Как добавить меню на сайт
В конструкторе сайтов SendPulse вы можете добавить элемент Меню — так пользователю будет удобнее ориентироваться на вашем ресурсе и легче найти необходимую информацию.
Добавьте элемент
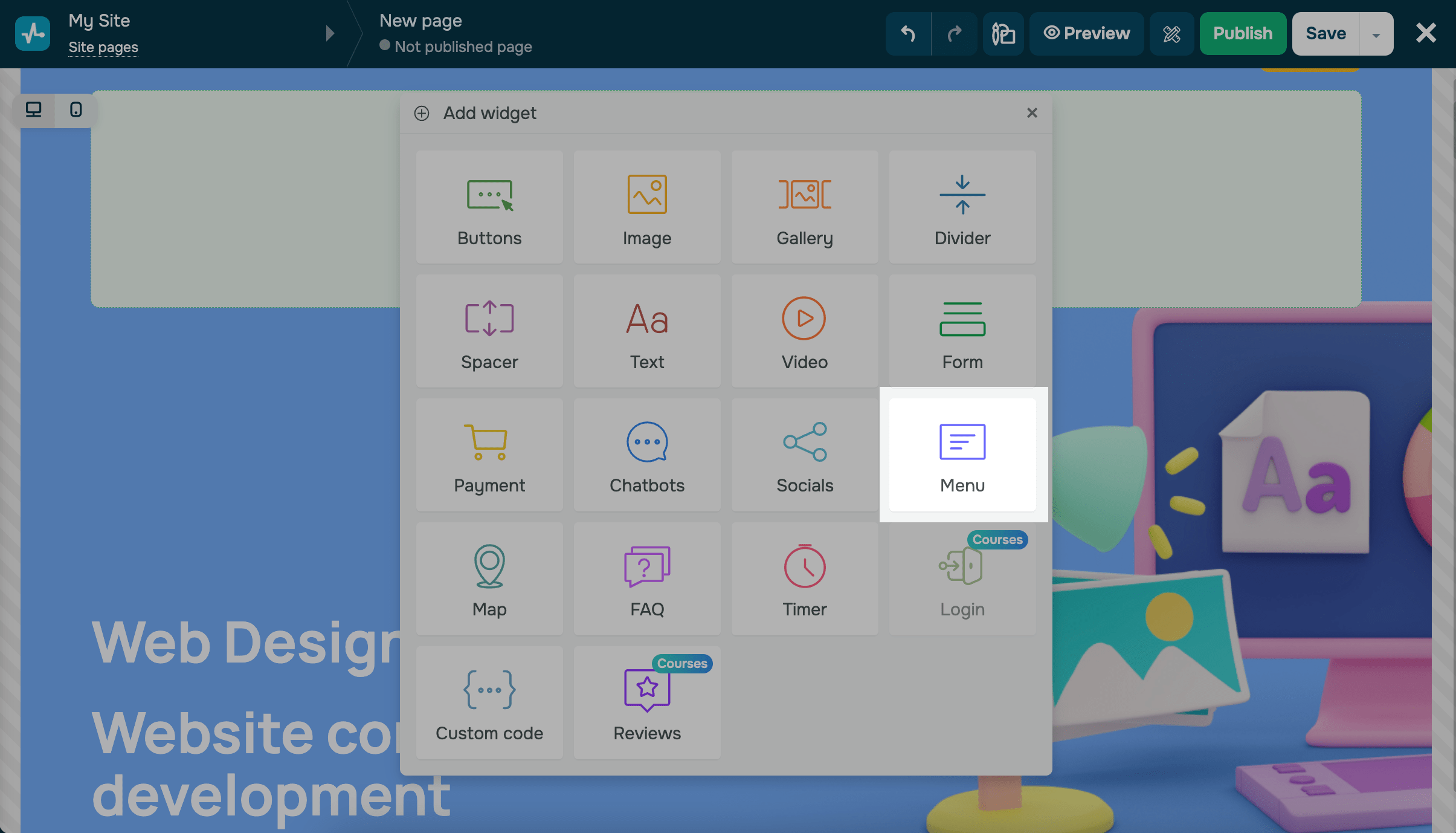
Добавьте виджет Меню в нужную часть шаблона.

Добавьте лого
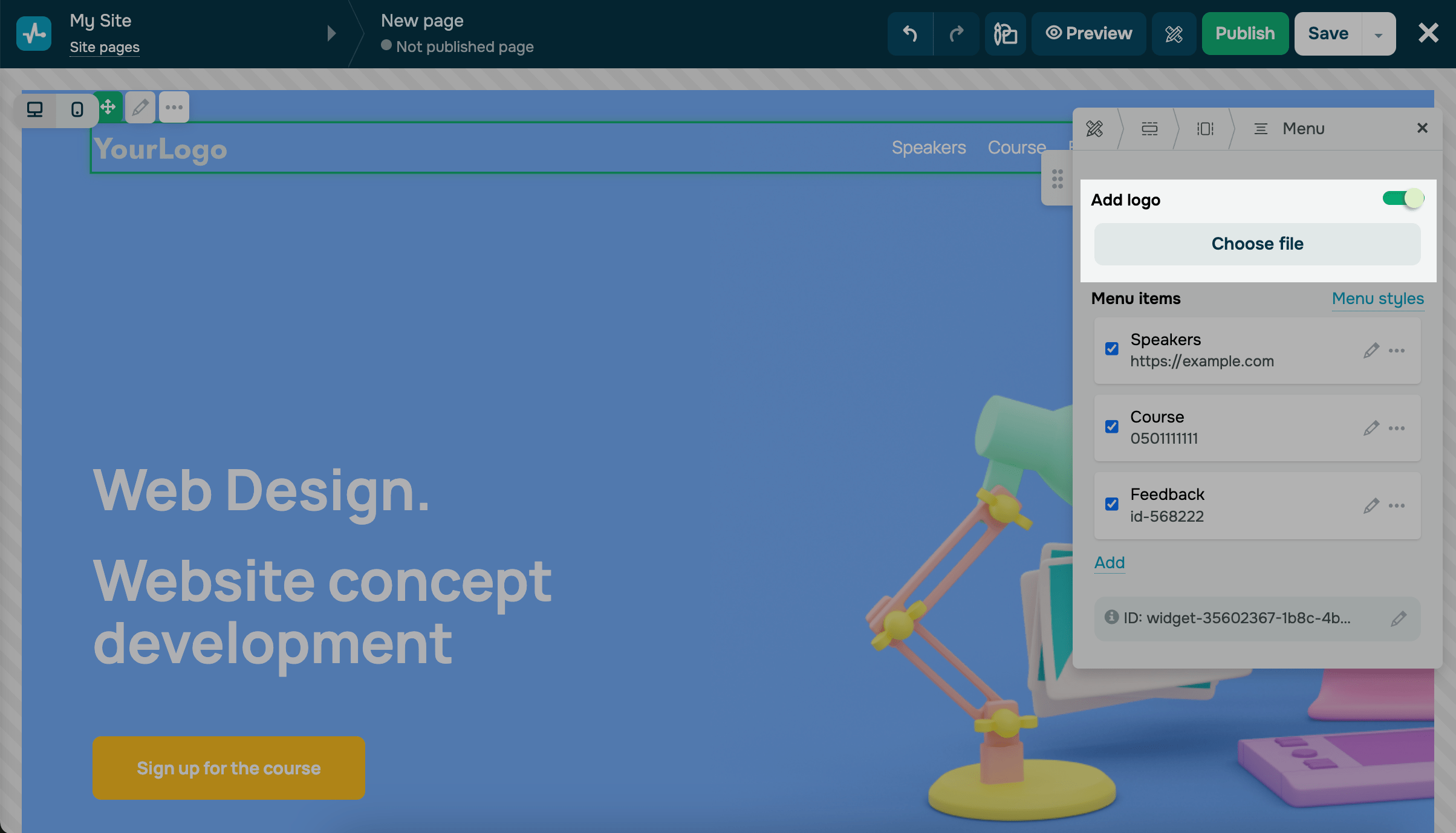
Активируйте Добавить лого (Add logo) и выберите или загрузите изображение в файловом менеджере.

Чтобы настроить внешний вид логотипа, введите размер в появившемся поле Ширина, а расположение картинки вы можете выбрать в настройках стилей меню.
Добавьте пункты меню
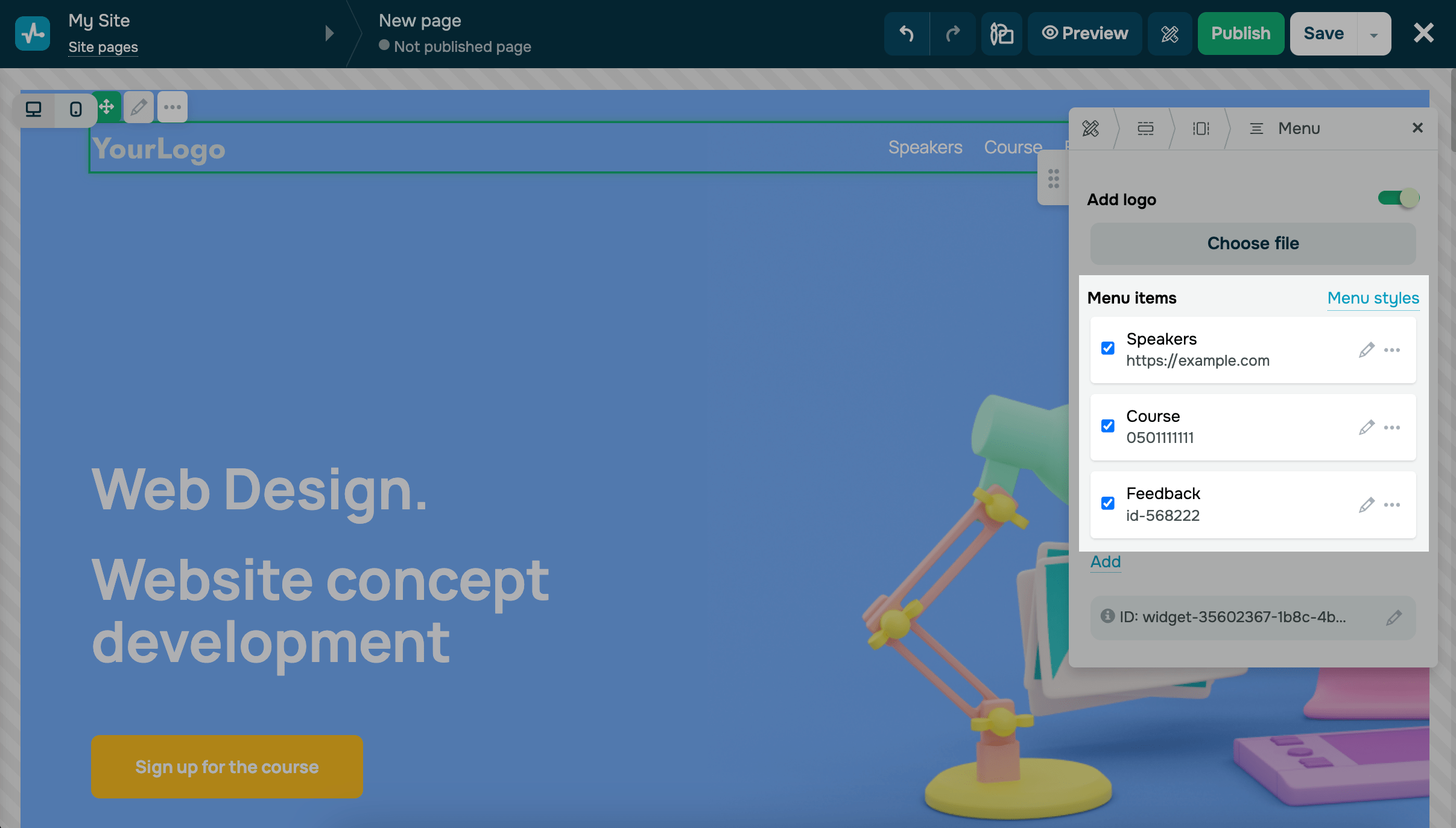
Ниже вы увидите примеры пунктов, которые можно добавить в меню своего сайта.

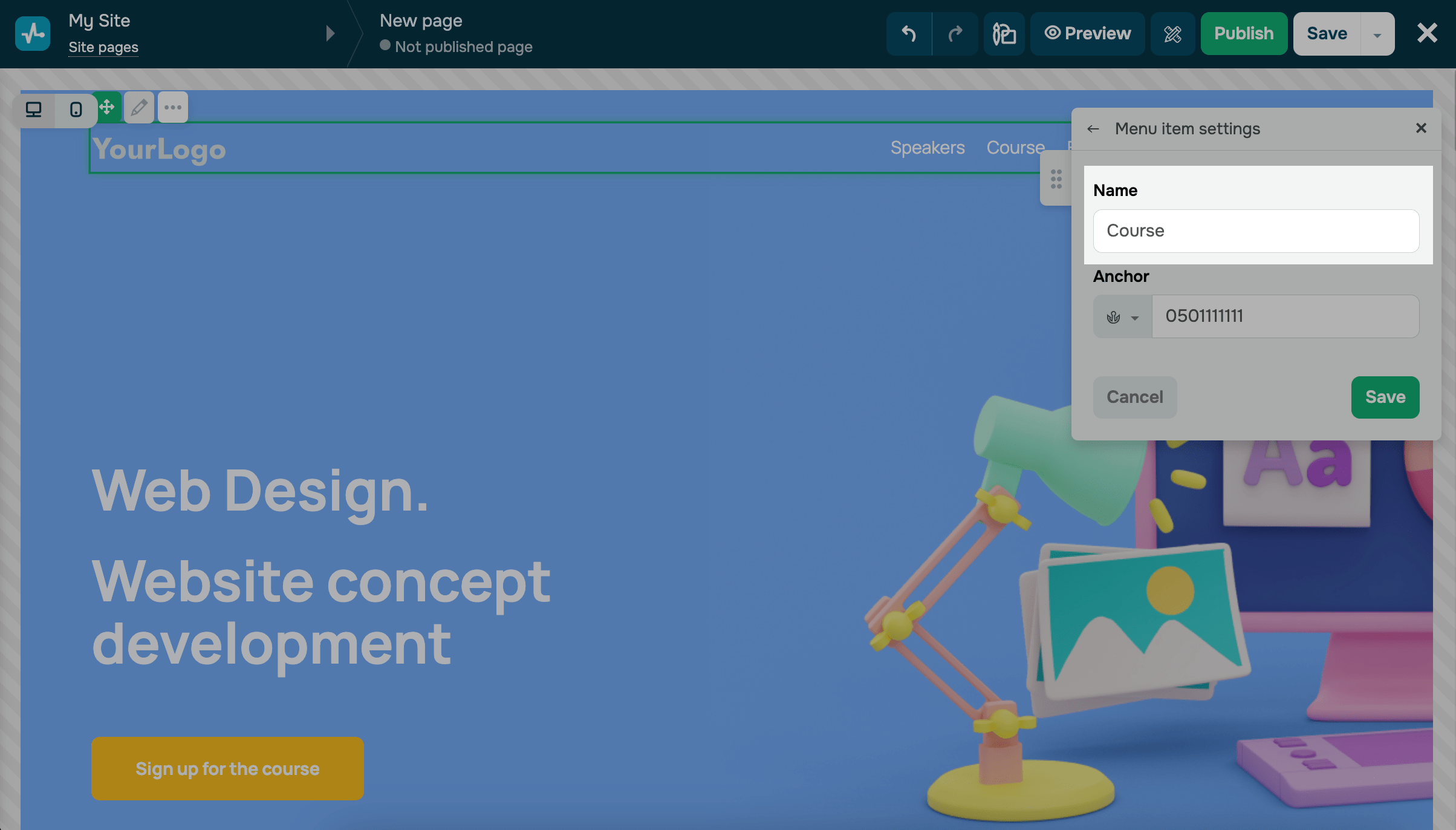
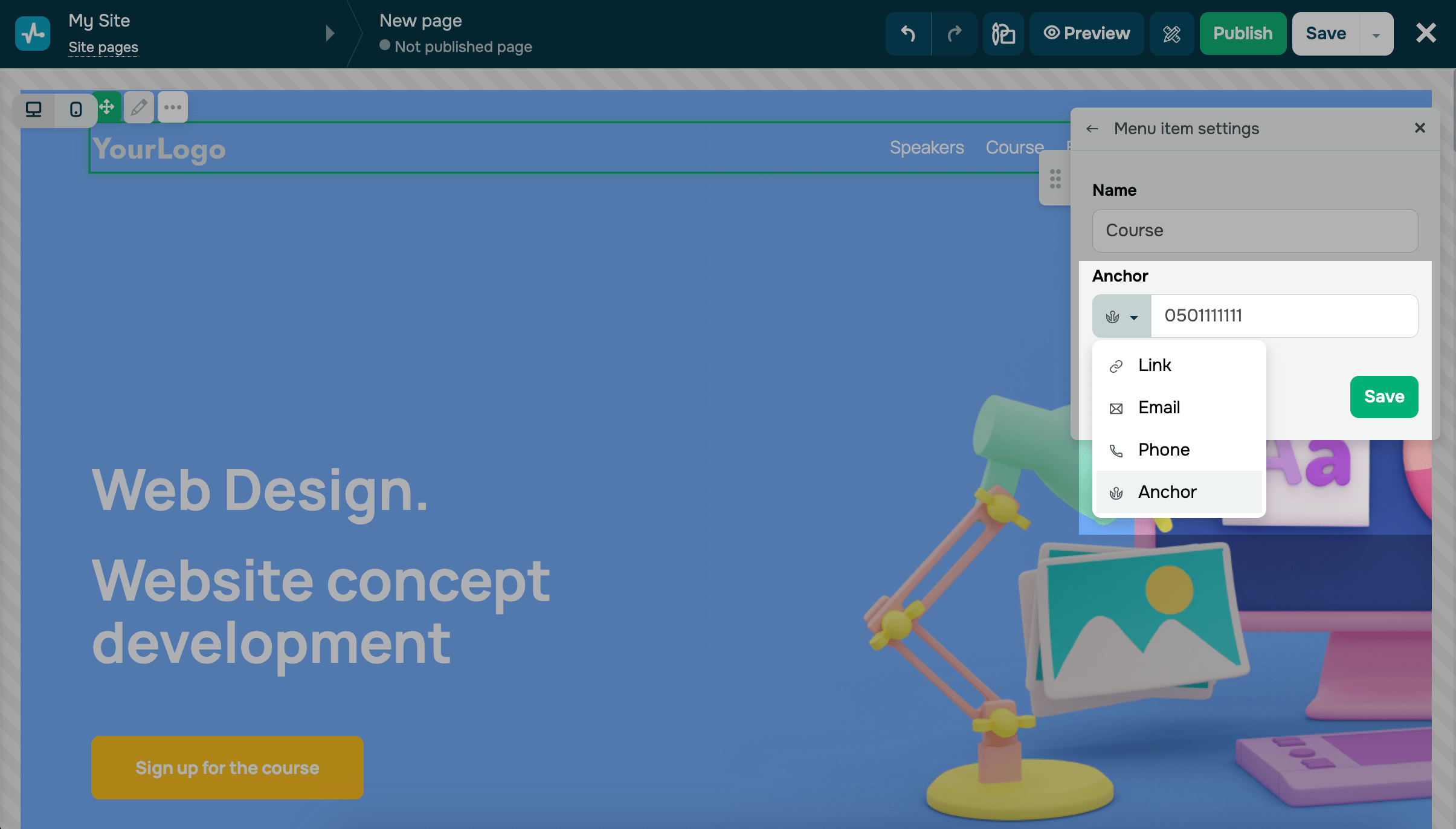
Чтобы добавить новый пункт в меню, нажмите Добавить. Чтобы изменить пункт меню, нажмите на значок карандаша и введите новое название пункта. Введите название пункта.

Далее вы можете указать ссылку на сторонний ресурс, email адрес, номер телефона или якорь на другой блок. Если вы выбрали тип меню Ссылка, вы можете выбрать, открывать ссылку в новом окне или в том же.
Читайте подробнее про типы ссылок в таблице.

Нажмите Сохранить.
Чтобы скопировать или удалить пункт меню, нажмите на раскрывающеяся меню.
Добавьте подпункты меню
Вы можете добавить подпункты меню, чтобы структурировать информацию из различных разделов сайта или перелинковать различные языковые версии сайтов.
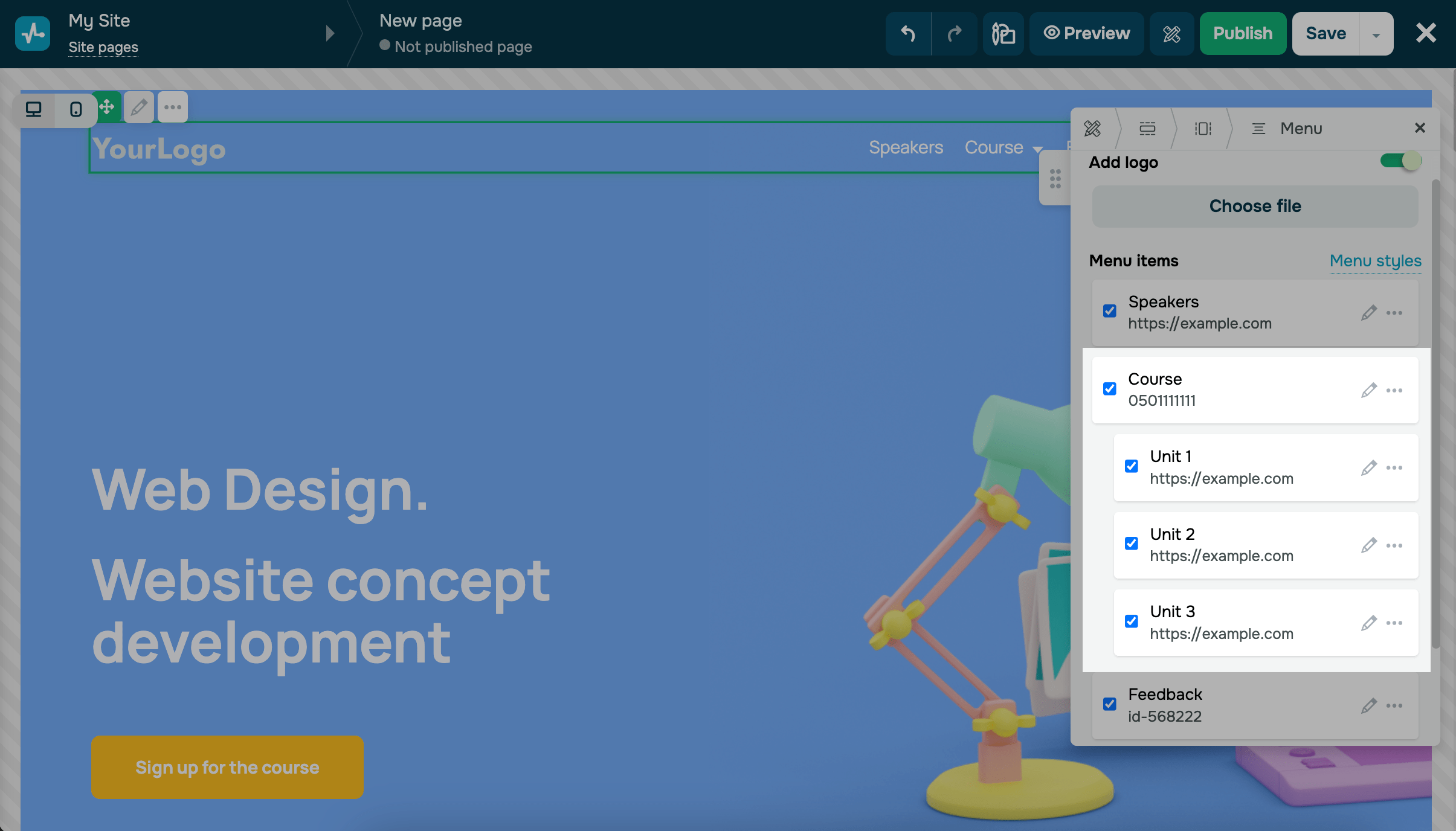
Чтобы добавить новый подпункт в меню, нажмите на три точки рядом с нужным пунктом меню и выберите Добавить подпункт меню (Add submenu item).
Подменю имеют те же настройки, включая название, ссылки и опцию открытия в новом окне после клика. Вы также можете дублировать или удалить подменю, нажав на соответствующее раскрывающееся меню.

Настройте отображение меню
Для перехода в настройки внешнего вида меню, нажмите Стили меню (Menu styles). Доступны следующие опции:
| Расположение логотипа (Logo position) | Выберите расположение логотипа: слева, по центру или справа. |
| Расположение пунктов и отступ между (Position and indent of menu items) | Выберите горизонтальное или вертикальное расположение пунктов меню. Укажите размер пунктов: маленький (S), средний (M) или большой (L). |
| Стиль текста (Text style) | Настройте размер текста в пикселях. Выберите режим текста: первая большая буква или все слово большими буквами. Укажите стиль шрифта: жирный или курсив. Выберите цвет текста из палитры. |
| Эффект при наведении (Hover effect) | Выберите эффект при наведении:
|
| Стиль текста подпункта меню (Submenu text style) | Установите размер текста в пикселях. Выберите режим текста: первая большая буква или все слова большими буквами. Укажите стиль шрифта: жирный или курсив. Выберите цвет текста. |
| Цвет фона подменю (Submenu background color) | Выберите цвет фона подменю из палитры. |
| Показывать меню иконкой на мобильном (Show menu as icon on mobile) | Включите этот переключатель, если хотите, чтобы пользователи мобильных устройств видели меню как иконку, а не развернутым. Вы также можете настроить расположение, размер и цвет иконки. |
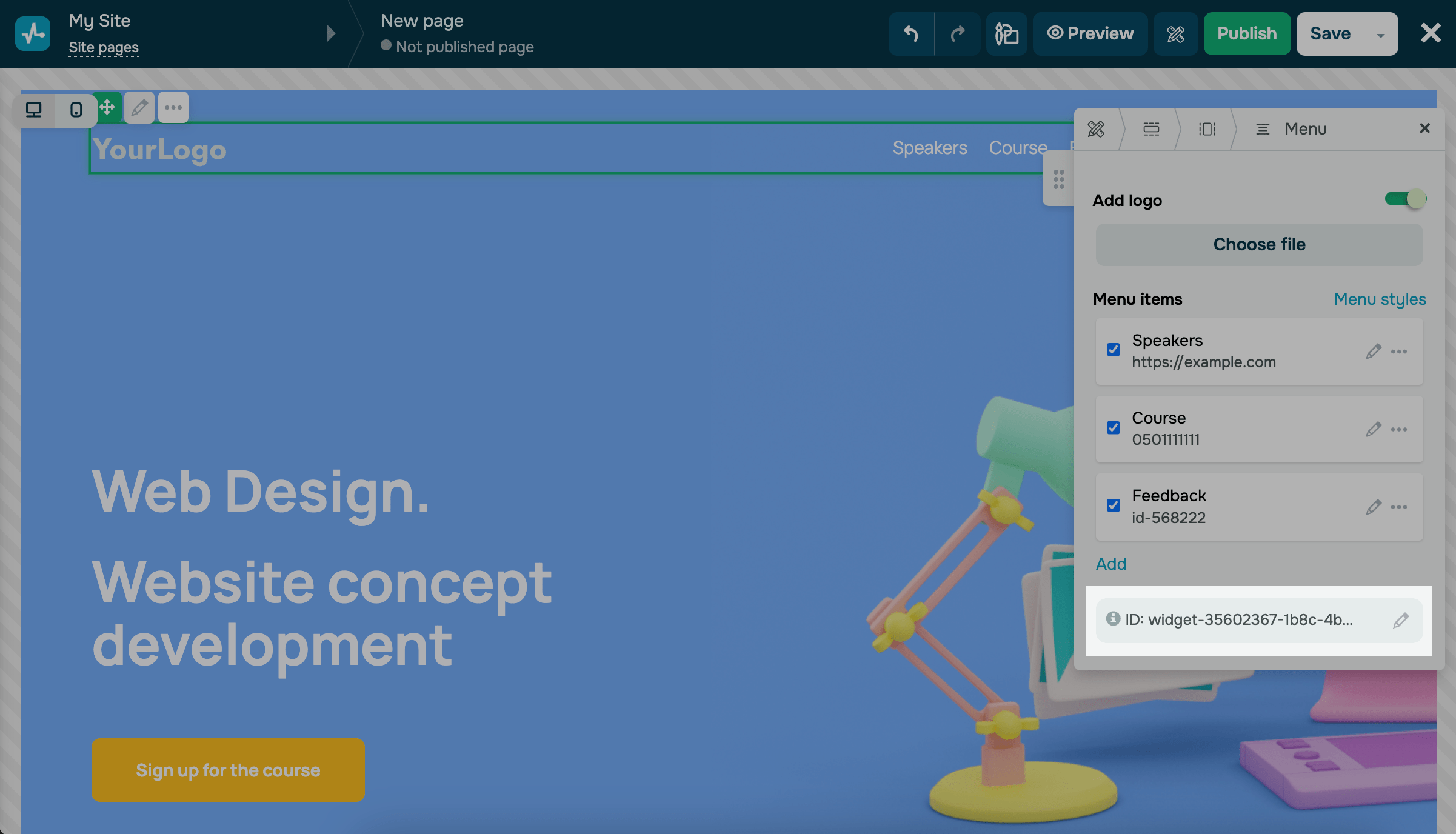
Скопируйте ID
Для каждого меню предусмотрен идентификатор (ID), который определяет элемент на странице. C его помощью вы можете применять стили и скрипты, настроить показ попапов и отслеживать события по этому элементу.
Чтобы скопировать ID, нажмите на него. Чтобы отредактировать ID, нажмите на значок карандаша.
Читайте подробнее: ID блока и виджета.

Обновлено: 30.10.2024

или