Виджеты на сайте помогают решать разнообразные задачи бизнеса: сбор данных, повышение конверсии, информирование посетителей и многое другое. В этой статье разберем, что такое виджет, какими они бывают, как их создавать и добавлять на сайт.
Содержание:
Что такое виджет и зачем он нужен
Виджет — это небольшое приложение, которое устанавливают на сайт в дополнение к основному функционалу. Визуально отображается на экране в виде интерактивного блока.
Когда нужно добавить новые возможности, модернизация сайта с помощью разработчиков может оказаться затратным и сложным делом. В таком случае проще использовать виджеты.
Виджеты на странице сайта привлекают внимание и помогают удержать пользователя. Например, поп-ап с выгодным предложением, всплывающий, когда посетитель собирается закрыть вкладку, или встроенные ролики с YouTube.
Этот инструмент способствует увеличению заявок и конверсий. Интерактивные значки обратного звонка, онлайн-чата или мессенджера напоминают о себе посетителю и подталкивают его к общению с менеджерами. Встроенные отзывы из различных источников, калькулятор и таймер обратного отсчета помогают быстрее принять решение. Иногда для этого используется виджет с имитацией очереди из клиентов.
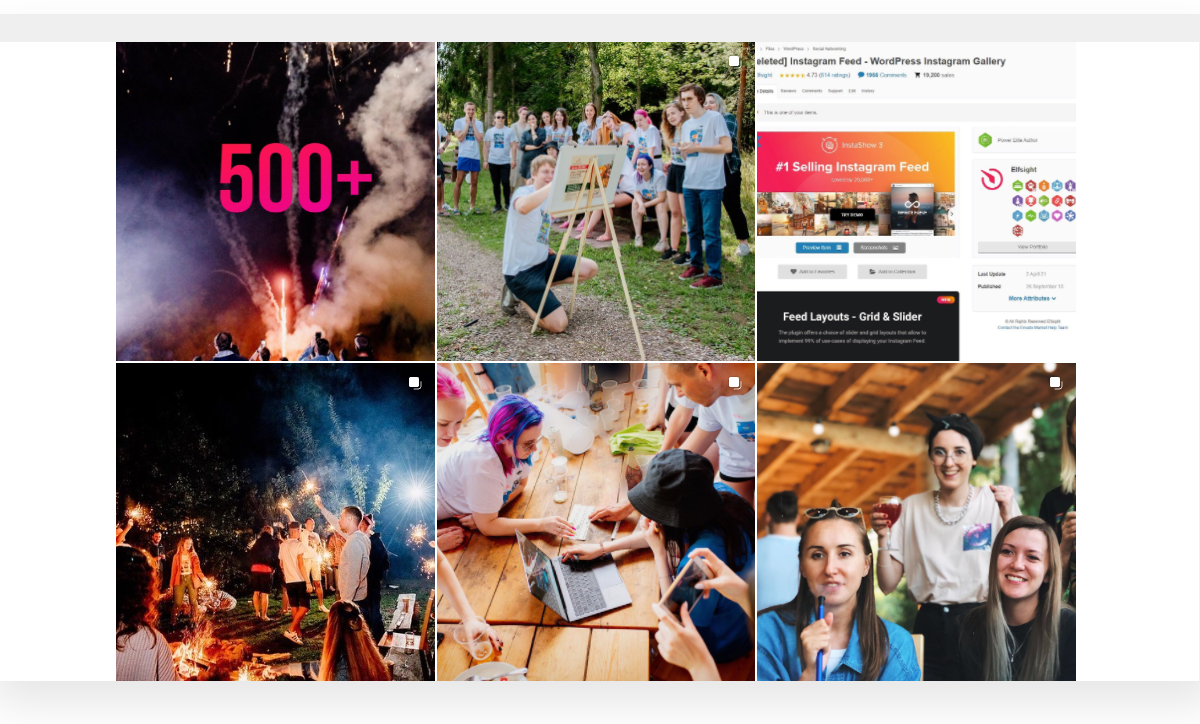
Виджеты упрощают взаимодействие с сайтом, с помощью них удобно сообщить пользователям всю нужную информацию: местоположение офиса на Google картах, тарифы и цены в таблице, разные оповещения. Встроенные публикации из Инстаграм позволяют увидеть контент без перехода в соцсеть, а для тех, кто хочет подписаться на социальные сети компании, тоже имеются соответствующие виджеты.
Разновидности виджетов для сайта
Существует много разных виджетов, практически под любые потребности. Разберем наиболее полезные и популярные.
Чат-бот
Чат-бот — незаменимый помощник при ведении бизнеса. Если менеджер долго не отвечает на вопрос в онлайн-чате, клиент не захочет ждать и уйдет к конкурентам. Чат-бот на связи 24/7.
Инструмент позволяет автоматизировать часть этапов воронки продаж и доводить до менеджера только заинтересованных в покупке посетителей. В ряде случаев через чат-бот даже можно принимать оплату.
Этот инструмент используют для сбора данных пользователей и получения информации из внешних систем с помощью запроса API, но эта функция реализована далеко не во всех чат-ботах.
В SendPulse есть чат-боты для Telegram, Instagram, Facebook и WhatsApp. Их функционал несколько различается, но основные функции доступны во всех ботах.
По умолчанию подключена приветственная серия сообщений, которая приходит пользователю после подписки на бота. Стандартный ответ сработает, если на входящее не прописана конкретная команда. Также есть сообщение после отписки. Все цепочки можно откорректировать или же создать новые вручную. Переменные позволяют персонализировать рассылку.
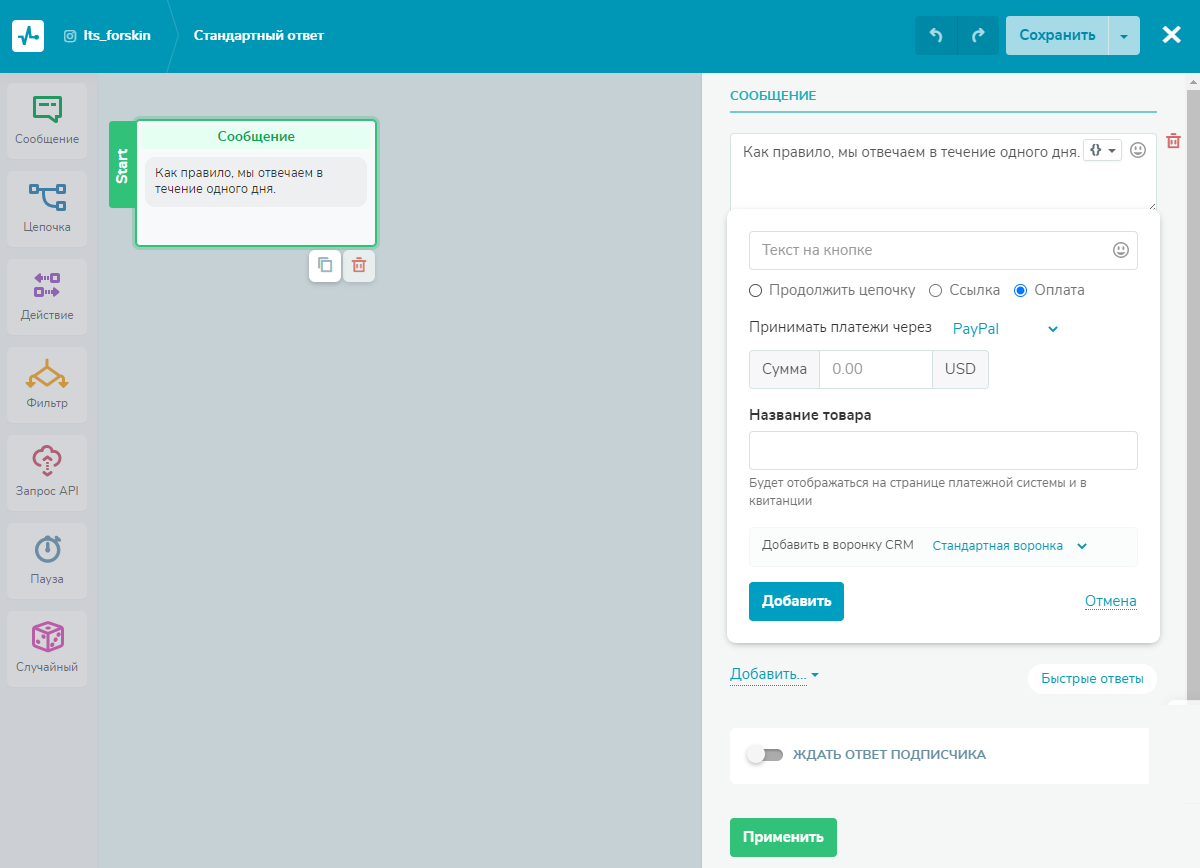
В сообщение можно добавить кнопки: для перехода к следующему сообщению, с внешней ссылкой или с оплатой. После клика на последнюю клиент окажется на странице выбранной платежной системы и сможет быстро оплатить заказ. Сейчас доступны PayPal, Fondy и Stripe.

Чат-бот сохраняет данные, которые вводят пользователи в специально отведенные поля, и выдает сообщение об ошибке, если данные указаны некорректно.
Можно сегментировать подписчиков бота с помощью фильтра или путем присвоения тега и делать более целевые рассылки. Также доступна сегментация в настройках рассылки по дате или заданным условиям.
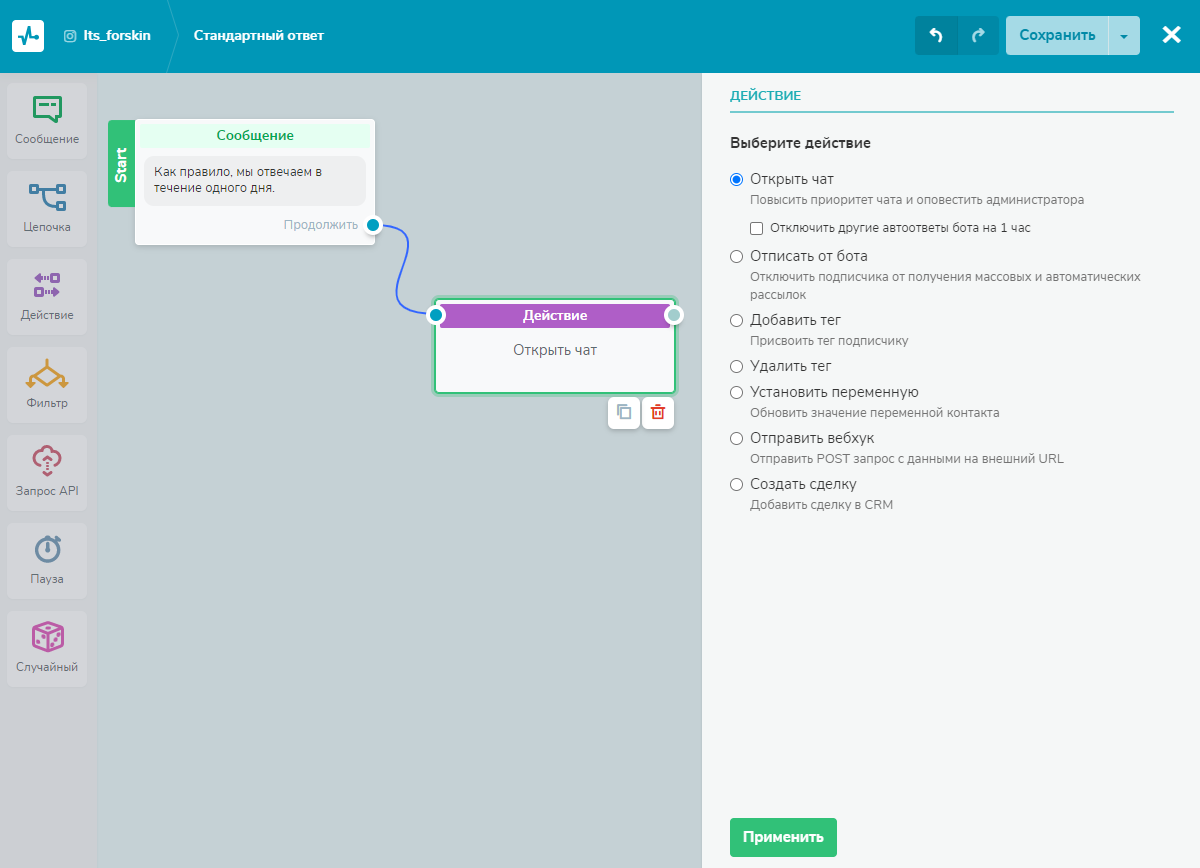
Блок «Действие» позволяет:
- установить переменную для последующей фильтрации аудитории;
- открыть чат с менеджером — в случае, если посетителю нужна персональная консультация;
- отписать пользователя от бота;
- добавить и убрать тег;
- создать сделку и добавить ее в CRM — для этого требуется интеграция чат-бота с CRM-системой;
- отправить вебхук — то есть передать информацию о событии в систему для дальнейшей работы с клиентом.

C помощью блока «Запрос API» можно быстро отправлять и получать информацию из внешних систем: например, найти данные о товаре в каталоге или зарегистрировать пользователя на мастер-класс. Подробнее об этом функционале — в базе знаний.
Различия чат-ботов обусловлены особенностями соцсетей. Например, в Телеграм-боте можно прикреплять аудио- и видеофайлы, а для чат-ботов в Инстаграм и Фейсбук предусмотрены карточки товаров с кнопкой оплаты внутри.
В SendPulse виджеты подписки многоканальные — легко подключить их для нескольких соцсетей и мессенджеров или сразу для всех.

В SendPulse можно управлять чатами с подписчиками ботов во всех мессенджерах через единый чат. Это экономит время и помогает держать все под контролем.
Рекомендуем к прочтению:
- «Как легко создать бота в Telegram для своего бизнеса»;
- «Чат-боты в Facebook Messenger для бизнеса: как начать их использовать прямо сейчас»;
- «Как создать чат-бота в Инстаграм для бизнеса»;
- «Что такое WhatsApp бот, чем он полезен и как его создать — полный пошаговый гайд»;
- «Учимся создавать приветствие чат-бота. Важные правила и примеры из жизни»;
- «Пишем текст для чат-бота: особенности и советы»;
- «Примеры чат-ботов: удачные решения, которые можно использовать в бизнесе»;
- «Как SendPulse создавал своего чат-бота. Делимся лайфхаками и советами».
Обратный звонок
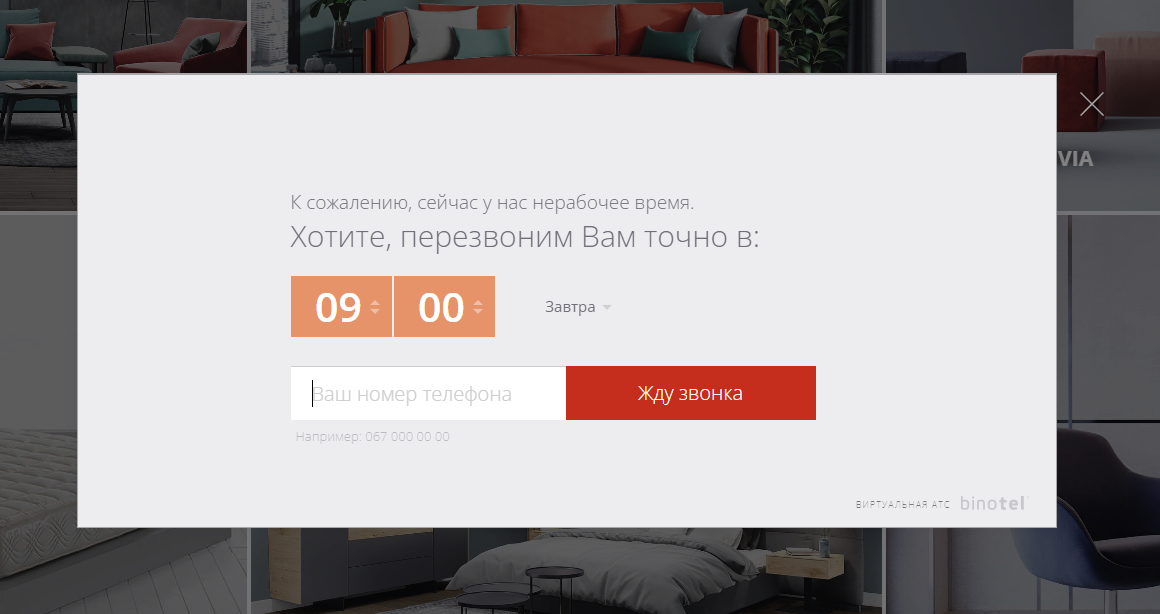
Потенциальный клиент заинтересовался продуктом и хочет обсудить условия, но рабочий день закончился, или он сам занят на данный момент — для таких случаев на сайте стоит разместить виджет обратного звонка. Обычно он выглядит как небольшой кружок в правой части экрана, внутри которого значок телефона. При нажатии открывается форма для сбора данных, куда можно вписать свой номер и дополнительную информацию.

Этот инструмент помогает не упустить клиентов. Чтобы получить больше лидов, можно пообещать скидку тому, кто оставит свой номер в течение минуты, например.
Существуют разные модификации Callback виджета. В некоторых сервисах после того, как пользователь отправил свой номер, на устройстве менеджера автоматически начинается набор. Так клиенту не приходится долго ждать, что влияет на его отношение к компании.
Pop-up
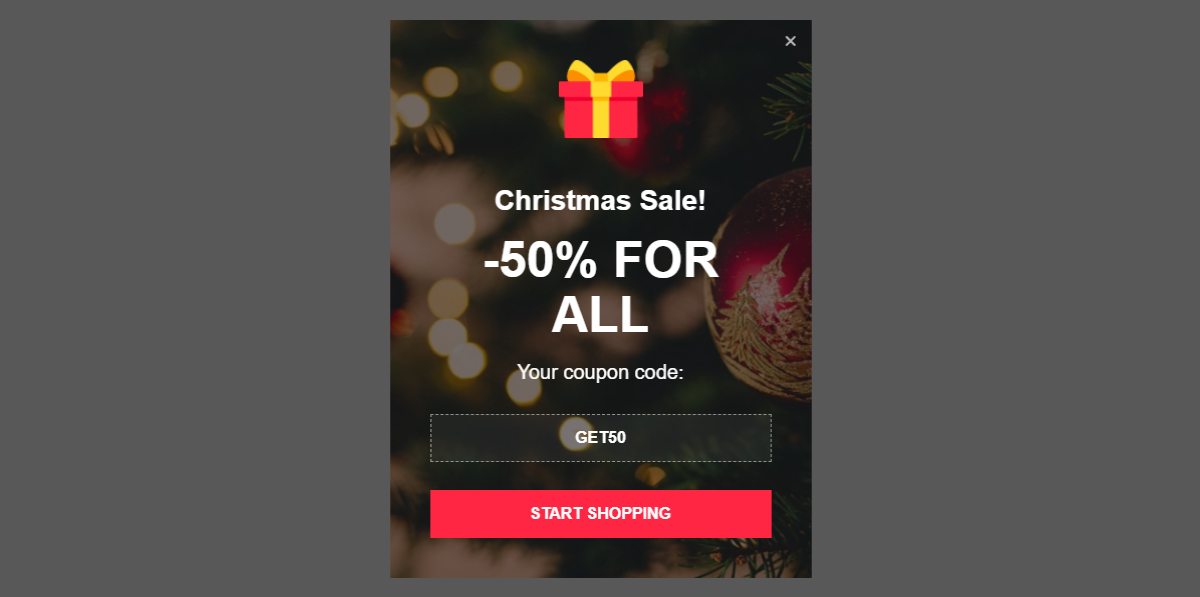
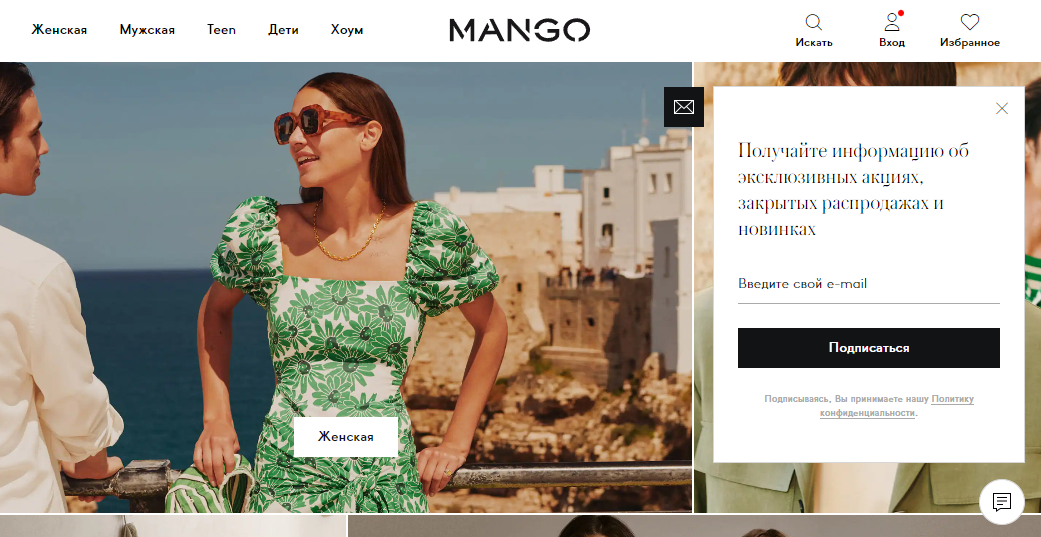
Поп-ап представляет собой всплывающее окно с оповещениями: об использовании cookies, о выгодных акциях и промокодах, с предложением подписаться и так далее. Такие виджеты помогают заинтересовать посетителя и подтолкнуть его к целевому действию, способствуют увеличению времени нахождения на сайте и росту конверсий. Можно настроить появление оповещений через определенное время или при попытке покинуть страницу.

Поп-апы не должны занимать много пространства и быть навязчивыми. Сделайте так, чтобы их легко можно было убрать — иногда элемент закрытия плохо видно, или окно выскакивает несколько раз, это сильно раздражает.
В дизайне поп-апа стоит использовать яркие цвета, чтобы сделать его заметным. Полезно также оценить его влияние на посетителей, например, при помощи фокус-групп. Наверняка вы видели оповещения о том, что «стали победителем розыгрыша призов на сайте» — постарайтесь максимально отойти от такого оформления, из-за которого хочется сразу закрыть сайт.
Рекомендуем к прочтению: «Всплывающие окна на сайте для сбора контактов: как использовать их грамотно».
Онлайн-чат
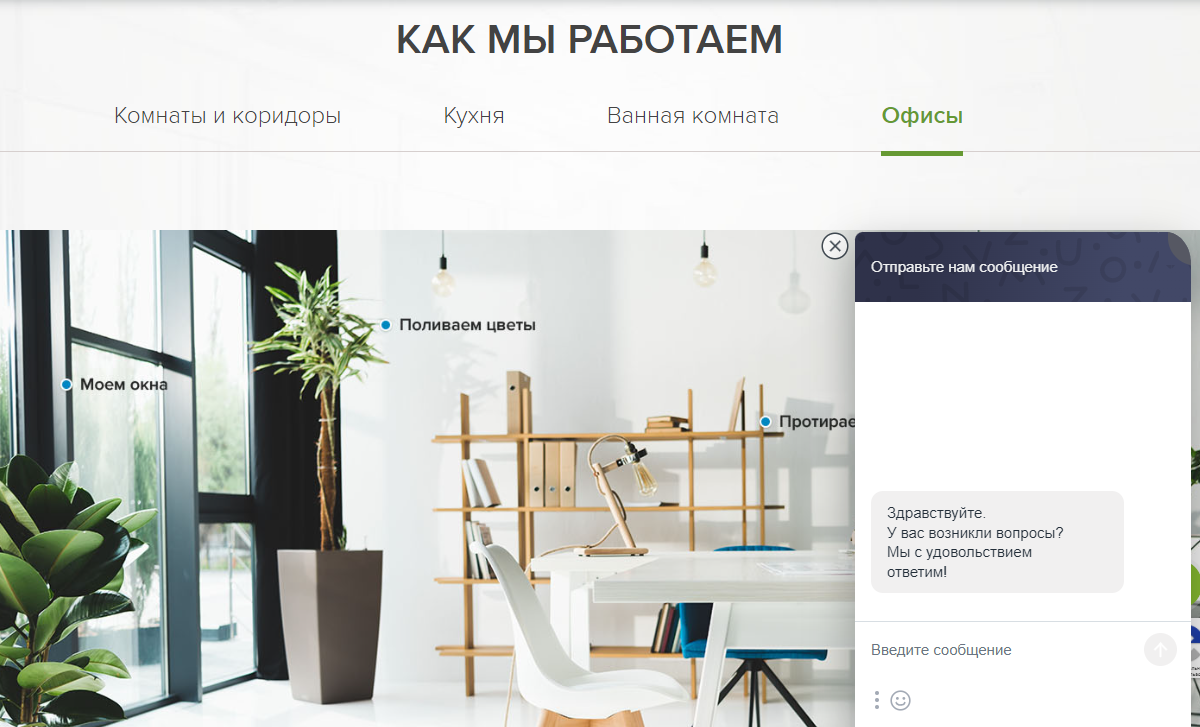
Если у вас нет большого наплыва клиентов, вместо чат-бота можно попробовать онлайн-чат. Если у посетителей сайта возникнут вопросы, они напишут сообщение, и менеджер их проконсультирует.

Обычно у таких виджетов есть возможность вести переписку как через личный кабинет, так и с помощью отдельных приложений. Иногда у менеджера отображаются страницы, просмотренные пользователем.
Для таких виджетов обычно доступны интеграции с системами аналитики и CRM.
Виджеты соцсетей и мессенджеров
Если вы развиваете социальные сети компании, можно использовать их виджеты для сайта. Это поможет набрать больше подписчиков и успешно продвигать аккаунты в соцсетях, что положительно скажется на продажах.
Виджет соцсетей можно разместить на главной странице, в разделе «О нас», на странице с контактами, в футере.

Виджеты мессенджеров будут полезны, если в них происходит основное общение менеджеров с клиентами. Если пользователю не нужно искать номер компании на сайте и потом вводить его на телефоне, а можно написать сразу — это повышает шансы на получение заявки.

Виджет email подписки
С помощью такого виджета можно увеличить базу подписчиков email рассылки. Email маркетинг — эффективное средство для стимулирования продаж, удержания клиентов и повышения лояльности. Посмотрите статистику в нашей статье, чтобы убедиться в этом.

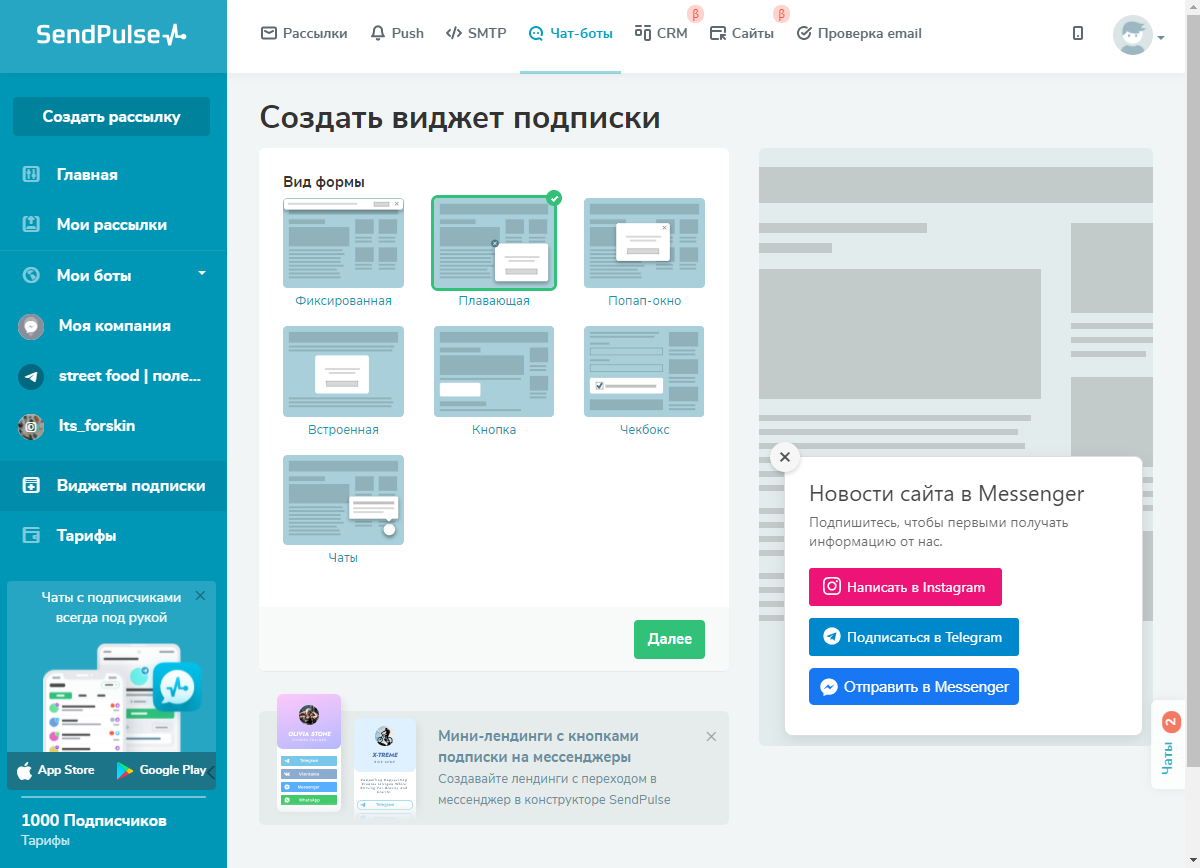
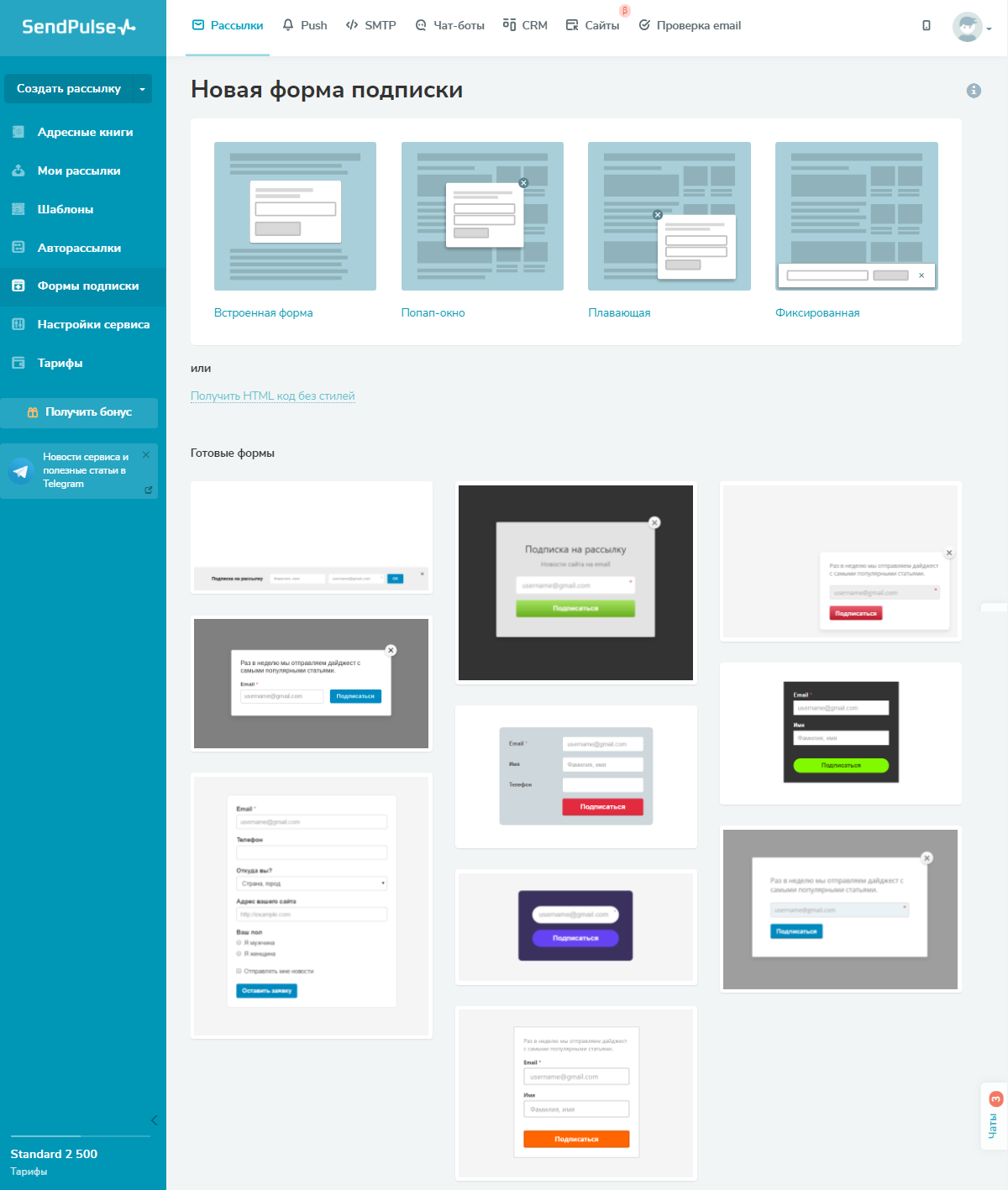
Форму подписки можно создать в сервисе SendPulse. Она может быть плавающая, встроенная, фиксированная или в формате поп-апа. Для удобства добавлено несколько готовых шаблонов.

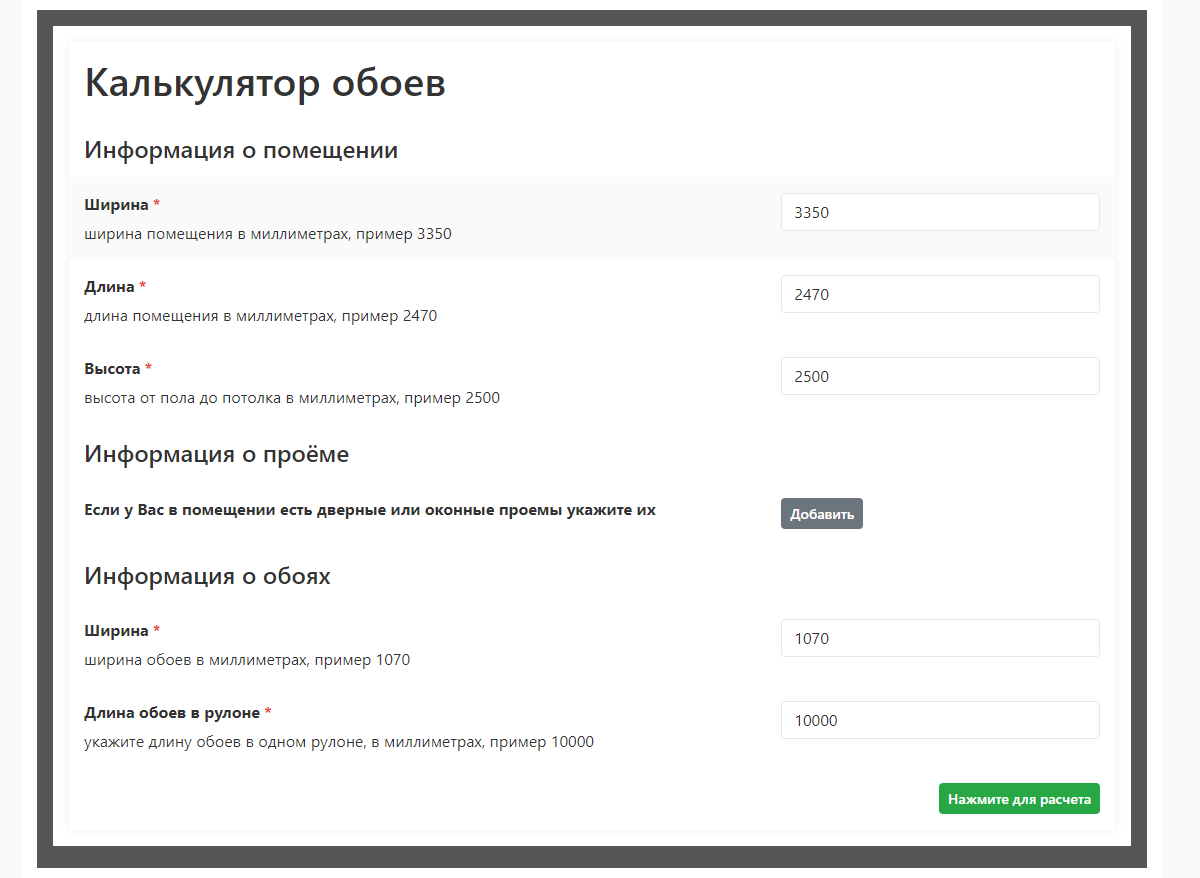
Калькулятор
Виджеты-калькуляторы полезны в сферах, где нужны предварительные расчеты: например, магазины строительных материалов и стройфирмы, сервис клининга, пошив одежды, логистика и так далее.

Калькулятор помогает удержать пользователей на сайте, усилить интерес к продукту и получить больше заявок.
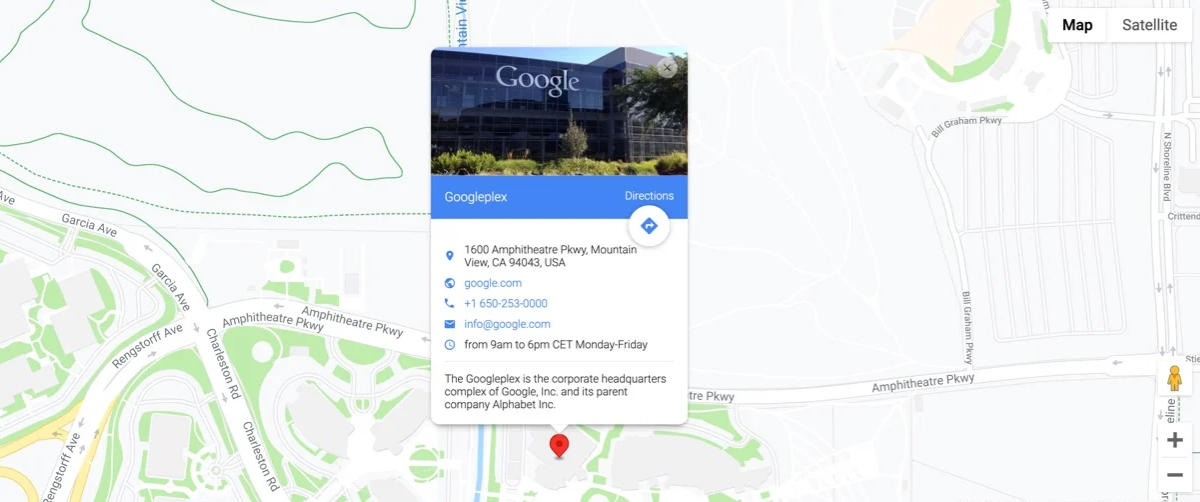
Google карты
Если у вас есть офлайн-точки, используйте виджет Google карт с возможностью построить маршрут. Чем больше на сайте контактной информации, тем больше посещений в офлайне. Наличие реального офиса, в который можно прийти, укрепляет представление о надежности бизнеса.

Разместите список адресов с указанием телефона и режима работы, если точек несколько — так клиенты смогут выбрать наиболее удобный для них.
Отзывы
Наличие отзывов внушает доверие и способствует продажам. Но пользователи должны видеть, что их пишут реальные люди. Для этого интегрируйте на сайт отзывы с Google, Facebook, AliExpress, Apple Store и других площадок. Так потенциальные клиенты смогут узнать мнение состоявшихся покупателей, посмотреть информацию о них и убедиться, что оценки не куплены.

В таких виджетах доступны фильтры, с помощью которых можно настроить показ так, как вам хочется: только положительные отзывы, от конкретных авторов и так далее. Формат слайдера используется, когда блок с отзывами размещают в зоне контента. Формат сетки — когда для них отведена отдельная страница.
Советуем ознакомиться: «Как отвечать на негативные отзывы клиентов».
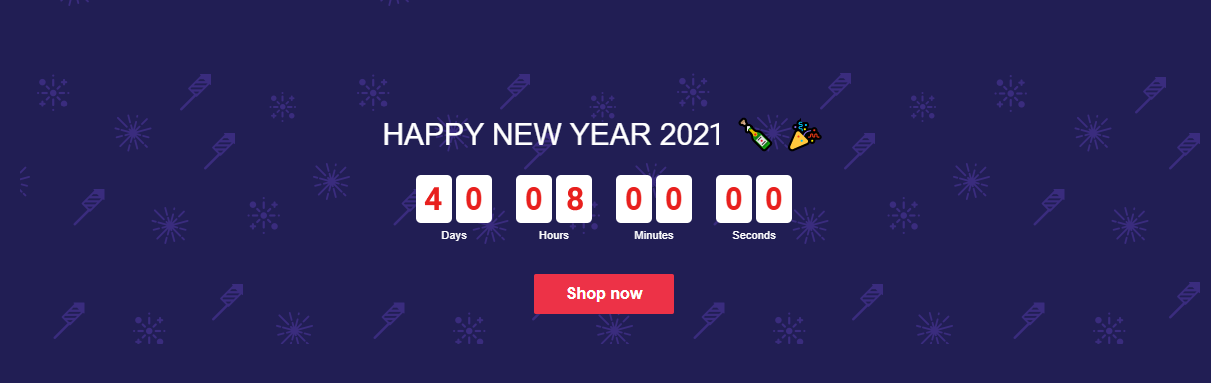
Таймер
Обратный отсчет создает эффект срочности, придает ценности продукту в представлении посетителей и подталкивает их к совершению покупки.
Например, вы устроили распродажу, и скидки действуют только до конца дня. Разместите виджет с таймером и напишите, что в ближайшее время такие щедрые предложения не планируются. Только не стоит обманывать пользователей и запускать таймер снова и снова, иначе эффект срочности перестанет работать.
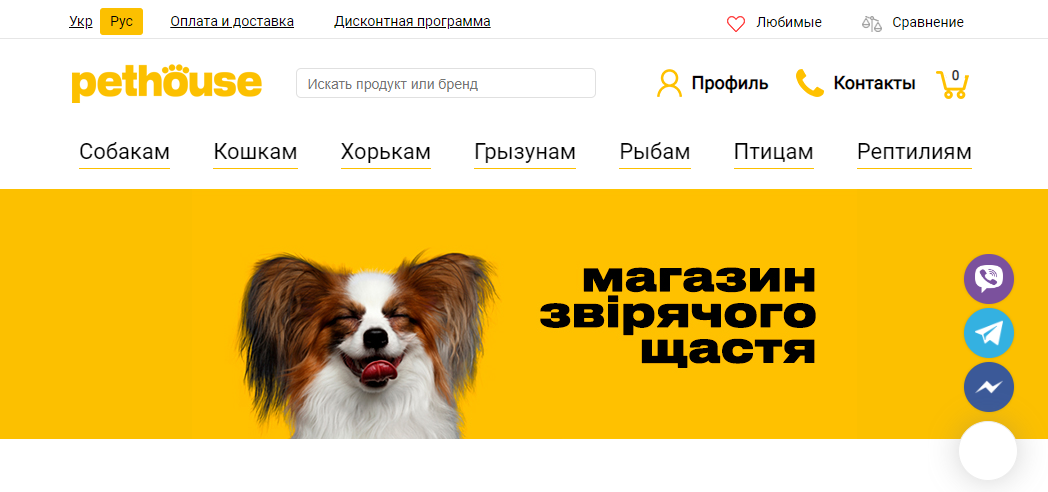
Виджет обратного отсчета можно использовать для создания праздничной атмосферы, как в примере ниже. Напоминание о празднике стимулирует к поиску подарков и новым покупкам.

Как добавить виджеты на сайт
Виджеты формируются с помощью JavaScript‑кода, который вставляется в нужном месте в HTML-код сайта.
Для сайтов на WordPress предусмотрены стандартные виджеты, которые можно добавить через панель управления в настройках внешнего вида. Если этих виджетов недостаточно, можно найти и установить подходящий плагин.
В конструкторах сайтов, например, например, Wix, можно размещать блоки с виджетами: онлайн-запись, чат, соцсети, виджет товара и так далее.

Создать и добавить виджеты на сайт удобно с помощью специальных сервисов, например, Elfsight. Алгоритм примерно одинаковый. Вы создаете свой виджет с нуля или на основе готового шаблона. Сервис выдает код, который требуется вставить в структуру сайта. Обычно для этого нужно открыть настройки блока интернет-страницы, добавить блок HTML и вставить код виджета в соответствующее поле. Затем сохранить настройки и опубликовать страницу.
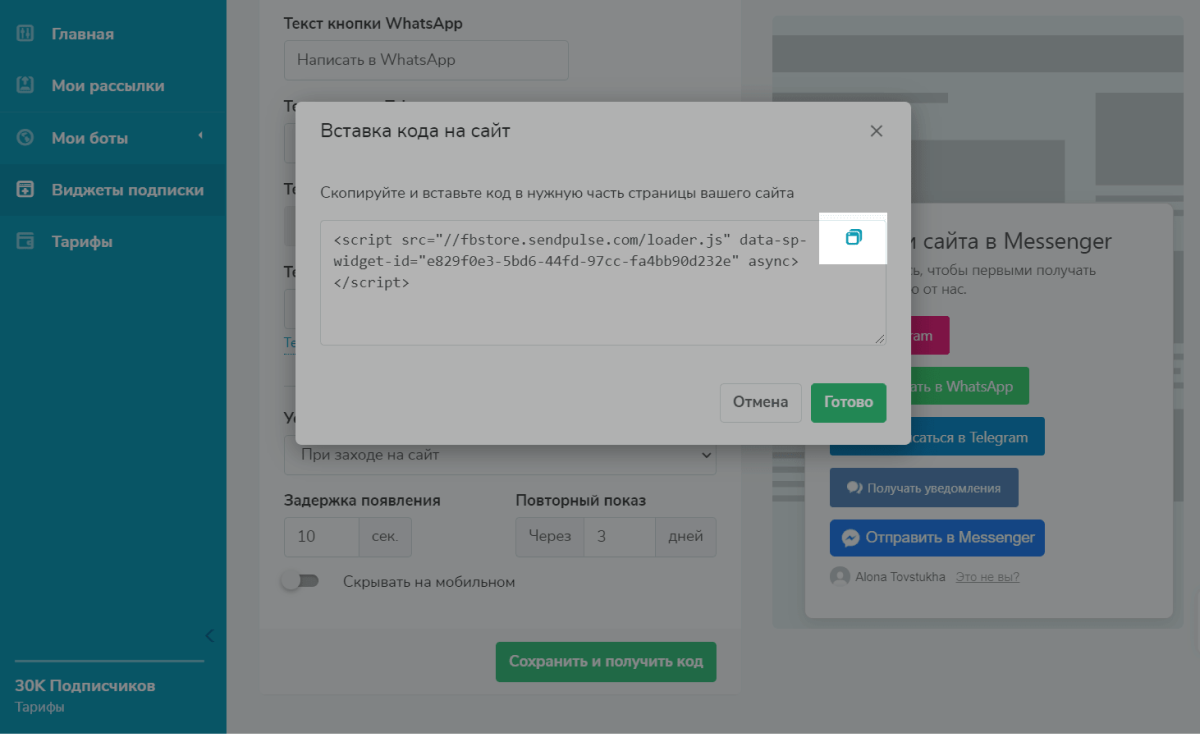
В нашей базе знаний можно прочитать о том, как создать в SendPulse виджет подписки на чат-бота и добавить его на сайт.

Заключение
Мы разобрали, как установить виджеты на сайт и зачем это нужно. Расширяйте функционал сайта с их помощью, расширяйте клиентскую базу и увеличивайте конверсию.
Рекомендуем добавить виджет чат-бота SendPulse для автоматизированной обработки заявок. Также советуем попробовать другие наши инструменты: сервисы email, SMS и Viber рассылок, удобный конструктор лендингов и мультиссылок, сервис web push уведомлений и бесплатную CRM-систему.