Как добавить кастомный код блоком на сайте
Вы можете добавить на сайт блок с HTML, CSS или JavaScript кодом, чтобы расширить его базовую функциональность и дополнить страницу интерактивными элементами и анимацией или, например, привязать превью вашего портфолио, систему комментариев и т.д.
В статье разберем, как добавить блок с кодом, сгенерированным в нужном вам сервисе или написанном собственноручно, на страницу сайта от SendPulse.
Если вам нужно добавить код, который будет работать на всех страницах вашего сайта, читайте статью Как добавить сторонний код на сайт.
Добавьте виджет кода
Перейдите к разделу Сайты (Websites). Выберите нужный вам сайт и перейдите к его редактированию в блочном конструкторе.
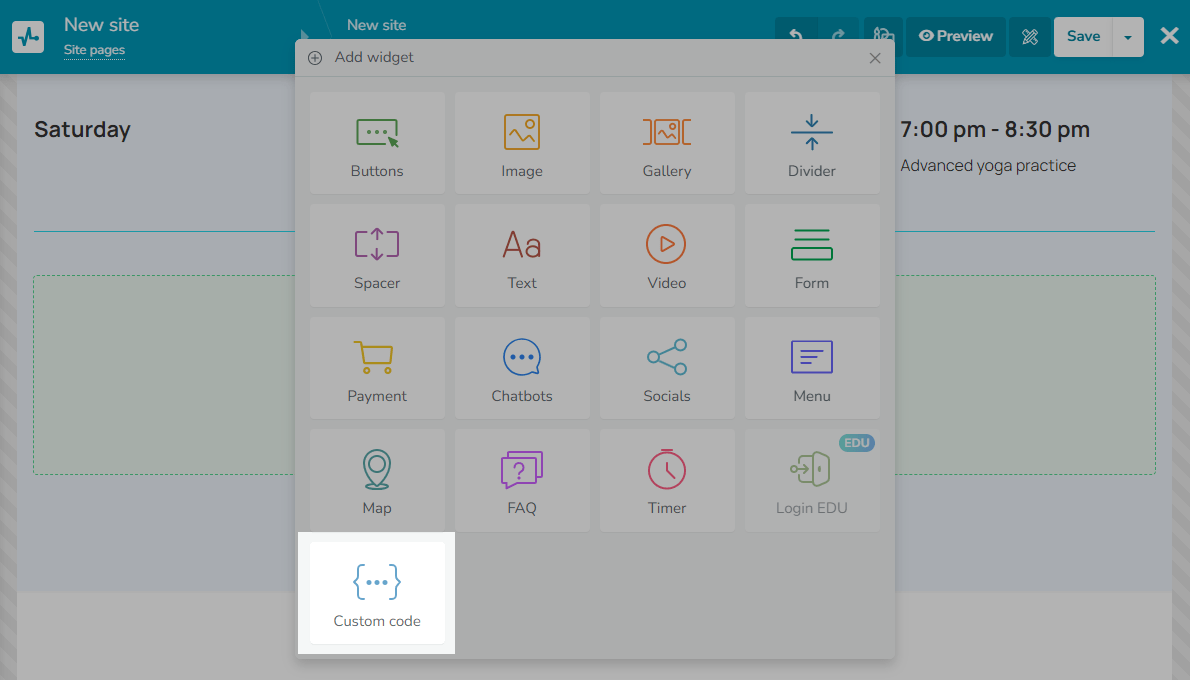
Выберите место на странице, где вы хотите добавить новый элемент, и нажмите +, чтобы открыть список виджетов.
Нажмите Вставка кода (Custom code).

Вставьте код
Новый элемент будет добавлен с сообщением:«Этот код отобразится на опубликованном сайте» (This code will be displayed on the published website).
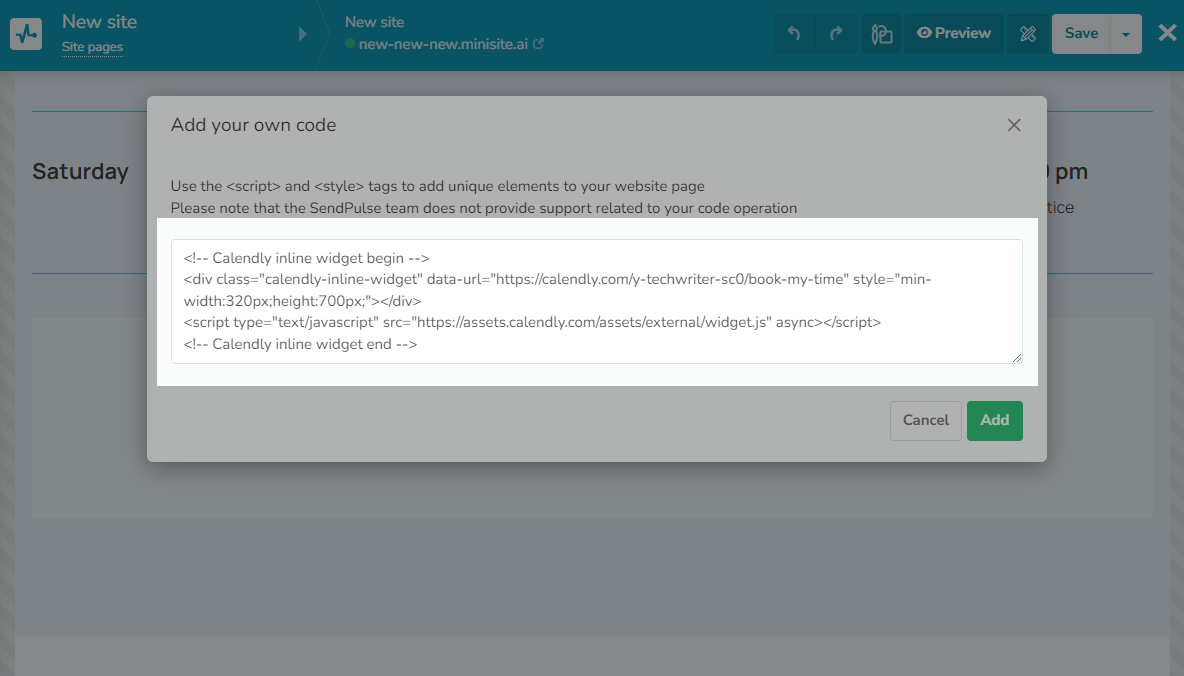
Нажмите виджет, чтобы открыть модальное окно для добавления кода.
Вы можете добавлять ваш код, используя блочные и inline-теги HTML, а также теги <script></script> и <style></style> для добавления элементов JavaScript и CSS соответственно.
Вы также можете в качестве подсказки пользоваться перечнем поддерживаемых тегов HTML и CSS в шаблонах писем.

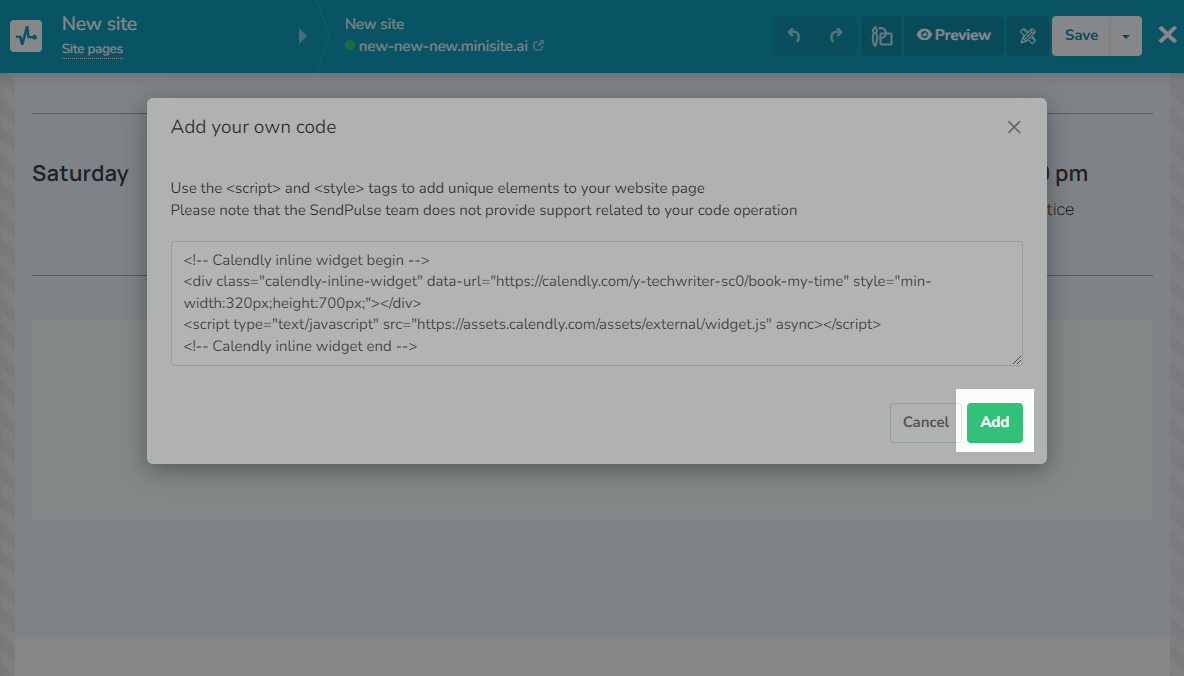
Чтобы сохранить код, нажмите Добавить (Add).

Проверьте отображение результата
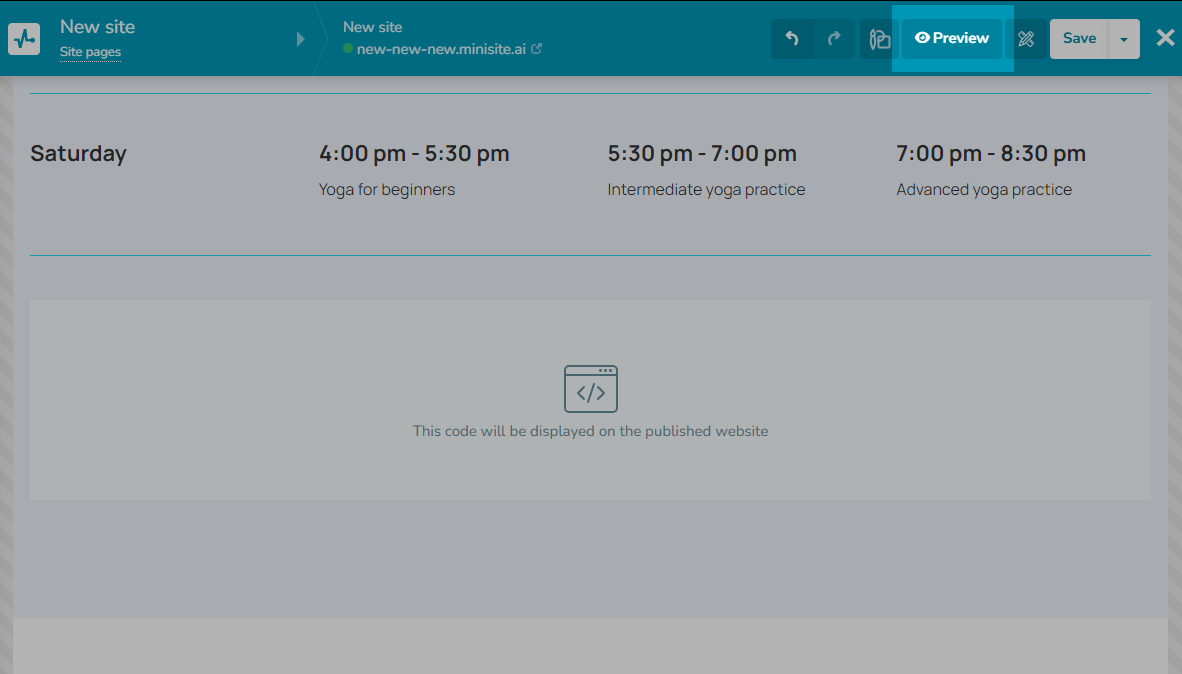
Элемент, созданный с помощью стороннего кода, не будет отображен в конструкторе. Чтобы проверить его работу, нужно перейти к предварительному просмотру страницы, нажав кнопку Просмотр (Preview) на панели инструментов.

Если блок отображается правильно, нажмите кнопку Сохранить (Save). Если необходимы дополнительные изменения, вернитесь в конструктор с помощью кнопки ← К редактированию (← To the editor).
Важно помнить, что в случае добавления собственного кода, вы сами контролируете его качество и взаимодействие со сторонним сервисом, команда SendPulse не сможет помочь вам с его оптимизацией.

Обновлено: 27.03.2024
или