Как настроить внешний вид элементов
Вы можете редактировать стили всего сайта, блока, который состоит из секций и колонок, а также каждой колонки и виджета отдельно.
В пункте Знакомство с элементами сайта мы рассмотрели, из чего состоит страница сайта. В этой статье, рассмотрим как редактировать внешний вид каждого элемента и всей страницы.
Общие принципы настройки дизайна
Вы можете задать дизайн страницы полностью или каждый элемент отдельно:
| Стиль сайта | Задает цветовую схему, стили текста и кнопок, которые будут распространяться на все элементы страницы сайта по умолчанию. С помощью этой опции вы можете привести сайт к виду, который будет соответствовать стилю вашего бренда. Читайте подробнее: Как настроить общий стиль страницы. |
| Настройка блока | Задает стиль для выделенного блока, который состоит из секций с колонками. |
| Настройка колонки | Задает стиль для выбранной колонки в секции. Вы можете скопировать колонку вместе со всеми настройками в новые колонки. К примеру, при добавлении информации о возможностях вашего сервиса вы можете настроить одну колонку, затем дублировать ее в новую колонку и использовать, как шаблон, меняя только виджеты внутри нее. |
| Настройка виджета | По умолчанию стиль виджетов наследуется из общего стиля сайта. Но для некоторых виджетов вы можете настроить свой стиль после добавления элемента. |
Читайте подробнее: Добавление виджетов.
Верстка сайта резиновая, что позволяет элементам сайта автоматически подстраиваться под экраны различных размеров. Вы не можете задавать фиксированную ширину или высоту элементов, но можете менять отступы.
Как перейти к редактированию элементов
Блок
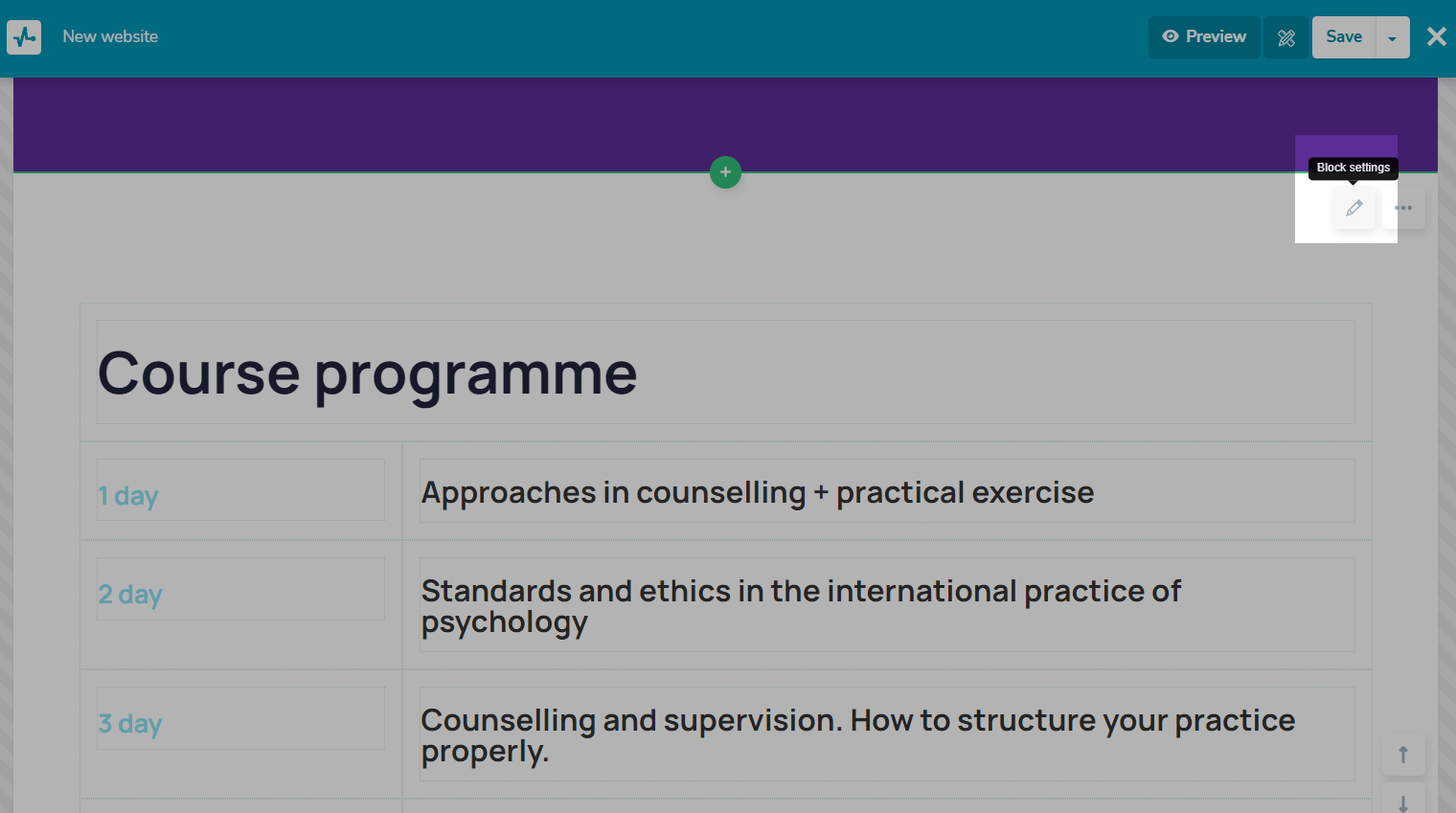
Наведите на правый верхний угол блока и нажмите Настройка блока (Block settings).

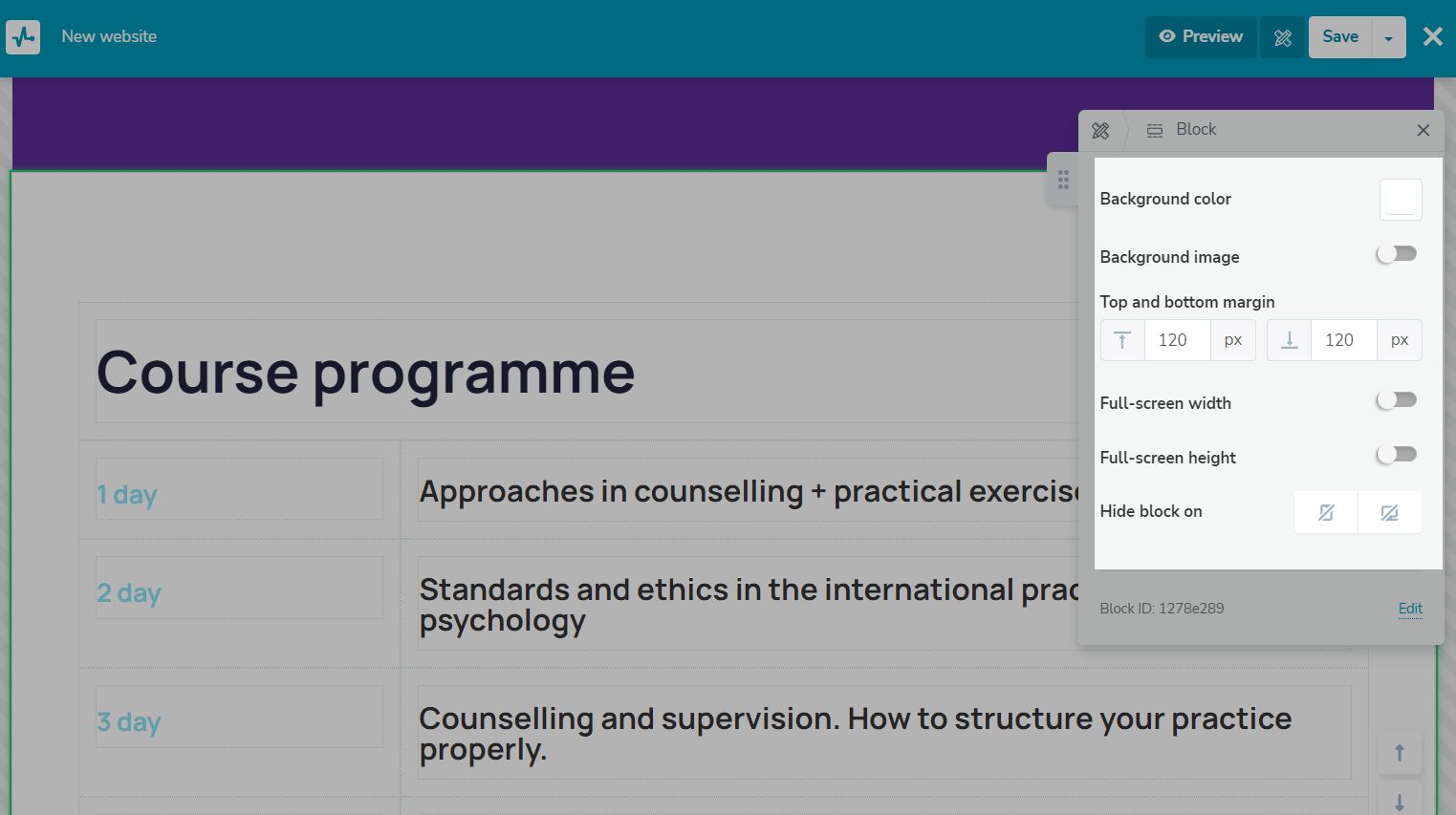
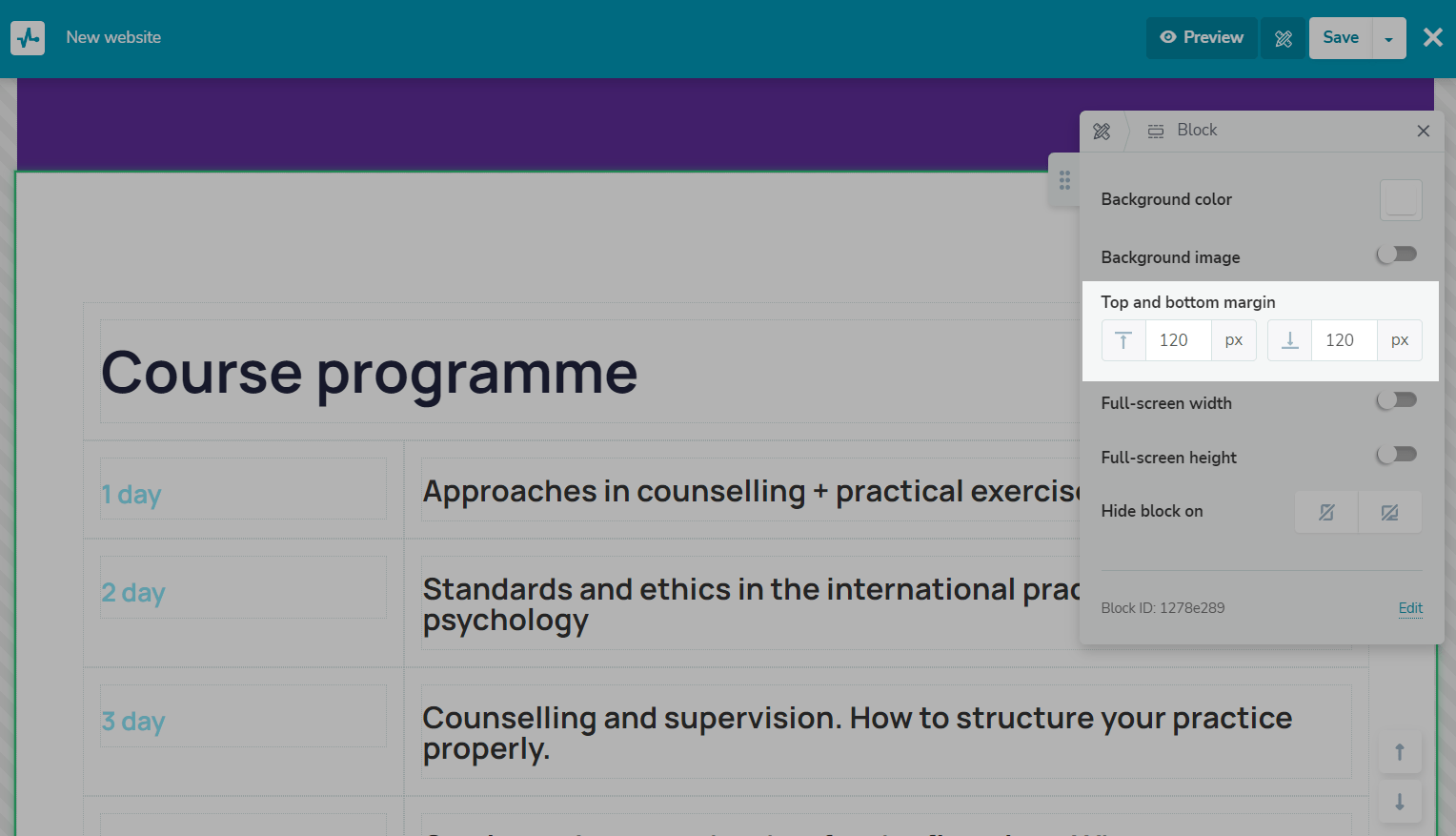
Для блока вы можете задать цвет или выбрать картинку фона, добавить внешние отступы и растянуть контент по горизонтали и/или вертикали. Вы также можете скрыть блок для показа на мобильной или десктопной версии.

Колонка
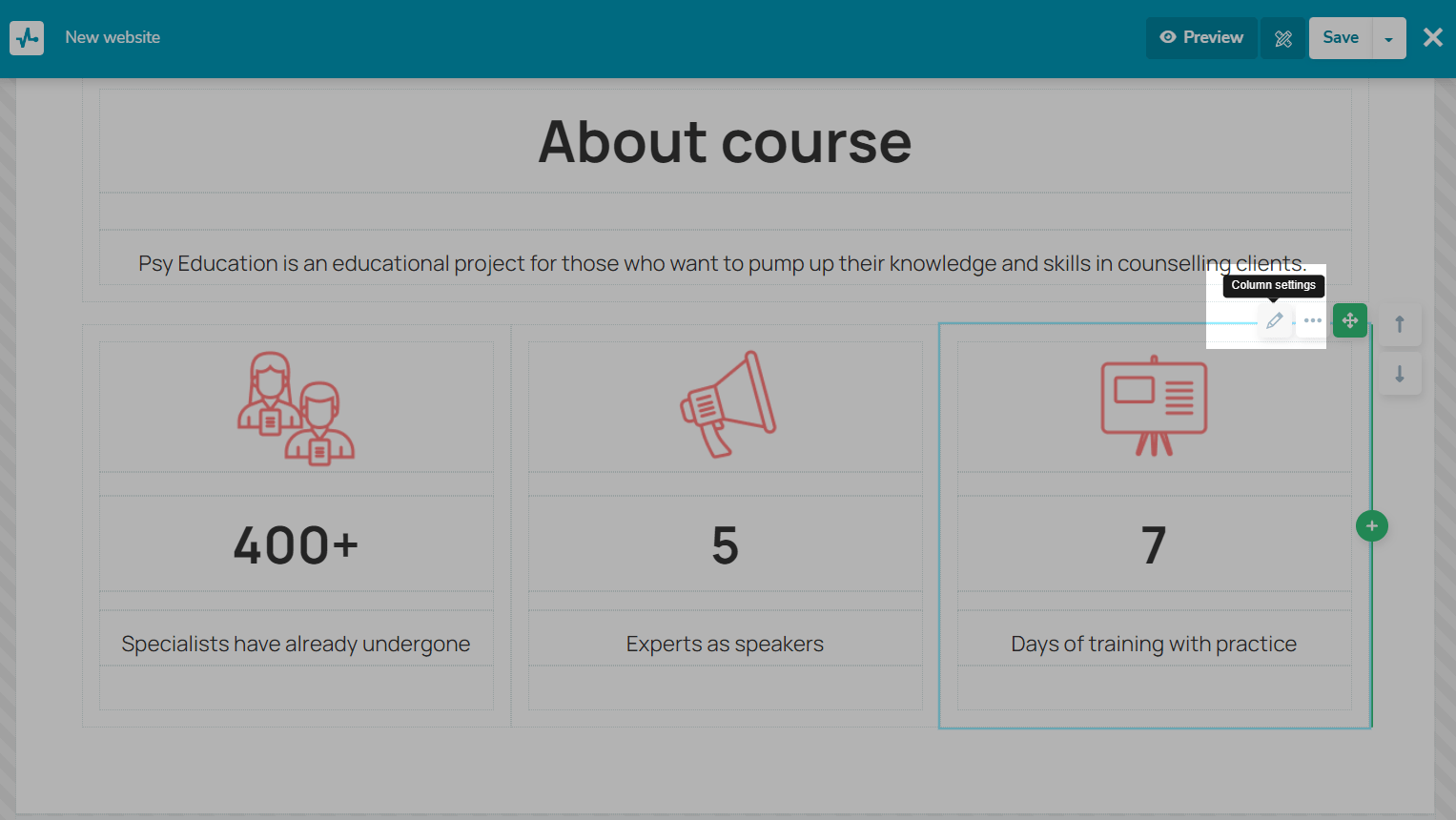
Наведите на правый верхний угол колонки и нажмите Настройки колонки (Column settings).

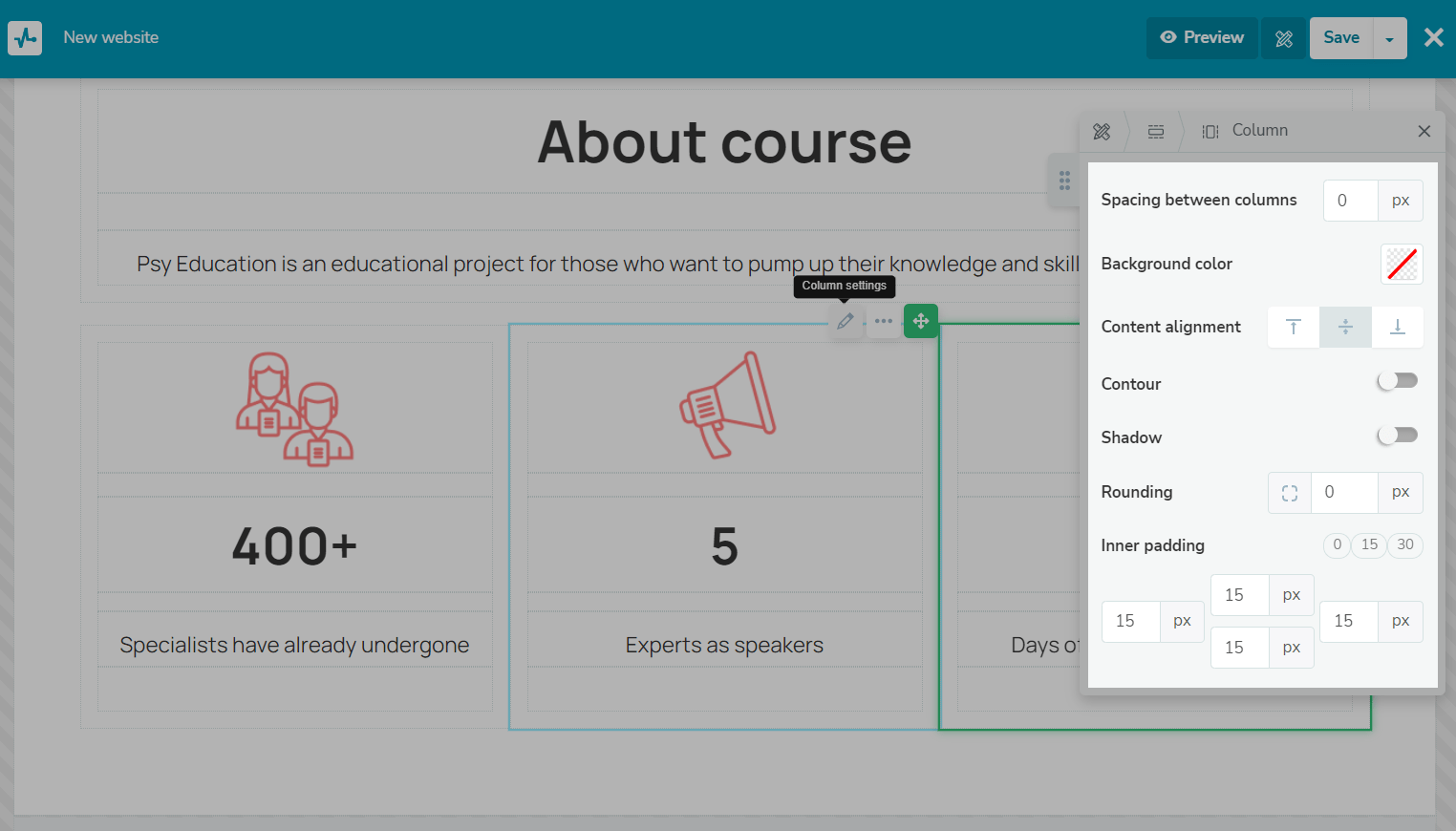
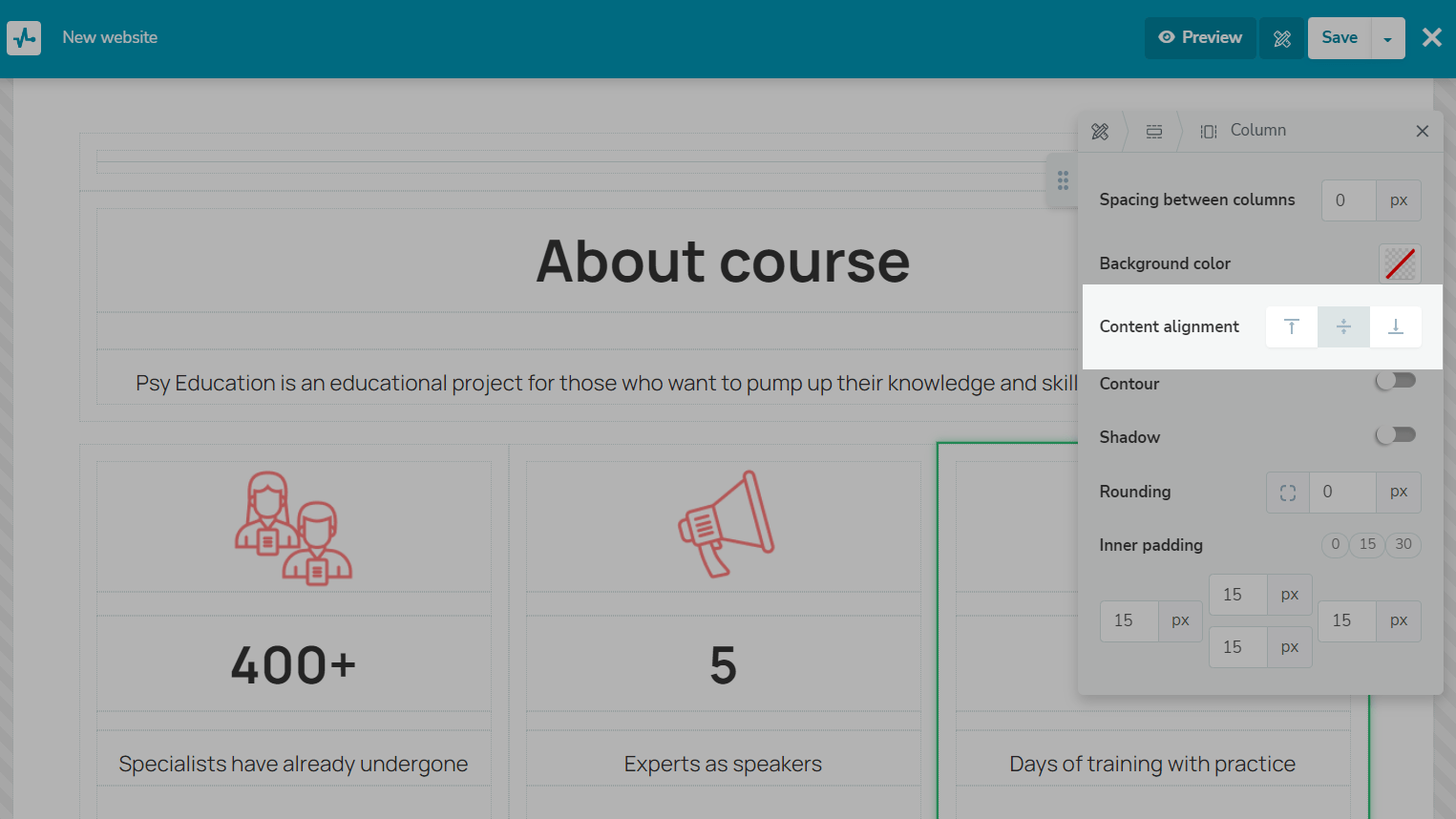
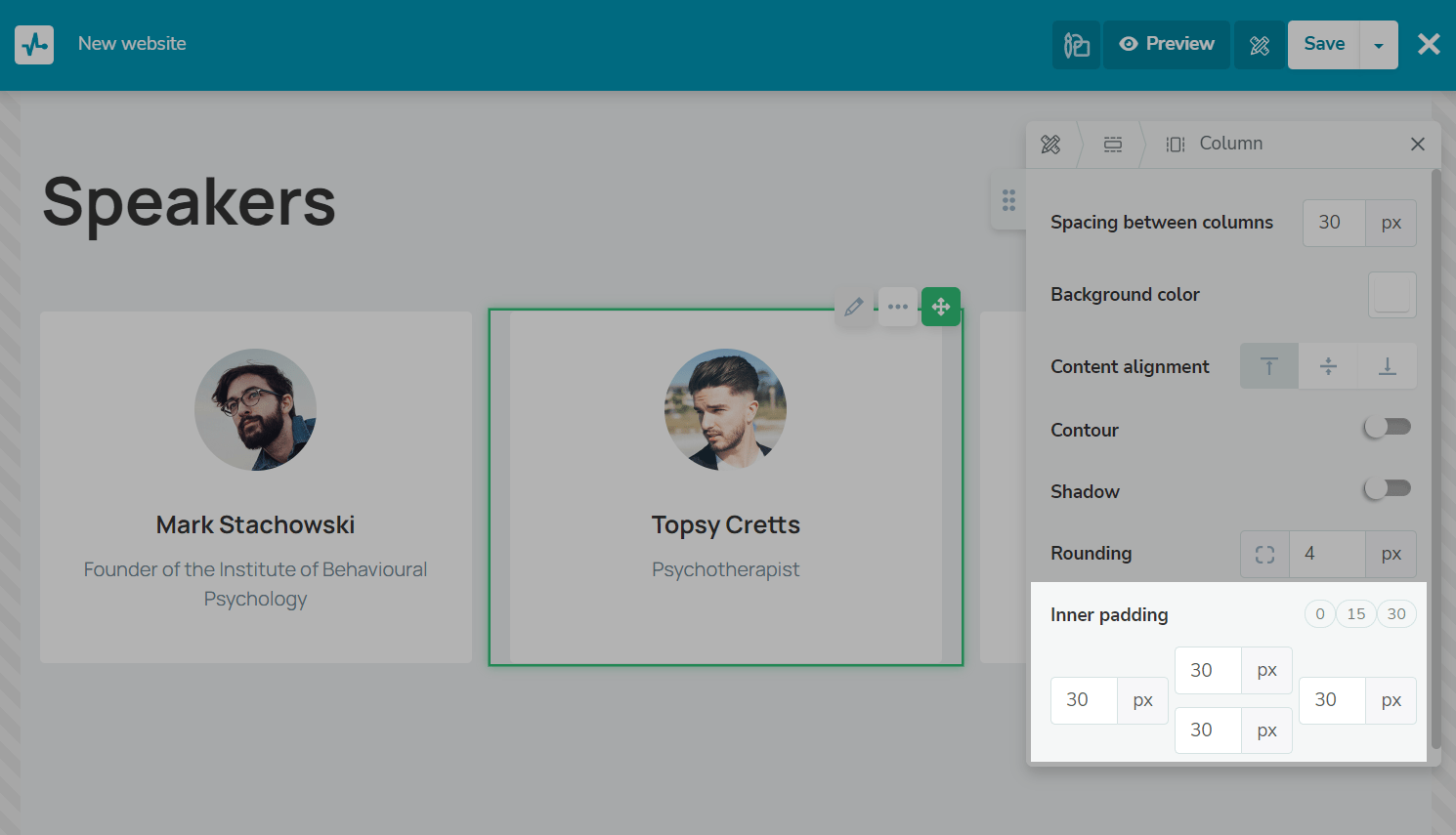
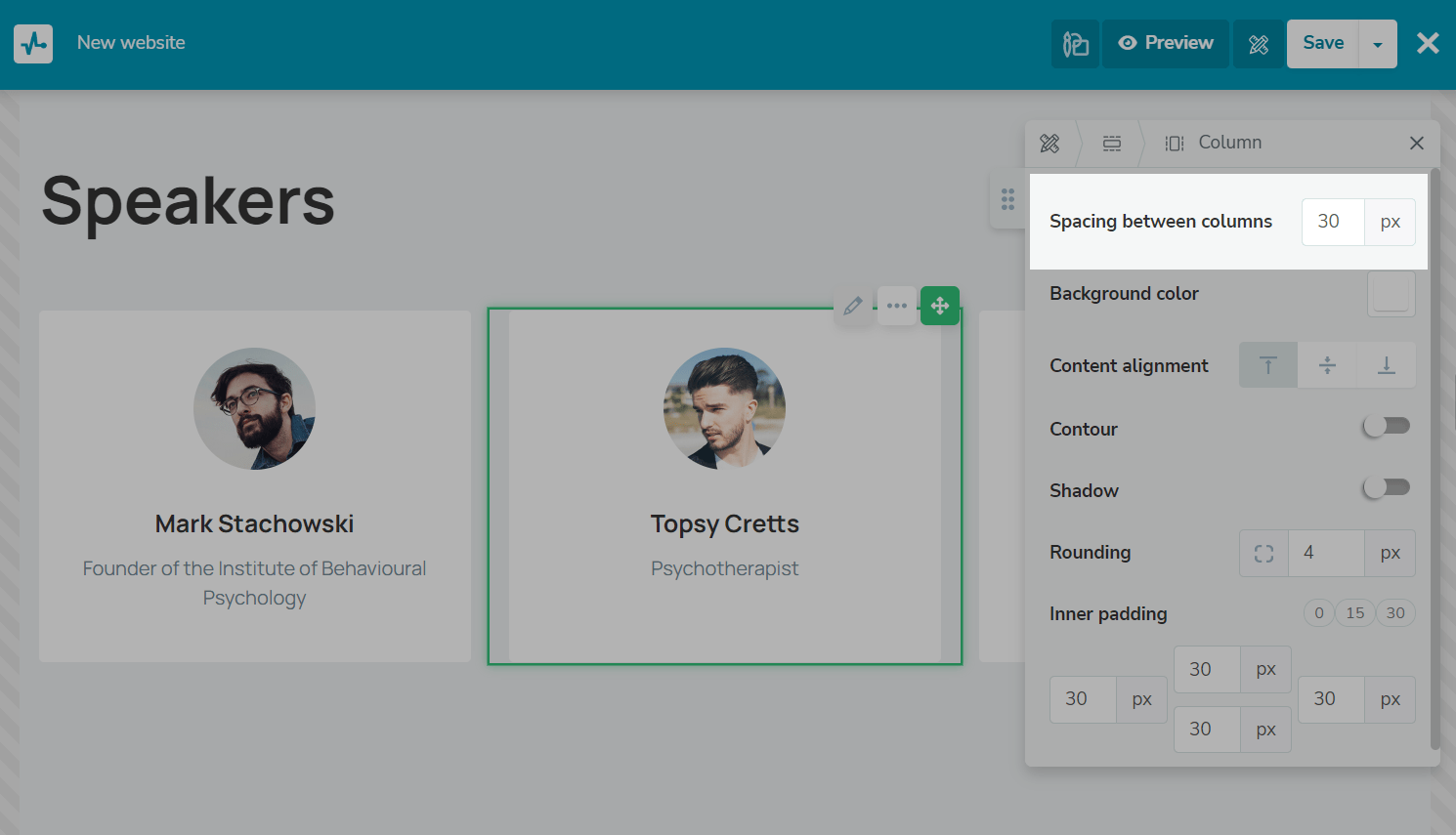
Для колонки вы можете задать цвет фона, добавить тень, контур и скругление, а также настроить внутренний отступ, добавить отступ между колонками и выровнять контент по верхнему краю, нижнему краю или по центру.

Виджет
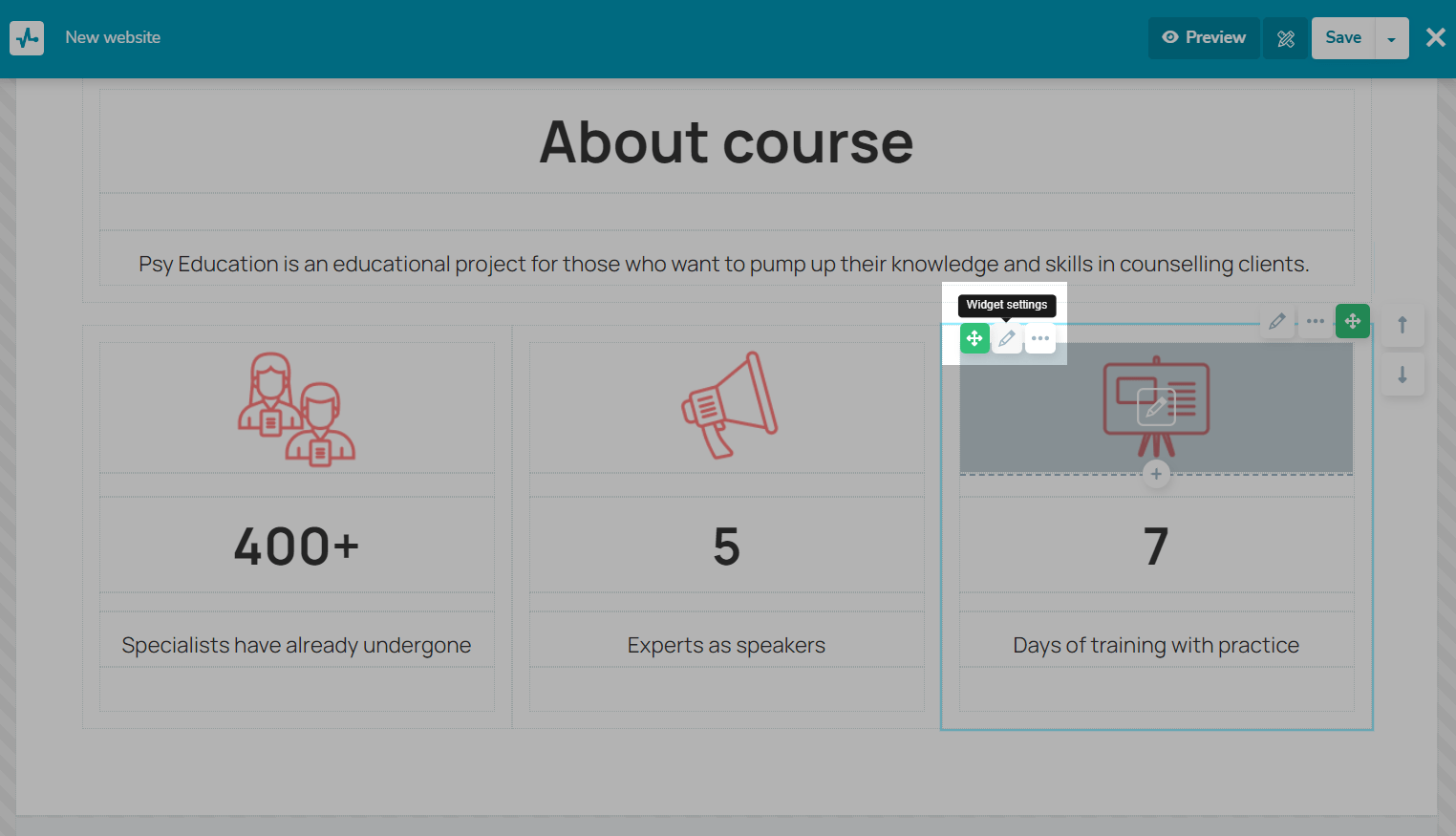
Наведите на левый верхний угол колонки и нажмите Настройки виджета (Widget settings).

Вы также можете вернуться к настройке элемента верхнего уровня. К примеру, настройке колонки, блока или стиля.
Какие параметры элемента можно редактировать
Выравнивание элементов
Внутри каждой колонки вы можете выровнять виджеты по горизонтали: левому или правому краю, а также по центру. Вы можете настраивать выравнивание для следующих виджетов: Кнопка (Button), Изображение (Image), Линия (Divider), Соцсети (Socials), Форма подписки (Form) и Таймер (Timer). Для элемента Текст вы можете установить выравнивание в панели форматирования текста.
Перейдите в меню редактирования элемента и выберите выравнивание.
Внутри секции вы можете выравнивать колонки по вертикали.
Ширина элементов
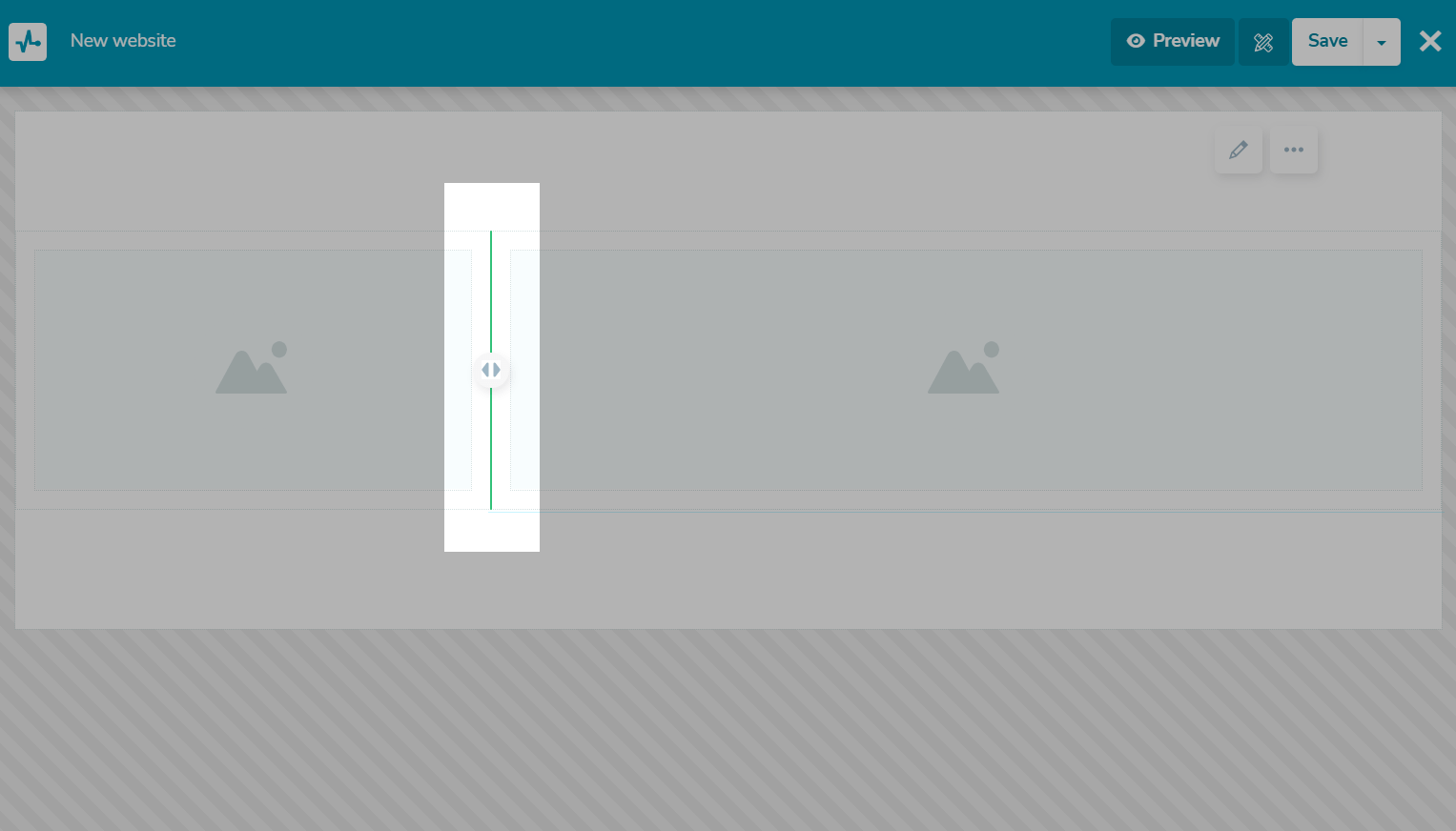
По мере добавления элементов на странице ширина колонок распределяется равномерно на всю ширину секции. Но вы можете менять ширину колонок, двигая ползунок.
Вы можете менять ширину для двух, трех и четырех колонок. Если добавили больше, вы не сможете поменять их ширину.

На ширину контента влияют внутренние и внешний отступы, которые вы выставляете при редактировании блока, колонки и виджета. Вы также можете растянуть контент на всю ширину экрана с опцией блока На всю ширину (Full width). Ширина сайта от этого не изменится.
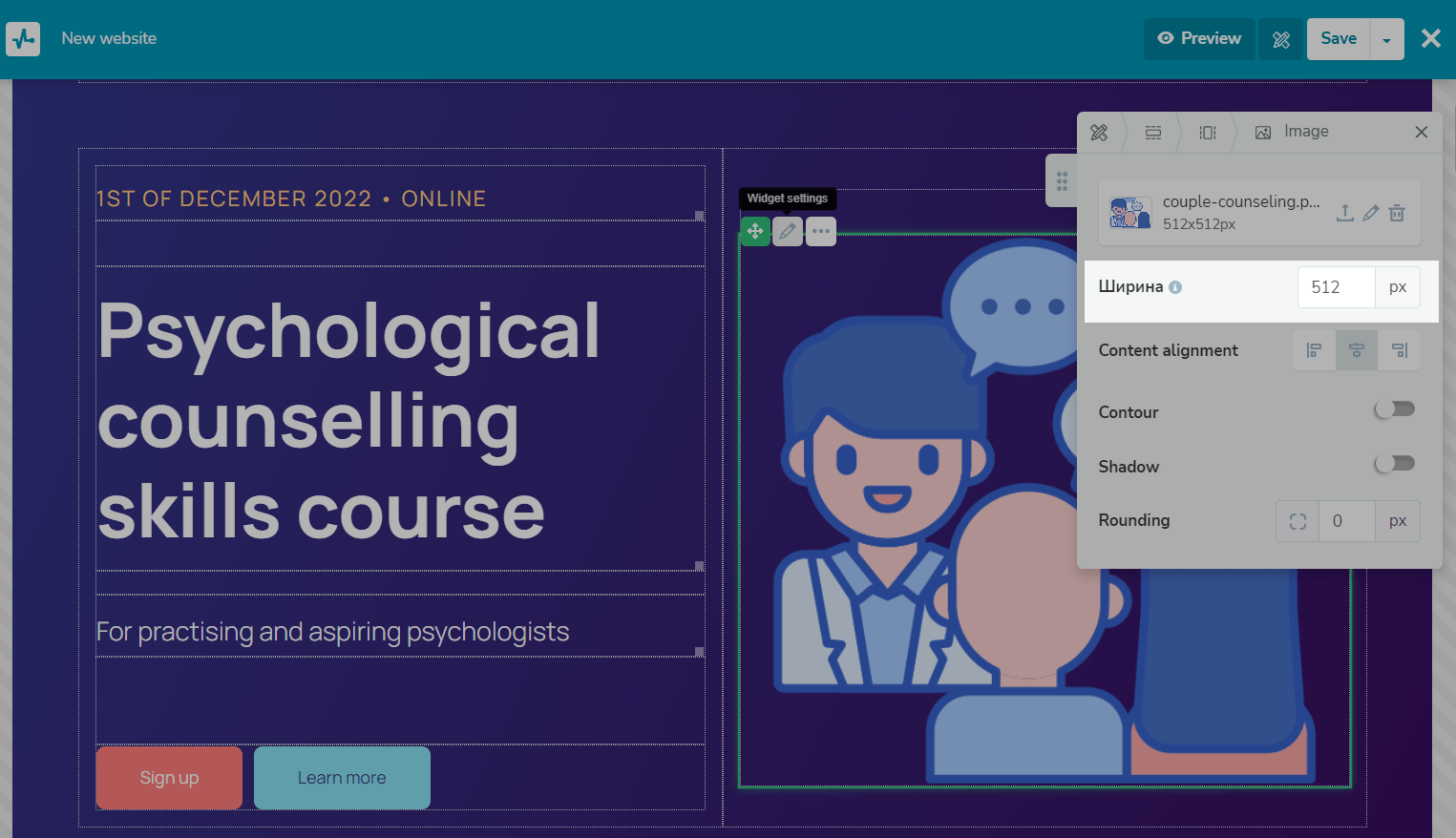
Для картинок ширина выставляется в пикселях.

Высота элементов
Высота элементов зависит от размера картинки, шрифта, видео и отступов элементов в секции. К примеру, если у вас несколько колонок и все с разной высотой элементов, для секции будет выбрана высота максимального элемента.
Вы можете также дополнительно настроить выравнивание элементов относительно оставшегося места в колонке.

Отступы между элементами
Для блока вы можете добавлять внутренние отступы вверху и внизу. Вы можете выставить от 0 до 240 px.

Для колонки вы можете добавлять внутренние отступы справа, слева, сверху и снизу.

Также в меню редактировании колонки вы можете добавить внешние отступы между колонками.

Вы также можете разделить элементы сайта, добавив виджет Отступ (Spacer) или Линия (Divider). К примеру, так вы можете отделить главный экран от перехода к преимуществам ваших услуг.
Фон элементов
Фон страницы наследуется из палитры цветов, выбранной в разделе Общий стиль (General style). Вы не можете установить кастомный фон для всей страницы сразу, а только для каждого блока или колонки отдельно.
Перейдите к настройке фона блока, выберите цвет и настройте отступы сверху и снизу блока в пикселях.

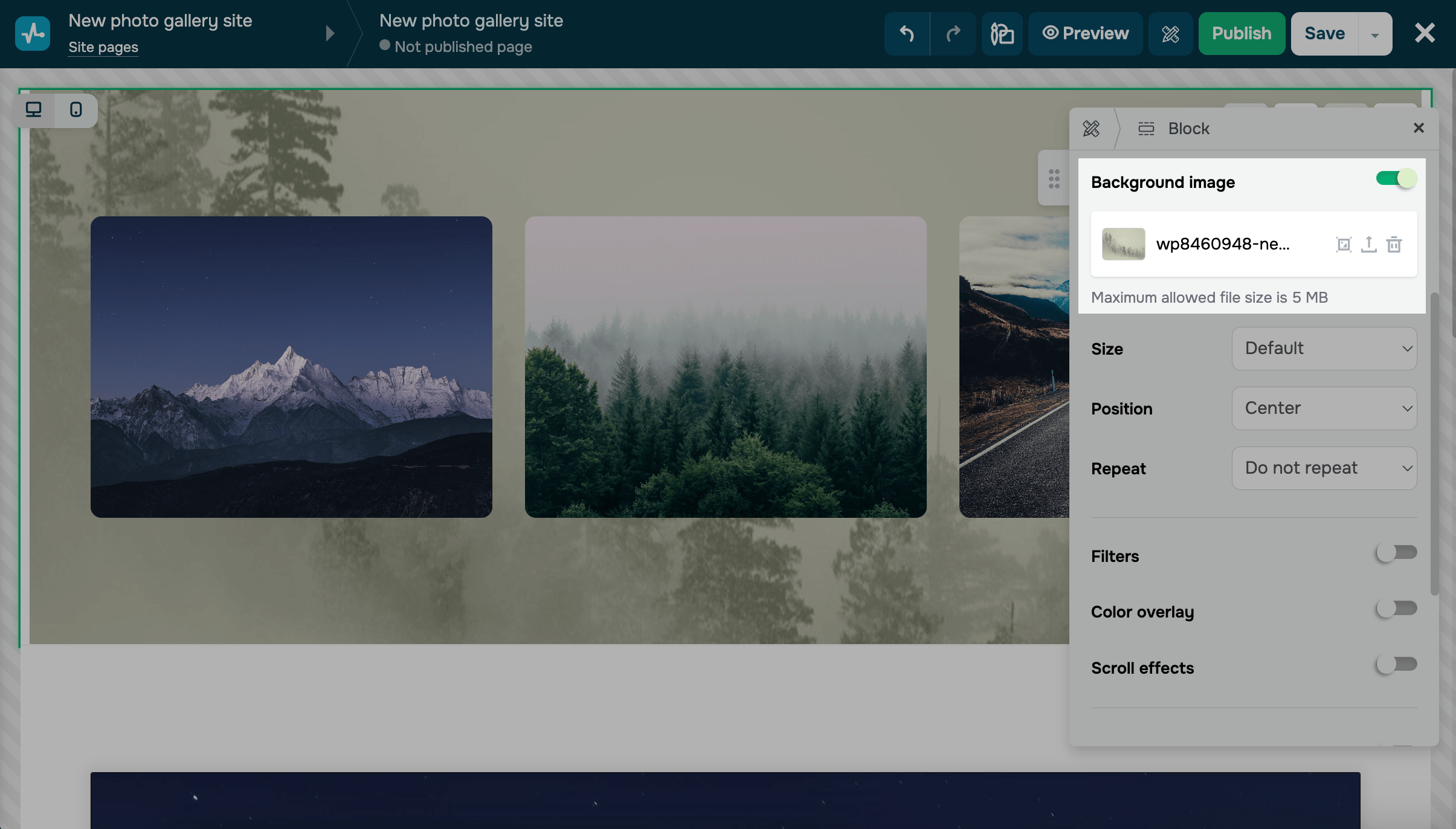
Также вы можете выбрать изображение как фон для блока. Нажмите переключатель Фоновое изображение (Background image) и выберите или загрузите изображение.

Вы можете редактировать выбранное изображение, нажав на крайнюю левую иконку.
Настройте внешний вид изображения. Вы можете выбрать:
| Размер (Size) | Настройка размера и позиции изображения в пределах блока.
Доступны следующие опции:
|
| Расположение (Position) |
Устанавливает позицию изображения в блоке. Настройка доступна, если вы выбрали Исходный (Default) или Вместить (Fit) для опции Размер (Size). |
| Повтор (Repeat) |
Настройка повторения изображения в пределах блока. Настройка доступна, если вы выбрали Исходный (Default) или Вместить (Fit) для опции Размер (Size). Доступные опции: Без повтора, По горизонтали, По вертикали, Оба. |
| Фильтры (Filters) | Применяет фильтр к изображению. Доступно 8 фильтров. |
| Наложение цвета (Color overlay) | Налагает цвет поверх изображения. Также можно настроить насыщенность этого цвета в процентах. |
| Эффект прокрутки (Scroll effects) | Добавляет эффект при прокрутке страницы веб-сайта.
Доступны следующие опции:
|
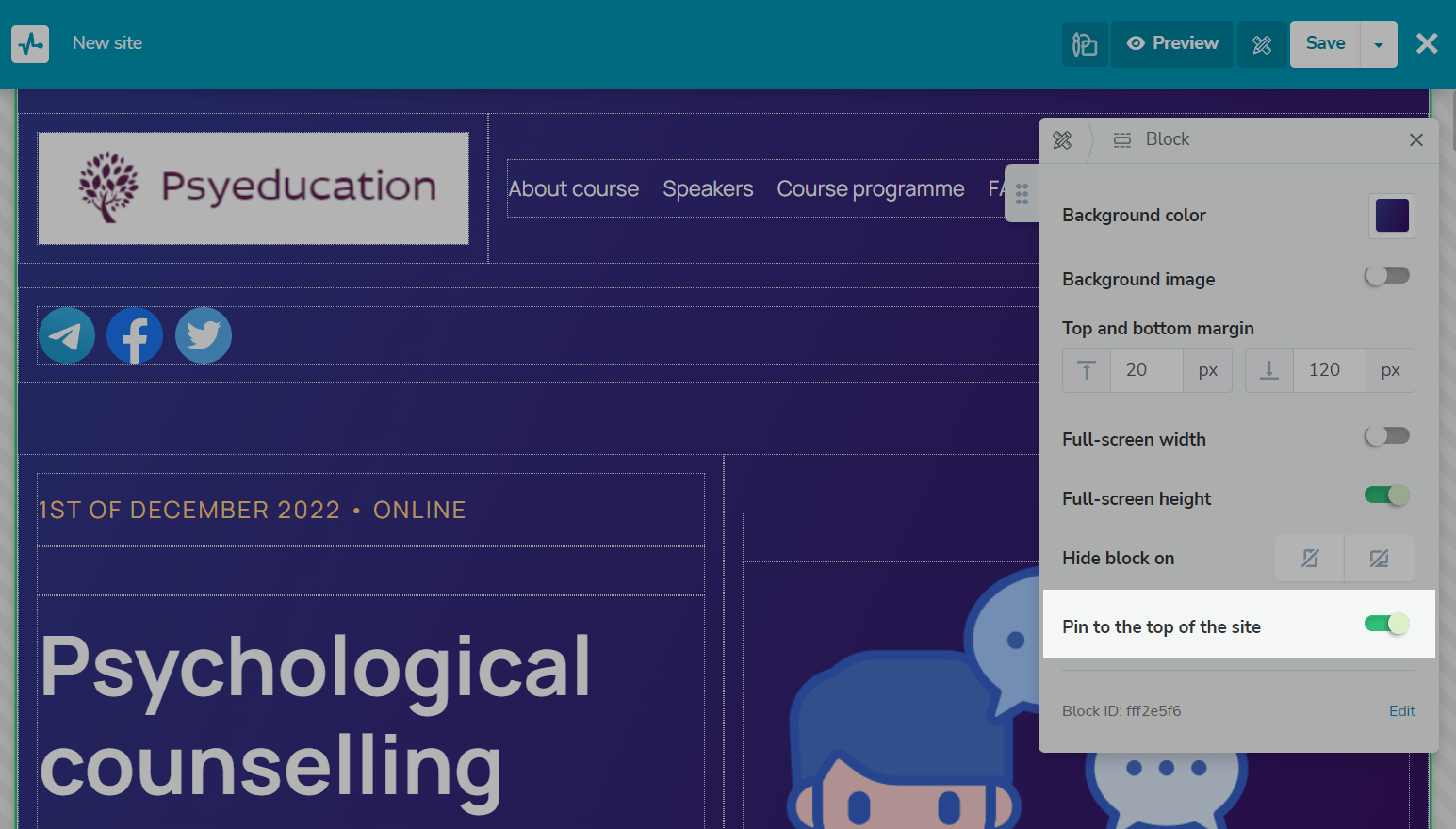
Закрепление блока
Вы можете закрепить в шапке сайта любой блок, чтобы он оставался наверху даже при прокрутке сайта. Для этого перейдите в настройках блока и активируйте опцию «Закрепить вверху сайта» (Pin to the top of the site).

Анимация элементов
Вы можете настроить дополнительную анимацию появления элементов при прокрутке страницы, чтобы добавить ощущение интерактивности и движения.
Можно настроить для виджетов Текст, Кнопка, Картинка и элемент Колонка. При добавлении анимации к элементу «Колонки» все ее элементы будут появляться при заданных условиях.
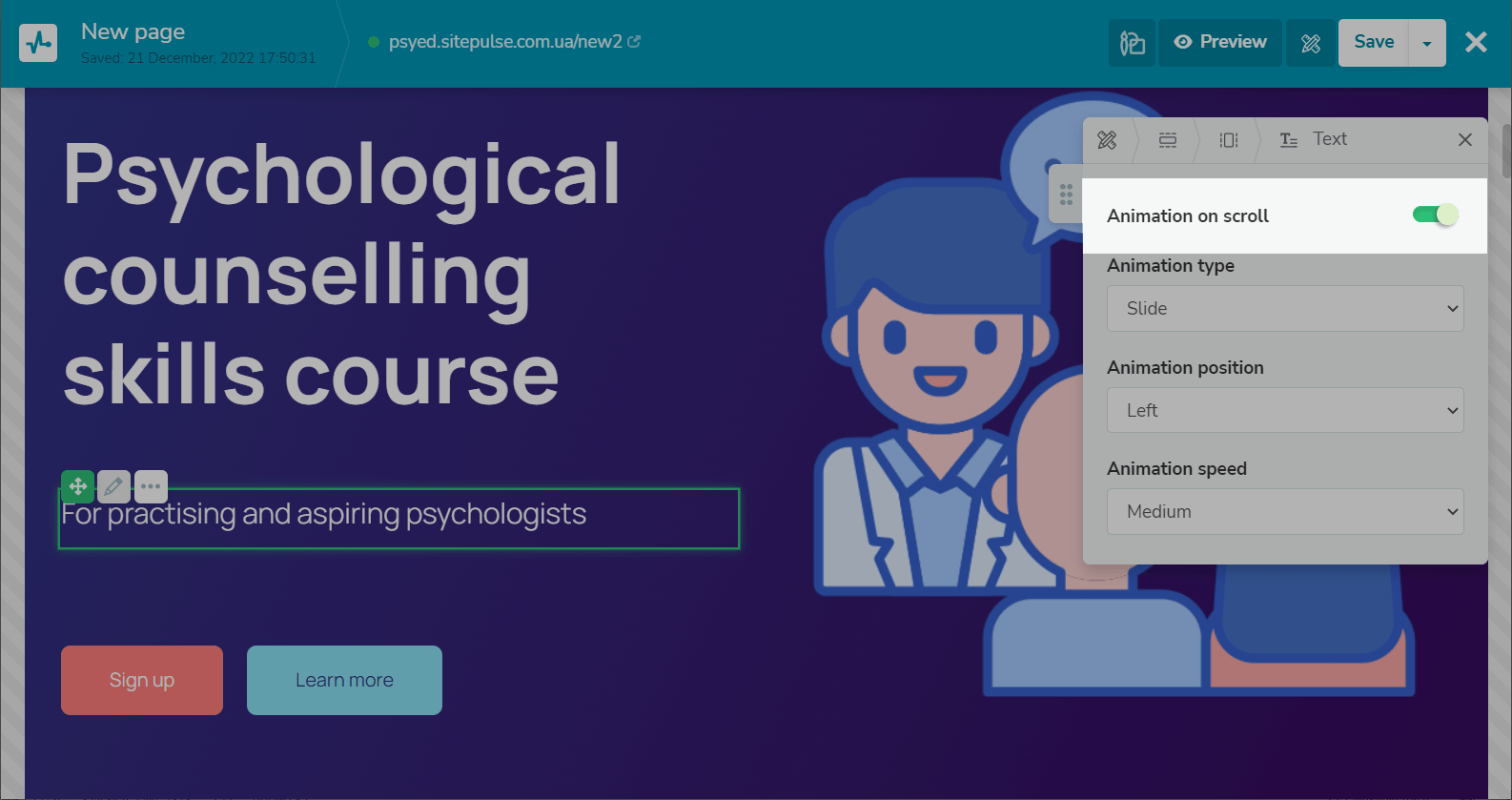
Для этого перейдите в настройки элемента и активируйте Анимация появления (Animation on scroll).

Выберите тип анимации:
| Проявление (Fade) | Постепенное появление или исчезновение элемента при прокрутке страницы. Этот эффект может привлечь внимание к определенному контенту — как заголовок или кнопка призыва к действию. |
| Масштабирование (Scale) | Постепенное увеличение или уменьшение размера элемента при прокрутке страницы. Этот эффект помогает подчеркнуть определенные элементы или создать ощущения глубины и перспективы. |
| Выезжание (Slide) | Перемещение элемента из одной позиции в другую при прокрутке страницы. Этот эффект помогает создавать динамичный и захватывающий опыт для пользователя. |
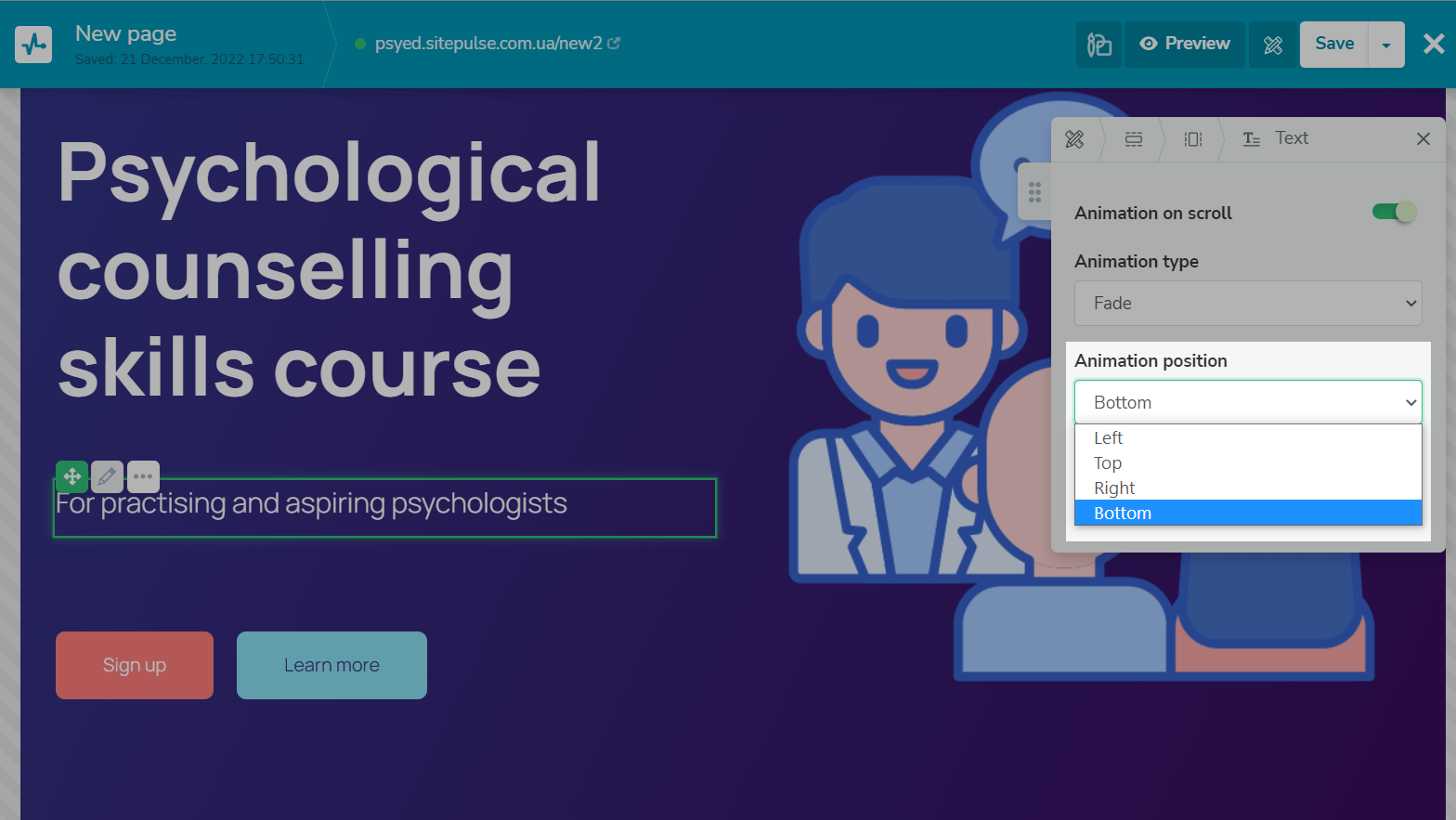
Выберите направление анимации — c какой стороны будет появляться элемент: слева, справа, сверху, снизу.

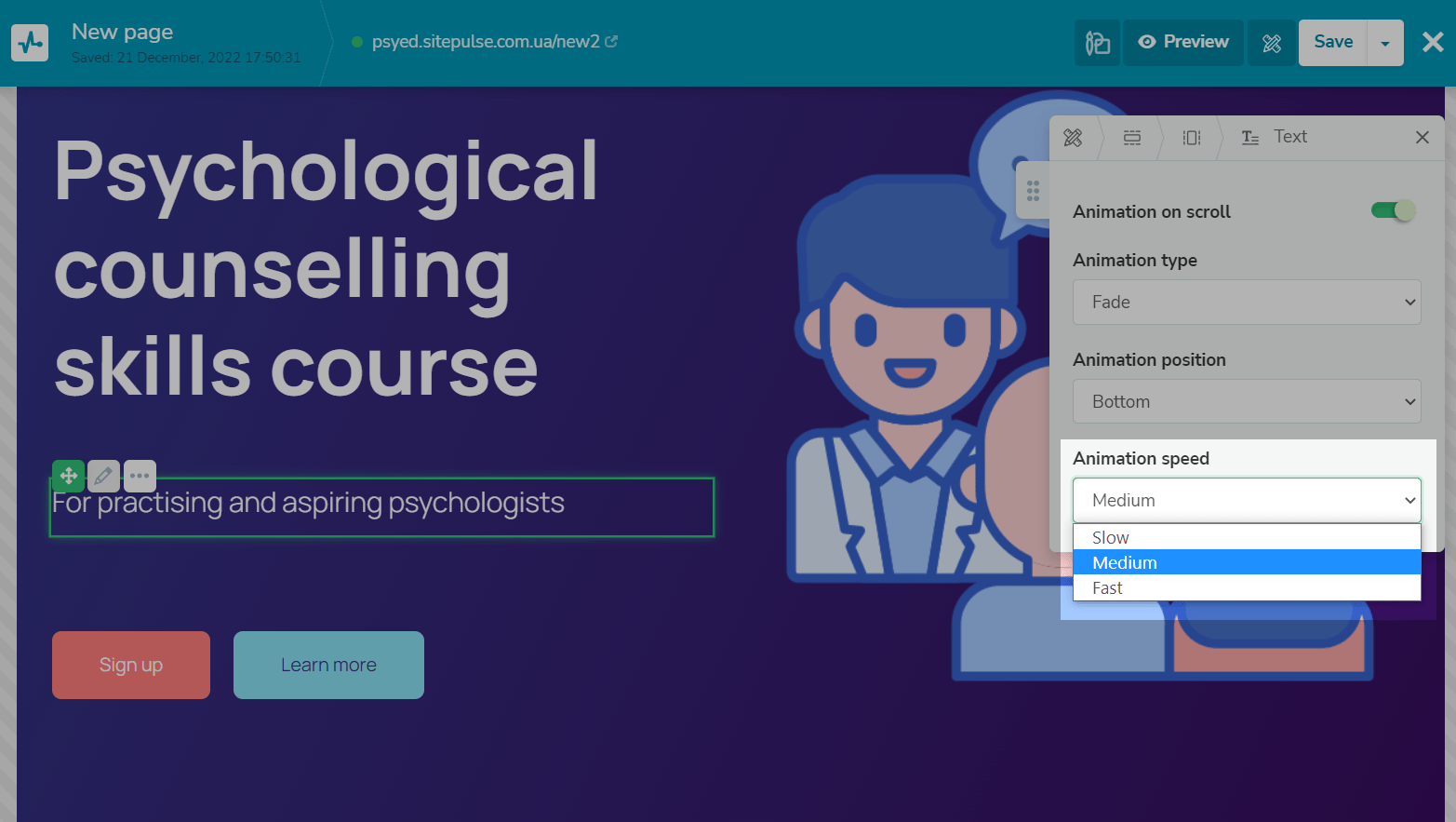
Выберите скорость анимации — насколько быстро будет появляться элемент: медленно, средне или быстро.

Как редактировать элементы в мобильной версии
Вы можете редактировать отдельные элементы, колонки, секции, настраивать шрифты и скрывать блоки для мобильной и десктопной версии сайта отдельно.
Читайте подробнее: Как настроить мобильную версию сайта.
Обновлено: 20.03.2024
или