Как настроить кастомную форму попапа
Благодаря разным типам элементов вы можете создать попап, чтобы собирать необходимые данные контактов и хранить их в переменных для дальнейшей сегментации аудитории и персонализации взаимодействий.
В статье рассмотрим, как создать и настроить такой попап.
Создайте новый попап или перейдите в режим редактирования существующего. Добавьте элементы для сбора данных и кнопку для отправки формы. При желании вы также можете добавить обложку и изменить текст.
Читайте подробнее: Как создать умный попап.
Настройте элемент для ввода данных
Добавьте элемент Поле ввода
С помощью элемента Поле ввода вы можете запрашивать у пользователя различные данные и сохранять их в переменную.
Чтобы идентифицировать подписчика и добавить или обновить его данные, собранные с других элементов, вам нужно добавить поле ввода с запросом email адреса. Вы также можете скрыть это поле, если есть возможность передавать значения из вашей системы.
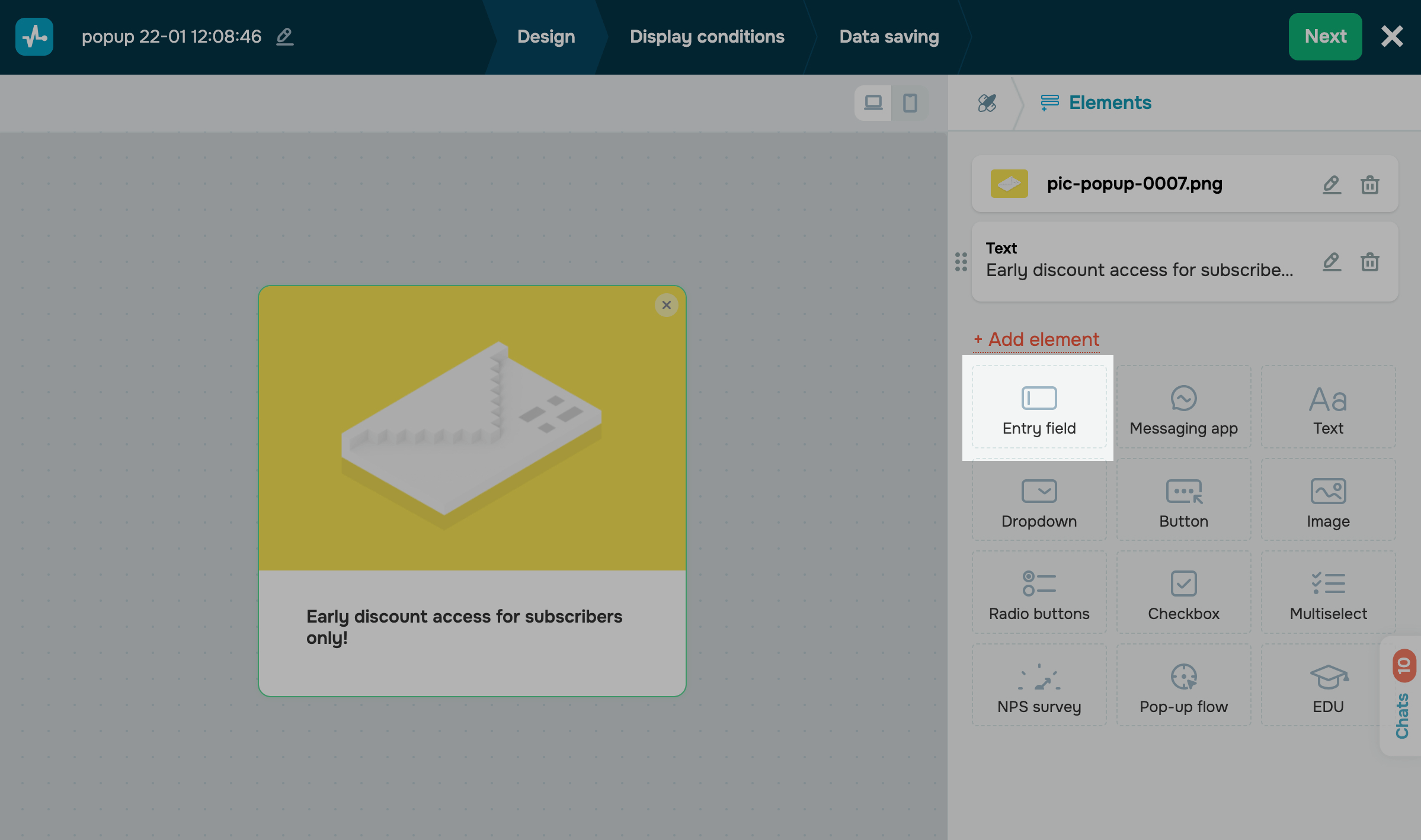
В разделе Элементы (Elements) нажмите + Добавить элемент (+ Add element) и выберите Поле ввода (Entry field).

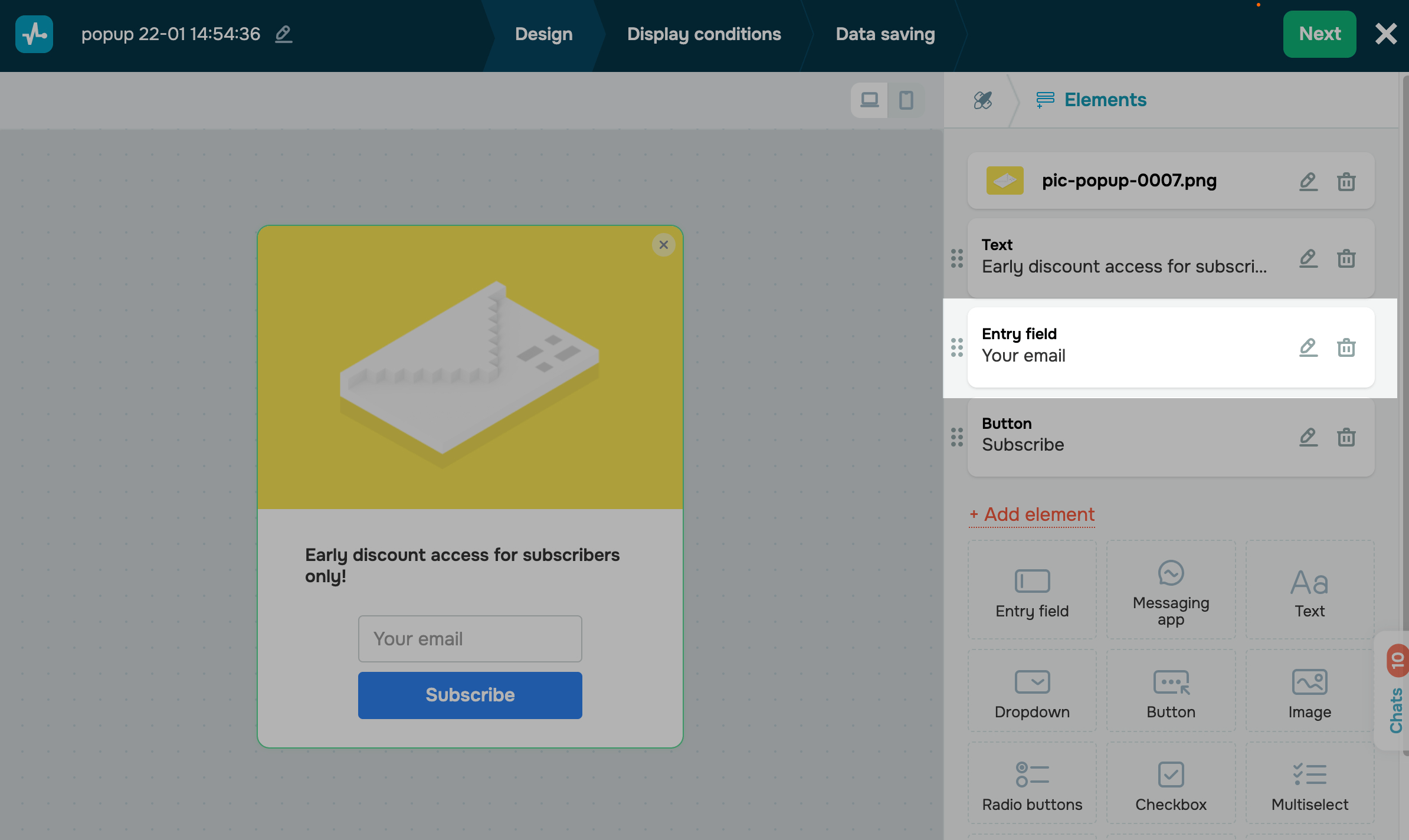
Если в попапе уже есть поле, нажмите на него.

Выберите переменную
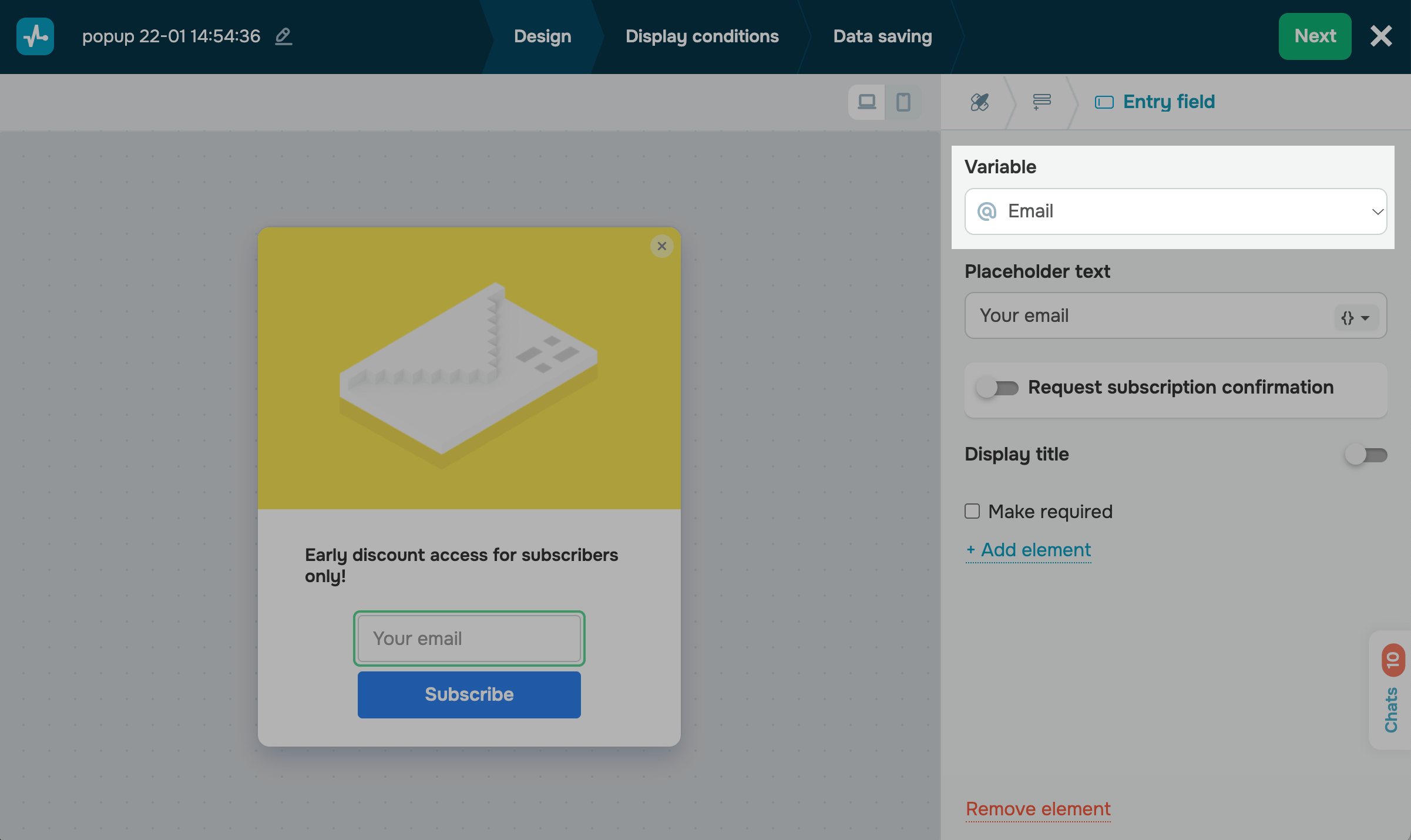
Нажмите на содержимое поля Переменная (Variable) и выберите, в какую переменную сохранять значения. Вы можете выбрать существующую переменную или создать новую.

Укажите название поля
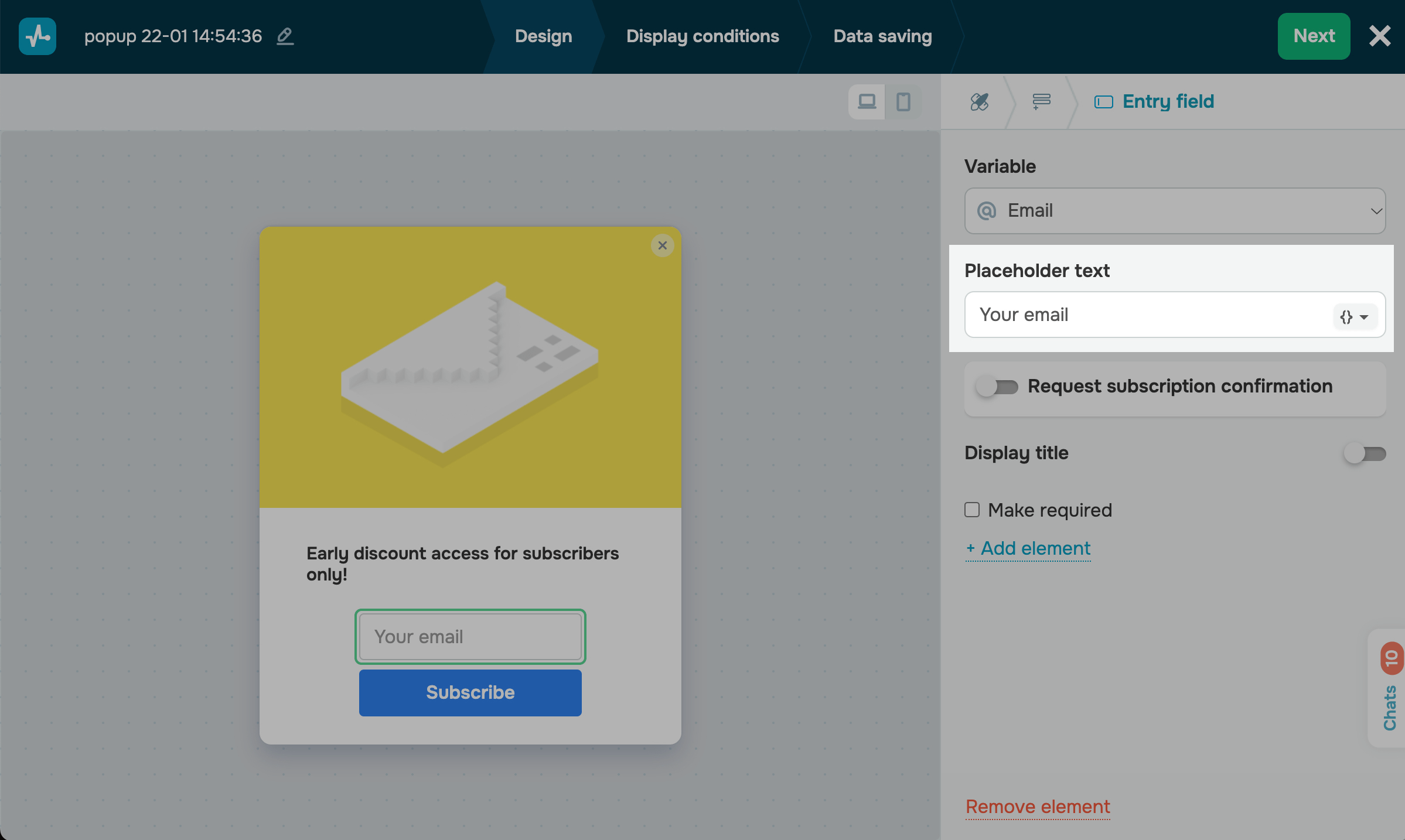
В поле Подсказка внутри поля (Placeholder text) введите текст, который поможет пользователю понять, что ему нужно ввести. По умолчанию в поле подставляется название переменной.

Вы также можете добавить дополнительный заголовок поля, который будет отображаться над ним. Включите переключатель Отображать заголовок (Display title) и введите название.
Настройте передачу значений из браузера
Дополнительно, для удобства пользователей вы можете автоматически предзаполнять поля попапа. Данные в попапах будут добавляться через Local Storage, Cookies (для сбора из локального хранилища в браузере пользователя) или API (для сбора из вашей системы) и передаваться после отправки формы.
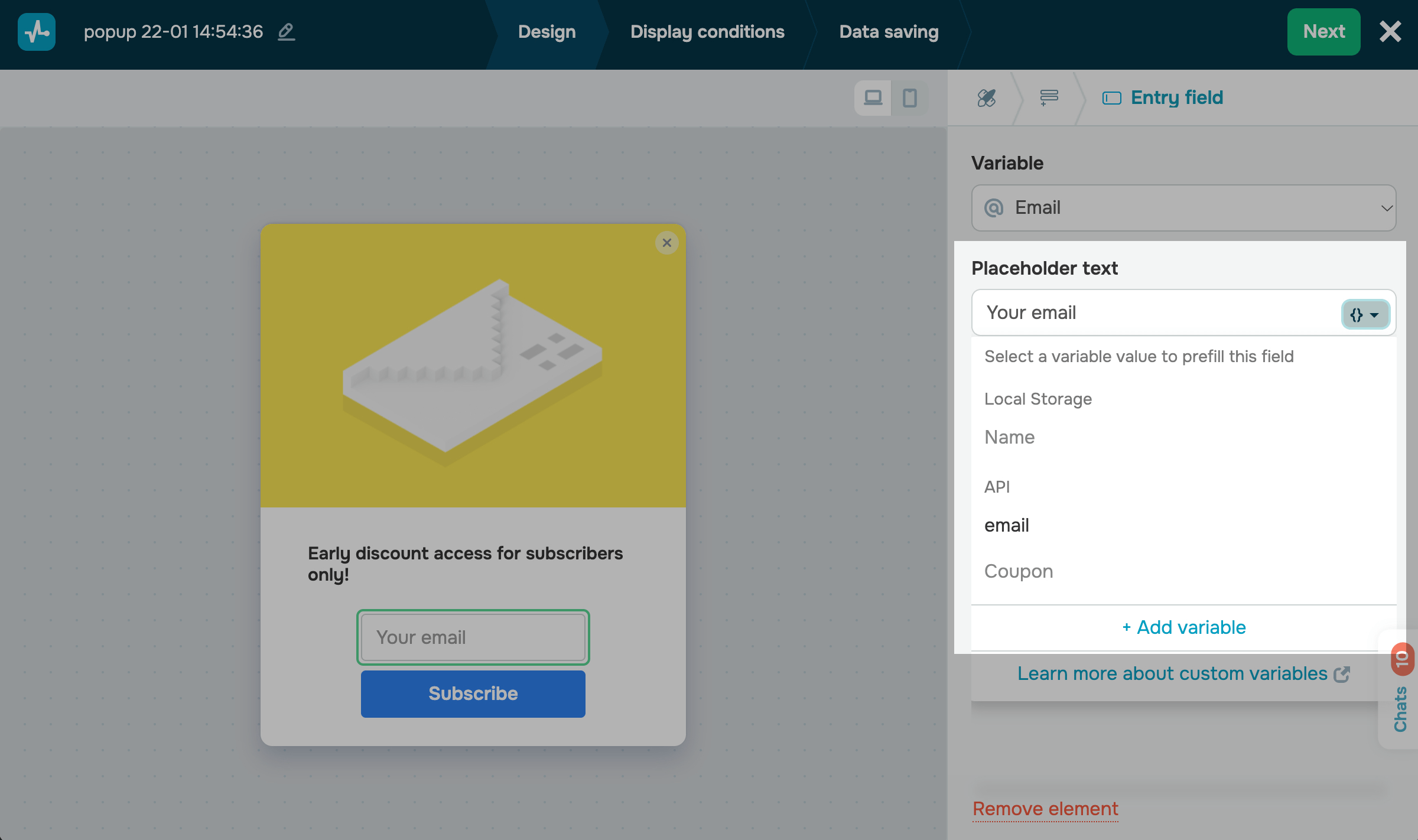
В поле Подсказка внутри поля (Placeholder text) нажмите {} и выберите созданную в настройках переменную.
Читайте подробнее: Как передавать пользовательские переменные.

Вы также можете скрыть поля, если они будут предварительно заполнены значениям из переменных. Например, если пользователь уже регистрировался и у вас есть необходимые данные, вы можете не запрашивать ту же информацию повторно.
По умолчанию если у вас или пользователя в системе есть значение для выбранных переменных, виджет автоматически подставит их в поля. Пользователь может посмотреть эти значения, отредактировать их и потом отправить.
Если вы включите функцию Скрыть предварительно заполненное поле, поля будут скрыты от пользователя, а значения будут передаваться во время отправки формы.
Настройте двойное подтверждение
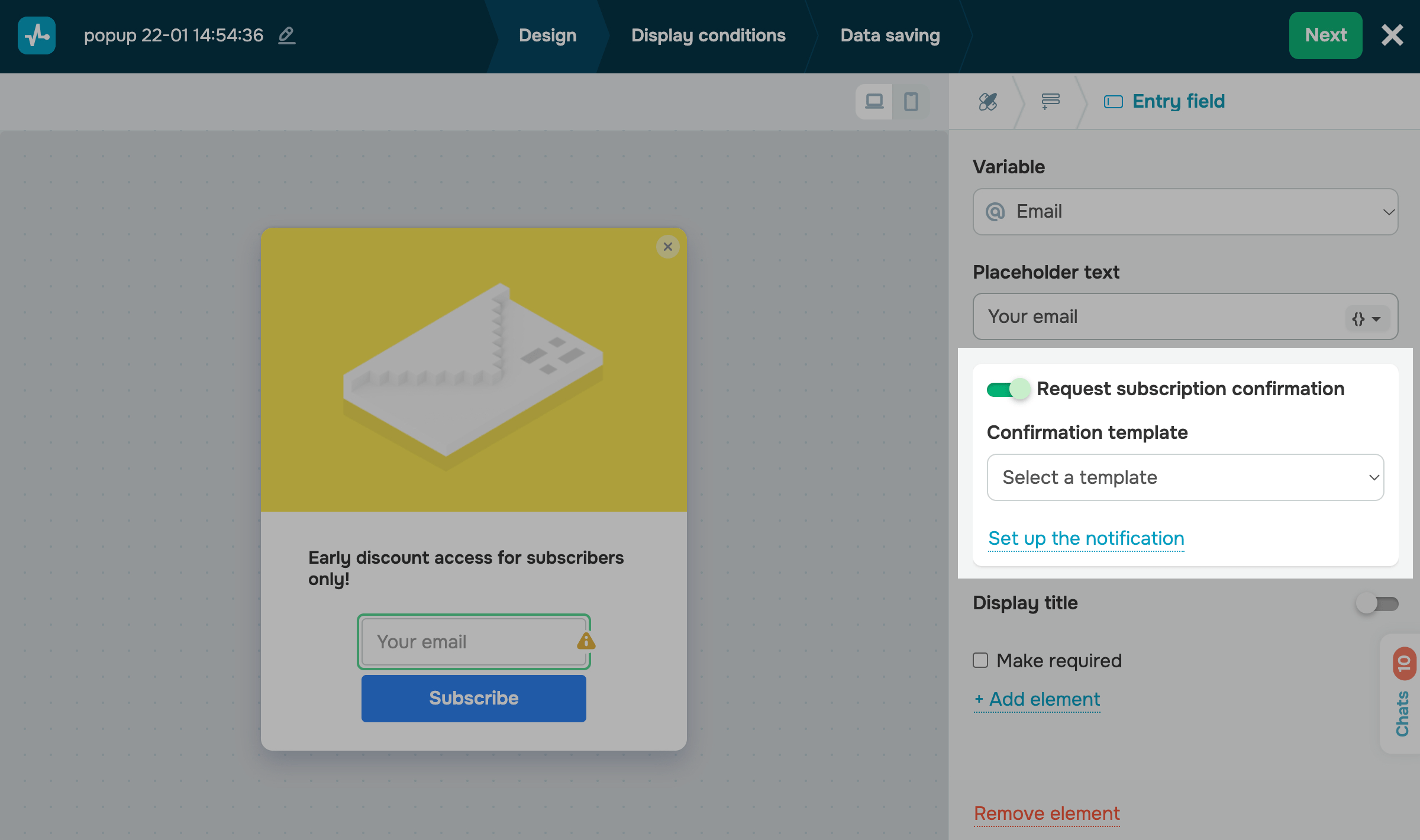
Вы также можете активировать опцию Запрашивать подтверждение подписки (Request subscription confirmation) — в таком случае подписчик получит письмо подтверждения после заполнения поля с запросом адреса электронной почты и отправки формы. Данные в SendPulse передаются только после подтверждения (метод double opt-in).
Выберите письмо из списка созданных в настройках инструментов подписки. Чтобы добавить сообщение, которое будет отображаться после того как пользователь отправит форму, нажмите Настроить оповещение (Set up the notification).

Установите обязательность поля
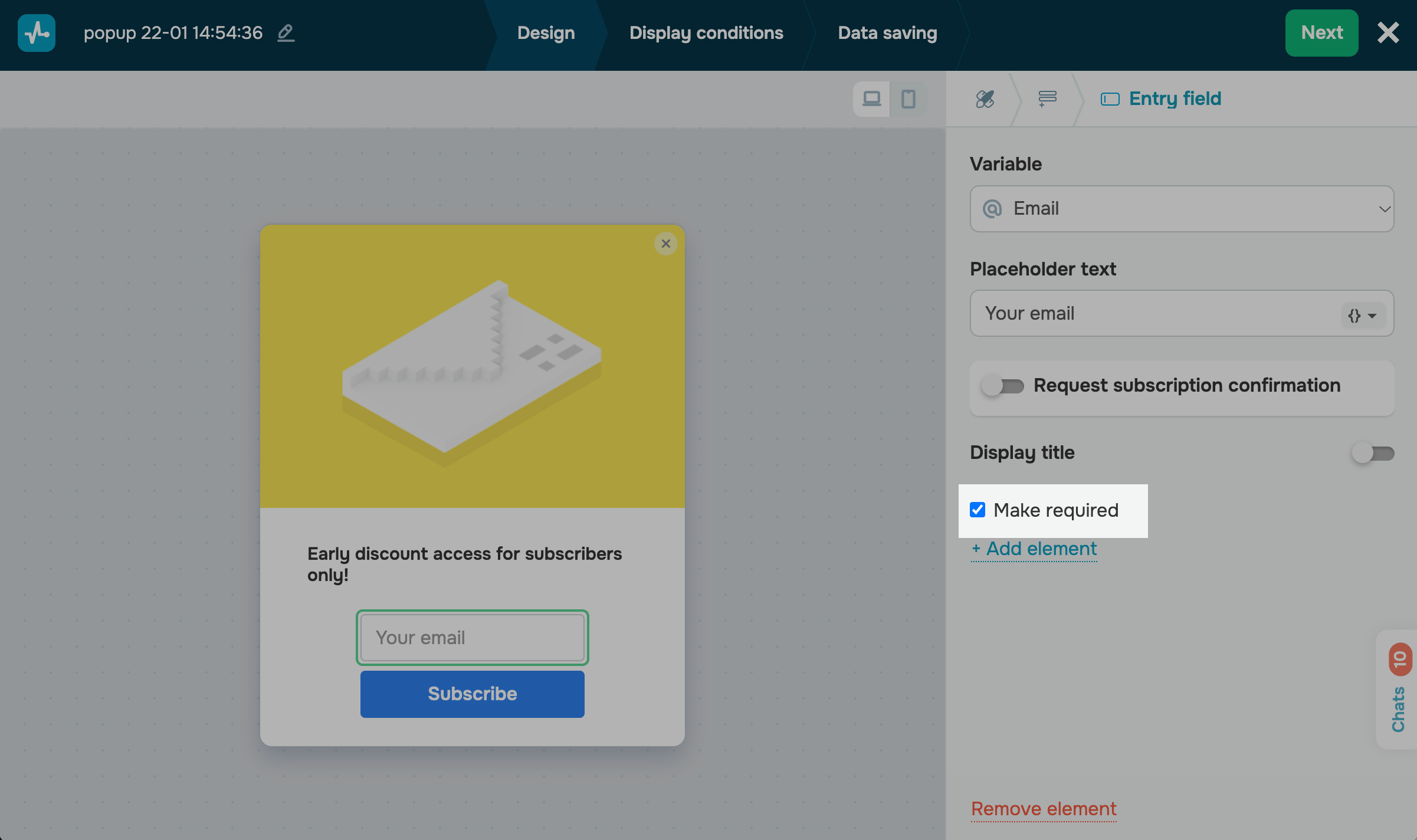
Если вам нужно, чтобы данные формы можно было отправить только после заполнения поля, отметьте Сделать обязательным (Make required).
У такого поля возле заголовка появится * — обозначение, что поле обязательно для заполнения.

Добавьте элементы для выбора данных
Также вы можете собирать данные подписчиков, предлагая свои варианты значений, а в переменную записывать то, что выбрал подписчик.
Следующие элементы подходят для сбора данных с вариативностью выбора:
| Дропдаун | Элемент, в котором пользователь сможет выбрать одно значение из выпадающего списка. К примеру, приоритетную категорию товаров. |
| Радиокнопки | Элемент, в котором пользователь сможет выбрать одно значение с помощью радиокнопок. |
| Чекбокс | Элемент с текстом, который посетитель может отметить галочкой. К примеру, так вы запросить согласие на обработку данных. |
| Мультивыбор | Элемент, в котором пользователь сможет отметить несколько значений в чекбоксах. |
Элементы настраиваются аналогично с элементом Поле ввода.
Дополнительно нужно будет настроить поля с вариантами. В поле Вариант введите значение, которое будет отображаться пользователю, и в поле Значение введите значение, которое сохранится в переменную.
При добавлении нескольких вариантов вы можете оставить поле отметки пустым или отметить их за пользователя, подсказывая выбор. К примеру, вы можете заранее отметить поля, обязательные для заполнения.
Настройте кнопку
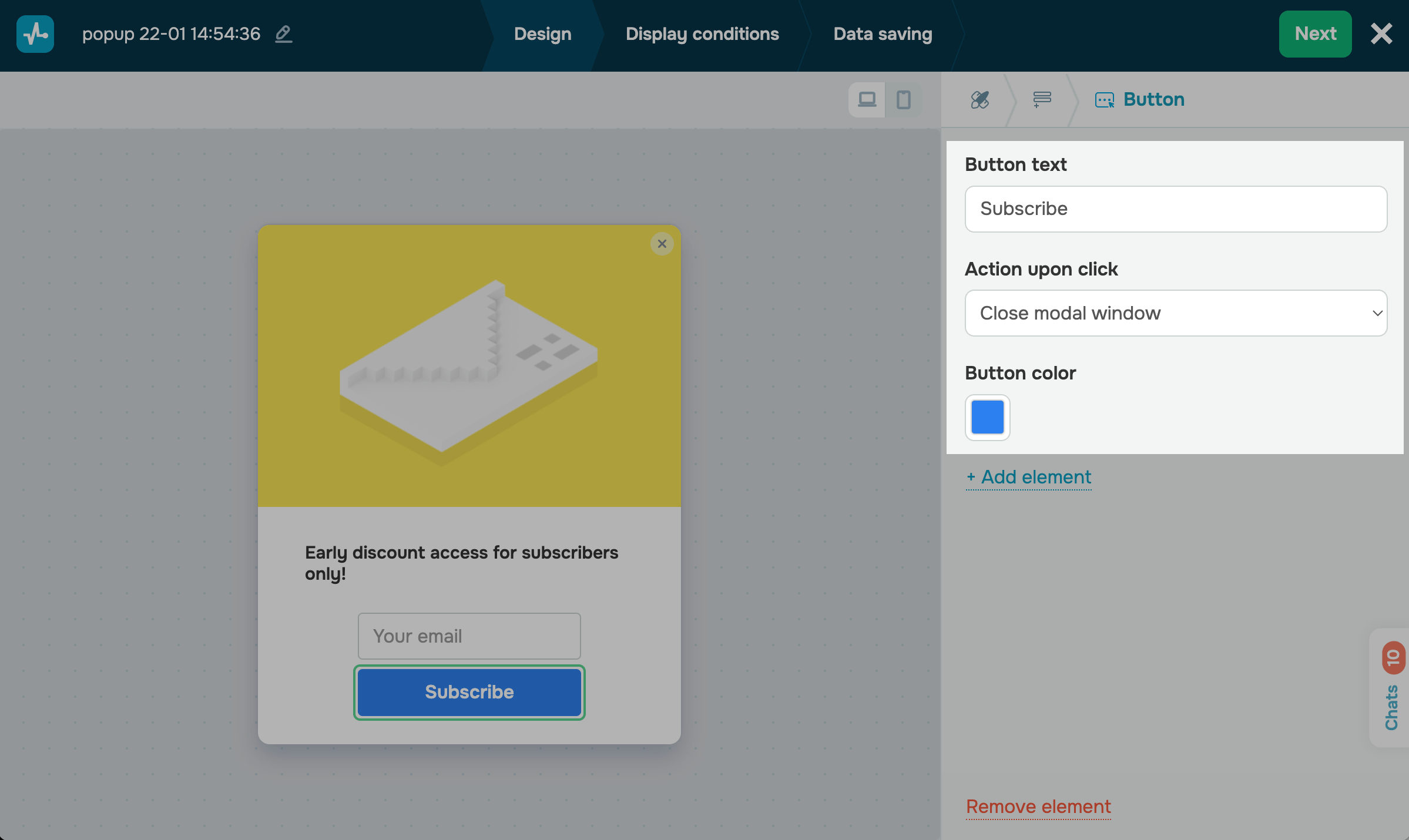
В попапе с элементами, в которых вы запрашиваете данные у пользователя обязательно нужно добавить элемент Кнопка. Нажатие на кнопку передает данные заполненных полей в раздел Контакты и, если настроите соответствующие действия, — в Email и CRM сервисы.
Введите текст кнопки и выберите действие по клику на кнопку: Закрыть модальное окно (Close modal window) или Открыть URL (Open URL). Если выбрали второй вариант, в следующем поле вставьте ссылку.
Вы также можете выбрать цвет кнопки. По умолчанию берется цвет из вкладки Стиль попапа.

Добавьте другие элементы
Также вы можете разнообразить попап-форму и добавить в нее другие элементы. К примеру, чтобы собирать подписчиков на чат-бота, добавьте элемент Мессенджер, а для дополнительного текста используйте элемент Текст.
Читайте подробнее: Как настроить элементы.
Настройте порядок элементов
Чтобы изменить порядок отображения полей или элементов, наведите слева на иконку, зажмите ее и перетащите в соответствующее место сверху или снизу.
После того как закончили настраивать дизайн и элементы формы, нажмите Далее.
Настройте внешний вид
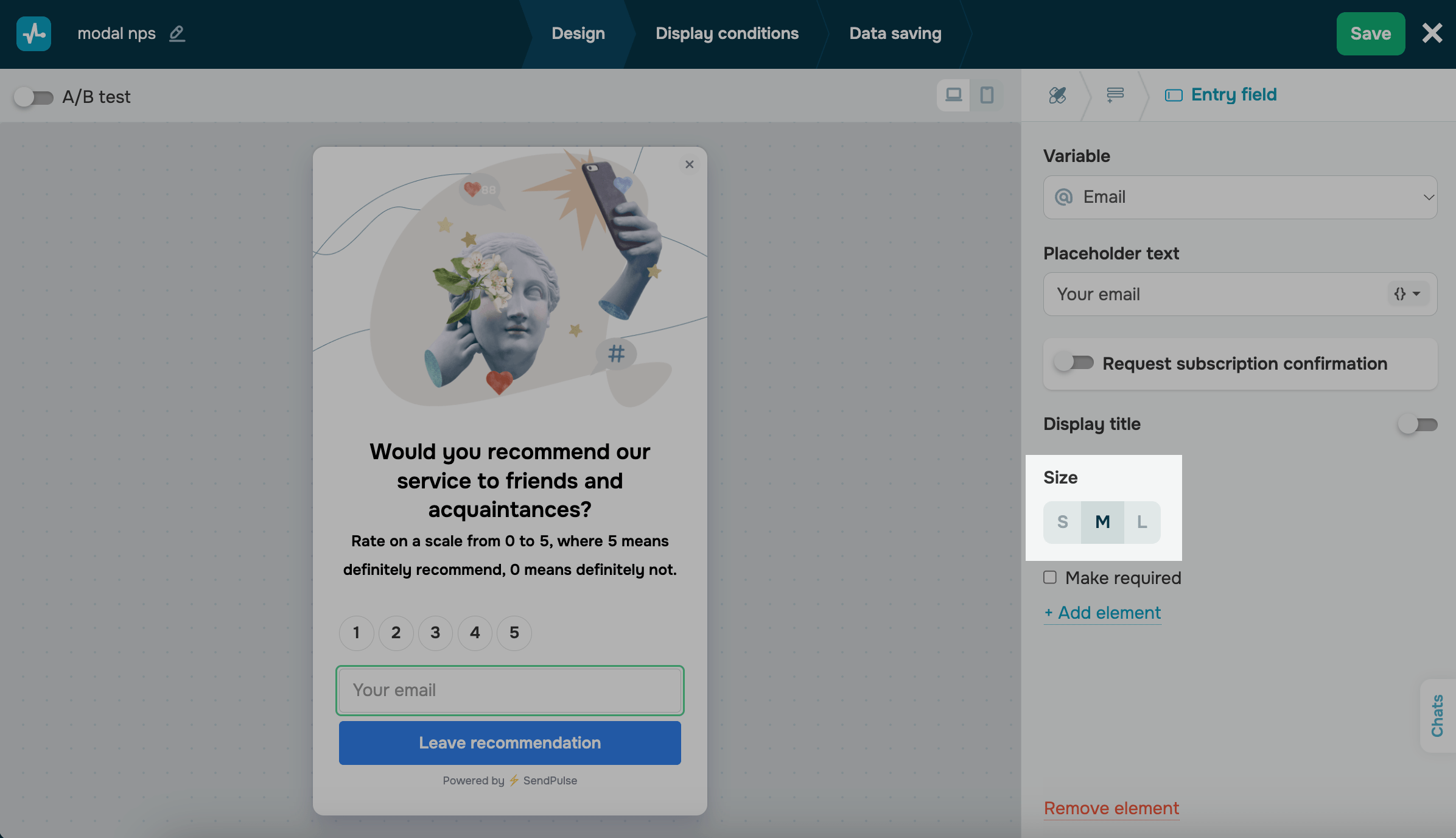
Вы также имеете возможность настроить размер каждого поля. В поле Размер (Size) выберите опции: маленький (S), средний (M) и большой (L).
Также стили можно применить ко всем другим параметрам элементов во вкладке Стиль.

Продолжите настройку
После того как настроили дизайн попапа, нажмите Далее (Next).
На вкладке Условия отображения (Display conditions) выберите сценарий показа виджета.
На вкладке Сохранение данных (Data saving) выберите, где сохранять данные подписчиков в других сервисах.
Когда настроите попап, нажмите Сохранить и опубликовать (Save and publish) или Сохранить и закрыть.
После создания в разделе Попапы вы можете просмотреть внешний вид попапа, отслеживать статистику и отредактировать любую настройку.
Обновлено: 09.09.2024
или