Как добавить форму подписки на сайт
В конструкторе лендингов SendPulse вы можете добавить форму подписки, чтобы собирать данные посетителей сайта и подписывать их на рассылки или создавать с ними сделки.
Добавьте элемент Форма
Добавьте виджет Форма в нужную часть шаблона

Справа откроется панель, в которой можете настраивать виджет.
Выберите, куда сохранять контакты
Вы можете выбрать, куда сохранять ваших новых подписчиков для дальнейшей работы с ними.
Создание сделки и контактов в CRM
По умолчанию создаются сделки и контакты в CRM с каждым новым лидом. Введите название сделки для новых поступающих контактов и выберите воронку, в которую добавлять контакты.
Также вы можете настроить передачу UTM-меток в контакты в CRM, если посетитель перешел на сайт по ссылке с меткой и заполнил форму.
Читайте подробнее: Как передавать UTM-метки с форм подписки и оплаты сайтов в CRM.

Создание контактов в адресной книге
Также вы можете сохранять контакты в адресные книги, чтобы затем делать рассылки. Активируйте опцию и выберите книгу, в которую будут попадать контакты.

Настройте поля формы
Добавление полей
Добавьте новые поля формы или настройте уже существующие, нажав на иконку карандаша.
Обратите внимание, что поле Email обязательное — его нельзя удалить.

Выберите тип поля и введите название.
Вы также можете скрыть названия полей в стилях полей и ввести подсказку для поля в плейсхолдере.

В поле ввода типа Телефон вы можете добавить динамическую маску для номеров. Тогда форма будет определять по IP-адресу страну, где находится посетитель, и будет подставлять ему соответствующий код. Также посетитель сможет выбрать другой код из выпадающего списка.
Перейдите в настройках поля и активируйте переключатель Использовать динамическую маску (Use dynamic mask).

Настройка соотношения полей
Выберите, в какую переменную сохранять значение поля.
Значения всех полей передаются в переменную типа Строка. Значения полей Email и Телефон сохраняются в стандартные системные переменные емейла и телефона.
Вы можете выбирать уже созданные переменные. Если в списке нет нужной переменной, создайте ее в соответствующей адресной книге. Если нет поля в CRM — создайте в настройках соответствующей воронки и контактов.

Отметьте, является ли поле обязательным. Если поле обязательное, данные пользователя не отправятся, пока он не заполнит все обязательные поля.

Настройте стиль формы
Перейдите в Стили полей.

Чтобы скрыть названия полей, выключите переключатель Имена полей. Еще вы можете выбрать тип расположения полей (вертикальное или горизонтальное), убрать границы полей, настроить цвет и их размер, изменить цвет текста, фона и выровнять контент.

Настройте кнопку
В поле Кнопка формы нажмите на карандаш, чтобы перейти к редактированию кнопки. Введите текст и выберите стиль кнопки подтверждения и передачи данных.

Настройте страницу подтверждения
Вы можете также настроить сообщение или страницу, которую пользователь увидит после заполнения и отправки формы.
Для этого перейдите к пункту Дополнительные настройки формы.

Доступны две опции: отобразить сообщение благодарности за подписку и перенаправить пользователя на указанный URL. К примеру, вы можете создать свою страницу подтверждения и добавить на нее ссылку или перебросить пользователя на страницу с дополнительными материалами.
Вы можете использовать переадресацию для PayPal, Fondy, Stripe, Mercado Pago, Wayforpay, Flutterwave но она недоступна для LiqPay.
Показать сообщение
Для отображения сообщения выберите опцию Показать сообщение.

Чтобы изменить текст, нажмите на иконку карандаша справа и вам откроется панель редактирования. Выделите нужный текст, выберите цвет и форматирование. Вы можете также добавлять списки, гиперссылки или дополнительные элементы через исходный код.

После подписки пользователь увидит ваше сообщение в виде модального окна.

Переход на страницу
Если выбрана опция Перейти на страницу, вы можете задать URL-адрес для перехода или выбрать связанную страницу, созданную в разделе Сайты.
Вы также можете добавить ссылку на чат-бот и настроить передачу данных из формы в переменные чат-бота.
Предварительно вам нужно создать переменные в Аудитории чат-бота. Они должны быть идентичны с названиями полей, которые вы планируете добавить в форме.
Чтобы скопировать ссылку, которую необходимо вставить в поле настройки, перейдите в раздел Чат-боты да под названием цепочки выберите Ссылка на запуск цепочки.

Нажмите Сохранить (Save).
Вернитесь к настройкам формы и назовите поля именами переменных из аудитории чат-бота, в которые нужно передавать значение.
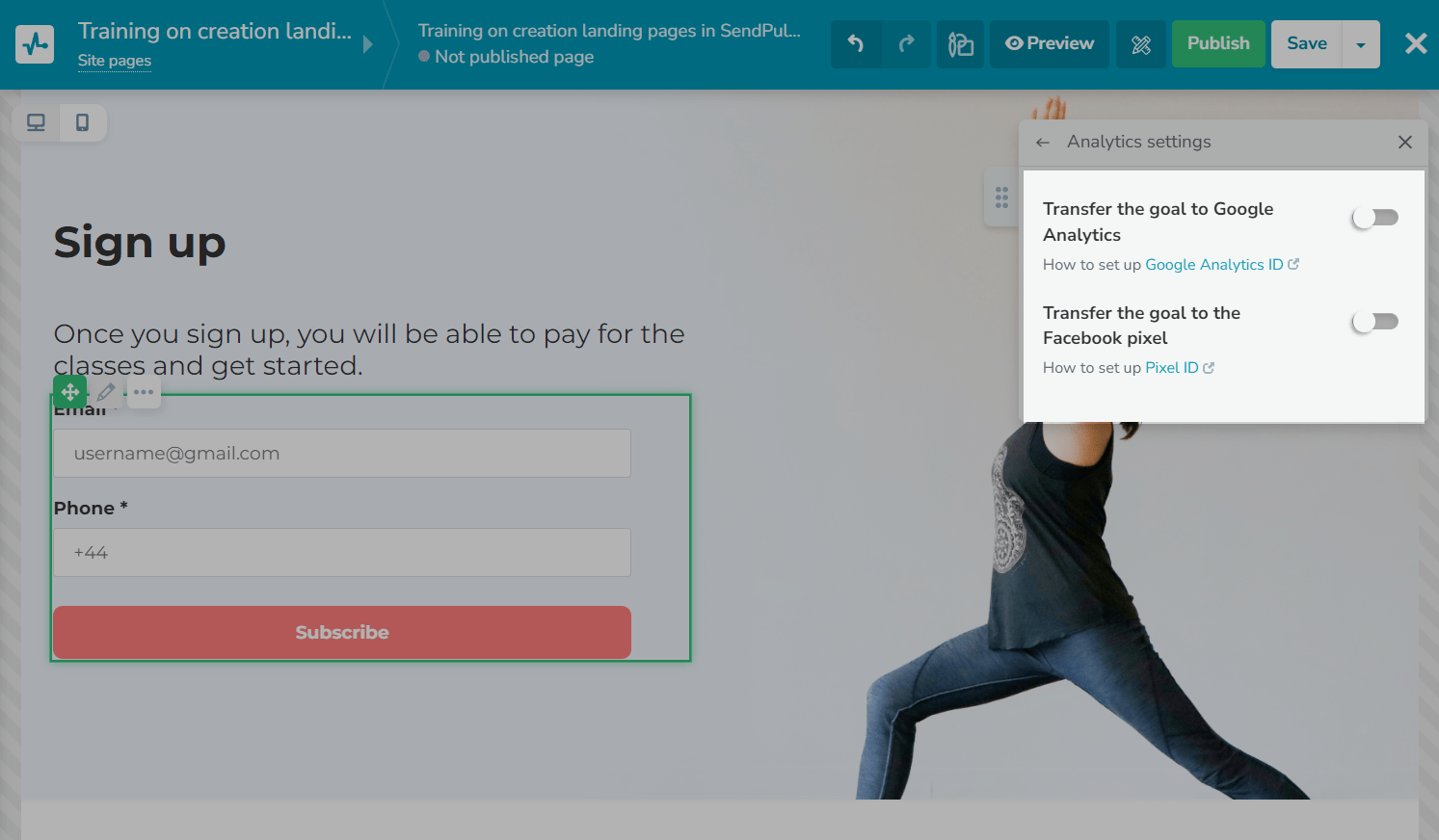
Настройте аналитику
Вы можете настроить передачу целей с формы в события Google Analytics и Facebook Pixel. Нажмите Настроить аналитику (Analytics settings).
Если у вас не активирована аналитика, перейдите по ссылке Как настроить (How to set it up).
Для активации передачи данных, в настройках сайта должны быть добавлены коды пикселя Facebook и Google Analytics. Узнайте больше: Как подключить Google Analytics к сайту и Как подключить пиксель Facebook к сайту.

Если у вас активирована аналитика, вы увидите два переключателя.
Если вы активировали переключатель Передавать цель в Google Analytics, введите данные для полей Категория (Category), Действие (Action), Метка (Label) — эти параметры будут передаваться в аналитику в разделе События.
Если вы активировали переключатель Передавать цель в пиксель Facebook, автоматически будет сформировано событие Complete Registration. Его вы сможете просмотреть в Менеджере событий вашего бизнес-аккаунта Facebook.
Скопируйте ID
Для каждого элемента предусмотрен идентификатор (ID), который определяет элемент на странице. С его помощью можно применять стили и скрипты, настраивать показ попапов и отслеживать события по этому элементу.
Чтобы скопировать ID, нажмите на него. Чтобы отредактировать ID, нажмите значок карандаша.
Узнайте больше: ID блока и виджета.
Сохраните настройки, а затем опубликуйте сайт.
Обновлено: 09.08.2024

или