Виджет Галерея в конструкторе сайтов
В конструкторе лендингов SendPulse вы можете добавить галерею, чтобы отобразить несколько изображений в виде карусели, сетки или коллажа. К примеру, вы можете использовать галерею как портфолио или, чтобы показать товары и скриншоты отзывов.
Рассмотрим, как добавить виджет и настроить каждый тип отображения.
Добавьте элемент
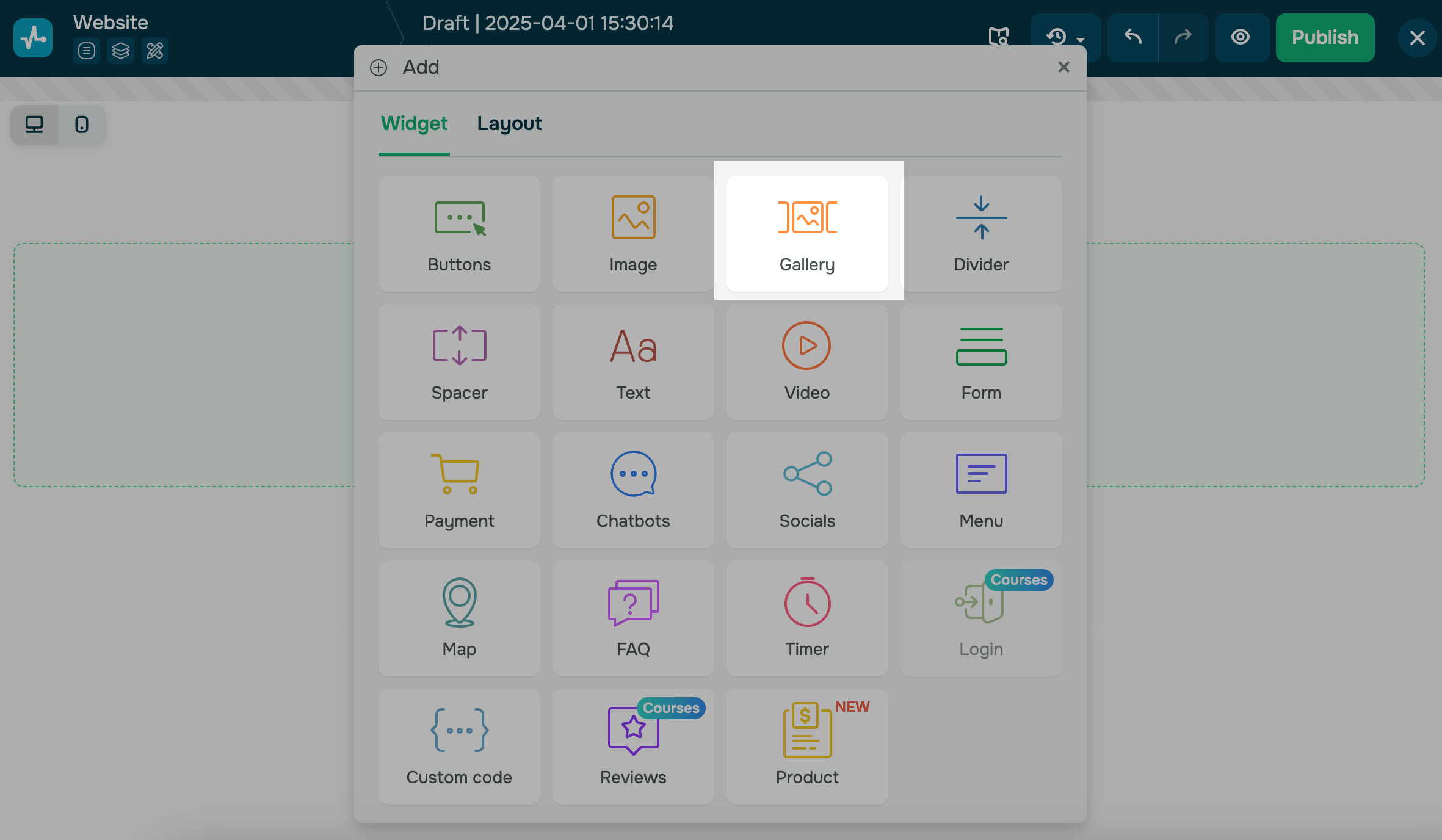
Добавьте виджет Галерея в нужную часть шаблона.

Загрузите изображения
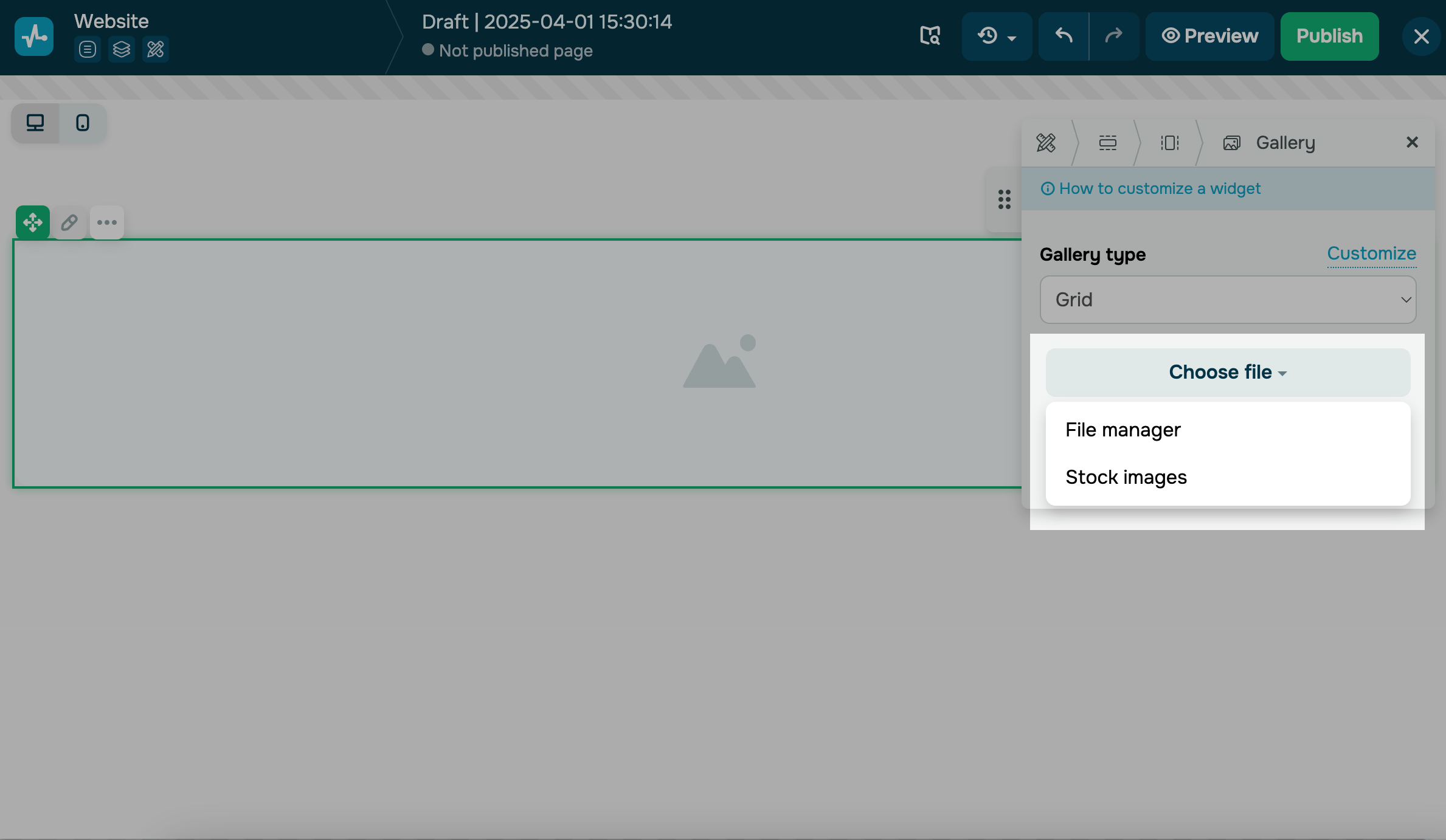
Нажмите Выбрать файл (Choose file) и выберите откуда добавить изображение:
| Менеджер файлов (File manager) | Открывает панель менеджера файлов, где можно выбрать изображение из существующих или загрузить новое. |
| Стоковые изображения (Stock images) |
Открывает модальное окно, где можно выбрать изображение на бесплатном фотостоке Unsplash. Воспользуйтесь поиском по имени и нажмите на нужное изображение в списке. Нажмите Выбрать внизу окна и изображение будет добавлено на страницу. |

Для изображений на сайте применяется ресайз — это автоматический подбор размера картинки в зависимости от области изображения на устройстве посетителя (720, 1080 или 1920 px), а также конвертация в формат webp. Если нужного размера нет, посетителю будет показан оригинал, который хранится в менеджере файлов.
Вы можете добавлять изображения в галерею только по одному.
Чтобы добавить больше изображений, нажмите Добавить (Add).
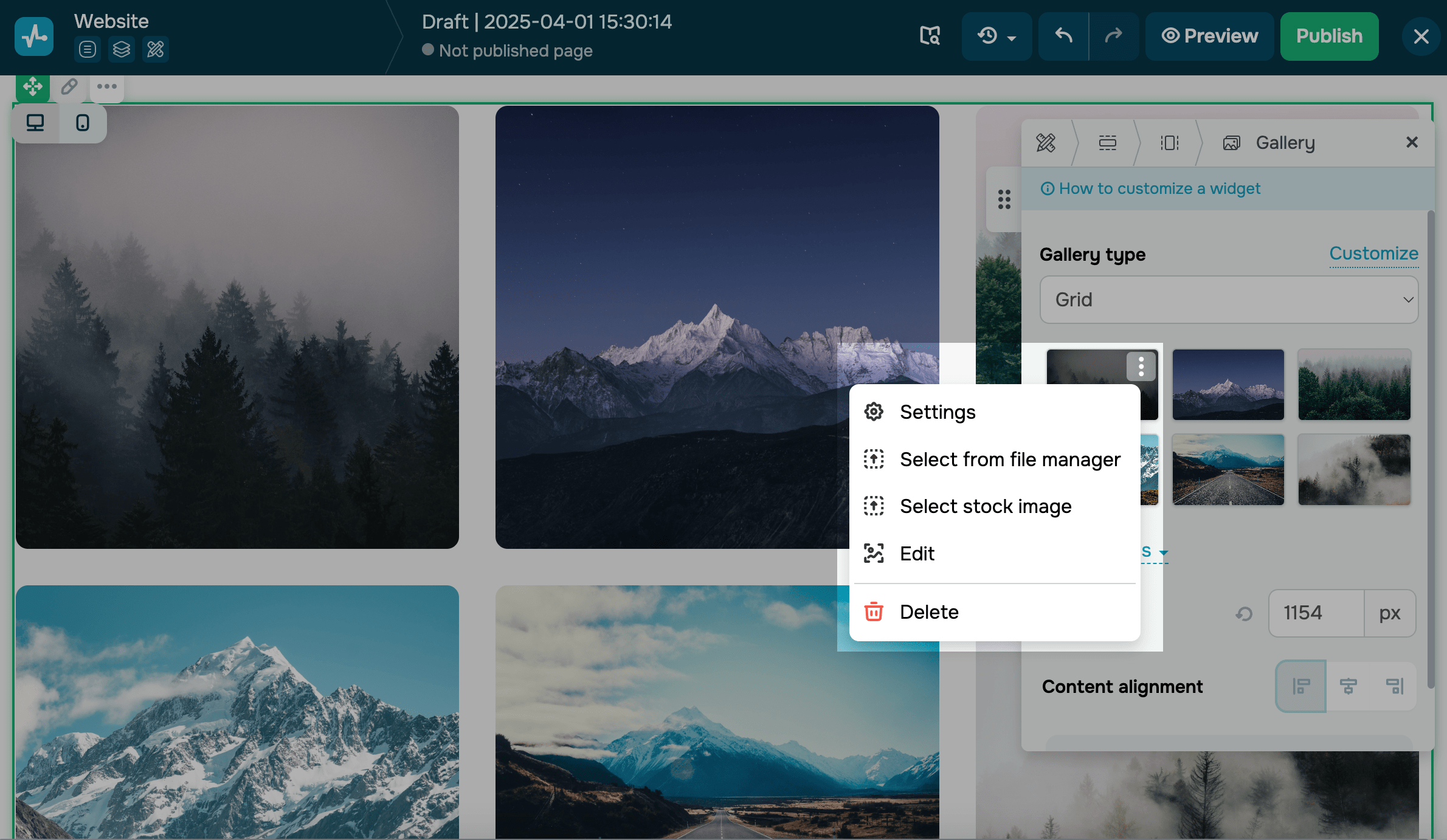
Чтобы заменить, отредактировать или удалить изображение, наведите на него и нажмите на соответсвующую иконку.

Чтобы изменить расположение по сетке, зажмите картинку и перетащить в нужное место.
Настройте галерею
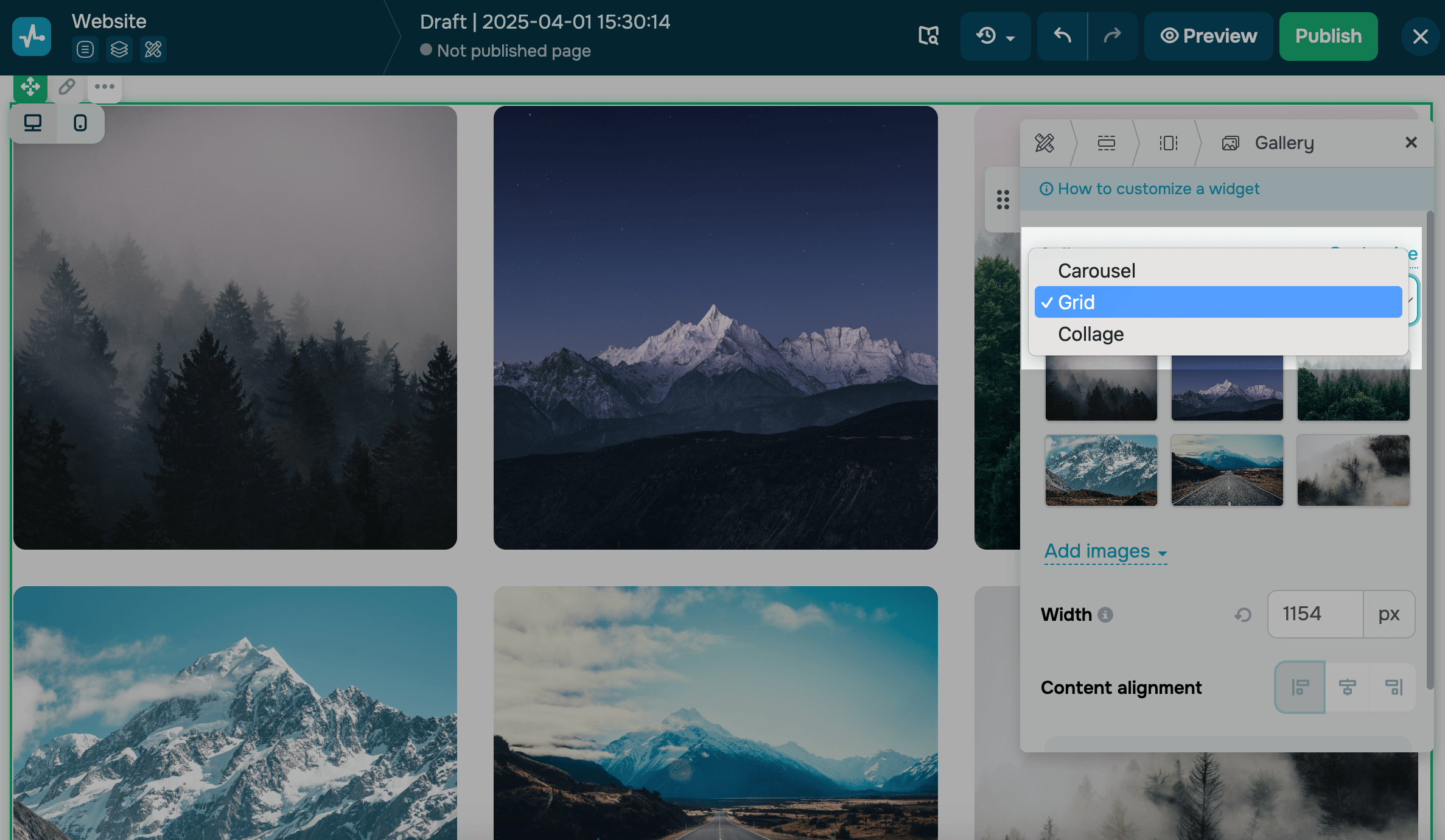
Выберите тип галереи — карусель, сетка, коллаж — и нажмите Настроить.

Карусель
Используется для презентации изображений в виде слайдов с прокруткой.
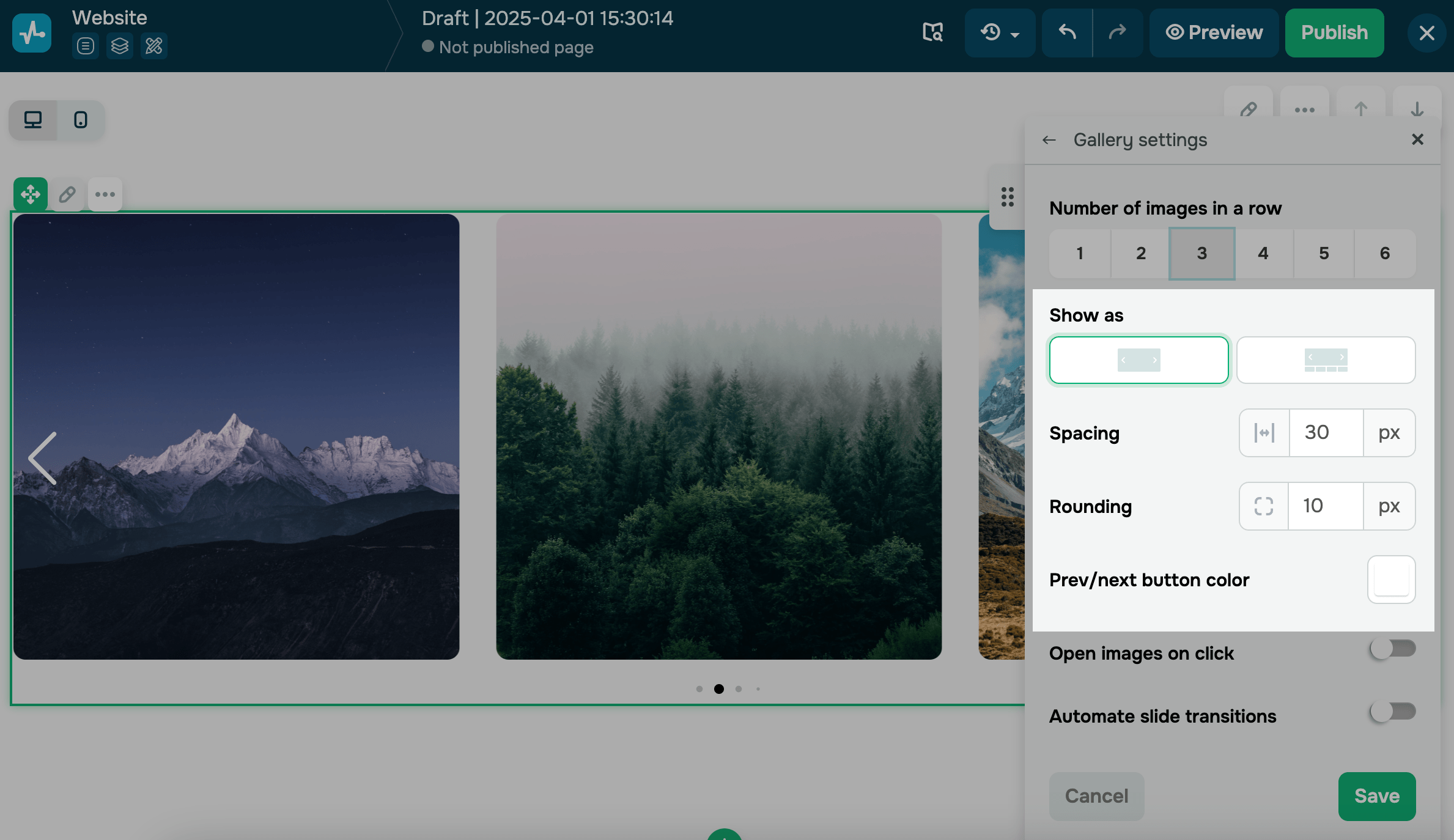
Для настройки галереи типа Карусель вы можете выбрать, сколько изображений выставлять в ряд и как отображать: показывать сразу весь ряд изображений или показывать по одному с отображением ряда внизу.
Настройте внешний вид: введите в пикселях размер отступа между изображениями в ряду и скругление элементов, а также выберите цвет кнопок управления.

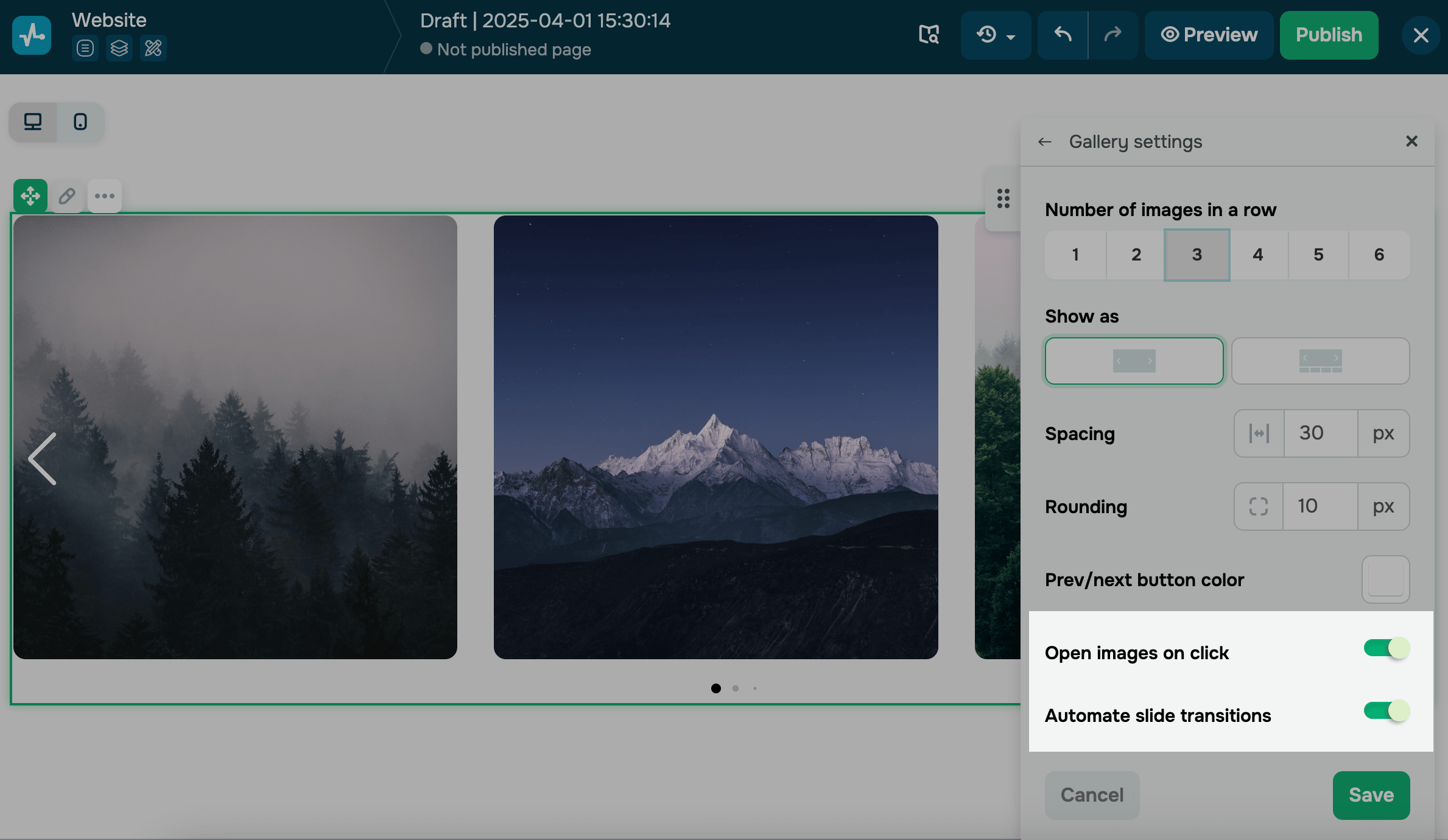
Вы также можете дополнительно настроить параметры взаимодействия пользователей с галереей: включить или выключить отображение картинки по клику* и автоматическую смену слайдов.
*При включенной опции изображение будет открываться в модальном окне в его оригинальном размере.

Сетка
Используется для демонстрации сразу всех изображений на одном блоке в одном размере.
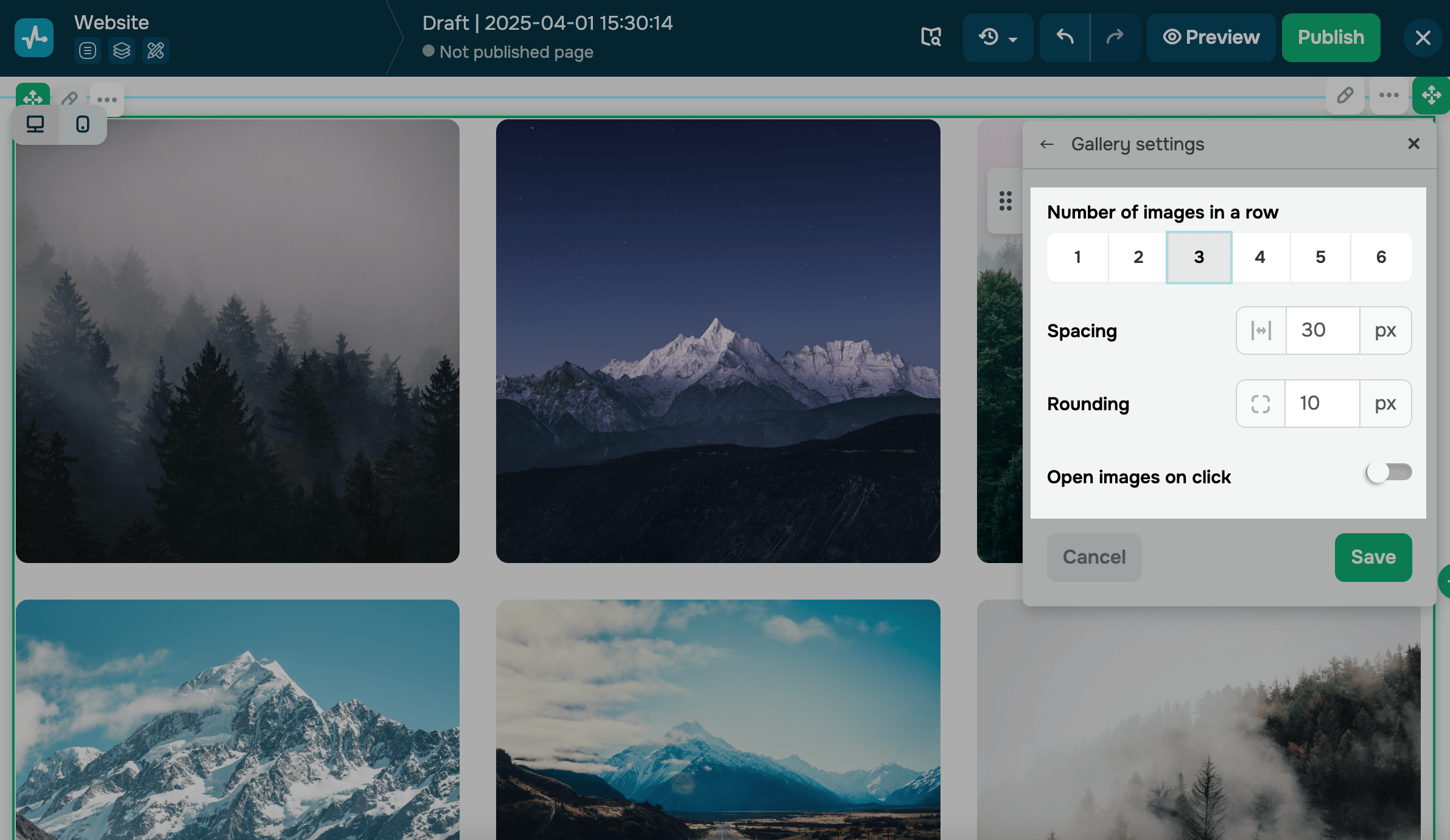
Для настройки галереи типа Сетка вы можете выбрать, сколько изображений выставлять в ряд.
Вы также можете дополнить настройки внешнего вида — введите в пикселях размер отступа между изображениями в ряду и скругление элементов. И выберите, как взаимодействовать с каждой картинкой в сетке — открывать изображение по клику* или нет.

Коллаж
Используется для демонстрации сразу всех изображений на одном блоке в выбранной форме коллажа.
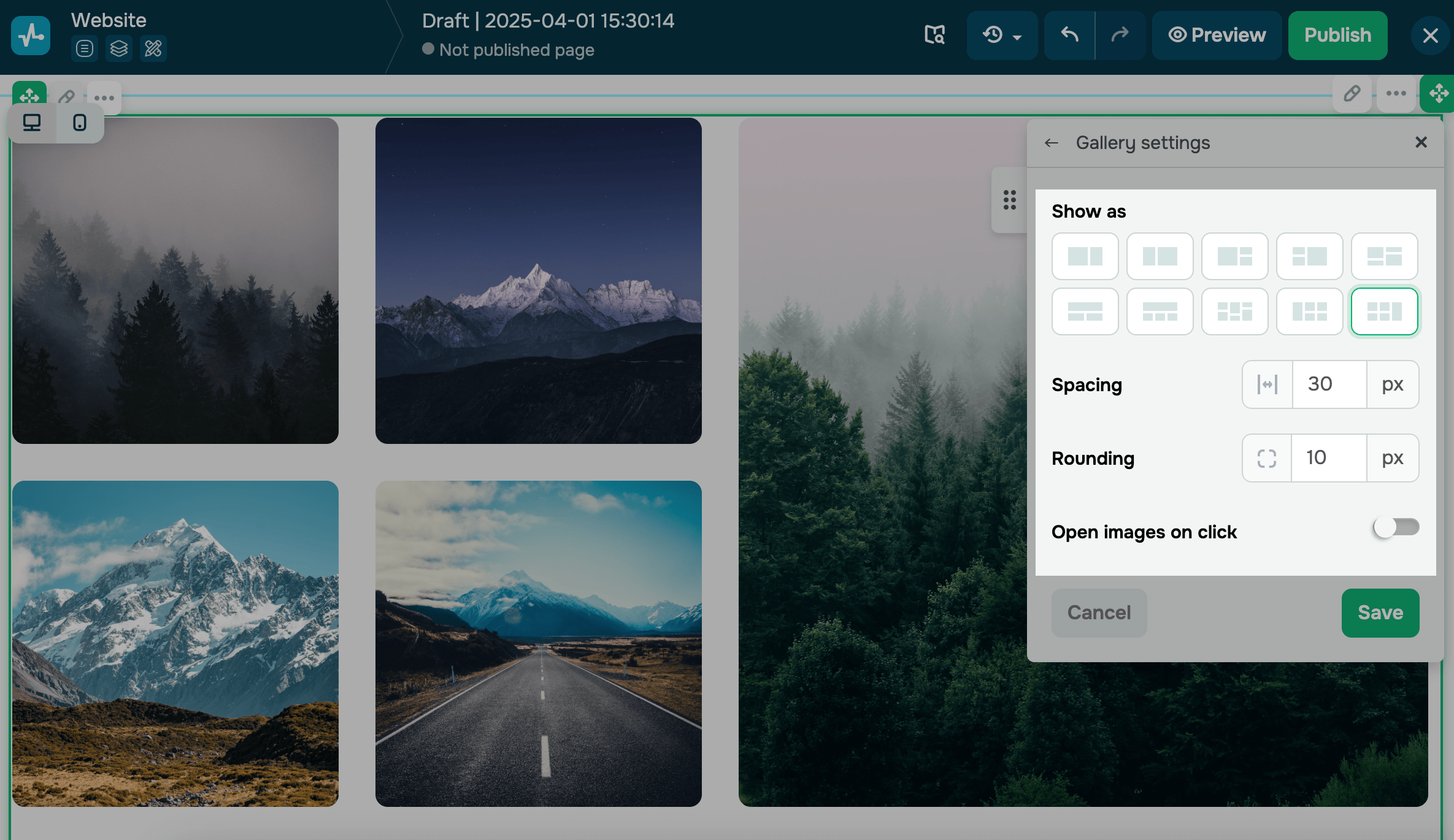
Вы можете выбрать внешний вид галереи типа Коллаж на основе разных шаблонов.
Вы также можете дополнить настройки внешнего вида — введите в пикселях размер отступа между изображениями в ряду и скругление элементов. И выберите, как взаимодействовать с каждой картинкой в коллаже — открывать изображение по клику* или нет.

Редактируйте изображения
Вы можете масштабировать размер фото и поставить акцент — выделить часть изображения, к которой вы хотите привлечь больше внимания. Благодаря такой фокусной точке вы сможете выделить главный объект на фотографии большого размера.
Нажмите на нужное изображение в виджете, чтобы появился маркер внизу – зажмите его и изменяйте размер изображения. Нажмите на центр фото, чтобы задать фокусную точку.
Вы можете редактировать изображения прямо в конструкторе сайта, например, добавлять текст или создавать различные эффекты.
Читайте больше: Как редактировать изображения в конструкторе сайтов.
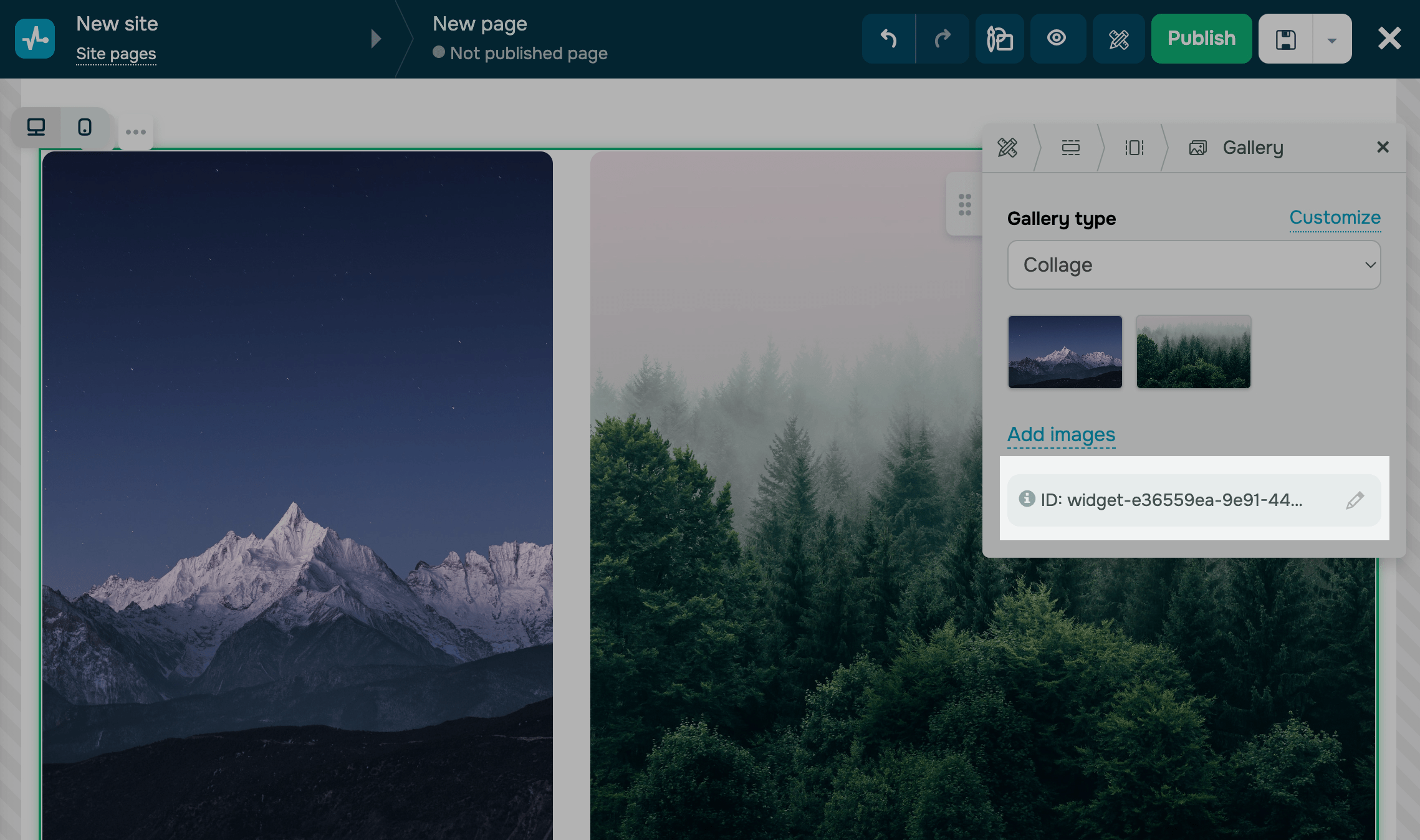
Скопируйте ID
Для каждого элемента предусмотрен идентификатор (ID), который определяет элемент на странице. C его помощью вы можете применять стили и скрипты, настроить показ попапов и отслеживать события по этому элементу.
Чтобы скопировать ID, нажмите на него. Чтобы отредактировать ID, нажмите на значок карандаша.
Читайте подробнее: ID блока и виджета.

Обновлено: 19.03.2025
или