Оцінювати книгу за обкладинкою — не дуже змістовно, та ми все одно так робимо. Але цьому є логічне пояснення. За словами Альберта Меграбяна, професора психології Каліфорнійського університету, перше враження складається від візуальної картинки на 55%, тоді як слова відповідають лише за 7%.
Цілком логічно очікувати, що клієнти судитимуть про бізнес за головною сторінкою та загальним дизайном сайту. На щастя, можна зробити перше враження незабутнім.
Ми розкажемо про створення ефективної головної сторінки сайту та розберемо її основні компоненти. Ви дізнаєтеся, з яких елементів складається потужна головна сторінка, а які будуть зайвими. Ми також покажемо кілька чудових прикладів головних сторінок і розберемо їх, щоб з’ясувати, чому ті працюють так добре.
Що таке головна сторінка та чому вона важлива
Головна сторінка — це віртуальна вітрина онлайн-бізнесу. Часто саме вона формує перше враження відвідувачів про компанію.
Її дизайн визначає сприйняття та досвід користувача та прямо впливає на те, чи користувач залишиться на сайті, щоб дослідити його далі, чи одразу піде.
Вигляд головної сторінки важливий з кількох причин:
- Створення довіри. Візуально приваблива й добре продумана головна сторінка сайту показує професіоналізм, надійність і викликає довіру, збільшуючи шанси на взаємодію.
- Користувацький досвід. Якісний дизайн дає змогу користувачам швидко знаходити потрібну інформацію та легко подорожувати сайтом.
- Представлення бренду. Головна сторінка — можливість показати айдентику та створити цілісний візуальний образ бренду. Узгоджений і правильно виконаний дизайн посилює впізнаваність та сприяє формуванню лояльності.
- Заклики до дії (CTA). Домашня сторінка — це чудове місце для розміщення помітних CTA, які мотивують користувачів здійснити потрібні дії: купити товар чи послугу, підписатися на розсилку чи замовити зворотний дзвінок.
- Пошукова оптимізація (SEO). Дизайн і структура головної сторінки впливають на позиції сайту у пошукових системах. Пошуковики враховують швидкість завантаження сторінки, мобільну адаптивність і показники взаємодії користувачів під час формування результатів видачі.
Тепер поговоримо про те, що може статися, якщо не приділяти достатньо уваги дизайну головної сторінки:
- Відвідувачам буде складно орієнтуватися на сайті, знаходити потрібну інформацію або розуміти пропозиції. Це може призвести до нерозуміння і плутанини. Врешті-решт користувачі підуть, не здійснивши жодної бажаної дії, що знижує шанси перетворити їх на клієнтів або ліди.
- Погано розроблена головна сторінка створює враження, наче в компанії не вистачає професіоналізму та уваги до деталей. А це підриває довіру та авторитет. Користувачі ставлять під сумнів якість роботи бізнесу та хвилюються щодо безпеки своїх персональних даних, що формує негативне сприйняття.
- Головна сторінка, що не спрямовує користувачів до потрібних дій, призводить до втрати можливостей для конверсій. Бізнес недоотримує потенційні продажі, підписки чи інші цінні взаємодії.
- Якщо бізнес ігнорує дизайн головної сторінки, а конкуренти інвестують у створення привабливого, зручного користувацького досвіду, компанія ризикує програти у конкурентній боротьбі. Користувачі охочіше взаємодіють із привабливими та інтуїтивно зрозумілими сайтами — вони не витрачатимуть час на те, щоб розбиратися зі старою, перевантаженою головною сторінкою.
10 елементів, які має включати головна сторінка
Конкретні елементи та секції головної сторінки можуть відрізнятися залежно від характеру бізнесу або сайту. Ось кілька поширених елементів, які ми часто бачимо на найкращих домашніх сторінках. На прикладі українського банку Monobank розглянемо їх детальніше.
Хедер
Хедер зазвичай містить логотип бізнесу та головне меню навігації. Іноді є також додаткові елементи на кшталт пошукового рядка або налаштування мови. Він дає змогу користувачам легко отримувати доступ до різних частин сайту та забезпечує навігацію протягом усього перегляду.
 Приклад хедера на головній сторінці
Приклад хедера на головній сторінці
У цьому прикладі хедер містить посилання на два функціональних блоки та сторінку «Про нас». Але зовсім не обов’язково дотримуватися саме такого макета, адже існують різні підходи до дизайну меню — спадне, «гамбургер», мега-меню тощо. Проте чисте, мінімалістичне горизонтальне меню — завжди гарний вибір.
Перший екран
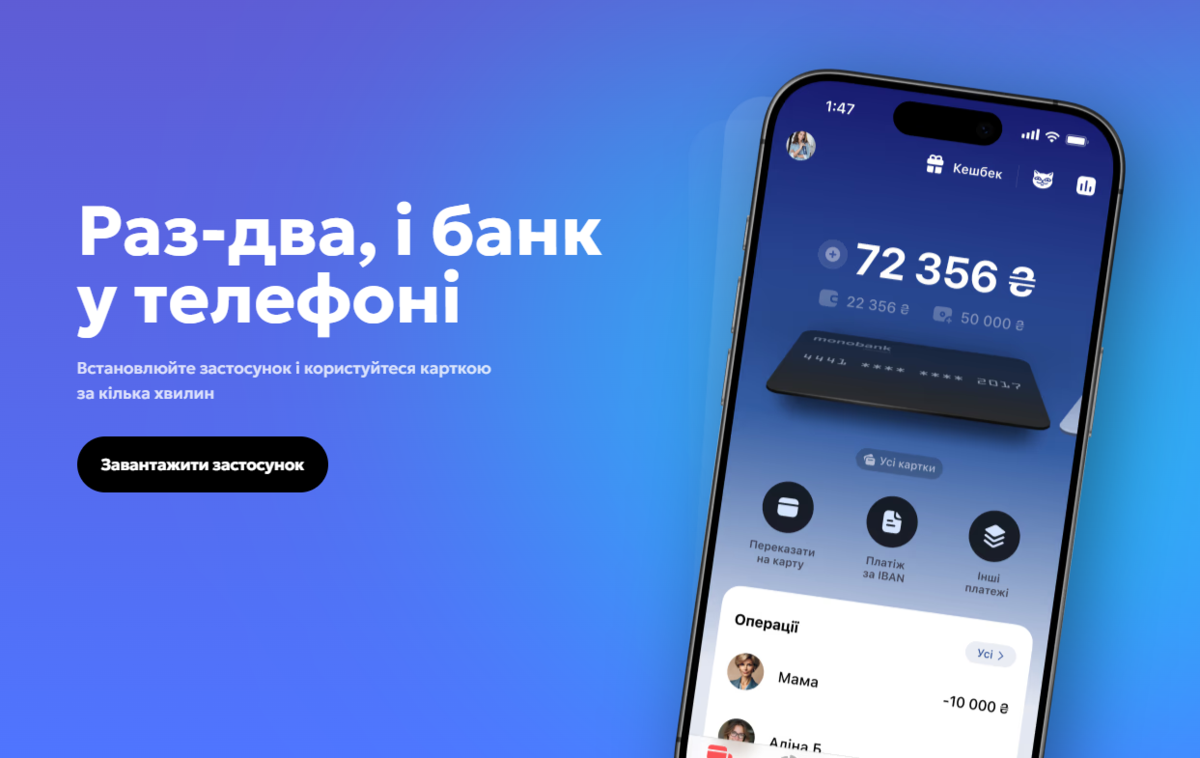
Це великий помітний блок у верхній частині головної сторінки, який відразу привертає увагу відвідувачів. Він часто містить переконливий заголовок, захопливе зображення або відео та лаконічне повідомлення, що передає унікальну ціннісну пропозицію або ключові офери бізнесу.
 Перший екран на головній сторінці
Перший екран на головній сторінці
Перший екран має швидко зацікавити відвідувачів і спонукати їх досліджувати сайт. Вона також передає дух бренду, дозволяючи новим користувачам відчути його ще до того, як вони продовжать гортати далі.
«Про нас» або вступний блок
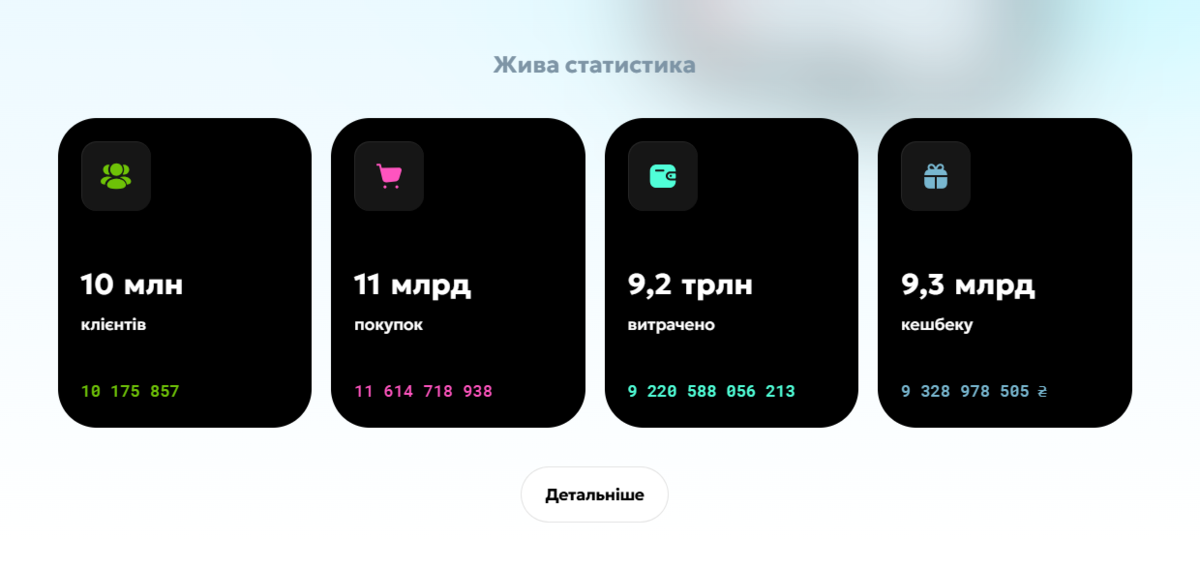
Цей розділ містить короткий огляд бізнесу, включно з його місією, цінностями та ключовими конкурентними перевагами. Він допомагає користувачам зрозуміти призначення та передумови діяльності компанії, формуючи довіру та емоційний зв’язок.
 Вступний розділ на головній сторінці
Вступний розділ на головній сторінці
Вступний розділ головної сторінки не обов’язково має бути надто складним. Наприклад, Monobank дає лише статистику в цифрах — і це працює.
Особливості або послуги
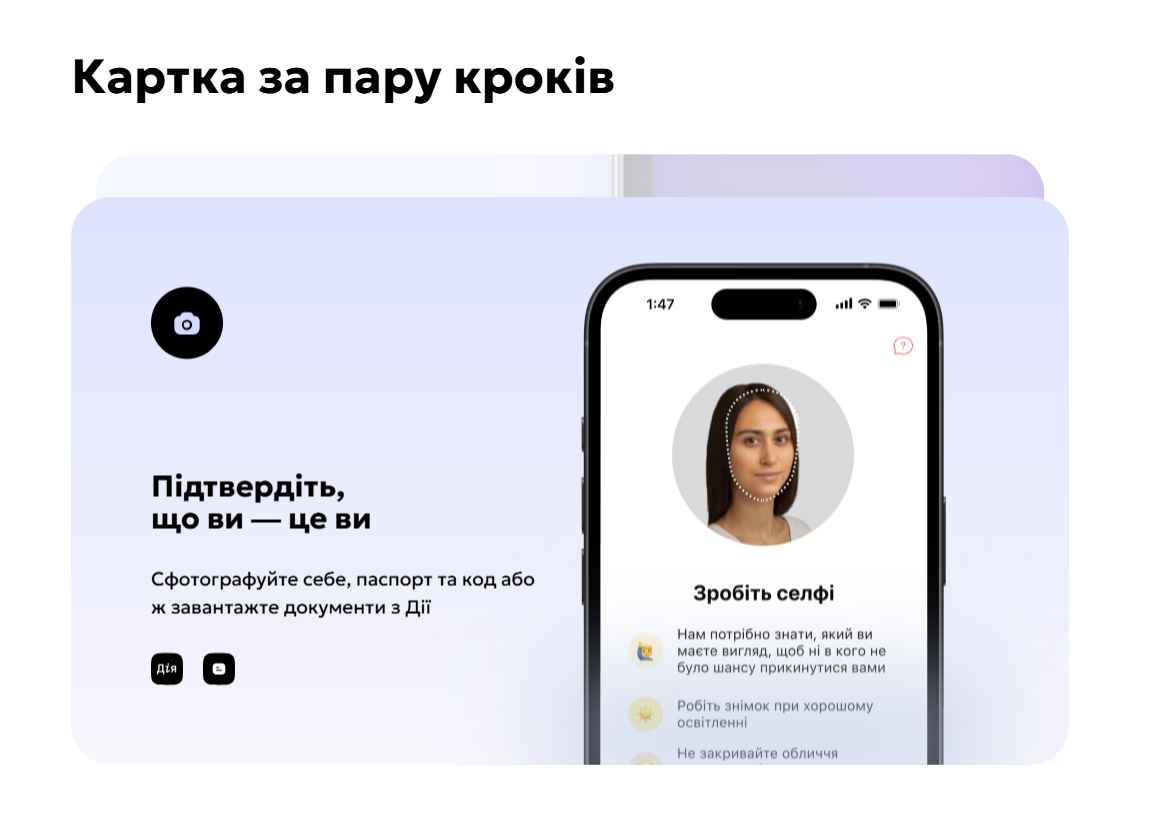
Цей розділ висвітлює основні функції, послуги або продукти, які пропонує бізнес. Він подає короткий огляд або візуальне відображення послуг чи товарів компанії та користі, яку вони можуть принести користувачам. Це дає змогу відвідувачам швидко зрозуміти ключові пропозиції. Також цей блок може містити посилання на детальніші сторінки для кожної функції або послуги.
 Приклад списку особливостей
Приклад списку особливостей
Тут ми бачимо швидке представлення основних кроків, які потрібні для відкриття картки. Цей розділ містить текст та візуальне відображення роботи сервісу, послуг чи пропозицій.
Відгуки або соціальний доказ
Додавання відгуків, рецензій або соціального доказу на головну сторінку підсилює довіру та підвищує авторитет. Цей розділ демонструє позитивні відгуки від клієнтів, колег, партнерів або лідерів думок індустрії, показуючи цінність і легітимність бізнесу.
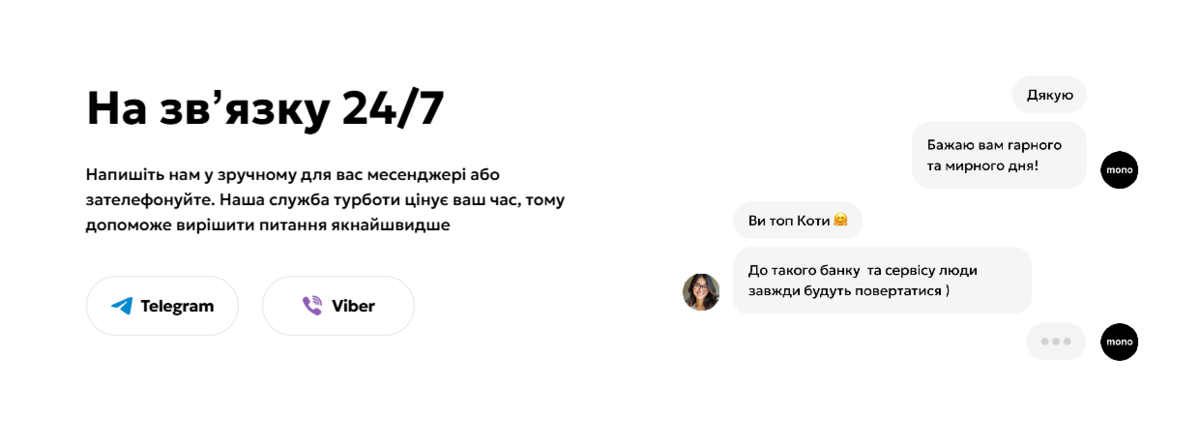
 Приклад розділу з відгуками
Приклад розділу з відгуками
У цьому прикладі «Монобанк» поєднав відгуки з додатковою перевагою. Це дає змогу не перевантажувати головну сторінку, але показати всю необхідну інформацію. Як альтернатива, можна вибрати три відгуки клієнтів і розмістити їх на головній сторінці повністю.
Заклик до дії (CTA)
CTA — стратегічно розміщені кнопки, посилання або форми, які спонукають відвідувачів виконати певні дії, наприклад, зробити покупку, підписатися на розсилку або замовити зворотний зв’язок. CTA мають бути помітними, зрозумілими й переконливими, щоб спрямувати користувачів до конверсії.
 Приклад CTA на головній сторінці
Приклад CTA на головній сторінці
Ось як Monobank використовує релевантні CTA на головній сторінці. Основні кнопки CTA виділені чорним, тоді як вторинні CTA залишаються прозорими. Заклики до дії повторюються по всій сторінці, щоб дати користувачам кілька можливостей здійснити цільову дію.
Додаткові функції та контент
У цій секції можна демонструвати вибрані публікації блогу, статті, продукти або будь-який інший контент, який бізнес хоче виділити. Це також доречне місце для показу контенту, створеного користувачами, наприклад, з Instagram чи інших соцмереж.
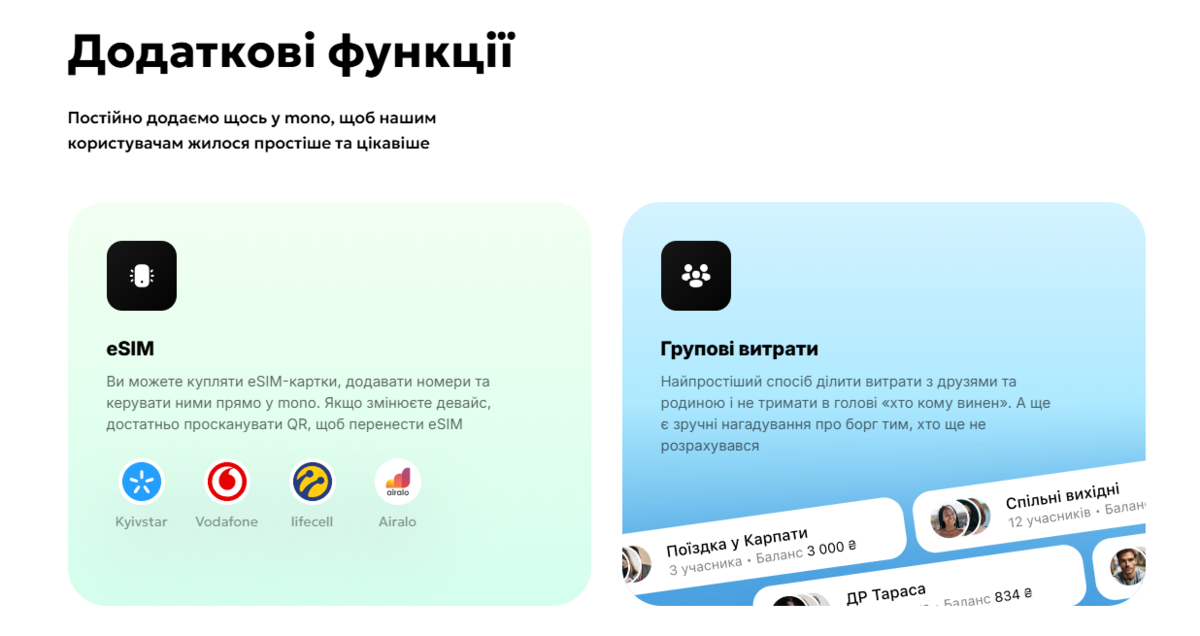
 Приклад секції додаткового контенту
Приклад секції додаткового контенту
Секція вибраного контенту допомагає привернути увагу користувачів до глибшого, освітнього та надихаючого контенту бренду та дізнатися більше про його пропозиції.
FAQ
Секція FAQ дає бізнесу можливість відповісти на поширені запитання чи занепокоєння та допомагає новим відвідувачам подолати сумніви щодо пропозиції.
Окрема секція для цього не обов’язкова. Наприклад, на сайті Monobank немає окремого блоку FAQ. Вони відповідають на розповсюджені питання в різних блоках на сторінках сайту.
Контактні дані
Надання чіткої та легко доступної контактної інформації важливо для відвідувачів, які хочуть зв’язатися з бізнесом. Указуйте номера телефону, електронну адресу або додайте контактної форми, а краще все разом, щоб відвідувач міг вибрати для себе найзручніший спосіб. Також можна додати карту або маршрут, якщо це доречно.
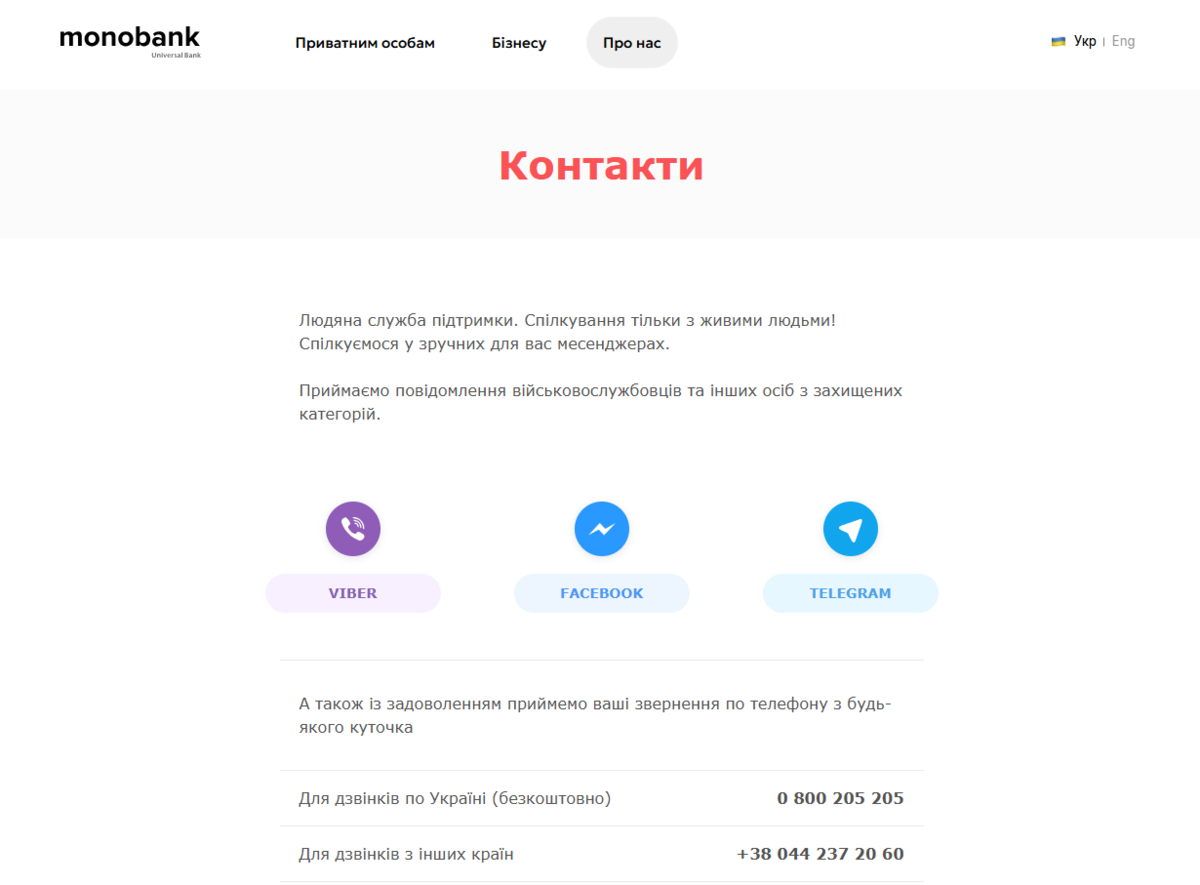
 Приклад секції з контактною інформацією
Приклад секції з контактною інформацією
У цьому випадку Monobank вирішив створити окрему сторінку для блоку контактів, адже цей блок містить занадто багато інформації, щоб залишати його на головній: номера телефонів, офіційні email адреси, карта точок видачі карток тощо. Але найголовніше можно продублювати у футері головної сторінки.
Футер
Футер розташовується внизу головної сторінки й часто містить вторинні навігаційні посилання, додаткову інформацію про бізнес або сайт, політику конфіденційності, умови користування, повідомлення про авторські права, а іноді й посилання на соціальні мережі. Він забезпечує послідовну структуру та дає змогу користувачам переходити до важливих юридичних сторінок.
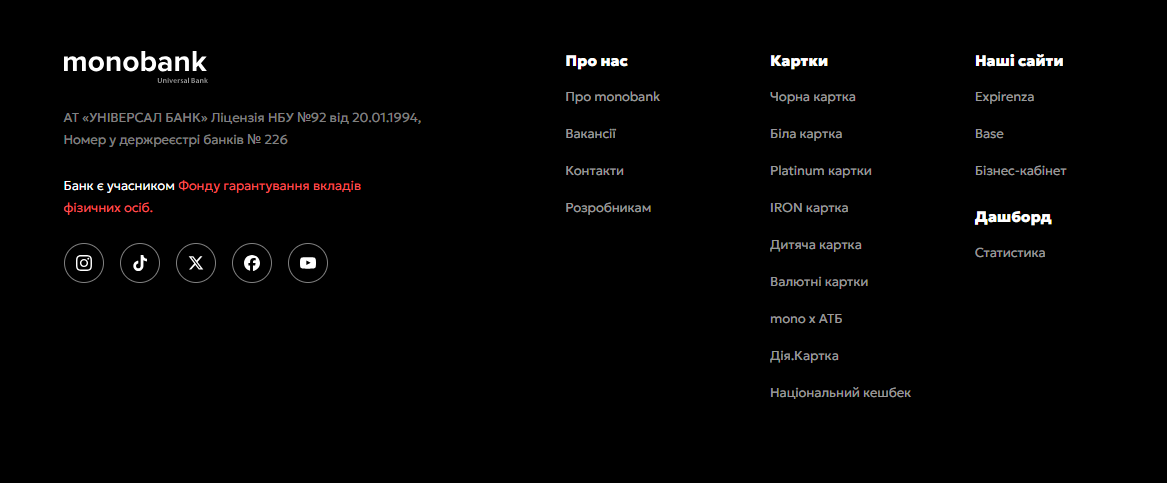
 Приклад футера на головній сторінці
Приклад футера на головній сторінці
Приховувати або маскувати «нудні» сторінки про політику даних і налаштування cookie — погана ідея, адже відвідувачі мають отримати доступ до них. Натомість можна акуратно організувати їх у футері головної сторінки.
5 прикладів чудових головних сторінок
Ми зібрали кілька якісних домашніх сторінок відомих брендів, щоб дати свіжі ідеї для вашого сайту.
Nissan
Динамічний дизайн головної сторінки максимально привертає увагу і доводить, що відео варте тисячі слів. Замість створення надто інформативної, перевантаженої текстом сторінки, Nissan демонструє свої найпопулярніші авто за допомогою потужних високоякісних візуалів.
Дизайн головної сторінки сайту Nissan
Водночас цей вибір не шкодить юзабіліті сторінки. Тут ми бачимо інтуїтивне меню, чіткі CTA, легку для навігації галерею товарів та більш детальну версію меню у футері.
Heinz
Це один із креативних прикладів головної сторінок, які створені одночасно і як джерело інформації, і для розваги. Сторінка миттєво привертає увагу користувача дотепною відеорекламою на першому ж екрані.
Домашня сторінка Heinz
Далі нам пропонують дослідити всесвіт Heinz і дізнатися більше про ініціативи бренду, спеціальні пропозиції та новинки. Сміливі та яскраві візуали підкреслюють культовий брендинг Heinz, а розділ із вибраним контентом запрошує відвідувачів підписатися на бренд у соцмережах.
Huggies
Головна сторінка Huggies дуже приваблива й пізнавальна та виходить далеко за межі просування підгузків і вологих серветок. Для початку можна дізнатися більше про анатомію дітей і чому підгузки Huggies сидять так добре порівняно з альтернативами. Потім сайт пропонує ознайомитися з інструментами та освітніми матеріалами Huggies для майбутніх мам.
Головна сторінка сайту Huggies<br /><br /><br /><br /><br />
Загальний вигляд сторінки радше мінімалістичний, але ми бачимо фірмові кольори Huggies, які послідовно використовуються на всьому сайті, вдало акцентуючи кнопки CTA, заголовки та окремі розділи.
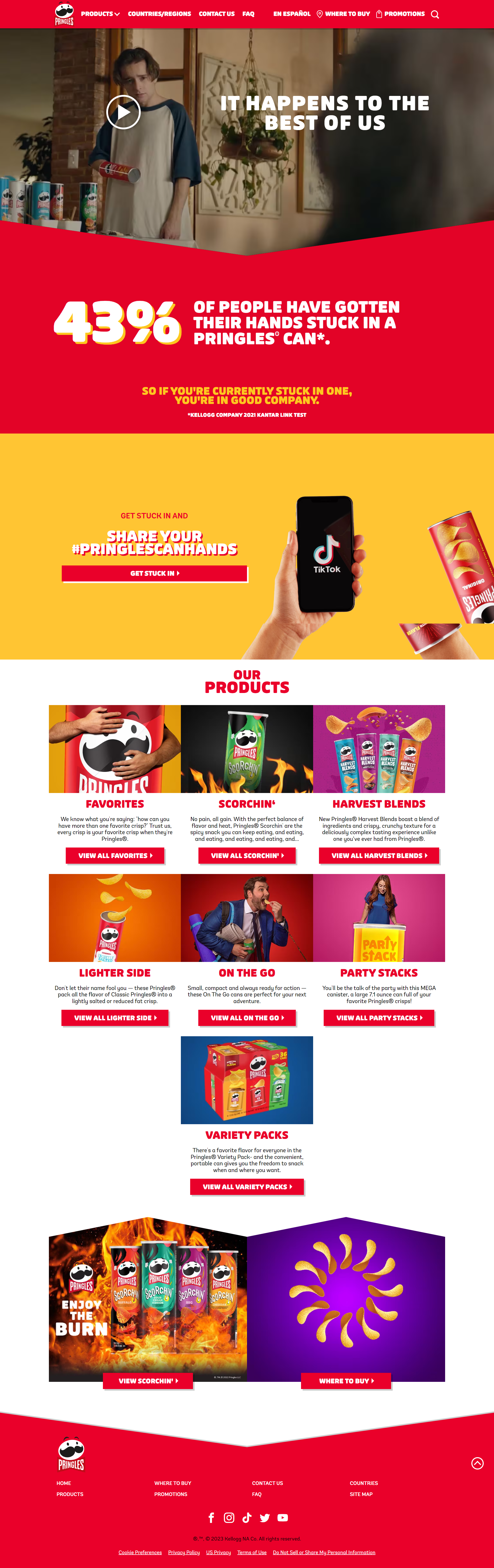
Pringles
Ще один яскравий приклад домашньої сторінки — цього разу від культового бренду чипсів. Починається все з кумедної, але впізнаваної відеореклами та продовжується вибраним трендом із TikTok. Потім ми бачимо детальну галерею продуктів Pringles — від класичних до гострих смаків.
 Головна сторінка Pringles
Головна сторінка Pringles
Далі сторінка показує, де можна купити улюблену закуску по всьому світу. Вона містить практично все, що хотів би знати поціновувач Pringles, і навіть більше. Також важко не помітити, наскільки ця головна сторінка нагадує яскраву банку Pringles із її вибуховими кольорами та сміливою типографією.
Impossible Foods
Виробникам рослинного м’яса доводиться добре постаратися, щоб привернути увагу споживачів. Тому не дивно, що Impossible Foods створили дуже помітну головну сторінку для свого сайту.
Головна сторінка Impossible Foods
Спершу бачимо гарно змонтоване відео, що описує історію та призначення бренду. Потім переходимо до фактологічних переваг продукту разом із джерелами. Якісна типографіка допомагає відвідувачу орієнтуватися на сторінці й підсилює впізнаваність бренду.
Ще одна особливість головної сторінки — розділ із вибраними рецептами, що є гарним способом просувати інноваційний продукт. Апетитні зображення допомагають закріпити враження про бренд, а інтерактивна карта дає змогу клієнтам швидко знайти продукцію Impossible Foods поблизу.
Створюйте продумані сайти та маркетингові кампанії за допомогою SendPulse
SendPulse пропонує зручний конструктор сайтів, що створений спеціально для маркетологів і власників малого бізнесу. Наш конструктор дає змогу без зусиль створювати візуально привабливі головні сторінки для сайтів, інтернет-магазинів, мультипосилань та будь-яких інших сайтів всього за кілька хвилин. Але це ще не все.
SendPulse — це комплексне рішення, що дає змогу створювати й автоматизувати email кампанії, проєктувати попапи, будувати чат-ботів, продавати освітні продукти та запускати SMS-кампанії з легкістю. Жодного досвіду в програмуванні не потрібно.
Розкрийте можливості SendPulse, щоб без зусиль відстежувати свої продажі, розвивати бренд і підтримувати ефективну комунікацію з клієнтами. Скористайтеся нашими покроковими інструкціями та цілодобовою підтримкою від реальних людей. Зареєструйте безплатний акаунт і подивіться, на що здатна платформа!