Як додати попап у конструктор сайту
За допомогою попапів SendPulse ви можете персоналізувати комунікацію, щоб підвищити залученість, покращити конверсію та зменшити кількість відписок. Інтегруйте попап зі своїм сайтом, а також створюйте сценарії показу.
Розглянемо, як додати код попапу SendPulse до CMS та кастомних сайтів без програміста.
Wix
Код можна додати навіть у безплатному тарифі. Читайте докладніше: Редактор Wix: Додавання коду на сайт.
Авторизуйтесь у Wix та перейдіть в панель редагування сайту. У розділі Вставка коду виберіть Вставка віджету.

Натисніть Вставити код над рамкою iframe, додайте код у вікно та натисніть Оновити (Update). Після цього закрийте вікно налаштування HTML.

Розмістіть елемент HTML за шириною сайту, вирівняйте висоту блоку та натисніть кнопку Опублікувати.
WordPress
Є чотири способи вставки скрипту онлайн-чату SendPulse на сторінки сайту перед тегом, що закриває < /body> ;. Встановити можна через:
- меню Віджети (Widgets);
- FTP;
- файл-шаблон теми
footer.php; - файл
functions.phpтеми (шаблону) WordPress.
Вибір способу залежить від особливостей сайту та ваших уподобань. Якщо скрипт SendPulse не відпрацьовує після встановлення, ламається сторонніми скриптами або сайт перевантажений, рекомендуємо використовувати способи 3 і 4 — вони знижують навантаження, оскільки дають змогу уникнути звернення до бази даних сайту.
Меню Віджети
Авторизуйтеся в панелі адміністрування сайту, наведіть курсор миші на пункт Зовнішній вигляд у лівому меню та виберіть вкладку Віджети.
У списку доступних віджетів виберіть HTML-код та натисніть Додати віджет (Add Widget).

Додайте код у вікно та натисніть Зберегти.

Після цього віджет з'явиться на всіх сторінках сайту.
FTP
Перейдіть на хостинг вашого сайту або підключіться за допомогою FTP-клієнта та відкрийте файл footer.php.
Шлях до файлу: wp-content /themes/ назва вашого шаблону /footer.php.

Скористайтеся вмістом файлу вниз і знайдіть закривальний тег < /body>.
Вставте код попапу SendPulse перед ним та збережіть зміни.
Файл теми footer.php
Перейдіть до панелі адміністрування вашого сайту. У лівому меню у розділі Зовнішній вигляд (Appearance) виберіть вкладку Редактор тем (Theme Editor).

Праворуч, у списку файлів теми виберіть Підвал (Theme Footer).

Прогорніть вміст файлу вниз і знайдіть закривальний тег < /body>.
Вставте код попапу SendPulse перед ним і натисніть Оновити файл (Update file).

Файл functions.php теми WordPress
На панелі адміністрування сайту виберіть Зовнішній вигляд > Редактор тем.

У верхньому правому куті виберіть основну тему сайту для зміни.

У списку файлів теми — Функції теми (Theme functions).

Прокрутіть вміст файлу і додайте в кінець такий код:
add_action('wp_enqueue_scripts', 'chats_widget_init');
function chats_widget_init() {
wp_enqueue_script('loader', 'https://widget.13chats.com/assets/loader.js', false, null, true);
}
add_filter('script_loader_tag', 'add_attribs_to_scripts', 10, 3);
function add_attribs_to_scripts($tag, $handle, $src) {
$chat_params = array('loader');
if (in_array($handle, $chat_params)) {
return '<script src="'.$src.
'" data-chats-widget-id="7a2d5c74-1ffc-46ce-a3c1-214542896466" async type="text/javascript"></script>'.
"\n";
}
return $tag;
}Де data-chats-widget-id – код попапу у вашому проєкті. Щоб отримати його, авторизуйтесь на сайті SendPulse, відкрийте налаштування відповідного проєкту та скопіюйте код у вкладці Код встановлення на сайт (Set installation code) у полі Встановити код (Install code).

Натисніть Оновити файл (Update file).
OpenCart
Є два способи встановлення віджету онлайн-чату на всі сторінки сайту через:
- адмін панель;
- модулі;
- FTP.
Розглянемо докладно всі варіанти.
Адмін панель
Скрипт онлайн-чату SendPulse відповідає вимогам до розміщення коду Google, тому його можна вставити в комірку, призначену для коду Google Analytics. Ви можете розмістити в ній обидва коди або лише скрипт SendPulse — це ніяк не вплине на працездатність сайту. Але не рекомендуємо додавати в поле інші сторонні коди, щоб не викликати конфлікту.
Щоб знайти потрібну комірку, авторизуйтеся в адміністративній панелі сайту і в головному меню на вкладці System виберіть розділ Settings.

Виберіть кнопку Edit праворуч.

Перейдіть вниз сторінки та знайдіть поле Google Analytics Code. Скопіюйте код попапу SendPulse і вставте в поле замість або після коду Google Analytics. Натисніть Save, щоб зберегти зміни.
Модулі
У новій версії CMS скрипт також встановлюється в комірку для Google Analytics. Розміщення в ній обох кодів або скрипту SendPulse ніяк не вплине на працездатність сайту. Не рекомендуємо додавати в поле інші сторонні коди, щоб уникнути конфлікту.
У бічному меню у розділі Модулі / Розширення виберіть Розширення (Extentions).

Виберіть тип розширення Аналітика.

Активуйте розширення, натиснувши на зелену кнопку з + усередині.

Натисніть кнопку Редагувати навпроти вашого сайту.
Вставте код віджету SendPulse у полі Код Google Analytics. Виберіть статус Увімкнено та натисніть кнопку Зберегти.

FTP
Перейдіть на хостинг вашого сайту або підключіться за допомогою FTP-клієнта та відкрийте файл footer.twig.
Шлях до файлу: /catalog/view/theme/назва вашого шаблону/template/common/footer.twig.

Прокручуйте вміст файлу до тегу < /body>, вставте код попапу SendPulse перед ним і збережіть зміни. Онлайн-чат з'явиться на всіх сторінках сайту.
Joomla
Є три способи встановити віджет онлайн-чату на ваш сайт, через:
- створення нового модуля;
- менеджер шаблонів;
- FTP.
Два перші варіанти підходять для Joomla 2.5+, через FTP можна додати код незалежно від версії CMS.
Створення нового модуля
Авторизуйтесь в адміністративній панелі сайту, на вкладці Система у верхньому меню виберіть пункт Загальні налаштування (Global Configuration), у ранніх версіях Сайт > Мій профіль.

На вкладці Загальні налаштування знайдіть Редактор за замовчанням та виберіть Редактор — Без редактора (Editor - None). Натисніть Зберегти (Save).

Далі у верхньому меню на вкладці Розширення виберіть пункт Модулі.

Натисніть кнопку Створити (New).

Виберіть тип модуля HTML-коду.
Введіть назву у полі Заголовок.
Вставте код попапу в поле для відображення на сайті довільного коду HTML.
Налаштуйте відображення віджету в правому меню, для цього в кожному виберіть потрібну опцію:
- Заголовок — Приховати;
- Позиція — позицію модуля на сторінці у футері;
- Стан — Опубліковано;
- Доступ — відкрийте доступ до віджету для всіх відвідувачів сайту виставивши Public.
Натисніть Зберегти.
Менеджер шаблонів
Авторизуйтесь в адміністративній панелі сайту, у верхньому меню на вкладці Розширення виберіть пункт Шаблони.
Натисніть назву шаблону, навпроти якого стоїть зірочка у графі За замовчуванням та значення За замовчуванням для всіх сторінок у графі Сторінки.

Виберіть файл index.php.

Прокручуйте вміст комірки вниз і вставте скопійований код попапу перед закривальним тегом. Натисніть Зберегти.

FTP
Зайдіть на хостинг вашого сайту або підключіться за допомогою FTP-клієнта та відкрийте файл index.php.
Шлях до файлу: /templates/назва шаблону/index.php.

Прокручуйте вміст файлу до закривального тегу < /body>, вставте код попапу перед ним і збережіть зміни.
Ecwid
Вітрину інтернет-магазину на Ecwid можна підключити на будь-який сайт, створений з нуля або CMS. У такому випадку рекомендуємо додавати скрипт попа SendPulse на ваш сайт перед закривальним тегом < /body> або через Google Tag Manage.
Встановити попап можна лише у платних тарифах рівня Venture та вище.
Якщо ви працюєте зі стартовим сайтом Ecwid, то можете встановити код скрипту в < head>у полі для метатегів, оскільки доступу до редагування < body> для додавання JavaScript коду у сервісі немає.
Використовувати цей спосіб рекомендуємо тільки в крайньому разі — ми не можемо гарантувати роботу скрипту, встановленого у < head>.Наприклад, є ризик некоректного передання статистики та інших неточностей.
Якщо ви усвідомлюєте всі ризики й готові скористатися цим способом, увійдіть до свого облікового запису Ecwid і виберіть вкладку Сайт на дашборді.

Опустіться нижче до розділу Налаштування SEO, знайдіть блок Мета-теги для верифікації сайту та натисніть кнопку Додати код (Add Code).

Вставте код попапу в поле, що відкрилося, і натисніть Зберегти (Save).

SpreadSimple
Код попапу SendPulse можна додати лише у платному Pro-тарифі SpreadSimple.
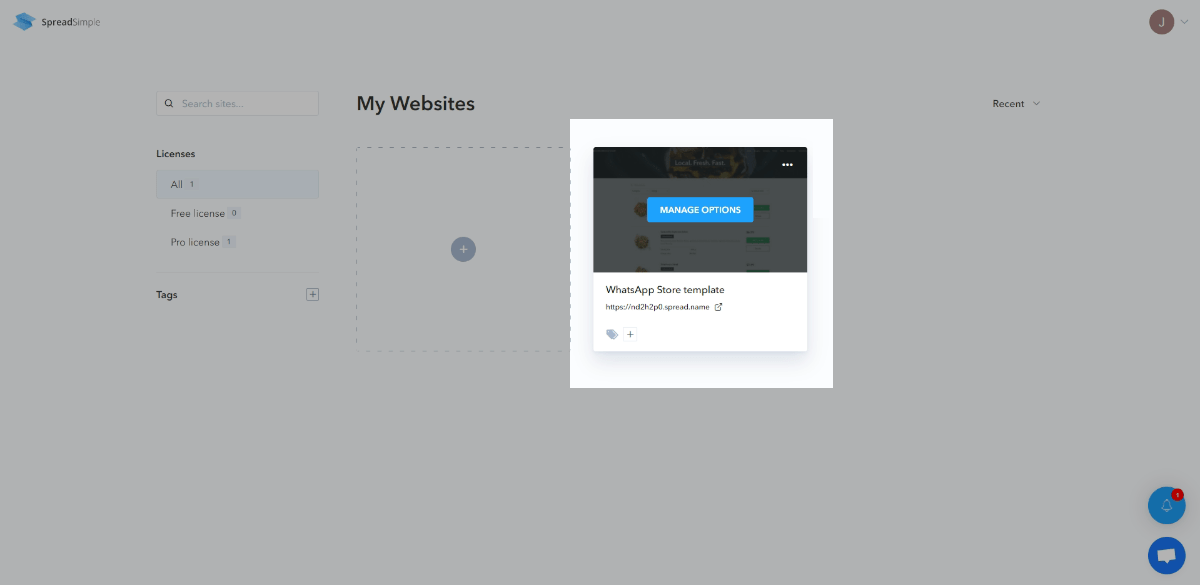
Увійдіть до свого облікового запису SpreadSimple та виберіть опцію Manage options для сайту, на який буде виконуватись встановлення коду.

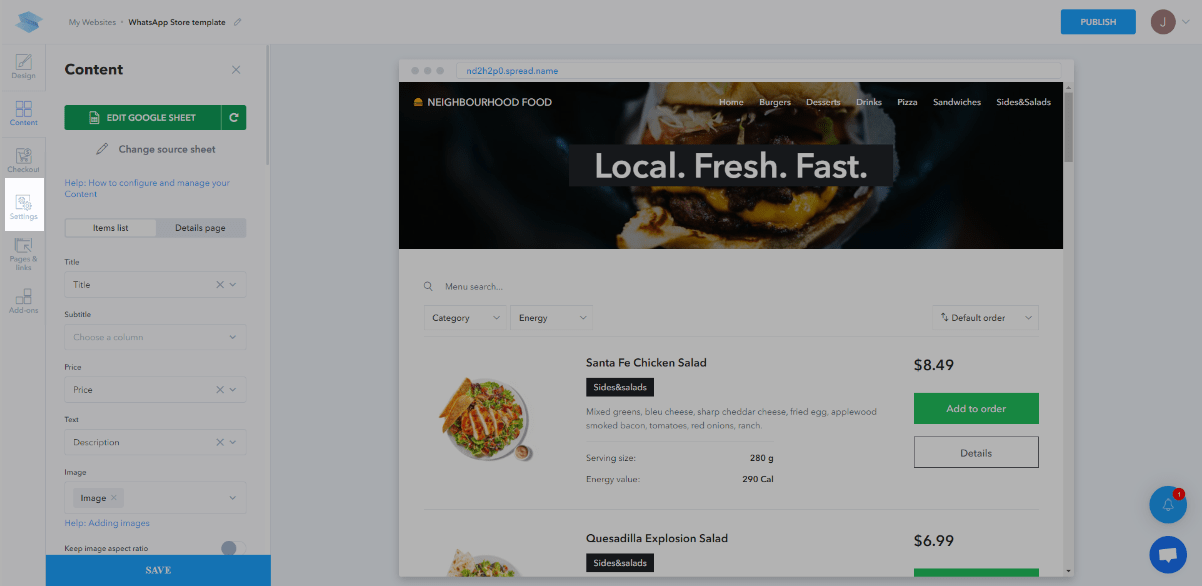
У вертикальному лівому меню виберіть вкладку Settings.

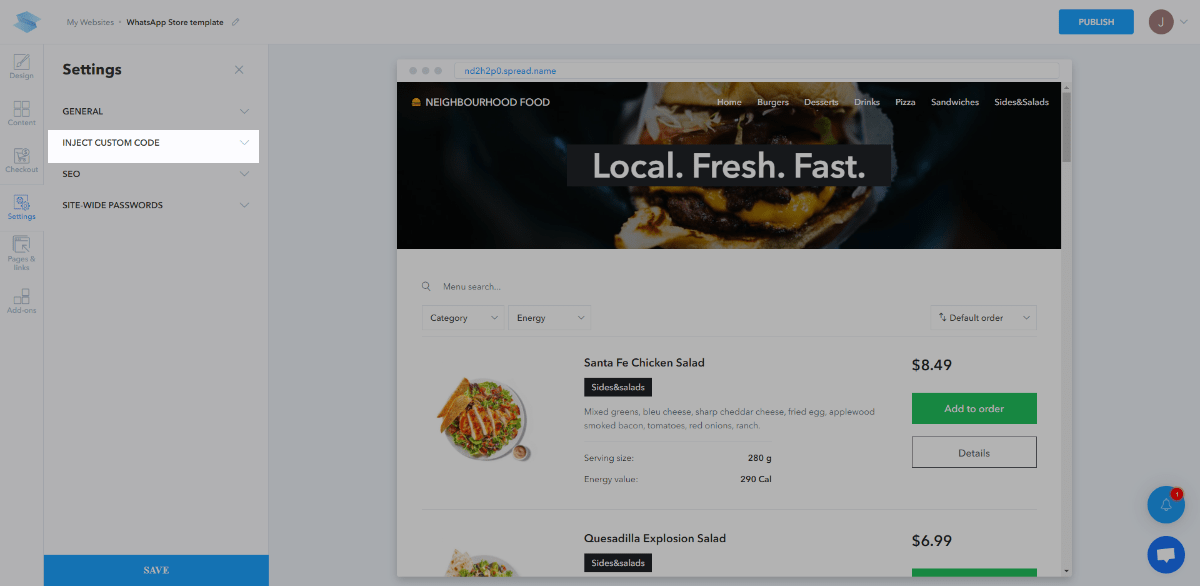
Натисніть Inject custom code.

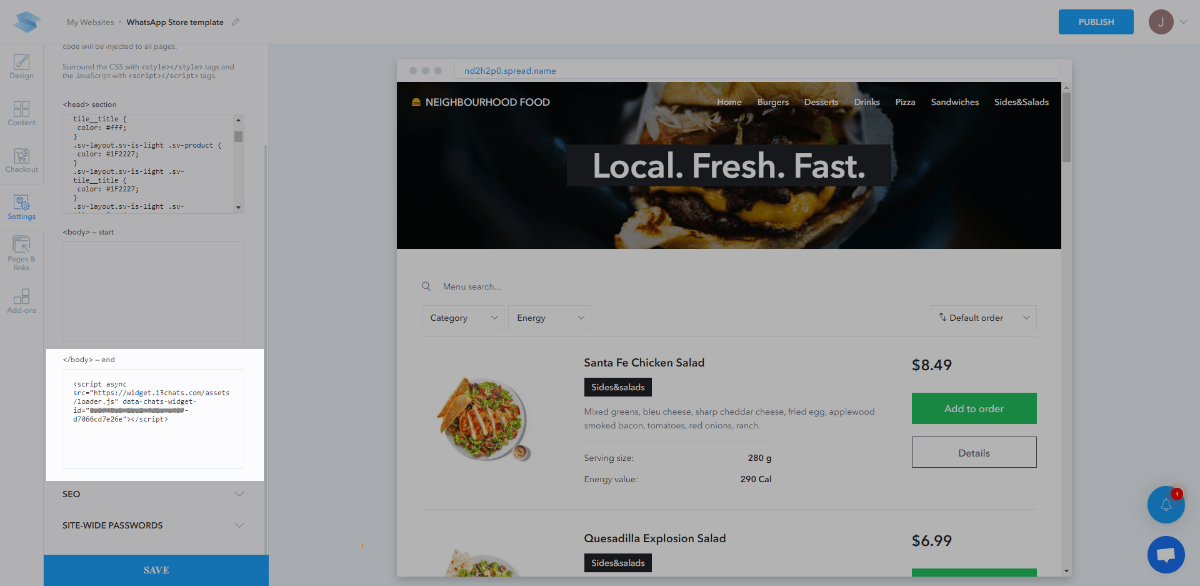
Вставте код попапу в полі </body> — end і натисніть Save.

Натисніть Publish, щоб опублікувати зміни.
Webflow
Скрипт попапу SendPulse можна додати лише у платних тарифах Webflow.
Увійдіть у свій обліковий запис Webflow і відкрийте налаштування відповідного проєкту: натисніть на три точки й виберіть Settings.

Перейдіть на вкладку Custom Code у верхньому меню.

Вставте код попапу в поле Footer Code і натисніть Save Changes.

Щоб попапи SendPulse почали відображатися на сайті, опублікуйте свій проєкт. Для цього натисніть на Publish у верхньому меню, за допомогою чекбоксу позначте відповідний проєкт і підтвердіть публікацію за кнопкою Publish to Selected Domain.

Оновлено: 27.05.2024
або