Как установить попап и проверить подключение
Чтобы интегрировать сервис попапов на ваш сайт, в исходный код вашего сайта необходимо добавить установочный код.
Код устанавливается один раз, и при добавлении новых попапов, они автоматически отобразятся на сайте по заданному сценарию.
Рассмотрим, где расположен код подключения, как его установить, как добавить разрешенные домены и проверить подключение.
В статье рассматриваем установку кода на внешний сайт, если вы этого не сделали во время добавления сайта либо вам нужно подключить дополнительный домен.
Скопируйте код виджета
Если при добавления сайта вы выбрали Установить попап на сторонний сайт, то высветится код для установки на сайт.
Если вы выбрали Установить попап на сайт SendPulse, код не нужно копировать и устанавливать, он автоматически будет добавлен во вкладку Произвольный код.
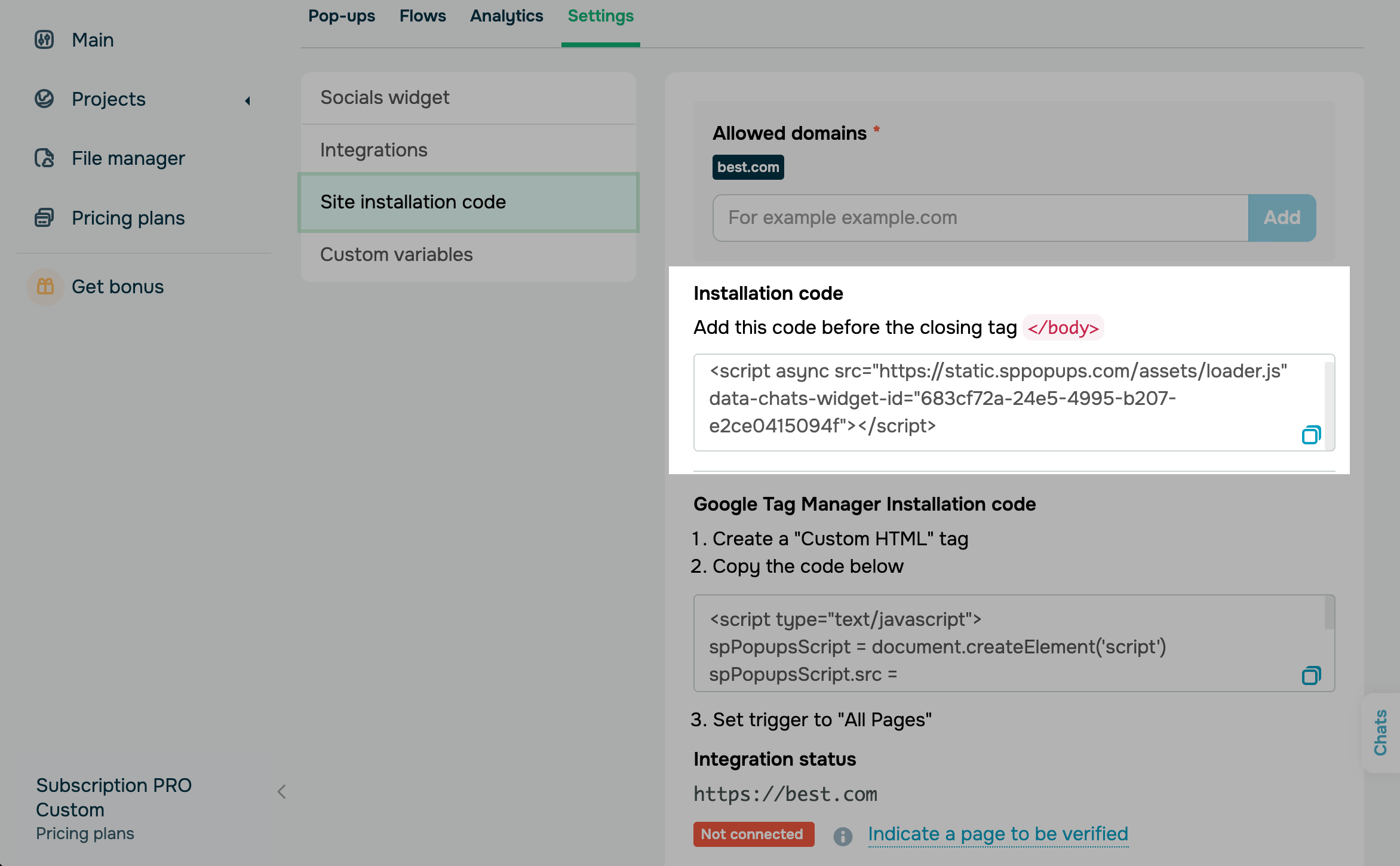
Если выбрали Установить позже или нужно добавить код в дополнительный сайт, вы можете его найти в настройках сайта. Перейдите в нужный сайт, во вкладку Настройки > Код установки для сайта.
Скопируйте код из поля Код для установки.

Установите код на сайт
Вы можете вставить скрипт:
- на все страницы своего сайта, где необходим попап, перед закрывающим тегом
</body>; - на все страницы своего сайта с помощью Google Tag Manager;
- в файл, подключаемый ко всем страницам.
Если у вас нет доступа к админке или вы не знаете, как это сделать, отправьте код администратору сайта или программисту.
Читайте также: Как добавить попап в конструктор сайта и Как добавить код установки попапов с помощью Google Tag Manager.
Проверьте установку кода
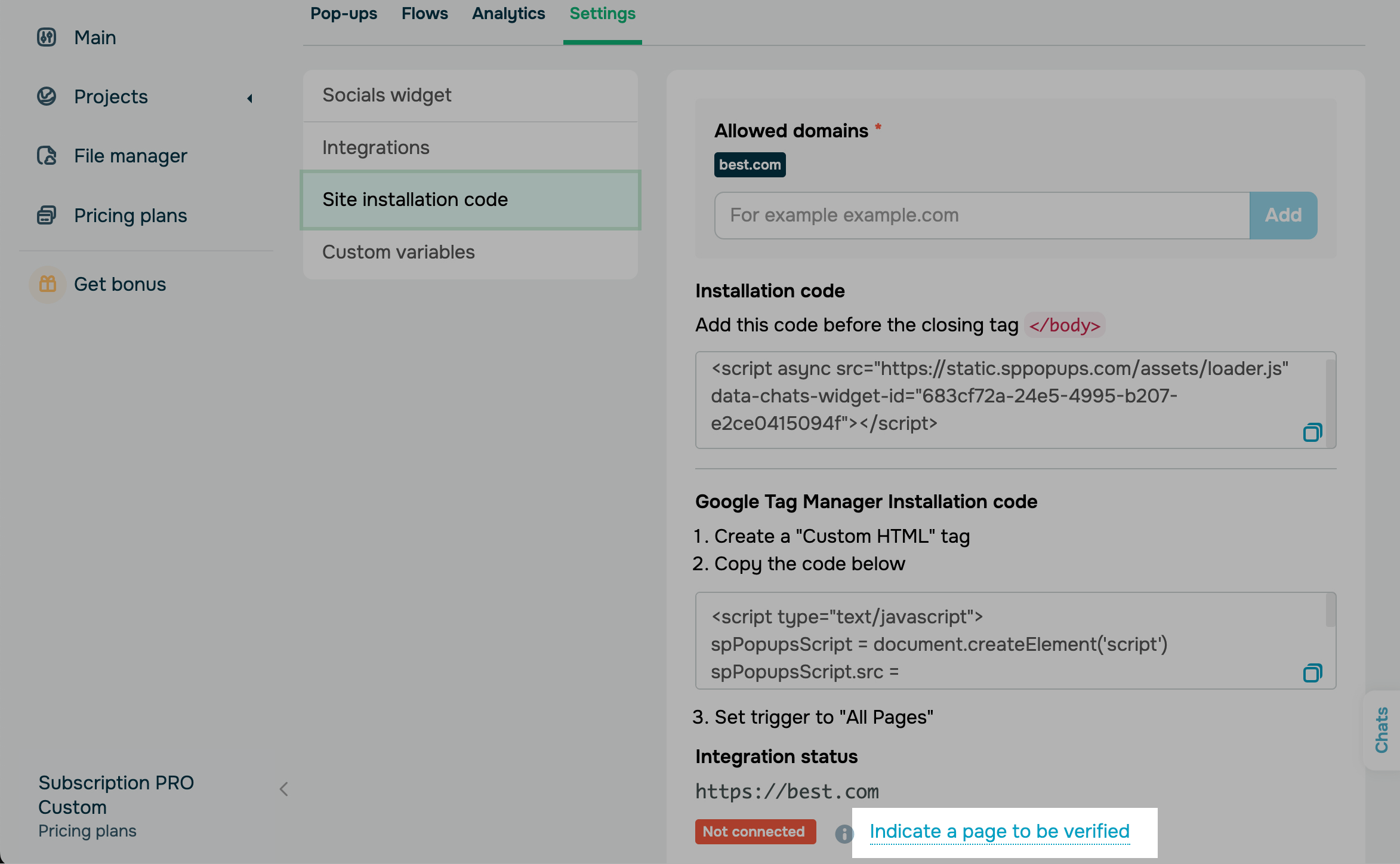
После вставки кода на сайт проверьте, корректно ли он работает. Перейдите в нужный сайт, во вкладку Настройки > Код установки для сайта.
В секции Статус интеграции будет стоять ссылка на ваш сайт и статус — Подключен или Не подключен.
Если вы подключили дополнительные домены, нажмите Указать страницу для проверки.

Введите URL страницы в формате https://site.com/index.html и нажмите Проверить.
Если вы получили статус Установка прошла успешно, поздравляем — код попапов установлен корректно и можно переходить к созданию попапов.
Если система отдала статус Доступ закрыт, возможно, на вашем сайте стоит блокирующий JavaScript, который не дает провести проверку, но никак не влияет на отображение виджета мессенджера или попапов на сайте.
Если инструменты SendPulse не отображаются, обратитесь к администратору сайта или напишите в техническую поддержку. Возможно, у вас стоит запрет на выполнение сторонних скриптов или настроена Content Security Policy (CSP).
Добавьте разрешенные домены
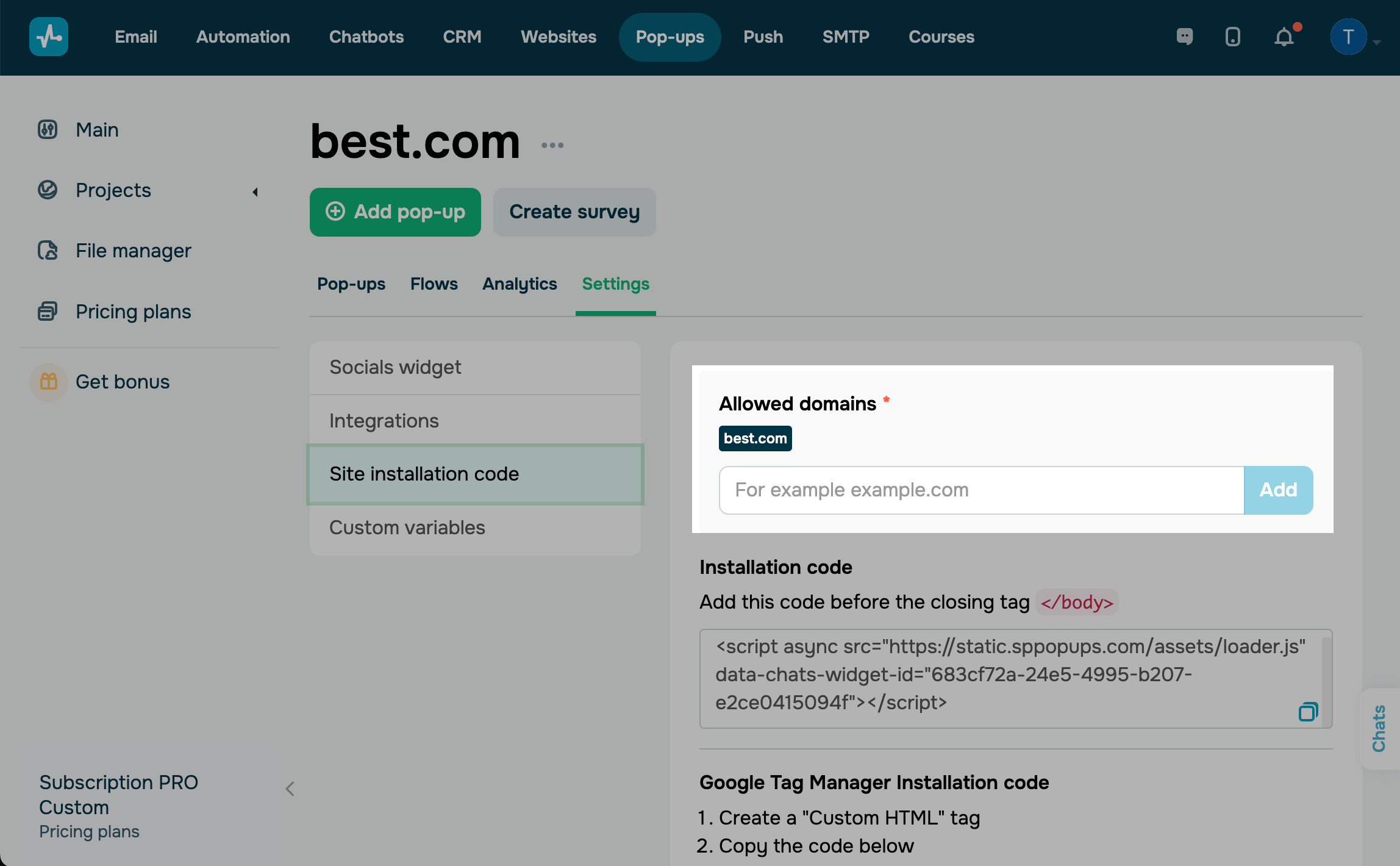
Вы можете добавить несколько доменов в один сайт, чтобы показывать виджет на разных сайтах и собирать статистику. Для этого перейдите в Настройки > Код установки для сайта и в поле Разрешенные домены добавьте список доменов, на которых нужно отображать сайт.
Рекомендуем добавлять корневой домен. Вы можете выбрать, на каких страницах отображать или скрывать попап в настройках условия показа.

Обновлено: 20.06.2025
или