Как создавать динамические письма по событиям на основе готовых шаблонов SendPulse
Создавайте динамические письма, чтобы отправлять каждому клиенту персонализированную информацию — например, данные по заказу на разных этапах. В динамические шаблоны можно добавлять не только текст, изображения и ссылки в виде переменных. Такие шаблоны могут расширяться до нескольких карточек продукта, в зависимости от количества товаров, которые пользователь выбрал.
В сервисе SendPulse есть готовые шаблоны, которые работают по такому же принципу: «Просмотренные товары», «Брошенная корзина», «Завершите заказ», «Заказ принят», «Оформленный заказ», «Заказ отправлен» и «Отзыв о покупке».
Вам останется только выбрать нужный шаблон в конструкторе авторассылки в элементе «Емейл» и создать событие, с тем перечнем переменных, которые есть в шаблоне, и отправлять эти данные со своего сайта на созданный URL через API.
Подробнее каждый шаг рассмотрим в этой статье.
Выберите шаблон
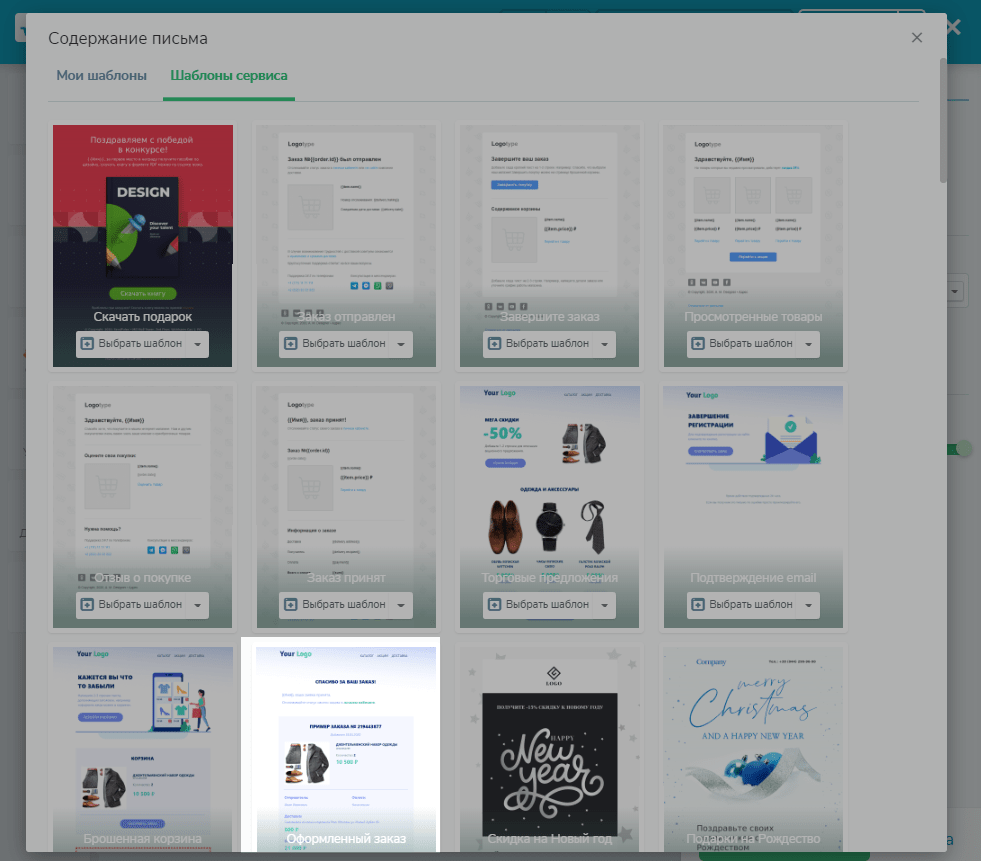
Шаблон можно выбрать сразу в конструкторе авторассылок в элементе Email > Выбрать шаблон > Шаблоны сервиса и редактировать в авторассылке. Или же выбрать через меню Шаблоны > Библиотека шаблонов, отредактировать, и добавить в авторассылку уже как свой готовый.

Отредактируйте шаблон
Настройка переменных о заказе
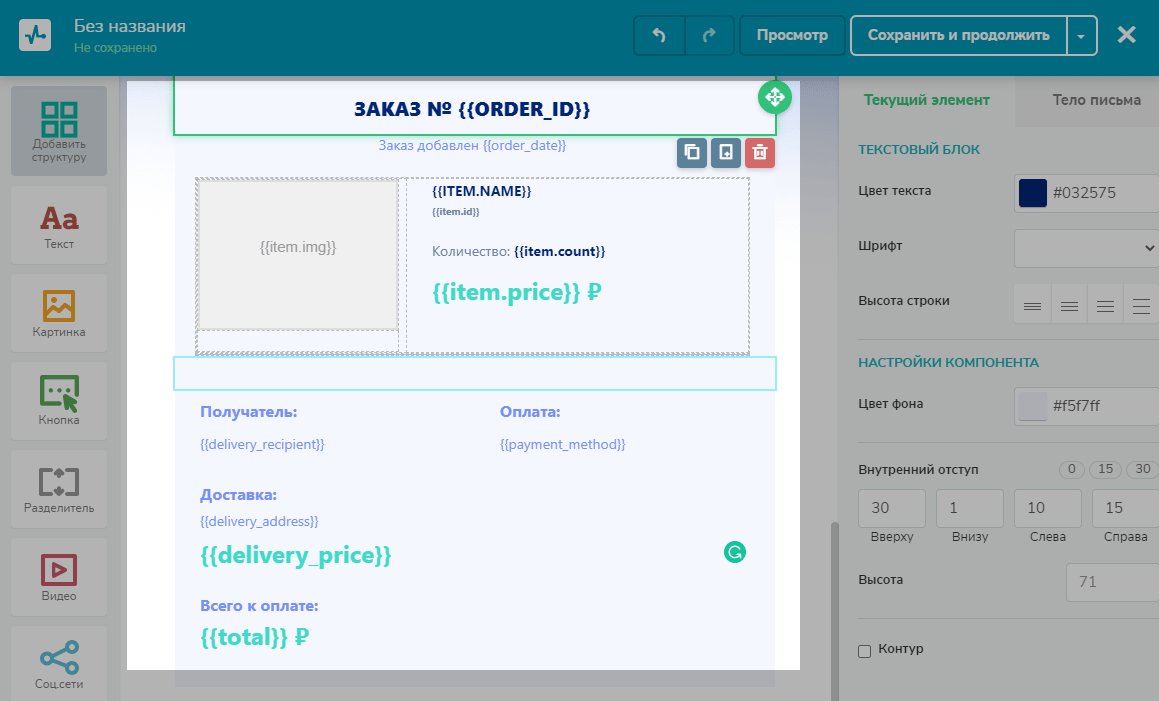
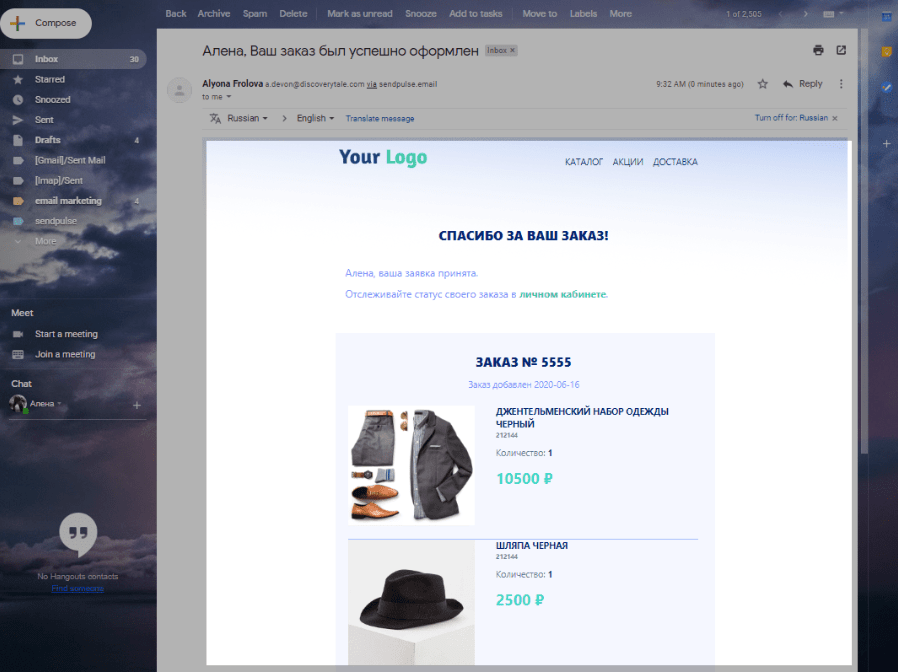
Нажмите на Редактировать шаблон. Просмотрите информацию, которая предлагается по умолчанию.

Для выбранного шаблона персонализированной информацией будут переменные:
order_id |
Номер заказа. |
order_date |
Дата заказа. |
delivery_recipient |
Получатель товара. |
payment_method |
Данные по оплате. |
delivery_address |
Адрес доставки. |
delivery_price |
Цена доставки. |
total |
Общая сумма заказа. |
Динамической информацией будут данные по товарам. Эти данные передаются через массив products и каждый товар в этом массиве соответствует объекту item. Каждый item имеет свои свойства (переменные):
item.name |
Название товара. |
item.img |
Картинка товара. |
item.price |
Цена товара. |
item.url |
Ссылка на товар. |
item_count |
Количество. |
В зависимости от количества переданных товаров, добавляется нужное количество блоков.
Вы можете изменить переменные, любую другую информацию и данные, которые желаете отобразить в письме, под свой дизайн.
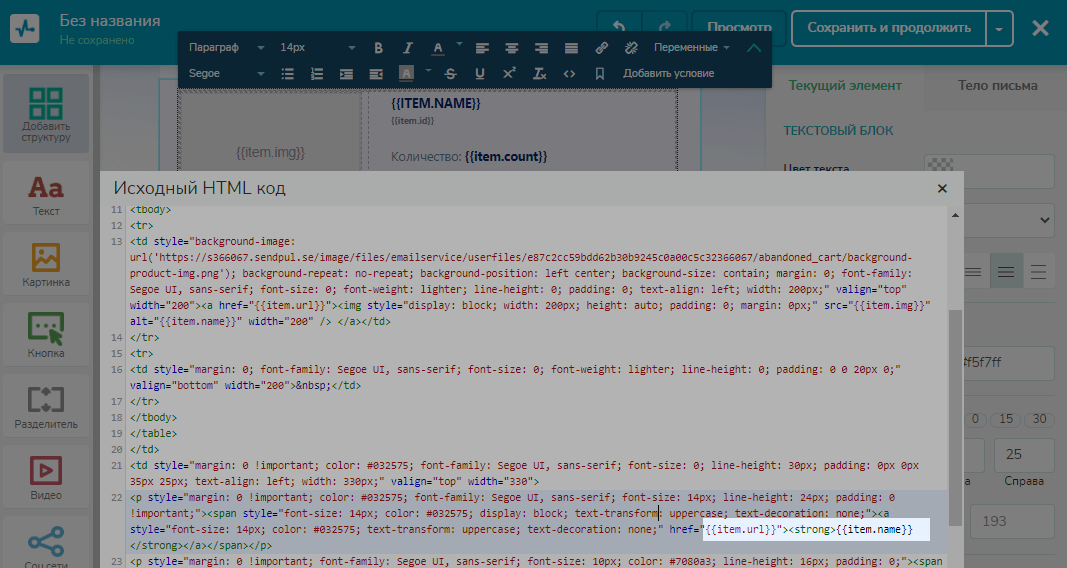
Для каждого блока доступен режим редактирования кода. Чтобы его открыть, выберите блок, нажмите на знак <> на синей панели редактирования текстового блока. В редакторе кода вы, например, можете найти переменную ссылки - она отображается, как гиперссылка к тексту названия товара и картинки товара.

Также здесь вы можете проверить отступы, цвет, размер и другие элементы форматирования текста и блока таблицы.
Без знаний html тегов и атрибутов к ним, а также к чему может привести изменение разных параметров, не рекомендуется менять информацию через исходный код. Пользуйтесь панелью инструментов для этого или оставьте исходные настройки.
Сама структура блока с продуктом табличная, как и весь шаблон, поэтому каждый элемент - картинка или текст - это отдельная ячейка таблицы, и тут действуют как стили картинки, так и стили таблицы.
Для переменной img в код шаблона добавлен тег отображения изображения с атрибутом источника <img scr="{{item.img}}">. Само изображение будет передано в переменной как ссылка на картинку. В эту переменную передавайте картинку товара, который выбрал пользователь. В этом блоке также есть стили по отображению картинки через атрибут style.
Переменная ссылки добавляется через тег создания ссылки с атрибутом адреса <a href="/{{item.url}}">. Переход по ссылке в этом шаблоне выполняется по клику на картинку товара или название товара. В эту ссылку можно передавать страницу товара на сайте, где клиент сделал заказ.
Настройка расположения товаров в ряд
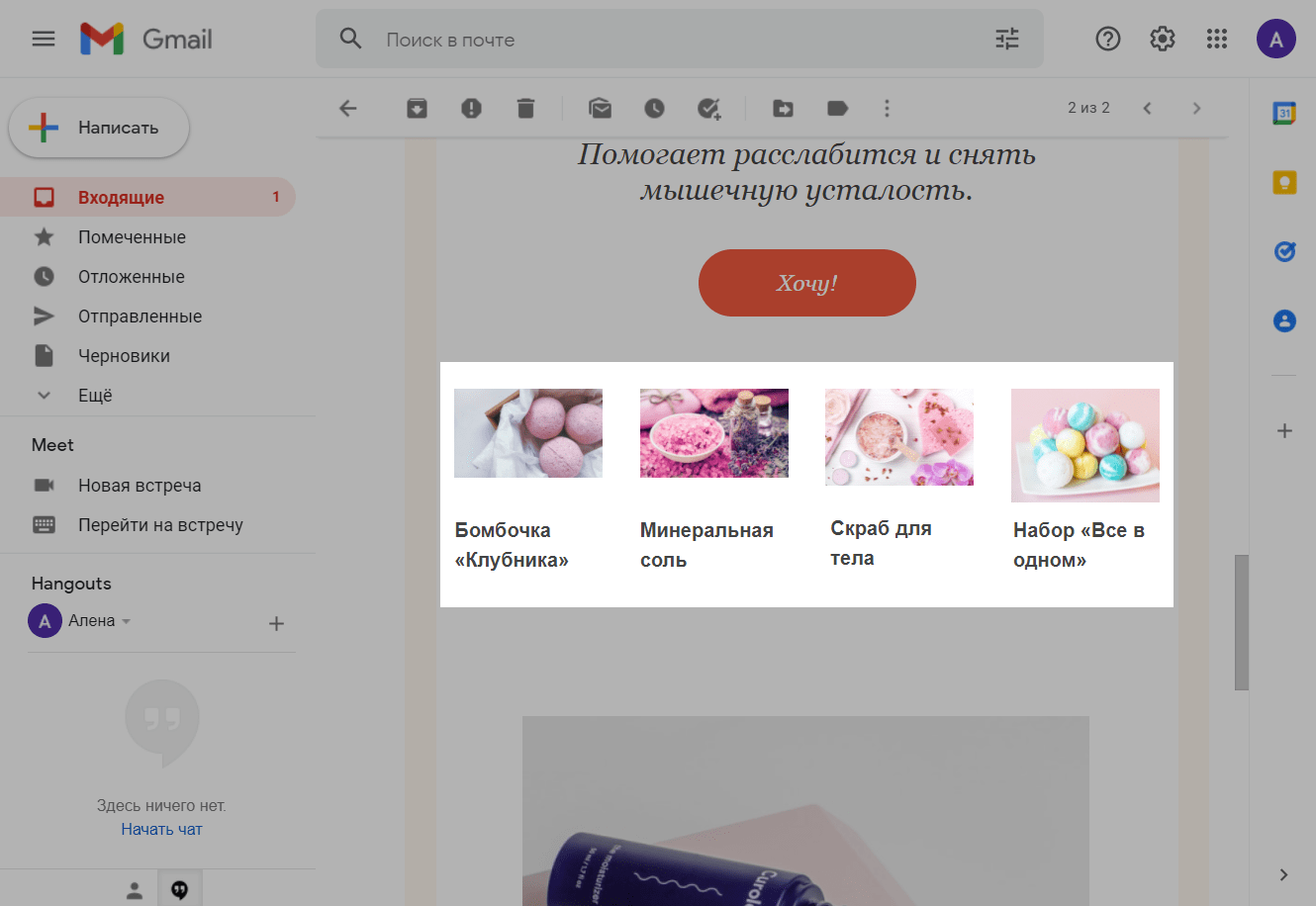
В стандартных шаблонах все товары добавляются списком. Чтобы расположить их в ряд, как на скриншоте ниже, нужно добавить дополнительный код через упрощенный редактор.

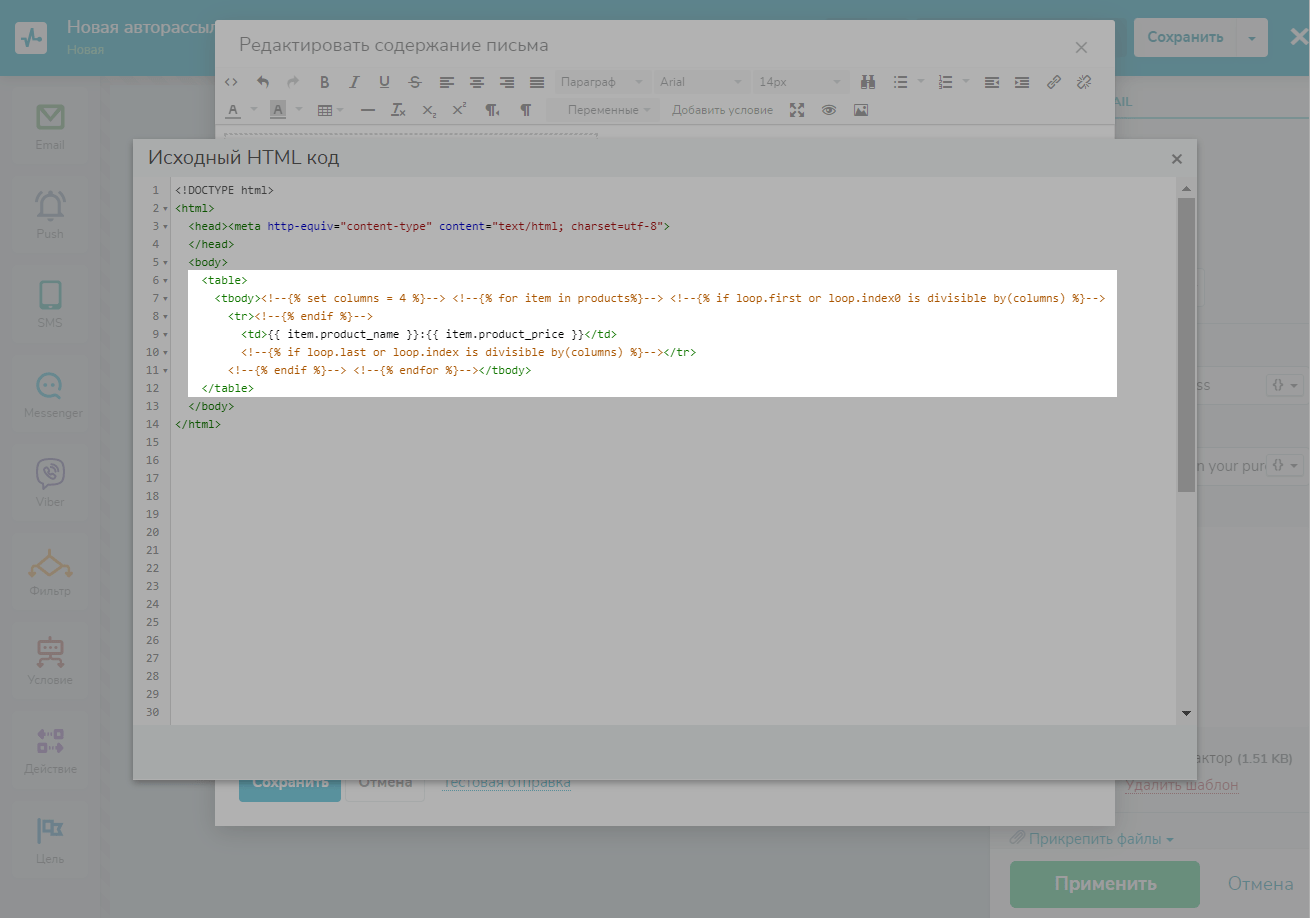
Для этого внутри тега <tbody> добавьте следующие строки:
<table>
<tbody><!--{% set columns = 4 %}--> <!--{% for item in products%}--> <!--{% if loop.first or loop.index0 is divisible by(columns) %}-->
<tr><!--{% endif %}-->
<td>{{ item.product_name }}:{{ item.product_price }}</td>
<!--{% if loop.last or loop.index is divisible by(columns) %}--></tr>
<!--{% endif %}--> <!--{% endfor %}--></tbody>
</table>
Расшифровка строк кода:
| Код | Описание |
| <!--{% set columns = n %}--> | Установка n колонок |
|
<!--{% for item in products%}--> <!--{% endfor %}--> |
Перебор всех товаров из массива products |
|
<!--{% if loop.first or loop.index0 is divisible by(columns) %}--> <!--{% endif %}--> |
Проверка количества элементов массива на кратность n |
|
<!--{% if loop.last or loop.index is divisible by(columns) %}--> <!--{% endif %}--> |
Для корректной работы нужно закомментировать с помощью <!-- --> все строки кода шаблона, за исключением верстки шаблона и динамических переменных (item.product_name и подобные).

Скопируйте названия переменных
Если вы уже отредактировали всю необходимую информацию, скопируйте все названия переменных, с которыми ознакомились на предыдущем шаге.
Обратите внимание, что каждый символ, а также его регистр имеет значение. Если данные будут переданы в другую переменную, в полученном пользователем письме останется пустое место.
Названия этих переменных нам понадобятся для создания события. По умолчанию для всех переменных используется нижний регистр.
Сохраните шаблон
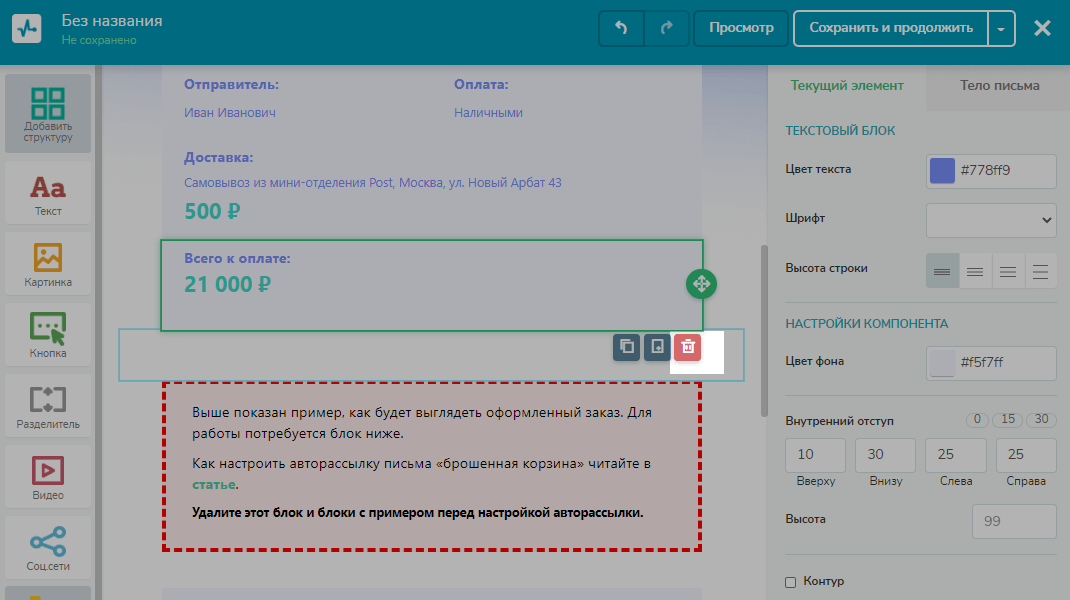
Перед выходом из редактирования шаблона не забудьте удалить лишние блоки, добавленные для примера. Для этого выберите блок и нажмите на значок корзины.

Перепроверьте шаблон — если все верно, нажмите на Сохранить и продолжить в правом верхнем углу.
Создайте событие
Для запуска авторассылки и передачи данных по клиенту с вашего сайта вам потребуется создать событие с этими переменными.
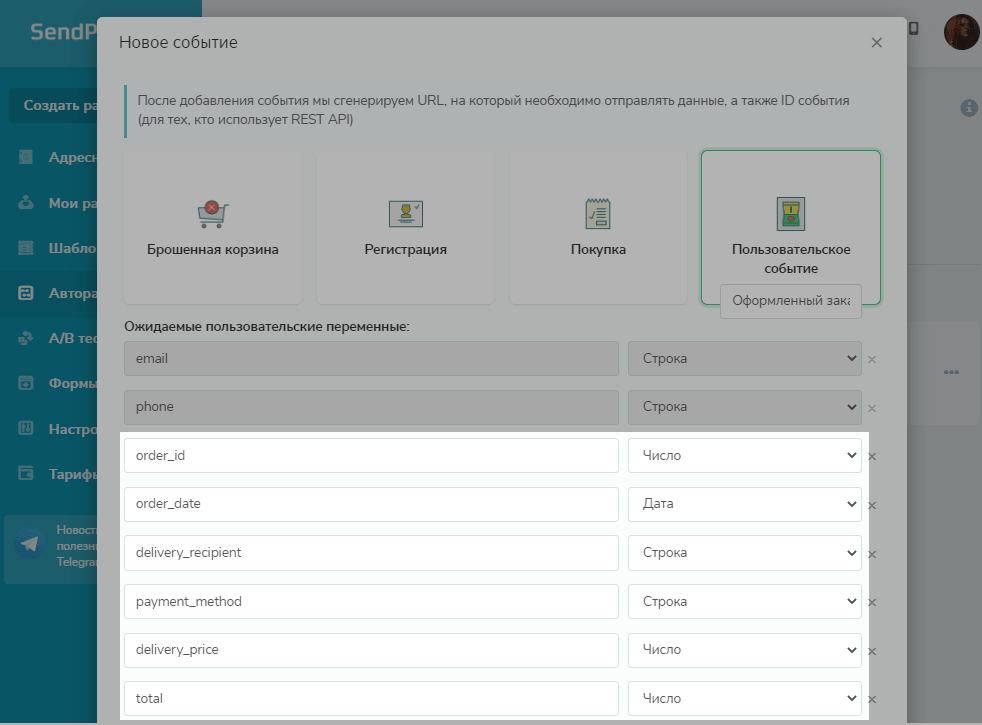
Перейдите в раздел Авторассылки > Менеджер событий, нажмите Добавить новое событие и выберите Пользовательское событие. В эти поля мы будем добавлять переменные, которые прописаны в шаблоне.
Все переменные вне массива — это одинаковая информация для всех товаров, для которых не нужны динамичные блоки. Они прописываются как отдельные переменные, каждая с новой строки. Справа выбирается тип переменной.

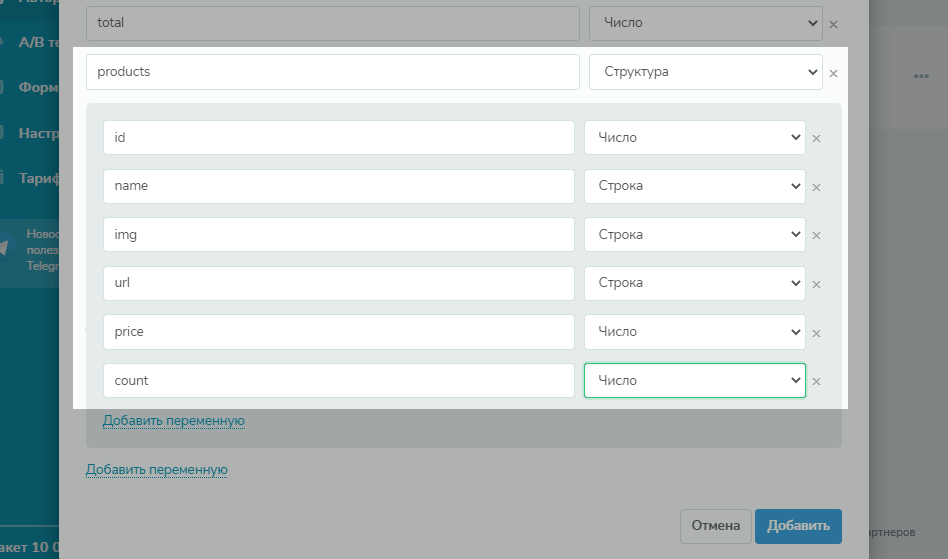
Для данных по продукту, то есть блок, который меняется динамически в зависимости от количества товаров, добавляем переменную products с типом структура (в шаблонах для массивов по умолчанию используется переменная с таким именем, если вы ее меняете в шаблоне, то в событии ее тоже нужно изменить). Затем добавляем в нее названия переменных по продукту. Названия переменных добавляются без item.

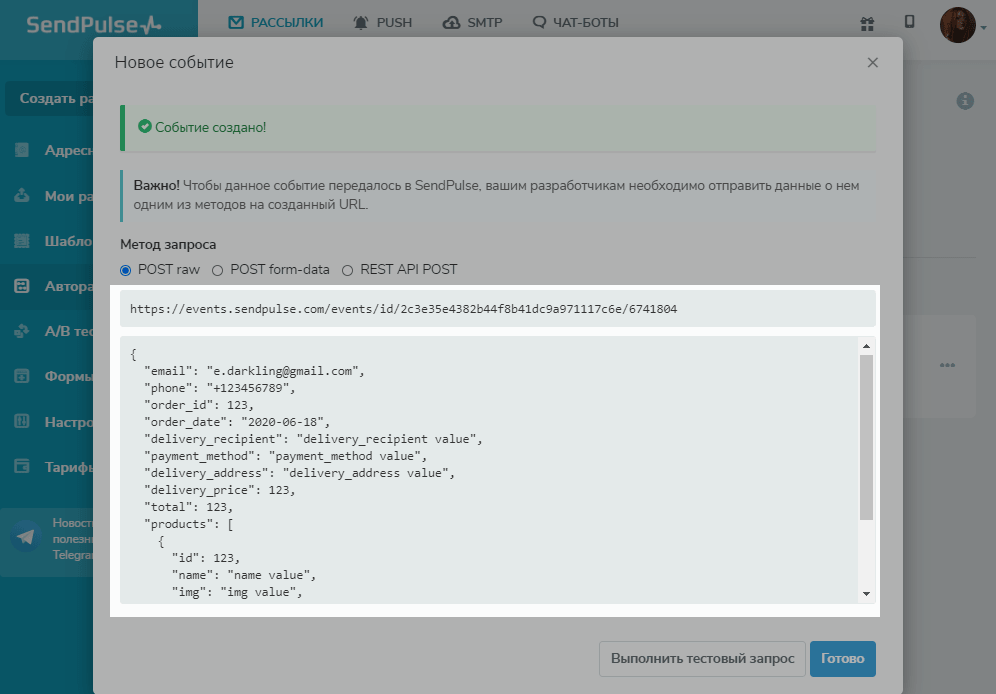
После добавления всех переменных нажмите Добавить. Событие успешно создано. Скопируйте URL, на который будут отправляться данные, и само тело структуры данных. Их нужно передать вашему разработчику для настройки отправки информации с вашего сайта через POST запрос.

Создайте цепочку
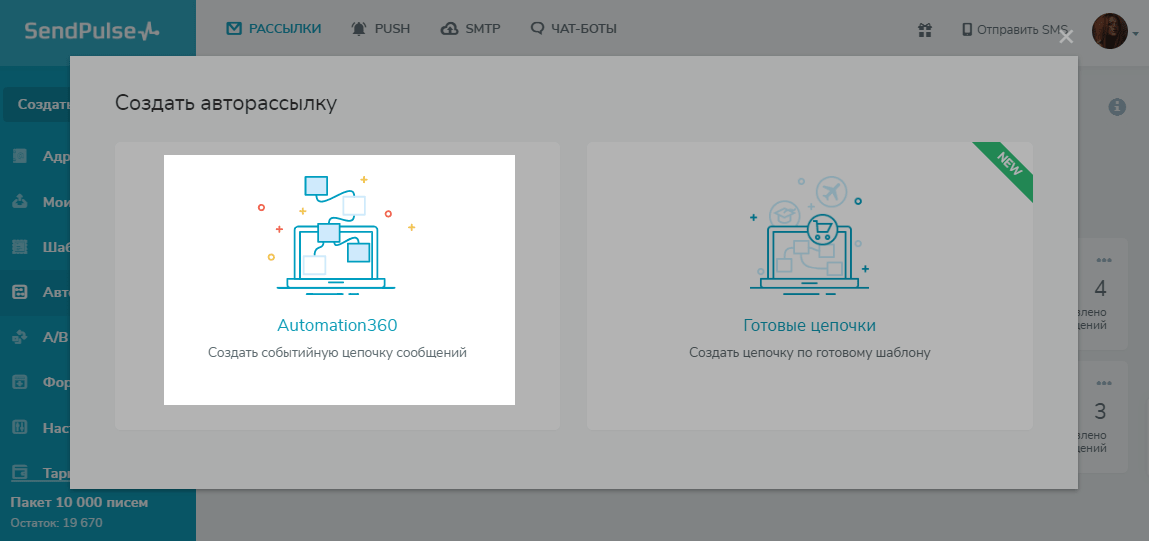
Перейдите в раздел Авторассылки, нажмите Создать авторассылку, если вы ее не создавали ранее, и выберите Automation360.

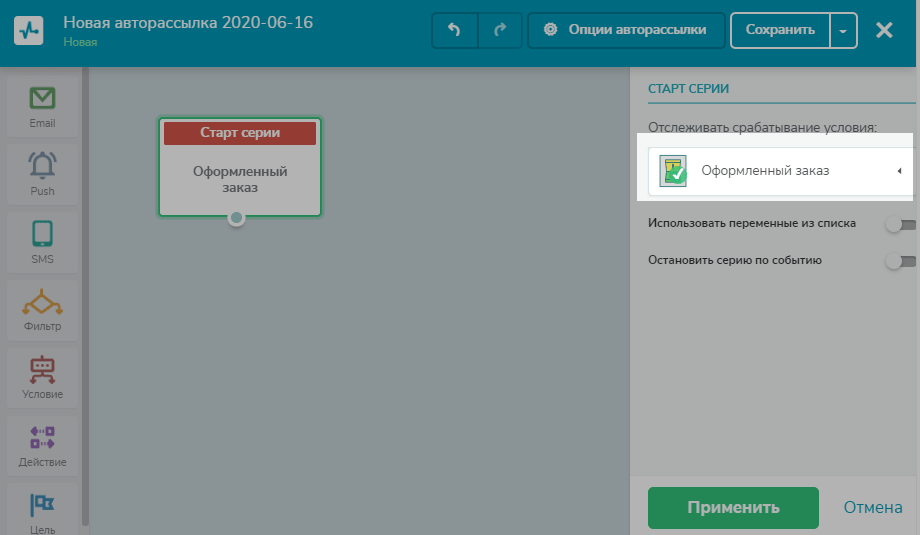
Стартом серии выберите событие, созданное на четвертом шаге.

Вы можете выбрать опцию использовать переменные из списка и выбрать адресную книгу, если у вас есть данные по клиенту, и использовать их в шаблоне и фильтрах. Нажмите Применить.
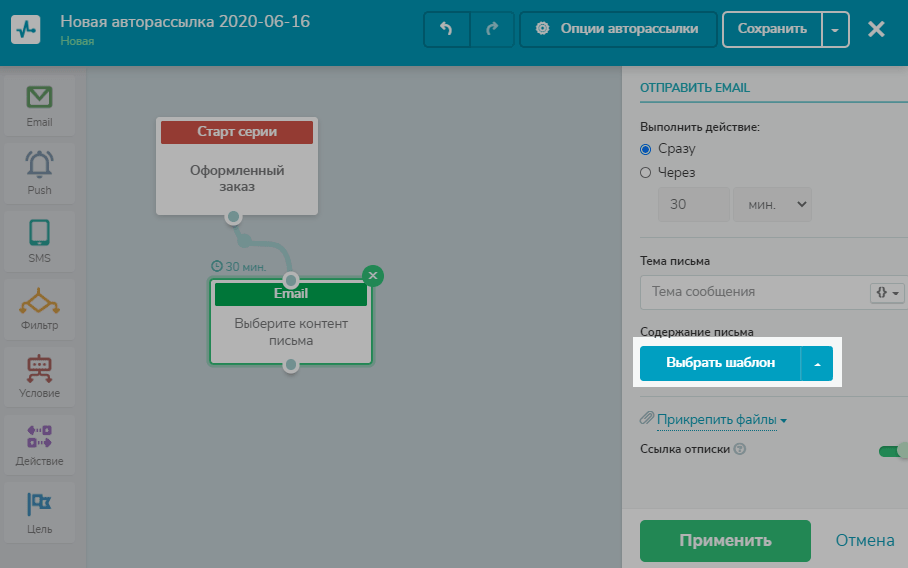
Затем можете добавить элемент Фильтр, чтобы отфильтровать контакты по полученным переменным и создать несколько веток сценария, и элементы Действие, SMS, Push. Или сразу выбрать элемент Email и добавить готовый шаблон.

Если вы не создавали шаблонов ранее, готовые динамические шаблоны находятся во вкладке Шаблоны сервиса. Если же создавали и сохранили, выберите нужный из раздела Мои шаблоны.
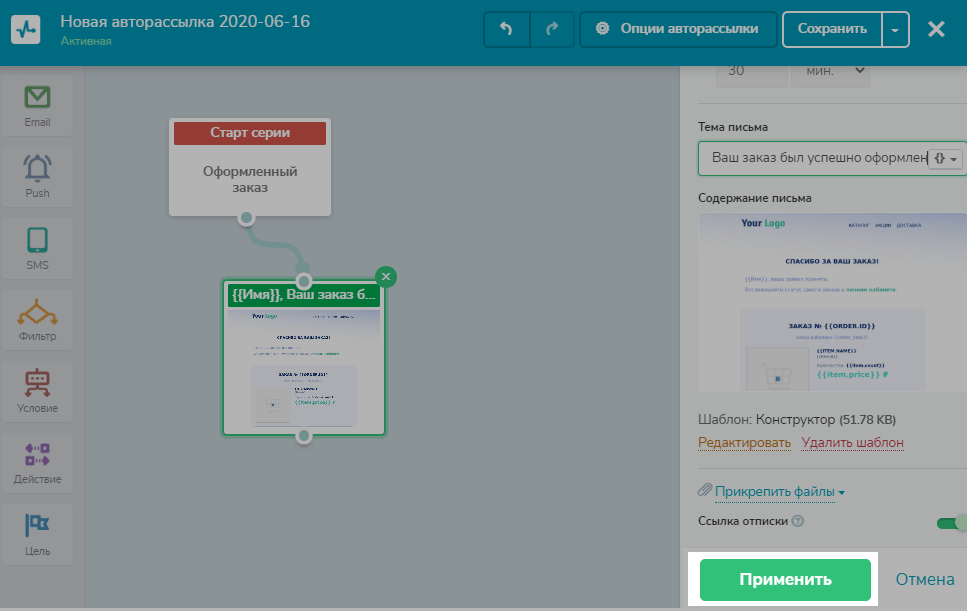
Чтобы отредактировать выбранный шаблон, нажмите Редактировать под шаблоном. Чтобы заменить на другой, нажмите Удалить шаблон и выберите новый.
Для элемента Email также выберите время срабатывания - сразу или через определенное количество времени. Выберите тему сообщения и прикрепите файл, если нужно.
Для транзакционных писем возможно отключить ссылку отписки. Писем без ссылки может быть не более трех. После заполнения всех данных нажмите Применить.

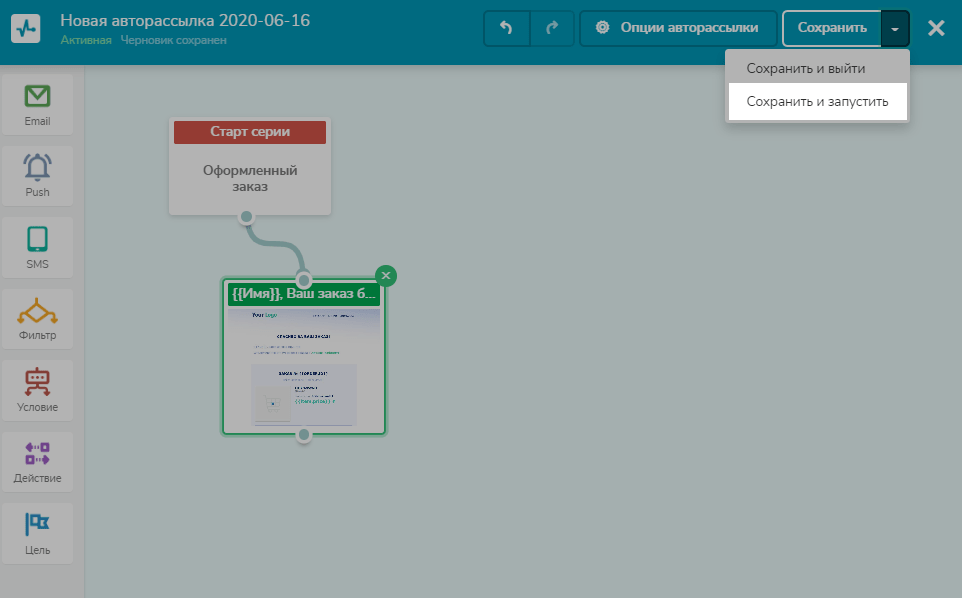
Продолжайте настраивать цепочку, если есть дополнительный сценарий, или сразу нажимайте Сохранить и запустить.

Согласно политике сервиса, все созданные письма проходят модерацию: проверяется контент письма, статистика по рассылкам и контакты, если такие есть. Модерация занимает до 20 минут.
Если вы запустите событие до того, как письмо пройдет модерацию, подписчик становится в очередь на 30 минут.
Ваша цепочка готова, теперь можно тестировать отправку динамических писем.
Протестируйте, что получилось
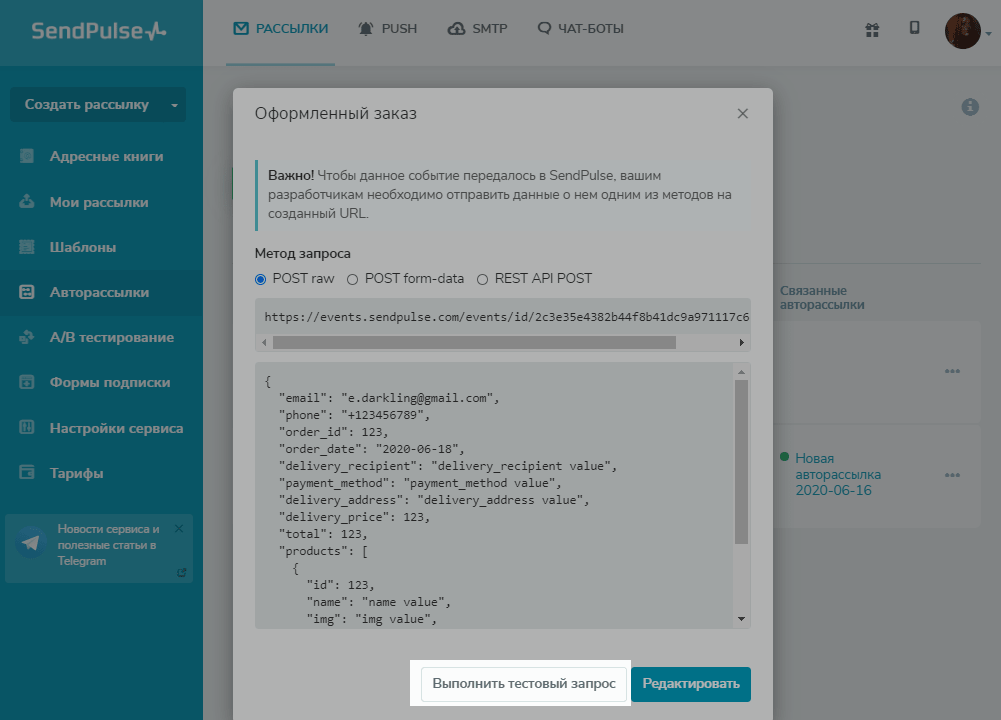
Вы можете протестировать отправку запроса через Менеджер событий. Для этого выберите событие и нажмите Отправить тестовый запрос.

Но в этом случае вы не можете подставить свои значения — на место каждого блока придет тестовое значение.
Вы можете протестировать получение реального письма с данными через программу. С помощью таких программ можно отправлять данные только как в демо-режиме, для отправки реальных данных с вашего сайта они не подойдут. Для реальных кейсов используют бекенд сайта с работой базы данных сайта на различных программных языках, отправку таких запросов настраивает программист.
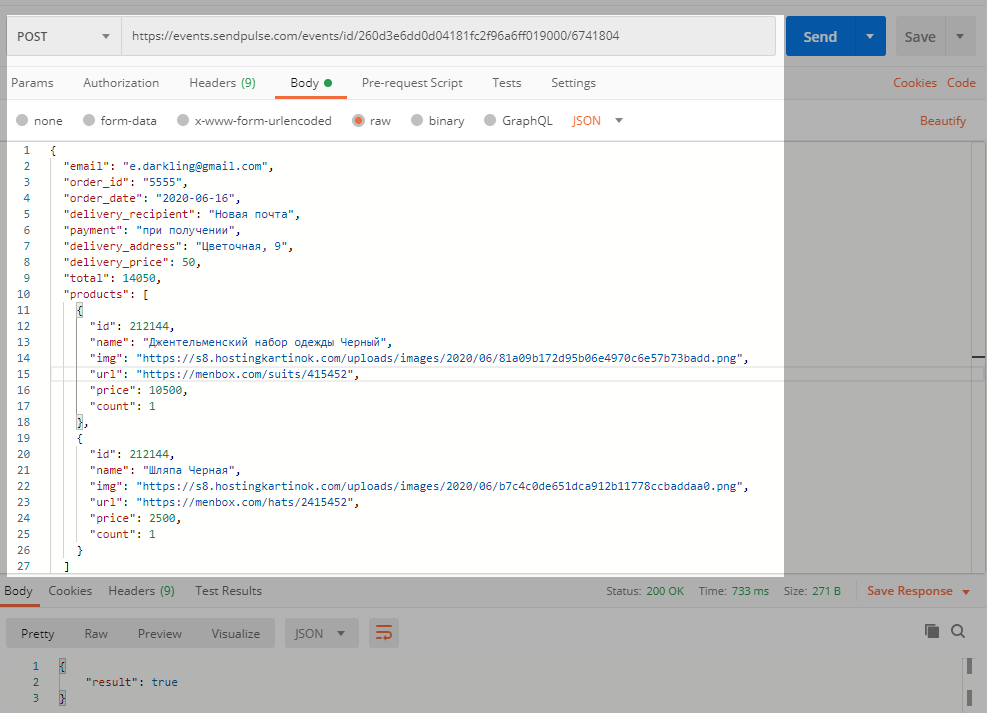
Для тестов будем использовать программу Postman.
В поле URL добавляем ссылку созданного события. Метод запроса выбираем POST.
В тело запроса вставляем передаваемые параметры в формате JSON. В параметр массива products можете добавлять несколько товаров.
Для отправки запроса нажимаем Send.

В случае успешного запроса вы получите ответ True, а на указанную почту придет письмо с отправленными данными.

Примеры запросов для событий под готовые шаблоны
Ниже представлен перечень всех запросов в JSON с переменными, которые добавлены по умолчанию в готовые шаблоны SendPulse под событийные рассылки.
Пример запроса для шаблона Завершите заказ:
{
"email": "yourname@example.com",
"phone": "+123456789",
"products": [
{
"name": "name value",
"img": "img value",
"url": "url value",
"price": 123
}
]
}
Пример запроса для шаблона Заказ принят:
{
"email": "yourname@example.com",
"phone": "+123456789",
"order_id": 123,
"order_date": "2020-06-18",
"delivery_recipient": "delivery_recipient value",
"payment_method": "payment_method value",
"delivery_address": "delivery_address value",
"total": 123
"products": [
{
"name": "name value",
"img": "img value",
"url": "url value"
}
]
}
Пример запроса для шаблона Оформленный заказ:
{
"email": "yourname@example.com",
"phone": "+123456789",
"order_id": 123,
"order_date": "2020-06-18",
"delivery_recipient": "delivery_recipient value",
"payment_method": "payment_method value",
"delivery_address": "delivery_address value",
"delivery_price": 123,
"total": 123,
"products": [
{
"id": 123,
"name": "name value",
"img": "img value",
"url": "url value",
"price": 123,
"count": 123
}
]
}
Пример запроса для шаблона Брошенная корзина:
{
"email": "yourname@example.com",
"phone": "+123456789",
"products": [
{
"name": "name value",
"img": "img value",
"url": "url value",
"count": 123
"price": 123
}
]
}
Пример запроса для шаблона Заказ отправлен:
{
"email": "yourname@example.com",
"phone": "+123456789",
"order_id": 123,
"products": [
{
"id": 123,
"name": "name value",
"img": "img value",
"url": "url value",
}
]
}
Пример запроса для шаблона Отзыв о покупке:
{
"email": "yourname@example.com",
"phone": "+123456789",
"order_id": 123,
"products": [
{
"id": 123,
"name": "name value",
"img": "img value",
"url": "url value",
}
]
}
Отправляйте триггерные письма на основе готовых динамических шаблонов SendPulse и автоматизируйте процесс заказа товаров.
Обновлено: 05.01.2024
или