Як створити розумний попап
За допомогою конструктора попапів ви можете створювати розумні попапи, які показуються відвідувачам лише за заданим сценарієм. Робіть персональну пропозицію у потрібний час, допомагайте клієнту з вибором послуги або збирайте підписників, щоб продовжити роботу з ними у сервісі SendPulse.
Ви можете вибрати готовий шаблон і використовувати його у такому вигляді або відредагувати під свої завдання.
Розглянемо, як створити віджет із шаблону: налаштувати зовнішній вигляд, елементи та умову показу.
Створіть попап
Ви можете створити попап із нуля або вибрати готовий шаблон і відредагувати його.
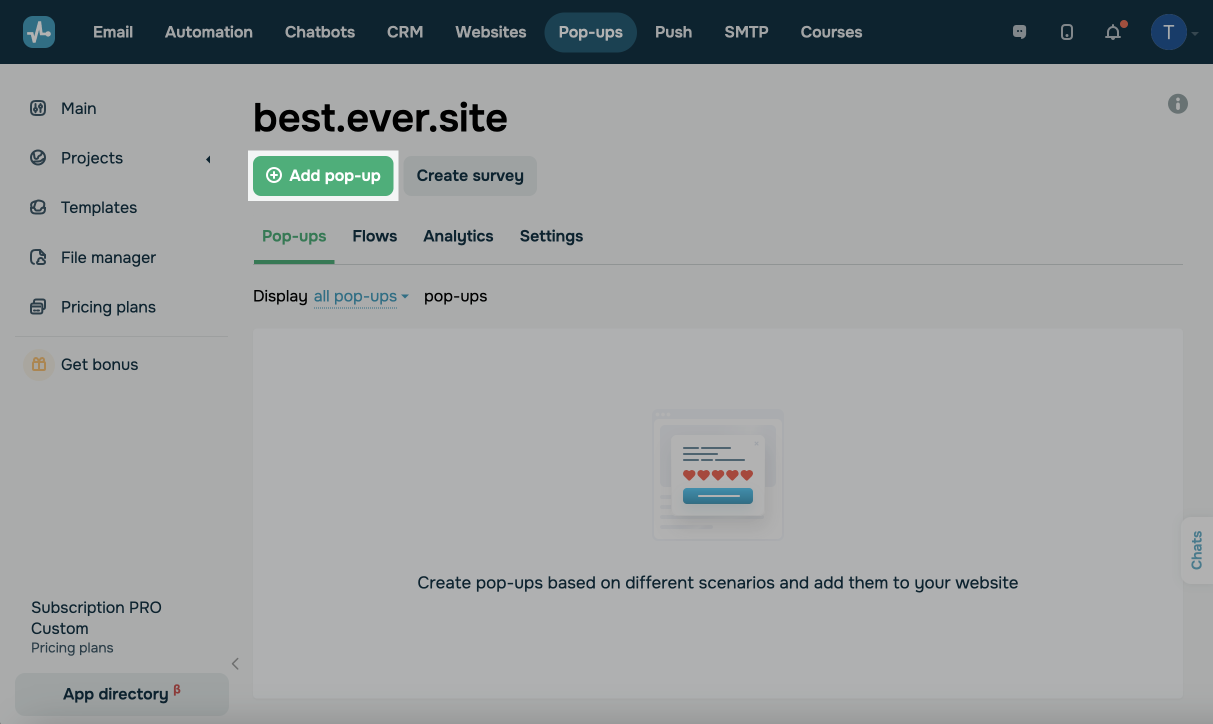
Перейдіть в потрібний проект у вкладку Попапи (Pop-ups) і натисніть Створити попап (Create pop-up).

З нуля
Ви можете зібрати попап самі з доступних у конструкторі елементів.
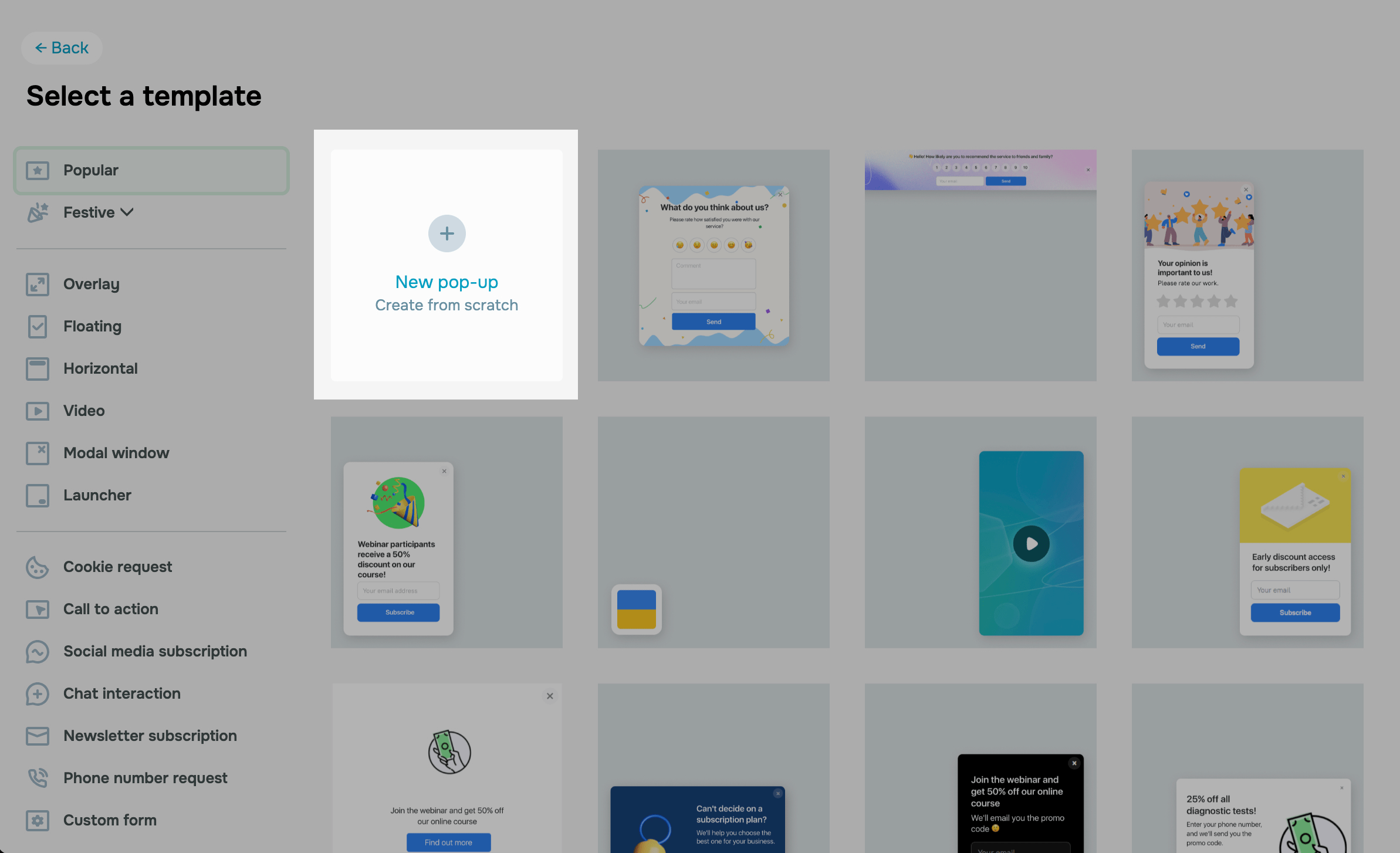
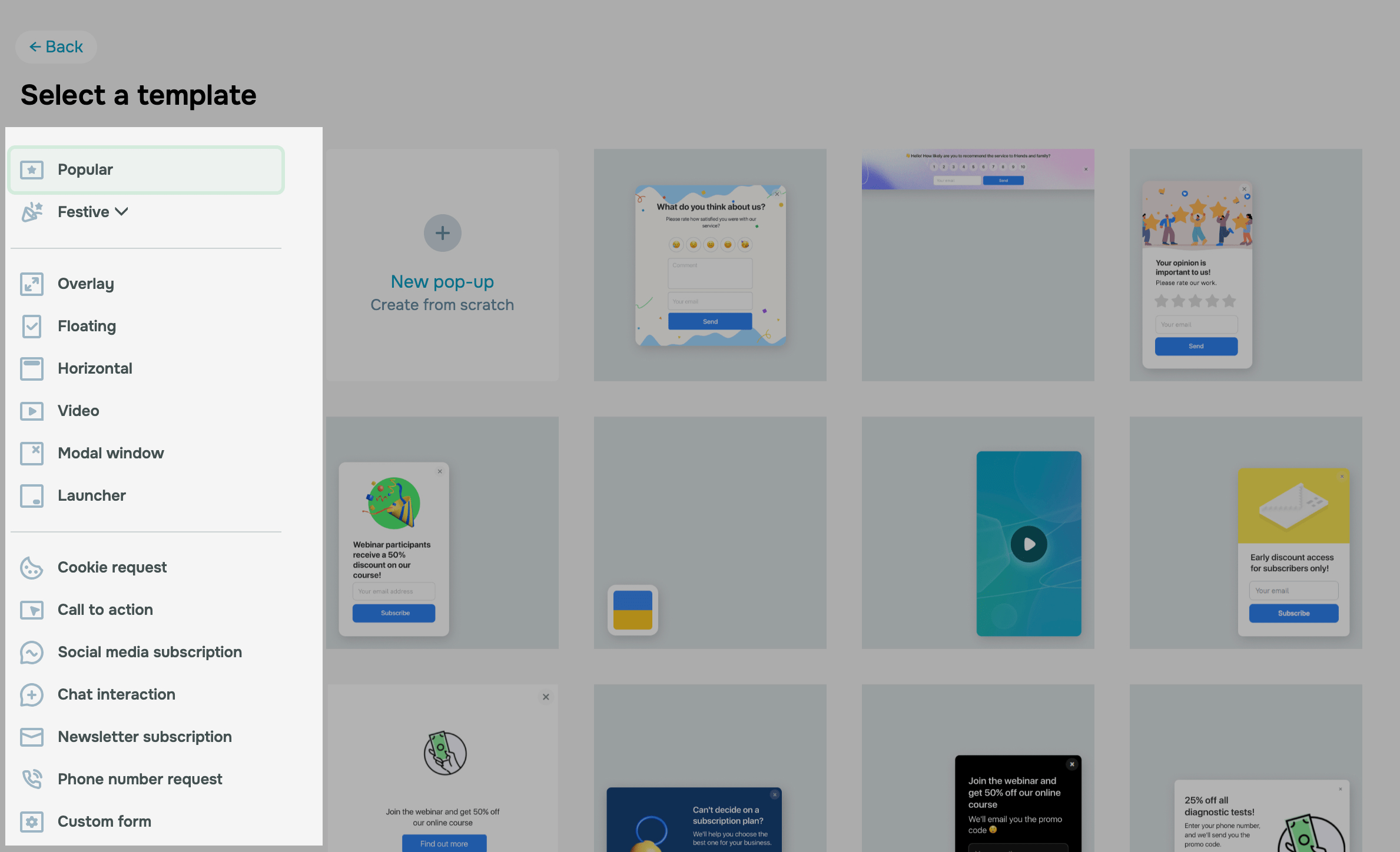
Натисніть Новий попап (New pop-up).

За шаблоном
Шаблон — це віджет із встановленими налаштуваннями за набором елементів та зовнішнім виглядом. Ви можете вибрати шаблон за святом, типом попапа або з певним набором елементів.
Вибрати шаблон на свята або з набором певних елементів можна лише на етапі вибору шаблону. Якщо не вибираєте шаблон, але хочете створити схожий, подивіться, з яких елементів складається приклад і виберіть їх у вкладці Дизайн > Елементи.
Тип попапа можна змінити пізніше, у вкладці Дизайн > Стиль.
Виберіть праворуч категорію та ліворуч сам шаблон.

Налаштуйте елементи
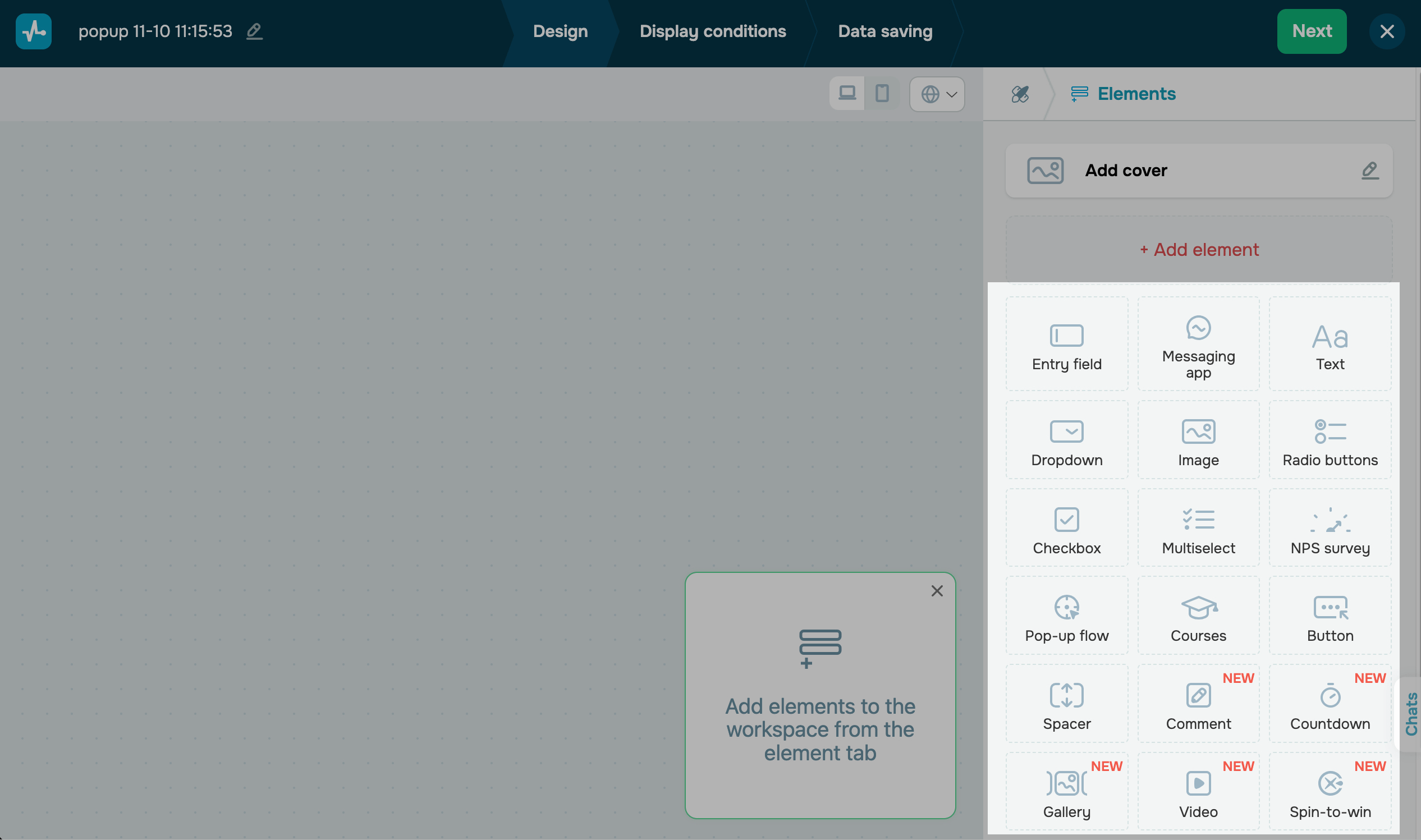
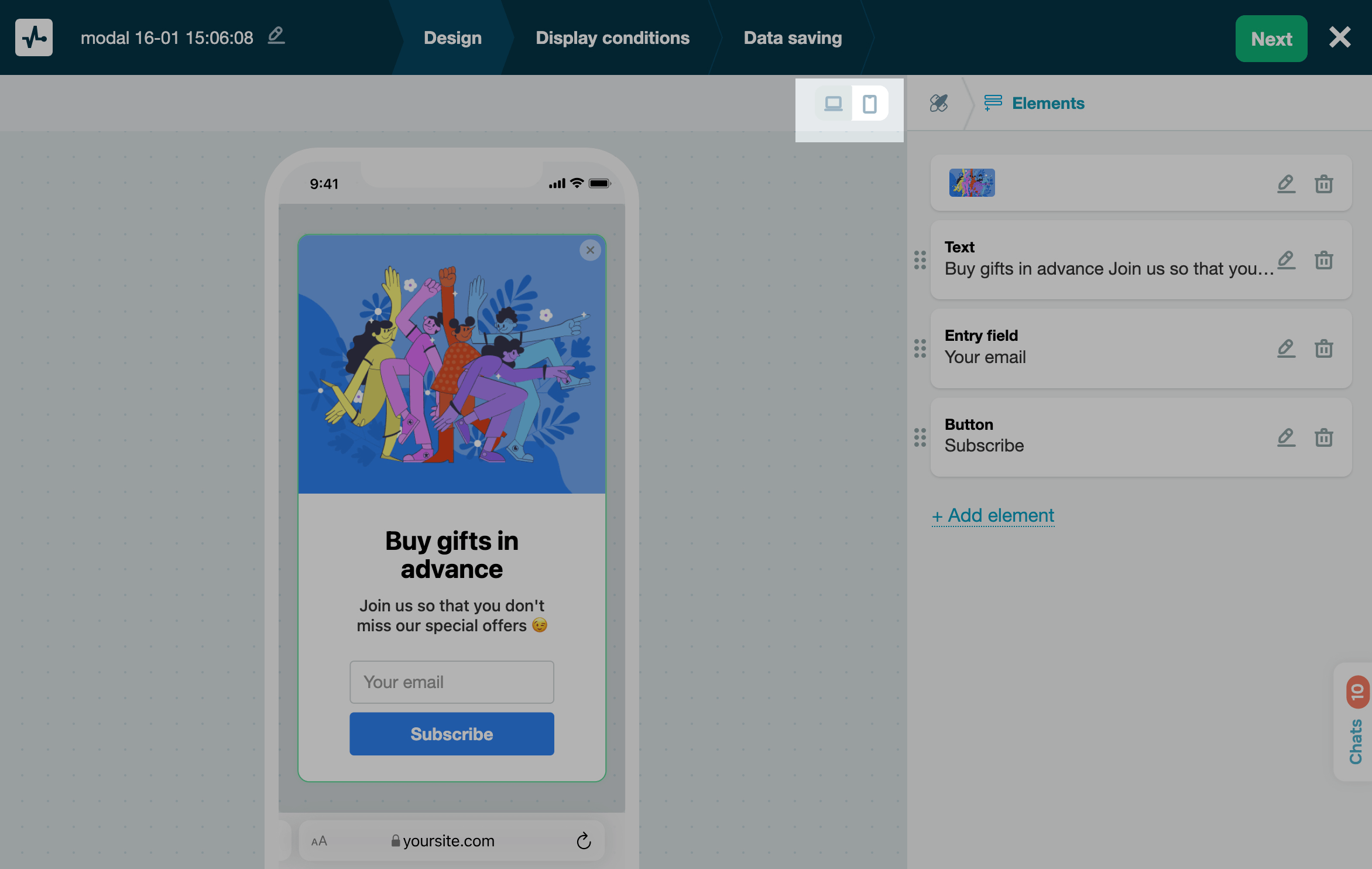
Після вибору шаблону відкривається конструктор попапів у вкладці Дизайн (Design), де можна відредагувати його зовнішній вигляд і налаштувати елементи.
Якщо ви вибрали створити новий попап з нуля натисніть + Додати елемент (+ Add element) та виберіть потрібний.
Можна додавати елементи для попапів типу Стандартний, Модальне вікно, Перекриваючий і Горизонтальний. Про попапи типу Відео і Лаунчер читайте у секції Додаткові елементи.

Якщо ви вибрали створити попап за шаблоном, можна відредагувати наявні елементи. Для цього натисніть на іконку олівця — і відкриється вкладка редагування вибраного елемента.
Також ви можете перейти до редагування елемента, вибравши його на віджеті. При наведенні на елемент і режимі редагування він буде виділений зеленою рамкою.
Докладніше про кожен елемент читайте нижче.
Усі елементи необов'язкові. Можна їх додавати, видаляти та міксувати між собою, вибираючи лише ті, які вам потрібні.
Але якщо ви додаєте елементи, з яких потрібно передавати дані (Поле вводу, Дропдаун, Радіокнопка, Чекбокс, Мультивибір і NPS), тоді попап обов'язково додайте елемент Кнопка.
Обкладинка
Відображає картинку як частину дизайну попапа для покращення візуального сприйняття користувачем або привернення уваги.
Якщо ви вибирали створити попап з нуля, натисніть Завантажити зображення та виберіть його з файлового менеджера.
Щоб замінити шаблонне зображення, натисніть на олівець навпроти нього.
Щоб завантажити файл у файловий менеджер, натисніть Завантажити файли. Виберіть або перетягніть його в область і натисніть Завантажити. Потім закрийте модальне вікно і натисніть потрібний.
Виберіть положення щодо краю попапа: ліворуч, праворуч, зверху або заповнити весь попап.
На відміну від елемента Зображення, елемент Обкладинка заповнює весь простір щодо вибраного краю.

Поле введення
Запитує у користувача дані, які можна зберегти в змінні. Наприклад, ім'я, email, телефон, дату народження та інші.
В полі Змінна Виберіть або створіть змінну, в яку потрібно зберегти значення. Можна зберігати значення з усіма типами даних (Рядок, Число, Phone та Email).
В полі Підказка всередині поля введіть текст для попапа.
Ви також можете автоматично заповнювати поля попапа, налаштувати подвійне підтвердження про підписку, додати назву та зробити поле обов'язковим.
Читайте детальніше: Як налаштувати кастомну форму і Як передавати власні змінні.

Месенджер
Перенаправляє відвідувача на месенджер обраної соціальної мережі. Ви можете додати до 10 соцмереж в один попап. Якщо у вас підключено чат-бот, підписує на нього і запускає ланцюжки.
Виберіть піктограму соцмережі та введіть текст на кнопці.
У наступному полі додайте посилання на соцмережу. Для Telegram, WhatsApp, Instagram і Facebook Messenger можна ще вибрати підключений бот і ланцюжок, який запуститься після переходу в бот.

Текст
Відображає текст відвідувачів сайту. Ви можете додати повідомлення, яке відповідає ситуації та залучить потенційних клієнтів до взаємодії з попапом.
Наприклад, якщо відвідувач переглянув сторінку продукту більше трьох разів, повідомлення у попапі, що спливає, допоможе йому зробити вибір, а вам — закрити продаж. Тим, хто знаходиться на сторінці доставки та оплати, віджет допоможе розрахувати вартість доставки товару.
Введіть та відформатуйте текст. Додатково можна додати посилання та емодзі, а також персоналізувати повідомлення за допомогою змінних. Натисніть {} та виберіть створену змінну.
Наприклад, можна звернутися до відвідувачів на ім'я, надавати унікальні купони знижок, ділитися рекомендаціями на основі минулих замовлень або переглядів, повідомляти про незакінчене замовлення або передавати інші дані з вашої системи.

Дропдаун
Елемент, в якому користувач зможе вибрати одне значення зі списку, що випадає. Наприклад, пріоритетну категорію товарів.
В полі Змінна виберіть або створіть змінну, в яку потрібно зберегти значення.
Для кожного варіанта в полі Текст введіть текст, який бачитиме відвідувач, а в полі Значення виберіть значення, яке буде записано у відповідну змінну.
Також ви можете відзначити варіант, який буде вибрано за умовчанням під час показу попапа.
Щоб додати додаткові варіанти, натисніть + Додати опцію (+ Add option).

Кнопка
Натискання на кнопку передає дані заповнених полів у розділ Контакти і якщо налаштуєте відповідні дії, — в Email та CRM сервіси.
Введіть текст кнопки та виберіть дію за кліком на кнопку: Закрити модальне вікно (Close modal window) або Відкрити URL (Open URL). Якщо вибрано другий варіант, у наступному полі вставте посилання.
Рекомендуємо враховувати розміри вашого попапа та писати назву кнопки заклику до відправки максимально стисло і зрозуміло.
Щоб змінити колір кнопки, натисніть на піктограму, виберіть колір за допомогою повзунків і натисніть Зберегти. Щоб повернутися до початкового кольору під стиль попапа, перейдіть до розділу Стиль, а потім виберіть колір попапа.

Якщо ви додаєте декілька кнопок, ви можете налаштувати їх положення. Для цього перейдіть в налаштування елементу Кнопка та у секції Вирівнювання кнопок (Button alignment) виберіть як розташовувати: по горизонталі чи по вертикалі.
Щоб налаштувати кожну в блоці кнопку окремо, натисніть на іконку олівця навпроти неї.
Зображення
Додає додатковий медійний елемент. На відміну від елемента Обкладинка, елемент Зображення не заповнює простір.
Натисніть Завантажити зображення та виберіть його з файлового менеджера.
Виберіть розмір зображення: менше або більше.
Також ви можете додати до зображення будь-яке посилання. Для цього активуйте опцію Відкрити URL (Open URL) та вставте потрібне посилання. Тоді якщо відвідувач натисне на зображення, йому відкриється додане вами посилання.

Радіокнопки
Елемент, у якому користувач зможе вибрати одне значення за допомогою радіокнопок.
В полі Змінна виберіть або створіть змінну, щоб зберегти значення.
Для кожного варіанта в полі Текст введіть текст, який буде бачити відвідувач, та у полі Значення виберіть значення, яке буде записано у відповідну змінну.
Також ви можете відзначити варіант, який буде вибрано за умовчанням під час показу попапа.
Щоб додати додаткові варіанти, натисніть + Додати опцію (+Add option).

Чекбокс
Елемент із текстом, який відвідувач може відзначити галочкою. Наприклад, ви можете додавати підтвердження згоди на обробку даних.
В полі Змінна виберіть або створіть змінну, щоб зберегти значення. Коли користувач відзначить чекбокс, змінну типу Рядок буде передано текст поля.
Ще можна додати заголовок та зробити поле обов'язковим. Користувач не зможе надіслати форму без позначки чекбоксу.

Мультивибір
Елемент, у якому користувач зможе відзначити кілька значень у чекбоксах. На відміну від елементів Дропдаун, Радіокнопки і Чекбокс, де користувач може вибрати лише одне значення.
В полі Змінна виберіть або створіть змінну, щоб зберегти значення. Дані з усіх варіантів записуватимуться в одну змінну як масив значень.
Для кожного варіанта в полі Текст введіть текст, який буде бачити відвідувач, та у полі Значення виберіть значення, яке буде записано у відповідну змінну.
Щоб додати додаткові варіанти, натисніть + Додати опцію (+Add option).

NPS-опитування
Елемент зі шкалою оцінки, за допомогою якої користувач може дати зворотний зв'язок.
В полі Змінна виберіть або створіть змінну, щоб зберегти значення. Значення будуть передаватися у вигляді цифр або слів залежно від вибраного формату.
Виберіть формат оцінки: зірочки, смайлики, серця, лайк/дизлайк або цифрові значення.
Ви також можете активувати поле введення коментаря до оцінки та вибрати його розмір.
Читайте детальніше: Як створити NPS-форму.

Ланцюжок
Запускає інший попап та використовується для створення ланцюжків.
Виберіть попап, який потрібно відкрити, та додайте назву кнопки, яка його відкриє. Щоб додати більше кнопок запуску попапів, додайте ще один елемент.
Ви можете також вибрати колір кнопки.
Читайте детальніше: Як створити сценарій ланцюжка для попапів.

Курси
Показує користувачу форму реєстрації на курс. Для платного курсу відкриває форму оплати.
Для платного курсу активуйте опцію Реєструвати на платний курс (Enroll users in a paid course) та виберіть курс та спосіб оплати. Також ви можете додати можливість застосування студентом промокоду під час оплати – для цього активуйте перемикач Запитувати промокод (Ask for a promo code) та налаштуйте показ чекбоксу.
Для безоплатного курсу вимкніть опцію Реєструвати на платний курс (Enroll users in a paid course) та виберіть курс для реєстрації.
Для будь-якого курсу виберіть воронку та її статус, в яку потрібно зберегти угоду з кожним студентом, який сплатив. За замовчуванням до назви угоди додається назва попапа.
Після введення даних студент буде записаний на курс або перенаправлений на сторінку оплати.
Читайте детальніше: Як записати студентів на курс через попап.

Керування елементами
Щоб повернутися до списку елементів, на панелі зверху натисніть значок (Елементи).

Щоб видалити елемент, у вкладці Елементи натисніть на значок кошика навпаки.
Щоб змінити порядок відображення полів або елементів, наведіть ліворуч на іконку, затисніть її та перетягніть у відповідне місце зверху або знизу. Ви можете переміщати всі елементи, окрім елемента Обкладинка.
Додаткові елементи
Також ви можете створити попап типу Відео і Лаунчер. Ці типи можна вибрати на етапі вибору шаблону або у вкладці Стиль та налаштувати відображення у вкладці Елементи.
Відео
Відтворює відео за вибраним сценарієм.
Вставте посилання на відео на YouTube та виберіть формат відображення: горизонтальний або вертикальний.
Виберіть сценарій відтворення відео:
| Автопрогравання (Autoplay) | Відео почне відтворюватись після будь-якої дії користувача на сторінці. |
| Після кліку (Click-to-play) | Під час показу попапа буде відображено прев'ю, а відтворення відео почнеться після натискання на попап.
На мобільних пристроях відео попапи завжди відтворюються на кліку, щоб не бути нав'язливими. |
Виберіть розташування відео щодо краю екрана.
Виберіть дію попапа:
| Без дії (Without action) | У попапі відображатиметься лише відео. |
| Заклик до дії (Call to action) | У попапі буде додано кнопку. Введіть назву кнопки та виберіть, що робити після кліку: закрити попап або перейти на сайт. Якщо вибрано другий варіант, вставте URL адресу. |

Лаунчер
Маленький статичний блок у вигляді значка, закріпленого у вибраному кутку сторінки. При натисканні на нього запускається певна дія: відкриття іншого попапа та перехід на вказану сторінку сайту.
Виберіть дію попапа: відкрити попап або перейти за посиланням.
Налаштуйте стиль попапа: виберіть фон та радіус округлення іконки. Також можна додати кордон, змінити колір та вибрати його тип.
Можна вибрати іконку на етапі вибору шаблону попапа або завантажити свою. Щоб завантажити файл, натисніть на іконку олівця та виберіть зображення з менеджера файлів.
Читайте детальніше: Як створити попап лаунчер.

Налаштуйте зовнішній вигляд
Щоб перейти до зовнішнього вигляду, натисніть на іконку першої вкладки (Стиль). У цьому розділі ви можете налаштувати тип, стиль попапа та додати анімацію під час появи або закриття попапа.

Тип
Ви можете вибрати такі типи за зовнішнім виглядом віджету:
| Тип попапа | Опис | Налаштування стилю |
| Стандартний (Floating) | Плаваючий блок, зафіксований ліворуч або праворуч у вікні браузера під час прокручування сторінки. Не заважає взаємодіяти із контентом. | Зовнішній вигляд налаштовується у вкладці Стиль. Читайте докладніше у розділі Cтиль. |
| Модальне вікно (Modal window) | Блок, розташований у центрі сторінки. Контент поза блоком затемнений і не клікабельний. Для взаємодії з контентом необхідно закрити модальне вікно. | |
| Перекриваючий (Overlay) | Блок перекриває всю сторінку сайту. Для взаємодії з контентом необхідно закрити вікно попапа. | |
| Горизонтальний (Horizontal) | Горизонтальний блок можна зафіксувати зверху або знизу сторінки. Не заважає взаємодіяти із контентом. | |
| З відео (Video) | Блок, який відтворює відео з YouTube.
За налаштуванням попапа читайте докладніше: Відео. |
Зовнішній вигляд налаштовується у вкладці Елементи. |
| Лаунчер (Launcher) | Маленький статичний блок у вигляді значка, закріпленого у вибраному кутку сторінки. При натисканні на нього запускаєтьсядію (відкрити попап або перейти за посиланням).
За налаштуванням попапа читайте докладніше: Лаунчер. |
Стиль
Ви можете налаштувати такі параметри для зовнішнього вигляду елементів попапу:
Стилі застосовуються до всіх параметрів елементів. Також можна задати їх індивідуально для кожного елементу. Для цього перейдіть у налаштування обраного елементу.
| Розташування (Position) | Змінює розташування попапу на сторінці щодо краю екрана.
Застосовується для типу Стандартний і Горизонтальний. Інші типи розташовуватимуться посередині екрана. |
| Ширина (Width) | Змінює ширину попапу. Ви можете перетягнути регулятор або вказати значення в пікселях. |
| Внутрішній відступ (Inner padding) | Змінює внутрішній відступ елементів у попапі. Ви можете перетягнути регулятор або вказати значення в пікселях. |
| Стиль (Style) | Змінює колір елементів попапу.
Виберіть кольорову схему — біла, темна або кольорова. Вона розповсюджується на чекбокс, іконки в NPS формі та всі типи кнопок у попапі. |
| Фонове зображення (Background image) |
Змінює фон попапу на картинку. Вона розподіляється по всьому периметру попапу і не впливає на додані елементи, такі як Зображення чи Обкладинка. Натисніть Завантажити зображення та оберіть картинку з файлового менеджера. |
| Розмір полів (Field size) | Змінює розмір всіх елементів у вигульковому вікні. Доступні опції: малий (S), середній (M) і великий (L). |

Анімація
Також ви можете налаштувати анімацію при появі та при закритті попапа:
| Анімація при появі попапа (Entrance animation) | Попап показується з вибраним ефектом після виконання умов показу попапа. |
| Анімація при закритті попапа (Exit animation) | Попап закривається з вибраним ефектом після того, як користувач натиснув кнопку або хрестик для закриття попапа.
Елементи з кнопками для надсилання форми: Месенджер, Кнопка, Ланцюжок і Курси. |
Під кожним типом анімації виберіть з якого боку екрана з'являтиметься попап.
Ви можете вибрати такі анімаційні ефекти: виліт, підстрибування, прояв із прозорості, обертання навколо осі, прискорена поява, переворот, зміна масштабу та виїжджання.
Щоб переглянути, як виглядає ефект, виберіть його. Щоб повторно відтворити ефект, натисніть на значок стрілки.
Попередній перегляд
У режимі реального часу, в міру редагування попапа в робочій області, ви можете дивитися, як він буде відображатися на сайті. Щоб переглянути, як попап відображається у мобільній версії, натисніть на відповідний значок праворуч.

Після того, як перестали налаштовувати дизайн попапа, натисніть Далі (Next).
Встановіть умови показу
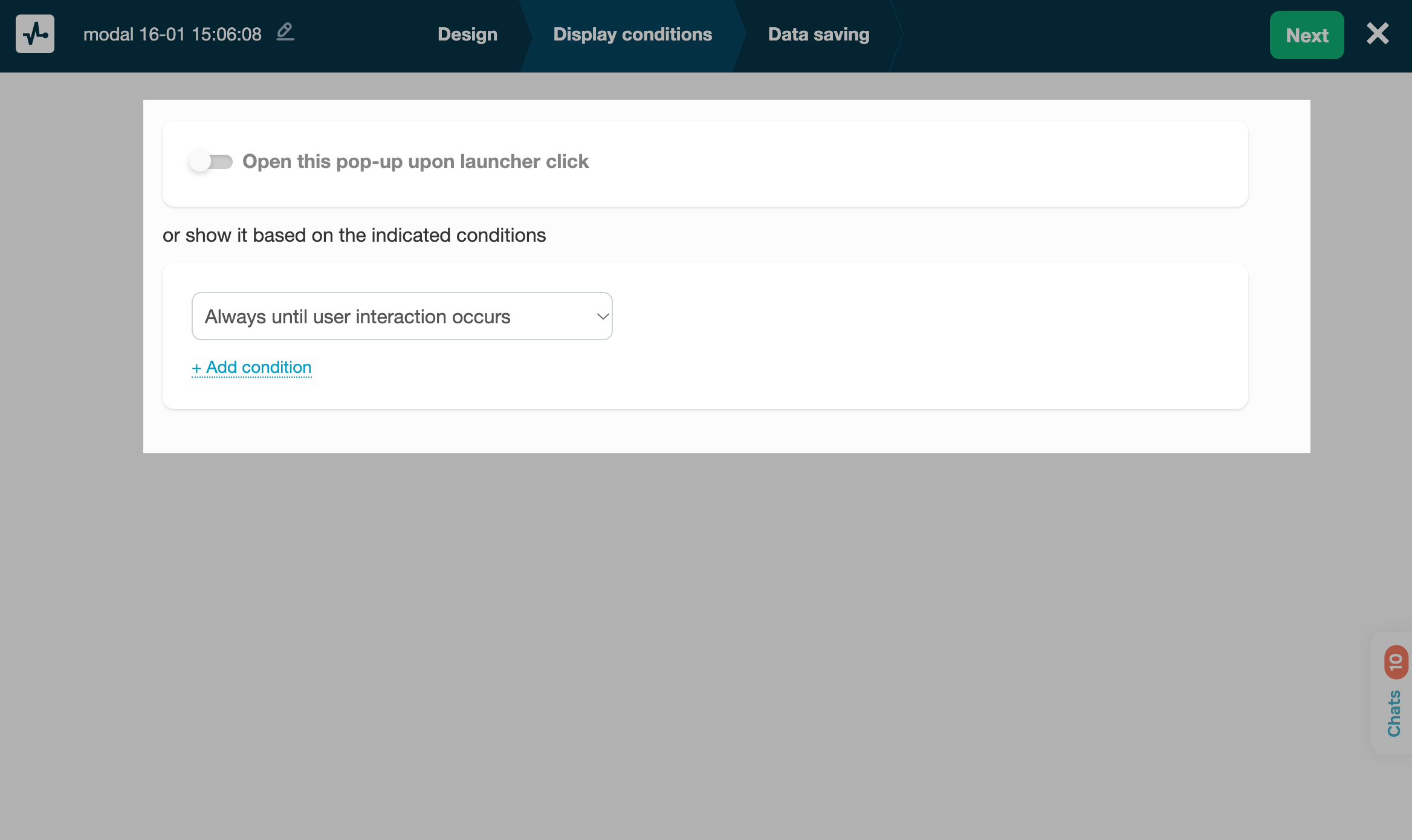
У наступній вкладці Умови відображення (Display conditions) ви можете налаштувати сценарій показу віджету після кліку на лаунчер або настання умови щодо відстеження поведінки відвідувачів.
Щоб попап відображався по кліку на лаунчер, активуйте тумблер та виберіть попередньо створений попап із типом Лаунчер.
Щоб попап відображався за сценарієм, виберіть подію, яку потрібно відстежувати в поведінці відвідувача сайту, оператор умови та введіть значення, що відстежується. Також можна вибирати кілька умов та пов'язувати їх операторами.
Наприклад, ви можете вибрати відображати віджет лише тоді, коли користувач робить певну дію: прокручує сторінку до певної частини або проводить на сайті більше 40 секунд.
Читайте детальніше: Як налаштувати сценарій показу попапа і Як створити попап лаунчер.

Коли ви налаштуєте сценарій показу попапа, натисніть Далі (Next).
Налаштуйте збереження даних
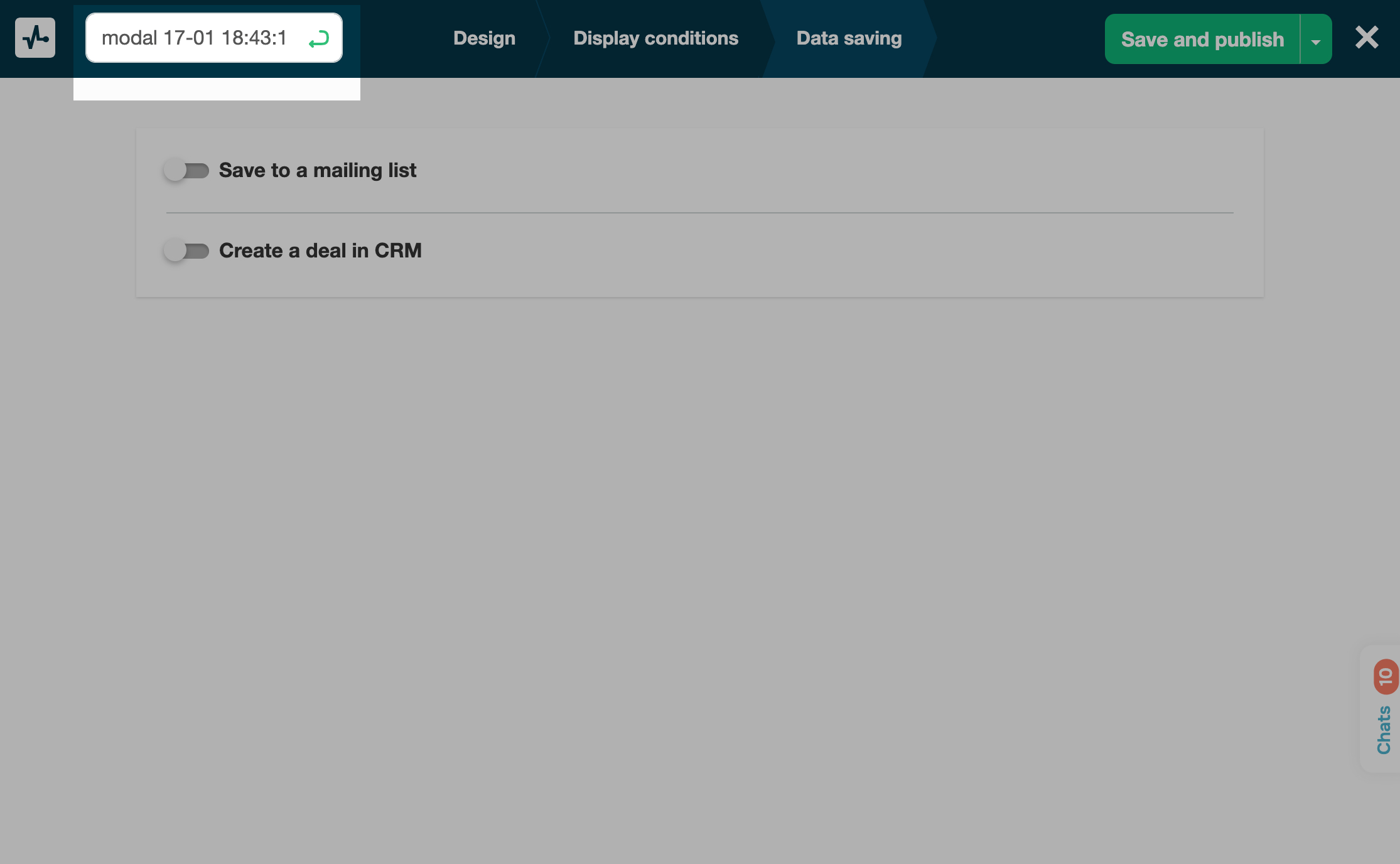
У наступній вкладці Збереження даних (Data saving) ви можете вибрати, де зберігати дані підписників в інших сервісах.
Активуйте відповідний перемикач* та виберіть, куди зберігати:
| Зберегти до адресної книги (Save to a mailing list) | Зберігає контакт із даними у вибрану адресну книгу в Email сервіс. Назва змінної візьметься з назви поля чи елемента, а значення – із заповненого поля чи відзначеного відвідувачем елемента попапа.
Виберіть адресну книгу, в якій зберігатимете контакт. |
| Створити угоду в CRM (Create a deal in CRM) | Зберігає дані у вигляді угоди та контакту у CRM. Виберіть лійку, введіть назву та статус угоди.
При збереженні даних контактів у CRM створюються нові поля контакту. |
| Надсилати email повідомлення про нових підписників (Send an email notification about new subscribers) | Надсилає листа про кожного нового підписника. Введіть пошту, на яку надсилати повідомлення. |
*Ви можете зберігати значення лише з попапів, де збираєте дані користувачів. Якщо у вас немає елементів Поле введення, Дропдаун, Мультивибір, Радіокнопки, Чекбокс, NPS та Курси, перемикачі будуть неактивні.

Встановіть назву попапа
За замовчуванням назва попапа береться з дати та часу, коли створюється попап. Щоб змінити його, натисніть на відповідну іконку, введіть текст і натисніть Enter.

Опублікуйте попап
Коли ви налаштуєте попап, натисніть Зберегти та опублікувати (Save and publish) або Зберегти та закрити.
Щоб зміни відобразились і ви могли все перевірити у своєму браузері, після збереження очистіть кеш та куки браузера.
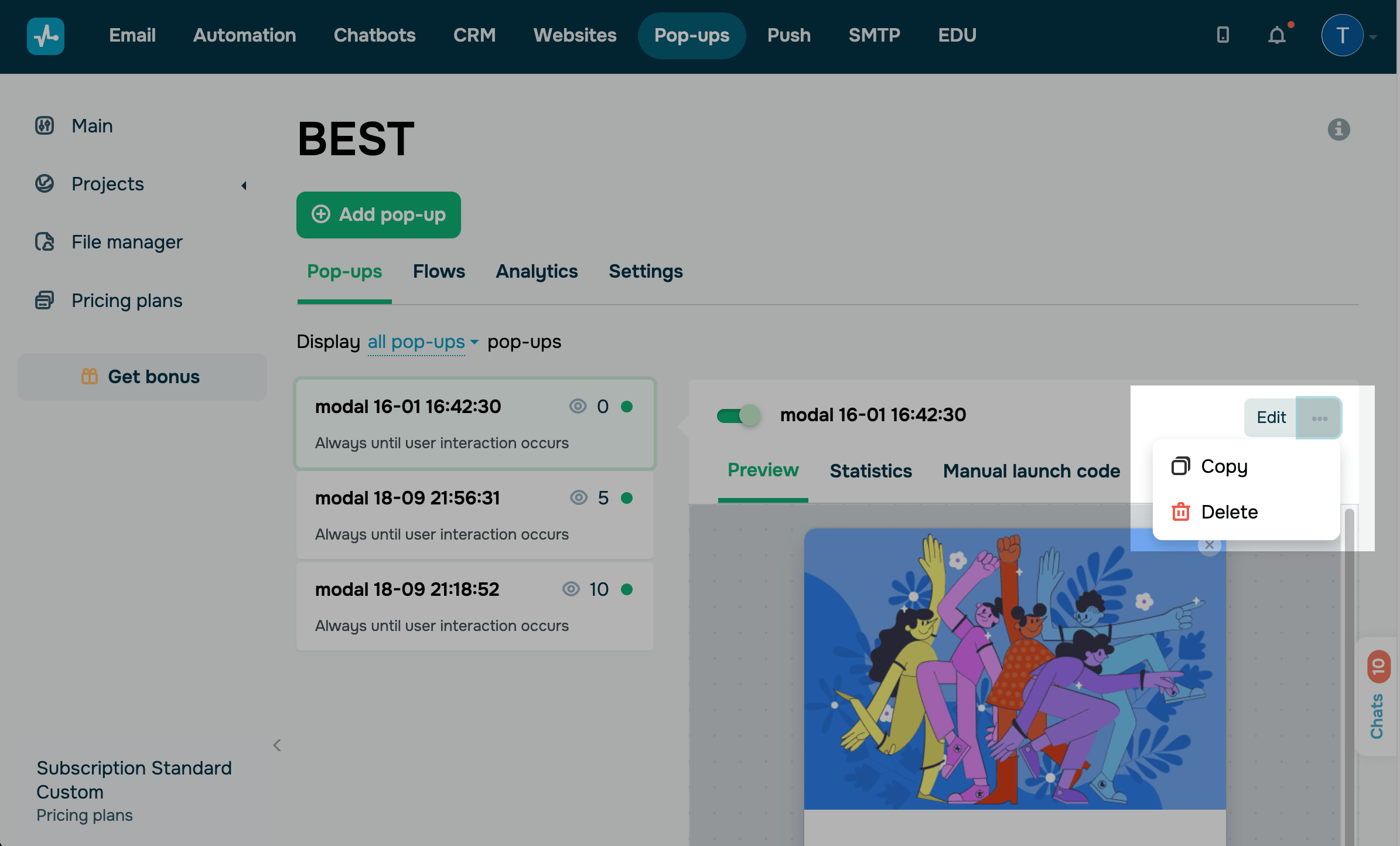
Всі попапи відображаються у розділі Попапи (Pop-ups) в окремих вкладках. Після створення ви можете переглянути зовнішній вигляд попапа, відстежувати статистику та відредагувати будь-яке налаштування.

Оновлено: 19.04.2024

або