Как добавить попап в конструктор сайта
С помощью попапов SendPulse вы можете персонализировать коммуникацию, чтобы повысить вовлеченность, улучшить конверсию и уменьшить количество отписок. Интегрируйте попап со своим сайтом, а также создавайте сценарии показа.
Рассмотрим, как добавить код попапа SendPulse в CMS и кастомные сайты без программиста.
В CMS нужно вставить только код попапа. Сценарий его показа, время, частота, страница и другое настраиваются в условиях показа конструктора попапов SendPulse.
WordPress
Перейдите в Плагины (Plugins) > Добавить новый (Add plugin).
С помощью поиска найдите плагин Insert Headers and Footers и нажмите Установить (Instal now). Нажмите Активировать (Activate).
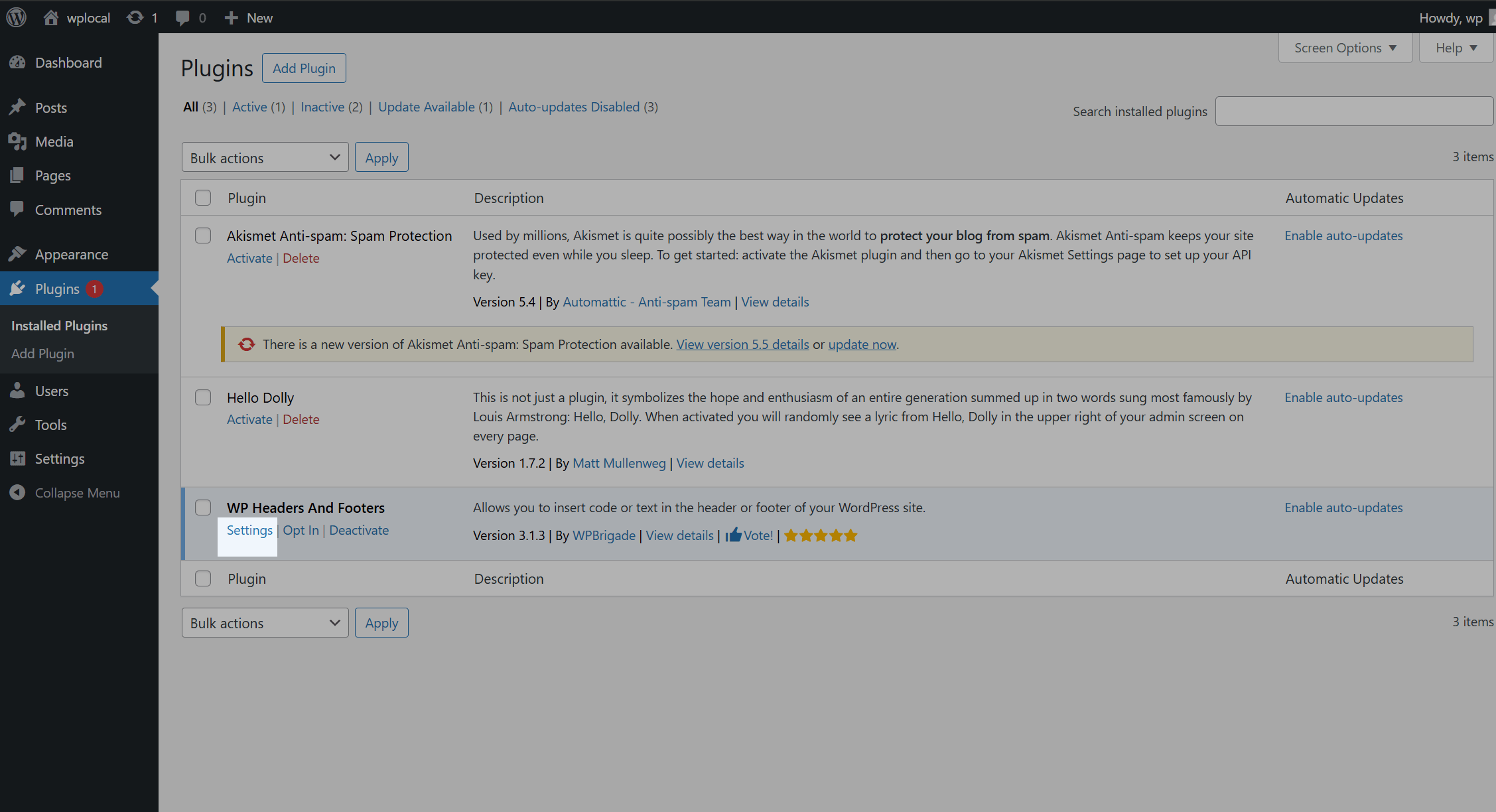
Перейдите к Плагины (Plugins). В секции плагина WP headers and Footers перейдите в Settings > Insert Headers and Footers.

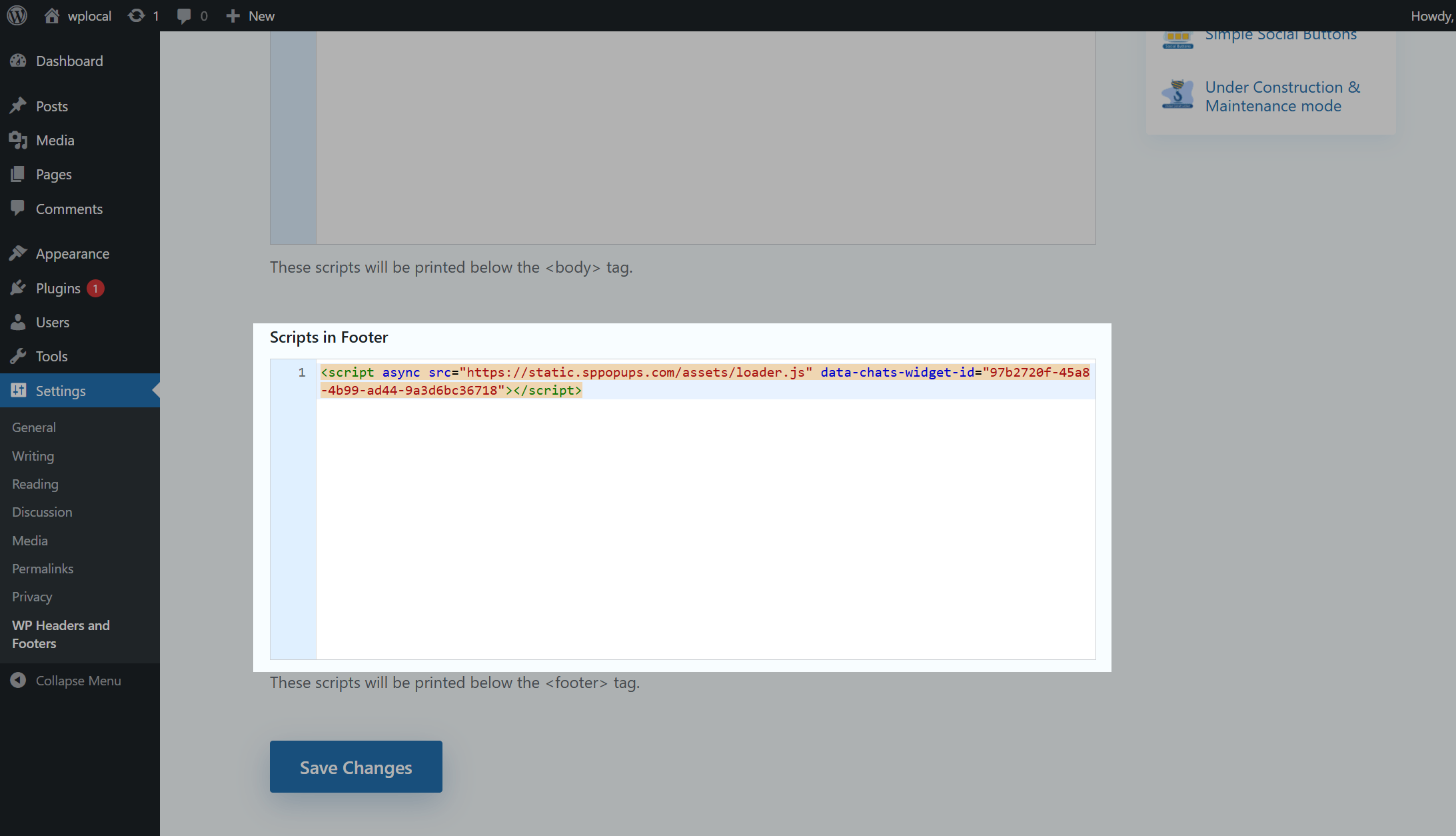
В поле Scripts in Footer вставьте свой код попапа.

Joomla
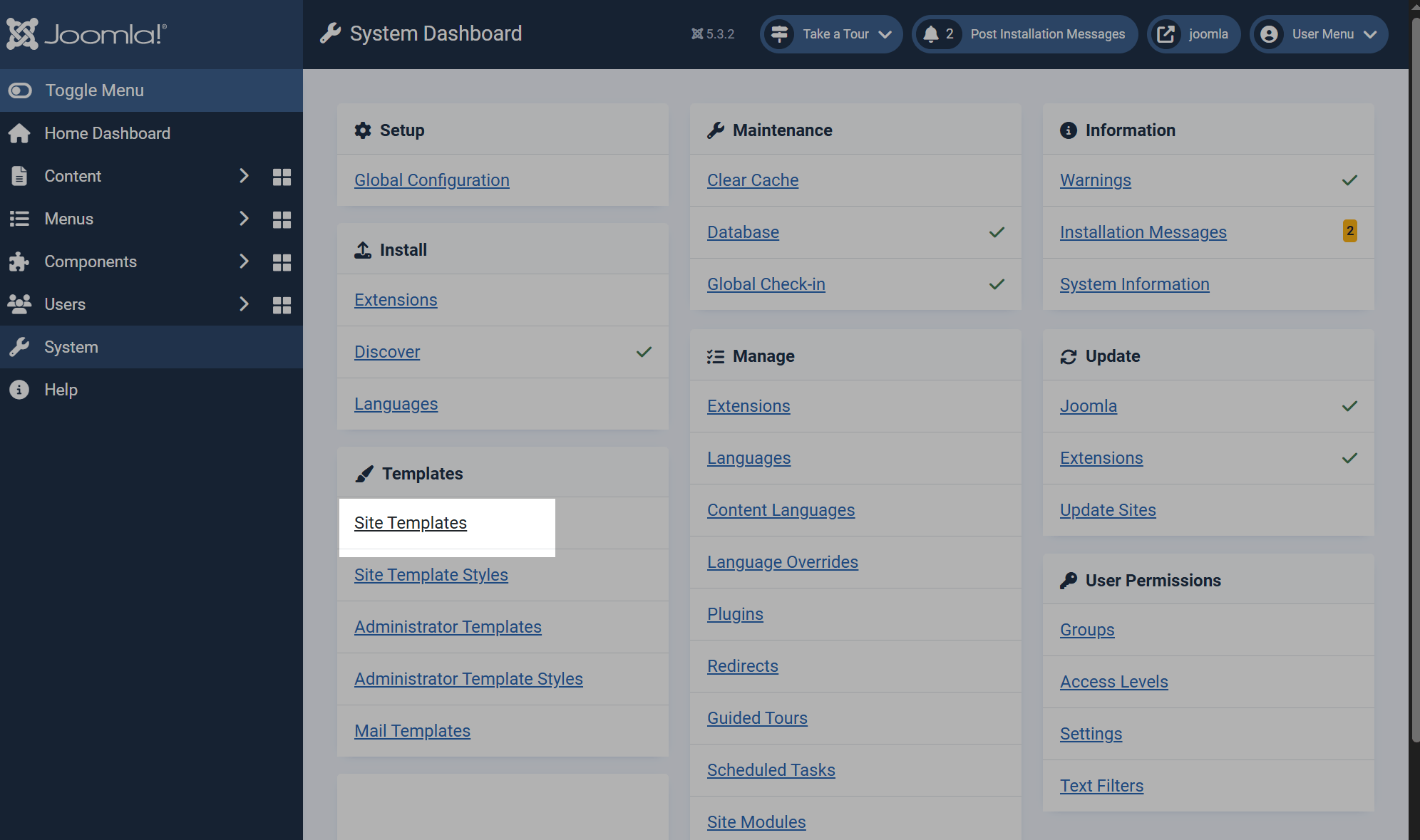
Перейдите в панель администратора и откройте раздел Система (System) > Шаблоны (Templates) > Шаблоны сайта (Site Templates).

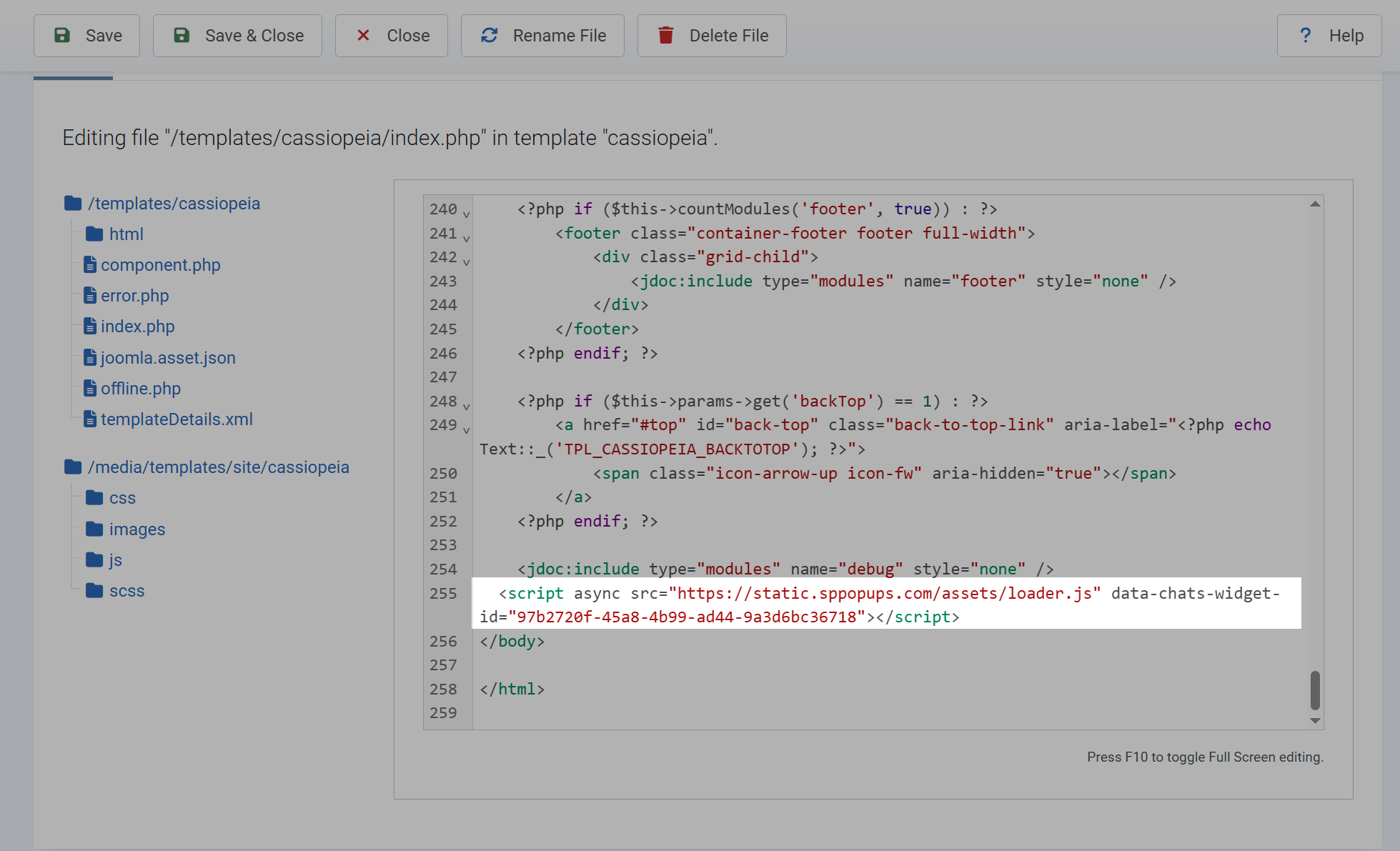
Найдите ваш сайт и нажмите на его название, а в левой панели выберите файл index.php.
Прокрутите содержимое вниз и вставьте скопированный код попапа перед закрывающим тегом </body>.
Нажмите Сохранить (Save).

Shopify
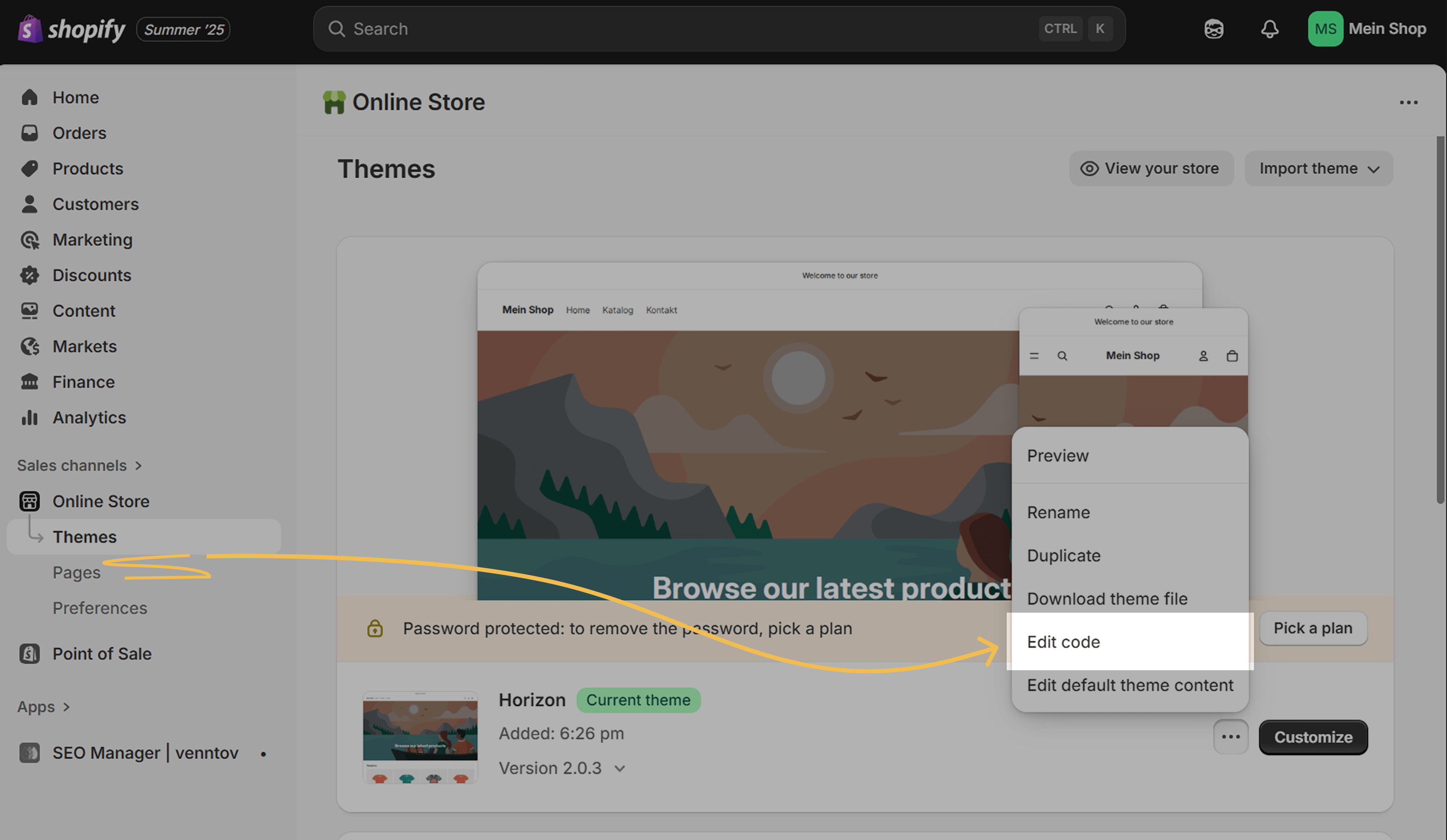
Авторизуйтесь в панели администратора Shopify и перейдите в Online Store > Themes. Напротив вашей темы нажмите три точки и выберите Edit code.

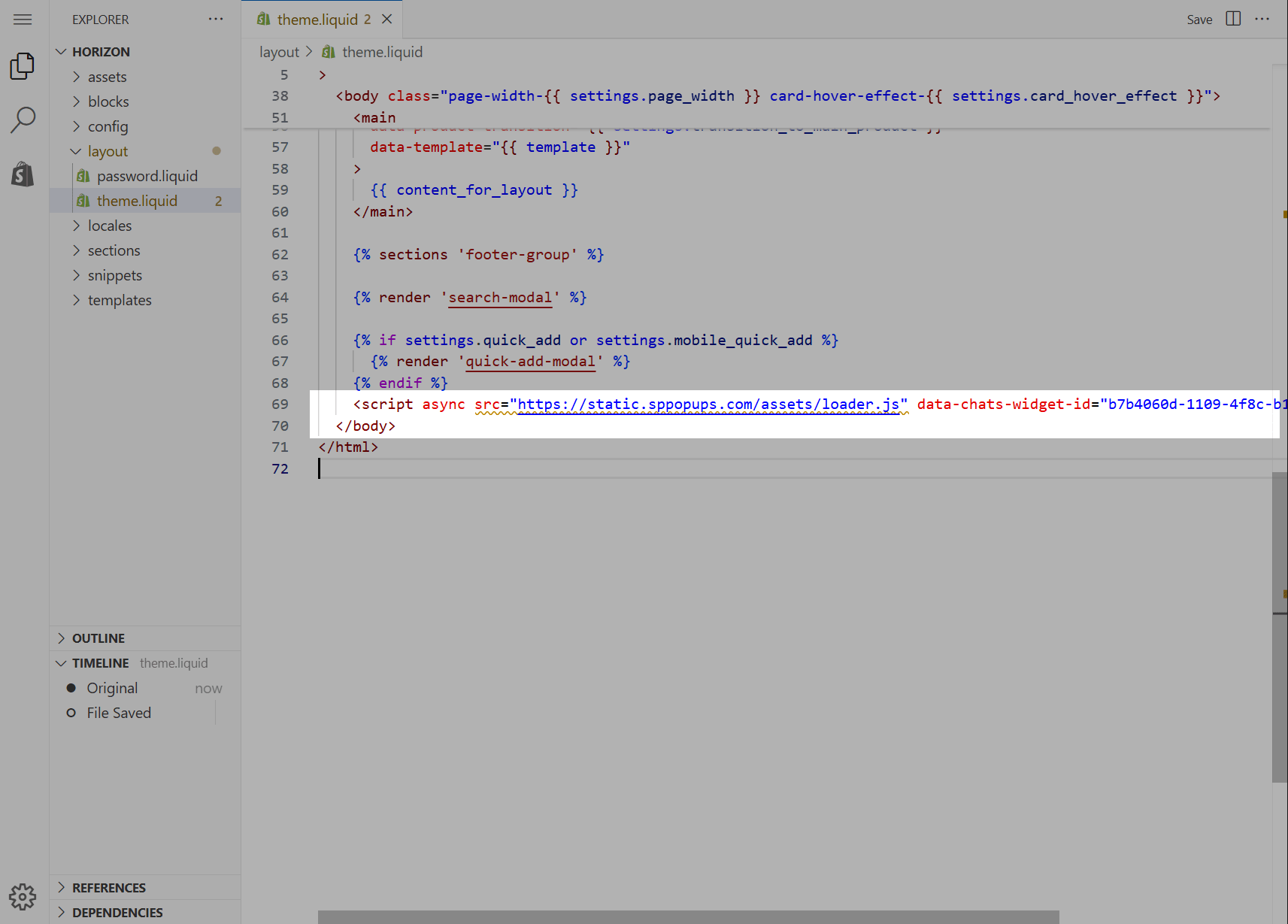
Откройте файл layout > theme.liquid. Перед закрывающим тегом </body> вставьте ваш код попапа.
Чтобы сохранить изменения, нажмите Save справа вверху.

OpenCart
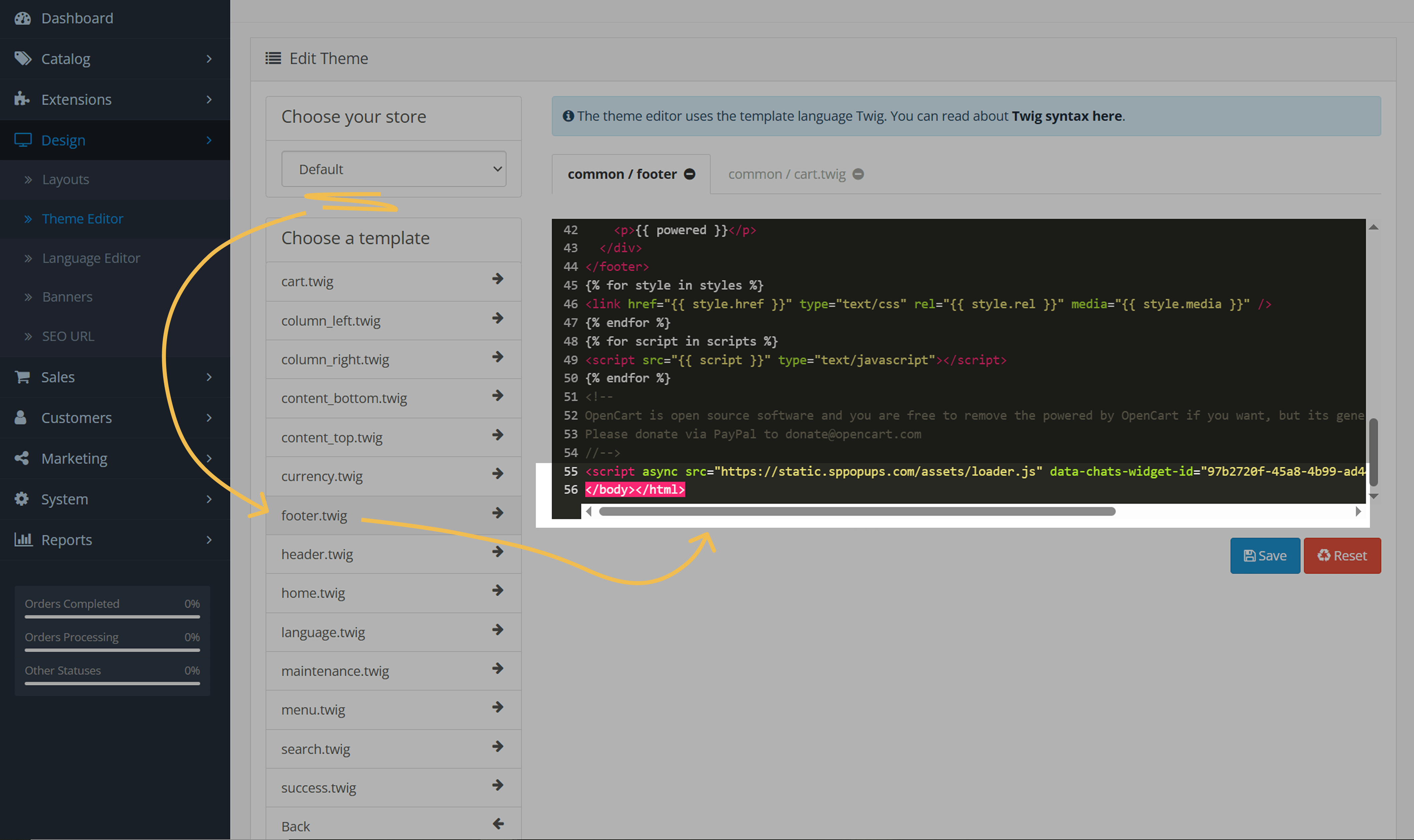
Перейдите в панель администратора и в боковом меню нажмите Дизайн (Design) > Редактор темы (Theme editor).
В секции Chose your store выберите магазин из выпадающего списка, а в Chose your template выберите файл Common > footer.twig.
Прокрутите содержимое вниз и вставьте скопированный код попапа перед закрывающим тегом </body>.
Нажмите Сохранить (Save).

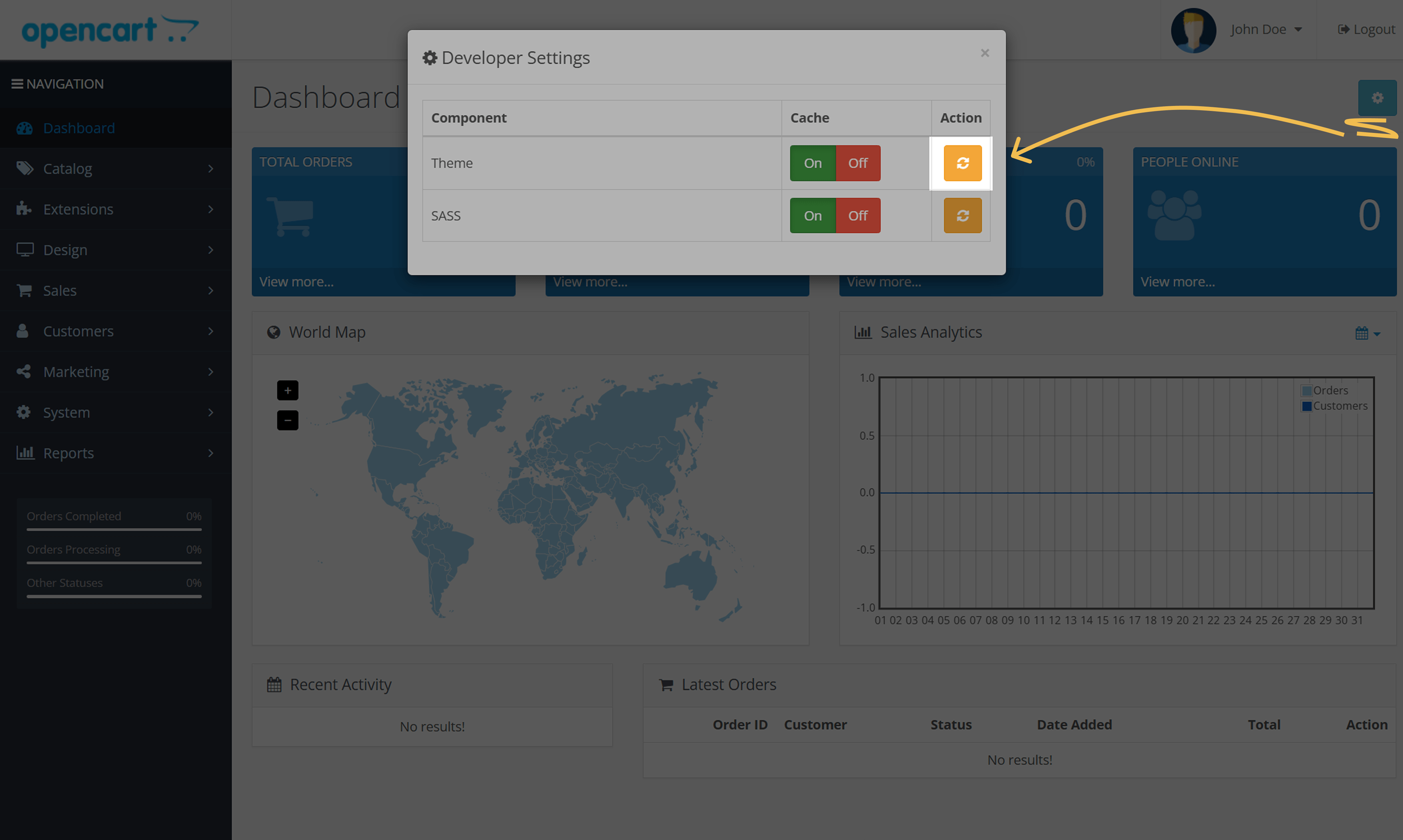
Чтобы попап отображался на сайте, после добавления кода необходимо очистить кеш темы. Для этого перейдите в Dashboard и нажмите на иконку шестеренки (Developer Settings)
В модальном окне напротив Theme cache в секции Action нажмите на кнопку обновления.

Wix
Перейдите в панель администратора Wix и нажмите Редактировать сайт (Edit Site).
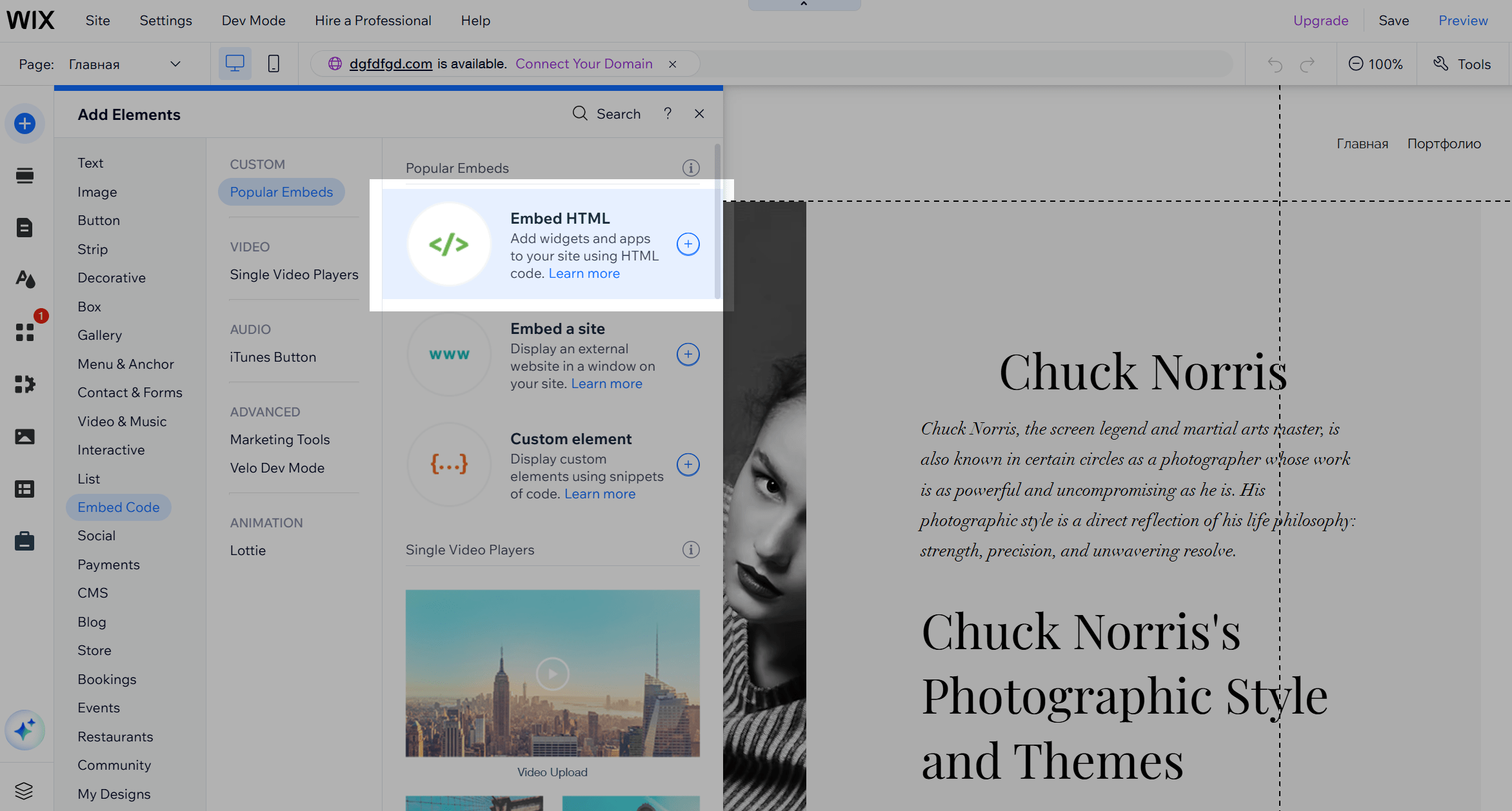
Нажмите на + Добавить элементы (Add elements) и выберите Вставка кода (Embed code) > Вставка HTML (Embed HTML).

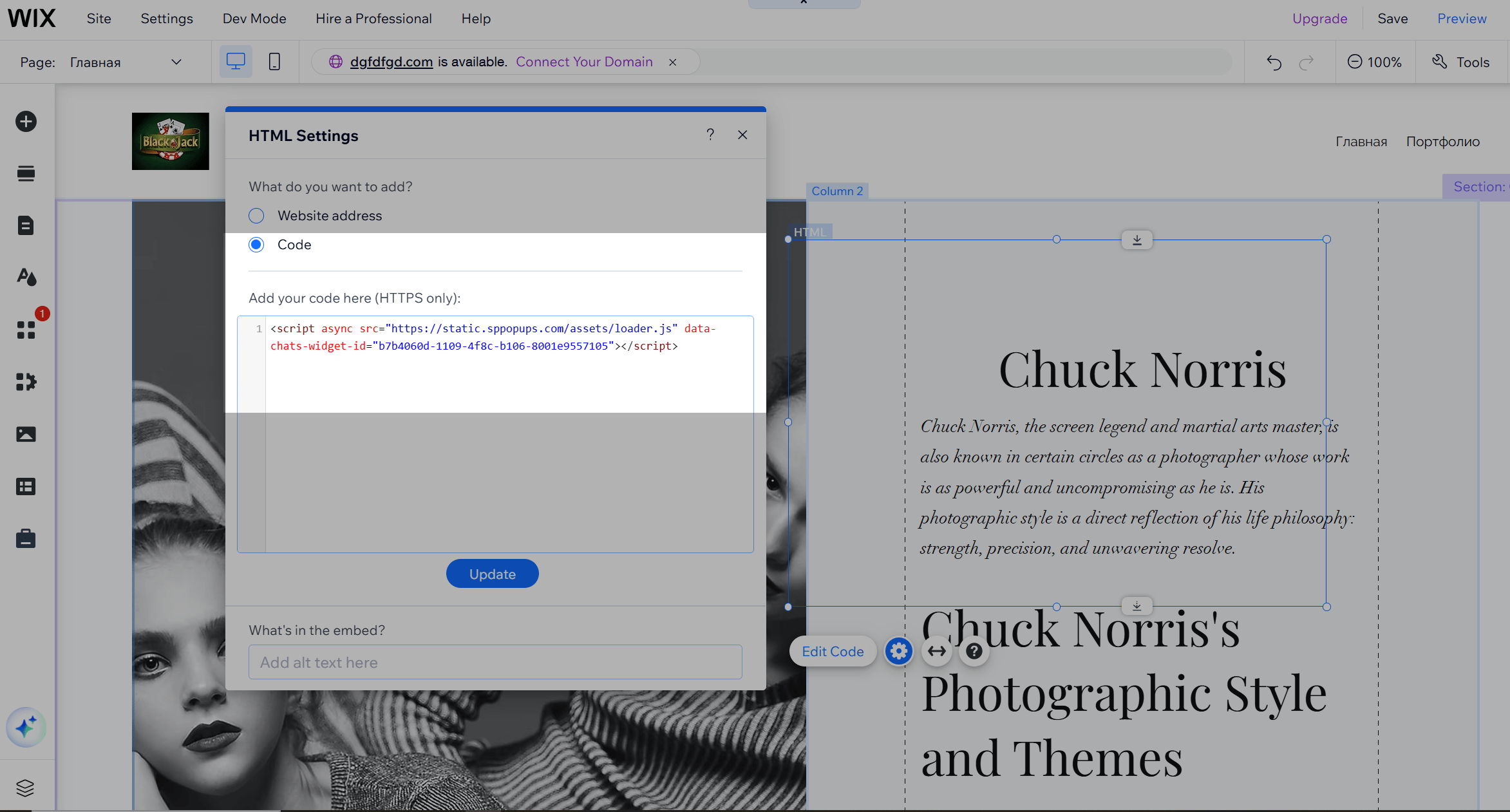
Выберите тип вставки Код (Code), введите код попапа и нажмите Обновить (Update).

Squarespace
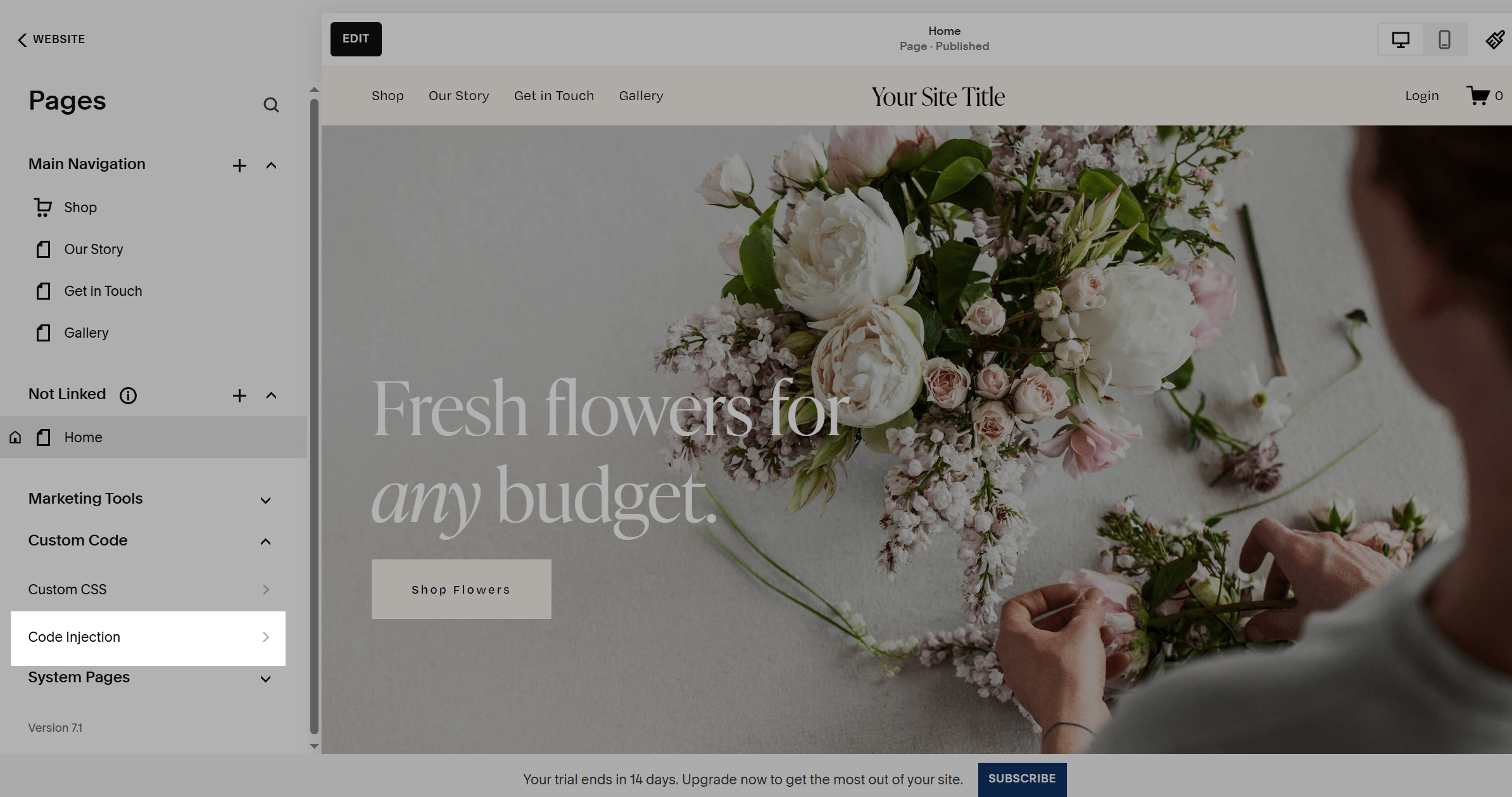
Авторизуйтесь в панели администратора и перейдите в Settings > Custom code > Code injection

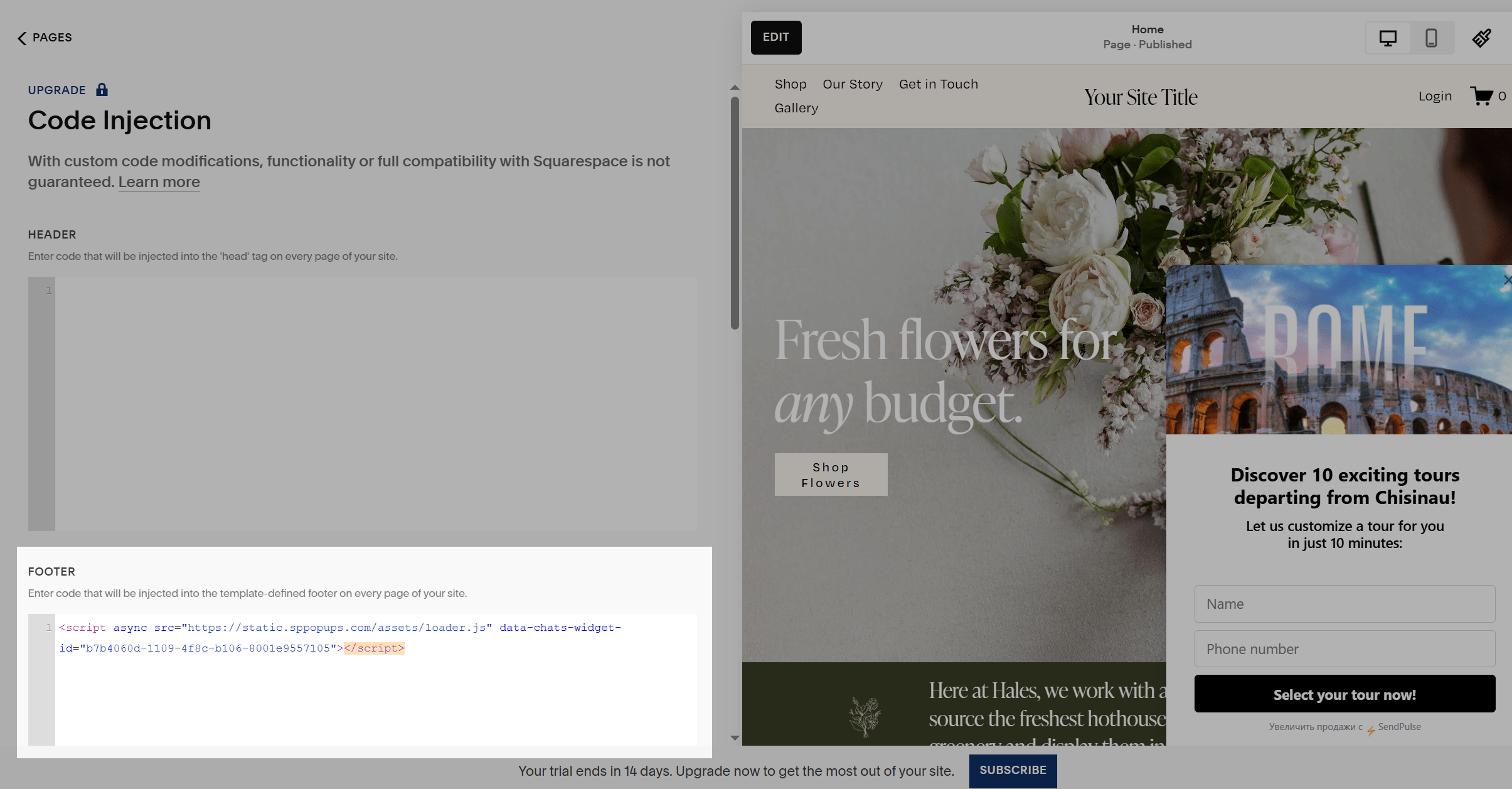
В секции Footer вставьте код попапа.

Weebly
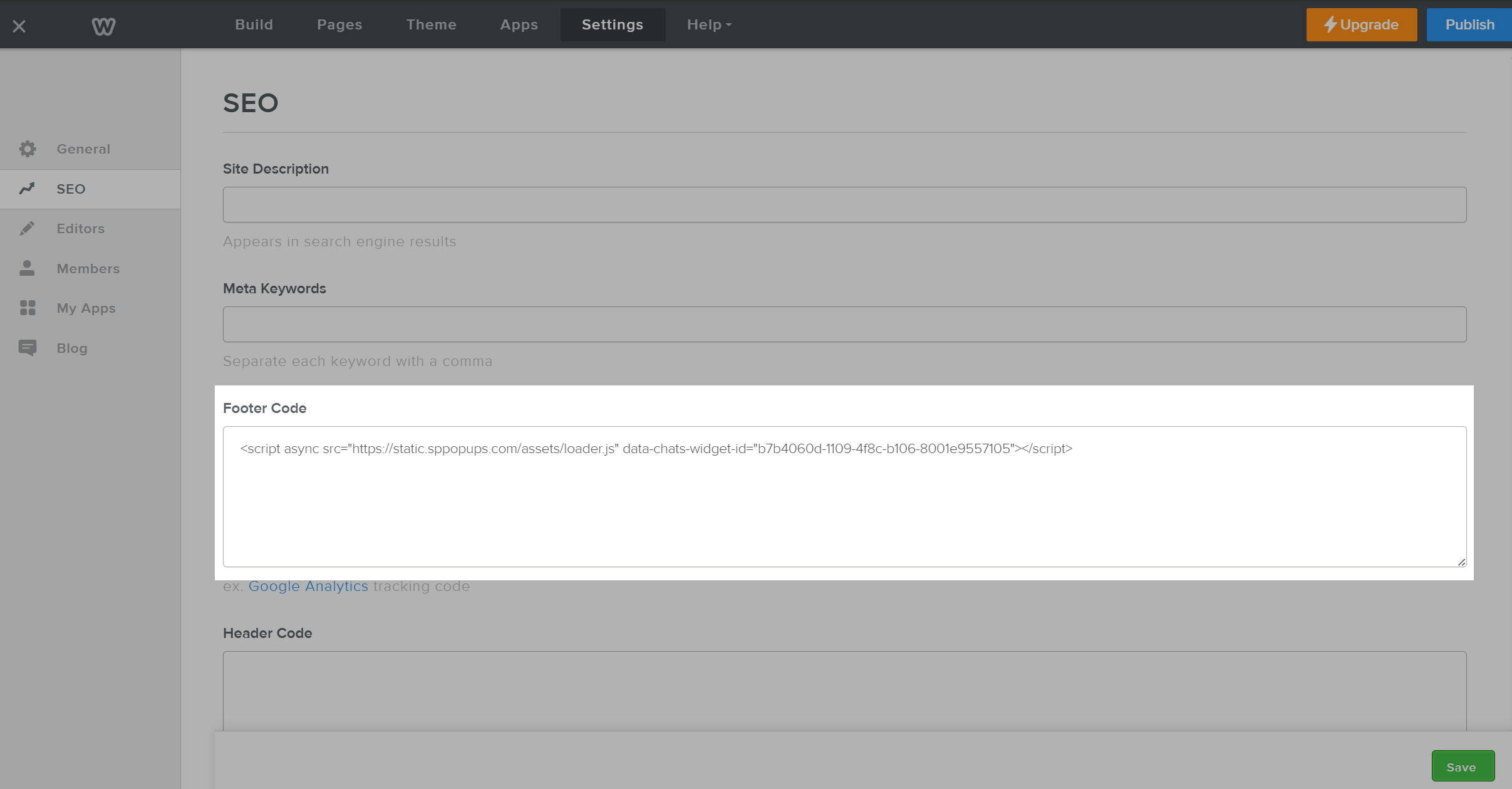
Авторизуйтесь в панели администратора и перейдите в Settings. В разделе SEO найдите поле Footer Code и вставьте туда код попапа.
Нажмите Save.

OctoberCMS
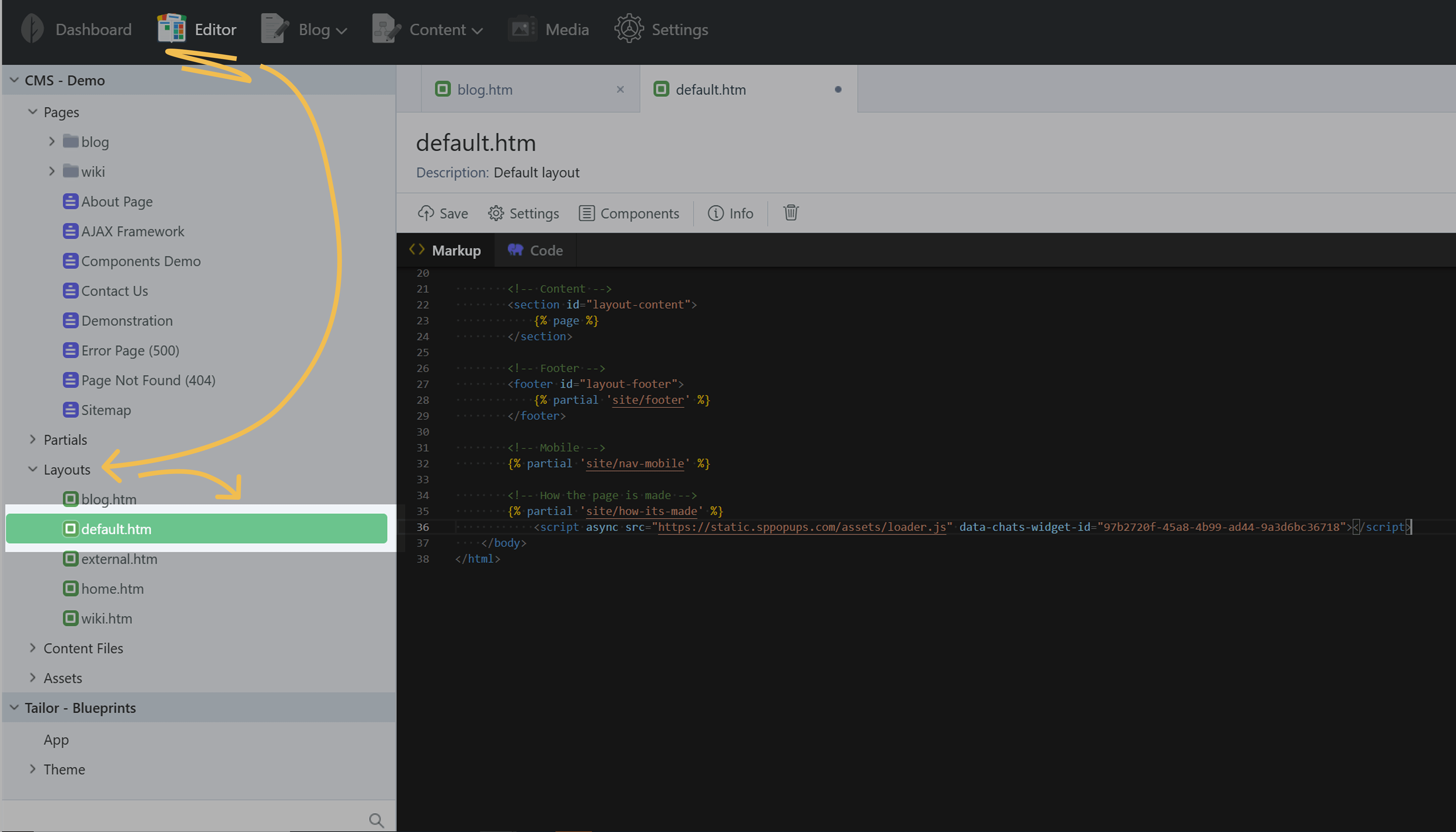
Перейдите в панель администратора OctoberCMS > Editor > CMS > Layouts.
Выберите layout, который используется на ваших страницах, например, default.htm.
В структуре layout вставьте код попапа перед закрывающим тегом </body>, после {% page %}.
Нажмите Save в верхней панели.

Ecwid
Витрину интернет-магазина на Ecwid можно подключить на любой сайт, созданный с нуля или на CMS. В таком случае рекомендуем добавлять скрипт попапа SendPulse на ваш сайт перед закрывающим тегом </body> или через Google Tag Manage.
Установить попап можно только в платных тарифах уровня Venture и выше.
Если вы работаете со стартовым сайтом Ecwid, то можете установить код скрипта в <head> в поле для мета-тегов, так как доступа к редактированию </body> для добавления JavaScript кода в сервисе нет.
Использовать этот способ рекомендуем только в крайнем случае — мы не можем гарантировать работу скрипта, установленного в <head>. Например, есть вероятность некорректной передачи статистики и других неточностей.
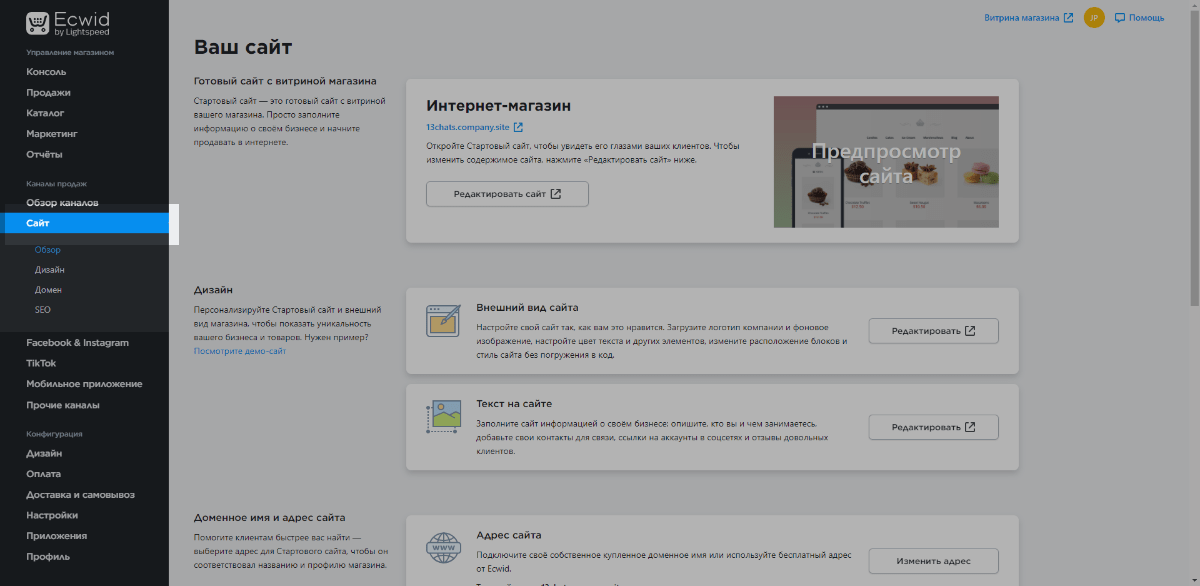
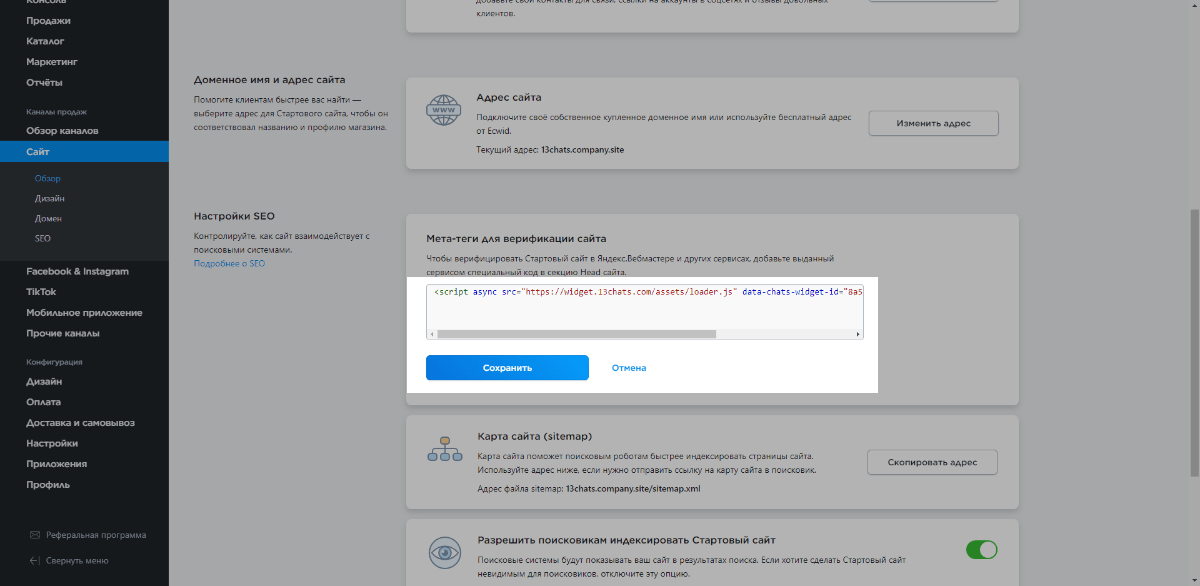
Если вы осознаете все риски и готовы воспользоваться этим способом, войдите в свой аккаунт Ecwid и выберите вкладку Сайт на дашборде.

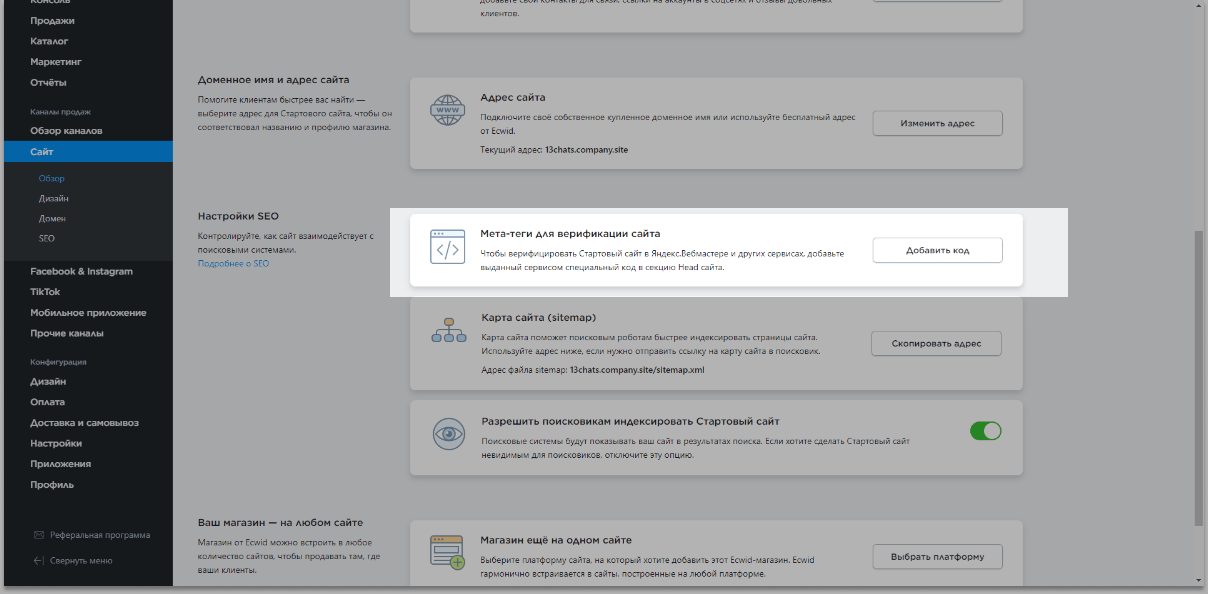
Опуститесь ниже до раздела Настройки SEO, найдите блок Мета-теги для верификации сайта и нажмите на кнопку Добавить код.

Вставьте код попапа в открывшееся поле и нажмите Сохранить.

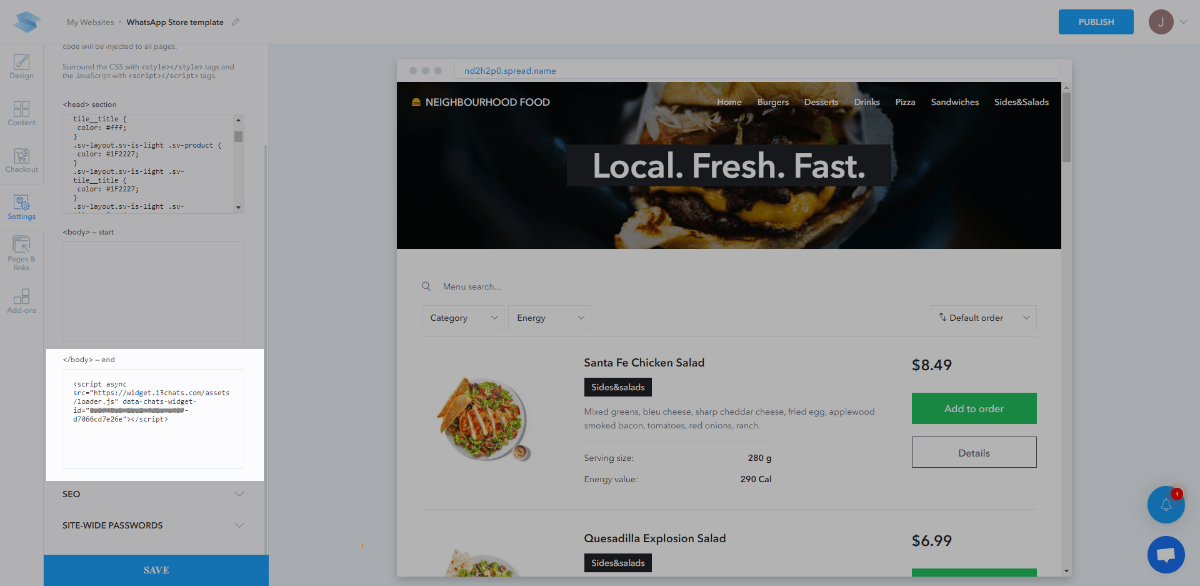
SpreadSimple
Код попапа SendPulse можно добавить только в платном Pro-тарифе SpreadSimple.
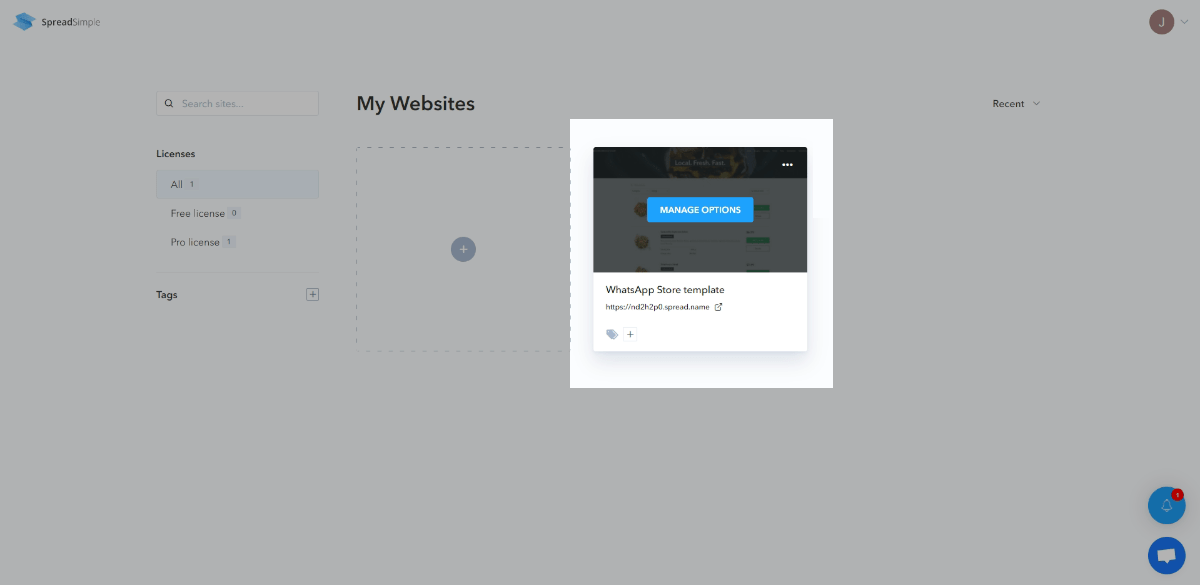
Войдите в свой аккаунт SpreadSimple и выберите опцию Manage options для сайта, на который будет выполняться установки кода.

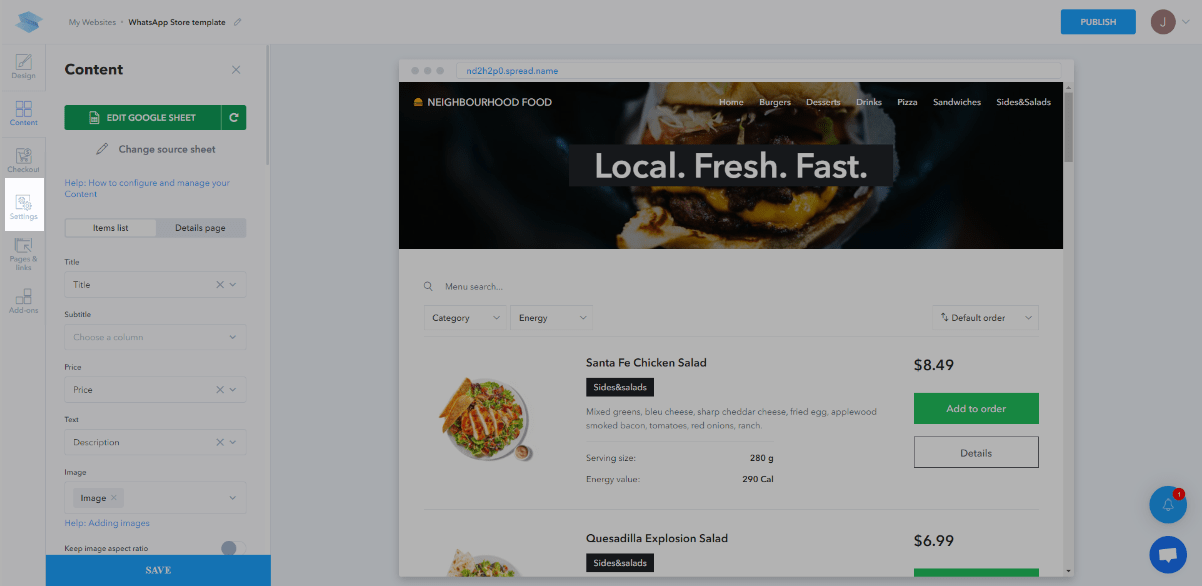
В левом вертикальном меню выберите вкладку Settings.

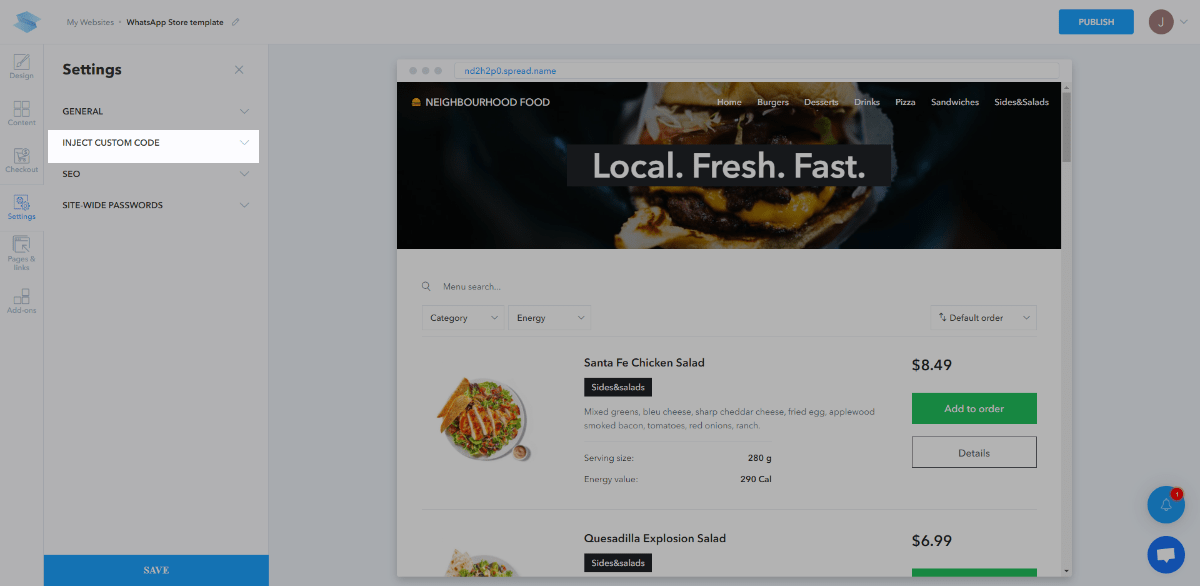
Нажмите Inject custom code.

Вставьте код попапа в поле после поля </body> — end и нажмите Save.

Нажмите Publish, чтобы опубликовать изменения.
Webflow
Скрипт попапа SendPulse можно добавить только в платных тарифах Webflow.
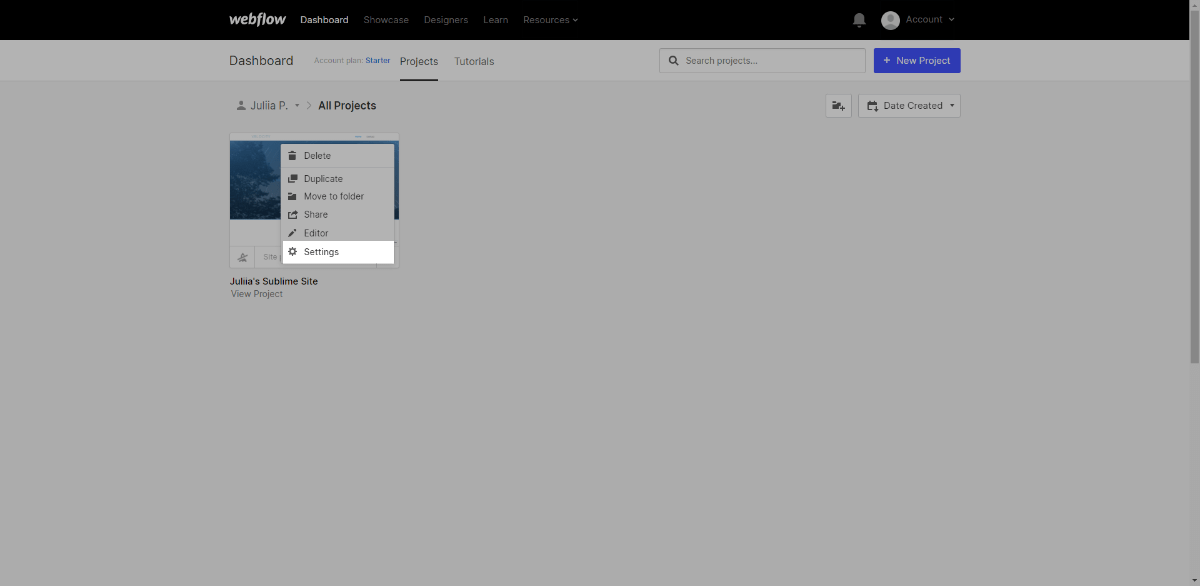
Войдите в свой аккаунт Webflow и откройте настройки соответствующего проекта: нажмите на три точки и выберите Settings.

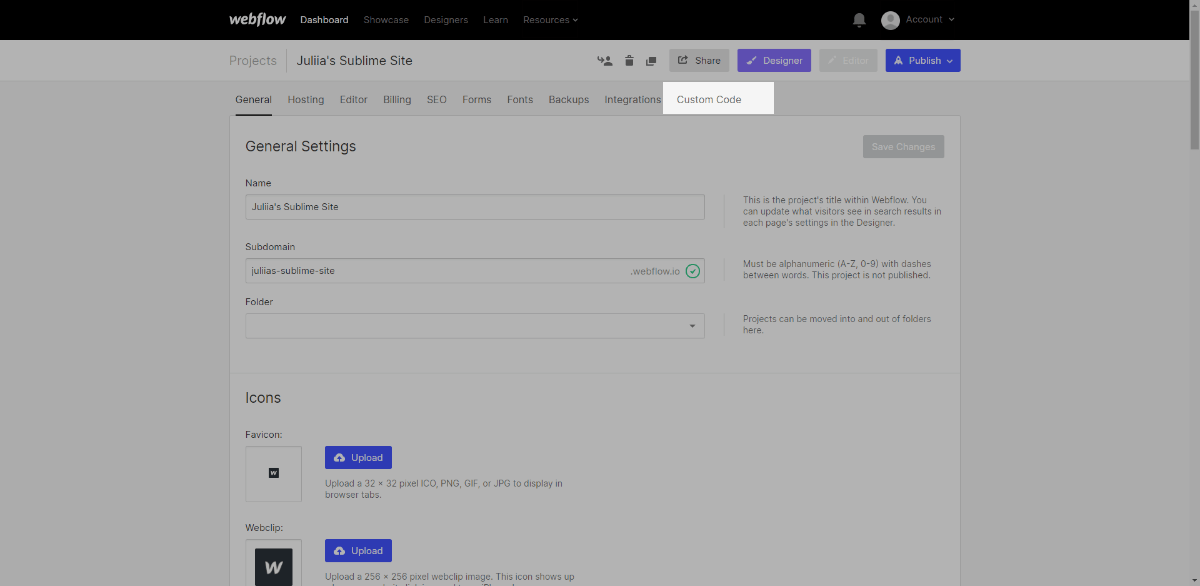
Перейдите на вкладку Custom Code в верхнем меню.

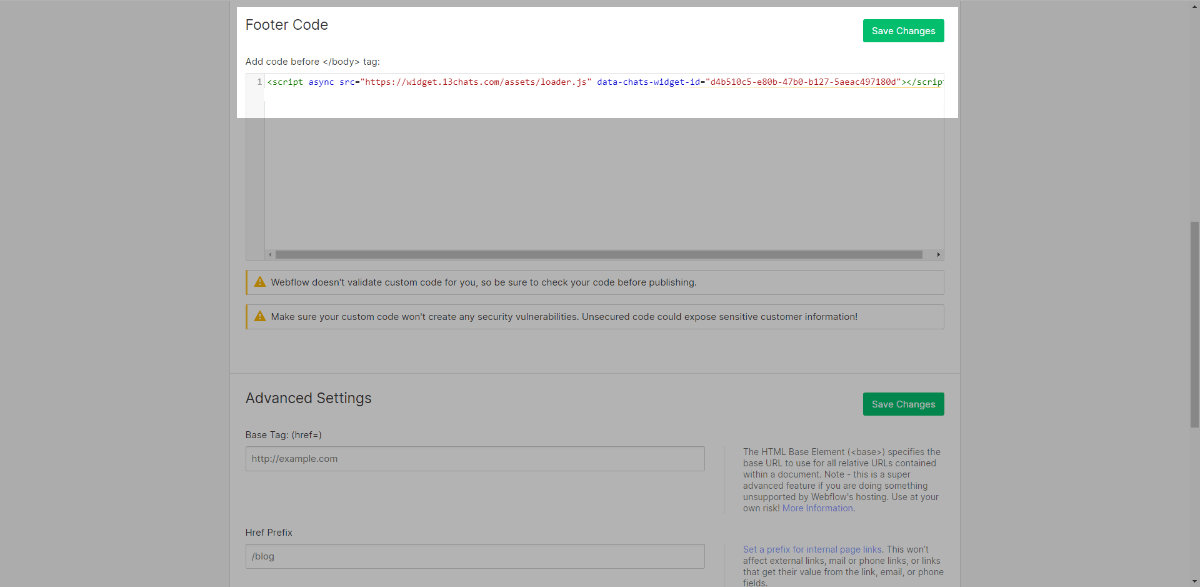
Вставьте код попапа в поле Footer Code и нажмите Save Changes.

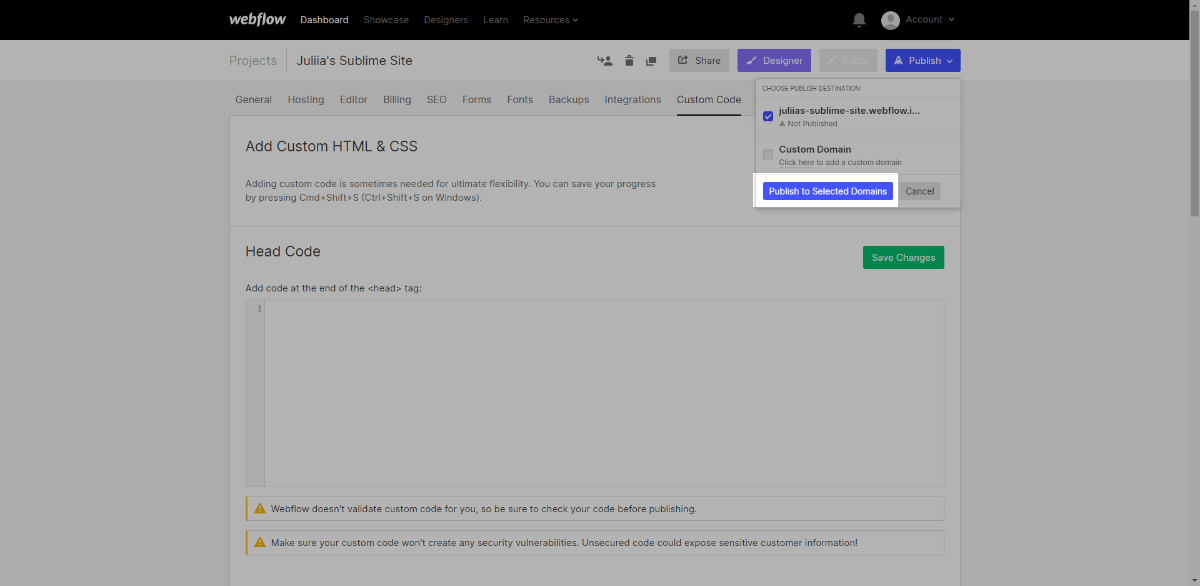
Чтобы попапы SendPulse начали отображаться на сайте, опубликуйте свой проект. Для этого нажмите на Publish в верхнем меню, с помощью чекбокса отметьте соответствующий проект и подтвердите публикацию по кнопке Publish to Selected Domain.

Nuvemshop
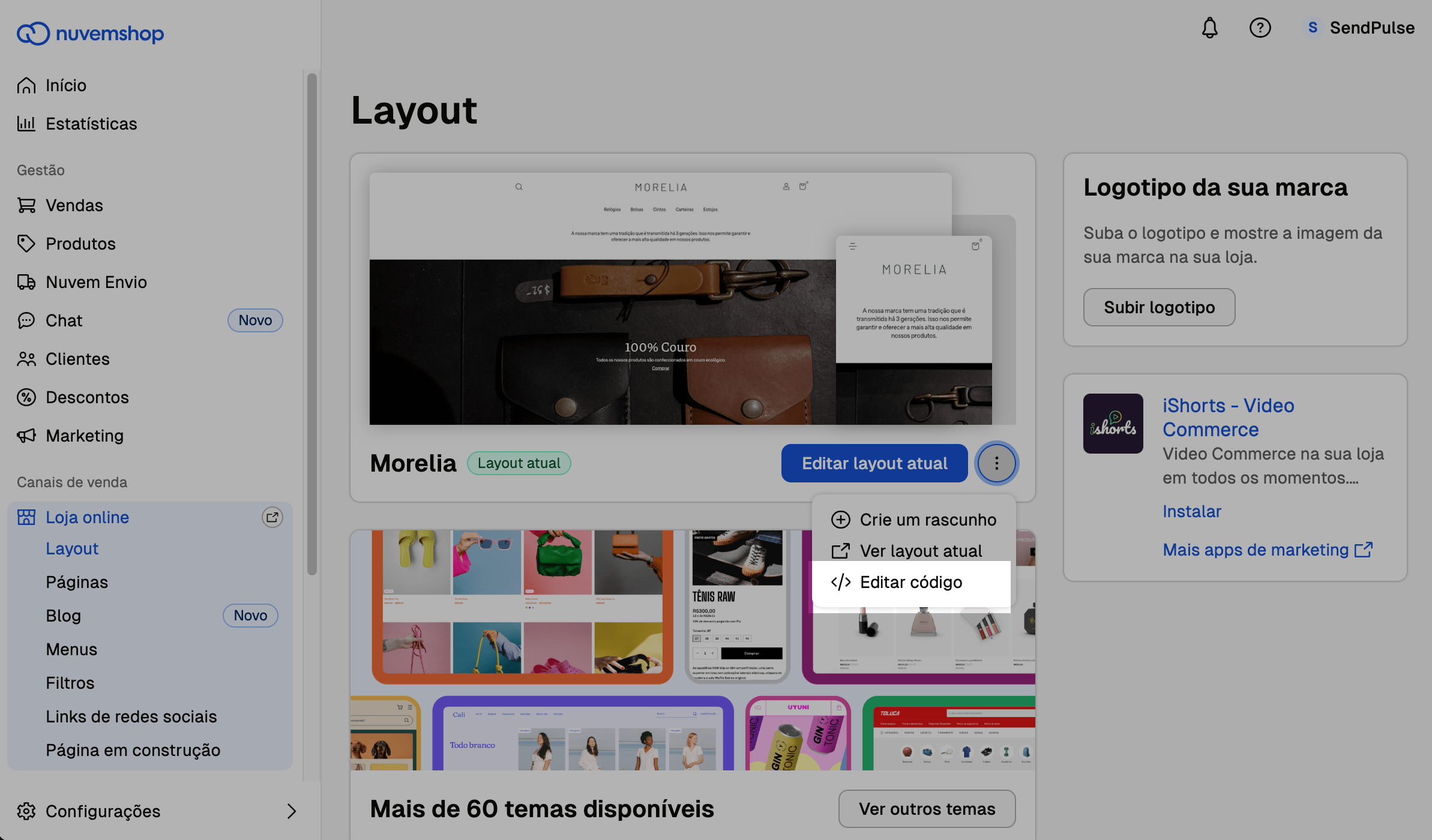
В магазине Nuvemshop перейдите в раздел Loja online > Layout. Найдите нужный шаблон, нажмите на три точки и выберите Editar código.

В появившемся окне нажмите Abrir FTP и скачайте файл шаблона.
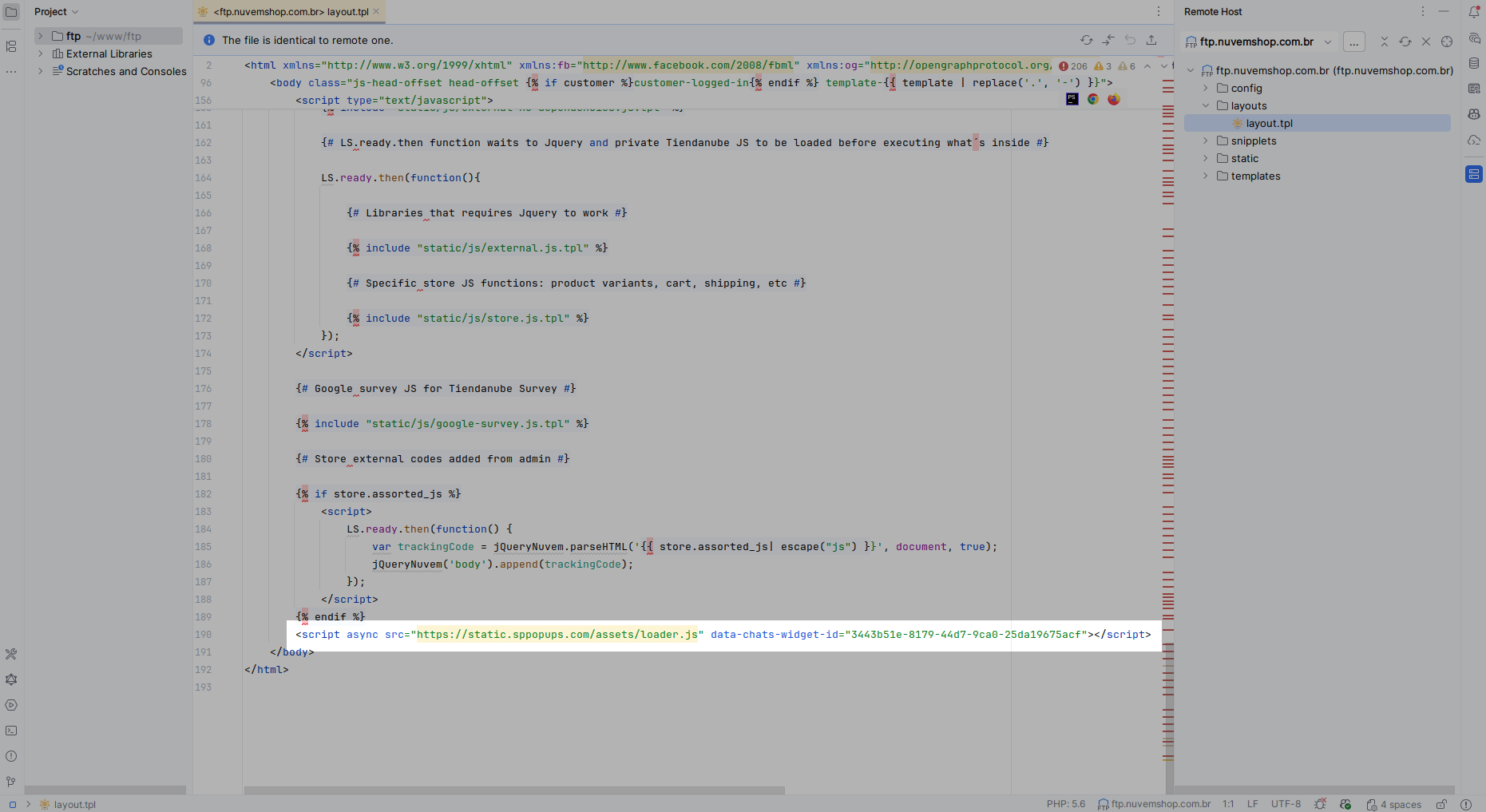
Откройте шаблон в редакторе через FTP. Пролистайте файл до конца и вставьте скопированный код всплывающего окна перед закрывающим тегом </body>. Затем загрузите файл шаблона обратно.
FTP доступен только в платных тарифных планах.

Drupal
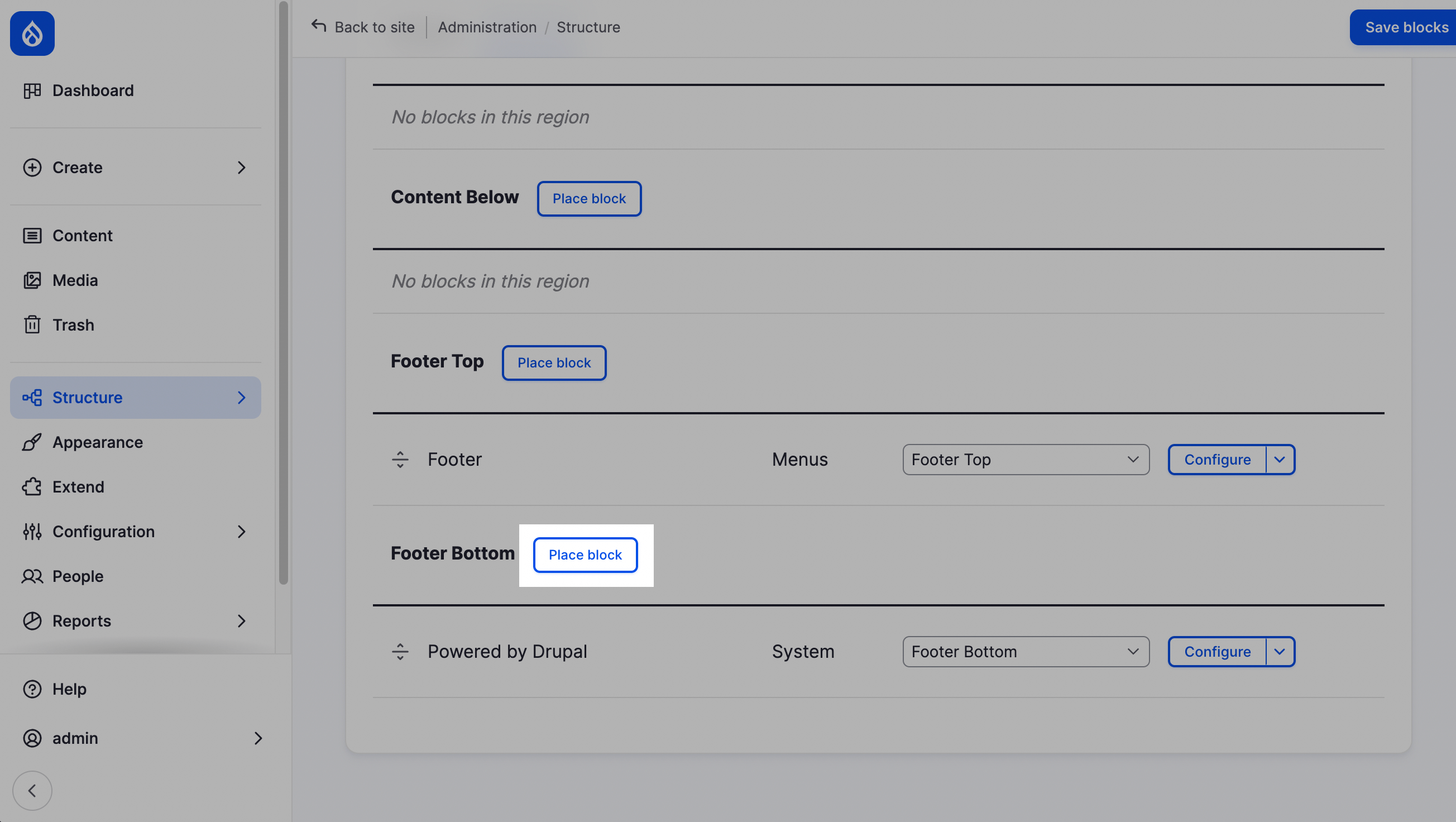
В админ-панели Drupal перейдите в раздел Structure > Block layout. Напротив Footer Bottom нажмите Place block.

В появившемся окне нажмите Add content block.
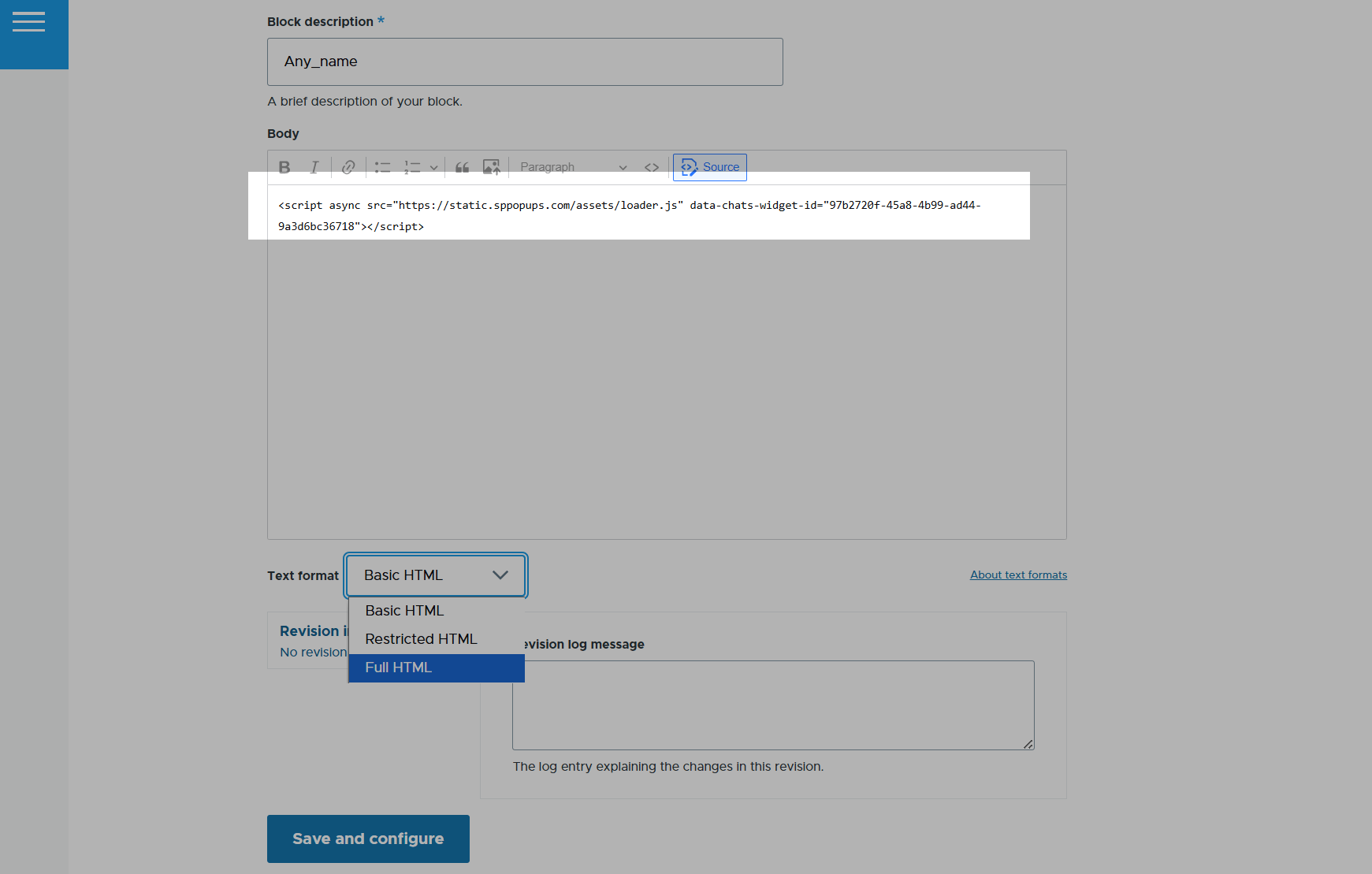
В поле Block description введите название блока. В поле Body нажмите Source. Рядом с Text format выберите Full HTML и вставьте скопированный код всплывающего окна. Сохраните изменения.

Horoshop
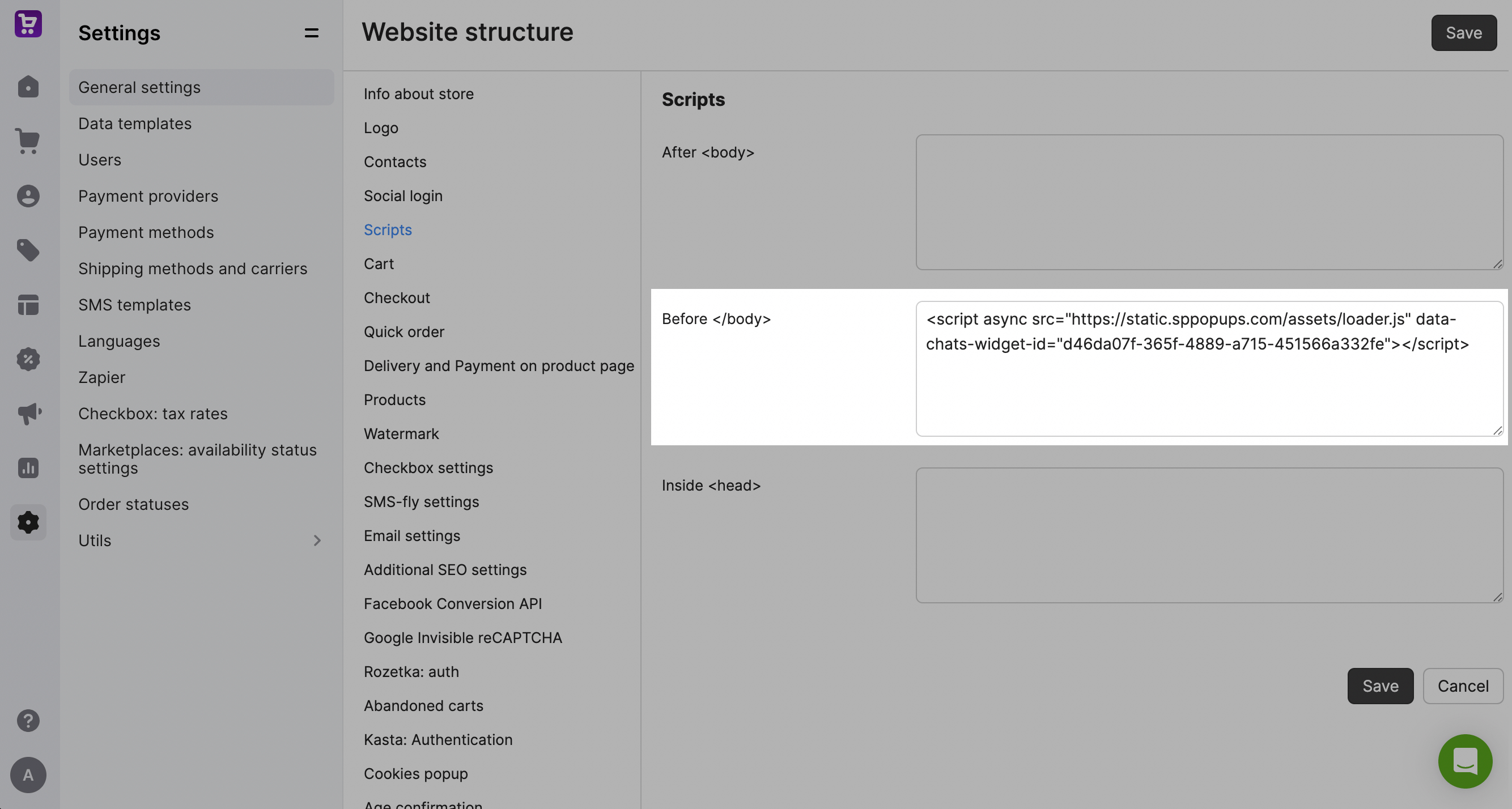
В своем аккаунте Horoshop перейдите в Настройки > Общие настройки > Скрипты. В поле Перед </body> вставьте скопированный код всплывающего окна. Сохраните изменения.

BigCommerce
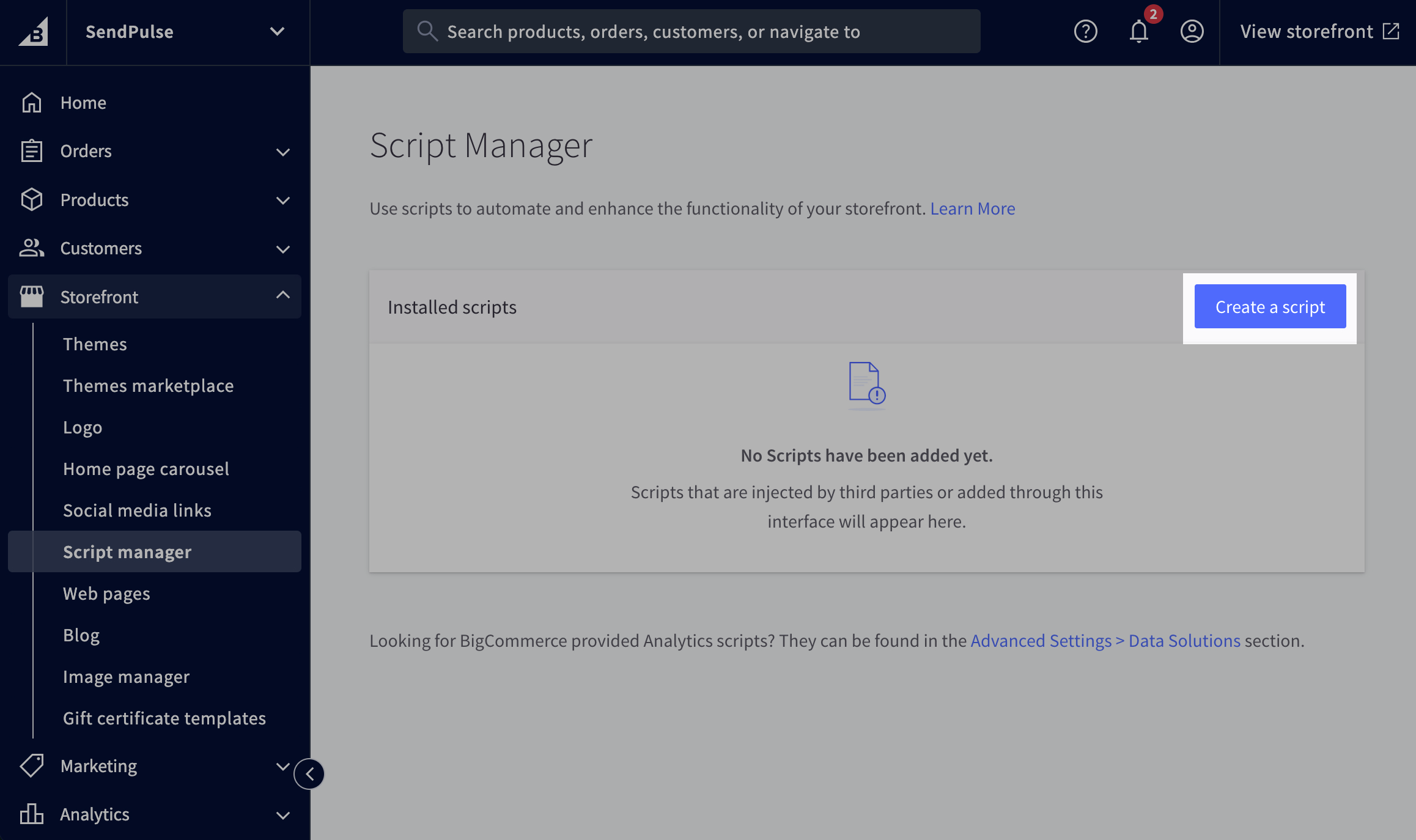
В своем аккаунте BigCommerce перейдите в Storefront > Script manager и нажмите Create a script.

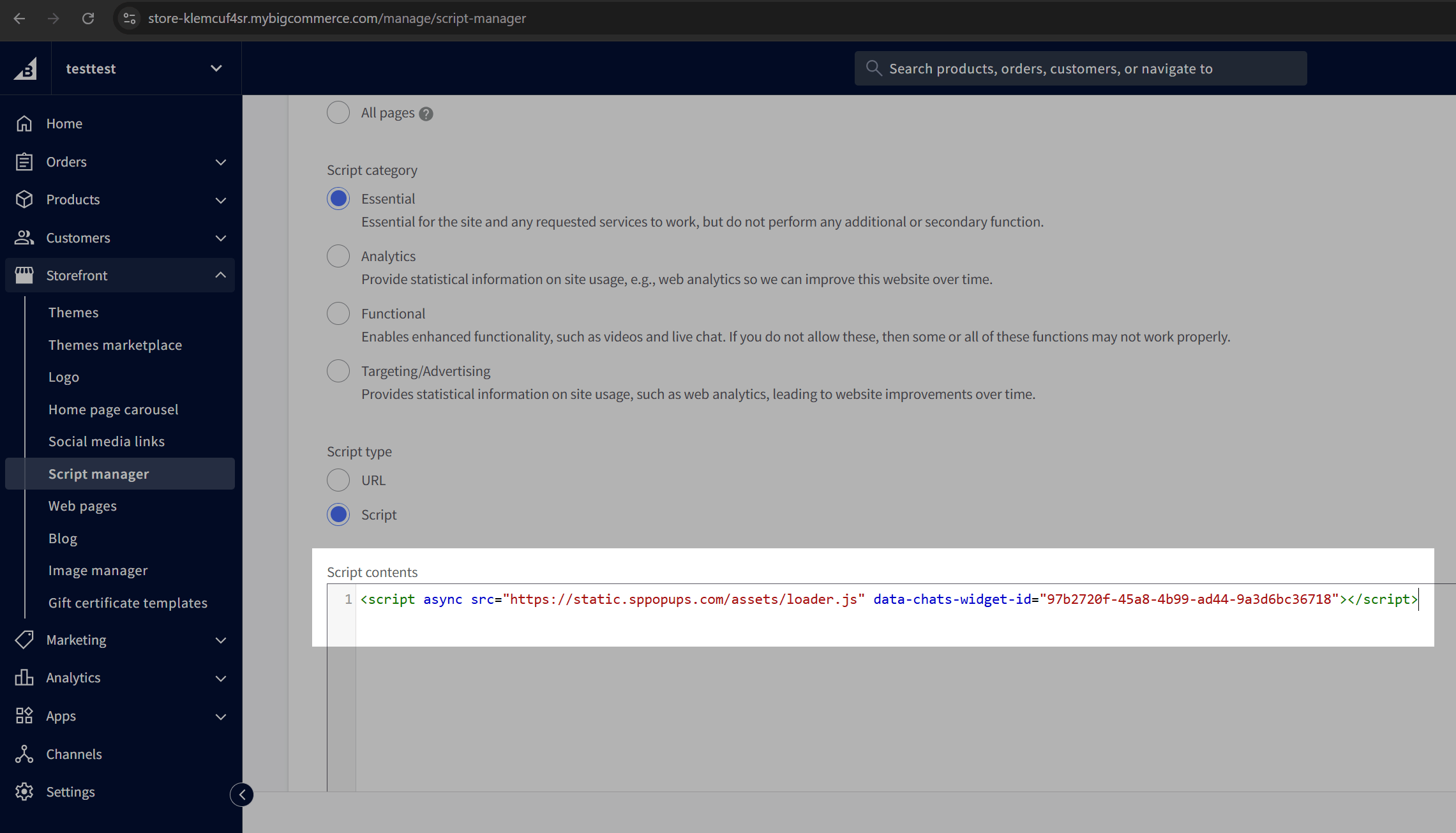
Введите имя скрипта, затем выберите его расположение и тип. В поле Script contents вставьте скопированный код всплывающего окна и сохраните изменения.

Magento
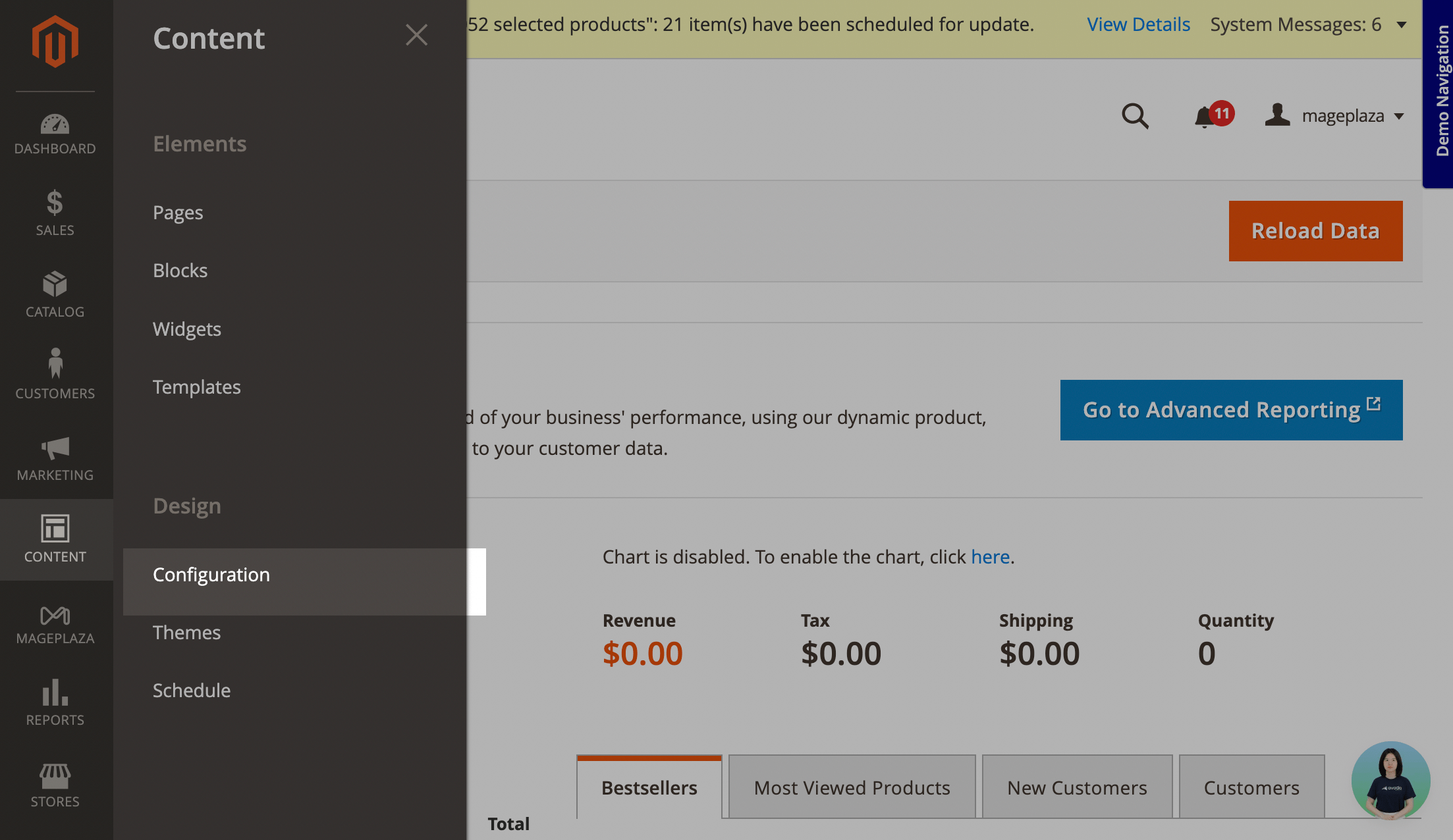
В админ-панели Magento перейдите в Content > Configuration.

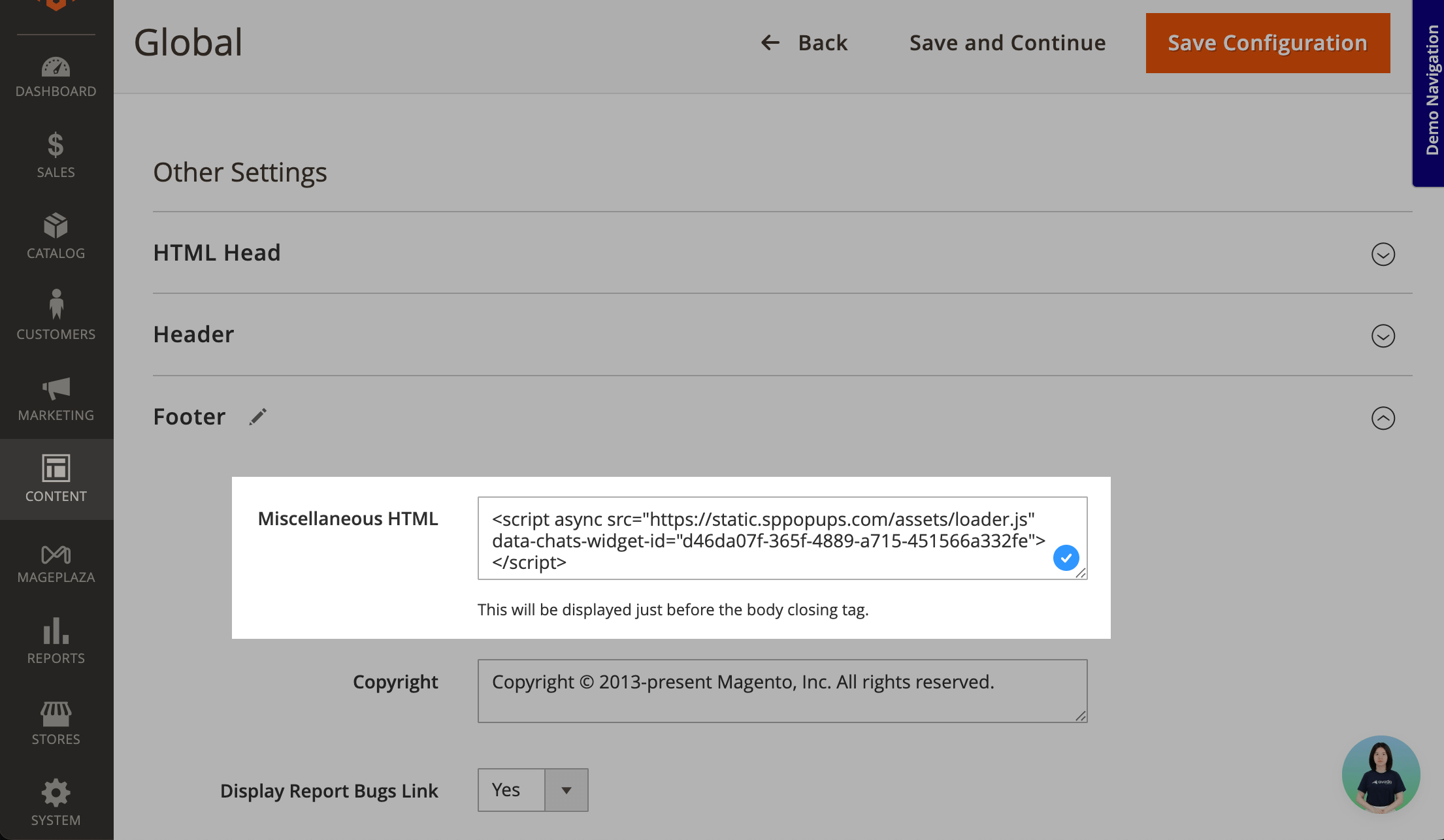
Напротив вашего сайта нажмите Edit. Разверните раздел Footer и в поле Miscellaneous HTML вставьте скопированный код всплывающего окна. Сохраните изменения.

Затем очистите кеш Magento. Перейдите в System > Cache Management и нажмите Flush Magento cache.
GoDaddy
В GoDaddy можно добавить только встроенные всплывающие окна.
Перейдите в GoDaddy и нажмите Add Section. Пролистайте вниз до раздела Files & Web, выберите HTML и нажмите Add.

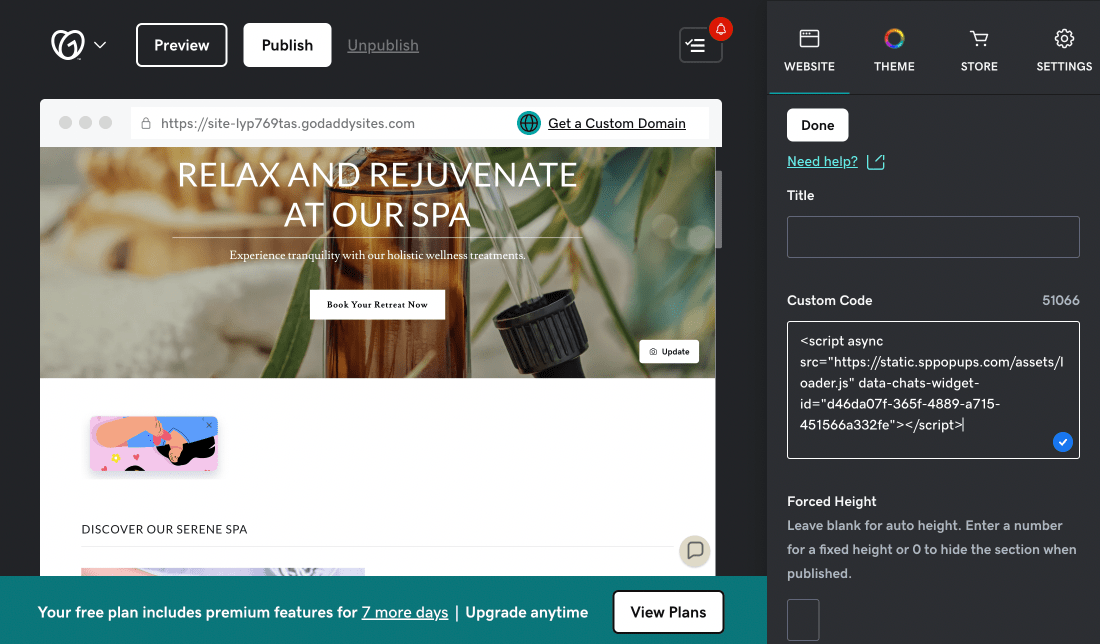
Нажмите на добавленный раздел. В поле Title введите название. В поле Custom code вставьте скопированный код всплывающего окна. Сохраните изменения.
Hostinger
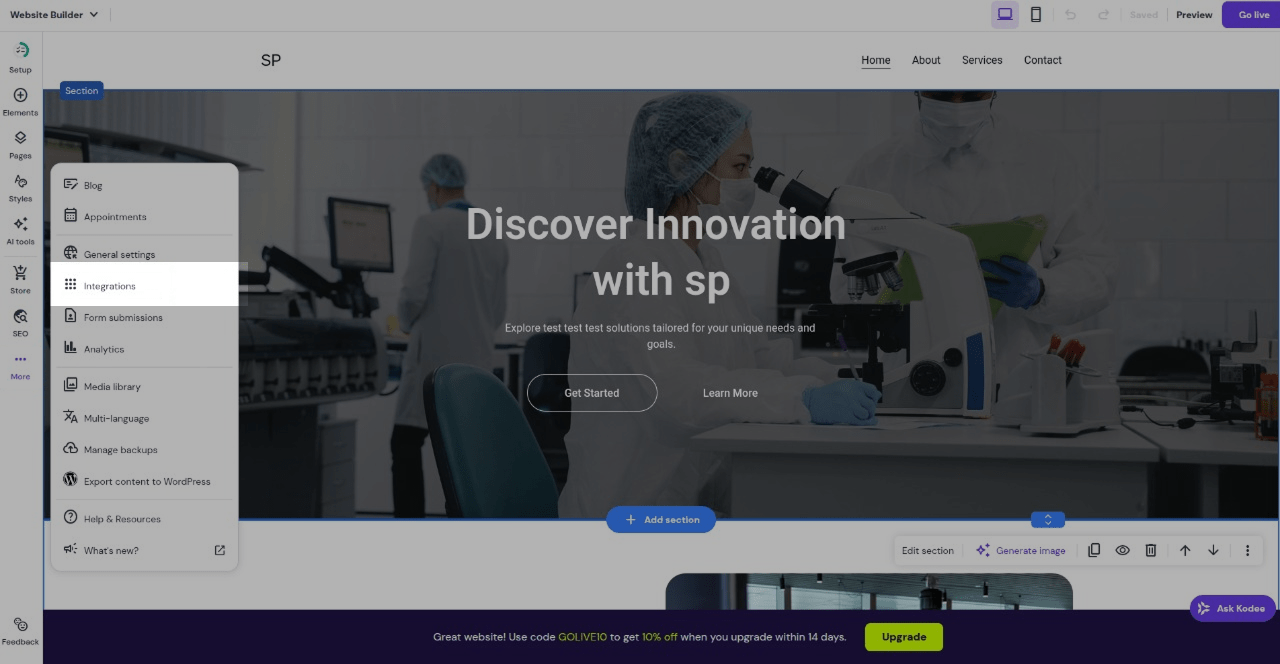
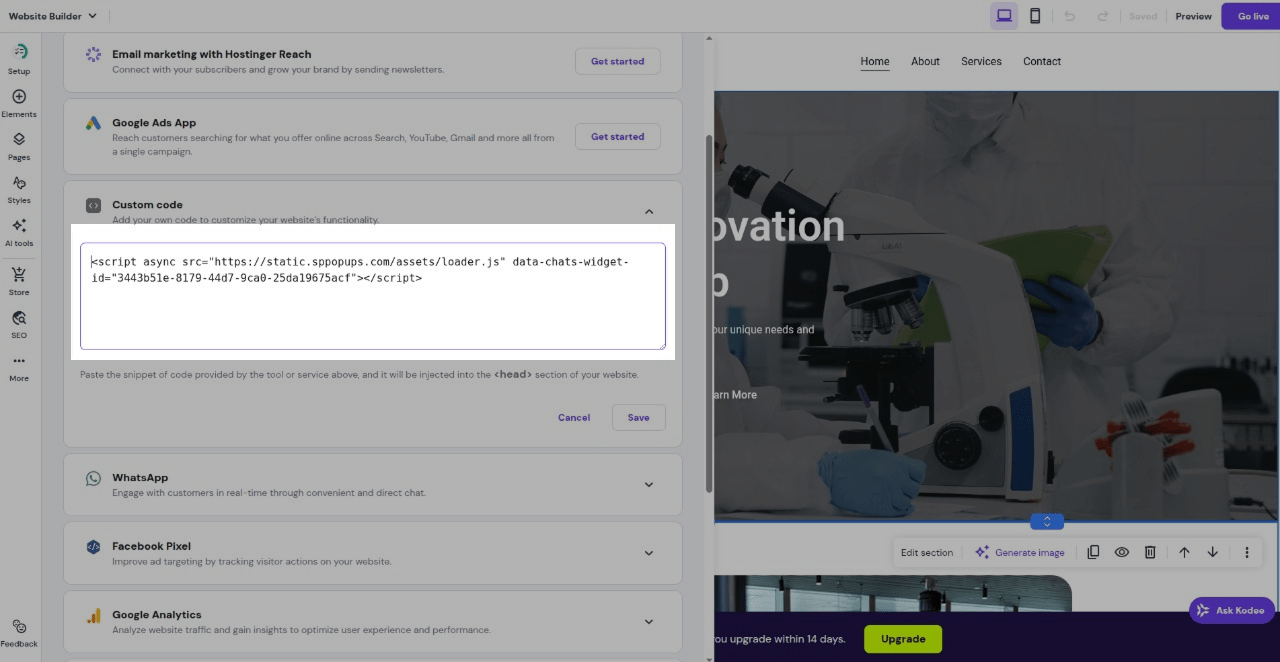
Перейдите в Hostinger и выберите More > Integrations.

Разверните раздел Custom code и вставьте скопированный код всплывающего окна. Сохраните изменения и обновите свой сайт.

Добавление кода попапа через Google Tag Manager
Чтобы показывать опросы на вашем сайте, вы можете установить код попапа напрямую или воспользоваться Google Tag Manager. Для этого скопируйте код попапа, перейдите в Google Tag Manager и создайте тег типа Custom HTML и вставьте этот код.
Выберите триггер All Pages, чтобы попап показывался на всех страницах сайта.
Читайте подробнее: Как добавить код установки попапов с помощью Google Tag Manager.
Обновлено: 12.09.2025
или