Нам доверяют более 3 млн клиентов.
Более 4 000 положительных отзывов
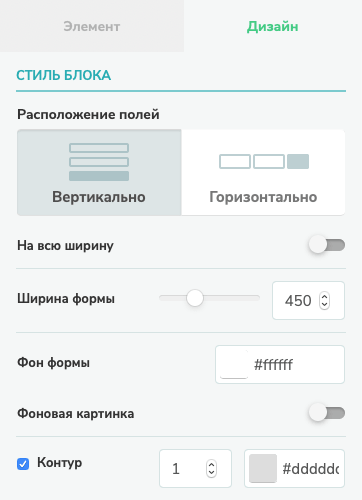
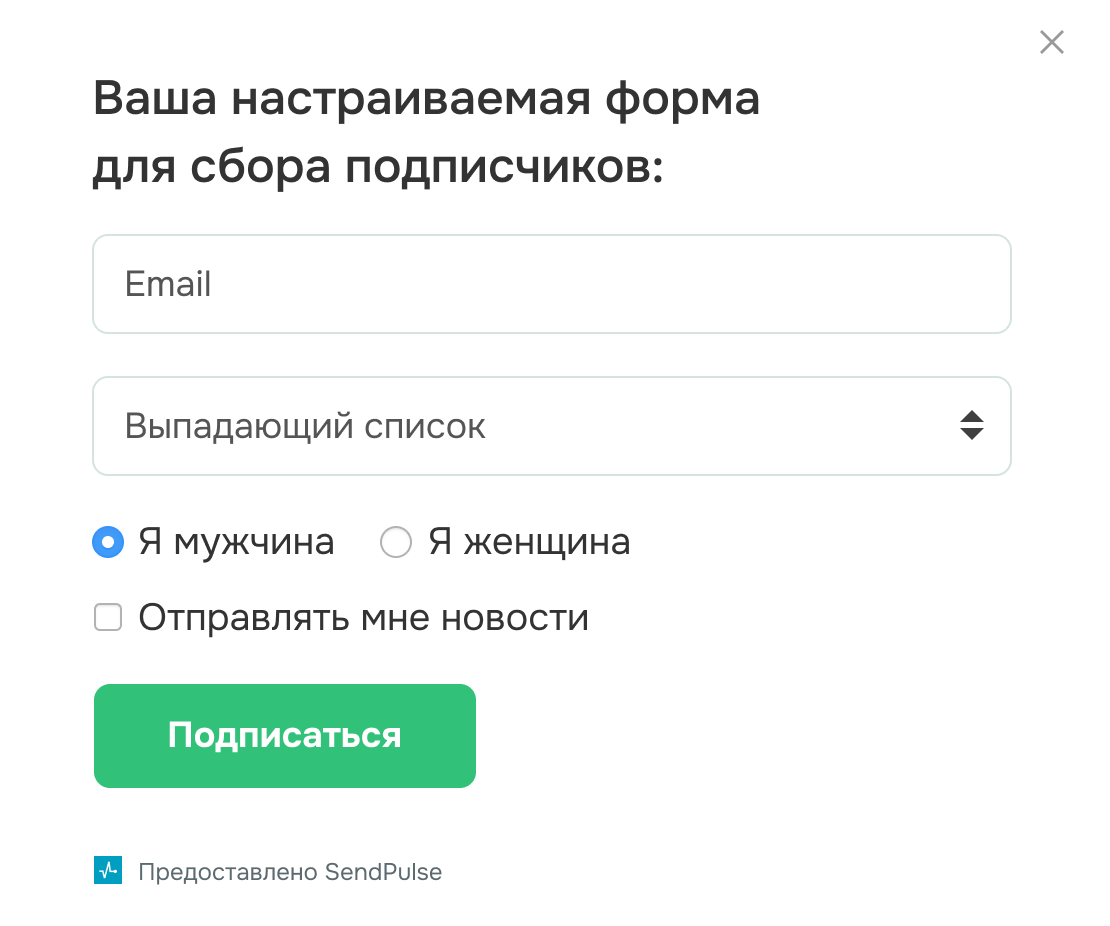
Простой и функциональный конструктор
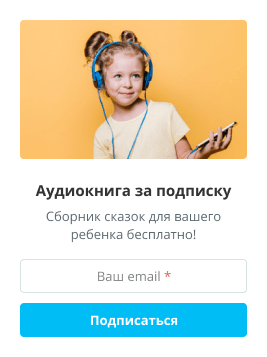
Выберите готовую форму либо создайте собственную в стиле своего сайта. Меняйте тип формы, редактируйте текст и добавляйте изображения в конструкторе форм.
Множество полей
Добавляйте в форму поле ввода: телефон, имя, адрес, дата, пол и другие.
Изображения
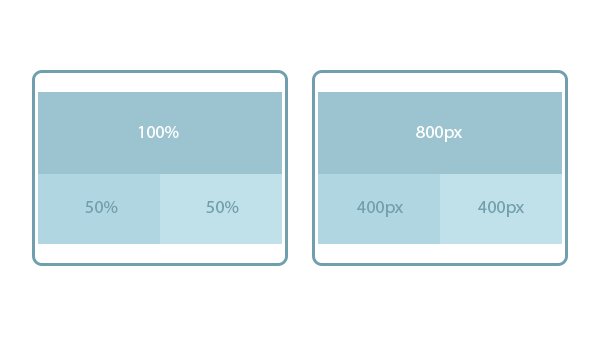
Располагайте их в форме по центру, справа или слева, а также на всю ширину.
Меняйте на ходу
Изменяйте форму в конструкторе и она автоматически обновится на сайте.
Бесплатно
Получайте вознаграждение по реферальной ссылке в надписи "Предоставлено SendPulse".
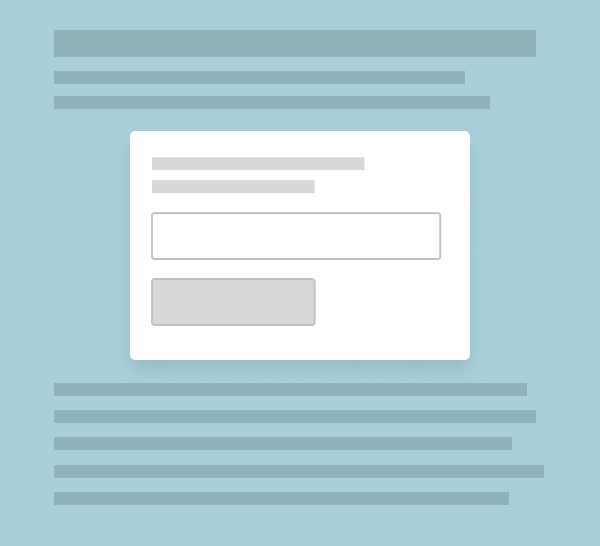
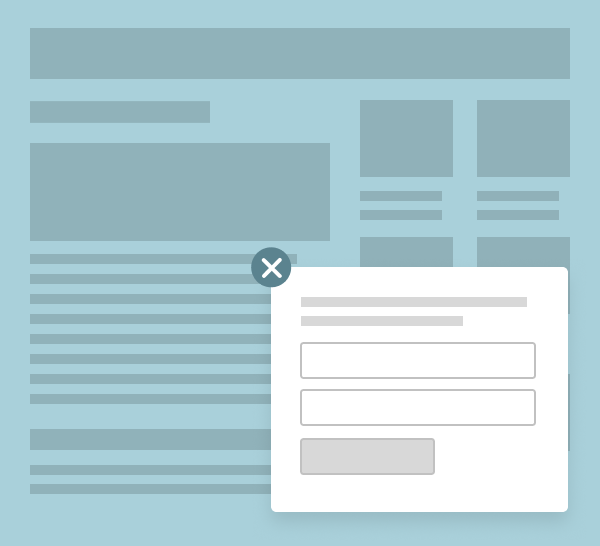
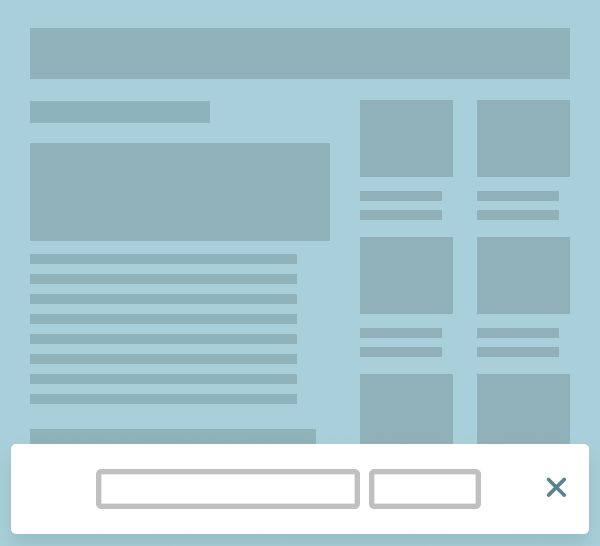
В зависимости от ваших целей выбирайте необходимый тип форм






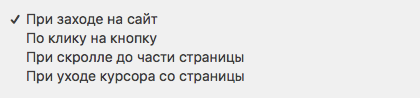
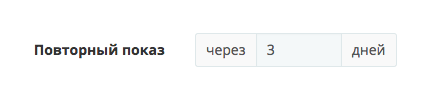
Настраивайте условия показа
Форма может отображаться не сразу, а через интервал в секундах или по клику на кнопку — задайте эти условия в настройках. На мобильном вы можете скрыть форму подписки, ведь на маленьком экране заполнять поля неудобно.



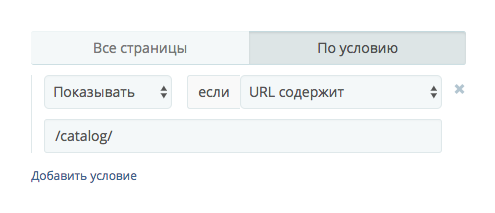
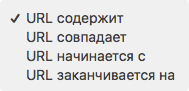
Показывайте на нужных страницах
Создайте форму специально для выбранных страниц. Например, разместите ее в каталоге товаров и предложите скидку взамен на email. Чтобы форма отобразилась на целевой странице, укажите в настройках ее ссылку.


Создавайте форму с помощью которой можно отправить лид-магнит
Размещайте формы с лид-магнитами на сайте или блоге, чтобы собрать email адреса пользователей в обмен на полезный контент. Далее с помощью серии писем вы сможете конвертировать такие лиды в покупателей.
Узнайте больше о лид-магнитах.
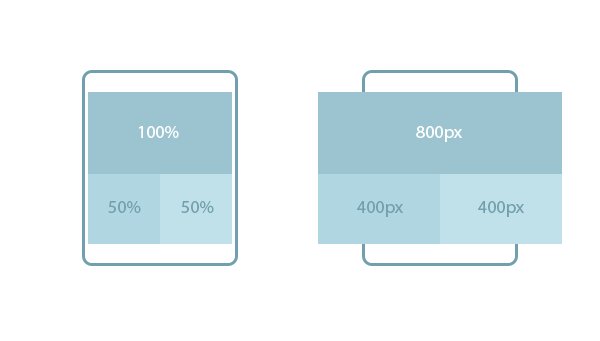
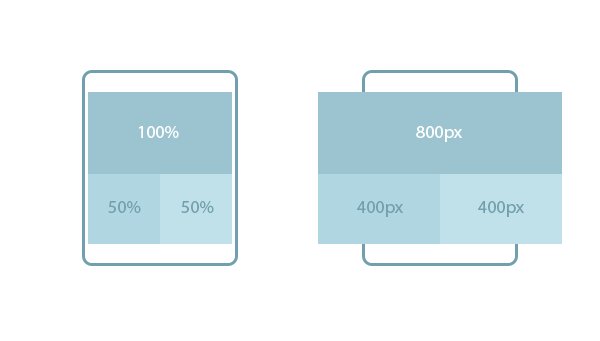
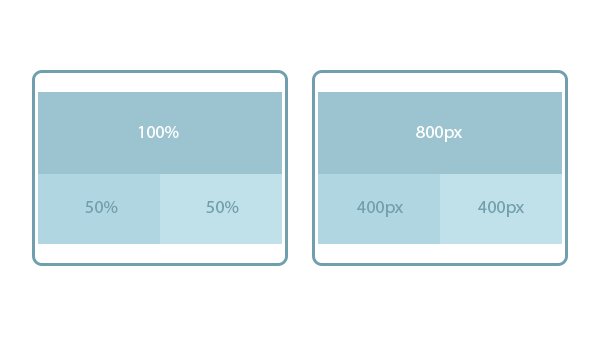
Адаптивность
Все формы, созданные в дизайнере форм, адаптивны и потому впишутся в любой размер экрана, не ломая сайт при просмотре на любых устройствах.

Все настройки для форм подписки в одном месте
Уведомление о подписке
Редактируйте предложенную заготовку текста уведомления прямо в конструкторе.
Письмо подтверждения
Установите автоматическую отправку писем-подтверждений о согласии на получение рассылки.
Страница подтверждения
Создайте и редактируйте текст страницы подтверждения прямо в конструкторе форм.
FAQ
⚙️ Как настроить форму подписки для моего блога?
Зарегистрируйтесь в SendPulse, выберите макет: встроенный, pop-up или плавающий и настройте форму с помощью удобного блочного конструктора. Затем добавьте сгенерированный код в свой блог, чтобы собрать список рассылки. Следуйте этому пошаговому руководству.
🖱️ Где на сайте разместить форму подписки?
Вы можете разместить форму подписки в любом месте на своем сайте, однако, выбирайте релевантные страницы с большим трафиком.
✔️ Как я могу создать pop-up?
Зарегистрируйтесь в сервисе, выберите макет pop-up для формы подписки и настройте его с помощью удобного конструктора. Процесс создания займет менее 30 минут, если вы будете следовать этой инструкции.
🤓 Как создать HTML форму подписки?
Для работы в SendPulse вам не нужно знать код. Вы можете создать бесплатную форму подписки с помощью конструктора форм и добавить сгенерированный код на свой сайт. Зарегистрируйтесь в SendPulse и упростите процесс лидогенерации.
Cоздайте форму подписки
Добавьте форму подписки на ваш сайт, чтобы собирать email адреса и другую информацию о пользователях
Попробовать бесплатно














или