Як приймати платежі у міні-лендингах
У конструкторі міні-лендингів SendPulse додайте на ваш міні-лендинг кнопку оплати, щоб відвідувачі могли сплатити товар в один клік.
Клік перенаправляє користувача на сторінку оплати вибраної платіжної системи, де він може вказати інформацію картки та сплатити за товар. Після оплати гроші потрапляють на ваш обліковий запис у платіжній системі.
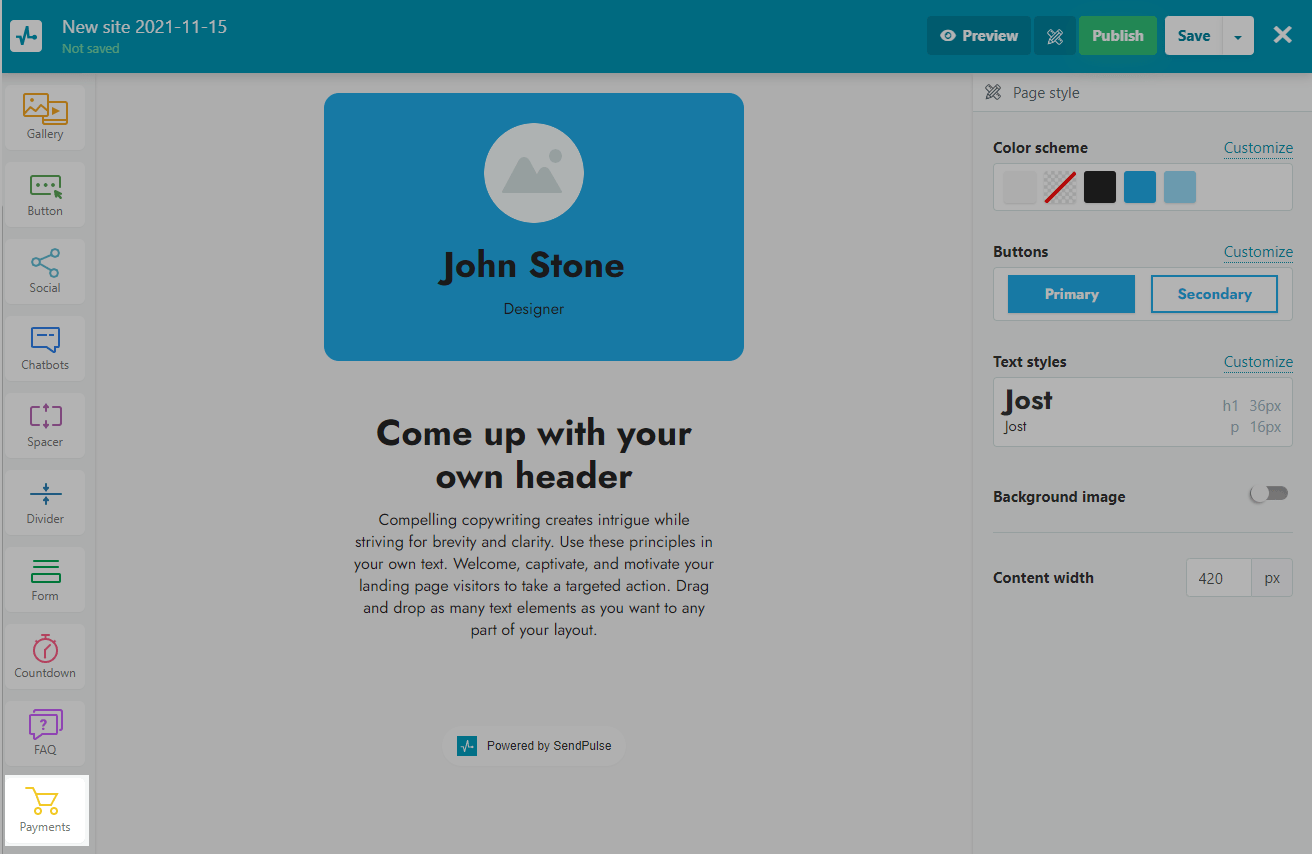
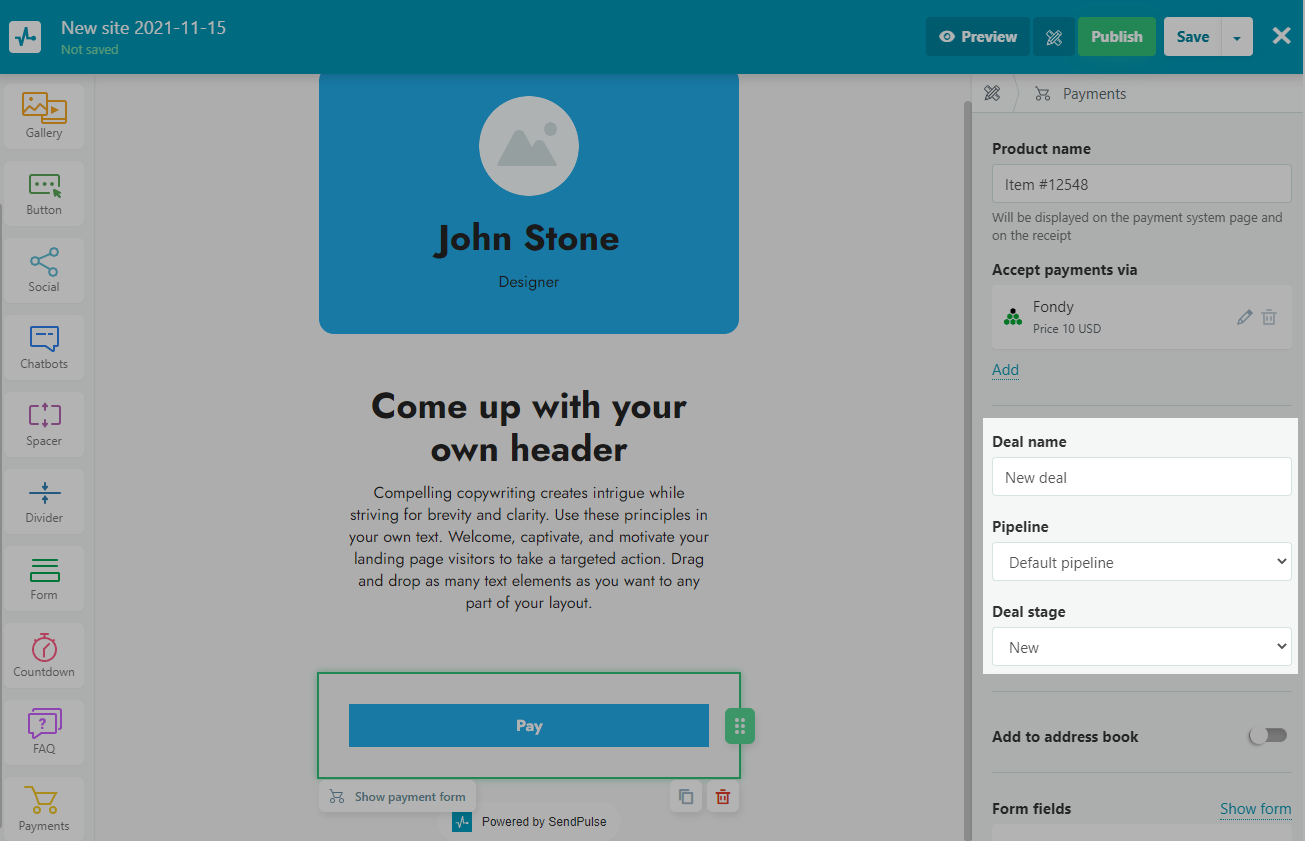
Щоб додати кнопку з формою оплати, перетягніть елемент «Оплати» (Payments) з лівої панелі конструктора та розмістіть відразу під описом вашого товару.

Введіть назву товару
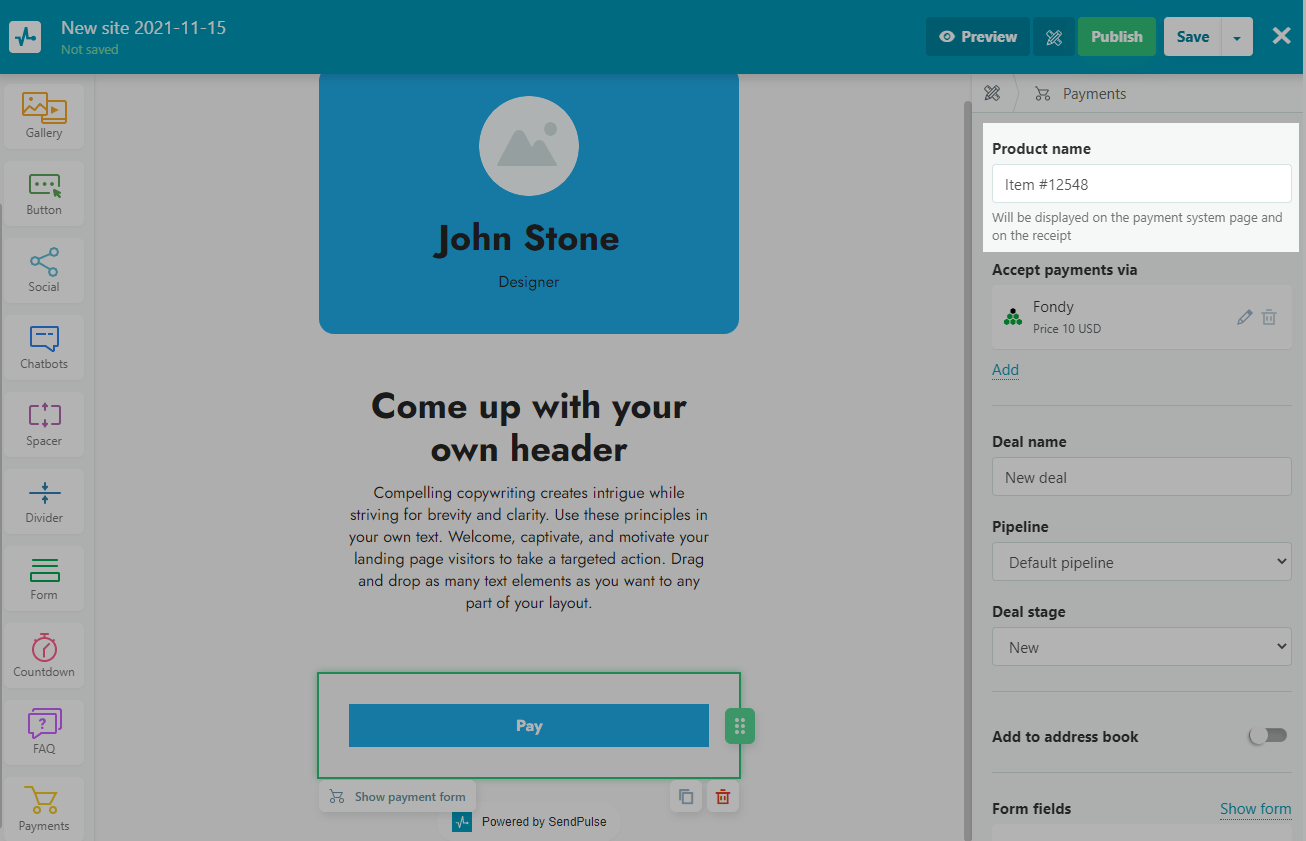
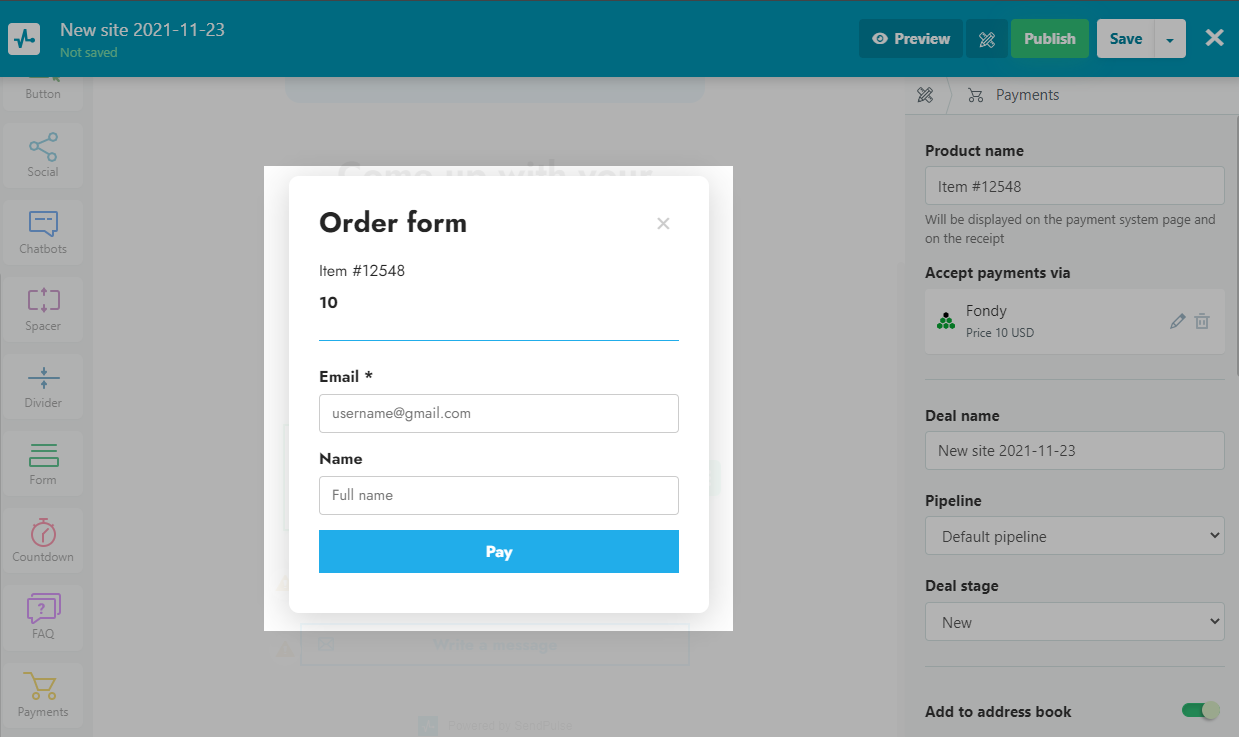
У правій панелі зазначте назву товару, яка відображатиметься на сторінці платіжної системи та у квитанції.

Додайте спосіб оплати
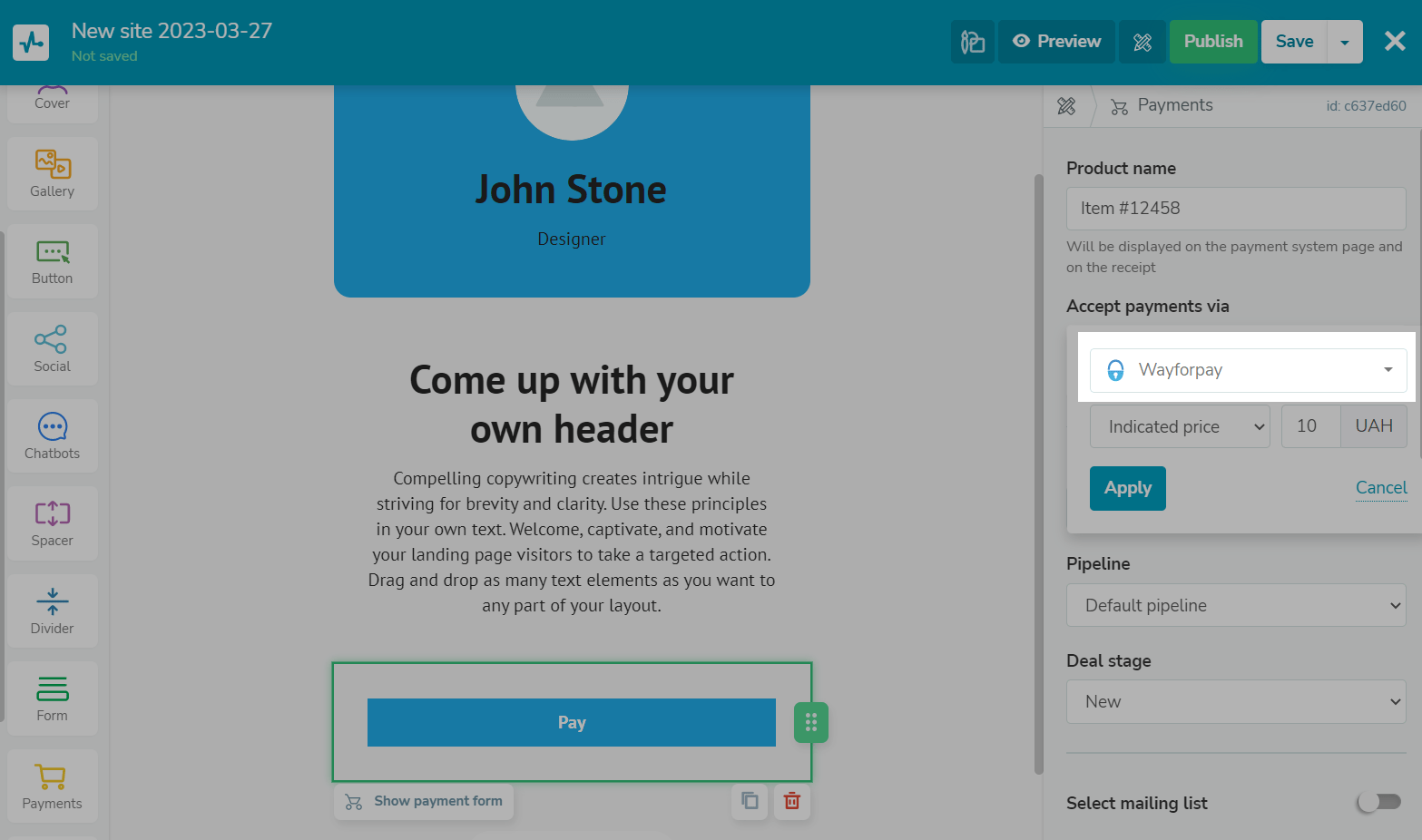
Виберіть, через яку платіжну систему приймати оплату.
Докладніше про те, як підключити різні способи оплати, читайте в розділі «Прийом оплат».

Додайте суму оплати
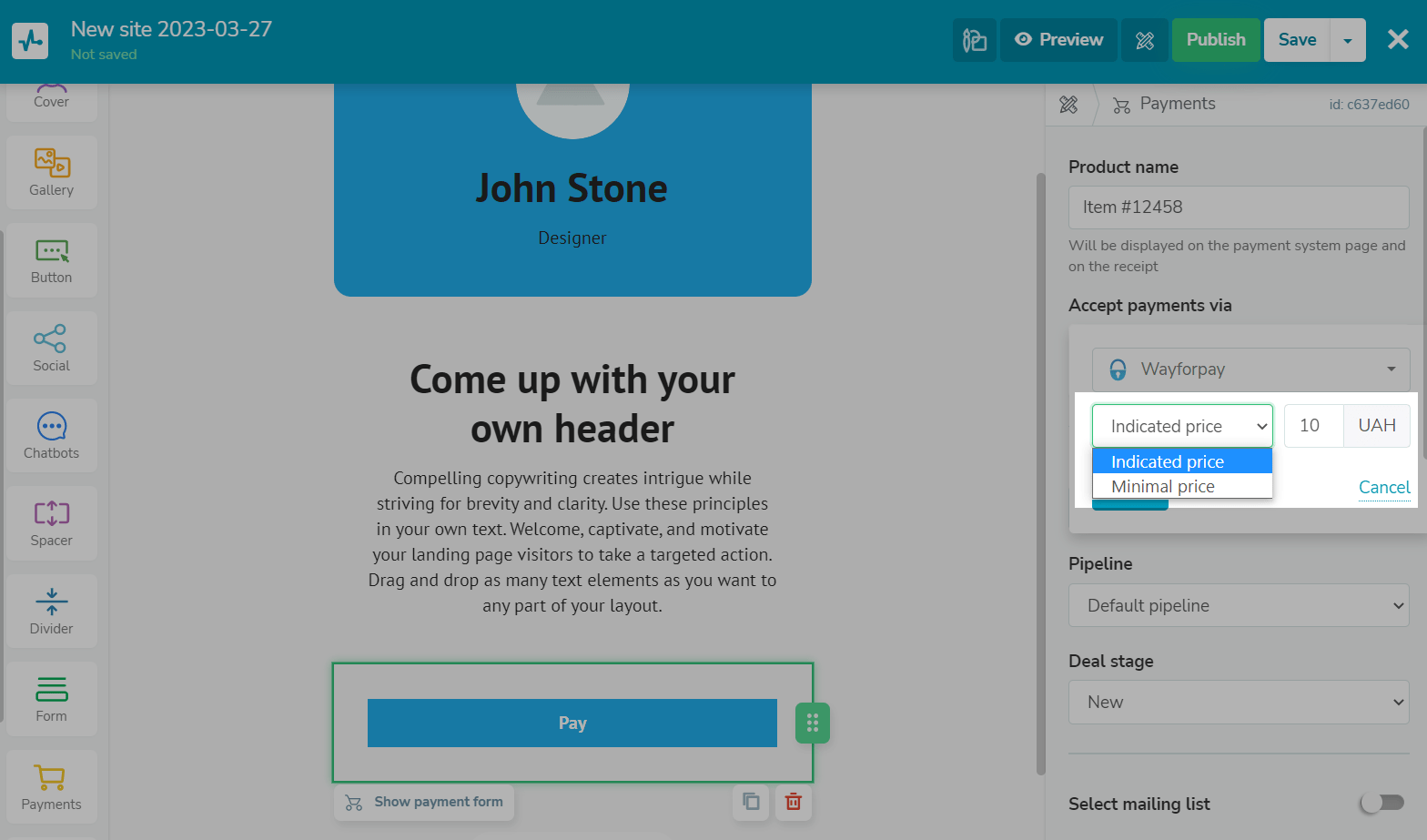
Виберіть тип оплати — «Зазначена ціна» (Indicated price) або «Мінімальна ціна» (Minimal price) і введіть суму оплати.
Щоб обрати або змінити валюту оплати, перейдіть у «Налаштування облікового запису» > «Платіжні системи» і навпроти потрібної платформи перейдіть у налаштування мерчанта — там ви зможете обрати валюту.

Для оплати із зазначеною ціною платіж вважатиметься успішним, якщо користувач сплатив цю суму. А для оплати з мінімальною ціною — якщо сплачено суму, що дорівнює або вища за мінімальну.
Наприклад, ви можете використовувати тип оплати «Мінімальна ціна» для збору донатів і пожертвувань.
Налаштуйте інтеграцію з іншими сервісами
Додайте угоду до CRM
Ви також можете вказати назву угоди, вибрати воронку, до якої потраплятимуть автоматично створені угоди, а також статус угоди, що залежить від статусу оплати. За замовчуванням угода додається до першого етапу першої воронки.
Ви можете налаштувати передачу UTM-міток до контактів в CRM, якщо відвідувач перейшов на сайт за посиланням з міткою та здійснив оплату на сайті.
Читайте докладніше: «Як передавати UTM-мітки з форм підписки та оплати сайтів у CRM».
Також ви можете створювати авторозсилки за фактом статусу сплати. Для цього «CRM» підключіть створення угод після сплати, а в А360 виберіть тригер запуску «Створення угоди» та джерело угоди «Оплати».
Читайте докладніше «Як надіслати повідомлення за подією в CRM».

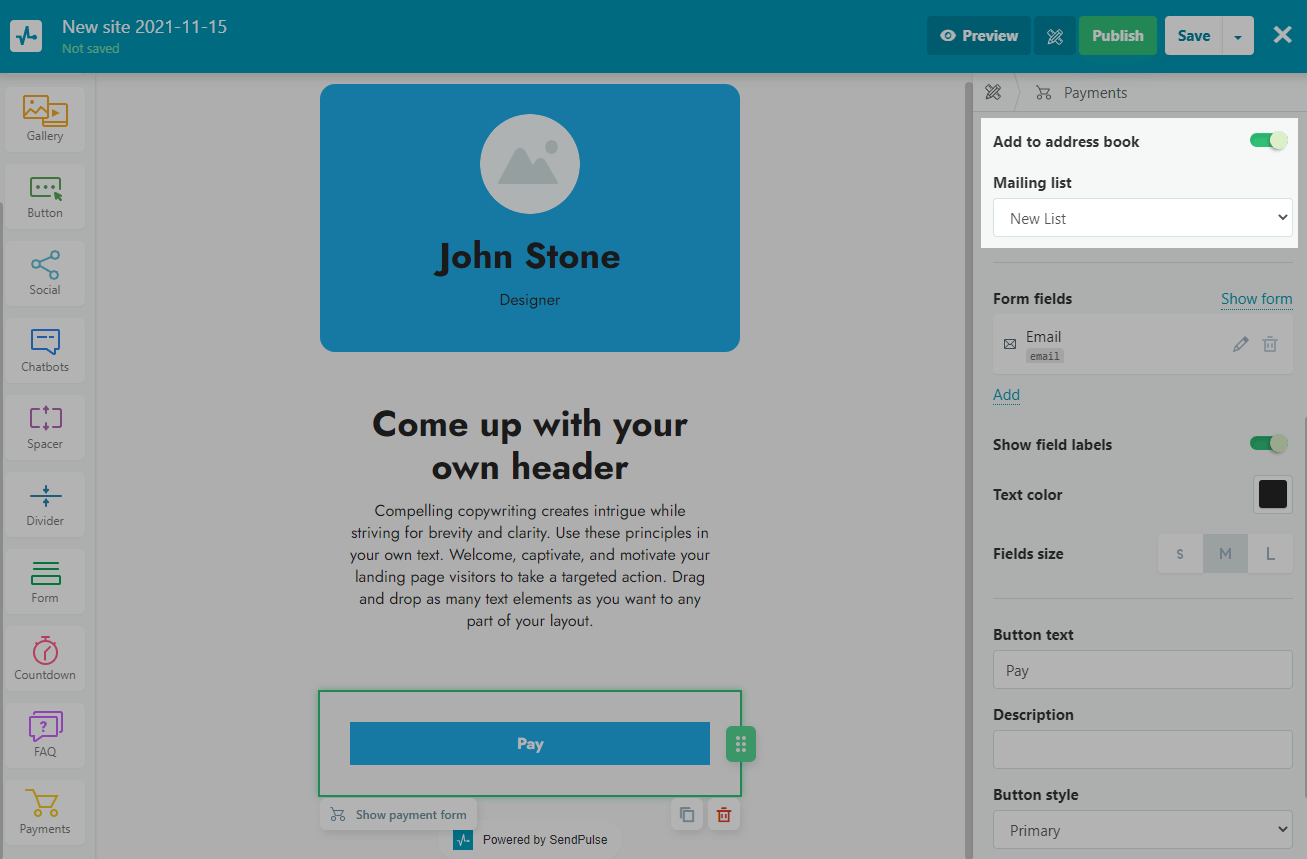
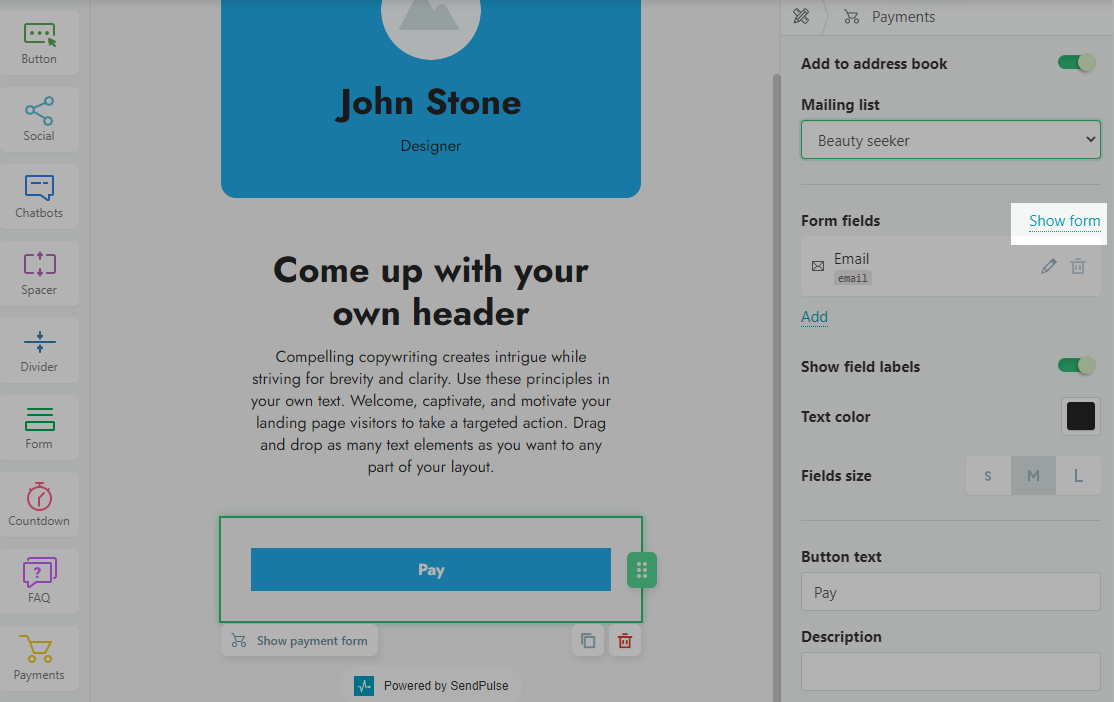
Додайте контакт у email сервіс
Також ви можете додати контакти, які заповнили форму сплати, до адресної книги, щоб надсилати їм сповіщення про оплату та інші повідомлення за допомогою Automation360. Для цього активуйте «Додати до адресної книги» (Add to mailing list) та виберіть книгу.
Читайте докладніше: «Як створити авторозсилку, що стартує за додаванням підписника до адресної книги».

До адресної книги потрапляють контакти тих користувачів, які успішно провели оплату. Ті, хто тільки залишив свої дані, але не виконав платіж, зберігатися не будуть.
Налаштуйте форму оплати
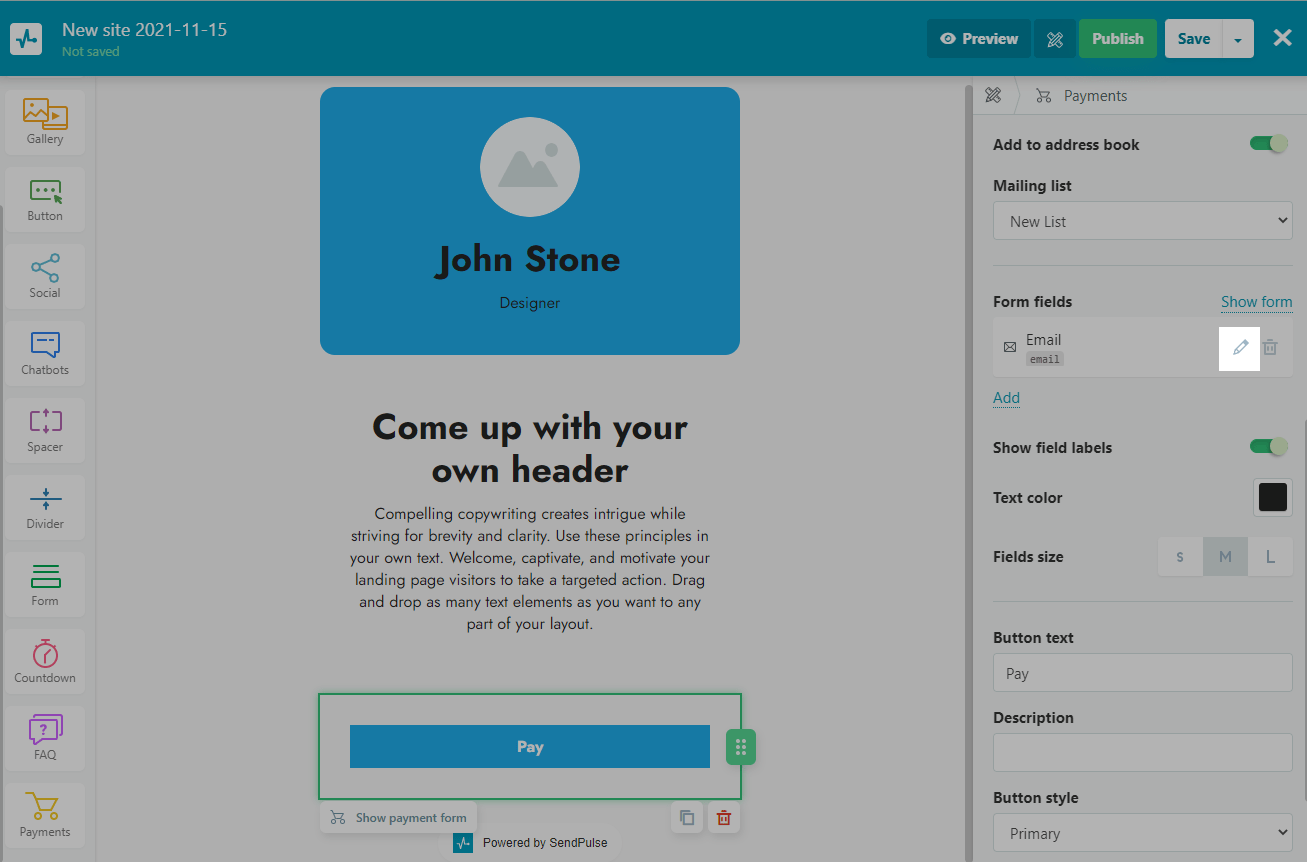
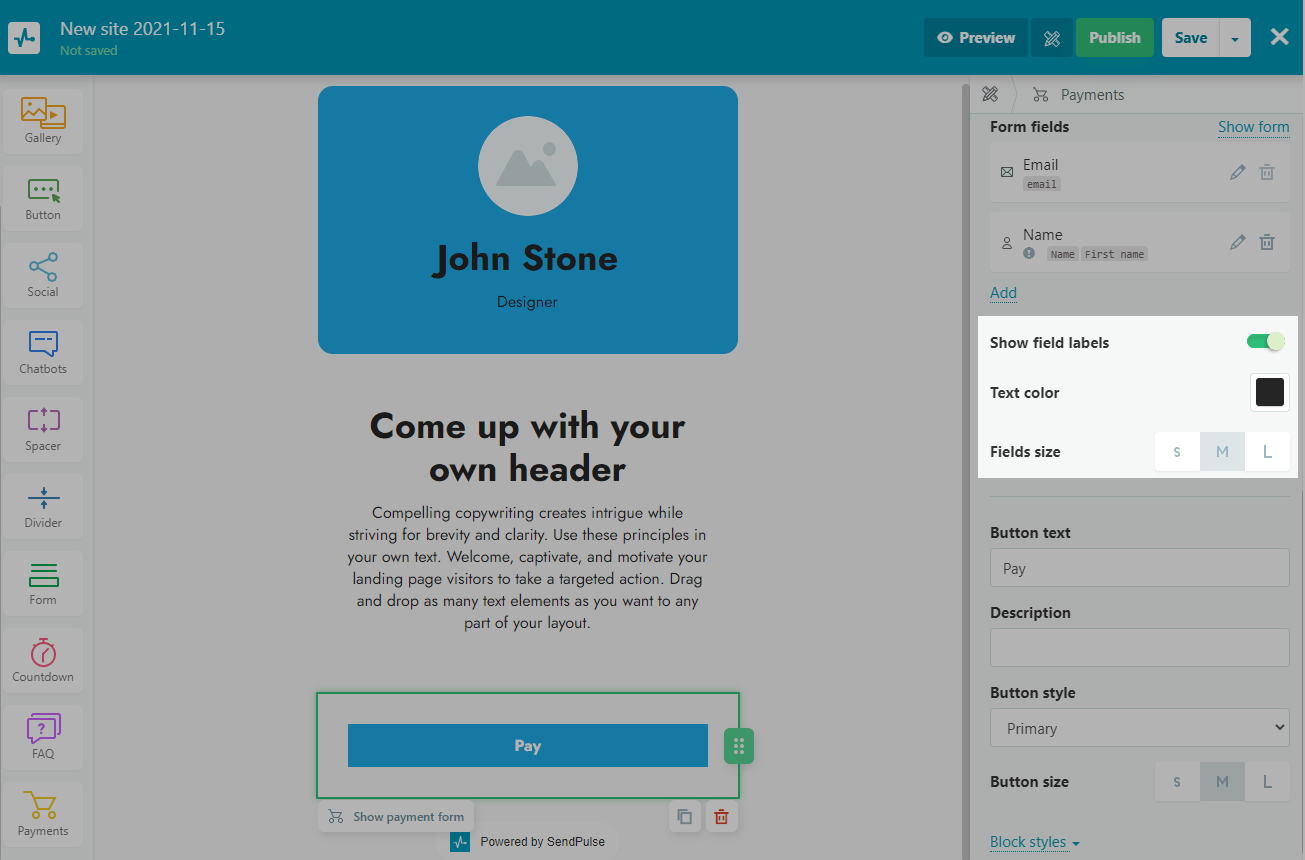
Налаштуйте поля форми
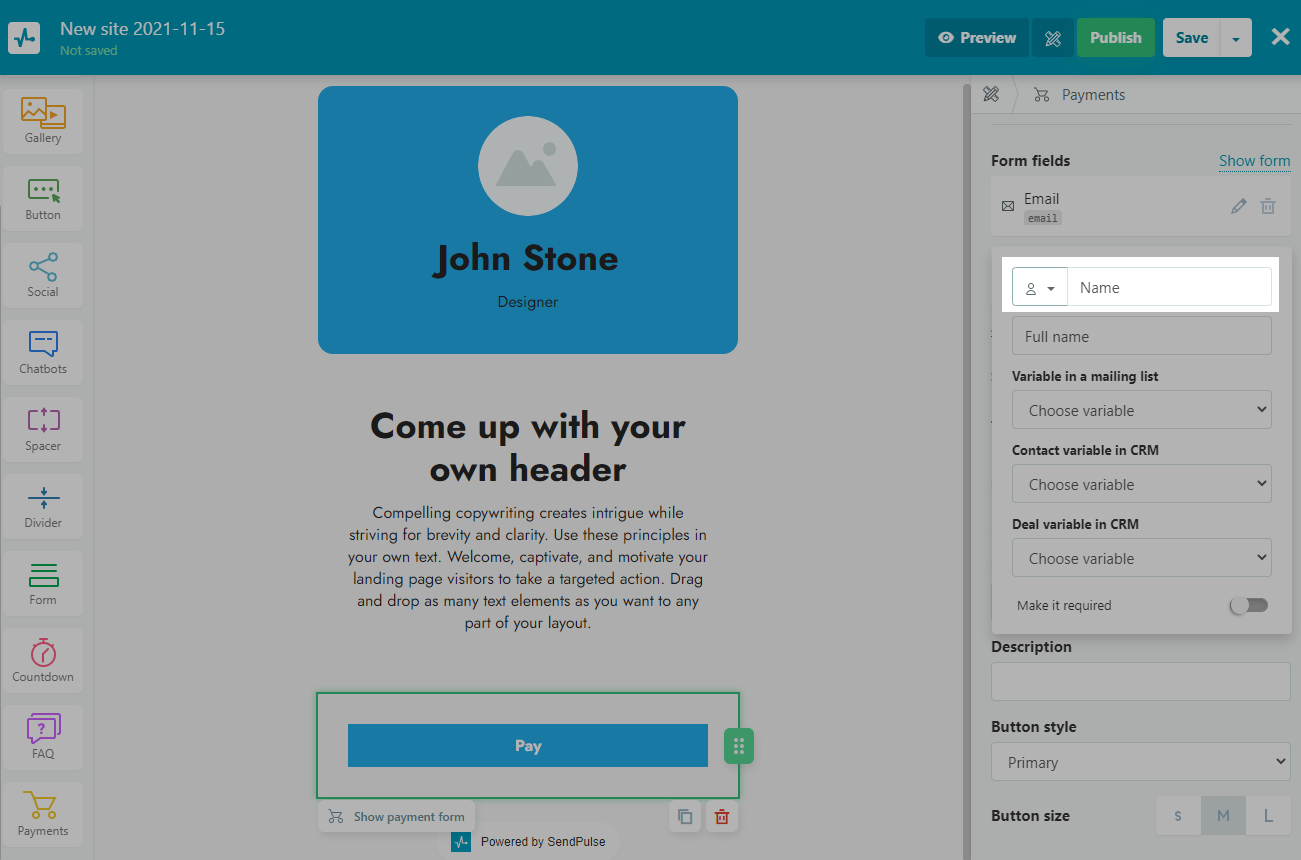
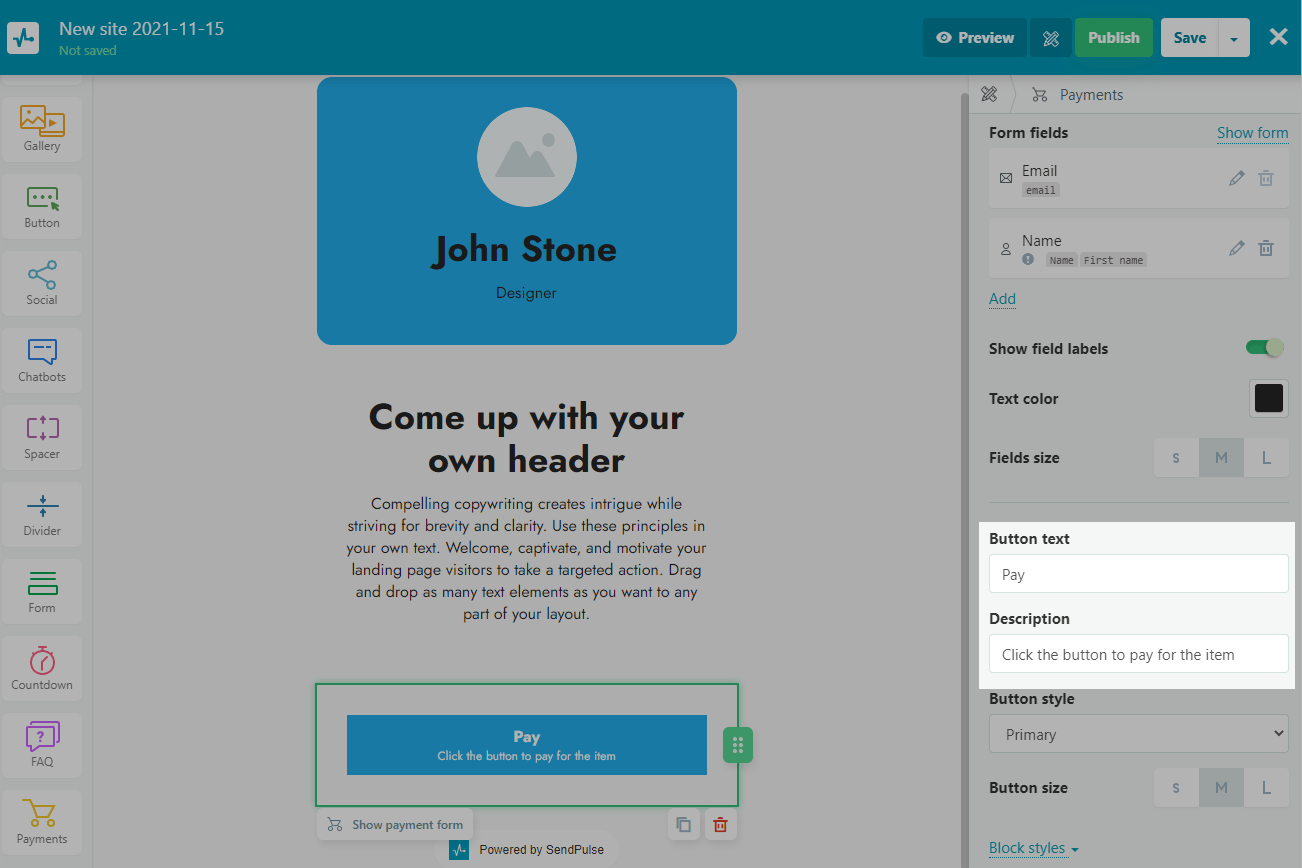
Додайте нові поля форми або налаштуйте існуючі, натиснувши на іконку олівця.
Зверніть увагу, що поле «Email» обов'язкове — його не можна видалити.

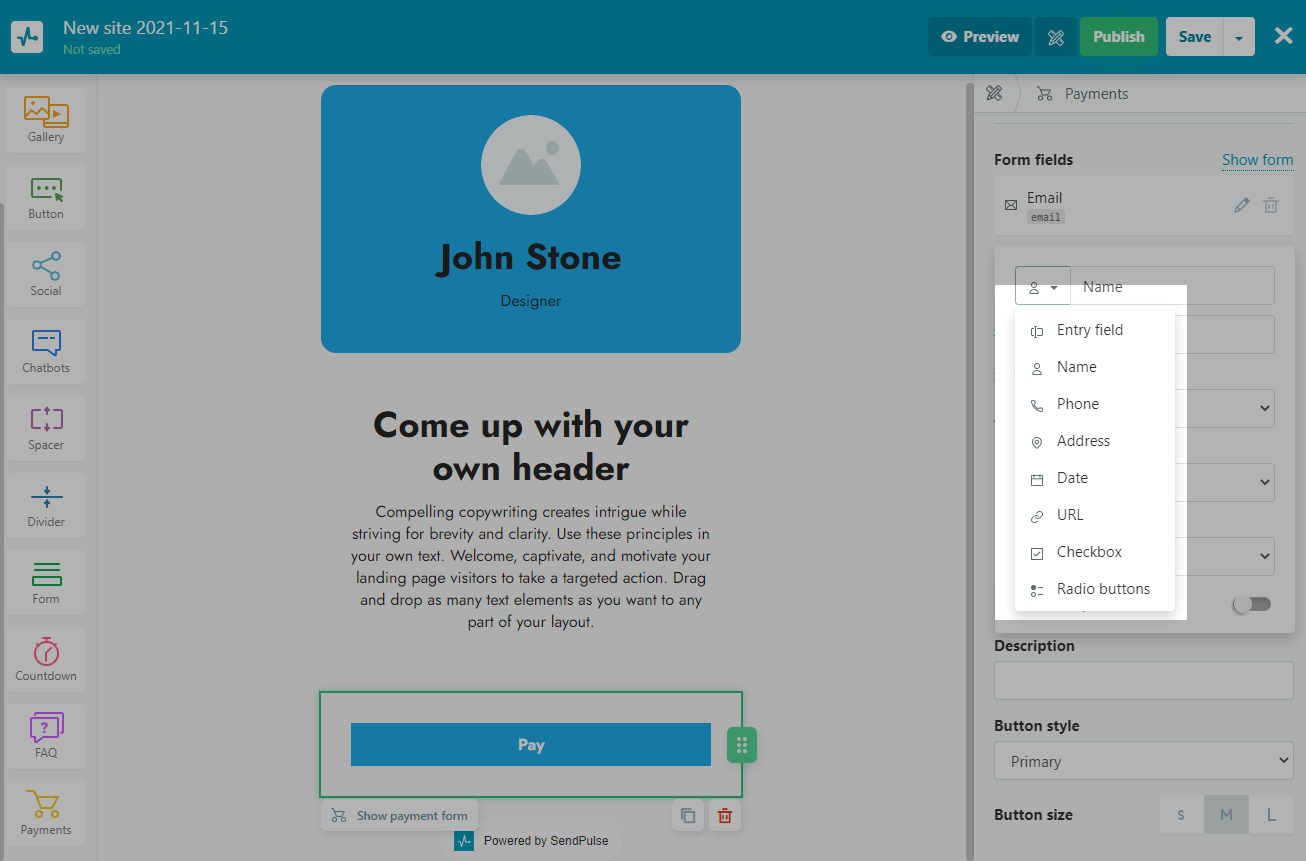
Виберіть тип поля.

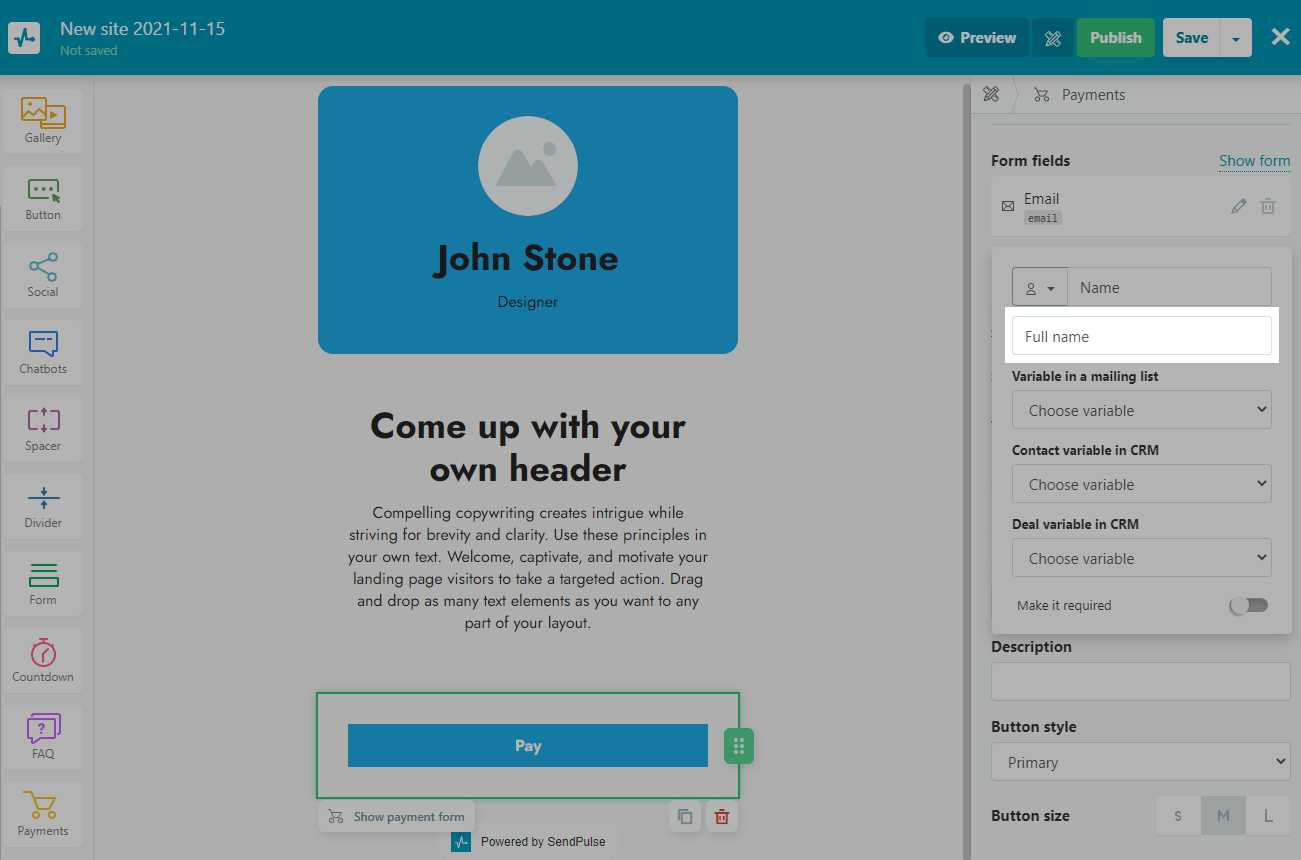
Введіть назву поля.

Введіть підказку для поля у плейсхолдері.

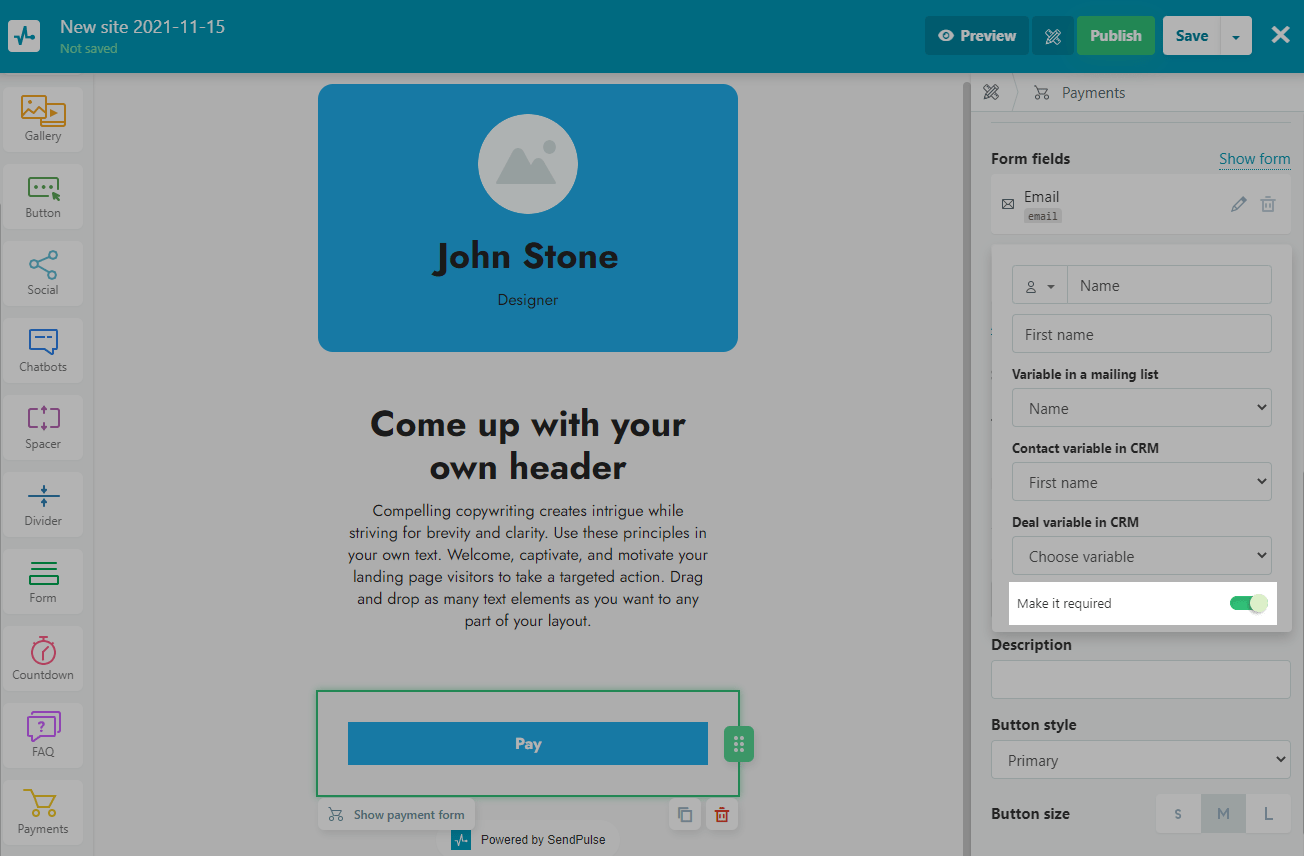
Позначте, чи є поле обов'язковим. Якщо поле обов'язкове, користувач не зможе надіслати дані, доки не заповнить усі обов'язкові поля.

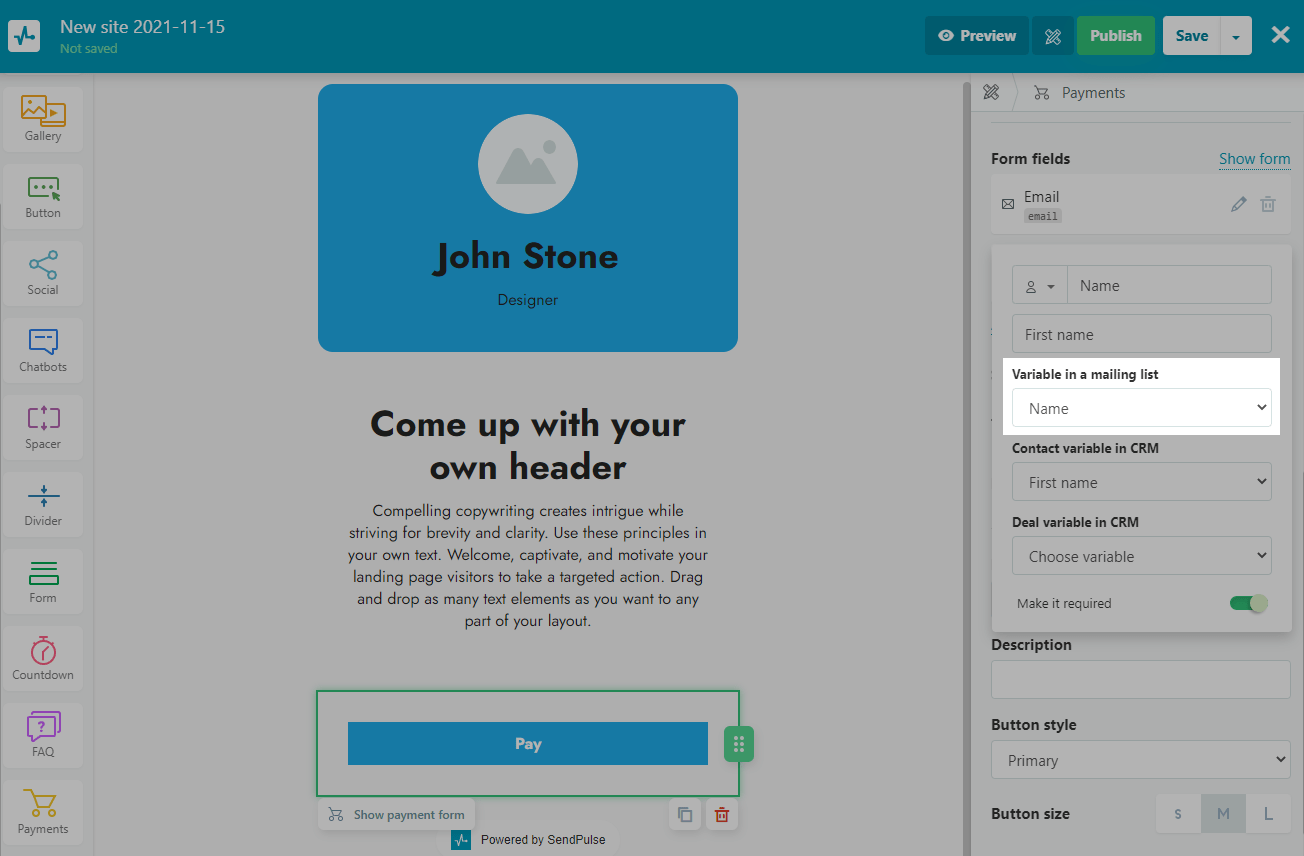
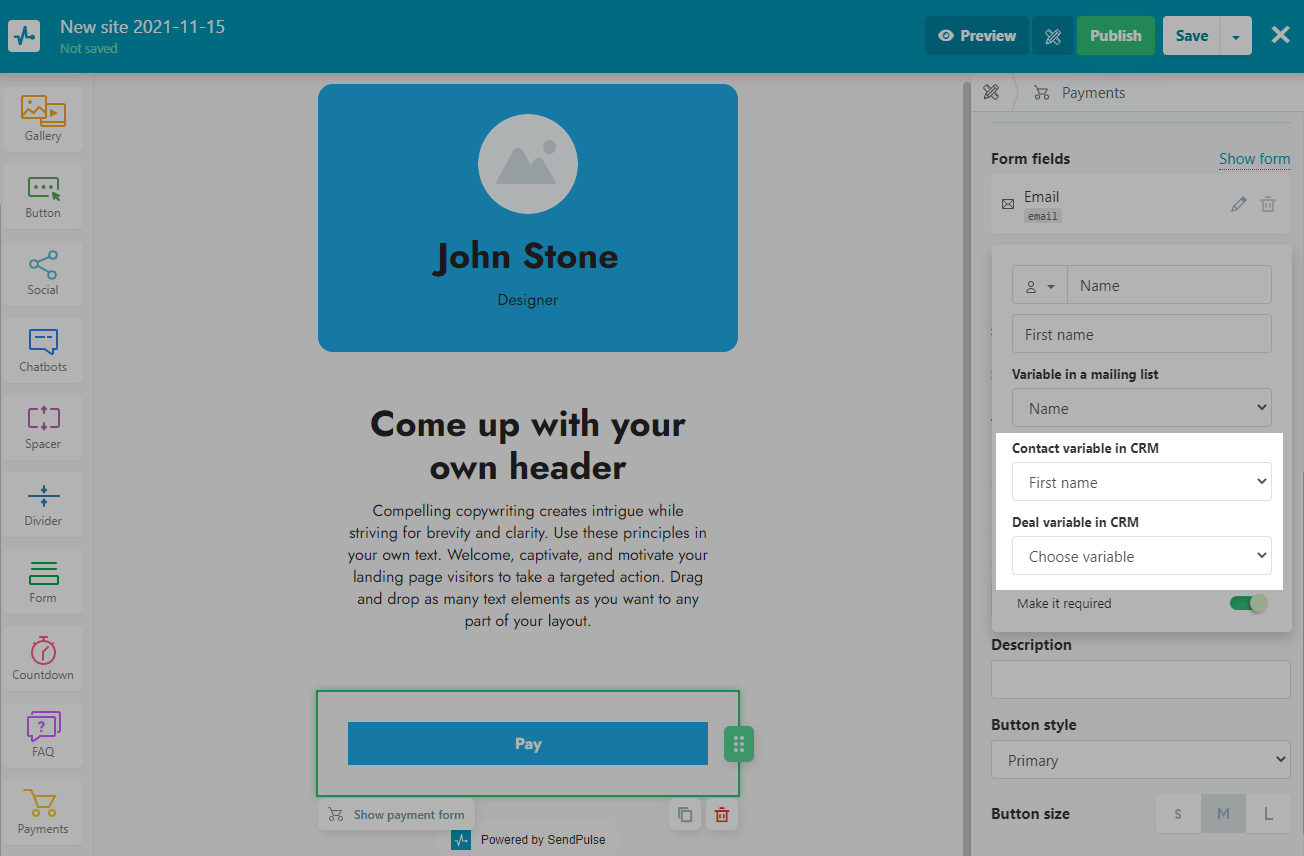
Збережіть значення полів у змінні
До вибраних змінних передаються дані користувача, який сплатив за товар.
Виберіть, в яку змінну в сервісі електронної пошти розсилок зберегти значення поля.
Зверніть увагу, що значення всіх полів передаються у змінну типу «Рядок» (String).
Значення полів «Email» (Email) та «Телефон» (Phone) зберігаються у стандартних системних змінних емейла та телефону.

Виберіть, у які поля контакту та угоди в CRM зберегти значення поля.

Налаштуйте зовнішній вигляд форми
Ви можете налаштувати зовнішній вигляд форми — колір тексту та розмір полів. Також ви можете приховати назви полів.

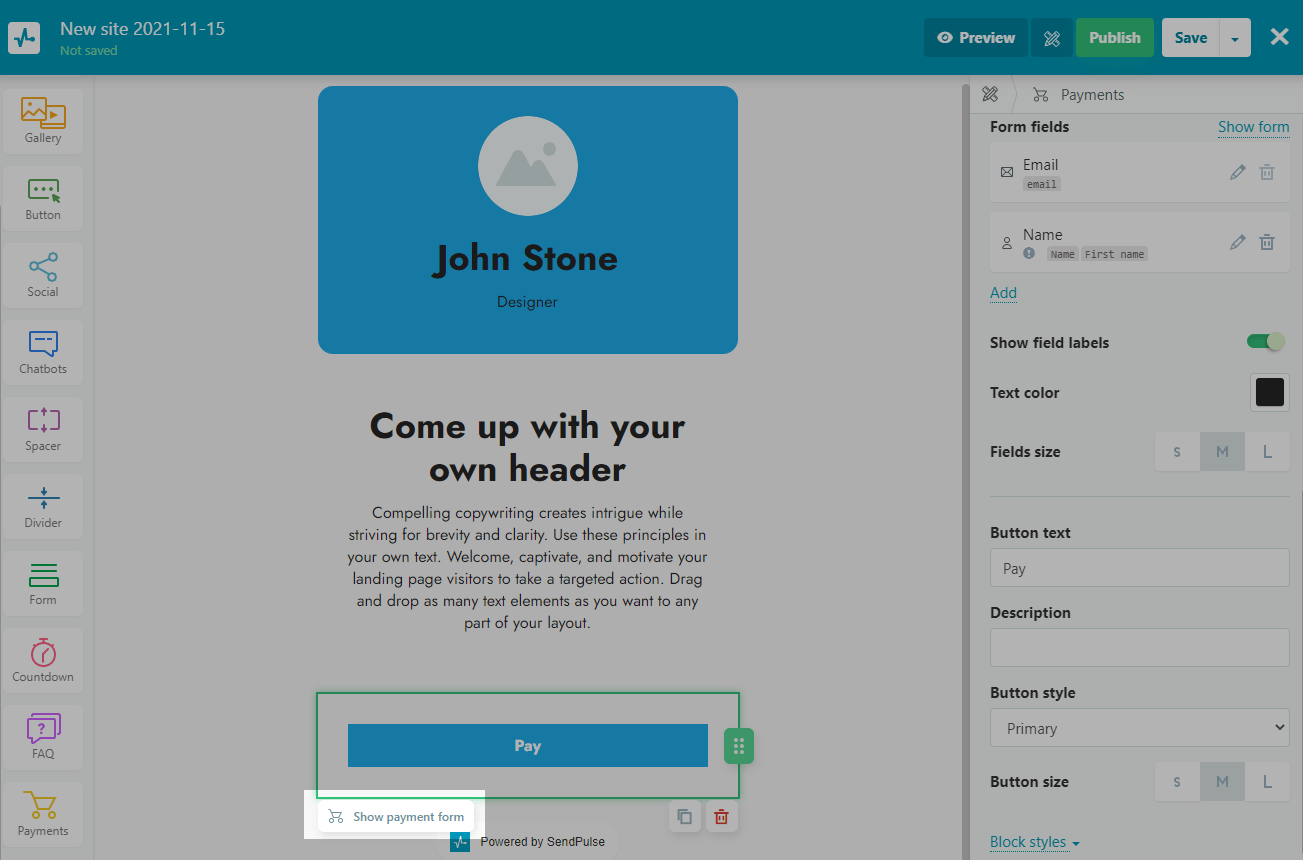
Перевірте, як виглядає форма
Щоб переглянути, як виглядатиме форма оплати для користувача, натисніть «Показати форму оплати» (Show Payment Form) під кнопкою оплати.

Також ви можете переглянути форми, якщо натиснете кнопку «Показати форму» (Show form) у правій панелі біля полів форми.

Ви можете перевірити дані, які налаштували в панелі редагування блоку: назву товару та його ціну, а також поля для введення даних покупця.

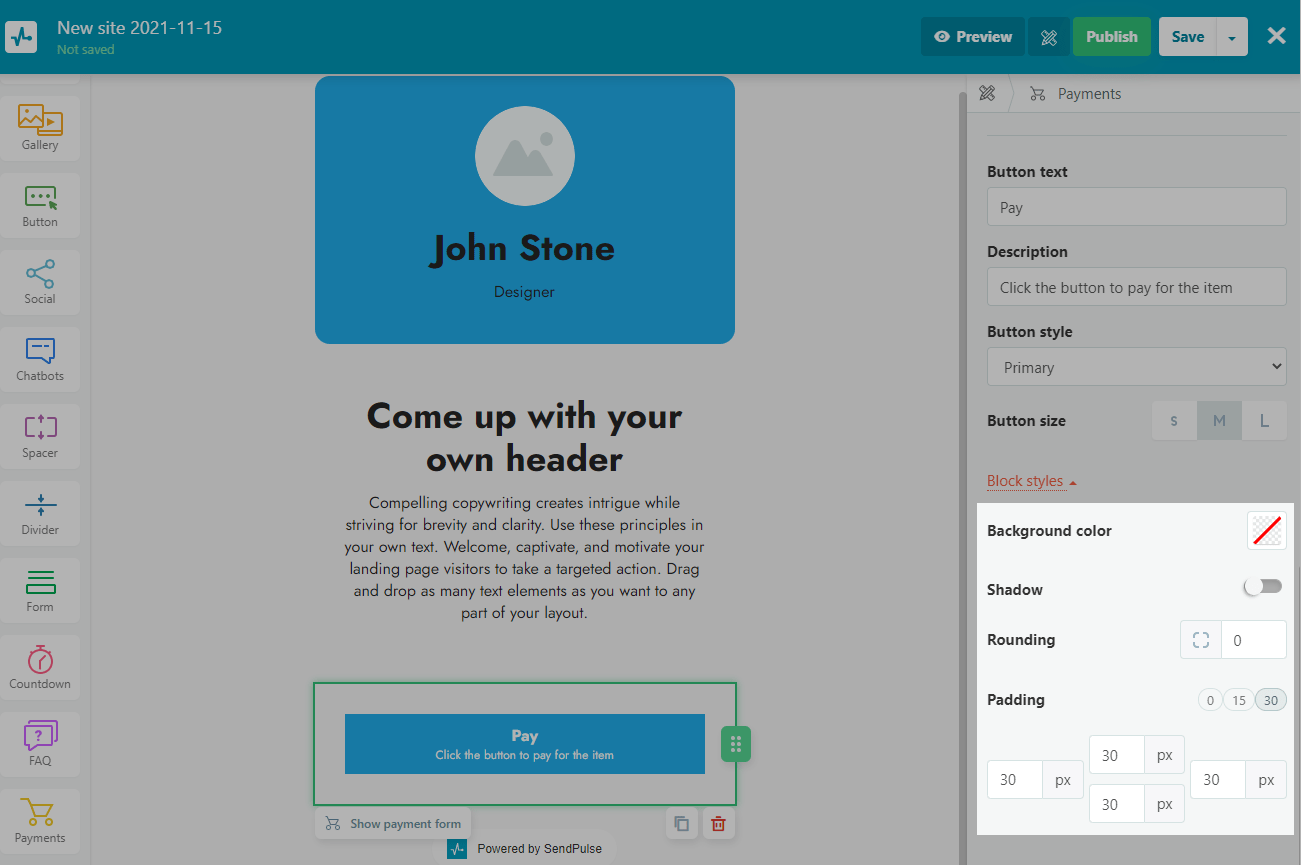
Налаштуйте кнопку оплати
Введіть текст та опис, який відображатиметься на кнопці.

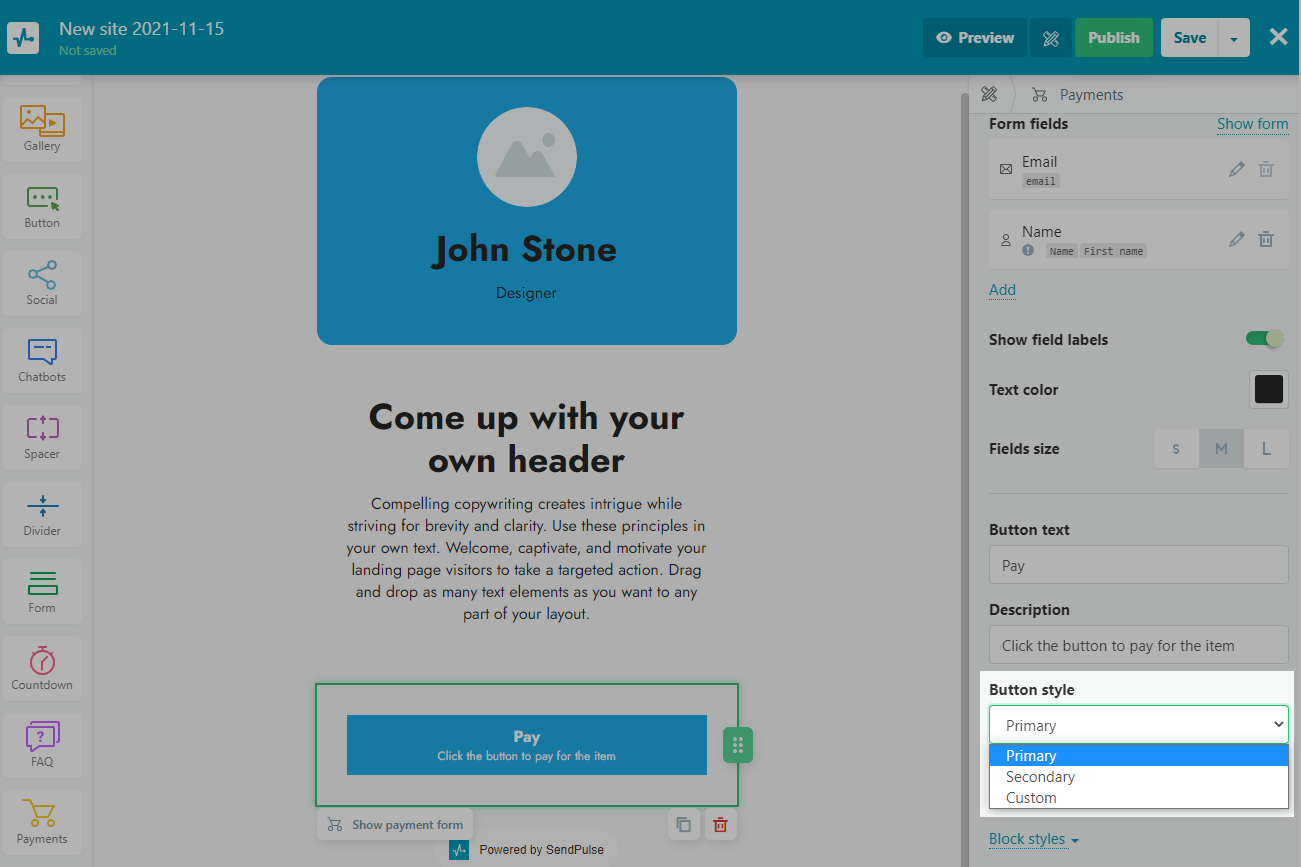
Виберіть стиль кнопки — основний, вторинний або настроюваний.

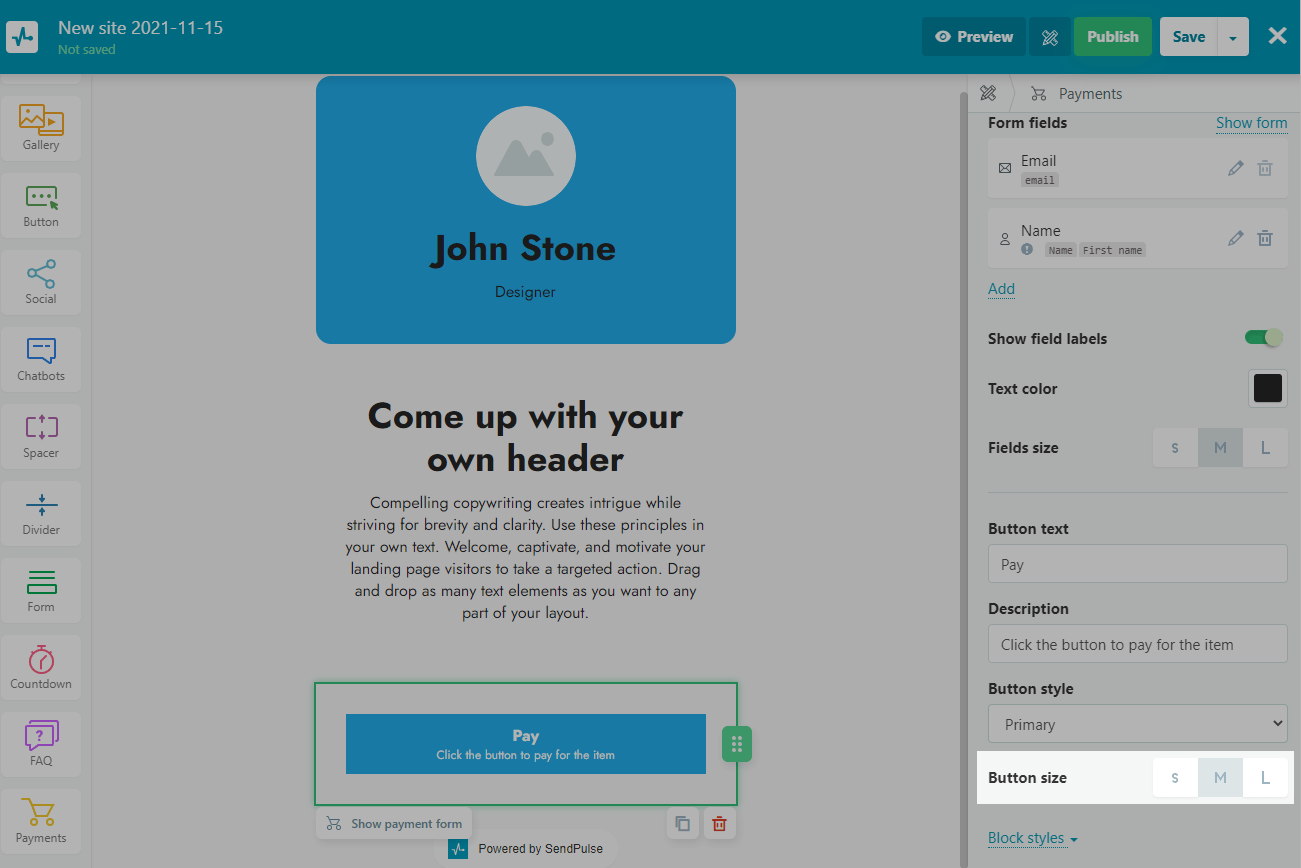
Вкажіть розмір кнопки.

Налаштуйте зовнішній вигляд елемента «Оплати»
Всередині кожного елемента ви можете налаштувати стилі блоку: колір фону, тінь, заокруглення та відступи.

Завершіть налаштування віджета
Перед закриттям конструктора сайту перевірте правильність налаштувань віджета.
Якщо ви не заповнили якесь поле, в налаштуваннях віджета воно підсвітиться червоним, а в конструкторі з'явиться попереджувальний знак. Форма з незаповненими полями не працюватиме.
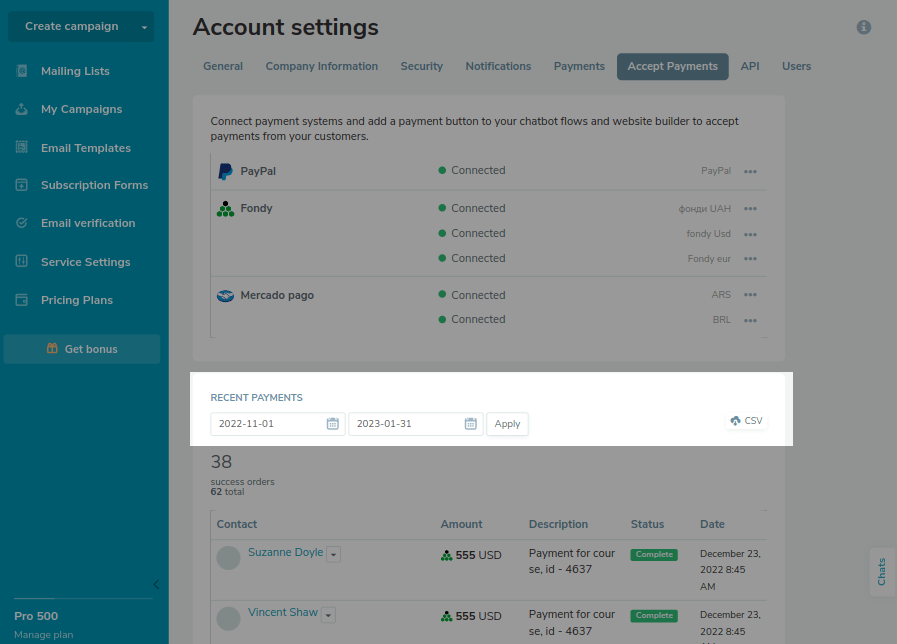
Як переглянути історію платежів
Щоб переглянути історію платежів та імпортувати в CSV файл, перейдіть до «Параметри облікового запису» > «Прийом оплати» (Account Settings > Accept Payments). Вам відобразяться деталі оплати: ім'я користувача, назва товару, ціна, дата останньої зміни статусу та статус оплати.
Усі статуси платежу надаються обраною платіжною системою. За більш детальною інформацією рекомендуємо звертатися до підтримки платіжної системи.

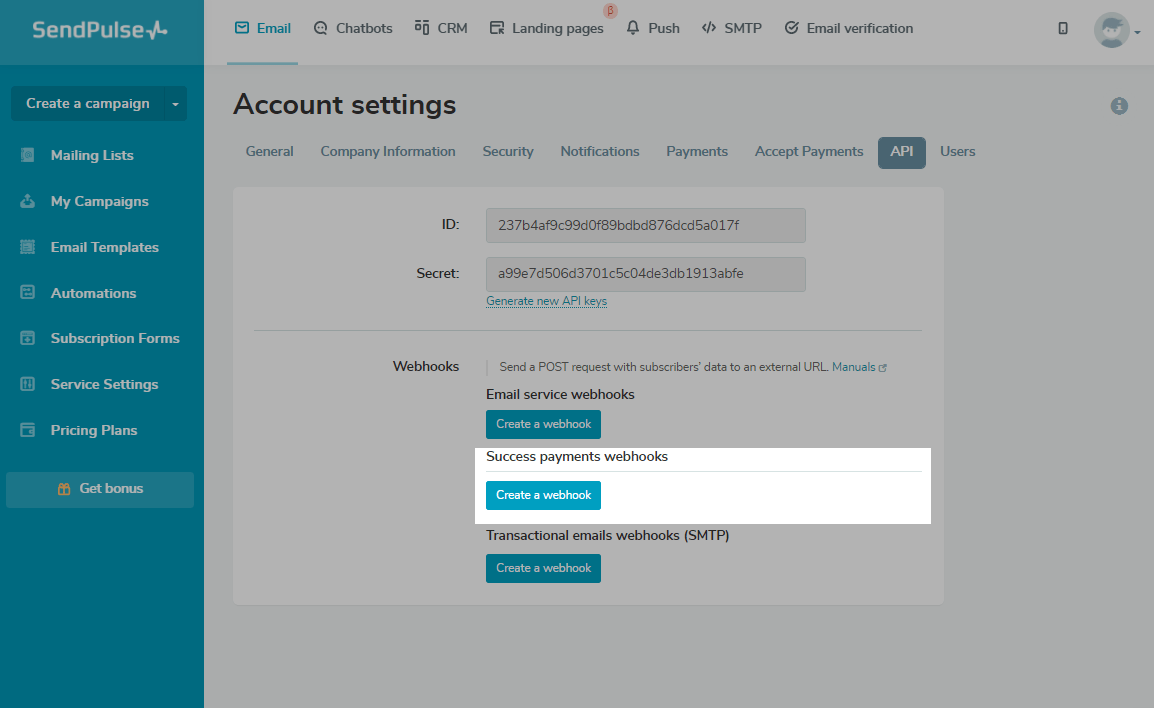
Як відправити вебхук про успішну оплату
Ви також можете налаштувати відправку вебхуків про успішну оплату товару користувачами до себе в систему.
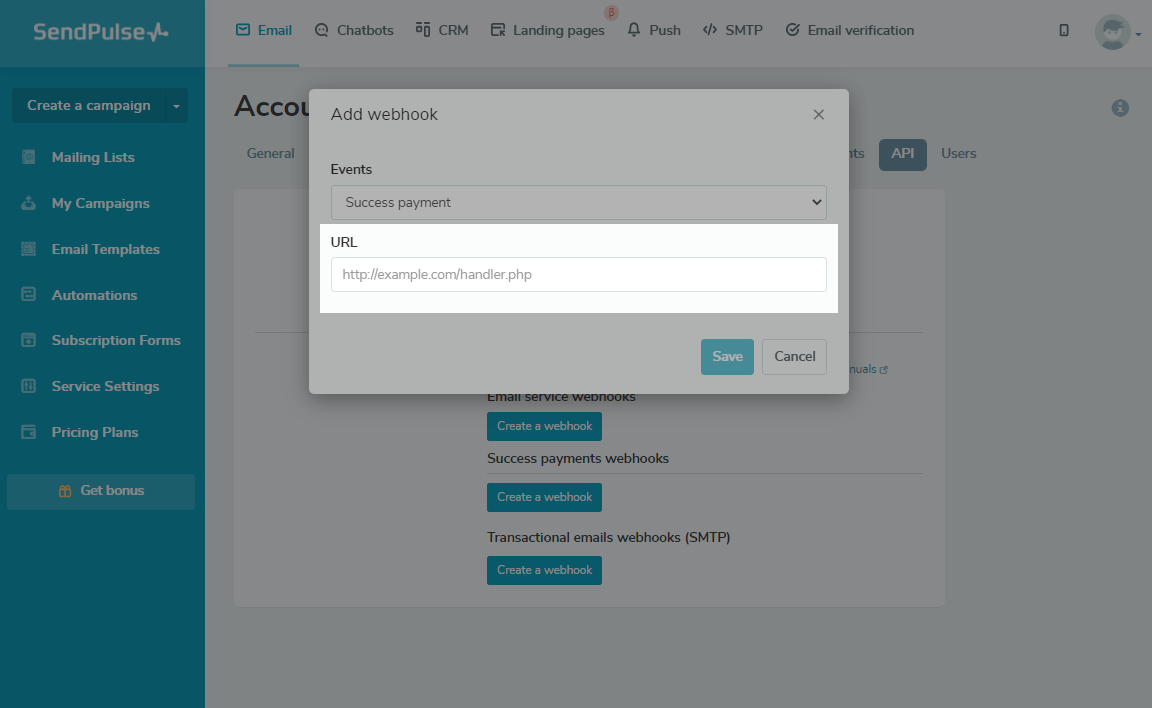
Перейдіть до «Налаштування облікового запису» (Account Settings) у вкладці «API». Під секцією «Вебхуки про успішну оплату» (Successful payment webhooks) натисніть «Створити webhook» (Create Webhook).

Вставте URL-адресу, на яку надсилатиметься подія.

Приклад структури одержуваного вебхука:
{
"timestamp":1644590834,
"version":"1.0",
"event":"payment_order",
"order":{
"totalCost":12,
"status":200,
"customerName":"User",
"service":2,
"paymentMethodType":7,
"Variables":[
{
"valueType":1,
"name":"String",
"value":"Hello World"
},
{
"valueType":2,
"name":"Number",
"value":"55684213"
},
{
"valueType":3,
"name":"Date",
"value":"2022-02-25"
},
{
"valueType":5,
"name":"Phone",
"value":"+38063456228"
},
{
"valueType":6,
"name":"Email",
"value":"user@sendpulse.com"
},
{
"valueType":7,
"name":"Link",
"value":"http://sendpulse.com"
}
],
"number":1618,
"currency":"BRL",
"contactId":"7a505f4293dffcd7100f8f0004214892e4cf5618307908edf465042075d5c30",
"updatedAt":"2022-02-11T14:47:14+00:00",
"type":2,
"id":"a3704313-8c0b-0000-b195-c6b84242f0e2",
"createdAt":"2022-02-11T14:47:13+00:00",
"description":"Apple MercadoPago"
}
}Оновлено: 07.03.2024
або