Як створити просту форму підписки
Ви можете поповнити базу email підписників за допомогою форми підписки — достатньо розмістити її на сторінці вашого сайту чи блогу. У SendPulse ви можете обрати готову форму, створити її в блоковому конструкторі форм, або отримати HTML код форми без стилів і скриптів поведінки та налаштувати їх самостійно.
У статті ми розглянемо як створити просту форму підписки у спрощеному редакторі.
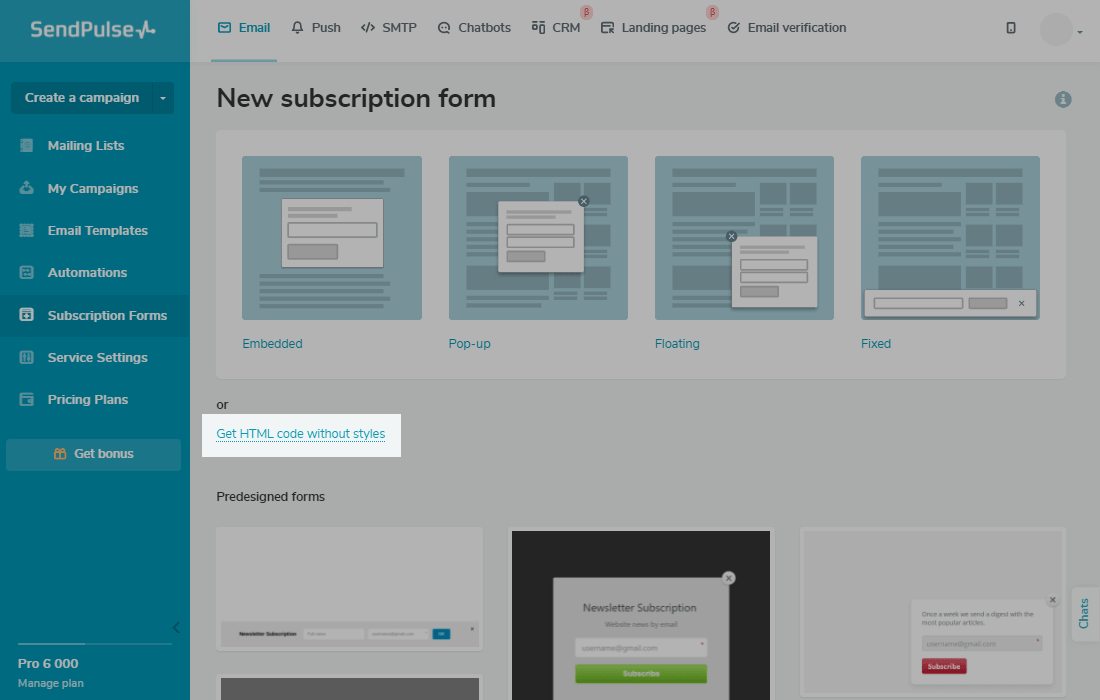
Перейдіть до розділу Розсилки (Email) > Форми підписки (Subscription Forms) > Створити нову форму (Create a new form) та натисніть Отримати HTML-код без стилів (Get HTML code without styles).

Виберіть книгу
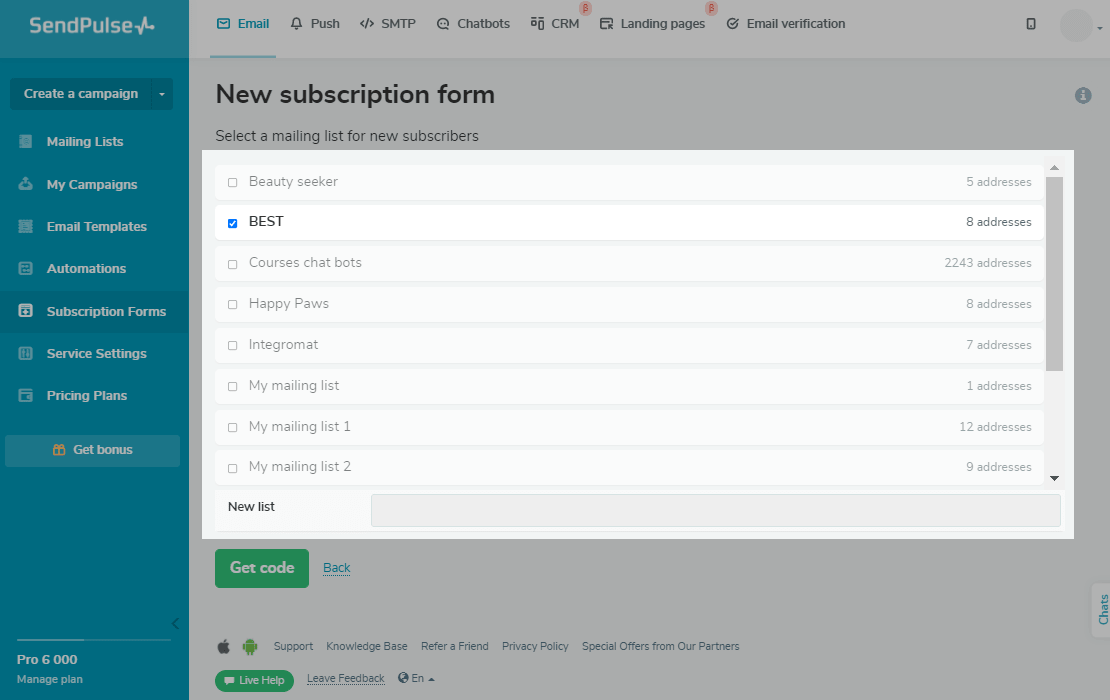
Виберіть адресну книгу, в яку будуть надходити дані підписника з форми. Ви можете вибрати зі списку існуючих або створити нову.

Після вибору книги натисніть Отримати код (Get code).
Виберіть відправника
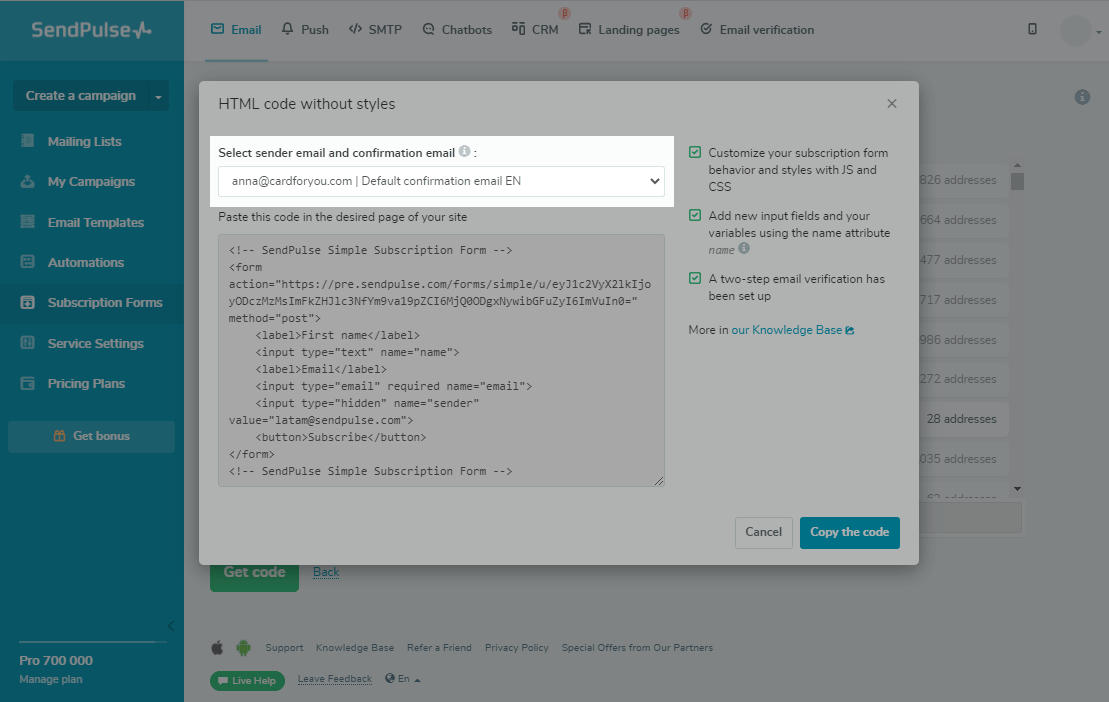
У вікні виберіть адресу відправника, від якого надсилатимуться листи підтвердження.
Підписка через просту форму відбувається методом double opt-in. Це означає, що для того, щоб користувач потрапив до вашого списку підписників після заповнення форми, він повинен буде підтвердити підписку.
Для адреси відправника листа-підтвердження у формі підписки слід зазначати пошту на корпоративному домені. Це важливо для проходження спам-фільтрів та впізнаваності відправника.

Щоб налаштувати лист підтвердження, перейдіть до Параметри сервісу (Service Settings) > Інструменти підписки (Subscription tools) > Листи підтвердження (Confirmation letters). Виберіть стандартний лист для редагування або натисніть Новий лист підтвердження (New confirmation email).
Скопіюйте код
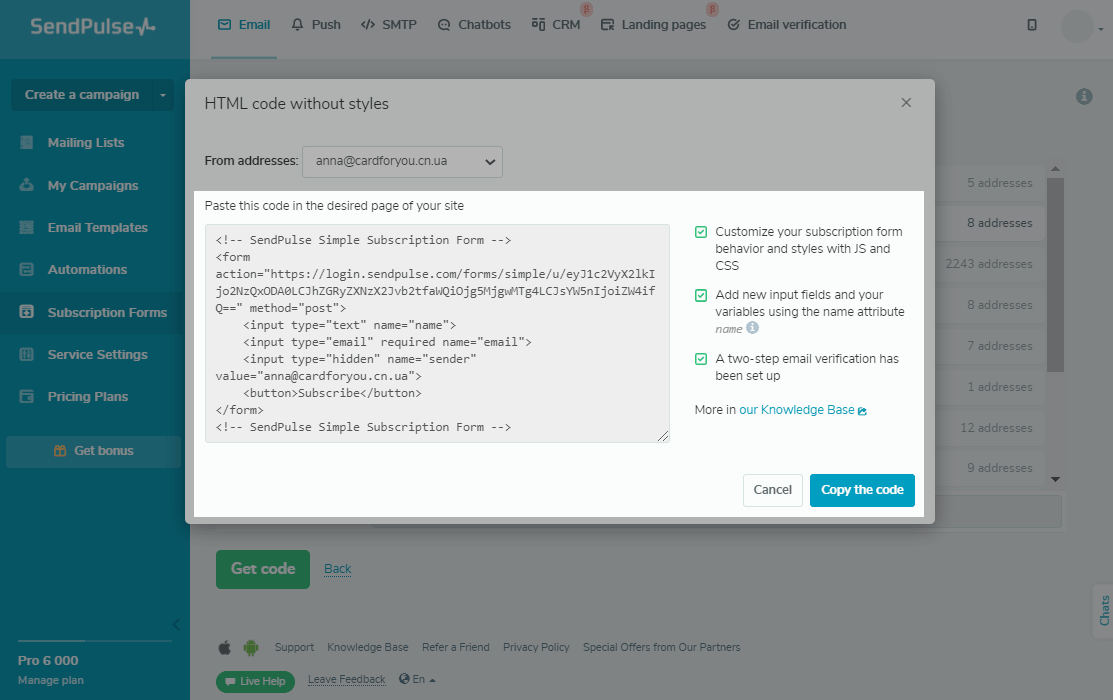
Щоб додати код до вашої сторінки, натисніть Копіювати код (Copy the code) і вставте код на ваш сайт.

Налаштуйте форму
За замовчуванням форма складається з двох полів — для введення імені та електронної адреси та кнопки Підписатися (Subscribe).
Ви можете налаштувати форму підписки за допомогою тегів — елементів мови розмітки тексту (HTML) і надати стиль елементам форми за допомогою CSS. Також можна налаштувати умови показу, обмеження кількості символів, обробку заповнених полів та інші параметри поведінки форми за допомогою JS скриптів.
При налаштуванні форми зверніть увагу на такі моменти:
- поле
emailє обов'язковим, на нього надходять листи підтвердження підписки. Ви не можете створити форму підписки лише для збору телефонних номерів. Для правильного відправлення даних заповненої форми не видаляйте<input type="email" required>з форми. - у формі можна додати до 10 полів;
- у текстовому полі міститься до 64 символів;
- у списку, що розкривається (тег
<select>) не підтримується опція «множинний вибір» (multiple).
Налаштування полів
Щоб поля форми відповідали змінним в адресній книзі, призначайте назви полів (input name) іменами змінних з урахуванням регістру. Наприклад, якщо у вас в адресній книзі ім'я змінної місто City, input name="City".
Елементи форми
Розглянемо основні теги, що використовуються для створення форми.
Детальніше з HTML, CSS та JavaScript можете ознайомитись у довіднику.
Тег <form>
За допомогою тега <form> додається форма підписки на сторінку. З цим тегом можна використовувати наступні атрибути.
action |
Приймає повний чи відносний шлях до серверного файлу (у нашому випадку URL видається SendPulse і змінювати його потрібно). |
method |
Повідомляє сервер про метод запиту (формою приймаються тільки post). |
name |
Визначає унікальне ім'я форми. |
autocomplete |
Включає або відключає автозаповнення форми (може набувати значення on або off). |
target |
Вікно або фрейм, куди обробник завантажує результат (може приймати значення _blank, _self, _parent, _top). |
novalidate |
Скасовує перевірку даних, введених користувачем, на коректність. |
enctype |
Вказує кодування даних форми перед відправкою на сервер. Може приймати значення multipart/form-data або text/plain. |
Тег <input>
За допомогою тега <input> можна створити різні елементи інтерфейсу, наприклад, кнопку або чекбокс, і таким чином забезпечити взаємодію форми з користувачем.
Щоб надіслати введені користувачем дані на сервер, тег <input> необхідно помістити всередину контейнера <form> .
Зауважте, що у формі можна розмістити до 10 полів введення, включаючи hidden input.
Найбільш поширений атрибут тега <input> — type — повідомляє браузеру, до якого типу відноситься елемент форми (наприклад, checkbox , radio , text , email тощо).
Ви можете використовувати чекбокси (checkbox), коли необхідно вибрати кілька варіантів із запропонованого списку:
<input type="checkbox" атрибути>
У чекбоксі можуть бути такі атрибути:
checked |
Попереднє виділення чекбоксу |
name |
Ім'я чекбоксу для його ідентифікації обробником форми. |
value |
Значення, яке буде надіслано на сервер. |
Якщо потрібно вибір лише одного варіанта, то можна використовувати перемикачі (radio):
<input type="radio" name="имя" атрибути>
Перемикач може мати наступні атрибути:
checked |
Попереднє виділення перемикача. |
name |
Ім'я групи перемикачів для ідентифікації обробником форми. Оскільки перемикачі — груповий елемент, ім'я всіх перемикачів однієї групи має бути однаковим. |
value |
Це значення, яке буде надіслано на сервер. |
Ви можете додати текстове поле для введення даних. Для цього використовуйте атрибут type зі значенням text :
<input type="text" атрибути>Найпоширеніші атрибути для поля введення тексту:
value |
Початкове значення. |
size |
Розмір (у символах) для поля введення можна додати до 64 символів. |
Тег <select>
За допомогою тега <select> ви можете створити елемент списку, що розкривається.
Кожен новий пункт списку створюється за допомогою тега <option> усередині контейнера <select> :
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>Найбільш поширені атрибути тегу <select> :
multiple |
Дозволяє одночасно вибирати кілька елементів списку. |
name |
Визначає ім'я елемента для відправки на сервер. |
required |
Визначає, чи обов'язковий вибір перед надсиланням форми. |
Тег <button>
За допомогою тега <button> можна створювати клікабельні кнопки , наприклад, для підтвердження відправлення даних на сервер.
Щоб надіслати введені користувачем дані на сервер, тег <button> необхідно помістити всередину контейнера <form> .
Найбільш поширені атрибути для цього тега.
name |
Ім'я кнопки. |
value |
Початкове значення кнопки, яке буде надіслано на сервер разом із ім'ям кнопки. |
disabled |
Булевий атрибут, що вказує на те, що користувач не може взаємодіяти з кнопкою. |
type |
Тип кнопки:
|
Оновлено: 22.05.2024
або