Как отправлять карточки сообщений в чат-ботах
Вы можете использовать полученный массив данных в блоке «Запрос API» для создания карточек сообщений. К примеру, вы можете показать галерею популярных товаров или услуг вашего магазина, список доступных категорий или последних записей блога.
Функция поддерживается в Telegram, Instagram и Facebook мессенджерах. А для чат-ботов в WhatsApp вы можете использовать встроенную функцию «Карточка товара».
В статье рассмотрим, какие параметры можно передавать в ответ на запрос и как настроить блок в цепочке чат-бота.
Задайте URL-адрес для отправки запроса
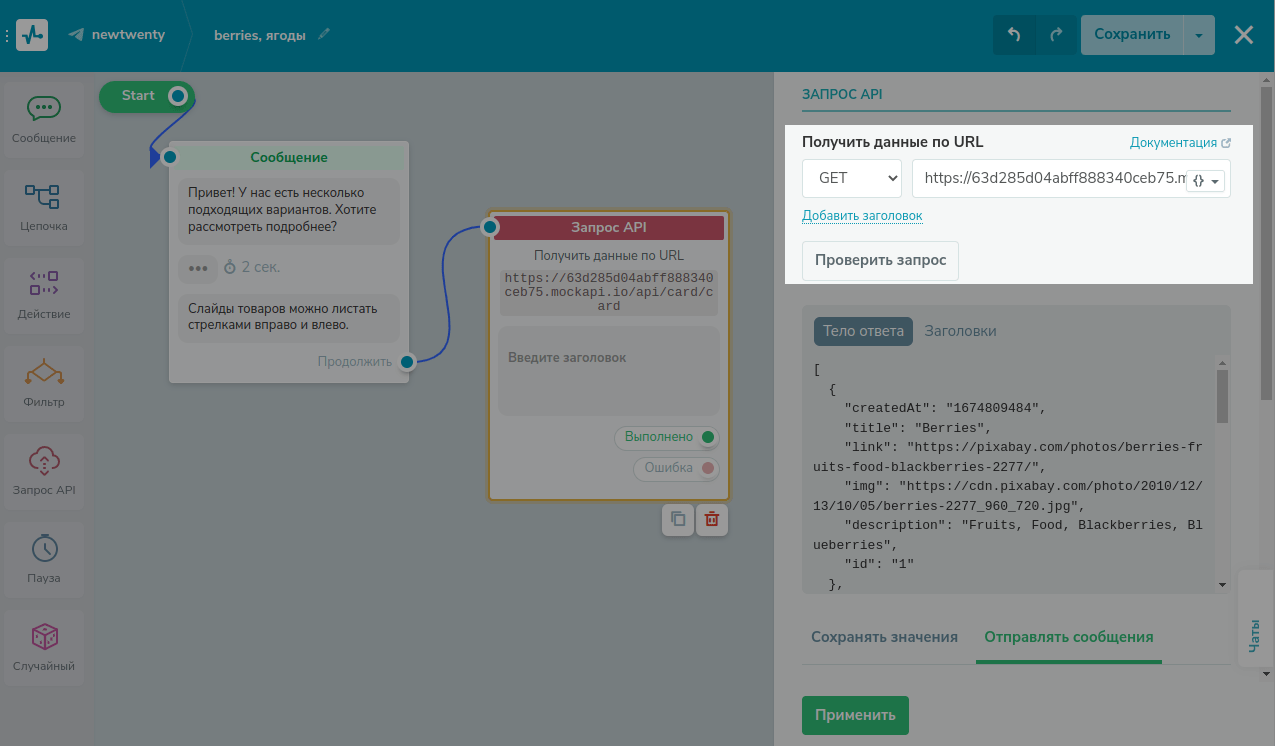
Найдите цепочку, в которую вы хотите добавить вывод карточек, или создайте новую. В конструкторе цепочек добавьте блок «Запрос API», выберите GET-метод запроса и вставьте в поле «Получить данные по URL» ссылку на ваш API.
Обязательно выполните тестовый запрос, нажав на кнопку «Проверить запрос», чтобы получить структуру массива.

Перейдите на вкладку «Отправлять сообщения». В поле «Отправить список сообщений на основе указанного массива» задайте путь к массиву: его адрес будет выведен в формате JSON Path ({{$['somekey']['nestedkey']}}). Если массив находится в корне JSON, то путь будет указан только символом $.

Настройте отображение полученных данных
В одном сообщении вы можете показать до десяти карточек, которые он может пролистать и сравнить, а затем, например, перейти по ссылке к покупке выбранного товара. Таким образом, из массива будут выведены только первые десять элементов с данными.
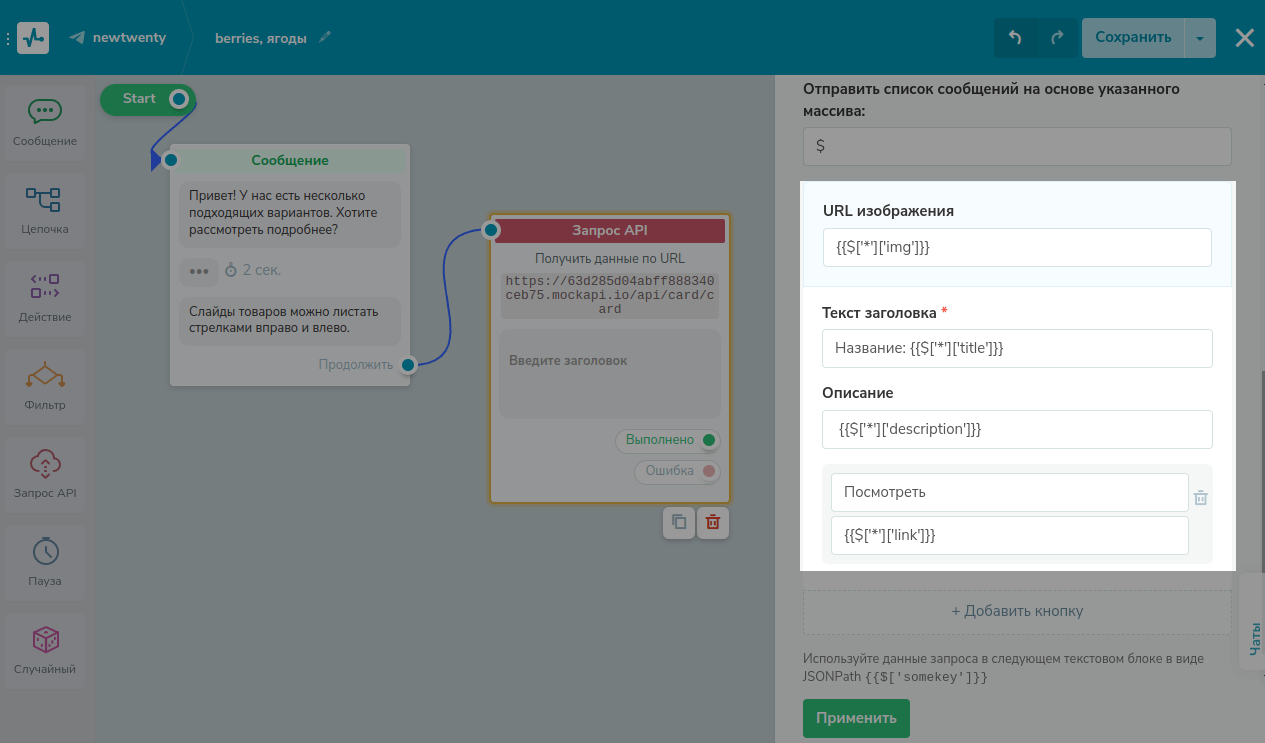
Выберите нужные значения из массива. В каждом поле карточки можно использовать:
- Относительные адреса подходящих элементов массива. При этом порядковые номера элементов в адресе будут заменены символом
[*], например,{{$['data'][*]['title']}}. - Статичное текстовое значение — строка. Например, ссылка
https://shop-example.comили название кнопки. - Комбинация адреса в JSON Path и статичного текста. Например,
Название: {{$[*]['title']}}. - Относительные адреса подходящих элементов вне массива.
- Переменные, сохраненные в аудитории бота.
Доступны следующие параметры:
| URL изображения необязательный |
Ссылка на изображение для карточки. |
| Текст заголовка обязательный |
Заголовок карточки, может складываться из нескольких элементов массива, добавляемых друг за другом. Максимальная длина заголовка — 80 символов, дальше текст будет обрезан. |
| Описание обязательный для Facebook-мессенджера |
Описание, может складываться из нескольких элементов массива, добавляемых друг за другом. Максимальная длина сообщения — 80 символов, дальше текст будет обрезан. |
| Кнопка необязательный |
Каждая кнопка состоит из названия и внешней ссылки. Можно добавить максимум две кнопки. |
Заполните поля выбранными значениями.

Чтобы сохранить, нажмите «Применить».
Проверьте результат
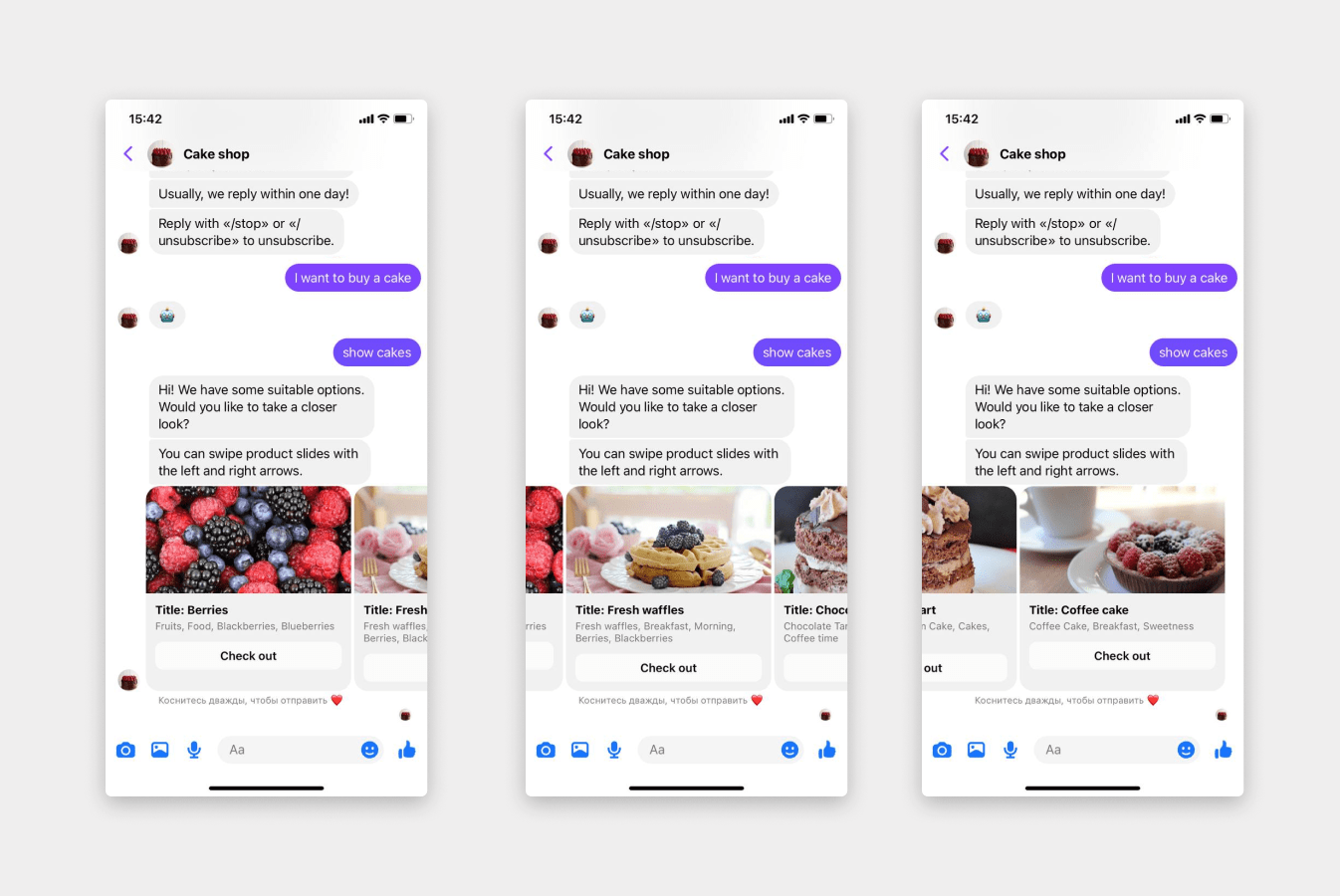
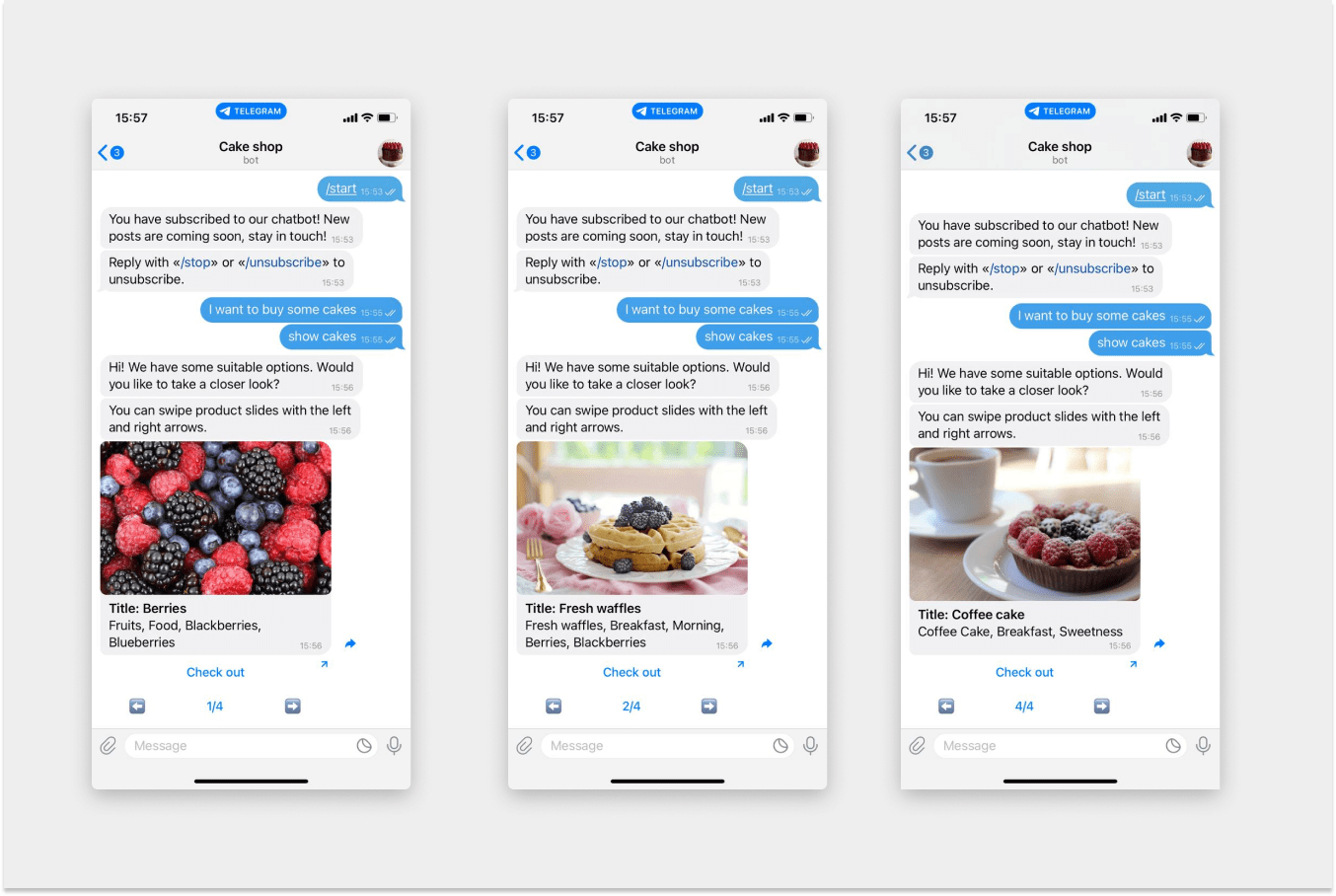
Сохраните цепочку, запустите триггер и протестируйте отображение карточек в чат-боте.
В Instagram и Facebook-мессенджере карточки можно пролистывать, перемещая курсором влево и вправо.

Поскольку в Telegram-мессенджере нет готовой структуры «Карусель», то в чат-боте карточки отправляются по одной, с возможностью переключиться между слайдами с помощью кнопок вправо и влево.

В карточке вы можете добавить только ссылку с переходом на внешний ресурс. Для того чтобы продолжить цепочку, вам нужно соединить следующее сообщение через коннекторы (в случае ошибки — красный, в случае успешного запроса — зеленый).
Вы не можете разветвить цепочку в зависимости от нажатой кнопки в карточке, поэтому для выбора нужного товара вы можете дописать в кнопки порядковые номера от 1 до 10 или попросить покупателя указать цифры или название понравившегося товара.
Обновлено: 27.12.2024
или