Респонсивный веб-дизайн (англ. responsive email) — это подход, который помогает оптимизировать ваши письма под устройство, которым пользуется пользователь.
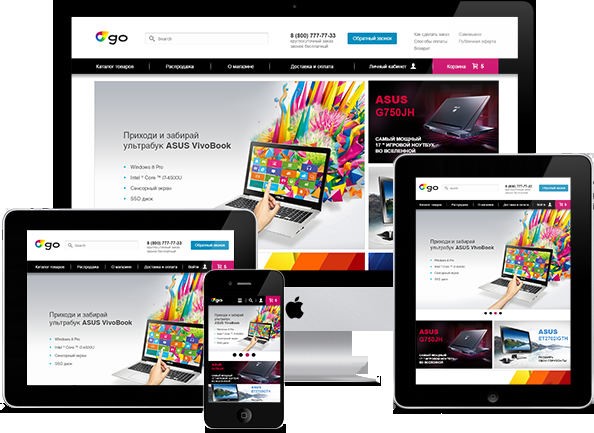
Практика состоит из сочетания гибких таблиц и макетов, изображений и правильного использования мультимедийных запросов CSS. Когда пользователь переключается со своего ноутбука на iPad, веб-сайт должен автоматически переключаться, чтобы обеспечить разрешение и размер изображения. Другими словами, веб-сайт должен иметь технологию автоматического реагирования на предпочтения пользователя. Это исключило бы необходимость в разработке другого дизайна для каждого нового гаджета на рынке. Попросту говоря, ваш сайт будет отлично смотреться и хорошо работать на ноутбуке, планшете и браузере мобильного телефона.

Преимущества гибкого дизайна для мобильных устройств
- Гарантия того, что любой пользователь на любом устройстве будет иметь лучший опыт взаимодействия с вашим веб-сайтом.
- Улучшит контент на вашем сайте, убедившись, что пользователи, использующие мобильное устройство, видят самую важную информацию.
- Благодаря обновлению алгоритма Google, гибкий веб-дизайн повышает видимость в поисковых системах, поскольку он является мобильным. Сайт с эффективным мобильным опытом будет отображаться в результатах поиска выше, чем без него.
Почему респонсивный веб-дизайн важен для бизнеса?
- Он способен увеличить охват клиентов, использующих небольшие устройства (планшеты и смартфоны);
- Последовательный опыт, который может увеличить лидогенерацию, продажи и конверсии;
- Аналитика, отслеживание и отчетность могут быть объединены в одном месте;
- Снижается время и затраты на управление контентом сайта;
Есть много вещей, которые нужно проанализировать при создании респонсивного макета. Это процесс, который требует системы проектирования и иерархии контента на разных устройствах.
Ключевые компоненты респонсивного веб-сайта
Гибкая сетка
Сетка является решающим элементом для создания гибкого макета. Она обеспечит дизайну гибкость и масштабируемость. Элементы будут иметь согласованное расстояние, пропорцию и могут настраиваться на определенную ширину экрана, основанную на процентах.
Гибкий текст и изображения
Тип способа отображения должен различаться в зависимости от того, с какого устройства пользователь просматривает ваш сайт. На мобильном телефоне есть возможность увеличить размер шрифта и высоту строки (расстояние между каждой строкой текста) для удобства чтения. Гибкие изображения могут оказаться более сложными из-за времени загрузки на более мелкие устройства. Но эти изображения могут масштабироваться, обрезаться или удаляться в зависимости от того, какой контент необходим для опыта.
Медиа запросы
Это код, который обеспечивает гибкость макета. Медиа запросы указывают, что CSS должен применяться соответствующим образом. Медиа-запросы позволяют использовать несколько макетов дизайна, которые используют одну и ту же HTML-кодированную веб-страницу.
Рост использования мобильных устройств — это только начало перехода к более удобному использованию Интернета. Поскольку портативные электронные устройства, такие как смарт-часы, становятся все более популярными, необходимо следить за тем, чтобы ваш сайт можно было просматривать в любом месте и на любом устройстве.
FAQ
? Могу ли я отправлять респонсивные письма через SendPulse?
Да. Все письма, отправленные с помощью SendPulse, по умолчанию являются респонсивными, поэтому регистрируйтесь и бесплатно отправляйте до 15 000 писем 500 подписчикам совершенно бесплатно.
? Почему я должен оптимизировать письма для мобильных устройств?
Потому что более половины всех писем пользователи просматривают со смартфонов и планшетов. Если ваши письма не оптимизированы для мобильных устройств, подписчики могут отписаться или даже отметить рассылки бренда как спам.
? Сколько стоит создание респонсивного письма?
Все письма, созданные в SendPulse, респонсивны и бесплатны. Вы можете использовать готовые шаблоны сервиса, создавать их самостоятельно с помощью блочного конструктора писем или загружать в качестве шаблонов письма других компаний через наше расширение для Chrome. Зарегистрируйтесь в SendPulse и отправьте рассылку прямо сейчас.
или