Як реалізувати передачу масиву даних
За допомогою передання масиву даних ви можете створювати картки товару та надсилати динамічні листи. В A360 можна автоматизувати відправлення листів з персоналізованими даними, коли кількість елементів (наприклад, товарів) для отримувачів відрізняється.
Розглянемо, як створити подію з форматом даних масиву та додати змінні до шаблону листа.
Що таке динамічні шаблони листів
Динамічні листи — це листи, які містять персоналізовану інформацію, наприклад, інформацію про замовлення.
У динамічну частину шаблонів можна додавати текст, зображення та посилання як змінні. Залежно від кількості товарів, які вибрав користувач, у листі будуть відображатися один або кілька товарів.
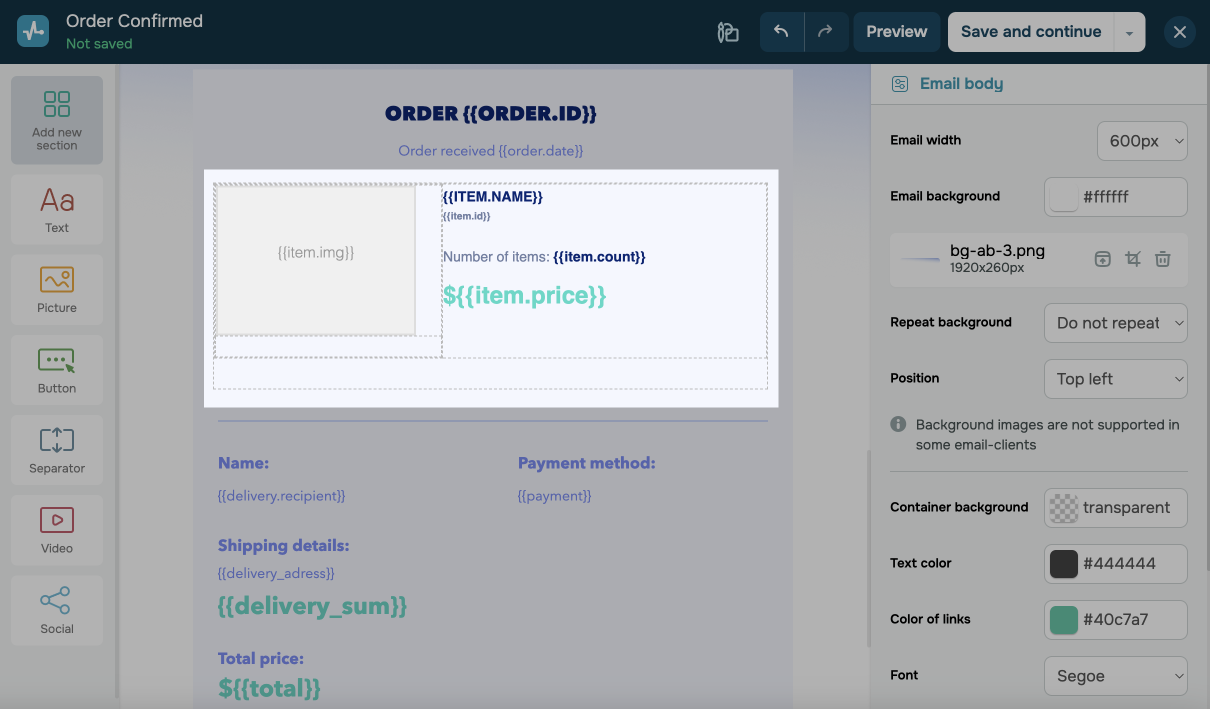
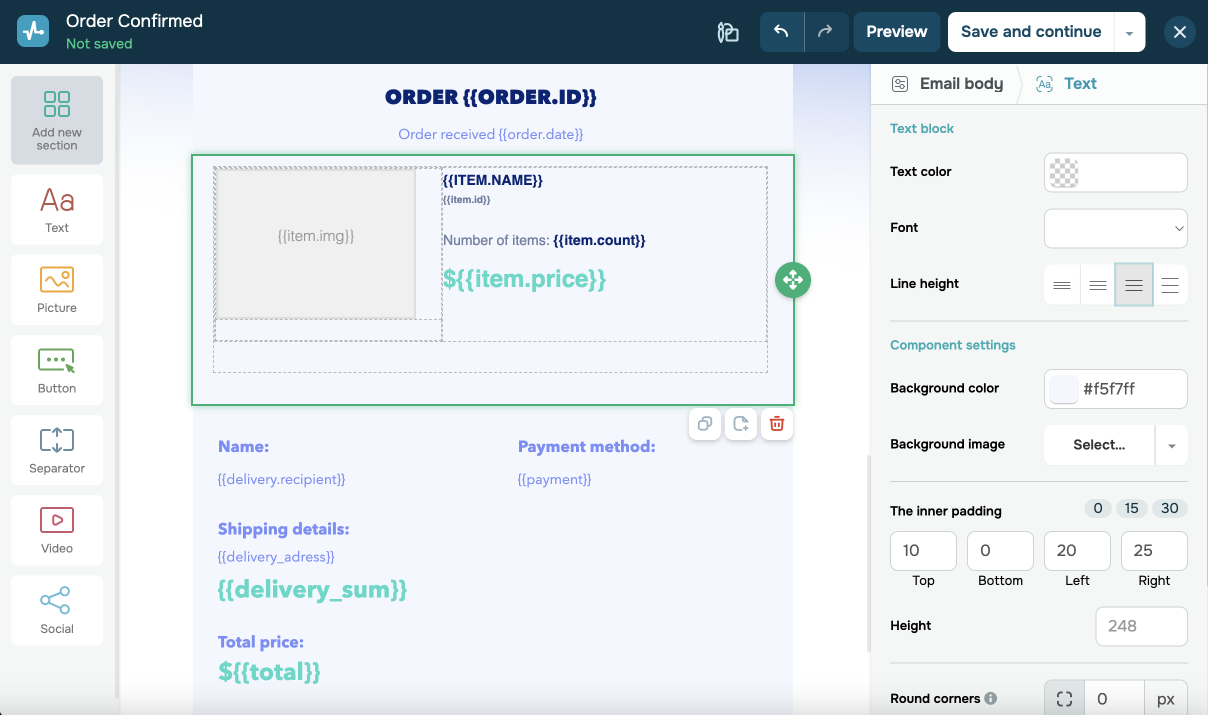
Нижче наводимо приклад верстання листа в конструкторі з карткою товару.

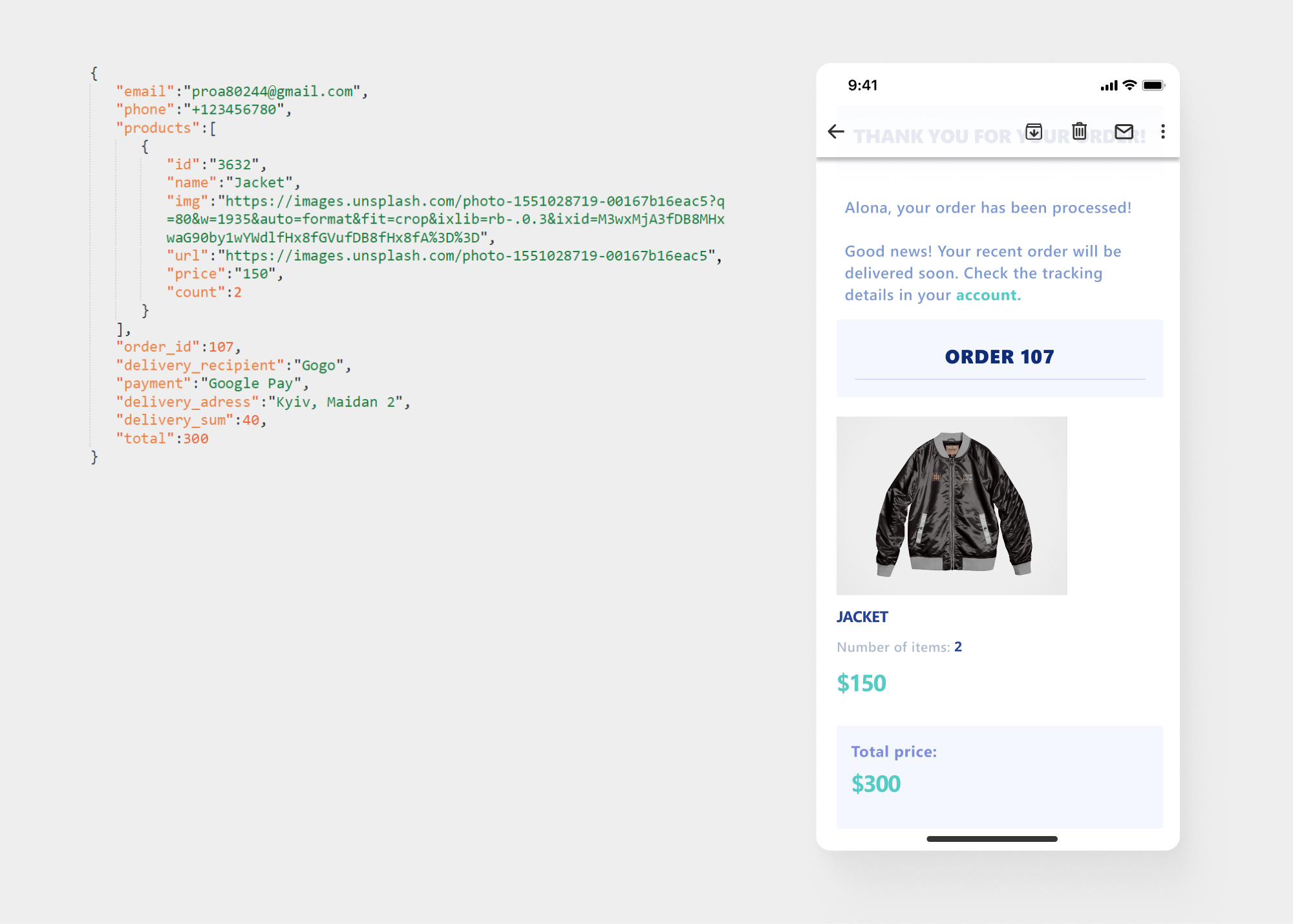
Запит та приклад листа, який клієнт отримує, коли замовив один товар.

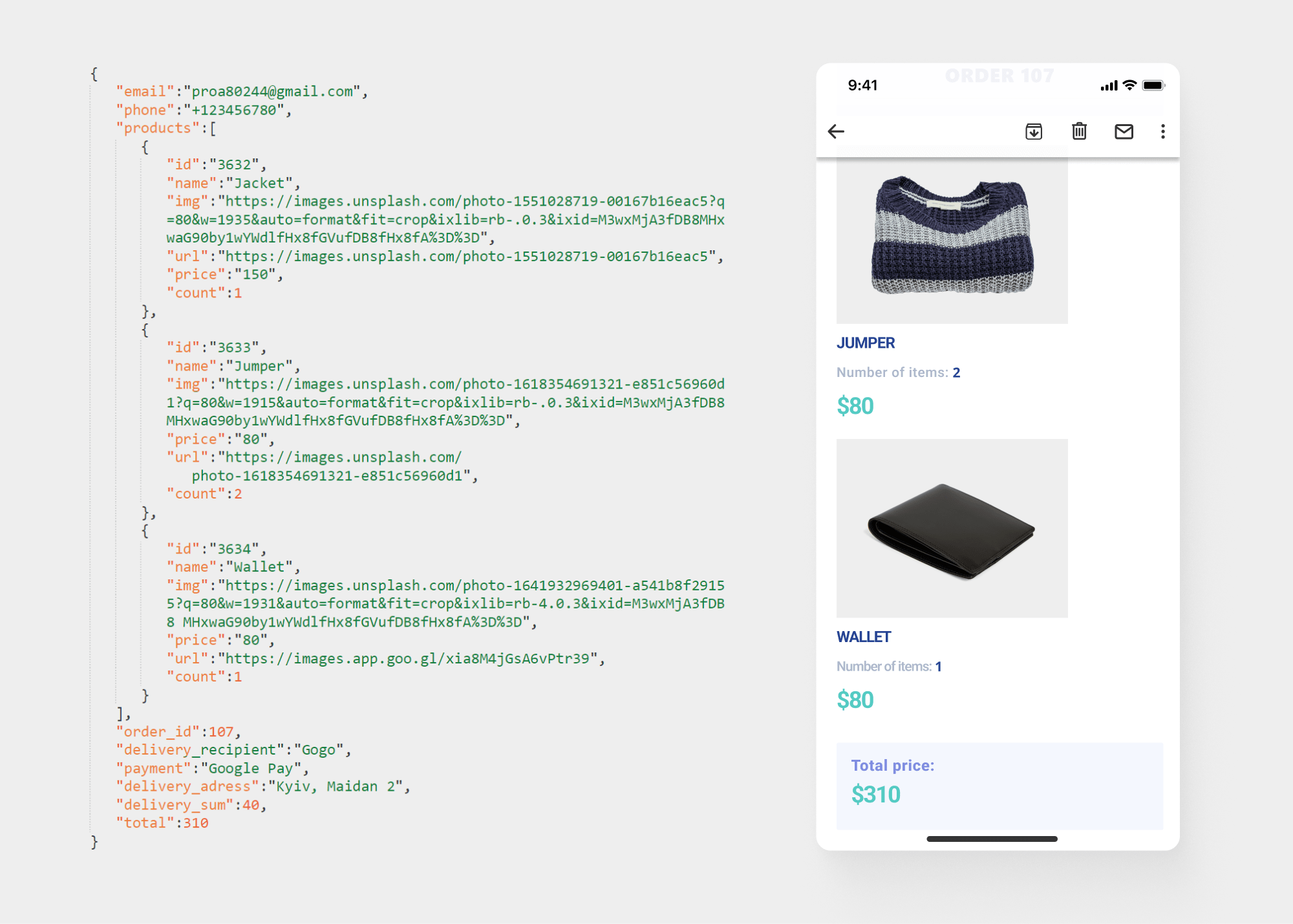
Запит та приклад листа, який клієнт отримує, коли замовив три товари. Верстка листа не змінюється.

Як передавати масиви даних
Створіть подію
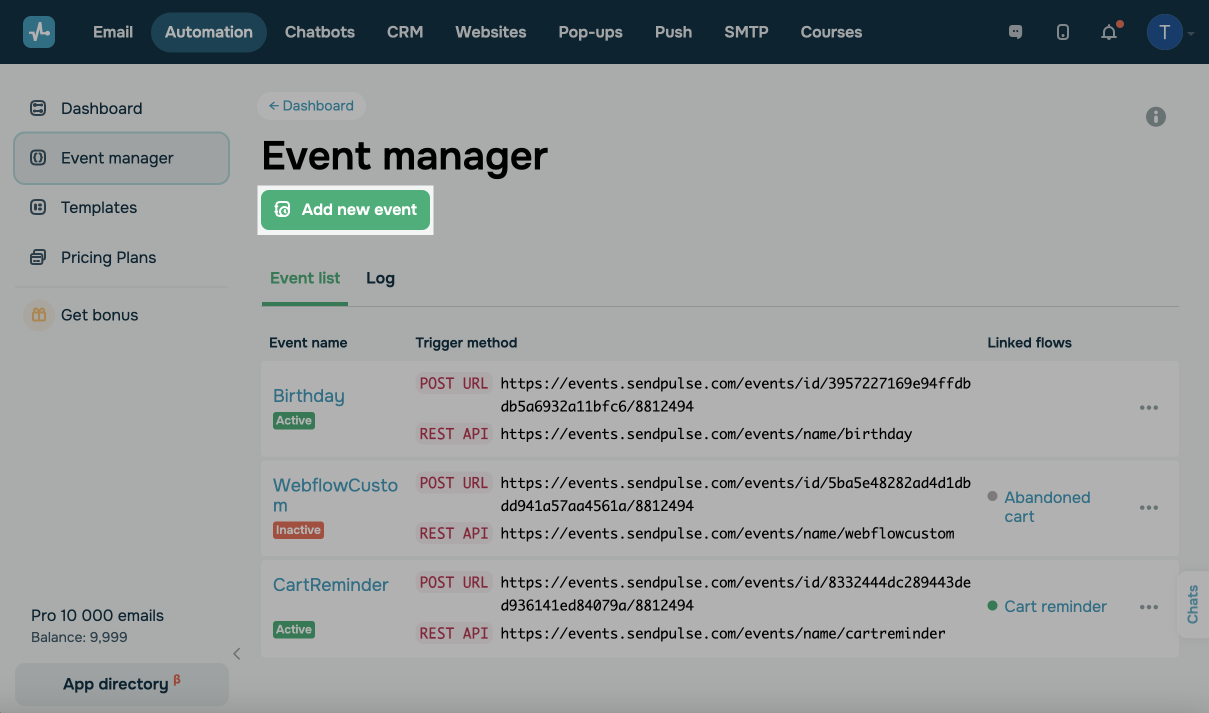
Перейдіть до розділу Automation > Менеджер подій (Events manager). Натисніть Додати нову подію (Add new event) та виберіть пункт Кастомна подія (Custom event).
Читайте також: Як створити подію.

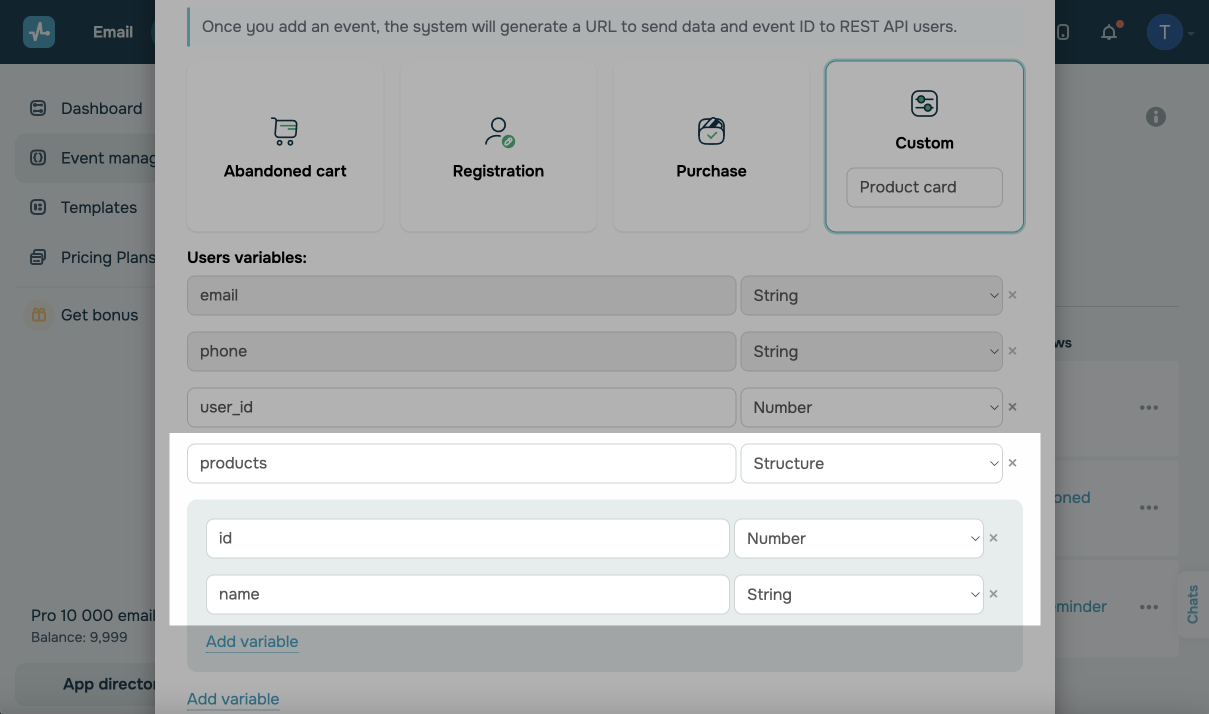
Навпроти назви змінної для передання масиву даних виберіть тип Структура. Додайте змінні продукту всередині структури.
Для передачі посилання на зображення товару використовуйте змінну типу Рядок.

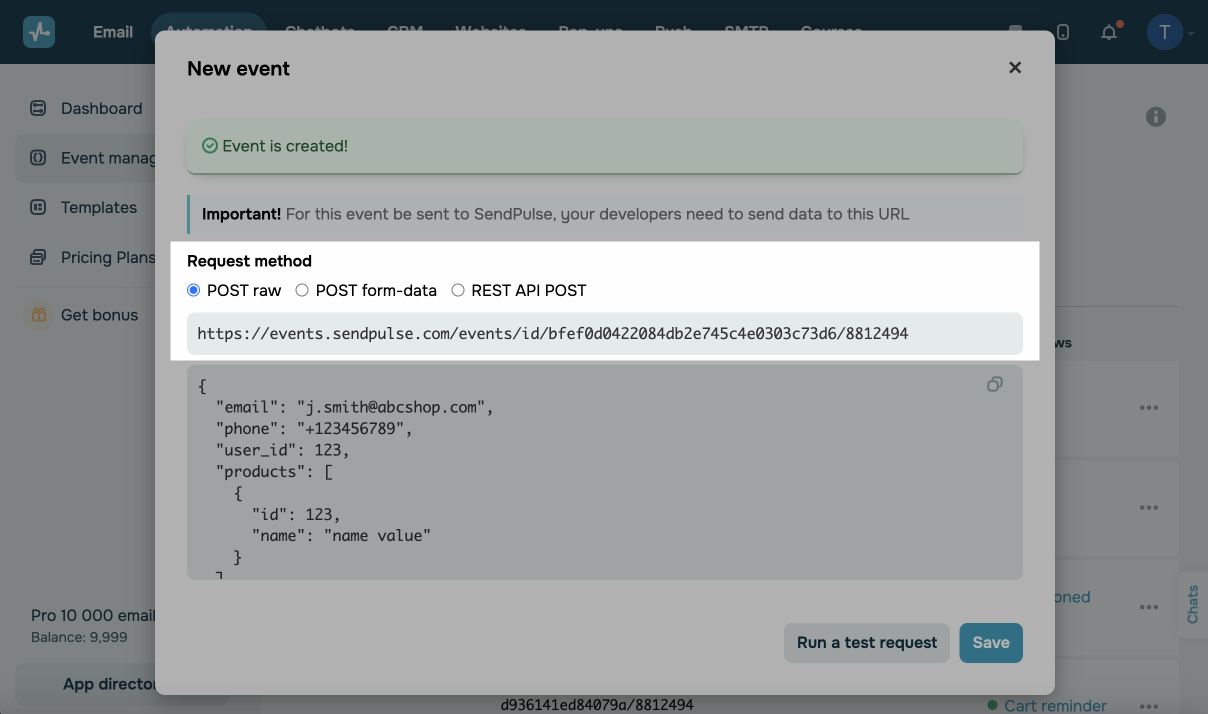
Після додавання всіх змінних натисніть Додати. Подія успішно створена. Скопіюйте URL-адресу, на яку будуть надсилатися дані, і власне тіло структури даних. Їх потрібно передати вашому розробнику для налаштування надсилання інформації з вашого сайту через запит POST.

Додайте масив даних до шаблону
Масив даних додається до шаблону, щоб відправляти листи з персоналізованими даними про замовлення.
Читайте докладніше: Як створювати динамічні листи за подіями на основі готових шаблонів SendPulse.
Як розмістити дані масиву в шаблоні
Ви можете вставити масив даних до шаблону листа у спрощеному або блоковому редакторі. Щоб розташувати дані товару як картку, використовується таблична верстка, де кожен елемент — картинка або текст — це окрема клітинка таблиці.
Щоб позначити початок та кінець масиву даних, додайте |[ for item in products ]| після відкривального тегу елементу, який потрібно повторювати та |[ endfor ]| перед закривальним тегом, де products — назва змінної, що позначає масив.
Ви можете вибрати змінну з іменем масиву зі списку всіх змінних — тоді структура масиву підставиться у тіло листа.
У коді шаблону необхідно помістити масив разово — тоді елемент, який знаходиться всередині масиву та в коді, буде відображатися стільки разів, скільки товарів буде передано у події.
Щоб вказати змінну зі змінної структури, вам потрібно до кожної змінної додати item. Наприклад, якщо ви передаєте посилання на картинку товару за допомогою змінної img, вам потрібно додати у шаблон змінну як {{item.img}}.
Для відображення зображення використовуйте його тег з атрибутом джерела, куди ви передасте посилання на картинку як <img srс="{{item.img}}" alt="image">.
Щоб вказати клікабельне посилання, використовуйте тег створення посилання з атрибутом адреси, приклад: <a href="/{{item.url}}">link</a>.
Створення картки товару
Для створення картки товару рекомендується створити таблицю. Щоб вивести кожен з елементів масиву (товарів) в окремі комірки таблиці, потрібно дублювати частину шаблону — ту, де будуть виводитись елементи масиву. Щоб розташувати дані структури, змінні потрібно додавати всередину клітинки <td></td>.
Приклад коду з масивом:
<table>
<tbody>
<tr>
<td>|[ for item in products ]|
<p>product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td>
<p>price: {{item.product_price}}$</p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>Ви можете додати інлайнові стилі для таблиці через атрибут style, щоб відобразити інформацію у картці під свій дизайн. Ви також можете створювати такі листи без знань HTML, використовуючи шаблони.
Приклад коду зі стилями:
<table>
<tbody>
<tr>
<td align="left" style="padding: 0; margin: 0;">|[ for item in products ]|
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">product name: {{item.product_name}}</p>
</td>
</tr>
<tr>
<td align="left" style="padding: 0; margin: 0;">
<p style="margin: 0; font-family: arial, helvetica, sans-serif; line-height: 22px; color: #000000; font-size: 16px;">price: {{item.product_price}}$<br></p>
|[ endfor ]|
</td>
</tr>
</tbody>
</table>Налаштування розташування товарів у ряд
При створенні картки товару товари розташовуються в одну стовпчик по вертикалі по 1 товару в ряд. Щоб розташувати товари в ряд по горизонталі, всередині тега <tbody> додайте наступні рядки:
<table>
<tbody><!--{% set columns = 4 %}--> <!--{% for item in products%}--> <!--{% if loop.first or loop.index0 is divisible by(columns) %}-->
<tr><!--{% endif %}-->
<td>{{ item.product_name }}:{{ item.product_price }}</td>
<!--{% if loop.last or loop.index is divisible by(columns) %}--></tr>
<!--{% endif %}--> <!--{% endfor %}--></tbody>
</table>Де:
| Код | Опис |
<!--{% set columns = n %}--> |
Встановлення n колонок. |
<! --{% for item in products%}-->
|
Перебір всіх товарів з масиву products. |
<!--{% if loop.first or loop.index0 is divisible by(columns ) %}-->
|
Перевірка кількості елементів масиву на кратність n. |
<!--{% if loop.last or loop.index is divisible by(columns) %}-->
|
Додавання через редактор
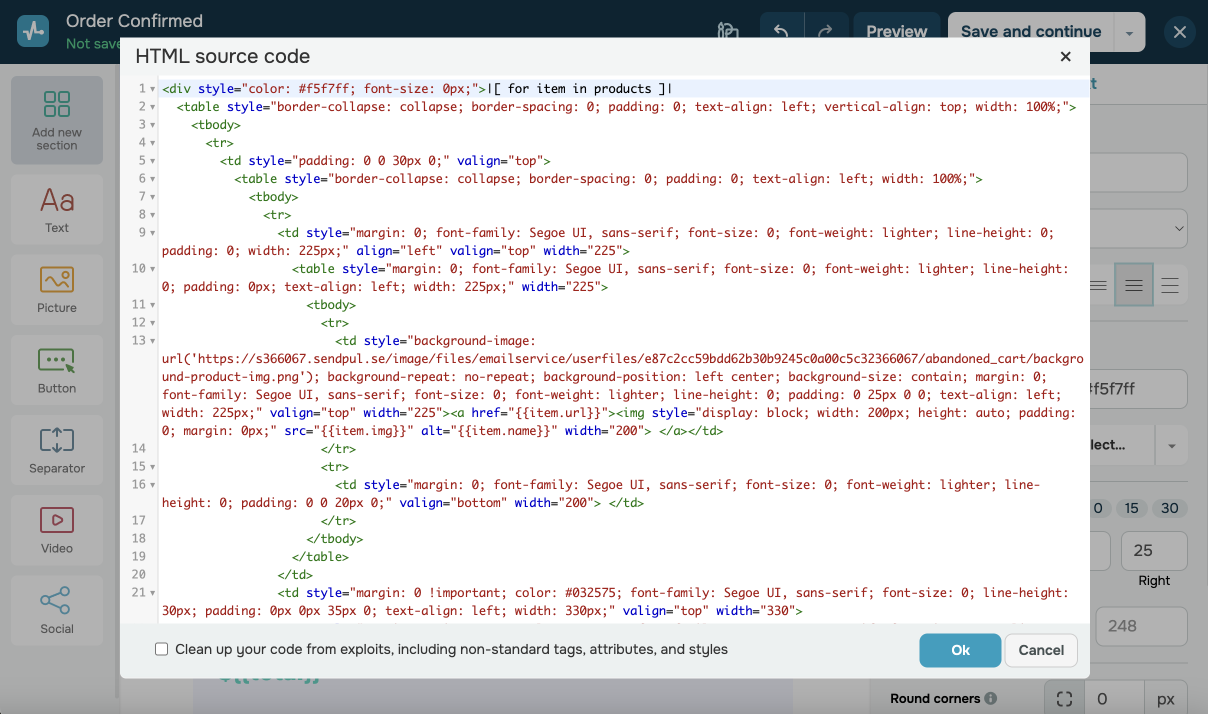
Перейдіть до режиму редагування шаблону. Відкрийте редагування вихідного коду шаблону.
Якщо ви створюєте шаблон у блоковому конструкторі, потрібно додати елемент Текст і в панелі редагування елементу натиснути <> для відкриття вихідного коду.
Вставте масив даних зі стилями таблиці.

Приклад шаблону після додавання табличної верстки у вихідний код.

Як перевірити результат
Щоб перевірити, як показується шаблон, створіть автоворонку з цим шаблоном у блоці Email, запустіть ланцюжок і надішліть подію з вашим email та даними.
Якщо якийсь з елементів не показується в листі, перевірте, щоб назва елементу в події збігалася зі змінною в шаблоні.
Лист можна відправляти на одну і ту саму адресу не частіше, ніж раз на 5 хвилин.
Ви можете тестувати, як показуються елементи в листі, фактичною відправкою після внесення змін та їхнього збереження. Наприклад, відправити подію на вказаний URL з даними для листа в змінних, вказавши свою адресу, та перевірити отриманий лист.
Ознайомтеся докладніше у статті з реальним прикладом у розділі Протестуйте, що вийшло.
Оновлено: 22.12.2023
або