З цієї статті дізнаєтеся, чим мобільний лендинг відрізняється від інших посадкових сторінок і як зробити зручний для користувача мобільний дизайн. На прикладах пояснимо, що має бути на мобільній сторінці, а чого варто уникати.
Що таке мобільний лендинг
Мобільний лендинг — це посадкова сторінка, адаптована під телефон. Вона працює так само, як і посадкова сторінка в класичному розумінні: інформує користувача про продукт або послугу й мотивує виконати якусь дію, на кшталт заявки чи покупки. Тільки нею набагато зручніше користуватися зі смартфона.
Наприклад, нижче — мобільного лендингу компанії присвячений набору інструментів Makita. Великі блоки розташовані послідовно, на сторінку додали лише важливу інформацію, великий шрифт — читати такий лендинг легко.
 Хороший приклад мобільного лендингу
Хороший приклад мобільного лендингу
Навіщо потрібен мобільний лендинг
Чим більше людей користуються смартфонами, тим важливіше стає адаптувати всі ресурси під мобільний формат. А користуються багато: у 2021 році на мобільні телефони припадає 56 % загальносвітового інтернет-трафіку, як свідчить наш досвід, на деяких сайтах візити та замовлення зі смартфонів перевищують 80 %. Тому саме мобільний лендинг має бути в пріоритеті.
Яким має бути ефективний мобільний лендинг
Комп’ютером та мобільним телефоном люди користуються по-різному. Справа навіть не в розмірах, а передусім у сценарії: за ПК ми зазвичай не поспішаємо й цілком зосереджені на екрані. А ось смартфоном користуємося на ходу: шукаємо найближче кафе, терміново гуглимо «як зібрати ртуть із градусника», перевіряємо соцмережі в черзі за кавою. Одним оком дивимося на екран, іншим — на дорогу/дитину/баристу.
Мобільні лендинги мають вбудовуватися в сценарій людини, яка поспішає й будь-який момент може відірватися від екрана. З огляду на це, мобільні сторінки мають особливості, які потрібно врахувати. Тому розкажемо про навігацію, швидкість завантаження, спеціальні функції та поп-апи.
Проста навігація
Чим простіше орієнтуватися на мобільному лендингу, тим краще. Це має бути структура одного рівня, без вкладень: без жодних додаткових розділів, які треба заходити окремо. Усе можна перегорнути одним пальцем.
Основну панель краще закріпити до краю екрана, щоб вона «їхала» разом зі сторінкою. У такій панелі часто розміщують СТА, кнопку дзвінка або інші контакти. У такому випадку людина може виконати цільову дію будь-якої миті, щойно вирішила це зробити — їй не доведеться гортати до контактів або найближчої кнопки.
Зручний мобільний лендинг
Швидке завантаження
Людині, що поспішає, потрібно, щоб усе завантажувалося моментально. Тому для мобільного лендингу варто використовувати доступні способи оптимізації контенту для швидкого завантаження.
Не ставте великі зображення й не пишіть забагато тексту. Перед завантаженням адаптуйте весь графічний контент. Так, картинки завширшки 2000 пікселів і 500 пікселів будуть однаково виглядати на екрані телефону, але друга важить у кілька разів менше та завантажиться швидше.
Крім того, уникайте зайвого контенту, який потрібен суто «для краси». Якщо картинка або текст не виконують завдання, видаляйте без жалю. Вони не тільки уповільнюють завантаження, а й відвертають користувача від цільової дії. Як приклад, лендинг бази відпочинку. Ми зробили скринкаст на 25 секунд і за цей час не побачили ані УТП, ані переваг — тільки купу зайвого тексту.
Тут можна прибрати 90 % тексту — лендинг стане тільки кращим
До речі, зверніть увагу на кнопку виклику, що час від часу виринає і зникає. Це також досить оригінальне рішення.
Не використовуйте відео з auto-play. Якщо є відео, то не потрібно запускати їх автоматично під час прогортання. Це зжере ресурс, загальмує сторінку, а користувачеві вони можуть і не знадобитися.
Про решту подбає ваш розробник:
- Налаштує відкладене завантаження, щоб ресурс йшов передусім на найважливіший стартовий екран.
- Мінімізує та оптимізує HTML та CSS: почистить від зайвого та об’єднає.
- За необхідності під’єднає ваш сайт до мережі розподілених серверів CDN, щоб шлях даних від сервера до браузера займав якнайменше часу.
Якщо розробника немає, використовуйте перевірені конструктори сайтів. Вони самі подбають про оптимізацію сторінок. У конструкторі SendPulse сторінки виходять адаптивними: вони матимуть гарний вигляд і будуть швидко завантажуватися на мобільному.
Інтерфейс під телефон
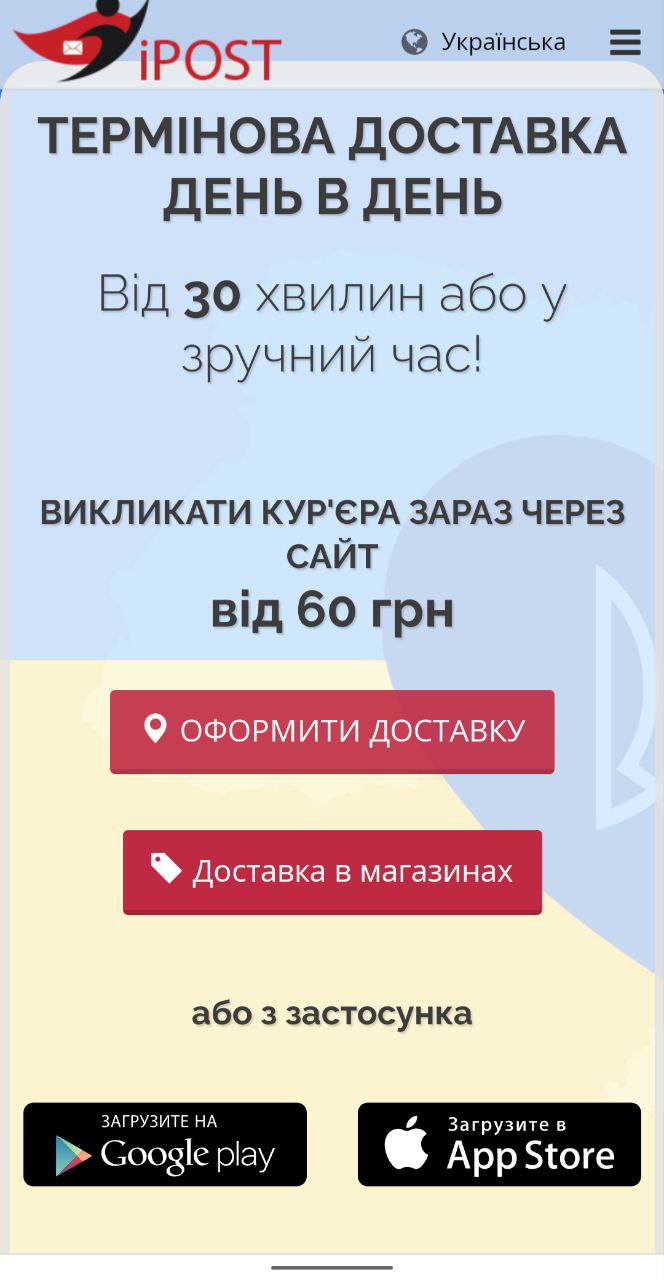
На мобільному лендингу не має бути того, що незручно робити з телефону. Скажімо, не варто розміщувати номер телефону у такий спосіб, щоб людині, яка хоче набрати його, доводилося копіювати. Краще зробити кнопку Click-to-call, яка відразу переведе користувача в застосунок для дзвінків, куди вже скопійовано зазначений номер. Або в месенджер — зважаючи, як користувачу зручніше.
На цьому лендингу можна відразу зателефонувати на мобільний
Не варто вимагати заповнення величезних форм, особливо, якщо даних може не бути під рукою: наприклад, паспорта або ІПН. Двох-трьох полів здебільшого буде цілком достатньо.
 Лід-магніт додатково стимулює заповнити форму
Лід-магніт додатково стимулює заповнити форму
На мобільному лендинг вимагайте від користувача мінімум дій. Якщо йому буде незручно користуватися сторінкою з телефону, він просто піде.
Без попапів
Ми радимо бути дуже обережними зі поп-апами на мобільних сайтах. Вони дратують і на десктопі, а на маленькому екрані й погоді. Особливо, коли реклама або сервісне оголошення, запит на кукі та запит на підписку перекривають один одного. Хочеться швиденько згорнути сторінку та бігти з такого сайту!
Як-от на цьому ювелірному сайті: верхній та нижній поп-апи з’явилися в першу ж секунду відвідування сайту — клієнт навіть подивитися нічого не встиг. Незабаром вистрибнув і поп-ап на підписку. У результаті відвідувач бачить лише назву компанії.
 Три поп-апи перекрили майже весь сайт
Три поп-апи перекрили майже весь сайт
Якщо дуже хочеться поставити спливаюче вікно, дотримуйтесь таких правил:
- Не ставте поп-апи, які липнуть до краю екрана й залишаються на увазі під час прокручування. Вони з’їдають місце, а його на телефоні й так небагато. Виняток — запит на cookie, його потрібно показати.
- Слідкуйте, щоб вікна не перекривали одне одного.
- Давайте можливість легко закрити поп-ап — нехай буде помітний хрестик, або вікно ховається після натискання повз нього.
- Жодних вікон відразу під час входу на сайт, крім cookie. Нехай користувач спершу зрозуміє, де він опинився й у чому цінність вашого ресурсу. Тоді й конверсія вікна буде вищою.
До запиту cookies користувачі вже звикли. Його можна зробити звичайним, наприклад, поп-ап із написом «На цьому сайті ми використовуємо cookie» та кнопкою «Ok». Не треба жартувати чи робити не так, як усі, якщо не впевнені, що вас на 100 % правильно зрозуміють.
Як зробити мобільний лендинг
Пройдемося з усіх основних кроків: від визначення мети та аудиторії до мобільного дизайну.
Мета та аудиторія
Для підготовки потрібно розуміти вашу мету та цільову аудиторію. Мета — чого ви хочете домогтися лендингом: продажі, заявки, збір контактів для розсилки тощо.
Цільова аудиторія — люди, від яких ви хочете цього досягти. Якщо мету визначити просто, то з аудиторією складніше: потрібно чітко розуміти, хто ці люди, що їм цікаво, у якій ситуації вони перебувають, що знають про ваш продукт і таке інше. Усе це допоможе підібрати аргументи, які на них вплинуть.
Добре, якщо у вас уже є портрети аудиторії, які ви підготували для ведення соцмереж чи будь-яких інших маркетингових активностей. Використовуйте їх і для створення мобільного лендингу. Можливо, вам у пригоді стане запис вебінару про те, як ефективно працювати з різними аудиторіями.
Наповнення
Далі потрібно визначитися з контентом. Для звичайного сайту його потрібно зібрати та структурувати: це на головну, це в «Про нас», це у FAQ. Для лендингу, особливо мобільного, головне завдання не просто структурувати, а розставити пріоритети — у якому порядку ставити інформацію.
Щоб визначити порядок, потрібні результати аналізу ЦА. Ви визначили, хто ваші цільові клієнти й тепер набагато легше зрозуміти, як їх переконувати. Буде чудово, якщо ви не просто аналізуватимете інтернет, а зберете відповідних людей і поспілкуєтеся з ними наживо. Дізнаєтесь, що їх хвилює, які проблеми треба вирішити і як вони вже намагалися це робити.
Не варто одразу писати наповнення як готовий текст. Краще розпишіть екранами, з огляду на те, як краще переконати ЦА. Наприклад:
- стартовий екран — офер та його користь + CTA;
- опис функції 1;
- опис функції 2 + CTA;
- галерея відгуків;
- обґрунтування ціни + CTA.
За цим планом продумайте контент. Можна одразу розкидати його на мокапах — це шаблон екрана мобільного телефону. Буде відразу зрозуміло, скільки й чого вміститься і скільки екранів знадобиться.
 Приклад мокапу з готовим екраном. Джерело
Приклад мокапу з готовим екраном. Джерело
Спочатку десктоп чи мобайл
Головне питання в дизайні мобільного лендингу — першим робити його чи повну версію? Колись телефони були не такими функціональними, тому сайти робилися насамперед для комп’ютерів. Телефони стали потужними, а принцип залишився: спочатку зробимо сайт, а потім адаптуємо його під мобільні.
Такий підхід називається респонсивним дизайном. Він має суттєвий недолік: робота відбувається за принципом деградації. Якщо спочатку робити повнофункціональний сайт, потрібно різати контент та функціонал, який не вміститься або не годиться для мобільних. А порізану версію потім адаптувати: додавати функції, які потрібні на телефоні, як кнопка «Зателефонувати». Усе це складно та нераціонально.
Нижче приклад екрана мобільного лендингу, який явно розроблявся за принципом деградації. На сторінці залишився величезний марний блок, який можна прибрати, нічого не втративши.
 Масивні елементи на мобільному лендингу залишилися від десктопної версії
Масивні елементи на мобільному лендингу залишилися від десктопної версії
Останніми роками розвивається підхід Mobile First, згідно з яким мобільна верстка, як більш проблематична, має робитися першою. А вже на її основі створюється версія для десктопу, тобто робота йде за принципом розвитку. Різати нічого не доведеться — потрібно буде додавати та збагачувати.
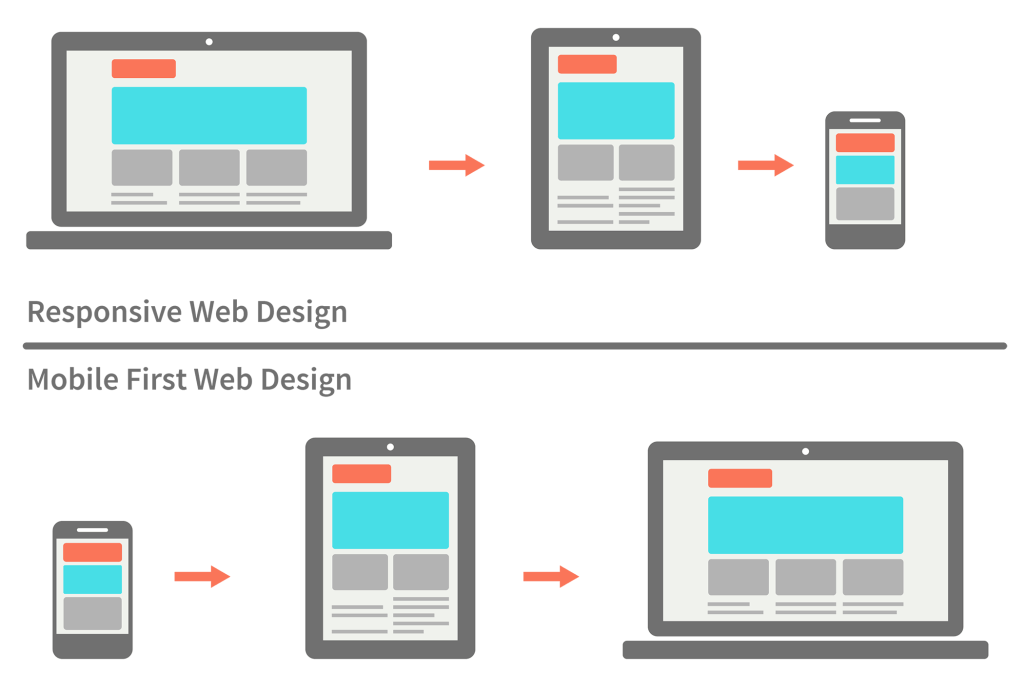
 Процеси респонсивного дизайну та підходу Mobile First
Процеси респонсивного дизайну та підходу Mobile First
Mobile First також гарний тим, що обмеження мобільної верстки змушують виводити контент на перший план. Коли робиш одразу десктопний сайт, місця більше і є спокуса додати «краси» — додатковий текст, фото, екран.
У роботі з мобайлом доводиться думати насамперед про користувачів: як вони працюватимуть зі сторінкою, про що захочуть дізнатися передусім, як зробити зручніше. Це допоможе зробити міцну базу, яку вже можна «прикрашати» як заманеться.
Мобільний дизайн
Далі підготовлений контент потрібно оформити в готовий мобільний лендинг. Розповімо про кілька принципів та особливостей, які потрібно врахувати під час верстки.
Верстка в одну колонку. Найкраще верстати в одну колонку. Якщо ділити контент на дві, стовпці вийдуть занадто вузькими. Вийде багато дивних перенесень у тексті, або шрифт доведеться робити дуже дрібним. Розташовуйте контент блоками по вертикалі.
Втім, навіть це не гарантує, що текст буде легко читатися. Тож звертайте увагу й на шрифти — вони не мають бути надто маленькими, як у прикладі нижче.
 Шрифти на мобільному лендингу не мають бути занадто маленькими
Шрифти на мобільному лендингу не мають бути занадто маленькими
Повітря. Приклеєні один до одного елементи на маленькому екрані важко зчитувати. Краще виділяти серед них головне та верстати ці блоки вільно, з простором між ними. Водночас не забувайте про правило близькості: об’єкти, розташовані поруч, сприймаються як пов’язані за змістом.
 Тут і повітря є, і правило близькості не порушується
Тут і повітря є, і правило близькості не порушується
CTA на першому плані. Телефоном частіше користуються в контексті моменту, скажімо, коли терміново потрібно знайти поблизу кав’ярню або автосервіс. А ось більш глобальну та складну, нетермінову інформацію зазвичай шукають на ПК. Висновок: дайте користувачеві можливість одразу вчинити цільову дію, не розшаркуйтесь. Як-от на лендингу онлайн-програми з прикладу нижче: кнопка CTA на стартовому екрані.
 УТП і кнопка CTA на першому екрані
УТП і кнопка CTA на першому екрані
До слова, коли ми шукали приклади, то натрапили на досить оригінальний лендинг. Він займає один екран і складається лише з УТП та посилання на чат-боти, де міститься вся додаткова інформація. Це непогана ідея: у будь-який момент користувач може відірватися від мобільного лендингу, закрити його й забути про нього. Якщо ж людина підпишеться на чат-бота, то легко може повернутися до нього.
Скринкаст лендингу на одному екрані
Легко створювати таких чат-ботів можна за допомогою конструктора SendPulse. Більш детально про те, як це робити читайте у статті про WhatsApp бота.
Читайте також:
«Згини». За можливості один блок, доповнений CTA, має розміщуватися рівно на екрані телефону, не їдучи за «згин». Як мінімум, стежте за тим, щоб мета блоку була зрозуміла з одного екрана.
Це приклад мінімалістичного екрана, на якому помістилися офер, ілюстрація та кнопка CTA. Тут багато повітря, елементи не звалені до купи.
 Хороший екран — на ньому міститься один смисловий блок
Хороший екран — на ньому міститься один смисловий блок
Звичні сценарії та елементи. Пам’ятаємо, що юзер переглядає мобільний лендинг на ходу. Щоб зробити процес легшим, використовуйте узвичаєні елементи, над якими не потрібно замислюватися. Скажімо, три смужки в кутку завжди розгортають меню. На мобільному лендингу мовних курсів із прикладу нижче зафіксовано меню й чат зв’язку з оператором.
Відразу зрозуміло, що кружок із піктограмою повідомлення розгортає чат, а три смужки нагорі справа — меню
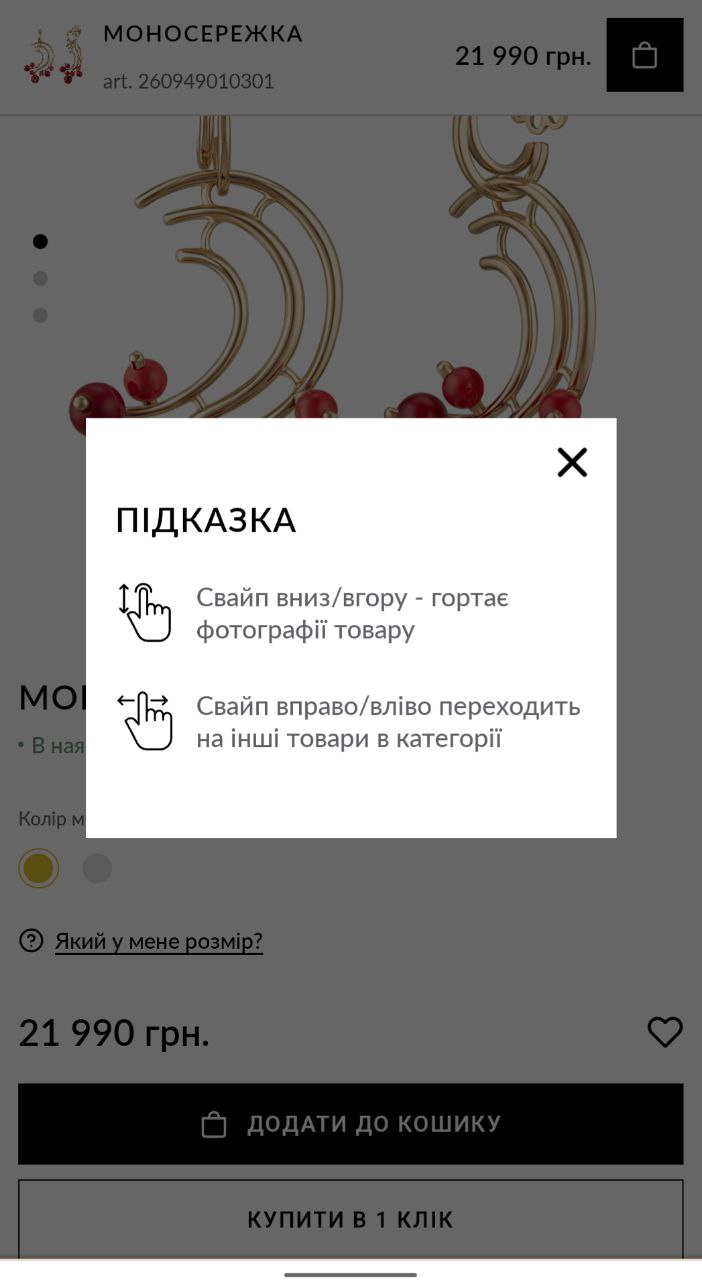
У 99 % випадків не потрібно відхилятися від звичних патернів та елементів. Це може бути виправдано, якщо ви продаєте дизайнерські послуги й хочете відразу показати, на що можете. В інших випадках дизайнерський інтерфейс, який доводиться пояснювати, є сумнівним.
 Магазин прикрас обрав дещо складний дизайн інтерфейсу, до якого доводиться робити підказки
Магазин прикрас обрав дещо складний дизайн інтерфейсу, до якого доводиться робити підказки
Дизайн під рукою. Телефоном керують однією рукою, зазвичай одним пальцем, тому будь-яка зайва дія спричиняє роздратування в користувачів. Наприклад, коли в полі потрібно вводити цифри, а розгортається текстова клавіатура.
Враховуйте особливості маніпуляцій однією рукою:
- Елементи розташовуйте так, щоб можна було легко дістати великим пальцем.
- Вибирайте розмір елемента, щоб легко натиснути. Жодних крихітних хрестиків.
- Уникайте випадкових елементів у нижній половині екрана, щоб користувач не клацав на них випадково. Не ставте близько один до одного два клікабельні елементи.
Як зробити мобільний лендинг у SendPulse
Ми запустили конструктор лендингів, у якому ви можете зробити адаптивну сторінку — вона автоматично буде налаштована так, щоб мати гарний вигляд на телефоні. Покажемо, як згорнути мобільний лендинг у конструкторі і які будуть додаткові функції для вашого бізнесу.
Реєструємось у SendPulse. Працюватимемо повністю на безплатному тарифі — на ньому можна зробити та опублікувати один лендинг, а також згорнути необмежену кількість шаблонів для практики.
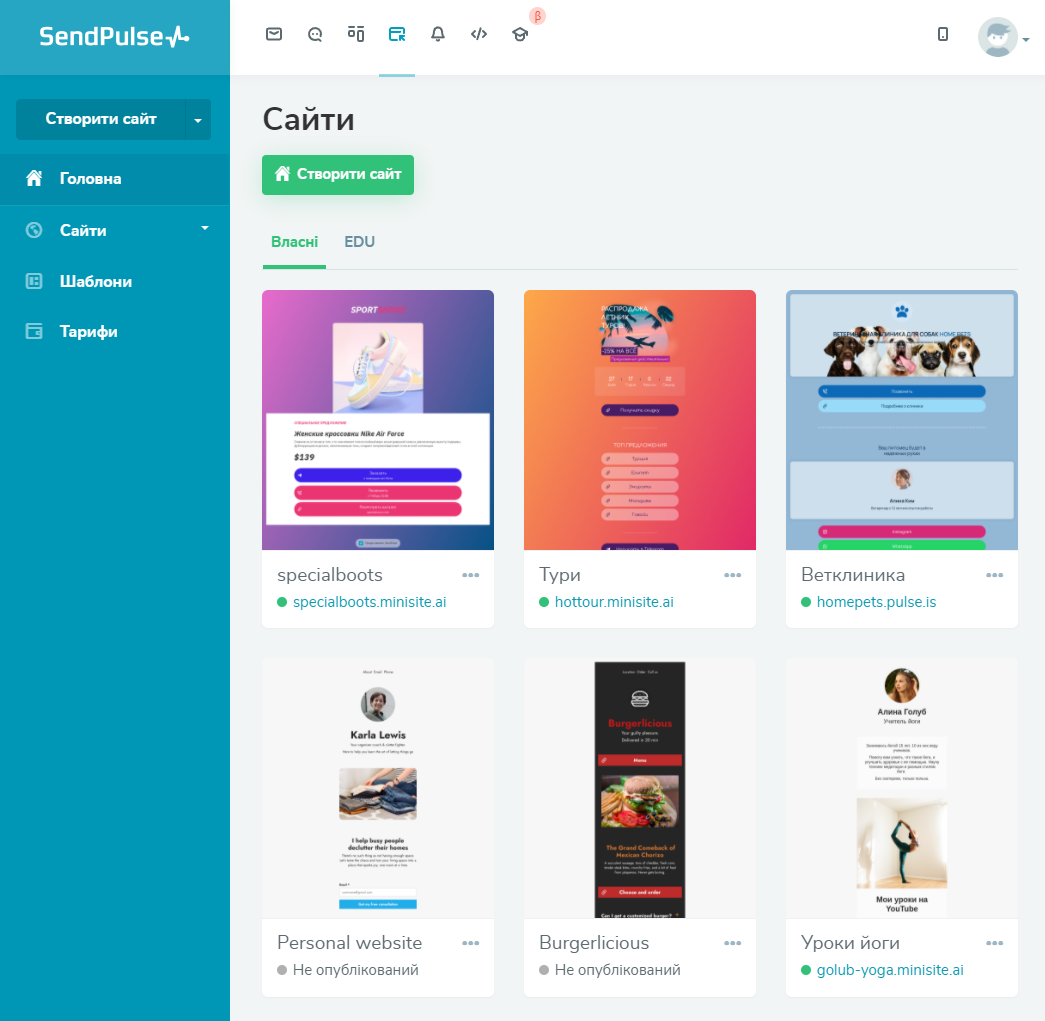
Заходимо у свій обліковий запис і переходимо до розділу «Сайти» на верхній панелі. Тут показуватимуться всі лендинги, які ви створили. На панелі зліва буде їхній список, а також розділ із шаблонами та тарифами.
 Заходимо до розділу сайтів у SendPulse
Заходимо до розділу сайтів у SendPulse
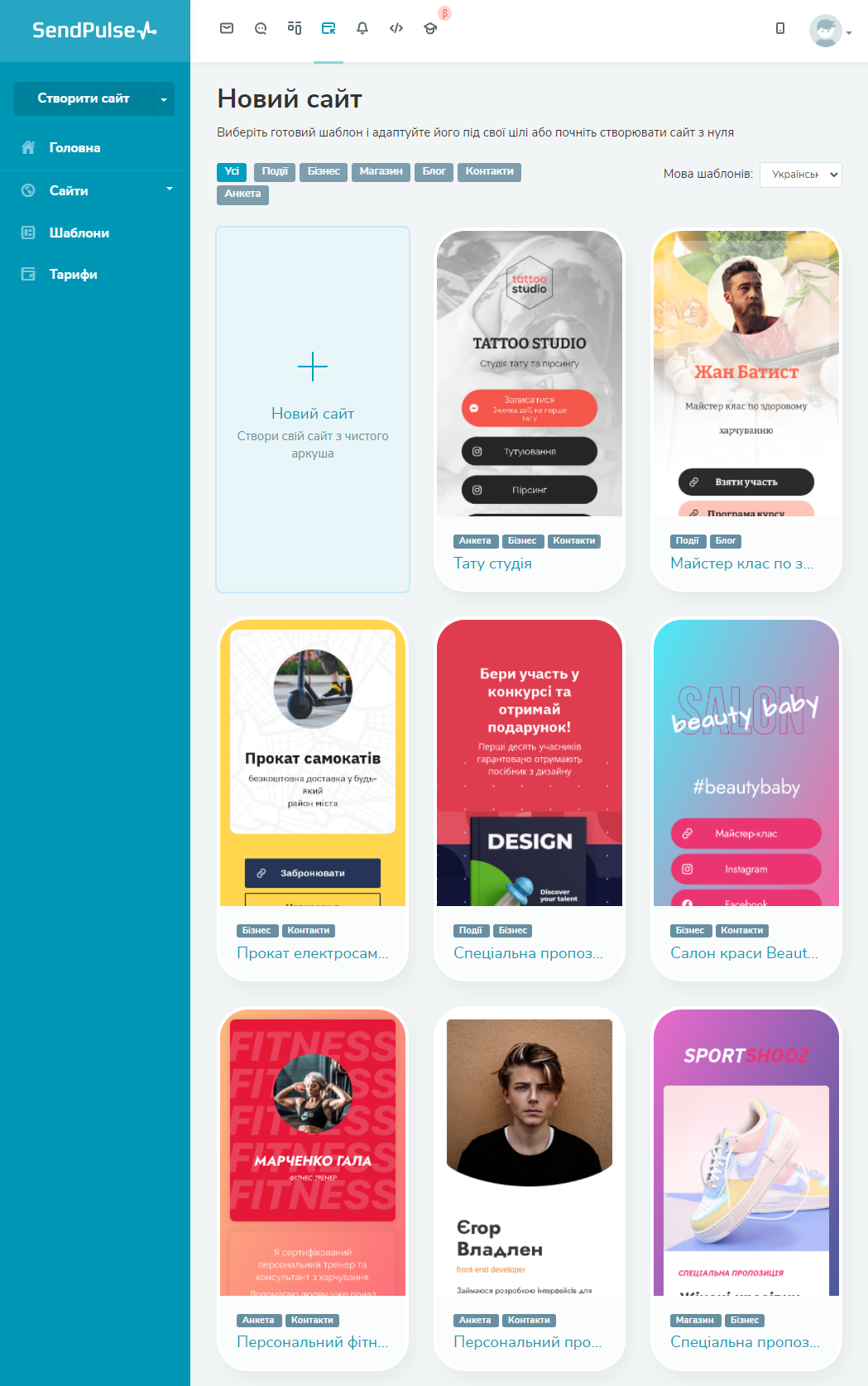
Натискаємо кнопку «Створити сайт» у центрі сторінки та вибираємо потрібну опцію — створити з нуля чи шаблону. Шаблони підготовлені для різних типів бізнесу та поповнюватимуться новими. Якщо ви ще не працювали з лендингами, радимо почати саме із шаблону.
 Вибираємо шаблон лендингу або створення з нуля
Вибираємо шаблон лендингу або створення з нуля
Потрапляємо в робочий простір конструктора. Він організований за принципом drag-and-drop: перетягуєте елементи ліворуч на лист, а потім налаштовуєте їх на панелі праворуч.
Налаштовуємо сторінку у візуальному конструкторі
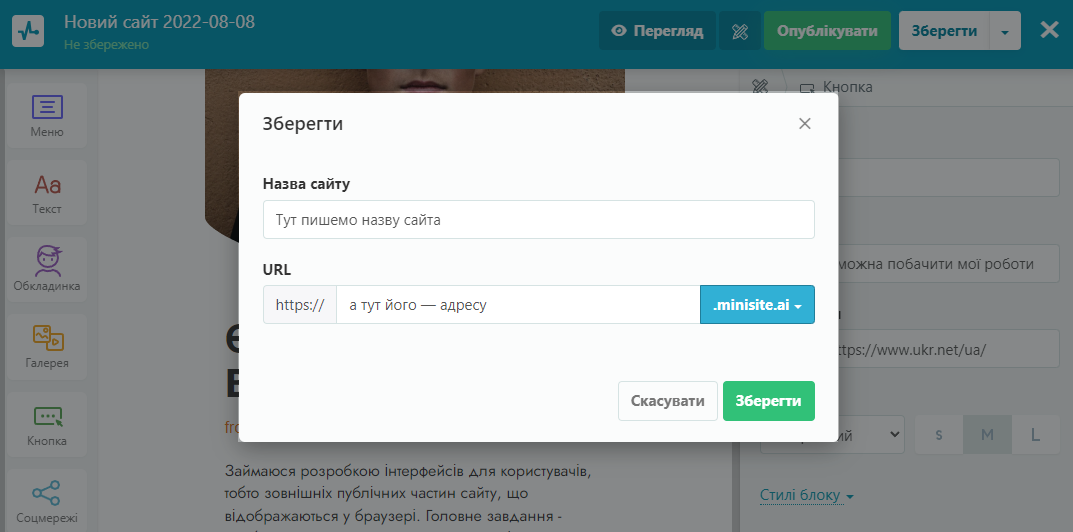
Візьміть макет, який створили на етапі планування, та повторіть його в конструкторі. Радимо спочатку накидати основну структуру: текстові блоки, зображення, кнопки. Потім налаштувати решту: додати відступи, прописати посилання, налаштувати форму кнопок і вигляд значків. Коли все готово, тиснемо кнопку «Зберегти» в правому верхньому кутку, вигадуємо назву сайту (для себе) та посилання, вибираємо один зі списку доменів сервісу.
 Зберігаємо результат
Зберігаємо результат
Як обіцяли, ось список класних функцій для бізнесу, які також є в конструкторі лендингів SendPulse:
- Форми для збору інформації. Форма додається на лендинг в один клік, збирати можна як звичні «email та ім’я», так і дані у форматі тексту, дати, адреси, посилань. Можна додати чекбокси та радіокнопки.
- Шаблони. Є не тільки для готових сторінок, а і для поодиноких елементів у дизайні: десяток поєднань шрифтів, кольорів, різновиду кнопок та іконок соцмереж. Вибирайте готові та не витрачайте час.
- Зв’язок з іншими сервісами SendPulse. Збирайте адреси клієнтів і відразу запускайте на них автоматичний ланцюжок листів за допомогою Automation 360. Або у два кліки переводьте на чат-бота в месенджері, причому можна навіть вибрати потрібну серію повідомлень.
Написали докладну інструкцію про те, як користуватися нашим конструктором лендингів. А ще в нас є вебінар про те, як створити мінілендинг у SendPulse та з’єднати його з чат-ботом та email-розсилкою.
Мобільний лендинг: що варто запам’ятати
Люди багато користуються мобільними телефонами. Телефон потрібен, щоб знайти інформацію в моменті: замовити їжу, знайти термінову послугу поряд, заїхати на найближчу заправку. Тому бізнес дедалі більше орієнтується саме на мобільні сайти. Навіть виник підхід Mobile First, коли насамперед роблять саме версію для смартфонів.
Підхід до створення мобільних лендингів ґрунтується на тому, у якому контексті люди ними користуються. Зазвичай це режим «на ходу», коли треба ще дивитися на всі боки й паралельно щось робити. Тому мобільні сторінки мають бути:
- швидкими;
- з простою навігацією;
- з мінімумом контенту, лише найважливіше;
- зі звичними елементами та сценаріями.
Реєструйтеся в SendPulse та створюйте свій мобільний лендинг безплатно. Подбайте про своїх мобільних клієнтів та збільшуйте продаж! Спробуйте й інші наші сервіси: віджети підписки, транзакційні листи, Viber розсилки, і платформу для створення online-курсів, а також конструктор чат-ботів.