Як передати інформацію з певної клітинки Google Sheets до чат-боту
Ви можете інтегрувати чат-боти SendPulse з іншими сервісами для запиту інформації через Make. У цій статті ми розглянемо, як переглянути інформацію (числову або текстову) з певної клітинки в Google Sheets
За допомогою такого сценарію ви можете перевіряти залишки товару на складі, кількість вільних квартир, ціни в залежності від курсу та промокоду та видавати користувачеві актуальну інформацію.
У статті наведено приклад інтеграції Google Sheets з SendPulse через Make, де замість Google Sheets ви можете вибрати будь-який інший сервіс, доступний у Make. Дизайн сервісу може відрізнятися від скріншотів, наведених у статті.
Також SendPulse випустив пряму інтеграцію з Google Sheets. Докладніше.
Як почати роботу
Увійдіть до свого облікового запису в Make, натисніть + Create a new scenario, щоб розпочати створення сценарію.

Ви можете відразу вибрати, які сервіси підключити (в цьому випадку це Webhooks і Google Sheets), використовуючи пошук або знаходити додавати їх безпосередньо в самому конструкторі. Натисніть Continue у верхньому правому кутку.

Як створити вебхук
Натисніть на блок з питанням по центру екрана і виберіть блок Webhooks — це буде стартовий блок, який запустить ланцюжок.
Вам необхідно створити сам вебхук, на який будуть надсилатися дані з вашого ланцюжка в чат-боті. Зі списку виберіть блок Custom webhook.

Натисніть Add, щоб створити новий вебхук.

Введіть ім'я для вебхука і натисніть Save.

Ваш вебхук створено. Скопіюйте посилання — його потрібно вставити в ланцюжок вашого чат-бота.

Тепер Make чекає на перший отриманий вебхук, щоб визначити структуру даних, з якими йому потрібно буде працювати.
Як додати посилання на вебхук в ланцюжок чат-бота
Увійдіть до особистого кабінету SendPulse. Виберіть потрібного вам бота і відкрийте режим редагування створеного ланцюжка.
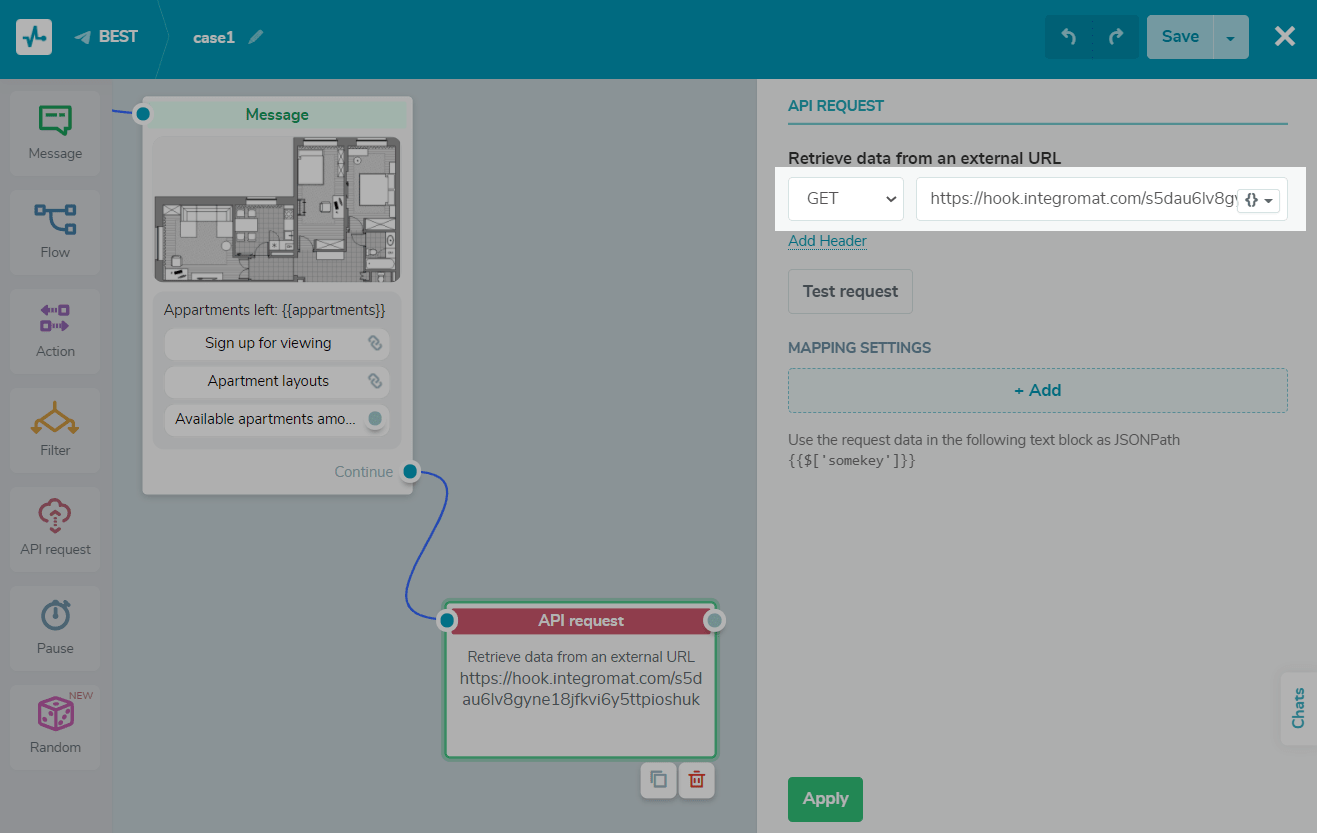
Додайте та розмістіть блок Запит API відразу за блоком, після якого потрібно відправляти вебхук. Виберіть тип запиту GET і введіть URL, скопійовану з Make.

Ви можете побудувати сценарій, запитуючи значення з певного клітинки самі — для цього додайте цей осередок до параметра у вигляді cell = B2.
Також ви можете запитувати значення з комірки, яку запитав користувач і ви записали це значення через Чекати відповідь підписника — для цього додайте цю комірку до параметра у вигляді cell = {{cell}}.
Натисніть Перевірити запит, щоб запит відправився до Make і розпізнав отримані дані.
Коли Make отримає вебхук, у блоці Webhooks ви побачите повідомлення Successfully determined

Тепер можна додавати інші блоки.
Як отримати інформацію з Google таблиці
Натистніть на Add another module біля блоку Webhooks і виберіть Google Sheets module.

Виберіть дію Get a cell.

Підключіть свій Google Account, виберіть таблицю та аркуш.
Позначте, які осередки таблиці читатимете. Це може бути статичний осередок (наприклад, B2) або осередок, який можна передати з чат-бота (наприклад, cell).
Якщо у вас немає змінної виду 3.cell (де 3 — це номер блоку в Make, в якому ви отримали цю змінну з чат-бота), натисніть Run once в нижньому лівому кутку і запустіть ланцюжок в чат-боті в якому ви налаштували вебхук. Після першого проходження ланцюжка змінна з'явиться в Make.
Натисніть OK.

Як передати запис з Google таблиці в чат-бот
Натисніть на Add another module поряд з блоком таблиць. Виберіть Webhooks> Webhook response.

У полі Body виберіть значення, яке повертається з попереднього блоку Get a Cell, і запишіть його в змінну val — це значення буде повертатися в чат-бот:
{"val":" 4.Value"}
Натисніть Ок для збереження параметрів.
Поверніться в редагування ланцюжка вашого чат-бота в SendPulse до блоку з вебхуком.
Ви можете записати отримане значення змінну, щоб використовувати фільтр і додавати його у повідомлення, як змінну. Або ви можете відобразити дані користувачу один раз без запису, використовуючи запис виду {{$['variable']}}.Читайте докладніше: Використання даних у вигляді виразу JSON Path.

Додайте та розмістіть блок Повідомлення відразу за блоком Запит API і додайте до нього змінну або вираз JSON path.
Збереження та запуск
Перед збереженням та виходом необхідно перевірити, чи коректно все працює.
Натисніть Run once і запустіть ланцюжок, в якому ви налаштували вебхук. Якщо ви все налаштували правильно, під блоками Webhook і Google Sheets відобразяться зелені галочки.

Ви також можете натиснути на цифру над блоком, щоб переглянути отриману інформацію, яка передаватиметься до наступного блоку.

Щоб активувати сценарій, переведіть тумблер у положення ON.

Як переглянути історію роботи сценарію
Перейдіть до потрібного сценарію. Вам буде доступна діаграма всіх блоків з історією виконання блоків.

Клацніть по потрібному блоку, щоб переглянути інформацію щодо нього. Вам буде доступна вся інформація щодо блоку: які значення набув і передав далі.
Якщо якийсь із блоків не виконався, він підсвітиться червоним і при натисканні відобразиться причина помилки та підказка, як її виправити. Зверніть увагу, що до усунення помилки весь сценарій може призупинитись і не виконуватись; операції ставатимуть у чергу.
Якщо виникнуть питання щодо налаштування або збоїв сценарію, зверніться до служби підтримки Make.
Оновлено: 05.07.2024
або