Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop.
Что такое макет сайта
Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее. Единственное отличие в том, что в макете нет функционального наполнения: например, страница с товарами заполнена шаблонами описаний.
Зачем нужен макет сайта
Макет сайта — это результат работы дизайнера по заданию заказчика. Дальше макет переходит к верстальщику и программисту, эти специалисты уже превращают графический файл в настоящий сайт.
В идеале в создании макета сайта участвует много специалистов, кроме дизайнера и верстальщика: копирайтер, дизайнер пользовательских интерфейсов, программист бэкенда и даже маркетолог.
Макет нужен, чтобы весь процесс прошел быстро: исполнителям пришлось вносить минимум правок, а заказчик сэкономил время и деньги.
Макет во всем этом процессе помогает:
- Заранее увидеть, как будут выглядеть пожелания заказчика на практике, включая мобильную версию сайта и элементы анимации.
- Разработать единый дизайн для всех страниц сайта и всех его типовых элементов.
- Продумать наполнение элементов — текста и изображений.
- Скоординировать всю команду проекта, задать четкие рамки для работы.
Разработка макета сайта: работаем поэтапно
Давайте подробно разберемся, как макет появляется на свет и что учесть в процессе создания.
Техзадание
Всегда начинайте «на берегу», с составления технического задания. Даже если вы самостоятельно делаете макет, задание вам пригодится: когда вы поймали дизайнерский кураж и три часа играете со шрифтами, задание вернет вас на нужный путь. Что стоит в нем прописать:
- Цели сайта — что он конкретно сделает для вашего бизнеса.
- Краткий анализ ЦА — для кого вы делаете сайт, какие потребности у этих людей.
- Пользовательские сценарии — как ваши посетители будут пользоваться сайтом, как вы планируете доводить их до нужного вам действия.
- Количество и примерное содержание страниц сайта. На всякий случай не забудьте отрисовать и страницу 404.
- Сроки сдачи — стоит прописать, если вы привлекаете сторонних специалистов.
Прототип
Когда задание прописано, можно делать блочную структуру макета сайта, то есть прототип. Это схематичный рисунок, который показывает расположение основных элементов: хедер, футер, блоки контента на странице, примерное соотношение их размеров.
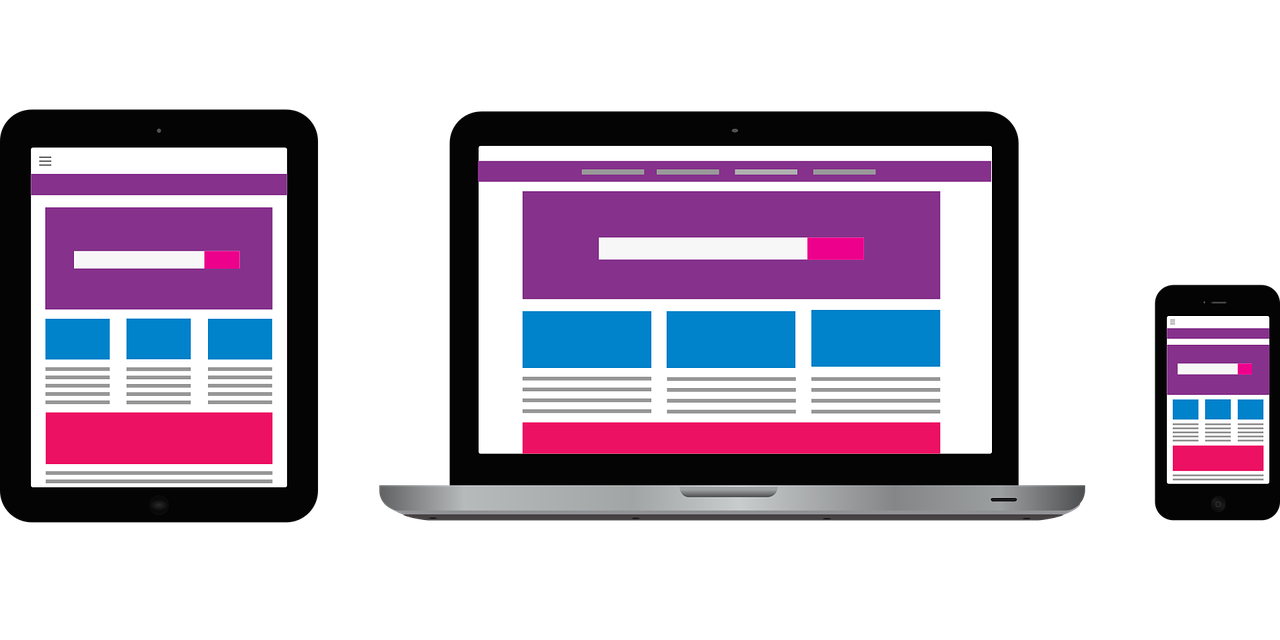
 Макет сайта на разных устройствах
Макет сайта на разных устройствах
Подбор цвета
Подберите не более пяти цветов — пара для шрифта, пара базовых цветов для фона и один акцентный. Если есть логотип или брендбук, отталкивайтесь от него.
Те, кому сложно подбирать цвета, могут использовать специальный сервис. Их много, вот некоторые бесплатные:
Подбор шрифта
Для макета сайта вам также понадобится пара шрифтов — один для заголовков, другой для основного текста. Как максимум можно подобрать третий, если очень нужно. Что нужно помнить, когда выбираешь шрифт:
- Нужные знаки и начертания. Иногда у шрифта нет курсива или полужирного варианта, либо отсутствуют специальные знаки типа валют или буквы «ё». Конечно, можно стилизовать шрифт встроенными средствами Photoshop и добавить знаки из другого, но это нарушит целостность шрифта и общий вид страницы, и добавит геморроя верстальщику.
Статья по теме. «Выбираем шрифты для письма: стильные, уместные, безопасные».
Проработка
Теперь можно начинать непосредственно создавать макет сайта.
- Создайте сетку из направляющих, под которую будут подстраиваться объекты на странице.
- Разбейте страницу согласно прототипу — определите место для хедера, футера, основных блоков контента.
- Создайте несколько базовых элементов — пример кнопки, описания, заголовка и другие, нужные вам, и вынесите их за рабочую область. Сможете копировать и вставлять их в нужные места.
- Начинайте детально прорабатывать каждую из областей.
- Не забудьте отрисовать интерактивные элементы в разных состояниях. Например, если кнопка меняет состояние при нажатии или шрифт увеличивается при наведении, создайте отдельные слои для обоих состояний.
В одном из следующих разделов я пошагово покажу, как создать макет сайта в Photoshop по этой схеме.
Важно! Каждый элемент рисуйте на отдельном слое и логично называйте. Кнопка — button, название товара — item name и так далее. Не забывайте логически группировать слои и давать группам имена.
Создание гайда
Хорошим тоном будет сделать описание макета сайта для верстальщика. В описании можно зафиксировать все основные характеристики макета:
- выбранные цвета,
- размеры сетки,
- описания базовых элементов и так далее.
Также добавьте в описание элементы, которые могут вызвать сомнения у верстальщика, например, скриншоты состояний интерактивных элементов с описанием анимации. Опишите типографику, которую использовали: шрифты, их цвета и размеры, межстрочное расстояние.
Сюда же можно вынести сравнение версий для разных устройств: что меняется, когда сайт просматривают на компьютере, планшете или телефоне.
Как создать макет сайта в фотошопе
Быстро покажу процесс создания макета сайта в фотошопе. Сверстаем главную страницу интернет-магазина кружек, на ней будут хедер, блоки с категориями товаров и футер — все просто. Изображения для сайта возьму из бесплатного фотобанка Unsplash, а вы можете найти где-то еще — например, в одном из бесплатных фотобанков в нашей подборке.
Посмотрите, с каких устройств чаще заходят на ваш сайт — телефонов, планшетов или компьютеров. Первым делом верстайте версию под самый популярный вариант, а от нее уже разрабатывайте остальные.
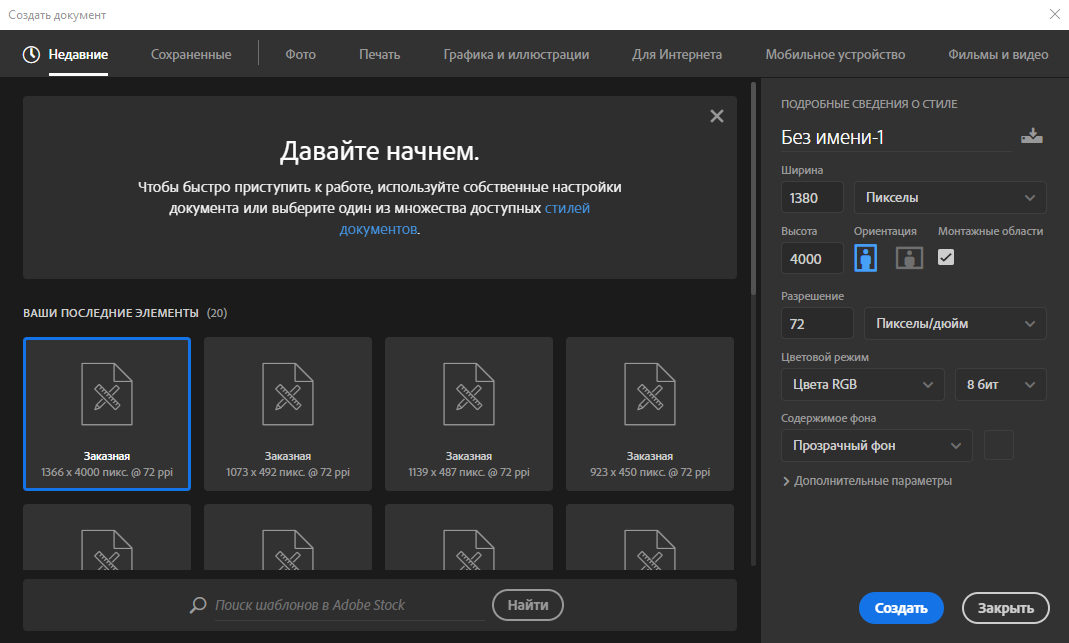
Создаем новый файл в Photoshop. Можете настроить самостоятельно или перейти на вкладку «Для Интернета». По умолчанию программа предлагает макет «Заказная» размерами 1366 на 4000 пикселей, я немного округлю ширину до 1380 пикселей. Это распространенный размер, подходящий под размер экрана компьютера или ноутбука. Цветовая модель — RGB, разрешение — 72 пикселя на дюйм, фон прозрачный.
 Создание нового файла в Photoshop с параметрами под макет сайта
Создание нового файла в Photoshop с параметрами под макет сайта
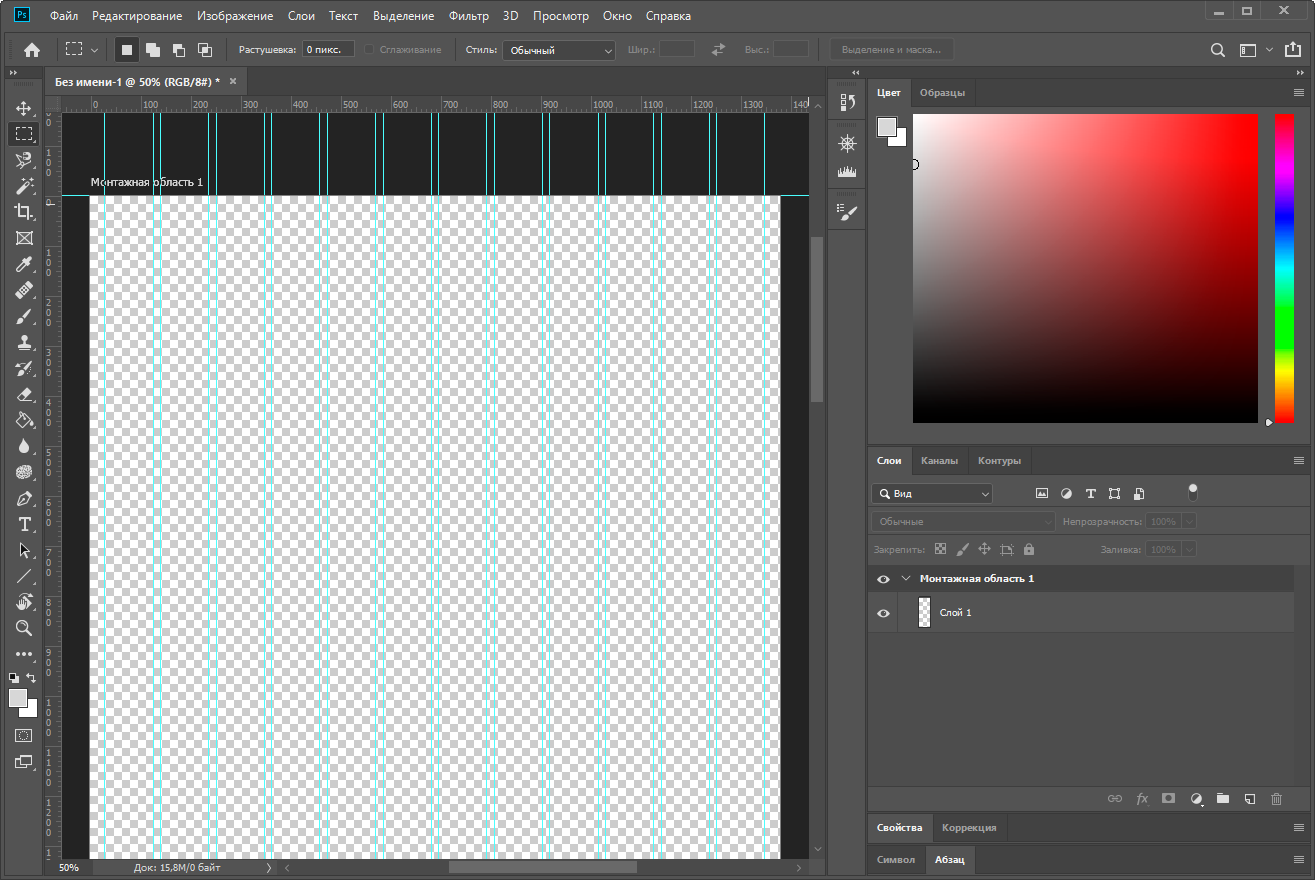
Теперь задаем модульную сетку. Заходим во вкладку «Просмотр» верхнего меню и выбираем там пункт «Новый макет направляющей». По умолчанию программа предлагает создать восемь столбцов с полями и внутренними отступами, но мы сделаем 12 — так будет удобнее делить страницу на 2, 3, 4 или 6 блоков.
Также зададим значение средника в 15 пикселей (это внутренний промежуток между колонками), верхнее и нижнее поле поставим по нулям, правое и левое — 30 пикселей. Вы можете выбрать свои значения, но помните, что отступы и поля должны быть кратны одной цифре, например, 5.
 Первый шаг — создать сетку направляющих, предпочтительно из 12 столбцов
Первый шаг — создать сетку направляющих, предпочтительно из 12 столбцов
Теперь зальем фон. Для этого используем корректирующий слой — так будет проще при необходимости менять его цвет, чтобы не заливать по новой. В панели «Слои» выбираем значок кружка, кликаем на него и выбираем опцию «Цвет», указываем нужный оттенок. Теперь остается лишь удалить маску с этого слоя, чтобы остался только цвет:
Создаем фоновый слой и заливаем его одним цветом
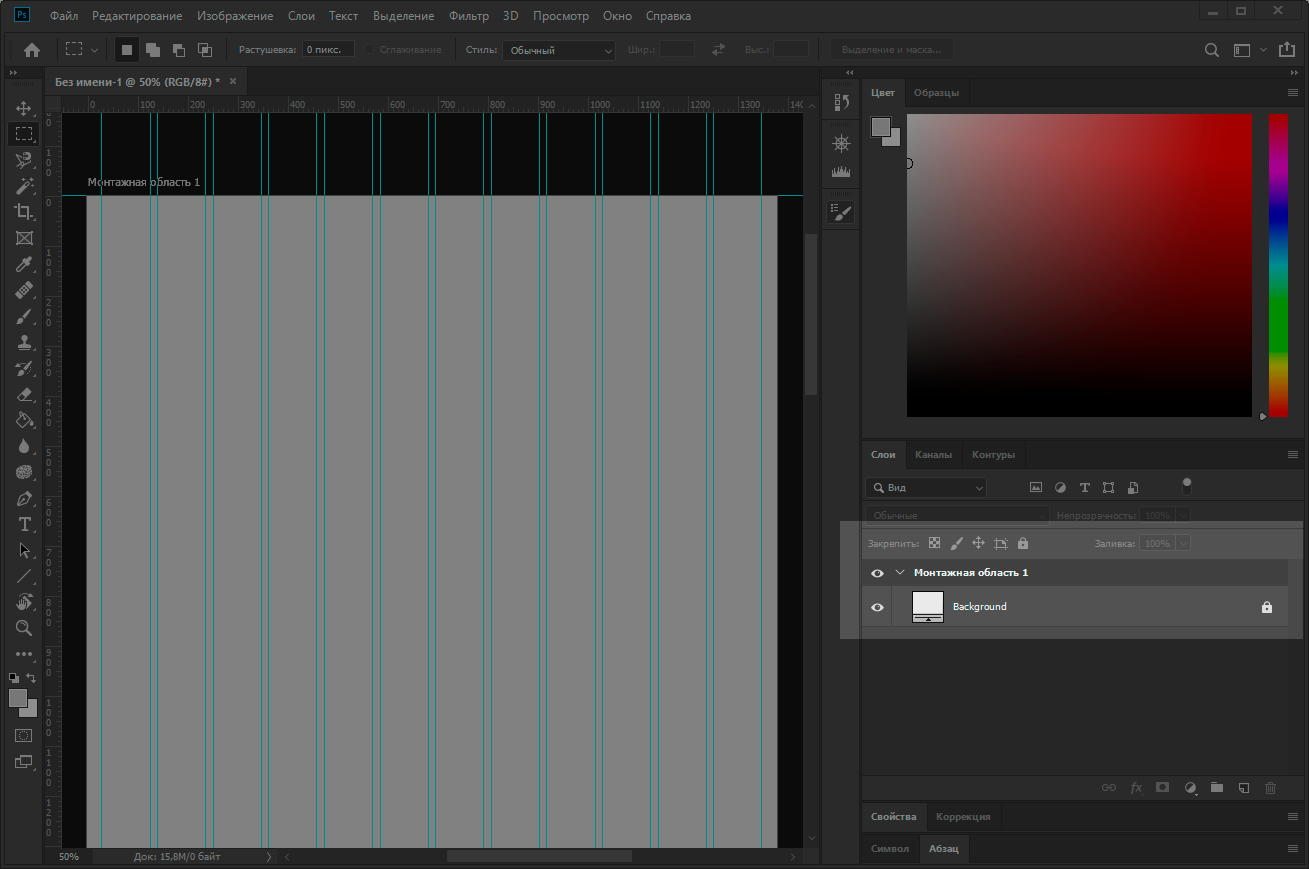
Не забудьте переименовать слой — лучше на латинице, и можете сразу его заблокировать с помощью кнопки с иконкой замка в панели слоев.
 Переименуем и заблокируем фоновый слой
Переименуем и заблокируем фоновый слой
Следующий шаг — выбрать цвета. Я уже подобрала фоновую картинку, поэтому будем отталкиваться от нее с помощью сервиса Adobe Color. Заходим в сервис, выбираем в меню «Извлечение темы», загружаем картинку и получаем несколько готовых сочетаний. Коды полученных цветов можно скопировать.
Сервис Adobe Color поможет подобрать цвета по фотографии
Готово, можно приступать непосредственно к отрисовке. У меня будет маленький и простой лендинг, поэтому я не буду прорабатывать блочную структуру, а сразу начну создавать элементы. Если вы делаете что-то более сложное, лучше набросайте для начала схему.
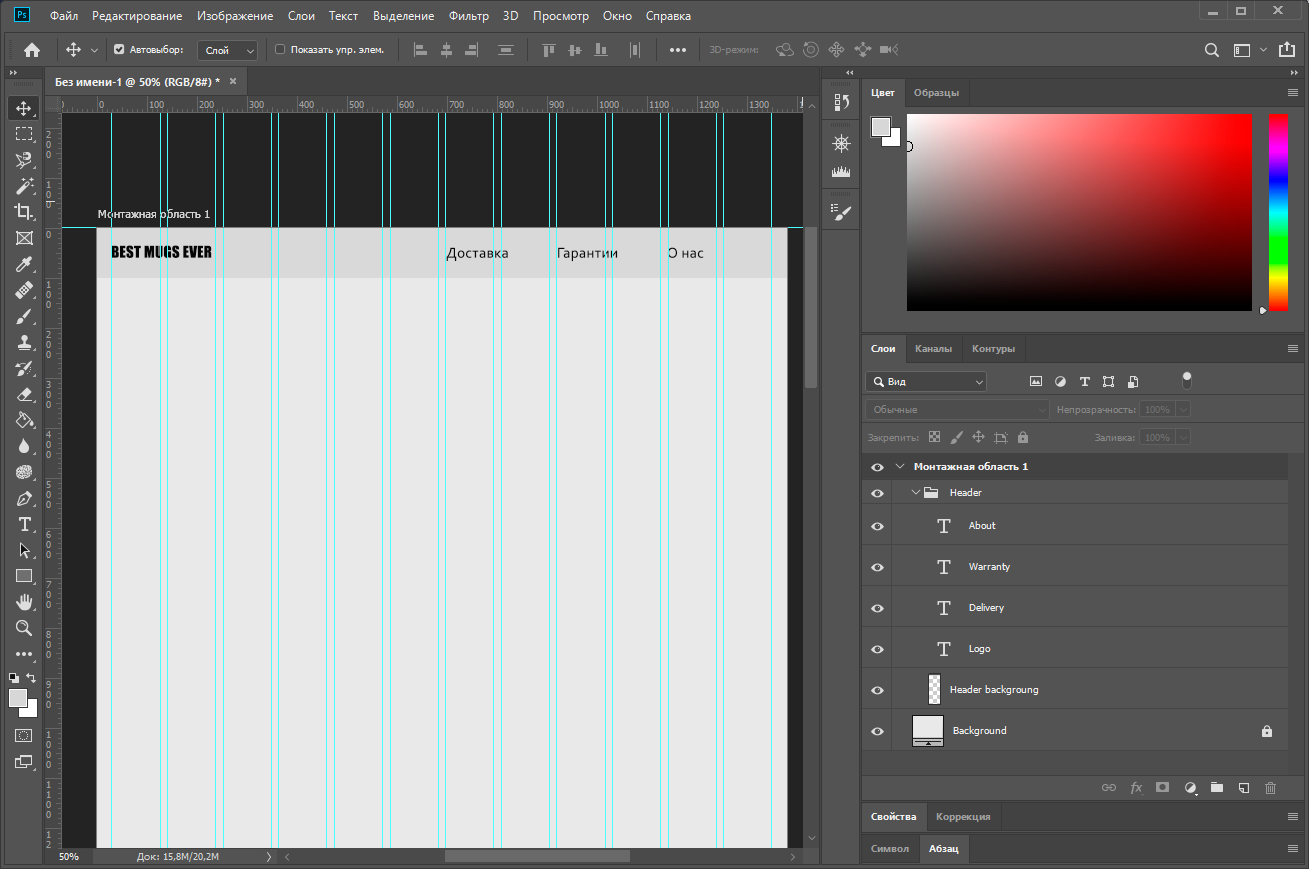
Первым делом создадим хедер с логотипом компании и ссылками на другие разделы сайта. В основе будет прямоугольник, залитый одним из выбранных цветов. Логотипа у меня нет, поэтому просто напишу придуманное название в шапке и создам заголовки для других разделов сайта.
 В хедер помещаем логотип и ссылки на разделы
В хедер помещаем логотип и ссылки на разделы
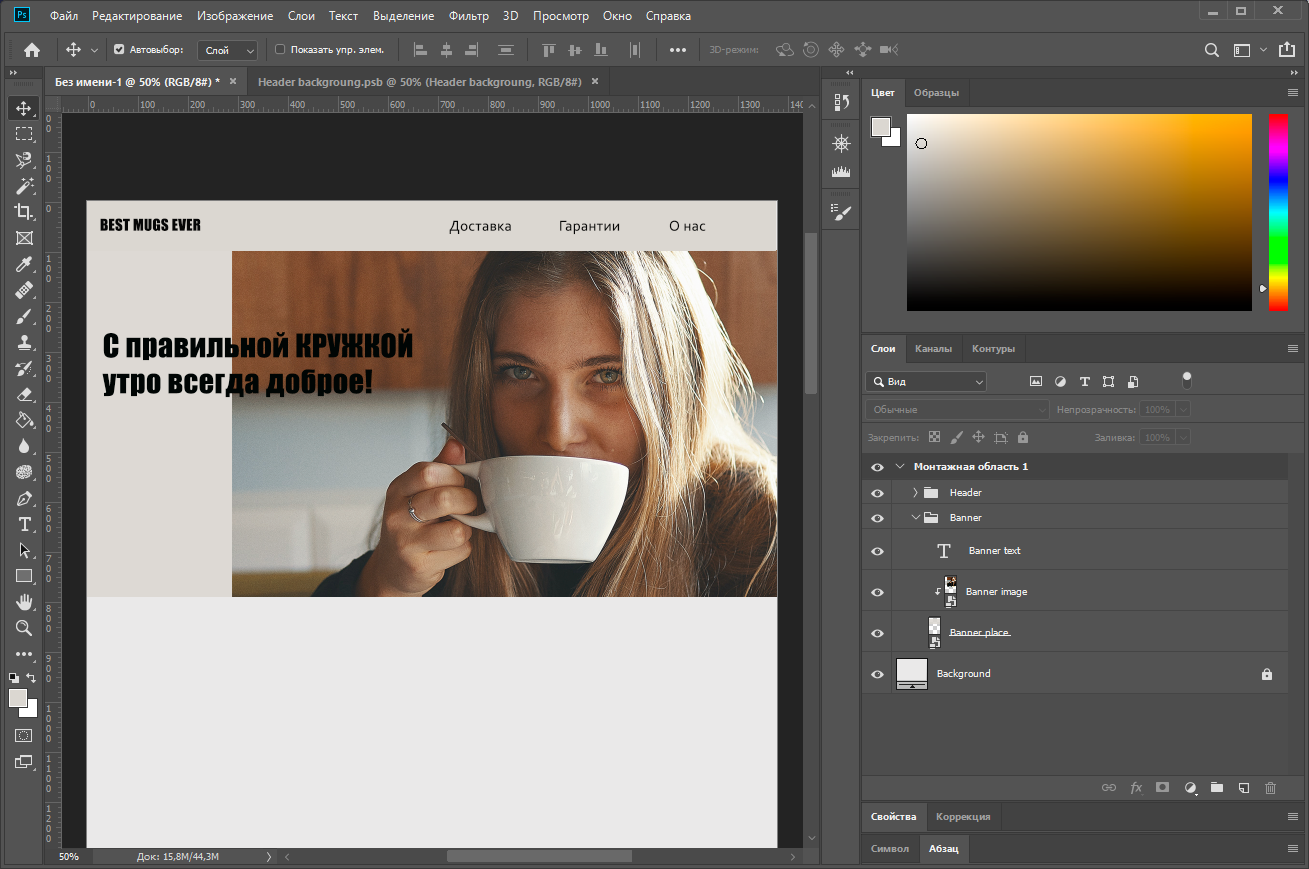
Теперь добавлю главное изображение страницы и напишу на нем небольшой слоган. Контейнер для баннера, сам баннер и текст на нем сгруппирую в папку Banner. Если будете размещать картинку как в моем примере, не оставляя поле с одной стороны — обязательно сделайте пометку для верстальщика, как должна вести себя картинка при растягивании страницы в ширину. Например, что она должна оставаться «приклеенной», а справа будет возникать пустое поле; либо же она должна увеличиваться вместе со страницей.
 Под хедером разместим главное фото и слоган магазина
Под хедером разместим главное фото и слоган магазина
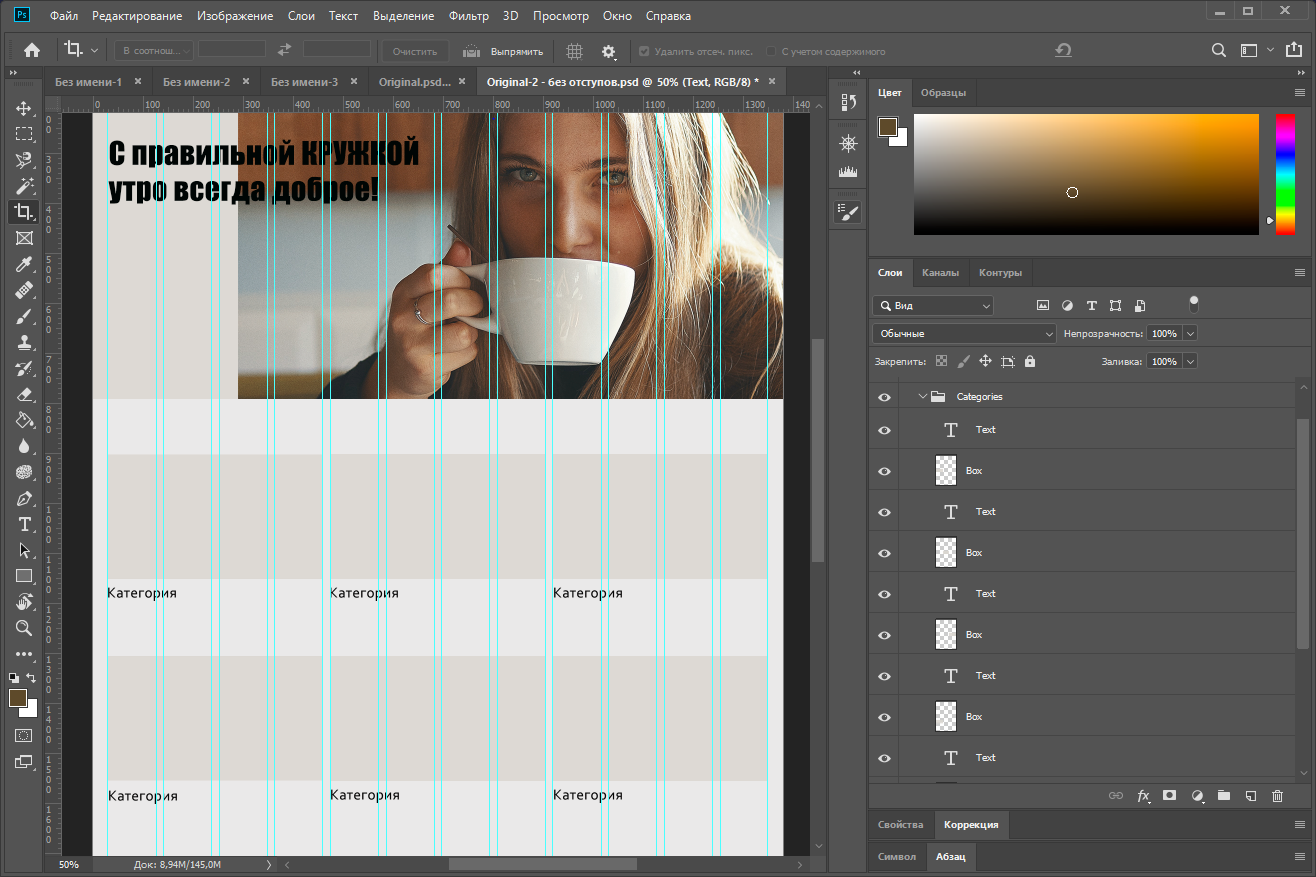
Пришла очередь сделать блоки категорий, у меня их будет шесть. Чтобы не делать их слишком маленькими, размещу в два ряда по три блока. Учитывая, что в макете 12 колонок, один блок займет ровно четыре колонки. Я не буду сразу прорабатывать каждый блок, а создам шаблон с серой плашкой и размножу его на нужные позиции:
 Категории товаров представим в виде шести симметричных блоков
Категории товаров представим в виде шести симметричных блоков
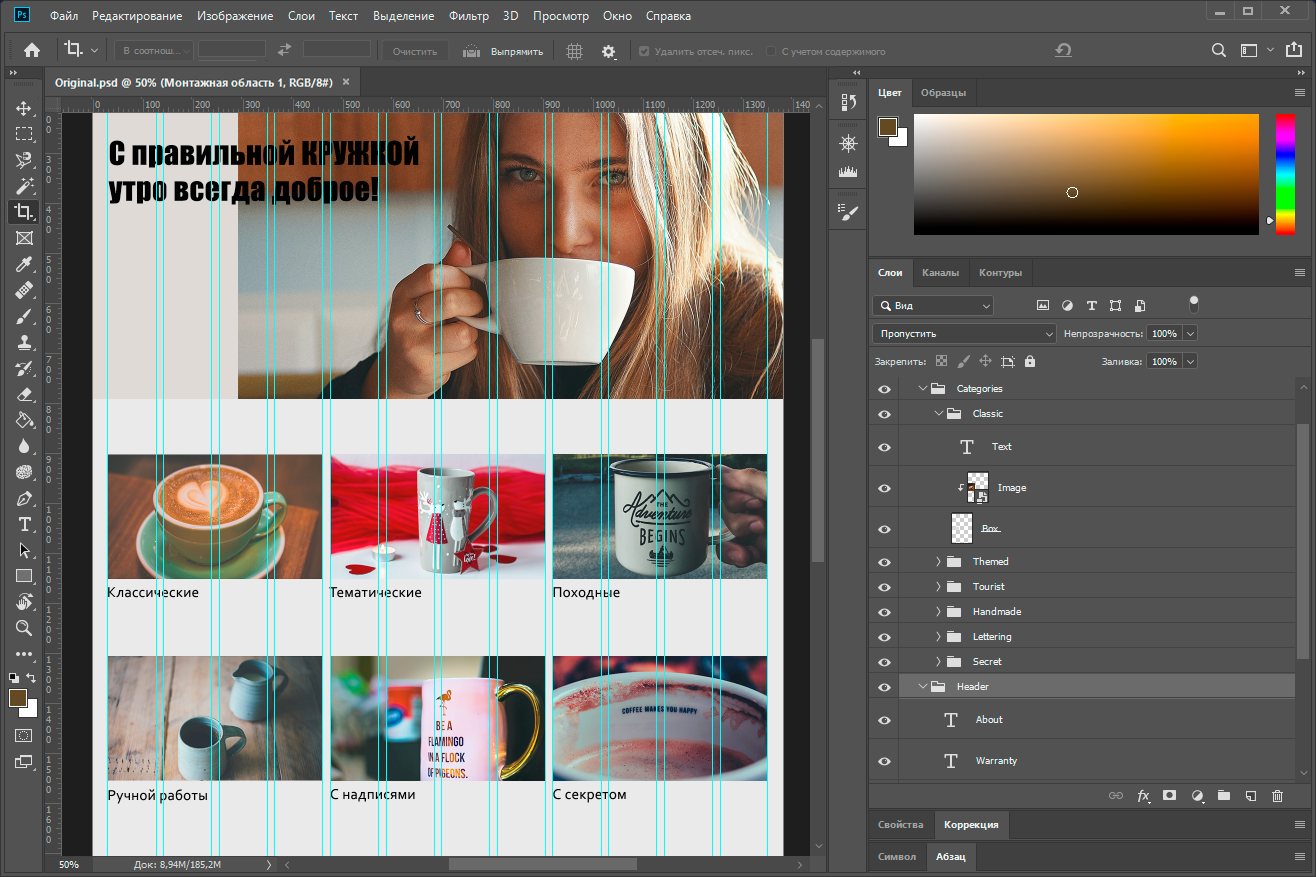
Заполняем блоки их картинками и меняем текст. Параллельно группируем элементы, чтобы бокс под картинку, сама картинка и подпись были в одной подгруппе.
 Заполняем блоки фотографиями и текстом
Заполняем блоки фотографиями и текстом
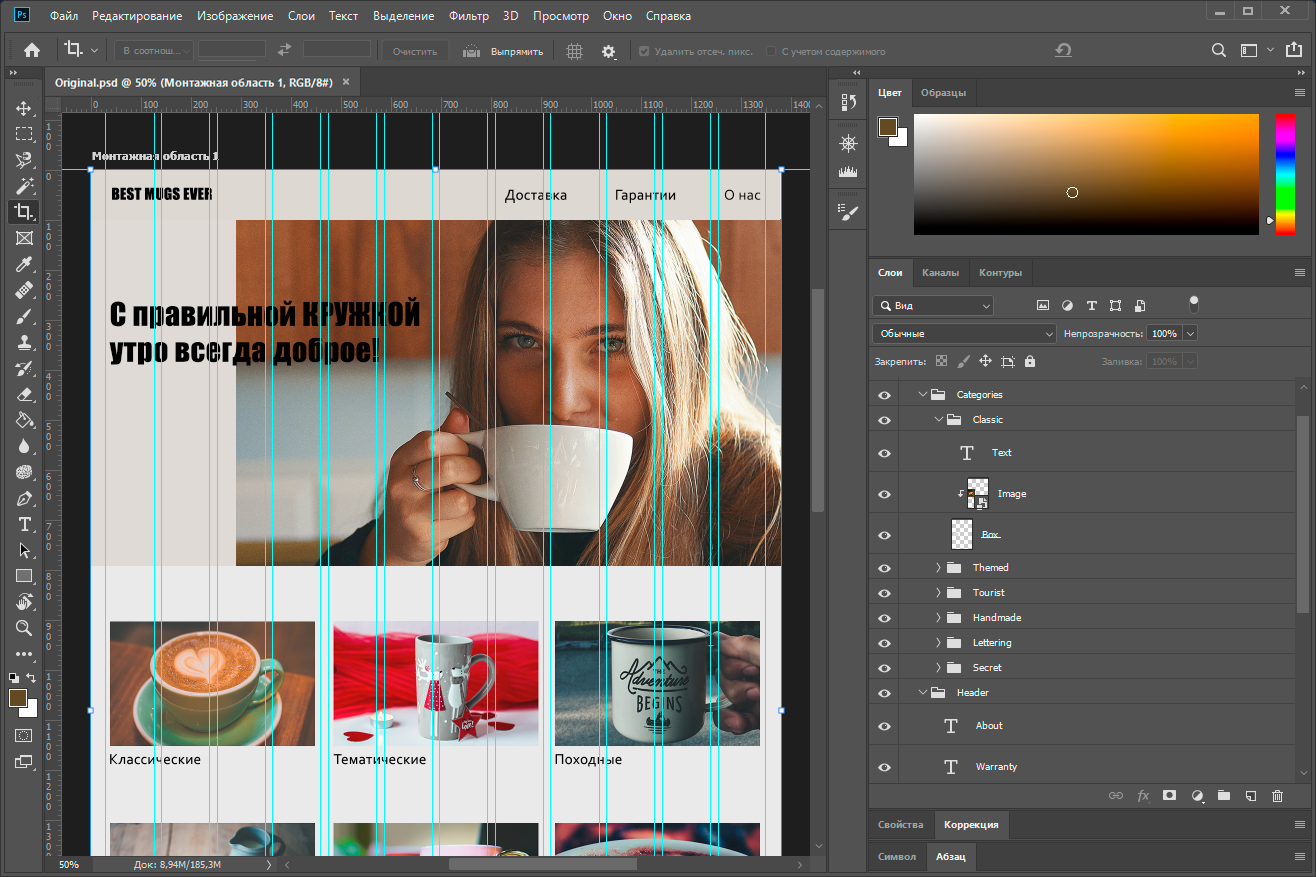
На этом этапе мне не очень нравятся поля между блоками — они получились довольно узкими, и фотографии сливаются. Чтобы это исправить, я уменьшу каждый блок на 10 пикселей слева и справа. Обратите внимание, что элементы хедера также подвинулись, чтобы соответствовать категориям: логотип на 10 пикселей вправо, элемент «О нас» на 10 пикселей влево.
 Увеличение полей между блоками
Увеличение полей между блоками
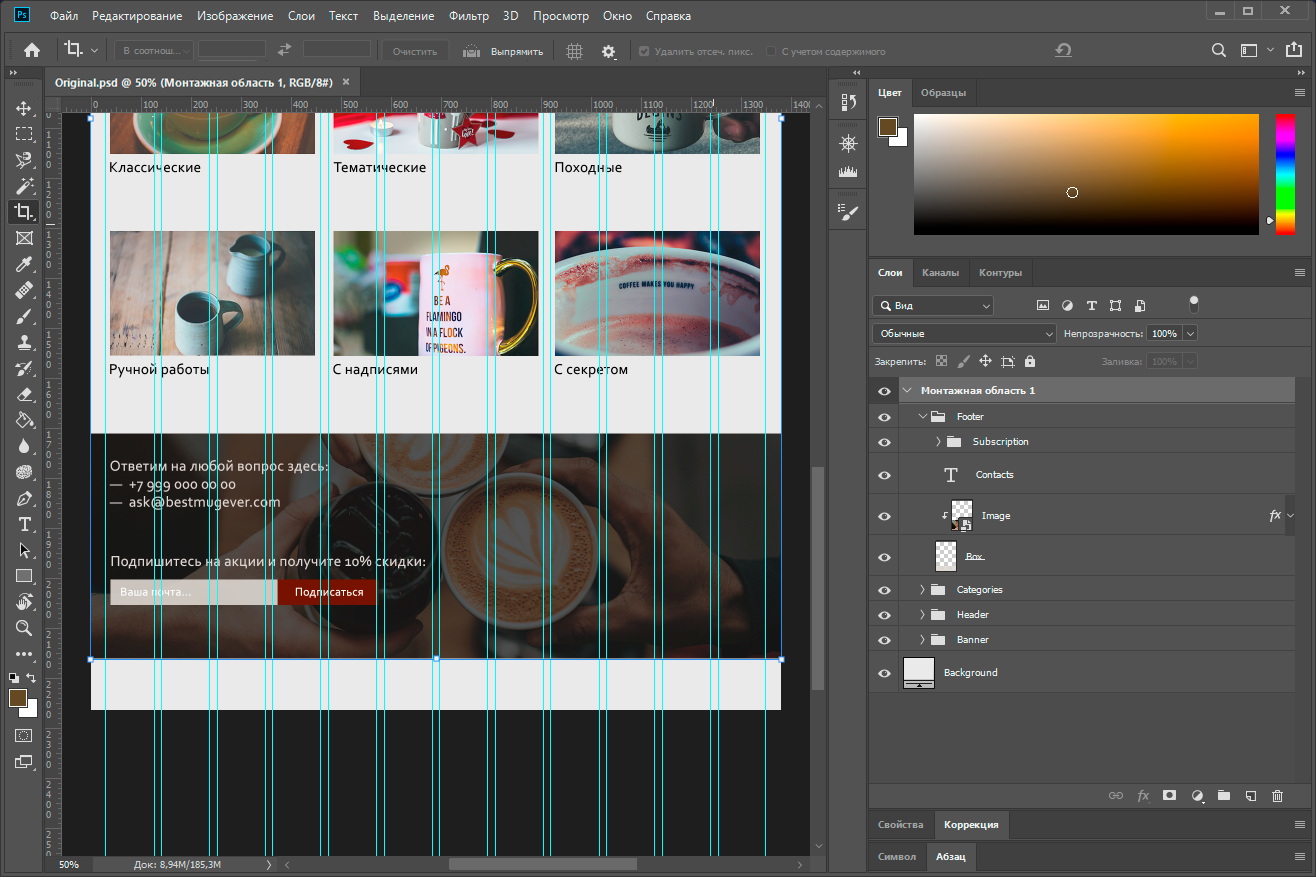
Дело за малым — остался футер. Поставим сюда форму для сбора почты и укажем контакты для связи. Чтобы не ставить обычный цветной фон, я нашла еще одну картинку и поставлю ее в футер. И обратите внимание, что элементы футера также отступают на 10 пикселей от направляющей, как и категории над ними. Не забываем — обязательно группируем слои и даем им нормальные названия, чтобы верстальщику потом было проще разобраться.
 В футер помещает еще одно фоновое фото, на нем располагаем форму подписки и контакты
В футер помещает еще одно фоновое фото, на нем располагаем форму подписки и контакты
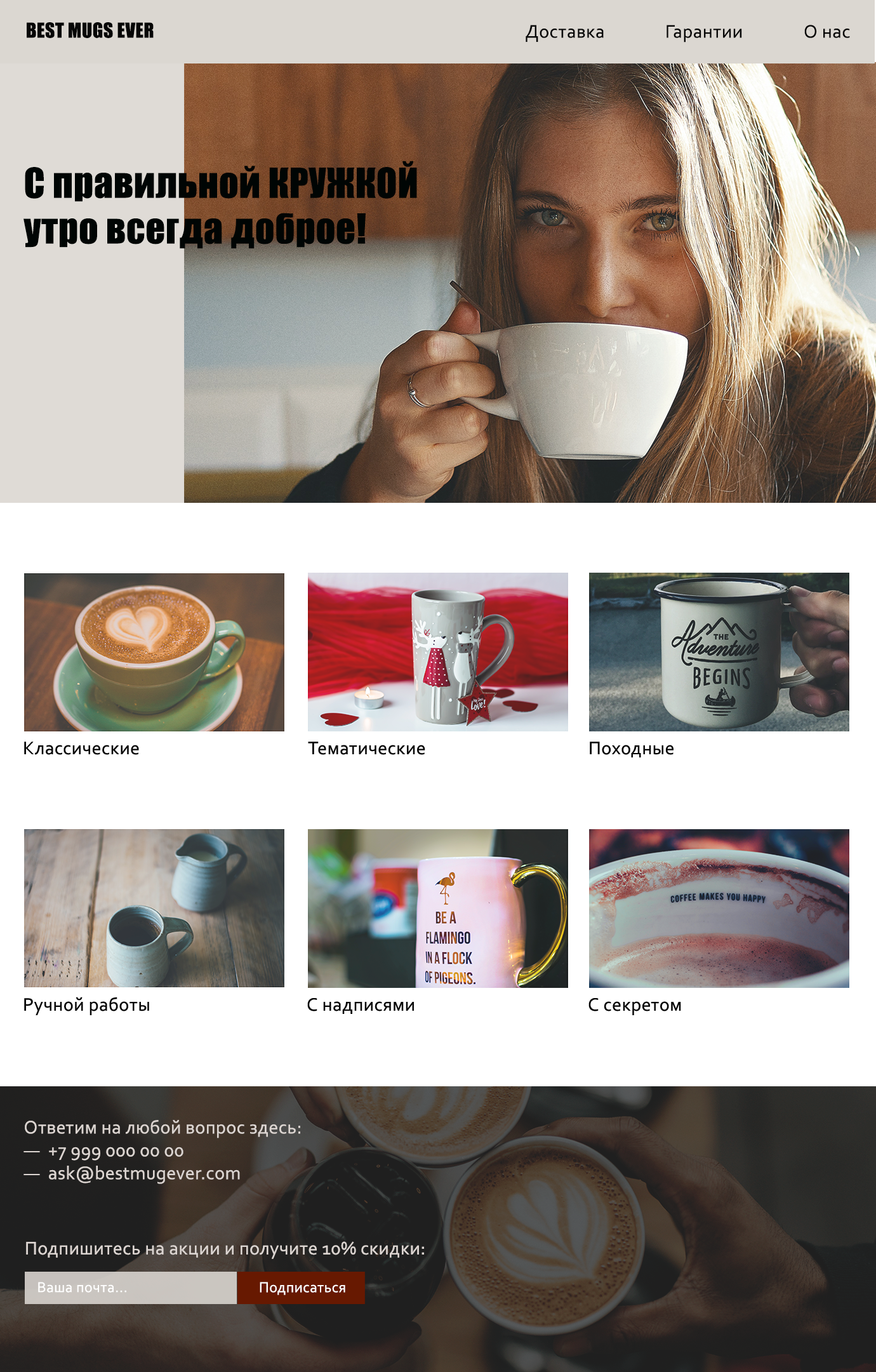
Оставшуюся высоту холста можно обрезать и радоваться результату. Вот, что получилось у меня:
 Готовый макет сайта
Готовый макет сайта
Уверена, ваш макет сайта выйдет гораздо круче :).
Как создать макет сайта онлайн или в программе
Подобрала для вас пять сервисов, в которых можно создать макет сайта онлайн, и одну удобную бесплатную программу для десктопа.
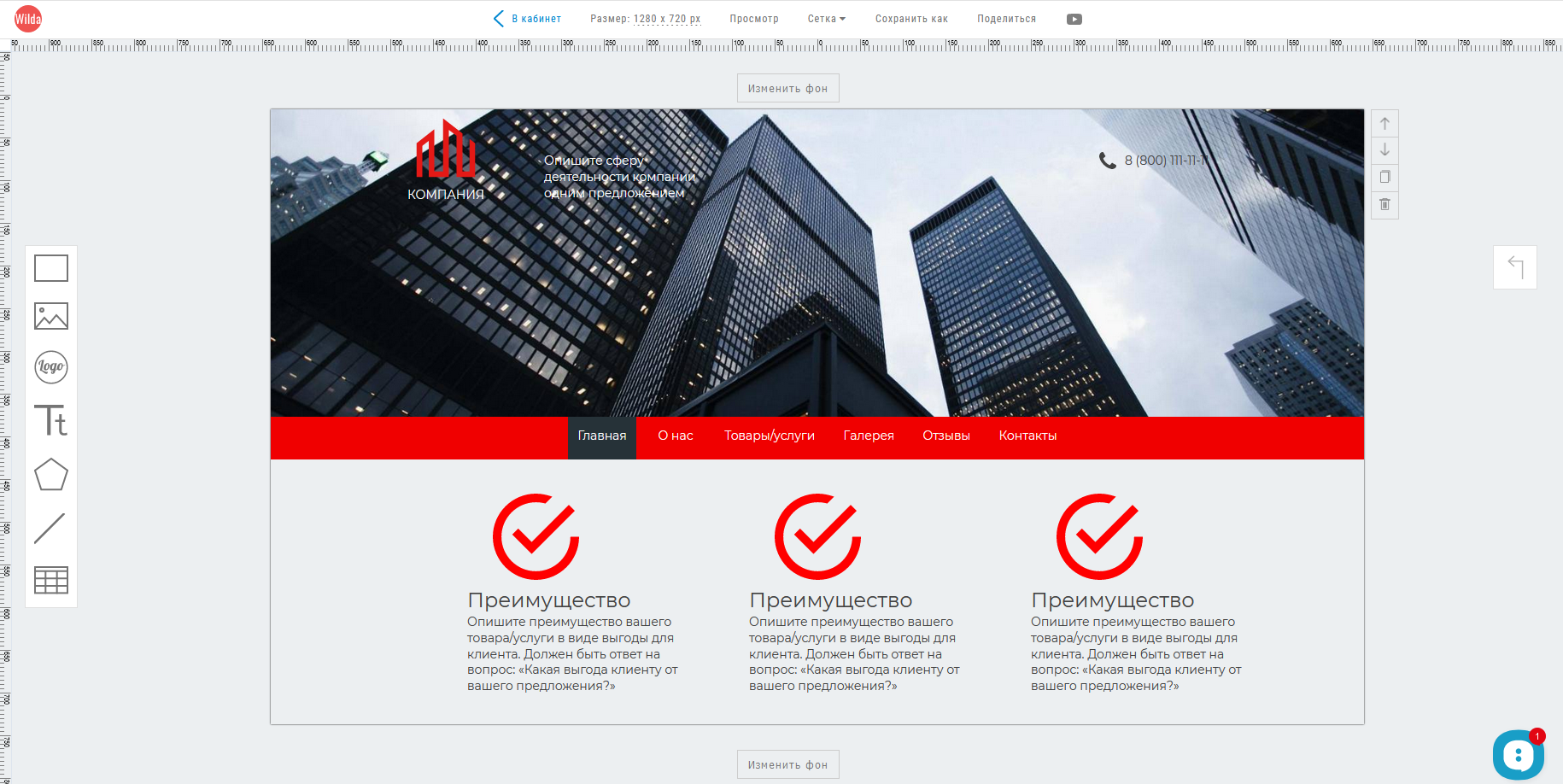
 Онлайн-конструктор Wilda для создания макета сайта
Онлайн-конструктор Wilda для создания макета сайта
Русскоязычный онлайн-конструктор, где можно создать макет сайта, документа, буклета, баннера и так далее. Пользователь выбирает один из шаблонов (для сайтов их 16) или работает с нуля.
В сервисе очень простой редактор: макеты строятся всего из шести типов элементов. Здесь картинка, фоновый блок, фигура произвольной формы, логотип, текст, линия. К редактору подключен фотобанк с бесплатными изображениями, так что картинки можно загружать напрямую при создании макета.
Цена: макеты создаются бесплатно. Платить нужно за скачивание — от 150 рублей за одно скачивание, либо за публикацию в онлайн — 50 рублей. При покупке пакетного тарифа будет дешевле.
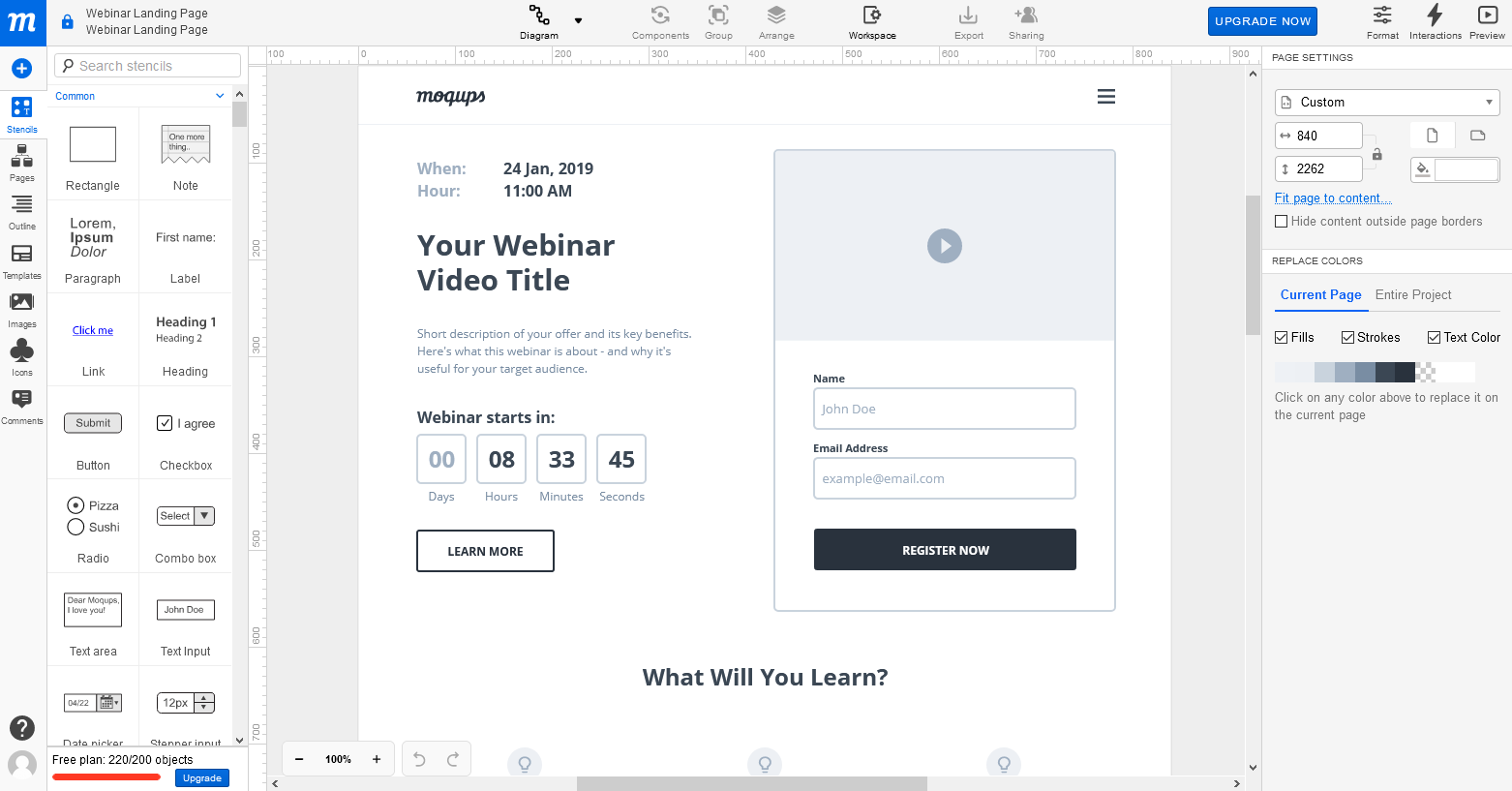
 Mockflow — онлайн-сервис для прототипирования сайтов
Mockflow — онлайн-сервис для прототипирования сайтов
Инструмент для быстрого прототипирования сайтов, предназначен для UI/UX дизайна. Макет сайта составляется из готовых блоков — например, хедера, карточки товара, баннера или блока «Эти товары недавно искали…». Эти блоки можно лишь изменять по размеру, отредактировать их цвет или содержимое не получится. Перед созданием макета нужно выбрать, для какого интерфейса вы будете составлять прототип, это повлияет на набор блоков.
Цена: есть бесплатный тариф на один проект объемом не более трех страниц. Далее от 15 долларов в месяц.
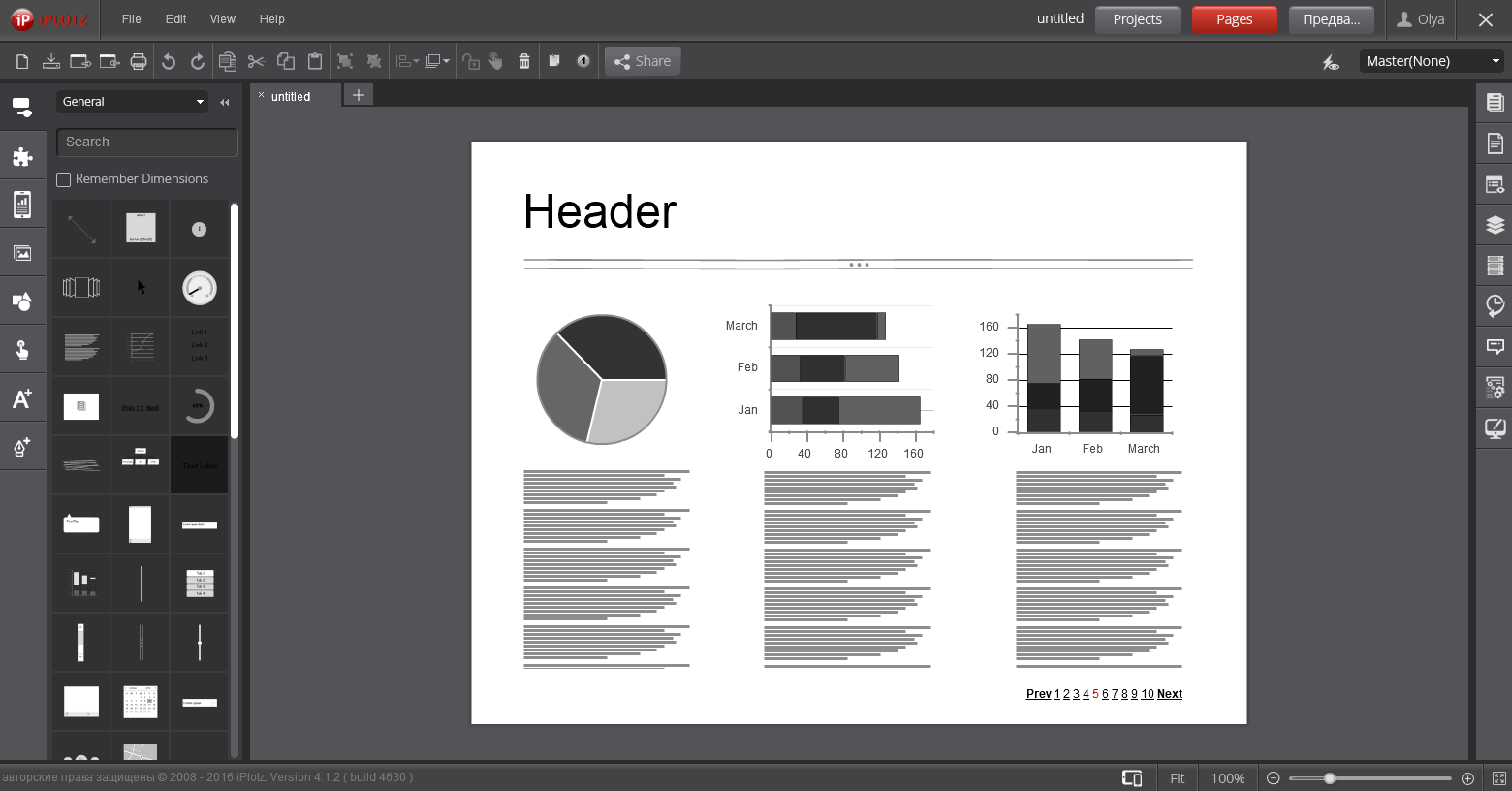
 Конструктор iPlotz для создания макета сайта онлайн
Конструктор iPlotz для создания макета сайта онлайн
Удобный, хотя и немного устаревший онлайн-конструктор макетов сайтов. Работает на Flash Player, поэтому может притормаживать, особенно на слабых компьютерах.
По смыслу похож на Mockflow — есть набор уже готовых элементов сайта, которые надо перетянуть на рабочую панель, меняется только их размер. Практически все элементы выполнены в градациях серого, цветных очень мало.
Здесь также есть два обширных набора иконок, растровый и векторный, и набор курсоров в виде «показывающих пальцев» — видимо, он предназначен для создания подсказок верстальщику и программисту, как должен нажиматься или двигаться определенный элемент.
Цена: бесплатно за один пятистраничный проект, далее от 15 долларов в месяц.
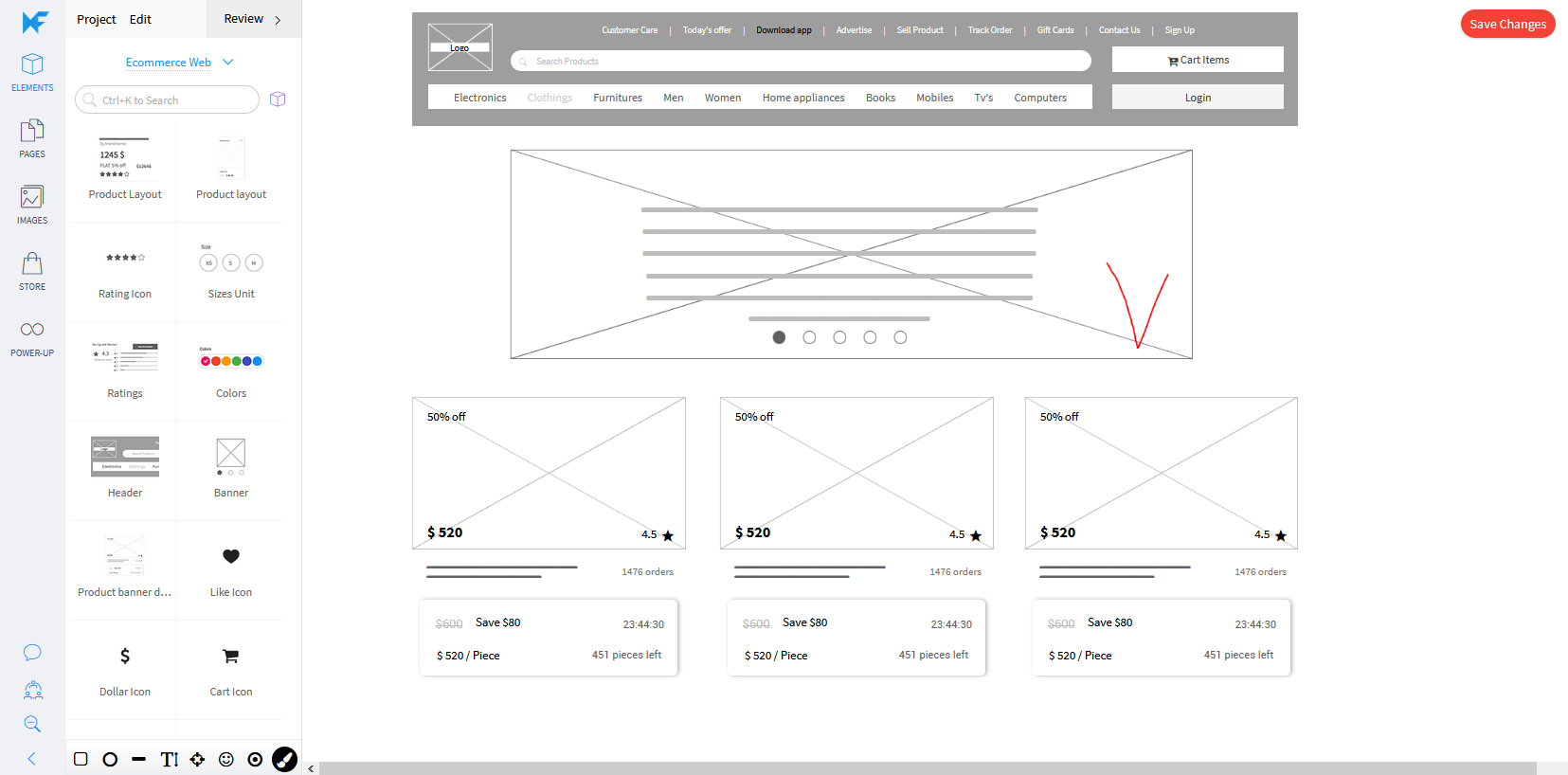
 Онлайн-конструктор макетов сайта Moqups
Онлайн-конструктор макетов сайта Moqups
В этом онлайн-конструкторе макетов можно сделать сайт, диаграмму или график, подготовить бизнес-отчет.
Здесь 24 шаблона макетов сайтов и возможность создать макет с нуля. Пользователю предлагается собрать свой сайт из готовых блоков: текст, кнопка, ссылка, радиопереключатель, поле для ввода текста, прокрутка страницы, баннер и так далее. Все элементы можно настраивать: менять цвет, размер и текст на них. Если создаете проект из нескольких страниц, то можно линковать их между собой, чтобы сайт был более реалистичным.
Цена: бесплатно доступен один проект из максимум 200 элементов, далее от 16 долларов в месяц.
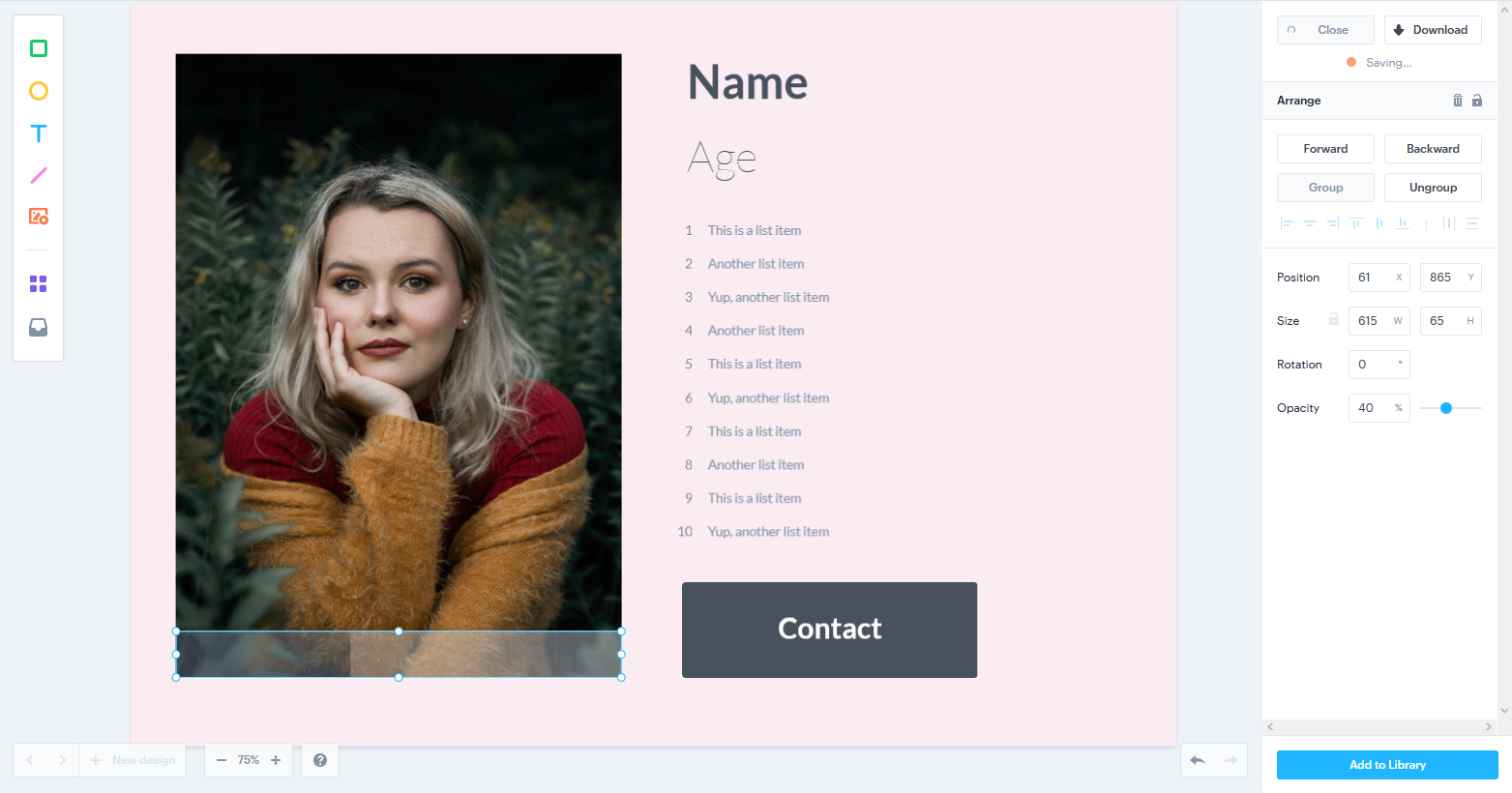
 Создание макета сайта онлайн в сервисе Marvel
Создание макета сайта онлайн в сервисе Marvel
Еще один сервис для создания макета сайта онлайн. Приятный современный интерфейс, инструментов немного, но достаточно для работы. Есть уже готовые элементы сайта с возможностью редактирования, фигуры — прямоугольник, эллипс, линия, и изображения со встроенным фотобанком.
А еще Marvel поможет сымитировать работающий сайт еще до верстки. Как это работает: вы загружаете готовые макеты страниц в сервис и настраиваете их связи — например, выделяете область кнопки на одной странице и выбираете другую страницу, куда нужно перейти по клику на эту кнопку. В итоге получаете симуляцию сайта или приложения, в которой можно «потыкать» и оценить удобство и логику связи страниц.
Цена: бесплатно для одного проекта без возможности скачивать созданные файлы. Далее от 12 долларов в месяц.
 Бесплатная программа для макетирования сайтов
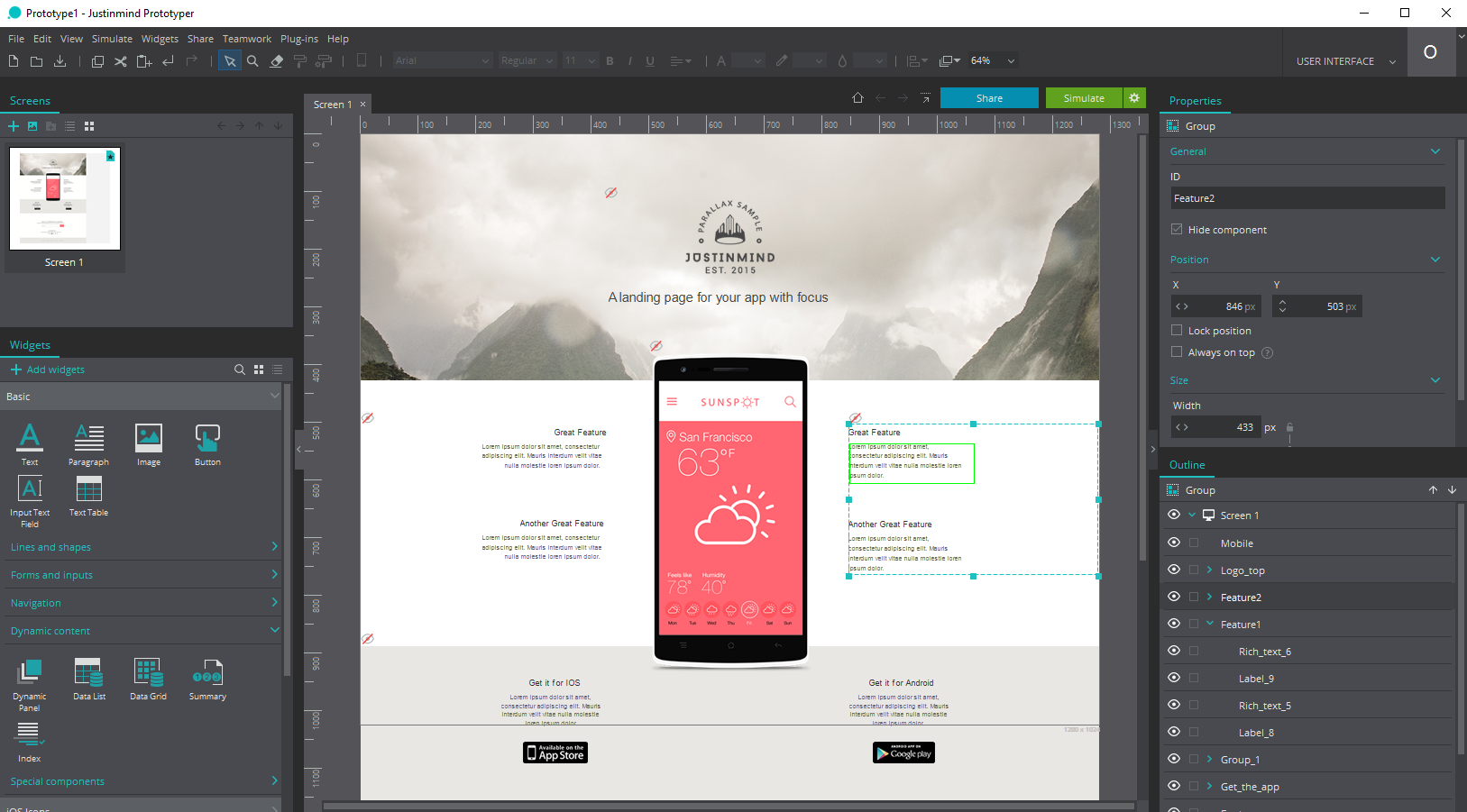
Бесплатная программа для макетирования сайтов
Десктопная программа с обширными возможностями. В начале работы пользователь выбирает, для какого интерфейса будет создавать дизайн: мобильного на Android или iPhone, десктопа, планшета. Затем миксует страницу из готовых компонентов, которые можно гибко настроить под себя: изменить цвет, размер, текст и картинки.
Программа выгодно отличается от схожих онлайн-сервисов количеством функций, даже на бесплатной версии. Можно посмотреть симуляцию того, как страница будет выглядеть на устройстве, и экспортировать результат в формате HTML. Интерфейс напоминает Photoshop — дизайнерам будет легко разобраться. Программа принимает на вход файлы из Photoshop, Sketch и Adobe XD.
Цена: неограниченная бесплатная версия. Платные начинаются от 19 долларов в месяц и отличаются возможностью командной работы, расширенными наборами элементов, усиленной поддержкой и прочими бонусами.
Ошибки в создании макета сайта
Самые распространенные ошибки при макетировании можно разделить на две группы — ошибки, которые влияют на восприятие и общую «красоту» сайта, и ошибки, из-за которых верстальщик неправильно создает сайт по готовому макету.
Ошибки в дизайне
Когда на сайте экономят, то нанимают дешевого дизайнера или вовсе поручают дело непрофессионалу. Тогда появляются типичные ошибки в дизайне, которые портят вид макета сайта.
Избегайте этих ошибок:
- Несбалансированная цветовая гамма или несочетающиеся шрифты
- Избыток элементов — слишком много блоков, кнопок, надписей. Посетитель потеряется на такой странице и не выполнит целевое действие.
- Отсутствие мобильной версии сайта.
Ошибки, критичные для верстки
Иногда с макетом сайта все хорошо, а при верстке вылезают недочеты. Это происходит, потому что остались незаметные ошибки, которые верстальщик не понимает и переносит «как есть». Вот чего нужно избегать, чтобы макет был сверстан идеально:
- Беспорядок в слоях. Нужно удалить ненужные слои — скрытые, пустые. Нормально назвать все оставшиеся и логически сгруппировать. В идеале нужно делать это на этапе разработки макета сайта, а не при сдаче, иначе сами запутаетесь.
- Эффекты прозрачности и наложения. Чтобы сделать цвет светлее, просто используйте другой цвет, но ни в коем случае не прозрачность. Не применяйте эффекты наложения — они непредсказуемо отображаются в разных браузерах.
- Элементы «гуляют» туда-сюда на пару пикселей. Выравнивайте все строго по сетке, иначе верстальщик может просто обрезать объект, который выступает за направляющую.
- Путаница с отступами. Проверьте отступы — они должны быть выражены целым четным числом, чтобы верстальщику было проще их перенести.
- Недокомплект файлов. Приложите шрифты и все изображения к макету — отдельный архив для шрифтов, отдельный для изображений. Если шрифты есть на Google Fonts, можете дать ссылки на них.
Создание макета сайта: что стоит запомнить
Макет — это полноценная модель будущего сайта. Он нужен, чтобы скоординировать работу дизайнера, верстальщика и программиста, а также наглядно показывать заказчику ход работы.
Создание макета идет по следующим этапам:
- Техзадание
- Отрисовка блочной схемы — прототипа
- Подбор цветов
- Подбор шрифтов
- Отрисовка макета
- Гайд по макету для верстальщика
Каких ошибок стоит избегать, чтобы макет сайта получился красивым и его было легко сверстать:
- Несочетающиеся цвета или шрифты.
- Избыток цветов, шрифтов, элементов.
- Отсутствие мобильной версии сайта.
- Беспорядок в слоях — в названиях, группировке.
- Наличие эффектов прозрачности и наложения.
- Несоблюдение модульной сетки.
- Рандомные размеры отступов, особенно дробные.
- Изображения и шрифты не приложены к макету отдельными файлами.
Чтобы сделать макет, можно нанять дизайнера или потратить время самостоятельно — есть много бесплатных сервисов и программ, просто найдите подходящую для себя. А когда сайт будет готов, обязательно подключайтесь к SendPulse — с нами легко собирать лиды и делать рассылки через email, SMS, push, Viber и чат-ботов.