Як створити міні-лендінг
Ви можете створити односторінковий або багатосторінковий міні-лендінг із продуманим зручним дизайном навіть без знання коду — за допомогою конструктора міні-лендінгів. Вибирайте готовий шаблон, який відповідає потребам саме вашого бізнесу, кастомізуйте його або створіть міні-лендінг з нуля.
У конструкторі вам потрібно лише вибрати елемент із панелі елементів, перетягнути його до робочої зони та відредагувати стиль під свої бізнес-завдання. Крім текстових та медійних блоків, ви можете підключати оплати, додавати форми підписки на емейл розсилки або чат-ботів, галерею зображень, посилання на соцмережі, а також блог для залучення та конвертування відвідувачів у клієнтів.
Щоб створити сторінку, перейдіть на вкладку «Міні-лендінг» (Sites) та натисніть «Створити міні-лендінг» (Create Site).

Потім клацніть «+Новий сайт» (+New site).

Ви також можете перейти на вкладку «Шаблони» (Templates), вибрати готовий і потім натиснути на «Редагувати» (Edit) зі списку.
Загальний стиль міні-лендінгу
Перед тим, як почати додавати елементи, задайте шаблону потрібний стиль. Схема кольорів та стиль тексту, які ви оберете, буде застосована до всіх елементів за замовчуванням. Також задати або змінити загальний стиль бренду ви можете і після створення міні-лендінгу.
Зверніть увагу, що налаштування загального стилю міні-лендінгу застосовується до всіх сторінок міні-лендінгу.
Значок панелі стилю сторінки розташовано у верхньому лівому куті на верхній панелі.

Клацніть на піктограму панелі та виберіть пункт «Налаштувати» (Customize) навпроти потрібного елемента.
Палітра кольорів
Ви можете вибрати попередньо встановлену колірну схему.

Або налаштувати колірну схему кожного з елементів окремо:
| Фон сторінки (Page background) | Колір сторінки за межами всіх блоків. |
| Фон контенту (Content background) | Колір для всіх елементів за замовчуванням, крім «Обкладинка» (Cover). |
| Текст (Text) | Колір тексту для елемента «Текст» (Text) та текстових елементів (лейби, радіокнопки, чекбокси) у «Формі підписки» (Subscription form). |
| Основний колір (Primary) | Колір фону в елементі «Обкладинка» (Cover), колір фону кнопки зі стилем «Основний» (Primary) та колір обведення для кнопки зі стилем «Вторинний» (Secondary). |
| Вторинний колір (Secondary) | Колір елемента «Лінія» (Line) та колір фону кнопки зі стилем «Вторинний» (Secondary). |

Стилі тексту
Ви можете вибрати встановлені шрифтові пари або налаштувати шрифти для абзаців та заголовків, щоб вони відповідали стилю вашого міні-лендінгу та зберігалася цілісність дизайну.

Щоб настроїти шрифти для абзаців та заголовків окремо, перейдіть до налаштувань.

Стилі кнопок
З попередньо встановленого списку стилів кнопок можна вибрати один зі стилів.

Також ви можете налаштувати свій стиль для обох видів кнопок:
«Основний» (Primary) використовується для першочергових кнопок заклику до дії, до яких потрібно привернути більше уваги.
«Вторинний» (Secondary) використовується для менш важливих кнопок. Колір цієї кнопки за замовчуванням блідіший.

Фон сторінки
Також у загальних налаштуваннях можна встановити фонове зображення для всієї сторінки:

Ширина контенту
Ви можете встановити розмір ширини міні-лендінгу. Мінімальне значення 420 px, максимальне — 780 px. Задаючи максимальну ширину для веб-версії, міні-лендінг адаптується і під мобільну версію.

Додавання елементів
Виберіть елемент на лівій панелі та перетягніть його до робочої зони для подальшої кастомізації.

Щоб повернутися до налаштування певного елемента, клацніть по ньому — праворуч з’являться налаштування елемента.
Обкладинка
Використовуйте обкладинку як верхній блок або шапку на міні-лендінгу для відображення логотипу компанії або аватарку профілю спеціаліста.
За замовчуванням обкладинка складається з аватарки, короткого тексту та фону.

Для обкладинки ви можете підтягнути зображення аватарки із соціальної мережі або завантажити зображення самостійно.
Потім перейдіть до настройки відображення аватарки — виберіть вирівнювання та вкажіть розмір.

Щоб відредагувати текст, клацніть по ньому — відкриється панель редагування тексту.
Всередині кожного елемента можна настроїти стилі блоку: фон, внутрішні відступи від елемента до межі сторінки, тінь і скруглення блоку.

Меню
Ви можете додати меню, за допомогою якого користувач може перейти на потрібну сторінку міні-лендінгу.
Перетягніть елемент «Меню» (Menu) у верхню частину сторінки. Справа ви побачите приклади пунктів, які можете додати до меню свого міні-лендінгу.

Щоб додати новий пункт до меню, натисніть «Додати» (Add). Потім клацніть значок олівця. Введіть нову назву пункту. Виберіть сторінку вашого міні-лендінгу або вкажіть посилання на сторонній ресурс, адресу електронної пошти або номер телефону.
Також ви можете вибрати: відкривати посилання в новому вікні або тому ж.
Читайте також: «Як додати меню міні-лендінгу».

Текст
Використовується для додавання текстового блоку до сторінки.
Щоб змінити форматування, натисніть сам текст — відкриється панель редагування тексту. Змініть колір та шрифт для певної частини тексту, щоб виділити ключові слова та заголовки.

Щоб змінити розташування та додати фон, натисніть налаштування праворуч.
Галерея: картинки, відео та карусель
За допомогою блоку «Галерея» (Gallery) можна додавати мультимедійні елементи на сторінку: картинку, карусель зображень та відео. Підбирайте ілюстрації так, щоб вони посилювали ефект тексту.

Якщо ви хочете додати відео, потрібно попередньо завантажити його на YouTube, а потім вставити в редактор посилання на нього.
Карусель підійде для демонстрації товарів у вигляді карток з описом, зображенням та посиланням. Ви можете встановити автоматичне прокручування каруселі та відрегулювати крок прокручування або залишити можливість прокручувати карусель вручну.

Також ви можете додати посилання та опис під кожним малюнком.

Кнопка: посилання, телефон та email
Введіть назву кнопки. Виберіть тип: посилання на міні-лендінг, телефон або email, а потім вставте дані.

Виберіть стиль кнопки. За замовчуванням стилі підтягуються із загального стилю сторінки: основний та вторинний. Також можна створити унікальний стиль для кожної кнопки окремо — для цього виберіть опцію «Настроюваний» (Custom).
Якщо ви хочете залишити користувачам підказку або вказати додаткову інформацію, додайте кнопці опис.
Соцмережі
Ви можете додати посилання на соціальні мережі, щоб запросити користувача на свою сторінку або на сторінку своєї компанії.
Щоб додати нову соціальну мережу, натисніть «Додати» (Add). Потім клацніть на іконку редагування, виберіть соцмережу та введіть посилання на неї.
Налаштуйте зовнішній вигляд елемента: відображати як кнопки або іконки, якого розміру та в якому стилі.
Читайте докладніше «Як додати соцмережі до лендингу»

Розділювачі: відступ та лінія
Використовуйте відступ та лінію для візуальної організації вільного простору та смислового поділу блоків на сторінці.

Для елемента «Лінія» (Divider) можна вибрати колір, товщину, тінь, а також тип.

Форма підписки
Збирайте дані відвідувачів міні-лендінгу та підписуйте їх на розсилки за допомогою форми підписки.
Виберіть книгу, в яку контакти потраплятимуть, і налаштуйте поля форми зі стилем. Ви також можете створити угоду в CRM.
Читайте докладніше «Як додати форму підписки на міні-лендінг».

Чат-боти
Ви можете додати кнопку на чат-бота, щоб підписати користувача на нього для подальшого спілкування та запустити потрібну вам серію — привітальну або кастомну під певний запит.
Виберіть зовнішній вигляд та стиль кнопки. Потім додайте новий елемент або відредагуйте наявний, вказавши соціальну мережу.
Читайте докладніше «Як додати підписку на чат-боти».

Таймер
Ви можете додати елемент «Таймер» (Countdown), щоб задати зворотний відлік до початку події або закінчення акції на товар або послугу.
Виберіть дату та час завершення та повідомлення, виставте параметри дати та налаштуйте зовнішній вигляд таймера.
Читайте докладніше «Як додати таймер на міні-лендінг».

FAQ
Використовуйте елемент «FAQ», щоби структуровано додати розгорнуті відповіді на питання, які часто задають ваші користувачі.
Щоб змінити текст і форматування, натисніть на сам текст або заголовок — відкриється панель редагування тексту.

Додайте нове запитання до панелі редагування елемента. Ви можете змінювати стиль іконки, додавати та прибирати роздільник та вибирати його колір.

Читайте докладніше «Як додати FAQ на міні-лендінг».
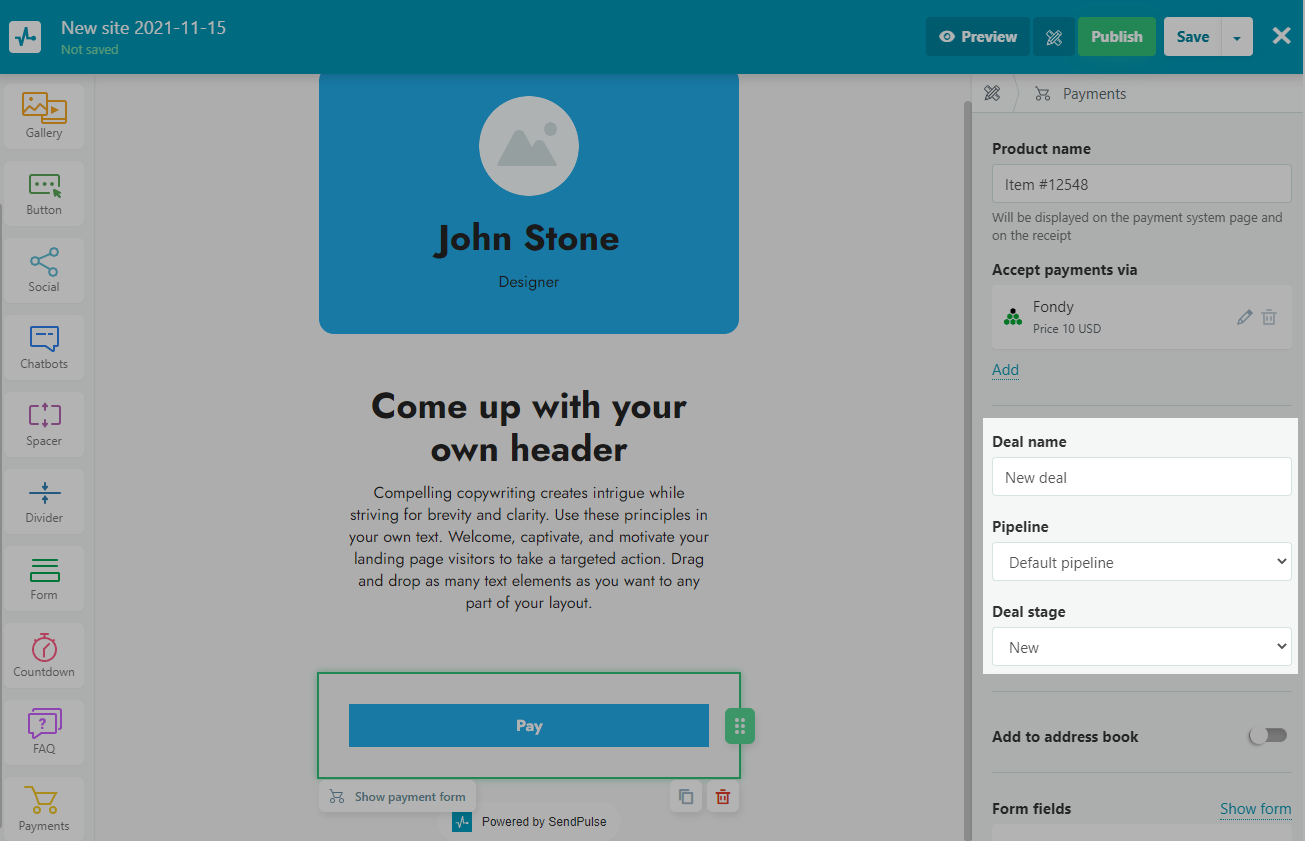
Оплати
Використовуйте елемент «Оплати» (Payments), щоб відвідувачі вашого міні-лендінгу могли сплатити за товар в один клік.
Введіть назву товару, його ціну та виберіть воронку, до якої потрапить угода. Виберіть адресну книгу, до якої контакт потрапить після оплати. Налаштуйте поля форми та її зовнішній вигляд.
Читайте докладніше «Як додати оплату на міні-лендінг».

Керування версіями сторінки
Кожні 5 секунд конструктор автоматично зберігає зміни як Чернетка (Draft). Наприклад, якщо ви додали якісь елементи, а потім закрили сторінку — всі ваші дії будуть збережені під час наступного відкриття конструктора. Зміни в чернетці не показуються на міні-лендінгу для відвідувачів.
Зміни зберігаються з моменту створення сторінки. Якщо ви пішли зі сторінки і не опублікували її, то сторінка збережеться неопублікованою з внесеними змінами та автоматично згенерованою URL-адресою.
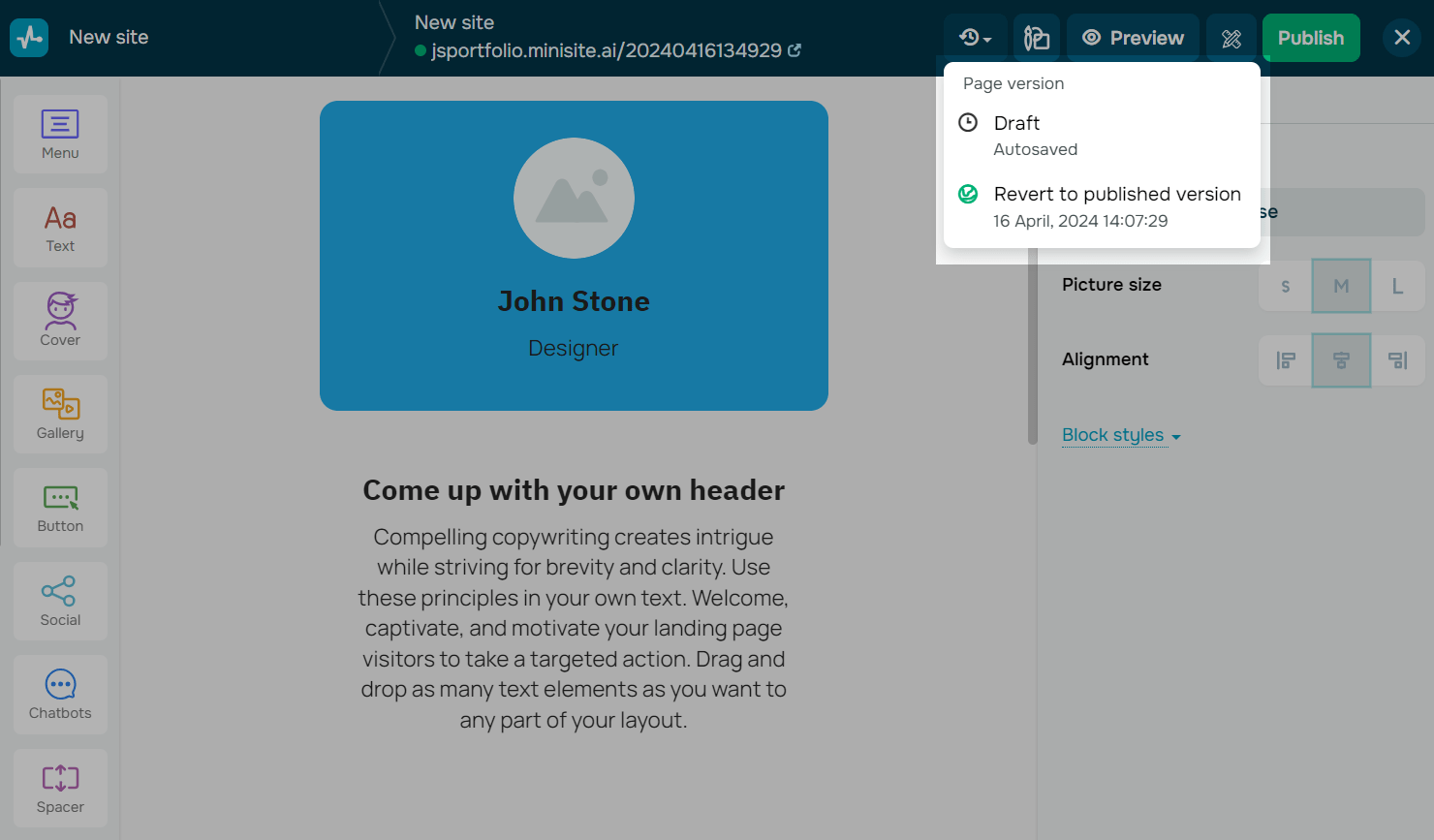
Щоб відновити версію сторінки, натисніть на іконку годинника в верхній панелі та виберіть версію:
| Чернетка (Draft) | Автоматично збережені зміни на сторінці під час останньої публікації. Тобто це поточна версія, з якою ви працюєте. Вибравши її, ви повернетеся до редагування сторінки. |
| Відновити опубліковану (Revert to published version) | Остання опублікована версія сторінки. У модальному вікні, що розгорнеться, натисніть Підтвердити (Confirm).
Всі зміни, які були автоматично збережені в чернетці, видаляються назавжди. |

Перегляд
Щоб переглянути, як виглядатиме сторінка на різних пристроях, натисніть «Перегляд» (Preview).

Виберіть, для якого пристрою показати перегляд: на десктопній або мобільній версії.

Збереження та публікація
Коли ви закінчили створення міні-лендінгу, натисніть Опублікувати (Publish). Вкажіть назву та посилання на міні-лендінг. Якщо додали нову сторінку — введіть посилання на сторінку.

Після збереження ви можете опублікувати нову сторінку, а також відредагувати її, настроїти, копіювати або видалити.
Читайте також: «Як керувати сторінками міні-лендінгу».

Щоб змінити назву та посилання сторінки, перейдіть до «Налаштування» (Settings), вкажіть нову назву та URL-адресу та натисніть «Зберегти» (Save).

Під час створення міні-лендінгу перша створена сторінка є головною. Щоб змінити головну сторінку, перейдіть до «Налаштування сайту» (Site settings) і виберіть нову сторінку в меню, що випадає.
Зверніть увагу, що ви можете обрати головну сторінку вашого міні-лендінгу за наявності двох або більше сторінок. Новій головній сторінці присвоюється URL самого міні-лендінгу, а колишній головній сторінці надається системна URL, яку можна змінити в налаштуваннях сторінки.

Щоб змінити назву міні-лендінгу, підключити свій домен, додати сторонній код та підключити аналітику, перейдіть до «Налаштування сайту» (Site settings).
Також ви можете стежити за статистикою відвідувань вашого міні-лендінгу. Для цього перейдіть у вкладку «Статистика» (Statistics) і виберіть тип статистики, що відстежується.
Оновлено: 16.04.2024
або