что ее заполнят.
Карты и местоположение. Если ваш бизнес имеет физический офис, добавьте карту с вашей геолокацией. Так вы проявите заботу о своих клиентах.
Слайд-шоу или галереи. Не только рассказывайте, но и показывайте ваш продукт или компанию. Это уменьшит дистанцию между вами и потребителями.
Социальные сети. Интегрируйте ссылки на ваши аккаунты в социальных сетях. В этом случае, если потенциальный клиент не готов к покупке, он подпишется на вас в соцсетях и купит позже.
Шаг 5. Тестирование сайта
Проверка кроссбраузерности. Откройте ваш сайт на различных браузерах, таких как Google Chrome, Mozilla, Safari и других популярных. Посмотрите, как сайт отображается в каждом из них. Также убедитесь, что сайт хорошо выглядит при разных разрешениях экрана.
Мобильная адаптация. Проверьте, как ваш сайт выглядит и функционирует на смартфонах и планшетах с разными операционными системами iOS и Android. Все ли блоки отображаются корректно?
Тестирование производительности:
- Загрузка страниц. Проверьте время загрузки страниц. Слишком долгая загрузка может оттолкнуть посетителей. Оптимизируйте изображения, чтобы ускорить отображения информации сайта.
- Поиск и исправление ошибок. Используйте инструменты для анализа производительности, такие как Google PageSpeed Insights, чтобы найти и исправить проблемы в работе сайта.
Шаг 6: Публикация
Выбор хостинга. Выберите надежного хостинг-провайдера для сайта. Среди популярных сервисов: Bluehost, SiteGround, Cityhost и другие. При выборе сервиса учитывайте требования сайта: объем трафика, безопасность, поддержка CMS.
Регистрация в поисковых системах. Зарегистрируйте сайт в Google. Используйте Google Search Console для мониторинга индексации, отслеживания ошибок и улучшения видимости в поисковых результатах.
Настройка аналитики. Подключите Google Analytics для отслеживания посещаемости сайта, поведения посетителей и других метрик. Вы сможете понимать, как посетители взаимодействуют с вашим контентом, например, какие страницы читают чаще.
Резервирование. Создавайте регулярные резервные копии сайта. Это защитит от потери данных в случае сбоев в работе хостинга.
Обновление контента. Регулярно обновляйте контент на сайте. Добавляйте новые отзывы, актуализируйте цены.
Примеры сайта-визитки
Теперь, когда вы знаете как создать сайт-визитку, перейдем к хорошим и плохим примерам.
Почему это хороший пример сайта визитки:
- Понятный дизайн. Для сайта выбраны качественные изображения и минималистичный дизайн.
- Ясная навигация. Понятные и логичные разделы для этой ниши бизнеса.
- Сайт выглядит в меру строгим и классическим, что у многих ассоциируется с адвокатским бюро.
Еще один пример сайта-визитки юридической компании.
Почему пример плохой:
- Устаревший дизайн. Используются устаревшие шрифты и макет, что не мотивирует обратиться в компанию.
- Стоковые изображения, которые не дают возможности увидеть «лицо компании».
- Неинформативность. В текстах не переданы уникальные преимущества бюро.
Дальше посмотрим на сайт компании, выпускающей сувенирную полиграфию.
Что плохо:
- Переизбыток контента. Слишком много информации для одной страницы.
- Тексты написаны плохо. Много шаблонных фраз и пояснений, а конкретных преимуществ не видно.
Еще один пример сайта компании, выпускающей сувенирную полиграфию.
Несмотря на обилие информации на домашней странице, она хорошо структурирована, разбита на блоки и чередуется с изображениями. Сайт закрывает все главные вопросы потребителей, одновременно обучает и рекламирует, выглядит интересно и современно.
Вот следующий пример.
Что хорошего:
- Современный дизайн. Приятное оформление, визуальные и текстовые блоки хорошо сочетаются между собой.
- Информативность. Подробная информация о компании: преимущества, опыт, клиенты, ответы на частые вопросы.
- Ясный запрос к действию, мотивирующий связаться с компанией.
Еще один пример из этой же индустрии.
Плюсы сайта:
- Интерактивность. Можно подать заявку непосредственно на сайте.
- Приятный дизайн. Есть несколько главных цветов, а остальные акцентные. Вся информация легко считывается.
- Есть разделы со счастливыми клиентами и частыми вопросами, которые помогают продавать.
Выводы
В статье мы дали вам идеи для сайта-визитки, показали хорошие и плохие примеры. С нашей инструкцией и рекомендацией вы сможете создать сайт, который будет приносить вам деньги и клиентов.
Используйте сервисы SendPulse, чтобы усилить вашу маркетинговую стратегию. Подключайте чат-бота к социальным сетям, чтобы автоматизировать общение с клиентами, используйте виджет обратной связи для постоянного улучшения продукта, будьте на связи с вашими клиентами через регулярные email и SMS-рассылки.
SendPulse — это доступный, эффективный, качественный маркетинг для разных отраслей бизнеса.