Как создать умный попап
С помощью конструктора попапов вы можете создавать умные попапы, которые показываются посетителям только по заданному сценарию. Делайте персональное предложение в нужное время, помогайте клиенту с выбором услуги или собирайте подписчиков, чтобы продолжить работу с ними в сервисе SendPulse.
Вы можете выбрать готовый шаблон и использовать его в таком виде или отредактировать под свои задачи.
Рассмотрим, как создать виджет из шаблона: настроить внешний вид, элементы и условие показа.
Создайте попап
Вы можете создать попап с нуля или выбрать готовый шаблон и отредактировать его.
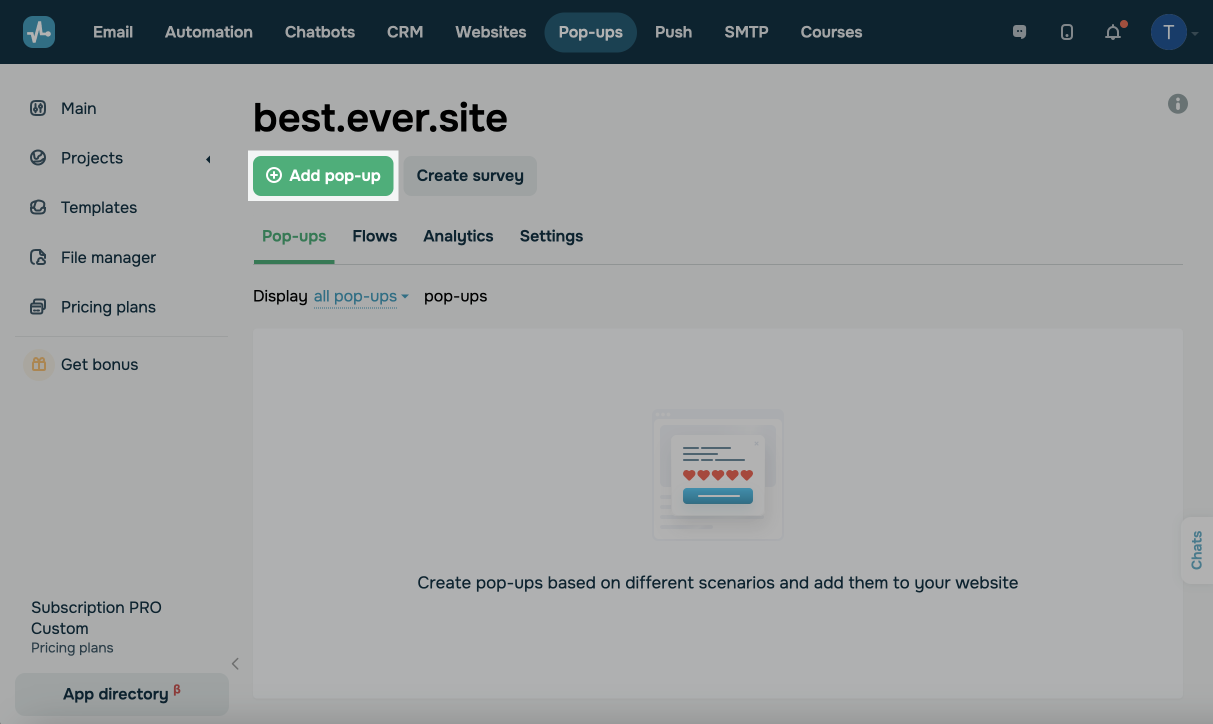
Перейдите в нужный сайт во вкладку Попапы (Pop-ups) и нажмите Создать попап (Create pop-up).

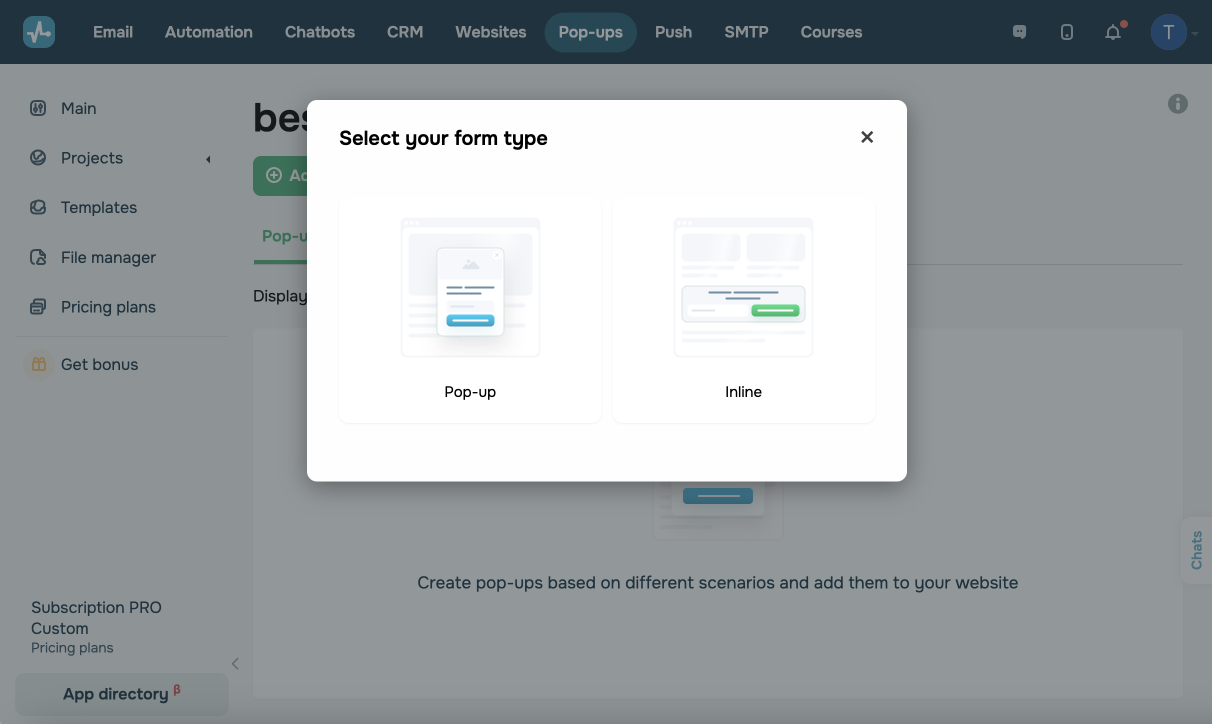
Выберите тип формы попапа:
| Попап (Pop-up) | Виджет, который появляется поверх страницы и может перекрывать контент сайта. |
| Встроенная (Inline) | Элемент, который отображается непосредственно в контенте страницы в заданном месте и перекрывает другие элементы. |

C нуля
Вы можете собрать попап сами с доступных в конструкторе элементов.
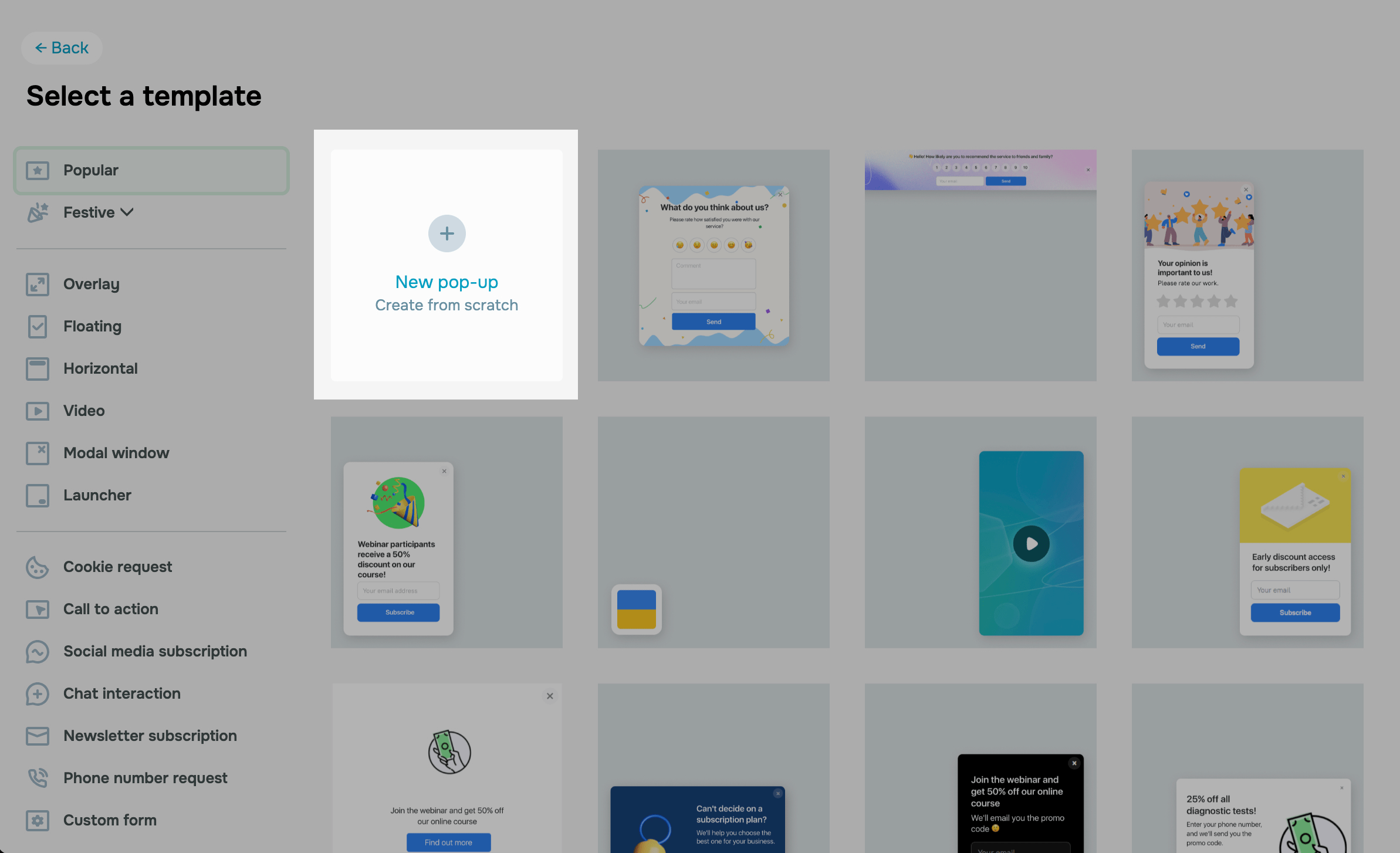
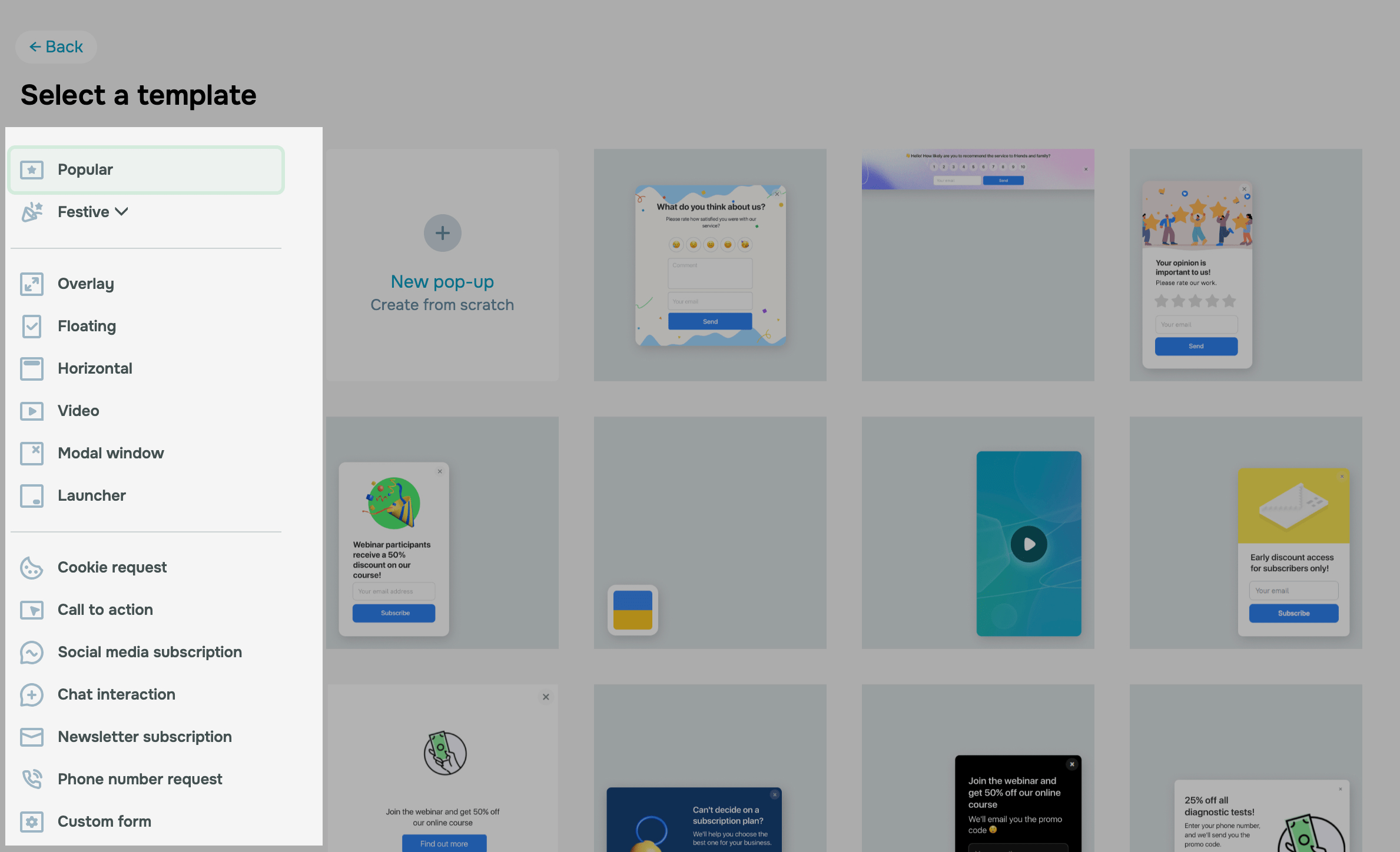
Нажмите Новый попап (New pop-up).

По шаблону
Шаблон — это виджет с предустановленными настройками по набору элементов и внешнему виду. Вы можете выбрать шаблон по праздникам, по типу попапа или с определенным набором элементов.
Выбрать шаблон по праздникам или с набором определенных элементов можно только на этапе выбора шаблона. Если не выбираете шаблон, но хотите создать похожий, посмотрите, из каких элементов состоит пример и выберите их во вкладке Дизайн > Элементы.
Тип попапа есть возможность поменять позже, во вкладке Дизайн > Cтиль.
Выберите справа категорию и слева сам шаблон.

Настройте элементы
Вы можете полностью сгенерировать структуру попапа с помощью ИИ и сразу добавить все необходимые элементы с их соответствующими настройками, а также заготовки для текстовых элементов.
Узнайте больше: Как сгенерировать попап с помощью ИИ.
После выбора шаблона открывается конструктор попапа во вкладке Дизайн (Design), где вы можете отредактировать его внешний вид и настроить элементы.
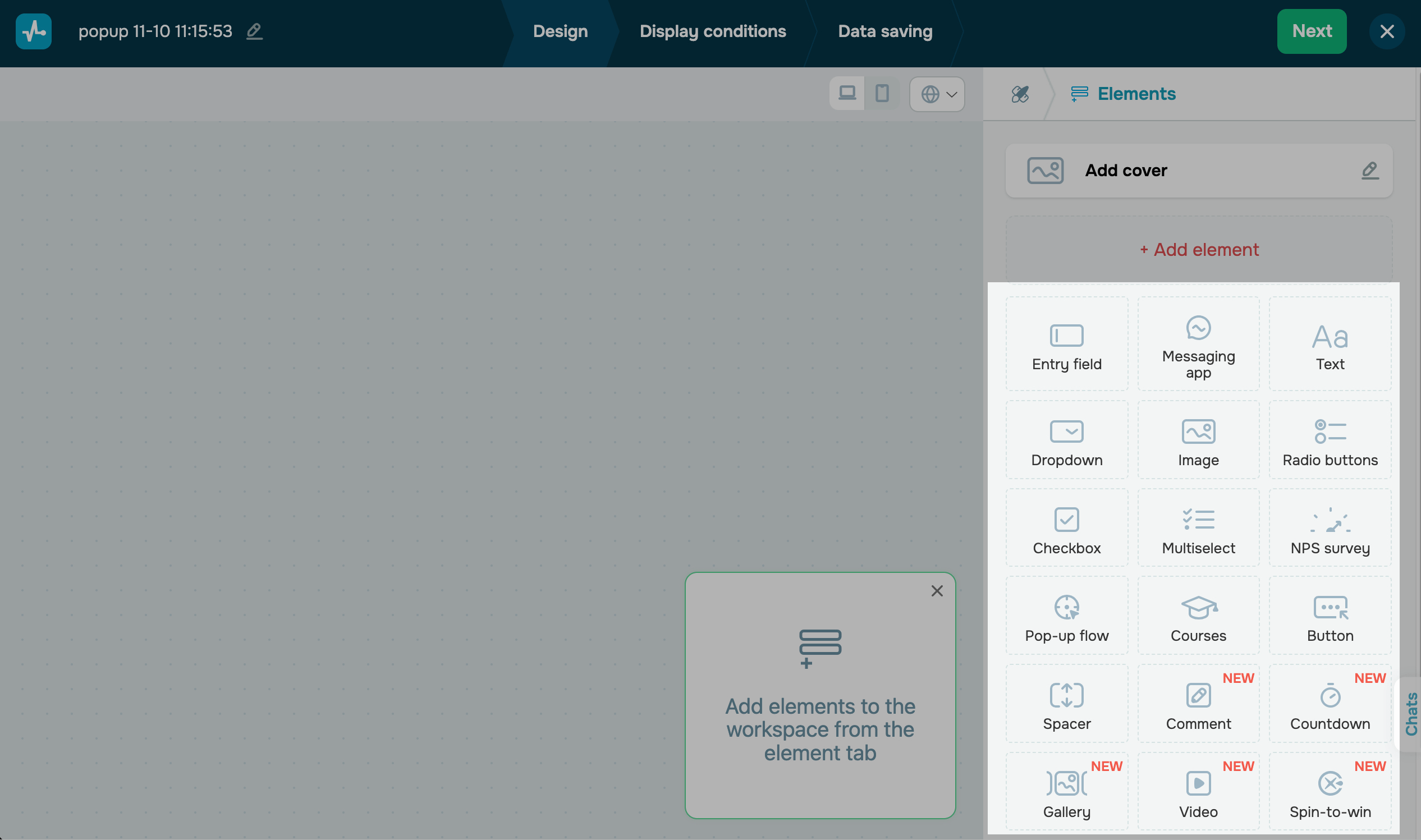
Если вы выбрали создать новый попап с нуля нажмите +Добавить элемент (+Add element) и выберите нужный.
Можно добавлять элементы для попапов типа Плавающий, Модальное окно, Перекрывающий и Горизонтальный.

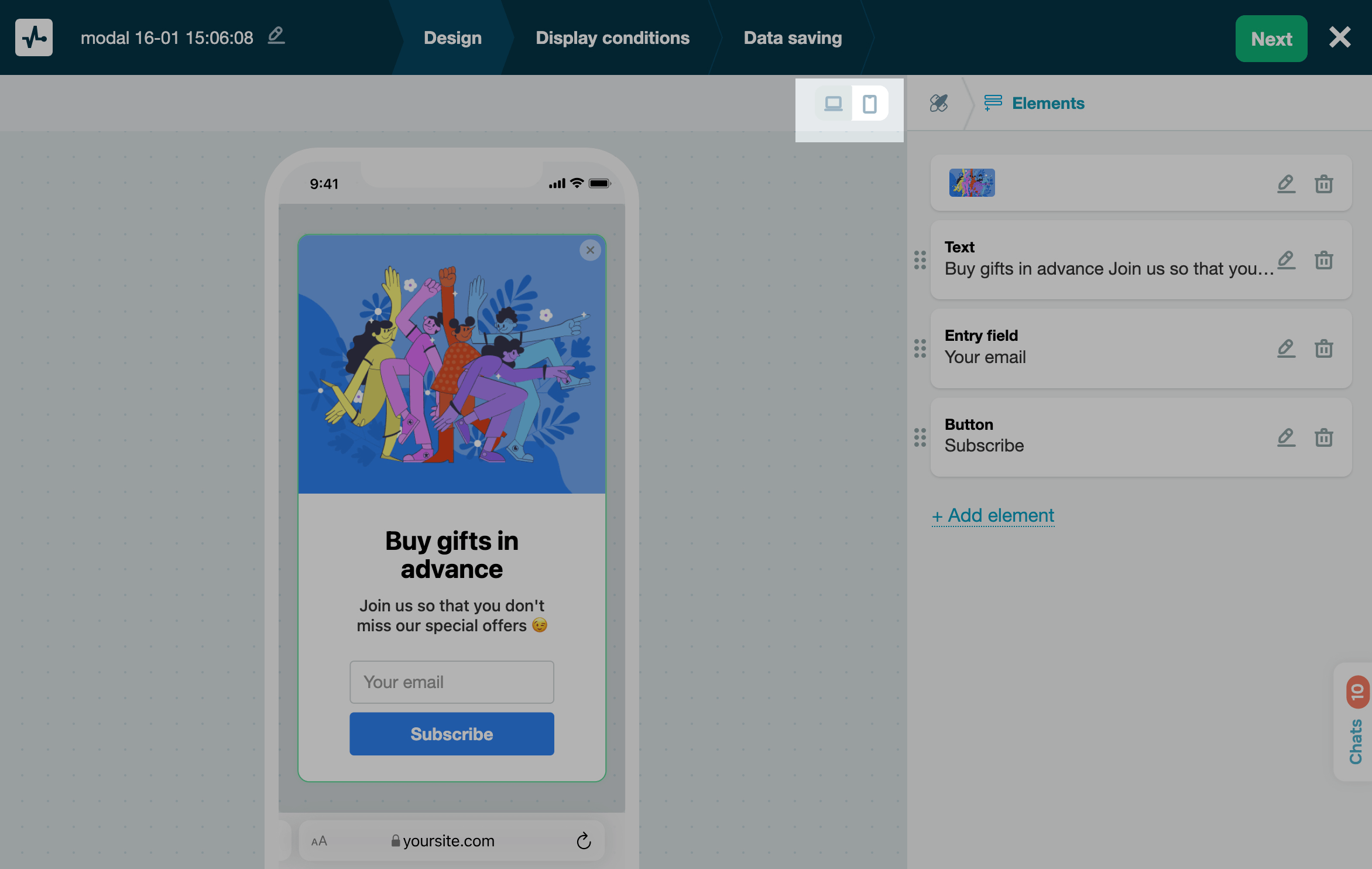
Если выбрали создать попап по шаблону, можно отредактировать имеющиеся элементы. Для этого нажмите на иконку карандаша — и вам откроется вкладка редактирования выбранного элемента.
Также вы можете перейти к редактированию элемента выбрав его на виджете. При наведении на элемент и в режиме редактирования он будет выделен зеленой рамкой.
Подробнее о каждом элементе читайте ниже.
Все элементы необязательные. Можно их добавлять, удалять и миксовать между собой, выбирая только те, которые нужны вам.
Но если вы добавляете элементы, из которых нужно передавать данные (Поле ввода, Дропдаун, Радиокнопка, Чекбокс, Мультивыбор и NPS), тогда в попап обязательно добавьте элемент Кнопка.
Обложка
Отображает картинку как часть дизайна попапа и заполняет все пространство относительно выбранного края.
Выберите изображение для элемента Обложка и настройте отображение.
Поле ввода
Запрашивает у пользователя данные, которые можно сохранить в переменную и создать контакт или обновить его данные. Например, имя, email, телефон, дату рождения и другие.
Добавьте элемент Поле ввода. Выберите переменную, в которую сохранять значение и настройте название поля.
Вы также можете автоматически заполнять поля попапа, настроить двойное подтверждение подписки, добавить название и сделать поле обязательным.
Мессенджер
Перенаправляет посетителя в мессенджер выбранной социальной сети. Вы можете добавить до 10 соцсетей в один попап. Если у вас подключен чат-бот, подписывает на него и запускает цепочки.
Добавьте элемент Мессенджер. Выберите иконку соцсети и введите текст на кнопке. В следующем поле добавьте ссылку на соцсеть.
Текст
Отображает текст посетителям сайта. Вы можете добавить сообщение, которое соответствует ситуации и привлечет потенциальных клиентов к взаимодействию с попапом.
Добавьте элемент Текст. Введите и отформатируйте текст. Дополнительно можно добавить ссылку и эмодзи, а также персонализировать сообщение с помощью переменных.
Дропдаун
Используется для предоставления пользователю возможности выбрать одно значение из выпадающего списка. Например, приоритетную категорию товаров.
Добавьте элемент Дропдаун. Выберите переменную, в которую сохранять значение и настройте варианты опций.
Также вы можете отметить вариант, который будет выбран по умолчанию при отображении попапа.
Кнопка
Используется для отправки формы и передачи данных заполненных полей в контакт пользователя после нажатия.
Добавьте элемент Кнопка. Вы можете добавить кнопки в виде текста или изображения. Введите текст или загрузите изображение и выберите действие по клику на кнопку.
Изображение
Используется для добавления графического медиа-элемента. В отличие от элемента Обложка, не заполняет все пространство относительно выбранного края попапа.
Добавьте элемент Изображение. Нажмите Загрузить изображение и выберите его из файлового менеджера.
Радиокнопки
Используется для предоставления пользователю возможности с помощью радиокнопок выбрать одно значение, которое будет сохранено в переменной.
Добавьте элемент Радиокнопки. Выберите переменную, в которую сохранять значение. Для каждого варианта в поле Текст введите текст, который будет видеть посетитель, а в поле Значение введите значение, которое будет записано в соответствующую переменную.
Чекбокс
Используется для предоставления пользователю возможности отметить определенную опцию галочкой — например, для подтверждения согласия на обработку данных.
Добавьте элемент Чекбокс. Выберите переменную, в которую сохранять значение и настройте текст.
Мультивыбор
Используется для предоставления пользователю возможности отметить несколько вариантов в чекбоксах. Например, выбор нескольких тем или интересов одновременно.
Добавьте элемент Мультивыбор. Выберите переменную, в которую сохранять значение. Для каждого варианта в поле Текст введите текст, который будет видеть посетитель, а в поле Значение введите значение, которое будет записано в соответствующую переменную.
NPS-опрос
Элемент с шкалой оценки, с помощью которой пользователь может дать обратную связь. Используйте, чтобы собирать оценки и мнения пользователей и улучшать качество сервиса.
Добавьте элемент NPS-опрос. Выберите переменную, в которую сохранять значение. Выберите формат оценки: звездочки, смайлики, сердца, лайк/дизлайк или цифровые значения. Вы также можете активировать поле ввода комментария к оценке и выбрать его размер.
Цепочка
Используется для запуска другого попапа и построения последовательности воронок. Например, вы можете создать последовательное показ нескольких форм или предложений.
Добавьте элемент Цепочка. Выберите попап, который нужно открыть, и добавьте название кнопки, которая его откроет. Чтобы добавить больше кнопок запуска попапов, добавьте еще один элемент.
Курсы
Показывает пользователю форму регистрации на курс. Для платного курса открывает форму оплаты.
Добавьте элемент Курсы. Активируйте опцию оплаты, выберите курс и способ оплаты. Также вы можете добавить возможность применения студентом промокода при оплате.
Комментарий
Используется для ввода текста до 5000 символов, чтобы пользователь мог оставить отзыв или вопрос.
Добавьте элемент Комментарий. Выберите переменную, в которую нужно сохранить значение и введите текст подсказки.
Видео
Используется для вставки видео YouTube. Например, вы можете использовать для презентации товара или инструкции.
В отличие от типа попапа Видео, этот элемент позволяет комбинировать видео с другими элементами попапа выбранного типа.
Добавьте элемент Видео. Вставьте ссылку и настройте стиль показа видео.
Таймер
Используется для отсчета времени до конкретного события или фиксированной даты/времени. Например, вы можете создать обратный отсчет до конца распродажи, чтобы создать ощущение срочности и мотивировать посетителей к действию.
Добавьте элемент Таймер и настройте даты и внешний вид.
Галерея
Показывает посетителю по очереди изображения в режиме слайд-шоу или по клику.
Добавьте элемент Галерея. Нажмите Загрузить изображение и выберите его из файлового менеджера.
Аккордеон
Используется для скрытия других блоков попапа. Например, вы можете создать FAQ и организовать информацию компактно, чтобы дать пользователям возможность раскрывать необходимые разделы.
Добавьте элемент Аккордеон. Настройте стиль аккордеона и добавьте элементы.
Загрузка файла
Используется для загрузки файлов пользователем: изображения, документы, видео. Например, вы можете использовать для получения ваучеров или сканов документов.
Добавьте элемент Загрузка файла. Выберите тип и размер ожидаемого файла и настройте отображение.
Колесо
Добавляет рулетку, которую посетитель сайта может крутить и принимать участие в розыгрышах.
Выберите элемент Колесо. Выберите переменную, в которую сохранять значение, настройте сектора и стиль.
Скретч-карта
Добавляет зону, в которой пользователь должен ввести свои данные и стереть ее виртуальной монетой, чтобы получить промокод. Используется для превращения сбора данных в игру и улучшения пользовательского опыта.
Выберите элемент Скретч-карта. Выберите переменную, в которую сохранять значение, добавьте промокод и настройте стиль.
Подарок
Добавляет интерактивный подарок, который пользователь должен открыть, чтобы получить промокод. Используется для превращения сбора данных в игру и улучшения пользовательского опыта.
* Подарок с промокодом открывается после того, как пользователь заполнил Поле ввода. Поэтому дополнительно вам нужно добавить поле для сбора данных клиентов и сделать его обязательным.
Выберите элемент Подарок. Выберите переменную, в которую сохранять значение, добавьте промокод и настройте стиль.
Кости
Добавляет интерактивные кости, которые пользователь должен бросить, чтобы получить промокод. Используется для превращения сбора данных в игру и улучшения пользовательского опыта.
Выберите элемент Кости. Выберите переменную, в которую сохранять значение. Настройте правила и стиль гральных кубиков и добавьте промокод.
Слот-машина
Добавляет интерактивную слот-машину, которую пользователь должен крутить, чтобы получить промокод. Используется для превращения сбора данных в игру и улучшения пользовательского опыта.
Выберите элемент Слот-машина. Выберите переменную, в которую сохранять значение и стиль. Настройте комбинации и добавьте промокод.
Наперстки
Добавляет интерактивные наперстки, в которые пользователь должен сыграть, чтобы получить промокод. Используется для превращения сбора данных в игру и улучшения пользовательского опыта.
Выберите элемент Наперстки. Выберите переменную, в которую сохранять значение и стиль. Настройте количество попыток и добавьте промокод.
Настройте внешний вид
Чтобы перейти к настройке стиля, нажмите на иконку первой вкладки (Стиль). В этом разделе вы можете:
- выбрать различные типы попапа по внешнему виду виджета, расположению на странице и способу взаимодействия.
- настроить параметры для общего внешнего вида элементов попапа: установить положение попапа, задать цвет элементов, размер полей и т. д.
- добавить анимцию при появлении или закрытии попапа и выбрать различные эффекты, а также указать направление появления или закрытия.
Добавьте языковую версию
Вы можете добавлять языковые версии и настраивать контент каждой из них в одном попапе. Посетитель сайта сможет выбрать нужный ему язык.
Нажмите на иконку с изображением глобуса в правом верхнем углу рабочей зоны конструктора. Нажмите Установить язык по умолчанию и выберите нужный из списка – именно эта версия будет показываться на сайте посетителям. Затем нажмите Добавить языковую версию, выберите язык и настройте контент.
Читайте подробнее: Как настроить мультиязычность попапа.
Предпросмотр
В режиме реального времени, по мере редактирования попапа в рабочей области, вы можете смотреть, как он будет отображаться на сайте. Чтобы посмотреть, как попап отображается в мобильной версии, нажмите на соответствующий значок справа.

После того, как закончили настраивать дизайн попапа, нажмите Дальше (Next).
Настройте условия показа
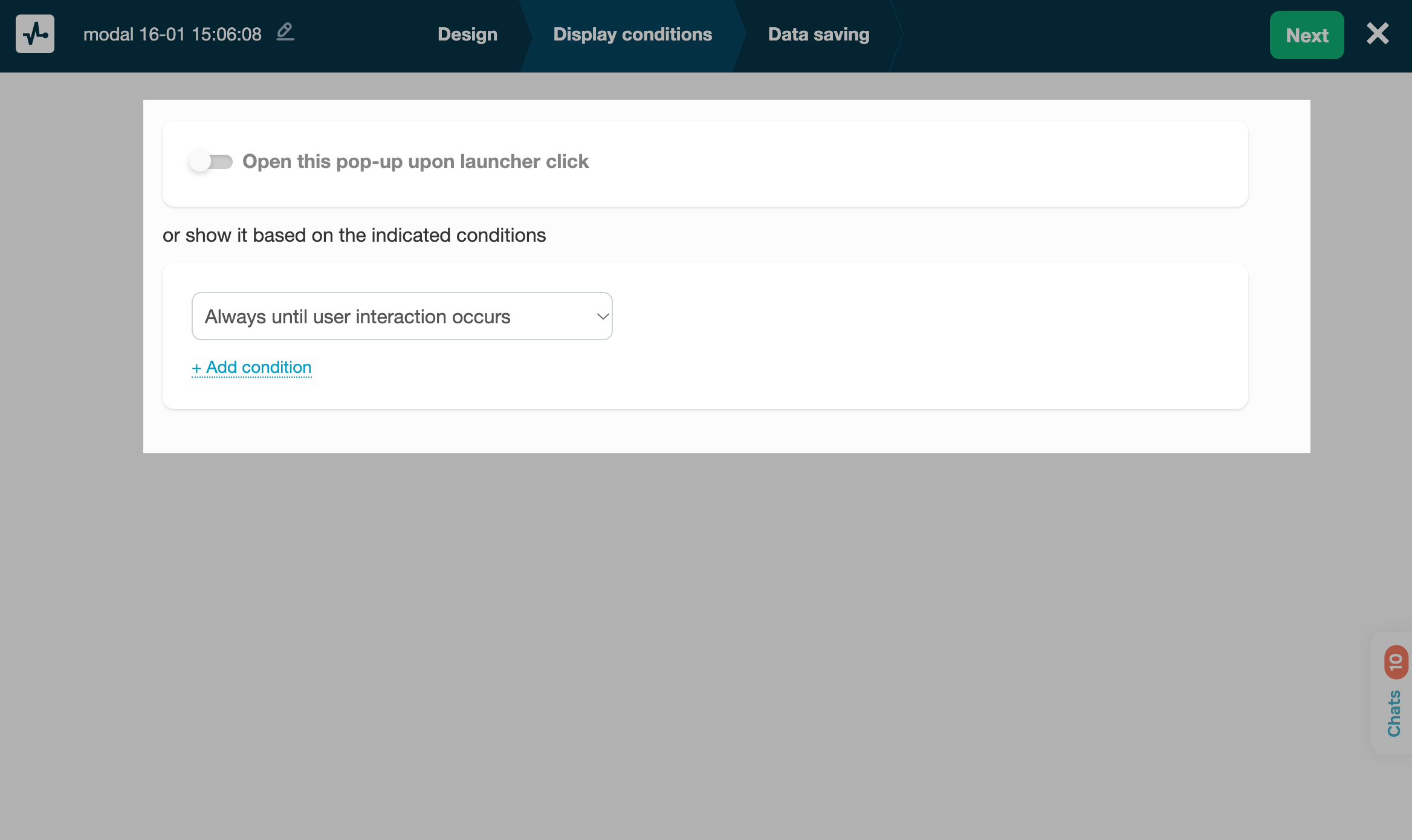
В следующей вкладке Условия показа (Display conditions) вы можете настроить сценарий показа виджета по клику на лаунчер или по наступлению условия по отслеживанию поведения посетителей.
Чтобы попап отображался по клику на лаунчер, активируйте тумблер и выберите предварительно созданный попап с типом Лаунчер.
Чтобы попап отображался по сценарию, выберите событие, которое нужно отслеживать в поведении посетителя сайта, оператор условия и введите отслеживаемое значение. Также можно выбирать несколько условий и связывать их операторами.
К примеру, вы можете выбрать отображать виджет только тогда, когда пользователь совершает определенное действие: прокручивает страницу до определенной части или проводит на сайте больше 40 секунд.
Читайте подробнее: Как настроить сценарий показа попапа и Как создать попап лаунчер.

Когда настроите сценарий показа попапа, нажмите Дальше (Next).
Настройте сохранение данных
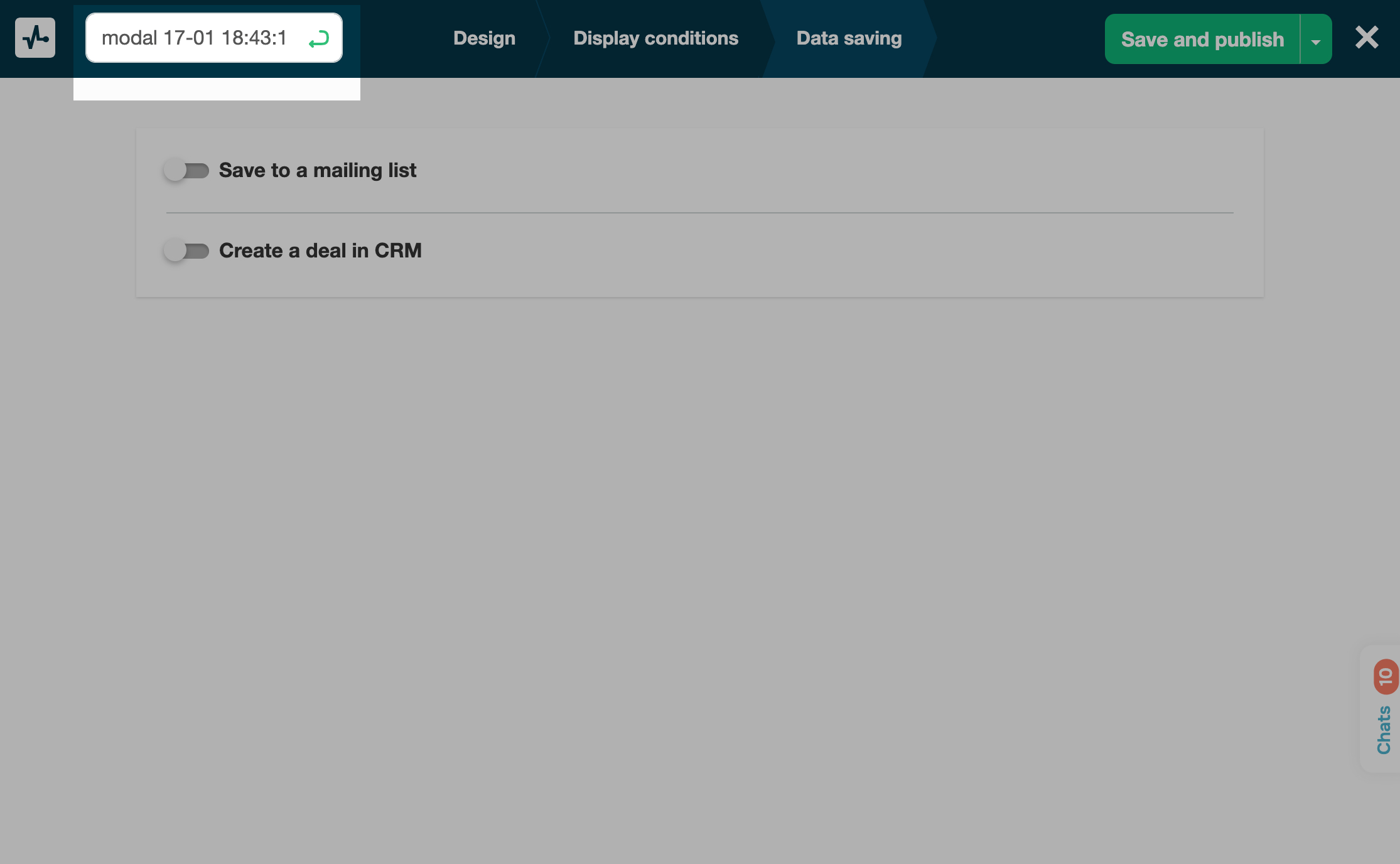
В следующей вкладке Сохранение данных (Data saving) вы можете выбрать, где хранить данные подписчиков в других сервисах. Активируйте соответствующий переключатель и выберите, куда сохранять:
Читайте подробнее: Как настроить сохранение данных.
Задайте название попапа
По умолчанию название попапа берется из даты и времени, когда создается попап. Чтобы изменить его, нажмите на соответствующую иконку, введите свой текст и нажмите Enter.

Опубликуйте попап
Когда настроите попап, нажмите Сохранить и опубликовать (Save and publish) или Сохранить и закрыть.
Чтобы изменения отобразились и вы могли все проверить в своем браузере, после сохранения очистите кэш и куки браузера.
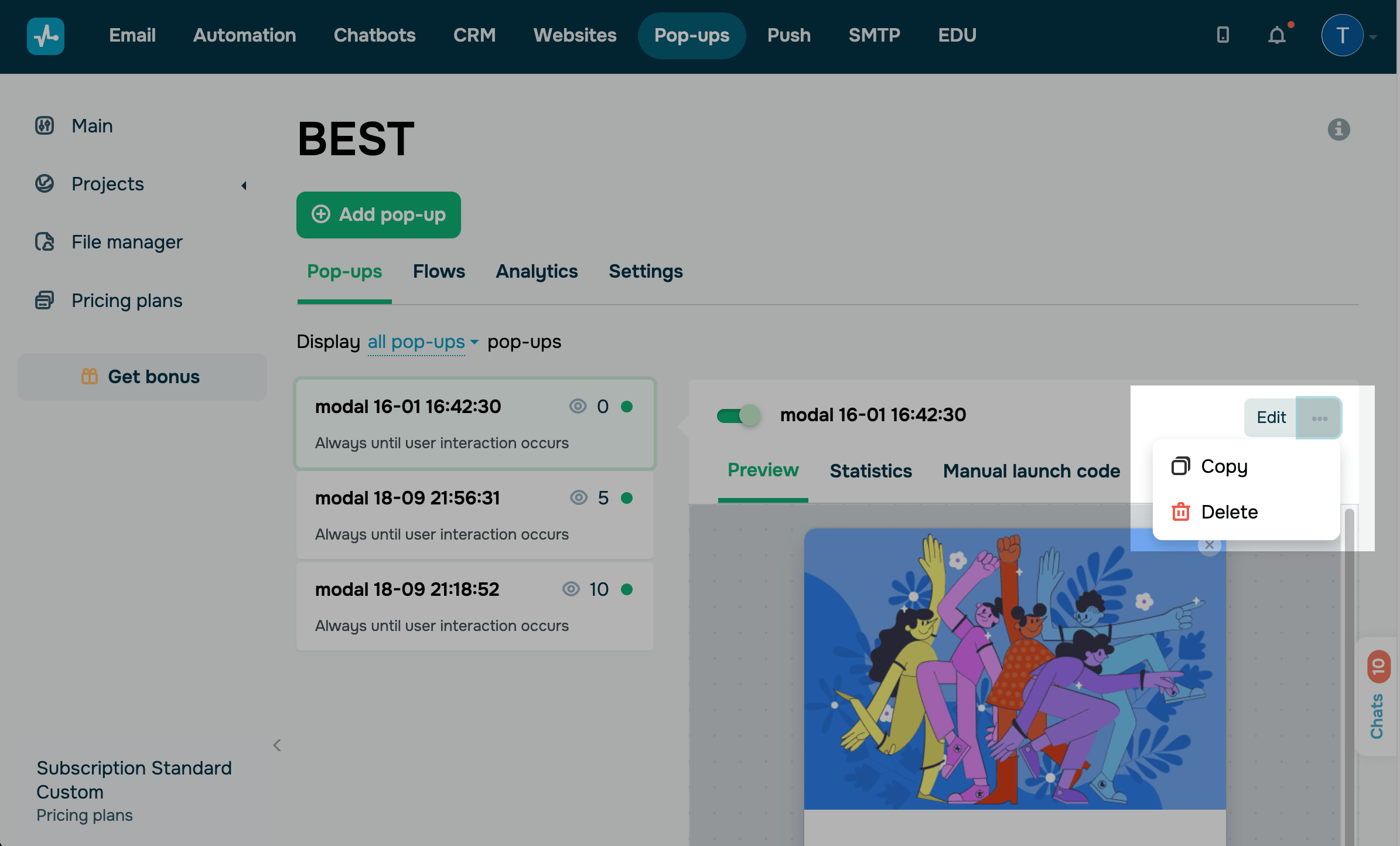
Все попапы отображаются в разделе Попапы (Pop-ups) в отдельных вкладках. После создания вы можете посмотреть внешний вид попапа, отслеживать статистику и отредактировать любую настройку.

Обновлено: 17.12.2024
или