Как создать шаблон письма в конструкторе
С помощью блочного конструктора писем вы можете создать письмо из различных элементов. Используйте их для передачи необходимых сообщений клиентам и лучшего восприятия информации. Заголовки, кнопки, изображения, видео, социальные сети и многое другое помогут вам создать профессиональный шаблон рассылки.
Основные преимущества блочного редактора:
- необходимый блок или элемент макета можно добавить в шаблон письма, перетащив его с помощью мыши;
- каждый элемент легко редактировать, изменяя цвет, стиль, размер и другие параметры;
- вам не нужно иметь специальные знания и уметь работать с HTML-кодом, чтобы создать эффективное письмо.
В статье рассмотрим, как добавить и настроить каждый элемент в конструкторе шаблонов писем.
Добавьте структуру
Шаблон рассылки состоит из текстовых (обычный текст, заголовки, ссылки и т. д.) и медийных (изображения, видео и т. д.) элементов, а также из разделителей секций.
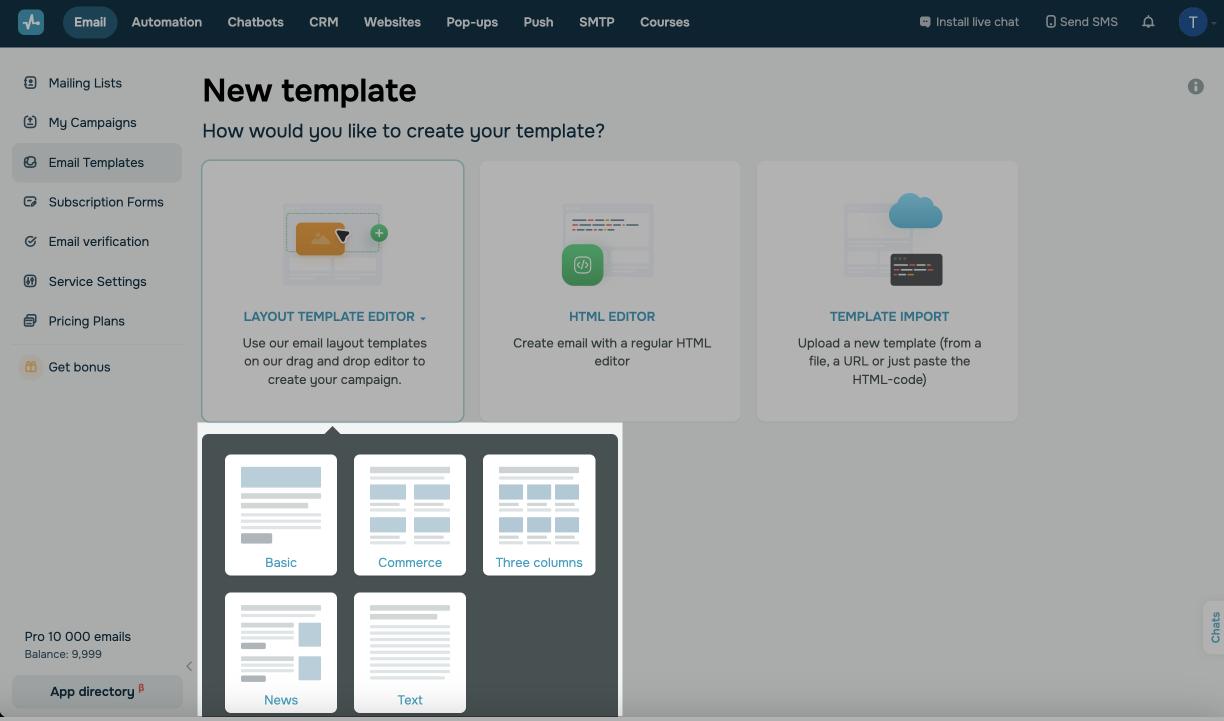
Чтобы перейти к созданию шаблона в конструкторе, в меню справа выберите Шаблоны (Email templates). Нажмите Добавить шаблон (Add template) и выберите Конструктор шаблона (Layout template editor).
Вы также можете выбрать готовый вариант из вкладки Библиотека шаблонов (Template library) и отредактировать его в редакторе.

Выберите вариант начальной структуры шаблона — они отличаются количеством колонок и первоначальным набором элементов.

В конструкторе шаблона на панели слева доступны элементы, которые можно добавлять в письмо.

На панели справа находятся варианты редактирования выбранного элемента.
Для каждого элемента шаблона (Картинка, Текст, Видео и т. д.) рекомендуем создавать отдельный блок структуры.
Элемент Текст
Элемент Текст используется, чтобы добавлять информативные блоки в ваше письмо — выделить ключевую информацию или призывы к действию, написать текстовые сообщения, пояснения или инструкции, а также персонализировать обращение.
Чтобы добавить текст в шаблон, перетащите в него элемент Текст (Text) с панели слева. Новый элемент содержит текст большего и меньшего размеров.

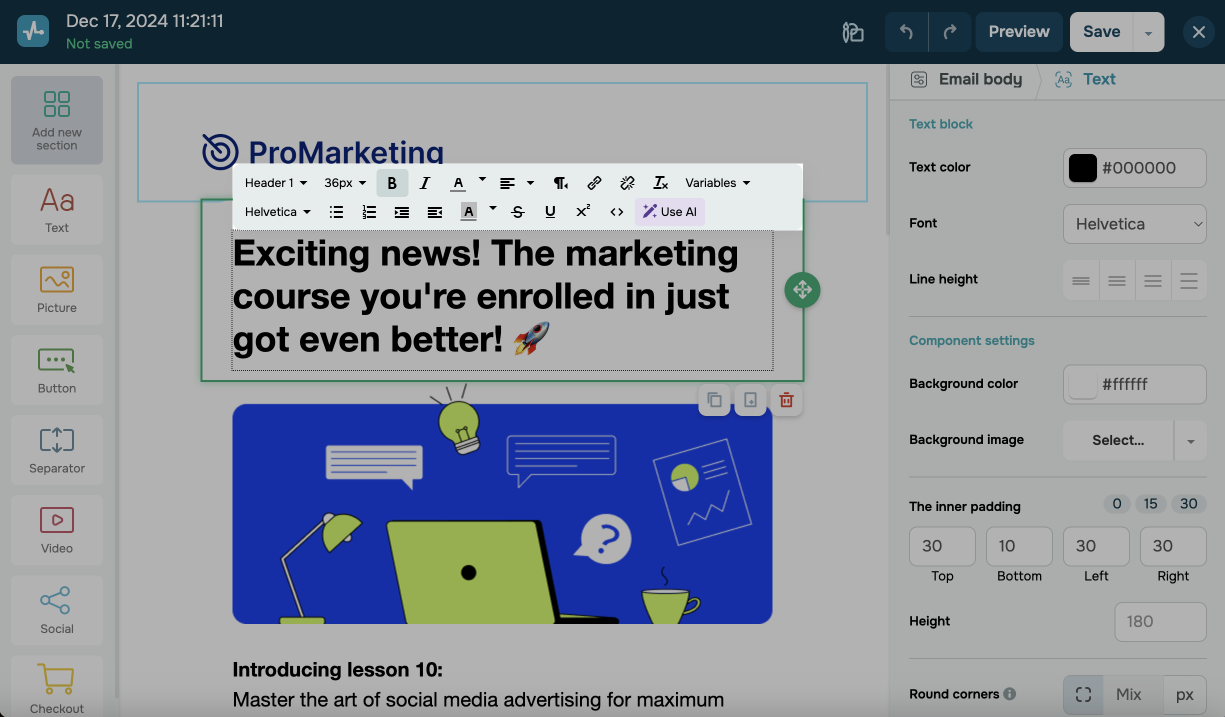
Редактирование текста
Чтобы отредактировать текст, нажмите на текстовое поле. Выделите нужный фрагмент и воспользуйтесь панелью редактирования, чтобы изменить стиль и вид текста.
На панели редактирования вы можете изменить внешний вид текста с помощью следующих инструментов панели:
| Формат текста | Выберите тип текстового форматирования:
Параграф — используется для обычного текста. Заголовок 1, 2, 3, 4 — помогает визуально разделить текст на подразделы по содержанию, а также выделить важные моменты. Применяется обычно для заголовков секций письма. |
| Размер шрифта (Font size) | Выберите размер текста. |
| Стиль текста (Text style) | Выберите стилистические свойства текста: жирный, курсив, подчеркнутый или зачеркнутый. |
| Цвет текста (Text color) | Выберите цвет текста. |
| Цвет фона (Background color) | Выберите цвет фона текста. |
| Вставить/редактировать ссылку (Insert/edit link) |
Добавьте ссылку к выделенному тексту или введите текст для отображения. Можно ввести и настроить ссылку на сайт, адрес электронной почты или номер телефона. Если включен сбор статистики, к ссылкам добавляются метки для отслеживания. Срок действия ссылки с метками — 1 год. После этого сбор статистики прекращается и ссылки становятся недействительными. |
| Список (List) | Создайте нумерованный или ненумерованный список из нескольких строк текста. |
| Выравнивание (Alignment) | Выберите выравнивание текста: по центру, слева, справа или по ширине. |
| Стиль текста | Выберите, как отформатировать текст: зачеркнутый текст, подчеркнутый текст, как код или как индекс. |
| Код (Source code) | Открывает исходный код текстового блока, который вы можете отредактировать.
Читайте также: Список поддерживаемых в шаблоне письма CSS и HTML атрибутов. |

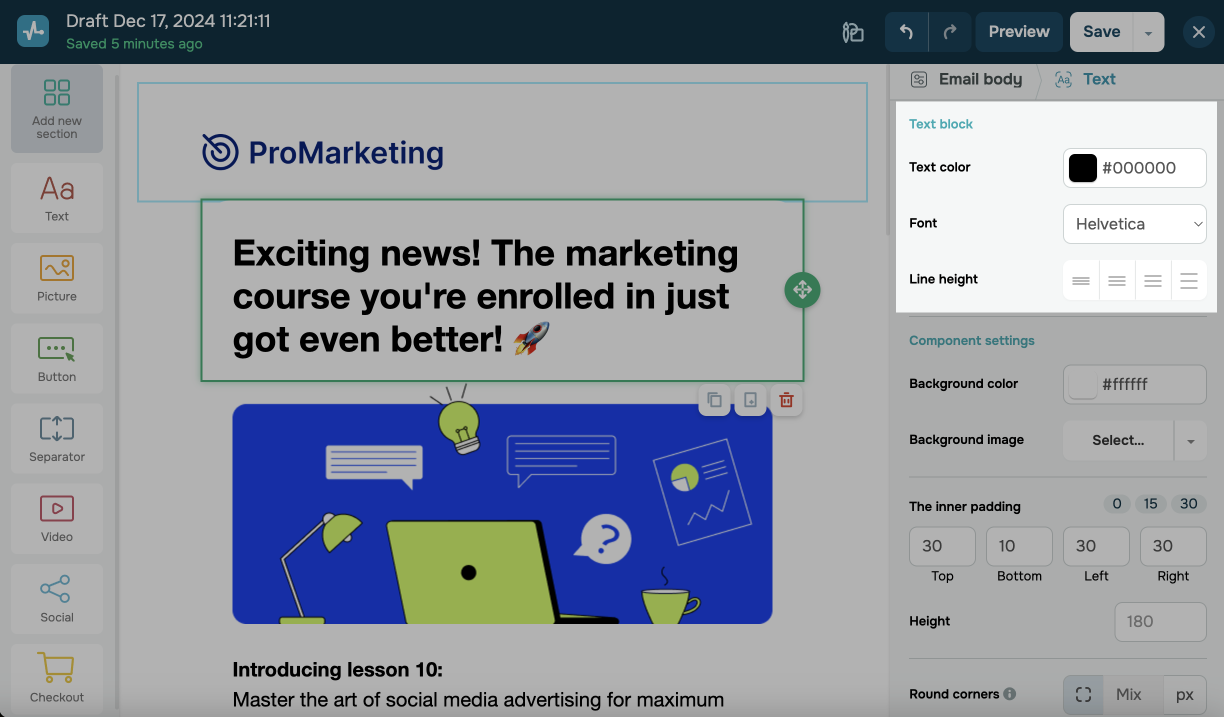
В панели редактирования текстового блока слева вы можете настроить общий стиль текста по следующим параметрам:
| Формат текста | Выберите тип текстового форматирования:
Параграф — используется для обычного текста. Заголовок 1, 2, 3, 4 — помогает визуально разделить текст на подразделы по содержанию, а также выделить важные моменты. Применяется обычно для заголовков секций письма. |
| Цвет текста (Text color) | Настройте цвет текста. |
| Шрифт (Font) | Выберите шрифт. |
| Высота строки (Line height) | Выберите расстояние между строками текста. |
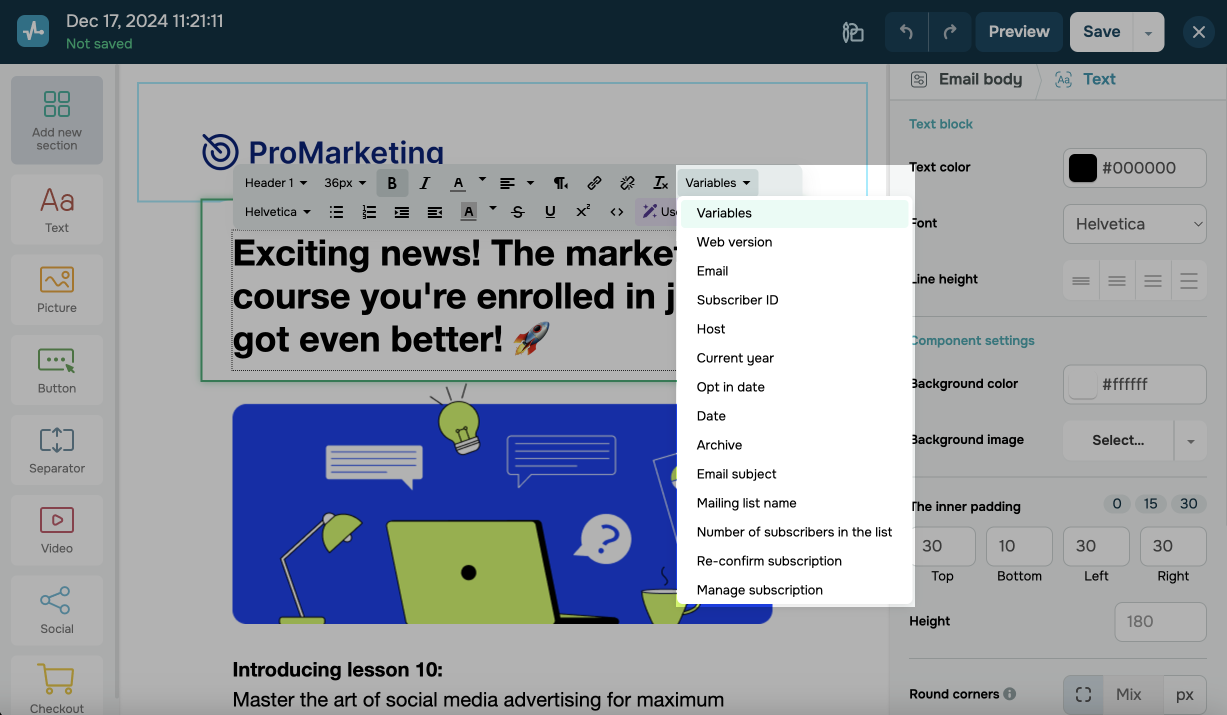
Добавление переменных
С помощью переменных в шаблон вы можете персонализировать письмо для каждого подписчика. На панели редактирования текста выберите Переменные (Variables) и выберите саму переменную. Вы можете выбрать системные или пользовательские переменные.

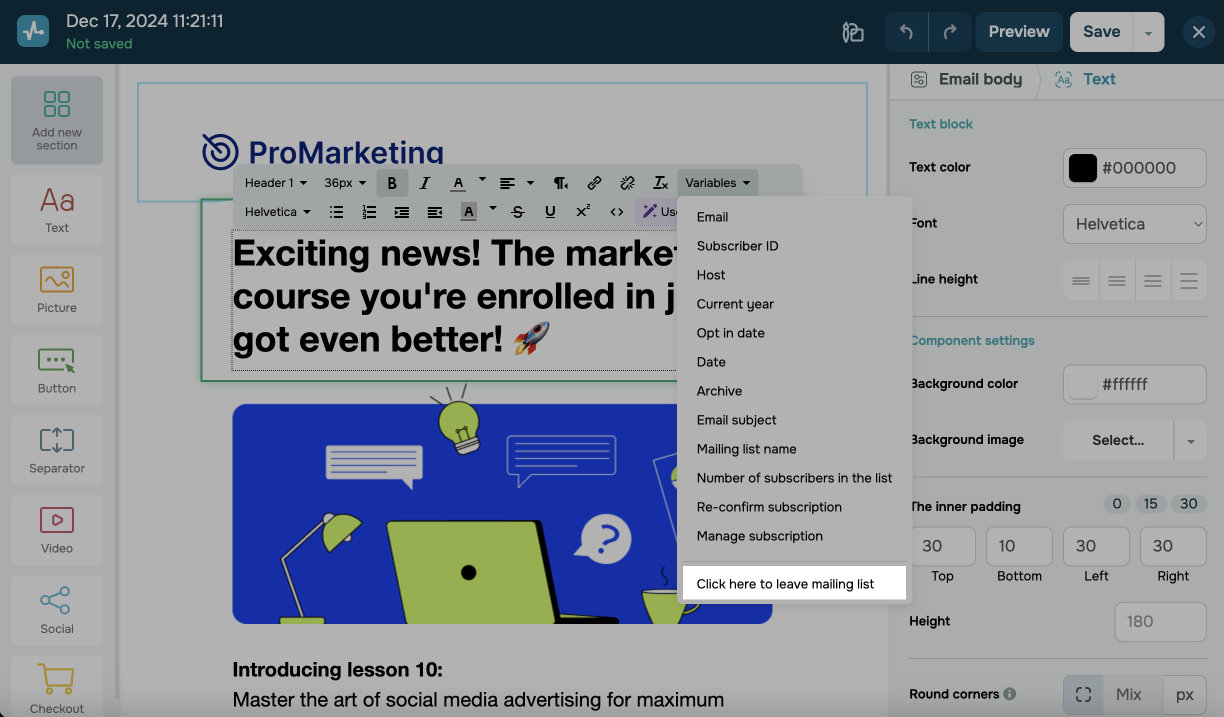
Добавление ссылки отписки
По умолчанию ссылка отписки добавляется в каждое письмо автоматически, но вы можете добавить её в шаблон, чтобы кастомизировать стиль по своему дизайну.
Нажмите на элемент текста и откройте Переменные (Variables). Выберите Отказаться от рассылки (Click here to leave mailing list) из списка.
Читайте подробнее: Как добавить ссылку отписки от рассылки.

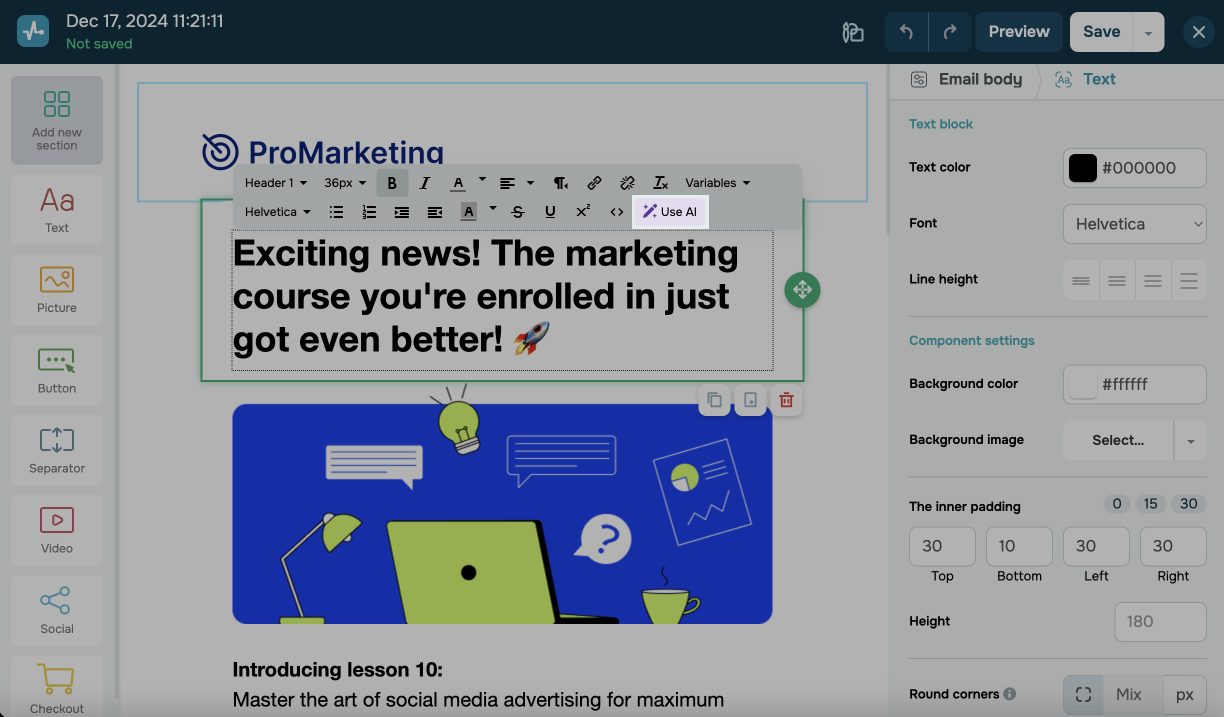
Улучшение с помощью AI
Вы также можете улучшить текст с помощью ИИ. Нажмите Использовать ИИ (Use AI) и выберите опцию: улучшить текст, изменить тон текста или перевести его на другой язык. Чтобы создать новый текст с помощью ИИ, нажмите Создать новый запрос.
Узнайте больше: Как улучшить или сгенерировать текст писем с помощью OpenAI.

Настройка внешнего вида
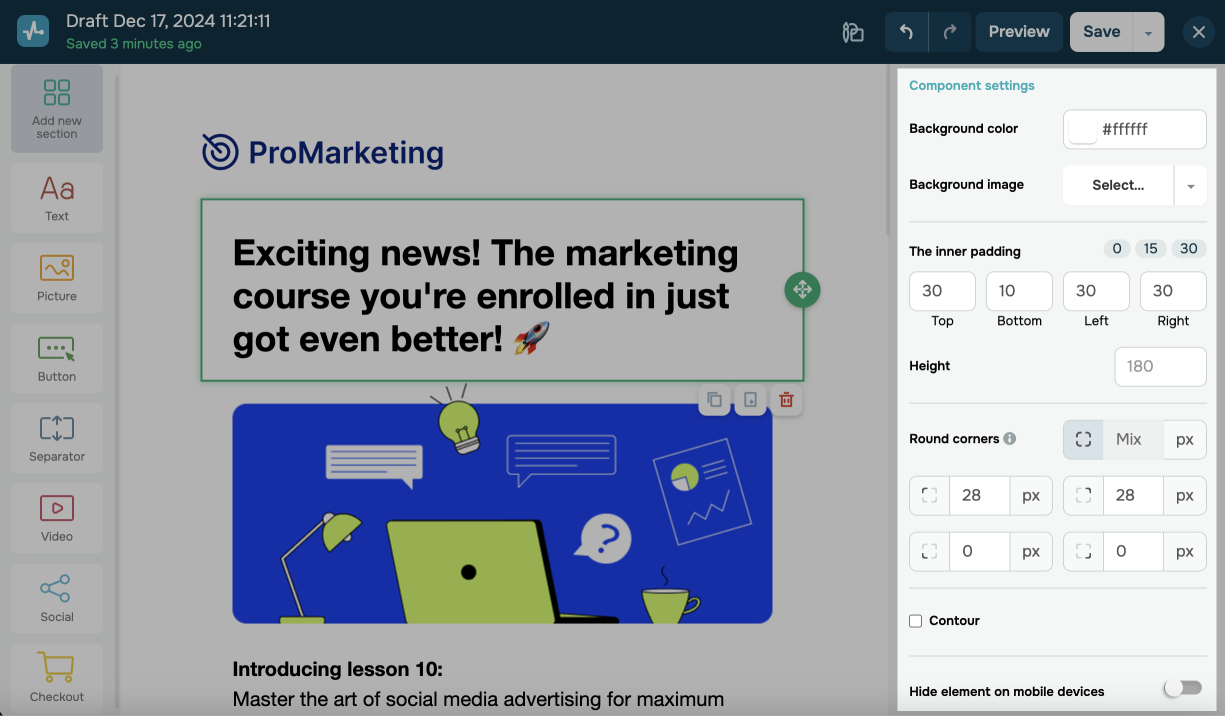
Настройте блок текста в разделе Настройки компонента (Component settings):
| Цвет фона (Background color) | Настройте цвет блока: выберите из палитры или введите hex-код цвета. |
| Фоновое изображение (Background image) | Выберите фоновое изображение блока из предложенных вариантов или загрузите изображение из файлового менеджера. |
| Внутренний отступ (The inner padding) | Настройте отступ текста в блоке относительно его сторон: сверху, снизу, слева и справа. |
| Высота (Height) | Настройте или введите значение высоты блока. |
| Скруглить углы (Round corners) | Настройте или введите радиус скругления блока.
Чтобы данный эффект был заметен, настройте разные цвета для фона блока и тела письма. |
| Контур (Contour) | Выберите, чтобы добавить контур к блоку. Настройте толщину, стиль и цвет контура. |

Элемент Кнопка
Элемент Кнопка (Button) позволяет пользователям переходить по ссылкам, а также может быть использован для связи через телефон или email.
Чтобы добавить кнопку в шаблон, выберите элемент Кнопка (Button) в левой панели конструктора и перетащите его в шаблон.
Далее настройте текст и ссылку кнопки. Напишите текст для кнопки. Выберите тип: ссылка, телефон или email, а затем введите необходимые данные.
| Ссылка (Link) |
Используется для вставки полной ссылки, например, Если включен сбор статистики, к ссылкам добавляются метки для отслеживания. Срок действия ссылки с метками — 1 год. После этого сбор статистики прекращается и ссылки становятся недействительными. |
| Телефон (Phone) | Используется для вставки телефона, например, +380501234567. При нажатии на такую ссылку пользователь сможет позвонить на указанный номер, используя встроенные приложения браузера или устройства. Рекомендуем добавлять номер в международном формате, чтобы приложения для звонков корректно определяли, куда звонить. |
Используется для вставки адреса электронной почты, например, user@example.com. Рекомендуем проверять корректность адреса, чтобы посетитель сайта мог связаться с вами. |

Настройте внешний вид кнопки:
| Стиль кнопки (Button style) | Выберите общий дизайн кнопки: плоская, вогнутая или выпуклая. |
| Цвет кнопки (Button color) | Настройте цвет кнопки: выберите из палитры или введите hex-код цвета. |
| Скруглить углы (Round corners) | Настройте или введите радиус скругления углов кнопки. |
| Высота кнопки (Button height) | Настройте или введите значение высоты кнопки. |
| Ширина кнопки (Button width) | Выберите вариант распределения ширины кнопки в блоке: автоматически, на всю ширину или фиксированный размер, который вы можете настроить или ввести вручную. |
| Выравнивание (Alignment) | Выберите расположение кнопки относительно блока: слева, по центру или справа. |
| Шрифт надписи (Font) | Настройте размер шрифта, выберите шрифт и стиль надписи: жирный или курсив. |
| Цвет текста (Text color) | Настройте цвет шрифта: выберите из палитры или введите hex-код цвета. |
| Выравнивание (Alignment) | Выберите расположение текста кнопки: сверху, по центру или снизу. |
Настройте параметры блока кнопки в разделе Настройки компонента (Component settings):
| Цвет фона (Background color) | Настройте цвет блока: выберите из палитры или введите hex-код цвета. |
| Внутренний отступ (The inner padding) | Настройте отступ кнопки в блоке относительно его сторон: сверху, снизу, слева и справа. |
| Высота (Height) | Настройте или введите значение высоты блока. |
| Скруглить углы (Round corners) | Настройте или введите радиус скругления блока.
Чтобы данный эффект был заметен, настройте разные цвета для фона блока и тела письма. |
| Контур (Contour) | Выберите, чтобы добавить контур к блоку. Настройте толщину, стиль и цвет контура. |
При необходимости активируйте переключатель Скрыть блок на мобильном (Hide element on mobile devices), чтобы блок с кнопкой не отображался на мобильных устройствах.
Элемент Разделитель
Разделители можно использовать в случае, когда нужно визуально отделить в шаблоне два блока друг от друга.
Вы можете разделять блоки с помощью следующих элементов:
| Отступ (Spacer) | Задайте высоту разделителя. Если выбрать цвет блока разделителя, блоки с элементами будут разделены цветным блоком. |
| Линия (Divider) | Выберите толщину, стиль и цвет линии разделителя. |
Настройте внешний вид блока разделителя:
| Цвет фона (Background color) | Выберите цвет из палитры или введите hex-код цвета. |
| Внутренний отступ (The inner padding) | Настройте отступ блока относительно секции шаблона письма: сверху, снизу, слева и справа. |
| Скруглить углы (Round corners) | Введите радиус скругления блока.
Чтобы данный эффект был заметен, настройте разные цвета для фона блока и тела письма. |
| Контур (Contour) | Выберите, чтобы добавить контур к блоку. Настройте толщину, стиль и цвет контура. |

При необходимости активируйте переключатель Скрыть блок на мобильном (Hide element on mobile devices), чтобы блок с кнопкой не отображался на мобильных устройствах.
Элемент Видео
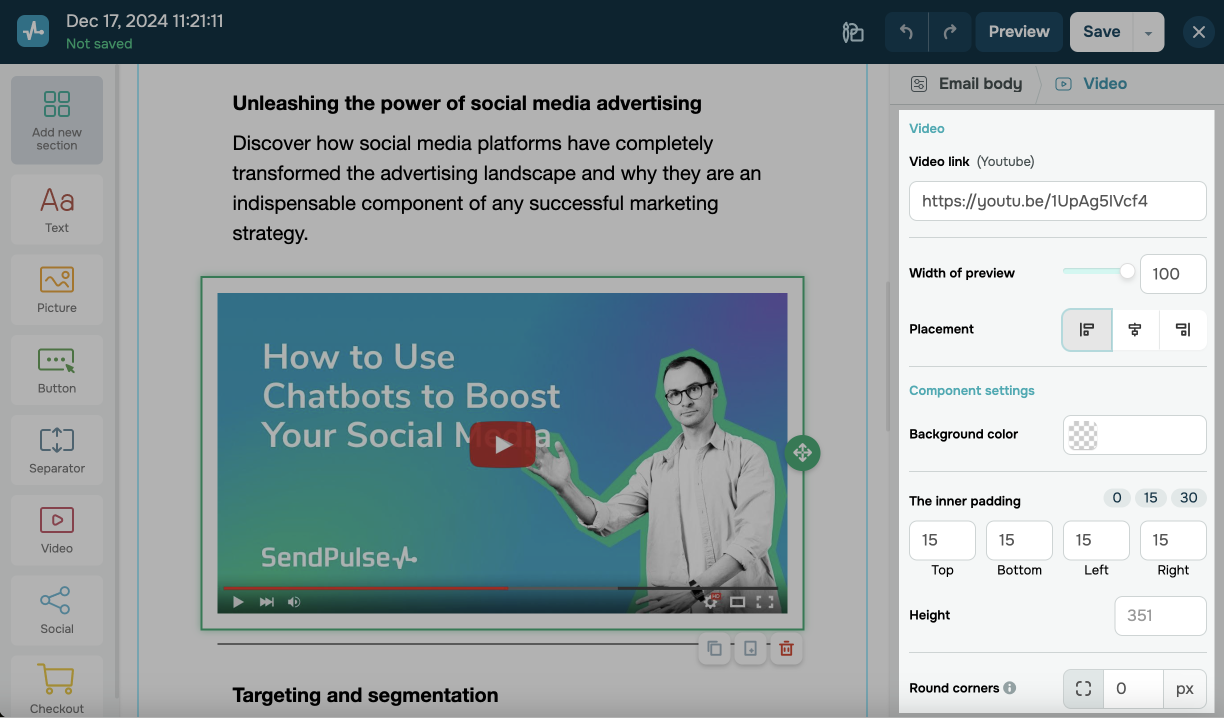
С помощью элемента Видео вы можете добавить YouTube-видео в ваше письмо.
В панели редактирования настройте содержимое элемента:
| Ссылка на видео (Video link) | Укажите ссылку на ролик в YouTube. |
| Ширина превью (Width of preview) | Настройте ширину скриншота превью, при нажатии на который пользователь перейдет на страницу просмотра видео. |
| Расположение (Placement) | Выберите расположение превью в блоке: слева, по центру или справа. |

Настройте внешний вид блока:
| Цвет фона (Background color) | Настройте цвет блока: выберите из палитры или введите hex-код цвета. |
| Внутренний отступ (The inner padding) | Настройте отступ содержимого в блоке относительно его сторон: сверху, снизу, слева и справа. |
| Высота (Height) | Настройте или введите значение высоты блока. |
| Скруглить углы (Round corners) | Настройте или введите радиус скругления блока.
Чтобы этот эффект был заметен, настройте разные цвета для фона блока и тела письма. |
| Контур (Contour) | Выберите, чтобы добавить контур к блоку. Настройте толщину, стиль и цвет контура. |
При необходимости активируйте переключатель Скрыть блок на мобильных устройствах (Hide element on mobile devices), чтобы блок с кнопкой не отображался на мобильных устройствах.
Элемент Социальные сети
Этот элемент позволяет добавить ссылки на ваши социальные сети в виде соответствующих иконок. Вы можете добавить блок со ссылками на Facebook, X (Twitter), Instagram и YouTube.
Элемент Оплата
Этот элемент позволяет добавить ссылки на страницу оплаты за товар. Вы можете настроить название товара, способ оплаты, который будет отображаться пользователю, и многое другое.
Готовые структуры
Вы также можете добавлять или создавать шаблоны по заранее настроенным структурам. Все готовые структуры можно настраивать отдельно, что ускоряет и упрощает процесс создания шаблона рассылки.
Вы можете изменить текст, добавить данные вашей компании и задать фон блока в любом из блоков готовой структуры.
Структура с элементом Прехедер
Прехедер — это текст-превью письма, который показывается подписчикам в почтовом клиенте сразу после темы. С его помощью можно заинтересовать получателя и побудить открыть письмо, поэтому он должен быть лаконичным и информативным.
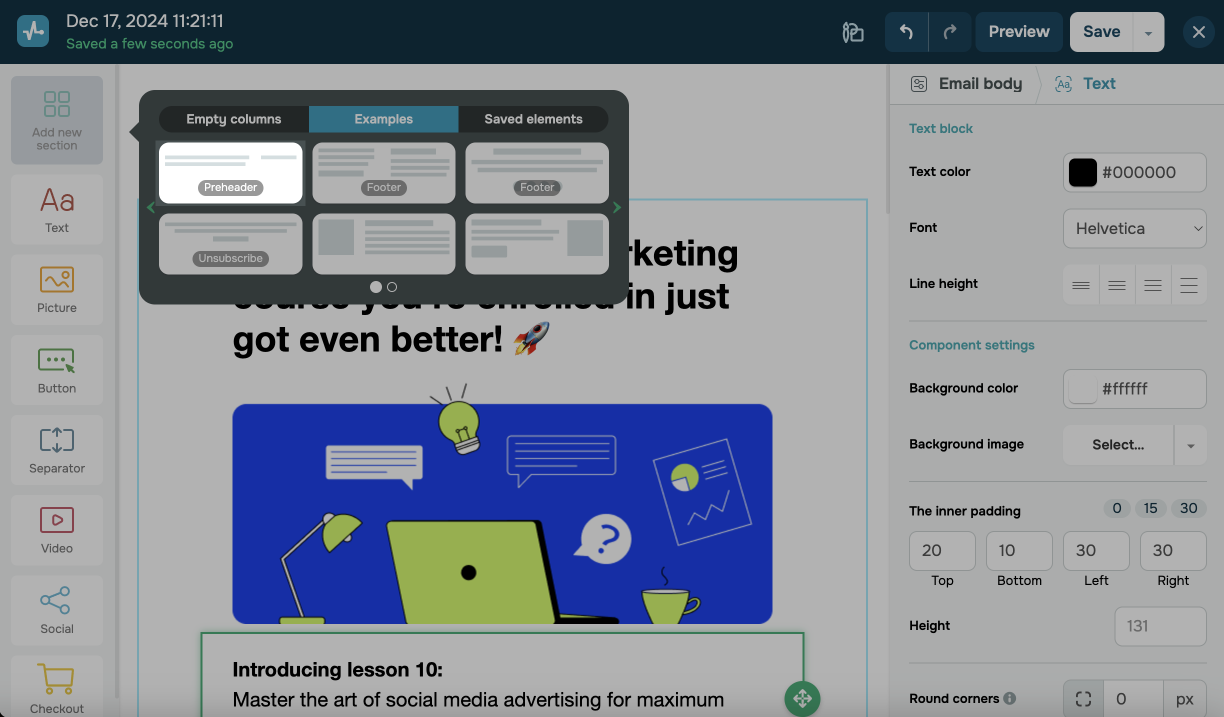
Чтобы добавить элемент, нажмите Добавить структуру (Add new section) > Примеры (Examples) > Прехедер (Preheader), перетащите шаблон и разместите его над всеми элементами сверху.

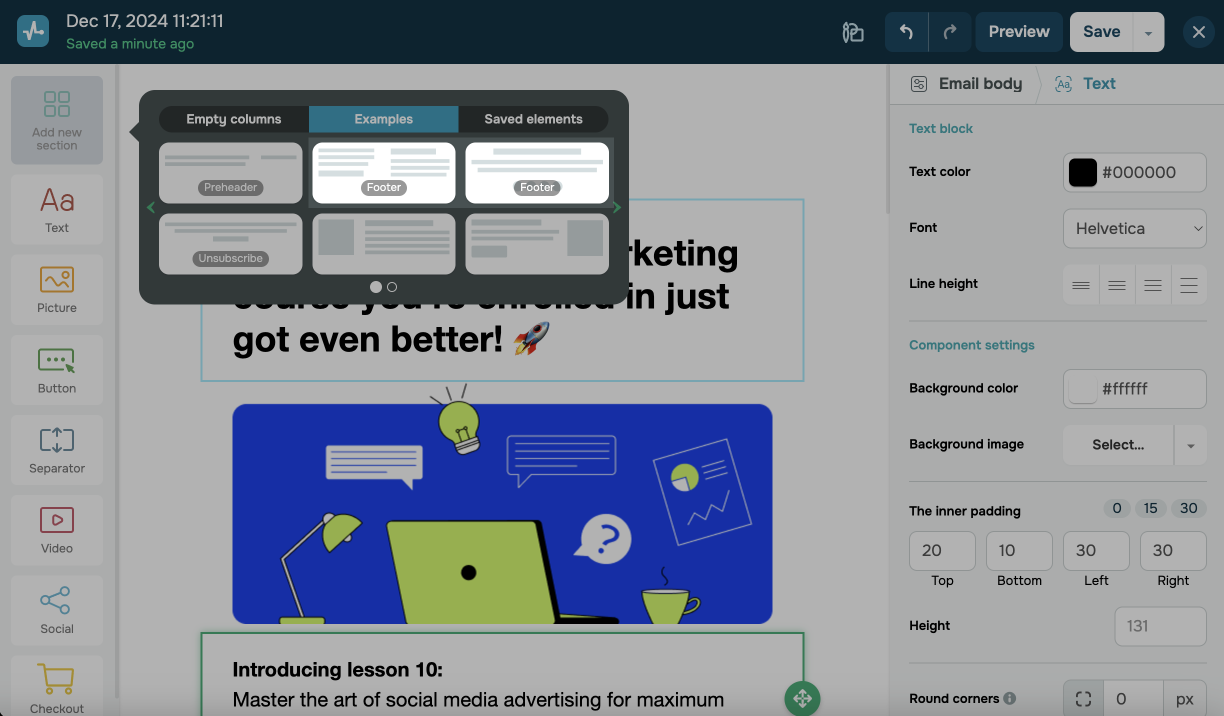
Структура с элементом Футер
Футер — это текст или элемент, который размещается внизу письма. Обычно в него добавляют блок с контактами компании (адрес, телефон, сайт), отписку от рассылки, юридическую информацию и другую полезную для подписчиков информацию.
Чтобы добавить этот элемент, перейдите в Добавить структуру (Add new section) > Примеры (Examples) и выберите Футер (Footer). Измените текст и задайте параметры блока.
Выберите внешний вид футера: сплошной или разделённый на две колонки.

В переменную {{ec_es_email_sender_company}} в футере подставляется название компании-отправителя. Чтобы отредактировать это значение, перейдите в раздел Настройки (Account settings) > Юр. лица (Company information) и измените информацию в поле Компания (Company).
Структура с элементом Отписка
Эта структура добавляет блок с ссылкой на отписку, которая автоматически добавляется в каждое письмо. При необходимости вы можете создать дополнительные секции для отписки.
Настройте вид на мобильных устройствах
Конструктор шаблонов SendPulse автоматически адаптирует дизайн письма для мобильной версии. Вы также можете дополнительно улучшить вид на мобильных, следуя рекомендациям и скрывая отдельные блоки.
Для этого выберите нужный блок и справа в настройках блока активируйте опцию Скрыть блок на мобильных устройствах (Hide element on mobile devices).
Опция работает не во всех почтовых сервисах. Например, она работает для gmail.com.
Читайте больше: Как создавать респонсивные письма в конструкторе писем SendPulse.
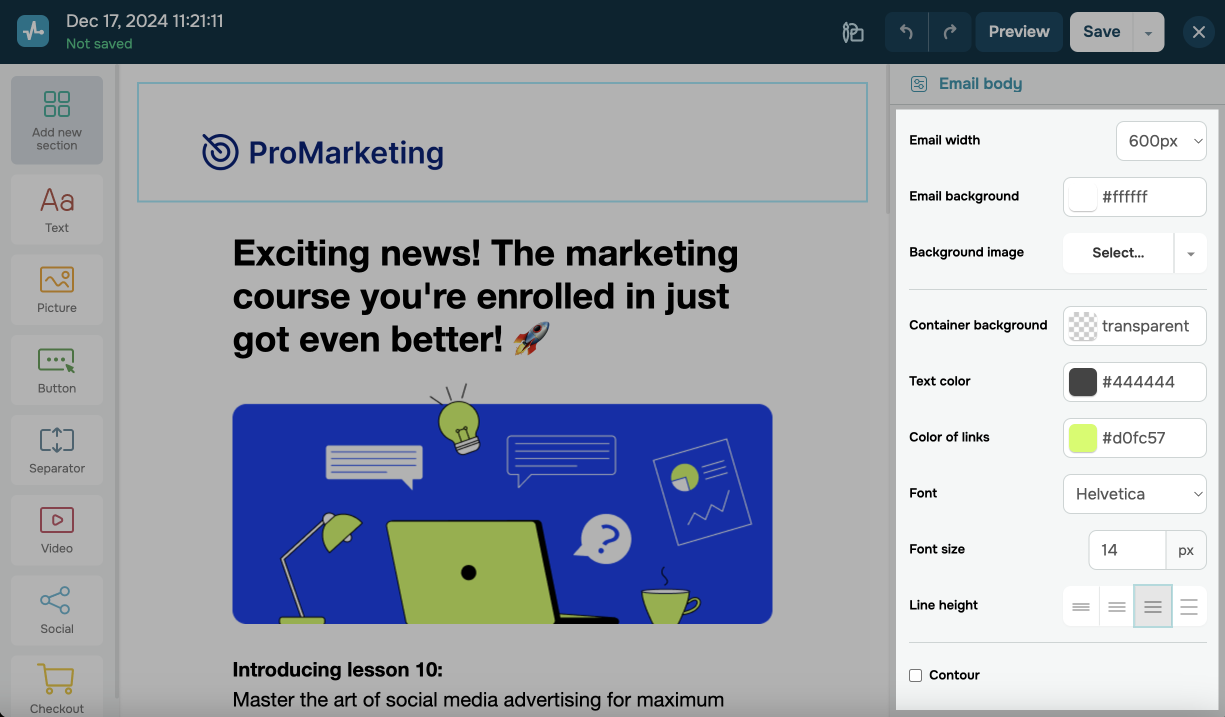
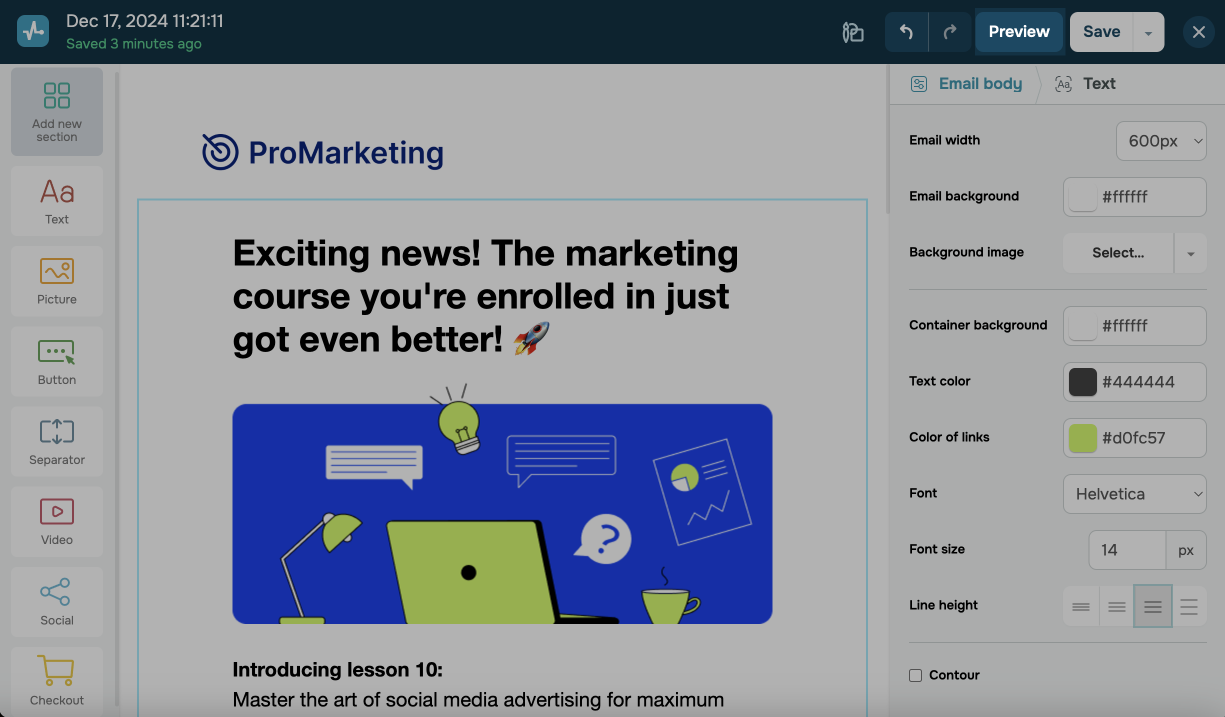
Настройка внешнего вида письма
Общий дизайн письма настраивается в разделе Тело письма (Email body) — здесь вы можете настроить следующие параметры:
| Ширина контента (Email width) | Выберите ширину шаблона. Весь контент письма будет подстраиваться под это значение. |
| Фон письма (Email background) | Фоновый цвет письма. Выберите цвет из палитры или введите hex-код цвета. |
| Фоновое изображение (Background image) | Фоновое изображение письма. Выберите один из предложенных вариантов или загрузите изображение из файлового менеджера. |
| Фон контейнера (Container background) | Цвет внутреннего фона письма. Выберите цвет из палитры или введите hex-код цвета. |
| Цвет текста (Text color) | Общий цвет обычного текста письма. Выберите цвет из палитры или введите hex-код цвета. |
| Цвет ссылок (Color of links) | Общий цвет ссылок письма. Выберите цвет из палитры или введите hex-код цвета. |
| Шрифт (Font) | Общий шрифт текстовых элементов письма. |
| Размер шрифта (Font size) | Общий размер обычного текста письма. |
| Высота строки (Line height) | Расстояние между строками текста. |
| Контур (Contour) | Общий контур тела письма. Настройте толщину, стиль и цвет контура. |

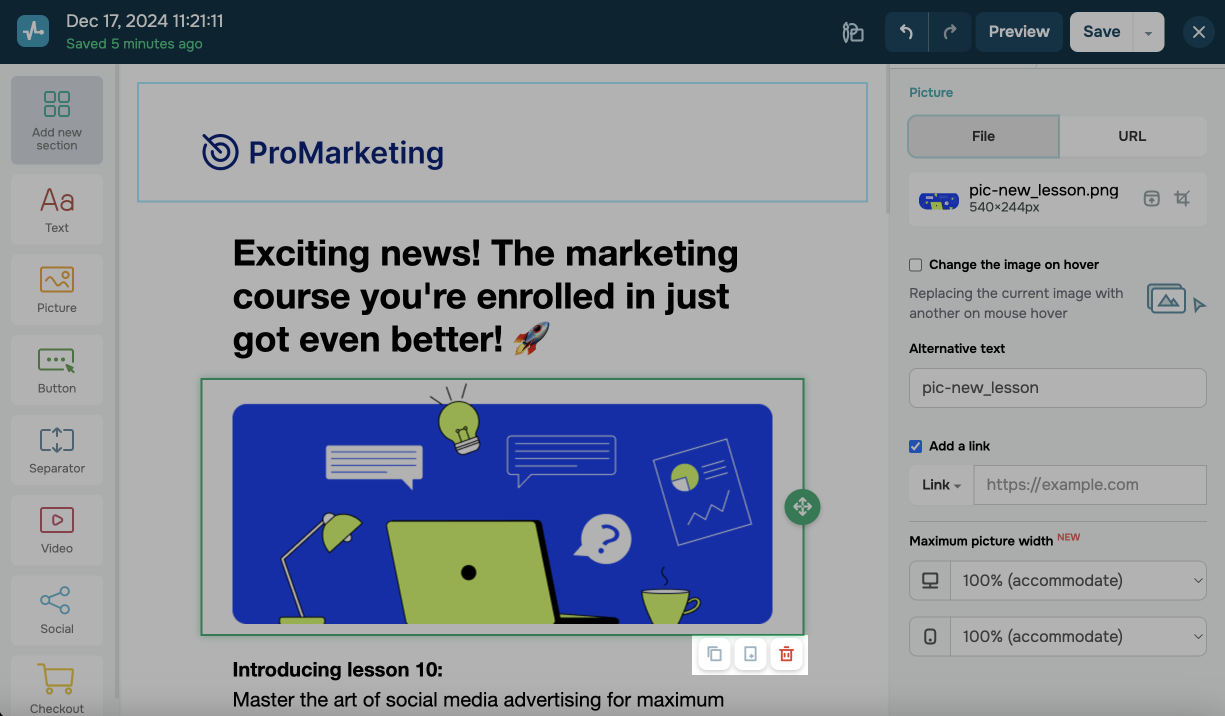
Управление секциями
Для каждой секции вы можете выполнять следующие действия:
| Перемещение | Перемещает блок по шаблону письма. Нажмите на зеленую кнопку перемещения в правой части блока и перетащите его в нужное место в шаблоне. |
| Копировать (Copy) | Создает копию блока со всем содержимым под ним. |
| Сохранить блок (Save this block) | Сохраняет блок в библиотеку Сохраненные элементы (Saved elements). Чтобы использовать сохраненный блок в другом шаблоне, перейдите в Добавить структуру (Add new section) > Сохраненные элементы (Saved elements) и перетащите сохраненный элемент в редактор. |
| Удалить (Delete) | Удаляет блок из шаблона. |

Просмотр шаблона
Чтобы предварительно просмотреть шаблон, нажмите Просмотр (Preview) в правом верхнем углу редактора. Предварительный просмотр доступен для десктопной и мобильной версии письма.

Вы также можете отправить тестовое письмо для просмотра непосредственно из почтового сервиса. Для этого в режиме просмотра нажмите Тестовое письмо (Test email) и выберите почтовые ящики, на которые должно прийти письмо.
Чтобы вернуться в режим редактирования шаблона, нажмите К редактированию (To the editor). Вы можете также отправить тестовое письмо, чтобы посмотреть, как письмо будет выглядеть у получателя.
После того как вы просмотрели шаблон, нажмите Сохранить, чтобы сохранить шаблон. После сохранения вы можете использовать шаблон для создания рассылок, авторассылок и SMTP писем.
Обновлено: 20.12.2024
или