Как настроить приветствие бота для чата на сайте
Приветствие бота — это меню, которое отображается, когда пользователь впервые посещает чат на сайте. Приветственное меню может запускать цепочку или открывать ссылку. Эта функция полезна для указания типовых вопросов, на которые есть ответы или для направления аудитории к конкретным ссылкам или темам.
Рассмотрим, как добавить приветственный текст и настроить меню.
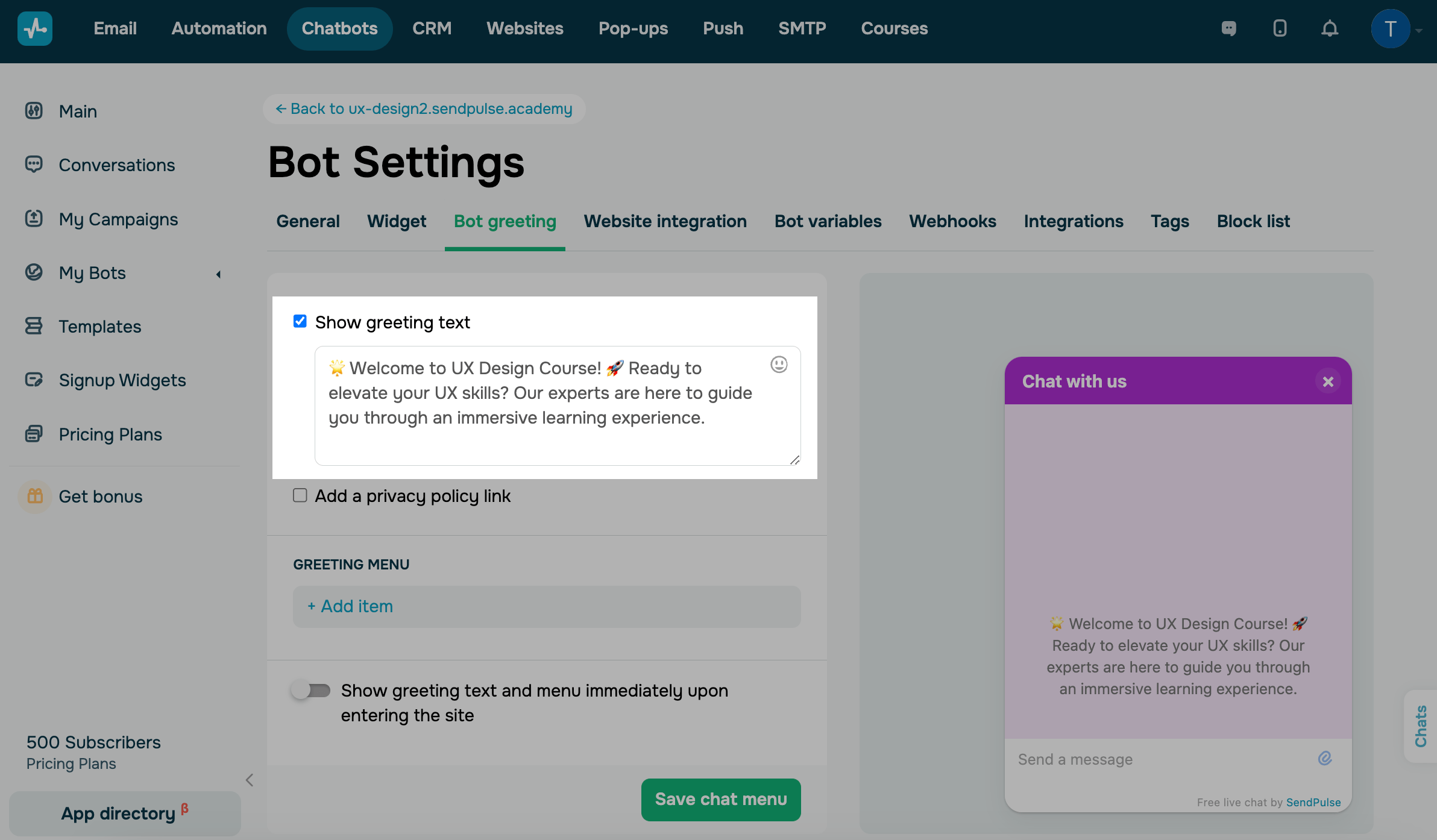
Перейдите в Настройка бота (Bot settings) во вкладку Приветствие бота (Bot Greeting).
Все элементы (приветствия бота, ссылка на политику конфиденциальности, меню чата) – необязательные, вы можете добавить их все вместе или по одному.
Добавьте приветственный текст
Отметьте Показывать поздравительный текст (Show greeting text) и введите приветствие. Можно добавить до 256 символов и эмодзи.

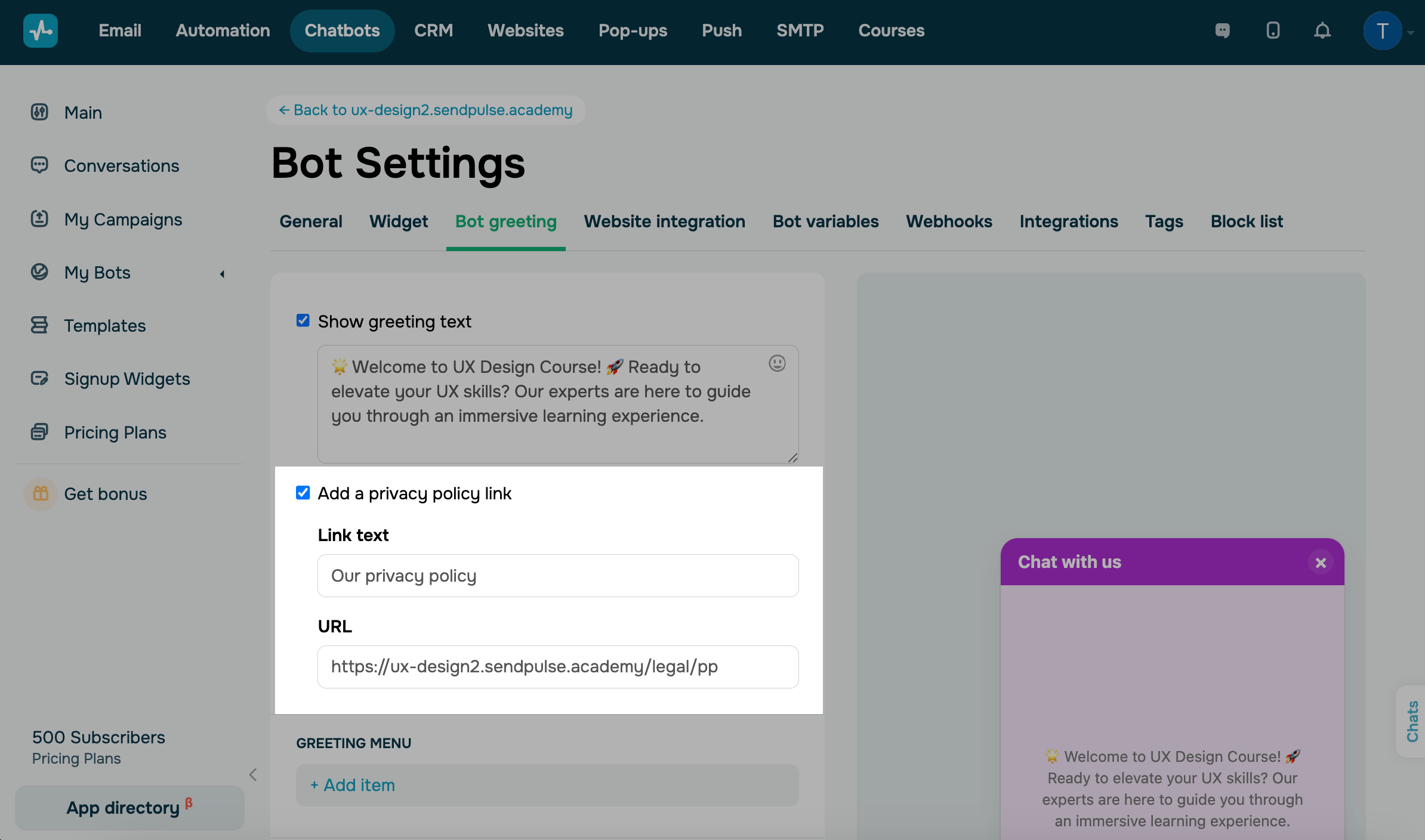
Добавьте ссылку на политику конфиденциальности
Отметьте Добавить ссылку на политику конфиденциальности (Add a privacy policy link) и добавьте текст и ссылку.

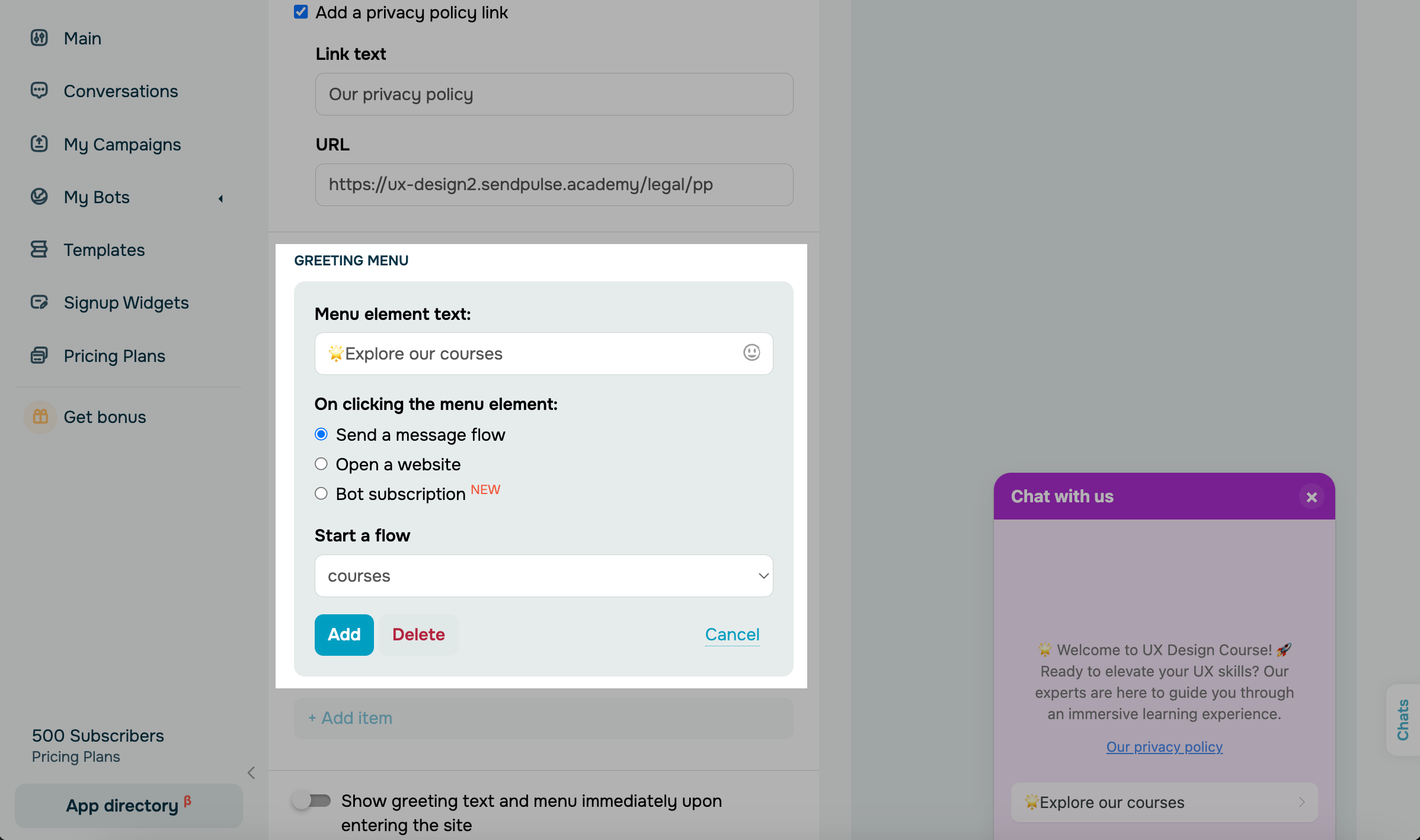
Настройте приветственное меню
В секции Меню чата (Greeting menu) нажмите Добавить элемент (Add item).
В поле Текст элемента меню введите название элемента меню. Можно добавить до 64 символов и эмодзи.
Выберите действие, которое должно происходить при клике на элемент меню.
| Отправлять цепочку сообщений (Send a message flow) | В поле ниже выберите цепочку, которая будет запускаться по нажатию на элемент меню. |
| Открывать сайт (Open a website) | В поле ниже введите URL-адрес сайта. |
| Подписка на бота (Bot subscription) | В поле ниже выберите чат-бот, на который будет происходить подписка. Ниже также выберите цепочку среди тех, которые созданы в выбранном чат-боте — именно она будет запускаться после подписки. |

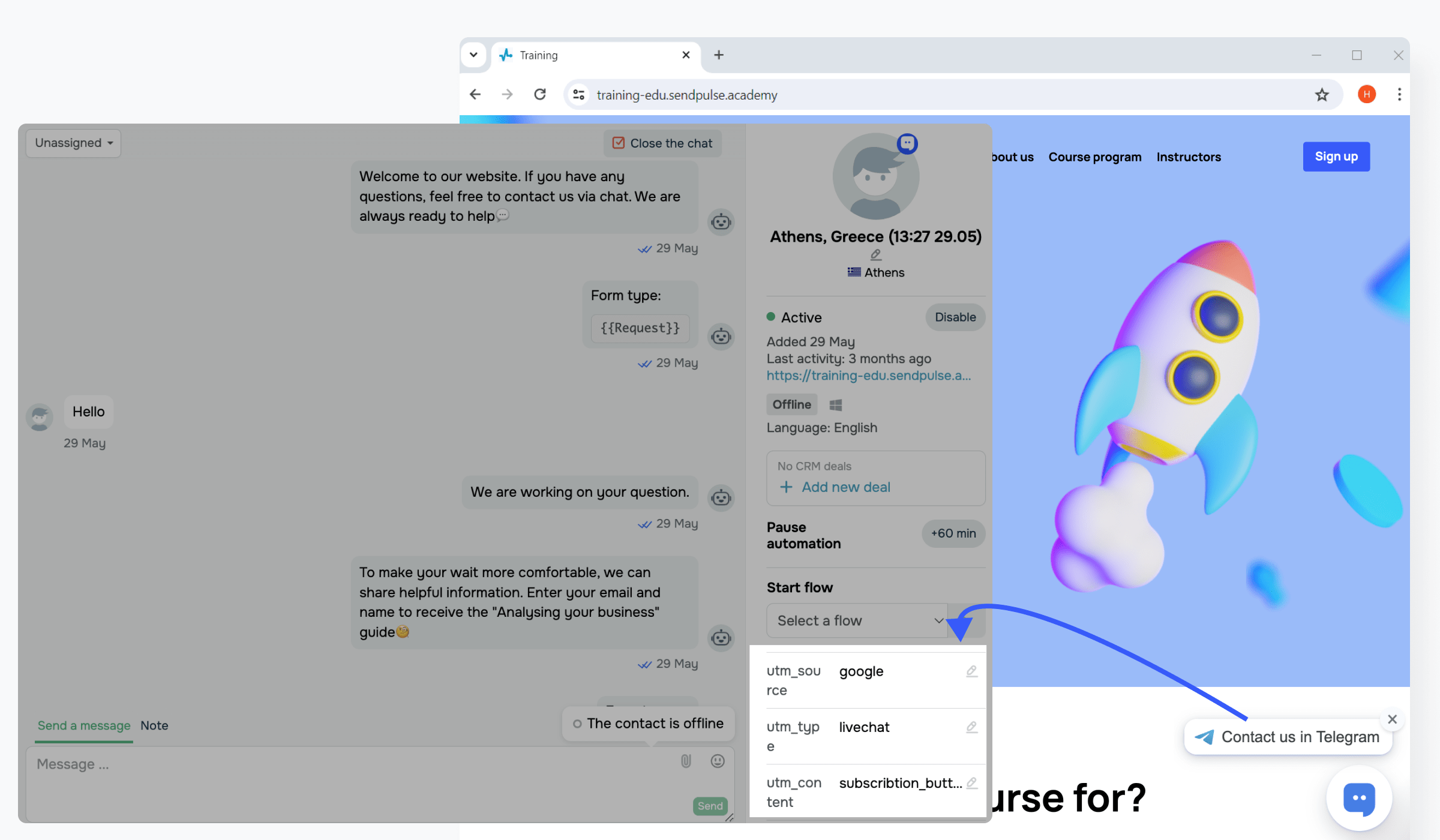
При подписке на чат-бот в данные подписчика автоматически передается информация о UTM-метках, которые были во время визита на сайт для отслеживания аналитики.

Нажмите Добавить, чтобы сохранить элемент меню.
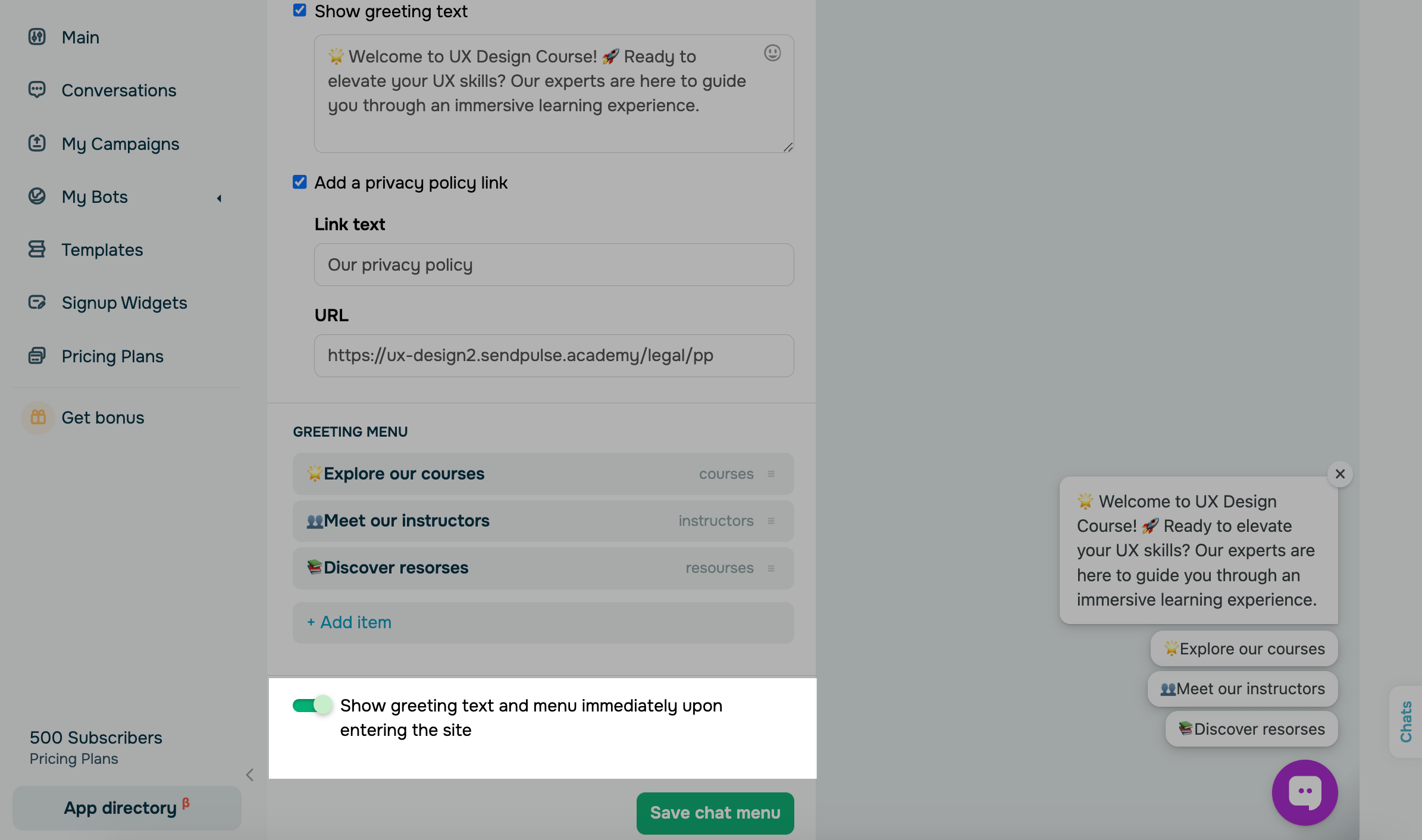
Настройте показ приветствия
Вы также можете активировать показ приветствия бота, чтобы приветственный текст и кнопки меню отображаются сразу после посещения сайта при закрытом чате. Чтобы открыть чат, пользователь должен нажать значок чата.
При отключенной функции приветствия бота отображается внутри открытого чата виджета.

После завершения настройки нажмите Сохранить меню (Save chat menu).
Обновлено: 13.09.2024
или