Модальні вікна створили з благородною метою — щоб забезпечити швидку взаємодію з користувачем у разі крайньої потреби. Проте з часом вони стали об’єктом критики. Є думка, що такі елементи погіршують користувацький досвід та знижують показники відвідуваності. У статті розкажемо, чи варто застосовувати вигулькові вікна, а також розглянемо вдалі та не дуже приклади.
Вміст:
Що таке модальне вікно
Попап або модальне вікно — це елемент, який показується поверх контенту сторінки й обмежує взаємодію користувача, поки той не виконає певні дії: це може бути відповідь на питання, перехід за посиланням, підтвердження дії тощо. Лише після цього можна повернутися до основного вмісту сторінки.
Ці вікна переривають дії користувача, щоб привернути його увагу до важливої інформації, спонукати до дій або ж вказати, що певна операція є незворотною: як-от, видалення інформації.
Модальні вікна з’явились у графічному інтерфейсі задовго до масового користування інтернетом. Зокрема, ще в ранніх версіях ОС Windows їх використовували, щоб:
- підтвердити дію: наприклад, закрити програму без збереження;
- ввести логін та пароль для входу до системи чи програми;
- повідомити про помилку.
З популяризацією сайтів та інших онлайн-сервісів модальні вікна, більш відомі як попапи, стали використовувати у вебдизайні. Спочатку їхнім призначенням були: концентрація уваги, заповнення текстових форм, підтвердження дій. Це тривало доти, поки елементи не стали частиною онлайн-маркетингу. Поява величезної кількості вигулькових вікон, які блокували роботу сайтів, вибивалися з контексту, вимагали незрозумілих дій, набула форми «епідемії». Зрештою це створило антитренд: користувачі почали ігнорувати навіть корисні вікна: вони шукають спосіб пошвидше згорнути їх та повернутися до сторінки, або ж взагалі покидають сайт.
Зараз думки про модальні вікна поляризовані. Загалом вони залишаються корисними та потрібними, але вимагають обережного застосування.
Радимо почитати: «Як зробити попап, який конвертує, а не дратує»
Чим модальне вікно відрізняється від попапу
Хоч сенси та контексти використання цих елементів схожі, відмінність усе ж є, і вона функціональна:
- Модальні вікна перекривають основний екран і не дають взаємодіяти з його елементами.
- Деякі сучасні попап-вікна можуть з’являтися на екрані, не заважаючи працювати з основним контентом. Це зроблено для покращення користувацького досвіду.
Навіщо потрібні модальні вікна
Модальні вікна використовують для різних цілей. Розглянемо основні.
Привернення уваги
Сповіщення про оновлення та інші зміни на сайті, попередження про помилки та ситуації, що вимагають негайних дій або рішень.
Підтвердження дій
Уточнення перед видаленням файлів чи, наприклад, деактивації облікового запису. Запити перед виходом з акаунту.
Введення даних
Заповнення форм реєстрації та входу, анкет зворотного зв’язку.
Маркетинг
Залучення користувачів для підписки на інформаційні розсилки. Інформація про спеціальні пропозиції, акції та знижки.
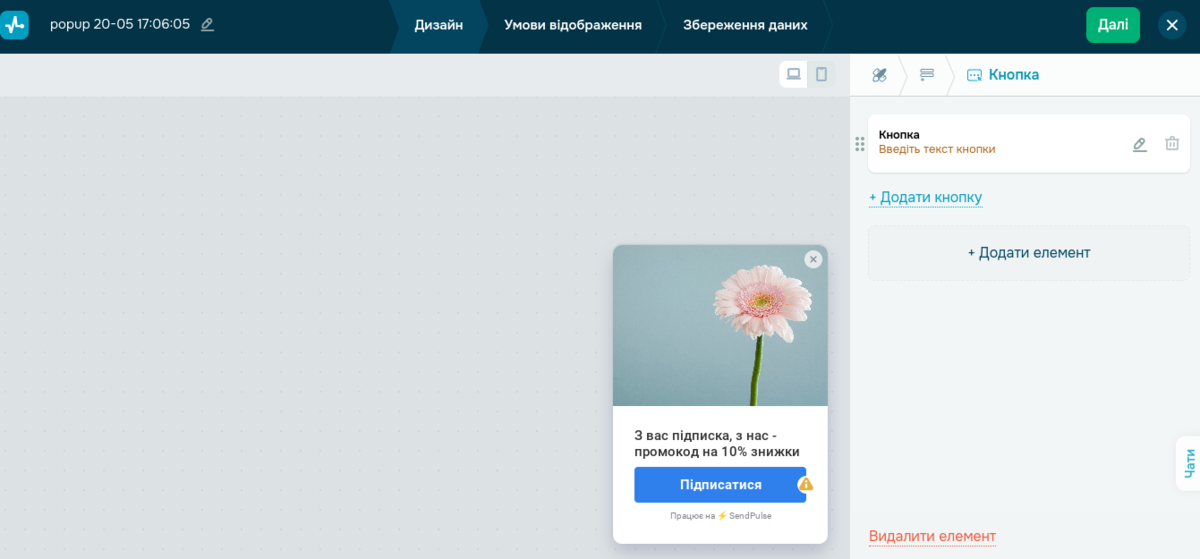
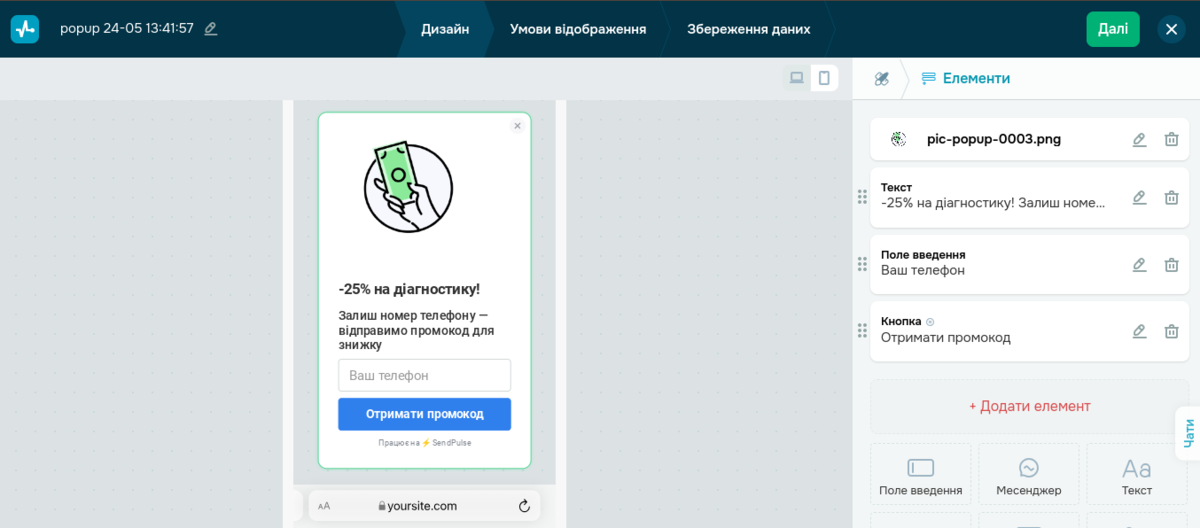
Зверніть увагу відвідувачів сайту та збільшіть конверсію за допомогою конструктора попапів SendPulse. Створюйте ефективні елементи за кілька хвилин без коду. Налаштуйте модальне вікно з нуля або використайте один із шаблонів. Додавайте кнопки, текстові поля та інші динамічні елементи. Вибирайте умови демонстрації попапів та слідкуйте за ефективністю за допомогою статистики.

Покращення досвіду користувачів
Заповнення форм звернень до служби підтримки, оцінювання якості наданих послуг. Як варіант — вікна з підказками або додатковою інформацією про користування сервісом та його функціями.
Яким має бути модальне вікно
Використовувати модальні вікна на сайті та не дратувати користувачів реально. Для цього важливо враховувати кілька критеріїв:
- Чітка мета: користувач має розуміти, для чого потрібне вікно, і як із ним взаємодіяти.
- Інформативний заголовок, лаконічний та зрозумілий текст.
- Помітні кнопки із зрозумілим призначенням. Прості й однозначні написи на них: «Підтвердити дію», «Відправити» тощо.
- Відповідність дизайну колірній гамі сайту. Саме вікно не затуляє собою сайт повністю, а залишає простір навколо.
- Є кнопка для закриття вікна, її призначення зрозуміле. Додатково закрити попап можна, клікнувши поза його межами або натиснувши Escape на клавіатурі.
- Адаптивність до різних екранів, у тому числі на мобільних пристроях.
- Використання елементу виправдане. Наприклад, це оцінка якості сервісу після замовлення.
- Після закриття вікна користувач повертається на те саме місце, на якому його перервали.
Хороші та погані приклади модальних вікон
Розглянемо кілька варіантів застосування елементів, які покращують та погіршують досвід користувача.
Позитивні приклади застосування
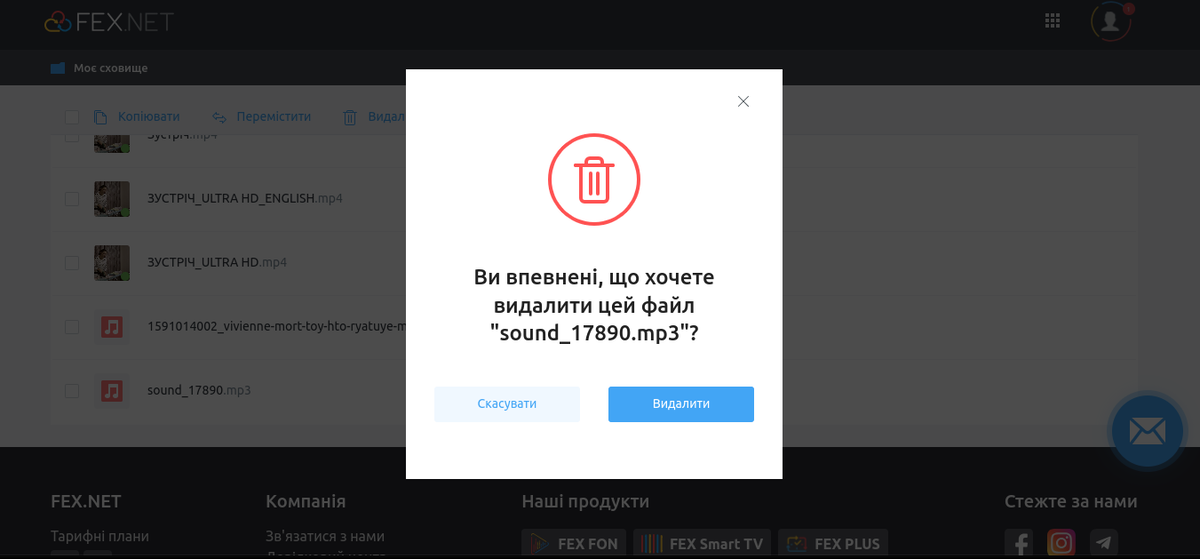
Важливе призначення модального вікна — попереджати про незворотність дії. Тоді можна виправдано перервати звичайний користувацький досвід і тимчасово заблокувати основний екран. Скажімо, сервіс для хмарного зберігання FEX використовує вікна для підтвердження дії з видалення файлу. Важливо, що елемент пропонує як підтвердити дію, так і скасувати її.

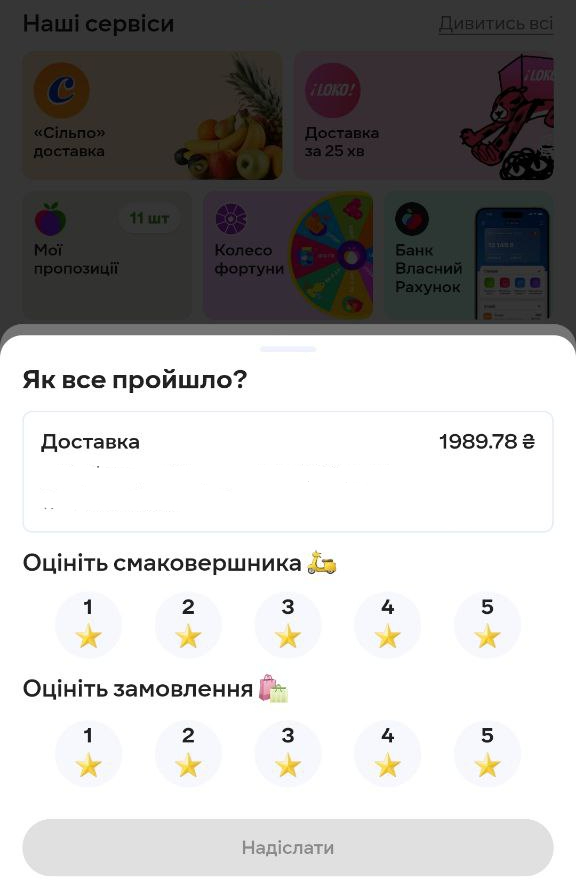
Модальні вікна для збору інформації про користувацькі враження — важливий елемент для маркетингової команди. Так, у застосунку мережі супермаркетів Сільпо після доставки замовлення користувачеві пропонують оцінити послугу за стандартом CSAT. Діалоговий режим зручний і швидкий. Вікно можна легко закрити, тапнувши на затемнену частину екрана.

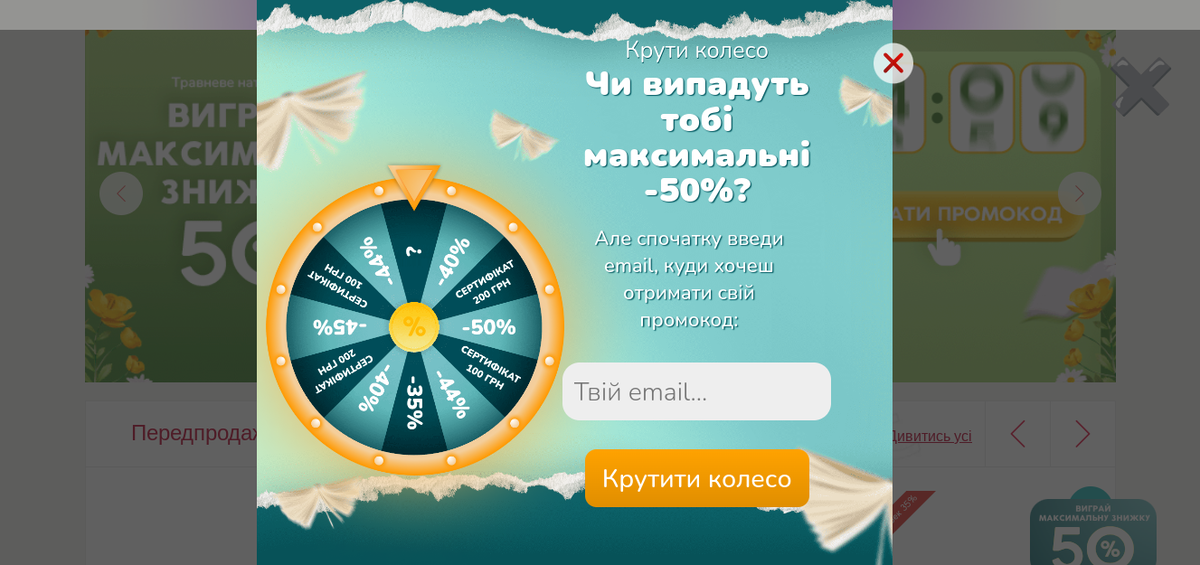
Ще один вдалий приклад застосування модальних вікон для збору контактних даних користувачів — у книжкового онлайн-магазину Книгарня Є. В обмін на email користувача він пропонує знижку. Додатковий елемент гейміфікації — адже для отримання подарунка треба «покрутити колесо» — сприяє залученню через азарт.

До речі, таке вікно називається лід-формою, і в нашому блозі є стаття про те, як налаштувати її і зібрати максимум підписників. Читайте і впроваджуйте корисні поради!
Негативні приклади застосування
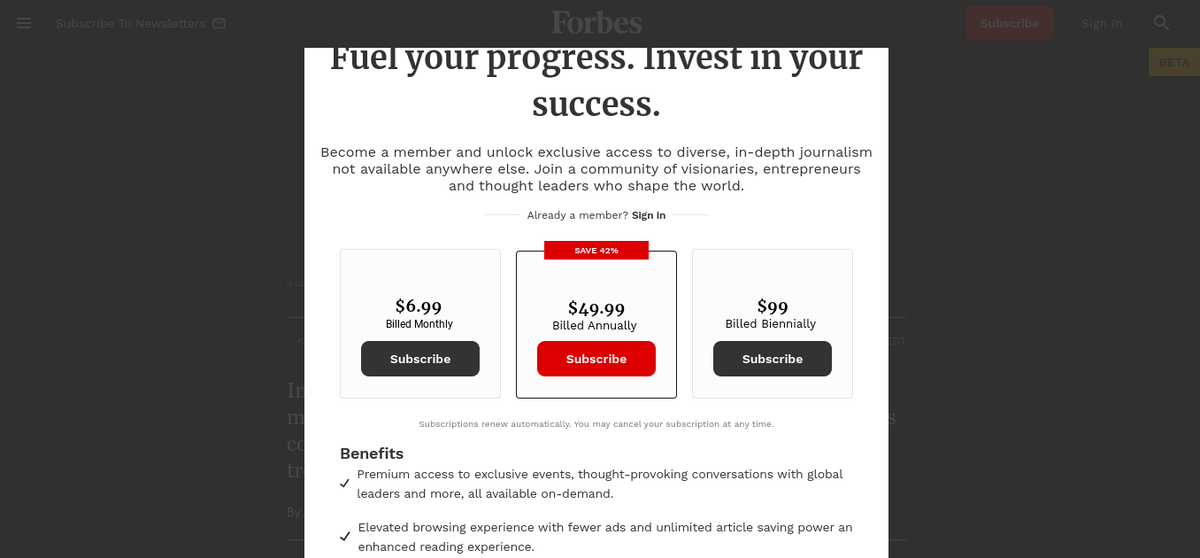
Відомий засіб масової інформації Forbes впровадив агресивний метод використання модальних вікон: уже через кілька секунд перебування на сайті екран блокується, і платформа вимагає оплати. Контент стає недоступним, у вікні — забагато тексту, а сам елемент виходить за межі екрана. Як результат, кнопка для закриття вікна доступна лише після прокручування.

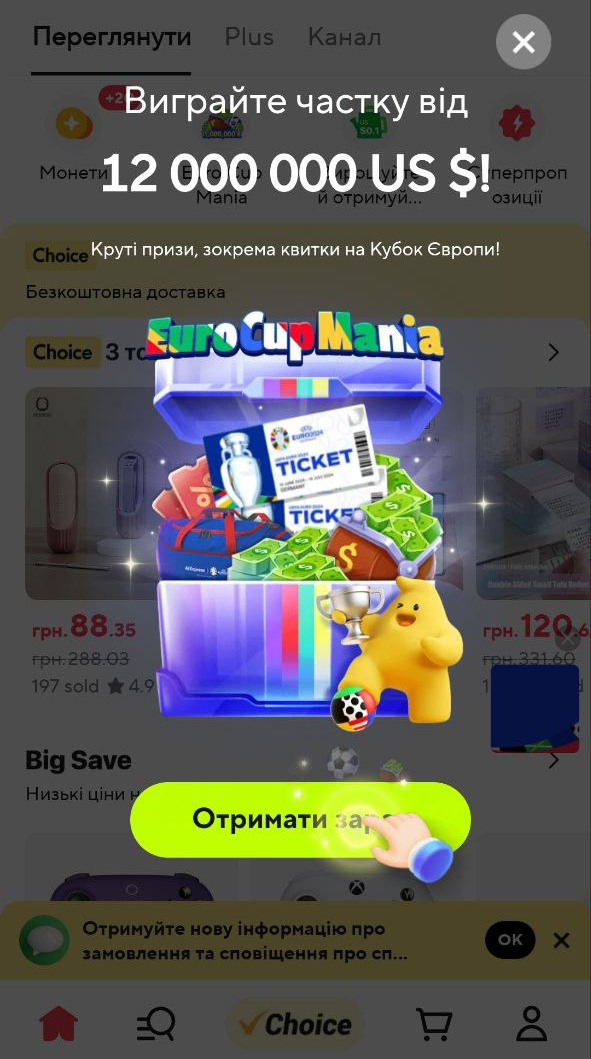
Міжнародний маркетплейс AliExpress застосовує модальні вікна в офіційному мобільному застосунку. З одного боку, елементи розташовані в межах екрана, мають чітко помітну опцію для закриття, а зміст вікон лаконічний та зрозумілий. З іншого боку, такі елементи з’являються надто часто й перекривають весь екран, не залишаючи простору навколо.

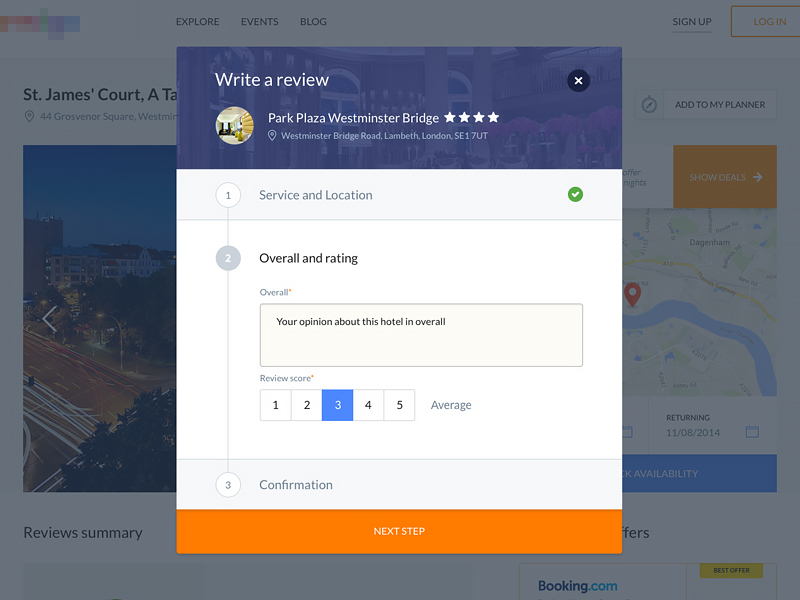
Взаємодія з модальним вікном має бути максимально простою та завершуватися в одну дію. Тому розробники одного із сервісів припустилися помилки, пропонуючи користувачам аж три етапи дій у межах вікна. Можна припустити, що це негативно вплинуло на показники відвідуваності.

Радимо почитати:
- «Найкращі конструктори попапів для залучення потенційних клієнтів у 2024 році»;
- «Як зібрати базу підписників для розсилки за допомогою форм підписки»;
- «Як вибрати ідеальний час для попапу, щоб досягти максимальної залученості»;
- «Як створювати найкращі попапи для збору email адрес: поради, ідеї, приклади».
Як зробити модальне вікно ефективним
Модальні вікна критикують, і часто цілком справедливо. Проте відмовлятися від них не варто. Упроваджуйте їх, дотримуючись наступних порад.
Використовуйте модальні вікна лише за потреби
Ці елементи — навіть корисні — «руйнівні» для користувацького досвіду, адже з’являються неочікувано і зміщують увагу від основного контенту. Тому використовуйте попапи лише за крайньої потреби: щоб допомагати користувачам, а не відволікати їх. Наприклад:
- попередження про критичні помилки;
- форми для заповнення, які ведуть користувача до основної мети: як-от, отримання консультації.
Зробіть тло за межами вікна неактивним
Акцентуйте увагу на модальному вікні, за допомогою:
- затемнення чи розмивання елементів сторінки, які виходять за межі попапу;
- деактивації функцій основної сторінки. Можна залишити активним лише прокручування.
Водночас залишіть можливість легкого закриття вікна — те, про що ми згадували вище.
Створіть лаконічний вміст вікна
Стандартна структура попапу: заголовок, текст із чітким закликом до дії, кнопка. Якщо потрібно, контент доповнюється формою для заповнення. У такому випадку теж важливі лаконічність і чітке призначення кожного рядка. Текст та інші елементи мають бути розташовані у межах вікна.
Зробіть розмір вікна пропорційним сторінці
Модальне вікно має бути меншим за «батьківську» сторінку. Якщо воно буде повністю перекривати основний контент, користувачі можуть подумати, що з’явилася додаткова сторінка.
Зробіть відкриття модального вікна плавним
Щоб зменшити ефект раптовості, відмовтеся від різкого вигулькування вікна — натомість налаштуйте ефект затухання основного змісту й плавної появи додаткового вікна. Так само зробіть й із закриттям елемента.
Уникайте модальних вікон у застосунках і мобільних версіях сайтів
Модальні вікна добре працюють на великих екранах. Багато з них можна адаптувати для мобільних гаджетів, але користувацький досвід все одно може бути негативним: складно досягти, щоб вікно не перекривало екран повністю і водночас його елементи були зручні для читання та взаємодії.
Ефективне рішення пропонує конструктор попапів SendPulse: всі вікна адаптивні, а опція попереднього перегляду дає змогу переглянути, як виглядатимуть елементи на екрані ПК або смартфона.

Модальні вікна можуть приносити користь, якщо застосовувати їх правильно. Ми радимо обмежити функції цих елементів до обов’язкових сповіщень, ненав’язливих опитувань та збору контактів підписників. А от ефективний маркетинг та просування забезпечать інші інструменти SendPulse: email, Viber, SMS розсилки, чат-боти Instagram, Facebook, Telegram та WhatsApp, push сповіщення, а також CRM для ефективної роботи з даними клієнтів.