Kак добавить сторонний код на сайт
Вы можете установить на вашу страницу сайта дополнительный код от стороннего сервиса на HTML, CSS и JavaScript. Используйте этот инструмент, чтобы подключить скрипты аналитики, добавить виджеты, анимацию на сайт и другое.
Добавление в общий код сайта
Перейдите в настройки сайта
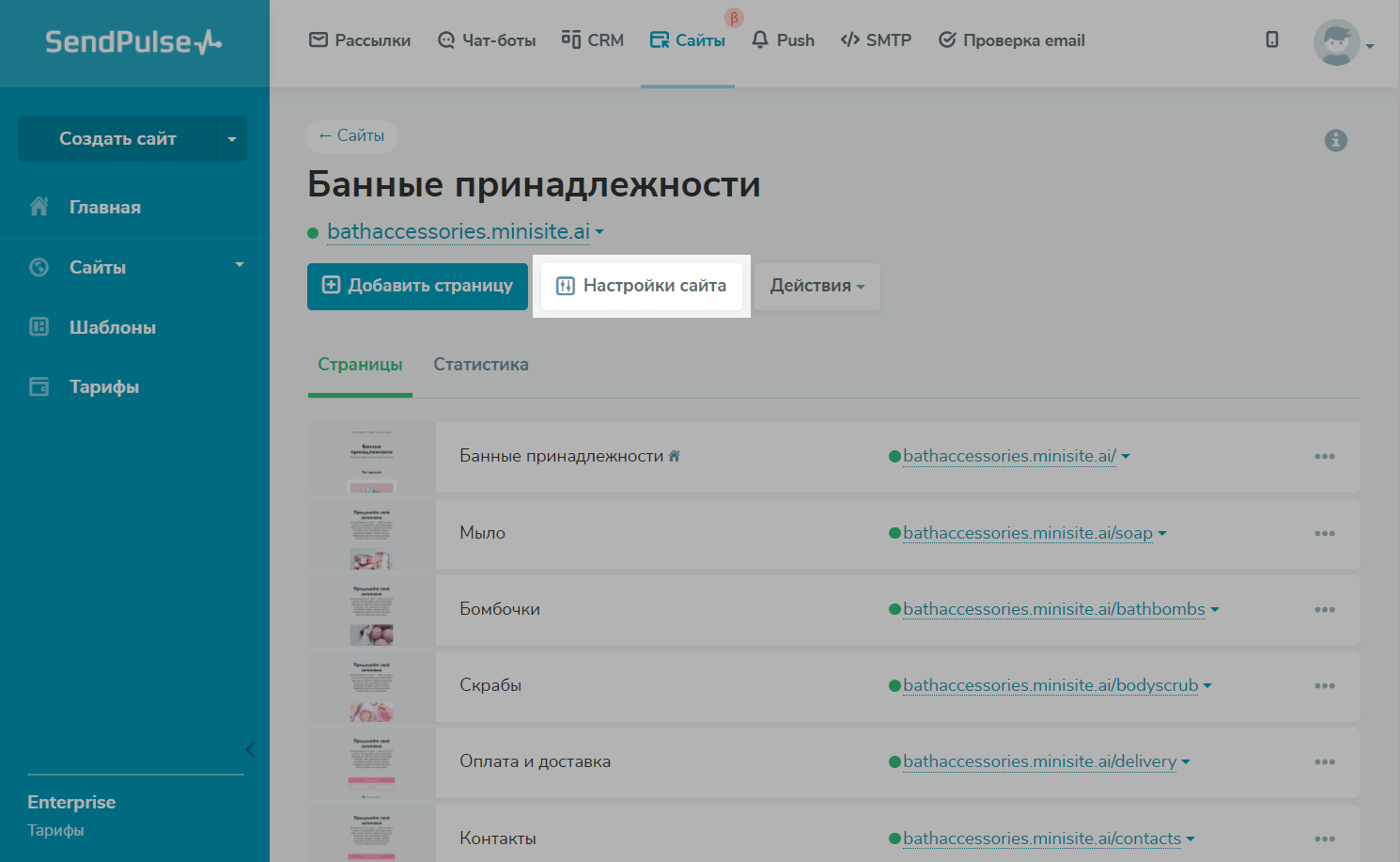
Чтобы добавить скрипты, которые будут работать на всех страницах вашего сайта, перейдите в раздел «Сайты», выберите ваш сайт и нажмите «Настройки сайта».

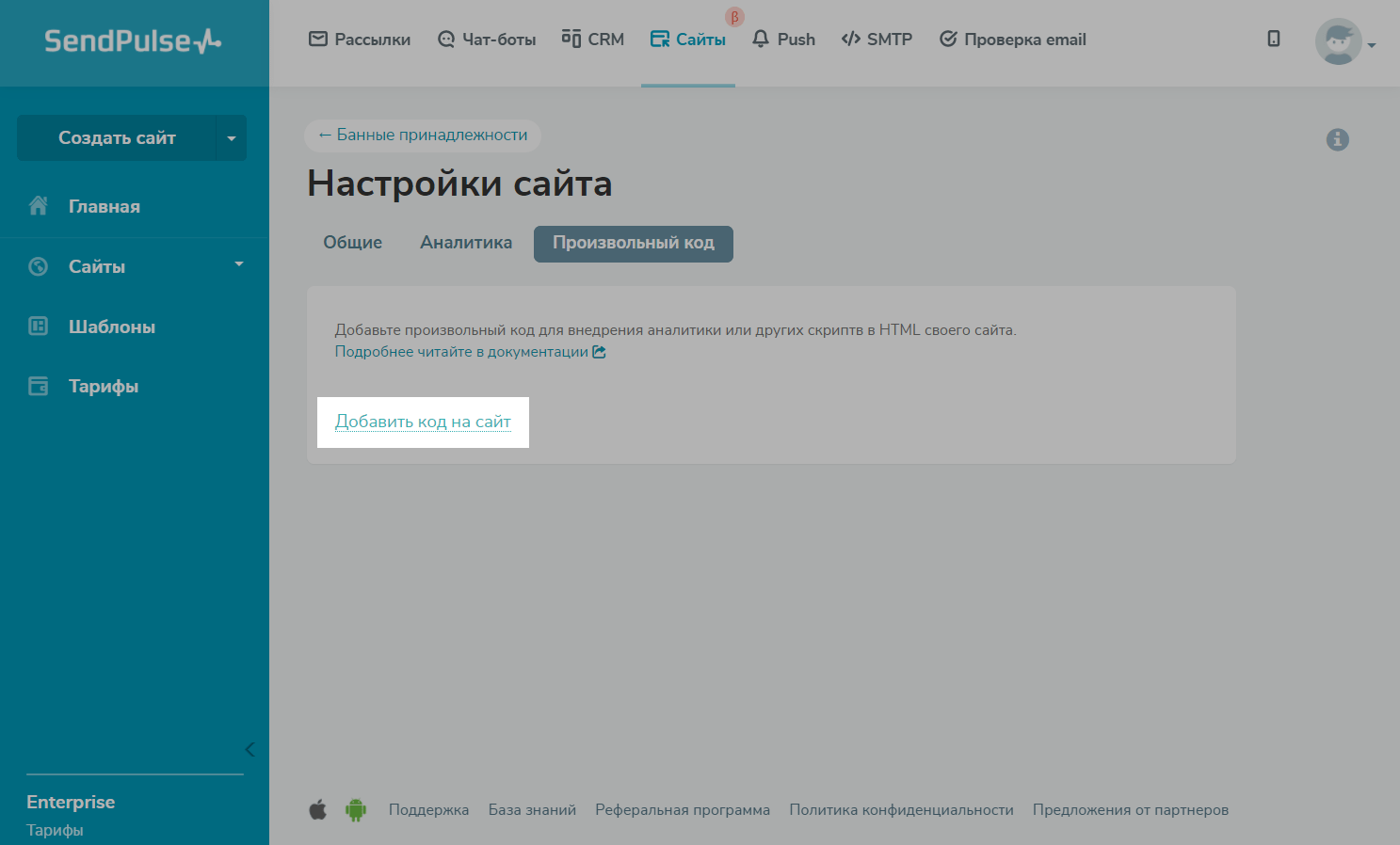
Перейдите во вкладку «Произвольный код» и нажмите «Добавить код на сайт».

Выберите месторасположение
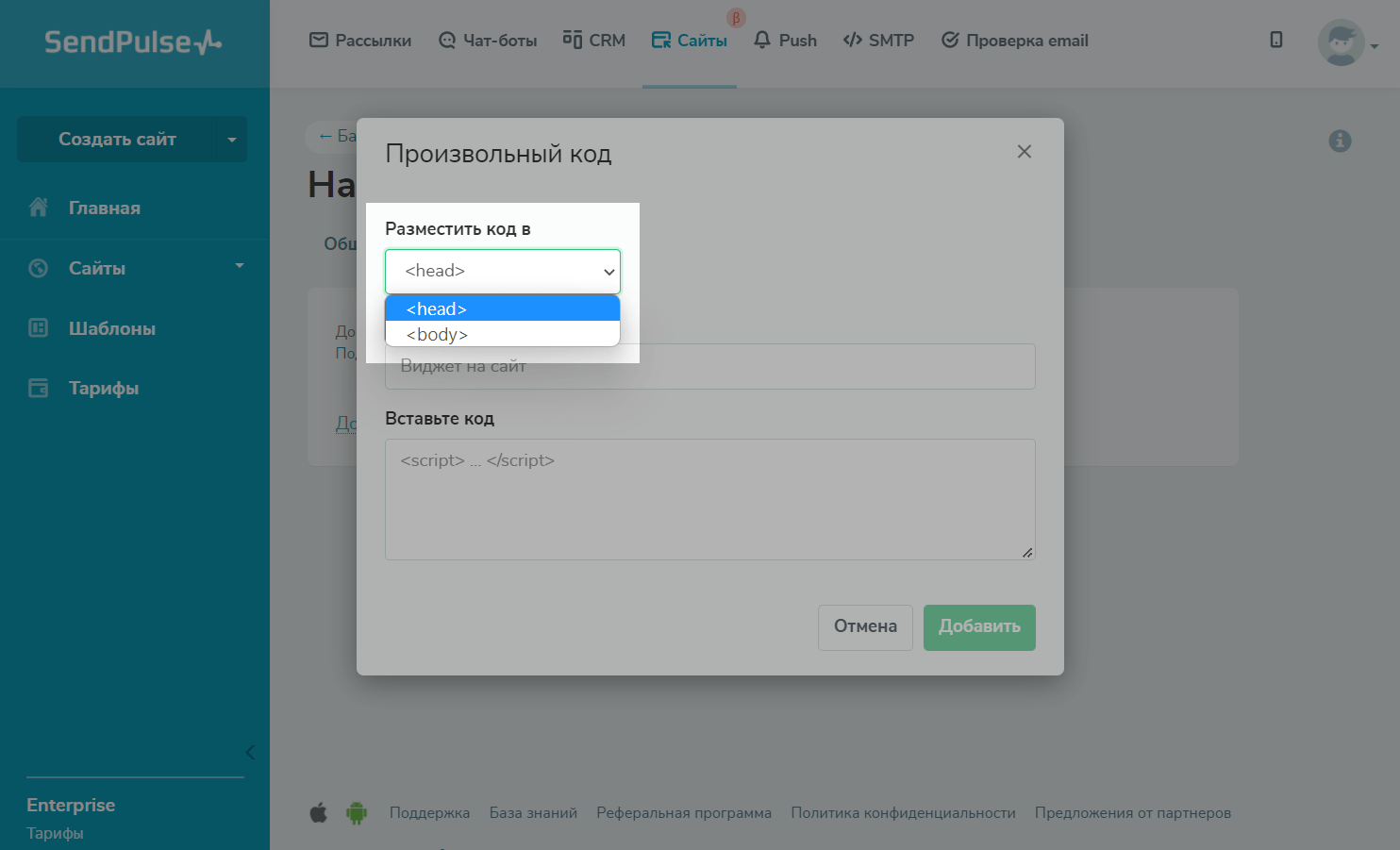
Выберите, где разместить код — в head или body.

Вставьте код
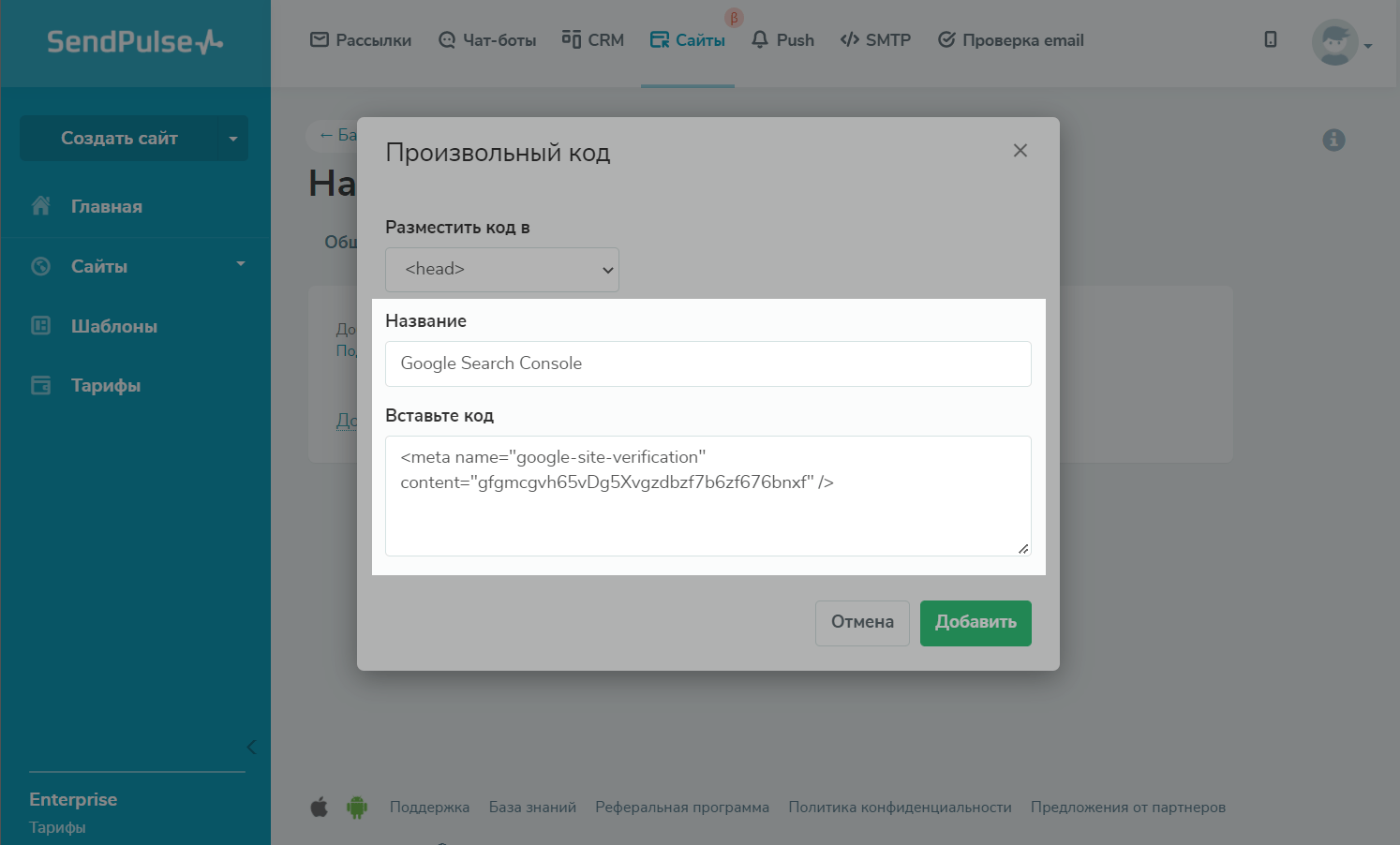
Введите название для добавляемого кода и сам код.
Следите, чтобы был скопирован весь нужный код, включая открывающий и закрывающий теги, а также обращайте внимание на то, в какую часть сайта вы его размещаете.

Нажмите кнопку «Добавить».
Проверьте код
После добавления кода опубликуйте страницу повторно и проверьте результат выполнения кода.
Обратите внимание, что ограничений по вставляемый коду нет, но внешний код может некорректно отразиться на работе сайта. Проверяйте результат выполнения кода на сайте после публикации.
В случае некорректного выполнения скрипта или других вопросов по работе кода обращайтесь в поддержку сервиса, с которого скопировали код.
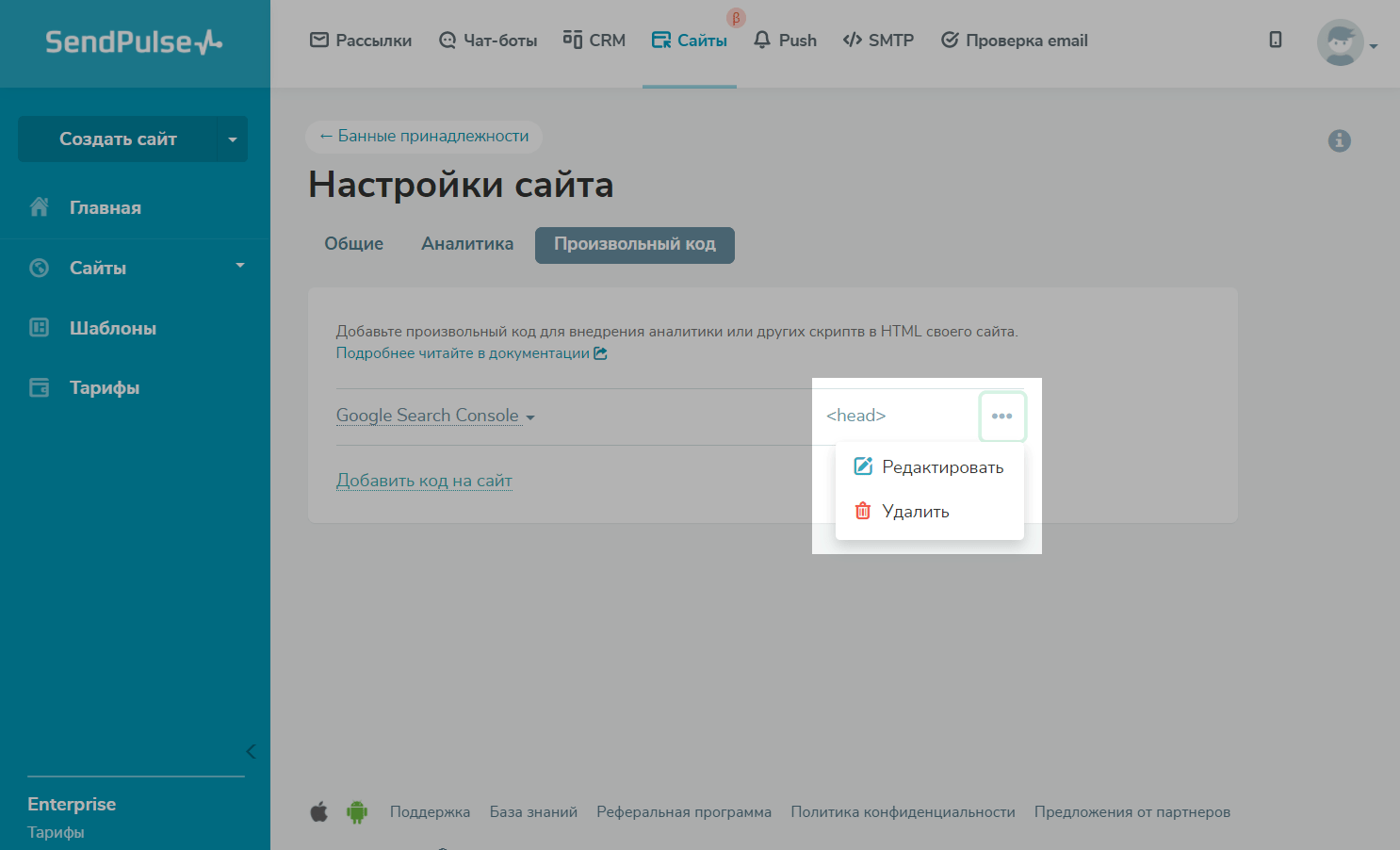
Вы также можете просмотреть добавленный код и отредактировать его. Для этого перейдите в настройки сайта, во вкладку «Произвольный код», нажмите на сайт, чтобы просмотреть код или на раскрывающееся меню напротив, чтобы отредактировать его.
Читайте нашу статью «Как проиндексировать сайт в Google» с примером добавления кода.

Добавление кода в определенной части страницы
Если вам нужно добавить элемент в определенном месте на странице сайта, вы можете сделать это с помощью виджета «Вставка кода» (Custom code).
Откройте блочный конструктор сайта. Выберите место на странице и нажмите кнопку «+».
Выберите «Вставка кода» (Custom code) из перечня виджетов и добавьте его на страницу. Нажмите на добавленный элемент, чтобы открыть модальное окно для вставки. Вставьте код и нажмите «Добавить», чтобы сохранить результат.
Читайте подробнее «Как добавить кастомный код блоком на сайте».

Обновлено: 05.03.2024

или