Термин «адаптивная верстка» родом из 2010-2011. Тогда два веб-дизайнера — Аарон Густафсон и Итан Маркотт — независимо друг от друга начали разработку революционной технологии, благодаря которой стало удобно просматривать веб-страницы на любых устройствах. Это была адаптивность — универсальная HTML-разметка, которая дает возможность пользоваться одной и той же страницей на устройствах с разным размеров экрана без потери функциональности и привлекательности.
Расскажем, что такое адаптивная верстка и почему она так важна, а также разберемся, как внедрить эту технологию на свой сайт или в рассылки.
Содержание:
Что такое адаптивная верстка
Адаптивность — это широкий подход к веб-дизайну, который сосредотачивается на пригодности для различных интерфейсов, а не ограничивается десктопным форматом.
Современные устройства обладают самыми разнообразными дисплеями, которые различаются как по диагонали, так и по количеству точек на экране. Поэтому разработать статичный дизайн и ожидать, что он будет приемлемо выглядеть для всех пользователей, — плохая идея.
Например, пользователи могут посещать интернет-магазин со смартфонов, умных часов, планшетов, ноутбуков, стационарных компьютеров и даже умных телевизоров — с отличающимися операционными системами и размерами экрана, а также с разных браузеров. На каких-то устройствах страница товара будет выглядеть хорошо, а на других картинки, кнопки и текст будут наезжать друг на друга. И если кнопка «В корзину» окажется за пределами экрана или закрыта картинкой, потенциальный клиент не сможет купить товар и вряд ли вернется на сайт в будущем, помня негативный опыт.
Существует два основных подхода:
- responsive web design (RWD) или отзывчивый дизайн;
- adaptive web design (AWD) или адаптивный дизайн.
Обе системы проверяют размер экрана перед воспроизведением содержимого, но реагируют на него по-разному.
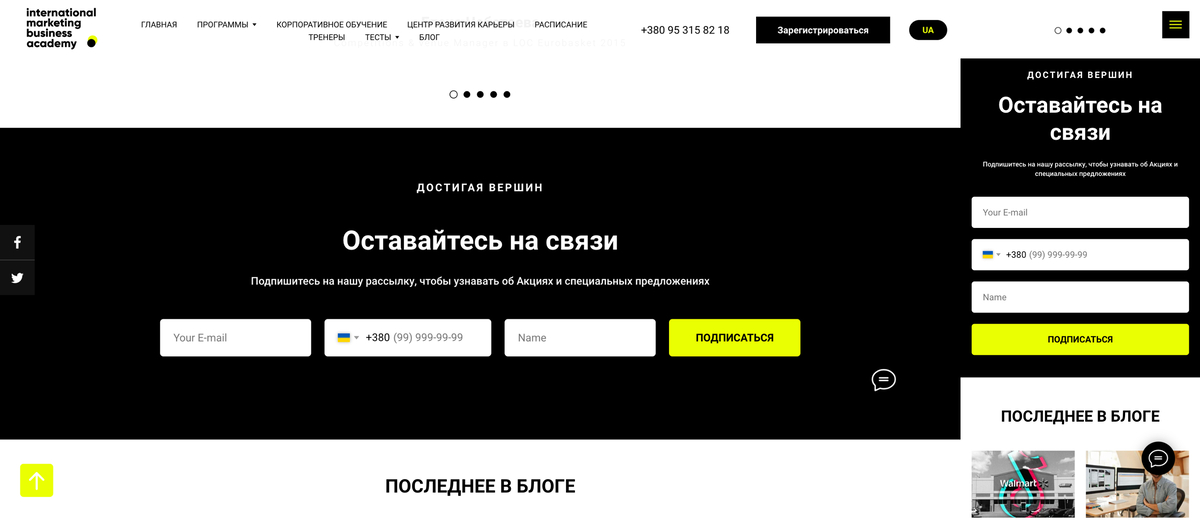
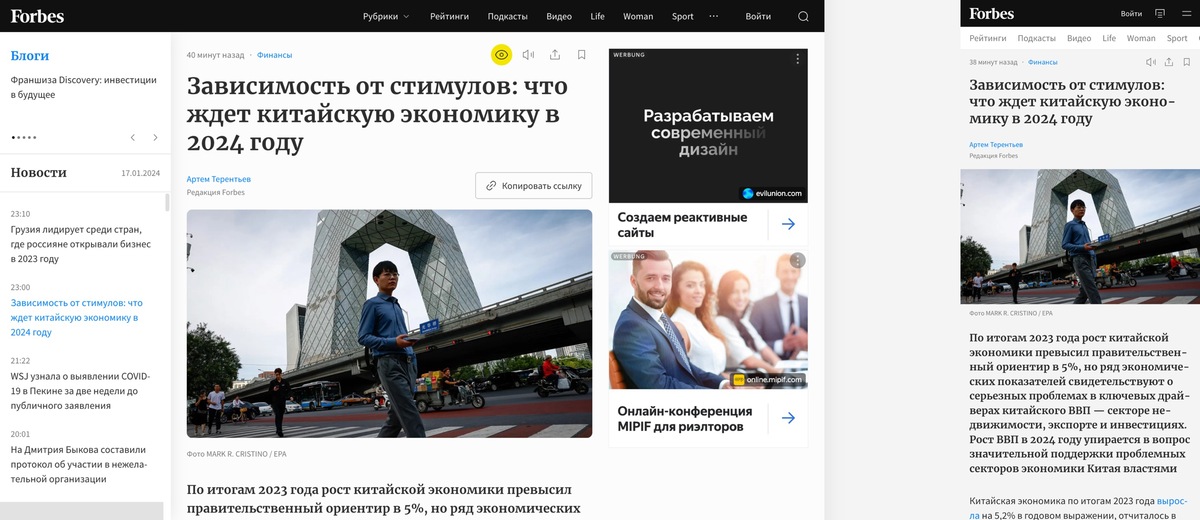
Отзывчивый сайт заполняет контентом все доступное окно браузера и динамически реагирует на изменение размера экрана. На всех устройствах работает один и тот же макет по одному и тому же URL-адресу, расширяясь или сужаясь, как вода или воздушный шар.
Отзывчивый веб-дизайн базируется на трех принципах:
- гибкий макет на основе сетки (flexible, grid-based layout);
- гибкие изображения (flexible images);
- медиа-запросы (CSS3 media queries).
Основная идея гибкой сетки — не использовать фиксированные значения в пикселях. Вместо этого верстальщик опирается на относительные единицы измерения — например, проценты — и подстраивает отступы, минимальные и максимальные размеры блоков так, чтобы осмысленно и аккуратно заполнять все доступное пространство.
Гибкие изображения необходимы, чтобы подобрать оптимальный вариант для конкретного устройства в зависимости от размера, ориентации и типа дисплея. Для этого используются атрибуты srcset и sizes: первый дает возможность указать пути ко всем вариациям изображения и размеры в пикселях, второй — задавать критерии выбора того или иного изображения через медиа-запросы.
С помощью атрибутов можно подсказать браузеру, какую версию картинки загружать: для узкого экрана — облегченную версию для смартфонов, для широкого телевизора — картинку в тройном размере.
Медиа-запросы дают возможность перестроить страницу под необходимую ширину экрана. Например, спрятать ненужный сайдбар и перестроить колонки одну под другой на мобильных или изменить кегль и интерлиньяж на широких экранах.
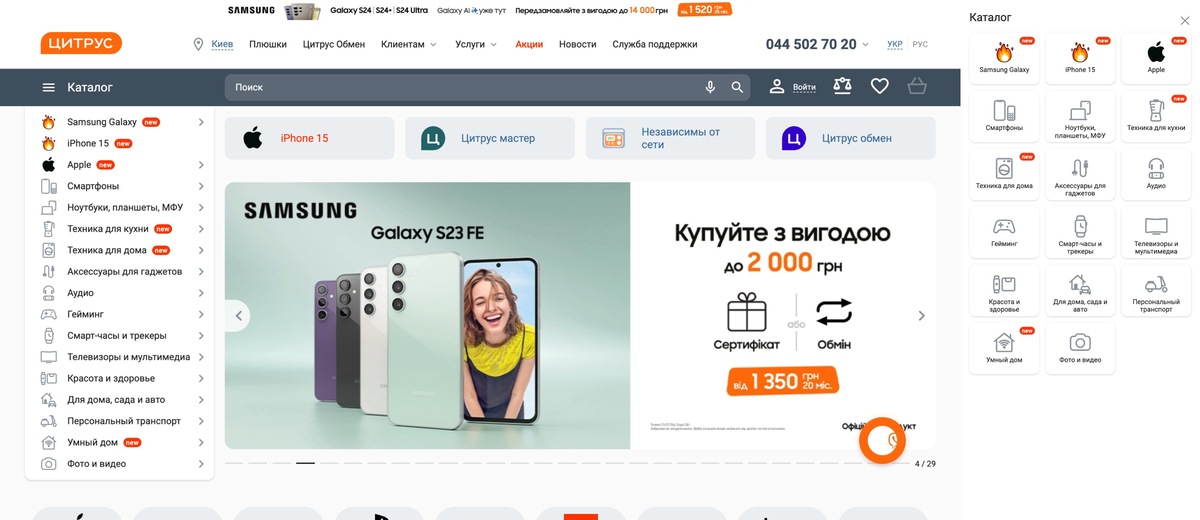
Адаптивный дизайн базируется на нескольких фиксированных макетах для самых популярных размеров экрана. Все варианты сайта открываются по одному и тому же URL.
Обычно отрисовывают шесть макетов в соответствии с самой популярной шириной экрана:
- 320 px;
- 480 px;
- 760 px;
- 960 px;
- 1200 px;
- 1600 px.
Когда сайт определяет пространство, он выбирает макет, наиболее подходящий для экрана и отображает его пользователю. При изменении размера окна браузера переход между макетами происходит скачкообразно, а не плавно.
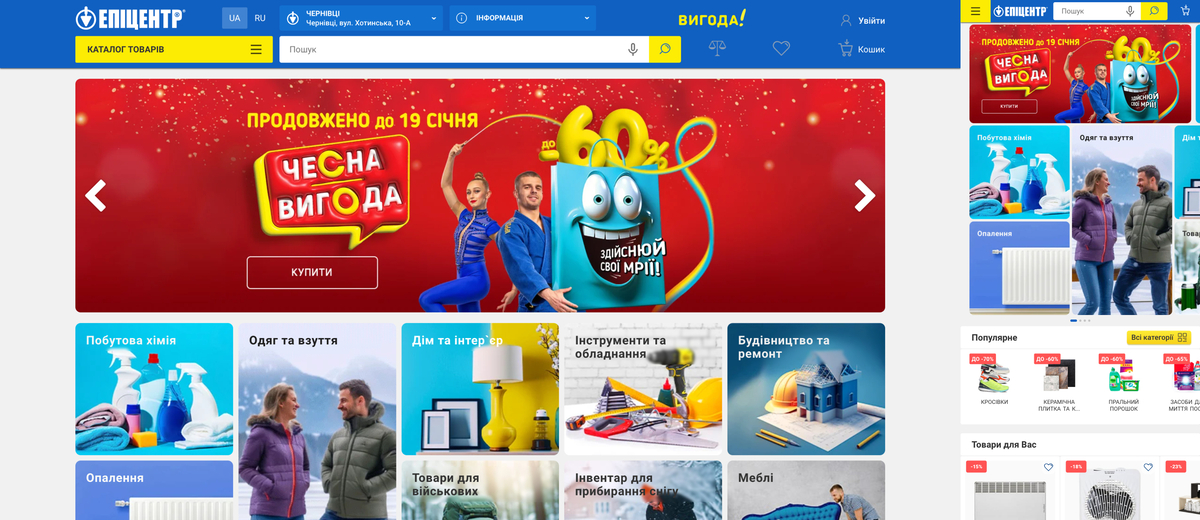
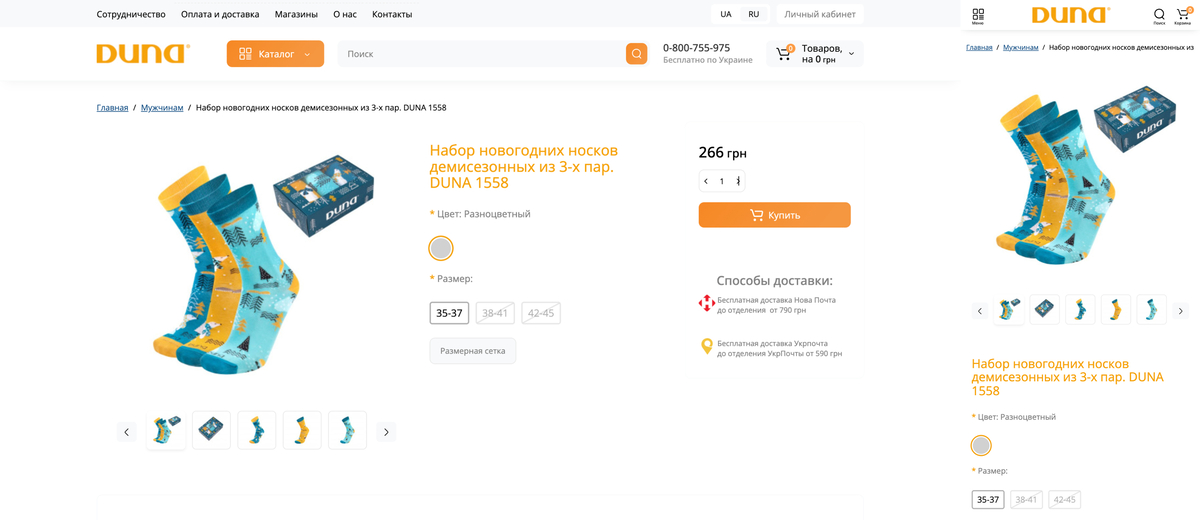
Пример адаптивного сайта
Основное различие отзывчивого и адаптивного дизайна — в реакции на изменение размера экрана. Респонсивный дизайн помогает динамически подстраивать контент под размеры и разрешение экрана в рамках одного и того же макета, адаптивный — подбирать самый подходящий из нескольких макетов и отображать его пользователю.
На сегодня чаще используется респонсивность, так как создание и поддержка единственного универсального макета занимает меньше времени и стоит дешевле. Адаптивный дизайн оправдан в сложных проектах, заточенных под определенные устройства: например, во время разработки сайта онлайн-банкинга, основная масса пользователей которого посещают сайт с последних моделей iPhone.
Читайте также:
- «Как разработать дизайн сайта»;
- «Дизайн интернет-магазина: как сделать продающий сайт красивым и удобным»;
- «Дизайн домашней страницы: лучшие практики, советы и идеи для витрины сайта»;
- «Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop»;
- «Figma: обзор программы для веб-дизайна»;
- «Круг Иттена для качественного дизайна».
Почему адаптивная верстка настолько важна
С каждым годом важность адаптивности растет: в январе 2024 года на пользователей мобильных устройств пришлось 59,01% всего интернет-трафика. При этом разнообразие устройств зашкаливает: интернет-магазин Rozetka предлагает больше 1500 моделей смартфонов от 216 брендов, 80% с которых позволяют выходить в интернет.
В условиях постоянно расширяющегося рынка устройств адаптивность выглядит как волшебная палочка, позволяющая успешно объединить эстетику и функциональность.
Например:
- Избежать горизонтальной прокрутки или ручного приближения мелких деталей.
- Организовать удобную навигацию и управление благодаря большему размеру кликабельных элементов и расстоянию между ними.
- Оптимизировать типографику и сделать восприятие текста удобным независимо от размера экрана.
Чем лучше ваш сайт или лендинг будет адаптирован к просмотру на мобильных, тем выше вероятность предоставить пользователю желаемый опыт, чтобы мотивировать к подписке, покупке и повторному возвращению в воронку продаж.
Кроме визуальной привлекательности адаптивность влияет на скорость загрузки, которая вместе с удобством для пользователей стала фактором ранжирования еще в 2015 году. Это означает, что сайты с неоптимизированными изображениями и излишними HTTP-запросами понижаются в выдаче Google и других поисковых систем, а значит, становятся «невидимыми» для потенциальной аудитории и получают меньше органического трафика.
С 2018 года Google следует правилу mobile-first indexing, индексируя ресурсы с приоритетом мобильного контента. Это означает, что лучше ранжируются именно адаптивные сайты. Поисковик следит, чтобы сервер отправлял один и тот же HTML-код всем устройствам, при этом отрисовывая сайт по-разному в зависимости от размера экрана.
Дублирование контента — еще одна причина отказаться от отдельных страниц для мобильных и десктопов. Если вы создаете два варианта страницы — например, site.com и m.site.com, то усложняете поисковым роботам сканирование и индексирование контента, что может негативно повлиять на позиции в выдаче. Адаптивная верстка дает возможность работать с единым URL, например, site.com, который отображается для всех пользователей независимо от устройства.
Также адаптивная верстка помогает:
- увеличить долю мобильного трафика;
- снизить показатель отказов;
- увеличить конверсию и время пребывания на сайте;
- спроектировать необходимый путь пользователя и оптимизировать ключевые точки контакта;
- сформировать у посетителей ощущение надежности благодаря легкому переключению между устройствами.
Адаптивная верстка делает ваш продукт визуально привлекательным, удобным и доступным для широкого круга пользователей, что в свою очередь увеличивает трафик, вовлеченность, прибыльность и лояльность аудитории.
Где применяется адаптивная верстка
Адаптивная верстка применяется:
- В веб-разработке при создании сайтов.
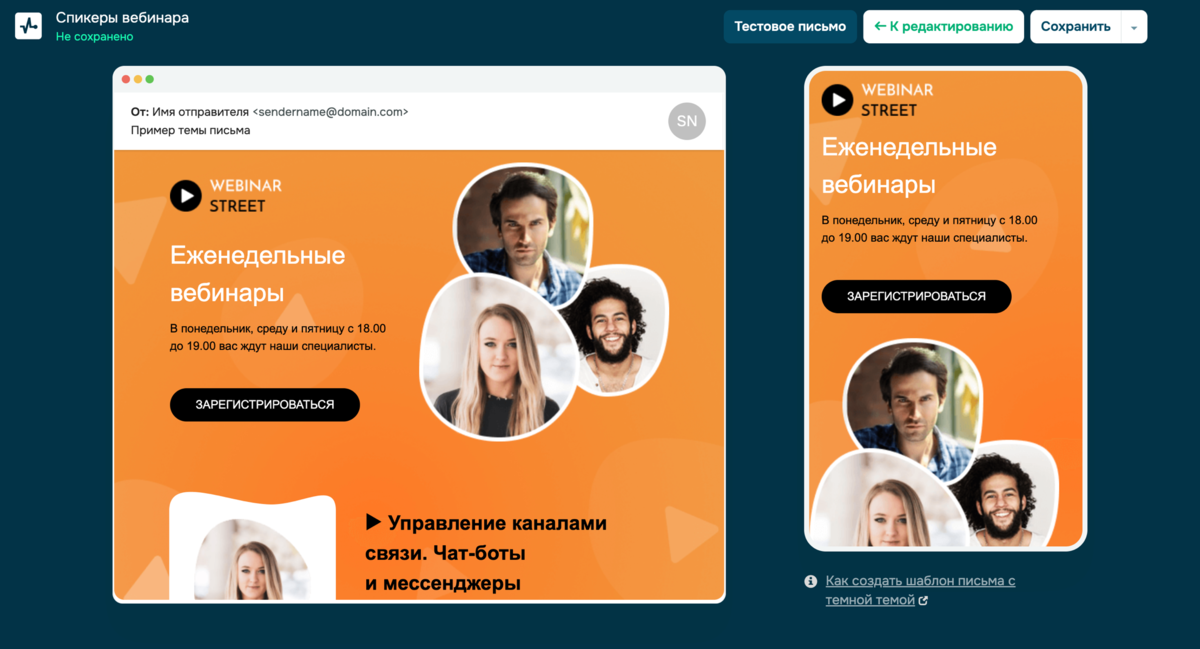
- Во время создания email шаблонов.
- В логистике и управлении производством: системы для мониторинга и управления производством, системы управления складом и цепочками поставок должны подстраиваться под устройство, чтобы облегчать доступ к данным.
- Во время разработки медицинских информационных систем, которые позволяют медперсоналу получать доступ к истории пациента удаленно с любого устройства. Также адаптивность важна для телемедицины и во время онлайн-консультаций.
Общие принципы адаптивной верстки применяются также во время разработки приложений и игр для обеспечения совместимости с различными устройствами и платформами.
В статье сосредоточимся на адаптивности сайтов и электронных писем как наиболее частых случаях применения этой технологии.
Адаптивная верстка сайтов
Отдельные мобильные версии сайтов уходят в прошлое: 4,6 миллиона пользователей смартфонов по всему миру чаще всего потребляют контент, адаптированный под любые экраны.
Адаптивная верстка предусматривает, что пользователь будет взаимодействовать с активными элементами — кнопками, иконками, формами — всеми доступными методами: с помощью мышки, тачпада, жестов, касаний сенсорной панели на смартфоне. Дизайнер, а потом фронтенд-разработчик должны продумать интерфейс, который сохраняет визуальную привлекательность и функциональность на любом устройстве, чтобы сайт соответствовал ожиданиям посетителей и позволял решить их запрос быстро и удобно.
Рассмотрим ключевые принципы адаптивной верстки сайтов.
Неизменный дизайн, функционал и контент: все, что пользователь может увидеть с десктопа должно быть доступно и со смартфона. Неприемлемо, например, делать недоступной фильтрацию или менять цвет логотипа — это ухудшает пользовательский опыт, подрывает доверие к ресурсу и может снизить позиции в выдаче.

Иерархия элементов: если десктопная версия сверстана по принципу «меню — заголовок — карточка товара — кнопка заказа», важно соблюдать такую же очередность блоков и на мобильных. Немаловажна и вложенность: заголовок должен находиться выше текстового блока, а кнопка «Купить» — под информацией о товаре.

Компактность: привычную 3-12 колоночную сетку нужно переформатировать в более узкую для вертикального просмотра сверху вниз. Блоки перегруппировывают таким образом, чтоб акцентировать внимание на важной информации и разместить активные элементы — например, кнопку «Подписаться» — в наиболее удобных для взаимодействия частях экрана.

Достаточный размер кликабельных элементов: согласно руководству для веб-разработчиков WCAG, размер иконок и кнопок не должен быть меньше 44 px в высоту и ширину. Также важно добавлять расстояние между кликабельными элементами и размещать их в зоне досягаемости большого пальца.

Правильное использование графики: избегайте flash-элементов, оптимизируйте вес изображений и видео, следите, чтобы формат картинок поддерживали старые браузеры. И еще один лайфхак: графика с мелкими деталями должна быть растровой, без — векторной.

Адаптивность шрифтов достигается благодаря использованию веб-шрифтов и относительных единиц размера: em и rem. Они позволяют задавать размер шрифта для конкретного блока внутри страницы и относительно размера шрифта элемента, чтобы текст подстраивался под размеры экрана и оставался читабельным на любом устройстве.

Если пренебречь этими правилами, сайт потеряет ценность для аудитории. Поплывшая структура, обрезанные картинки, кнопки, которые вышли за пределы экрана, нечитабельный текст — все это создает негативное впечатление и желание как можно скорее покинуть страницу.
В 2024 адаптивность воспринимается само собой разумеющейся опцией. Если вы до сих пор не внедрили адаптивную верстку, медлить нельзя.
Адаптивная верстка email шаблонов
У нас уже есть подробная статья о том, как верстать email письма, с учетом особенностей и примерами кода. Рекомендуем изучить: с момента написания материала нова эра адаптивности не настала.
Но чтобы упростить создание адаптивных писем для отображения на мобильных, вы можете воспользоваться блочным конструктором шаблонов от SendPulse. Он использует элементы адаптивной верстки: с помощью медиа-запросов задает стили под определенные размеры экрана, а с помощью элементов резиновой верстки пропорционально растягивает ширину блоков на ширину экрана.

Возможности создания таких писем покрывают любые требования.
Вы можете:
- Скрывать отдельные блоки на мобильных, чтобы уменьшить высоту письма или избежать горизонтального скролла.
- Соблюдать неизменный дизайн и иерархию элементов внутри шаблона.
- Задавать максимальную ширину картинок в процентах отдельно для десктопов и мобильных.
- Настраивать выравнивание элементов.
- Устанавливать фиксированную ширину кнопки или задавать значение «На всю ширину».
- Задавать вертикальный отступ между блоками с помощью разделителя или полагаться на автоматический отступ в 15px.
Для создания полностью адаптивного HTML-письма в конструкторе SendPulse навыки программирования не нужны. Все, что вам понадобиться — хороший вкус и немного времени.
Подробно о создании email шаблонов на конструкторе SendPulse читайте в базе знаний.
Рекомендуем также:
- «Дизайн email рассылки: что такое хорошо и что такое плохо»;
- «Email рассылки для B2C: лучшие практики и примеры писем»;
- «Выбираем шрифты для письма: стильные, уместные, безопасные».
Как делается адаптивная верстка на примере сайта
В зависимости от того, разрабатываете сайт с нуля или улучшаете существующий, стратегии будут отличаться.
Подготовительный этап
Если у вас уже есть сайт, который необходимо адаптировать, начинайте с глубокого анализа отчетов Google Analytics. Разберитесь, с каких устройств чаще всего посещают ваш ресурс, изучите типичный путь клиента, сравните свое детище с конкурентами.
Это поможет понять, достаточно будет отзывчивой верстки на основании единого макета или лучше сверстать несколько вариантов каждой страницы, адаптированных под конкретные устройства. Первый вариант дешевле и быстрее, но он предполагает значительно меньший контроль над результатами. Сайт будет выглядеть неплохо на каждом устройстве — но не идеально на конкретном. Адаптивная верстка стоит дороже, но в результате вы получите идеальные с точки зрения UI/UX-страницы для наиболее популярных устройств и браузеров.
Если вы разрабатываете сайт с нуля, начните с определения целей будущего проекта. Контентный проект, ориентированный на получение трафика, будет отличаться по стилю, дизайну, функциональности от интернет-магазина, цель которого — продать.
Составление технического задания
Техзадание — план, который поможет не упустить ничего важного в процессе разработки адаптивного сайта.
Ориентировочная структура:
- Цель проекта и задачи пользователей, которые он должен решать.
- Краткий анализ целевой аудитории и конкурентного окружения.
- Детальная информация про проект.
- Количество страниц и общая структура ресурса.
- Требования к кроссбраузерности и разрешениям экрана.
- Пожелания к дизайну и контенту.
- УТП и офферы.
- Графика: фото, видео, баннеры.
- Планы по продвижению ресурса.
Если вы адаптируете существующий сайт, можно подробно расписать предпочтительное поведение верстки на мобильных. Например, укажите, что фото в карточке товара должны отображаться в виде галереи, а видео — отдельным блоком выше текстового описания.
Отрисовка макетов и верстка
Разработкой адаптивного дизайна занимается дизайнер, верстает сайты фронтенд-разработчик.
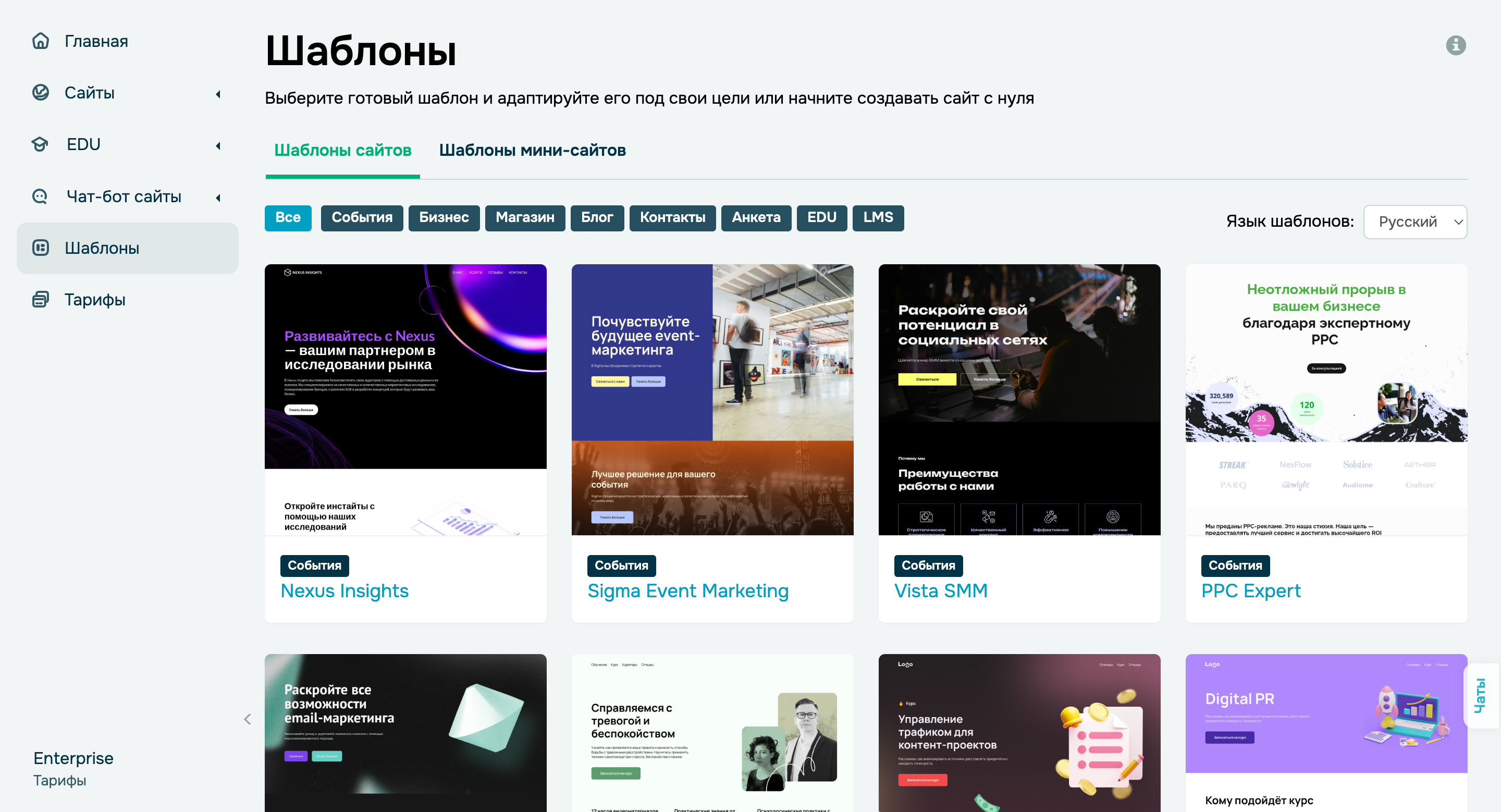
Но если вы планируете создавать сайт с нуля, можете воспользоваться конструктором сайтов: в нем доступны десятки готовых адаптивных шаблонов для разных ниш, править которые легко в блочном конструкторе без навыка программирования.

Вы можете создать мультиссылку, одностраничный лендинг, сайт-визитку или полноценный многостраничный сайт. Никаких ограничений: редактируйте существующие блоки, добавляйте новые, используйте готовые виджеты или вставляйте собственный код.
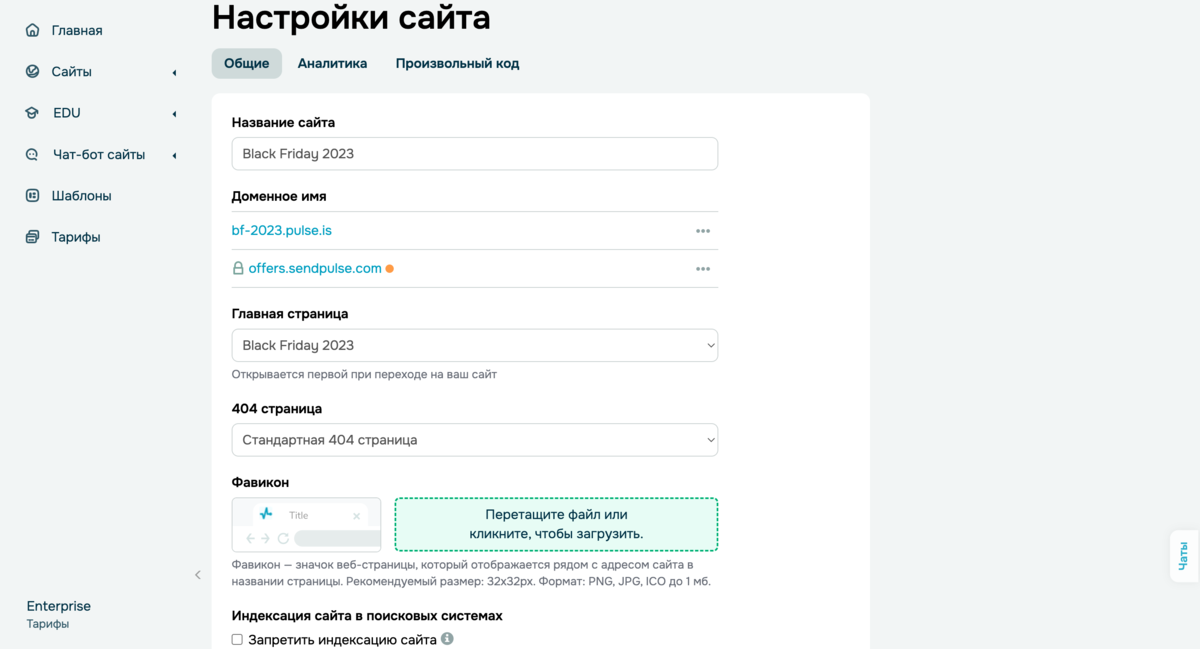
Блочный редактор дает возможность гибко редактировать любой блок и менять настройки сайта в целом. Вы можете подключить собственный домен, настроить 404-страницу, загрузить фавикон, закрыть сайт для индексации, подключить Google Analytics, Facebook пиксель и метатег Facebook.

Подробно о создании сайтов с помощью конструктора SendPulse читайте в базе знаний.
Рекомендуем также:
- «Как сделать лендинг самому. Пошаговая инструкция (2024)»;
- «Что такое посадочная страница и как ее создать»;
- «Что такое сайт-визитка? Кому она нужна и как сделать»;
- «Как создать качественный одностраничный сайт»;
- «Аналоги Tilda, с помощью которых можно создать сайт или лендинг».
Готовый сайт можно усилить за счет интеграции с другими инструментами экосистемы SendPulse. Например, собирать лиды с помощью умных попапов, организовать поддержку в онлайн-чате, переводить трафик в чат-боты в мессенджерах, отправлять email, SMS и Viber рассылки целевой аудитории. Также усилить маркетинг и продажи помогут автоворонки и CRM.
Используйте инструменты SendPulse для создания сайта и комплексного продвижения своего проекта!