Если вы часто сталкиваетесь с проблемой индексации и не видите часть страниц на поиске — пора проверить структуру вашего ресурса. А в этом вам поможет карта сайта. Она используется поисковыми роботами для проверки страниц сайта. В этой статье мы рассмотрим такой тип файла, как sitemap.xml, узнаем, как его создать и настроить.
Содержание:
- Что такое карта сайта
- Зачем нужна карта сайта
- Можно ли обойтись без sitemap
- Какие бывают карты сайта
- Общая информация в файле
- Информация о других картах сайта в едином файле
- Sitemap для изображений, видео и новостей
- Что обязательно должно быть в карте сайта
- Требования к sitemap.xml
- Таблица тегов
- Куда нужно внедрить sitemap.xml
- Куда нужно внедрить sitemap.html
- Создание карты сайта
- Онлайн-генератор
- My Sitemap Generator
- XML Sitemaps Generator
- Дополнительные модули для CMS
- Через ПО
- Как проверить карты сайта на ошибки
- Screaming Frog SEO Spider Tool
- Рекомендации — как работать с sitemap.xml
Что такое карта сайта
Карта сайта, или sitemap — это список страниц сайта в иерархическом порядке. Используется поисковыми системами — в формате XML, или для облегчения навигации на ресурсе — файл HTML.
Примечание! XML и HTML — язык разметки.
XML — проверяется роботами, которые индексируют страницы сайта и проверяют его структуру.

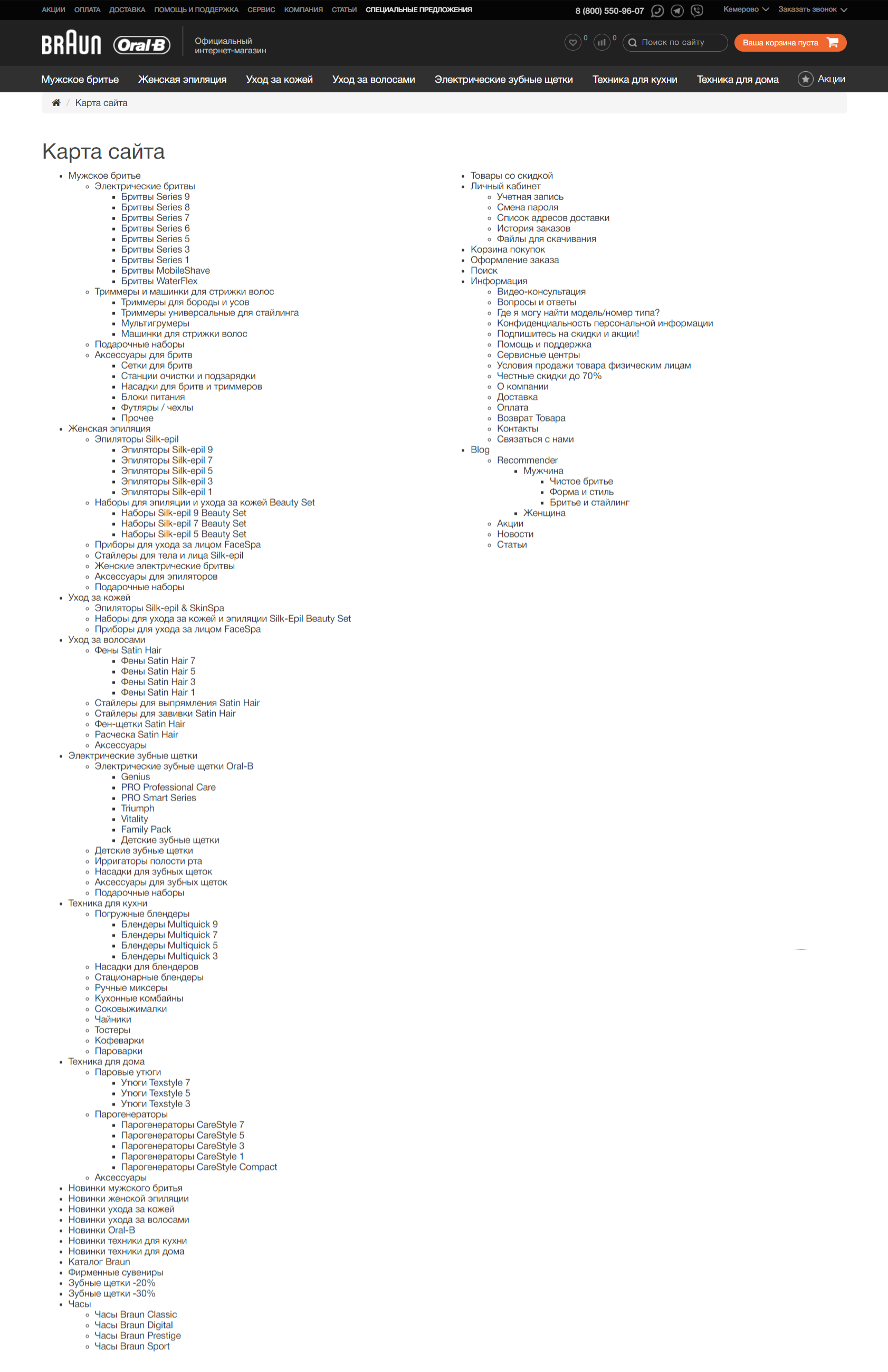
HTML — страница со ссылками на все разделы ресурса. А именно иерархическая последовательность разделов, категорий и страниц. Создается для пользователей, чтобы им было проще найти нужный раздел сайта.

Сейчас такой формат используется уже сравнительно редко, однако подобную структуру все еще можно встретить в подвале сайта. Здесь указаны основные разделы ресурса, но без дополнительной вложенности.

Зачем нужна карта сайта
Sitemap — это навигатор, который помогает поисковым системам корректно сканировать сайт и индексировать его страницы.
В карте сайта содержится следующая информация:
- Список URL страниц и их иерархия.
- Тип опубликованного контента — изображения, видео.
- Информация об альтернативных версиях страниц.
- Данные о частоте обновления — если страница уже проиндексирована и на ней не было изменений, робот не будет ее проверять еще раз.
- Информация о приоритетности страниц — какие разделы нужно просканировать первыми.
Важно! Чтобы узнать о том, как поисковые системы обрабатывают карту сайта — изучите справку от Google.
Можно ли обойтись без sitemap
Карта сайта — это рекомендованный инструмент. Если у вас не добавлен sitemap, поисковый робот от Google отметит это как возможную, но не критичную проблему.
Несмотря на то, что алгоритмы становятся умнее и могут самостоятельно проиндексировать сайт, в определенных ситуациях карты — это незаменимый помощник. К примеру, это актуально для многостраничных и сложных сайтов с десятками тысяч вложений.
Карта сайта нужна:
- Новым сайтам, у которых мало внешних ссылок.
- Для тех, кто часто вносит изменения.
- Ресурсам, на которых есть приоритетные и менее значимые страницы.
- Сайтам со сложной структурой.
- В случае, если на сайте есть страницы, которые никак не связаны с другими — то есть на на них нельзя попасть ни по внутренней, ни по внешней ссылке.
Sitemap также помогает быстро отслеживать ряд проблем:
- Ошибки при сканировании URL.
- Закрытые от индексации страницы.
- Ошибка 404.
Какие бывают карты сайта
А теперь давайте рассмотрим виды карты сайта XML. У HTML карты существует только один вид, который мы разобрали в начале статьи.
Общая информация в файле
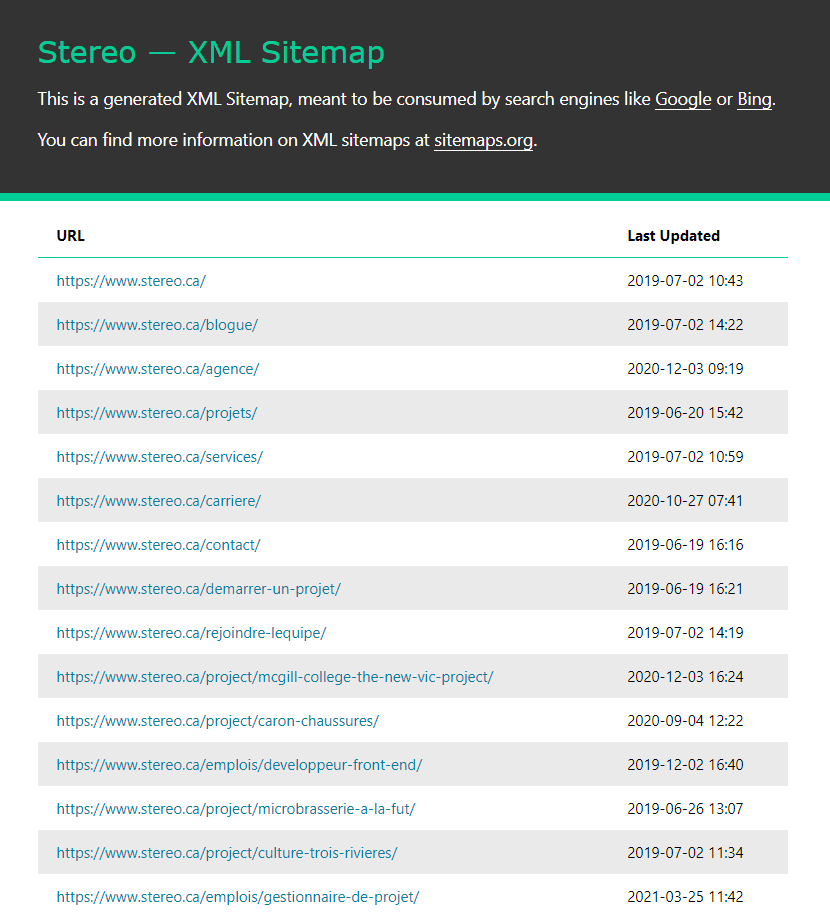
Все ссылки сайта перечислены в одном документе в порядке приоритетности страниц.
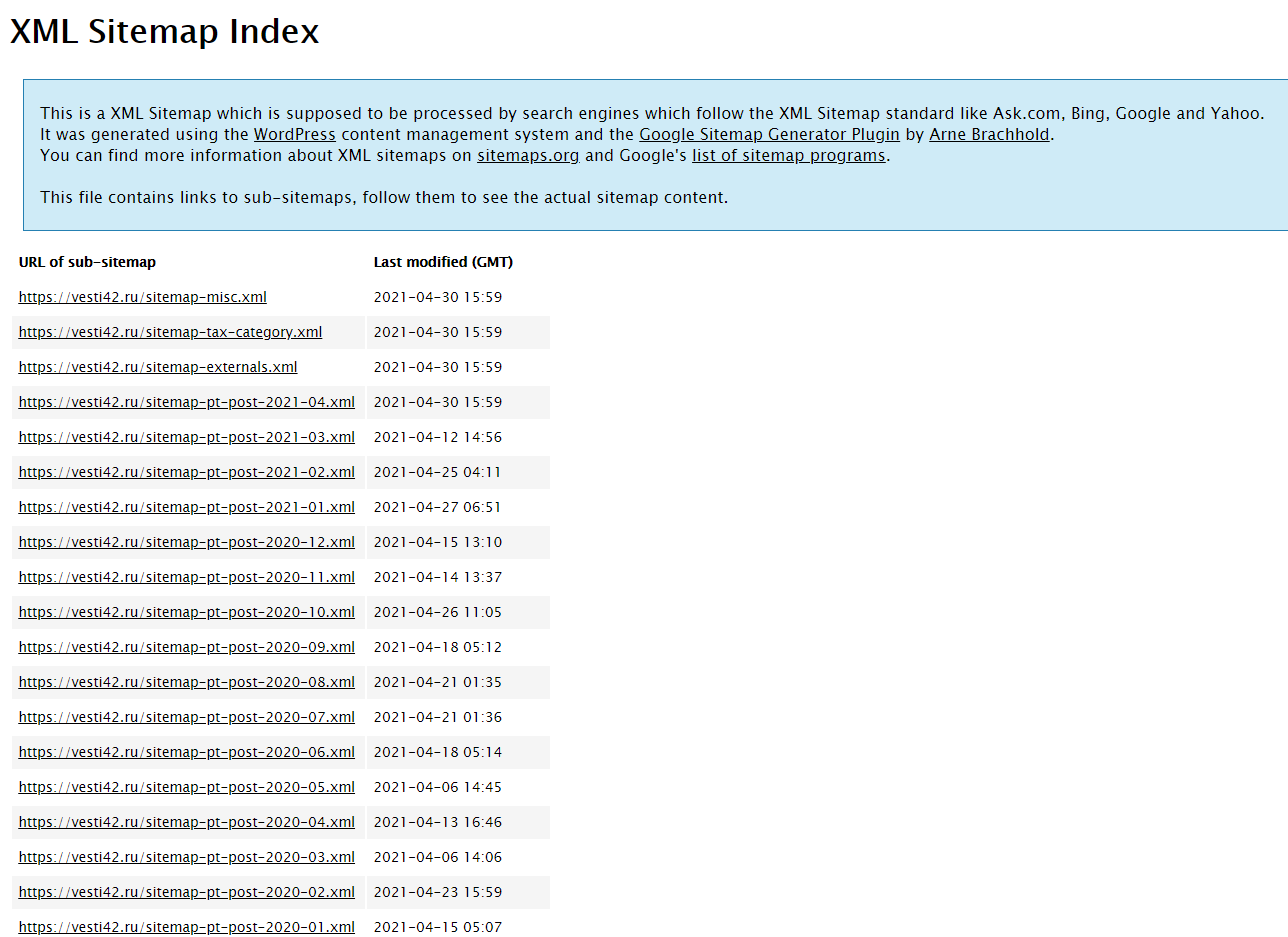
На примере ниже показана классическая карта со страницами сайта, которую можно встретить на ресурсах на основе CMS — WordPress. В данном случае отображается только URL и дата последнего обновления.

Информация о других картах сайта в едином файле
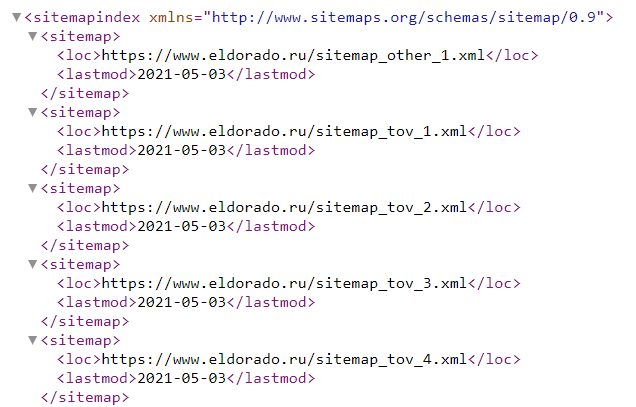
Все ссылки сайта перечислены в нескольких документах: sitemap.xml содержит другие карты. Такие карты используются для разделения большого списка URL-страниц. Применяется это, например, для корпоративных сайтов и интернет-магазинов.
Пример sitemap интернет-магазина бытовой техники. Здесь вы можете видеть, как поделены товары — в числовом порядке.

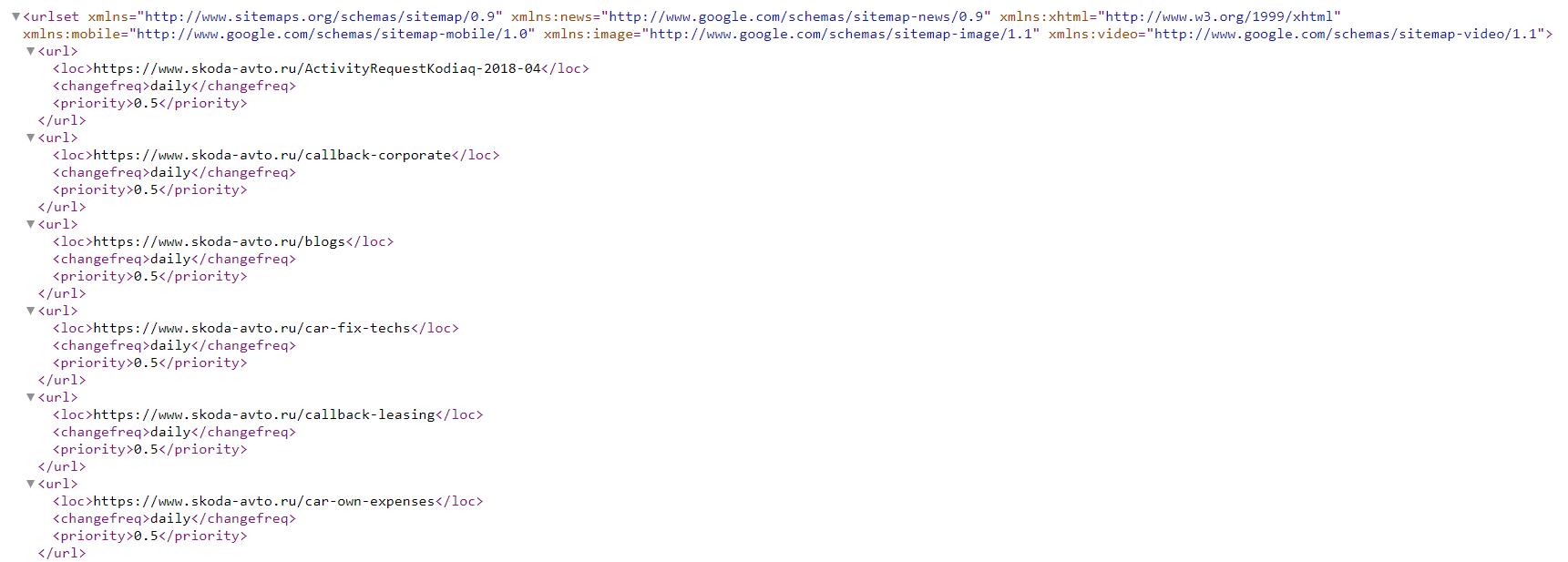
Sitemap для изображений, видео и новостей
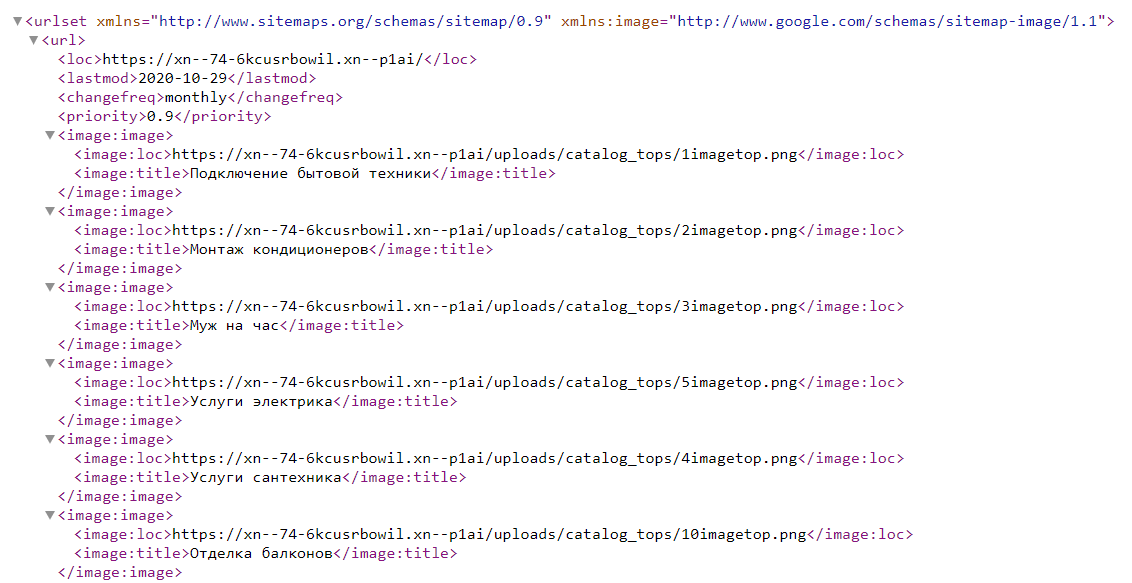
Файл карты содержит информацию об изображениях, видео или новостных статьях.
Пример отображения карты с картинками — ссылка на тег разметки изображения:

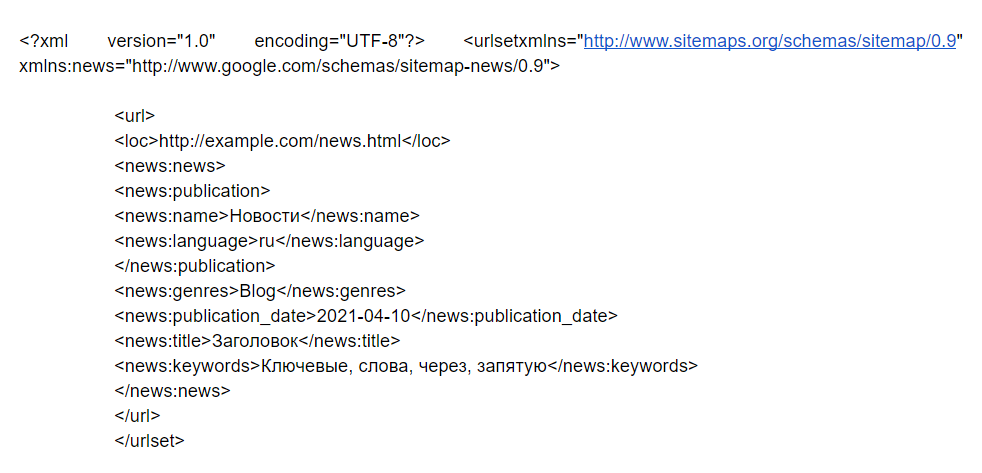
Ниже шаблон карты новостей.

Что обязательно должно быть в карте сайта
А теперь давайте разберемся в параметрах, требованиях и тегах карты сайта.
Требования к sitemap.xml
- Кодировка файла — UTF-8. Распространенный стандарт кодирования символов Юникода, позволяющий более компактно хранить и передавать информацию.
- Максимальное количество ссылок в одном файле — 50 000.
- Размер файла — до 50 мегабайт.
- Ссылки соответствует одному хосту — домен и главное зеркало: example.com или store.example.com.
- Обращение на сервер возвращает ответ «The HTTP 200 ОК».
Таблица тегов
Ниже мы подготовили таблицу тегов, которые встречаются в описании карты.
| Тег | Обязательный параметр | Описание |
| Да | Главная директива карты сайта, которая отражает стандарт протокола. Он показывает поисковым роботам, какие данные содержатся в sitemap и в каком приоритете нужно индексировать страницы. Пример: | |
| Да | Родительский тег для URL-адреса. Под ним расположены данные для индексации каждой страницы — они являются дочерними тегами. В общей sitemap, которая содержит несколько карт, вы встретите тег | |
| Да | Здесь содержится полная ссылка на страницу сайта — каноничный URL. Может начинаться с «http» или «https» | |
| Присваивается автоматически | Дочерний тег сообщает дату последнего обновления страницы в формате UTC: ГГГГ-ММ-ДД. Например, 2021-20-04 | |
| Нет | Тег, в котором содержится информация о частоте изменений страницы. Значения тега:
| |
| Нет | Дочерний тег, показывающий приоритет страницы среди прочих. Значения от 0 до 1,0 — от неважных страниц к наиболее приоритетным. Этот инструмент будет полезен в случае, если у вас большое количество страниц и вы хотите указать поисковому роботу, какую задачу нужно выполнить первой — выделить главные и важные страницы для индексирования. Но есть несколько нюансов. Во-первых, алгоритм того, как роботы учитывают тег, абсолютно непрозрачен. Во-вторых, по умолчанию каждой странице присваивается значение приоритетности 0,5. Поэтому нет ничего страшного в том, что вы не будете использовать данный тег в своей карте | |
| Нет | Тег используется в тех случаях, когда необходимо указать альтернативную страницу на другом языке. Например:
Подробности можно изучить в справке Google | |
| Нет | Дочерний элемент тега . Отражает полную ссылку на изображение | |
| Нет | ||
| Нет | Подпись к картинке | |
| Нет | Место съемки фотографии: город, страна | |
| Нет | Название ролика, до 100 символов | |
| Нет | Место размещения плеера | |
| Нет | Превью видео, от 120 х 90 пикселей | |
| Нет | Описание видео, до 2 000 символов | |
| Нет | Список платформ, где может воспроизводиться видеоролик | |
| Нет | Категория для видео | |
| Нет | Общий тег, в котором указывается издание | |
| Нет | Название издания | |
| Нет | Язык в формате ISO 639 | |
| Нет | Название статьи | |
| Нет | Ключевые слова по теме статьи | |
| </…> | Да | В завершении данных, содержащихся в конкретной директиве указывается соответствующий тег со знаком слэш: , , , , и так далее |
Куда нужно внедрить sitemap.xml
Sitemap необходимо поместить в корневую папку сайта.
Добавить директиву sitemap в файл robots.txt. Пример записи в документе: «Sitemap: http://site.com/sitemap.xml».
Важно! О том, как должен быть прописан robots.txt для поисковых систем — читайте в справке Google.
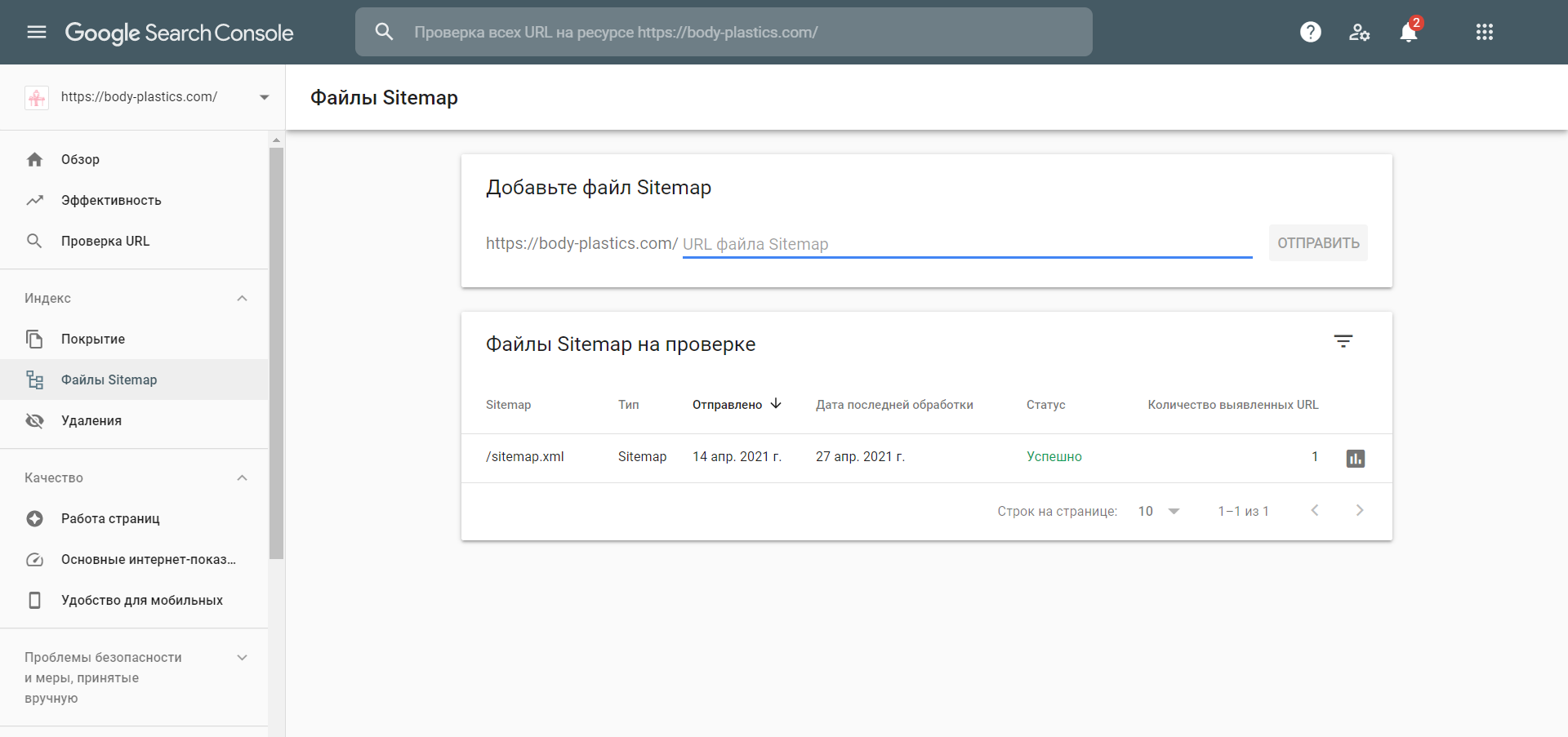
Указать URL файла в панелях вебмастера Google Search Console.
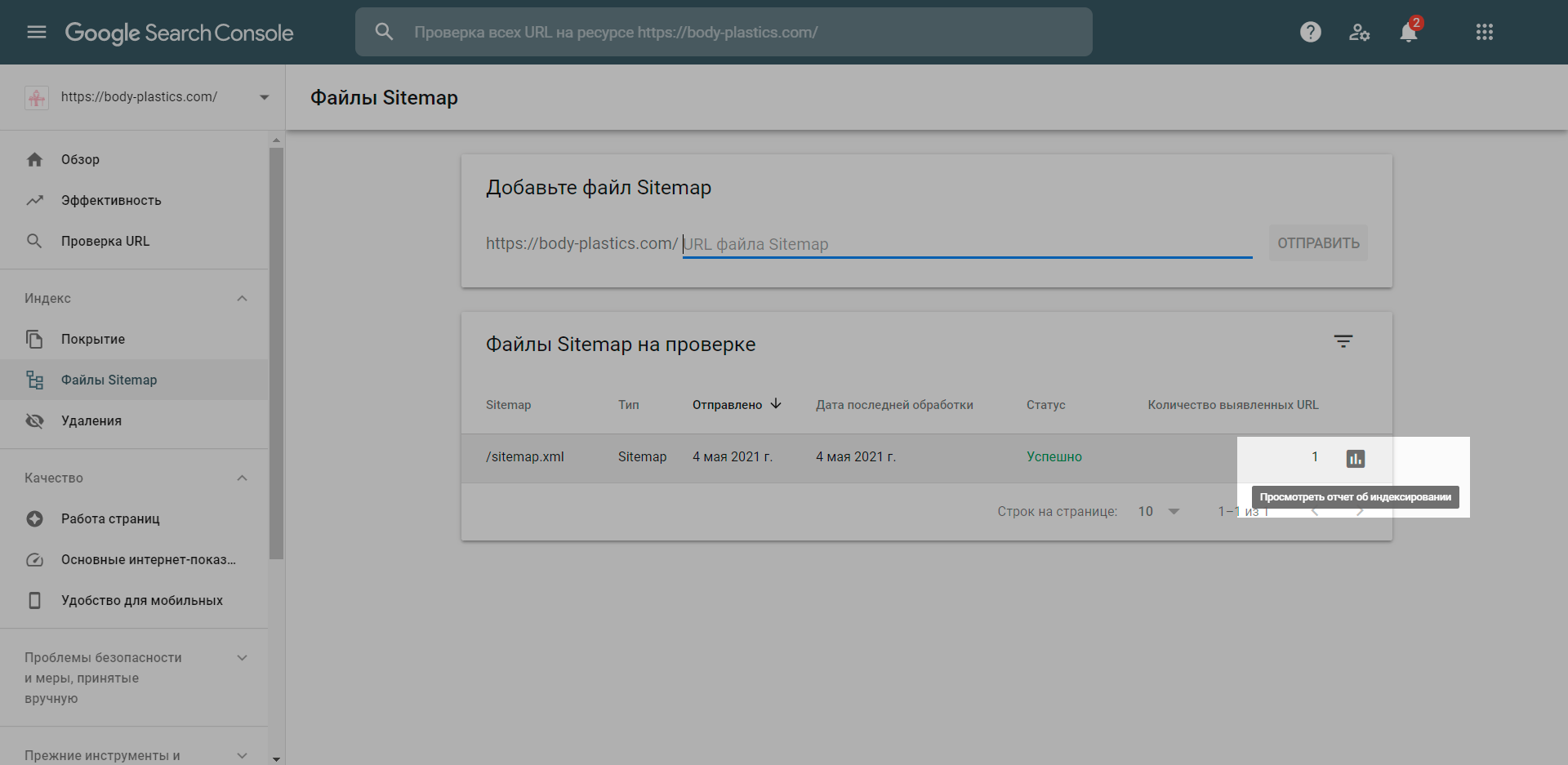
В Google Search Console схема добавления карты похожа: «Индекс» — «Файлы Sitemap» — «Добавьте файл Sitemap».

А чтобы просмотреть отчет об индексировании, нажмите на серый значок справа — в виде графиков.

Куда нужно внедрить sitemap.html
- В карте не должно быть более 200 ссылок. Если требуется добавить больше — используйте многоступенчатую карту.
- Карту обычно размещают ссылкой в футере сайта или на странице 404. Пользователь, нажимая на ссылку, переходит на отдельную страницу, где расположен список всех страниц ресурса.
- Директиву sitemap.html также добавляют в файл robots.txt.
- В качестве анкоров используют релевантные слова, которые относятся к содержанию страницы.
- Карту необходимо обновлять по мере изменений на сайте, чтобы она не теряла своей актуальности.
- HTML карта должна отвечать структуре сайта — разделы, категории, страницы и вложения.
Создание карты сайта
А в этом разделе мы рассмотрим варианты, как создать sitemap.
Онлайн-генератор
В онлайн-сервисах можно быстро создать карту. Платные генераторы позволяют работать с крупными сайтами, бесплатные — с лендингами. Вы можете воспользоваться сервисами, которые предложены в этой статье или найти более удобный — в сети представлен широкий выбор вариантов.
My Sitemap Generator
My Sitemap Generator — один из популярных генераторов. Бесплатно может обработать до 500 URL. Если нужно больше, необходимо приобрести подписку — от 2,5 долларов.
Генератор позволяет настраивать параметры обработки сайта.
XML Sitemaps Generator
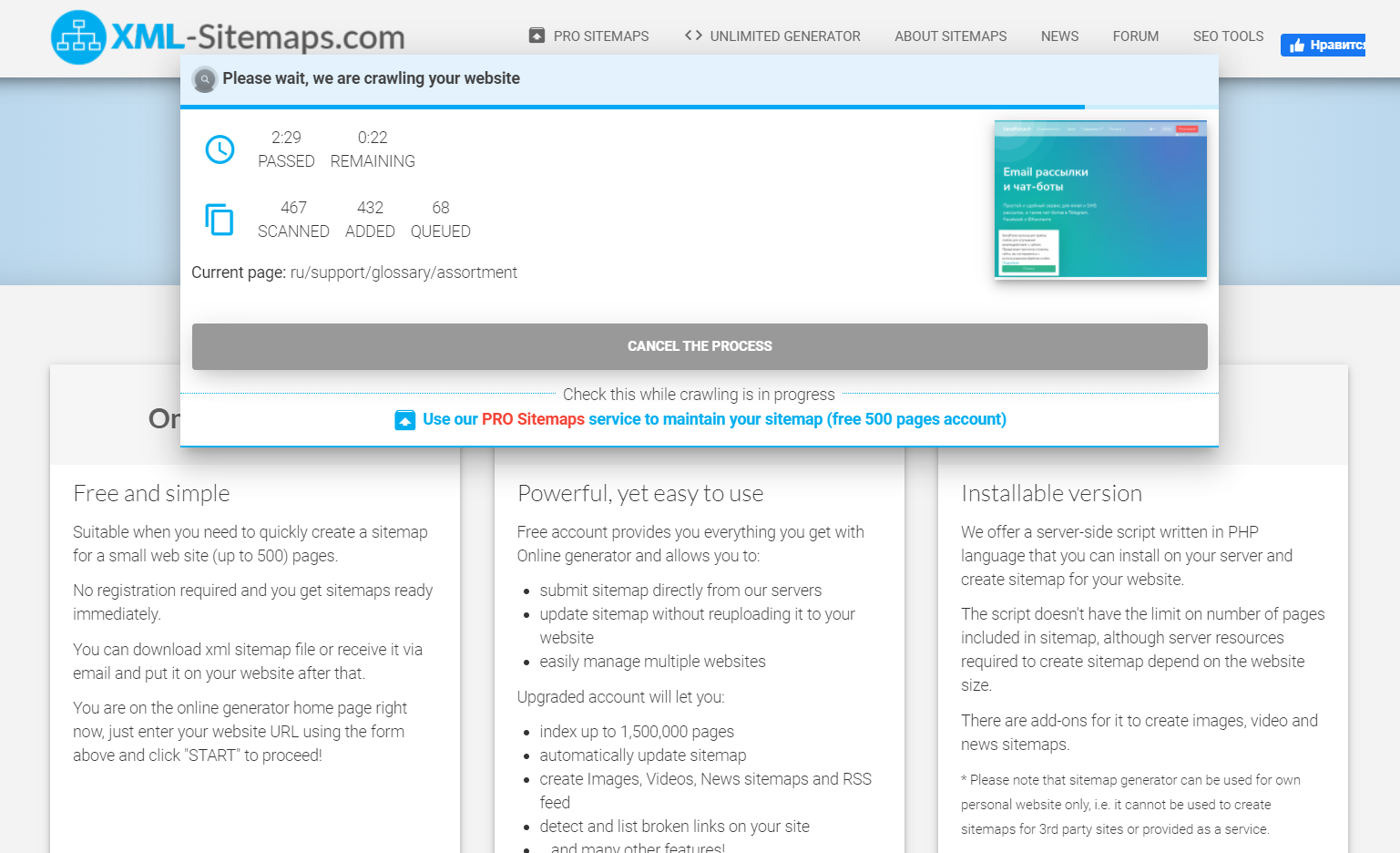
XML Sitemaps Generator — простой в управлении сервис: вводите адрес сайта и получаете карту. Бесплатно разрешает обработать 500 страниц, от 1 000 URL подписка стоит от 4,99 долларов в месяц. Платная версия также позволяет работать с сайтом, проверять SEO — структуру ресурса, внешние и внутренние ссылки.

Дополнительные модули для CMS
Если вы используете CMS — подключите плагин, который за несколько минут создаст sitemap для вашего сайта и автоматически добавит ее в в корневую папку.
Если у вас WordPress — можете воспользоваться Google XML Sitemaps, All in One SEO Pack для общих sitemap, а для видео подключить WP Video SEO.
Рекомендуем к прочтению! Узнайте, как использовать плагины WordPress для оптимизации сайта.
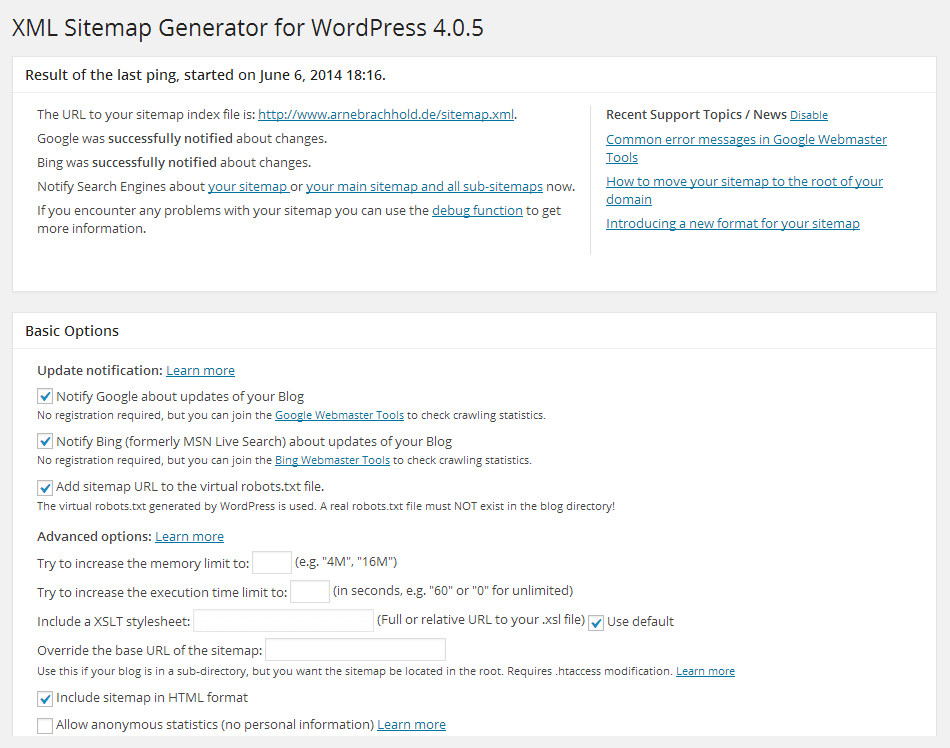
Ниже показаны настройки плагина Google XML Sitemaps — к примеру, автоматическая загрузка sitemap в файл robots.txt.

Пример, как выглядит готовая карта с плагином Google XML Sitemaps.

Генераторы sitemap.xml для других движков:
- Joomla: PWT Sitemap.
- Drupal: XML Sitemap.
- OpenCart: Yandex Sitemap.
Через ПО
В интернете вы можете найти сотни программ, которые помогают сканировать сайт и проверять SEO, например, Sitemap Writer Pro или SiteMap Generator. Мы расскажем о Screaming Frog SEO Spider Tool. Это бесплатный сервис для работы с поисковой оптимизацией. С помощью этого программного обеспечения можно комплексно провести аудит сайта.
- Для начала скачайте и установите приложение.
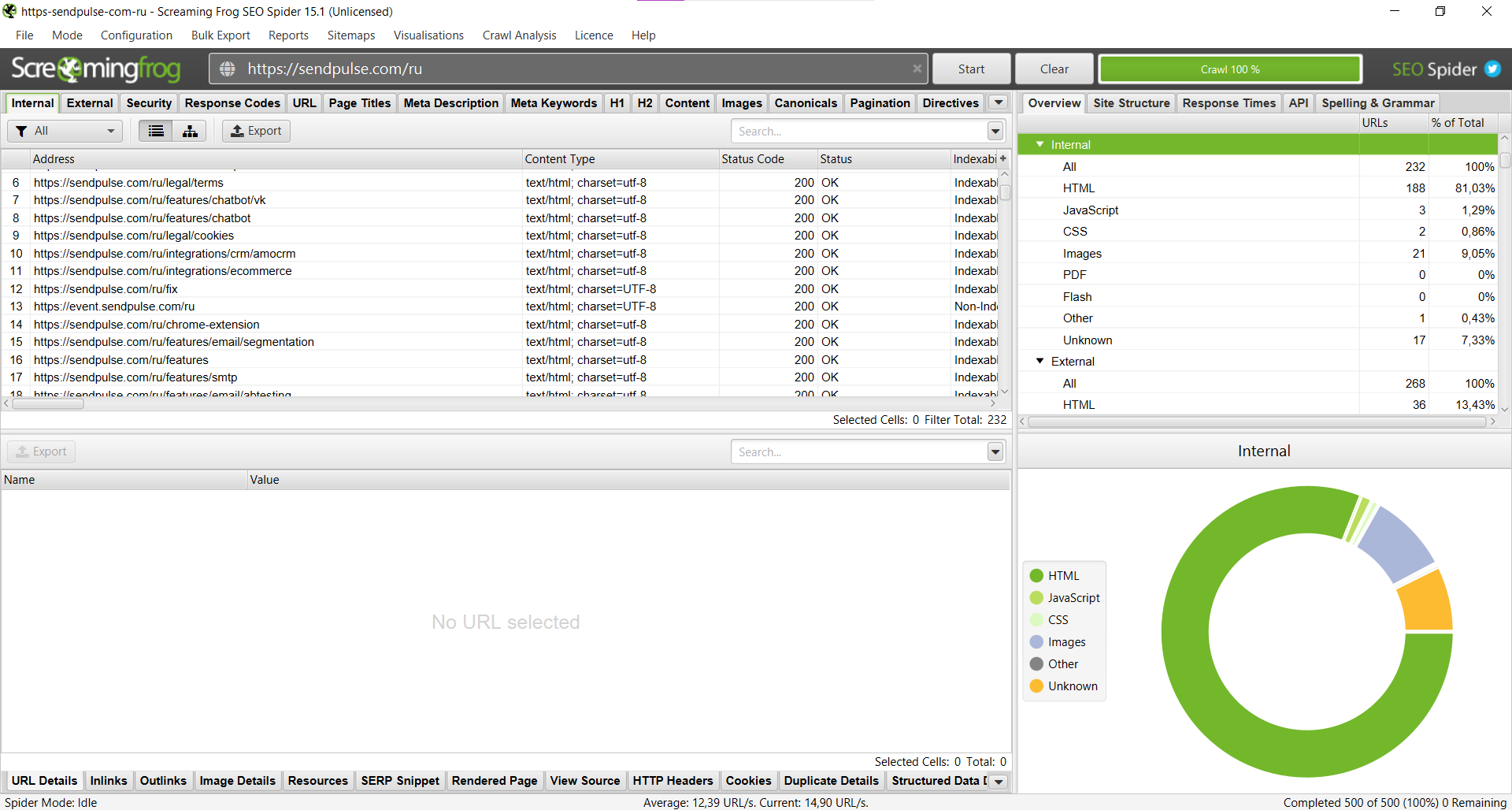
- В поисковой строке введите URL сайта и нажмите «Start». Дайте ПО проверить ресурс.

Пример обработки сайта - После этого найдите в верхнем меню раздел «Sitemaps» и выберите соответствующую карту «XML Sitemap» или «Images Sitemap».

Скриншот, как найти раздел, с помощью которого можно создать карту сайта
Как проверить карты сайта на ошибки
Карту сайта проверяют, чтобы исключить проблемы с индексацией ресурса. К примеру, если случайная страница стала выдавать ошибку или была ранее вами удалена. После внесенных изменений нужно обновить sitemap.
Если у вас небольшой сайт и вы редко обновляете информацию на страницах — достаточно делать плановую проверку раз в полгода. А если вы постоянно меняете или добавляете данные на ресурс — нужно проверять карту чаще и отправлять новые страницы на индексацию.
Проверить sitemap.xml можно в Screaming Frog SEO Spider Tool и Google Search Console. Работу последнего сервиса мы рассматривали выше.
Screaming Frog SEO Spider Tool
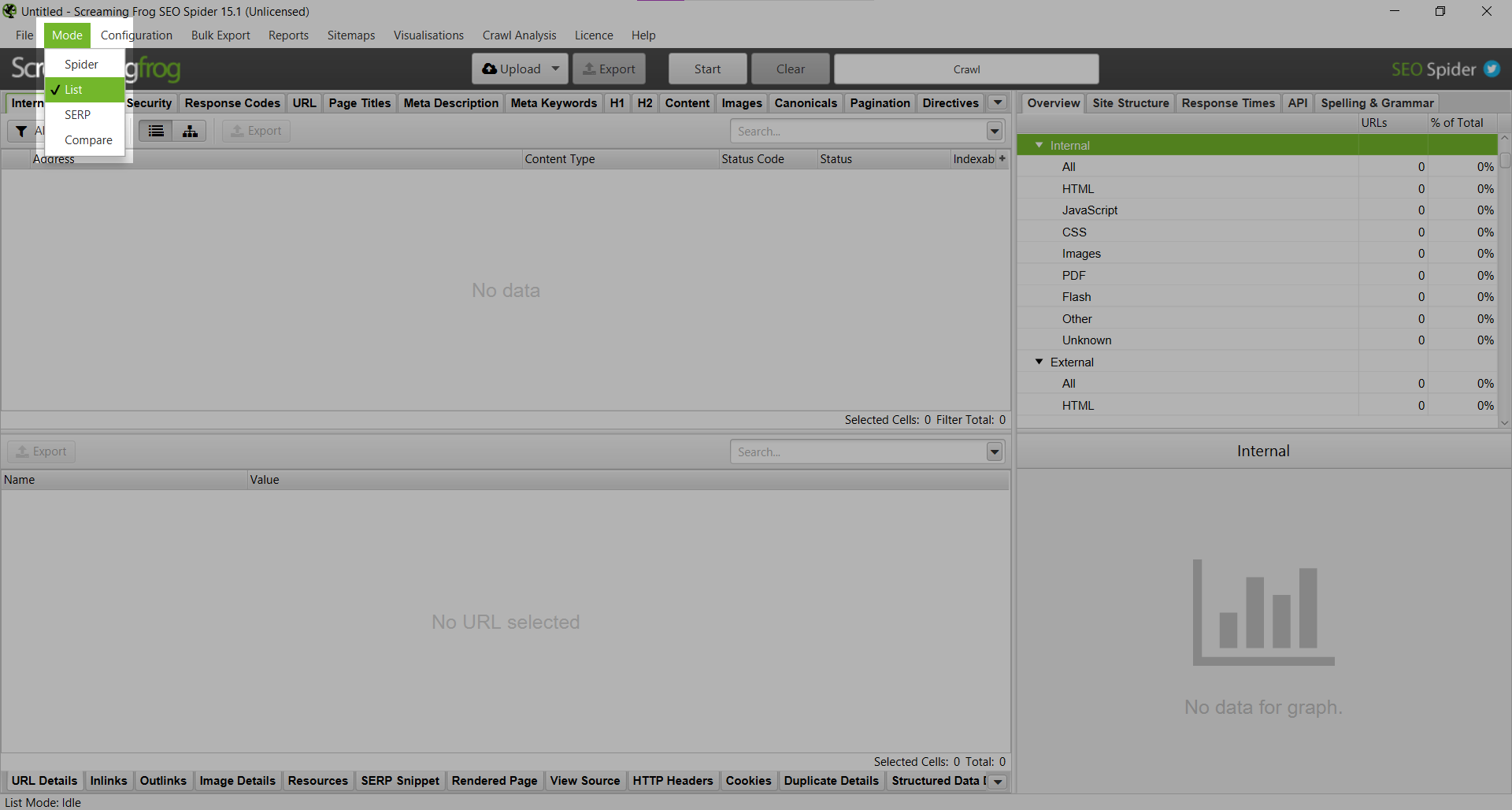
Найдите в верхнем меню раздел «Mode» и переключите тип сканирования на «List».

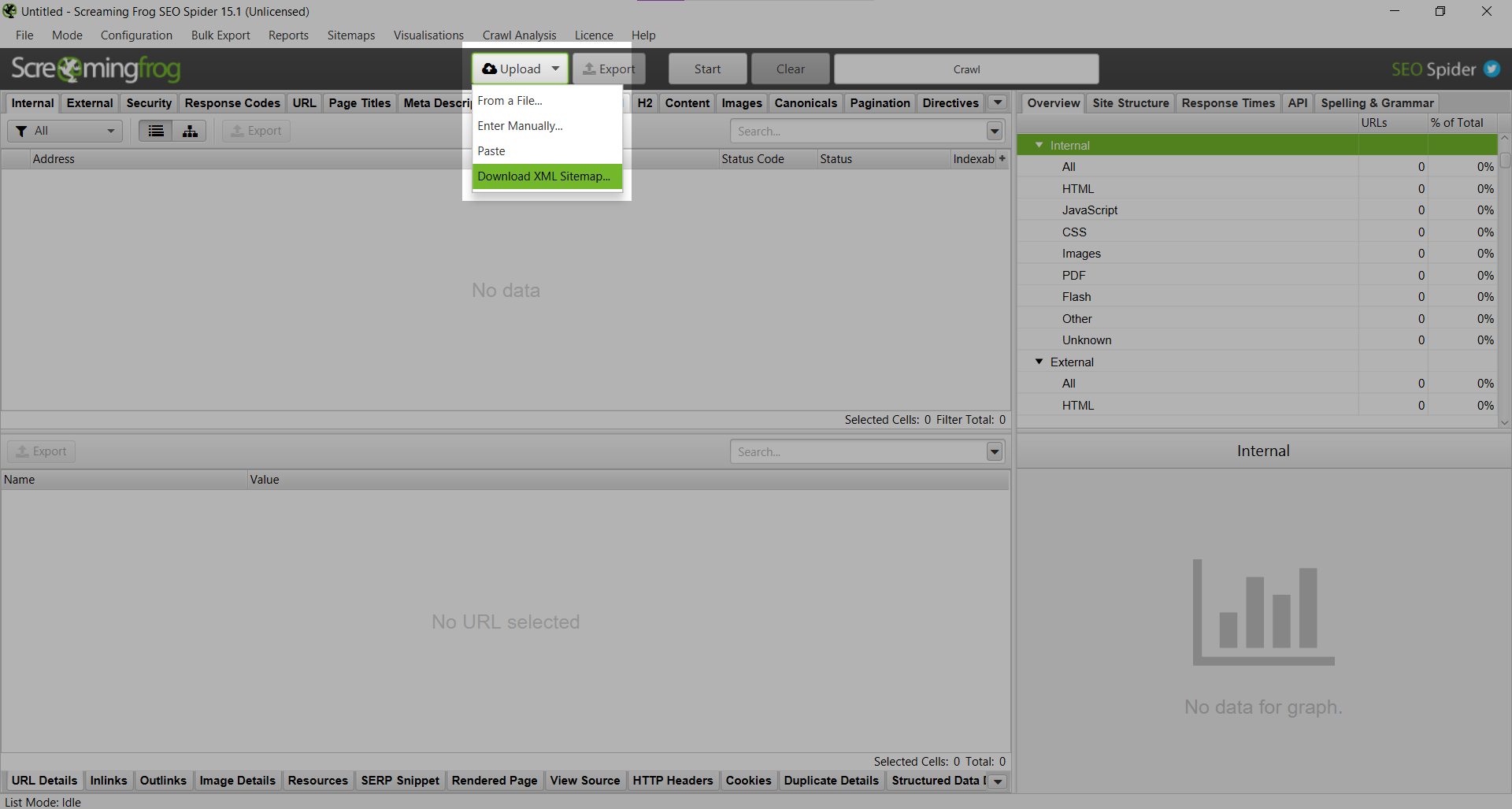
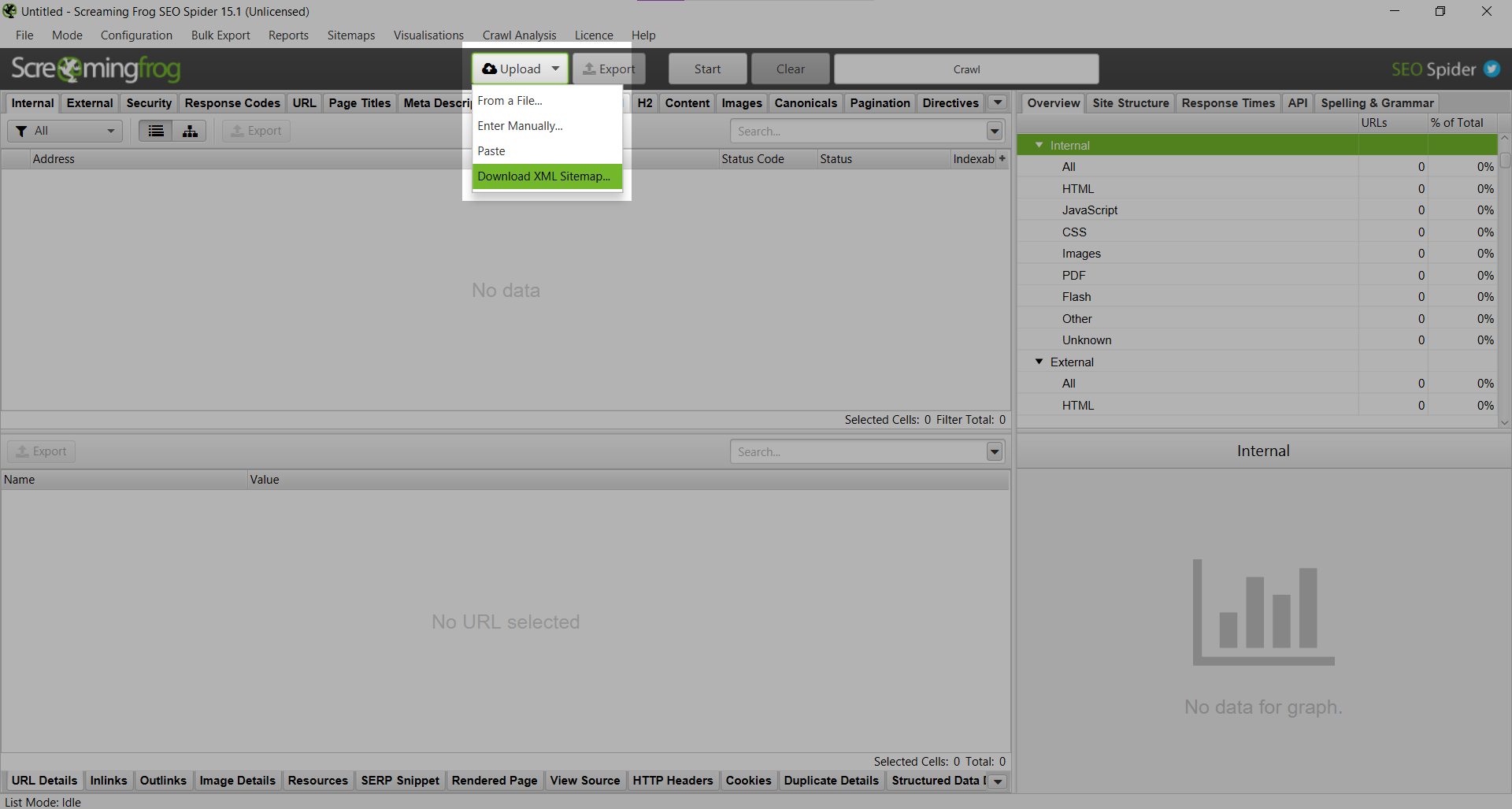
В середине появится кнопка «Upload». Нажмите и выберите пункт «Download XML Sitemap».

Рекомендации — как работать с sitemap.xml
- Скрывайте карту сайта в целях безопасности уникальных страниц. Сервисов для парсинга становится все больше. Если конкурент полностью скопирует структуру вашего сайта и клонирует ее — вы можете потерять уникальность своего ресурса, а у оригинальных страниц снизится потенциал в поисковой выдаче.
- Создавайте карты изображений, видео и новостей. Такие карты решат проблему с индексацией — роботы будут быстрее и лучше понимать контент, который располагается на вашем сайте. С подобными сложностями часто сталкиваются интернет-магазины — в ситуации, когда бот не смог распознать все изображения товаров. Карты также помогут загружать графический контент в соответствующие разделы на поиске с картинками и видео.
- Соберите мелкие карты в одну большую, если у вас сайт с тысячами URL.
- Не забывайте добавлять карту в файл robots.txt, а также в панели вебмастеров.
- Если у вас сайт-агрегатор с большим количеством страниц, на которых постоянно обновляется информация — создайте динамическую карту сайта. Робот проверяет sitemap — индексирует страницы, которые представлены в карте. Вы удаляете уже проверенные страницы и загружаете в карту новые, требующие обновления. Таким образом, все страницы сайта активно проверяются роботом и он ничего не пропускает.
- Если у вас лендинг — создание карты не является обязательным.
А если проблем с поисковыми роботами у вас нет и сайт находится в топе — уделите внимание коммуникации с пользователями. Регистрируйтесь в сервисе SendPulse и подключайте наши инструменты: используйте CRM и конструктор мультиссылок, отправляйте email, Viber и SMS рассылки, а также подключайте чат-боты в таких мессенджерах, как Viber, Instagram, Facebook Messenger, Telegram и WhatsApp!








