Как работать с элементами сайта
Вы можете создавать многостраничные сайты с различными секциями, колонками и виджетами в блочном конструкторе сайта SendPulse. Рассмотрим, из каких элементов состоит сайт, как их добавлять, перемещать и редактировать.
Знакомство с элементами сайта
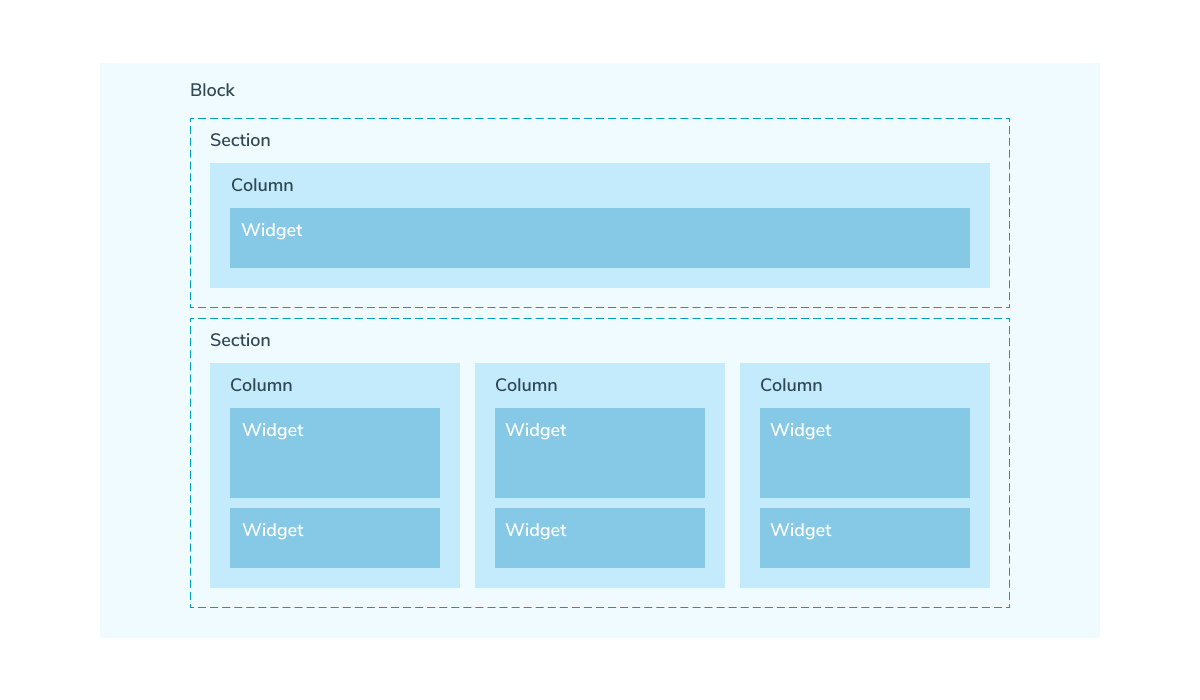
Вы можете использовать следующие элементы для создания сайта: блок, секция, колонки, виджеты и макет. Блоки, секции, колонки и макеты подходят для распределения контента на вашем сайте, а виджеты используются для добавления функциональных элементов.

Важно разделять содержимое страницы на логически связанные блоки, чтобы информация была четко структурирована и легко воспринималась. Для этого используйте принцип близости: размещайте связанные между собой элементы рядом.
Для ускорения верстки страницы и обеспечения единства дизайна можно использовать готовые блоки.
Блок
Блок — это элемент, в который можно добавлять все остальные элементы, объединенные в одном стиле. Вы можете его использовать, чтобы систематизировать контент по типу его назначения. К примеру, в одном блоке вы можете разместить меню, а в другом — информацию про возможности вашей компании.
Чтобы добавить новый блок, наведите на верхнюю или нижнюю границу блока и нажмите + (Добавить блок).

В левой панели вы можете выбрать готовые блоки из галереи, которые разработаны под разные части сайта и объединены в категории: шапка сайта, подвал, первый экран и т.д. Переключайтесь между категориями блоков и выбирайте подходящие по дизайну.
Для добавления пустого блока нажмите Пустой блок в конце списка категорий.
Секция
Секция позволяет размещать новый ряд колонок в одном блоке. Чтобы ее добавить, наведите на нижнюю линию под колонками или верхнюю над колонками и нажмите + (Добавить секцию).
С помощью этого элемента вы можете только добавлять новый ряд колонок в блоке, но не настраивать ее внешний вид, копировать или удалять. Нужно работать с каждой колонкой отдельно.

Колонка
Колонка позволяет размещать виджеты по вертикали. Вы можете добавить до 6 колонок в один ряд в каждой секции.
Чтобы добавить колонку, наведите на левую или правую границу элемента и нажмите + (Добавить колонку).

Виджет
Виджеты — это функциональные элементы сайта, предназначенные для добавления информации и взаимодействия с посетителями.
К примеру, с помощью виджетов Текст, Кнопка и Картинка вы можете составить секцию про возможности сервиса, используя Форму или Чат-ботов, собрать подписчиков, благодаря Аккордеону ответить на частые вопросы пользователей, а с помощью виджета Оплаты создать интернет-магазин.
Читайте подробнее про возможности виджетов в статье Добавление элементов.
Чтобы добавить виджет, нажмите внутри колонки на значок + (Добавить виджет) и выберите виджет из панели.

Вы можете добавлять неограниченное количество виджетов в одну колонку.
Макет
Элемент Макет используется в блоках, секциях и колонках для разделения контента на четко очерченные области.
Для добавления макета нажмите внутри блока, колонки, секции на значок + (Добавить виджет) и нажмите Макет (Layout).
Выберите расположение областей среди предложенных вариантов.

Далее вы можете добавлять в каждой области виджеты вертикально один за другим — для этого нажмите + и выберите виджет.
Чтобы отредактировать расстояние между областями, наведите на макет, нажмите на три точки, которые появятся внизу, и выберите Редактировать (Edit). В окне справа введите значение в пикселях для вертикальных и горизонтальных отступов.

Перемещение элементов сайта
Вы можете перетаскивать виджет внутри одной колонки по вертикали, перемещать его в другую колонку при размещении по горизонтали, а также перетягивать его в секцию (на другой ряд по вертикали) или блок.
Чтобы переместить элемент, наведите на него в правом верхнем углу, зажмите соответствующую иконку и переместите в нужное место.
Колонки вы можете перемещать по горизонтали в ряд или в другую секцию или блок по вертикали.
Блоки вы можете перемещать по вертикали вверх или вниз.

Копирование элементов сайта
После того как вы установили стиль нужного вам блока, секции или колонки из виджетов, вы можете скопировать этот элемент и использовать как шаблон в дальнейшем.
Наведите в правом углу нужного элемента и выберите Копировать (Duplicate). Наряду с текущим элементом будет добавлен новый элемент со всем содержимым и настройками, который вы можете отредактировать и переместить на странице.
Для блоков можно выбрать расширенные опции копирования:
| Копировать (Duplicate) | Создает копию элемента на текущей странице. |
| Копировать на страницу (Copy to page) | Создает копию элемента на другой странице. После выбора опции укажите имя нужной страницы в модальном окне. |
| Сохранить в галерею (Save to gallery) | Сохраняет блок в библиотеку, чтобы его можно было добавлять на текущую или другие страницы сайта.
После того, как вы увидите подсказку о сохранении блока на экране, его можно будет найти в боковой панели в разделе Сохраненное (Saved). |

Удаление элементов сайта
Вы можете удалять добавленные элементы сайта. Чтобы удалить блок или колонку, наведите на элемент в правом верхнем углу и выберите Удалить.
Чтобы удалить виджет, наведите на элемент в левом верхнем углу и выберите Удалить.
Скрытие блоков
Вы можете скрыть блок для показа на мобильной версии, чтобы оптимизировать отображение контента, ускорить загрузку страницы и улучшить взаимодействие на маленьких экранах.
Наведите правый верхний угол блока и нажмите Настройка блока (Block settings).
В поле Скрыть блок на (Hide blok on) выберите иконку для какой версии скрыть блок: десктопной или мобильной.

ID блока и виджета
Для каждого блока и виджета предусмотрен идентификатор (ID), который определяет элемент на странице. С его помощью вы можете:
- настраивать якоря для элемента на странице (работает только для блоков)*;
- применять стили и скрипты для отдельных элементов;
- отслеживать события по элементу, чтобы устанавливать цели в аналитике;
- настраивать показ попапов после клика по нужному элементу.
*Чтобы прислать пользователю ссылку на нужный блок сайта, скопируйте ID блока и добавьте к ссылке на сайт с помощью знака #. Например, для ссылки на раздел с ID pricing_plans ссылка с якорем будет в виде https://sitepulse.com#pricing_plans.
Также для перехода к нужному блоку на сайте вы можете добавить его ID в виджет Меню с типом Якорь.
Чтобы скопировать ID, перейдите в настройки элемента и нажмите на его ID — название автоматически сохранится в буфер обмена.
Чтобы отредактировать ID, нажмите на значок карандаша. Для названия рекомендуется использовать латинские буквы и цифры без пробелов. Вы можете добавить до 256 символов. Также ID должен быть уникальным для всей страницы сайта.

Обновлено: 13.11.2024
или