Как создать сайт
Вы можете создать одностраничный или многостраничный сайт с уже продуманным удобным дизайном с помощью блочного конструктора сайта без знания кода. Выбирайте готовый шаблон, который подходит именно вашему бизнесу, кастомизируйте его или создавайте свой сайт с нуля.
В конструкторе вам нужно добавить секции и виджеты сайта в рабочую область и отредактировать стиль под свои бизнес-задачи. Кроме текстовых и медийных блоков, вы можете подключать оплаты, добавлять формы подписки на емейл рассылки или чат-ботов, галерею изображений, ссылки на соцсети, а также блог для привлечения и конвертирования посетителей в клиентов.
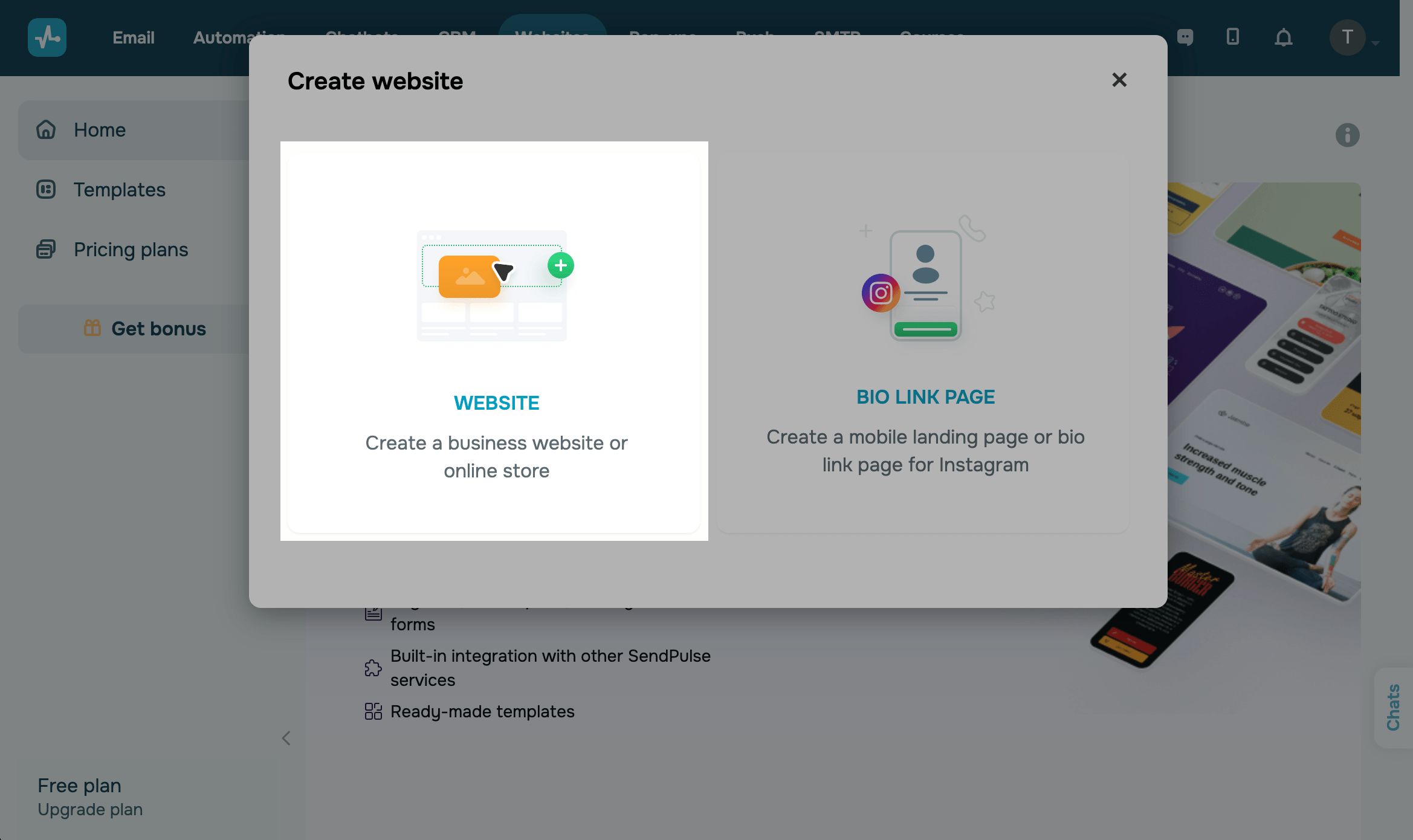
Перейдите на вкладку Сайты и нажмите Создать сайт (Create website). Выберите Сайт.

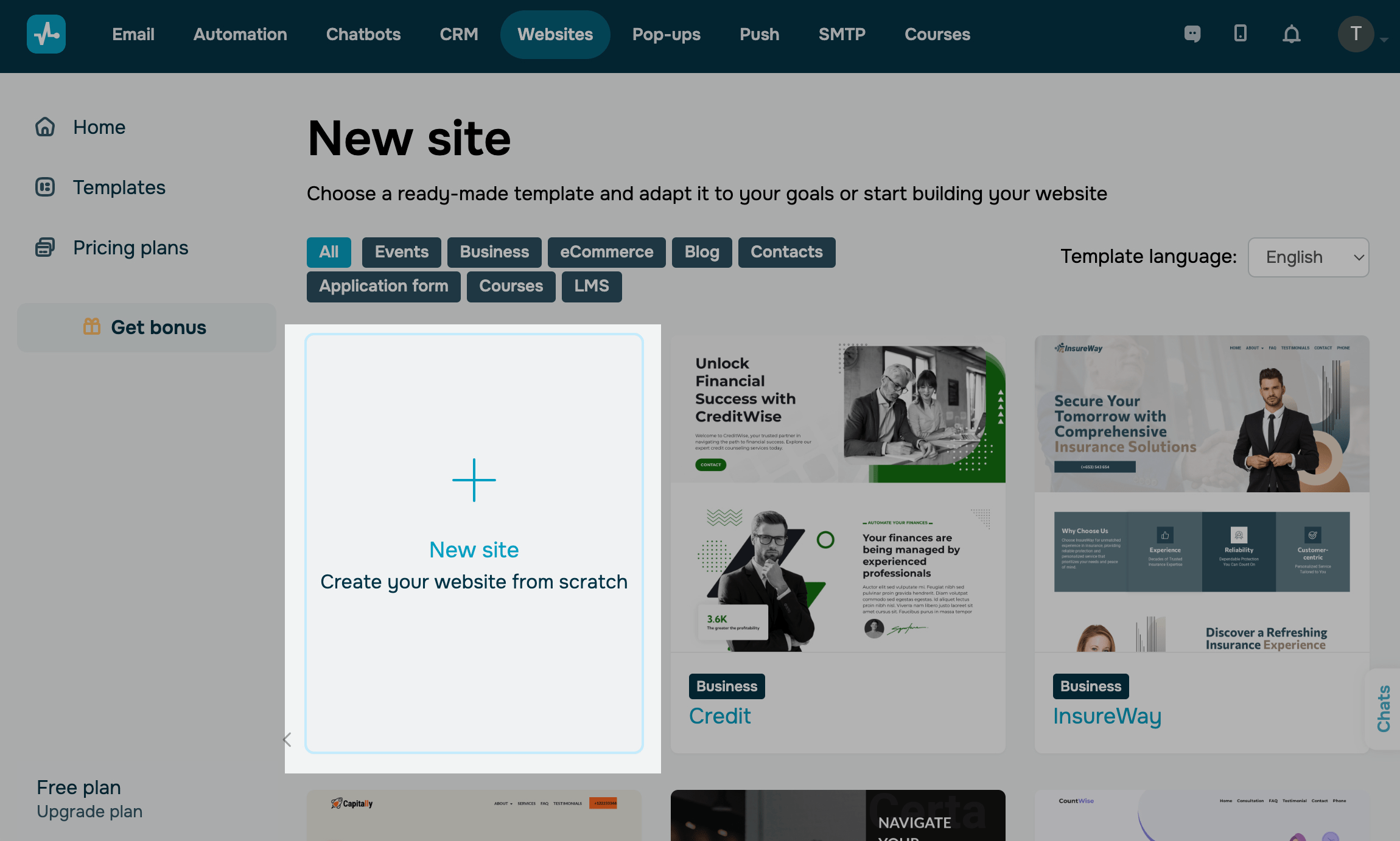
Затем нажмите Новый сайт (New site), чтобы создать сайт с нуля.

Также вы можете отобрать показ готовых шаблонов по категориям или языку шаблонов, выбрать шаблон и адаптировать его под свои цели. Нажмите на шаблон, просмотрите дизайн и внизу нажмите на кнопку Редактировать (Edit).
Общий стиль страницы
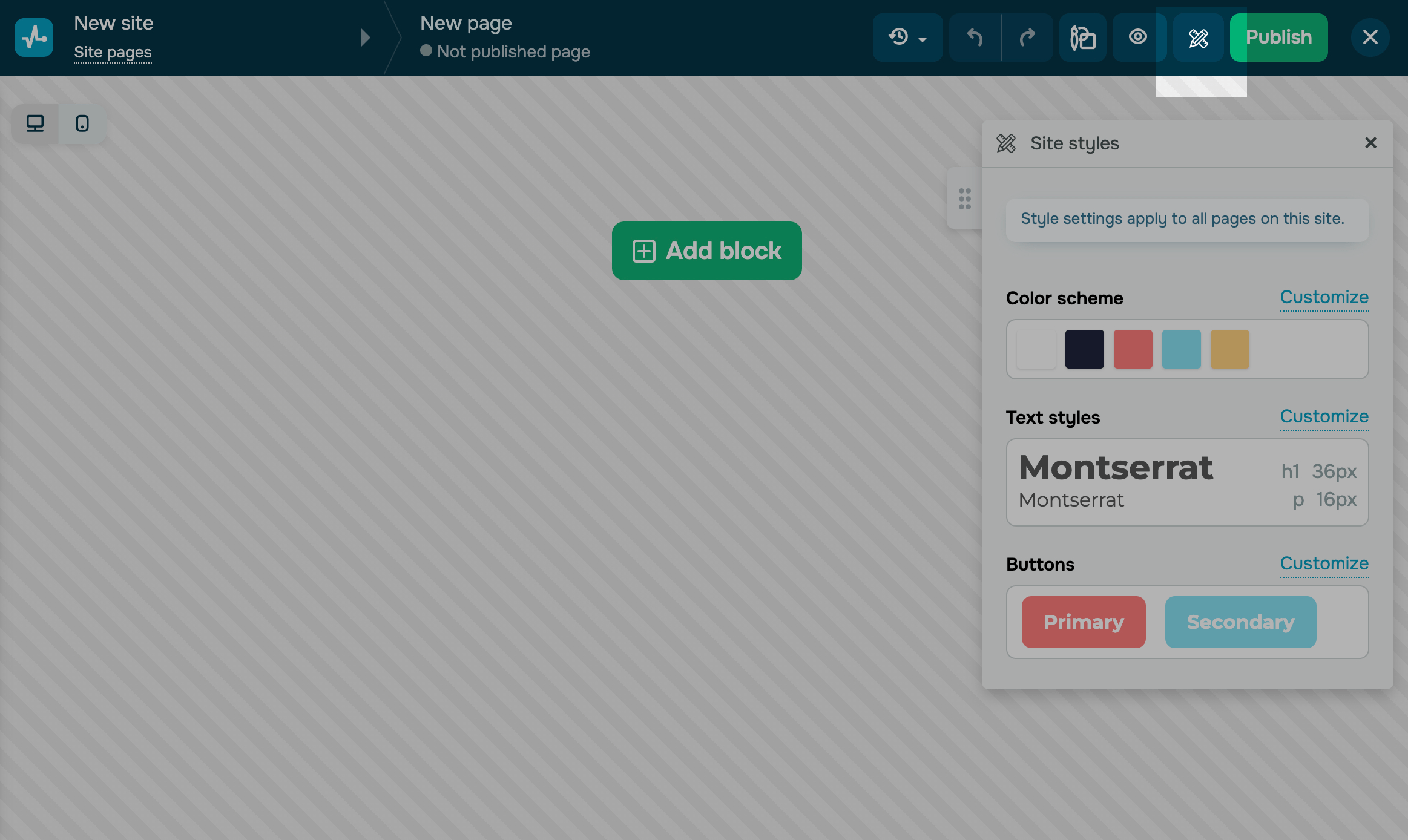
Перед тем как начнете добавлять виджеты, задайте шаблону нужный стиль. Цветовая схема и стиль текста, которые вы выберите, будет распространяться на все виджеты по умолчанию. Также задать или изменить общий стиль сайта или страницы можно будет и после создания сайта.
Чтобы настроить стиль, нажмите на соответствующий значок в правом верхнем углу конструктора.
Настройки общего стиля сайта применяются ко всем страницам. Читайте подробнее: Общий стиль страницы и Настройка внешнего вида виджетов.

Настройка виджетов
Создайте структуру
Продумайте структуру вашего сайта, а затем начинайте ее формировать с помощью виджетов Блок, Секция и Колонка. Секции можно объединять в блоки по вертикали, а колонки в секции по горизонтали. Также контент на сайте можно структурировать с помощью элемента Макет, который доступен в блоках, секциях и колонках.
Вы можете добавлять неограниченное количество блоков и до 6 колонок в одной секции.
Нажмите Добавить блок и выберите соответствующий блок из библиотеки.

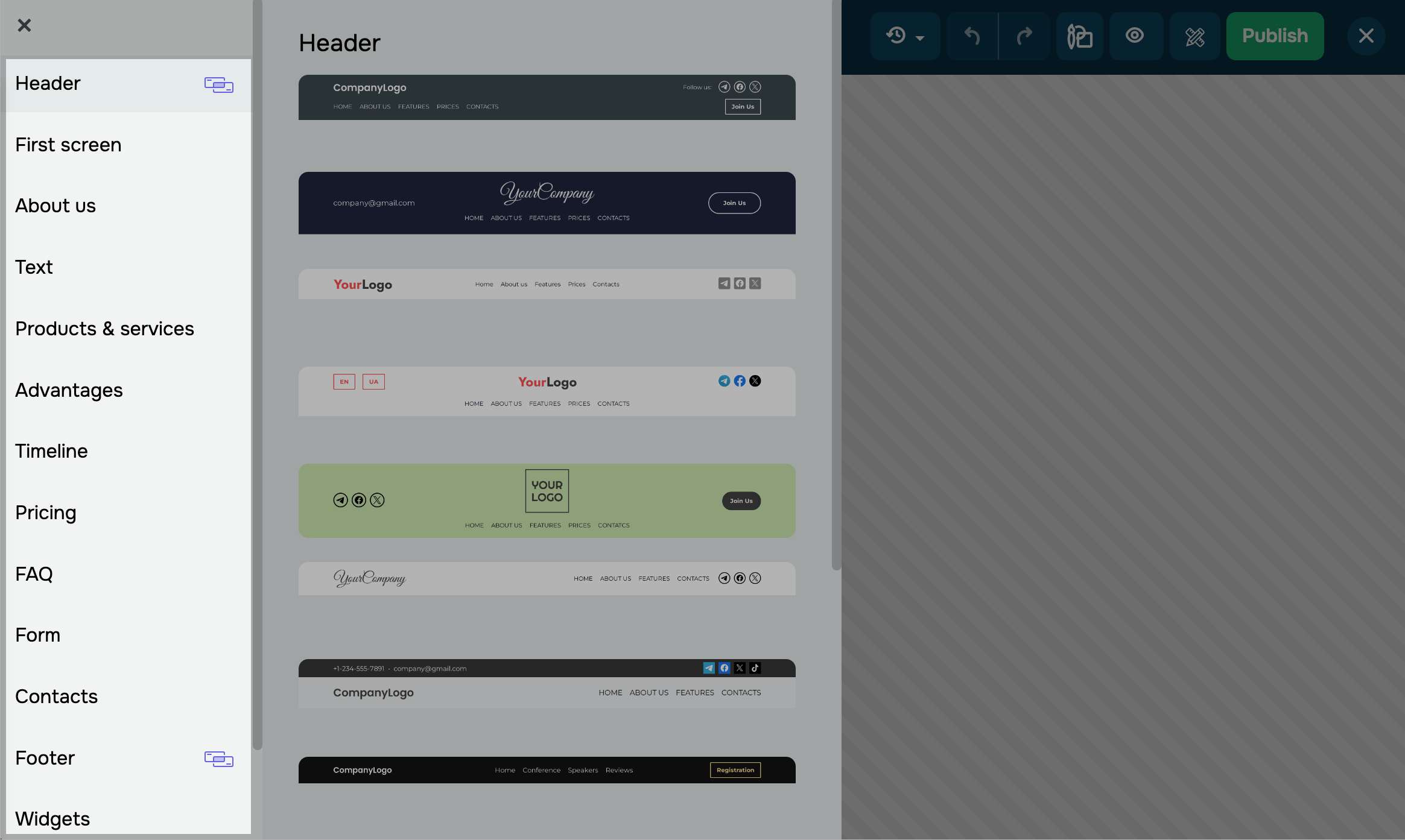
Вы можете добавить пустой блок или выбрать готовые блоки из нашей библиотеки: шапка сайта, первый экран, о нас, преимущества, текст, контакты, FAQ, подвал сайта.

Если вы уже добавили виджет на будущий сайт и хотите перейти к следующему, наведите на блок и нажмите + Добавить блок (Add block).
Читайте подробнее: Как работать с элементами сайта.
Добавьте виджеты
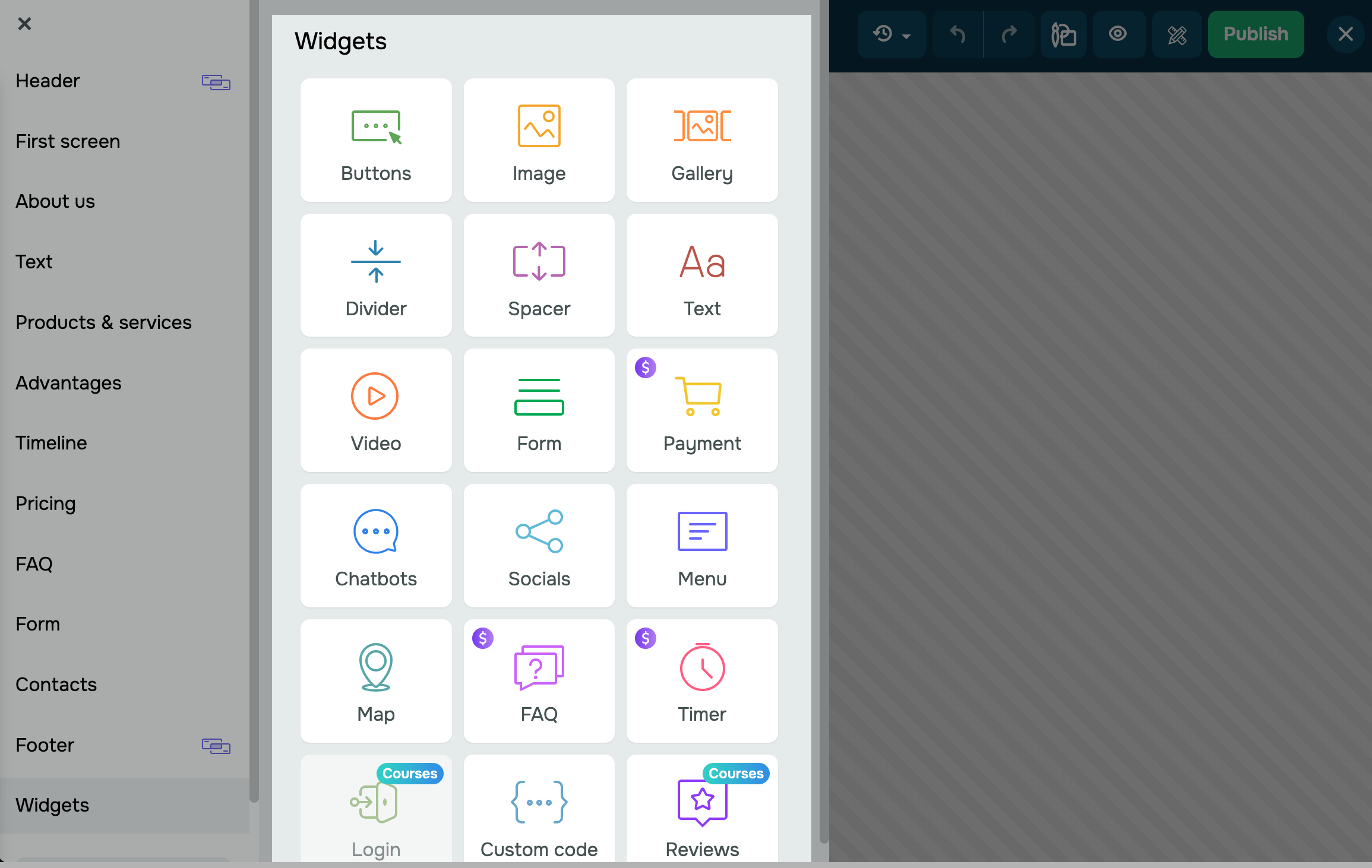
Выберите виджет — функциональный виджет сайта, предназначенный для добавления информации и взаимодействия с посетителями. Подробнее о каждом виджете читайте ниже.

Меню
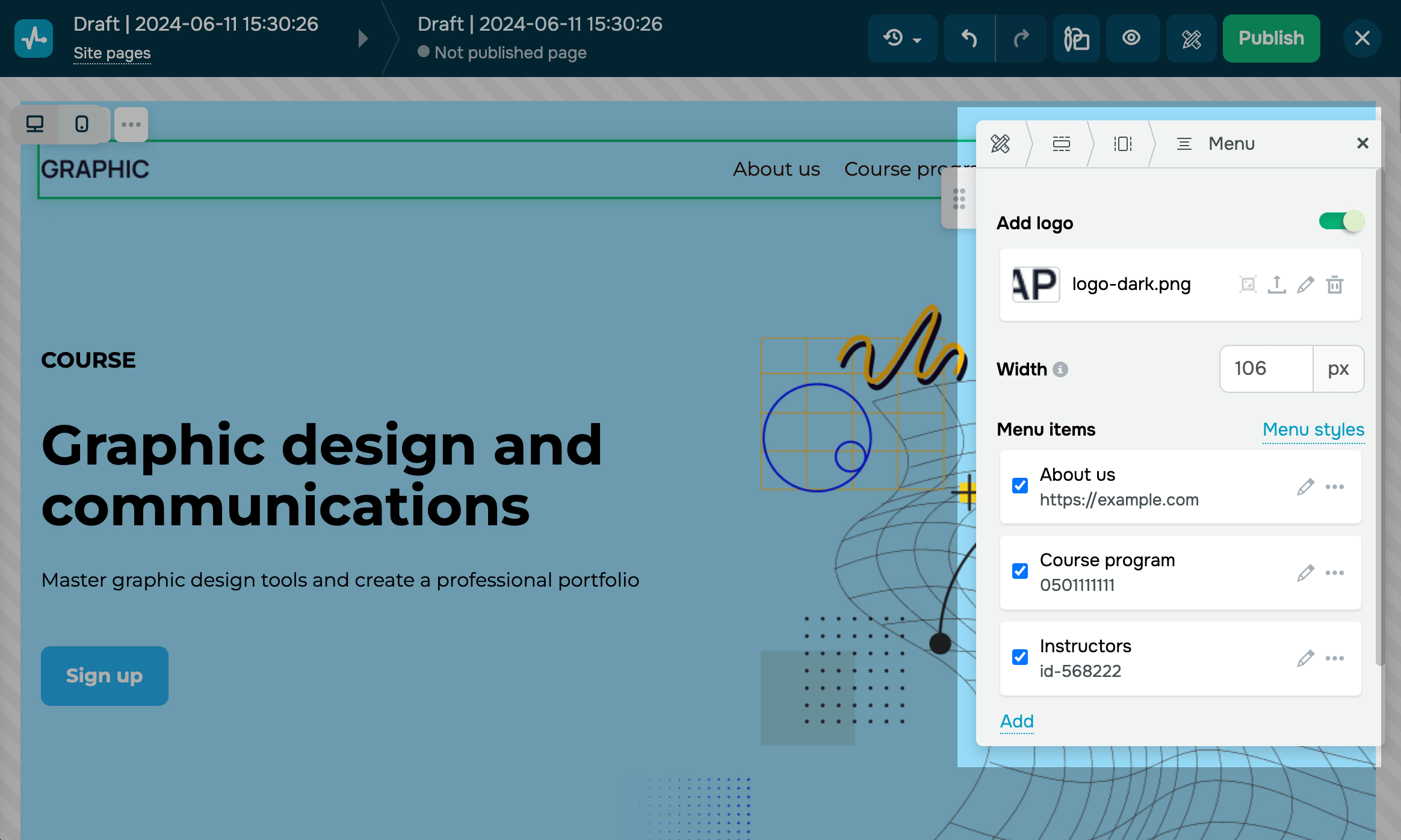
Используется для добавления меню, с помощью которого пользователь сможет перейти на нужную страницу сайта. Добавьте виджет Меню в верхнюю часть страницы. В режиме редактирования виджета вы можете увидеть примеры меню и настроить его.

Чтобы добавить новый пункт в меню, нажмите Добавить. Затем нажмите на значок карандаша. Введите новое название пункта. Выберите страницу вашего сайта или укажите ссылку, email адрес, номер телефона или якорь на другой блок.
Кнопка
Используется для добавления кнопок со ссылками на другие сайты, страницы, блоки или для связи через телефон или емейл.
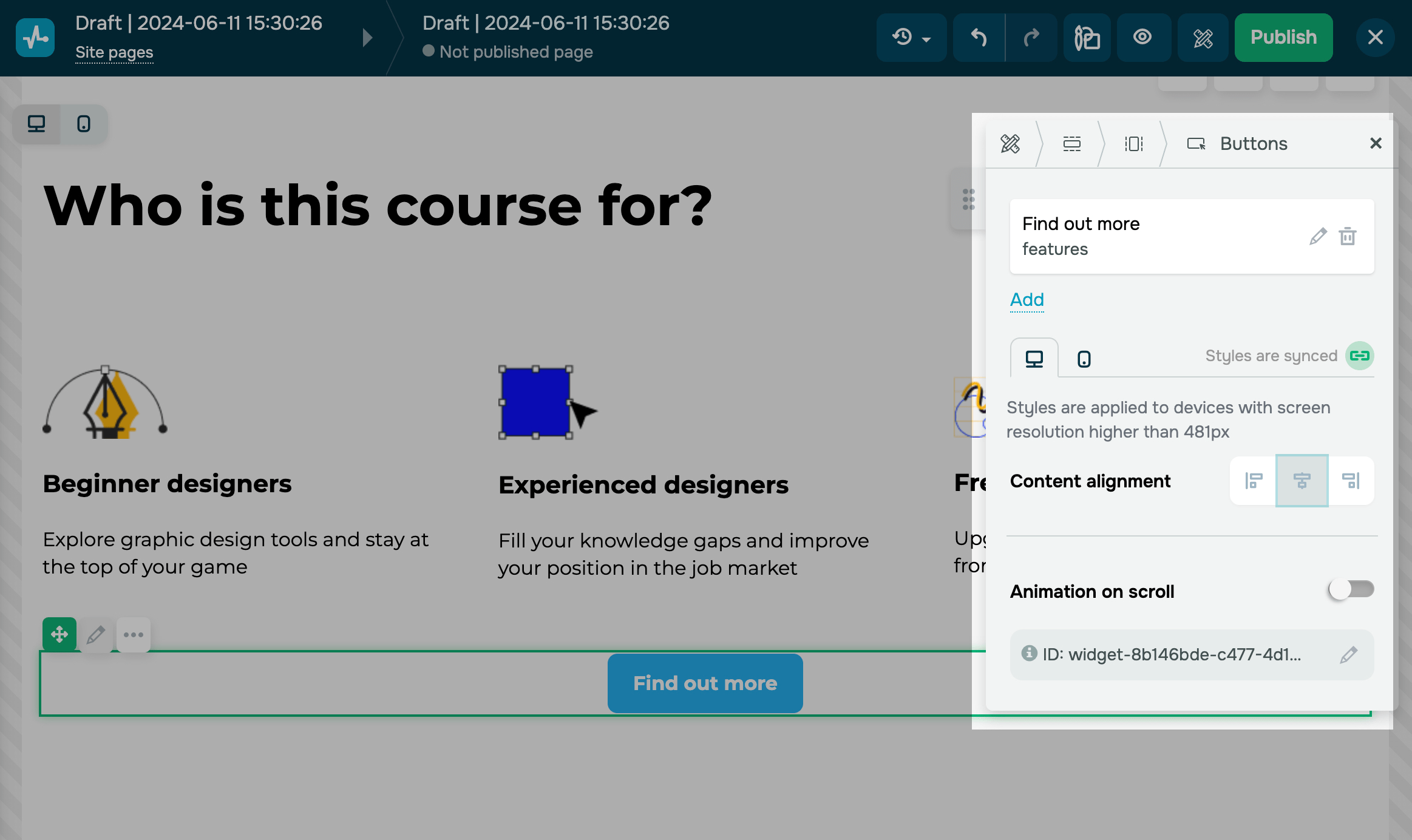
В панели редактирования виджета Кнопка можно добавить дополнительные кнопки или выровнять виджет кнопки относительно пространства в колонке.
Чтобы добавить дополнительную кнопку в строку колонки, нажмите Добавить (Add). Введите имя кнопки и подсказку в описании. Выберите тип: ссылку, телефон, email или якорь, а затем вставьте данные.
Настройте стиль кнопки: расположение, тип открытия и добавьте эффекты.

Текст
Виджет Текст используется для добавления текстового виджета на страницу.
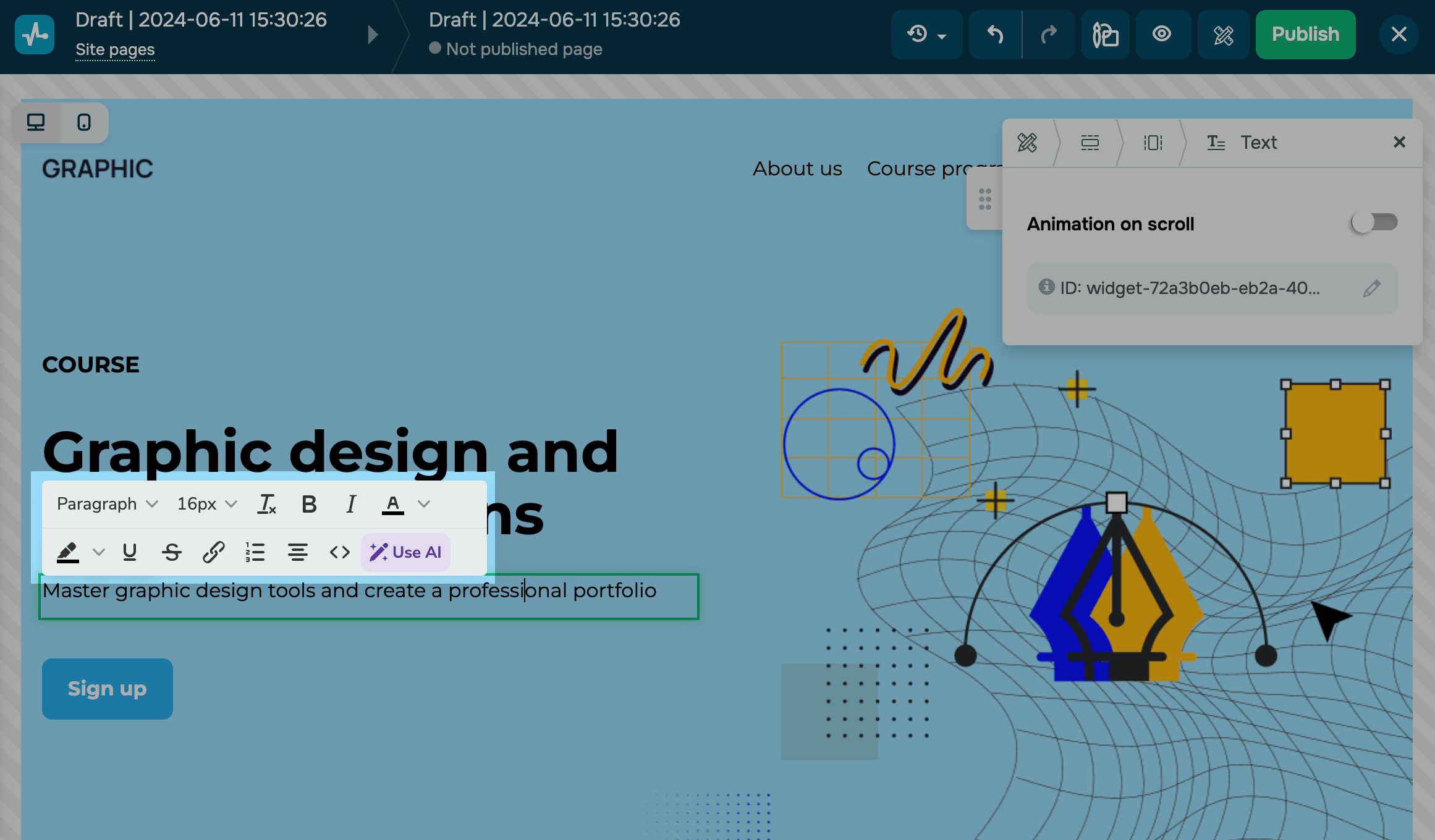
Чтобы изменить форматирование, нажмите на сам текст — вам откроется панель редактирования. Выделите нужный текст, выберите цвет, размер и шрифт. Вы можете также добавлять списки, гиперссылки или дополнительные виджеты через исходный код. Еще можно настроить анимацию появления текста при прокрутке страницы.
Вы можете настроить размер шрифта и высоту строки каждого из заголовков в общих настройках стиля сайта и изменить или сгенерированый новый текст с ChatGPT. Читайте также: Как улучшить или сгенерировать текст для сайта с помощью AI.

Картинка
Используется для добавления мультимедийных элементов на страницу. Подбирайте иллюстрации так, чтобы они усиливали эффект текста.
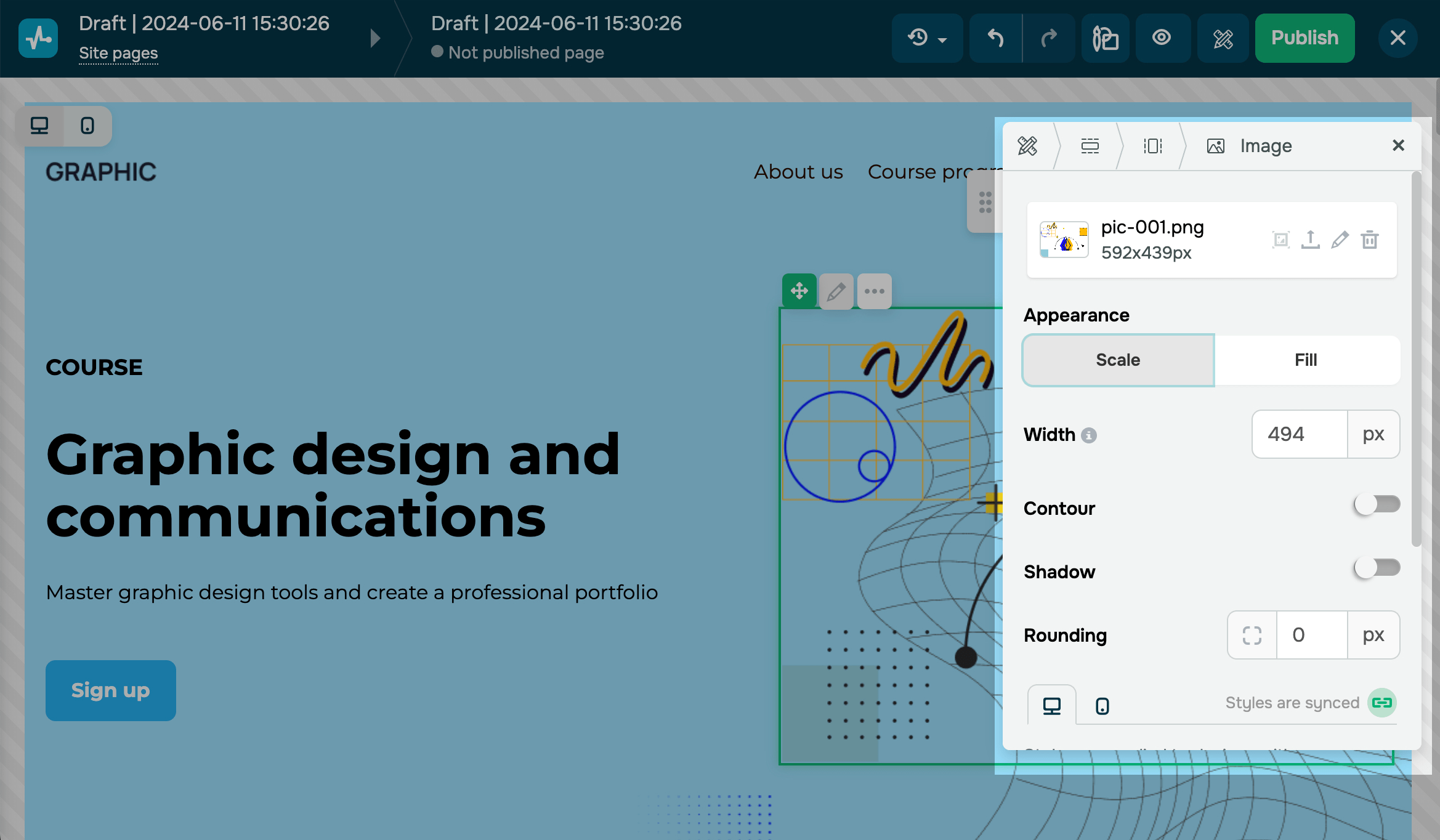
После добавления виджета Картинка перейдите в редактирование виджета и выберите файл из менеджера изображений или загрузите новый.
Вы можете редактировать изображения прямо в конструкторе сайта, например, добавлять текст или создавать различные эффекты. Читайте детальнее: Как редактировать изображения в конструкторе сайтов.

Вы можете ввести альтернативный текст, добавить описание и ссылку. Внизу можете настроить внешний вида текста на картинке: изменить размер, цвет и расположения текста, а также добавить фон.
Также вы можете настроить анимацию появления картинки при прокрутке страницы.
Видео
Используется для проигрывания видео на сайте после клика.
Выберите платформу, на которой загрузили видео – YouTube или Vimeo, а в следующем поле вставьте ссылку на него.
Вы также можете дополнительно настроить внешний вид элемента: выберите превью, ширину и расположение элемента относительно края экрана.

Галерея
Виджет Галерея используется для демонстрации изображений в галереи трех типов: карусель, сетка и коллаж. Загрузите изображения, выберите тип галереи и настройте ее внешний вид — как отображать изображения и как пользователи должны с ней взаимодействовать.
Также можно изменить размер изображений и выбрать фокусную точку — часть фото, к которой необходимо привлечь больше внимания. Для этого нажмите на изображение и отрегулируйте настройки с помощью маркера и курсора.
Соцсети
Виджет Соцсети используется для добавления ссылок на социальные сети, чтобы пригласить пользователя на свою страницу или страницу своей компании.
Чтобы добавить новую соцсеть, нажмите Добавить. Затем нажмите на иконку редактирования, выберите соцсеть и введите ссылку на нее.
Настройте внешний вид виджета: отображать как кнопки или иконки, в каком цвете и как выровнять по отношению к контенту колонки.
Разделители: отступ и линия
Отступ и Линия используются для визуальной организации свободного пространства и смыслового разделения виджетов на странице: между блоками, секциями, колонками или виджетами.
Отступ влияет на ширину секций и высоту колонок — продумывайте структуру и добавляйте отступы грамотно. Вы также можете задавать отступы между виджетами, добавляя внутренние отступы в режиме настройки виджетов. Читайте подробнее: Отступы.
При добавлении виджета Отступ вы можете задать размер по высоте в пикселях.
Для виджета Линия можно выбрать ее цвет, тип, толщину и размер. К примеру, если вам нужна линия на всю колонку — выставьте ширину 100%. Если нужна на меньшую часть — отрегулируйте ширину ползунком и выберите опцию выравнивания контента по левому или правому краю или по центру.
Форма подписки
Виджет Форма используется для сбора подписчиков и их данных.
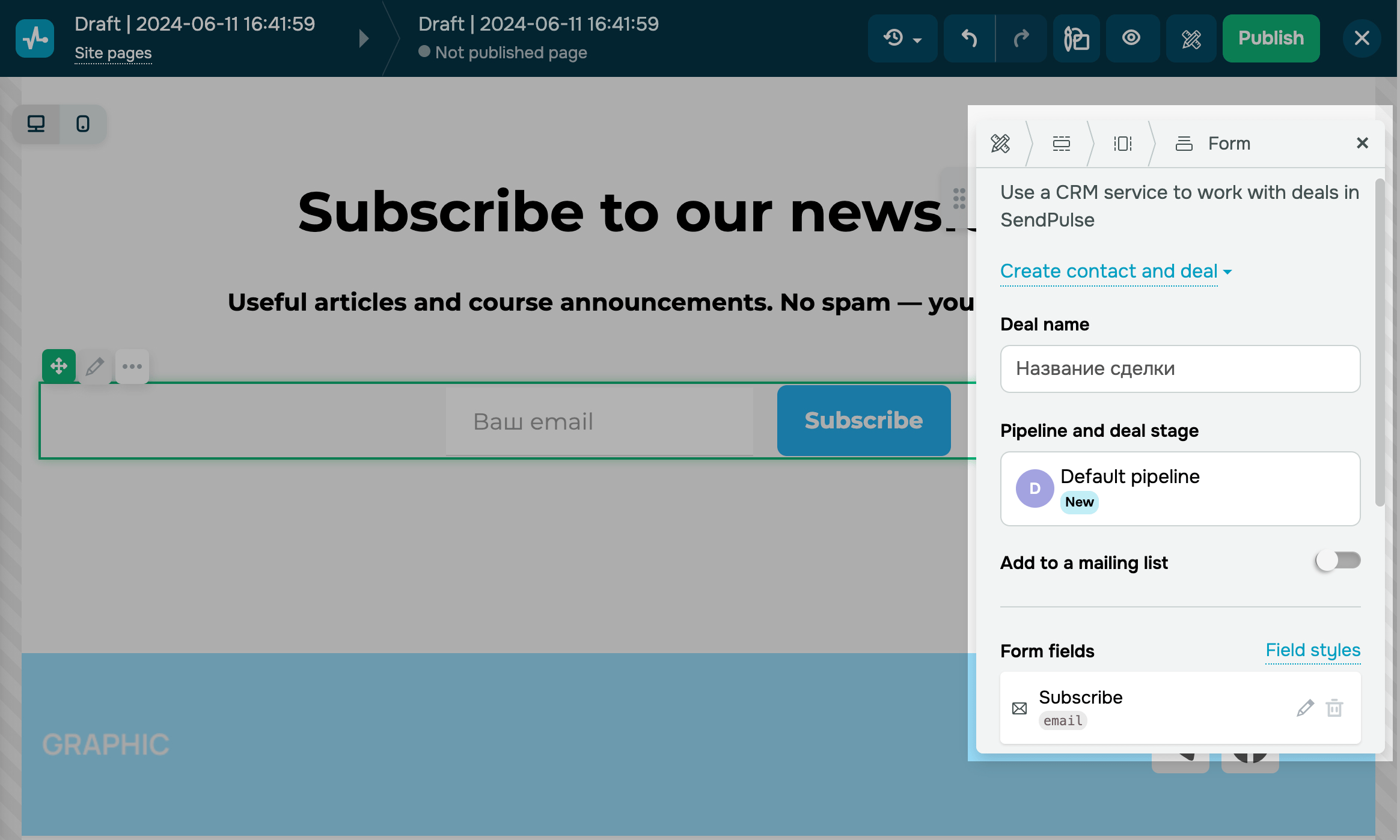
В первой секции выберите, куда сохранять ваших новых подписчиков для дальнейшей работы с ними.
По умолчанию также создаются сделки в CRM с каждым новым лидом. Введите название сделки и выберите воронку, в которую добавлять контакты.
Также вы можете сохранять контакты в адресные книги, чтобы затем делать рассылки. Выберите книгу, в которую будут попадать контакты.

Затем настройте поля формы, кнопку подписки и их внешний вид.
Оплаты
Виджет Оплаты используется, чтобы посетители вашего сайта могли оплатить товар в один клик.
Введите название товара, его цену и выберите воронку, в которую попадет сделка. Выберите адресную книгу, в которую попадет контакт после оплаты. Настройте поля формы, а также ее внешний вид.
Чат-боты
Виджет Чат-боты используется, чтобы подписать пользователя на него для дальнейшего общения и запустить нужную вам цепочку — приветственную или кастомную под определенный запрос.
Выберите внешний вид и стиль кнопки. Затем добавьте новый виджет или отредактируйте существующий, указав социальную сеть.
Таймер
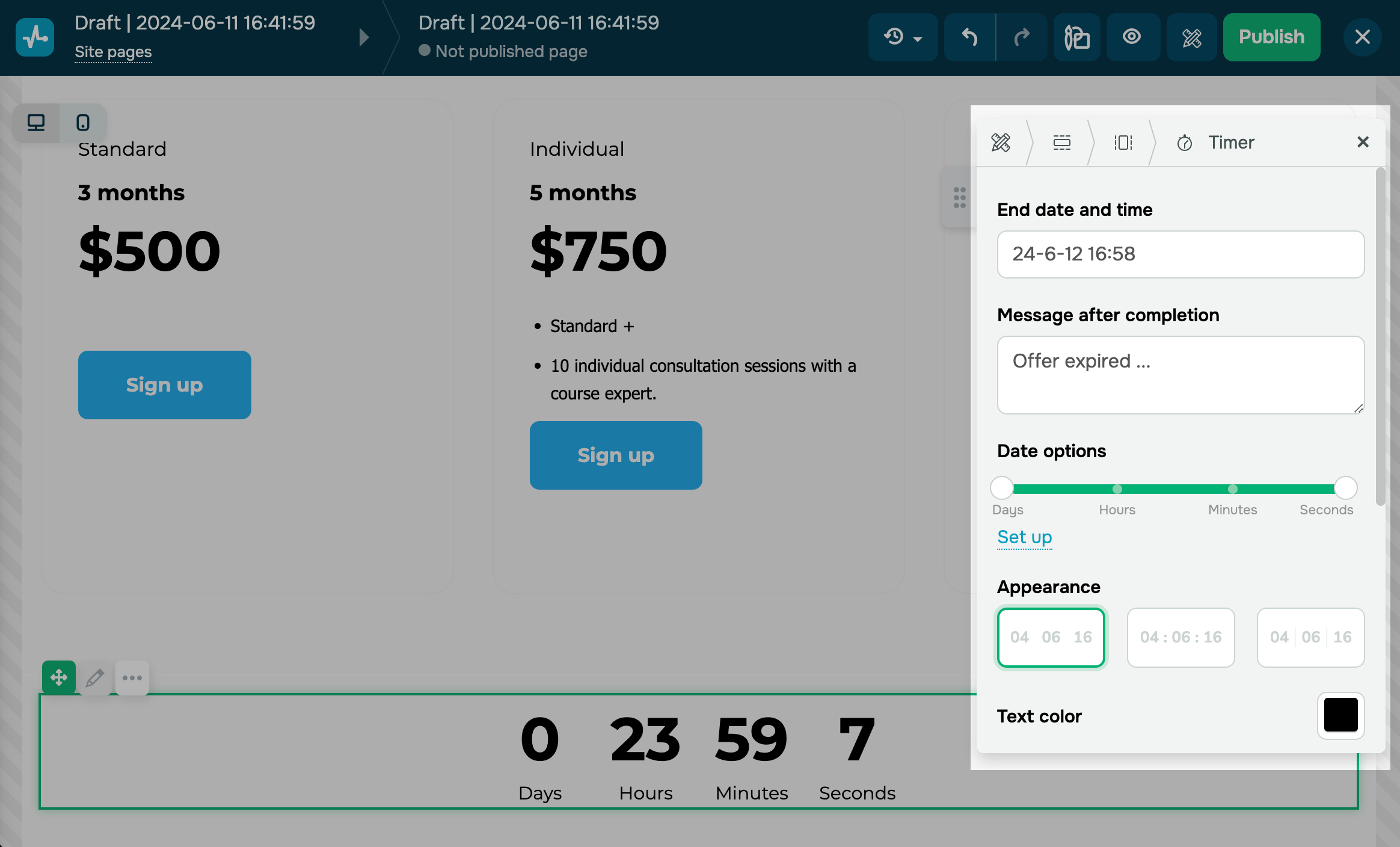
Виджет Таймер используется, чтобы задать обратный отсчет до старта события или окончания акции на товар или услугу.
Выберите дату и время завершения и сообщение, выставьте параметры даты и настройте внешний вид таймера.

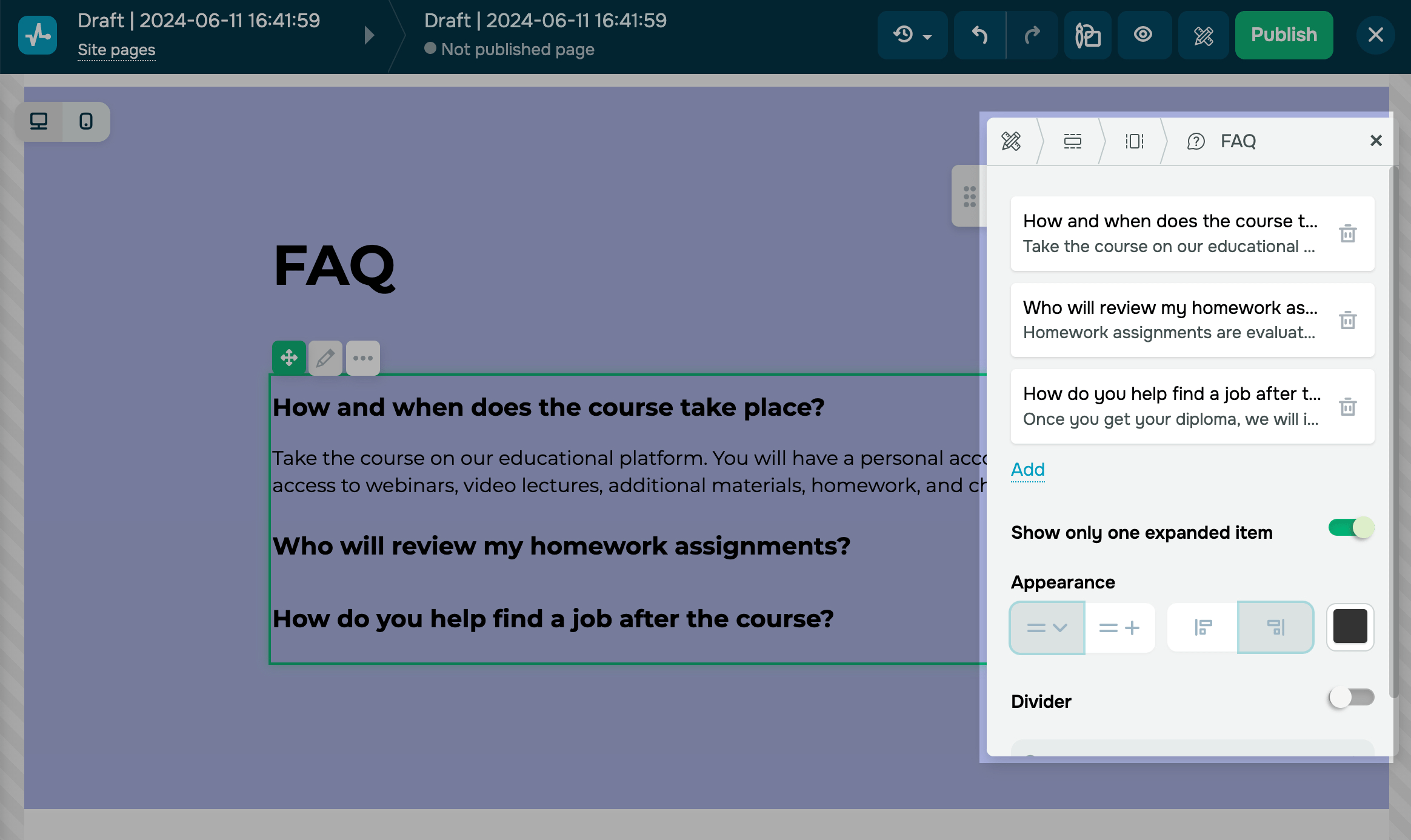
FAQ
Виджет FAQ используется, чтобы добавить развернутые ответы на часто задаваемые пользователями вопросы.
Чтобы изменить текст и форматирование, нажмите на сам текст или заголовок и вам откроется панель редактирования текста.
В панели редактирования виджета добавьте новый вопрос. Вы можете менять стиль иконки, добавлять и убирать разделитель и выбирать его цвет.

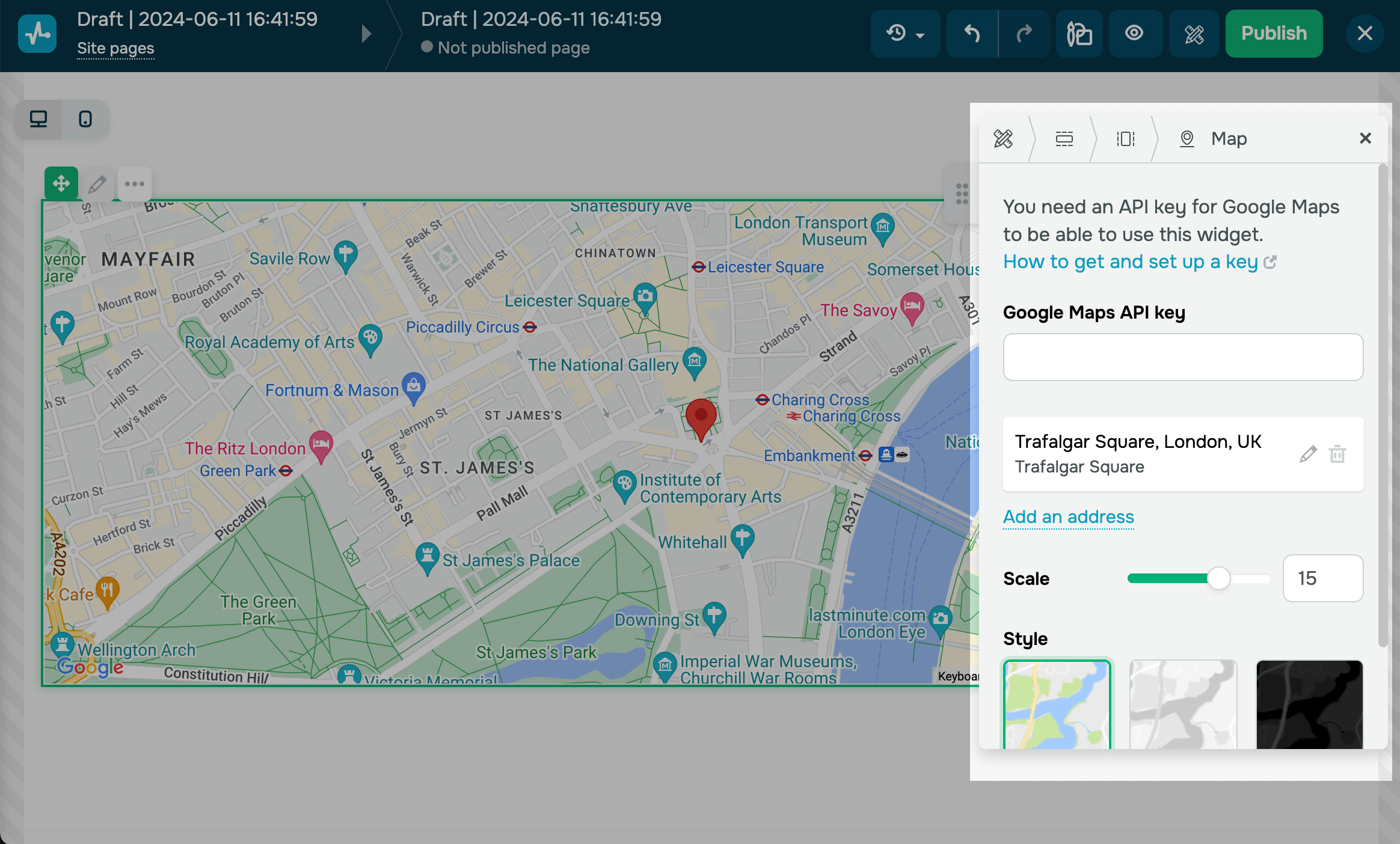
Карта
Виджета Карта используется для добавления контактной информации и местоположение на карте, чтобы помочь пользователям найти вас офлайн.
Подключите уникальный ключ Google Maps API. Добавьте нужные адреса и описания к ним. Настройте масштаб и стиль отображения карты.

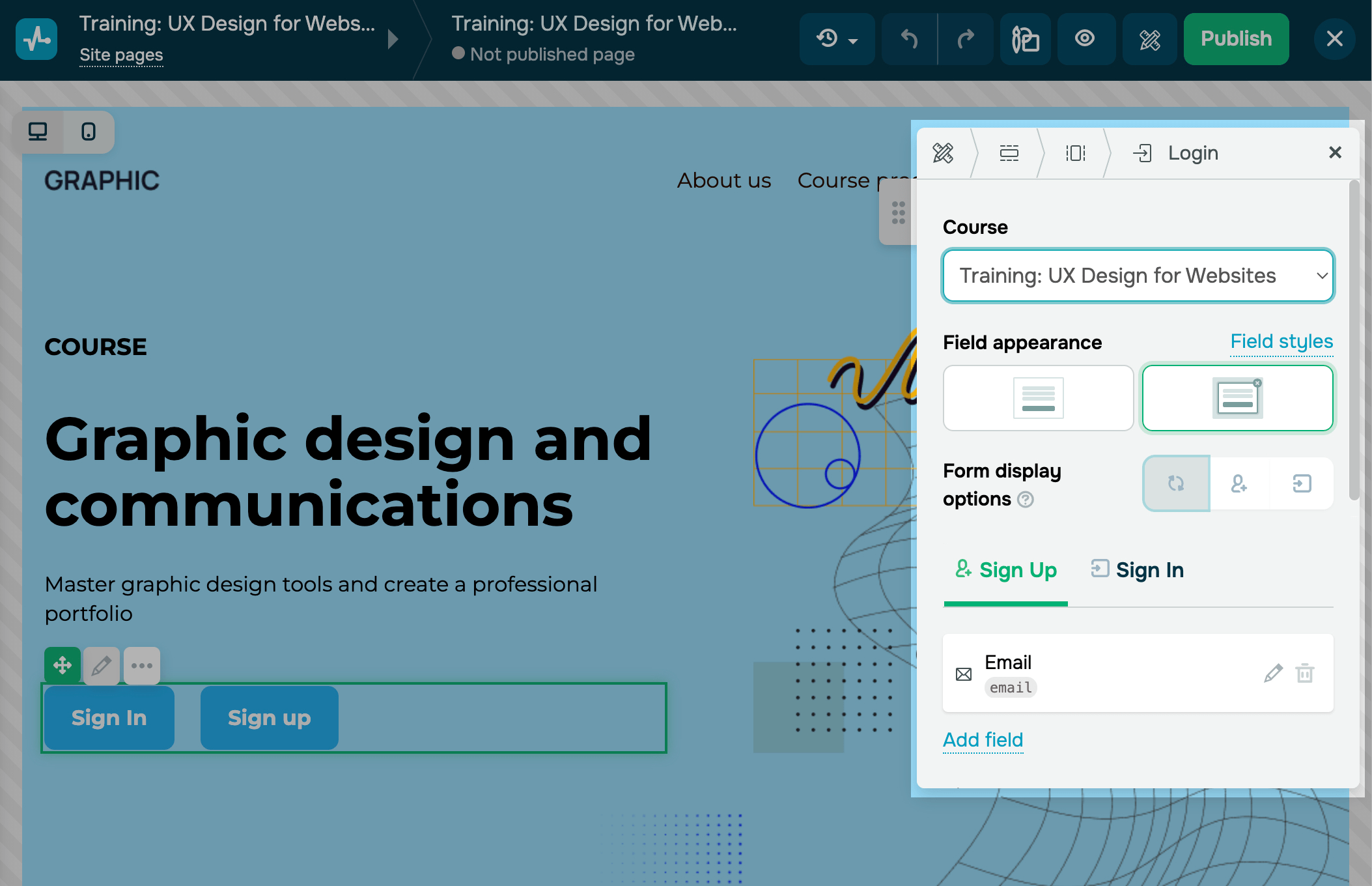
Авторизация на курс
Виджет Авторизация на курс используется для регистрации на курс или авторизации в кабинет студента. Это позволяет создать главную страницу, например, о школе или эксперте, а к ней добавлять разные курсы и презентовать их в необходимом оформлении.
Вы можете добавить виджет только на сайт с привязанным курсом. Чтобы сделать сайт записи на курс со своим уникальным дизайном, необходимо перейти на сайт с курсом, создать новую страницу и добавить в него виджет.
Выберите курс, для которого вы хотите добавить страницу курса. Выберите и настройте кнопки, которые будут отображаться, или добавьте новую кнопку.

Кастомный код
Виджет Вставка кода используется, чтобы добавить на сайт дополнительный виджет, например виджет с календарем или системой комментариев.
Можно добавить блок с HTML, CSS или JavaScript кодом, написанным собственноручно или сгенерированным в нужном сервисе. Для этого добавьте виджет на страницу и нажмите его, чтобы открыть модальное окно для вставки кода.
Отзывы
Используется для отображения отзывов о вашем сайте или продукте, чтобы повысить доверие клиентов.
После добавления виджета перейдите в поле Отображение отзывов (Review display option) и выберите способ отображения отзывов: в карусели или сеткой.
В поле Источник (Source) выберите курс, для которого нужно отображать отзывы.
Курс должен быть на том же домене, что и сайт, а также содержать существующие отзывы. В настройках курса Отзывы студентов должно быть активировано отображение отзывов.
В поле Количество (Number) выберите число отзывов, которые нужно отображать.

Товар
Чтобы добавить виджет Товар, нужно активировать опцию онлайн магазина. Затем можно настроить способ оплаты на странице корзины.
Виджет Товар используется для представления товаров и услуг на сайте онлайн-магазина, которые пользователи могут добавлять в корзину и оплачивать.
Добавьте виджет, нажмите Добавить товар и заполните информацию о товаре: название, описание, изображение, артикул и укажите цену. После добавления товара в панели настройки выберите тип карточки товара и стиль показа элементов карточки.
Управление изменениями
Каждые 5 секунд конструктор автоматически сохраняет изменения как Черновик (Draft). Вы также можете отменять введенные данные или восстанавливать предыдущую версию сайта.
Читайте подробнее: Как управлять версиями страницы и Как отменить последние изменения.

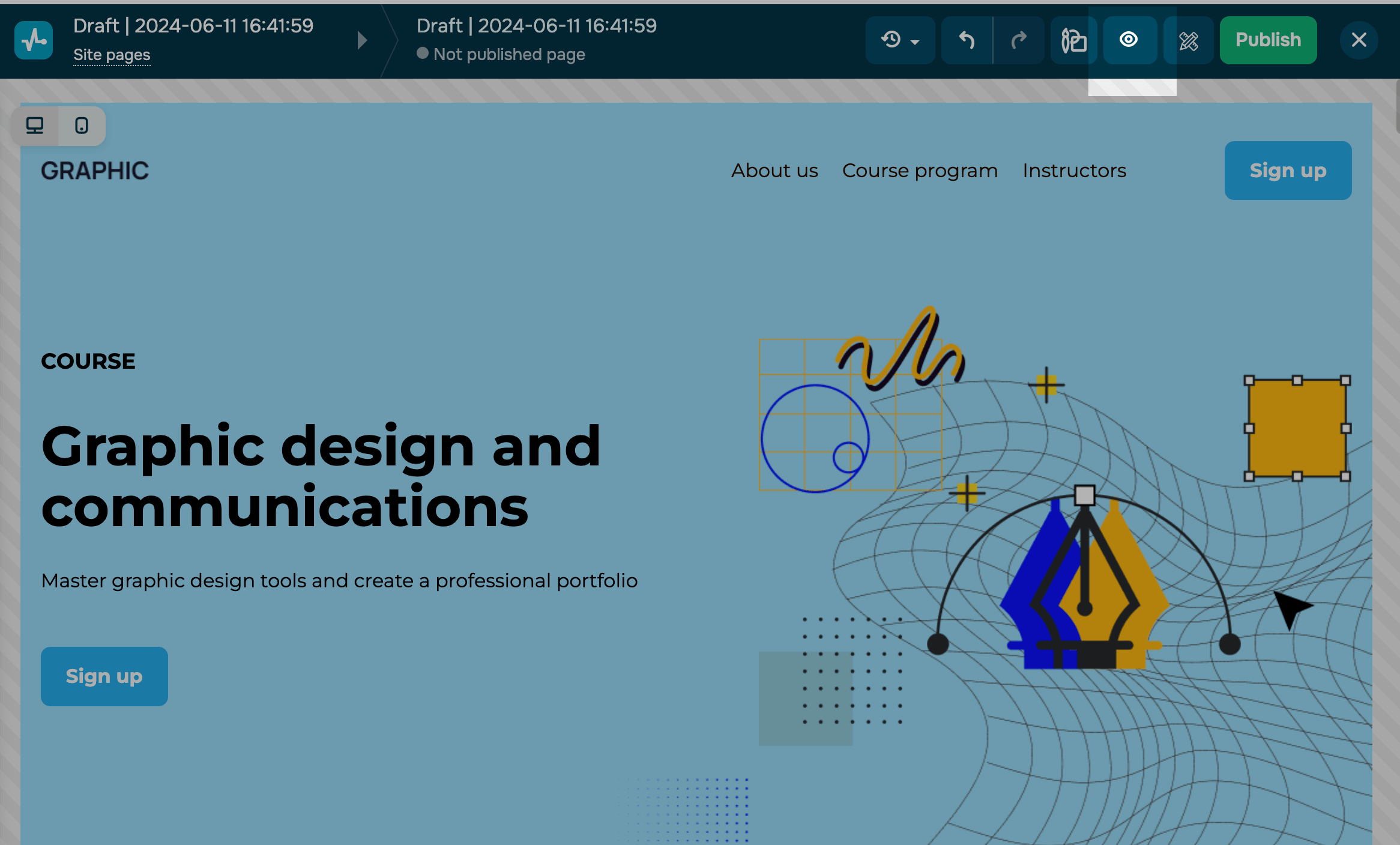
Предпросмотр
После создания сайта посмотрите, как будет выглядеть страница со всеми добавленными виджетами на различных устройствах. Для этого нажмите Просмотр (Preview) в верхней части экрана.

Выберите, для какого устройства показать предпросмотр: десктопной версии или мобильной.
Вы можете редактировать виджеты, блоки, колонки и разделы отдельно для мобильной версии.
Читайте подробнее: Как редактировать виджеты в мобильной версии.
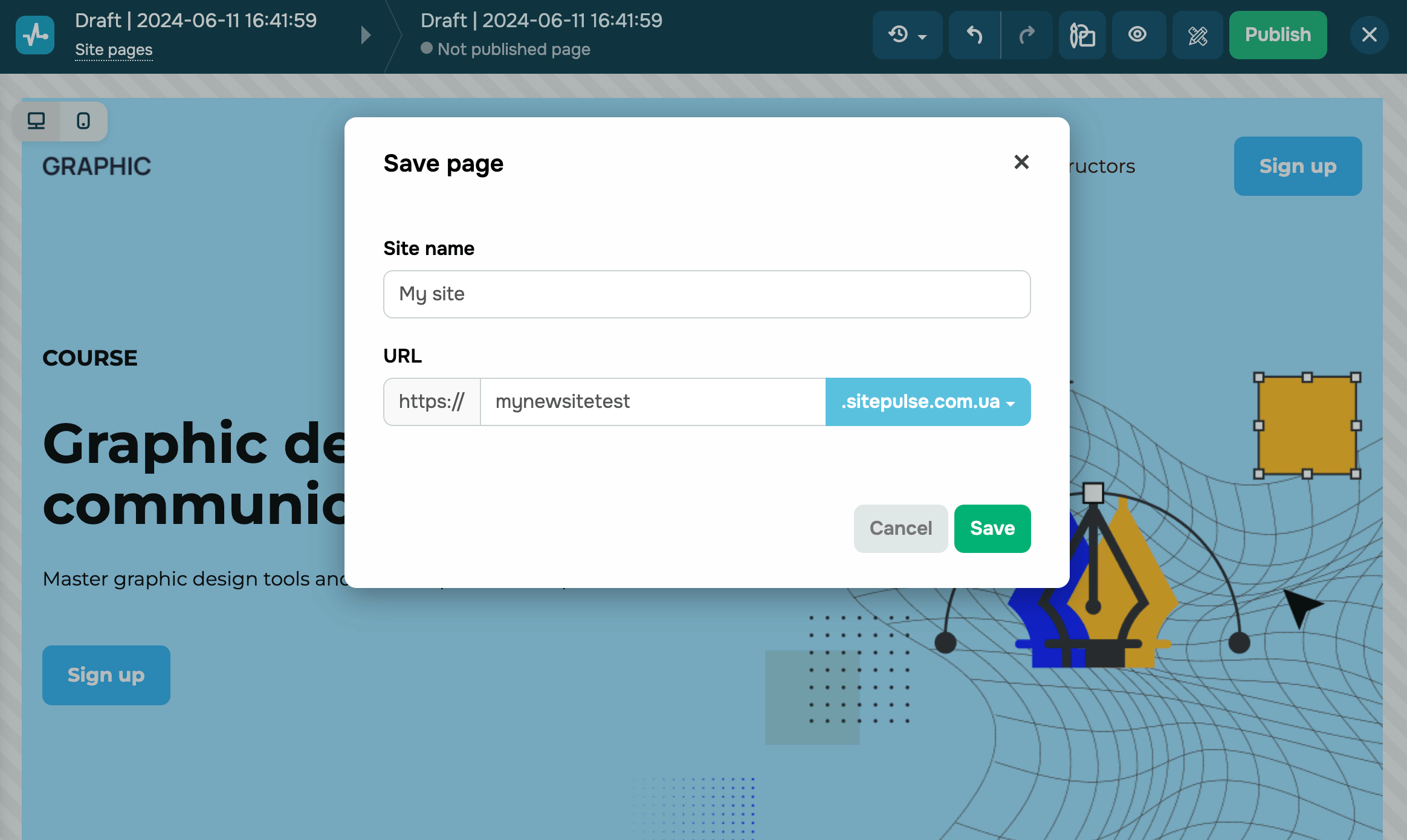
Опубликуйте ваш сайт
Когда вы закончили создание страницы, нажмите Опубликовать (Publish). Введите название и ссылку на сайт. При добавлении новой страницы введите ссылку на страницу.

После сохранения вы сможете опубликовать новую страницу, а также отредактировать ее, настроить, копировать или удалить.
Читайте также: Как управлять страницами сайта и Как настроить свой сайт.
Также вы можете следить за статистикой посещений вашего сайта. Для этого перейдите во вкладку Статистика и выберите тип отслеживаемой статистики.
Обновлено: 09.10.2024
или