Як створити попап лаунчер
Лаунчер — це невеликий попап, який після натискання запускає певну дію, наприклад, розгортання іншого попапу або сторінки сайту. За його допомогою ви можете не відволікати користувачів сайту великими попапами, водночас залишити можливість для рекламної інтеграції чи сповіщень.
Розглянемо, як створити та налаштувати лаунчер.
Створіть попап типу Лаунчер
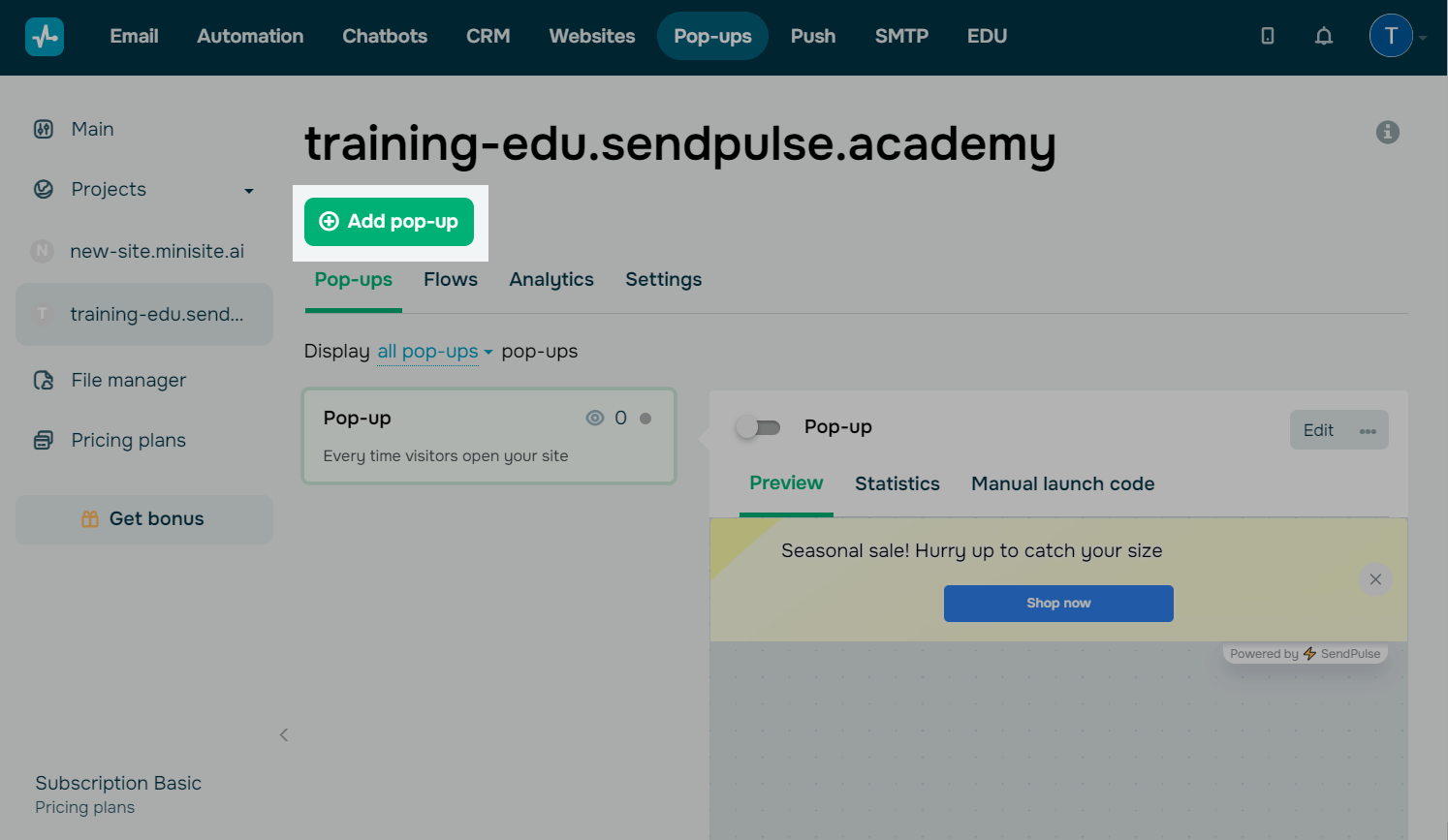
Перейдіть до потрібного проєкту та натисніть Додати попап (Add pop-up).
Читайте більше: Як створити розумний попап.

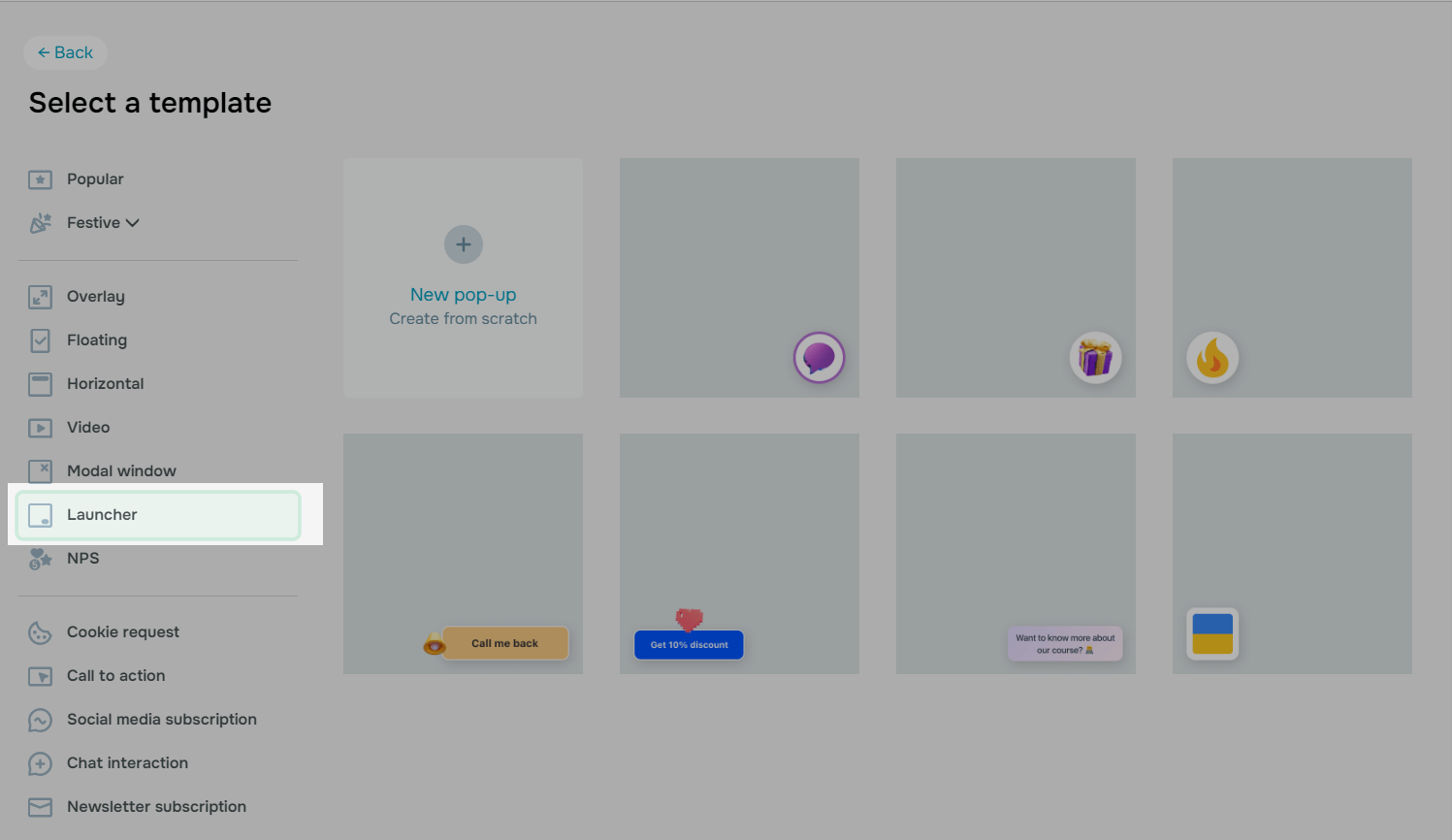
Натисніть на тип попапу Лаунчер (Launcher) та виберіть шаблон, який найбільше підходить за дизайном під ваші цілі, або створіть дизайн з нуля.

Виберіть головну дію
Для такого типу попапу ви можете вибрати дві дії: відкриття іншого попапу або перенаправлення відвідувача за посиланням.
Відкриття іншого попапу
Ви можете підключити основний попап, який вже створений, у налаштуваннях вашого лаунчеру. Також ви можете підключити лаунчер під час створення основного попапу — це взаємовиключні дії, тобто вам не треба окремо підключати лаунчер в основному попапі, якщо ви це зробили в налаштуваннях лаунчеру.
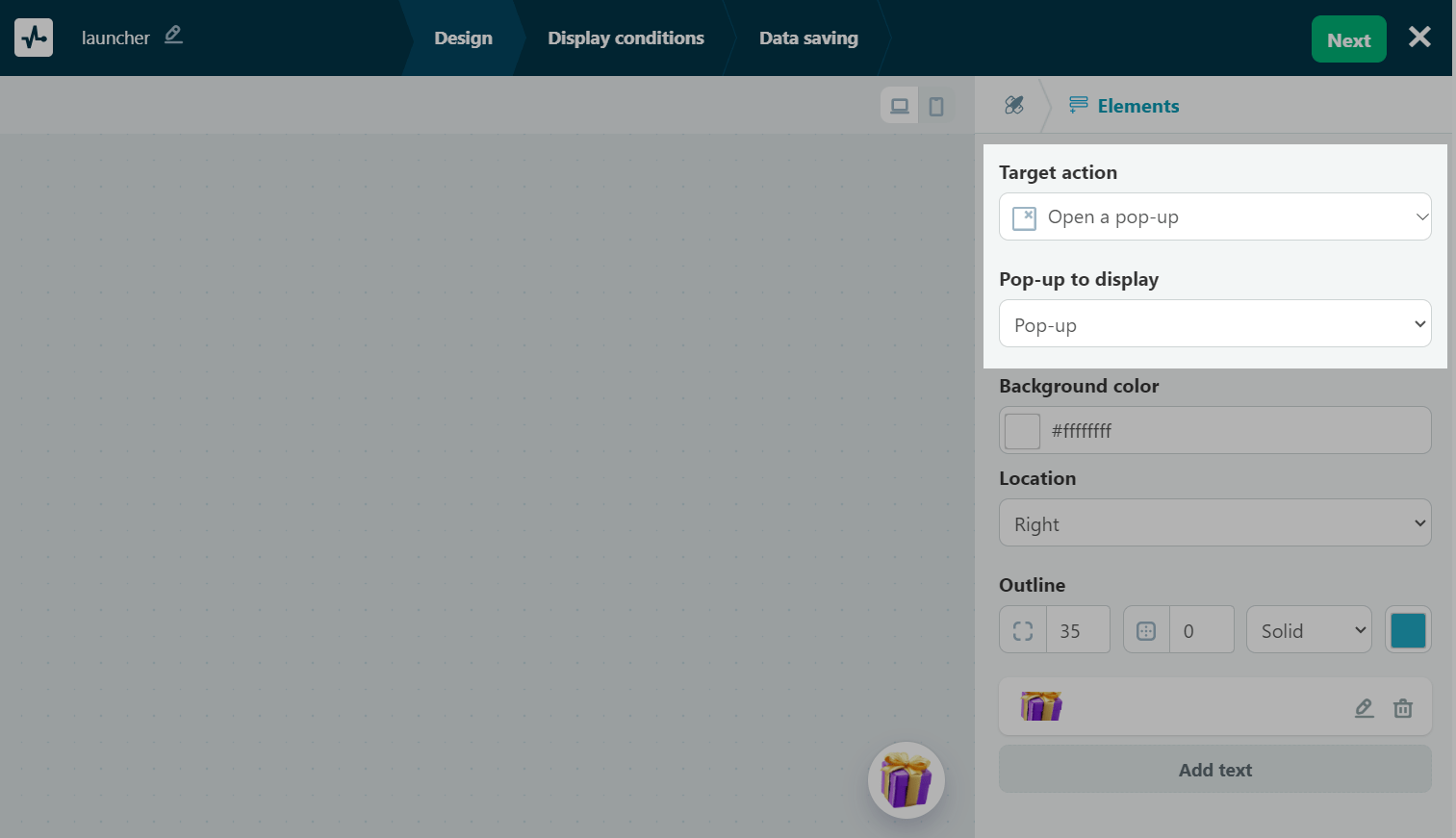
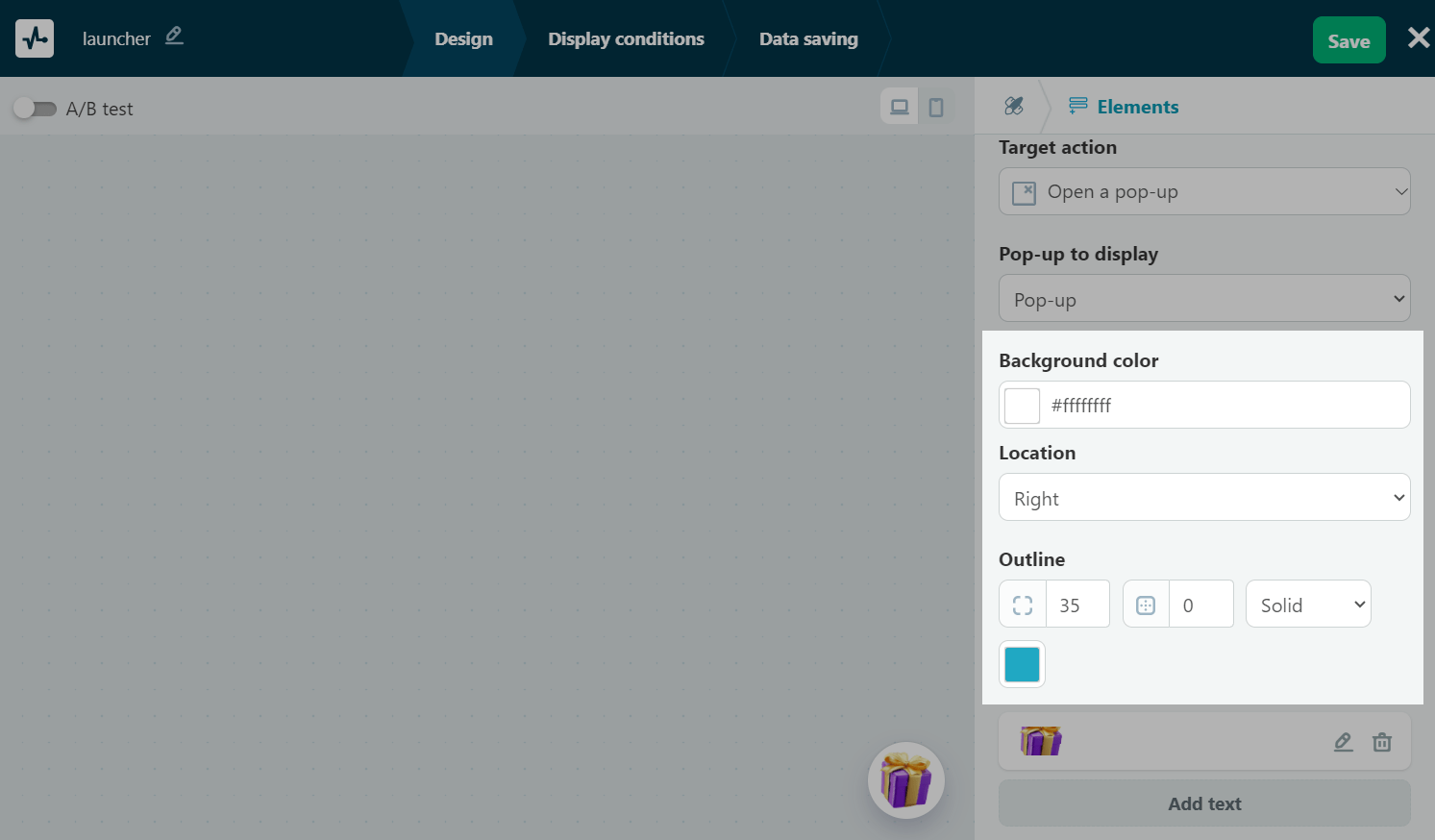
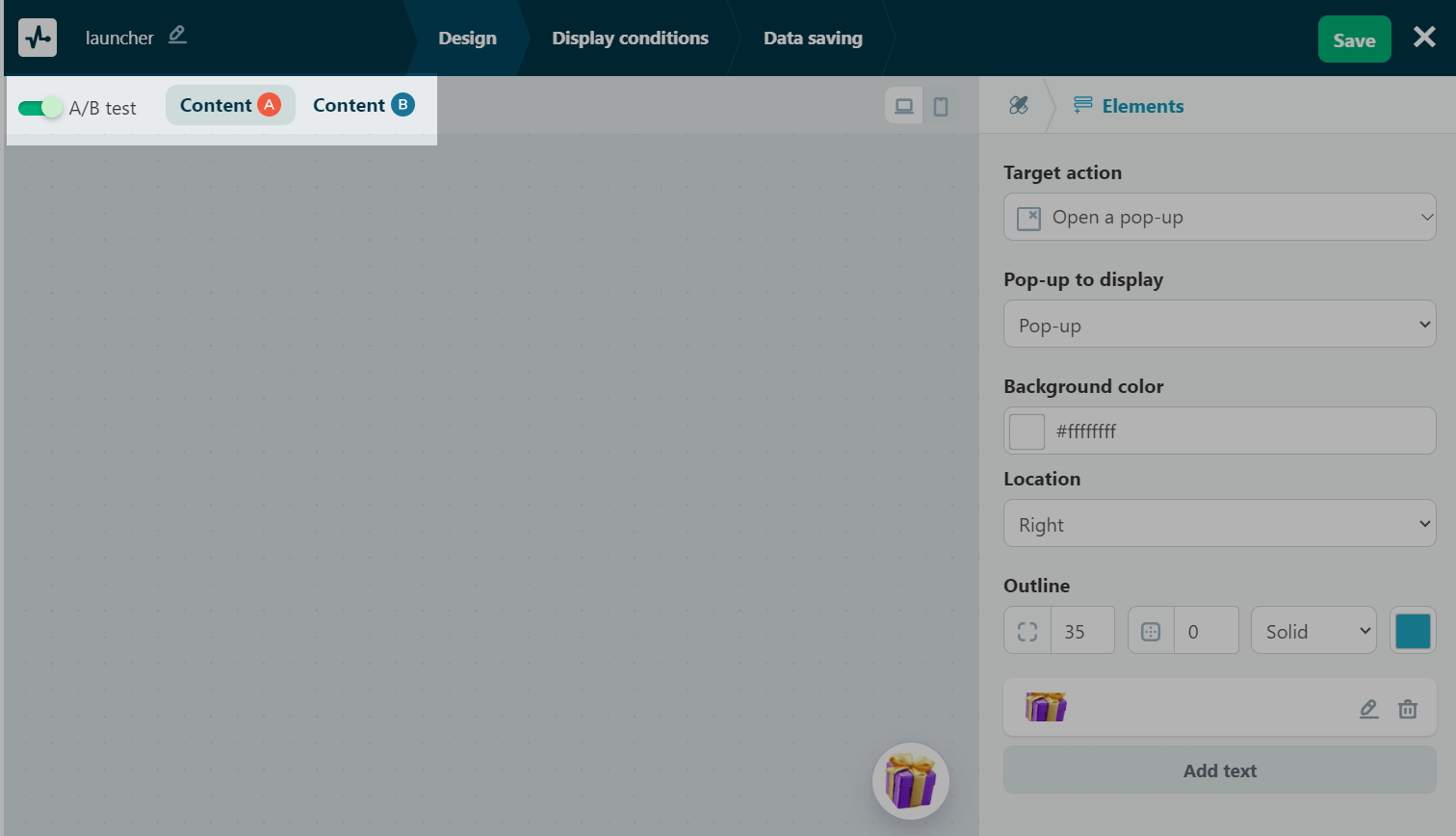
У полі Головна дія (Target action) виберіть Відкривати попап (Open a popup), у полі Попап для показу (Pop-up to display) — попередньо створений попап із випадного списку. Цей попап і відкриватиметься після натискання на лаунчер.

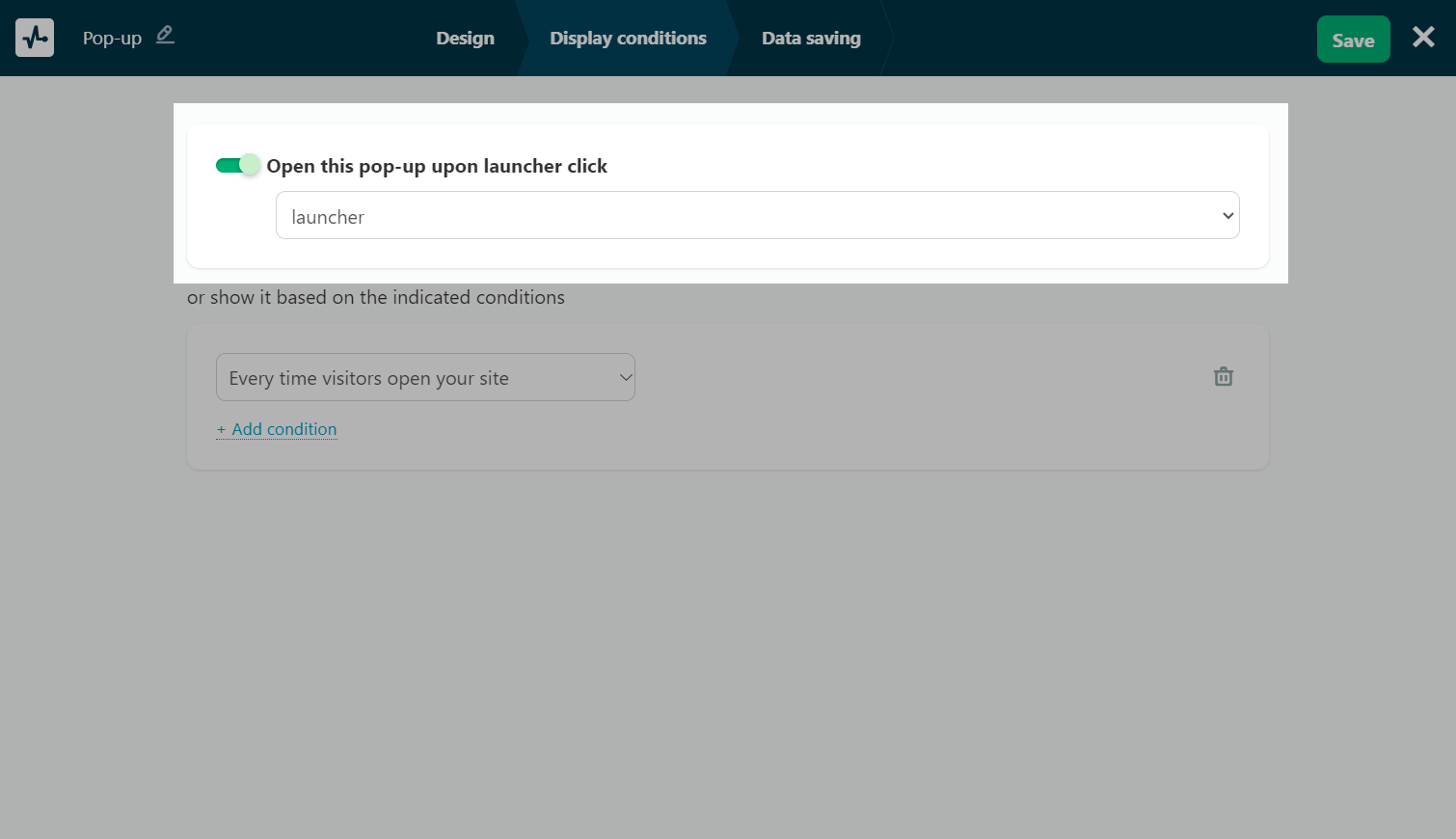
Також ви можете підключити лаунчер через основний попап. Для цього відкрийте попап іншого типу чи створіть новий у рамках вашого проєкту, налаштуйте дизайн та на етапі вибору Умов показу активуйте перемикач Відкрити цей попап за кліком на лаунчер (Open this pop-up upon launcher click). У полі нижче оберіть потрібний лаунчер з випадного списку.
Лаунчер можна вибрати тільки за умови, якщо в цьому проєкті створений такий тип попапу.

Відкриття іншої сторінки сайту
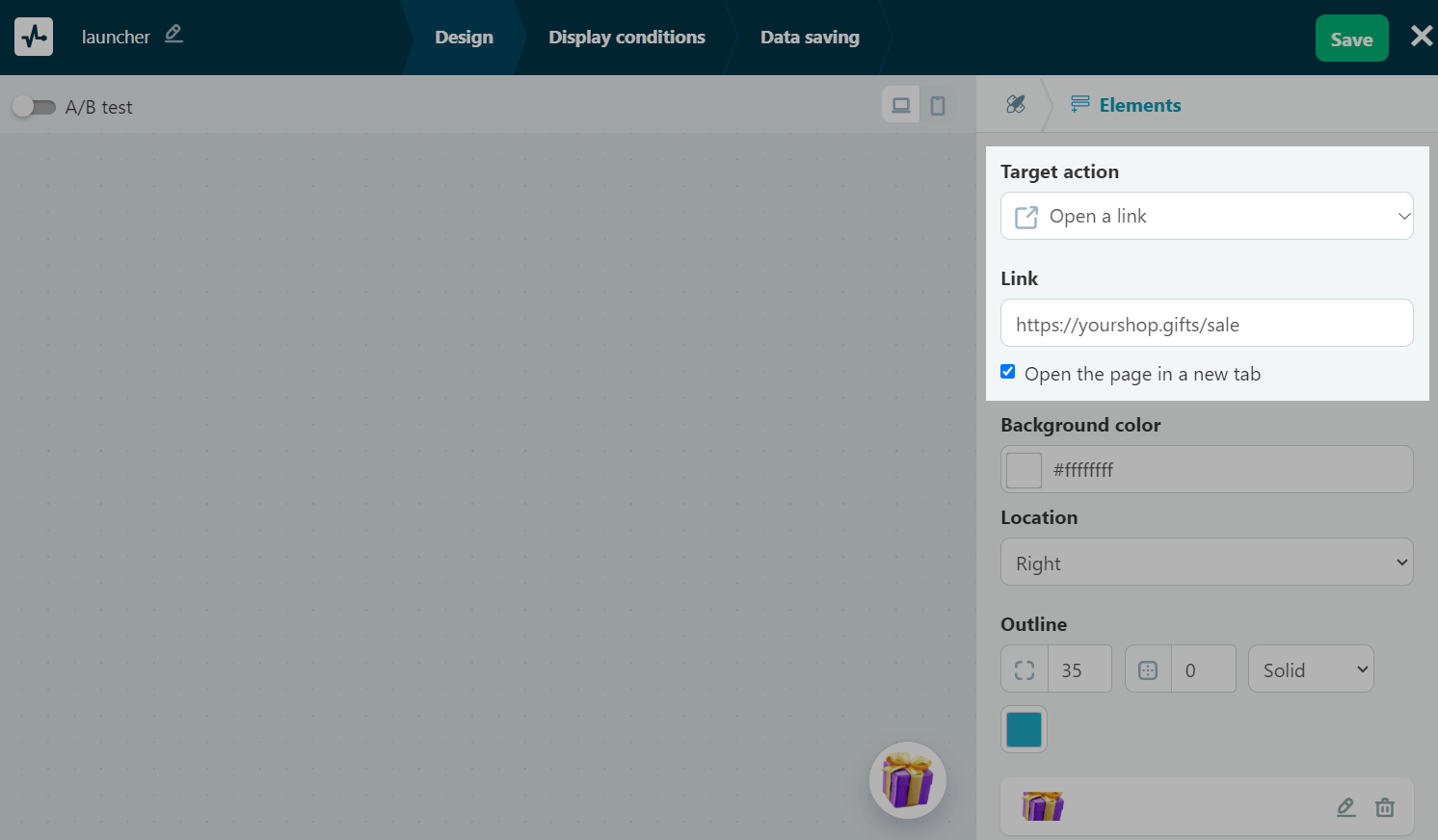
У полі Головна дія (Target action) виберіть Перейти за посиланням (Open a link). У полі Посилання (Link) додайте посилання на сторінку, куди буде скерований користувач після натискання на лаунчер.
Якщо хочете, щоб сторінка розгорталася у новому вікні, поставте прапорець навпроти Відкрити сторінку у новій вкладці (Open the page in a new window).

Налаштуйте зовнішній вигляд
Ви можете додати текст та завантажити потрібне зображення, налаштувати вирівнювання, контур та колір фону, а також додати ефекти.
Дизайн попапу
Ви можете налаштувати дизайн попапу за допомогою таких полів:
| Колір фону (Background color) | Задати колір фону лаунчеру. |
| Положення зображення (Image position) | Вибрати положення тексту відносно картинки. |
| Положення (Location) | Вирівняти лаунчер відносно сторінки сайту. |
| Контур (Outline) | Налаштувати скруглення та товщину контуру в пікселях, а також обрати тип лінії: цілісна, пунктирна або точкова. |
За допомогою скруглення ви можете задати форму лаунчеру. Якщо прибрати текст і зробити закруглення 30 — вийде круглий лаунчер, тоді як закруглення 0 забезпечує квадратну форму.

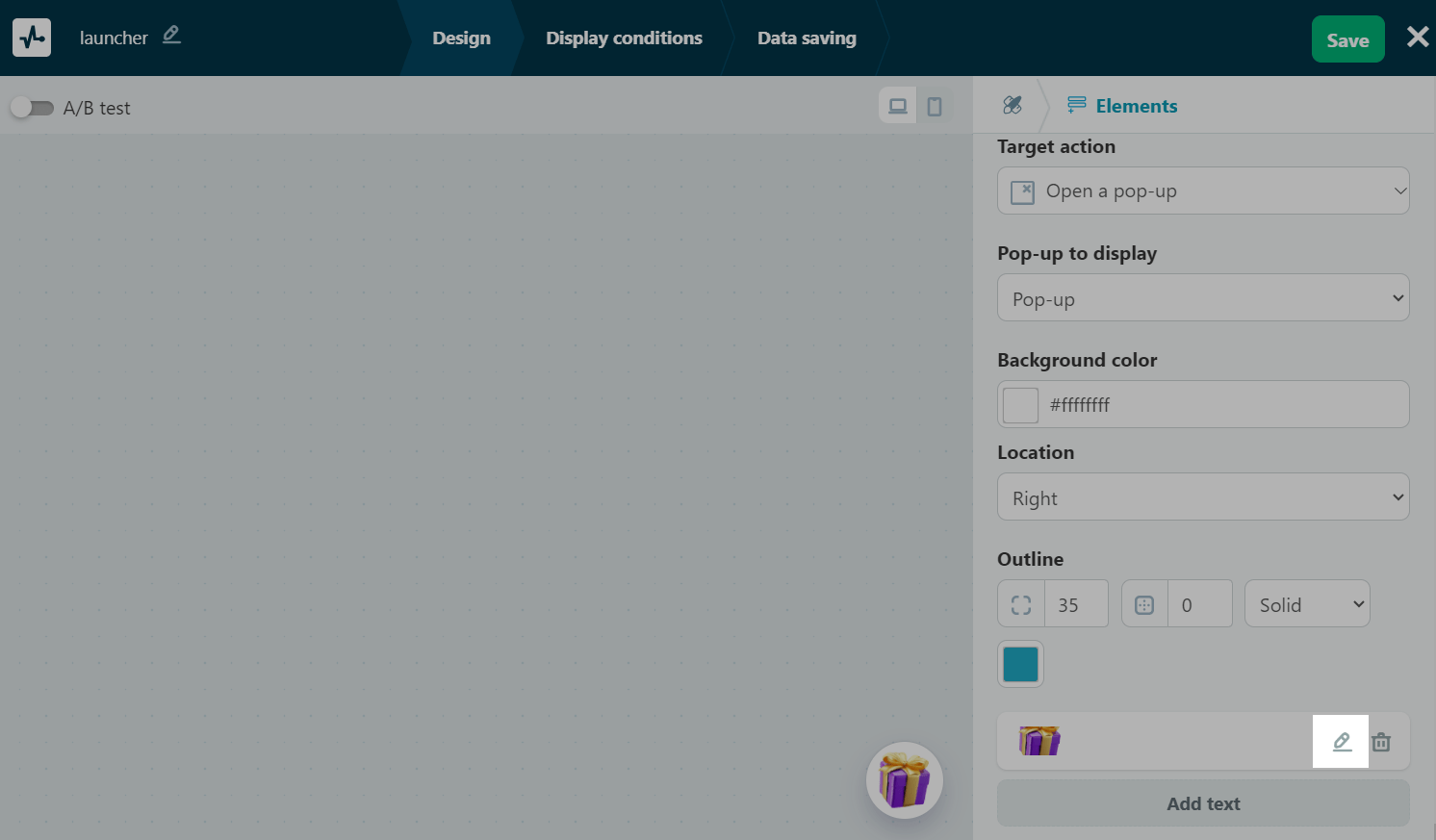
Щоб завантажити зображення, натисніть на іконку олівця і завантажте чи виберіть зображення з файлового менеджеру. Ви можете додати файл до 5 МБ у форматах GIF, JPG, JPEG або PNG. Після завантаження зображення автоматично підлаштовується до вибраного розміру попапу.

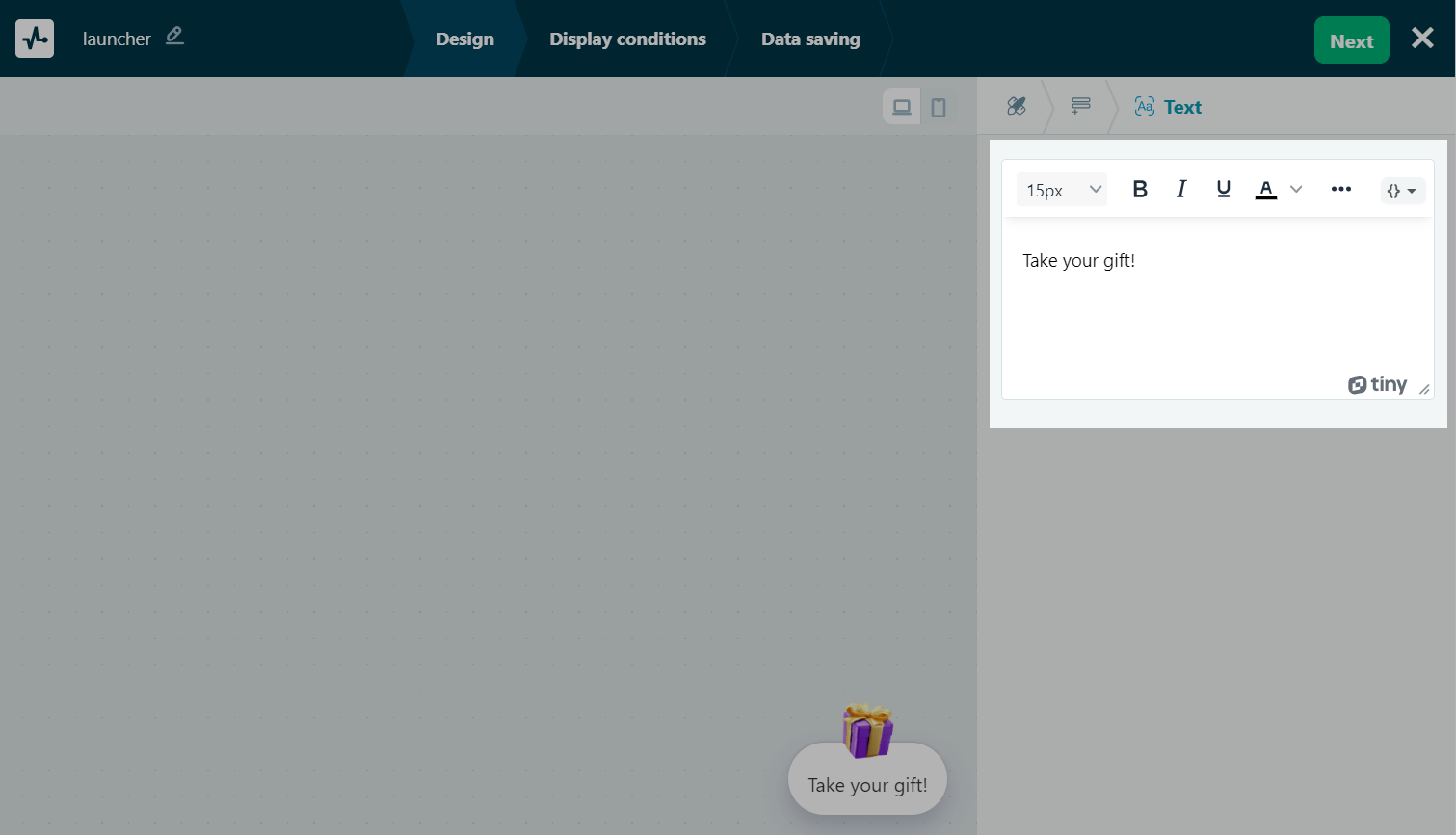
Щоб додати підпис, натисніть Додати текст (Add text) і введіть до 120 символів та відформатуйте його. Ви можете форматувати текст, додавати посилання, змінні та емодзі.

Ефекти
Ви можете додати ефекти для лаунчеру під час появи та зникнення. Для цього перейдіть у стилі лаунчеру.

Далі оберіть ефекти для входу та виходу в полях Анімація при появі попапу (Entrance animation) та Анімація при закритті попапу (Exit animation) відповідно. Доступні такі ефекти:
| Виліт (Back) | Попап проходить через весь екран та стає на своє місце. Ви можете обрати напрямок: праворуч, ліворуч, зверху чи знизу. |
| Підстрибування (Bouncing) | Попап проходить через весь екран та стає на своє місце, після чого злегка коливається зі сторони в сторону. Ви можете обрати напрямок: праворуч, ліворуч, зверху чи знизу, або з’являється зі свого місця. |
| Проявлення із прозорості (Fade) | Попап з прозорого стає звичайним. Ви можете обрати напрямок руху: праворуч, ліворуч, зверху чи знизу, або з’являється зі свого місця. |
| Обертання вперед (Flip) | Попап перекручується на 360 градусів навколо своєї осі. Ви можете обрати напрямок: по вертикалі чи по горизонталі. |
| Прискорена поява (Light speed) | Попап плавно вигулькує на своєму місці з коливанням. Ви можете обрати напрямок: праворуч, ліворуч. |
| Переворот (Rotate) | Попап закручується по периметру. Ви можете обрати напрямок: праворуч, ліворуч, зверху, знизу. |
| Особливі ефекти (Specials) | Попап викочується або збільшується (ефект вистрибування). |
| Збільшення масштабу (Zooming) | Попап з меншого набуває звичайного розміру. Ви можете задати динаміку, звідки він «виростає»: праворуч чи ліворуч, з місця, згори чи знизу. |
| Виїжджання (Slide) | Попап ковзає до свого місця. Ви можете обрати напрямок: праворуч, ліворуч, зверху чи знизу. |

Також ви можете використати попап для A/B тестування.
Читайте докладніше: Як проводити A/B тестування попапів.

Натисніть Зберегти (Save).
Налаштуйте умови показу
На наступному етапі Умови відображення (Display conditions) ви можете налаштувати умови показу попапу.
Якщо вибрали дію з відкриттям іншого попапу, ви можете налаштувати окремі умови для попапів. Лаунчер може бути на сторінці постійно, а пов’язаний попап — з’являтися після декількох хвилин перебування відвідувача на сторінці. Та ви однаково покажете основний попап, навіть без кліку на лаунчер, але водночас не будете одразу відвертати увагу читача.
Читайте детальніше: Як налаштувати сценарій показу попапа.

Натисніть Зберегти (Save).
Збережіть лаунчер
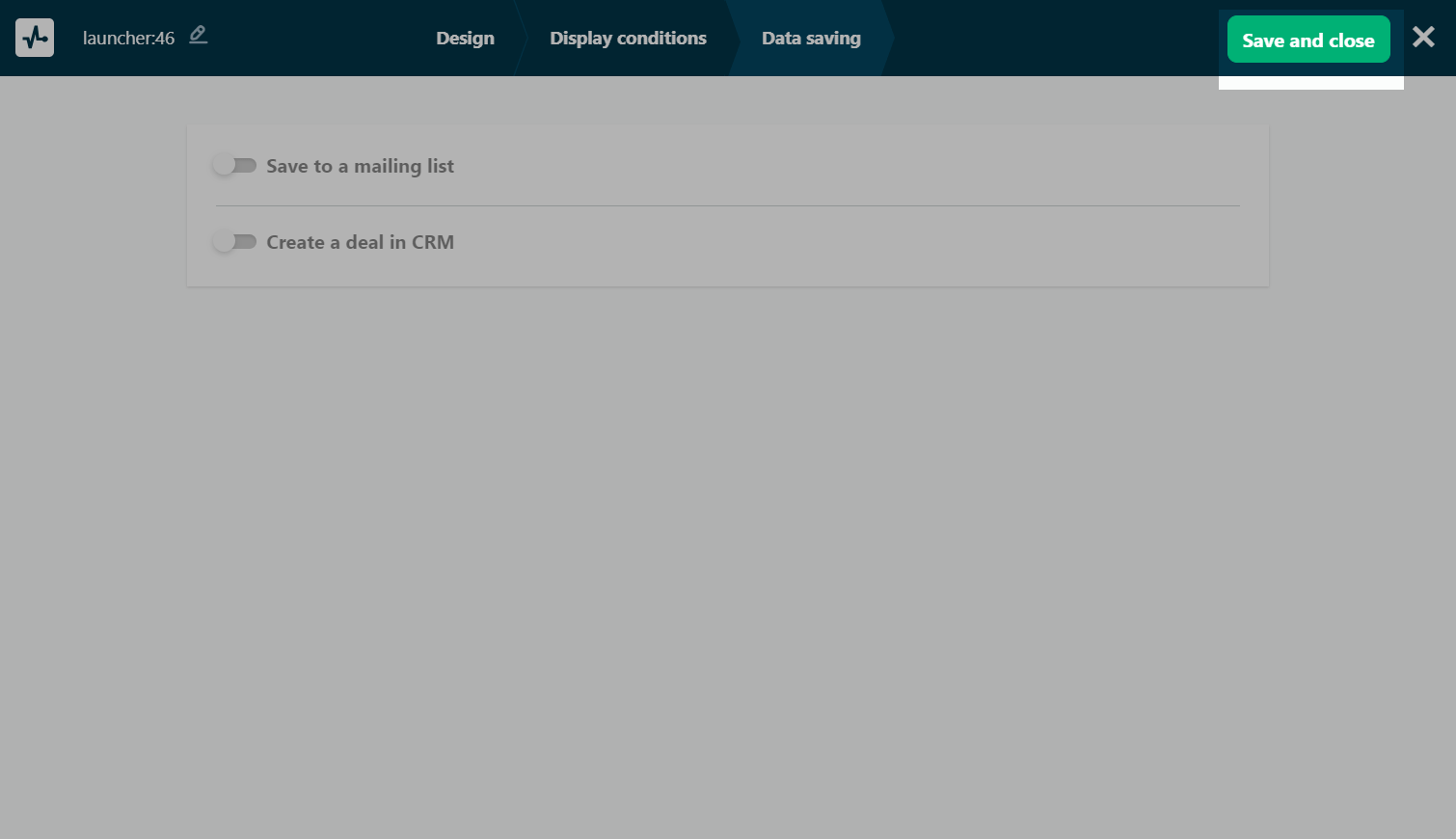
На етапі Збір даних натисніть Зберегти та закрити (Save and close), адже для лаунчеру не передбачені елементи, які б передавали в CRM дані користувачів.
Ви можете додати поля введення в наступному попапі, який запустить лаунчер.

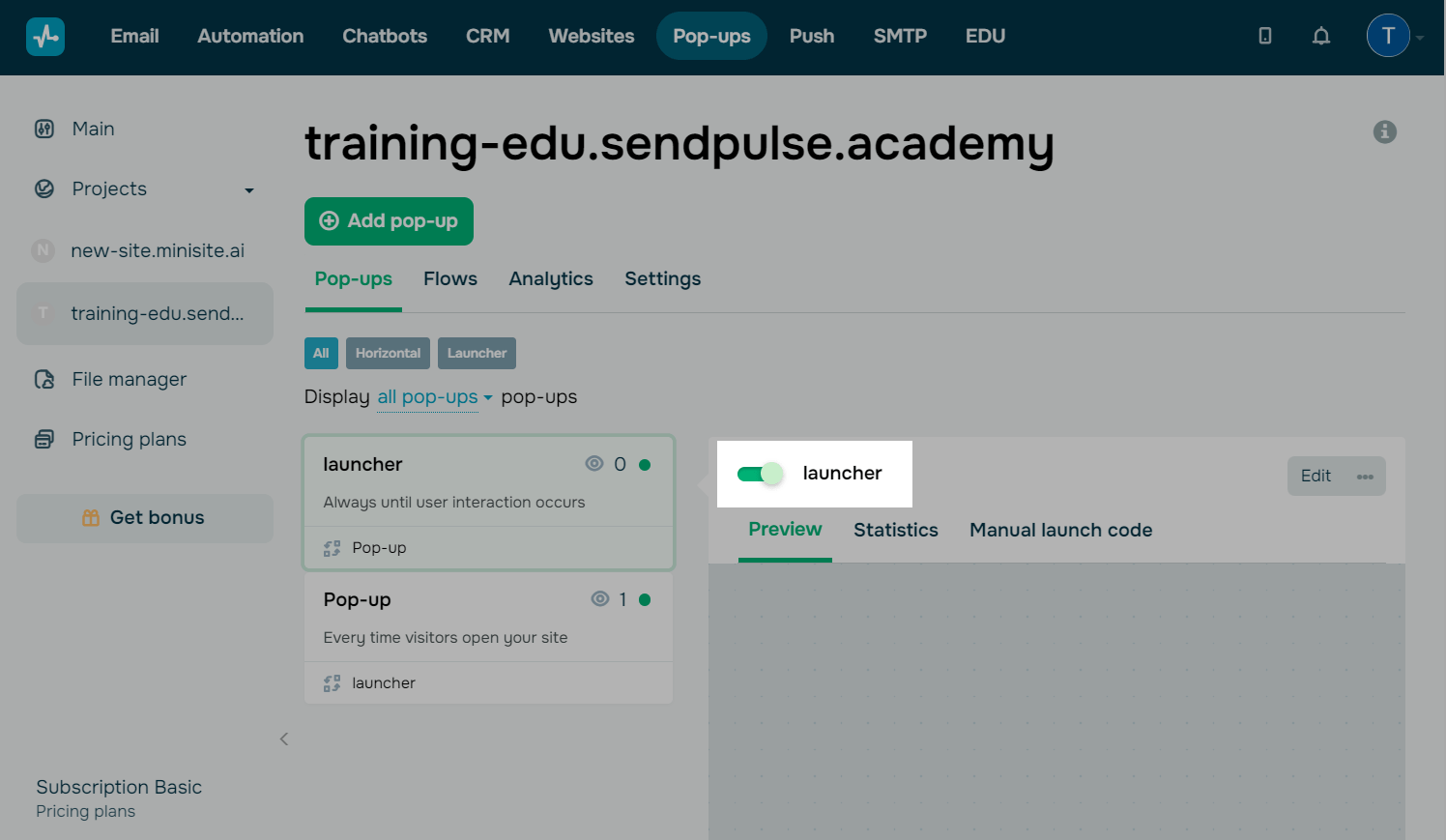
Далі вам треба активувати лаунчер, щоб він з’явився на сайті. Для цього активуйте перемикач.

Переглядайте статистику
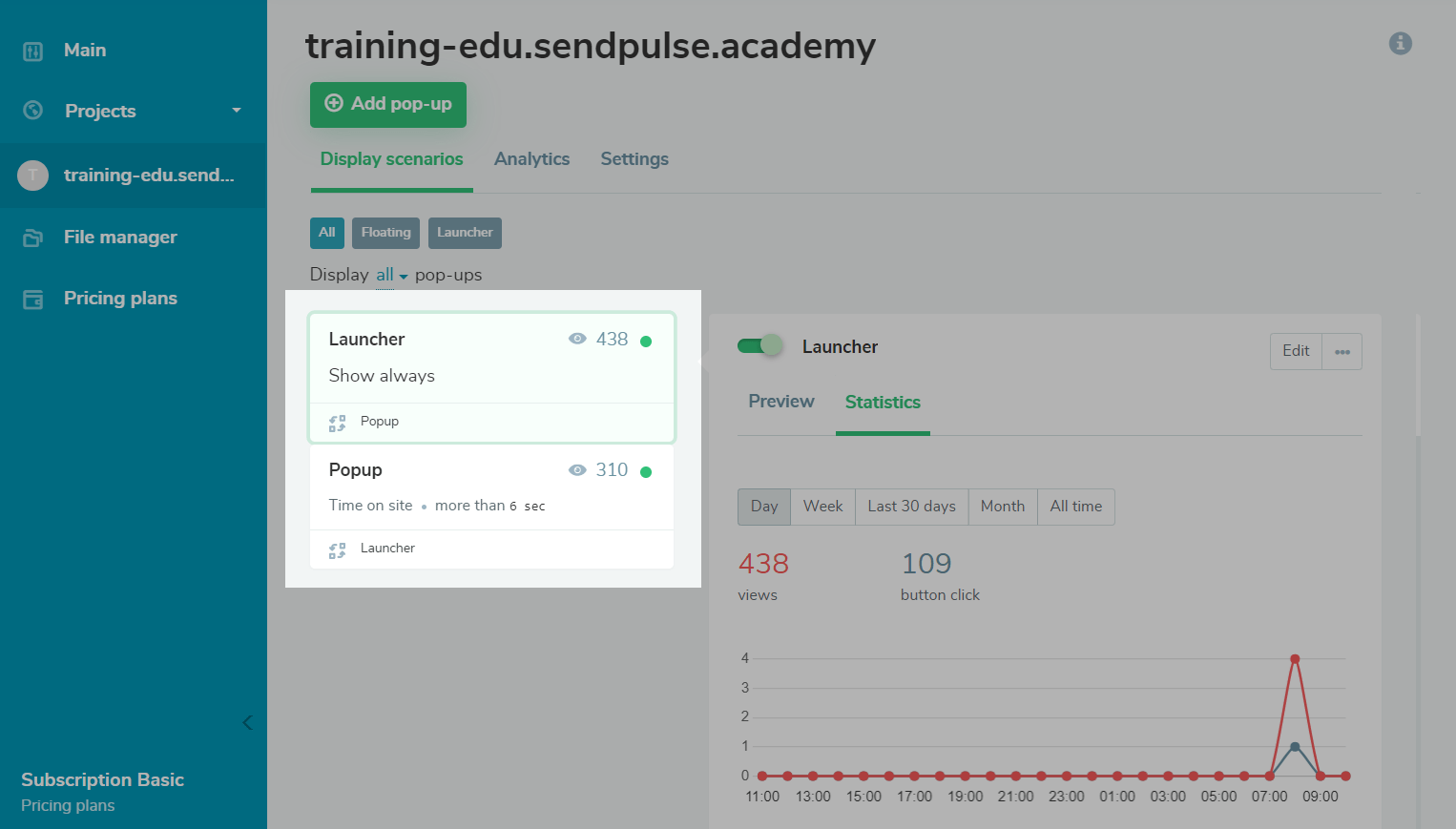
Щоб переглянути статистику попапу, перейдіть до вкладки Статистика. Ви можете переглянути дві метрики: перегляди та кліки.
Якщо ви хочете дізнатися статистику попапу типу Лаунчер, який запускає інший попап, треба окремо переглядати кількість кліків і переглядів лаунчера та дії з попапом. Для цього необхідно переключатися між пов’язаними попами в проєкті та заходити у вкладку Статистика.

Оновлено: 29.03.2024

або