Подготовили для вас полную инструкцию по фавикон: что это за вид иконки, зачем он нужен вашему сайту, как его создать и поставить на сайт. Нашли требования «Яндекс» и Google к фавиконкам и подобрали четыре сервиса, которые бесплатно сделают за вас всю техническую часть работы.
Что такое фавикон
Фавикон (favicon, сокращенное от favourite icone) — маленькая иконка, которая сопровождает сайт в интернет-среде. Эта иконка появляется на вкладках, в результатах поиска и помогает сайту быть более узнаваемым.
Крохотная иконка, которую вы сейчас видите на вкладке этой статьи — это и есть фавикон. Обычно иконка полностью или частично копирует логотип бренда, но адаптирована к маленькому размеру — она должна хорошо читаться.
Зачем нужен фавикон
Фавикон помогает человеку ориентироваться в интерфейсе, повышает узнаваемость ресурса и кликабельность.
Помогает в навигации
Фавиконка помогает быстро находить сайт среди других. Когда открыто много вкладок, проще найти значок, чем считывать название каждой вкладки.
Фавиконы можно увидеть:
-
- на вкладках и закладках в браузере,
 Фавиконы на вкладках и закладках браузера Mozilla
Фавиконы на вкладках и закладках браузера Mozilla
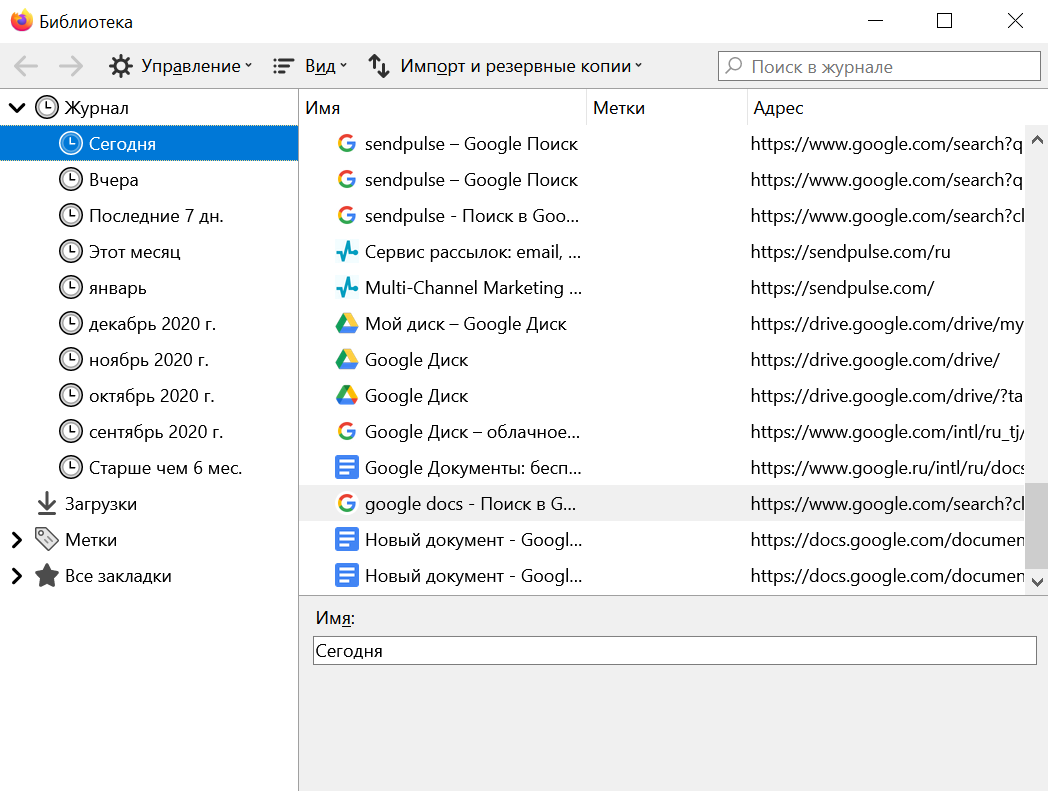
- в истории браузера,
 Фавиконы в истории браузера
Фавиконы в истории браузера
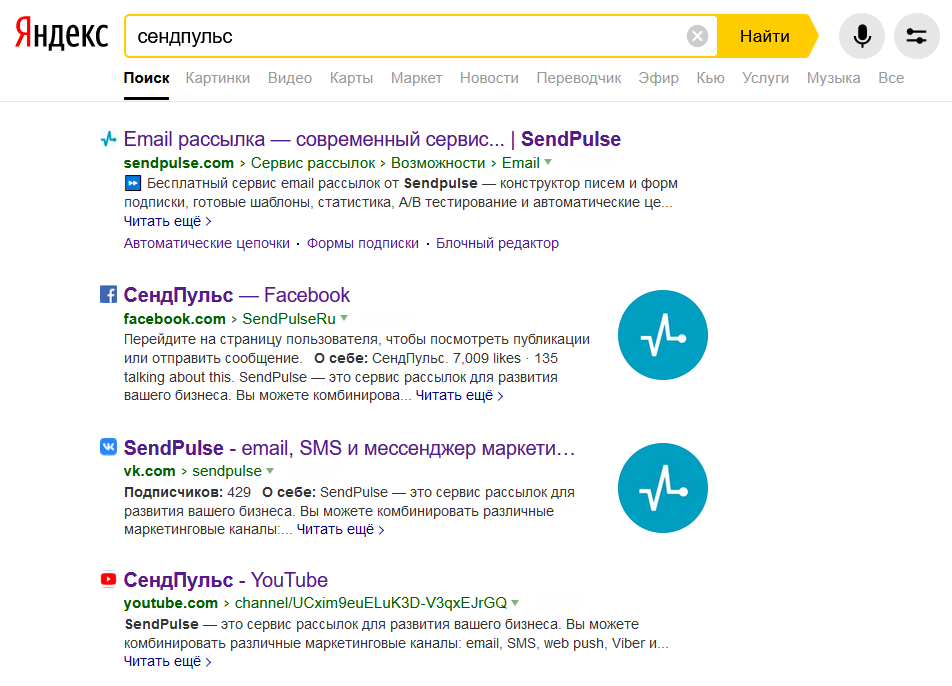
- в результатах поиска «Яндекс»,
 Фавиконы в результатах «Яндекс.Поиска»
Фавиконы в результатах «Яндекс.Поиска»
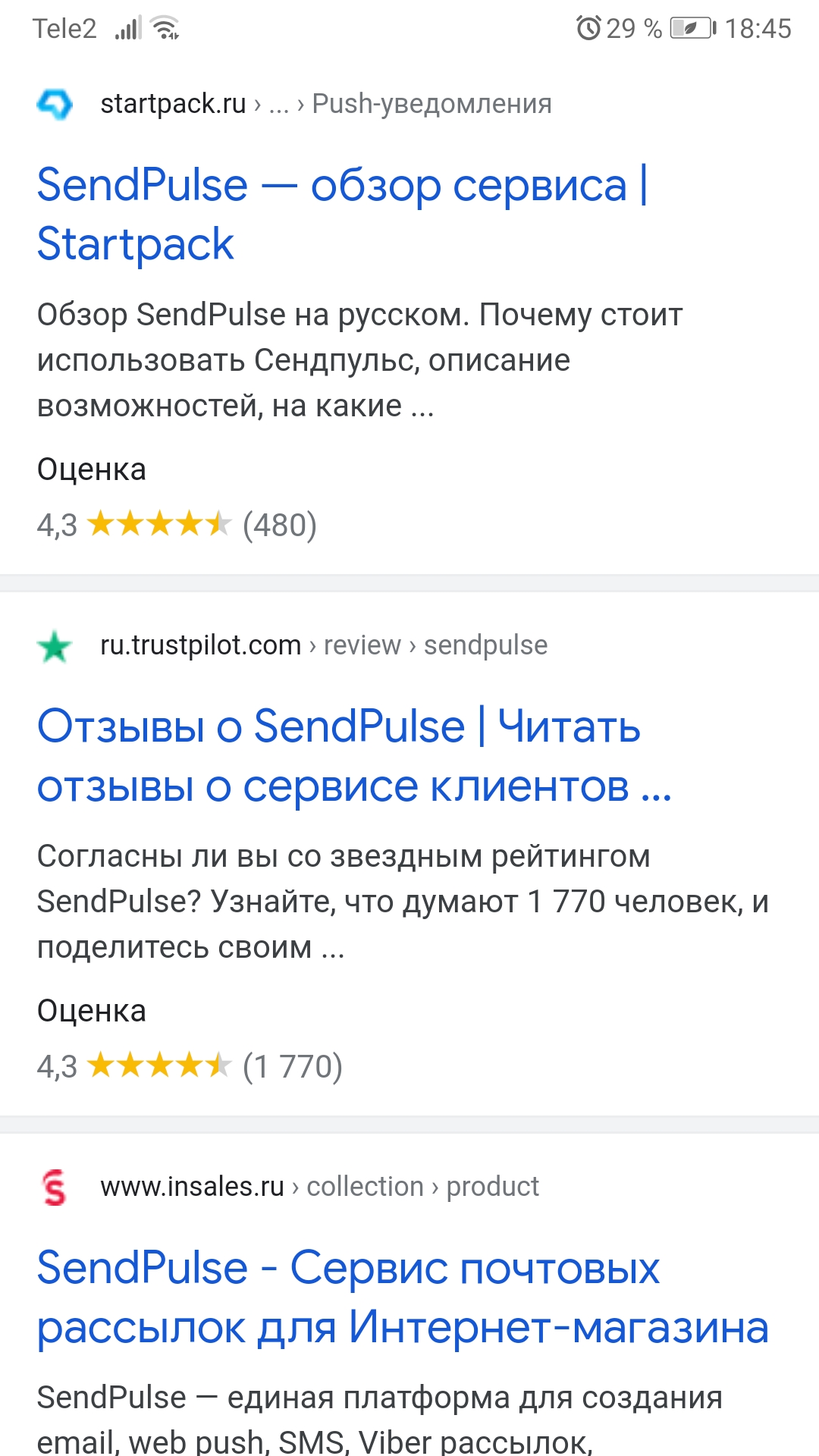
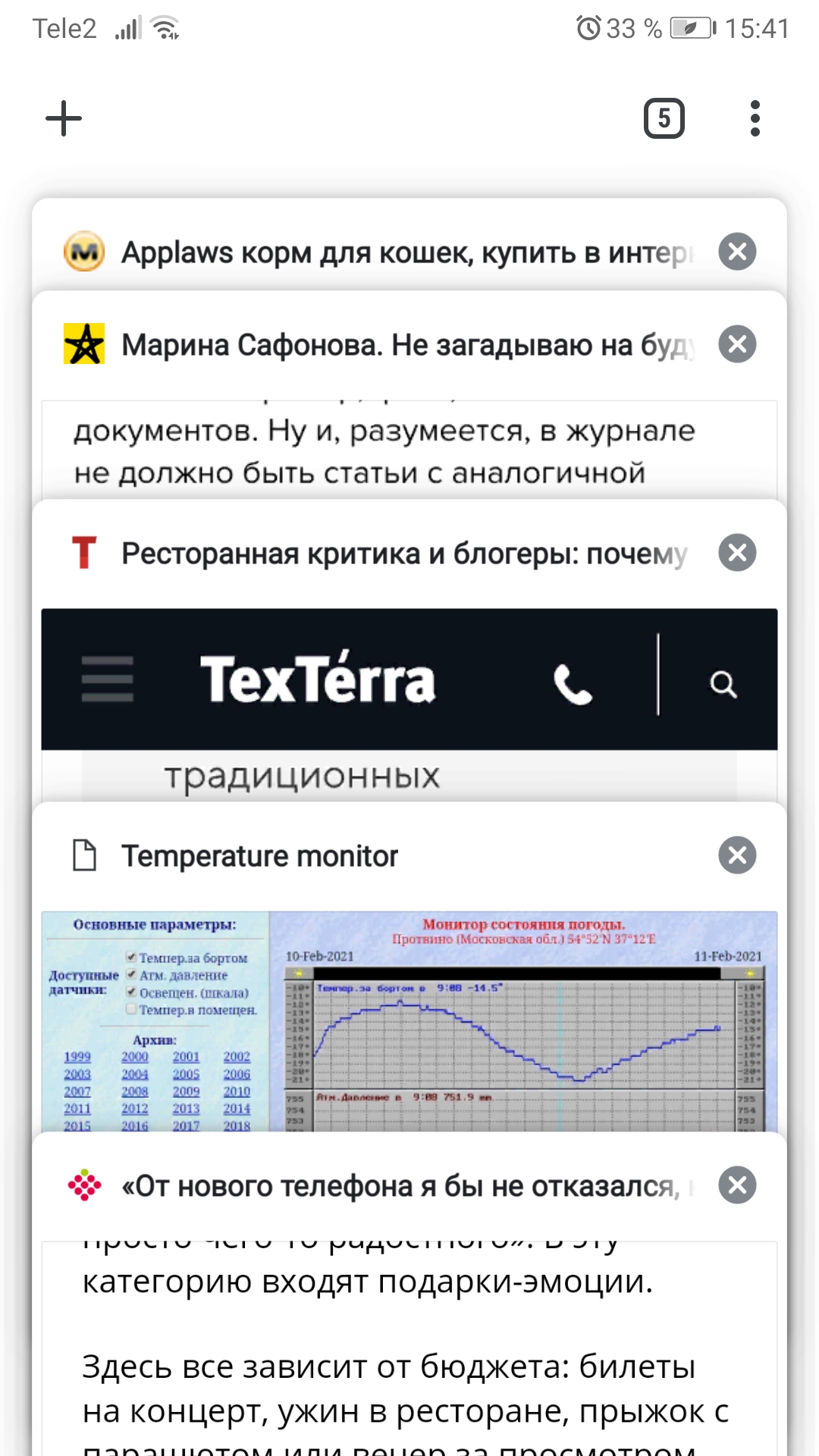
- в мобильном поиске Chrome и «Яндекс»,
 Фавиконы в поиске Android Chrome
Фавиконы в поиске Android Chrome
- в часто посещаемых сайтах на главной странице некоторых браузеров.
 Крупные фавиконы на стартовой странице Mozilla Firefox
Крупные фавиконы на стартовой странице Mozilla Firefox
Вызывает доверие
Хорошо оформленный сайт производит хорошее впечатление. Фавикон — часть этого впечатления. Сравните сами: на скриншоте ниже вкладки в мобильном браузере Chrome. На второй снизу вкладке пустая иконка. Вкладку сложнее выделить взглядом среди остальных, да и выглядит она менее презентабельно, чем соседние.
 Сайты с фавиконками и без них во вкладках мобильного браузера
Сайты с фавиконками и без них во вкладках мобильного браузера
Увеличивает кликабельность
Нет информации о том, является ли наличие фавиконки фактором ранжирования. Но
если сайт проще найти в результатах поиска, а доверие к нему выше — это повышает кликабельность.
Создание favicon
Итак, с задачами фавиконки для сайта мы разобрались. Теперь расскажу, как ее создать с учетом этих задач, и дам список сервисов, которыми могут воспользоваться не-дизайнеры.
Визуальная составляющая
Что учитывать при создании фавиконки:
- Размер. В некоторых интерфейсах и на маленьких экранах он может достигать 16 на 16 пикселей.
- Читаемость. Иконка должна читаться в разном окружении — на вкладках и в истории, в результатах поиска.
- Стиль бренда. Даже если ваш логотип не удается перенести в микро-формат, нужно сделать что-то связанное, в айдентике бренда.
Покажу несколько примеров, как разные компании переносят свой логотип в фавикон.
Отличный фавикон у «Google Диска». Разноцветный треугольник хорошо смотрится в любом размере.
 Логотип «Google Диска» и он же в виде фавиконки на вкладке
Логотип «Google Диска» и он же в виде фавиконки на вкладке
Мы тоже использовали для фавиконки графическую часть логотипа. Ее хорошо видно на вкладке благодаря различимой форме и контрастному цвету.
 Логотип SendPulse и он же в виде фавиконки на вкладке
Логотип SendPulse и он же в виде фавиконки на вкладке
Если у вас буквенное лого, его тоже можно разместить на фавиконе. На примере от VC.ru видно, что при хорошо подобранном шрифте буквы нормально читаются даже на маленькой иконке. Для яркости добавили красную точку, так вкладку гораздо легче найти.
 Логотип VC.ru и он же в виде фавиконки на вкладке
Логотип VC.ru и он же в виде фавиконки на вкладке
Требования «Яндекс» к фавиконке
Размер: 120 * 120 пикселей, 32 * 32 или 16 * 16.
Формат: SVG (рекомендуемый), ICO, GIF (без анимации), JPEG, PNG, BMP.
Вот что «Яндекс» пишет по поводу фавиконок:
- Робот возьмет любую из имеющихся иконок, которая ему доступна и подходит под требования сервиса, на котором нужно ее показать.
- Если сайт недоступен, робот возьмет произвольную иконку хостинга со страницы-заглушки сайта.
Раздел «Яндекс.Справки» о фавиконках
Требования Google к фавиконке
Размер: кратный 48 — 144 * 144, 96 * 96, 48 * 48. Загружать файл 16*16 не рекомендуется.
Формат: SVG, ICO, GIF (без анимации), JPEG, PNG.
Кроме этого, Google рекомендует следующее:
- Иконка должна совпадать с остальным графическим представлением бренда.
- Не стоит часто менять адрес файла favicon.
- Иконка не должна быть неприемлемо или непристойной, иначе поисковик заменит ее на стандартную иконку.
Раздел документации Google о фавиконках
Сервисы для создания фавиконки без программиста
Требования есть, размеры и форматы описаны, но проще от этого не становится. Чтобы не разбираться, какие фавиконки нужны для каждого из интерфейсов, предлагаю воспользоваться одним из специальным сервисов. Они сгенерируют вам набор нужных favicons и код для вставки на сайт.
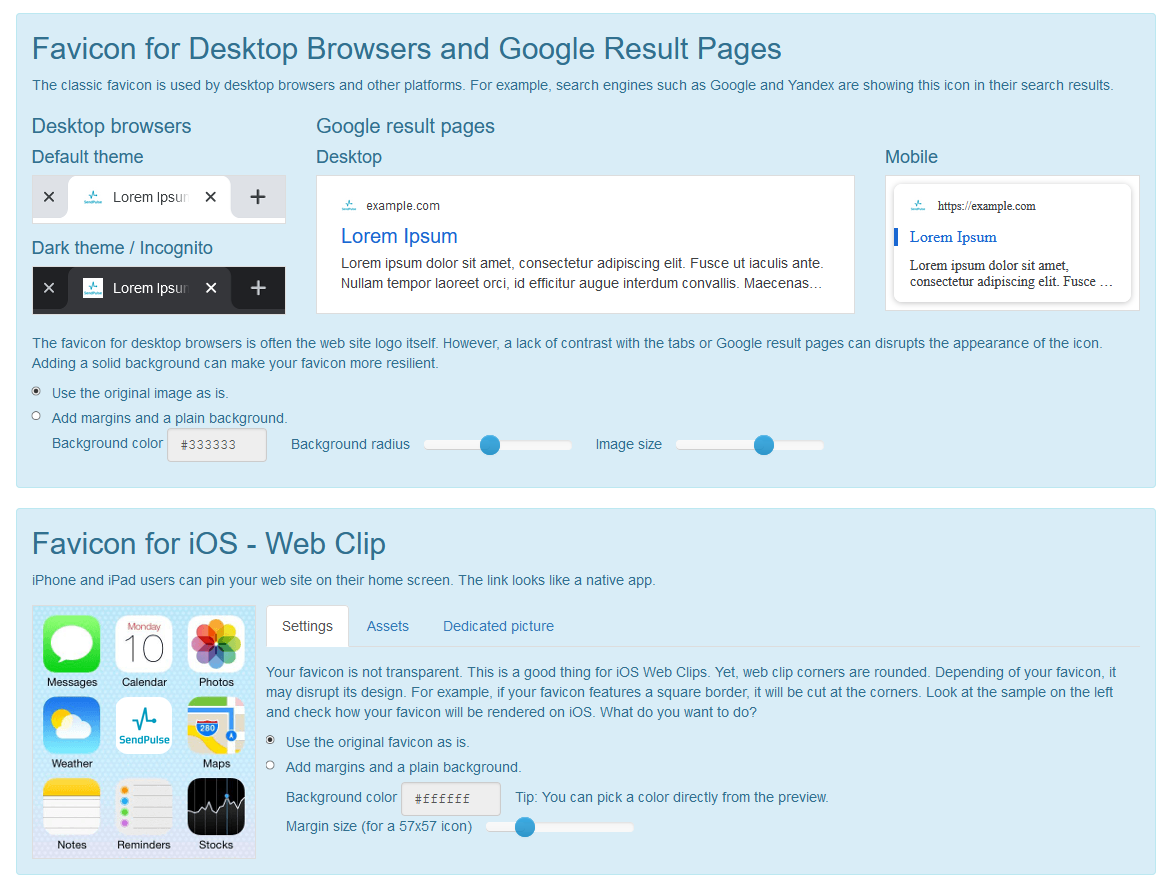
Этот сервис просит квадратный исходник с оптимальным размеров 260 на 260 пикселей. Здесь можно самостоятельно настроить результат: покрутить фон, отступы, цветовую тему.
 Настройка получившихся иконок в Realfavicongenerator
Настройка получившихся иконок в Realfavicongenerator
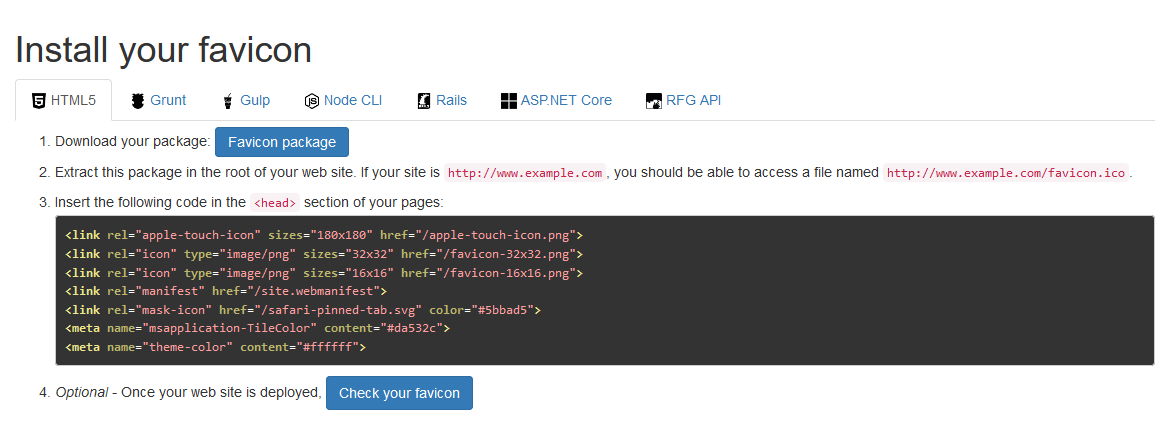
В результате получаете пакет файлов для скачивания и код для встраивания на сайт.
 Пакет нужно скачать в виде файлов и куска кода
Пакет нужно скачать в виде файлов и куска кода
Попросит у вас квадратный исходник минимум 310 на 310 пикселей. Настроить здесь ничего не получится, после обработки автоматически начнется скачивание готового пакета и сгенерируется код для сайта.
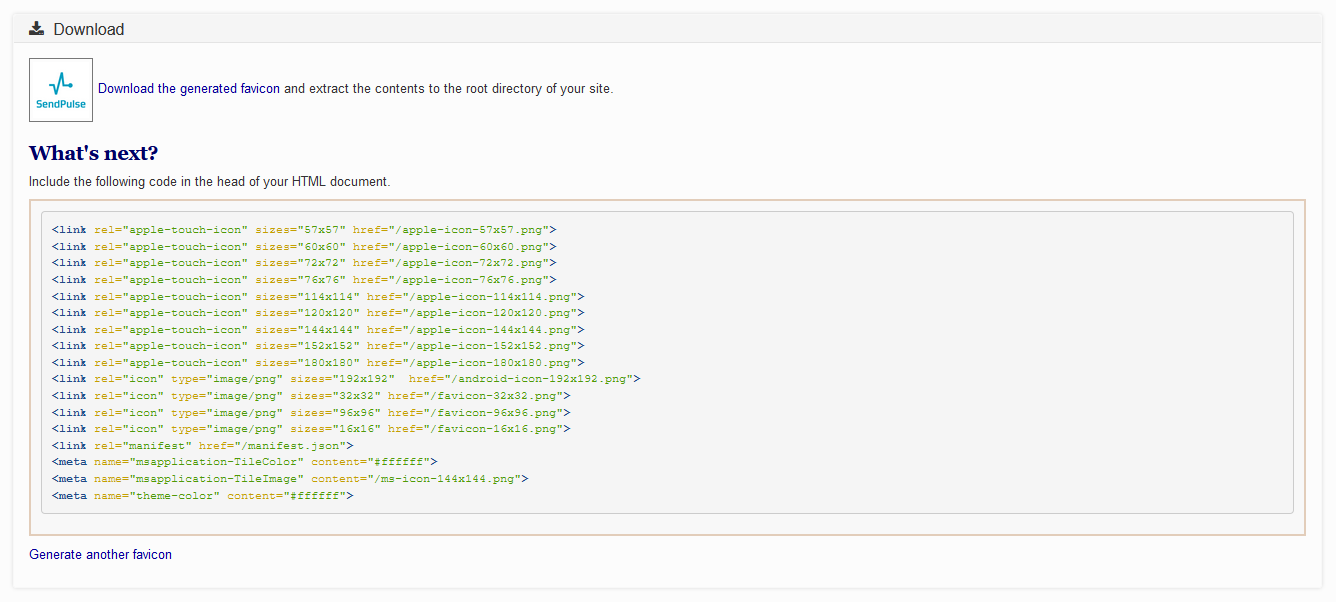
 Результат создания фавиконок в Favic-o-Matic
Результат создания фавиконок в Favic-o-Matic
Размер исходника здесь не указан, но при загрузке не квадратного изображения сервис выдаст предупреждение. Настроить результат нельзя, вы получаете пакет файлов и код.
 Готовый пакет фавиконок и код для сайта в Favicon.ico & App Icon Generator
Готовый пакет фавиконок и код для сайта в Favicon.ico & App Icon Generator
Этот сервис попросит исходник минимум 310 на 310 пикселей и весом не более 5 Мб. После обработки вы получите пакет с файлами, внутри которого будет лежать и текстовый файл с кодом для встраивания на сайт.
 Готовый пакет фавиконок и код для сайта в Faviconit
Готовый пакет фавиконок и код для сайта в Faviconit
Как добавить фавикон на сайт
Итак, у вас есть файлы и код. Теперь нужно все это поместить на сайт, чтобы подготовленные фавиконки начали отображаться в поиске, на вкладке и в других локациях.
Загружаем иконки на сайт
Иконки нужно положить в корневую папку вашего сайта. Для этого понадобится доступ к сайту на хостинге, где он лежит. Загрузить файлы можно либо через собственную панель управления, если такая есть у вашего хостинг-провайдера, или какой-нибудь файловый менеджер, например, FileZilla.
Корневая папка сайта может называться public_html, www, html или site. Если такой не найдете, уточните у своего провайдера. Загрузите все полученные на предыдущем шаге файлы в корневую папку.
Редактируем код
Теперь нужно открыть код главной страницы сайта. Там же, в файловой системе сайта, найдите файл под названием head или header. Откройте его и вставьте полученный ранее код в элемент. Выглядеть это будет примерно так:
…
…
Остается подождать, пока поисковики проиндексируют появивишиеся фавиконки для сайта.
Фавикон: что следует запомнить
Фавиконка — маленькая иконка, которая появляется рядом с названием сайта на вкладке, в закладках и истории браузера и в прочих онлайн-интерфейсах. Она помогает пользователю быстро находить ваш сайт среди других, повышает его узнаваемость и вероятность клика.
Чтобы создать хороший фавикон для сайта, помните о трех факторах. Иконка будет очень маленького размера, но при этом должна хорошо читаться и вписываться в айдентику бренда.
Фавиконок нужно несколько на разные локации. Чтобы не запоминать размеры и свойства всех нужных иконок, используйте один из специальных сервисов. Сервис выдаст вам готовый пакет фавиконок и кусок кода, которые нужно будет загрузить в корневую папку вашего сайта и вставить в код главной страницы.
Готовую фавиконку можно даже использовать в рассылках. Регистрируйтесь в SendPulse и создавайте красивые письма в удобном блочном редакторе!